Ссылки | htmlbook.ru
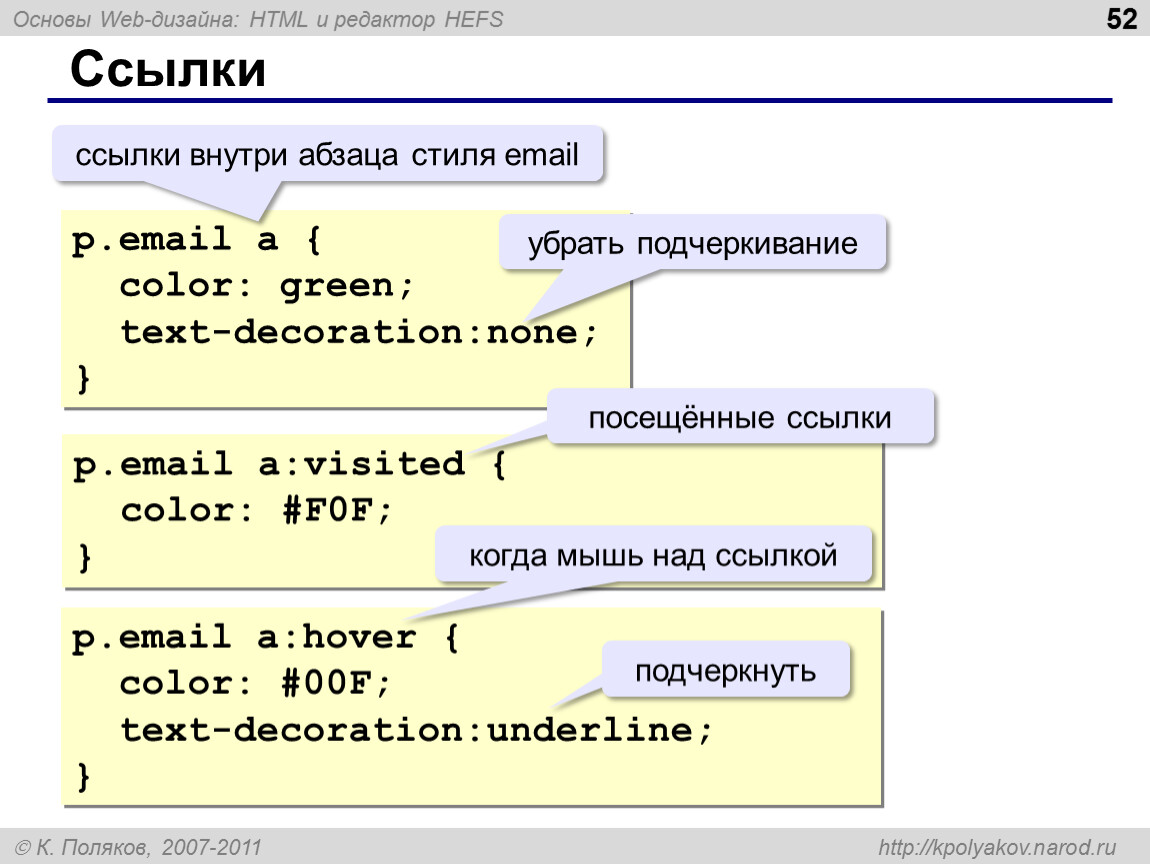
Цвет ссылки устанавливается через свойство color, которое добавляется к селектору A. Для изменения цвета ссылки при наведении на неё курсора мыши применяется псевдокласс :hover, а чтобы смена цвета происходила плавно, к селектору A следует добавить свойство transition, значением которого выступает время. Оно указывается обычно в секундах или миллисекундах.
В блогах заголовок сообщения обычно служит и ссылкой на полный текст. Чтобы заголовок, который создаётся с помощью тега <h2> превратить в ссылку, следует текст обернуть тегом <a>. В HTML5 порядок тегов не имеет значения, поэтому блочный элемент <h2> можно вставить внутрь строчного элемента <a>, но в HTML4 и XHTML тег <a> обязан находиться внутри <h2>, но никак не наоборот.
При размещении ссылки внутри слоя заданных размеров, иногда возникает задача, чтобы ссылкой был не только текст, но и сам слой. Особенно это бывает актуально при создании различных меню.
