когда и для каких целей подойдут?
Содержание
- Что же такое лендинг?
- Чем лендинг отличается от других сайтов?
- Для чего можно использовать лендинг?
- Но лендинг нужен не всегда. Как понять, что одностраничный сайт Вам не подойдет?
- Основные ошибки при создании лендингов
В современном мире практически невозможно вести бизнес и не иметь личного представительства в сети Интернет. Есть множество способов повысить эффективность продаж с помощью инструментов интернет-маркетинга. Один из важнейших способов – создание собственного сайта. Но часто не возникает потребности в создании многостраничного ресурса, поэтому для многих компаний есть универсальный вариант – посадочная страница или лендинг пэйдж. Этот интернет-инструмент позволяет не только рассказывать о компании всю необходимую информацию, но и продавать.
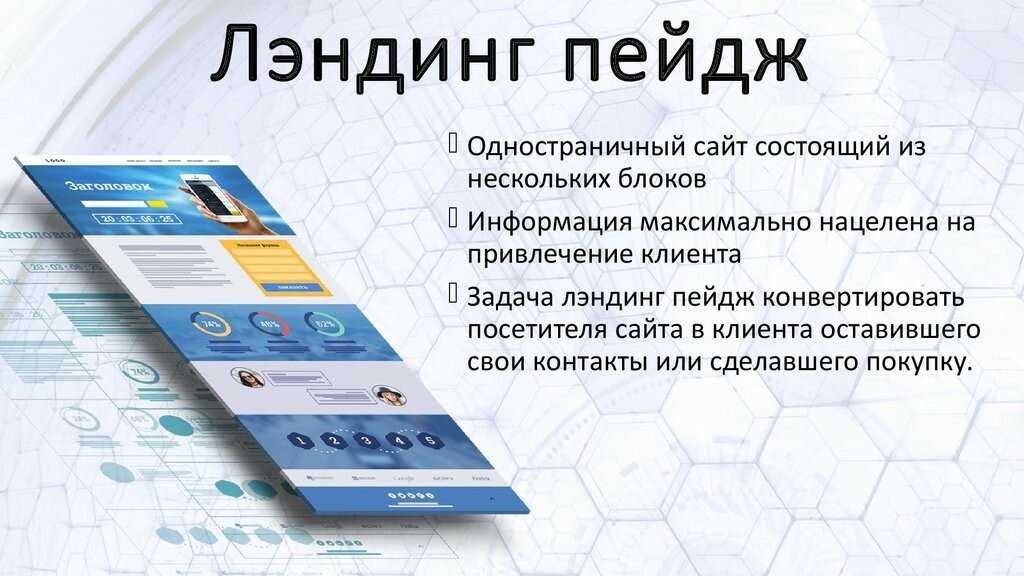
Что же такое лендинг?
Лендинг – это одностраничный сайт, который должен привести посетителя к целевому действию: оформлению заказа, заполнению формы, оформлению заявки на обратный звонок и так далее.
- Лендинг – это сайт, состоящий из одной страницы, на которой размещена вся информация, которая может понадобиться пользователю для знакомства с компанией, товаром или услугой.
- Основная цель одностраничного сайта – привлечь внимание и смотивировать на оформление заказа.
