Блог об email и интернет-маркетинге
Email маркетинг
Дизайн email рассылки: что такое хорошо и что такое плохо
Человек в первую очередь замечает визуальные элементы и только потом вчитывается в текст. Структура письма, иллюстрации, форматирование текста, цветовая гамма, удобство чтения на смартфоне — все это определяет, дочитает ли получатель письмо и совершит ли желаемое действие.Дизайн email рассылки влияет не только на читателей. Письма с ошибками в оформлении и верстке не любят почтовые провайдеры и часто отправляют такие рассылки в спам.В этой статье расскажем о том, как сделать письма визуально привлекательными и эффективными. А также покажем частые ошибки и удачные примеры в разработке дизайна email рассылки от разных брендов.Дизайн шаблона email рассылки — общие рекомендацииОснова электронного письма — это шаблон. Он оформляется в стилистике сайта, чтобы подписчик мог связать письмо с компанией, на рассылку которой подписался. К разработке шаблона стоит отнестись очень внимательно — в будущем он будет определять структуру и внешний вид ваших рассылок. Как не надо1. Нельзя менять шаблоны слишком часто. Если подписчик каждый раз получает по-другому оформленное письмо, ему сложно запомнить образ компании.2. Не используйте корпоративный цвет как основной, если он слишком яркий. Кажется логичным оформить шапку и плашки в цветах компании. Но если такого цвета слишком много, письмо тяжело читать:Слишком много красного цвета в шаблоне письма3. Не оформляйте текст картинкой, потому что:картинка может не отобразиться;сложно менять макет — придется просить дизайнера переделывать картинку;если на картинке промокод, читатель не сможет его скопировать и вставить, нужно перенабирать;кроме того, если оформить картинкой все письмо, почтовые сервисы могут отправить его в спам.4. Не делайте фон пестрым, иначе сложно читать основной текст:Пестрый фон отвлекает от текста письма5. Не пренебрегайте профессиональной версткой. Неаккуратно сверстанное письмо портит впечатление о компании. Кроме того, письма, набранные Caps Lock, кричащим цветом и разными шрифтами, чаще отправляют в спам почтовые сервисы.
Как не надо1. Нельзя менять шаблоны слишком часто. Если подписчик каждый раз получает по-другому оформленное письмо, ему сложно запомнить образ компании.2. Не используйте корпоративный цвет как основной, если он слишком яркий. Кажется логичным оформить шапку и плашки в цветах компании. Но если такого цвета слишком много, письмо тяжело читать:Слишком много красного цвета в шаблоне письма3. Не оформляйте текст картинкой, потому что:картинка может не отобразиться;сложно менять макет — придется просить дизайнера переделывать картинку;если на картинке промокод, читатель не сможет его скопировать и вставить, нужно перенабирать;кроме того, если оформить картинкой все письмо, почтовые сервисы могут отправить его в спам.4. Не делайте фон пестрым, иначе сложно читать основной текст:Пестрый фон отвлекает от текста письма5. Не пренебрегайте профессиональной версткой. Неаккуратно сверстанное письмо портит впечатление о компании. Кроме того, письма, набранные Caps Lock, кричащим цветом и разными шрифтами, чаще отправляют в спам почтовые сервисы. В примере ниже дизайн письма выглядит неаккуратно: нет выравнивания по одному краю, используется три размера шрифта, красный цвет в призыве к действию и нагромождение ссылок:Форматирование письма выглядит слишком пестрымКак надо1. Разработайте корпоративный шаблон в стилистике сайта или на основе брендбука. Это не только работает на узнаваемость компании, но и повышает доверие.2. Тестируйте отдельные элементы дизайна email рассылок, а не шаблон в целом. Так вы сможете отследить эффект от изменений и для подписчиков образ компании будет оставаться узнаваемым.3. Создайте несколько шаблонов для разных типов писем. Благодаря этому вы сэкономите время при запуске рассылок. Например, издательство «МИФ» использует два типа шаблона. Первый — для дайджестов:Шаблон для дайджеста статейВторой шаблон — для промо-рассылок:Шаблон для промо-рассылки4. Если цвета бренда контрастные, используйте их для подчеркивания важной информации или для баннеров. В примере ниже зеленым цветом, помимо логотипа, выделены кнопки призыва к действию:Цветовые акценты в корпоративном шаблоне5.
В примере ниже дизайн письма выглядит неаккуратно: нет выравнивания по одному краю, используется три размера шрифта, красный цвет в призыве к действию и нагромождение ссылок:Форматирование письма выглядит слишком пестрымКак надо1. Разработайте корпоративный шаблон в стилистике сайта или на основе брендбука. Это не только работает на узнаваемость компании, но и повышает доверие.2. Тестируйте отдельные элементы дизайна email рассылок, а не шаблон в целом. Так вы сможете отследить эффект от изменений и для подписчиков образ компании будет оставаться узнаваемым.3. Создайте несколько шаблонов для разных типов писем. Благодаря этому вы сэкономите время при запуске рассылок. Например, издательство «МИФ» использует два типа шаблона. Первый — для дайджестов:Шаблон для дайджеста статейВторой шаблон — для промо-рассылок:Шаблон для промо-рассылки4. Если цвета бренда контрастные, используйте их для подчеркивания важной информации или для баннеров. В примере ниже зеленым цветом, помимо логотипа, выделены кнопки призыва к действию:Цветовые акценты в корпоративном шаблоне5. Разработайте логичную структуру письма. Основное рекламное или информационное послание должно размещаться на первом экране:Шаблон с основной информацией в первом экране прокрутки6. Придерживайтесь ширины письма 600 рх. Так email будет отображаться на экране любого почтового сервиса без горизонтальной прокрутки.7. Чередуйте текстовые блоки и картинки. Это нужно для лучшей доставляемости писем, когда вы только начинаете делать рассылки и у вашего домена еще не сформирована положительная репутация отправителя. Есть советы придерживаться соотношения 80:20 или 60:40. То есть чтобы в письме было 80% текста и 20% картинок.8. Поручите дизайн email рассылки профессиональному верстальщику, чтобы оформление заголовков, текстовых блоков и картинок выглядело гармонично. Посмотреть пример дизайна рассылки с красивой и аккуратной версткой можно в письмах издательства «МИФ»:Гармоничная верстка рассылки издательства «МИФ»Адаптивный дизайн рассылкиБудет ли письмо правильно отображаться на экране мобильного устройства, зависит от адаптивности верстки.
Разработайте логичную структуру письма. Основное рекламное или информационное послание должно размещаться на первом экране:Шаблон с основной информацией в первом экране прокрутки6. Придерживайтесь ширины письма 600 рх. Так email будет отображаться на экране любого почтового сервиса без горизонтальной прокрутки.7. Чередуйте текстовые блоки и картинки. Это нужно для лучшей доставляемости писем, когда вы только начинаете делать рассылки и у вашего домена еще не сформирована положительная репутация отправителя. Есть советы придерживаться соотношения 80:20 или 60:40. То есть чтобы в письме было 80% текста и 20% картинок.8. Поручите дизайн email рассылки профессиональному верстальщику, чтобы оформление заголовков, текстовых блоков и картинок выглядело гармонично. Посмотреть пример дизайна рассылки с красивой и аккуратной версткой можно в письмах издательства «МИФ»:Гармоничная верстка рассылки издательства «МИФ»Адаптивный дизайн рассылкиБудет ли письмо правильно отображаться на экране мобильного устройства, зависит от адаптивности верстки. Ошибки в адаптивности не просто портят внешний вид письма, иногда они делают его бесполезным. Например, если пользователь смартфона не может попасть по ссылке, так как она слишком мелкая и куда-то «съехала», он не перейдет на сайт и ничего не купит.Как не надоНе пренебрегайте адаптивным дизайном в email рассылках. Уделите ему внимание и учитывайте все нюансы адаптивной верстки. Ведь ошибки в ней приводят к таким результатам, как на примере ниже:Результат ошибки в адаптивной верстке, когда блоки не перестроилисьКак надо1. Придерживайтесь правил адаптивной верстки email. Например, чтобы на мобильном колонки могли перестраиваться вниз, добавляется специальный код, а все блоки верстаются таблицей.2. Еще один вариант — использовать готовые адаптивные шаблоны в SendPulse или делать шаблон в блочном редакторе SendPulse. В нем уже учтены все правила верстки. Кроме того, вы сразу можете посмотреть, как выглядит письмо на компьютере и на мобильном:Предпросмотр веб- и мобильной версии письма в редакторе SendPulseТекст в дизайне email рассылкиДаже самый интересный текст могут не прочитать, если он выглядит непривлекательно.
Ошибки в адаптивности не просто портят внешний вид письма, иногда они делают его бесполезным. Например, если пользователь смартфона не может попасть по ссылке, так как она слишком мелкая и куда-то «съехала», он не перейдет на сайт и ничего не купит.Как не надоНе пренебрегайте адаптивным дизайном в email рассылках. Уделите ему внимание и учитывайте все нюансы адаптивной верстки. Ведь ошибки в ней приводят к таким результатам, как на примере ниже:Результат ошибки в адаптивной верстке, когда блоки не перестроилисьКак надо1. Придерживайтесь правил адаптивной верстки email. Например, чтобы на мобильном колонки могли перестраиваться вниз, добавляется специальный код, а все блоки верстаются таблицей.2. Еще один вариант — использовать готовые адаптивные шаблоны в SendPulse или делать шаблон в блочном редакторе SendPulse. В нем уже учтены все правила верстки. Кроме того, вы сразу можете посмотреть, как выглядит письмо на компьютере и на мобильном:Предпросмотр веб- и мобильной версии письма в редакторе SendPulseТекст в дизайне email рассылкиДаже самый интересный текст могут не прочитать, если он выглядит непривлекательно. И наоборот, разбивка текста на абзацы с подзаголовками, выделение главных мыслей цветом или другим шрифтом помогает привлечь и удержать внимание читателя. Впрочем, в стремлении красиво оформить текст, можно допустить несколько ошибок.Как не надо1. Не используйте много инструментов оформления в одном письме — разные стили и начертания шрифтов, выделение цветом, размеры шрифта. Пестрые письма выглядят неряшливо, почтовые сервисы могут распознавать их как спам. В рассылке детского магазина используется четыре цвета шрифта, выделение жирным. Окончательно портит картину нагромождение ссылок с подчеркиванием:Пестрый текст в рассылке детского магазина2. Не используйте мелкий или блеклый шрифт. Неразборчивый шрифт ухудшает восприятие текста.3. Не верстайте письмо сплошным текстом. Без разбивки на абзацы текст выглядит монотонно, его сложно и скучно читать.4. Не ставьте ссылки слишком близко, иначе они могут «склеиться». При чтении со смартфона тяжело будет кликнуть на нужную ссылку:В рассылке консалтинговой компании ссылки стоят слишком близкоКак надо1.
