Adobe Photoshop CC 2019 Нововведения Глава 2 (Инструмент кадр и работа с ним)
Итак давайте продолжим и завершим нашу работу с инструментом кадр.
Часть 1 — https://golos.id/ru—fotoshop/@psd-art/adobe-photoshop-cc-2019-novovvedeniya-glava-1-instrument-kadr-i-rabota-s-nim
Как заменить содержимое кадра?
Отличительной особенностью нового Frame Tool в Photoshop является то, что мы можем легко менять одно изображение на другое.
Я нажму несколько раз Ctr + Z (Победа) / Command + Z (Mac), чтобы отменить мои шаги и вернуть мой кадр к его исходному размеру и расположению:
Способ 1. Использование команды «Поместить встроенный» или «Поместить связанный»
Один из способов заменить текущее изображение другим изображением — перейти в меню «Файл» и выбрать «Поместить встроенный» (или «Поместить связанный»):
Перейдите к новому изображению на вашем компьютере. Затем выберите его и нажмите Place:
Способ 2: Перетаскивание
Или, если у вас уже есть изображение, открытое в окне проводника (Win) или Finder (Mac), вы можете перетащить новое изображение на существующее:
Способ 3: из панели «Библиотеки»
И еще один способ добавить или заменить содержимое — перетащить изображение из панели «Библиотеки» в рамку:
Фотошоп мгновенно заменяет предыдущее изображение новым. Затем вы можете использовать Free Transform для изменения размера изображения внутри рамки, если это необходимо (фото из Adobe Stock):
Затем вы можете использовать Free Transform для изменения размера изображения внутри рамки, если это необходимо (фото из Adobe Stock):
Как добавить обводку вокруг рамки?
Далее давайте посмотрим, как добавить обводку вокруг рамки. Обычные стили слоев Photoshop, расположенные внизу панели «Слои», не будут работать с фреймами. Но мы можем добавить удар. Вы найдете опцию Stroke на панели свойств:
Почему я не вижу вариант обводки?
Если вы не видите параметр «Обводка», убедитесь, что на панели «Слои» выбран сам кадр:
Выбор цвета обводки, положения и размера
Нажмите образец под словом «Штрих», чтобы выбрать цвет. Затем выберите позицию (внутри, по центру или снаружи) и размер:
Обводка появляется вокруг рамки:
Как убрать обводку вокруг рамки?
Чтобы удалить обводку, снова щелкните образец цвета под словом «Обводка» и выберите «Без цвета» (образец с красной линией через него):
Как добавить рамку вокруг существующего изображения?
Наконец, давайте рассмотрим еще один способ использования инструмента «Рамка» — добавление рамки к существующему изображению. Мы также рассмотрим, как удалить рамку с изображения. Я переключусь на другое изображение, которое я открыл в Photoshop:
Мы также рассмотрим, как удалить рамку с изображения. Я переключусь на другое изображение, которое я открыл в Photoshop:
И если мы посмотрим на панель «Слои», то увидим изображение на слое над фоновым слоем. Обратите внимание, что мы не можем добавить рамку к фоновому слою. Таким образом, чтобы это работало, ваше изображение должно находиться на отдельном слое над ним:
Как поместить изображение в прямоугольную рамку
Выбрав слой и инструмент «Рамка» на панели инструментов, щелкните и перетащите рамку внутри изображения:
Когда вы отпустите кнопку мыши, Photoshop добавит рамку и поместит в нее изображение:
И на панели «Слои» мы видим, что Photoshop преобразовал изображение в смарт-объект, как это было раньше:
Как удалить рамку с изображения?
Я добавил прямоугольную рамку к изображению. Но что, если я хотел добавить вместо этого эллиптическую рамку? В этом случае я могу удалить существующий фрейм, щелкнув правой кнопкой мыши (Win) или удерживая нажатой клавишу «Control» (Mac) на слое «Кадр» на панели «Слои»:
И затем выбрав Удалить кадр из слоя:
Это удаляет рамку, но сохраняет изображение:
Далее поместите изображение в эллиптическую рамку
Я переключусь с прямоугольной рамки на эллиптическую в панели параметров:
А потом нажмите и вытяните эллиптическую рамку внутри изображения. Чтобы сделать рамку идеальным кругом, нажимайте и удерживайте клавишу Shift при перетаскивании. Сначала, похоже, я рисую квадратную рамку:
Чтобы сделать рамку идеальным кругом, нажимайте и удерживайте клавишу Shift при перетаскивании. Сначала, похоже, я рисую квадратную рамку:
Но когда я отпускаю кнопку мыши, появляется круговая рамка с изображением внутри:
Это основы того, как использовать новый инструмент Frame Tool в Photoshop CC 2019!
