Обрезка и изменение рисунков с помощью средства «Работа с рисунками»
Visio Online (план 2) Microsoft Visio профессиональный 2021 Microsoft Visio стандартный 2021 Visio профессиональный 2019 Visio стандартный 2019 Visio профессиональный 2016 Visio стандартный 2016 Visio профессиональный 2013 Visio 2013 Visio премиум 2010 Visio 2010 Visio Стандартный 2007 Еще…Меньше
-
Щелкните рисунок, чтобы выделить его. На ленте появится вкладка «Формат» с заголовком «Средства работы с рисунками».
-
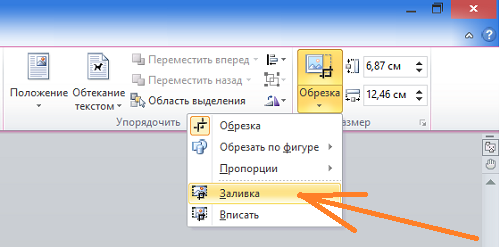
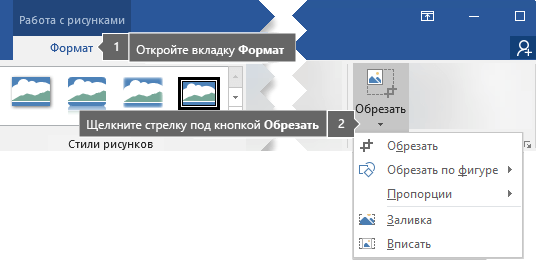
На вкладке «Формат» в группе«Средства работы с рисунками» в группе «Упорядоставить» нажмите кнопку «Обрезать .
-
Чтобы увидеть другую часть рисунка («панорама» рисунка, рисунка или объекта внутри обрезанной границы), перетащите его в нужное место.
-
Когда все будет готово, нажмите кнопку обрезки еще раз, чтобы отключить его.
Перетаскивать их, пока не будет видна только нужная часть рисунка, рисунка или объекта.
В Visio обрезанная часть рисунка не удаляется автоматически, поэтому вы можете изменить его обрезку позже, нажав кнопку обрезки еще раз. Чтобы уменьшить размер файла схемы, полностью удалите обрезанные области рисунка. На вкладке «Формат»вобласти «Средства работы с рисунками» нажмите кнопку «Сжать рисунок», выберите «Удалить обрезанные области рисунков» и нажмите кнопку «ОК».
Обрезка чертежа AutoCAD
-
Разблокировка чертежа AutoCAD следующим образом:
-
Щелкните чертеж AutoCAD правой кнопкой мыши, найдите объект чертежа САПРи выберите пункт «Свойства».
-
На вкладке «Общие»
-
-
Выберите чертеж САПР.
 Используйте инструменты на вкладке«Формат» вкладки «Средстваработы с рисунками», чтобы обрезать и настраивать изображение.
Используйте инструменты на вкладке«Формат» вкладки «Средстваработы с рисунками», чтобы обрезать и настраивать изображение. -
Для объектов DWG щелкните объект правой кнопкой мыши и выберите инструмент «Обрезка».
-
Когда все будет готово, щелкните пустое место на схеме, чтобы очистить выделение.
Чтобы заблокировать чертеж САПР, чтобы во время работы не было случайного перемещения или перенамерки чертежа, сделайте следующее:
-
Щелкните чертеж САПР правой кнопкой мыши, найдите объект чертежа САПРи выберите пункт «Свойства».

-
На вкладке «Общие» нажмите кнопку «Заблокировать размер и положение» и нажмите кнопку «ОК».
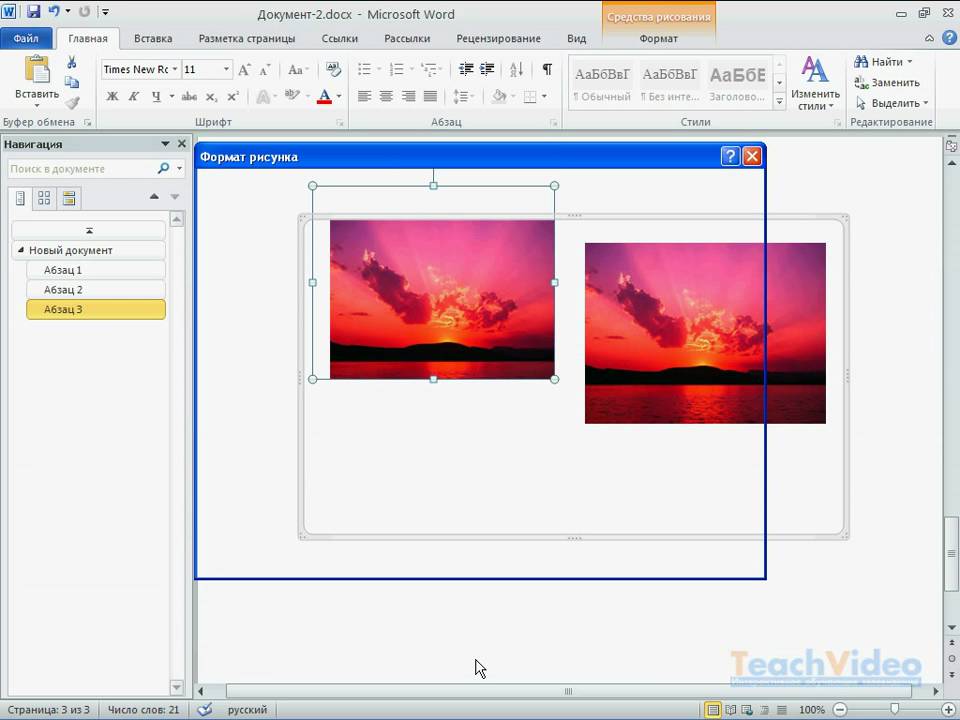
Изменение рисунка
Выделите рисунок. Появится вкладка «Формат» в области «Средства работы с рисунками».
