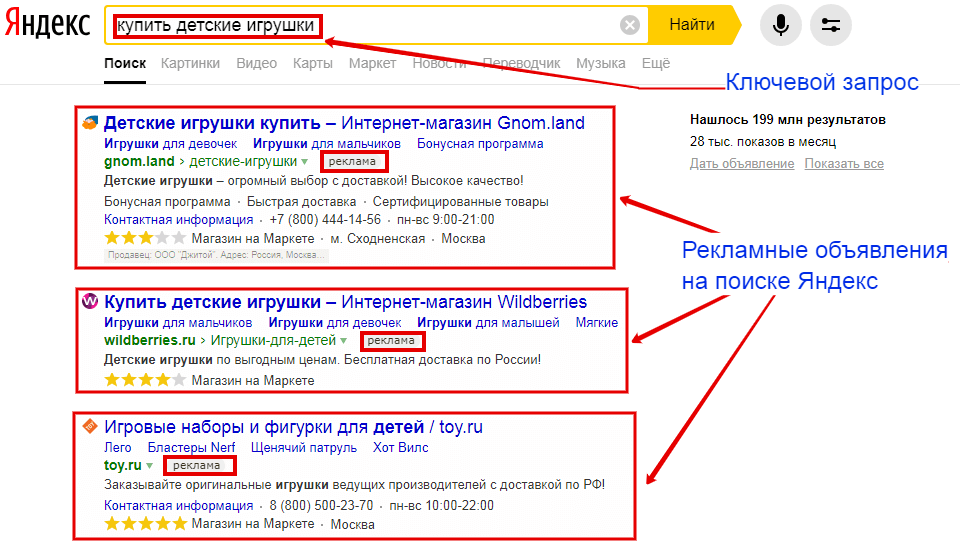
Рекламные объявления — СЕО оптимизация
IPS 4 позволяет вам добавлять рекламные объявления на ваш сайт с помощью множества различных способов — с помощью HTML кода или загрузкой рекламного изображения, и разместить объявления автоматически в выбранном вами месте.
Реклама является важной частью каждого сообщества. Она, как правило, используется для получения дополнительного дохода с сайта, будь то для бизнеса или просто покрытия затрат на интернет-хостинг.
Как создать рекламное объявление
Объявления могут быть созданы на странице Система > Продвижение > Реклама в вашем админцентре. Страница выглядит следующим образом:
Область настроек рекламы в IPS4
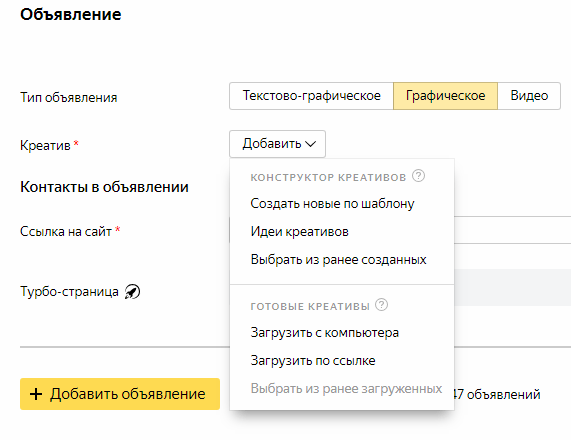
Вы можете добавить объявление, нажав на кнопку «Создать». После этого перед вами откроется возможность выбрать тип создаваемого объявления. Вы можете выбрать «HTML код» для указания рекламного HTML кода, либо «Загрузить изображения», чтобы загрузить рекламное изображение.