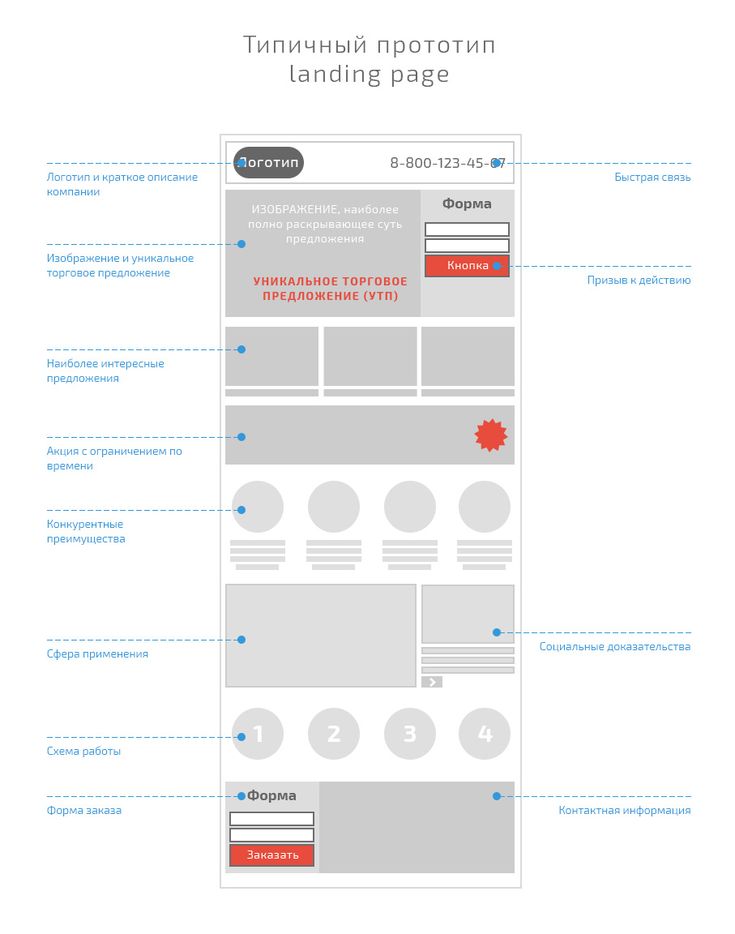
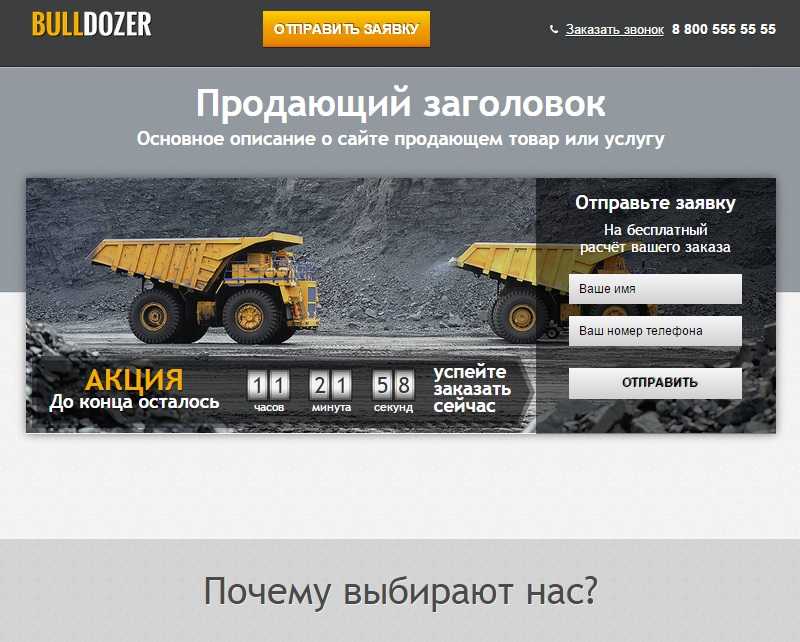
- Лендинг – это особенный психологический прием. Яркий и цепляющий дизайн, интересная информация и продающие блоки должны заинтересовать человека, который открыл сайт. Именно поэтому структура лендинга должна быть продумана специалистами, чтобы повысить конверсию.
Качественный лендинг, который будет работать и продавать, – это всегда красивый и современный дизайн, увлекательный текст, выстроенная структура и размещенные в важных блоках контакты компании с призывом к целевому действию.
Чем лендинг отличается от других сайтов?
Основное отличие – это использование минимума средств для убеждения максимального количества людей, чтобы они выполнили целевое действие – оставили заявку, оформили заказ, подписались на обновления и т.д. Вся информация, которая расположена на сайте, должна «схватываться» очень быстро, чтобы пользователь не успел заскучать и закрыть страницу, не понимая, что конкретно от него хотят. Но есть и еще ряд отличий, среди которых:
- Длина. Обычные многостраничные сайты разбивают информацию на страницы, поэтому пользователь вынужден переходить с одной ссылки на другую, что зачастую сильно снижает конверсию, человек просто уходит, не совершив целевое действие.
 Лендинг же размещает всю информацию на одной длинной странице, которая сопровождается инфографикой, продающими блоками, фото и видео, поэтому пользователь заинтересован намного больше, а его внимание и интерес не ослабевают.
