Способ оформления ссылок на сайте
Ссылки на сайт с внешних ресурсов — это один из трех китов, на которых держится оптимизация сайта для поисковых систем (наряду с текстовым наполнением и грамотным оформлением HTML-кода). Однако ссылки являются, пожалуй, наиболее действенным средством для вознесения сайта на верхние позиции списка выдачи поисковых результатов. Разумеется, оптимизация полноценного сайта должна включать весь комплекс мер, но даже без контента и мета-описаний ссылки способны обеспечить лидирующие позиции ресурса по ключевым запросам.
Ссылки на сайт с внешних ресурсов — это один из трех китов, на которых держится оптимизация сайта для поисковых систем (наряду с текстовым наполнением и грамотным оформлением HTML-кода). Однако ссылки являются, пожалуй, наиболее действенным средством для вознесения сайта на верхние позиции списка выдачи поисковых результатов. Разумеется, оптимизация полноценного сайта должна включать весь комплекс мер, но даже без контента и мета-описаний ссылки способны обеспечить лидирующие позиции ресурса по ключевым запросам.
Именно с помощью ссылок шутники-оптимизаторы некоторое время назад добились того, что по запросу «геморрой» в Яндексе первым выдавался сайт Microsoft. Это наглядно показало, сколь мощное воздействие оказывают ссылки на положение сайта в рейтинге поисковых машин.
Существует несколько вариантов оформления одной и той же ссылки.
-
Ссылка состоит из «голого» URL сайта. Например: Баннерная сеть: http://www.rle.ru/
-
Ссылка сделана в виде текста, содержащего ключевое словосочетание, характерное для страницы-адресата. Например: Баннерная сеть
По сути, обе ссылки предлагают одно и то же. Пользователь, кликнув на любую из них, попадет на ресурс site-optimization.ru. Однако если подходить к ссылкам с точки зрения оптимизации сайта для Яндекса, то между этими двумя вариантами обнаружатся серьезные различия. Что же дает нам тот или иной способ оформления ссылки? Давайте разберемся.
Какая ссылка важнее?
Для начала следует понять сам механизм учета Яндексом ссылок. Его суть взята из научной среды и призвана отражать «авторитетность» сайта во внешних источниках. Ценность ресурса, как и ценность научного труда, определяется исходя из того, насколько часто он упоминается в других местах. Если на ваш сайт кто-то ссылается, значит, считает его важным или интересным. Соответственно, он может быть интересен или полезен другим. Показатель «авторитетности» получил название индекс цитирования (ИЦ). То, на сколько увеличится ваш ИЦ, зависит от такого параметра внешней ссылки, как ее «вес». «Вес» ссылки, в свою очередь, определяется исходя из собственного ИЦ ссылающегося на вас сайта — чем больше ИЦ, тем больше «вес» размещенной на нем ссылки. Ссылки с авторитетных ресурсов значительно полезнее. Кроме того, Яндекс определяет и тематическую схожесть сайтов. Если она совпадает, ссылка прибавляет в «весе».
Его суть взята из научной среды и призвана отражать «авторитетность» сайта во внешних источниках. Ценность ресурса, как и ценность научного труда, определяется исходя из того, насколько часто он упоминается в других местах. Если на ваш сайт кто-то ссылается, значит, считает его важным или интересным. Соответственно, он может быть интересен или полезен другим. Показатель «авторитетности» получил название индекс цитирования (ИЦ). То, на сколько увеличится ваш ИЦ, зависит от такого параметра внешней ссылки, как ее «вес». «Вес» ссылки, в свою очередь, определяется исходя из собственного ИЦ ссылающегося на вас сайта — чем больше ИЦ, тем больше «вес» размещенной на нем ссылки. Ссылки с авторитетных ресурсов значительно полезнее. Кроме того, Яндекс определяет и тематическую схожесть сайтов. Если она совпадает, ссылка прибавляет в «весе».
Однако надо помнить, что Яндекс «считает» отнюдь не все ссылки. Например, он не учитывает ссылки с тех ресурсов, на которых они могут быть размещены самим владельцем сайта (форумы, гостевые книги и так далее). Также не учитываются перекрестные ссылки, ссылки с непроиндексированных страниц (зарубежные сайты, страницы, закрытые для индексации).