-
Чтобы изменить внешний вид изображения, нажмите кнопку «Автобалансирование», чтобы автоматически настроить изображение, или нажмите кнопку «Яркость» или «Контрастность». Чтобы увидеть эффект предварительного просмотра, наберем указатель на значении.

-
Чтобы уменьшить размер изображения, нажмите кнопку «Сжать рисунок» и сделайте выбор.
-
Измените толщину (толщину), цвет и внешний вид границы вокруг рисунка, щелкнув «Линия» и задав параметры.
-
Чтобы добавить к рисунку эффекты, такие как прозрачность, размытие, резкость и знаменатель, в диалоговом окне «Формат рисунка»:
-
Нажмите кнопку запуска диалогового окна «Формат рисунка»:
- org/ListItem»>
На вкладке «Изображение» установите нужный эффект с помощью ползунков.
-
-
Чтобы добавить эффекты фигуры, такие как тень и отражение, на вкладке «Главная» и в группе «Стили фигур» нажмите кнопку «Эффекты».
Кадрирование изображений в Illustrator
Руководство пользователя Отмена
Поиск
Последнее обновление Nov 15, 2022 09:24:46 AM GMT
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Ускоренное обучение благодаря панели «Поиск» в Illustrator
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Краткий обзор инструментов
- Выбор инструментов
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты для навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Быстрые действия
- Ретротекст
- Светящийся неоновый текст
- Старомодный текст
- Перекрашивание
- Преобразование эскиза в векторный формат
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Публикация документов для проверки
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-объекты и материалы
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерного текста
- Подробнее о 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Копирование и дублирование объектов
- Поворот и отражение объектов
- Переплетение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Текст и шрифты
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Обновление текста из Illustrator 10
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Усовершенствования работы с текстом
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Создание тени
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Создание анимации
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Помещение нескольких файлов в документ
- Управление связанными и встроенными файлами
- Сведения о связях
- Извлечение изображений
- Импорт графического объекта из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
- Повышение производительности Illustrator
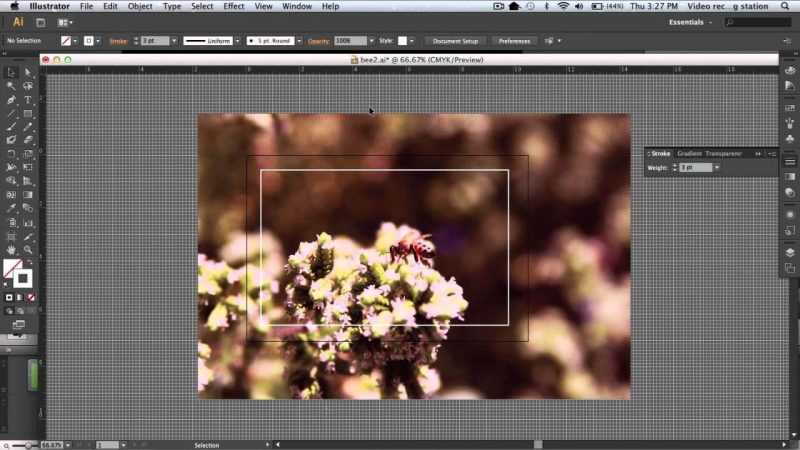
Узнайте, как использовать функцию «Кадрирование изображений» в Illustrator, чтобы обрезать изображение.
В программе Illustrator появилась функция обрезки связанных и встроенных изображений. При обрезке выбранного изображения можно использовать интуитивно понятные элементы управления виджетом.
Функция «Кадрирование изображений» применяется только к текущему выбранному изображению. Кроме того, связанные изображения после обрезки становятся встроенными.