Лендинг же размещает всю информацию на одной длинной странице, которая сопровождается инфографикой, продающими блоками, фото и видео, поэтому пользователь заинтересован намного больше, а его внимание и интерес не ослабевают. - Создание лендинга предполагает наличие на нем целевого действия, то есть нахождение на сайте должно привести пользователя к форме, которая предполагает оформление заказа, запись на консультацию, оформление подписки и т.д. Часто разработчики одностраничников делают несколько подобных блоков, чтобы пользователь не забыл совершить целевое действие. На многостраничных сайтах тоже могут формы, но они не являются главными элементами, поэтому их конверсия значительно снижена.
- Лендинг не предполагает навигацию, в то время как на многостраничных сайтах обычно существует верхнее и боковое меню, чтобы пользователь мог быстро перемещаться по разделам. Лендинг должен сконцентрировать внимание посетителя на одной странице и на одном предложении товара или услуги.

- На лендинге обязательно есть call to action – призыв к действию: оставьте заявку, позвоните, запишитесь на бесплатную консультацию, оформите заказ, подпишитесь на обновления и так далее. Многостраничный же сайт не должен продавать напрямую «в лоб».
Это основные параметры, которые отличают одностраничные и многостраничные сайты. Главный вывод – каждый элемент лендинга должен продавать. Никаких лишних действий и информации.
Не знаете с чего начать продвижение вашего бизнеса?
Отправляя сообщение, я принимаю пользовательское соглашение и подтверждаю, что ознакомлен и согласен с политикой конфиденциальности данного сайта
Для чего можно использовать лендинг?
Создание лендинга предполагает использование его для достижения конкретных целей. Если многостраничные сайты могут просто информировать пользователя о существовании компании, то одностраничник необходим для получения конверсий. Что позволяет делать лендинг:
Что позволяет делать лендинг:
- Продавать конкретный товар или услугу. Большие интернет-магазины и многостраничные сайты часто не дают пользователю сконцентрироваться на чем-то одном, поэтому до покупки дело так и не доходит. Лендинг же раскрывает все преимущества товара или услуги, знакомит пользователя с продукцией и приковывает внимание только к одному предмету. Структура одностраничного сайта помогает показать товар с выгодной стороны. Именно поэтому для продвижения или презентации нового товара компании часто создают промостраницы.
- Собирать контакты для дальнейшей обработки. База «теплых» клиентов (тех, кто заинтересован в продукции компании) – это огромная помощь для каждого менеджера, который хочет повысить продажи. Пользователь может не совершать покупку, но оставить свои контакты (e-mail или телефон), чтобы записаться на вебинар, оформить подписку на новости или акции и так далее. Как правило, контактные данные пользователь оставляет за какой-либо подарок – скидку, чек-лист, презентацию, рассылку и др.

- Презентовать новый продукт или событие. Промостраницы дают посетителям самую интересную информацию о грядущем мероприятии. Яркий дизайн и красивое оформление лендинга привлекают внимание и вызывают интерес, что повышает количество потенциальных клиентов.
- Протестировать новый продукт перед его запуском. Лендинг позволяет оценить поведение аудитории, узнать об интересах, а также спрогнозировать успех предложения до крупного запуска.
Но лендинг нужен не всегда. Как понять, что одностраничный сайт Вам не подойдет?
Часто создание лендинга не оправдано, поэтому стоит выбирать многостраничный сайт. В каких случаях:
- Вы предлагаете широкий ассортимент товаров. Лендинг помогает выделить один продукт, смотивировать посетителей купить именно его, зачастую импульсивно. Большие интернет-магазины заставляют пользователей долго выбирать и думать над предложением.
- Вы предлагаете сложный или новаторский продукт. Такие покупки не делаются «здесь и сейчас», а требуют тщательного изучения.
 Пользователь должен подумать, взвесить все «за» и «против», поискать информацию и, может быть, даже записаться на несколько консультаций перед покупкой.
Пользователь должен подумать, взвесить все «за» и «против», поискать информацию и, может быть, даже записаться на несколько консультаций перед покупкой. - Вы хотите повысить узнаваемость и поработать над репутацией бренда. В данном случае лучше использовать формат блога, а не лендинг.
Основные ошибки при создании лендингов
При создании лендинга также нужно учитывать распространенные ошибки, которые будут снижать конверсию или вообще сделают сайт нерабочим. Как определить, что что-то не так? Трафик есть, а продаж нет – это главный маркер того, что лендинг не приводит к цели. В чем может быть проблема:
- Пользователь не понимает, что вы от него хотите. Плохое УТП и нечеткое предложение снижают конверсию. Почему потенциальный клиент должен выбрать именно вас, а не ваших конкурентов? Над оффером нужно поработать тщательно, чтобы посетитель сайта точно знал, что у вас лучше или выгоднее.
