что это такое, как ее создать и сделать эффективной
Есть проблемы с ранжированием, проект не растет, хотите проверить работу своих специалистов по продвижению? Закажите профессиональный аудит в Семантике
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Форма обратной связи на сайте – это механизм для общения между посетителем ресурса и его администраторами.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Для чего нужна обратная связь
- Ответы на вопросы посетителей.

- Анкетирование.
- Прием заказов посредством сайта.
- Прием заявок на обратные звонки.
Два вида коммуникации с посетителем
- Отправка на email. После заполнения предложенных полей форма отправляется на e-mail администратора сайта. Все дальнейшее общение происходит посредством обмена электронными письмами или выходом в офф-лайн (телефон и т.п.).
- Отправка в систему управления сайтом. После заполнения администратор сайта видит запрос в списке заполненных данных в CMS, и там же может его обработать. К примеру, таким образом может быть реализована гостевая книга или система «Вопрос-ответ». Покупка товаров в интернет-магазине работает подобным образом.
В дальнейшем мы не будем подробно рассматривать работу интернет-магазина, так как это тема для отдельной статьи, а остановимся на обратной связи как одном из видов коммуникации с посетителем сайта.
Для эффективной и быстрой обработки заявок рекомендуется комбинировать оба вида отправки.
Как сделать форму обратной связи на сайте
Для разработки необходимы знания php, html и javascript. На CMS существуют разные конструкторы, позволяющие сделать сервис обратной связи, также можно воспользоваться сервисами в интернете. Но все же предпочтительнее первый способ. Вы, как администратор сайта, должны точно знать, какие механизмы применяются для отправки сообщений.
Механизм отправки вопроса на email работает через почтовый сервер, установленный на хостинге. Если письма к вам не приходят, возможно, требуется пересмотреть настройки веб-сервера или проверить ваш почтовый ящик на присутствие в спам-листе.
Структура
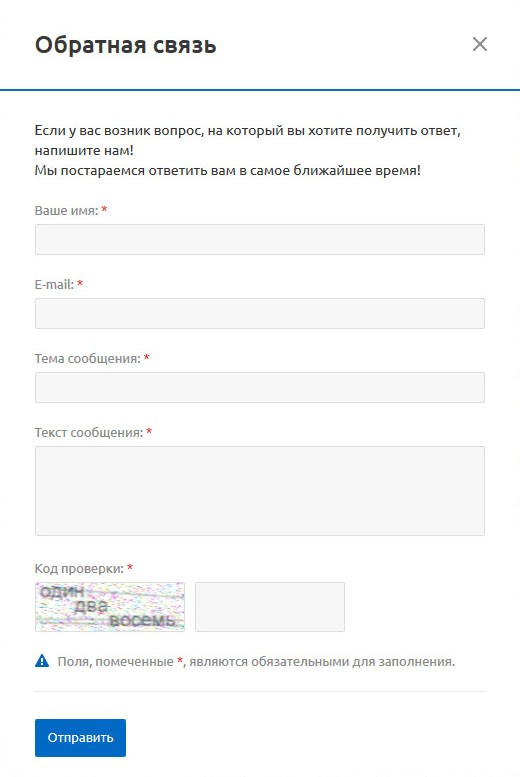
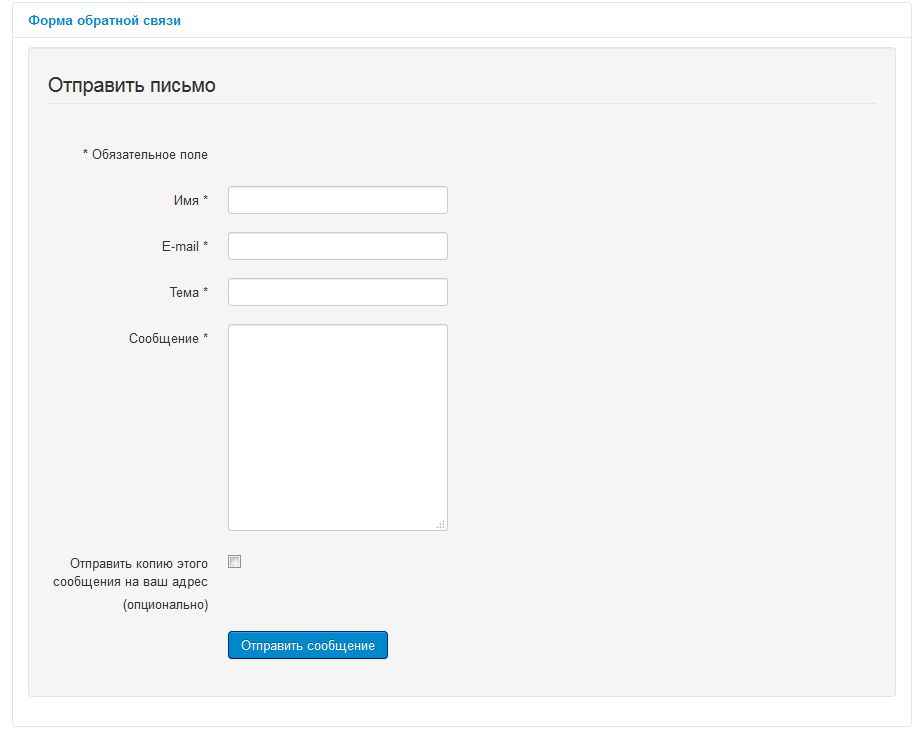
Страница обратной связи может состоять из нескольких полей, которые предлагается заполнить посетителю. Поля, отмеченные звездочкой, заполняются обязательно. Если человек пытается отправить форму, не заполнив поля со звездочкой, у него высвечивается сообщение, что форма не может быть отправлена.
Как правило, обязательными к заполнению являются поля: ФИО, телефон, e-mail, ваш вопрос. Самая простая страница коммуникации должна содержать эти поля.
Самая простая страница коммуникации должна содержать эти поля.
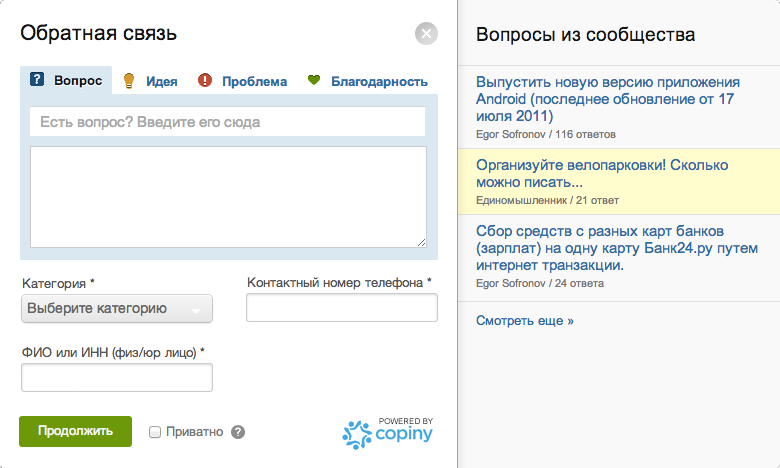
Помимо текстовых полей, страница может содержать элементы выбора.