По умолчанию ссылки открываются в том же окне, где они расположены. Чтобы любая ссылка открывалась в новом окне, к тегу <a> следует добавить атрибут target со значением _blank.
Внешними называются ссылки, которые ведут на другой сайт. Чтобы пользователь мог отличить такие ссылки от обычных, к внешним ссылкам добавляют небольшой рисунок (например, такой ), который информирует о том, что ссылка указывает на другой ресурс.
Для изменения стиля ссылок создадим новый стилевой класс external и для него добавим рисунок в виде фона с помощью свойства background. При этом следует указать значение no-repeat, чтобы фон не повторялся.
Пунктирное подчеркивание у ссылок в последнее время стало стандартом оформления ссылок, щелчок по которым не открывает ссылку, а выполняет некоторое действие в текущем документе. Активное использование технологии AJAX, когда страница обновляется без ее перезагрузки, привело к новому виду ссылок, которые отличаются от обычных ссылок пунктирной линией.
Активное использование технологии AJAX, когда страница обновляется без ее перезагрузки, привело к новому виду ссылок, которые отличаются от обычных ссылок пунктирной линией.
Для создания линии следует использовать свойство border-bottom со значением dashed, добавляя его к селектору A. Чтобы подчеркивание применялось не ко всем ссылкам, следует указать уникальный класс, назовем его, например dot. Также необходимо убрать исходное подчеркивание у ссылок с помощью свойства text-decoration со значением none.
Универсальный способ, работающий во всех браузерах, состоит в создании нового класса и его добавлении к определенным ссылкам. Например, вводим класс blank и с помощью атрибута class применяем его к желаемым тегам <a>.
Ссылки разных цветов обычно нужны для размещения на странице, имеющей несколько различающихся по фоновому цвету областей. На темном фоне логичнее располагать ссылки светлых тонов, а на светлом, наоборот, ссылки темного цвета.
Псевдокласс :hover, который добавляется к селектору A, как раз определяет стиль ссылки, когда на нее наводится курсор мыши. В таблице стилей вначале указывается
селектор A, потом через двоеточие hover.
В таблице стилей вначале указывается
селектор A, потом через двоеточие hover.
Чтобы задать вид оформления посещенных ссылок, используйте псевдокласс :visited, который через двоеточие добавляется к селектору A, как показано в примере 1.
Способ оформления ссылок на сайте
Ссылки на сайт с внешних ресурсов — это один из трех китов, на которых держится оптимизация сайта для поисковых систем (наряду с текстовым наполнением и грамотным оформлением HTML-кода). Однако ссылки являются, пожалуй, наиболее действенным средством для вознесения сайта на верхние позиции списка выдачи поисковых результатов. Разумеется, оптимизация полноценного сайта должна включать весь комплекс мер, но даже без контента и мета-описаний ссылки способны обеспечить лидирующие позиции ресурса по ключевым запросам.
Ссылки на сайт с внешних ресурсов — это один из трех китов, на которых держится оптимизация сайта для поисковых систем (наряду с текстовым наполнением и грамотным оформлением HTML-кода). Однако ссылки являются, пожалуй, наиболее действенным средством для вознесения сайта на верхние позиции списка выдачи поисковых результатов. Разумеется, оптимизация полноценного сайта должна включать весь комплекс мер, но даже без контента и мета-описаний ссылки способны обеспечить лидирующие позиции ресурса по ключевым запросам.
Однако ссылки являются, пожалуй, наиболее действенным средством для вознесения сайта на верхние позиции списка выдачи поисковых результатов. Разумеется, оптимизация полноценного сайта должна включать весь комплекс мер, но даже без контента и мета-описаний ссылки способны обеспечить лидирующие позиции ресурса по ключевым запросам.
Именно с помощью ссылок шутники-оптимизаторы некоторое время назад добились того, что по запросу «геморрой» в Яндексе первым выдавался сайт Microsoft. Это наглядно показало, сколь мощное воздействие оказывают ссылки на положение сайта в рейтинге поисковых машин.
Существует несколько вариантов оформления одной и той же ссылки.