Также не учитываются перекрестные ссылки, ссылки с непроиндексированных страниц (зарубежные сайты, страницы, закрытые для индексации).
Но, как мы уже отметили, ссылки с различным оформлением приносят различные плоды. В чем же отличия?
Вариант 1. В авторитете у Яндекса.
В том случае, если ссылка представляет собой «голый» адрес сайта, она будет повышать так называемый тематический индекс цитирования ресурса (тИЦ). На результаты выдачи поискового запроса тИЦ никакого влияния не оказывает, даже с самым высоким тИЦ сайт не получает никаких преимуществ при ранжировании по ключевым словам запроса. тИЦ используется Яндексом исключительно для формирования списка в собственном тематическом каталоге. Это, безусловно, тоже важно, но к поисковой оптимизации никакого отношения, по сути, не имеет. Суть в том, что ресурс ссылается на страницу в целом, безотносительно конкретного ее содержания.
Вариант 2. Вперед, в лидеры выдачи.
Когда ссылка представляет собой текст, включающий ключевые слова, в дело вступает ссылочное ранжирование, которое имеет непосредственное отношение к положению сайта в индексе поисковой системы по ключевому запросу. Здесь логика такова — цитируется не сам сайт, а конкретные ключевые слова, которые он содержит. Идет прямой намек на то, что содержание ресурса содержит искомую пользователем информацию. Это повышает другой параметр —
Здесь логика такова — цитируется не сам сайт, а конкретные ключевые слова, которые он содержит. Идет прямой намек на то, что содержание ресурса содержит искомую пользователем информацию. Это повышает другой параметр —
Как показывает практика, ключевое слово, содержащееся в чужой ссылке на сайт, как правило, значительно весомее ключевых слов на самом ресурсе. То есть, цитата пока первична, а контент вторичен.
Ссылки всякие важны, ссылки всякие нужны.
Вариант оформления ссылки будет зависеть от цели. С точки зрения поисковой оптимизации ссылка в виде голого URL, конечно, не имеет смысла. Нужны текстовые ссылки с ключевыми словами. Однако если подходить к продвижению сайта, как комплексной мере, то необходимо использовать обе возможности. Ведь посетители приходят отнюдь не только с поисковых систем — каталог Яндекса тоже является мощным генератором трафика.
Помните, что у нас вы можете не только купить готовый сайт или заказать его разработку, но и подобрать подходящий тариф поддержки сайта, заказать продвижение сайта в поисковых системах, а так же зарегистрировать домен в одной из двухсот доменных зон и выбрать недорогой тариф хостинга! Айтишник РУ
Задать вопрос
Ещё статьи о SEO
-
Что такое ссылочная масса
Дружественная оптимизация для поисковых систем различными методами включает в себя так называемое наращивание ссылочной массы.
 Ссылки – главный инструмент оптимизатора в борьбе за первые места поисковой выдачи. Покупку ссылок принято…
Ссылки – главный инструмент оптимизатора в борьбе за первые места поисковой выдачи. Покупку ссылок принято…Ключевые слова
Разработка и продвижение сайта подразумевает поток/ручеек посетителей в будущем. И чем их будет больше, тем успешнее ваш сайт (я думаю, что это понимает каждый и без напоминания с моей стороны). То есть количество посетителей – это один из ключевых показателей, что ваш ресурс (или…
Как увеличить свое присутствие в Интернете?…
Всемирная паутина – это среда, в которой для достижения успеха вам стоит соблюдать определенные законы. К тому же наружная реклама, реклама на телевидении и в печати значительно отличаются от возможностей, предоставляемых Интернетом
Зачем продвигать сайт?
Представьте себе, что конкретному человеку понадобился определенный продукт.
Потенциальный покупатель станет искать его сразу в нескольких магазинах, среди которых может быть и Ваш, стараясь выбрать наиболее привлекательное предложение….