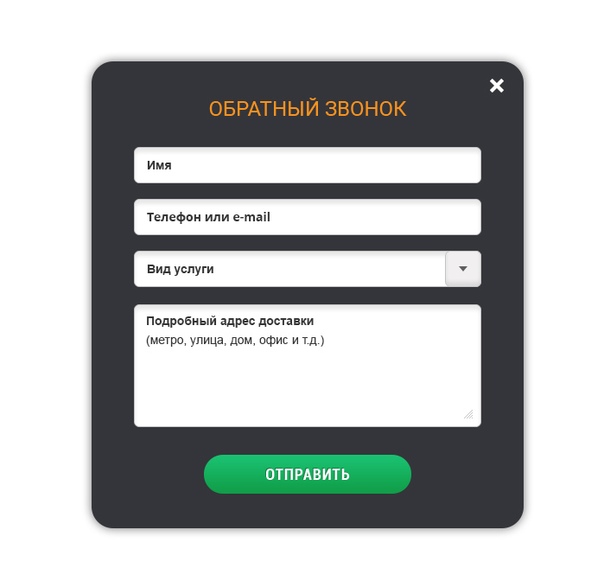
Пример сервиса обратного звонка
Можно предусмотреть возможность прикрепления документов различных форматов. Для эффективной работы указывайте форматы и вес файлов, которые посетитель может прикрепить к сообщению.
Пример усложненной формы обратной связи для заказа
Последним полем должна быть каптча – защитный код, формирующийся при каждом обновлении страницы, который служит для предотвращения спама. Если вы не установите каптчу, то вскоре устанете очищать базу данных сайта и почтовый ящик от спам-сообщений, рассылаемых различными ботами. В настоящее время боты могут распознавать коды, поэтому устанавливайте надежные каптчи и периодически обновляйте формирующий скрипт.
Где размещать
Обычно применяют два вида размещения формы:
- На отдельной странице в случае, если форма содержит много полей.

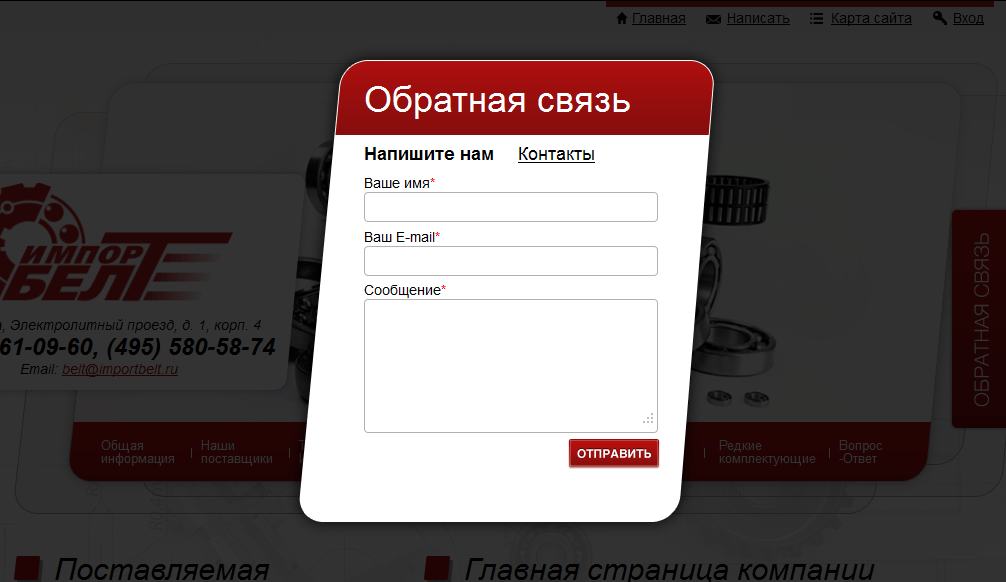
- На странице «Контакты» под заголовком «Напишите нам».
Не рекомендуется размещать саму форму на главной странице, и тем более – дублировать ее сквозным способом на всех страницах сайта. Исключение составляет сервис обратного звонка, который только по способу коммуникации можно отнести к вышеуказанному. Плохо работает форма в футере. Исключение составляет лэндинг, цель которого – удержать внимание посетителя и довести его до конца страницы.
Правила хорошего тона
После заполнения полей и отправки сообщения посетитель должен получить на экране ответ типа «Спасибо за ваш вопрос. Мы ответим вам в течение 1 часа». Если посетитель не получает ответ в течение установленного времени, его расположение к вам резко падает. Факт игнорирования очень неприятен и говорит о том, что сайт не ценит своих клиентов. Обратная связь должна работать, а не собирать мертвые грузы из неотвеченных вопросов посетителей.
Связь через формы – самый быстрый метод коммуникации с клиентами, дающий возможность подготовить детальные ответы и собрать уникальную базу e-mail адресов и телефонных номеров. Помните: вы не имеете право пользоваться этой базой для массовой рассылки и передавать ее сторонней организации. По статистике ваше предложение будет работать, если человек в данный момент ищет именно вашу услугу или товар. Если потенциальный клиент к вам уже обратился, в ваших силах предложить ему сейчас именно то, в чем он заинтересован.
Помните: вы не имеете право пользоваться этой базой для массовой рассылки и передавать ее сторонней организации. По статистике ваше предложение будет работать, если человек в данный момент ищет именно вашу услугу или товар. Если потенциальный клиент к вам уже обратился, в ваших силах предложить ему сейчас именно то, в чем он заинтересован.
Форма обратной связи для сайта на WordPress
Современный сайт нельзя представить без формы обратной связи. Она необходима как на бизнес-проекте, так и на обычном блоге, который принадлежит личности, не обойдётся без неё и информационный сайт, и, конечно же, интернет-магазин.
Форма обратной связи для сайта необходима. В условиях WordPress реализовать её можно легко и просто, и получить в результате очень функциональный инструмент. В данной статье мы подробно рассмотрим, как это сделать и для чего это нужно.
Что такое форма обратной связи на сайте
Как понятно по названию, форма обратной связи нужна для того, чтобы владелец сайта получал сообщения от посетителей. Таким образом, с помощью этого элемента связи каждый посетитель сайта сможет написать что-либо лично его владельцу.
Таким образом, с помощью этого элемента связи каждый посетитель сайта сможет написать что-либо лично его владельцу.
Обратная связь традиционно располагается на отдельной странице сайта, ссылка на которую выводится в навигационное меню. Редко форма появляется во всплывающем окне. Однако такой приём не рекомендуется, так как данное окно может негативно влиять на поведенческие факторы – всплывающие элементы никто не любит.
Какая польза от формы обратной связи на сайте
Что такое форма обратной разобрались. Теперь давайте рассмотрим, какую пользу она может принести:
- Допустим, если у кого-то из аудитории вашего сайта будет полезное предложение для вас, то через эту форму он сможет сообщить вам об этом. Это может предложение об идеи нового контента, улучшении сайта и другое.
- Часто через форму обращаются потенциальные партнёры. Например, те, кто хотел бы разместить рекламу на вашем сайте за деньги или с другим деловым предложением.