Обрезанный фрагмент изображения удаляется и не может быть восстановлен. Кроме того, преобразовать изображение во время кадрирования невозможно. При попытке преобразовать изображение после выбора команды «Обрезка изображений» Illustrator закрывает интерфейс обрезки.
Кадрирование изображения
Чтобы обрезать изображение:
Выберите команду Файл > Поместить, затем выберите нужное изображение. Нажмите кнопку Поместить.
Выберите изображение для обрезки с помощью инструмента Выделение ().
Когда выбрана команда Обрезать изображение, Illustrator вызывает инструмент «Выделение» по умолчанию.
 Если активен любой другой инструмент, Illustrator автоматически переключается на инструмент «Выделение».
Если активен любой другой инструмент, Illustrator автоматически переключается на инструмент «Выделение».Чтобы обрезать выбранное изображение, выполните одно из следующих действий:
- Выберите Обрезать изображение на панели управления.
- Выберите Объект > Обрезать изображение.
- Выберите Обрезать изображение в контекстном меню.
Команда Обрезать изображение недоступна для выбора, если выбрано два или больше объектов.
Если вы работаете со связанным изображением, Illustrator отображает сообщение о том, что после обрезки связанные файлы станут встроенными. Чтобы продолжить, нажмите кнопку ОК.
Перетащите углы виджета и манипуляторы по краям, чтобы определить границы обрезки. Подробную информацию см. в разделе Настройка виджета обрезки.
Независимо от выбранного изображения виджет обрезки всегда имеет прямоугольную форму. Кроме того, виджет обрезки нельзя повернуть.
(Необязательно) Задайте параметры обрезки на панели управления.
 Подробную информацию см. в разделе Параметры обрезки.
Подробную информацию см. в разделе Параметры обрезки.Выполните одно из следующих действий:
- Нажмите кнопку Применить на панели «Управление».
- Нажмите клавишу Enter (Windows) или Return (macOS).
Чтобы закрыть интерфейс обрезки на любом этапе без внесения каких-либо изменений, нажмите Escape. Также можно нажать Отмена на панели «Управление» или выбрать любой инструмент на панели «Инструменты», кроме инструментов «Масштаб» и «Рука».
(Для 64-разрядных систем на базе Windows и macOS) Теперь при выборе параметра Обрезка изображения для кадрирования изображения в монтажной области Illustrator определяет визуально значимые части выбранного изображения. Далее на основе определенной значимой части выводится рамка обрезки по умолчанию. При необходимости размеры этой рамки можно изменить. Затем для обрезки изображения нажмите кнопку Применить на панели «Свойства» либо нажмите клавишу Enter (Windows) или Return (macOS).
Чтобы отключить эту функцию, снимите флажок Установить настройки подгонки с учетом содержимого по умолчанию в разделе Редактирование > Настройки > Основные (Windows) или Illustrator> Настройки > Основные (macOS). Если снять этот флажок, то настройки по умолчанию для обрезки изображения, произвольного градиента и марионеточной деформации будут отключены.
Если снять этот флажок, то настройки по умолчанию для обрезки изображения, произвольного градиента и марионеточной деформации будут отключены.
Настройка виджета обрезки
Изменение размера
Чтобы изменить размер виджета обрезки, выполните одно из следующих действий:
Перемещение
Чтобы изменить расположение виджета обрезки, выполните одно из следующих действий:
- Нажмите и проведите мышью в любом направлении в пределах границ виджета обрезки.
- Переместите виджет обрезки с помощью клавиш со стрелками.
- Используя комбинацию клавиши Shift и клавиш со стрелками, можно переместить виджет на 10 единиц (по умолчанию) или на расстояние, указанное в разделе «Установки».
Для точного перемещения виджета обрезки используются направляющие и сетки. Быстрые направляющие позволяют выравнивать виджет обрезки по отношению к другим объектам. Выберите Вид > Быстрые направляющие для включения быстрых направляющих.
Параметры обрезки
На панели управления можно задать следующие параметры обрезки изображений:
Варианты кадрирования, доступные на панели «Свойства»A. Пикселов на дюйм (разрешение) B. Контрольное положение C. Координаты X и Y D. Ширина E. Ограничение соотношение ширины и высоты F. Высота
PPI
PPI — это текущее разрешение изображения. Укажите разрешение изображения в пикселов на дюйм (ppi). Если разрешение изображения меньше, чем значения параметров, доступные в раскрывающемся списке, эти значения будут недоступны для выбора. Максимальное значение, которое можно ввести, соответствует разрешению исходного изображения или 300 PPI для связанного графического объекта.
Контрольная точка
Любые преобразования выполняются вокруг фиксированной точки, которая называется контрольной точкой. По умолчанию эта точка находится в центре трансформируемого объекта. Тем не менее контрольную точку можно изменить и выбрать другое положение с помощью локатора контрольной точки на панели управления.