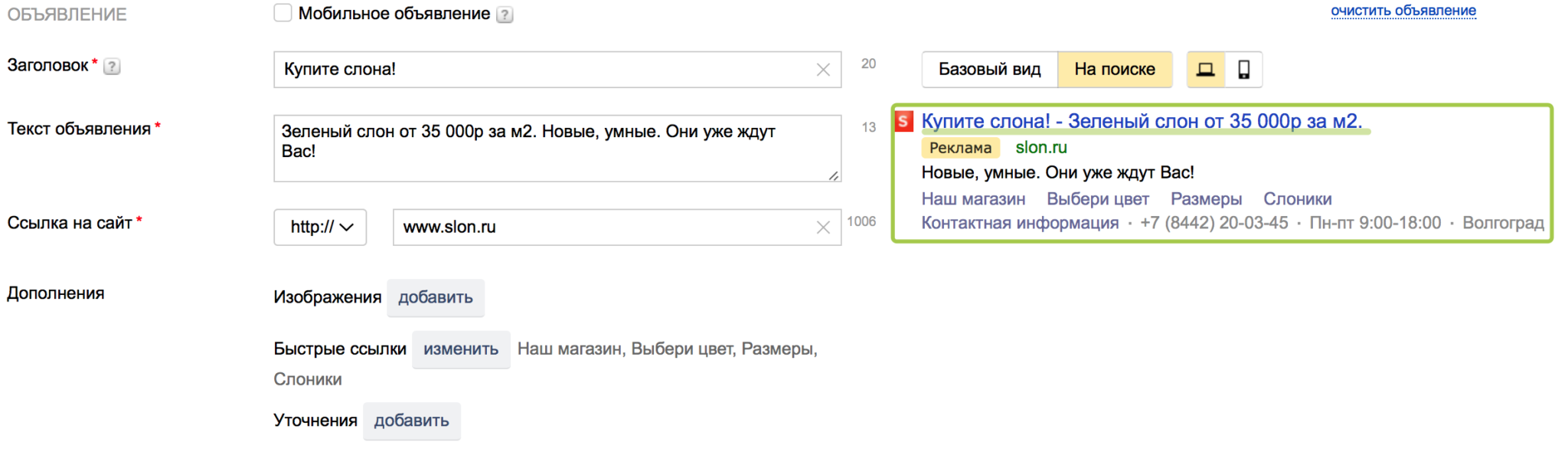
Добавление нового рекламного объявления
После того, как вы добавили изображение или указать рекламный код, вы можете выбрать местоположение рекламы на сайте и указать группы, которым будет отображаться объявление. Вы можете выбрать больше одного местоположения отображения рекламы, если в этом есть необходимость.
В дополнение к местоположению и правам доступа, вы можете указать дату начала рекламной компании и сколько по времени она будет проходить.
При использовании рекламных объявлений Google Adsense, вы можете заметить, что быстрая навигация по страницах более не работает должным образом. Это обусловлено тем, что требования Google не разрешают загрузку рекламы с помощью AJAX. Чтобы устранить эту проблему, вы можете отключить настройку вашей темы «Использовать постраничную навигацию на AJAX?». Кастомизация > Внешний вид > Темы > ВашаТема > Изменить > Другое > «Использовать постраничную навигацию на AJAX?».
Настройки темы
Если вы хотите отключить рекламное объявление на некоторое время, вы просто можете нажать на кнопку «Включено», расположенную справа от объявления.
Кнопка включения/отключения рекламного объявления
Расширенные возможности
Invision Community позволяет разместить рекламные объявления в несколько заранее определённые области, но также можно создать дополнительные области для размещения рекламы, которые можно вставить напрямую в HTML шаблоны темы или воспользовавшись приложением Страницы.
Для начала создайте рекламное объявление как обычно. В области настроек «Показ объявлений» выберите Создать собственное местоположение и введите ключ в появившееся поле (ключ можно назвать как угодно). Позже вы можете использовать этот же ключ для других объявлений, которые хотели бы отображать в этом местоположении.
Теперь вы должны вставить специальный тег в HTML шаблон темы, где хотите показать объявление. Код для вставки:
{advertisement="КЛЮЧ"}Измените КЛЮЧ для только что созданный вами ключ.
Добавление кода в HTML шаблон
Перейдите на страницу Кастомизация > Внешний вид > Темы вашего админцентра и нажмите кнопку «Редактировать HTML и CSS», расположенную справа от вашей темы. Какой шаблон нужно изменить и куда вставить код, зависит от того, где конкретно вы хотите отобразить рекламный блок. Например, если вы хотите разместить рекламный блок в профиле пользователей под хэдером, перейдите в шаблон core -> front -> profile -> profileHeader и вставьте указанный выше код код в самый низ. Поскольку каждая тема имеет свой набор HTML шаблонов, вам нужно повторить эти действия для каждой установленной темы.
Какой шаблон нужно изменить и куда вставить код, зависит от того, где конкретно вы хотите отобразить рекламный блок. Например, если вы хотите разместить рекламный блок в профиле пользователей под хэдером, перейдите в шаблон core -> front -> profile -> profileHeader и вставьте указанный выше код код в самый низ. Поскольку каждая тема имеет свой набор HTML шаблонов, вам нужно повторить эти действия для каждой установленной темы.
Использование приложения Страницы
Тег может быть вставлен в страницу, блок или шаблон в приложении Страницы. Просто вставьте тег туда, где хотите отображать рекламное объявление.
В приложении Магазин встроена возможность, позволяющая вам продавать пользователям рекламные места на вашем сайте. Прочитать про все возможности приложения Магазин можно в соответствующем разделе наших инструкций.
Использование CSS классов, адаптирующих объявления на смартфонах или ПК
С помощью адаптивных CSS классов, доступных в IPS4, можно настроить рекламные объявления таким образом, что различные рекламные объявления отображались бы в зависимости от размера экрана устройства.
