Создаем дырявый текст в Adobe Photoshop
В этом уроке мы научимся создавать симпатичный типографический эффект. Нам предстоит нарисовать текст с дырочками и на заклепках. Урок довольно прост и понятен. Мы будем работать с контуром и применять к нему обводку. Также особое внимание уделим стилям слоя и корректирующим слоям. Надеемся, урок будет для вас полезен.
Исходники
- Текстура коричневой бумаги от Enchantedgal-Stock.
- Шрифт Coolvetica.
- Cardboard Паттерн от Atle Mo.
Шаг 1
Создайте новый документ размером 1600 x 1067px, вставьте текстуру коричневой бумаги. Вы можете ее поворачивать и масштабировать при необходимости.
Создайте первую букву надписи шрифтом “Coolvetica”, размером примерно 590pt. Выберите для буквы светлый цвет. В примере использован голубой #79bcde.
Дублируйте слой и укажите копии цвет #252525.
Кликните правой кнопкой мыши по слою-копии и выберите “Rasterize Type/Растрировать шрифт”.
Шаг 2
Возьмите инструмент Pen Tool/Перо и в панели настроек выберите Path/Контур. Нам нужно создать контур внутри буквы.
Кликните один раз, чтобы создать угол, кликните и тяните, чтобы создать кривую. Не закрывайте контур. Закончите его на небольшом расстоянии от замыкания. Не старайтесь сделать контур сразу идеальным, мы поправим его позже.
Возьмите инструмент Direct Selection Tool/Прямое выделение, и правьте контур. Вы можете двигать точки и манипуляторы, чтобы задавать изгиб кривой.
Шаг 3
Выберите инструмент Eraser Tool/Ластик и откройте палитру Brush/Кисти (Window -> Brush/Окно>Кисти). В настройках Brush Tip Shape/Форма отпечатка кисти выберите круглую четкую кисть. Укажите ей Size/Размер примерно в 45px, и Spacing/Интервалы в 186%.
Также в закладке Shape Dynamics/Динамика формы укажите Size Jitter/Колебание размера в 35%.
Шаг 4
Возьмите инструмент Direct Selection Tool/Прямое выделение, кликните правой кнопкой по контуру и выберите Stroke Path/Выполнить обводку контура.
В появившемся окне выберите Eraser/Ластик и убедитесь что опция Simulate Pressure/Имитировать нажим отключена.
Таким образом вы сделаете круглые отверстия в растрированной букве. Если вам не нравится как выглядят дырочки, можете еще раз выполнить обводку контура, или попробовать другой размер кисти для ластика. Когда вы будете довольны результатом, нажмите Enter/Return, чтобы избавиться от рабочего контура.
В меню выберите Edit -> Transform -> Rotate/Редактировать>Трансформирование>Поворот, затем немного поверните растрированную букву. Нажмите Enter/Return, чтобы принять изменения. Также можете немного повернуть и букву-оригинал.
Шаг 5
Кликните дважды по слою с буквой-оригиналом, чтобы применить следующие Layer Style/Стили слоя:
Gradient Overlay/Перекрытие градиентом:
Pattern Overlay/Перекрытие узора:
Drop Shadow/Тень:
Это придаст тексту объем.
Шаг 6
Кликните дважды по слою с растрированной буквой и укажите ему стиль слоя Drop Shadow/Тень:
Вот что должно получиться:
Шаг 7
Создайте новый слой поверх остальных и назовите его “Pins”.
Примените к нему следующие Layer Style/Стили слоя:
Bevel and Emboss/Тиснение:
Contour/Контур:
Drop Shadow/Тень:
Шаг 8
Возьмите инструмент Brush Tool/Кисть, выберите четкую круглую кисть размера примерно 40px (размер варьируется в зависимости от того, насколько большими вы хотите видеть заклепки). Укажите первый цвет #acacac. Просто кликайте по местам, где хотите поставить заклепку.
Теперь вам нужно таким же способом сделать все остальные буквы. Цвета букв следующие: розовый #ff8e94, зеленый #82ca89, оранжевый #ff933c и лиловый #8560a8.
Когда вы закончите, сгруппируйте все созданные до этого момента слои. Для этого удерживая Shift кликните по каждому слою в палитре Layer/Слои, затем в меню выберите Layer -> Group Layers/Слой>Сгруппировать слои.
Дублируйте группу и объедините слои в группе копии: Layer -> Merge Group/Слой > Объединить группу.
В меню выберите Filter -> Render -> Lighting Effects/Фильтр>Рендеринг>Эффекты освещения. Выберите вариант Spot/Прожектор и укажите параметры как показано на картинке ниже. Цвета: # f3edd3 и #fffec6.
Затем растяните белый круг, чтобы изменить размер и положение освещаемой области. Ориентируйтесь на картинку ниже.