глава книга фото отографии портфолио фотограф фоторедактор новичек гольян голос golos adobe photo photos photography portfolio кейс кейсы урок уроки курс курсы для начинающих арт издание инструменты кисти шрифты тег теги блогер развитие материал культура книги шедевр шедевры илюстрацыя илюстрацыи
Вам может быть интересно
Витраж из фото в Adobe Photoshop CC 2019
Эффект разрезанных гор в Adobe Photoshop CC 2019
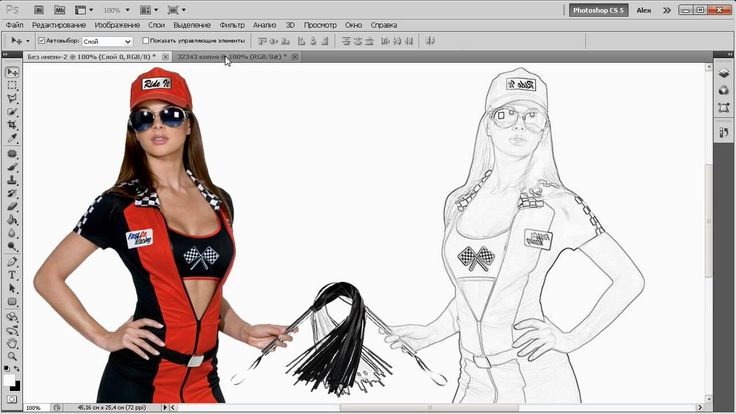
Трансформируем фото в набросок карандашом + создаем свои кисти в Adobe Photoshop CC 2019
Подробнее
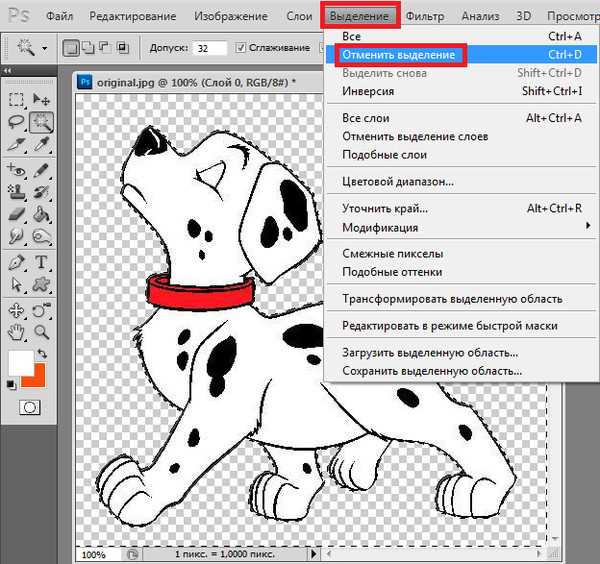
Как выделить выделение в Photoshop CS5
Если кажется, что в части вашего изображения чего-то не хватает, или если у вас есть объект или рисунок на холсте, который должен выделяться больше, возможно, вы пытались выяснить, как выделить выделение в Photoshop.
Хотя инструмент, который вам нужно использовать, не очевиден, есть инструмент, который может выполнить эту задачу и дать вам желаемый результат.
Руководство по выбору контура Photoshop
- Откройте свое изображение в Photoshop.
- Выберите слой с объектом для обводки или создайте новый слой.
- Выберите инструмент «Выделение» на панели инструментов.
- Сделайте выбор.
- Нажмите «Редактировать» в верхней части окна, затем «Обводка».
- Выберите параметры контура, затем нажмите OK.
Наш учебник продолжается ниже с дополнительной информацией о том, как выделить выделение в Photoshop, включая изображения этих шагов.
Возможно, вам придется довольно часто менять расположение объектов на изображении, в том числе слоев, содержащих слова. Вы можете прочитать наше руководство по перемещению текста в Photoshop и узнать, как изменить его положение.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
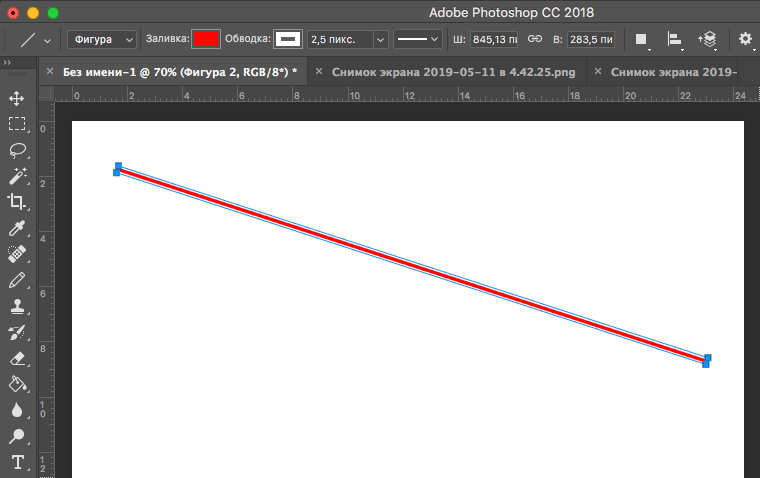
Adobe Photoshop CS5 отлично подходит для множества различных задач, которые вам нужно выполнять с вашими изображениями, но для большинства людей рисование в программе может быть очень сложным.
Это происходит из-за сочетания недостаточной точности, связанной с использованием мыши, и сложности проведения прямой линии.
Поэтому, когда вам нужно нарисовать прямоугольную или эллиптическую форму, включая квадраты и круги, вы обнаружите, что ищете автоматизированный способ сделать это.
К счастью, Photoshop CS5 включает в себя несколько утилит выделения, которыми можно воспользоваться, чтобы наметить выделение в Photoshop CS5. В сочетании с инструментом «Обводка» в меню «Правка» вы можете быстро и точно создавать хорошие формы, не прибегая к сложному рисованию от руки.
В Google Slides есть солидный набор инструментов для редактирования, в том числе способ научиться обводить что-либо в Google Slides.
Как обвести выделение в Photoshop CS5 (руководство с картинками)
Функция обводки в Photoshop CS5 полезна для преобразования контура вашего выделения в одну цветную линию.
Хотя в этом уроке вы узнаете, как обвести квадратное или круглое выделение в Photoshop CS5, вы можете применить тот же принцип для выделения любого выделения, созданного в Photoshop CS5.
Шаг 1: Начните с открытия файла изображения, к которому вы хотите добавить выделение. Если вы создаете файл с нуля, запустите Photoshop, нажмите «Файл» в верхней части окна, нажмите «Создать».
Шаг 2: Если вы хотите создать контурное выделение на отдельном слое, нажмите Shift + Ctrl + N, чтобы создать новый слой. В противном случае выбранное вами выделение будет нарисовано на текущем выбранном слое.
Шаг 3: Щелкните инструмент «Выделение» на панели инструментов в левой части окна.
Если вы хотите использовать другую форму выделения, щелкните правой кнопкой мыши инструмент «Выделение», затем щелкните нужную форму. Вы можете выбрать прямоугольную, эллиптическую, вертикальную или горизонтальную линию.
Шаг 4: Нажмите на холст, затем перетащите мышь, пока не создадите желаемое выделение.
Шаг 5: Нажмите «Редактировать» в верхней части окна, затем нажмите «Обводка».
Шаг 6: Выберите значение ширины обводки, щелкните поле справа от Цвет, чтобы выбрать цвет для обведенного выделения, а затем выберите, как вы хотите, чтобы обводка отображалась по отношению к выделению.

