Урок по обработке контуров в SAI и Фотошоп
Главная / Творчество / Рисуем Персонажей / Рисуем Персонажей Мультфильмов / Как рисовать Винкс
Автор урока: Carrota
Доброго времени суток!
Сегодня я хочу показать вам несколько способов обводки рисунков. Эти способы можно использовать при обводке, каких угодно рисунков, и в каком угодно стиле. Думаю, каждый найдет способ для себя и создаст свои уникальные рисунки. Я привожу примеры на основе своего рисунка.
Урок написан специально для youloveit.ru
При копировании материала активная ссылка https://www.youloveit.ru на сайт обязательна
Теперь о главном.
1. Обводка в фотошопе кистью
2. Обводка в фотошопе пером
3. Обводка в SAI векторным инструментом
_______
1 Обводка в фотошопе кистью
Первый способ подходит для обводки крупных рисунков, портретов. А так же для тех, у кого есть планшет, прямые не трясущиеся руки, а так же крепкие нервы. Поскольку если вы хотите добиться хорошего результата, вам придется очень часть переключаться с кисти на ластик.
Настройки кисти:
Замечу, что обводить лучше сразу цветом. Получится более аккуратно, нежели вы будете обводить сначала черным, а потом раскрашивать. Сразу составьте палитру.
Теперь вперед! Начинаем обводить картинку. Учитываем толщину линий. Все просто: где заканчивается – там и тоньше. Это особенно хорошо будет смотреться если будете обводить просто черным.
И так далее.
______
2 Обводка в фотошопе пером
Этот способ подходит абсолютно для всех. Но здесь вопрос стоит в удобстве использования. Я лично терпеть не могу перо и лишний раз к нему тянуться не хочу. Но решать вам. Если у вас планшет, то перо вас вообще не касается, а если мышка, то наоборот. Пером пользоваться удобнее всего мышкой и если у вас есть терпение, то выйдет у вас все даже лучше, чем у художника с планшетом.
Настройки такие: нужно поставить значение минимального диаметра. Это делается на глаз, поэтому я не могу сказать точную цифру.
Это делается на глаз, поэтому я не могу сказать точную цифру.
Начинаем обводку. Точки ставим те части линии, где она надламывается и меняет свое направление.
Не обязательно, чтобы ваш контур был единым целым. Вы можете нажать Esc и прервать линию, и начать ее в другом месте. После того как вы закончили делаем следующее:
ПКМ->Выполнить обводку контура
Результат. По желанию, можно подкорректировать кистью или ластиком.
_______
3 Обводка в SAI
Сначала нужно создать новый векторный слой. Обводить будем инструментом curve. Техника та же что и при управлении с пером, но линия получается сразу цветная, изгибается сама, но не заостряется. Этот способ подходит абсолютно всем и художникам с планшетами и с мышками.
Главное не забывать менять диаметр кисти, чтобы рисунок смотрелся более аккуратнее.
Я сама за обводку в сае, но всегда можно воспользоваться любым способом.
Рассказать друзьям | Комментировать |
Также интересно
Обводка изображения
← →
PiterK
(2011-07-04 11:40) [0]
есть фотки с иероглифами в плохом качестве не белым фоном.
Задача на белом фоне вывести их.
Делаю так загоняю в фотошоп, маштабирую, на другом слое
обвожу их, получается, но вести кистью ровно не получается
кривоватые получается…
какие есть программы для обводки?
← →
Inovet ©
(2011-07-04 11:43
В Фотошопе нет разве ничего подходящего. Контрастность увеличить вплоть до монохомной?
← →
Andy BitOff ©
(2011-07-04 11:46) [2]
Поищи плагины для фотошопа по маске Mask
← →
PiterK
(2011-07-04 11:52) [3]
а смысла нет, надо маштабировать и рисунки мутноватые получается
тоесть очистить не получится, к тому же они не идеально черного цвета
и порой на цветастом фоне. .
.