Примечание: это относится только к тем объявлениям, которые вы создали сами. Если вы используете рекламный сервис (например Google Adsense), вы должны выяснить, может ли сервис предоставить вам адаптивные блоки рекламы.
Пример адаптивного кода:
<div> Это объявление будет показано на ПК и планшете, но не на смартфонах </div> <div> Это объявление будет отображено на смартфонах, но не на ПК и планшетах </div>
RealBig.Media
Меню настройки
Для вызова меню настройки нужно создать новое объявление или нажать на кнопку «Редактировать».Кроме названия рекламного объявления, выбора рекламной сети и вставки рекламного кода, которые мы рассматривали ранее, есть возможность выставить свой блок тизеров, баннер и шорткод. Эти возможности мы рассматривали ранее в рубрике «Первые шаги в сервисе» — «Вывод рекламного объявления».
В этом же окне есть меню, позволяющее настроить таргетинг по устройствам
, а так же включить вывод объявления под «AdBlock».
Это продублированная часть таргетинга, для того, чтобы увидеть все возможности, перейдите на вкладку «Таргетинг».
UTM-метки
UTM-метки — небольшие фрагменты кода, которые добавляются в URL. Каждый параметр в UTM-метке состоит из двух частей — название параметра и его значение.
Например:
www://example.com/?utm_source=google&utm_medium=cpc&utm_campaign=utm_metki, где utm_source/medium/campaign — названия параметров UTM, а google/cpc/utm_metki — их значения. В приведенном примере значения меток указывают на следующее:Параметры UTM используются для сортировки данных в системе аналитики и группируют переменные, которые передаются. Такие названия — статические и не изменяются.
Такие названия — статические и не изменяются.
Значения меток, напротив, можно менять и задавать самостоятельно. В записи пара «параметр=значение» всегда разделяется знаком «равно» (=), а для того, чтобы отделить одну такую пару от другой, используется амперсанд (&).
Типы меток.
Существует два типа UTM-меток:
Пять параметров UTM меток:
Динамические параметры URL
Многие рекламные системы, в том числе Яндекс.Директ, Google Adwords и Bing Ads, поддерживают динамические параметры URL. Если вы укажете динамический параметр в качестве значения в UTM-метке, рекламная система автоматически добавит нужные данные в URL при каждом клике по объявлению.
Так вы можете выделить сайты, с которых поступает наибольшая доля рекламного трафика, и увидеть, по какому ключевому слову было показано объявление, где находилось объявление или какой тип размещения был выбран. Динамические параметры записываются в фигурных скобках.
Давайте рассмотрим примеры динамических параметров в Яндекс.Директ, Google Adwords и Bing Ads. Полные списки параметров вы найдете в справочном центре вашей рекламной системы.
Динамические параметры в Яндекс.Директ
Параметры ValueTrack в Google Adwords
Параметры URL в Bing Ads
Таргетинг
Сверху уже знакомое нам меню таргетинга по типу устройства, мобильные, планшеты и десктопы, отдельно рассмотрим «AdBlock».
Для примера, если нужно отобразить объявление только на мобильных устройствах, нужно оставить включённой кнопку «Мобильный» и отключить «Планшеты» и «Десктопы».
Кнопка «AdBlock»
Если при настройке таргетинга рекламного объявления кнопка «AdBlock» выключена, то данное объявление не будет показываться для пользователей с включённым блокировщиком.
Чтобы реклама показывалась пользователю, у которого включён «AdBlock», нужно включить кнопку «AdBlock».
Также можно выбрать дополнительные настройки:
- Кнопка «Показывать только с AdBlock» (включена по умолчанию) позволяет показ данного объявления только если у пользователя включён AdBlock.
- Кнопка «Показывать рекламу всегда» — реклама будет показываться независимо от того, включён ли у пользователя AdBlock.
Тизерные рекламные объявления будут выводиться, если у вас есть припаркованный домен в нашем сервисе.
Подробная инструкция по парковке находится тут.
Приоритет объявления
Следующая возможность — это приоритет объявления, по умолчанию 100. Если поставить, например, на первое объявление приоритет 50, а на второе 100 — это значит, что первое объявление будет показываться в 2 раза меньше, чем второе, то есть из 100 показов первое покажется приблизительно 33 раза, а второе — приблизительно 66 раз.
Геотаргетинг
Весь таргетинг – ГЕО, по браузерам, по ОС и т.д. Можно условно поделить на две части. Левая – «Только для».
И правая — «Для всех, кроме указанных».
Например, если нужно отобразить объявление только для Московской области, пишем в левой части.