-
Ссылка состоит из «голого» URL сайта. Например: Баннерная сеть: http://www.rle.ru/
-
Ссылка сделана в виде текста, содержащего ключевое словосочетание, характерное для страницы-адресата. Например: Баннерная сеть
По сути, обе ссылки предлагают одно и то же. Пользователь, кликнув на любую из них, попадет на ресурс site-optimization.ru. Однако если подходить к ссылкам с точки зрения оптимизации сайта для Яндекса, то между этими двумя вариантами обнаружатся серьезные различия. Что же дает нам тот или иной способ оформления ссылки? Давайте разберемся.
Пользователь, кликнув на любую из них, попадет на ресурс site-optimization.ru. Однако если подходить к ссылкам с точки зрения оптимизации сайта для Яндекса, то между этими двумя вариантами обнаружатся серьезные различия. Что же дает нам тот или иной способ оформления ссылки? Давайте разберемся.
Какая ссылка важнее?
Для начала следует понять сам механизм учета Яндексом ссылок. Его суть взята из научной среды и призвана отражать «авторитетность» сайта во внешних источниках. Ценность ресурса, как и ценность научного труда, определяется исходя из того, насколько часто он упоминается в других местах. Если на ваш сайт кто-то ссылается, значит, считает его важным или интересным. Соответственно, он может быть интересен или полезен другим. Показатель «авторитетности» получил название индекс цитирования (ИЦ). То, на сколько увеличится ваш ИЦ, зависит от такого параметра внешней ссылки, как ее «вес». «Вес» ссылки, в свою очередь, определяется исходя из собственного ИЦ ссылающегося на вас сайта — чем больше ИЦ, тем больше «вес» размещенной на нем ссылки.
Однако надо помнить, что Яндекс «считает» отнюдь не все ссылки. Например, он не учитывает ссылки с тех ресурсов, на которых они могут быть размещены самим владельцем сайта (форумы, гостевые книги и так далее). Также не учитываются перекрестные ссылки, ссылки с непроиндексированных страниц (зарубежные сайты, страницы, закрытые для индексации).
Но, как мы уже отметили, ссылки с различным оформлением приносят различные плоды. В чем же отличия?
Вариант 1. В авторитете у Яндекса.
В том случае, если ссылка представляет собой «голый» адрес сайта, она будет повышать так называемый тематический индекс цитирования ресурса (тИЦ). На результаты выдачи поискового запроса тИЦ никакого влияния не оказывает, даже с самым высоким тИЦ сайт не получает никаких преимуществ при ранжировании по ключевым словам запроса.
Вариант 2. Вперед, в лидеры выдачи.
Когда ссылка представляет собой текст, включающий ключевые слова, в дело вступает ссылочное ранжирование, которое имеет непосредственное отношение к положению сайта в индексе поисковой системы по ключевому запросу. Здесь логика такова — цитируется не сам сайт, а конкретные ключевые слова, которые он содержит. Идет прямой намек на то, что содержание ресурса содержит искомую пользователем информацию. Это повышает другой параметр — взвешенный индекс цитирования (вИЦ).
Как показывает практика, ключевое слово, содержащееся в чужой ссылке на сайт, как правило, значительно весомее ключевых слов на самом ресурсе. То есть, цитата пока первична, а контент вторичен.
То есть, цитата пока первична, а контент вторичен.
Ссылки всякие важны, ссылки всякие нужны.
Вариант оформления ссылки будет зависеть от цели. С точки зрения поисковой оптимизации ссылка в виде голого URL, конечно, не имеет смысла. Нужны текстовые ссылки с ключевыми словами. Однако если подходить к продвижению сайта, как комплексной мере, то необходимо использовать обе возможности. Ведь посетители приходят отнюдь не только с поисковых систем — каталог Яндекса тоже является мощным генератором трафика.
Помните, что у нас вы можете не только купить готовый сайт или заказать его разработку, но и подобрать подходящий тариф поддержки сайта, заказать продвижение сайта в поисковых системах, а так же зарегистрировать домен в одной из двухсот доменных зон и выбрать недорогой тариф хостинга! Айтишник РУ
Задать вопрос
Ещё статьи о SEO
-
Цель — оптимизация сайта
В первую очередь рассмотрим, как наполнение страницы воздействует на её ранжирование.