Andy попробую погуглить по этим словам…
← →
Andy BitOff ©
(
> PiterK (04.07.11 11:52) [3]
> Andy попробую погуглить по этим словам…
Чего тут пробовать — http://tinyurl.com/3hls4og
← →
Anatoly Podgoretsky ©
(2011-07-04 11:59) [5]
> PiterK (04.07.2011 11:52:03) [3]
Преобразовать в черно белое с подбором порога преобразования.
← →
Inovet ©
(2011-07-04 12:06) [6]
> [5] Anatoly Podgoretsky © (04.07.11 11:59)
> Преобразовать в черно белое с подбором порога преобразования.
Чё тут думать о словах незнакомых — обводить надо.
← →
RWolf ©
(2011-07-04 12:08) [7]
выбрать цвет фона, заменить его на белый.
как-то так.
← →
~
(2011-07-04 12:16) [8]
Лучше отрисовать заново имхо
← →
SQLEXPRESS
(2011-07-04 12:19) [9]
> вести кистью ровно не получается
> кривоватые получается…
кривая с мелким шагом приближается к сплайну.
Я беру обычно выделение ломанной, и потихоньку, мелкими отрезками, замыкаю на нужном участке
Это, конечно, если магнетик лассо не возьмет
← →
Anatoly Podgoretsky ©
(2011-07-04 12:25) [10]
> Inovet (04. 07.2011 12:06:06) [6]
07.2011 12:06:06) [6]
Чего тут думать, трясти надо.
← →
RWolf ©
(2011-07-04 12:45) [11]
> [9]
как ни обводи — пару пикселов на границе, где фон смешивается с фигурой, придётся обрабатывать как-то иначе.
← →
Dimka Maslov ©
(2011-07-04 12:46) [12]
Image>Adjustments>Levels
Image>Adjustments>Brightness/Contrast
Image>Adjustments>Treshold
Если Фотошоп русский — я сочувствую.
← →
dmk ©
(2011-07-04 12:54) [13]
Посмотри гистограмму, где сосредоточены цвета формирующие изображение, а потом с помощью Levels сдвинь движки в эту сторону. Сначала центральный, потом краевые. Нижний градиент не трогай.
Сначала центральный, потом краевые. Нижний градиент не трогай.
← →
SQLEXPRESS
(2011-07-04 13:00) [14]
> [11]
разумеется, и только в масштабе минимум 200% надо резать,
а потом, тупо, масштаб еще на 500%, и ластиком, пальцем, губкой. В зависимости от того, что хочешь.
← →
QAZ
(2011-07-04 15:07) [15]
для обводки есть кривые безье,а если там тупо иероглифы то отрисовать имиже в векторе
← →
Медвежонок Пятачок ©
(2011-07-04 15:42) [16]
покрутить левелы для отдельных каналов rgb.
взяв самый контрастный.
← →
Inovet ©
(2011-07-04 17:35) [17]
> [16] Медвежонок Пятачок © (04.07.11 15:42)
> контрастный
Пол ветки о контрастности толкуют, а автор игнорирует.
← →
Медвежонок Пятачок ©
(2011-07-04 17:59) [18]
полветки понятия не имеет что в разных ргб каналах контраст разный.
при этом целое изображение может быть малоконтрастным, а в одном из канало в суперконтрастным.
← →
Galera
(2011-07-04 18:39) [19]
Покажи хоть одно фото, чтоб знать о чем речь.
← →
Galera
(2011-07-04 18:40) [20]
Вот тогда и можно рассуждать конкретней.
Закинь мне на почту хотя бы одно.
← →
DVM ©
(2011-07-04 19:09) [21]
> есть фотки с иероглифами в плохом качестве не белым фоном.
>
> Задача на белом фоне вывести их.
Если это единичные иероглифы а не текст — перерисовать их в векторном редакторе. Делов на полчаса и получится гораздо лучше, чем это шаманство с растром.
← →
DVM ©
(2011-07-04 19:10) [22]
Конечно можно не рисовать, а в шрифтах найти готовые символы, они все там должны быть, но имхо там искать дольше чем рисовать.
← →
oldman ©
(2011-07-04 19:46) [23]
> Если это единичные иероглифы а не текст — перерисовать их
> в векторном редакторе.
CorelDrow кажется мог обводку делать и довольно неплохо.