- Вообще, быть анонимом в интернете – не прилично и не вызывает доверия.
 А форма обратной связи помогает при желании наладить каждому члену аудитории контакт с владельцем сайта. Ведь забота о посетителях – это залог хорошего продвижения.
А форма обратной связи помогает при желании наладить каждому члену аудитории контакт с владельцем сайта. Ведь забота о посетителях – это залог хорошего продвижения. - И уж конечно же, обратная связь просто необходима на бизнес-сайте. Через неё могут писать и потенциальные партнёры, и клиенты.
Что должно быть в форме обратной связи
Обязательными элементами для любой формы обратной связи являются следующие:
- Поле для ввода электронной почты. Оно нужно для того, чтобы владелец сайта потом мог ответить на сообщение.
- Поле для ввода сообщения. Его функция очевидна – сюда посетитель будет писать своё сообщение.
- Кнопка для отправки сообщения.
Часто в форме обратной связи используются и дополнительные поля. Например:
- Поля для ввода имени. Оно понадобится в том случае. если вы хотите в ответном письме обращаться по имени.
- Чек-бокс для соглашения. Он понадобится в том случае, если на сайте присутствует соглашение об обработке персональных данных, с которым следует согласиться перед отправкой сообщения.

- Поле для ввода номера телефона. Если вы поддерживаете телефонный канал связи, то сможете не отвечать письменно, если вам написали, а сразу позвонить. Такое лучше всего подойдёт для бизнес-проектов.
Ничего не мешает добавить в форму обратной связи на сайте и дополнительные другие поля, и тогда она легко превращается, например, в форму заявки, заказа, бронирования или чего-то ещё. В форму вы можете добавить поля для получения любых данных, которые вам необходимы от аудитории для ведения бизнеса.
Форма обратной связи для сайта
Итак, наконец мы подобрались к самому интересному – как сделать форму обратной связи на сайте на WordPress. Для этого есть большое количество как платных, так и бесплатных плагинов. Но бесспорно самым лучшим из них является знаменитый плагин Contact form 7. Это бесплатный плагин, который можно скачать здесь.
В функционал и достоинства этого плагина входит следующее:
- Есть поддержка русского языка.
- Можно добавлять в форму разнообразные элементы – поля ввода, чек-боксы, радио-кнопки, кнопки, списки и другое.
 Каждое поле можно тонко настраивать.
Каждое поле можно тонко настраивать. - Есть возможность подключать дополнения, такие, как Recapcha.
- Можно настраивать автоответ на сообщения, в том числе и персонализировать письма.
Недостатки у плагина тоже есть. Первый – это достаточно сложный для новичков интерфейс. Здесь нет визуального редактора формы и с полями приходится работать в текстовом редакторе, оперируя шорткодами и тегами, которые новичкам могут оказаться не понятными.
Второй недостаток – в форме отсутствуют какие-либо стили оформления. Конечно, проблему можно легко решить, введя свои CSS-стили, но опять же для новичков это тяжело.
И несмотря на эти недостатки, плагин Contact Form 7 остаётся одним из самых популярных решений для реализации формы обратной связи. На момент создания этого обзора плагин был скачан более 5 миллионов раз, и получил более 1 000 высоких оценок пользователей. Разработчики часто обновляют свой продукт, поэтому он всегда актуален и обрастает новыми полезными функциями.
Обратная связь на сайте: как оформить эту страницу
Обратная связь на сайте – это средство, с помощью которого ваши посетители будут с вами общаться. Особенно ценным этот инструмент является для корпоративных сайтов, когда каждый посетитель может превратиться в потенциального клиента.
В этой статье вы узнаете, как правильно должна организовываться обратная связь на сайте. Мы расскажем вам об элементах, которые обязательны на этой странице.
Обратная связь на сайте
Как правило, обратная связь на сайте представляет собой отдельную страницу, на которой и собраны все необходимые для связи элементы. Однако иногда можно использовать и дополнительные способы, например онлайн-чат. О нём вы можете узнать в этой статье.
Форма обратной связи
Самым главным элементом обратной связи на сайте является форма, через которую любой посетитель может отправить вам сообщение. Как правило, она должна содержать поля для ввода электронной почты, имени и самого сообщения.
Реализовать такую форму очень просто, не нужно даже быть программистом. Для этого в WordPress есть множество плагинов на любой вкус и под любые задачи.
Информация о компании (об авторе, о сайте)
Как правило, когда посетитель желает что-то написать вам, он в этот же момент интересуется и вами (об авторе сайта или о компании). Поэтому иногда целесообразно поместить страницу с обратной связью со страницей с информацией о компании или авторе сайта. Также можно просто сделать ссылку на неё.
Таким образом, посетителю не придётся искать нужную ему информацию, всё необходимое будет собранно в одном месте.
Адрес и карта
Если речь идёт о сайте компании, то обратная связь на сайте должна сопровождаться адресом предприятия и картой, на которой описано, где находится офис. Наверняка, тем, кто захотел связаться с вами, будет интересно узнать о том, где вы находитесь, чтобы посетить ваш офис или написать какое-то «бумажное» письмо.
Таким образом, вы снимите лишний вопросы посетителя – «где вы находитесь, как к вам добраться», которые могли бы быть отправлены через форму обратной связи и отняли бы время.
Как вы готовы отвечать
Если вам что-то пишут через обратную связью, то от вас ждут ответной реакции. Поэтому вам необходимо на этой странице указать, через какое время вы ответите, если вдруг к вам обратились с вопросом. Если речь идёт о сайте компании, то можно также указать рабочее время и дни, когда вы готовы ответить.
Посетители будут ждать вашего ответа, и если они не будут знать, когда примерно вы ответите, то они будут повторять вам свои вопросы.
Обратная связь для сайта с помощью скриптов форм на Html и Php, а так же онлайн конструкторов и генераторов
4 декабря 2020
- Формы обратной связи для Joomla и WordPress
- Php скрипты форм обратной связи для сайта
- Конструкторы и генераторы форм обратной связи
- Контактная форма для Html сайтов (без Php)
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня я хочу поговорить о способах создания форм обратной связи, заказа, контактных и других типов, которые могут понадобиться вебмастеру для организации удобной коммуникации со своими посетителями или клиентами.
Понятно, что при использовании Joomla и WordPress вопрос обратной связи или заказа можно решить использованием различных расширений или плагинов, но есть способы, которые подойдут абсолютно для любого проекта, построенного как на чистом Html, так и использующего движок Cms (скрипты, cms, конструкторы и генераторы форм обратной связи).
Для работы классической формы в Html требуется скрипт обработчика, который чаще всего пишется на языке Php, поэтому желательно, чтобы ваш хостинг имел его поддержку (правда, сейчас даже хостинги предоставляемые бесплатно поддерживают Php).
Хотя, существуют решения и не требующие поддержки Php, и о них тоже будет упомянуто в этой статье. Никаких особо подробных описаний по установке и настройке в этой статье не будет, ибо это лишь обзор имеющихся вариантов, которые сейчас можно найти в сети.
