html — смещение столбцов в Bootstrap
спросил
Изменено 1 месяц назад
Просмотрено 101 тысяч раз
Это идея того, что я хочу сделать:
<дел> <дел> <дел> <дел> <дел>

Весь комплекс печатных услуг в Перми. Общирная сеть печатных салонов в Перми. Цифровая печать, цветное и черно-белое копирование документов, сканирование документов, ризография в Перми
спросил
Изменено 1 месяц назад
Просмотрено 101 тысяч раз
Это идея того, что я хочу сделать:
<дел> <дел> <дел> <дел> <дел>
Как это будет работать со смещением?
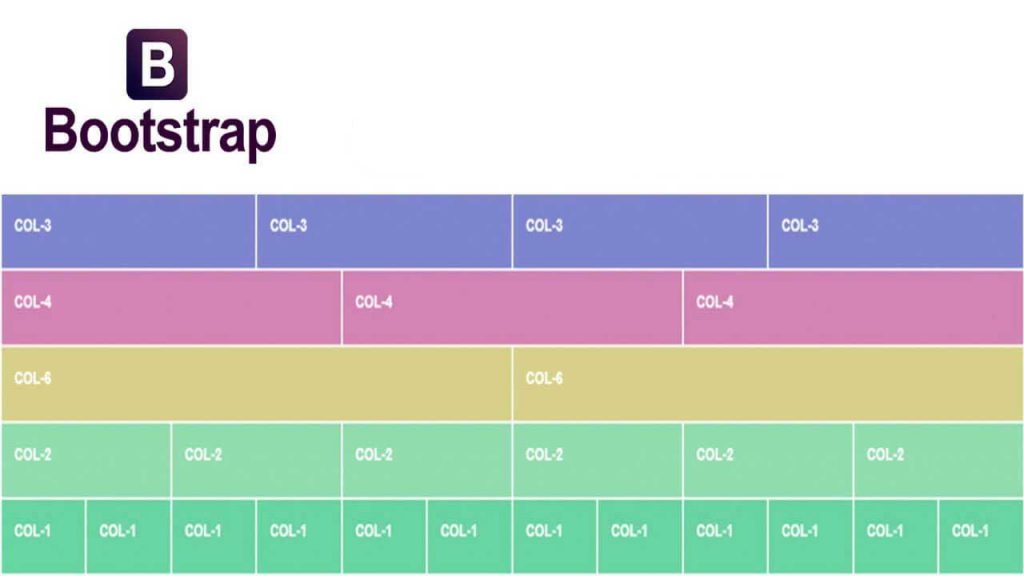
Смещение работает как пустой столбец, который останется перед вашим столбцом. Например, если вам нужен столбец, который будет иметь половину размера экрана и будет точно посередине, вам нужно будет сделать:
Полная строка содержит 12 столбцов. Таким образом, у вас будет 6 столбцов (половина строки) и смещение в 3 столбца.
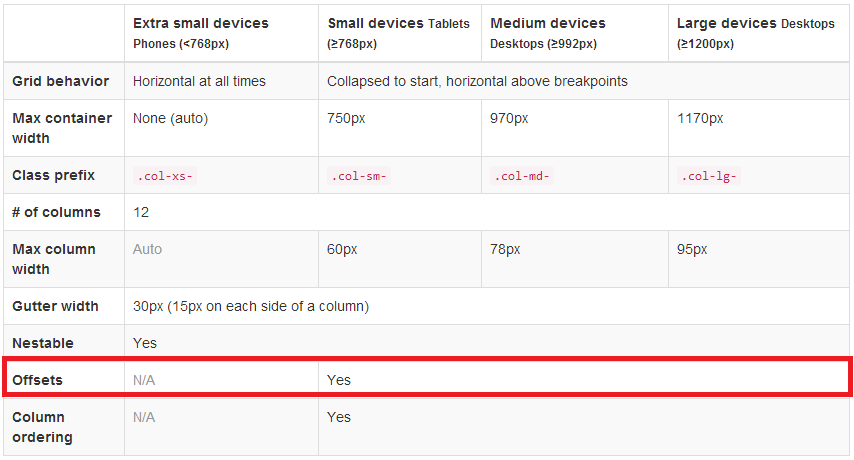
Посмотрите документацию по Bootstrap.