И наоборот, разбивка текста на абзацы с подзаголовками, выделение главных мыслей цветом или другим шрифтом помогает привлечь и удержать внимание читателя. Впрочем, в стремлении красиво оформить текст, можно допустить несколько ошибок.Как не надо1. Не используйте много инструментов оформления в одном письме — разные стили и начертания шрифтов, выделение цветом, размеры шрифта. Пестрые письма выглядят неряшливо, почтовые сервисы могут распознавать их как спам. В рассылке детского магазина используется четыре цвета шрифта, выделение жирным. Окончательно портит картину нагромождение ссылок с подчеркиванием:Пестрый текст в рассылке детского магазина2. Не используйте мелкий или блеклый шрифт. Неразборчивый шрифт ухудшает восприятие текста.3. Не верстайте письмо сплошным текстом. Без разбивки на абзацы текст выглядит монотонно, его сложно и скучно читать.4. Не ставьте ссылки слишком близко, иначе они могут «склеиться». При чтении со смартфона тяжело будет кликнуть на нужную ссылку:В рассылке консалтинговой компании ссылки стоят слишком близкоКак надо1. Выберите один или два шрифта для email рассылки.2. Используйте стандартные шрифты. Некоторые почтовые сервисы, например, Gmail и Yahoo, поддерживают больше шрифтов, Outlook и AOL — меньше. Если сервис не может прочитать ваш шрифт, он заменяет его стандартным, и верстка может «поплыть». Чтобы этого не произошло, пишите стандартными для всех сервисов рассылки шрифтами: Arial, Lucida Grande, Tahoma, Trebuchet, Verdana, Georgia, Palatino, Times New Roman, Courier New, Courier и Impact.3. Корпоративными шрифтами оформляйте надписи на баннерах и в тексте, который верстается картинкой.4. Оформляйте ключевые мысли подзаголовками, пишите короткими абзацами. Текст, в котором четко видна структура, легко и приятно читать.5. Используйте размер шрифта не менее 14px.Цвет в дизайне письма для рассылкиОформление письма цветом задает настроение и усиливает рекламное послание. Но если ошибиться с цветом в рассылке, можно получить обратный эффект — разозлить читателя.Как не надо1. Не ослепляйте читателя цветом.
Выберите один или два шрифта для email рассылки.2. Используйте стандартные шрифты. Некоторые почтовые сервисы, например, Gmail и Yahoo, поддерживают больше шрифтов, Outlook и AOL — меньше. Если сервис не может прочитать ваш шрифт, он заменяет его стандартным, и верстка может «поплыть». Чтобы этого не произошло, пишите стандартными для всех сервисов рассылки шрифтами: Arial, Lucida Grande, Tahoma, Trebuchet, Verdana, Georgia, Palatino, Times New Roman, Courier New, Courier и Impact.3. Корпоративными шрифтами оформляйте надписи на баннерах и в тексте, который верстается картинкой.4. Оформляйте ключевые мысли подзаголовками, пишите короткими абзацами. Текст, в котором четко видна структура, легко и приятно читать.5. Используйте размер шрифта не менее 14px.Цвет в дизайне письма для рассылкиОформление письма цветом задает настроение и усиливает рекламное послание. Но если ошибиться с цветом в рассылке, можно получить обратный эффект — разозлить читателя.Как не надо1. Не ослепляйте читателя цветом. Слишком много красного, использование ярких или несочетаемых оттенков портит внешний вид письма и затрудняет чтение. В примере ниже очень яркие, агрессивные блоки отвлекают внимание от смысла:Много красного цвета в рассылке2. Будьте осторожны с градиентом. Например, в письме ниже слишком заметная линия перехода между цветами выглядит некрасиво:Слишком явная граница в градиентеКак надо1. Используйте яркие цвета как акцент для важных элементов. А верхний баннер и футер сделайте в более спокойных оттенках.2. Учитывайте особенности вашего продукта и целевую аудиторию, выбирая цветовое оформление письма. В статье на блоге Kissmetrics написано, что мужчины предпочитают контрастные цвета, а женщины — мягкие оттенки.3. Подходите творчески к использованию градиента. Например, в новогодней рассылки Wizzair удачно обыграли переход цветов в открытке:Интересное использование градиента в новогодней рассылке4. Проводите A/B тестирование, чтобы определить более эффективный цвет элементов рассылки.Дизайн хедераХедер — это блок вверху письма, над главной картинкой.
Слишком много красного, использование ярких или несочетаемых оттенков портит внешний вид письма и затрудняет чтение. В примере ниже очень яркие, агрессивные блоки отвлекают внимание от смысла:Много красного цвета в рассылке2. Будьте осторожны с градиентом. Например, в письме ниже слишком заметная линия перехода между цветами выглядит некрасиво:Слишком явная граница в градиентеКак надо1. Используйте яркие цвета как акцент для важных элементов. А верхний баннер и футер сделайте в более спокойных оттенках.2. Учитывайте особенности вашего продукта и целевую аудиторию, выбирая цветовое оформление письма. В статье на блоге Kissmetrics написано, что мужчины предпочитают контрастные цвета, а женщины — мягкие оттенки.3. Подходите творчески к использованию градиента. Например, в новогодней рассылки Wizzair удачно обыграли переход цветов в открытке:Интересное использование градиента в новогодней рассылке4. Проводите A/B тестирование, чтобы определить более эффективный цвет элементов рассылки.Дизайн хедераХедер — это блок вверху письма, над главной картинкой. Здесь обычно размещают логотип, ссылки на разделы сайта, контактную информацию. Хедер помогает идентифицировать письмо: читатель видит имя бренда в поле «от кого», а открыв письмо, видит логотип:Идентификация бренда в поле отправителя и хедере письмаКак не надо1. Частая ошибка в хедере — много информации. Да, вверху письма можно и нужно давать ссылки на важные разделы сайта. Но если разместить еще и ссылки на соцсети, как в примере ниже, есть риск отвлечь внимание читателя от основного сообщения. Плюс ссылки в несколько строк занимают много места:Перегруженный хедер письма2. Картинки плохого качества в хедере портят внешний вид письма и создают впечатление любительского дизайна рассылки:Плохое качество картинки в шапке письмаКак надо1. Выделите главную информацию, которая соотносится с темой письма. Например, в рассылке сервиса покупки билетов Busfor.ua есть логотип с подписью и ссылка для подбора билетов:Только нужная информация в хедере email2. Добавьте в хедер настроения, используя праздничную или сезонную атрибутику.
Здесь обычно размещают логотип, ссылки на разделы сайта, контактную информацию. Хедер помогает идентифицировать письмо: читатель видит имя бренда в поле «от кого», а открыв письмо, видит логотип:Идентификация бренда в поле отправителя и хедере письмаКак не надо1. Частая ошибка в хедере — много информации. Да, вверху письма можно и нужно давать ссылки на важные разделы сайта. Но если разместить еще и ссылки на соцсети, как в примере ниже, есть риск отвлечь внимание читателя от основного сообщения. Плюс ссылки в несколько строк занимают много места:Перегруженный хедер письма2. Картинки плохого качества в хедере портят внешний вид письма и создают впечатление любительского дизайна рассылки:Плохое качество картинки в шапке письмаКак надо1. Выделите главную информацию, которая соотносится с темой письма. Например, в рассылке сервиса покупки билетов Busfor.ua есть логотип с подписью и ссылка для подбора билетов:Только нужная информация в хедере email2. Добавьте в хедер настроения, используя праздничную или сезонную атрибутику. Небольшие обновления делают рассылку интереснее для постоянных читателей. Например, магазин одежды в своей новогодней рассылке добавил в логотип шапку Санта-Клауса:Новогодний атрибут в хедере письмаДизайн футера email рассылкиСамый малозаметный, но не менее важный элемент письма — это футер. Чаще всего здесь размещают подпись, ссылку отписки, объяснение, почему подписчик получил рассылку, физический или юридический адрес компании и ссылки на социальные сети.Как не надо1. Логично выносить в конец письма служебную информацию и менее важные ссылки. Но футер не должен быть свалкой:Футер перенасыщен информацией2. Не прячьте ссылку отписки. Если читателю сложно отписаться, он будет отправлять письма в спам. А жалобы на спам ухудшают репутацию отправителя. В примере ниже текст футера, включая ссылку отписки, почти сливается с фоном:Нечеткая информация в футере рассылкиКак надо1. Добавляйте в футер действительно нужную информацию. Сгруппируйте ссылки по смыслу, чтобы удобнее было читать:Структурированная информация в футере2.
Небольшие обновления делают рассылку интереснее для постоянных читателей. Например, магазин одежды в своей новогодней рассылке добавил в логотип шапку Санта-Клауса:Новогодний атрибут в хедере письмаДизайн футера email рассылкиСамый малозаметный, но не менее важный элемент письма — это футер. Чаще всего здесь размещают подпись, ссылку отписки, объяснение, почему подписчик получил рассылку, физический или юридический адрес компании и ссылки на социальные сети.Как не надо1. Логично выносить в конец письма служебную информацию и менее важные ссылки. Но футер не должен быть свалкой:Футер перенасыщен информацией2. Не прячьте ссылку отписки. Если читателю сложно отписаться, он будет отправлять письма в спам. А жалобы на спам ухудшают репутацию отправителя. В примере ниже текст футера, включая ссылку отписки, почти сливается с фоном:Нечеткая информация в футере рассылкиКак надо1. Добавляйте в футер действительно нужную информацию. Сгруппируйте ссылки по смыслу, чтобы удобнее было читать:Структурированная информация в футере2. Делайте ссылку отписки заметной. Это будет честно по отношению к подписчику и снизит вероятность отправки письма в спам:Заметная ссылка отписки в рассылке3. Попробуйте добавить в футер дружелюбную подпись, чтобы читатель закончил читать на приятной ноте и захотел открыть следующую рассылку:Дружелюбная подпись в футереИзображения в дизайне письма рассылкиФотографии, инфографики, картинки — неотъемлемая часть дизайна email рассылки. Хорошо подобранные изображения помогают передать настроение, эмоции, задают стиль письма.Как не надо1. Нельзя делать рассылку, состоящую только из одних картинок или сплошной картинкой. По результатам исследования, 43% пользователей Gmail читают почту с отключенными изображениями. Содержание письма должно оставаться понятным, если в нем будет только текст.2. Светлый и неконтрастный шрифт читается плохо. Такой текст при наложении на пеструю фотографию будет сливаться с фоном:Белый текст на светлой фотографии читается плохо3. Не используйте изображения больше необходимых размеров.