Тем не менее контрольную точку можно изменить и выбрать другое положение с помощью локатора контрольной точки на панели управления.
Измерения X и Y
Значения координат выбранной контрольной точки.
Высота и ширина
Укажите размер виджета обрезки. Если поля ширины и высоты связаны, при изменении значений в этих полях пропорции будут сохранены. Нажмите на значок связи (), чтобы разорвать связь и изменить значения ширины и высоты независимо друг от друга.
Создание собственных комбинаций клавиш
Вы можете задать собственную комбинацию клавиш для команды Кадрирование изображений. Дополнительные сведения см. в разделе Настройка комбинаций клавиш.
Связанные ресурсы
- Задание меток обреза для обрезки и выравнивания
- Редактирование обтравочных масок
- Бесплатное кадрирование изображений с помощью Adobe Express
Обращайтесь к нам
Мы будем рады узнать ваше мнение. Поделитесь своими мыслями с сообществом Adobe Illustrator.
Поделитесь своими мыслями с сообществом Adobe Illustrator.
Вход в учетную запись
Войти
Управление учетной записью
Crop Image Online — Бесплатный фоторедактор
Каждый дизайнер знает, что вам нужно обрезать изображение на каждом шагу при создании графического дизайна. Это настолько важно, что наличие 100% надежного обрезчика изображений — это то, чего вы всегда ожидаете от первоклассного онлайн-редактора изображений. Тем не менее, добро пожаловать в VistaCreate Photo Cropper!
Обрезать фото
Выберите шаблон для редактирования
Показать больше
Обрезка изображения онлайн в VistaCreate — бесплатный редактор для мобильных и настольных компьютеров
Сделать VistaСоздать место для дизайнера — это все равно, что найти дизайнера, который всегда делает именно то, что вам нужно. Отныне вы можете обрезать изображение за считанные секунды и мгновенно обрезать несколько изображений. Чтобы обрезать фото онлайн, просто откройте онлайн-редактор VistaCreate. Функция обрезки изображения здесь — это ярлык, который позволяет вам получить лучшее из ваших необработанных фотографий быстрее, чем когда-либо.
Отныне вы можете обрезать изображение за считанные секунды и мгновенно обрезать несколько изображений. Чтобы обрезать фото онлайн, просто откройте онлайн-редактор VistaCreate. Функция обрезки изображения здесь — это ярлык, который позволяет вам получить лучшее из ваших необработанных фотографий быстрее, чем когда-либо.
Обрезать фото
Фотообрезка — это основной инструмент, который вам понадобится для всего. У каждого типа контента, мобильного канала и платформы есть свои требования к формату, и в каждом новом случае вам нужно будет обрезать изображения, которые вы используете.
Обрезать изображение
Можно ли всегда использовать необрезанные изображения? Вы, наверное, могли бы, но не хотели бы.
 Это просто скучно! Чтобы добавить динамику вашему ассортименту материалов, используйте VistaCreate для обрезки изображений и творческого проектирования элементов для различных целей.
Это просто скучно! Чтобы добавить динамику вашему ассортименту материалов, используйте VistaCreate для обрезки изображений и творческого проектирования элементов для различных целей.Вырезать изображение
Помимо боковой обрезки для онлайн-проектов, вы можете использовать инструмент обрезки изображений VistaCreate онлайн, чтобы разрезать изображение пополам или на четыре части или обрезать изображение таким образом, чтобы оставалась видимой только точка фокусировки.
Подгонка под шаблоны
Каждый шаблон имеет различный баланс, поэтому обрезка изображения в соответствии с ним важна для гармоничного общего впечатления.
 В VistaCreate вы можете легко обрезать изображение с любой стороны, чтобы оно лучше всего подходило к доступному пространству.
В VistaCreate вы можете легко обрезать изображение с любой стороны, чтобы оно лучше всего подходило к доступному пространству.Загрузить собственный контент
Хотите добавить в дизайн свои фото или изображения? Больше ни слова! Шаблоны позволяют импортировать собственные файлы и обрезать файлы jpg, png и img в любое время, когда они вам понадобятся.
Скачать и поделиться
Обрезайте изображения онлайн, а затем используйте их в своих проектах или загружайте как есть. VistaCreate посоветует вам форматы, которые лучше всего подходят для вашего конкретного канала.

Начать сейчас
Что нужно знать об кадрировании изображений в Интернете
Хотя кажется, что кадрировать фотографии несложно, есть несколько правил, которые помогут как любителям, так и профессионалам делать это правильно каждый раз. Зная эти простые советы, легко быть уверенным в кадрировании изображений.