Параметр «Внутри» будет находиться внутри выделения, «Снаружи» — вне его, а «Центр» — на линии выделения.
При необходимости выберите режим наложения, непрозрачность и сохраните ли прозрачность. Когда все ваши варианты обводки будут настроены, нажмите кнопку OK.
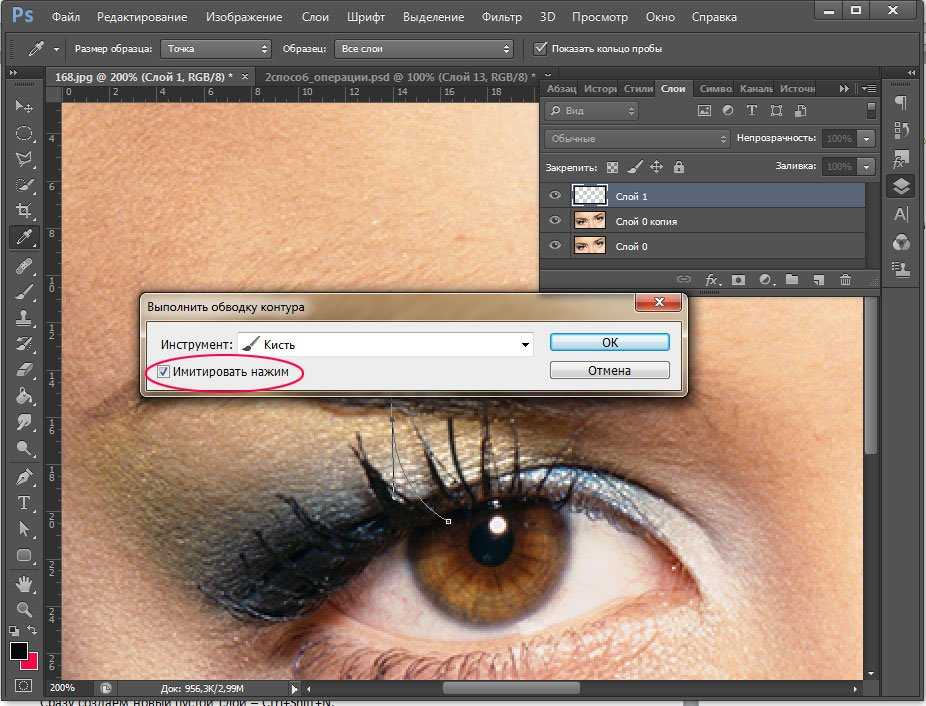
Ваш конечный результат может отличаться, но мой контурный круг шириной 5 пикселей в пикселях, нарисованный черным цветом в центре выделения, выглядит так, как показано на изображении ниже.
Если вы создали контурное выделение на отдельном слое, вы можете использовать инструмент «Перемещение» в верхней части панели инструментов, чтобы перетащить контурную фигуру в нужное место на изображении.
Теперь, когда вы знаете, как выделить выделение в Photoshop, вы можете использовать его для добавления границ вокруг выделения, рисования различных фигур и создания интересных эффектов.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Создание рамок для фотографий в Photoshop с помощью масок и фильтров
В этом уроке по Photoshop мы узнаем, как легко создавать забавные и интересные рамки для фотографий , используя только простую маску слоя и выбранный вами фильтр Photoshop. Я говорю «на ваш выбор», потому что в Photoshop нет недостатка в фильтрах на выбор, и многие из них отлично подходят для создания уникальных границ фотографий. Мы рассмотрим несколько примеров, которые работают действительно хорошо, но вы определенно захотите поэкспериментировать самостоятельно с различными фильтрами, чтобы увидеть, какие эффекты границы фотографий вы можете придумать!
Я говорю «на ваш выбор», потому что в Photoshop нет недостатка в фильтрах на выбор, и многие из них отлично подходят для создания уникальных границ фотографий. Мы рассмотрим несколько примеров, которые работают действительно хорошо, но вы определенно захотите поэкспериментировать самостоятельно с различными фильтрами, чтобы увидеть, какие эффекты границы фотографий вы можете придумать!
Вот изображение, которое я буду использовать для этого урока:
Исходное фото.
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Шаг 1: Дублирование фонового слоя
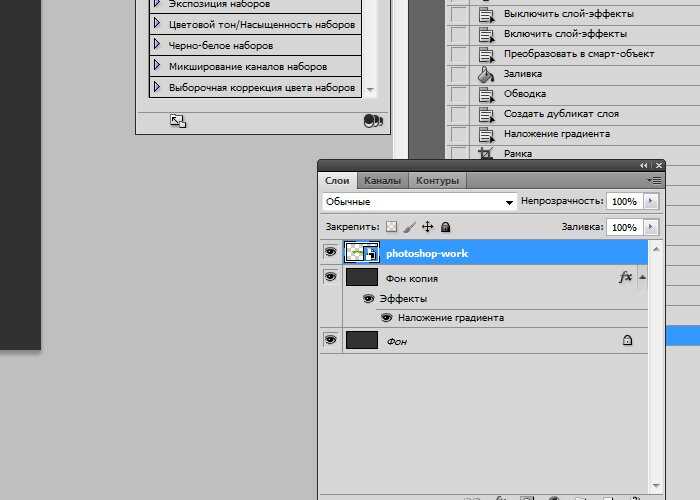
С моим изображением, недавно открытым в Photoshop, я вижу в своей палитре слоев, что в настоящее время у меня есть один слой, фоновый слой , который содержит мое изображение:
Палитра слоев в Photoshop показывает изображение на слое Background .