Делайте ссылку отписки заметной. Это будет честно по отношению к подписчику и снизит вероятность отправки письма в спам:Заметная ссылка отписки в рассылке3. Попробуйте добавить в футер дружелюбную подпись, чтобы читатель закончил читать на приятной ноте и захотел открыть следующую рассылку:Дружелюбная подпись в футереИзображения в дизайне письма рассылкиФотографии, инфографики, картинки — неотъемлемая часть дизайна email рассылки. Хорошо подобранные изображения помогают передать настроение, эмоции, задают стиль письма.Как не надо1. Нельзя делать рассылку, состоящую только из одних картинок или сплошной картинкой. По результатам исследования, 43% пользователей Gmail читают почту с отключенными изображениями. Содержание письма должно оставаться понятным, если в нем будет только текст.2. Светлый и неконтрастный шрифт читается плохо. Такой текст при наложении на пеструю фотографию будет сливаться с фоном:Белый текст на светлой фотографии читается плохо3. Не используйте изображения больше необходимых размеров. Например, если ширина блока 300 px, то не нужно брать для него картинку шириной 1200 px.Как надо1. Оптимизируйте картинки перед тем, как добавить их в письмо. Письмо с большим по весу изображением будет подгружаться дольше. Особенно это актуально для смартфонов, где скорость загрузки может быть ниже из-за плохого мобильного интернета. Подумайте, что вероятнее сделает пользователь: будет дожидаться загрузки ваших больших и красивых картинок или же просто закроет письмо?Чтобы оптимизировать изображения для писем можете воспользоваться этими сервисами: Squoosh, TinyPNG.2. Прописывайте Alt-текст для картинок и фотографий. Так пользователи смогут понять смысл письма, даже если картинки не загружаются автоматически. Текст должен соответствовать смыслу картинки.3. Увеличивайте размер иконок в два раза, чтобы у пользователей iPhone и Macbook с Retina экраном они отображались в хорошем качестве. Например, если в рассылку нужно добавить иконку размером 70×20, на сервер ее загружают в размере 140×40.
Например, если ширина блока 300 px, то не нужно брать для него картинку шириной 1200 px.Как надо1. Оптимизируйте картинки перед тем, как добавить их в письмо. Письмо с большим по весу изображением будет подгружаться дольше. Особенно это актуально для смартфонов, где скорость загрузки может быть ниже из-за плохого мобильного интернета. Подумайте, что вероятнее сделает пользователь: будет дожидаться загрузки ваших больших и красивых картинок или же просто закроет письмо?Чтобы оптимизировать изображения для писем можете воспользоваться этими сервисами: Squoosh, TinyPNG.2. Прописывайте Alt-текст для картинок и фотографий. Так пользователи смогут понять смысл письма, даже если картинки не загружаются автоматически. Текст должен соответствовать смыслу картинки.3. Увеличивайте размер иконок в два раза, чтобы у пользователей iPhone и Macbook с Retina экраном они отображались в хорошем качестве. Например, если в рассылку нужно добавить иконку размером 70×20, на сервер ее загружают в размере 140×40. А потом уменьшают, указав в коде атрибут.Важно! Учтите, если уменьшаете картинки таким образом, то меняете только ее размер, но не вес. Картинка с большим весом может плохо грузиться на устройстве. Поэтому обращаем ваше внимание еще раз: оптимизируйте изображения перед тем, как добавить их в письмо.4. Делайте картинки кликабельными. Если вы посмотрите на карту кликов своей рассылки, то заметите, что читатели часто нажимают на картинки. Поэтому указывайте для картинок ссылки на нужные разделы сайта.5. Выбирайте картинки хорошего качества — на бесплатных фотостоках или сделанные вами.Дизайн CTAВ email рассылке call to action — это кнопка или ссылка, которая призывает читателя выполнить целевое действие: зарегистрироваться на вебинар, купить товар на сайте, заполнить анкету. Четкий призыв к действию и его правильное размещение в письме помогают увеличить CTR. А ошибки могут сделать письмо бесполезным.Как не надо1. Если у вас одна кнопка призыва к действию, не прячьте ее внизу за пределами первого экрана прокрутки.
А потом уменьшают, указав в коде атрибут.Важно! Учтите, если уменьшаете картинки таким образом, то меняете только ее размер, но не вес. Картинка с большим весом может плохо грузиться на устройстве. Поэтому обращаем ваше внимание еще раз: оптимизируйте изображения перед тем, как добавить их в письмо.4. Делайте картинки кликабельными. Если вы посмотрите на карту кликов своей рассылки, то заметите, что читатели часто нажимают на картинки. Поэтому указывайте для картинок ссылки на нужные разделы сайта.5. Выбирайте картинки хорошего качества — на бесплатных фотостоках или сделанные вами.Дизайн CTAВ email рассылке call to action — это кнопка или ссылка, которая призывает читателя выполнить целевое действие: зарегистрироваться на вебинар, купить товар на сайте, заполнить анкету. Четкий призыв к действию и его правильное размещение в письме помогают увеличить CTR. А ошибки могут сделать письмо бесполезным.Как не надо1. Если у вас одна кнопка призыва к действию, не прячьте ее внизу за пределами первого экрана прокрутки. Человек может просто не дочитать письмо до конца.2. Не заставляйте читателя угадывать, что ему нужно сделать, иначе он просто закроет письмо. Например, в рассылке ресторана призыв к действию «забронировать столик» виден только после прокрутки. К тому же он не соответствует теме письма, которая обещает «Рецепт лучших шашлыков»:Призыв к действию находится ниже первого экрана и не соответствует теме письма3. Если оформляете call to action ссылкой, она не должна теряться на фоне другого текста. В примере ниже ссылку на регистрацию в вебинаре сложно заметить сразу:Короткая и светлая ссылка регистрации на вебинар теряется на фоне письмаКак надо1. Размещайте призыв к действию в пределах первого экрана. Если письмо длинное, добавляйте призывы к действию по ходу чтения: в середине и в конце письма. Так делают в рассылке интернет-супермаркета Rozetka. Call to action размещен в шапке письма и под акционными товарами:Несколько призывов к действию в рассылке интернет-супермаркета Rozetka2. Согласовывайте призыв к действию с заголовком письма.
Человек может просто не дочитать письмо до конца.2. Не заставляйте читателя угадывать, что ему нужно сделать, иначе он просто закроет письмо. Например, в рассылке ресторана призыв к действию «забронировать столик» виден только после прокрутки. К тому же он не соответствует теме письма, которая обещает «Рецепт лучших шашлыков»:Призыв к действию находится ниже первого экрана и не соответствует теме письма3. Если оформляете call to action ссылкой, она не должна теряться на фоне другого текста. В примере ниже ссылку на регистрацию в вебинаре сложно заметить сразу:Короткая и светлая ссылка регистрации на вебинар теряется на фоне письмаКак надо1. Размещайте призыв к действию в пределах первого экрана. Если письмо длинное, добавляйте призывы к действию по ходу чтения: в середине и в конце письма. Так делают в рассылке интернет-супермаркета Rozetka. Call to action размещен в шапке письма и под акционными товарами:Несколько призывов к действию в рассылке интернет-супермаркета Rozetka2. Согласовывайте призыв к действию с заголовком письма. Когда call to action вытекает из темы, письмо выглядит логичным и последовательным. Например, Нил Патель, создатель KissMetrics, в теме обещает рассказать, как высоко ранжироваться в поисковых системах без бюджета. А призыв к действию говорит: «Вот формула».В письме сall to action соответствует теме3. Делайте кнопку контрастной к дизайну письма. Призыв к действию должен хорошо выделяться на фоне текста и изображений:Явный призыв к действию в рассылкеЧек-лист по дизайну email рассылкиЧтобы было удобно проверять свое письмо перед отправкой, мы собрали все советы «как надо» в список. Его можно использовать для самопроверки:Готовьте адаптивные и красивые письма в SendPulse, тестируйте разные приемы в оформлении с помощью A/B тестов. Регистрируйтесь и отправляйте свою первую рассылку!Человек в первую очередь замечает визуальные элементы и только потом вчитывается в текст. Структура письма, иллюстрации, форматирование текста, цветовая гамма, удобство чтения на смартфоне — все это определяет, дочитает ли получатель письмо и совершит ли желаемое действие.
Когда call to action вытекает из темы, письмо выглядит логичным и последовательным. Например, Нил Патель, создатель KissMetrics, в теме обещает рассказать, как высоко ранжироваться в поисковых системах без бюджета. А призыв к действию говорит: «Вот формула».В письме сall to action соответствует теме3. Делайте кнопку контрастной к дизайну письма. Призыв к действию должен хорошо выделяться на фоне текста и изображений:Явный призыв к действию в рассылкеЧек-лист по дизайну email рассылкиЧтобы было удобно проверять свое письмо перед отправкой, мы собрали все советы «как надо» в список. Его можно использовать для самопроверки:Готовьте адаптивные и красивые письма в SendPulse, тестируйте разные приемы в оформлении с помощью A/B тестов. Регистрируйтесь и отправляйте свою первую рассылку!Человек в первую очередь замечает визуальные элементы и только потом вчитывается в текст. Структура письма, иллюстрации, форматирование текста, цветовая гамма, удобство чтения на смартфоне — все это определяет, дочитает ли получатель письмо и совершит ли желаемое действие. Дизайн email рассылки влияет не только на читателей. Письма с ошибками в оформлении и верстке не любят почтовые провайдеры и часто отправляют такие рассылки в спам.В этой статье расскажем о том, как сделать письма визуально привлекательными и эффективными. А также покажем частые ошибки и удачные примеры в разработке дизайна email рассылки от разных брендов.