Причем именно растра в вектор. Я когда-то с фотками баловался, делал «плакатные» физиономии.
← →
Inovet ©
(2011-07-04 22:10) [24]
> [22] DVM © (04.07.11 19:10)
> а в шрифтах найти готовые символы
А как же каллиграфия, рисующий креветку мастер будет смеяться.
← →
Galera
(2011-07-05 20:34) [25]
Ну и где же фото?
Столько разговоров и о чем?
Фото иероглифов в студию!
← →
~
(2011-07-06 02:30) [26]
Афтар похоже уже забыл про тему
← →
~
(2011-07-06 02:32) [27]
> Inovet © (04. 07.11 22:10) [24]
07.11 22:10) [24]
> > [22] DVM © (04.07.11 19:10)> а в шрифтах найти готовые
> символыА как же каллиграфия, рисующий креветку мастер будет
> смеяться.
Кстате тоже думал об шрифтах, но не решился озвучить из соображения креведки ))
← →
brother ©
(2011-07-06 08:34) [28]
> не решился озвучить из соображения креведки
из соображений тильды 😉
Как добавить несколько штрихов в Photoshop
Узнайте, как добавить несколько штрихов в Photoshop для текста и объектов на отдельных слоях, используя один из этих двух очень простых приемов.
Ниже я объясню добавление слоев обводки, что является функцией более новых версий Photoshop, а также расскажу об изящном небольшом обходном пути, если вы используете более старую версию Photoshop, где вы можете добавить только одну обводку к слой.
Видеоруководство
Хотите следовать за мной, пока я демонстрирую оба метода добавления нескольких штрихов в Photoshop? Не стесняйтесь смотреть видео-учебник ниже и следовать в своем собственном темпе.
Пошаговое руководство
Сначала мы рассмотрим новый метод, который включает добавление нескольких слоев обводки из окна стилей слоя. Если мне не изменяет память, я полагаю, что Adobe представила эту функцию в 2020 году, хотя могу ошибаться.
Новый метод (начиная с версии 2020 г.)
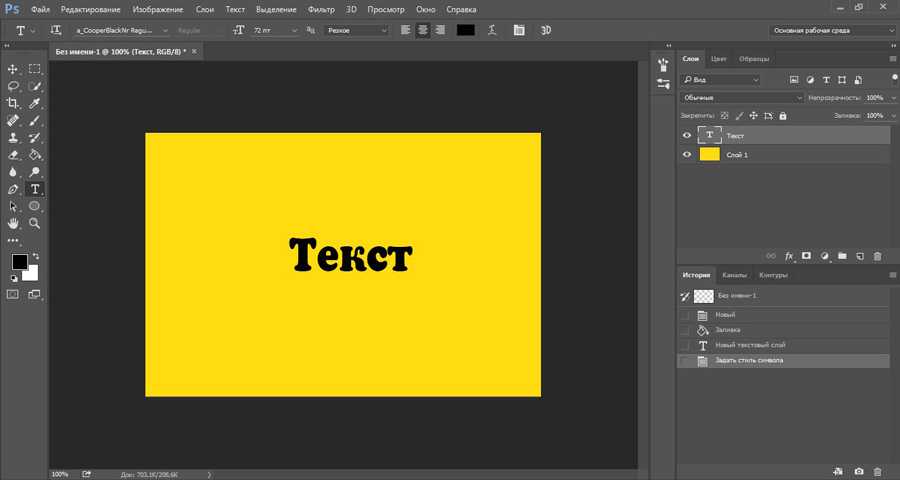
Шаг 1 . Либо нарисуйте свой объект, либо введите текст, либо добавьте свое изображение и выберите отдельный слой на панели слоев.