Если нужно отобразить для всех, кроме Украины (что актуально, скажем, для РСЯ, она не отображается в Украине), пишем в правой части.
Обратите внимание, если вам нужно указать только город, не нужно ставить страну и область, просто укажите город. Если указать, например, Россия, Самарская область, Самара – объявление будет показываться только в г. Самара. Также стоит помнить, что некоторые города не входят в состав области, например, Москва и Киев не входят в состав одноимённых областей.
При выборе страны, области или города лучше пользоваться подсказками — введите частичное название, выберите нужный вариант из выпадающего списка.
При выборе хотя бы одного варианта для ГЕО-таргетинга появляется дополнительное меню «По местонахождению».
Эта функция нужна для более точного местонахождения пользователя, чаще всего для мобильного телефона, потому что по IP (стандартный метод) мобильный пользователь определяется плохо. При включении, геоданные пользователя будут определяться по местонахождению. Обратите внимание, при включении эта функция затребует дополнительное разрешение у пользователя.
Если местонахождение не будет найдено или пользователь закрыл доступ к нему, тогда есть выбор: не показывать рекламное объявление вообще или определять геоданные по IP (стандартным методом).
Таргетинг по ширине экрана
Позволяет показывать объявление в зависимости от ширины экрана устройства в пикселях.
Таргетинг по времени
Позволяет показывать объявление по заданному времени в выбранные дни недели. Обратите внимание: 1 квадратик это 1 час. Если выбран, например, квадратик ПН 00 – ПН 11, то сообщение будет показываться в понедельник с 00 до 12 дня.
Отмечать квадратики можно выделением. Если начать выделение с пустого квадрата, выделенная область заполнится, если с заполненного — очистится.
Если начать выделение с пустого квадрата, выделенная область заполнится, если с заполненного — очистится.
Таргетинг по браузерам и ОСям
Тот же принцип – левая часть «Только для», правая «Для всех, кроме». Можно выбрать из выпадающего списка, работает фильтр.
Таргетинг по рефереру или URL
По рефереру — позволяет таргетировать по месту, с которого пришел пользователь. Обратите внимание: данное поле работает как фильтр, по вхождению в домен. Если написать, например, «ya», то будут заблокированы все домены с таким вхождением, например, yandex.ru, yandex.com, yadrex.ru, ya.ru и ид.
Если хотите, например, настроить отдельную рекламу под пользователей, которые пришли с «Google», нужно прописать в поле «Реферер» — «google». Обратите внимание, если написать google.com, то google.ru и другие доменные зоны будут заблокированы.
Для того чтобы запретить показ рекламы, например, пользователям, пришедшим с Яндекс, но показать всем остальным, нужно вписать в поле «Исключить реферер» – «yandex». Для того чтобы запретить или разрешить показ рекламы при прямых заходах, используйте #.
Для того чтобы запретить или разрешить показ рекламы при прямых заходах, используйте #.
Можно указать много рефереров, разделяются они переносом на новую строку.
Запоминание реферера на протяжении всей сессии посетителя
Функция, которая позволяет показывать конкретную рекламу одному пользователю, на протяжении всего времени сессии (пребывания пользователя на сайте). Например: если указать в исключения реферера «google», то после перехода на ваш сайт из поисковика, реклама не будет отображаться пользователю в течение всего времени пребывания на сайте (даже переход на другую страницу).
Таргетинг страницы
Здесь можно запретить или разрешить отображения объявления по точному адресу, просто добавьте «точный url» (страницы вашего сайта), в нужное поле «Страницы»,
если нужно отобразить только адрес нужной страницы или в поле «Исключить страницы», если нужно отобразить на всех, кроме выбранной. Можно добавлять много адресов, разделять переносом строки.
Пути страницы
Можно разрешить или запретить отображение по частичному адресу. Это можно использовать для отображения объявления в категориях, например, прописать в «Пути страниц» — mydomain.com/category/.
В таком случае данное объявление будет выводиться только на страницах указанной категории.
В исключения страниц можно указывать кириллицу. Раньше таргетинг по страницам не работал, если в урле были русские символы. Теперь можно указывать урлы с кириллицей.
Ограничение показов баннера на уника
Частично закрыли пожелания, добавив новую функцию таргетинга «Показывать рекламу только раз». Опция позволяет показать рекламное объявления только один раз пользователю, после рефреша страницы или перехода на другую статью объявление больше не покажется. Для активации нажмите на галочку в настройках рекламного объявления.Отображение
Можно выбрать лишь один вариант отображения для одного рекламного объявления.
Рефреш — можно указать в секундах через сколько перезагрузится данное объявление без перезагрузки страницы. Минимум можно указать 15 секунд, если указать меньше 15 секунд функция работать не будет.