 Так как отображение страниц очень просто изменить, то собственник сайта может, в том числе повлиять на анализируемые в статье факторы. Исходя из этого,…
Так как отображение страниц очень просто изменить, то собственник сайта может, в том числе повлиять на анализируемые в статье факторы. Исходя из этого,…Что такое ссылочная масса
Дружественная оптимизация для поисковых систем различными методами включает в себя так называемое наращивание ссылочной массы. Ссылки – главный инструмент оптимизатора в борьбе за первые места поисковой выдачи. Покупку ссылок принято…
Маркетинг «сам в себе». Как привлечь и удержать людей на форуме к…
Давайте последовательно рассмотрим шаги, которые можно предпринять для того, чтобы поставить социальные сети себе на службу. Продвижение сайта и бизнеса описанным ниже образом уже позволило решить одной из организаций абсолютно тупиковую.
 ..
..Основные принципы продвижения посредством статей…
При продвижении сайта статьями стоит идти по уже проторенной дорожке. Отклоняясь от проложенного курса или пытаясь сэкономить, можно нанести ущерб процессу продвижения. Вот несколько советов.Не следует размещать сразу несколько статей за…
Двадцать шесть способов получения качественного трафика на ваш са…
Сентябрь 1999 года. Бред Табке пишет свои «26 шагов к достижению высокого трафика для сайта» в Мировом Форуме веб-мастеров. Статья имела очень много полезной информации для оптимизаторов сайтов. Однако много изменилось с тех пор, и…
Зачем продвигать сайт?
Представьте себе, что конкретному человеку понадобился определенный продукт.
 Потенциальный покупатель станет искать его сразу в нескольких магазинах, среди которых может быть и Ваш, стараясь выбрать наиболее привлекательное предложение….
Потенциальный покупатель станет искать его сразу в нескольких магазинах, среди которых может быть и Ваш, стараясь выбрать наиболее привлекательное предложение….
Стилизация HTML-ссылок (a hrefs) | CSS Tutorial
Гиперссылки являются основой веб-страниц. Это позволяет нам связать группу веб-страниц, сделав их веб-сайтом. С помощью CSS вы можете значительно изменить внешний вид этих ссылок и сделать свою веб-страницу еще более привлекательной.
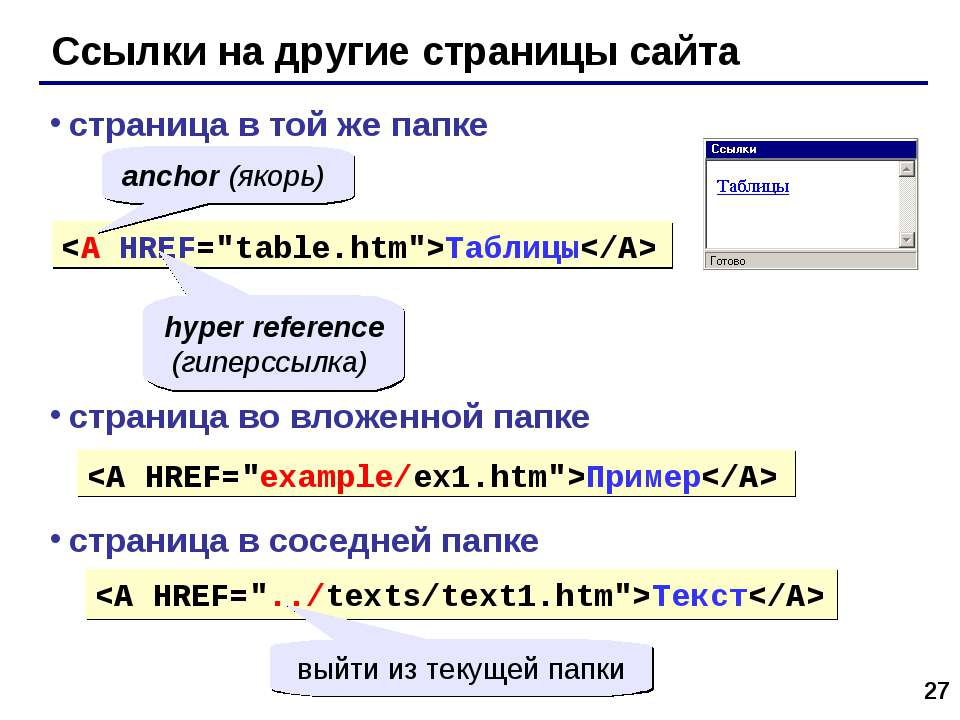
Как вы хорошо знаете, ссылки в HTML создаются с использованием тега (anchor).