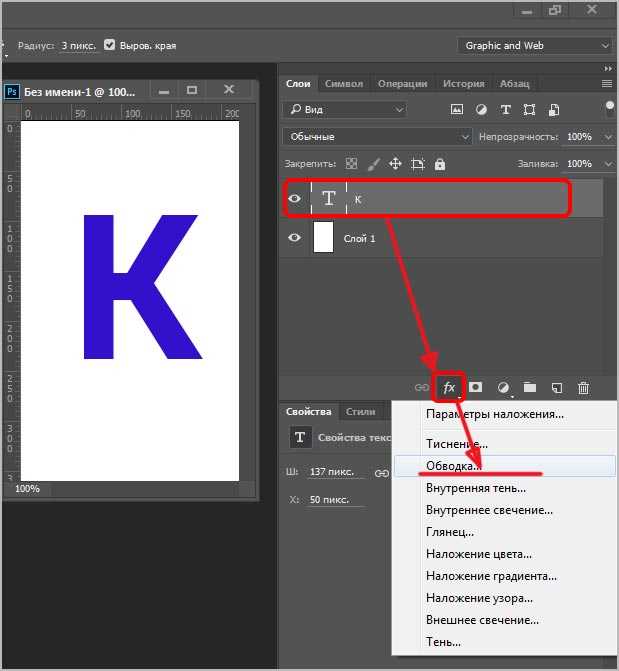
Шаг 2 – Щелкните слой правой кнопкой мыши и выберите «Параметры наложения».
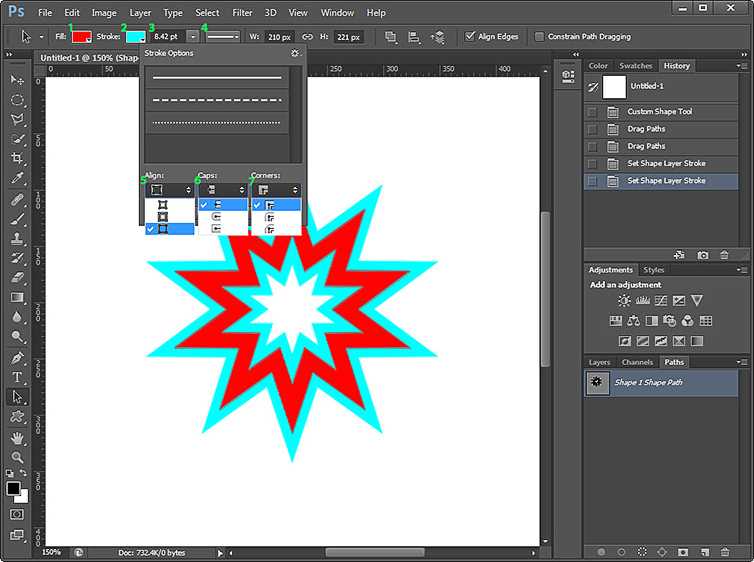
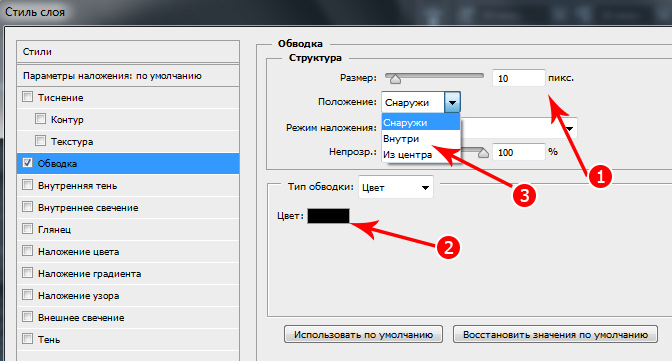
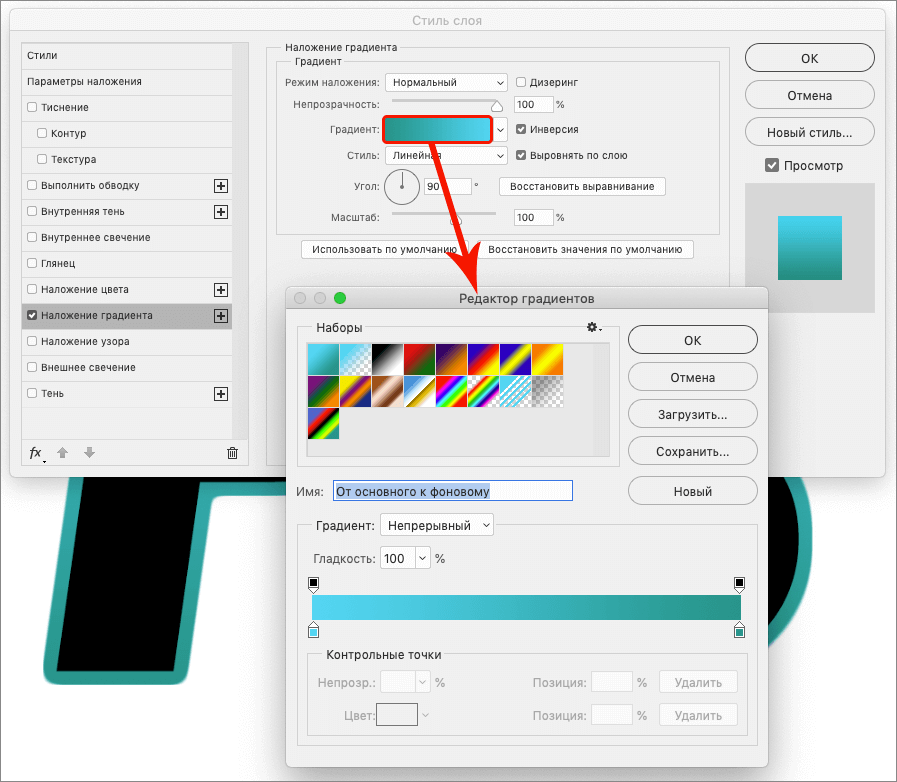
Шаг 3 — Когда появится панель «Стиль слоя», отметьте опцию «Обводка» и выберите ее. Оттуда вы можете установить свои первые параметры штриха.
В этом упражнении я буду работать с шагом 10 пикселей, когда дело доходит до каждого штриха. Следовательно, установите размер на 10 пикселей, положение снаружи, оставьте обычный режим наложения и выберите цвет по вашему выбору. Когда закончите, нажмите «ОК» в опции цвета обводки.
Следовательно, установите размер на 10 пикселей, положение снаружи, оставьте обычный режим наложения и выберите цвет по вашему выбору. Когда закончите, нажмите «ОК» в опции цвета обводки.
Шаг 4 — Щелкните значок + на опции обводки, чтобы добавить вторую обводку. Выберите этот штрих и приступайте к изменению чисел. Установите размер на 20 пикселей, чтобы первый штрих был высотой 10 пикселей, а второй — дополнительные 10 пикселей, и соответствующим образом измените цвет.
Шаг 5 — Повторите шаг 4 столько раз, сколько хотите, для любого количества штрихов (добавляя 10 пикселей каждый раз в моем случае), затем нажмите «ОК».