Кликните по иконке «Create new adjustment layer/создать новый корректирующий слой», которая находится в нижней части палитры Layers/Слои. Выберите Curves/Кривые.
Настройте кривые как показано ниже.
Смените для слоя с кривыми параметр Opacity/Непрозрачность на 40%.
Шаг 10
При помощи той же иконки создайте новый слой-заливку Solid Color/Цвет.
Выберите цвет #ffcf68.
Смените параметр Blend Mode/Режим наложения на Multiply/Умножение и укажите Opacity/Непрозрачность в 30%.
Создайте еще один корректирующий слой Levels/Уровни, смените его режим наложения (Blend Mode) на Soft Light/Мягкий свет.
Настройте уровни как показано ниже.
Автор урока Rose
Перевод — Дежурка
Смотрите также:
- Рисуем пушистый текст в Adobe Photoshop
- Создаем деревянный декорированный текст в Photoshop
- Винтажный текстовый эффект в Adobe Photoshop
Создаем металлический текст в фотошоп | Работа с текстом
Сегодня я покажу вам уважаемые пользователи как создать реалистичный металлический текст использовав всего 2 слоя. Данный урок очень простой, с ним может справится даже начинающий пользователь программы Adobe Photoshop Cs6. Урок требует от вас лишь повторения действий, которые указанны на скриншотах. И так давайте не будем терять времени, начнем:
Урок требует от вас лишь повторения действий, которые указанны на скриншотах. И так давайте не будем терять времени, начнем:
Итоговый результат:
Вот окончательный результат работы, который сегодня
мы будем создавать с нуля, используя всего 3 слоя, и один фильтр.
Шаг 1: С начала мы создадим узор (pattern).
Создайте новый документ Ctrl+N размером 150х150, Фон: белый.
Перейдите во вкладку Фильтр > Шум > Добавить шум
Эффект: 11%
Распределение: по Гауссу
Поставьте галочку: Монохромный
Далее нажмите Ctrl + F чтобы применить фильтр еще раз с теме жи настройками.
Получиться:
Теперь перейдите Редактирование > Определить узор
Переходим непосредственно к созданию эффекта металлического текста…
Шаг 2: Создайте новый документ размером 600х600 пик. Залейте #353535 цветом,
Залейте #353535 цветом,
зайдите в стили слоя (двойной щелчок по слою с фоном) > Наложение узора. Выберите узор созданный в первом шаге, и примените следующие настройки:
Режим наложения: Умножение
Непрозрачность: 48%
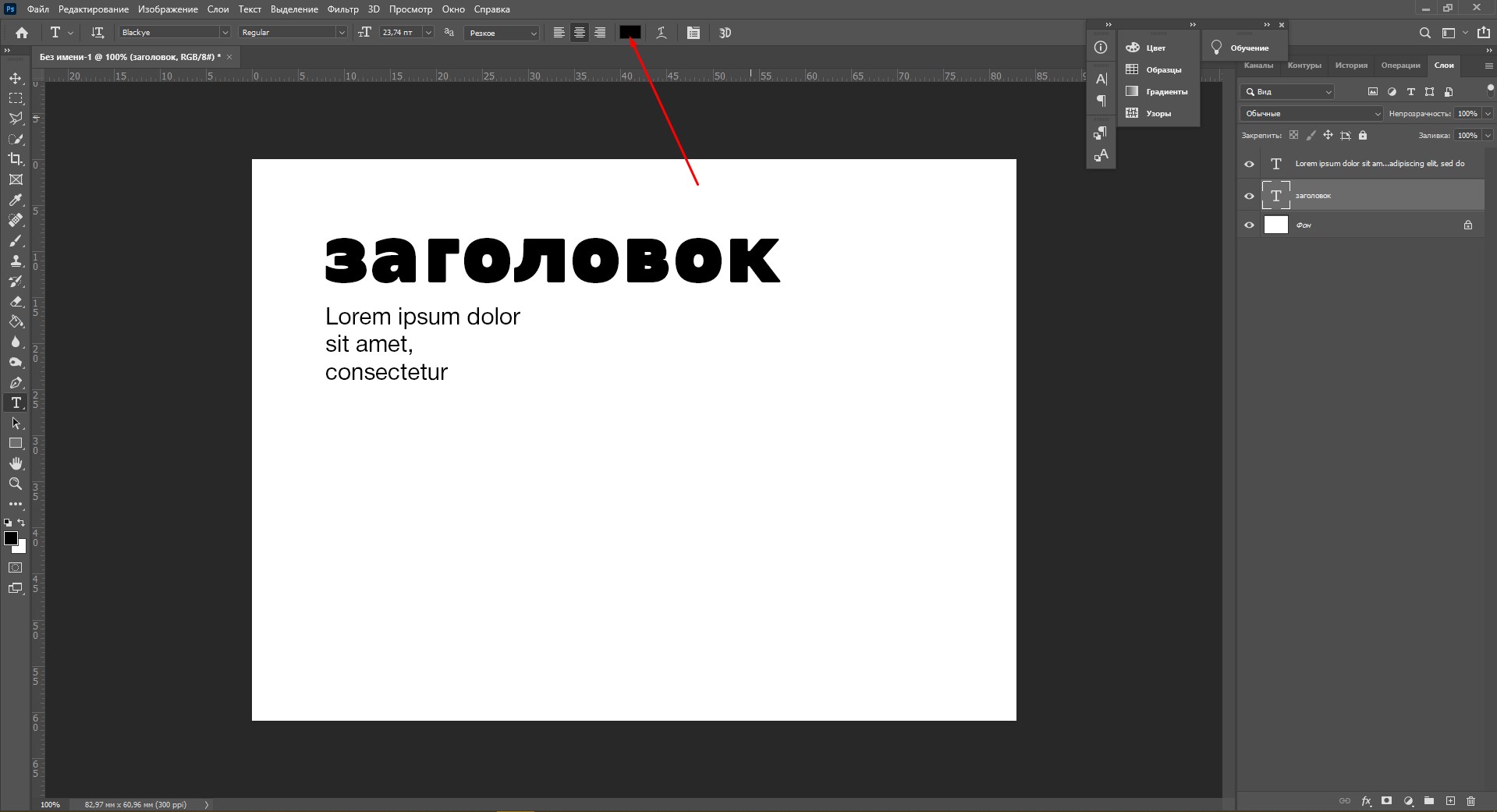
Шаг 3: Выберите инструмент Горизонтальный текст и напишите нужное слово или букву. Я использовал шрифт Intro Inline, размером 600 пт. цвет: черный.
В дальнейшем мы будем работать исключительно со стилями слоя текста
От Вас требуется лишь повторение действий как показано на скриншотах:
Внутренняя тень
Получиться:
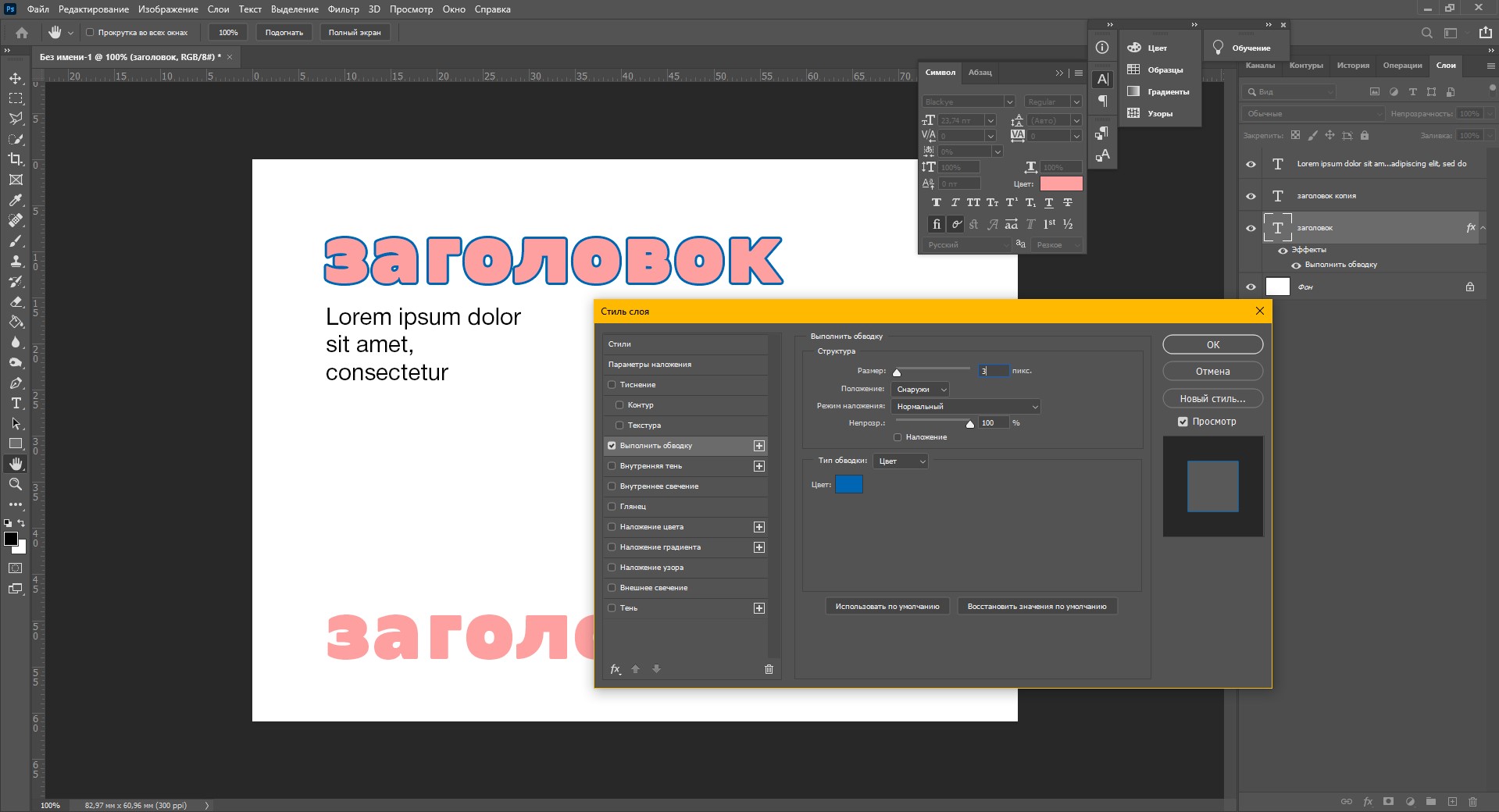
Обводка
Получится
Тиснение & Контур
Получится
Глянец
Наложение цвета
Тень
Получится:
Шаг 4: Теперь сделайте дубликат слоя Ctrl + J, и очистите его стиль слоя.