3
В Bootstrap 3, вот так..
<дел> <дел> <дел>
http://www.codeply.com/go/7wofwfzrh4
В Bootstrap 4 , вот так..
<дел> <дел> <дел>
https://www.codeply.com/go/t5DTGwero8
2
Вышеупомянутое не работает для меня, так как Я думаю, что классы начальной загрузки немного изменились.
<дел>
У меня работает.
Надеюсь, это поможет
Дэйв
0
Я использую начальную загрузку 3. Ниже приведен код для сдвига div вправо.
<дел>
Ниже приведен пример для Bootstrap 5 .
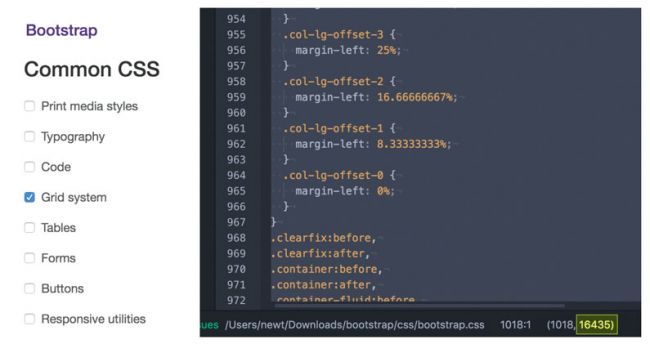
Но обратите внимание, что смещение используется для выравнивания по левому краю . Если вы хотите выровнять элементы с margin-left , вы можете использовать классы offset . В Bootstrap 5 есть два типа смещений: первый — это offset от 1 до 12, а второй — адаптивные классы, такие как offset-sm , offset-lg , offset-md .
Выглядит так:
<дел>
<дел>
<дел>
<дел>
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Электронная почта
Обязательно, но не отображается
Электронная почта
Требуется, но не отображается
спросил
Изменено 1 месяц назад
Просмотрено 73 тысячи раз
Я следую руководству по созданию веб-страницы, и инструктор создал подразделение с классом . .
Что это делает с содержимым внутри div с этим классом?
Вот полный код: col-sm-offset-1
col-sm-offset-1
`https://jsfiddle.net/zmtmphtq/
- bootstrap-4
В соответствии с классом bootstrap 4.0
.offsetдоступен класс.1. Класс использования
.offsetСм. документацию по смещению начальной загрузки.col-md-4.col-md-4 .offset-md-42. Или используйте класс
.mr(поле справа).ml(стрелка слева), см. документацию по интервалам начальной загрузки`<дел>столбец-4столбец-4
3. Или создайте пустой столбец такого размера, как вы хотите, чтобы смещение было
`<дел>`столбец-4
4. Или используйте . mr-auto для смещения следующего столбца
``столбец-4столбец-4
См. код в этой кодовой ручке
код в этой кодовой ручке
Примечание: Bootstrap Alpha v4 не имеет класса
.offset, Обязательно используйте Bootstrap 4.0 .
В Bootstrap v4 вы можете использовать offset-sm-1 , например:
...
В Bootstrap 3 col-*-offset-* будет работать для смещения (перемещения вправо) столбца, но в Bootstrap 4 это было изменено на offset-*-1 , поэтому разметка будет такой:
<дел>
http://www.codeply.com/go/sbruTFHL6q
1
В основном col-sm-offset-1 оставит количество места слева, а основной контент будет перемещен вправо
вы также можете сделать это, указав также margin-left…
вы также должны помнить об использовании смещения Функция offset-* с той же сеткой, которую вы используете. например
На самом деле «смещение-1» оставит место в один столбец слева и сделает основной контент справа, но вы также можете добиться этого, указав «mr» или «margin-right»
mr -авто или мл-авто
Удалось!
5
В дополнение к @Morris вы также можете центрировать главный столбец с помощью .