Когда вы вернетесь к своему документу, вы увидите все слои «штрих», примененные к рассматриваемому слою. Просто щелкните их в любой момент, чтобы вернуться к окну «Стиль слоя» и внести изменения.
Старый метод
В более старых версиях Photoshop кнопка + «добавить обводку» недоступна. Если это так, попробуйте этот метод вместо этого.
Шаг 1 — Как и раньше, сначала нарисуйте объект, введите текст или добавьте изображение и выберите отдельный слой на панели слоев.
Шаг 2 — Щелкните правой кнопкой мыши слой и выберите «Преобразовать в смарт-объект».
На панели слоев вы должны увидеть маленькую иконку, указывающую, что слой изменился с текстового слоя на смарт-объект.
Шаг 3 — Щелкните правой кнопкой мыши слой и выберите «Параметры наложения».
Шаг 4 — В поле «стиль слоя» отметьте параметр обводки и перейдите к настройке первой обводки.
Опять же, я буду работать с шагом 10 пикселей для каждого штриха, поэтому, как и раньше, установите размер 10 пикселей, положение снаружи, режим наложения как обычно, установите цвет. Нажмите «ОК» в обоих полях, чтобы вернуться к документу.
Шаг 5 – Щелкните правой кнопкой мыши слой с добавленной обводкой и выберите «Дублировать слой».