(Кликните правой кнопкой по слою с дубликатом и выберите строку Очистить стиль слоя)
Затем измените непрозрачность заливки этого слоя на 0%.
Как это сделать посмотрите на скриншот:
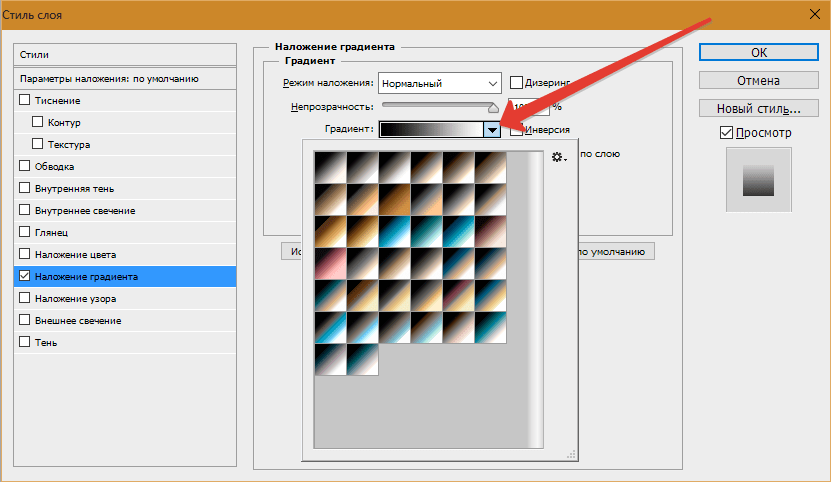
Шаг 5: Откройте стили слоя дубликата и измените настройки
каждого пункта как показано на скриншотах ниже:
$IMAGE21$
$IMAGE26$
Я надеюсь что вам понравился урок, и вы извлекли из него что то новое и полезное для себя, тем самым прокачав свое мастерство +1 ур. :). Оставляйте комментарии и прилагайте к ним результат своей работы, нам будет очень приятно и вдохновит нас на новые уроки!
Также не забывайте поделится этим замечательным уроком со своими друзьями в соц. сетях.
Еще результат:
Бесплатные учебники по текстовым эффектам в Photoshop
Узнайте, как поместить изображение в текст, превратить текст в золотой, поджечь текст и многое другое с помощью наших простых в использовании пошаговых руководств по созданию текстовых эффектов в Photoshop! Посетите наш канал на YouTube, чтобы посмотреть наши последние видеоуроки по Photoshop!
Подпишитесь на нашу бесплатную рассылку! Следите за нашими последними уроками!