Дизайн email рассылки влияет не только на читателей. Письма с ошибками в оформлении и верстке не любят почтовые провайдеры и часто отправляют такие рассылки в спам.В этой статье расскажем о том, как сделать письма визуально привлекательными и эффективными. А также покажем частые ошибки и удачные примеры в разработке дизайна email рассылки от разных брендов.
Как создать одностраничный сайт без программиста и дизайнера
Вы выводите свой бизнес в онлайн и хотите получать клиентов из интернета. В таком случае вам понадобится лендинг — одностраничный сайт о ваших товарах или услугах.
Рассказываем, как создать лендинг самостоятельно и не нарушить закон.
Билайн.ПРОдвижение
Приведите на свой лендинг клиентов из поиска и соцсетей
Билайн.ПРОдвижение
Приведите на свой лендинг клиентов из поиска и соцсетей
Сначала разберитесь с маркетингом
Поймите, кто ваши клиенты
Допустим, вы владелец кафе, и у вас есть банкетный зал, где празднуют свадьбы и справляют поминки.
Если на одном лендинге вы предложите сразу обе услуги, то не получите ни одного клиента. Пары, собирающаеся пожениться, не захотят читать про поминки, а люди, у которых недавно умер близкий, — смотреть на счастливые фотографии молодоженов. В итоге и те, и другие закроют ваш сайт и пойдут искать другое кафе.
Чтобы с лендинга к вам приходили клиенты, важно понять, к кому именно вы обращаетесь и как эти люди принимают решение. Например, будущим молодоженам важно, как выглядит зал и можно ли провести выездную регистрацию прямо у вас в заведении.
Тогда на лендинге вы публикуете фотографии зала с праздничными украшениями и пишете, что у вас есть место для выездной церемонии. А чтобы заинтересовать потенциальных клиентов, предлагаете в подарок свадебный торт.
Люди, которые потеряли близкого человека, не выбирают зал так, как молодожены. Их интересует только местоположение кафе и стоимость обеда. Поэтому на лендинге для них вы публикуете фотографии зала без украшений и размещаете поминальное меню.
Но не всегда под разных клиентов нужны отдельные страницы. Если покупатели выбирают ваш товар или услугу примерно одинаково, то можно ограничиться одной страницей.
Например, выбирая доставку цветов, люди хотят знать, как выглядит букет, сколько он стоит и когда его привезут. При этом не важно, покупает ли человек цветы на юбилей начальника, девушке на 14 Февраля или теще на день рождения.
Спросите у постоянных клиентов, в каких ситуациях они обращаются к вам. Это поможет понять, достаточно одного лендинга или нужно несколько.
В ресторане организуют разные банкеты, но для молодоженов отдельная страница
Изучите конкурентов
Такие же товары или услуги предоставляют другие компании. Прежде чем делать лендинг, важно изучить их предложения. Анализ позволит понять, как вам выделиться на фоне конкурентов.
Допустим, у вас доставка цветов в Самаре. Чтобы найти конкурентов, вбейте в Яндексе и Google слова, по которым доставку ищут потенциальные клиенты. Например, «доставка цветов в Самаре», «купить розы в Самаре» — поиск выдаст сайты конкурентов.
Например, «доставка цветов в Самаре», «купить розы в Самаре» — поиск выдаст сайты конкурентов.
По запросу «доставка цветов в Самаре» вы найдете предпринимателей, которые тоже продают цветы
Чтобы понять, какие слова используют клиенты, откройте «Яндекс.Вордстат» — сервис показывает, сколько человек за последний месяц вбивали в поиск конкретные фразы. В нем есть статистика по разным регионам — вы посмотрите, как ищут цветы в вашем городе.
Дополнительно поищите в соцсетях, например, «ВКонтакте». Возможно, у некоторых конкурентов нет сайтов, но есть страницы в соцсетях.
После того, как вы нашли страницы конкурентов, проанализируйте их предложения. Для этого подойдет таблица: вы вносите в нее основные условия, которые важны клиентам. Дополнительно можно цветом выделять сильные и слабые стороны конкретных компаний.
Таблица для сравнения конкурентов
Срок доставки
Средняя цена букета
Стоимость доставки
Доставка цветов № 1
В день заказа
2 000 ₽
300 ₽. Букеты дороже 2 000 ₽ —бесплатно
Букеты дороже 2 000 ₽ —бесплатно
Доставка цветов № 2
На следующий день
1 500 ₽
Только платная доставка, 200 ₽ букет
Сформулируйте свое предложение
Вы знаете, кто ваши потенциальные покупатели и что предлагают конкуренты. Теперь подумайте, как вам выделиться на фоне других предпринимателей.
Допустим, и вы, и конкуренты продаете букеты примерно по одной цене, сроки доставки одинаковые. Вам нужно придумать что-то еще: например, давать скидку в 10% на первую покупку или прикладывать к букету открытку на выбор.
Ищите вариант, который позволит выделиться, но не увеличит серьезно расходы. Например, оптом открытки могут стоить по 10–30 ₽ за штуку, но, возможно, такой ход привлечет клиентов.
Важно четко сформулировать свое предложение. 81% времени, проведенного на лендинге, потенциальные клиенты смотрят первые три экрана. Чтобы привлечь их внимание и подтолкнуть к покупке, нужно уже на первом экране четко объяснить, что именно вы предлагаете.
Соберите лендинг на конструкторе
Нарисуйте прототип
Прототип — макет страницы, нарисованный в графическом редакторе или от руки. Из него понятно, как выглядит будущий лендинг, что видит посетитель на каждом экране.
Подумайте, как логичнее рассказать о вашем товаре или услуге потенциальным покупателям. Например, в случае с цветами можно на первом экране коротко сформулировать ваши преимущества: «Доставка цветов в Самаре. Привезем букет в тот же день, открытка в подарок». Затем — поставить блок с букетами и ценами, а в конце рассказать об оплате и доставке.
Вы можете нарисовать прототип от руки на листе бумаги
Подготовьте текст лендинга
Если вы раньше никогда не работали с текстами, может быть сложно написать его самостоятельно. Проще обратиться к копирайтеру, за услугу вы заплатите 3 000–7 000 ₽. Зато копирайтер напишет текст, поможет с прототипом, подскажет, какие иллюстрации лучше разместить.
Если же все-таки вы пишете текст самостоятельно, старайтесь четко формулировать мысли и вместо общих слов писать конкретику. Например, вместо «Доставим букет в ближайшее время» пишите «Доставим букет в течение пяти часов».
Например, вместо «Доставим букет в ближайшее время» пишите «Доставим букет в течение пяти часов».
Готовый текст проверьте в сервисах «Главред» и «Орфограммка». «Главред» проверяет формулировки и помогает убрать лишние слова, «Орфограммка» — исправляет ошибки и находит пропущенные запятые.
Подберите иллюстрации
Нельзя просто скачать фотографию из интернета и опубликовать на своем сайте. У каждой картинки есть правообладатель. Если он узнает о вашей самодеятельности, то может обратиться в суд и взыскать компенсацию.
Реальный случай: одна компания опубликовала на своей странице во «ВКонтакте» чужие фотографии и видео с выставки роботов. После суда плагиатору пришлось платить компенсацию — 260 000 ₽.
Лучше всего использовать на лендинге только собственные иллюстрации. Если сами не умеете красиво снимать, наймите фотографа. Один раз вы заплатите ему 4 000–6 000 ₽ и получите десятки фотографий, которые сможете использовать в рекламе.
Если же вы все-таки хотите использовать чужую фотографию, ищите на фотостоках иллюстрации с лицензией Creative Commons CC-0. Она означает, что автор отказался от своих прав, и использовать изображение может любой человек в любых целях. Обратите внимание, что у лицензии Creative Commons несколько разновидностей — и не все разрешают использовать картинки для рекламы товаров и услуг.
Она означает, что автор отказался от своих прав, и использовать изображение может любой человек в любых целях. Обратите внимание, что у лицензии Creative Commons несколько разновидностей — и не все разрешают использовать картинки для рекламы товаров и услуг.
Вместо Creative Commons у фотостока может быть собственная лицензия. Найдите на сайте раздел, где рассказывают о лицензии, и прочитайте, что в нем написано.
На фотостоке Pixabay лицензия указана около каждый картинки. Щелкнув на надпись, можно прочитать условия использования
Сверстайте страницу
Создавать лендинг с нуля долго и затратно — придется платить дизайнеру и программисту. Проще всего собрать его на конструкторе: вы выбираете нужные блоки, вставляете текст и иллюстрации. Навыки верстки и программирования не требуются.
Подойдут конструкторы Tilda Publishing, LPgenerator, WIX, Ukit. За то, чтобы лендинг отображался в интернете с вашим доменным именем, вы платите владельцам конструктора. Например, Tilda Publishing обходится в 500 ₽ в месяц, если платите сразу за год.