Буду вам крайне признателен, если вы в комментариях приведете свой пример создания систем обратной связи (желательно оригинальный, красивый и функциональный) со ссылкой на описание и страницу с примером (я пока нахожусь в процессе поиска идеального решения).
Формы обратной связи для Joomla и WordPress
Давайте посмотрим, как можно организовать обратную связь в Joomla и WordPress стандартными средствами или с помощью расширений.
В Джумле уже по умолчанию имеется бесплатный компонент «Контакты», реализующий данный функционал, о настройках которого вы можете прочитать по приведенной ссылке. Как правило, в дистрибутив этого движка по умолчанию включают самые стабильные расширения, но не всегда самые функциональные. Да и разработчики расширений для Joomla не спят и периодически появляются новые более функциональные решения.
Так вы можете скачать отдельный модуль обратной связи для Джумлы под названием Rapid Contact, который может дать вам новые возможности и функционал (см. демо). Про настройку и возможности этого модуля сможете прочитать здесь. К тому же, стандартный компонент в Joomla для реализации обратной связи не обладает достаточной гибкостью и не позволяет использовать защиту от спама (капчу), а также не позволяет создавать несколько разных контактных форм на сайте.
Эти проблемы решаются с помощью альтернативного компонента для этого движка под названием aiContactSafev, который позволяет создавать на сайте любое количество форм обратной связи (можно привязать их к разным E-mail адресам) и имеет возможность добавлять поле для загрузки файлов, равно как и любые другие типы полей.
В нем осуществляется проверка на правильность заполнения полей с выдачей сообщений об ошибках, а также aiContactSafev хранит архив всех отправленных данных и позволяет его просмотреть из админки Джумлы.
Этот компонент в своем составе имеет очень гибко настраиваемую капчу (ввод кода при отправке данных для зашиты от спама). Его можно бесплатно скачать для разных версий Джумла, а прочитать про его настройку вы сможете тут.
Теперь давайте поговорим за WordPress. Лично я пока еще не определился с этим и у меня на странице контактов красуется обычный E-mail, что в общем-то не очень здорово, ибо он уже давно попал в спам-базу, и если бы я не сумел привязать почту для домена через Google Apps к обычному ящику в Гмайле, то поток спама меня бы уже давно захлестнул с головой.
Но спаморезка Гугловской почты работает хорошо и даже чересчур хорошо, ибо и ваши письма, уважаемые читатели, иногда попадают под ее горячую руку, за что, пользуясь моментом, приношу свои извинения.
В общем-то в этом и состоит основное преимущество формы обратной связи — она позволяет сохранить инкогнито вашего почтового адреса для спамеров. Ну и еще она обычно оформлена в довольно приятную оболочку, что может добавить плюсик в отношении к вашему проекту пользователей, особенно это актуально для коммерческих ресурсов, когда удобная форма заказа или обратной связи может повысить конверсию (доход).
Собственно, по поводу WordPress. Есть один очень популярный и очень мощный плагин, который зовется Contact Form 7. Популярность его просто зашкаливает, а это значит, что что-то в нем такое есть. Правда для реализации функции капчи вам придется поставить еще дополнительный плагин Really Simple CAPTCHA.
Форму обратной связи можно будет вставить на любую страницу или в любой пост вашего блога на WordPress, а также в виджет. Фактически это своеобразный конструктор для WordPress, позволяющий обновлять информацию в форме без обновления страницы (на технологии ajax). Лично я испытывал этот плагин на KtoNaNovenkogo.ru примерно пару лет назад, и тогда он мне показался очень тяжелым и неуместно громоздким для реализации стоящих передо мною целей (обратная связь).
Фактически это своеобразный конструктор для WordPress, позволяющий обновлять информацию в форме без обновления страницы (на технологии ajax). Лично я испытывал этот плагин на KtoNaNovenkogo.ru примерно пару лет назад, и тогда он мне показался очень тяжелым и неуместно громоздким для реализации стоящих передо мною целей (обратная связь).
Понятно, что за это время Contact Form 7 мог стать уже гораздо более подходящим для реализации стоящих перед нами задач и поэтому предлагаю вам опробовать его в работе самостоятельно, опираясь на довольно подробное описание. Если вы пользуетесь каким-либо другим хорошим и легким плагином, то чиркните, пожалуйста, об этом пару слов в комментариях.
Так, это мы говорили про реализацию обратной связи в Joomla и WordPress с помощью соответствующих расширений.
Но существует еще несколько способов:
Создание формы самостоятельно. Для этого нужно будет написать ее код и оформить внешний вид с помощью Css стилей, а еще написать на Php для нее обработчик (в принципе, знаний, полученных из видеокурса Попова по Php, будет достаточно) и затем добавить CAPTCHA, проверку правильность заполнения полей и что-то еще.
 Сразу скажу, что сделать это будет не просто.
Сразу скажу, что сделать это будет не просто.Все у того же Евгения Попова есть серия бесплатных уроков на его блоге, посвященных самостоятельному созданию обратной связи для сайта:
Три стратегии продвижения сайтов Скачать (150 Мб) Html для начинающих Скачать (340 Мб) Css для начинающих Скачать (700 Мб) Работа с сайтом в Dreamweaver Скачать (140 Мб) Как получить домен и купить хостинг Скачать (120 Мб) Как создать свой видеокурс Скачать (600 Мб) Как вы можете видеть, знаний и времени потребуется довольно много. Поэтому можно будет для ускорения воспользоваться уже готовыми скриптами или же онлайн конструкторами и генераторами форм.

В интернете можно найти довольно много скриптов различных форм — от самых простых (однако, требующих от вашего хостинга поддержку Php) до очень навороченных, которые устанавливаются на сайт подобно полноценной CMS и требуют для своей работы не только поддержку PHP, но и базы данных.
Данные скрипты можно будет установить и использовать практически для любого проекта — как статического (на Html), так и динамического (на Cms). В общем-то, довольно-таки удобный и универсальный инструмент, но вам придется, скорее всего, перебрать много вариантов, чтобы найти что-то подходящее именно вам.
- Онлайн конструкторы и генераторы скриптов обратной связи. В несколько шагов мастера вы сможете настроить внешний вид вашей будущей формы и получить ее код для установки на свой сайт. Правда это будет только Html часть кода, а обработчик на Php вам придется использовать свой. Но есть онлайн сервисы, которые предлагают использовать для этого сторонние обработчики, расположенные на их сервере.

Php скрипты форм обратной связи для сайта
Итак, давайте рассмотрим сначала несколько скриптов, которые можно бесплатно скачать и установить на свой сайт. Простенький, но довольно наглядный вариант (использующий капчу для защиты от спама) можно будет бесплатно скачать отсюда. Есть вариант обратной связи:
Там и форма заказа для сайта:
Он представляет из себя архив, содержащий в себе папку, которую нужно будет скопировать в корневую директорию своего сайт (или в любую другую). Далее на странице с контактами вы указываете ссылку с прописанным в ней путем до файла «index.php» из папки «sendmail». Для моего блога это было бы примерно так:_https://ktonanovenkogo.ru/sendmail/index.php (если бы я скопировал каталог со скриптом в корневую папку).