Так как наш фоновый слой содержит информацию об исходном изображении, всегда рекомендуется дублировать его перед выполнением какой-либо работы. Таким образом, мы не будем трогать оригинал, и у нас всегда будет возможность вернуться к нему, если он нам понадобится. Самый простой способ дублировать слой в Photoshop — использовать сочетание клавиш Ctrl+J (Win)/Command+J (Mac). Если мы снова посмотрим на палитру «Слои», то увидим, что теперь у нас есть два слоя — исходный фоновый слой внизу и его копия, которую Photoshop назвал «Слой 1», сверху:
Таким образом, мы не будем трогать оригинал, и у нас всегда будет возможность вернуться к нему, если он нам понадобится. Самый простой способ дублировать слой в Photoshop — использовать сочетание клавиш Ctrl+J (Win)/Command+J (Mac). Если мы снова посмотрим на палитру «Слои», то увидим, что теперь у нас есть два слоя — исходный фоновый слой внизу и его копия, которую Photoshop назвал «Слой 1», сверху:
Нажмите «Ctrl+J» (Win) / «Command+J» (Mac), чтобы дублировать фоновый слой.
Шаг 2: Добавьте новый пустой слой между двумя существующими слоями
Далее нам нужно добавить новый слой между двумя существующими слоями. Для этого убедитесь, что в палитре слоев в данный момент выбран «Слой 1» (он должен быть выделен синим цветом). Затем, удерживая нажатой клавишу Ctrl (Win)/Command (Mac), щелкните значок «Новый слой» в нижней части палитры «Слои»:
щелкните значок «Новый слой».
Обычно Photoshop добавляет новый слой выше текущего выбранного слоя в палитре слоев, но, удерживая нажатой клавишу «Ctrl» / «Command», это говорит Photoshop добавить его ниже текущего выбранного слоя вместо этого. Теперь мы видим в палитре слоев, что у нас есть новый пустой слой между фоновым слоем и «слоем 1»:
Теперь мы видим в палитре слоев, что у нас есть новый пустой слой между фоновым слоем и «слоем 1»:
Новый пустой слой появляется между фоновым слоем и «слоем 1».
Шаг 3: Залейте новый слой белым цветом
Мы собираемся использовать белый цвет в качестве цвета границы, поэтому нам нужно заполнить новый пустой слой белым цветом. Для этого давайте сначала убедимся, что для наших цветов переднего плана и фона в Photoshop установлены значения по умолчанию, нажав букву D на клавиатуре. Это устанавливает цвет переднего плана на черный, а цвет фона на белый. Мы можем увидеть это, взглянув на образцы цвета переднего плана и фона в нижней части палитры инструментов. Квадрат в левом верхнем углу представляет текущий цвет переднего плана, а квадрат в правом нижнем углу показывает текущий цвет фона:
Образцы цвета переднего плана и фона в программе Photoshop Палитра инструментов. Нажмите букву «D» на клавиатуре, чтобы сбросить их до значений по умолчанию.
Когда для цветов переднего плана и фона установлены значения по умолчанию, убедитесь, что в палитре слоев в данный момент выбран новый пустой слой.
Миниатюра предварительного просмотра нового слоя теперь заполнена белым цветом, что говорит нам о том, что сам слой заполнен белым цветом.
Шаг 4. Добавьте дополнительное пространство холста вокруг изображения
Давайте создадим небольшое пространство для экспериментов при создании границы. Во-первых, мы добавим дополнительное пространство холста вокруг фотографии. Для этого перейдите в меню «Изображение» в верхней части экрана и выберите «Размер холста». Когда появится диалоговое окно Размер холста, введите значение 1 дюйм для ширины и высоты. Это добавит дополнительный дюйм пространства холста вокруг изображения. Также убедитесь, что отмечена опция «Относительно»:
Также убедитесь, что отмечена опция «Относительно»:
Используйте диалоговое окно «Размер холста», чтобы добавить дополнительный дюйм холста вокруг фотографии.
Нажмите OK, чтобы добавить дополнительное пространство холста и выйти из диалогового окна. Вы увидите дополнительное пустое пространство, добавленное вокруг изображения в окне документа:
Теперь вокруг фотографии добавлено дополнительное пространство на холсте.
Шаг 5: Загрузите выделение вокруг фотографии
Мы также добавим немного пространства внутри краев фотографии. Удерживая нажатой клавишу Ctrl (Win) / Command, щелкните непосредственно миниатюру предварительного просмотра слоя для «Слой 1» в палитре «Слои»:
Удерживая нажатой клавишу «Ctrl» (Win) / «Command» (Mac), щелкните миниатюру предварительного просмотра слоя 1.
Это загружает выделение вокруг содержимого слоя, и если вы посмотрите в окно документа, вы увидите, что выделение появилось вокруг фотографии:
Вокруг фотографии появляется выделение.
Шаг 6: Уменьшение выделения
Нам нужно сделать выделение немного меньше, и мы легко можем сделать это, используя одну из встроенных функций Photoshop для работы с выделениями. Подойдите к меню «Выбор» в верхней части экрана, выберите «Изменить», а затем выберите «Контракт». Когда появится диалоговое окно «Выбор контракта», введите значение от 5 до 15 пикселей для параметра «Контракт по», в зависимости от размера и разрешения вашего изображения. Это сообщает Photoshop, на сколько пикселей нужно сжать выделение, или, другими словами, насколько меньше мы хотим его сделать. Я собираюсь ввести значение 10 пикселей:
Перейдите в Select > Modify > Contract и введите значение 5-15 пикселей в диалоговом окне.
Нажмите OK, чтобы выйти из диалогового окна, и выделение вокруг фотографии уменьшится в размере, оставив немного места между полем выбора и краями фотографии:
Теперь между выделенным и края фотографии.
Шаг 7: Добавьте маску слоя
Мы собираемся добавить маску слоя к «Слою 1». Прежде чем мы сможем это сделать, нам нужно выбрать «Слой 1», поэтому щелкните его в палитре слоев, чтобы выбрать его. Он будет выделен синим цветом:
Прежде чем мы сможем это сделать, нам нужно выбрать «Слой 1», поэтому щелкните его в палитре слоев, чтобы выбрать его. Он будет выделен синим цветом:
Нажмите «Слой 1» в палитре «Слои», чтобы выбрать его.
Затем, выбрав «Слой 1», щелкните значок «Маска слоя» в нижней части палитры «Слои»:
Щелкните значок «Маска слоя» в нижней части палитры «Слои».