Преобразование текста в Photoshop: эффекты искажения и трехмерной перспективы
Откройте возможности команд Photoshop для искажения и перспективы и преобразуйте текст в трехмерные фигуры с помощью Photoshop!Изменение фонового изображения для текстовых эффектов в Photoshop
Узнайте, как сохранять текстовые эффекты с прозрачным фоном, чтобы вы могли перенести эффекты на любой фон, который вам нравится!Поместите изображение в несколько текстовых слоев в Photoshop
Узнайте не только, как разместить изображение в тексте с помощью Photoshop, но и как мгновенно разместить одно и то же изображение в двух, трех или более текстовых слоях одновременно!Разноцветный текстовый эффект перекрывающихся букв в Photoshop
Создайте в Photoshop эффект разноцветного перекрывающегося текста с цветами, которые смешиваются друг с другом там, где буквы перекрываются! Вы узнаете, как преобразовывать текст в фигуры, как перемещать буквы на отдельные слои, как использовать режимы наложения и многое другое!Как сделать праздничный текст в виде леденцов с помощью Photoshop
Узнайте, как сделать повторяющийся узор из леденцов в Photoshop и как превратить буквы в блестящие, сладкие, вкусные праздничные угощения из леденцов!Создание золотого текстового эффекта в Photoshop CC и CS6
Узнайте, как легко превратить текст в блестящее золото с помощью Photoshop, используя стили слоя, пользовательский золотой градиент и кисть!Текстовый эффект в стиле ретро 80-х с Photoshop
Новый супер-учебник! Узнайте шаг за шагом, как создать забавный эффект ретро-текста 80-х в Photoshop, используя стили слоя и пользовательские градиенты!Как поместить изображение в текст с помощью Photoshop CC и CS6
Узнайте, как возможности обтравочных масок упрощают создание одного из самых популярных и классических эффектов Photoshop — размещение изображения внутри текста! Теперь полностью обновлено для Photoshop CS6 и CC!Разноцветный текстовый эффект вспышки света в Photoshop CS6
В этом уроке по текстовым эффектам вы узнаете, как окутать текст лучами света и цвета! Теперь полностью переписано и обновлено для Photoshop CS6!Несколько обводок текста с помощью смарт-объектов в Photoshop
Нужно добавить несколько обводок вокруг текста? Обычно Photoshop позволяет добавить к слою только один эффект «Обводка», но в этом уроке вы узнаете, как легко обойти эту проблему с помощью смарт-объектов, чтобы вы могли добавлять к тексту столько контуров обводки, сколько вам нужно!Редактируемый размытый текст с помощью стилей слоя в Photoshop
Большинство пользователей Photoshop обращаются к фильтру размытия по Гауссу, когда им нужно размыть текст на изображении или в дизайне, но в этом уроке вы узнаете, как сохранить размытый текст полностью редактируемым, создав тот же эффект со стилями слоя!Обводка текста кистью в Photoshop
Узнайте, как создавать интересные рисунки из текста в Photoshop, преобразуя текст в контур, а затем используя кисти, добавляйте контуры обводки вокруг букв!Поворот, отражение и масштабирование отдельных букв в тексте с помощью Photoshop
Photoshop упрощает поворот, отражение или масштабирование целых слов или строк текста в документе, но в этом уроке мы пойдем дальше и научимся выделять и Преобразуйте отдельные буквы в слово!Текстовый эффект призрачного размытия в Photoshop
Узнайте, как придать тексту призрачный, сверхъестественный вид в Photoshop, используя пару простых фильтров размытия!Металлический текстовый эффект в Photoshop
Узнайте, как легко создать металлический текст, популярный эффект, широко используемый в видеоиграх и кинопостерах!Перспективный текстовый эффект тени в Photoshop
Вашему тексту в Photoshop не хватает перспективы? Попробуйте добавить простую в создании классическую перспективную тень в 3D-стиле!Эффект текстурированного текста в Photoshop
Узнайте, как создать интересный эффект, добавив текстуру к тексту в Photoshop, используя только фотографию для текстуры, маску слоя, простую настройку изображения и, конечно же, немного текста. ! Включает в себя трюк для вставки изображения непосредственно в маску слоя в Photoshop!
! Включает в себя трюк для вставки изображения непосредственно в маску слоя в Photoshop!Пылающий текст в Photoshop
Узнайте, как создать эффект огненного текста в Photoshop! Используйте мощный фильтр Photoshop Liquify, чтобы окутать ваши буквы раскаленным пламенем!Размещение нескольких изображений в тексте с помощью Photoshop
В предыдущем уроке мы рассмотрели, как разместить одно изображение внутри текста. На этот раз мы пойдем дальше и научимся заполнять текст несколькими изображениями!Имитация обтекания текстом в Photoshop
Реальность — не единственное, что мы можем имитировать в Photoshop! Благодаря путям и способности Photoshop использовать путь в качестве контейнера для текста, мы можем легко подделать функцию «Обтекание текстом», которую вы обычно найдете в программе верстки!Обтекание текста в 3D с помощью Photoshop
Перенесите свои навыки работы с Photoshop в третье измерение! Обтекание текстом объекта в 3D не может быть проще и требует всего несколько простых шагов!Простой пластиковый текст с помощью стилей слоя в Photoshop
С легкостью придайте тексту вид пластика, используя стили слоя Photoshop и некоторые дополнительные контуры, которые мы будем загружать. чтобы легко придать тексту изношенный, потрескавшийся вид, используя только базовый инструмент выделения, фильтр кисти и стиль слоя.