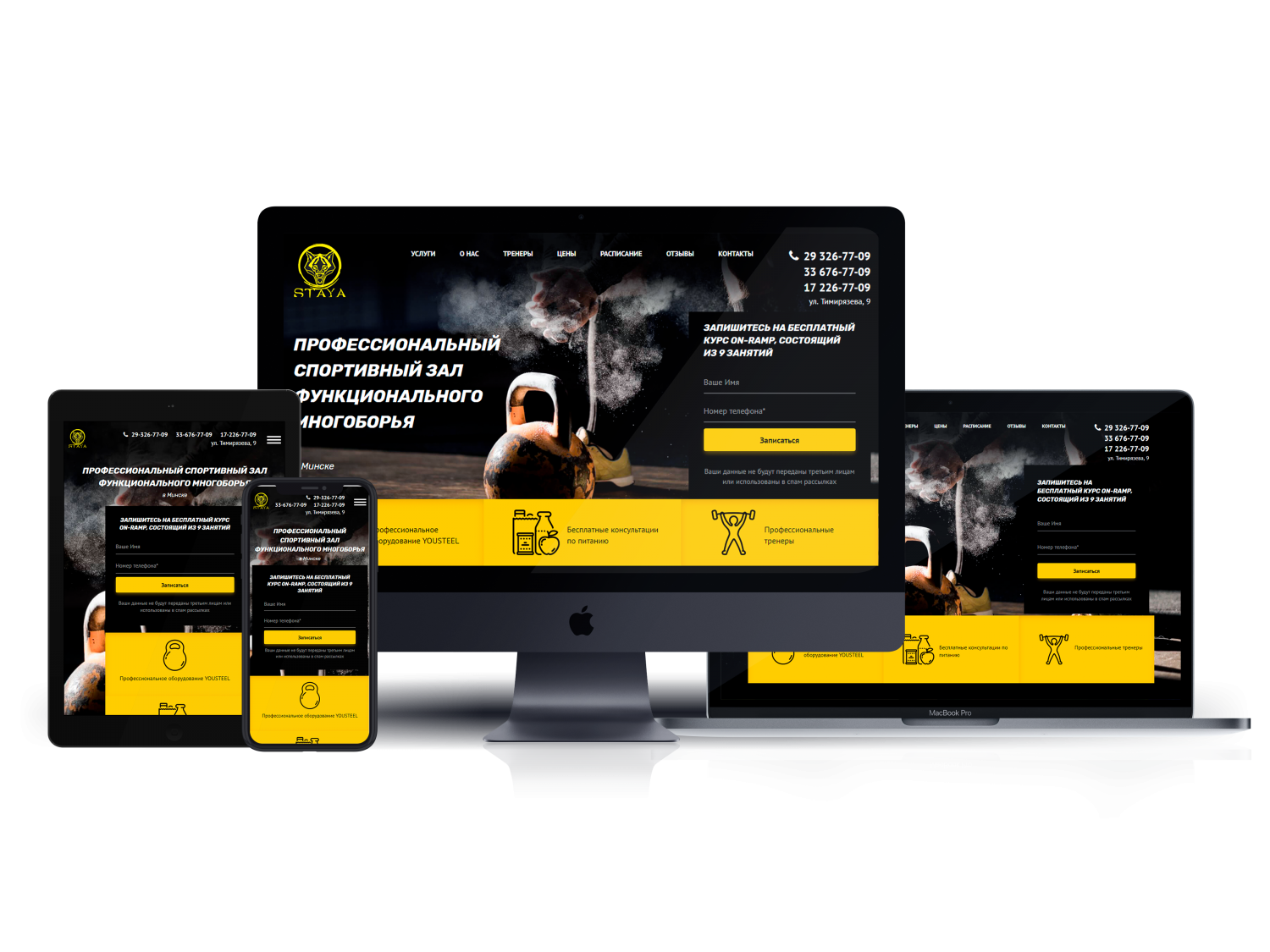
Так выглядит страница сайта, созданного на Tilda Publishing
Не нарушайте закон о персональных данных
На лендинге вы планируете собирать данные потенциальных клиентов, например, имя, адрес электронной почты и номер телефона.
В этом случае вы становитесь оператором персональных данных и должны соблюдать закон. Он распространяется на всех: не важно, что вы только вчера зарегистрировали ИП и делаете свой первый лендинг.
Убедитесь, что данные хранят в России
Закон обязывает хранить персональные данные россиян только на серверах, расположенных на территории страны.
После появления закона большинство конструкторов сайтов купили или арендовали серверы в России, чтобы их клиенты не нарушали его. Например, так сделала Tilda Publishing. На сайте компании указано, что персональные данные хранятся на серверах в Москве и Санкт-Петербурге.
На всякий случай уточните у компании, которая предоставляет услуги конструктора сайта, где размещены серверы — скорее всего, проблем не возникнет.
Добавьте форму согласия
Потенциальные клиенты должны дать вам согласие на обработку персональных данных. Если хоть один человек без него пришлет свое имя и номер телефона, то вас могут оштрафовать. Для должностных лиц штраф — 10 000–20 000 ₽, для юридических — 15 000–70 000 ₽.
Чтобы не дарить деньги государству, разместите под каждой формой сбора контактов чекбокс и надпись «Я даю согласие на обработку своих персональных данных в соответствии с политикой конфиденциальности» — формы с чекбоксами есть в конструкторах.
Форма сбора контактов с чекбоксом
Опубликуйте политику конфиденциальности
Политика конфиденциальности — документ, в которым вы рассказываете, для чего вам персональные данные клиентов и как вы будете с ними обращаться.
По закону документ должен быть в свободном доступе на любом сайте, где собирают персональные данные. За отсутствие политики конфиденциальности штрафуют: индивидуальных предпринимателей — на 5 000–10 000 ₽, компании — на 15 000–30 000 ₽.
К политике конфиденциальности есть определенные требования. Лучше всего попросить юриста составить документ для вас. Другой вариант — написать политику самостоятельно по образцу из интернета, а затем показать юристу.
Что должно быть в политике конфиденциальности
Чтобы не захламлять лендинг, разместите ссылку на политику под формой для сбора контактов, а сам документ опубликуйте на отдельной странице.
Добавьте уведомление о сборе метаданных
Чтобы корректно работать, сайты собирают техническую информацию о посетителях — cookie, IP-адрес и местоположение. Cookie — небольшие файлы с вашей историей посещения сайта. Например, они нужны, чтобы не вводить каждый раз логин и пароль от соцсети, а сразу попадать в свой аккаунт.
Чтобы не нарушить закон о персональных данных, вам нужно уведомлять посетителей о сборе технической информации. Подойдет формулировка «Мы используем файлы cookie. Оставаясь на сайте, вы соглашаетесь на их обработку». Такое уведомление обычно можно добавить в конструкторе.
Подайте уведомление в Роскомнадзор
Государственной орган следит за тем, чтобы все соблюдали закон о персональных данных. Он ведет специальный реестр, в него включают физлиц, предпринимателей и компании, которые хранят и обрабатывают персональные данные.
Если на лендинге вы просите потенциальных клиентов прислать имя и номер телефона, то становитесь оператором персональных данных. И обязаны уведомить об этом Роскомнадзор. Сделать это нужно заранее — до того, как опубликуете лендинг в интернете.
Что должно быть в политике конфиденциальности
Чтобы добавиться в реестр, заполните специальную форму на сайте. Затем скачайте документ, распечатайте, подпишите и отнесите в местное подразделение Роскомнадзора. Найти адрес можно на сайте ведомства.
Как заполнить форму для Роскомнадзора
Как заполнить форму для Роскомнадзора
Реестр операторов персональных данных на сайте Роскомнадзора
Разберитесь с дополнительными документами
Хранить данные в России, спрашивать согласие на обработку, размещать политику конфиденциальности и уведомлять посетителей о сборе метаданных обязаны все — и физические лица, и предприниматели, и компании.
Но для юрлиц, например, ООО, в законе о персональных данных есть отдельные требования. Им нужны внутренние документы, в которых прописано, как в компании работают с персональными данными. Документов много, лучше всего проконсультироваться с юристом.
Как создать лендинг самостоятельно
- Выясните, как принимают решение о покупке клиенты и что предлагают конкуренты. Придумайте, чем вы отличаетесь от конкурентов.
- Нарисуйте макет будущего лендинга — это можно сделать от руки.
- Подготовьте тексты и изображения для страницы. Убедитесь, что не нарушаете закон об авторском праве.
- Сверстайте лендинг в конструкторе, для работы с ним не требуются навыки дизайна и программирования.
- Соблюдайте закон о персональных данных: добавьте форму согласия, политику конфиденциальности, уведомление о сборе cookie, войдите в реестр операторов.
Как создать одностраничный веб-сайт, который действительно будут посещать люди | Дженнифер Каплан | Wix.
 com Опубликовано в
com Опубликовано в·
11 минут чтения·
8 августа 2018 г.Trends. Они повсюду. Некоторые могут показаться абсурдными — подумайте о «Дрянных девчонках» Регине Джордж и ее обрезанном топе. Однако в других случаях они имеют общий смысл. Подумайте: мамины джинсы.
В мире веб-дизайна одностраничные веб-сайты — одна из тенденций, которая растет благодаря своей функциональности. По сути, это сайт, на котором весь ваш контент представлен на одной длинной прокручиваемой странице. Вместо того, чтобы отличать домашнюю страницу от других страниц, контент разделен на разные разделы с помощью полос. Здесь пункты меню ссылаются на каждый из этих разделов, а не на отдельные страницы.
При создании веб-сайтов все больше и больше веб-дизайнеров следуют этой одностраничной тенденции. Почему? Потому что он простой, чистый и предлагает довольно впечатляющий дизайн. В этом руководстве мы объясним, почему и как создать одностраничный веб-сайт для вашего бизнеса:
Существуют две основные школы дизайна: одностраничный и классический. В зависимости от типа вашего бизнеса и того, какие функции и приоритеты у вас есть для вашего веб-сайта, один может подойти лучше, чем другой — стоит взвесить ваши варианты.
В зависимости от типа вашего бизнеса и того, какие функции и приоритеты у вас есть для вашего веб-сайта, один может подойти лучше, чем другой — стоит взвесить ваши варианты.
Одностраничный веб-сайт имеет сильный дизайн, минималистичный и организованный. Обычно это более тяжелые изображения, сопровождаемые небольшим количеством текста. Общий дизайн с длинной прокруткой позволяет легко проявить творческий подход при создании истории, где у вас есть полный контроль над тем, в каком порядке зрители видят ваш контент. Макет улучшает взаимодействие с пользователем, позволяя им потреблять ваш контент очень линейным способом вместо того, чтобы получать теряется на нескольких страницах. Формат также хорошо адаптирован для мобильных сайтов и планшетов. Одностраничный веб-сайт также прост в обслуживании и требует меньше ресурсов, чем классический веб-сайт. Итак, прочитав об этой тенденции веб-сайтов, вы, вероятно, уже представляете свой в этом грандиозном формате. Но сначала вам нужно спросить себя: «Подходит ли это конкретно для моего бизнеса?» От самых креативных до более традиционных предприятий, этот формат может выглядеть потрясающе. Если у вас есть краткий контент, такой как целевая страница, веб-сайт для фрилансеров, портфолио с фотографиями, веб-сайт о свадьбе или любой веб-сайт, связанный с событием, то это стоит рассмотреть.
Если у вас есть краткий контент, такой как целевая страница, веб-сайт для фрилансеров, портфолио с фотографиями, веб-сайт о свадьбе или любой веб-сайт, связанный с событием, то это стоит рассмотреть.
Классический веб-сайт — это то, о чем большинство людей думают, когда представляют себе сайт — есть домашняя страница, сопровождаемая другими страницами, такими как страница контактов, страница обслуживания и страница часто задаваемых вопросов. По сути, основная причина выбора этого формата дизайна вместо одностраничного заключается в том, что у вас есть тонны контента, который абсолютно необходимо включить на ваш веб-сайт, например, для продажи различных продуктов или услуг требуется несколько страниц. Это потому, что вы можете организовать каждую часть контента на отдельной странице вашего веб-сайта и предоставить длинные и подробные описания. Например, если у вас есть блог, разумно использовать его, чтобы пользователь мог легко просматривать ваши статьи по отдельности.