Полегче на краях
Когда вы обрезаете изображение онлайн, чтобы вырезать объект, не обрезайте слишком близко к центральной части. Оставьте свободный поток вокруг изображения, чтобы помочь совместить его с другими элементами вашего дизайна
Учитывайте детали
Когда вы обрезаете изображение онлайн, будьте внимательны к деталям. Лучше не обрезать некоторые значимые маленькие части изображения, которые могут помочь вашей идее.

Не забывайте о весах
Встроенной функцией онлайн-версии программы для обрезки изображений VistaCreate является возможность настройки масштаба на ходу. Он оставляет фон видимым на протяжении всего времени обрезки изображений.
Используйте сетку для планирования
При кадрировании фотографии в Интернете может быть сложно определить правильный кадр. Попробуйте использовать сетку, чтобы проверить фокус вашего изображения. Затем спланируйте вырез вокруг него.
Как обрезать фотографии онлайн
1
Выберите изображение
Выберите шаблон, затем выберите в нем элемент или загрузите собственные файлы.
 Наведите курсор на фотографию или картинку, которую хотите обрезать, и нажмите на них.
Наведите курсор на фотографию или картинку, которую хотите обрезать, и нажмите на них.2
Обрезать картинку
Щелкните значок кадрирования на панели инструментов прямо над своим дизайном. Выбранный вами объект будет выделен подвижной рамкой.
3
Выберите область обрезки
Перемещая стороны кадра, перетаскивая их вверх, вниз и за углы, выберите область для обрезки. Затем щелкните. Вуаля! Вот как вы обрезаете фотографии.
4
Отрегулировать обрезку
После того, как вы разобрались с областью выбора кадрирования, вы можете перемещать изображение внутри рамки кадрирования, просто захватывая и перетаскивая его.
 Используйте его, чтобы идеально настроить свой дизайн.
Используйте его, чтобы идеально настроить свой дизайн.
Часто задаваемые вопросы
Могу ли я обрезать изображения онлайн в VistaCreate?
Да, можете. Независимо от того, выбираете ли вы шаблоны VistaCreate, фотографии из библиотеки VistaCreate или загружаете свои собственные изображения, вы можете в любое время обрезать изображение онлайн в VistaCreate.
Могу ли я обрезать JPG в редакторе VistaCreate?
Как мне обрезать фотографию для моего дизайна?
Могу ли я использовать приложение VistaCreate для обрезки фотографий на своем устройстве Android?
(БЕСПЛАТНО) Обрезать изображения по фигурам
УЧЕБНЫЕ ПОСОБИЯ
✂ Изображение в форме: Вы хотите
обрезать изображения в формы ? MockoFun – это бесплатный онлайн-редактор форм фотографий , среди прочего! Обрезайте изображения в произвольные формы онлайн бесплатно. В этом уроке для начинающих я покажу вам шаг за шагом, как вырезать фигуру из картинки.
В этом уроке для начинающих я покажу вам шаг за шагом, как вырезать фигуру из картинки.
С MockoFun вы можете обрезать изображение, чтобы придать ему форму , а также вы можете сделать потрясающие 9Коллаж из 0147 формирует всего за несколько минут.
Давайте узнаем , как заполнить фигуру изображением и создать потрясающие фотоэффекты. Создавайте подобные формы фотографий и используйте их для фотоальбомов, обложек книг, плакатов, обложек журналов и т. д.
Обрезка изображения в форму онлайн с помощью MockoFun
Как мне обрезать изображение до нужной формы?
Во-первых, вам нужна нестандартная форма. Загрузите свою форму или используйте форму из нашей галереи.
Если вы перейдете в «Элементы» > «Фигуры» в галерее MockoFun , вы найдете сотни бесплатных векторных фигур , с которыми можно поиграть. Вы также можете добавить Текст вместо фигур и использовать его в качестве маски для вашего изображения.
Как самостоятельно обрезать изображение [Краткое руководство]
Итак, как
обрезать изображения в формы онлайн всего за несколько шагов?Сначала откройте инструмент MockoFun и создайте новый документ. У вас есть возможность выбрать один из предустановленных документов или создать документ нестандартного размера.
Шаг 1.
Загрузите свою фотографию (или выберите фотографию из нашей галереи)При кадрировании неправильной формы онлайн необходимо использовать фотографию в формате JPG или PNG. Чтобы добавить изображение, вы можете использовать один из этих способов:
- Загрузить свое фото . В левом меню нажмите на вкладку Uploads , если вы хотите загрузить свою фотографию онлайн.
- Выберите фото из галереи . В меню слева выберите Elements > Фото и найдите изображение и используйте фото из галереи.
Нажмите на фотографию, чтобы добавить ее на холст. Фотография будет добавлена в новый слой (см. вкладку Слои )
Фотография будет добавлена в новый слой (см. вкладку Слои )
Шаг 2.
Выберите фигуру Из нашей галереи (или загрузите фигуру)Перейдите к Элементы > Фигуры и добавьте фигуру чтобы обрезать изображение в форму. Форма будет действовать как маска слоя для вашей фотографии.