Минимум можно указать 15 секунд, если указать меньше 15 секунд функция работать не будет.
Задержка рекламы
При включении, данное рекламное объявление будет показываться с задержкой в секундах, которой Вы указали.
Sticky (липкое окно)
После включения, объявление становится Sticky (липким) окном (код объявления можно ставить в любое место). Ниже открывается меню настроек объявления, выравнивание — по вертикали и горизонтали, например, внизу слева окна.
Для настроек по вертикали, можно указать параметры:
- Вверху окна;
- По центру окна;
- Внизу окна.
Для настроек по горизонтали, можно указать параметры:
- Слева окна;
- По центру окна;
- Справа окна;
- Слева блока;
- По центру блока;
- Справа блока.
- Блок — это html блок (<div></div>), к которому привязан вывод
- Окно — это вся доступная площадь в окне браузера.

Отступы
Отступ от края окна «Sticky». При помощи отступов можно регулировать местоположение всплывашки, например — если stick прикреплён слева, указываем отступ от горизонтального края экрана (в пикселях) 100, то реклама будет смещена на 100px вправо, аналогично с вертикальным положением указываем 100px и реклама съезжает вверх.
Тип отображения «Камбекер»
Тип отображения «Камбекер» для рекламных объявлений «Sticky». Всплывающее окно, которое появляется в момент (предполагаемого) ухода пользователя с сайта. Реклама отобразится в том случае, если курсор мышки будет выходить за рамки сайта.
«Анимация» — анимированое отображение объявления
Типы анимации:
- Выцветание
- Выезжание сверху
- Выезжание справа
- Выезжание снизу
- Выезжание слева
- Центрифуга
Ширина и высота
Указать высоту и ширину объявления, если оставить 0, размер будет адаптивным. Для корректного отображения адаптивных блоков от ПП мы рекомендуем указать ширину и высоту.
Для корректного отображения адаптивных блоков от ПП мы рекомендуем указать ширину и высоту.
Задержка показа
Можно заставить прилипашку появляться не сразу, а через заданное количество процентов, пикселей, или секунд в окне «Задержка показа».
Скрыть после
Позволяет закрыть появившееся объявление в заданном количестве процентов, пикселей от конца страницы, или через сколько секунд закроется объявление. Для примера, если задать 100px показ и 100px скрыть, то объявление отобразится, когда пользователь прокрутит до 100px и исчезнет за 100px до конца страницы. Если использовать секунды, то время закрытия должно быть больше, чем время открытия.
Обратное действие
Галочка «обратное действие» позволяет повторно открыть закрытый «Sticky», если пользователь совершил обратное действие, например, если указать задержку в 300px и пользователь прокрутит до 300px, то появится объявление, при включённом обратном действии если пользователь прокрутит назад, «Sticky» пропадёт. Аналогично работает со «скрыть после».
Аналогично работает со «скрыть после».
Затемнять экран
Если чекбокс активный, при отображении липкого окна экран будет затемнен
Закрытие окна на все время сессии
Если функция включена, то после закрытия всплывашки, объявление больше не будет отображаться всё время, пока пользователь находится на сайте (при переходе на другие страницы тоже).
Прозрачный фон
Если чекбокс активный, липкое окно будет отображается с прозрачным фоном
Закрытие окна при клике на рекламу
Закрытие липкого окна после клика на рекламу. Если функция включена, то после нажатия на рекламу «Sticky» пропадёт.
Настройка крестика
Кнопкой «Включить?» можно отключить или включить отображение крестика, закрывающего рекламное объявление.
Ниже можно настроить крестик, закрывающий рекламу, его тип, текст, размеры, цвет, фон, стиль и размещение относительно объявления и задержку показа (в секундах).
Важно! Перед использованием объявления формата «Sticky» убедитесь, что данный формат не нарушает правил размещения рекламы рекламодателя или партнёрской сети. Тоже касается отключения крестика, обязательно ознакомьтесь с правилами!
Falling (закреплённый)
Хорошо подходит для мобильного трафа.
Для подключения нажимаем кнопку «Включить», выбираем высоту места под рекламу: в 2, 3, 4 раза, или указываем размер в пикселях, задаём верхний отступ.
Принцип работы — создаётся пустое поле с указанным размером, которое необходимо прокрутить для того, чтобы скрылась реклама.
Перед использованием убедитесь, что данный формат не нарушает правил рекламных сетей!
Skyscraper (небоскреб)
Формат рекламы хорошо подходит для десктопа.
Для отображения рекламного объявления таким способом, нужно вставить несколько кодов рекламы и разделить их двумя пустыми строками (enter).