- Пользователь не понимает своей выгоды от вашего предложения.

- Пользователь не видит цену. Вы не написали ее, ваша цена завышена или ценообразование такое сложное, что обычному человеку в нем не разобраться. Лучше пояснять посетителям какой продукт и за какую стоимость он получит.
- Вы продаете слишком много товаров. Лендинг создается для одного продукта, а многообразие может сбивать с толку, поэтому пользователь просто не оформит покупку.
- Пользователь сомневается в вашей добропорядочности. Если сайт не вызывает доверия, то и продавать он не будет. Разместите на лендинге всю необходимую о вас информацию: контакты, отзывы, кейсы, сотрудников и так далее.
- Пользователь не разобрался с формой заявки. Желательно, чтобы в форме было всего несколько полей для заполнения, и они не вызывали сложностей и вопросов.
Лендинг – это идеальное решение для тех, кто хочет эффективно продавать продукт или услугу.
Как быстро сделать лендинг — примеры и шаблоны от Nethouse.ru
Landing page – одностраничный сайт, призванный рассказывать о конкретном товаре или услуге в ярких красках. Он максимально направлен на отклик клиента и предлагает совершить действие прямо сейчас – подписаться на рассылку писем, купить продукт или получить консультацию.
У лендинга большая конверсия – отношение состоявшихся клиентов к общему числу посетителей страницы, поэтому его выгодно использовать при продажах. При этом landing можно сделать очень быстро и без посторонней помощи, что качественно отличает его от многостраничных сайтов.
Как можно быстро создать landing page
Есть несколько способов сделать одностраничник. Например, можно обратиться в интернет-агентство, пообщаться с дизайнерами и маркетологами, и заказать онлайн-страницу у них. Путь эффективный и долгий. Можно обратиться к фрилансеру, разбирающемуся в языках программирования, дизайне и написании текстов – это быстрее, но результат может удивить не лучшим качеством.
Оба этих варианта легко обойти. Все, что нужно, это конструктор сайтов. Самым популярным в России является Nethouse. Это целая платформа, которая также включает сервис по регистрации доменов более чем в 150 зонах (.RU и .РФ всего за 199 руб/год), продвижение, обучение интернет-маркетингу и сеть Агентов по России.
Конструктор сайтов Nethouse содержит много шаблонов, которые легко использовать. Они не требуют навыков программирования и знаний в области веб-дизайна, имеют подобранные цветовые гаммы оформления и просты в освоении.
Чтобы сделать лендинг за короткий срок, нужно:
- зарегистрироваться на Nethouse, заполнив несколько полей;
- в Настройках выбрать самый привлекательный шаблон, изменить его цветовую гамму и некоторые параметры по вкусу, если это возможно;
- собрать страницу как настоящий конструктор – вставить обложку, фото, видео, форму захвата, тексты, список преимуществ товара/услуги, контакты и т.д.;
- заполнить добавленные блоки информацией – написать тексты, добавить графику и другие элементы;
- настроить работу систем аналитики (Яндекс.
 Метрика и/или Google Analytics), чтобы понять, что делают посетители на одностраничном сайте, сколько их и кто заинтересовался предложением.
Метрика и/или Google Analytics), чтобы понять, что делают посетители на одностраничном сайте, сколько их и кто заинтересовался предложением.
Пять шагов – и быстрый лендинг готов к работе. Не нужно оплачивать работу команды программистов или фрилансера, сайт запускается мгновенно и без специальных знаний. Удивительно, но факт.
Четыре шага для создания одностраничника:
Зарегистрируйтесь на платформе Nethouse
Выберите один из шаблонов для лендинга
Добавьте блоки, наполните их контентом
Подключите домен, запустите рекламу
Одностраничник под конкретное событие
Быстрое создание landing page особенно выручает при анонсировании событий, акций и скидочных дней, которые действуют прямо сейчас. Собрать страничку с призывом к действию можно за полчаса – и первые клиенты узнают о выгодных предложениях в самый актуальный момент.
Собрать страничку с призывом к действию можно за полчаса – и первые клиенты узнают о выгодных предложениях в самый актуальный момент.
Для анонса событий быстрый лендинг пейдж – лучший вариант, потому что не нужно вкладывать финансовые средства в разработку страницы, которая будет работать всего пару дней. Вы можете создать одностраничник самостоятельно.