У нас есть сотни бесплатных векторных фигур, которые вы можете использовать бесплатно. Формы сгруппированы по категориям:
- Стрелки
- Птицы и животные
- Персонажи и люди
- Природа
- Геометрия
- Геометрические формы
к категории Геометрические . Для этого урока я буду использовать форму сердца . Вы можете использовать панель поиска, чтобы найти форму.
В нашем инструменте вы найдете множество пользовательских векторных фигур из Photoshop, например эти треугольные фигуры Photoshop, которые вы также можете скачать бесплатно.
СОВЕТ: Используйте любую форму для маски.
Вы даже можете использовать PNG вырезанные изображения из Elements > PNGs. Или вы можете использовать свою собственную форму. Перейдите к Загрузки , чтобы загрузить форму. Важно загрузить изображение PNG с прозрачным фоном или фигуру SVG для использования в качестве маски. Кроме того, вы можете использовать текст в качестве маски для вашего изображения.
У нас есть так много форм на выбор, включая округлые формы. Используйте этот бесплатный экшен Photoshop с закругленными углами, чтобы сделать такие же закругленные формы.
Вы можете перетащить угловые маркеры, чтобы изменить размер фигуры, или вы можете сделать это позже.
Шаг 3. Обрезка формы изображения с помощью кнопки
Добавить маску Затем нажмите кнопку Добавить маску . Вам будет предложено выбрать другой объект для использования в качестве маски для текущего объекта. Это похоже на процесс создания обтравочной маски , используемый в Photoshop 9. 0148 и другие инструменты графического дизайна.
0148 и другие инструменты графического дизайна.
С помощью MockoFun можно легко заполнить фигуру изображением онлайн. После того, как вы добавили маску, вы можете сделать множество вещей, чтобы настроить результат:
- Изменение размера маски – Нажмите на маску на вкладке Слои и перетащите углы, чтобы изменить ее размер.
- Измените размер или переместите изображение – Щелкните слой изображения и выполните необходимое преобразование.
- Переместите изображение и фигуру — выберите оба слоя; удерживайте нажатой клавишу SHIFT и щелкните слой Mask и слой Image , чтобы выбрать их оба.
- Заменить изображение — Нажмите кнопку Заменить объект , чтобы быстро заменить изображение другим изображением.
- Загрузить результат – Нажмите кнопку Загрузить в меню слева, чтобы загрузить результат в формате JPG, PNG или PDF для печати – Используйте формат PNG, если вы хотите изображение с прозрачным фоном.

- Удаление маски – Чтобы удалить маску, выберите изображение и нажмите кнопку Release Mask .
Шаг 4.
Заменить ИзображениеВы можете легко заменить изображение внутри маски.
Просто нажмите кнопку Заменить объект и выберите другое изображение из Элементы > Фото или из Загрузки . Эта функция делает процесс обрезки очень простым и увлекательным.
Это самый простой способ вырезать фигуру из изображения онлайн.
СОВЕТ: Чтобы вырезать изображение онлайн, используйте пользовательскую Маску . Перейдите в Фильтры > Маска и просто закрасьте область, которую хотите обрезать. Этот метод полезен, если вам нужно больше, чем разрезать изображения на фигуры онлайн.
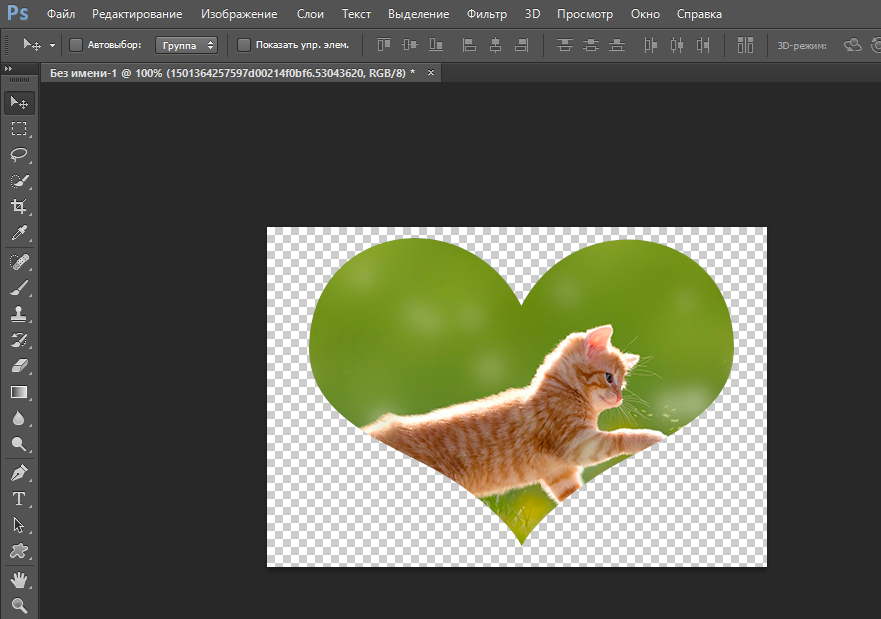
Фото в форме сердца
Итак, поместить картинку в форме сердца онлайн бесплатно .