Если вы решили, что этот формат вам идеально подходит, то можете приступить к созданию красивого одностраничного веб-сайта. Во-первых, вам нужно стратегически разместить весь свой контент. Создание одностраничного веб-сайта — это прекрасная возможность контролировать порядок просмотра вашего сайта, поэтому убедитесь, что он логичен и интуитивно понятен.
Начните с иерархии, в которой вы представляете путешествие посетителей по вашему сайту. Сначала их нужно заинтересовать основным сообщением, которое вы хотите донести с самого начала — другими словами, тем, что вы хотите разместить «вверху» (то есть, что видит зритель, прежде чем прокрутить ваш сайт). Для каждого веб-сайта вам понадобится раздел «О нас» и специальная область для отображения вашей контактной информации. То, что находится между ними, может включать ваше предложение, CTA, встречу с командой, услуги и продукты, отзывы, раздел часто задаваемых вопросов и фотогалерею — в зависимости от того, какую информацию вы хотите и должны предоставить. Расставьте приоритеты в порядке вашего контента, так как это окажется чрезвычайно важным позже. Кроме того, удалите любую постороннюю информацию — словами, здесь меньше значит больше с точки зрения сильного дизайна. В целом, ваш план должен состоять в том, чтобы все было как можно организованнее и проще.
Расставьте приоритеты в порядке вашего контента, так как это окажется чрезвычайно важным позже. Кроме того, удалите любую постороннюю информацию — словами, здесь меньше значит больше с точки зрения сильного дизайна. В целом, ваш план должен состоять в том, чтобы все было как можно организованнее и проще.
После того, как вы разработали план своего контента, вам понадобится шаблон, который поможет вам встать на ноги, включив в него все элементы, необходимые для одностраничного веб-сайта, такие как привязанное меню, полосы и столбцы, социальный бар, богатый нижний колонтитул и многое другое. Существуют сотни полностью настраиваемых шаблонов одностраничных веб-сайтов, созданных нашими дизайнерами и доступных для любого вида бизнеса. Фантастическая особенность этих шаблонов заключается в том, что вы можете изменить все, от верхнего колонтитула до нижнего колонтитула, чтобы настроить и сделать его полностью своим. Пусть ваше творческое воображение расцветает с этими бесконечными возможностями!
Теперь вам нужно взять организованный контент и отобразить его на своем веб-сайте с помощью полос. Чтобы добавить полосу на свой сайт:
Чтобы добавить полосу на свой сайт:
- Откройте редактор Wix
- Нажмите «Добавить» в главном меню
- Выберите «Полоса».
Здесь вы найдете готовые, полностью настраиваемые варианты на выбор. Для каждой полосы вы можете добавить текст, видео, изображения, контактную форму, отзывы и многое другое. Добавьте столько полос, сколько вам нужно, а затем расположите их в том порядке, в котором вы хотите представить свой контент. Традиционно вы захотите начать с раздела «О программе» и двигаться вниз, заканчивая богатым нижним колонтитулом, который действует как раздел «Контакты».
Еще одна популярная тенденция веб-дизайна, привлекающая внимание и повышающая вовлеченность, — параллаксная прокрутка. Это эффект, который создает трехмерную иллюзию на вашем веб-сайте с помощью различных полос, которые вы добавили на предыдущем шаге. Это достигается путем перемещения слоев на заднем и переднем плане с разной скоростью по мере того, как пользователь прокручивает ваш сайт.
Поскольку одностраничные веб-сайты могут показаться несколько одномерными, добавление эффекта параллакса, например, прокрутки, придает вашему сайту дополнительную мощь, в которой он нуждается. Чтобы создать эффекты параллакса, вы можете добавить к своим полосам в редакторе тонкую анимацию, например увеличение, раскрытие и затухание. Это один из верных способов заставить посетителей вашего сайта прокручивать страницу до конца.
Вы уже слышали о меню сайта, но это немного отличается от того, к чему вы привыкли. В одностраничном меню веб-сайта каждый элемент (который привязан) ссылается на другой раздел той же страницы, а не на отдельную страницу. Но сначала вам нужно определить эти разделы, внедрив так называемые «якоря» именно там, где вы хотите. Есть три обязательных и важных шага для создания якорного меню и достижения организованного одностраничного дизайна:
- Добавить якорь . Это упрощает для пользователей переход к различным частям вашего одностраничного веб-сайта, позволяя им переходить прямо к определенному разделу.
 Многие шаблоны уже имеют встроенные якоря, но вы можете переименовать, переместить или удалить их в любое время.
Многие шаблоны уже имеют встроенные якоря, но вы можете переименовать, переместить или удалить их в любое время. - Свяжите меню вашего сайта с якорем . Это позволяет пользователям переходить в определенный раздел вашей страницы из меню. При привязывании следует выбрать соответствующий раздел, к которому будет прикрепляться якорь. Другими словами, заголовок, который вы решите дать каждому якорю, появится в вашем списке меню, тем самым сыграв важную роль в чистой навигации.
- Наведите порядок в своем меню. Порядок в вашем меню должен соответствовать порядку разделов для простоты прокрутки и удобной навигации. Например, если у вас есть горизонтальное меню, первый пункт в меню («О программе») должен совпадать с первым разделом (тоже «О программе») и так далее. Поскольку одностраничные веб-сайты обычно требуют длительной прокрутки, вы должны всегда держать свое меню видимым на своем сайте, заморозив его. Вы можете либо создать плавающее якорное меню, либо, если ваше меню находится в заголовке, вы можете включить кнопку «Закрепить заголовок», чтобы приклеить его вверху.

В длинном формате одностраничного веб-сайта пользователи могут быть настолько поглощены вашим сайтом, что будут прокручивать и прокручивать весь ваш увлекательный контент по пути. Чтобы предоставить посетителям вашего веб-сайта беспроблемный опыт, просто добавьте кнопку «Вверх», чтобы они могли добраться до начала вашего веб-сайта одним щелчком мыши вместо бесконечной прокрутки. Эта кнопка остается в фиксированном положении на вашем веб-сайте, поэтому она видна, когда посетитель прокручивает страницу вниз.
Поскольку весь ваш контент представлен в одном месте, должно быть что-то, что привлекло бы внимание пользователя к вашему главному приоритету — подписаться на рассылку новостей, запросить расценки или заказать услуги. Здесь на помощь приходит CTA (призыв к действию). Это короткая фраза, которая побуждает вашу онлайн-аудиторию к немедленным действиям. Он должен быть размещен в верхней части вашего веб-сайта для лучшей видимости, что дает прекрасную возможность направить зрителей в более поздний раздел с высоким приоритетом.
Для этого привяжите кнопку CTA так же, как вы связывали разные разделы на шестом шаге. После добавления кнопки из редактора подключите свой CTA к якорю, чтобы посетители могли перейти к определенному разделу. Например, если CTA говорит «Свяжитесь со мной», вы можете привязать его к разделу «Контакты».
Нижний колонтитул — это область в самом низу вашего сайта. Большинство людей переходят сюда, когда хотят найти важную информацию, например, как связаться с компанией. Вот почему так важно, чтобы ваша информация содержала актуальную контактную информацию, ссылки на ваши социальные сайты, часы работы, политику конфиденциальности и условия. Если у вас есть физический магазин, вы также можете добавить карту в нижний колонтитул.
Важно, чтобы каждый аспект вашего присутствия в Интернете был органично соединен. Один из способов сделать это — связать свои профили Facebook, LinkedIn и Instagram со своим веб-сайтом. Почему? Потому что вы хотите привлечь на свой сайт как можно больше онлайн-трафика. Есть несколько способов включить социальные сети на свой сайт, чтобы получить больше кликов и сделать его по-настоящему заметным:
Есть несколько способов включить социальные сети на свой сайт, чтобы получить больше кликов и сделать его по-настоящему заметным:
- Добавьте панель социальных сетей на свой сайт. Это место, которое содержит значки для всех учетных записей социальных сетей, в которых присутствует ваш бизнес. Когда вы создаете панель социальных сетей с помощью Wix, вы можете выбрать один из нескольких вариантов дизайна значков социальных сетей. Все, что вам нужно сделать, это выбрать один из них и добавить ссылки на разные страницы. Чтобы убедиться, что пользователи всегда видят этот элемент при прокрутке вашего сайта, щелкните элемент правой кнопкой мыши в редакторе и нажмите «Закрепить на экране».
- Добавьте свою ленту Instagram . Почему бы не сделать вашу ленту Instagram еще более заметной, включив ее на свой веб-сайт? Это также хороший способ предоставить пользователям актуальные фотографии вашего бизнеса и местонахождения.
 Когда вы добавляете ленту Instagram, вы можете оформить ее по своему вкусу, выбрав один из множества настраиваемых макетов для отображения этой информации.
Когда вы добавляете ленту Instagram, вы можете оформить ее по своему вкусу, выбрав один из множества настраиваемых макетов для отображения этой информации.
Поисковая оптимизация (SEO) является важным элементом каждого веб-сайта. Это касается каждого сайта, который хочет быть замеченным во всемирной паутине. Это практика оптимизации вашего сайта, чтобы ваша страница занимала более высокое место в результатах поиска по определенным ключевым словам, а значит, привлекала больше трафика и потенциальных клиентов на ваш сайт.
Начните с того, что убедитесь, что ваш веб-сайт проиндексирован в Google (то есть сохранен в базе данных). К счастью, ваш сайт Wix уже виден в Google через несколько секунд после его создания. После индексации выделите свой сайт, настроив таргетинг на правильные ключевые слова. Если у вас есть веб-сайт Wix, ваша работа стала намного проще! Wix SEO Wiz проведет вас через процесс того, что вам нужно сделать, создав индивидуальный контрольный список, от предложения рекомендаций по ключевым словам до полного персонализированного плана SEO.