Основные принципы продвижения посредством статей…
При продвижении сайта статьями стоит идти по уже проторенной дорожке. Отклоняясь от проложенного курса или пытаясь сэкономить, можно нанести ущерб процессу продвижения. Вот несколько советов.Не следует размещать сразу несколько статей за…
Маркетинг «сам в себе». Как привлечь и удержать людей на форуме к…
Давайте последовательно рассмотрим шаги, которые можно предпринять для того, чтобы поставить социальные сети себе на службу.

Правильное оформление ссылок на сайте
Красиво оформленные ссылки привлекают внимание посетителей и побуждают к действию.
Оформление ссылок и юзабилити
Давайте определим, как же должны выглядеть ссылки, чтобы они гармонировали с дизайном сайта и в то же время были удобными для использования.
Ссылки должны быть легко отличимы от обычного текста, поэтому рекомендуем выделять их цветом и подчеркиванием. И обязательно в едином стиле по всему сайту. Так пользователь сможет найти их с первого взгляда без совершения дополнительных действий.
Лучший цвет для выделения – синий (голубой), он наиболее привычен для пользователей. Пример правильного выделения ссылок:
А вот слишком яркие цвета будут только отвлекать от основной информации и испортят внешний вид текста в целом:
Выделять стоит все ссылки, кроме ссылок меню, по ним и так понятно, что они кликабельны. Как видите, подчеркивание здесь лишнее:
Как видите, подчеркивание здесь лишнее:
Чтобы пользователю было легче ориентироваться на сайте, и он мог быстро отличить те страницы, на которые уже заходил, следует выделять посещенные ссылки.
Лучше всего выбрать менее яркий оттенок основного цвета ссылок или близкий по цвету, но также приглушенный. Разные одинаково яркие цвета только запутают пользователя.
Пример использования похожих цветов:
И ещё 6 дополнительных советов:
- Используйте для ссылок тот же размер шрифта, что и для основного текста, чтобы текст легче воспринимался.
- Не стоит добавлять для ссылок дополнительные эффекты при наведении курсора – их не видно с мобильных устройств.
- Не размещайте ссылки слишком близко друг к другу, используйте отступы и знаки препинания между ними. Или переформулируйте основной текст.
- Не добавляйте в текст слишком много ссылок. Такой текст сложнее читать, к тому же есть риск попасть под фильтры поисковых систем.

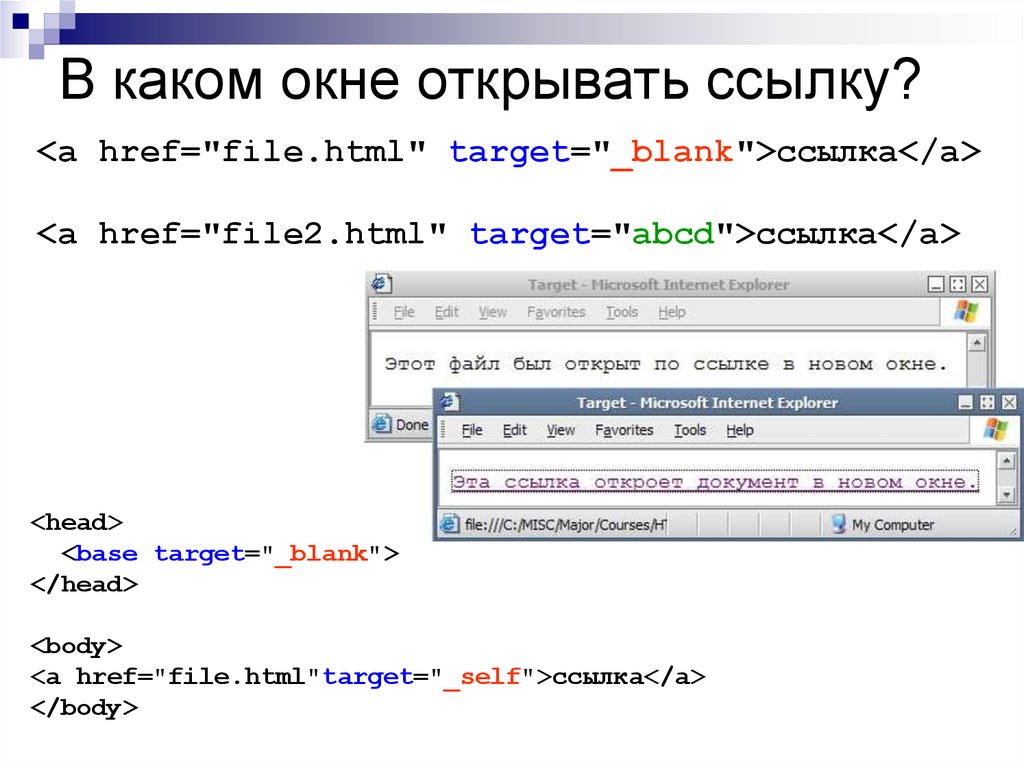
- Ссылки на сторонние ресурсы открывайте в новой вкладке, чтобы не уводить посетителей с сайта.
