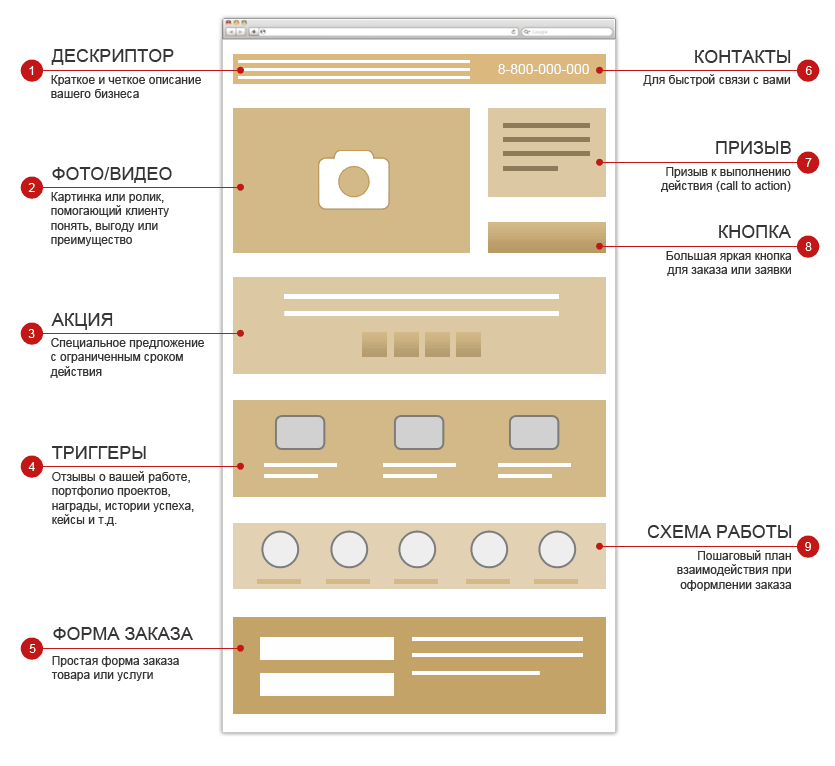
Рекламный сайт, одностраничник или landing page: новый тренд
Имеет значение первое впечатление!!!
Landing page (лендинг пейдж), одностраничный сайт − это сайт, который состоит из одной страницы и рекламирует или продает продукт или услугу. Это максимально упрощенная интернет-страница без усложненной навигации и лишнего текста. Подобная посадочная страница подходит для продвижения практически любого продукта или услуги. Подобный сайт −идеальное решения для компании, предлагающей небольшой спектр услуг или для продвижения одного или однотипного товара.
Специалисты компании KOLORO знают как спроэктировать посадочную страницу, чтобы она рекламировала и продавала
Правильная разработка
Приступая к разработке посадочной страницы, необходимо помнить, что его основная цель − реклама/продажа.
При создании одностраничника нужно учесть, что заголовок должен не просто выделяться, он должен быть узнаваемым и читабельным, как и весь текст, который должен быть лаконичным и содержательным. Описание продукта/услуги должно быть таким, что пользователь поймет, что приобретая продукт компании, он сделает свою жизнь проще и лучше. Фотографии или видео должны быть реалистичными, как бы кадрами из жизни.
Важно понимать, что лендинг пейдж не будет аналогом главной страницы веб-сайта. Поэтому его содержание должно быть уникальным. Одностраничник под ключ будет отличатся от обычной страницы отсутствием: расширенной навигации, многочисленных ссылок и призывов.
Тренды сайта landing page
Технологии стремительно развиваются, упрощая не только внешний вид, но и юзабилити сайта лендинг пейдж
. А веб-разработки поддаются дизайнерским веяниям моды.
А веб-разработки поддаются дизайнерским веяниям моды.Материальный веб-дизайн
Созданный компанией Google визуальный язык стал трендом, соединяющим в себе качественный дизайн, научно-технологические возможности и простоту юзабилити.
Удобство пользования и мобильная версия − важные составляющие при разработке.
Основная задача дизайнеров − сделать сайт лендинг визуально приятным, но простым, приближенным к натуральности и реальности. Для создания используются такие интерфейсные элементы, как псевдо 3D, анимация, яркие цвета, их смелые сочетания и тени. Все это для того, чтобы пользователь без лишней навигации мог легко сориентироваться в минималистической эстетике сайта.
Живые фотографии и видео
Стоковые изображения − вчерашний день. Сегодняшний тренд − качественные жизненные фотографии. Не последнюю роль в этом сыграли соцсети, в частности Instagram. Сейчас нормально следить за жизнью других людей и делиться своими буднями, выкладывая фотографии. Многие компании делятся своими буднями на сайте, выкладывая фото повседневной жизни офиса. Пользователь не просто ощущает себя частью жизни компании, но и доверяет ей больше.
Сейчас нормально следить за жизнью других людей и делиться своими буднями, выкладывая фотографии. Многие компании делятся своими буднями на сайте, выкладывая фото повседневной жизни офиса. Пользователь не просто ощущает себя частью жизни компании, но и доверяет ей больше.
Живее фотографий − только видео. Теперь оно используется не только в качестве контента, а и как главное полноэкранное изображение.
Видео эффективно используют в сторителлинге. Оно способно установить связь на уровне эмоций с пользователем. В отличии от простых изображений, видео обладает гибкостью и универсальностью, которые заинтересовывают пользователя, благодаря чему он дольше остается на сайте.
Минимализм
Минимализм − основной акцент мировых трендов. Он не обошел и дизайн посадочных страниц.
Но в данном случае минимализм способствуют концентрации внимания пользователя на необходимой информации:
- продукт,
- услуга,
- выгода,
- возможность.

Страница без лишней информации, на которой не нужно тратить время на поиски, подводит пользователя сразу к целевым действиям. Минимализм веб-страниц,сохраняя контакт с пользователем, акцентирует внимание на важных элементах.