Работа в Интернете через смартфон, а не через настольный компьютер, становится сегодня нормой. Именно поэтому веб-сайты теперь ранжируются с точки зрения SEO в первую очередь по их мобильной версии (см. индекс Google Mobile-first). Что это значит для вашего сайта? Проще говоря, на мобильных устройствах он должен выглядеть так же хорошо и быть таким же функциональным, как и настольная версия. Учитывая тот факт, что в этом процессе важны читабельность и навигация, вы уже движетесь в правильном направлении, решив создать одностраничный веб-сайт. Кроме того, вам больше повезет, если у вас есть веб-сайт Wix, поскольку есть автоматически созданная мобильная версия вашего сайта, которая отлично выглядит на любом устройстве.
Просто зайдите в редактор, переключитесь на мобильный редактор и просмотрите свой мобильный сайт. Еще один совет, который сделает ваш мобильный сайт еще более удобным для просмотра, — это установка панели быстрых действий. Поскольку панель социальных сетей не отображается на мобильных сайтах, это служит отличной альтернативой для привлечения читателей к поиску любой информации, которая может им понадобиться, например вашей контактной информации.
Если вам интересно, как выглядит интуитивно понятный одностраничный веб-сайт на завершающей стадии, обратите внимание на эти три сайта пользователей Wix. Они переполнены вдохновением, которое вы можете использовать при создании собственного веб-сайта.
Конференция храбрых женщин
Креативное агентство Mutiny
Лена Штайнкюлер
Готовы создать историю вашего веб-сайта с самым изысканным современным дизайном ? Создайте сайт с Wix сегодня!
Первоначально опубликовано по адресу www.wix.com .
Как сделать одностраничный сайт в WordPress?
Хотите простой способ создать одностраничный веб-сайт в WordPress?
Веб-сайты с прокруткой одной страницы сейчас очень популярны, поскольку они позволяют пользователям видеть весь ваш контент на одной странице.
Посетители могут понять, о чем ваш веб-сайт и что вы можете предложить, за меньшее время и по кусочкам, что именно то, что им нужно. Кроме того, его проще создавать и управлять. Так что это беспроигрышный вариант как для вас, так и для посетителя.
Кроме того, его проще создавать и управлять. Так что это беспроигрышный вариант как для вас, так и для посетителя.
В этом уроке мы покажем вам самый простой способ создать потрясающий одностраничный веб-сайт в WordPress.
Прежде чем мы начнем, давайте разберемся, что такое одностраничный веб-сайт.
Что такое одностраничный веб-сайт?
Одностраничный веб-сайт отображает все содержимое вашего веб-сайта в сжатом и аккуратном формате на одной странице.
В наше время пользователи хотят быстро просматривать контент, а не тратить время на просмотр разных страниц. Это сделало веб-сайты с прокруткой одной страницы успешными.
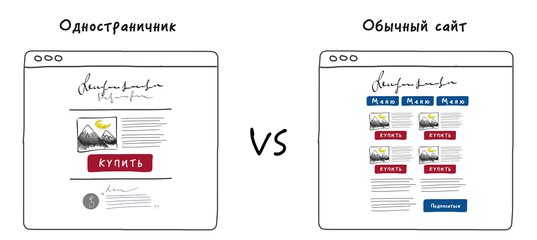
Обычные веб-сайты обычно включают несколько страниц, таких как домашняя страница, страница контактов, страница с информацией и т. д. Вы увидите меню навигации, которое дает вам доступ к важным страницам сайта. Однако вам не нужно создавать эти страницы, если у вас одностраничный сайт. Контент вашего веб-сайта представлен в аккуратном макете, разделенном на разные разделы.
Когда пользователь щелкает элемент меню, страница прокручивается вниз до раздела содержимого на той же странице вместо открытия другой веб-страницы.
Помощь одностраничным веб-сайтам:
- Сокращение времени загрузки страницы
- Повышение вовлеченности благодаря непрерывному потоку контента
- Улучшение взаимодействия с пользователем
- Оптимизация для мобильных пользователей
Не говоря уже о том, что их гораздо проще настраивать и поддерживать.
Одностраничные веб-сайты отлично подходят для любого бизнеса, предлагающего простые и понятные предложения. Они также идеально подходят, если вы хотите создать простой интернет-магазин или портфолио, чтобы продемонстрировать свои навыки.
Прежде чем мы узнаем, как создать одностраничный веб-сайт в WordPress, вы должны знать, какие разделы контента вам нужно добавить.
Что включить в свой одностраничный веб-сайт WordPress?
При создании одностраничного веб-сайта вы должны убедиться, что посетители могут найти всю необходимую им информацию о вас, но вы должны быть осторожны, чтобы не переусердствовать, добавляя слишком много элементов.
Тем не менее, вот некоторые из элементов, которые в идеале должны быть включены в ваш одностраничный веб-сайт WordPress:
- Логотип бренда и слоган: Логотип и слоган вашего сайта помогают повысить узнаваемость бренда среди посетителей
- Призыв к действию (CTA): Вы должны добавить кнопку CTA с привлекающим внимание цвет
- Раздел о нас: Раздел о нас дает посетителям краткую информацию о вас или вашем бизнесе
- Раздел товаров/услуг: Раздел, в котором представлены продукты или услуги, которые вы предлагаете0040
- Отзывы и отзывы: Отзывы и отзывы клиентов помогут вам завоевать доверие посетителей
- Ссылки на социальные сети: Свяжите свои профили в социальных сетях, чтобы связаться с пользователями
- Контактная информация: Свяжитесь с нами раздел, который позволяет пользователям общаться с вами
Этот список не является исчерпывающим. Добавляемые элементы будут зависеть от того, какой тип веб-сайта вы создаете, например, веб-сайт для малого бизнеса или интернет-магазин.
Добавляемые элементы будут зависеть от того, какой тип веб-сайта вы создаете, например, веб-сайт для малого бизнеса или интернет-магазин.
Теперь, когда вы знаете, что включить в одностраничный сайт, давайте научимся его создавать.
Прежде чем мы начнем, вам необходимо установить базовую версию WordPress. Если вы этого не сделаете, следуйте нашему руководству, чтобы быстро настроить его: Как создать веб-сайт за 5 простых шагов.
В WordPress вы можете создать одностраничный сайт, используя тему или конструктор целевых страниц. Если вы новичок, вы найдете бесплатные варианты темы WordPress для начала. Но настройка темы может быть сложной задачей.
Мы рекомендуем использовать конструктор целевых страниц для создания одностраничного веб-сайта в WordPress. Это проще, и вы можете запустить свой сайт за считанные минуты.
Наш любимый конструктор целевых страниц — SeedProd.
SeedProd удобен для начинающих и позволяет создавать целевые страницы любого типа, не затрагивая ни единой строки кода.
Он предлагает встроенную библиотеку потрясающих шаблонов, поэтому вам не нужно создавать свой одностраничный веб-сайт с нуля. Благодаря простому конструктору перетаскивания вы можете легко добавлять блоки страниц и настраивать дизайн.
Вы найдете более 40 блоков контента, включая отзывы, обратный отсчет, кнопки CTA и многое другое. Таким образом, вы можете настроить одностраничник так, чтобы он идеально соответствовал вашему бренду.
Кроме того, вы можете подключиться к основным службам электронного маркетинга, таким как Constant Contact, Mailchimp, AWeber и другим. Это поможет вам автоматизировать усилия по привлечению потенциальных клиентов и обновлять список адресов электронной почты.
Кроме того, вот некоторые особенности, которые делают SeedProd лучшим выбором для создания одностраничных веб-сайтов:
- Более 150 готовых шаблонов позволяют создавать профессионально выглядящие страницы
- Полностью адаптивный, что означает, что ваш одностраничный веб-сайт хорошо выглядит на всех размерах экрана
- Интеграция с инструментами поисковой оптимизации, такими как All in One SEO и Google Analytics
- Встроенная страница «Скоро появится», 404 страницы, страница входа в систему и режим обслуживания
- Функция reCAPTCHA поможет вам защитить ваш сайт и получить подлинных потенциальных клиентов
SeedProd предлагает самые мощные функции, но при этом очень легкий. Таким образом, ваш одностраничный веб-сайт будет работать хорошо и будет иметь более высокую скорость загрузки.
Таким образом, ваш одностраничный веб-сайт будет работать хорошо и будет иметь более высокую скорость загрузки.
Теперь мы покажем вам, как создать одностраничный веб-сайт в WordPress с помощью конструктора страниц SeedProd.
Шаг 1. Установите и активируйте подключаемый модуль SeedProd
Во-первых, вам необходимо зарегистрировать свою учетную запись SeedProd. Вы можете скачать и установить плагин бесплатно. Они также предлагают плагин премиум-класса по доступным тарифным планам.
Существуют разные планы, поэтому в зависимости от того, являетесь ли вы фрилансером, представителем малого бизнеса или крупной корпорации, вы можете найти тот, который лучше всего соответствует потребностям вашего веб-сайта.
После регистрации вы можете получить доступ к панели инструментов SeedProd, где вы найдете файл плагина для загрузки вместе с лицензионным ключом.
Вам необходимо установить и активировать плагин SeedProd на своем сайте WordPress. Если вам нужна дополнительная информация, вы можете ознакомиться с нашим руководством по установке плагина WordPress.
После установки и активации плагина откройте вкладку SeedProd » Settings и введите здесь свой лицензионный ключ.
Затем нажмите Verify Key , чтобы увидеть сообщение об успешной проверке.
Теперь вы можете приступить к созданию одностраничного веб-сайта в WordPress.
Шаг 2. Создайте новую страницу
Чтобы создать новый одностраничный сайт, перейдите на вкладку SeedProd » Pages на панели управления WordPress.
Здесь вы можете увидеть раздел, в котором вы можете настроить режим «Скоро появится», «Режим обслуживания», «Страница входа» и «Страница 404».
Если вы хотите скрыть свой сайт при его создании, чтобы никто случайно его не посетил, вы можете активировать Скоро режим здесь.
SeedProd имеет страницу по умолчанию, которая отображается для посетителей, но вы можете создать пользовательскую страницу, которая скоро появится. Есть готовые шаблоны, которые можно быстро редактировать и публиковать.
Отличительной особенностью режима SeedProd «Скоро будет» является то, что вы можете добавлять формы подписки и таймеры обратного отсчета. Это поможет вам придать импульс вашему сайту, и вы сможете начать создавать список подписчиков и клиентов еще до того, как запустите свой сайт.
Теперь, когда ваш сайт безопасно закрыт для просмотра, вы можете настроить его за кулисами. На той же странице под Целевые страницы , нажмите кнопку Добавить новую целевую страницу , чтобы начать.