Настройки осуществляются с помощью редактирования содержимого файла «config.php» из директории «sendmail»:
В первой строчке вы указываете адрес почтового ящика, на который будут приходить письма, отправленные с помощью этой формы, а во второй строчке указываете желаемую кодировку текста (utf 8, windows 1251). В ряде последних строчек Php кода вы сможете поменять подписи к полям формы обратной связи или заказа. Вот и все.
В ряде последних строчек Php кода вы сможете поменять подписи к полям формы обратной связи или заказа. Вот и все.
Данная форма хорошо отлажена и работает стабильно, но вот ее внешний вид, возможно, покажется кому-то слишком спартанским. Лично мне очень нравятся варианты, где с помощью ajax выводятся сообщения об ошибках заполнения полей и об успешной отправке сообщения. Такие формы не требуют для этого перезагрузки страницы и производят очень приятное впечатление на посетителей.
Существует довольно привлекательный скрипт под названием Super AJAX Contact Form (можно использовать его и для заказа), построенный на основе PHP и jQuery с использованием Ajax:
Скачать его можно будет с сайта разработчика. Правда все надписи в полях будут англоязычными, но вы потом всегда сможете поменять их на русские, внося изменения в соответствующий файл скрипта и используя Google translate при необходимости.
Установка его на сайт ничем не отличается от описанной ранее и заключается в копировании папки со скриптом в корень, а на странице контактов останется только прописать ссылку до файла «index. php» (для моего блога:_https://ktonanovenkogo.ru/code/index.php).
php» (для моего блога:_https://ktonanovenkogo.ru/code/index.php).
Настройки формы обратной связи производятся в файле «\code\assets\xml\config.php», где можно прописать как отдельный E-mail для различных тем, так и один для всех (смотрите об этом подробнее в видеоуроке).
В Super AJAX Contact Form осуществляется проверка правильности заполнения всех полей и сразу же (без перезагрузки страницы — ajax во всей красе) выдаются подсказки над соответствующими полями, что сильно повышает юзабилити обратной связи:
При успешной отправке данных также выдается соответствующее сообщение. Это помогает пользователю понять, что именно сейчас происходит:
У меня возникли только замечания по работе капчи и желание интегрировать данную обратную связь в свою страницу с контактами, ибо открывать форму в отдельном окне без внедрения в дизайн блога мне кажется не совсем оптимальным решением. В общем-то на странице автора видеоурока в комментариях приводится решение этих проблем и вы можете с ними ознакомиться.
Ну и на затравочку хочу привести пример скрипта обратной связи, который можно сравнить с мини Cms, ибо у него есть своя админка, мастер установки, и для его работы вам потребуется создать базу данных (или использовать уже имеющуюся). Взамен вы получаете очень функциональный конструктор, позволяющий реализовать практически все, что угодно.
Данный скрипт называется Генератор форм обратной связи, скачать его можно совершенно бесплатно по приведенной ссылке. Обратите внимание, что для скачивания доступны три версии скрипта, которые отличаются только используемой в них капчей:
Скрипт осуществляет проверку на заполненность всех полей формы, на правильность ввода E-mail адреса, защищает от спама с помощью капчи и позволяет добавлять в практически любые дополнительные поля (загрузка файла, чекбоксы, радиокнопки, поля со множественным выбором и т.д.).
Особенностью установки этого скрипта обратной связи является использование им базы данных, которую вам нужно будет предварительно создать или же использовать уже имеющуюся (его таблицы будут помечены в ней своим префиксом, что поможет их затем без труда удалить при необходимости). Я уже писал про то, как создать базу данных в cPanel или скачать, установить и настроить phpMyAdmin.
Я уже писал про то, как создать базу данных в cPanel или скачать, установить и настроить phpMyAdmin.
Для описания процесса установки и настройки данного скрипта потребуется написание отдельной статьи, поэтому предлагаю вам скачать и посмотреть подробный видеоурок по этому поводу, где также будет приведено описание процесса интеграции скрипта в дизайн вашего сайта.
Конструкторы и генераторы форм обратной связи
Есть довольно много онлайн конструкторов и генераторов форм обратной связи. Например, этот сервис предлагает вам довольно удобный и функциональный интерфейс для создания конструкций практически любой сложности. На первом шаге вам предложат выбрать цветовую схему:
После чего вам нужно выбрать из левой части окна нужные поля для будущей формы и затем, щелкая по ним, произвести их более тонкую настройку (задать подписи полей на русском языке, выбрать ширину поля, сменить тип и ввести предварительный текст):
Добавленные поля можно менять местами простым перетаскиванием мыши, удалять и повторно редактировать:
В общем, интерфейс этого онлайн конструктора очень и очень современный и удобный. После того, как вы расположите все нужные вам поля в нужном порядке и приведете все нужные им настройки, можете нажать на кнопку сохранения (расположена внизу). На следующей странице вам предложат перейти к просмотру и скачиванию скрипта обратной связи или же вернуться к редактированию:
После того, как вы расположите все нужные вам поля в нужном порядке и приведете все нужные им настройки, можете нажать на кнопку сохранения (расположена внизу). На следующей странице вам предложат перейти к просмотру и скачиванию скрипта обратной связи или же вернуться к редактированию:
То, что кнопка «Submit» осталась не переведенной, не есть большая проблема, ибо это можно будет сделать непосредственно в полученном коде. Более подробно про работу с этим конструктором обратной связи, его настройку и установку на сайт, вы сможете узнать, скачав этот видеоурок.
Есть одно «но» — с помощью этого онлайн конструктора вы получите только Html код, а вот Php обработчик данных вам придется использовать свой. О том, где взять обработчик, можете узнать из этого видеоурока.
Обратная связь для Html сайтов (без Php)
Есть онлайн сервисы, предоставляющие бесплатно свои собственные Php обработчики, которые будут расположены на их серверах. К такому типу относится конструктор на ip-whois:
Не фонтан, конечно же, в плане изысков дизайна, но зато такую форму можно создать за пять секунд и еще за минуту поставить абсолютно на любой сайт, даже расположенный на хостинге без поддержки Php.
После настройки внешнего вида и добавления нужных полей нажмите на кнопку «Просмотр», а затем на кнопку «Настроил» и скопируйте код. Вставьте его на страницу контактов и нажмите на расположенную под кодом кнопку «Вставил».
После этого вводите адрес страницы вашего сайта, куда вставили код и E-mail адрес, на который должны приходить сообщения пользователей, отправленные через эту самую форму.
Есть еще один очень похожий по функционалу генератор форм обратной связи. Созданные с помощью него конструкции тоже можно будет размещать на хостингах без поддержки Php (достаточно указать адрес страницы и E-mail, на который будут отправляться сообщения). Рассказывать про него много я не буду, ибо он по своей сути очень похож на описанный чуть выше конструктор.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Использую для заработка
Какие виды форм обратной связи бывают и как с ними работать?
Форма обратной связи (ФОС) — один из ключевых элементов сайта. В том или ином виде она присутствует практически на каждом ресурсе, для базового пользовательского взаимодействия с ним: регистрация, вход, отправка комментариев, расширенного поиска и так далее.