После этого нужно перейти в настройки «Отображения» и включить вариант отображения «Небоскрёб». В этом случае всё место контейнера (для типа простой это будет, например, сайдбар) будет разделено на количество, кратное количеству кодов рекламы. Каждое объявление будет скользить в пределах своего пространства, пока не наткнётся на следующее объявление, которое тоже будет скользить до следующего объявления и т.д.
В этом случае всё место контейнера (для типа простой это будет, например, сайдбар) будет разделено на количество, кратное количеству кодов рекламы. Каждое объявление будет скользить в пределах своего пространства, пока не наткнётся на следующее объявление, которое тоже будет скользить до следующего объявления и т.д.
Простой – отличный вариант для сайдбара, типы «прикреплен или выезжает, слева и справа» похожи на предыдущий вариант с той разницей, что блок ориентируется на край экрана, а не на элемент сайта.
Отступ от верхнего края экрана можно задать в пикселях, стоит указать нужное количество в поле «отступ от верху экрана». В поле «ширина» нужно указать значение максимальной ширины объявлению, к примеру, из трёх объявлений – 250px, 280px ,300px нужно указать наивысшее — 300px. Если реклама является адаптивной — поле оставить пустым.
Для настройки вывода в сайдбаре нужно выбрать «простой» тип, в поле «элемент с контентом» указать нужный контейнер с контентом (пример на скрине)
После настройки не забываем нажать на кнопку «Сохранить».
Также можно задать расстояние между плавающими объявлениями, например, если выбрать 2 экрана прокрутки, то на странице при скроле 2 объявления столкнутся после 2 прокруток экрана.
Если на страницу влезает только 2 объявления в небоскребе. то 3 не будет отображаться. Также можно указать расстояние в пикселях, например, если указать 10000 пикселей, то реклама столкнётся после того, как вы проскролите все 10000 пикселей.
Затемнение при скроллинге (Overflow dark)
Внимание! Крайне агрессивный вариант отображения.
Принцип работы – при попадании рекламного объявления в активную часть, экран будет затемнён, кроме самого рекламного объявления. Данный вариант максимально сосредоточит внимание на нужном вам блоке, но убедительно рекомендуем проверить не нарушаются ли правила размещения рекламной сети.
При включении данного формата отображения, выбраны оптимальные настройки. При необходимости можно изменить граничные значения затемнения, как с начала, так и конца страницы (указать нужные можно в процентах или пикселях).
При введении значения для затемнения в пикселях, стоит также учитывать высоту самого рекламного объявления и расширения экрана у пользователя.
Просмотреть пример вывода можно, перейдя по ссылке.
Количество показов
Функция позволит показать рекламное объявление заданное количество раз, после чего показы прекратятся. Отлично подойдёт для тех, кто работает с прямыми рекламодателями по предоплате.
Не забывайте сохранить!
Дата показа
Если указать интервал времени, реклама будет отображаться только в этом интервале. В другом случае она будет показываться всегда. Если выбрана одна и та же дата, то она будет началом старта показа рекламного блока.
Тоже на видео:
Was this article helpful?
Как создать рекламный элемент с пользовательским тегом HTML или сторонними тегами
Пользовательские HTML-теги / сторонние рекламные теги используются для показа пользовательских объявлений и сторонних объявлений из внешнего источника, такого как рекламный биржа. Дополнительные сведения о последнем см. в разделе Обслуживание тегов сторонних объявлений.
Дополнительные сведения о последнем см. в разделе Обслуживание тегов сторонних объявлений.
- Перейдите в раздел соответствующей кампании ( Рекламодатели > Ваш рекламодатель > Ваша кампания ).
- Щелкните Добавить элемент объявления в правом верхнем углу таблицы Элементы объявления. Появится окно Тип элемента объявления.
- Нажмите Пользовательский HTML или сторонний тег . Появится страница «Новый рекламный элемент».
- Дайте элементу объявления имя.
- Заполните поле URL-адрес назначения в зависимости от того, какой URL-адрес у вас есть:
- Если у вас есть URL-адрес отслеживания кликов или целевой URL-адрес, добавьте наш макрос отслеживания кликов в рекламное объявление и поместите предоставленный URL-адрес в поле URL-адрес назначения. Если вы введете целевой URL, вы можете проверить его, нажав Открыть целевой URL справа от поля.

- Если у вас нет URL-адреса отслеживания кликов или целевого URL-адреса, а в рекламном объявлении нет URL-адреса, добавьте наш макрос отслеживания в креатив и укажите фиктивный URL-адрес в поле «Целевой URL-адрес». Вы можете указать URL-адрес своей домашней страницы, чтобы быть в безопасности. Если ваше объявление не просит зрителей нажать на него, в любом случае это не будет проблемой.