Откроется библиотека шаблонов, включающая более 100 многоцелевых шаблонов страниц. SeedProd предлагает фильтры, которые помогут вам легко просматривать шаблоны. Мы рекомендуем ознакомиться с шаблонами Sales и Lead Squeeze , которые больше подходят для одностраничного приложения.
Тем не менее, SeedProd невероятно удобен в использовании и упрощает создание одностраничного веб-сайта. Итак, мы собираемся использовать Пустой шаблон , чтобы показать вам, как создать совершенно уникальный дизайн одной страницы в WordPress с нуля.
После того, как вы выберете черный шаблон, вы увидите всплывающее окно, в котором вам нужно ввести имя вашей страницы и URL-адрес страницы.
Нажмите кнопку Сохранить и начать редактирование страницы , чтобы открыть визуальный конструктор страниц SeedProd.
Теперь вы можете приступить к созданию одностраничного веб-сайта WordPress.
Шаг 3. Настройка одностраничного веб-сайта
В конструкторе перетаскивания вы можете видеть блоки содержимого слева и предварительный просмотр страницы справа.
Слева блоки контента разделены на три сегмента: Стандартный, Расширенный и WooCommerce. Вы можете добавить эти важные блоки контента, чтобы оптимизировать свой одностраничный веб-сайт для большей функциональности:
- Заголовки
- Кнопки CTA
- Формы подписки
- Контактные формы
- Отзывы
- Звездный рейтинг 900 39 Социальный обмен
Вы обратите внимание, что SeedProd поставляется со встроенными виджетами для популярных плагинов WordPress, таких как WPForms, RafflePress и WooCommerce.
Наряду с этим вы можете увидеть вкладку Sections в левой части конструктора. Здесь вы получите возможность добавлять готовые интеллектуальные разделы, такие как заголовки, призывы к действию, часто задаваемые вопросы и многое другое.
Эти макеты страниц готовы к использованию и выглядят потрясающе сразу после установки. Теперь мы узнаем, как сделать одностраничный веб-сайт в WordPress, используя эти разделы и параметры настройки.
1. Добавьте раздел Hero
Для начала вы можете добавить раздел Hero на свою страницу.
Главный раздел — это первое, что видят ваши посетители, попадая на ваш сайт. Так что вам нужно создать привлекательный заголовок героя.
На вкладке Hero вы найдете множество встроенных шаблонов героев, из которых вы можете выбирать. Вы можете навести курсор мыши на шаблон и щелкнуть значок увеличительного стекла, чтобы просмотреть его.
Нажмите на значок плюса, чтобы добавить главный заголовок на свою страницу.
Затем вы можете настроить свой раздел героев. Все настройки находятся на левой панели настройки, поэтому вы можете вносить изменения и просматривать предварительный просмотр в реальном времени справа.
Вы можете изменить настройки фона для настроек героя. Он также позволяет редактировать текст заголовка и кнопку CTA.
2. Добавьте свои продукты
Теперь вы можете представить свои продукты на одностраничном веб-сайте WordPress.
Чтобы добавить раздел продукта, наведите указатель мыши на нижнюю часть конструктора страниц и выберите параметр Добавить столбцы .
Здесь вы можете вставить заголовки и текстовые блоки для описания ваших продуктов. Вы также можете добавить новый столбец с несколькими макетами.
Затем вы можете добавить изображения для демонстрации своих продуктов. Вы можете перетаскивать блоки содержимого изображения, чтобы отобразить изображения продукта.
Вы можете загружать свои изображения и редактировать настройки изображения в опции Advanced . Вы можете сделать их на всю ширину или уменьшить до размера, который, по вашему мнению, выглядит лучше всего.
Вы можете сделать их на всю ширину или уменьшить до размера, который, по вашему мнению, выглядит лучше всего.
Если вам нужно добавить больше продуктов, просто продублируйте строку и измените сведения о продукте.
3. Добавление отзывов клиентов
Добавление отзывов и отзывов о продуктах на ваш сайт поможет вам завоевать доверие посетителей.
Для этого перейдите на вкладку Разделы в конструкторе страниц. Откройте параметры Testimonials , и вы увидите все готовые разделы отзывов.
Вы можете настроить раздел и изменить внешний вид отзывов. Это позволяет вам добавлять несколько отзывов и отзывов от ваших клиентов.
Теперь вам нужно добавить раздел призыва к действию (CTA), чтобы посетитель мог совершить покупку или зарегистрироваться на вашем одностраничном веб-сайте.
4. Добавить раздел CTA
Кнопка CTA побуждает посетителей совершать действия на вашем сайте, такие как покупка, регистрация, регистрация учетной записи и т. д. Хороший призыв к действию поможет вам повысить конверсию, продажи и доход.
д. Хороший призыв к действию поможет вам повысить конверсию, продажи и доход.
Вы уже добавили кнопку призыва к действию в начале своего сайта. Но мы рекомендуем также добавить призыв к действию ближе к концу вашего сайта с прокруткой. Это даст посетителям легкий доступ к действиям во время их просмотра.
Чтобы добавить раздел CTA, откройте Разделы » Призыв к действию и выберите любой дизайн, который вам нравится.
В соответствии с вашим веб-сайтом вы можете настроить раздел, добавив фоновое изображение и изменив шаблоны кнопок.
5. Добавить нижний колонтитул
Далее вам нужно добавить раздел для добавления вашей контактной информации и других ссылок. Вы можете найти множество предварительно созданных разделов нижнего колонтитула в конструкторе SeedProd.
Чтобы добавить нижний колонтитул, перейдите на вкладку Разделы » Нижний колонтитул и выберите веб-дизайн нижнего колонтитула, который лучше всего подходит для вашего сайта.
SeedProd позволяет вам добавлять свои собственные ссылки и информацию о продукте в нижний колонтитул. Кроме того, вы можете редактировать и добавлять свои профили в социальных сетях, чтобы ваш посетитель мог связаться с вами.
Теперь, если вы создаете многостраничный веб-сайт, SeedProd позволяет добавить новое меню в заголовок, чтобы посетители могли переходить на другие страницы. Но так как это одностраничный сайт, вам не понадобится навигационное меню. Если он есть в выбранном вами шаблоне, обязательно удалите его, так как вам не нужно перенаправлять посетителей на другие страницы.
После настройки разделов контента и блоков контента нажмите кнопку Сохранить в правом верхнем углу конструктора.
Теперь ваш одностраничный сайт готов, но прежде чем вы начнете работу, вам нужно настроить несколько параметров на серверной части. Во-первых, вы можете подключить его к поставщику услуг электронной почты, чтобы синхронизировать веб-сайт с вашей учетной записью электронной почты.
Шаг 4: Интеграция с поставщиком услуг электронной почты
SeedProd позволяет интегрировать ваш одностраничный сайт со всеми популярными службами электронного маркетинга, такими как Constant Contact, AWeber, ConvertKit и другими.
Чтобы подключиться к своей учетной записи электронной почты, перейдите на вкладку Подключить в конструкторе страниц.
Затем выберите поставщика услуг электронной почты.
Нажмите кнопку Подключить новую учетную запись и следуйте инструкциям на экране, чтобы подключить свою учетную запись. Большинство служб требуют ввода ключа API для установления соединения. Таким образом, вы получаете его из своей учетной записи электронной почты.
Теперь вы можете попросить посетителей подписаться на ваш список адресов электронной почты и автоматически импортировать информацию о лидах в ваш список адресов электронной почты.
Далее вам нужно убедиться, что в настройках страницы есть ваши предпочтительные настройки.
Шаг 5. Настройка параметров страницы
Чтобы настроить параметры страницы, откройте вкладку Параметры страницы в построителе форм.
Здесь вы можете увидеть следующие настройки страницы:
- Общие настройки: Измените заголовок страницы, URL страницы и статус страницы. Вы можете показать или скрыть ссылку «Powered by SeedProd» на странице.
- SEO: Оптимизируйте свой одностраничный веб-сайт для SEO (поисковая оптимизация) с помощью мощных SEO-плагинов, таких как All-in-One SEO.
- Аналитика: Интегрируйтесь с плагином аналитики, таким как MonsterInsights, и отслеживайте эффективность своего одностраничного сайта.
- Скрипты: Добавьте пользовательский код, чтобы еще больше изменить стиль страницы и настройки. Вы можете оставить это поле пустым, если вы не знакомы с программированием.
После внесения изменений в настройки нажмите кнопку Сохранить в конце.
Почти готово! Все, что вам нужно сделать сейчас, это опубликовать свой одностраничный веб-сайт и установить его в качестве домашней страницы.
Шаг 6: Опубликуйте свой одностраничный веб-сайт
Чтобы опубликовать свой одностраничный сайт, щелкните раскрывающееся меню рядом с кнопкой Сохранить в правом верхнем углу конструктора. Выберите параметр Опубликовать , чтобы ваша страница заработала.
После этого вы увидите всплывающее окно с уведомлением о том, что ваша страница опубликована. Вы можете увидеть, как выглядит ваш одностраничный сайт WordPress, нажав кнопку See Live Page .
Поздравляю! Вы успешно создали одностраничный веб-сайт в WordPress.
Теперь вам нужно назначить эту страницу главной домашней страницей вашего сайта.
Шаг 7. Установите домашнюю страницу
На последнем шаге вам необходимо установить одностраничный веб-сайт, который вы создали, в качестве домашней страницы. Для этого вы можете открыть вкладку Настройки в панели администратора WordPress.
Для этого вы можете открыть вкладку Настройки в панели администратора WordPress.
Затем перейдите к параметру Чтение и установите параметр Ваша домашняя страница отображает на Статическая страница . Вы можете выбрать одностраничное имя веб-сайта из Домашняя страница и сохраните изменения.
Это превратит главную страницу вашего сайта WordPress в одностраничный веб-сайт.
Если вы включили режим «Скоро появится» на первом этапе, вам нужно перейти на страницу SeedProd » Pages и отключить его с помощью переключателя.
SeedProd удалит страницу «Скоро появится», и ваш веб-сайт заработает. Теперь каждый, кто вводит URL-адрес вашего веб-сайта, может видеть созданный вами одностраничный веб-сайт.
На сегодня все! Мы надеемся, что этот урок помог вам научиться создавать одностраничный веб-сайт в WordPress.
С помощью удобного конструктора страниц SeedProd вы можете создать целевую страницу любого типа за несколько кликов.