В том или ином виде она присутствует практически на каждом ресурсе, для базового пользовательского взаимодействия с ним: регистрация, вход, отправка комментариев, расширенного поиска и так далее.Чисто технически, формой можно назвать вообще любой элемент сайта, где возможен ввод и отправка информациии. Мы же рассмотрим ФОС, нужные для сбора пользовательских данных и достижения маркетинговых целей: заказ товара, обратный звонок, подписка на рассылку и прочее.
Внешне всё выглядит легко — сделайте форму с нужными полями, настройте отправку и получайте заказы или заявки. Но в интернет-маркетинге важна каждая мелочь и часто бывает, что форма с неправильной логикой, ошибками и недочётами приводит к серьёзным убыткам.
Простой пример: пользователь открыл 3 сайта с предложениями юридической консультации. На сайте A и B форма обратного звонка содержит только поле для номера телефона. На сайте C компания решила сделать форму с 10 разными полями чтобы получить максимум сведений о клиенте и его проблеме.
При прочих равных условиях подавляющее большинство пользователей оставят заявку на первых двух ресурсах.
Хорошая форма обратной связи объединяет в себе несколько требований:
- Общая логичность и продуманность, которая гарантирует что пользователь отправит данные в нужном формате.
- Простота. Пользователей напрягает и отталкивает необходимость вводить кучу данных, особенно конфиденциальных или попросту лишних.
- Качество. Совокупность технических деталей, оформления, удобства для пользователя.
Все три показателя качества ФОС проявляются по-разному, в зависимости от вида формы.
Виды форм по назначению
1. Форма подписки
Форма подписки
Самые простые и маленькие формы, как правило не содержат ничего кроме поля e-mail, номера телефона и кнопки отправки, согласия на рассылку. Используются для быстрой подписки на промо или новостную рассылку сайта.
Подписка на постоянную рассылку довольно ценное действие для маркетолога, но подписываться куда-либо любят немногие. Исправить положение можно выдавая пользователям вместе с подпиской премиальные материалы, скидки, премиум–доступы и прочее.
Если заставлять пользователей заполнять что-то кроме почты или номера, количество конверсий по этой форме будет стремиться вниз.
Форма подписки на рассылку2. Форма колбека
Одна из самых базовых вещей в интернет-маркетинге, служит для сбора клиентской базы, быстрой связи оператора с клиентом.
3. Форма заявки
Набор произвольных полей, подходящих для решения конкретной задачи: отправка заявки с массой параметров, сбор данных на участие в чем-либо и так далее. Самое главное, заранее продумайте, какая именно информация вам нужна и исходя из этого задайте поля.
Форма заявки на услугу. От предыдущего колбека отличается возможностью сразу выбрать дату
4. Форма заказа
Универсальные поля для оформления покупки: адрес, ФИО, дата, перечень товаров, услуг и доп. услуг и так далее. Заключительный этап покупки в любом интернет-магазине.
Заказ товаров на сайте М.Видео5. Анкета
Опросник, созданный с определенной целью: анкетирование кандидатов, анализ целевой аудитории, выявление качества предоставляемой услуги и прочие вещи, подразумевающие кучу вопросов и данных от пользователя.
Довольно объёмная форма-анкета
6. Форма записи и бронирования
Используется для предварительной записи для получения услуги: прием у кого-либо, посещение салона красоты. Такие ФОС часто интегрируются с системами бронирования или CRM. Гарантируют то, что несколько пользователей не сможет записаться на одно и то же время.
Такие ФОС часто интегрируются с системами бронирования или CRM. Гарантируют то, что несколько пользователей не сможет записаться на одно и то же время.
7. Сложные формы
Нетрадиционные ФОЗ: калькулятор, форма-квиз, форма, меняющаяся во время заполнения (изменение цвета, например при тестировании, что означает количество правильных ответов или приближение к финалу).
Через ФОС можно сделать даже такие необычные вещи как конструктор пиццыПо расположению
Статическая форма
Плюсы: находится в строго определенном месте, заметна пользователям.
Минусы: занимает место на странице сайта, привязана только к местоположению.

Всплывающее окно
Отрисовка формы обратной связи на сайте может происходить после определённого действия пользователя или быть привязана к конкретному событию. Пример: открытие формы по нажатию соответствующую кнопку, спустя 15 секунд бездействия, при скролле до конца страницы
Плюсы: не занимает место на сайте.
Минусы: может раздражать посетителей внезапным появлением, «преследованием».
Назад к статьямВывод: Устанавливая ФОС продумайте каждую мелочь: начиная от вида, функционала и дизайна, заканчивая типичным для вашего клиента поведением на сайте покупателя.
Если мы помогли вам определится с нужным видом формы на сайте, создать её можно через QForm.
Генератор форм обратной связи | QForm
При создании формы обратной связи многое нужно учесть, чтобы та работала правильно и не раздражала пользователей. Необходимо гармонично встроить её в дизайн сайта, настроить фильтрацию спама, наладить интеграцию с CRM и много всего другого.
Необходимо гармонично встроить её в дизайн сайта, настроить фильтрацию спама, наладить интеграцию с CRM и много всего другого.
Сделать всё идеально с нуля сложно и долго, поэтому часто выбирают готовые решения:
- бесплатные сервисы, вроде Google Forms и Яндекс.Формы;
- платные/условно-бесплатные инструменты;
- различные плагины для CMS.
Если цели и требования для формы обратной связи сильно отличаются от типовых, и есть свободные ресурсы, не грех разработать форму с нуля.
Мы предлагаем решение проще — гибкий и многофункциональный бесплатный конструктор QForm, который генерирует обратную связь для сайта любого вида и сложности, синхронизируется с CRM-системами, SMS-сервисами и облачными АТС.
За счёт простоты настроек и понятного интерфейса его освоит любой пользователь без навыков работы с кодом. Формы работают с любыми CMS, в том числе самописными. Встроенная мини-CRM система позволяет отслеживать и обрабатывать заявки в удобном интерфейсе.
Инструкция по работе с QForm
Чтобы продемонстрировать работу сервиса, разберём процесс создания простой формы обратной связи.
Пример: нужен простой вариант с именем, номером, отправкой файла и текстовым сообщением, согласием на обработку персональных данных и кнопкой «Отправить».
Прежде всего нужно добавить сайт в систему, делается это довольно просто.
Первый этап
Добавляем новую форму, задаём ей название для собственного удобства. После создания Вы автоматически попадёте в её настройки. Для ранее созданной формы туда можно перейти, щёлкнув по шестерёнке справа в общем списке.
Задаём поля
После создания формы автоматически откроется её конструктор. Добавьте новое поле перетаскиванием или кликом на плюсик в общем списке.
В нашем примере первым будет Имя. После его добавления, откроются настройки. Для имени это: Заголовок, Текст внутри (плейсхолдер), Дополнительный текст, чекбокс Обязательное поле. Также можно назначить список стоп-слов и задать Класс поля и его Имя (аттрибут name в коде). Прописывать каждое поле не обязательно — можно всё оставить по умолчанию, сохранив поле на кнопку «Сохранить».