Анимация
Drop-down меню
Борьба за внимание пользователя нашла свое отражение в меню, которое прячется. Подобная навигация создана специально для смартфонов, чтобы разгрузить пространство и облегчить визуализацию. Хотя она хорошо смотрится и на полноценном экране. Прячущееся меню помогает сосредоточиться на основном
Хотя она хорошо смотрится и на полноценном экране. Прячущееся меню помогает сосредоточиться на основном
Современные дизайнеры отошли от привычных боковых или верхних положений меню на странице. Уникальное меню страницы − фишка дизайнера/компании, которая привлекает пользователей новаторством и оригинальностью идеи. Верх уникальности − полное отсутствие меню. Для поиска нужного контента − нужно скроллить. Основным минусом является − долгий поиск необходимой информации. Но это перекрывает огромный плюс − прокручивая контент, можно ознакомиться со всем сайтом.
Также экран может быть разделен на отдельные, независимые друг от друга части.
Благодаря такому решению страницу можно заполнить разнородным контентом, например, с одной стороны видео или фото, а с другой −текст. Это не перегружает пользователя, а заинтересовывает динамичностью. При том, что обе части обособлены друг от друга, можно их объединить цветовым акцентом.
Mobile-friendly
Адаптация к смартфону, планшету или другому подобному гаджету, который постоянно под рукой, повышает статус компании в глазах пользователя.
Пользователи мобильных устройств повлияли на внешний вид сайтов. Максимальная простота требует стильности и лаконичности от дизайнеров и конкретики от маркетологов. Красивый дизайн и скорость загрузки сделали популярными страницы-карточки. Максимальное привлечение внимание обеспечивается двухцветностью страницы и большим количеством «воздуха» − белого цвета
. Изысканная непринужденность приковывает внимание к акцентам на странице.
Винтаж снова в моде
Аристократично-эстетичные оттенки серого популярны в веб-дизайне последние несколько лет. Подобное решение компании подчеркивают состаренными или старыми фотографиями, подчеркивая тем самым историю бренда и его высокое качество. Благодаря этому он выглядит «теплее»и уютнее.
Преимущества сайта-одностраничника
Главное преимущество рекламирующего или продающего одностраничника − простое создание и небольшая стоимость.
Создать одностраничный сайт одностраничник специалист может за один-два дня. При желании можно сделать landing почти бесплатно или скачать готовый шаблон, дописав необходимую информацию и улучшив навигацию.
Среди пользователей такие сайты пользуются популярностью благодаря информативности и простоте использования. Вся необходимая информация содержиться на одной странице, упрощая поиск и ограничивается описанием услуги или товара, преимуществами и контактами.
Минусы landing page
Зачастую информацию о компании не удается поместить в несколько предложений, что приводит к созданию больших текстов, в котором пользователь теряется, внимание рассеивается и, как правило, сомневается или отказывается от покупки товара/заказе услуги у этой компании или через этот сайт. Возможности сайта ограничены и не позволяют добавлять новости компании. Также к минусам таких сайтов относится и дорогое продвижение.
Самые лучшие варианты разработки лендинг пейдж
Предлагаем вашему вниманию подборку лучших и самых креативных продающих лендинг пейдж по мнению многих мировых дизайнеров.
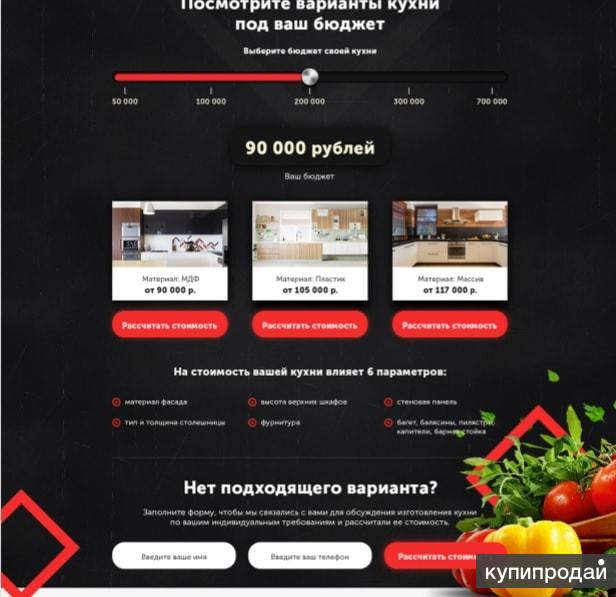
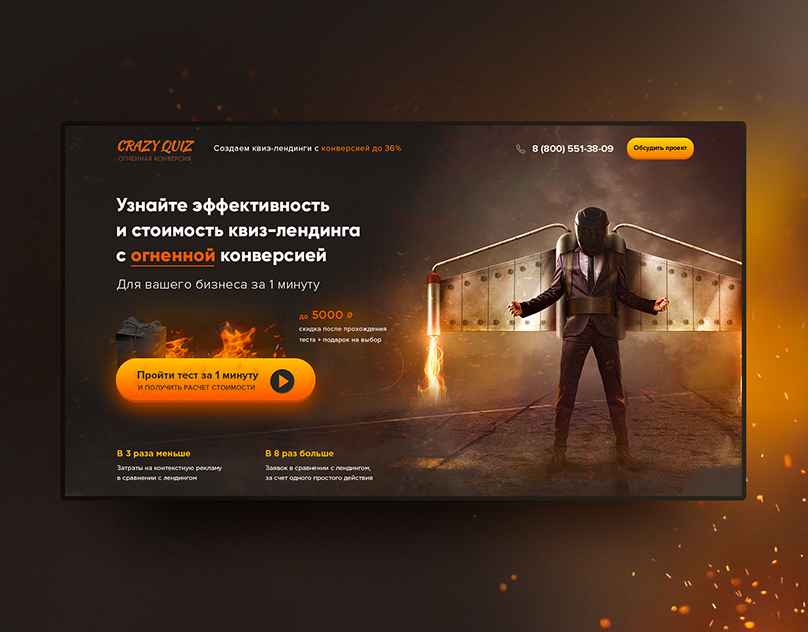
Концепция движения и огня − завораживает и задерживает на таком сайте.
Яркие краски и плитки − оригинальное решение сайта-портфолио.
Оригинальная 3D анимация и стрелочки, напрвляющие на дальнейшее изучение сайта.
Сайт пропитан духом танцевального шоу, которое проходит в Амстердаме, и, которому, собственно, посвящен.
Интересная рекламная страница молодежной одежды. Ее динамичность проявляется в интересном решении: когда курсор уводится от картинки − остаются размытые пиксели.