- Если у вас нет URL-адреса отслеживания кликов или целевого URL-адреса, но есть URL-адрес в объявлении, оставьте поле Целевой URL-адрес пустым. Добавьте наш макрос отслеживания кликов в объявление, убедившись, что он находится непосредственно перед URL-адресом.
Для получения дополнительной информации прочтите Базовый глоссарий макросов и Примеры общих тегов сторонних объявлений.
- Введите HTML или скрипт. Если вы сохранили код HTML в разделе «Шаблоны», вы можете загрузить шаблон с помощью раскрывающегося меню над полем «Необработанный HTML/скрипт».

- Установите размер элемента объявления. Обязательно совпадайте с размерами рекламного объявления.
Если вы установите размер Dynamic , вы сможете назначить этот рекламный элемент только зоне, которая также имеет динамический размер.
- Введите пиксель отслеживания. (опционально)
- Введите URL-адрес или загрузите резервное изображение. (опционально)
- Добавить записи метаданных. (необязательно) Дополнительные сведения см. в разделе Как редактировать метаданные зоны.
- Нажмите Weighting , чтобы установить статический вес рекламного элемента. (необязательно) Для получения дополнительной информации о весе см. Темп и расписание.
- Нажмите Сохранить объявление . Вы вернетесь в раздел кампании, и только что созданный вами рекламный элемент будет указан в таблице рекламных элементов.
Пользовательские рекламные элементы HTML обычно обслуживаются с использованием асинхронного тега зоны JavaScript. Однако, если вам нужно, чтобы рекламный элемент был адаптивным или взаимодействовал непосредственно со страницей, используйте базовый (синхронный) тег JavaScript. Дополнительные сведения см. в разделе Типы тегов зон.
Однако, если вам нужно, чтобы рекламный элемент был адаптивным или взаимодействовал непосредственно со страницей, используйте базовый (синхронный) тег JavaScript. Дополнительные сведения см. в разделе Типы тегов зон.
Если вы собираетесь использовать тег Google AdSense, убедитесь, что все зоны, которым будет назначен рекламный элемент, будут использовать базовый (синхронный) тег зоны JavaScript. Этого требует политика доставки Google, и невыполнение этого требования может привести к отключению вашей учетной записи AdSense. Всегда уточняйте у своего стороннего поставщика, как их теги должны обслуживаться AdButler.
Была ли эта статья полезной?
Монетизация вашей AMP-страницы с помощью рекламы
В этом руководстве приведены инструкции и рекомендации по показу рекламы на ваших AMP-страницах.
Добавление рекламы на вашу страницу
На страницах без AMP (традиционный HTML), если вы хотите показывать рекламу на своей странице, вы должны включить фрагмент кода JavaScript для показа рекламы из вашей рекламной сети. Из соображений производительности и безопасности вы не можете включать сторонний JavaScript на страницы AMP. Итак, для показа рекламы в AMP нужно добавить кастомный
Из соображений производительности и безопасности вы не можете включать сторонний JavaScript на страницы AMP. Итак, для показа рекламы в AMP нужно добавить кастомный amp-ad на вашу AMP-страницу.
СОВЕТ — См. AMP By Example для живой демонстрации, демонстрирующей добавление тега amp-ad на страницу AMP.
Давайте рассмотрим шаги по добавлению компонента, чтобы вы могли показывать рекламу на своей странице AMP.
Компонент amp-ad — это пользовательское рекламное расширение для библиотеки AMP. Под капотом amp-ad находится пользовательский JavaScript, тщательно разработанный для оптимизации производительности. Для запуска amp-ad , вы должны добавить необходимый JavaScript для этого компонента в раздел head вашей страницы AMP:
Шаг 2. Добавьте тег amp-ad на свою страницу AMP
Более 100 рекламных серверов и сетей обеспечивают встроенную интеграцию с AMP. Чтобы добавить объявление для данной рекламной сети, добавьте тег
Чтобы добавить объявление для данной рекламной сети, добавьте тег amp-ad и укажите сеть в типе 9.0082 атрибут.
В этом примере мы добавляем рекламное место для показа рекламы из сети a9:
Добавьте атрибуты width и height в тег amp-ad . Это определяет размер объявления на вашей странице AMP:
Каждая сеть имеет определенные атрибуты данных, необходимые для показа рекламы. Обратитесь к рекламной сети amp-ad 9.0082 и добавьте необходимые атрибуты. В следующем примере сети a9 требуются дополнительные параметры для указания размера объявления и других деталей:
Шаг 5: (Необязательно) Укажите заполнитель
В зависимости от рекламной сети вы можете показывать заполнитель до тех пор, пока объявление не будет доступно для просмотра. Это обеспечивает лучший пользовательский интерфейс, предотвращая пустое пространство. Чтобы указать заполнитель, добавьте дочерний элемент с
Это обеспечивает лучший пользовательский интерфейс, предотвращая пустое пространство. Чтобы указать заполнитель, добавьте дочерний элемент с заполнитель атрибут. Дополнительные сведения см. в разделе Заполнители и резервные варианты.