Пример:
а {
размер шрифта: 12px;
цвет: #222222;
} Гиперссылки могут быть оформлены разными способами, конечно, цвет, семейство шрифтов, фон и т. д. работают для ссылок, но они также могут быть оформлены в соответствии с состояние , в котором они находятся.
Существует четыре типа состояний, в которых может находиться ссылка:
- a:link → Обычная, непосещаемая ссылка.

- a:visited → Ссылка, которую пользователь посещал (щелкал) ранее.
- a:hover → Когда пользователь наводит указатель мыши на ссылку.
- a:active → Момент перехода по ссылке.
При настройке стиля для состояний ссылок необходимо помнить о нескольких правилах.
-
a:hoverвсегда идет послеa:linkиa:visited -
a:activeвсегда идет послеa:hover
Рассмотрим следующий пример:
/* не посещено связь */
а: ссылка {цвет: #00ffff; }
/* посещенная ссылка */
а: посетили {цвет: #808080; }
/* наведите курсор на ссылку */
а: наведите { цвет: # 000088; }
/* выбранная ссылка */
а: активный { цвет: # 0000ff; } Живой пример →
Вызов 9Свойство 0005 text-decoration мы изучали ранее. Свойство украшения текста используется для изменения внешнего вида ваших ссылок, например, для удаления подчеркивания или добавления к нему поперечных линий. Также вернемся к свойствам фона. Ссылки могут быть оформлены по-разному с помощью селекторов
Также вернемся к свойствам фона. Ссылки могут быть оформлены по-разному с помощью селекторов class и id . Все эти свойства работают с тегом , так что не стесняйтесь экспериментировать по своему усмотрению.
Небольшое изменение с большим эффектом
курсор:указатель; Всякий раз, когда мы наводим указатель мыши на ссылку, курсор мыши превращается из стрелки в указатель в виде руки. Вы когда-нибудь думали, почему? Или как? Это осуществляется с помощью свойства курсора . Он может принимать разные значения, одним из которых является указатель .
а: наведите {
цвет: #000088;
курсор : указатель ;
} Живой пример →
Ниже приведены некоторые из часто используемых значений для курсора 9.0006 свойство:
-
курсор:перекрестие -
курсор:помощь -
курсор:переместить -
курсор:указатель 900 06 -
курсор:прогресс -
не разрешено -
курсор :waitи т. д.
д.
Кроме того, это не обязательно должно использоваться только для ссылок, это можно использовать с любым элементом/тегом HTML.
Живой пример →
Преобразование ссылок в кнопки
Мы даже можем стилизовать наши ссылки, чтобы они выглядели как прямоугольные кнопки, меняющие цвет при наведении, как показано ниже:
Маленькая зеленая кнопка Средняя синяя кнопка Большая белая кнопка
Эти ссылки созданы, чтобы удивлять. Мы узнаем, как это делается, когда закончим с margin и padding . Если вы не можете удержаться от проверки кода CSS для оформления ссылок, таких как эти кнопки, ознакомьтесь с руководством.
Фу! К настоящему времени вы изучили все о селекторах, фонах и шрифтах. Пришло время перейти к следующему уровню CSS. Далее идут списки, таблицы и рамки. Продолжать идти! До встречи на следующем уроке!
- ← Предыдущая
- Следующая →
Как изменить цвет ссылки в HTML
Вы можете по-разному стилизовать ссылки с помощью свойств CSS. Как правило, для оформления ссылок используются такие свойства, как цвет, семейство шрифтов и цвет фона.
Как правило, для оформления ссылок используются такие свойства, как цвет, семейство шрифтов и цвет фона.
Существует три способа изменения цвета ссылки: встроенный , внутренний и внешний .
Добавьте атрибут стиля непосредственно в код гиперссылки и укажите цвет через атрибут стиля, затем присвойте ему значение цвета.
Пример изменения цвета ссылки встроенным методом:
<голова>
Название документа
<тело>
Посетите наш веб-сайт.
Попробуй сам "
Результат
Внутренний метод требует использования тега