Paper & Paint интересно взаимодействует с посетителем: при передвижении по сайту происходит переход к следующему разделу, как будто вы перелистнули страницу альбома.
Заказывайте в агентстве KOLORO лендинг пейдж под ключ − и ваши продажи взлетят до небес!!!
KOLORO знает как правильно рекламировать и что сделать, чтобы выгодно продать!
Как продвинуть одностраничный сайт в поисковых системах, способы самостоятельного продвижения лендинга
Тренд на сайты-одностраничники не стихает уже несколько лет. Это удобная форма привлечения клиентов. Лендинг можно делать бесконечно длинным и размещать на нем подробную информацию о продукте. Здесь шаг за шагом отвечают на вопросы, снимают возражения и формируют устойчивое желание купить, заказать, подписаться, оставить свои контакты — в общем, совершить то целевое действие, ради которого лендинг и создавался.
Здесь шаг за шагом отвечают на вопросы, снимают возражения и формируют устойчивое желание купить, заказать, подписаться, оставить свои контакты — в общем, совершить то целевое действие, ради которого лендинг и создавался.
Продвинуть сайт, состоящий из одной страницы — сложнейшая задача для сеошника, но нет ничего невозможного для человека с интеллектом. В этой статье мы проанализируем, какие проблемы возникают при продвижении лендинга стандартными методами и как их решать.
В чем разница между одностраничным сайтом и Landing page
Landing page — (англ.) посадочная страница. В принципе, лендинг и одностраничник — это одно и то же. Цель обоих — на одной странице развернуто рассказать пользователям о продукте или услуге и побудить их совершить задуманное действие. Хотя бывают и исключения:
- Встречаются одностраничные сайты-визитки, которые не нацелены на лидогенерацию. Landing page создается ради захвата лидов — сбора контактных данных потенциальных клиентов.

- Одностраничник может создаваться не только для продаж, но и для решения информационных задач. Landing page — это коммерческий проект.
- Одностраничный сайт состоит из одной страницы, которую нужно прокручивать вниз. Лендинги строятся по тому же принципу, но все же попадаются ресурсы с тремя и даже пятью страницами.
Предлагаем создание
одностраничных сайтов
Узнать стоимость
В статье мы будем говорить о SEO коммерческих проектов, поэтому примем за аксиому, что лендинг пейдж и одностраничник — это взаимозаменяемые понятия.
Обычно Landing page создается под конкретный товар или услугу — в этом их принципиальное отличие от онлайн-магазина или сайта организации. Посадочная может представлять независимый стартап или быть отдельным рекламным проектом крупной компании с полноценным сайтом. Все ссылки, если они вообще есть на лендинге, ведут на разные разделы в пределах одной страницы. По аналогии с лифтом вы катаетесь вверх-вниз, останавливаясь на нужных рубриках одностраничника.
Предлагаем
разработку лендингов
Узнать стоимость
У людей, знакомых с классическими приемами SEO, возникают закономерные сомнения, а можно ли вытащить одностраничник на первую страницу поиска, если нет ни разветвленной структуры страниц под ключи, ни ссылок, ни широкой семантики? Спойлер: это возможно, но долго, дорого и без гарантий. Оптимизацию нельзя рассматривать как единственный инструмент продвижения, это вспомогательная опция, которая может выстрелить в отдаленном будущем.
Основные проблемы продвижения лендингов
Специфика посадочных страниц в том, что трафик на них нагоняется из соцсетей и контекстной рекламы. Одностраничные сайты просто не заточены под продвижение в поисковиках, которые подтягивают в топ полезные, качественные и авторитетные ресурсы. Лендинги все же не совсем про это. В чем главные проблемы?
Структура
Структура Landing page незамысловата, как табуретка. Здесь нет никакой вложенности, а на одной странице сложно разместить много полезного контента. Многостраничники в этом плане практически недостижимы: у них куча страниц под каждый запрос, а контент можно обновлять хоть каждый день.
Многостраничники в этом плане практически недостижимы: у них куча страниц под каждый запрос, а контент можно обновлять хоть каждый день.
Метатеги
Одна страница — это один URL, а, значит, для лендинга можно прописать только по-одному SEO-метатегу Title и Description.
Цена
Требуются большие финансовые вливания. Чтобы конкурировать с многостраничниками, придется заплатить за убойный дизайн и контент. По этим двум параметрам лендинг должен быть на несколько голов выше того, что есть в топе по запросу. Отдельными статьями расходов станут траты на крауд-маркетинг и SMM.
Сроки
Не рассчитывате, что SEO даст мгновенные результаты — это долгий процесс, а лендинг подразумевает быстрый запуск.
Песочница
Посадочная страница обычно делается на новом домене, а поисковики не пускают новорожденные сайты в топ выдачи, защищаясь от черного SEO.
Поведенческие факторы
Поисковики называют поведенческие факторы главными в ранжировании сайтов, а у одностраничников это слабое место. Один из ключевых показателей — процент отказов — здесь всегда будет равен 100 %, потому что рассчитывается из количества посетителей, перешедших на вторую страницу сайта. У сироты-одностраничника никакой второй страницы просто нет.
Один из ключевых показателей — процент отказов — здесь всегда будет равен 100 %, потому что рассчитывается из количества посетителей, перешедших на вторую страницу сайта. У сироты-одностраничника никакой второй страницы просто нет.
Ссылочная масса
Как раскрутить многостраничник, постепенно наращивая ссылочную массу, знает каждый сеошник, но эти правила плохо работают для лендинга.
Скорость
Лендинги — это яркие, приметные страницы с кучей графики и интересных эффектов. Собственно, за это их так любят и пользователи, и маркетологи. Но у этой красоты есть обратная сторона — долгая загрузка. А вот медленные сайты не любит никто. Низкая скорость загрузки убийственна для SEO.
Семантика
Чем больше сайт, тем шире его семантическое ядро, а, значит, больше охват пользовательских запросов. У посадочной страницы слишком узкая семантика, поэтому поисковики не хотят признавать их авторитет.
Перелинковка
Одна страница делает невозможной внутреннюю перелинковку на сайте.