- Не выделяйте некликабельный текст синим цветом или подчеркиванием, чтобы не дезориентировать пользователей.
Правильно с точки зрения юзабилити оформить ссылки – мало, надо еще уметь использовать их к месту. Для продвижения сайта важны как внутренние ссылки (между страницами сайта), так и внешние (со сторонних источников). Сначала поговорим о ссылках внутри сайта.
Внутренняя перелинковка
Говоря о внутренней перелинковке, хочется заметить, что многие не уделяют ей нужного внимания.
Так, например, красиво оформленные ссылки в тексте статьи или блок с похожими материалами/товарами привлекает внимание посетителя и тем самым увеличивает время пребывания на сайте, а также глубину просмотра, что хорошо для продвижения.
Еще к автоматической перелинковке можно отнести хлебные крошки и карту сайта. Например, у нас на сайте она находится в подвале:
От правильной перелинковки во многом зависит скорость индексации ресурса и его продвижение в целом.
Внешние ссылки
Внешние ссылки (ссылки на сторонние источники) являются не только удобным способом порекомендовать или поделиться какой-либо страницей в Интернете, но также остаются одним из важнейших аспектов seo-продвижения.
Ссылочная масса нужна и важна для улучшения позиций сайта в поисковых системах, а также увеличения трафика, поэтому все стараются получить побольше качественных ссылок на свой ресурс.
А вот ставить ссылки со своего ресурса на сторонние не спешат: во-первых, боятся передать лишний «вес», во-вторых, за чрезмерное количество ссылок на другие сайты можно нарваться на санкции поисковиков.
Поэтому, прежде чем ставить ссылку на какой-то сайт, определитесь, для чего это делаете.
Если ради заработка на бирже – подумайте два раза, а надо ли; если ссылка рекламная – закройте ее от индексации, так будет безопаснее всего. Если просто хотите поделиться годным контентом – то ОК, ссылка будет естественной, и вроде как бояться нечего.
Используйте ссылки так, чтобы по ним переходили люди, чтобы они были полезны. Именно такой формат лучше всего воспринимается поисковыми системами и не будет принят за спам или покупную ссылку.
Именно такой формат лучше всего воспринимается поисковыми системами и не будет принят за спам или покупную ссылку.
Не понимаете, как это сделать самостоятельно, используйте крауд-маркетинг, целью которого служит получение естественных ссылок, улучшение узнаваемости бренда и увеличение целевого трафика.
Итак, мы решили, что ставим ссылку на сторонний ресурс осознанно, теперь надо понять, анкорная это ссылка будет или нет.
Виды ссылок: с анкором и без
Все популярнее становится вариант размещения так называемых безанкорных ссылок. А безанкорные они не потому что в них нет текста (анкора), а потому что нет вхождения ключевой фразы.
В ссылках такого типа в качестве анкора чаще всего используются:
- конкретный url страницы;
- название компании, бренда;
- указательные слова: там, здесь, тут, по ссылке.
Если добавляете такой вид ссылок, учтите, что самым важным является околоссылочный текст, так как именно на него будут обращать внимание Яндекс и Google, пытаясь понять, на какую тематику данная ссылка и что конкретно она рекомендует.