чтобы легко придать тексту изношенный, потрескавшийся вид, используя только базовый инструмент выделения, фильтр кисти и стиль слоя.Создание текстового эффекта фрагментированных плиток в Photoshop
Узнайте, как создать эффект «фрагментированных плиток» с текстом с помощью фильтра плиток Photoshop.Забавный, простой текстовый эффект геля со стилями слоя в Photoshop
Узнайте, как использовать стили слоя, чтобы легко создать забавный текстовый эффект геля в Photoshop, а затем сохранить его как предустановленный стиль, который вы можете выбрать мгновенно, когда вам это нужно.Позолоченный текстовый эффект в Photoshop
Узнайте, как легко создать сверкающий позолоченный текстовый эффект в Photoshop, используя стили слоя, несколько образцов цветов и аккуратную маленькую кисть.Разноцветный световой взрыв текста в Photoshop
В этом уроке по созданию текстовых эффектов Photoshop вы узнаете, как окутать текст взрывом света и цвета.
Использование текста в качестве контейнера для большего количества текста в Photoshop
Photoshop позволяет вам использовать любую фигуру в качестве контейнера для вашего текста, и в этом уроке мы увидим, что вы даже можете использовать текст в качестве контейнера для текста.Применение нескольких штрихов к тексту в Photoshop
Зачем довольствоваться одним штрихом вокруг текста, когда их можно сделать сколько угодно?Использование текста для затенения самого себя в Photoshop
Добавьте визуального интереса к тексту с помощью этого простого эффекта тени.Поместите изображение в текст с помощью Photoshop
Узнайте, как легко поместить изображение в текст в Photoshop.Текстовый эффект выбивания в Photoshop
Преобразуйте текст в фигуру, а затем узнайте, как использовать один из более интересных вариантов формы Photoshop, чтобы выбивать части букв, которые перекрывают друг друга!Создание простого 3D-текста в Photoshop
Узнайте, как создать простой 3D-текстовый эффект в Photoshop.
Эффект отражения текста в Photoshop
Узнайте, как создать простой эффект отражения текста в Photoshop.Как обвести текст в Photoshop, чтобы он выделялся на пользовательском изображении
Как обвести текст в Photoshop, чтобы выделить текст на пользовательском изображении | Пульс ГанаРЕКЛАМА
Эмма Уитман
Вы можете легко обвести текст в Photoshop, отрегулировав «Обводку» текста, что является одним из многих способов настройки текста на изображениях в Photoshop.
- Один из простых способов сделать текст более заметным поверх изображений — добавить внешний вид контура к вашему шрифту в Photoshop, что можно сделать за четыре шага.
- Посетите домашнюю страницу Business Insider, чтобы узнать больше.
Замечательно, что платформы социальных сетей дают вам возможность добавлять текст к изображениям, когда вы делаете флаер или публикуете информацию о событии.
Однако бывают случаи, когда предпочитаемый фон фотографии делает текст сверху неразборчивым, даже если вы пытаетесь писать всеми цветами радуги.
К счастью, есть Фотошоп. И вам не нужно прибегать к гораздо более сложному процессу изменения фона фотографии в приложении.
РЕКЛАМА
Вы можете просто добавить контур к тексту в Adobe Photoshop CC 2020, сделав его читаемым, независимо от того, какое изображение вы выбрали для его обрамления.
Вот как:
Ознакомьтесь с продуктами, упомянутыми в этой статье:
Adobe Photoshop (от 129,99 долларов США в Best Buy)
Как обвести текст в Adobe Photoshop CC 2020
РЕКЛАМА
1. Загрузите фотографию в Photoshop, к которой вы хотите добавить текст, открыв Photoshop, нажав «Файл» в верхнем меню и «Открыть» в раскрывающемся списке. Вы также можете сделать это, нажав «command» + «O» на вашем Mac или «control» + «O» на вашем ПК.
Как обвести текст в фотошопе Эмма Уитман/Business Insider2. Выберите фотографию, которую хотите импортировать в Photoshop, и нажмите синюю кнопку «Открыть».
3. Теперь вы можете добавить к изображению текст. Имейте в виду, что вам просто нужно, чтобы буквы были достаточно большого размера, чтобы вместить окружающий контур.