Тонкости оптимизации одностраничников
Несмотря на явные противоречия между требованиями к ресурсу у оптимизаторов и особенностями строения лендингов, способы продвинуть одностраничный сайт все же существуют. В SEO не бывает универсальных рецептов. Это поле для экспериментов, складывающееся из многих факторов.
Локализация
Главные конкуренты одностраничников — огромные интернет-магазины. Тягаться с ними нет смысла, поэтому продвигаться нужно в конкретном регионе. Региональная принадлежность прописывается в Яндекс. Вебмастере, но в разделе контактов на лендинге должно быть подтверждение, что вы реально работаете в указанном городе.
Заполнение тегов
Классика SEO — правильно заполненные метатеги. Для этого нужно сначала собрать семантическое ядро, отобрать 2–3 основных ключа для продвижения и, как в стандартных многостраничниках, прописать Title, Description, заполнить alt к изображениям, сформировать структуру страницы с помощью тегов h2–H6. В каждом теге обязательно используйте ключевые слова — это влияет на скорость индексации сайта и ранжирование в поисковой выдаче. Не лишним будет добавить ныне считающийся мертвым метатег Keywords.
В каждом теге обязательно используйте ключевые слова — это влияет на скорость индексации сайта и ранжирование в поисковой выдаче. Не лишним будет добавить ныне считающийся мертвым метатег Keywords.
Главная
Формально лендинг должен быть главной страницей, т.к. она имеет больший вес, чем у остальных. В этом преимущество Landing page, т.к. на классических сайтах полезная информация размещается в основном на вложенных страницах. Чтобы реализовать этот принцип, нужно под каждый одностраничник заводить новый домен.
URL
По возможности, доменное имя должно хотя бы отдаленно коннектиться с тематикой вашего лендинга. Идеально, когда посадочная для продажи массажа называется massage.ru или хотя бы rastiranie.ru. Важная мелочь: в адресе не должно быть заглавных букв.
Целевая аудитория
Классический Landing page делается с расчетом на контекстную рекламу, в которую уже заложено сегментирование целевой аудитории. В SEO этот номер не пройдет, поэтому возникает дилемма:
В SEO этот номер не пройдет, поэтому возникает дилемма:
- делать ставку на объем трафика, ориентируясь скопом на все сегменты своей ЦА, но терять в конверсии;
- делать ставку на высокую конверсию, создавая несколько лендингов под сегменты ЦА, но терять трафик и изыскивать ресурсы на дополнительную работу.
Каждый из вариантов плох по-своему, но может дать результат.
Ссылки
SEO-специалисты отказываются от оптимизации лендингов, потому что не представляют, как это сделать без самого мощного инструмента — линкбилдинга. Полноценного наращивания ссылочной массы в истории с одностраничниками не получится, но все же ссылочные стратегии есть и здесь.
- Наращивание естественных ссылок за счет крауд-маркетинга (нативная реклама на тематических форумах, отзовиках и т.п.).
- Привлечение трафика по брендовым запросам, работа над узнаваемостью бренда. Не пренебрегайте размещением информации о компании во всевозможных бизнес-каталогах типа Яндекс.
 Справочника.
Справочника. - Добавление кнопок соцсетей с призывом делиться ссылкой на лендинг за какие-то плюшки.
Кнопка «Свернуть»
Лендинг — это не про лонгриды и объемные тексты. Здесь каждое слово заточено под продажи, все выверено до миллиметра. Но, с точки зрения SEO, лаконичность одностраничника — это самоубийство. Чтобы продвинуть лендинг, драгоценных слов нужно как можно больше.
Из этой вилки есть изящный выход. Нужно немного поколдовать с html-кодом и «свернуть» длинные статьи. Если пользователь захочет углубиться в проблему, он нажмет на ссылку и развернет всю махину текста. При этом робот увидит на странице много контента. Строчка в коде, отвечающая за сворачивание текста, выглядит так:
Ускорение загрузки
Идеальное время загрузки страницы — 2 секунды. На скорость влияет несколько факторов, оптимизировав каждый из которых, вы ускорите сайт.
- Почистите код. Особенно страдают мусором в коде сайты, созданные на конструкторах, а это сильно замедляет загрузку.

- Выберите хороший платный VPS-хостинг.
- Оптимизируйте изображения на странице.
- Настройте кэширование.
Подробнее о скорости загрузки сайтов и ее влиянии на ранжирование читайте в статье Как проверить скорость загрузки сайта.
Адаптивная верстка
Наличие мобильной версии сайта официально признано Google и Яндексом важным фактором ранжирования. Классический дизайн лендинга хорошо увязывается с экраном мобильных устройств, но этого мало для поисковых роботов. Им нужна адаптивная верстка.
Минимизация Flash, Ajax, скриптов
Все эти элементы не индексируются поисковыми системами.
Навигация
Для удобной навигации по длинному одностраничнику используйте метки-якоря в URL, которые расставляются по логическим блокам лендинга (например, выгоды, цена, отзывы, информация о компании и проч.). Нажав на такой якорь, пользователь быстро переносится в нужный раздел. В адресной строке это будет выглядеть как-то так:
Разбивая таким образом лендинг на логические разделы, прописывайте для каждого блока отдельный заголовок h3 с ключами для поискового робота.
Контент
Для одностраничных сайтов нужен суперкачественный контент: он должен цеплять пользователя и задерживать его на странице. На это хорошо работает инфографика, нетривиальный дизайн, полезные онлайн-калькуляторы, видео, фотогалереи.
Все тексты на лендингах должны быть прописаны в коде, чтобы робот смог их прочитать и индексировать. Каждое слово — это ценная семантика, которой на посадочной и без того катастрофически не хватает:
- не используйте текст в виде картинок,
- конверсионные кнопки, типа «купить» или «заказать», тоже пропишите текстом в html;
- пишите цену в коде — это важный фактор ранжирования для поисковиков.
Контент-маркетинг
Создание дополнительных страниц, блог со статьями по теме, обзоры, пресс-релизы — все это работает на узнаваемость и авторитет бренда, помогает привлечь ценный для SEO реферальный трафик.
Как оптимизировать лендинг, собранный на конструкторе
С развитием конструкторов сайты теперь не делают только самые ленивые. Сваять по-быстрому лендинг на конструкторе может каждый, но с продвижением тут однозначно будут проблемы.