«В прошлом году купил тут отличный велосипед»
«Бесплатную запись курса вы можете скачать по ссылке»
В обоих случаях наш анкор не объясняет, что же за страница откроется после перехода. Именно поэтому так важен текст около самой ссылки.
С анкорными же ссылками все гораздо проще. Вы либо указываете точное вхождение нужной ключевой фразы, либо слегка разбавленной.
«В нашем городе есть магазин с хорошими велосипедами»
«Запчасти для ноутбуков с доставкой по всему городу в компании Ноутбукич»
При оформлении таких ссылок не стоит забывать о морфологии и грамматике, варианты вроде «Заказать пластиковые окна Сочи» совершенно неприемлемы – это спам.
Идеальные анкорные ссылки должны обладать одним важным качеством – выглядеть естественно. То есть не надо их вставлять только ради ссылки – на своем сайте (перелинковка ради перелинковки) или на стороннем (ради наращивания ссылочной массы и продвижения в ТОП), ссылки добавляем только если они несут пользу для посетителей сайта.
Что делать, если ссылку поставить надо, а пользы она не несет? Такие ссылки закрываем от индексации.
Закрытие внешних ссылок от индексации
Давайте уточним, какие же ссылки стоит закрывать:
- на сайты других тематик;
- из комментариев/в отзывах, так как не всегда есть возможность контролировать их;
- платные;
- на сайты с ненадежным контентом (которому вы не доверяете).
Если все-таки необходимо закрыть какой-то участок сайта или ссылку, на выбор 2 инструмента.
Для скрытия текстовой информации от индексации в Яндексе используется тег <noindex>
<noindex>Наш текст <a href=»url»>Анкор</a></noindex>
При этом специалисты Яндекса отмечают, что закрывать этим тегом счетчики на сайтах не обязательно, как правило, счётчики работают с помощью javascript-ов, содержание которых не будет использоваться роботом при определении релевантности страницы. Подробнее о теге в справке.
Для закрытия же ссылок не забываем про атрибут rel=»nofollow» внутри самой ссылки.
<a href=»http://yandex.ru» rel=»nofollow»>Хороший сайт</a>
Атрибут запрещает роботам поисковых систем переходить по ссылке, однако есть и исключение. Как указано в справке Google:
Как правило, переход не производится. Это означает, что по этим ссылкам Google не передает ни PageRank, ни текст ссылки. Благодаря nofollow ссылки не попадают в нашу «схему» Сети. Однако соответствующие целевые страницы все равно могут быть включены в индекс Google, если другие сайты ссылаются на них без использования nofollow или если их URL предоставлены Google с помощью файла Sitemap.
То же самое происходит и с Яндексом, атрибут позволяет не передавать вес вашей страницы на ненужный ресурс. Стоит заметить, что работает это только для внешних, и использовать его для закрытия внутренних ссылок не имеет смысла.
Хотелось бы упомянуть про различные баннеры и ссылки в подвале сайта, например, на разработчиков. Их просто закрываем через nofollow и забываем.
Их просто закрываем через nofollow и забываем.
Выводы
Правильно оформленные ссылки, как внешние, так и внутренние, являются залогом хорошего ссылочного профиля сайта. Крайне не рекомендуем заниматься покупкой или продажей ссылок, старайтесь получать внешние ссылки только с качественных ресурсов.
А если у вас остались вопросы или есть какие-то проблемы на сайте – пишите нам на почту. Или закажите у наших специалистов поисковое продвижение.
Оценок: 1 147 (средняя 5 из 5)
Правильное оформление ссылок на сайте {descr}
- Главная
- Правильное оформление ссылок на сайте
Стилизация HTML-ссылок (a hrefs) | CSS Tutorial
Гиперссылки являются основой веб-страниц. Это позволяет нам связать группу веб-страниц, сделав их веб-сайтом. С помощью CSS вы можете значительно изменить внешний вид этих ссылок и сделать свою веб-страницу еще более привлекательной.
Это позволяет нам связать группу веб-страниц, сделав их веб-сайтом. С помощью CSS вы можете значительно изменить внешний вид этих ссылок и сделать свою веб-страницу еще более привлекательной.