Это добавляет маску слоя к «Слою 1», и мы видим в палитре «Слои», что миниатюра маски слоя была добавлена справа от миниатюры предварительного просмотра слоя:
Миниатюра маски слоя появляется на «Слое 1». в палитре слоев.
Обратите внимание, что область, которая была внутри нашего выделения, отображается на миниатюре белым цветом, а область, которая была за пределами нашего выделения, отображается черным цветом. Если вы не знакомы с тем, как работают маски слоя, и хотите узнать больше, обязательно ознакомьтесь с нашим учебным пособием «Понимание масок слоя » в разделе «Основы Photoshop » на веб-сайте.
Далее мы создадим эффект границы с помощью нашего первого фильтра Photoshop!
Шаг 5. Загрузите выделение вокруг фотографии
Мы также добавим немного пространства по краям фотографии. Удерживая нажатой клавишу Ctrl (Win)/Command, щелкните непосредственно миниатюру предварительного просмотра слоя для «Layer 1» в палитре слоев:
. миниатюра предварительного просмотра.
Это загружает выделение вокруг содержимого слоя, и если вы посмотрите в окно документа, вы увидите, что выделение появилось вокруг фотографии:
Вокруг фотографии появляется выделение.
Шаг 6: Уменьшение выделения
Нам нужно сделать выделение немного меньше, и мы можем легко сделать это, используя одну из встроенных функций Photoshop для работы с выделениями. Подойдите к меню «Выбор» в верхней части экрана, выберите «Изменить», а затем выберите «Контракт». Когда появится диалоговое окно «Выбор контракта», введите значение от 5 до 15 пикселей для параметра «Контракт по», в зависимости от размера и разрешения вашего изображения. Это сообщает Photoshop, на сколько пикселей нужно сжать выделение, или, другими словами, насколько меньше мы хотим его сделать. Я собираюсь ввести значение 10 пикселей:
Это сообщает Photoshop, на сколько пикселей нужно сжать выделение, или, другими словами, насколько меньше мы хотим его сделать. Я собираюсь ввести значение 10 пикселей:
Перейдите в Select > Modify > Contract и введите значение 5-15 пикселей в диалоговом окне.
Нажмите OK, чтобы выйти из диалогового окна, и выделение вокруг фотографии уменьшится в размере, оставив немного места между полем выбора и краями фотографии:
Теперь между выделенным и края фотографии.
Шаг 7: Добавьте маску слоя
Мы собираемся добавить маску слоя к «Слою 1». Прежде чем мы сможем это сделать, нам нужно выбрать «Слой 1», поэтому щелкните его в палитре слоев, чтобы выбрать его. Он будет выделен синим цветом:
Нажмите «Слой 1» в палитре «Слои», чтобы выбрать его.
Затем, выбрав «Слой 1», щелкните значок «Маска слоя» в нижней части палитры «Слои»:
Щелкните значок «Маска слоя» в нижней части палитры «Слои».
Это добавляет маску слоя к «Слою 1», и мы видим в палитре «Слои», что миниатюра маски слоя была добавлена справа от миниатюры предварительного просмотра слоя:
Миниатюра маски слоя появляется на «Слое 1». в палитре слоев.
в палитре слоев.
Обратите внимание, что область, которая была внутри нашего выделения, отображается на миниатюре белым цветом, а область, которая была за пределами нашего выделения, отображается черным цветом. Если вы не знакомы с тем, как работают маски слоя, и хотите узнать больше, обязательно ознакомьтесь с нашим учебным пособием «Понимание масок слоя » в разделе «Основы Photoshop » на веб-сайте.
Далее мы создадим эффект границы с помощью нашего первого фильтра Photoshop!
Шаг 8. Примените фильтр «Брызги» к маске слоя
На данный момент создание нашего эффекта границы — это просто применение одного из фильтров Photoshop к только что созданной маске слоя. Единственное, в чем вам нужно убедиться, это в том, что перед применением фильтра выбрана маска слоя, а не сам слой, иначе вы можете по ошибке применить фильтр к содержимому слоя. Поскольку мы только что закончили добавлять нашу маску слоя, она должна быть выделена, но на всякий случай взгляните на две миниатюры для «Слой 1» в палитре «Слои». Тот, который имеет белую рамку выделения вокруг него, является выбранным в данный момент. Вы должны увидеть рамку выделения вокруг миниатюры маски слоя, но если по какой-то причине вы этого не видите, просто щелкните миниатюру маски слоя, чтобы выбрать ее:
Тот, который имеет белую рамку выделения вокруг него, является выбранным в данный момент. Вы должны увидеть рамку выделения вокруг миниатюры маски слоя, но если по какой-то причине вы этого не видите, просто щелкните миниатюру маски слоя, чтобы выбрать ее:
Миниатюра маски слоя должна иметь белую рамку вокруг нее, указывающую на то, что она выбрана. Если это не так, нажмите на него, чтобы выбрать его.
Теперь, когда мы уверены, что выбрана маска слоя, а не сам слой, мы можем применить наш фильтр. Как я упоминал в начале этого урока, в Photoshop есть множество фильтров, которые отлично работают, когда дело доходит до создания интересных рамок для фотографий. Здесь мы рассмотрим несколько примеров, но вам определенно захочется поэкспериментировать с другими фильтрами. Во-первых, мы попробуем один из моих любимых фильтров, фильтр-кисть «Брызги». Перейдите в меню «Фильтр» в верхней части экрана, выберите «Мазки кисти», а затем выберите «Брызги». Когда появится диалоговое окно, я введу значение 10 для радиуса распыления и 5 для гладкости:
Диалоговое окно фильтра «Брызги». Введите «10» для «Радиуса распыления» и «5» для «Гладкости».
Введите «10» для «Радиуса распыления» и «5» для «Гладкости».