Сохранение нюансов при работе над лендингом
Даже при скорой разработке нужно помнить о правилах и нюансах составления посадочных интернет-страниц. Все блоки должны быть расставлены по порядку, основная информация вроде заголовка, вступительного абзаца, блока преимуществ и отзывов обязательно должна присутствовать на сайте.
Также стоит помнить, что элементы одностраничника не должны мешать друг другу – делайте отступы между картинками и текстом, выделяйте подзаголовки и не забудьте о логотипе компании – так клиенты обязательно вас запомнят.
База знаний
Преимущества Нетхаус
Конструктор Нетхаус позволяет создавать лендинговые страницы на скорую руку и без специальных знаний. При работе с платформой вы получите:
- много готовых шаблонов, на которых собираются лендинги;
- интуитивно понятный процесс создания;
- возможность быстро настроить формы захвата и аналитику;
- домен для лендинга в зоне RU/РФ всего за 199 руб/год или вообще бесплатно, если оплатите 3 и более месяцев любого платного тарифа в Nethouse;
- помощь со стороны службы поддержки, которая работает без выходных.

Нетхаус поможет создать яркий информативный лендинг, который привлечет клиентов. Все возможности платформы к вашим услугам.
дизайнов, тем, шаблонов и графических элементов целевой страницы для одной страницы на Dribbble
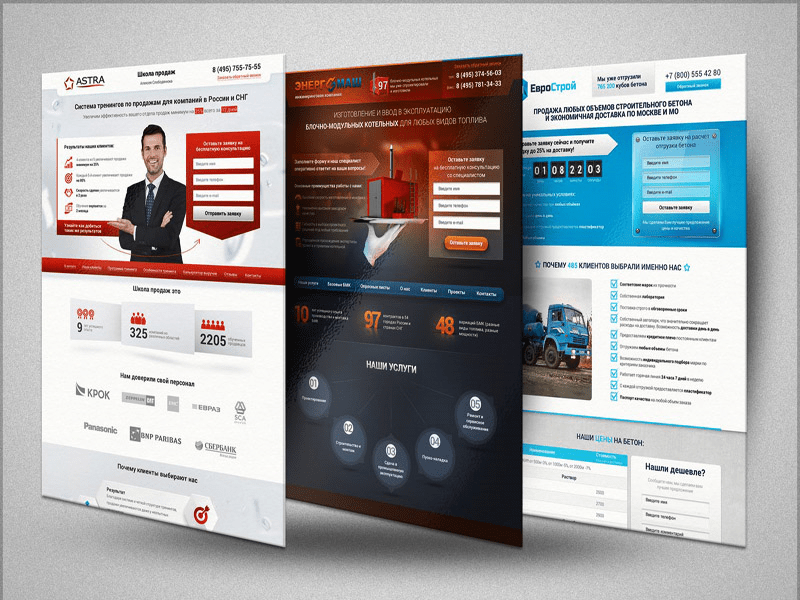
Просмотр TimeSecret — Секретарская целевая страница
TimeSecret — Целевая страница секретаря
Посмотреть целевую страницу агентства
Целевая страница агентства
View Wigs – интерфейс веб-сайта электронной торговли
Парики — интерфейс веб-сайта электронной торговли
Посмотреть Cute Planet: Robot One v1.
 1 — заголовок героя
1 — заголовок герояCute Planet: Robot One v1.1 — заголовок героя
Просмотр пользовательского интерфейса веб-сайта модного бренда
Интерфейс веб-сайта модного бренда
Посмотреть MAYGENCY — сайт дизайн-агентства
MAYGENCY — Сайт дизайнерского агентства
Посмотреть домашнюю страницу MoodLlamas Узнать
Домашняя страница MoodLlamas Узнать
Посмотреть Sellx — все в одной платформе продаж
Sellx — Платформа продаж «все в одном»
View Freebie — пользовательский интерфейс целевой страницы для веб-сайта электронной коммерции
Freebie — пользовательский интерфейс целевой страницы для веб-сайта электронной коммерции
Посмотреть дизайн страницы товара в минималистском магазине модной одежды, часть 1
Минималистский магазин модной одежды Дизайн страницы продукта, часть 1
View Coffee Shop — пользовательский интерфейс целевой страницы
Кофейня — Интерфейс целевой страницы
Вид №2 — Вудон.