Пример:
а {
размер шрифта: 12px;
цвет: #222222;
} Гиперссылки могут быть оформлены разными способами, конечно, цвет, семейство шрифтов, фон и т. д. работают для ссылок, но они также могут быть оформлены в соответствии с состояние , в котором они находятся.
Существует четыре типа состояний, в которых может находиться ссылка:
- a:link → Обычная, непосещенная ссылка.
- a:visited → Ссылка, которую пользователь посещал (щелкал) ранее.
- a:hover → Когда пользователь наводит указатель мыши на ссылку.
- a:active → Момент перехода по ссылке.
При настройке стиля для состояний ссылок необходимо помнить о нескольких правилах.
-
a:hoverвсегда идет послеa:linkиa:visited -
a:activeвсегда идет послеa:hover
Рассмотрим следующий пример:
/* непросмотренная ссылка */
а: ссылка {цвет: #00ffff; }
/* посещенная ссылка */
а: посетили {цвет: #808080; }
/* наведите курсор на ссылку */
а: наведите { цвет: # 000088; }
/* выбранная ссылка */
а: активный { цвет: # 0000ff; } Живой пример →
Вызов 9Свойство 0005 text-decoration мы изучали ранее. Свойство украшения текста используется для изменения внешнего вида ваших ссылок, например, для удаления подчеркивания или добавления к нему поперечных линий. Также вернемся к свойствам фона. Ссылки могут быть оформлены по-разному с помощью селекторов
Свойство украшения текста используется для изменения внешнего вида ваших ссылок, например, для удаления подчеркивания или добавления к нему поперечных линий. Также вернемся к свойствам фона. Ссылки могут быть оформлены по-разному с помощью селекторов class и id . Все эти свойства работают с тегом , так что не стесняйтесь экспериментировать по своему усмотрению.
Небольшое изменение с большим эффектом
курсор:указатель; Всякий раз, когда мы наводим указатель мыши на ссылку, курсор мыши превращается из стрелки в указатель в виде руки. Вы когда-нибудь думали, почему? Или как? Это осуществляется с помощью свойства курсора . Он может принимать различные значения, одним из которых является указатель .
а: наведите {
цвет: #000088;
курсор : указатель ;
} Живой пример →
Ниже приведены некоторые часто используемые значения для курсора 9. 0006 свойство:
0006 свойство:
-
курсор:перекрестие -
курсор:помощь -
курсор:переместить -
курсор:указатель -
курсор:прогресс -
не разрешено -
курсор:подождитеи т.д.
Кроме того, это не обязательно должно использоваться только для ссылок, это можно использовать с любым элементом/тегом HTML.
Живой пример →
Стилизация ссылок в виде кнопок
Мы даже можем стилизовать наши ссылки, чтобы они выглядели как прямоугольные кнопки, меняющие цвет при наведении, как показано ниже:
Маленькая зеленая кнопка Средняя синяя кнопка Большая белая кнопка
Эти ссылки стилизованы, чтобы удивлять . Мы узнаем, как это делается, когда закончим с margin и padding . Если вы не можете удержаться от проверки кода CSS для оформления ссылок, таких как эти кнопки, ознакомьтесь с руководством.
Фу! К настоящему времени вы изучили все о селекторах, фонах и шрифтах. Пришло время перейти к следующему уровню в CSS. Далее идут списки, таблицы и рамки. Продолжать идти! До встречи на следующем уроке!
- ← Назад
- Далее →
Как изменить цвет ссылки в HTML
Вы можете по-разному стилизовать ссылки с помощью свойств CSS. Как правило, для оформления ссылок используются такие свойства, как цвет, семейство шрифтов и цвет фона.
Существует три способа изменения цвета ссылки: встроенный , внутренний и внешний .
Добавьте атрибут стиля непосредственно в код гиперссылки и укажите свойство цвета через атрибут стиля, затем присвойте ему значение цвета.
Пример изменения цвета ссылки встроенным методом:
<голова>
Название документа
<тело>
Посетите наш w3docs.com/">веб-сайт.
Попробуй сам "
Результат
Внутренний метод требует использования тега