Сваять по-быстрому лендинг на конструкторе может каждый, но с продвижением тут однозначно будут проблемы.
Главный минус сайтов, сделанных на конструкторах, грязный и неуникальный код, который тормозит загрузку и не нравится поисковым роботам. Оптимизация кода, возможности изменить шаблоны и модули «под себя» здесь очень ограничены. Лендинг, да еще и на конструкторе, это страшный сон сеошника, потому что здесь нет поля для маневров: код закрыт, нельзя поэкспериментировать с различными схемами микроразметки, не сделать файлы для быстрых AMP или Турбо-страниц.
Попасть в топ с собранным на конструкторе лендингом реально только в низкоконкурентных нишах, где за место под солнцем нет ожесточенной борьбы.
Рекомендации по оптимизации одностраничника на базе конструктора:
- минимизировать на странице видео, тяжелые картинки, сторонние виджеты, проверить, что тормозит сайт;
- при малейшей возможности почистить код;
- настраивать все влияющие на SEO опции, доступные на вашем конструкторе: кэширование, заполнение метатегов и файла robots.
 txt;
txt; - улучшать юзабилити;
- повышать конверсию.
Чек-лист: 6 базовых рекомендаций, как продвинуть лендинг в поисковиках
- Составьте семантическое ядро из 10–20 ключей. Распределите их по частотности:
- 10 % (2–3) высокочастотных запросов прописываем в URL, Title и h2;
- 20–30 % среднечастотников для заголовков;
- 60–70 % низкочастотников добавляем в текстовую часть лендинга.
- Составьте файлы Robots.txt и sitemap.xml.
- Сделайте основные внешние ссылки на сайт: кнопки соцсетей с объявленными бонусами за репост, информация в бизнес-каталогах, на Яндекс и Google картах и тематических площадках.
- Пропишите цену на продукт в коде.
- Для улучшения поведенческих факторов добавьте заманухи: видео, виджеты, фотогалереи, калькуляторы или конструкторы, онлайн-консультанта — все, что задержит пользователя на сайте.
- Добавьте конверсионные элементы: кнопки «купить–заказать», призывы к действию и др.

Другие способы раскрутки
Рассматривайте SEO как вспомогательный способ. Основные и первоочередные методы продвижения здесь другие:
- Контекстная, таргетированная реклама (Яндекс. Директ, Google Adwords). Пользователь нажимает на рекламный баннер, который его заинтересовал, и попадает на ваш лендинг. Вы платите за клик. Таргетинг хорош тем, что рекламу поисковики показывают прицельно (target в переводе с английского — цель), вашей целевой аудитории, трафик начинает идти с момента запуска кампании, а бюджет вы определяете сами.
Это оптимальный способ для продвижения одностраничника, но здесь есть свои подводные камни. После запуска нужно:
- постоянно мониторить статистику посещаемости и подстраивать кампанию под текущую ситуацию,
- следить за конверсией и улучшать ее на сайте,
- эффективно распределять расходы.
- Социальные сети. Увеличение активности и роста подписчиков в соцсетях, акции с ограниченным сроком действия для привлечения на сайт.

- Отзывы. Прокачка лендинга отзывами в Яндекс.Справочнике, Яндекс и Гугл картах.
Выводы
Вывод одностраничникана в первую десятку выдачи — это долго, дорого и без гарантий. Но деньги отбиваются, и появляется бесплатный трафик с поиска, если соблюдены условия:
- Продукт рассчитан на долгий срок жизни.
Если вы тестируете нишу или ваш товар имеет сезонный спрос, то нужен быстрый результат. В этом случае SEO точно не для вас. - По вашему товару или услуге есть семантика.
Сайт продвигается по запросам, если их нет, значит, продукт просто не ищут. - Низкая конкуренция в нише.
Если главные конкуренты крупные интернет-магазины, SEO для одностраничника, как мертвому припарка. - Грамотно собрано семантическое ядро — это половина успеха.
Нужны коммерческие и информационные запросы. - Качественный контент.
Пользователь должен надолго зависнуть на лендинге. - Сделан файл robots.txt, карта сайта, разработана политика конфиденциальности.

- В первую очередь, сайт создается для людей, оптимизация только ради роботов бессмысленна.
Обсудим сотрудничество?
Какие задачи нужно решить:
Разработка сайта / интернет-магазина
Продвижение (SEO, Директ и т.п.)
Контент-маркетинг
Поддержка сайта (информационная, техническая)
Аудит сайта / интернет-магазина
Консультация
Преимущества создания одностраничного сайта (и как это сделать)
Опубликовано в WordPress by WP Engine
Последнее обновление 9 марта 2023 г. комплексная навигация. Однако это далеко не универсально. На самом деле, некоторые из самых успешных сайтов, когда дело доходит до генерации конверсий, состоят только из одной страницы.
Одностраничный веб-сайт работает аналогично целевой странице в том смысле, что он содержит все, что имеет отношение к вашему продукту или услуге, без необходимости нажимать в другом месте. Такой сайт имеет множество преимуществ, поскольку позволяет вам создать линейное повествование, которое ведет ваших посетителей через воронку конверсии.
В этой статье мы рассмотрим преимущества создания одностраничного сайта. Мы также обсудим требования к такому сайту и покажем, как его можно сделать самостоятельно. Давайте начнем!
Что такое одностраничный сайт?
Прежде всего, одностраничный сайт — это не совсем то же самое, что и целевая страница. В частности, это относится к отдельной странице вашего сайта, посвященной определенной теме, например продукту или услуге. Кроме того, сайт может содержать любое количество целевых страниц.
Напротив, одностраничный сайт звучит так: весь сайт на одной странице. Это означает, что все, что вы в противном случае разместили бы на нескольких страницах, например, информация о вашем бизнесе, спецификации продуктов, контактные данные и галереи изображений, доступно в одном месте.
Преимущества создания одностраничного сайта
Вам может быть интересно, зачем вам нужно втиснуть так много информации на одну страницу. Хороший вопрос! Прежде чем двигаться дальше, давайте рассмотрим некоторые из основных преимуществ использования одностраничного сайта:
- Проще создавать и управлять.