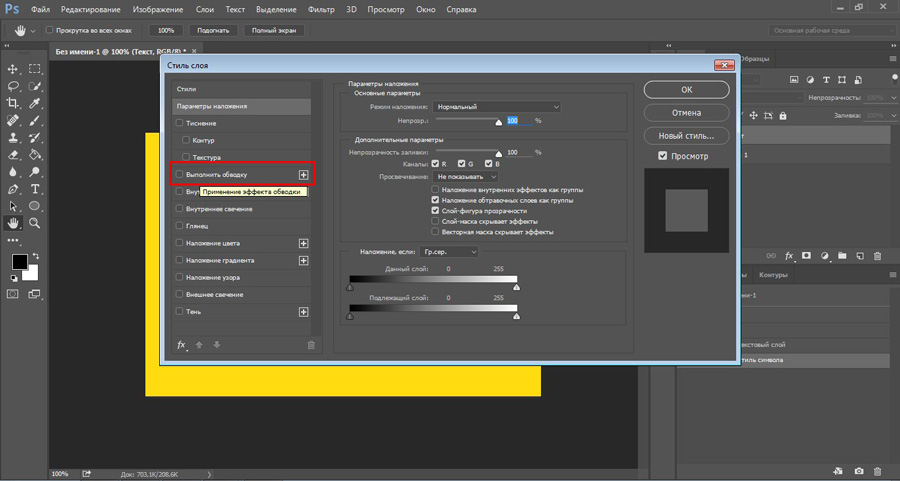
4. Как только вы добавите текст, будет создан новый слой. Щелкните правой кнопкой мыши слой на панели «Слои» в правой части экрана. Выберите «Параметры наложения» в самом верху всплывающего меню.
РЕКЛАМА
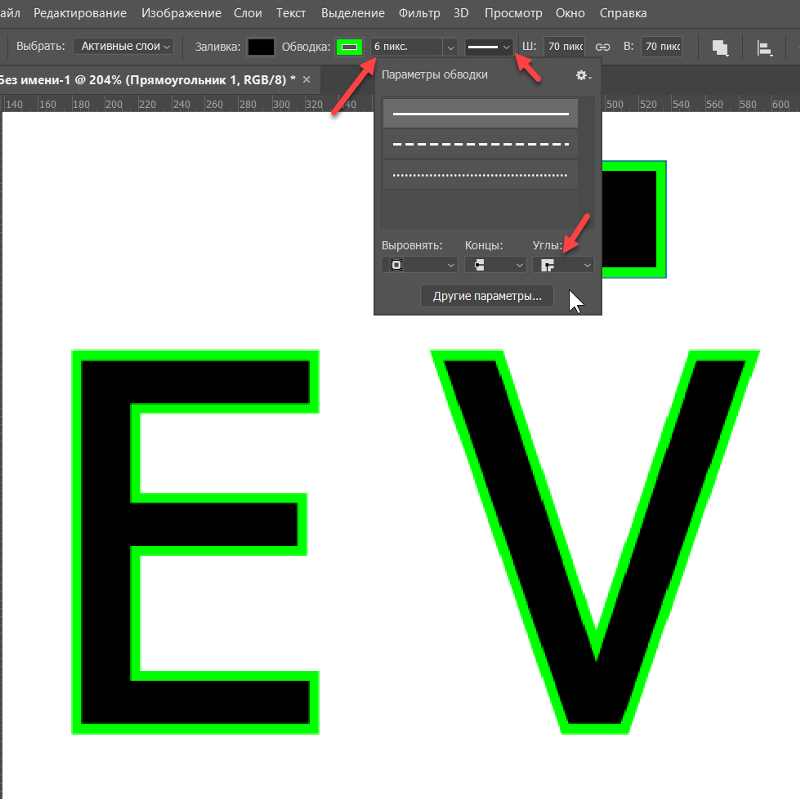
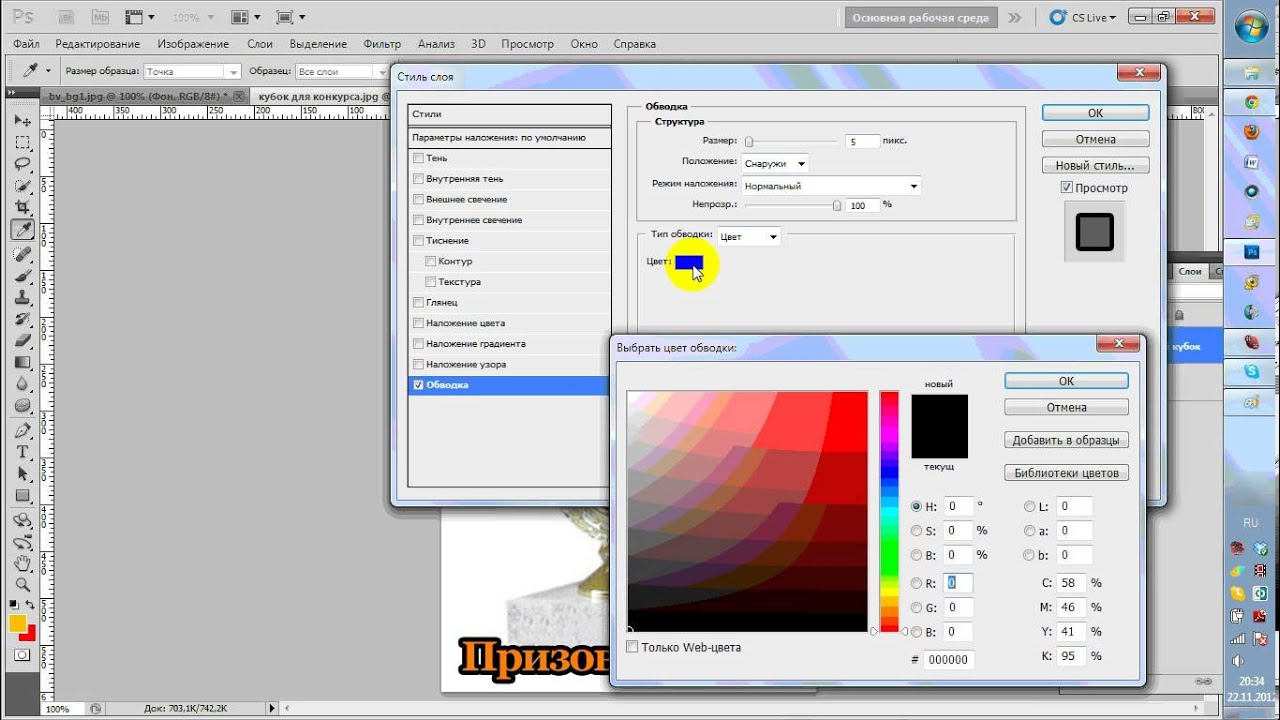
Как обвести текст в фотошопе Эмма Уитман/Business Insider5. Нажмите «Инсульт». Измените «Размер», перетащив стрелку через полосу справа от «Размер:» или вручную введя число в поле справа от полосы, пока вы не будете довольны внешним видом контура. Вы также можете настроить цвет и прозрачность в том же окне.
ДобавитьтекстPhotoshop3 Эмма Уитман/Business InsiderСвязанный репортаж из How To Do Everything: Tech :
- Как автоматически повысить резкость изображения в Photoshop, чтобы уменьшить размытость изображений
- Как добавить текст поверх изображения в Photoshop и настроить шрифт или цвет
- Как изменить размер слоя в Photoshop за 4 простых шага
- Как удалить фон изображения в Photoshop двумя разными способами
РЕКЛАМА
СМОТРИТЕ СЕЙЧАС: Apple только что выпустила iOS 13. 2 с 60 новыми смайликами и их вариациями. Вот как обычные люди отправляют свои собственные смайлики.
2 с 60 новыми смайликами и их вариациями. Вот как обычные люди отправляют свои собственные смайлики.
Смотрите также:
- Как сделать собственный GIF в Photoshop, чтобы поделиться им в тексте и в социальных сетях
- Как искать термины или значения в электронной таблице Excel и использовать функцию «Найти и заменить»