Также можно назначить список стоп-слов и задать Класс поля и его Имя (аттрибут name в коде). Прописывать каждое поле не обязательно — можно всё оставить по умолчанию, сохранив поле на кнопку «Сохранить».
В нашем случает зададим заголовок — «Ваше имя». Ставим галочку «Обязательно для заполнения».
Затем добавляем поле для телефона посетителя. В Заголовок поля впишем «Ваш телефон», внутри поля «+7 ххх ххх хххх», чтобы подсказать пользователю нужный формат, ставим галочки на чекбоксах для настройки маски номера и Обязательного поля.
Теперь добавляем возможность загрузки файлов: в заголовок впишем «Выберите файл», укажем 50 Мб как максимальный размер файла. Пусть поле будет не обязательным.
Чтобы пользователь мог вписать произвольный комментарий, нужно создать текстовое поле с типом Текст (строка), в заголовке Сообщение.
Обязательный для любой формы элемент — кнопка Отправить. Она по умолчанию есть в каждой новой форме, удалить её нельзя. Нажмите на поле, если хотите изменить текст кнопки или атрибуты class и name.
Определяемся с дизайном
На одном экране с Конструктором находится вкладка Дизайн. Здесь у пользователей два варианта — использовать один из шаблонов оформлений QForm (включенный чекбокс) или указать каждому полю стили оформления из CSS-файла, чтобы адаптировать дизайн формы под дизайн сайта.
Во втором варианте нужно заполнить для каждого поля атрибут Класс поля, который должен соответствовать классу оформления поля из CSS с сайта. Если вы не понимаете, что такое классы оформления и где их искать, выберите наш шаблон или напишите в поддержку.
Настраиваем параметры формы
После создания непосредственно формы, пробежимся по её настройкам.
Основные настройки: можно поменять имя формы в системе, отключить её или включить режим отладки, безвозвратно удалить.
Сообщение после отправки: тут можно написать то, что видит пользователь после отправки формы.
На вкладке Google Recaptcha можно включить антиспам от гугл, при условии что она настроена на уровне сайта.
Соглашение об обработке персональных данных настроено по умолчанию, но вы можете поменять текст соглашения на свой.
JavaScript-события нужны для настройки отправки целей в Google Analytics и Яндекс.Метрику, выполнение дополнительного кода после отправки.
Интеграции позволяют подключить форму к сервисам, связь с которыми настроена на уровне сайта.
Уведомления
Отдельно стоит упомянуть отправку уведомлений. На этой вкладке можно указать email получателей заявок через запятую. В противном случае, обрабатывать заявки получится только внутри кабинета QForm. Тут же настраивается SMTP.
Тут же настраивается SMTP.
Шаблон уведомлений позволяет задать заголовок, текст письма и параметры в уведомлениях о заявках. По умолчанию оно содержит время заявки, источник обращения и все заполненные пользователем данные.
Завершив все нужные настройки, переходим на вкладку Код для вставки и выполняем инструкции по вставке кода на сайт.
Вот что в итоге у нас получилось! Создание обратной связи вряд ли займёт больше 15 минут даже в первый раз. Если у Вас возникнут проблемы, не стесняйтесь обращаться в чат поддержки.
Назад на главную31 Инструменты обратной связи с веб-сайтом: обзор и сравнение
Существует огромное количество инструментов обратной связи с веб-сайтами. Из-за разнообразия приложений обратной связи вы быстро теряете обзор, и не всегда ясно, в чем именно заключается разница. Что можно сделать с помощью какого инструмента?
Недавно я увидел обзор «ландшафта цифрового маркетинга». В инфографике было перечислено так много программных инструментов, что читать их было практически невозможно даже на большом экране.Я понимаю, что, учитывая разнообразие программного обеспечения для маркетинга и положительную оценку отзывов клиентов, иногда вы больше не видите леса за деревьями.
В инфографике было перечислено так много программных инструментов, что читать их было практически невозможно даже на большом экране.Я понимаю, что, учитывая разнообразие программного обеспечения для маркетинга и положительную оценку отзывов клиентов, иногда вы больше не видите леса за деревьями.
Обзор веб-сайта обратной связи
За последние пять лет набор инструментов обратной связи для веб-сайтов значительно расширился. Особенно на стороне сбора данных, поэтому при сборе отзывов клиентов приложения появляются как ромашки. Это неудивительно, потому что «клиентский опыт» — горячая тема: RnRMarketResearch.com прогнозирует рост отрасли управления клиентским опытом (CEM) с 7,8 млрд долларов (2019 г.) до 14,5 млрд долларов к 2024 году.
Иногда бывает трудно понять, какие инструменты обратной связи служат реальной альтернативой, а какие на самом деле дополняют друг друга.
Почему инструменты обратной связи так популярны?
Многие инструменты обратной связи с веб-сайтом предлагаются бесплатно и обеспечивают легкий доступ для маркетологов, чтобы начать слушать онлайн-клиентов.
Интересно то, что инструменты обратной связи часто решают проблемы, которые вы не сможете найти в обычных пакетах веб-аналитики, таких как Google Analytics и Adobe Analytics.
Веб-аналитика — хорошая отправная точка для определения того, какие элементы веб-сайта можно улучшить, обычно измеряется с помощью мыши и поведения щелчка. Вы получите ответ на такие вопросы, как: сколько у меня посетителей, где и откуда они входят, куда уходят, где задерживаются надолго и на что нажимают?
Однако инструменты обратной связи расскажут, почему посетитель делает то, что он делает. Они дают представление о причинах, поскольку сами посетители могут указать, что они считают хорошим или плохим в своем опыте на веб-сайте, в продукте или в компании.
Итак, где же тут Mopinion?
Mopinion — это решение «Голос клиента» для цифровых каналов , которое собирает и анализирует отзывов пользователей с веб-сайтов, мобильных приложений и кампаний по электронной почте в режиме реального времени. Благодаря простому в использовании интерфейсу пользователи могут создавать, разрабатывать и настраивать формы обратной связи по своему усмотрению. Пользователи могут также нацелить эти формы обратной связи на определенные группы онлайн-посетителей и понять, почему они не конвертируются.
Благодаря простому в использовании интерфейсу пользователи могут создавать, разрабатывать и настраивать формы обратной связи по своему усмотрению. Пользователи могут также нацелить эти формы обратной связи на определенные группы онлайн-посетителей и понять, почему они не конвертируются.
Mopinion выделяется из анализа отзывов . Отзывы пользователей могут быть визуализированы в настраиваемых информационных панелях и диаграммах для расширенного анализа. Чтобы сделать еще один шаг вперед, цифровые команды могут обмениваться отзывами , а своевременно принимать меры с помощью интеллектуальных предупреждений и категоризации отзывов. Mopinion предлагает различные ценовые пакеты для современного цифрового предприятия.
Заинтересованы? Начните бесплатную пробную версию сегодня или запросите демонстрацию.