Шаг 6 – Не стесняйтесь изменить имя или сохранить его как копию, и нажмите «ОК».
Шаг 7 — Щелкните и перетащите дубликат слоя на панели слоев под первым слоем, чтобы мы могли добавить большую обводку, и она появится за первым слоем.
Шаг 8 — Повторите шаги 4 и 5, щелкнув правой кнопкой мыши слой, выбрав «параметры наложения», а затем отрегулировав обводку. В моем примере я изменил размер на 20 пикселей и установил другой цвет. Закончив, нажмите «ОК».
Шаг 9 – Повторите шаги 5-8 столько раз, сколько хотите, для любого количества ударов. Помните, всегда дублируйте самый новый слой, затем щелкните и перетащите дублированный слой под этот слой на панели слоев. С каждым штрихом я каждый раз добавлял по 10 пикселей и менял цвет.
Шаг 10 (необязательно) . Это объяснит причину, по которой мы в первую очередь создаем смарт-объект. Если бы мы каждый раз просто дублировали слой с текстом, если бы мы когда-нибудь захотели изменить тип или внести изменения, изменения произошли бы только с одним слоем, а не со всеми.
Шаг 10a — Если вы хотите изменить тип, объект или тему, выберите исходный слой и дважды щелкните значок смарт-объекта, чтобы перейти к смарт-объекту.
Шаг 10b — Как видите, я сейчас в «old school.psb», который является документом смарт-объекта, а не исходным документом. Здесь я могу внести изменения в текст.
Шаг 10c — Выберите инструмент «Текст» слева, щелкните текст и введите новый текст.
Шаг 10d . После ввода нового текста, если высота или длина текста превышает область смарт-объекта, просто используйте инструмент обрезки слева, чтобы вытянуть размер холста, соответствующий размеру смарт-объекта. новый текст, затем щелкните галочкой (верхняя полоса справа) или нажмите клавишу ввода.
Шаг 10e . Наконец, все, что вам нужно сделать, это сохранить изменения. Нажмите cmd/ctrl + S, чтобы сохранить, а затем щелкните исходный psd-файл (верхняя левая вкладка), чтобы вернуться к исходному документу.
Как вы увидите, не только ваши изменения были сохранены, каждый отдельный текстовый слой изменился соответствующим образом. Вы можете в любой момент щелкнуть параметр «Обводка» на панели слоев любого из текстовых слоев и вернуться к окну стиля слоя, чтобы внести изменения.
Добавление нескольких штрихов к тексту и объектам в Photoshop — это потрясающий эффект, но, особенно в ранние дни Photoshop, это был не самый простой эффект для понимания.
Надеемся, что любой из этих методов показал вам, насколько просто добавлять столько штрихов, сколько вам нужно, чтобы печатать и объекты на отдельных слоях, и возвращаться и вносить изменения в любое время. Веселиться!
206 Stroke Add-ons Compatible with Adobe Photoshop
206 Stroke Add-ons Compatible with Adobe PhotoshopRefine by
Clear
Categories
Actions and Presets
59
Кисти
124
Стили слоев
48
Палитры
3
Приложения Adobe
50002 206
Adobe Lightroom
1
Adobe Illustrator
Procreate
Figma
2
. Действия и пресеты
Действия и пресеты
59
Кисти
124
Стили слоя
48
Палитры
3
Приложение0005
Adobe Photoshop
206
Adobe Lightroom
1
Adobe Illustrator
9
Procreate
19
Figma
1
Sketch
2
Related:
- grunge brushes
- кисти
- текстурные кисти
- affinity Designer
- кисть фотошоп
Сортировать по релевантнымПопулярнымНовым
Штрихи Экшен Photoshop
By sevenstyles in Add-ons
Add to collection
Download
30 Stroke Brushes
By orcacreative in Add-ons
Add to collection
Download
101 Photoshop Paint Stroke Brushes
Автор: sameehmedia в дополнениях
Добавить в коллекцию
Скачать
Sketch Strokes Photoshop Action
Автор 315700 в дополнениях
Добавить в коллекцию
Скачать
45 чернильных ударов.