Вы можете предварительно просмотреть, как будет выглядеть граница, в большой области предварительного просмотра в левой части диалогового окна, поэтому не стесняйтесь экспериментировать с различными значениями Радиуса распыления и Сглаживания, чтобы увидеть, какой эффект вы хотите получить. получать. Когда закончите, нажмите OK, чтобы выйти из диалогового окна и применить фильтр. Вот граница моей фотографии после применения фильтра Брызги к маске слоя:
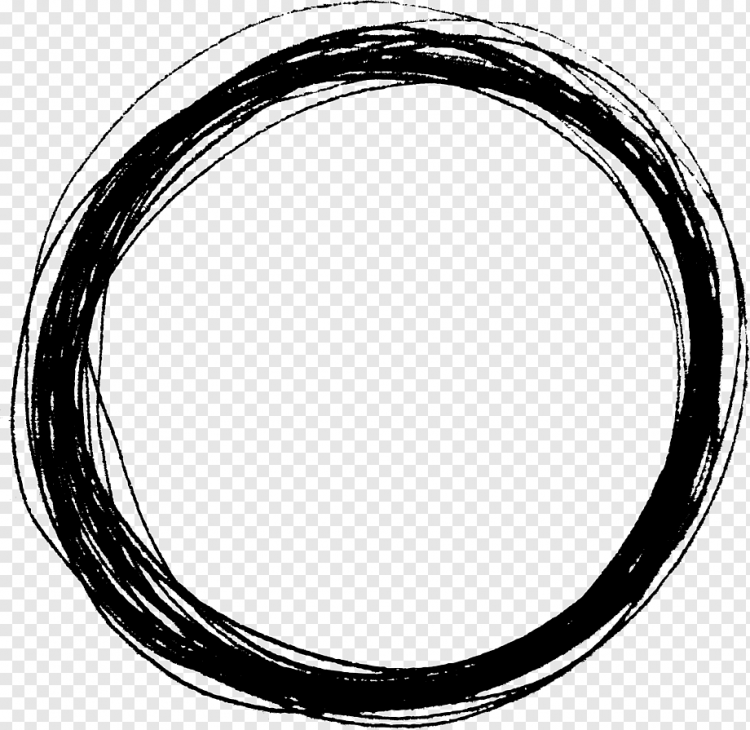
Эффект границы фотографии, созданный с помощью фильтра «Брызги».
Шаг 9: Примените фильтр «Стекло»
Давайте попробуем другой фильтр для другого эффекта границы фотографии. Сначала нажмите Ctrl+Z (Win)/Command+Z (Mac), чтобы отменить фильтр брызг. Затем вернитесь в меню «Фильтр», на этот раз выберите «Искажение», а затем выберите «Стекло». Когда появится диалоговое окно фильтра «Стекло», я введу 8 для величины искажения и 4 для сглаживания. Я собираюсь оставить для параметра «Текстура» значение «Морозный», а для параметра «Масштаб» установить значение 100%:
Введите «8» для «Искажения» и «4» для «Гладкости» в диалоговом окне фильтра «Стекло» или поэкспериментируйте с настройками самостоятельно, используя окно предварительного просмотра слева.
Опять же, вы можете самостоятельно поэкспериментировать с этими настройками, если хотите использовать большую область предварительного просмотра в левой части диалогового окна для предварительного просмотра создаваемого вами эффекта границы. Нажмите OK, когда закончите, чтобы применить фильтр к маске слоя и выйти из диалогового окна. Вот моя фоторамка, созданная с помощью фильтра «Стекло»:
Граница фотографии, созданная путем применения фильтра Photoshop «Стекло» к маске слоя.
Шаг 10. Примените фильтр «Распыленные мазки»
Давайте попробуем еще один. Нажмите Ctrl+Z (Win)/Command+Z (Mac) еще раз, чтобы отменить последний примененный фильтр. На этот раз перейдите в меню «Фильтр», выберите «Мазки кисти» , а затем выберите «Распыленные мазки». Когда появится диалоговое окно, я введу 6 для длины обводки, 10 для радиуса распыления и установлю направление обводки на правую диагональ:
Когда появится диалоговое окно «Распыленные мазки», введите «6» для «Длины мазка» и «10» для «Радиуса распыления» и установите «Направление мазка» на «Правая диагональ».
Опять же, вы можете самостоятельно поэкспериментировать с этими настройками, если хотите использовать область предварительного просмотра слева. Когда вы закончите, нажмите OK, чтобы выйти из диалогового окна и применить фильтр к маске слоя. Вот граница моей фотографии, созданная с помощью фильтра «Распыленные мазки»:
Граница фотографии, созданная путем применения фильтра «Распыленные мазки» к маске слоя.
Мы рассмотрели только три из множества фильтров в Photoshop, которые можно использовать для создания интересных и уникальных фоторамок, но это должно дать вам представление о том, как легко их создавать, просто применяя различные фильтры к маске слоя. . Мы собираемся завершить работу, удалив всю лишнюю область вокруг нашей фотографии.
Шаг 11: Обрежьте лишнее белое пространство вокруг фотографии
Когда вы будете довольны созданным эффектом рамки фотографии, вы, вероятно, захотите убрать все, удалив все лишнее белое пространство вокруг фотографии. Фото. Для этого перейдите в меню «Изображение» в верхней части экрана и выберите «Обрезать». Когда появится диалоговое окно «Обрезка», убедитесь, что в разделе «На основе» вверху выбран параметр «Цвет верхнего левого пикселя», который скажет Photoshop обрезать все, что имеет тот же цвет, что и цвет пикселя в левый верхний угол документа. Кроме того, убедитесь, что у вас выбраны все четыре параметра внизу — Верхний, Нижний, Левый и Правый:
Фото. Для этого перейдите в меню «Изображение» в верхней части экрана и выберите «Обрезать». Когда появится диалоговое окно «Обрезка», убедитесь, что в разделе «На основе» вверху выбран параметр «Цвет верхнего левого пикселя», который скажет Photoshop обрезать все, что имеет тот же цвет, что и цвет пикселя в левый верхний угол документа. Кроме того, убедитесь, что у вас выбраны все четыре параметра внизу — Верхний, Нижний, Левый и Правый:
Используйте команду «Обрезать», чтобы удалить все лишнее белое пространство вокруг изображения.