Если вы хотите добавить несколько изображений, вы можете редактировать эти фотографий в шаблоне в форме сердца онлайн с помощью MockoFun .
Соберите фотографии в форме сердца, используя собственные изображения. Перейдите к Layers и нажмите на изображение, которое хотите заменить. Затем нажмите кнопку Заменить объект в верхнем меню и добавьте другое изображение из Загрузки или из Элементы > Фото галерея.
Как обрезать изображение по диагонали
Чтобы обрезать изображение по диагонали, используйте квадратную фигуру из Элементы > Фигуры > Геометрические фигуры . Удерживая нажатой клавишу Shift, перетащите средние маркеры, чтобы наклонить фигуры.
Затем перетащите угловые маркеры, чтобы изменить размер перекошенного прямоугольника по своему вкусу.
Добавьте свою фотографию и используйте кнопку Добавить маску , чтобы обрезать изображение по диагонали.
СОВЕТ: Таким же образом вы можете перекос изображений и онлайн. С MockoFun вы можете использовать инструмент преобразования перспективы для редактирования перспективы фотографии в Интернете. Перспективное преобразование изображения онлайн быстро и легко!
Перспективное преобразование изображения онлайн быстро и легко!
Обрезать изображение онлайн
После того, как вы вырезаете фигуру из изображения, в результате получается фотография намного меньшего размера. Итак, перед загрузкой изображения его необходимо обрезать.
К счастью для вас, с MockoFun вы можете обрезать изображение онлайн бесплатно! Чтобы обрезать фотографию, используйте кнопку Обрезать изображение из нижнего правого меню.
Загрузить изображение
Чтобы загрузить изображение, нажмите кнопку «Загрузить» в левом меню, чтобы загрузить результат.
Выберите формат файла изображения: JPG, PNG или PDF для печати. Загрузите как файл PNG , если вы хотите изображение с прозрачным фоном.
Маскировка текста и обрезка изображений в буквы
Как насчет текста? Да, вы можете использовать текст в качестве маски для ваших изображений. Заполнить текст изображением онлайн с помощью MockoFun .
Заполнить текст изображением онлайн с помощью MockoFun .
Чтобы создать текстовую маску , все, что вам нужно сделать, это использовать текст вместо фигуры. Перейдите на вкладку Text в левом меню и добавьте текст. Выберите слой Photo , нажмите кнопку Add Mask и выберите слой Text .
Вы даже можете добавить текстовый эффект обводки к своей маске или текстовой тени.
Сделать фотоколлаж из букв добавить несколько фотографий и создать из них коллаж. Затем нажмите кнопку Group , чтобы сгруппировать изображения.
После этого добавьте текстовый слой и введите букву, например «М» из MockoFun. Я использовал шрифт Open Sans, размер 540.
Если вы хотите изменить букву, шрифт или размер буквы, перейдите на вкладку Layers в левом меню. Выберите слой Text Mask и дважды щелкните, чтобы изменить текст. Или используйте верхнее меню, чтобы изменить другие настройки (размер, шрифт и т. д.).
д.).
Коллажи
Создайте коллажей , как показано на изображении предварительного просмотра. Чтобы сделать такое изображение, процесс немного отличается.
1. Итак, перейдите в Elements > Shapes > Geometric и выберите форму Rectangle . Измените размер прямоугольника, чтобы он закрывал холст, и измените цвет на белый.
2. Добавьте еще одну фигуру, которую вы хотите использовать в качестве маски для коллажа. я выберу Форма Bird из категории Birds & Animals . Измените размер фигуры до ее окончательного размера.
3. Нажмите на слой Прямоугольник , чтобы выбрать его. Затем нажмите кнопку Add Mask и выберите фигуру Bird в качестве маски.
4. Перейдите на вкладку Слои и нажмите кнопку Инвертировать маску .
5. Перейдите на вкладку Слои и заблокируйте Прямоугольный слой .
6. Теперь вы можете добавлять свои фотографии. Перейдите в Elements > Photos и добавьте изображения. Чтобы добавить свои фотографии, используйте кнопку Uploads .
Теперь вы можете добавлять свои фотографии. Перейдите в Elements > Photos и добавьте изображения. Чтобы добавить свои фотографии, используйте кнопку Uploads .
Нажмите на изображение и используйте кнопку Отправить назад , чтобы добавить изображение внутрь фигуры.