 Целевая страница
Целевая страница#2 — Вудон. Целевая страница
Просмотр домашней страницы главы 1
Домашняя страница первой главы
Посмотреть лендинг: Шаблон агентства Willow
Посадка: Шаблон агентства Willow
Посмотреть лендинг агентства Besnik-Digital Marketing
Besnik-Digital Marketing Agency Landing Page
Просмотр концепции Giftly Landing Page
Концепция Giftly Landing Page
Просмотр товаров для красоты Shopify Дизайн сайта магазина
Косметические товары Shopify Store Дизайн веб-сайта
Посмотреть Персональный сайт одного из наших клиентов
Персональный сайт одного из наших клиентов
Посмотреть годовой отчет Neureka за 2021 г.

Годовой отчет Neureka за 2021 год
Просмотр пользовательского интерфейса веб-страницы | Празднование годовщины Ofspace
Интерфейс веб-страницы | Празднование годовщины Ofspace
View Compact — одностраничный шаблон SaaS Framer
Компактный — одностраничный шаблон SaaS Framer
Капа View Zone ⚡️ Ссылка на сайт
Зональная капа⚡️ Ссылка на сайт
View Besnik — Сайт креативного агентства
Бесник — Сайт креативного агентства
Посмотреть веб-сайт Агентства цифрового маркетинга
Веб-сайт Агентства цифрового маркетинга
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Идет загрузка еще. ..
..
Целевая страница и одна страница: что, почему, кто и как, в том числе чем они отличаются два. Основное различие между One Page и Landing Page заключается в их назначении, но на этом оно не заканчивается. И хотя эта разница часто может быть тонкой (одна страница иногда может быть целевой страницей и наоборот), все же стоит знать точное значение, которое стоит за каждой конкретной фразой, и когда мы можем ее применить. Приведенный ниже текст поможет вам разобраться, как правильно использовать вышеупомянутые названия и какие из этих страниц лучше всего подойдут для вашего проекта.
Одна страница обычно представляет собой простой веб-сайт, состоящий только из домашней страницы. Он отражает суть рассматриваемой темы, представляя наиболее важную информацию, связанную с ней. Этот тип веб-страниц часто используется для создания веб-сайтов компаний, особенно когда бренд не имеет большого количества контента и хочет создать онлайн-присутствие для себя или определенного продукта или услуги. Одна страница не содержит подстраниц — весь контент размещается на одной домашней странице. Обычно такие страницы создаются категоризированным образом, размещая всю информацию в отдельных разделах, между которыми пользователи перемещаются путем прокрутки (вверх-вниз), и украшая их привлекательной графикой, но есть и более интересные решения горизонтального типа.
Одна страница не содержит подстраниц — весь контент размещается на одной домашней странице. Обычно такие страницы создаются категоризированным образом, размещая всю информацию в отдельных разделах, между которыми пользователи перемещаются путем прокрутки (вверх-вниз), и украшая их привлекательной графикой, но есть и более интересные решения горизонтального типа.
Из-за небольшого объема контента для этого типа сайта не нужна CMS, но крайне важен привлекательный визуальный эффект – графика, верстка, интересные решения и анимация, т.е. все то, что сделает сайт веселым и интересным Пользователь.
One Page стоит выбрать, если вы хотите получить креативный и выдающийся веб-сайт, но в то же время у вас нет большого количества материала для представления. Это также идеально подходит, когда вам важен эффект, а не возможность редактирования контента (мы рекомендуем вам поговорить с нашей командой, которая поможет вам выбрать лучшие решения без лишних затрат).
Interesting One Page examples
https://monokai. nl/2019/japan/
nl/2019/japan/
https://www.activisionblizzardmedia.com/gamermoms
Horizontal navigation:
https: //partners.cpeople.ru/en/
Как следует из названия, это страница, на которую вы «приземляетесь» (обычно после нажатия на один из других элементов рекламной кампании). Этот тип веб-страницы может напоминать одну страницу, но обычно создается и адаптируется к конкретной маркетинговой кампании. Пользователи, которые нажимают на онлайн-объявление (например, AdWords), обычно перенаправляются на веб-страницу этого типа, которая была специально разработана для конкретного объявления.
Жизненный цикл Landing Page чаще всего привязан к периоду рекламной кампании, поэтому обычно это простые веб-страницы, содержащие форму для генерации потенциальных клиентов. Обычно они представляют не весь спектр продуктов и услуг или информацию о компании, а конкретно выбранный элемент, связанный с данной кампанией, например.