 Поскольку вам не нужно так сильно беспокоиться о структуре сайта и навигации, гораздо меньше времени уходит на его сборку и поддержку.
Поскольку вам не нужно так сильно беспокоиться о структуре сайта и навигации, гораздо меньше времени уходит на его сборку и поддержку. - Помогает вам рассказать свою историю. Использование одной страницы позволяет вам создать линейное повествование, над которым у вас есть полный контроль.
- Упрощает ваше сообщение. Собрав все важное в одном месте, пользователи могут получить всю необходимую им информацию, не покидая сайт.
- Помогает увеличить конверсию. Вам не нужно беспокоиться о перенаправлении пользователей на нужную страницу, поскольку сайт фактически является воронкой конверсии.
- Оптимизировано для мобильных устройств. Наличие адаптивного сайта важнее, чем когда-либо, а одностраничный дизайн идеально подходит для любого размера экрана.
Очевидно, что одностраничный дизайн подходит не для каждого сайта. Например, любой сайт, требующий сложной структуры или частых обновлений, такой как блоги, магазины или сайты сообщества, не будет хорошо работать на одной странице.
Тем не менее, такие сайты, как бизнес-сайты, портфолио фрилансеров и витрины продуктов, идеально подходят для такого типа дизайна. Это потому, что они позволяют вам сфокусировать свое сообщение и выделить всю необходимую информацию, не теряя внимания посетителей.
Как создать одностраничный сайт (и что он должен включать)
Если вы пришли к выводу, что одностраничный сайт — это именно то, что вам нужно, пора заняться планированием. Прежде чем приступить к созданию своего сайта, вам необходимо тщательно продумать, что именно вам нужно включить.
Чтобы помочь вам, мы рассмотрим несколько основных моментов, которые необходимо учитывать до и во время создания сайта. Естественно, требования вашего сайта будут влиять на то, какой тип контента вам нужен, но следующие пункты применимы почти к каждому одностраничному сайту. Давайте приступим!
1. Создайте сильное повествование
Ваш одностраничный сайт можно представить как историю. Таким образом, важно учитывать историю, которую вы хотите рассказать, независимо от того, предназначен ли сайт для вас как для человека, бренда, бизнеса или конкретного продукта. В этом смысле одностраничный сайт почти буквально является воронкой конверсии. Вы формируете осознание и желание наверху, прежде чем углубляться в детали по мере продвижения вниз.
В этом смысле одностраничный сайт почти буквально является воронкой конверсии. Вы формируете осознание и желание наверху, прежде чем углубляться в детали по мере продвижения вниз.
Если сначала определить описательную часть вашего сайта, вам будет намного проще решить, какой контент вам нужен и как его следует разместить. Например, вы можете использовать дизайн, чтобы буквально рассказать историю, как этот удивительный пример из Every Last Drop, который меняется по мере прокрутки:
В оставшихся разделах мы обсудим несколько примеров того, как вы можете это сделать. конкретно. Тем не менее, вы, естественно, должны убедиться, что структура и история вашего сайта соответствуют вашим конкретным требованиям.
2. Добавьте привлекающий внимание заголовок
Первое впечатление чрезвычайно важно. Если вам не удастся привлечь внимание посетителей, они, скорее всего, просто уйдут с вашего сайта и больше никогда не вернутся. Сильный, привлекающий внимание заголовок является обязательным аспектом любого одностраничного сайта.
Создание хорошего заголовка, который заставит людей продолжать прокручивать страницу, само по себе является искусством, но высококачественное и привлекательное главное изображение — хорошее начало. Хорошим примером является эта иллюстрация из Angry Bear:
Здесь вы должны постараться свести текст к минимуму и сосредоточиться на передаче одного мощного основного сообщения. Вам нужно дать понять, что представляет собой ваш сайт, каковы преимущества для пользователя, и дать им причину продолжать прокручивать страницу. На сайте Серджио Педерчини показано, как это можно сделать:
Здесь также хорошо разместить призыв к действию (CTA). Добавление CTA в заголовок делает его более заметным и увеличивает вероятность перехода по ссылке. Вам нужно, чтобы сам CTA выделялся визуально, а сообщение должно быть четким. Хороший пример того, как это сделать, смотрите в Brandy:
Выделяется, не конфликтуя с остальным дизайном. Внедрение CTA, подобного этому, будет очень полезно для увеличения ваших конверсий.
3. Продемонстрируйте свои продукты или услуги
Когда в вашем распоряжении только одна страница, важно использовать пространство правильно. Это означает, что независимо от того, чему посвящен ваш сайт, вы захотите четко это продемонстрировать. Например, если вы внештатный веб-дизайнер, вам нужно подчеркнуть свои дизайнерские навыки и предыдущие проекты.
Точно так же, если вы продаете шоколадные батончики, вы захотите продемонстрировать их во всей красе, как это делает KitKat на своем сайте:
Лучший способ сделать это, естественно, включить визуальные эффекты, такие как изображения и видео. На сайте KitKat также используются динамические элементы, которые меняются при прокрутке, что добавляет изюминку и делает взаимодействие со страницей более увлекательным.
Также важно везде добавлять соответствующую информацию. Потрясающим примером этого является сайт 100 лет службы национальных парков:
Как видите, на этой странице используются короткие четкие абзацы, которые объясняют все, что вам нужно знать, не будучи слишком многословными или загроможденными. Придерживаясь этих коротких фрагментов, вы по-прежнему можете сообщать все важные детали, не утомляя пользователя.
Придерживаясь этих коротких фрагментов, вы по-прежнему можете сообщать все важные детали, не утомляя пользователя.
4. Включите человеческий фактор
Люди доверяют людям, поэтому, хотя важно хвастаться своей работой и достижениями, вам также необходимо включить некоторые человеческие элементы. Это может означать включение раздела о вас или членах вашей команды, например, Central Coast Elite: 9.0005
Также неплохо показать своих текущих и прошлых клиентов. Этот пример от Playground Digital Agency показывает, как это можно сделать:
Однако, как правило, еще лучше включить отзывы клиентов от тех, с кем вы ранее работали. Purple Orange показывает, как это можно сделать, просто добавив цитаты:
Это может показаться мелочью, но они помогают сделать ваш сайт более заслуживающим доверия и личным. В конце концов, посетители с большей вероятностью свяжутся с вами, если у них есть представление о людях, стоящих за брендом. Кстати говоря, давайте посмотрим на это дальше!