Добавьте другие фотографии и кнопку Отправить назад , чтобы добавить изображение внутрь фигуры. Используйте кнопку «Переместить вперед», чтобы упорядочить изображения.
Используйте наш инструмент для обрезки изображений, чтобы создавать действительно интересные изображения-коллажи, играя с различными формами.
Для этого типа коллажа важно знать, что результирующее изображение имеет белый фон. Таким образом, вы не можете сохранить его в формате PNG с прозрачным фоном.
Hexagon Collage
MockoFun — отличный фоторедактор. Вы можете создавать интересные фотоэффекты с MockoFun . Создайте модный шестиугольный коллаж из 90 147 всего за несколько минут, используя шестигранную форму , найденную в категории Elements > Shapes > Geometric . Это будет выглядеть потрясающе!
Это будет выглядеть потрясающе!
Обрезать изображение в круг
Ознакомьтесь с нашим предыдущим руководством о том, как обрезать изображение в круг онлайн с помощью MockoFun. Вы узнаете, как обрезать изображение в форме круга онлайн.
Если вам интересно как обрезать изображение овальной формы онлайн, это просто. Выберите овальную форму (масштабируйте форму круга по вертикали или горизонтали, чтобы создать овальную форму). Затем обрежьте изображение до овальной формы с помощью Кнопка «Добавить маску» .
Как обрезать изображение в фигуры (видео)
Посмотрите этот видеоурок о том, как использовать наш редактор форм фотографий . Вам не нужен Photoshop или другое программное обеспечение для графического дизайна, вы можете обрезать изображения в формы онлайн с MockoFun .
Используйте векторные фигуры из нашей галереи ( Элементы > Фигуры ) или загрузите свою собственную форму. Вы также можете использовать текстовую маску для создания изображения формы. У вас есть все инструменты, необходимые для индивидуальной обрезки изображения.
Вы также можете использовать текстовую маску для создания изображения формы. У вас есть все инструменты, необходимые для индивидуальной обрезки изображения.
Как обрезать неправильные формы онлайн
Как обрезать изображение?
Лучший способ обрезать неправильные формы — использовать Photoshop и инструмент Pen Tool . Но вы также можете вырезать неправильные формы из фотографии онлайн .
Вы видели, как бесплатно вырезать фигуру из изображения с помощью инструмента MockoFun . Если вы хотите сделать то же самое, но с неправильными формами, используйте фильтр маски .
Итак, как обрезать изображение с помощью MockoFun? Выполните следующие простые шаги:
- Добавьте свою фотографию
- Перейдите к Фильтры в верхнем меню и найдите фильтр Маска .
- Нажмите кнопку Hide
- Установите Size и Feather кисти и просто закрасьте изображение, чтобы удалить фон.

- Нажмите Esc , когда закончите.
Чтобы сделать вырезку из фотографии онлайн , используйте этот простой метод. вырезок для фотографий можно сохранить в формате PNG.
СОВЕТ: Если вы добавите фильтр сплошного цвета и выберете черный цвет, вы сможете преобразовать изображение в форму онлайн. Перейдите в Properties > Vectorize Layer > Contour .
Теперь вы знаете несколько методов на , как вырезать фигуру из картинки и как подогнать картинку по форме с помощью нашего простого в использовании инструмента для вырезания фигур.
В заключение
В этом руководстве Я объяснил, как бесплатно обрезать изображение в произвольной форме онлайн. Добавляйте фигуры к изображению онлайн; используйте любую форму или текст, который вам нравится.
Если вы задавались вопросом , как обрезать изображения в формы и как создавать потрясающие формы для коллажей, теперь вы знаете ответ. С MockoFun вы можете делать все это онлайн. И самое главное, он бесплатный и простой в использовании.
С MockoFun вы можете делать все это онлайн. И самое главное, он бесплатный и простой в использовании.
Итак, кадрируйте онлайн и получайте удовольствие с
MockoFun !😎 Начните сейчас [БЕСПЛАТНО]
ТЫ ЗНАЕШЬ ВЕСЕЛЬЕ. ЭТО МОКОФАН.
Дайте волю своему творчеству и создавайте потрясающие дизайны. Вам не нужно быть графическим дизайнером, чтобы создать что-то потрясающее!
Обрезать изображение по форме (бесплатно)
Изучите MockoFun с помощью этих кратких руководств для начинающих. Это очень просто!
Двойная экспозиция с MockoFun
Создайте эффект двойной экспозиции и мультиэкспозицию онлайн с MockoFun . Используйте два изображения с Lighten 9Режим наложения 0148 для создания двойной экспозиции .
Эффект текстового изображения онлайн
Создайте эффект текстового изображения онлайн с помощью MockoFun .
Вы можете сделать текстовый портрет эффект точно так же, используя свой собственный текст, выбрав шрифт, который вам нравится, а также цвет.