- Вы можете получить бесплатную подписку на Hulu через Spotify, но только если вы студент колледжа, вот что вам нужно знать
СМОТРИТЕ ТАКЖЕ: Лучшие моноблоки, которые вы можете купить
Эмма Уитман
ПРИСОЕДИНЯЙТЕСЬ К НАШЕМУ СООБЩЕСТВУ ПУЛЬСОВ!
Наш информационный бюллетень предоставляет вам доступ к тщательно подобранной подборке самых важных новостей ежедневно.
Добро пожаловать в сообщество Pulse! Теперь мы будем присылать вам ежедневный информационный бюллетень с новостями, развлечениями и многим другим. Также присоединяйтесь к нам на всех других наших каналах — мы любим быть на связи!
Также присоединяйтесь к нам на всех других наших каналах — мы любим быть на связи!
Разблокировать уведомления в настройках браузера.
РЕКЛАМА
Саудовская Аравия обогнала Китай и Индию как крупнейший рынок импорта Кении
Намибия берет под контроль свои ресурсы, запрещая экспорт необработанных жизненно важных полезных ископаемых.
Правительство Германии награждает профессора Фримпонга Боатенга за его борьбу с галамсеем
Акуфо-Аддо сегодня вечером обратится к нации по поводу Covid-19 и сделки с МВФ
Студент политехнического института покончил жизнь самоубийством после того, как проиграл на ставках свои гонорары и гонорары соседа
Топ-10 лучших африканских городов для стартапов
Мне пришлось солгать о своих корнях, чтобы получить работу — Dancegod Lloyd
Рас Нене теряет хладнокровие, когда торговый центр Achimota мешает ему снимать пародию с Эфией Одо (СМОТРЕТЬ)
Топ-10 африканских городов, где дешево купить еду
Наш информационный бюллетень предоставляет вам доступ к тщательно подобранной подборке самых важных новостей ежедневно.