5.
 Внедрите контактную форму
Внедрите контактную формуКак только пользователь проглотит весь ваш сайт, он, надеюсь, захочет связаться с вами. Чтобы задать вам вопрос или узнать о ваших услугах, вам нужно сделать это как можно проще.
К счастью, существует множество инструментов, которые помогут вам реализовать отличную контактную форму в WordPress. Одним из самых популярных плагинов для работы является Contact Form 7:
. Он позволяет легко собрать простую форму и добавить ее в любое место на вашем сайте с помощью шорткода. Вопрос в том, что вам нужно включить в свою форму, что, естественно, будет зависеть от цели вашего сайта.
Тем не менее, наша главная рекомендация — придерживаться одностраничного мышления: делать его кратким и ясным. Включите только самые важные элементы, такие как имя, адрес электронной почты и краткое сообщение. Это делает барьер для первоначального контакта как можно более низким, что должно помочь вам увеличить количество конверсий!
Заключение
Иногда меньше верно больше. Хотя некоторым сайтам для правильной работы требуется несколько страниц, в зависимости от цели вашего сайта вам лучше всего подойдет одна страница. Одностраничный сайт может помочь вам получить больше конверсий и представить свой бизнес или бренд в наиболее идеальном свете.
Хотя некоторым сайтам для правильной работы требуется несколько страниц, в зависимости от цели вашего сайта вам лучше всего подойдет одна страница. Одностраничный сайт может помочь вам получить больше конверсий и представить свой бизнес или бренд в наиболее идеальном свете.
В этой статье мы также показали, как создать сайт такого типа самостоятельно. Просто рассмотрите следующее:
- Создайте сильное повествование.
- Добавьте привлекающий внимание заголовок.
- Продемонстрируйте свои товары или услуги.
- Включить человеческие элементы.
- Реализовать контактную форму.
Как создать одностраничный веб-сайт с помощью Avada — Конструктор веб-сайтов Avada
Перейти к содержимомуПоследнее обновление: 6 марта 2023 г.
Поиск:
Одностраничный веб-сайт позволяет объединить всю информацию о вашем сайте на одной странице, которая разделена на несколько разделов. У одностраничных сайтов есть как преимущества, так и недостатки, поэтому ознакомьтесь с плюсами и минусами, но если вы решите создать его, Avada предоставит вам необходимую для этого гибкость, а также предоставит несколько предварительно созданных одностраничных веб-сайтов, чтобы получить началось с. Чтобы получить представление о том, как работают одностраничные сайты, ознакомьтесь с нашими веб-сайтами Landing Product, Cleaning Services, Hair Salon или Prebuilt Resume в качестве нескольких примеров.
Чтобы получить представление о том, как работают одностраничные сайты, ознакомьтесь с нашими веб-сайтами Landing Product, Cleaning Services, Hair Salon или Prebuilt Resume в качестве нескольких примеров.
Пожалуйста, ознакомьтесь с подробной информацией о том, как создавать контент для одностраничного сайта, а также о том, как создать и назначить меню, необходимое для того, чтобы одностраничный сайт работал должным образом. Кроме того, посмотрите видео ниже для визуального обзора процесса.
Из соображений конфиденциальности YouTube требуется ваше разрешение для загрузки.
Я принимаю
Создание разделов содержимого одностраничного сайта
Основное внимание при создании содержимого для одностраничного сайта или страницы с одностраничным меню на многостраничном сайте заключается в организации содержимого в разделы. . Таким образом, вы можете ссылаться на каждый раздел в вашем меню. Ваше меню будет служить для ваших зрителей способом быстрой прокрутки к разделу, который они хотели бы просмотреть. Например, нажатие пункта меню «О программе» автоматически прокрутит страницу до раздела «О программе».
Например, нажатие пункта меню «О программе» автоматически прокрутит страницу до раздела «О программе».
Существует два метода определения конкретных разделов страницы. Вы можете использовать параметр «Имя привязки меню», присутствующий в элементе-контейнере, или элемент привязки меню в начале каждого раздела.
Шаг 1 – Разместите содержимое страницы в различных разделах, которые вы хотите разместить на своей странице. Например, раздел «О нас», раздел «Контакты» и т. д. Самый простой способ сделать это — создать отдельные контейнеры для каждого раздела.
Шаг 2 — После того, как вы определились с различными разделами своей страницы, пришло время сослаться на каждый раздел. Существует небольшая разница в том, используете ли вы параметр «Имя привязки меню» в элементе-контейнере или в элементе привязки меню, но в большинстве случаев параметр «Имя меню» в контейнере будет самым простым. Основное отличие состоит в том, что с опцией «Имя привязки меню» она ссылается на начало контейнера. Однако элемент привязки меню можно вставить в любое место содержимого, что дает вам возможность, например, сослаться на место в середине Cointainer. В большинстве ситуаций ссылка на начало контейнера или раздела — это то, что вам нужно, и поэтому любой метод будет работать.
Однако элемент привязки меню можно вставить в любое место содержимого, что дает вам возможность, например, сослаться на место в середине Cointainer. В большинстве ситуаций ссылка на начало контейнера или раздела — это то, что вам нужно, и поэтому любой метод будет работать.
Шаг 3 — Если вы используете опцию «Имя привязки меню», вы просто вставляете уникальный идентификатор привязки меню для раздела, в котором вы находитесь, в опцию «Контейнер». Если вы используете элемент привязки меню, нажмите «Настройки элемента» и введите уникальный идентификатор привязки меню для раздела в поле «Имя». Например, о .
Шаг 4 — Нажмите «Сохранить», чтобы сохранить изменения, затем повторите шаг 2 и создайте отдельные привязки меню для всех разделов, которые есть на вашей странице. На снимке экрана ниже показан пример элемента привязки меню, вставленного вверху контейнера в разделе «О программе».
Создание меню одностраничного сайта
Пользовательское меню одностраничного сайта важно, потому что именно так ваши зрители переходят к различным разделам вашей страницы. Вместо обычных ссылок пользовательское меню вашего одностраничного сайта будет иметь якорные ссылки, которые ссылаются и автоматически прокручиваются к каждому разделу на странице.