 в коллекцию
в коллекциюСкачать
66 Long Ink Strokes Photoshop Stamp Brushes
By M-e-f in Add-ons
Добавить в коллекцию
Скачать
36 Short Ink Strokes Photoshop Stamp Brushes
By M-e-f in Add-ons
Add to collection
Download
Paint Stroke Brushes
By UnicDesign in Add-ons
Add to collection
Download
Добавить в коллекцию0005
Добавить в коллекцию
Скачать
82 Sumi-E Ink Trackes
By Sparklestock in Add-ONS
Добавить в коллекцию
Скачать
Watercolor Photop Styles Styles 1
.
 ons
onsДобавить в коллекцию
Скачать
Lightning Power Photoshop Action
By SupremeTones in Add-ons
Добавить в коллекцию
Скачать
Machine Washed Photoshop Brush Presets
от GraphicMonkee in Add-ONS
Добавить в коллекцию
Скачать
Rough Sketchop Action
By DesignRocketnet in Add-ons
9905 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 900059
Pencil Sketch 3 Экшен Photoshop
От iHemalaya из дополнений
Добавить в коллекцию
Скачать
Абстрактные мазки кистью Кисти
от UnicDesign in Add-ons
Добавить в коллекцию
Скачать
200 Дизайнерские щетки для Photoshop
By Stylewish в Add-ONS
ADD в коллекцию
Скачать
16 Гранж кисти
By sparklestock в дополнениях
Добавить в коллекцию
Скачать
Inky Goodness
От jasonheglund в дополнениях
Добавить в коллекцию
Скачать
50 Paint Artistic Brushes — Vol. 6
От Eldamar_Studio в дополнениях
Добавить в коллекцию
Скачать
36 Абстрактные кисти-всплески — Vol. 3
От Eldamar_Studio в дополнениях
Добавить в коллекцию
Скачать
Эффект карандаша Шаблон Photoshop
By Sko4 in Add-ons
Add to collection
Download
Watercolor Pigments Effect
By pixelbuddha_graphic in Add-ons
Add to collection
Download
Impasto Photoshop Action
By sevenstyles в дополнениях
Добавить в коллекцию
Скачать
Мех Кисти Photoshop
By Sko4 в дополнениях
Добавить в коллекцию
Скачать
Impasto Photoshop Action
по 315700 в Add-ONS
Добавить в коллекцию
Скачать
Photoshop
9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000Надстройка Real Paint FX Photoshop Add-On Extension
By Giallo в надстройках
Добавить в коллекцию
Скачать
Текстовые эффекты Urban Trending
By SupremeTones in Add-ons
Add to collection
Download
Rubber Photoshop Action
By Sko4 in Add-ons
Add to collection
Download
Marker Brushes
By UnicDesign in Дополнения
Добавить в коллекцию
Скачать
Абстрактные мазки Кисти
By jenteva in Дополнения
Добавить в коллекцию
Скачать
Award Animation Photoshop Action
By sreda in Add-ons
Add to collection
Download
CHEMIST Illustrator Brushes
By LeoSupply in Add-ons
Add to collection
Download
Mixed Media Paint Photo Effect
От pixelbuddha_graphic в дополнениях
Добавить в коллекцию
Скачать
Paint Photoshop Action
от Indworks in AddOns
Добавить в коллекцию
Скачать
Любовь-Эффект редактируемого текста, стиль шрифта
от RWGUSEV в Add-ONS
Add Collection
загрузки
395Building Blocks: Procreate Brushes + Vector Shapes
Автор BrushBoy в дополнениях
Добавить в коллекцию
Загрузить
50 художественных акварельных кистей — Vol. 2
от eldamar_studio in AddOns
Добавить в коллекцию
Скачать
Реальное действие Paint Photoshop
By NMC2010 в Add-ONS
Add Collection
загрузки
95
Add Collection. Кисти
Кисти
By M-e-f в дополнениях
Добавить в коллекцию
Скачать
Add Collection
33395
. набор кистей
набор кистей
Автор jenteva в дополнениях
Добавить в коллекцию
Скачать
Add в коллекцию
95
Add Collection
9000395
.