Нажмите OK, чтобы выйти из диалогового окна, и программа Photoshop удалит все лишнее белое пространство, оставив только ваше изображение и эффект рамки фотографии вокруг него:
Лишнее белое пространство вокруг изображения больше не будет.
И вот оно! Вот лишь несколько примеров того, как легко создавать интересные рамки для фотографий в Photoshop, используя только простую маску слоя и фильтры Photoshop! Посетите наш раздел «Фотоэффекты» для получения дополнительных руководств по эффектам Photoshop!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Как сделать контур изображения в Photoshop?
Пытаетесь обвести картинку в Photoshop или Canva? Что ж, это очень легко сделать. Вам просто нужно выполнить несколько шагов, и вы готовы к работе со своим изображением.
Вам просто нужно выполнить несколько шагов, и вы готовы к работе со своим изображением.
В этой статье вы узнаете, как профессионально сделать контур изображения в фотошопе. Мы включили как офлайн, так и онлайн методы. Итак, прочитайте, чтобы узнать шаги и начать свой первый проект по редактированию фотографий.
Перед началом работы
Содержание
- 1 Перед началом работы
- 2 Различные аспекты обводки изображения с помощью Photoshop
- 2.1 Обведение края изображения
- 2 3 14 21.1 Пошаговый процесс 900 2.2 Контур вырезаемого изображения
- 2.2.1 Пошаговый процесс
- 2.3 Контур многоцветного изображения
- 2.3.1 Пошаговый процесс
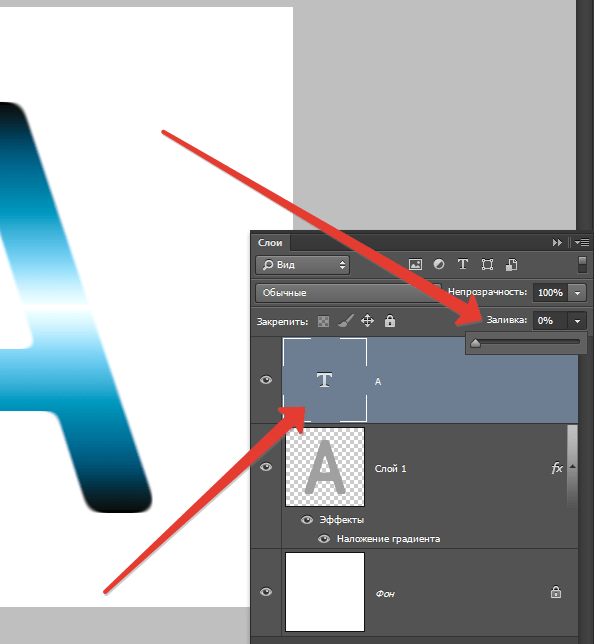
- 2.4 Добавление градиента
- 2.4.1 Пошаговый процесс
- 2.5 Обведение изображения текстурой
- 2.5.1 Пошаговый процесс
- 2 3 14 21.1 Пошаговый процесс 900 2.2 Контур вырезаемого изображения
- 3 Как сделать контур изображения через холст?
- 4 Окончательный вердикт
- 5 Часто задаваемые вопросы
- 5.
 1 Как превратить изображение в схему?
1 Как превратить изображение в схему? - 5.2 Есть ли приложение, которое превращает изображения в рисунки?
- 5.3 Как превратить фотографию в рисунок?
- 5.4 Как превратить фотографию в карандашный набросок?
- 5.5 Как обводить изображения в Picsart?
- 5.
Вам может понадобиться изменить или отредактировать изображение с помощью Photoshop . Но большинство из нас стараются не показывать, что это отредактировано. Поэтому очень важно сосредоточиться на деталях и подготовить картинку, прежде чем вы начнете применять фильтры.
Поскольку изображения разные, вам необходимо соответствующим образом настроить фильтры, размытие и слой. Это очень важно, когда вы хотите обрисовать изображение.
Различные аспекты обводки изображения в Photoshop
Вы можете обвести изображение с помощью параметров «Обводка» и «Панель стилей слоя» в Photoshop. Когда вы используете эти инструменты, вам нужно всего несколько кликов.

3 шага для создания контура изображения:
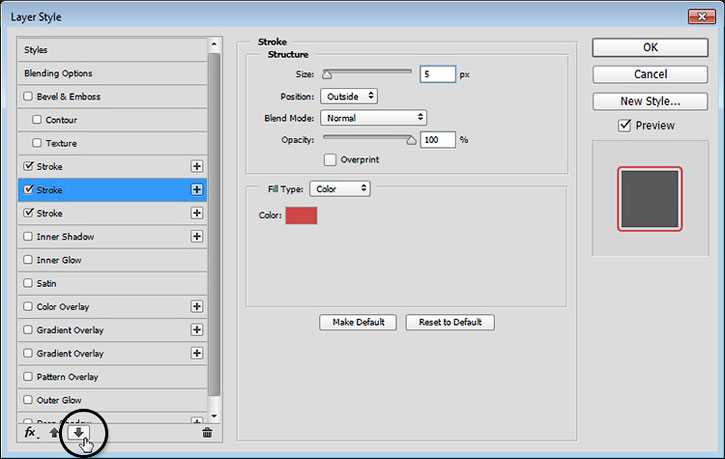
- Сначала дважды щелкните, чтобы открыть параметр «Панель стилей слоя»
- Выберите стиль «Обводка» и выберите тип «Снаружи».
- Теперь вы можете изменить ширину и цвет изображения, которое хотите выделить.
Вот различные аспекты для наброса изображения:
Контур края изображения
Первый способ — это контур всего изображения. В таких случаях можно создать эффект всего изображения вместо отдельной области. Вы должны знать, что это простой метод, который не требует выбора. Итак, вам нужно всего несколько кликов, чтобы выполнить свою работу.
Пошаговый процесс
Шаги следующие:
- Сначала продублируйте изображение, используя «Ctrl + J» в Windows и «Cmnd + J» в Mac. Это поможет в будущем, если вы испортите изображение.
- Затем дважды щелкните, чтобы открыть параметр «Панель стилей слоя».

- Далее вы должны выбрать «Штрих» как «Внутри». Также убедитесь, что непрозрачность составляет 100%.