Вместо обычных ссылок пользовательское меню вашего одностраничного сайта будет иметь якорные ссылки, которые ссылаются и автоматически прокручиваются к каждому разделу на странице.
Шаг 1 — Перейдите на вкладку Внешний вид > Меню на панели администратора WordPress.
Шаг 2 – Щелкните ссылку «Создать новое меню». Дайте ему имя, затем нажмите кнопку «Создать меню».
Шаг 3 — На левой боковой панели разверните вкладку «Пользовательские ссылки». Если на левой боковой панели отсутствуют типы контента, которые вы хотите добавить в меню, вы можете открыть параметры экрана и включить их для своего меню.
Шаг 4 — В поле «URL» введите идентификатор привязки меню, который вы присвоили разделу на своей странице. Например, если этот пункт меню связан с вашим разделом «О нас», то это будет about . Примечание. Обратите внимание, что вы должны ввести его с хэштегом ( # ), чтобы правильно перейти к разделу. Например, #о .
Например, #о .
Шаг 5 — После того, как вы добавили идентификатор имени привязки в поле «URL», введите имя в поле «Текст ссылки». Это просто текст пункта меню. Например, О . Смотрите скриншот ниже для примера этого.
Шаг 6 — Закончив заполнение этих полей, нажмите кнопку «Добавить в меню».
Шаг 7 — Повторите шаги 4-6 и создайте пункт меню для каждого раздела на вашей странице.
Шаг 8 — В разделе «Структура меню» вы найдете все элементы меню, которые вы только что создали. При необходимости вы можете расширить каждый пункт меню и отредактировать его настройки.
Шаг 9 . Когда вы закончите создание пользовательского меню, нажмите «Сохранить меню». Для ситуаций, когда вы хотите, чтобы на многостраничном сайте была страница с одностраничными ссылками, вам придется делать отдельное меню. Подробнее см. в разделе «Многостраничный сайт» ниже.
ВАЖНОЕ ПРИМЕЧАНИЕ: Если вы хотите создать ссылку в содержимом страницы, которая позволяет пользователю прокручивать страницу вверх, вы можете просто использовать #home , так как эта привязка уже предустановлена в Avada.
После того, как вы создали свой контент и свое меню, вам нужно назначить меню. Для этого есть два метода, в зависимости от того, используете ли вы пользовательский заголовок или устаревший заголовок. Для назначения меню с использованием устаревших заголовков см. этот документ.
Если вы используете макеты Avada и у вас есть настраиваемый макет заголовка, вы назначаете меню для одностраничного сайта в элементе меню в разделе макета заголовка. Здесь вы можете выбрать пользовательское одностраничное меню, которое вы создали, из раскрывающегося списка доступных меню. На скриншоте ниже мы видим меню, выбранное для готового сайта Avada Landing Page.
Вот и все. Сохраните раздел макета, и он будет использоваться при добавлении в глобальный макет. Дополнительную информацию о макетах, разделах макетов и настраиваемых заголовках см. в документе Avada Layouts.
Дополнительную информацию о макетах, разделах макетов и настраиваемых заголовках см. в документе Avada Layouts.
Создание пользовательских одностраничных меню для многостраничного сайта
У вас также может быть многостраничный веб-сайт, где одна страница действует как одностраничный сайт. Для этого вам нужно создать два меню, одно с абсолютными ссылками, а другое с относительными ссылками. Это связано с тем, что относительные ссылки работают только на странице, на которой находится привязанный контент, и поэтому на другой странице потребуется абсолютная ссылка как для перехода на страницу, так и для прокрутки до связанного раздела. Дополнительную информацию об относительных и абсолютных ссылках см. в документе «Одностраничное меню с многостраничными ссылками».
Итак, в этой ситуации нам понадобится два меню. Одно можно назвать Меню относительных ссылок , а другое можно назвать Меню абсолютных ссылок . Меню «Относительные ссылки» будет таким же, как мы создали в разделе «Создание одностраничного сайта» выше, и будет назначено только фактической странице с одностраничными разделами.
Меню абсолютных ссылок будет для всех остальных страниц и будет содержать обычные ссылки на все страницы сайта, а также абсолютные ссылки на страницу/разделы содержимого одной страницы.
Так, например, абсолютная ссылка на раздел «О программе» на странице One Pager будет иметь вид https://yourdomain.com/one-pager/#about . Эта ссылка приведет пользователя на страницу One Pager, а затем прокрутит его вниз до раздела «О программе». Просто повторю: на самой странице One Pager нам понадобится только #about , чтобы связать нас с разделом «О программе» этой страницы, но когда мы находимся на другой странице, нам нужна абсолютная ссылка, чтобы попасть туда.
На приведенном ниже снимке экрана показан пример абсолютной ссылки, добавленной в стандартное меню многостраничного сайта.
Назначение пользовательских одностраничных меню многостраничному сайту
После того, как вы создали или отредактировали свое второе меню с абсолютными ссылками на разделы одного пейджера, нам нужно назначить различные меню на их правильные места . Опять же, для этого есть два метода, в зависимости от того, используете ли вы пользовательский заголовок или устаревший заголовок. Здесь мы представим актуальный метод с использованием Avada Layouts. Устаревшие заголовки см. в этом документе.
Опять же, для этого есть два метода, в зависимости от того, используете ли вы пользовательский заголовок или устаревший заголовок. Здесь мы представим актуальный метод с использованием Avada Layouts. Устаревшие заголовки см. в этом документе.
Шаг 1. Для вашего главного меню вы должны создать раздел макета заголовка, как обычно. Вы бы присвоили меню Абсолютных ссылок элементу меню, а этот раздел макета присвоили бы глобальному макету. Это применит меню ко всем страницам сайта.
Шаг 2. Теперь нам нужно присвоить странице One Pager другое меню, меню с соответствующими ссылками. Для начала нам нужно продублировать наш глобальный заголовок. Это можно легко сделать на странице конструктора раздела макета, клонировав раздел макета, а затем отредактировав и переименовав его, или вы можете сохранить раздел макета глобального заголовка в библиотеке Avada, затем создать новый раздел макета заголовка и загрузить шаблон из Библиотека. Оба метода работают.
Шаг 3.