<заполнитель amp-img src="placeholder-image.jpg">
Шаг 6: (Необязательно) Укажите резервный вариант
В зависимости от рекламной сети вы можете выбрать отображение резервного элемента, если объявление недоступно для показа. Чтобы указать запасной вариант, добавьте дочерний элемент с параметром 9.0081 резервный атрибут . Дополнительные сведения см. в разделе Заполнители и резервные варианты.
<резервный вариант amp-img src="fallback-image.jpg">
Поздравляем! Теперь вы показываете рекламу на своей странице AMP!
Показ объявлений AMPHTML с прямой продажей
Компонент amp-ad показывает рекламу из указанной вами сети. Эти объявления могут быть стандартными объявлениями HTML или объявлениями AMPHTML, при условии, что рекламная сеть поддерживает объявления AMPHTML. Чтобы реклама с прямой продажей отображалась как реклама AMPHTML, создайте рекламу в формате AMP HTML в соответствии с требованиями спецификации рекламы AMPHTML и используйте рекламный сервер, который обслуживает рекламу AMPHTML.
Эти объявления могут быть стандартными объявлениями HTML или объявлениями AMPHTML, при условии, что рекламная сеть поддерживает объявления AMPHTML. Чтобы реклама с прямой продажей отображалась как реклама AMPHTML, создайте рекламу в формате AMP HTML в соответствии с требованиями спецификации рекламы AMPHTML и используйте рекламный сервер, который обслуживает рекламу AMPHTML.
В рамках механизма обслуживания Fast Fetch функция Real-Time Config (RTC) позволяет издателям дополнять запросы объявлений собственной и сторонней информацией о таргетинге, полученной во время выполнения. RTC допускает до 5 обращений к серверам таргетинга для каждого отдельного рекламного места, результаты которых добавляются к запросу объявления. Чтобы использовать RTC в своих объявлениях, используемая вами рекламная сеть должна поддерживать RTC и Fast Fetch.
Вы можете узнать больше о RTC из этого видео на YouTube:
Посмотрите эффективную монетизацию AMP с помощью Header Bidding.Или узнайте больше из этих ресурсов RTC:
- Руководство по внедрению издателя AMP RTC
- Конфигурация AMP в реальном времени
Лучшие практики
Вот несколько советов, как повысить эффективность рекламы на ваших AMP-страницах:
- Разместите столько же объявлений на страницах AMP, сколько и на страницах без AMP, чтобы получить максимальный доход на странице.

- Разместите первое объявление непосредственно под первой областью просмотра ("в нижней части сгиба"), чтобы обеспечить оптимальное взаимодействие с пользователем.
- Если вы не используете расширенные CSS или медиа-запросы, убедитесь, что ваши рекламные блоки сосредоточены на странице , чтобы обеспечить вашим пользователям оптимальное взаимодействие с мобильным Интернетом.
- Включите запросы объявлений с несколькими размерами на своем инвентаре AMP, чтобы увеличить давление на аукционах объявлений и увеличить доход.
Спрос и цена: найдите правильную цену за свои объявления
- Продавайте рекламные блоки на своих AMP-страницах по всем каналам продаж , включая прямые и косвенные, чтобы максимизировать конкуренцию за ваши ресурсы на AMP-страницах.
- Цена вашего рекламного инвентаря на страницах AMP аналогична вашему инвентарю на страницах без AMP.
 Следите за производительностью и соответствующим образом корректируйте цены.
Следите за производительностью и соответствующим образом корректируйте цены. - Убедитесь, что все каналы спроса на рекламу конкурируют за рекламные ресурсы на ваших страницах AMP, чтобы повысить конкуренцию.
Типы объявлений: показ лучших типов объявлений
- Избегайте тяжелых объявлений в соответствии с рекомендациями IAB.
- Избегайте межстраничных объявлений или других форматов объявлений, которые вызывают перекомпоновку содержимого при загрузке объявления.
- Оптимизируйте видимость , задав для стратегии загрузки данных значение предпочтения видимости вместо просмотров.
- Размещайте рекламу в своем видеоконтенте через поддерживаемые проигрыватели или
amp-iframe, чтобы получать доход от всех типов контента. - Внедрите нативную рекламу , чтобы конкурировать с медийной рекламой, используя запросы объявлений разных размеров, увеличивая давление спроса и предоставляя вашим читателям первоклассный пользовательский интерфейс.