- Измените «Тип заливки» на «Цвет». Вы можете выбрать цвет, который вы предпочитаете.
- Теперь отрегулируйте размер обводки с помощью ползунка размера. Это полностью зависит от вас.
- Наконец, ваше контурное изображение готово.
Контур вырезанного изображения
Иногда вы можете обвести конкретную часть, а не изменить всю картинку. Вы можете выполнить эти несколько шагов, приведенных ниже.
Пошаговый процесс
В этом разделе вам потребуются некоторые знания инструментов. Давайте рассмотрим пошаговый процесс:
- Сначала выберите «Инструмент выбора объекта» или «Инструмент быстрого выбора» на панели инструментов или нажмите «W». Название параметра будет зависеть от используемой вами версии.
- Измените «режим» на «прямоугольник».

- Обязательно отметьте «Вычесть объект» и «Улучшить край».
- Выберите изображение, затем щелкните и перетащите его из прямоугольной области. Вы увидите, что изображение соответствует рамке.
- Если фон сплошной, выберите «Выбрать тему».
- Теперь продублируйте изображение, используя «Ctrl + J» в Windows и «Cmnd + J» в Mac
- Затем дважды щелкните, чтобы открыть параметр «Панель стилей слоя»
- измените «Штрих» на «Снаружи». Убедитесь, что непрозрачность составляет 100%.
- Измените «Тип заливки» на «Цвет». Вы можете выбрать цвет, который вы предпочитаете.
- Теперь отрегулируйте размер обводки с помощью ползунка размера.
- Наконец, ваше изображение обведено.
Многоцветное обведение изображения
Некоторые люди обводят изображение множеством цветов, чтобы оживить изображение.
 После завершения обводки исходного изображения это займет всего несколько секунд.
После завершения обводки исходного изображения это займет всего несколько секунд.Пошаговый процесс
Шаги:
- После того, как вы закончите первый штрих, вы можете перейти к добавлению другого цвета из «Панели стилей слоя».
- Сразу же появится опция, с которой вы можете начать менять. Убедитесь, что другие настройки совпадают, за исключением значения размера и цвета.
- Вы можете выбрать второй штрих большего размера, чем первый штрих. Это позволит правильно визуализировать оба цвета.
- Вы можете повторить шаги, если хотите, чтобы на изображении было больше цветов.
Контур и Добавить градиент
Добавление градиента к изображению сделает его лучше. Давайте посмотрим, как это сделать.
Пошаговый процесс
Шаги следующие:
- Сначала измените «Тип заливки» на «Градиент» на «Панели стилей слоя».

- Теперь вы увидите окно «Редактор градиента».
- Вы можете создать градиент в соответствии с вашими предпочтениями. Наряду с предварительным просмотром вы можете изменить его с помощью «палитры цветов».
- Вы также можете выбрать цвета из существующих вариантов градиента.
- Затем начните вращать углы через угол градиента. Вы обнаружите, что градиент автоматически меняется.
- Однако вы также можете настроить переходы на мягкие или жесткие. На больших масштабах переход плавный и наоборот.
- Наконец, измените тип градиента на «Линейный».0002 Вы можете обвести изображение, создав узор или текстуру. Вам нужно обработать этот шаг после того, как вы закончите первый план.
Пошаговый процесс
- Создайте свой первоначальный контур
- Измените «Тип заливки» на «Шаблон».
- Вы получите доступ к новым шаблонам.
 Просто скачайте и используйте их.
Просто скачайте и используйте их. - Затем при необходимости отрегулируйте углы. Это поможет правильно выровнять узор.
- Наконец, установите соответствующий масштаб шаблона
- Изображение готово с обводкой текстуры.
Как сделать контур изображения в Canva?
Как и в фотошопе, в Canva очень легко обвести изображение. Тем не менее, есть несколько шагов, которые вам нужно выполнить, чтобы получить идеальный контур.
Шаги:
- Импортируйте изображение со вкладки «Загрузки» или выберите изображение из галереи.
- Далее необходимо удалить фон.
- Затем продублируйте это изображение.
- К копии изображения добавьте эффект Duotone.
- Вы должны размыть его, чтобы добавить эффект свечения.
- Наконец, расположите изображения 1 st и 2 nd вместе.

Кроме того, вы можете добавить светящийся контур через различные приложения. Вам просто нужно найти опцию «эффект свечения» и загрузить изображение, для которого нужен светящийся контур. После использования этих приложений вы можете загрузить изображение в Canva.
Если вам нужен белый контур, вы должны выбрать опцию «Тени» в разделе «Редактировать» и нажать «Свечение». Затем вам нужно настроить прозрачность, размытость и цвет. Наконец, нажмите «Применить», чтобы получить идеальное изображение.
Существует 4 различных способа обвести изображение:
- Создание простого контура
- Добавление светящегося контура
- Добавление светящегося контура с помощью различных приложений
- Создание белого контура.
Окончательный вердикт
С помощью «Панель стилей слоя» и «Обводки» очень легко сделать контур изображения. Кроме того, вы можете легко настроить различные размеры, правильно следуя инструкциям.
Часто задаваемые вопросы Кроме того, вы можете добавлять различные эффекты с помощью шаблонов, нескольких штрихов и параметров градиента.
Кроме того, вы можете добавлять различные эффекты с помощью шаблонов, нескольких штрихов и параметров градиента.Как преобразовать изображение в контур?
Вы можете легко превратить изображение в схему, выполнив 3 простых шага. Сначала дважды щелкните, чтобы открыть параметр «Панель стилей слоя». Затем выберите стиль «Обводка» и выберите тип «Снаружи». Наконец, вы можете изменить ширину и цвет изображения, которое хотите выделить.
Есть ли приложение, которое превращает изображения в рисунки?
Да, многие приложения могут превращать изображения в рисунки. Используя такие приложения, вы можете использовать различные художественные стили в своем изображении.
Как превратить фотографию в рисунок?
Вы можете превратить фотографию в линейный рисунок, выполнив 7 простых шагов.

- 2.1 Обведение края изображения