5 типов инструментов обратной связи
Как ведущее программное обеспечение для онлайн-анализа отзывов для веб-сайтов, мобильных приложений и электронной почты, мы ежедневно обрабатываем данные обратной связи, которые поступают из внешних инструментов обратной связи. В Mopinion нам также часто приходится проводить новых сотрудников через сложный ландшафт инструментов сбора отзывов. Для создания порядка я использую следующее подразделение:
В Mopinion нам также часто приходится проводить новых сотрудников через сложный ландшафт инструментов сбора отзывов. Для создания порядка я использую следующее подразделение:
Я выделил вышеупомянутые отзывы, которые вы можете собрать самостоятельно через веб-сайт (так называемый сбор отзывов на месте).
Очевидно, что существует множество других способов сбора отзывов клиентов в Интернете через другие каналы, такие как социальные сети, чат, совместное использование экрана, (онлайн) панели удобства использования и сайты сравнения. Это намеренно оставлено за рамками этого блога.
Что общего у всех инструментов в этом обзоре — и почему люди часто их путают — так это то, что все отзывы запрашиваются от клиента или посетителя сайта с помощью коротких (и, к сожалению, иногда слишком длинных) форма обратной связи.Инструменты часто можно узнать по кнопке обратной связи на странице, но также бывает, что вы получаете по электронной почте приглашение оставить свой отзыв, как это часто делается в случае отзывов в интернет-магазине после покупки.
Динамика в выборе
Мне также известно, что список неполный (и никогда не будет). Ассортимент инструментов обратной связи очень обширен и растет почти еженедельно. В этом блоге в основном упоминаются инструменты, с которыми я часто сталкиваюсь и которые, на мой взгляд, пользуются большой популярностью на рынке.Мы, конечно, постараемся регулярно обновлять обзор.
Интересует, как собирать отзывы пользователей с помощью Mopinion?
Исследование веб-сайта VoC
Веб-сайт Инструменты опроса «Голос клиента» нацелены на сбор отзывов на веб-сайте и, в частности, сосредоточены на опыте посетителей веб-сайта. Этот тип инструментов позволяет посетителям вашего веб-сайта напрямую общаться о своем опыте, не прерывая онлайн-путешествие клиента.Таким образом, запрос обратной связи не будет инвазивным, когда клиент пытается что-то купить или перейти на страницу на веб-сайте.
Посетитель предоставляет обратную связь «в данный момент», что означает, что прямо на странице кто-то сталкивается с проблемой. Обратная связь заканчивается в закрытой среде, где пользователь — обычно цифровой маркетолог — может просматривать или загружать данные. Замкнутая среда — это большая разница по сравнению, например, с инструментами обзора или обратной связи сообщества, в результате чего отзывы публикуются.
Обратная связь заканчивается в закрытой среде, где пользователь — обычно цифровой маркетолог — может просматривать или загружать данные. Замкнутая среда — это большая разница по сравнению, например, с инструментами обзора или обратной связи сообщества, в результате чего отзывы публикуются.
Триггеры
Характерной чертой многих инструментов в этой категории является то, что помимо того факта, что они могут быть вызваны с помощью кнопки обратной связи, запросы обратной связи могут запускаться на основе поведения посещения. Подумайте о: x-количестве секунд на странице, определенных путях кликов, поведении при выходе, таком как выход из корзины покупок или последовательность заказов.
Структура формы
Формы обратной связи часто состоят из таких элементов, как популярные «показатели клиентов» (Csat, смайлы, звездные рейтинги, Net Promoter Score, Customer Effort Score), некоторые категории с множественным или единственным выбором ( предложение, идея, сообщение об ошибке) и открытый комментарий.
Эти инструменты могут использоваться, среди прочего:
- Чтобы легко вести учет проблем, на которые онлайн-клиенты регулярно жалуются
- Чтобы узнать, какие аспекты ваших продуктов и услуг они считают важными или нет.
- Для быстрого оповещения об узких местах в функциях и функциях веб-сайта.
- Использовать идеи и предложения клиентов для улучшения вашей цены и ассортимента продукции
А теперь давайте начнем с обзора…
1.Отзыв
Источник: Feedbackify
Feedbackify — это простая в установке форма обратной связи для вашего веб-сайта.
Инструмент позволяет вам составить форму обратной связи с помощью редактора перетаскивания, в котором посетители могут оставлять оценки и комментарии, например комплименты и предложения. Вставьте JavaScript-тег в html своей страницы, и вы сможете получать отзывы. Отзывы поступают в защищенную среду почтового ящика.
Веб-сайт: www. feedbackify.com
feedbackify.com
2. Verint ForeSee
Источник: Verint ForeSee
Verint ForeSee — это программное обеспечение CX Management, которое позволяет автоматически отслеживать аналитику качества обслуживания клиентов с течением времени. Пакет предлагает различные функции голосовой связи, включая опросы клиентов, тепловые карты, текстовую аналитику, предупреждения и обзоры продуктов. Это программное обеспечение отлично подходит для сравнительного анализа и данных о конкурентах.
Веб-сайт: www.foresee.com
3.Qualaroo
Источник: Qualaroo
Qualaroo (ранее известный как KISSinsights и часть KISSmetrics) — это инструмент, который вы можете использовать для создания коротких легко доступных опросов, которые обычно отображаются в нижней части экрана в виде виджета. Вы можете легко проводить опросы среди посетителей и задавать простые вопросы, например, «Чем вы занимаетесь?». Также этот инструмент включает в себя возможность устанавливать правила о том, где и какие вопросы следует вызывать. В этом случае форма обратной связи будет отображаться незаметно, выскакивая из нижней части экрана.
В этом случае форма обратной связи будет отображаться незаметно, выскакивая из нижней части экрана.
Веб-сайт: www.qualaroo.com
4. Выжить
Источник: Survicate
С точки зрения структуры и дизайна Survicate очень похож на Qualaroo. Вы можете вызвать виджеты обратной связи в разных местах вашего веб-сайта, и они появятся. Этот инструмент позволяет вам точно настроить таргетинг на посетителя, который увидит форму.
Веб-сайт: www.survicate.com
5. Pulse Insights
Источник: Pulse insights
Pulse insights, как и Qualaroo и Survicate, представляет собой платформу для микро-опросов, предназначенную для получения обратной связи от посетителей в легкодоступной форме.
Веб-сайт: www.pulseinsights.com
6. WebEngage
Источник: WebEngage
WebEngage предлагает форму обратной связи и конструктор опросов. Этот инструмент также можно использовать для запуска форм обратной связи на основе поведения посетителей при нажатии. В дополнение к виджетам опросов, WebEngage также предлагает возможности для отправки уведомлений на веб-сайте или в мобильном приложении, например, чтобы выделить рекламную акцию вместо запроса обратной связи.
В дополнение к виджетам опросов, WebEngage также предлагает возможности для отправки уведомлений на веб-сайте или в мобильном приложении, например, чтобы выделить рекламную акцию вместо запроса обратной связи.
Веб-сайт: www.webengage.com/feedback/
7. Hotjar
Источник: Hotjar
Hotjar считается швейцарским армейским ножом инструментов взаимодействия с пользователем, с программным обеспечением, которое объединяет несколько инструментов UX в одном. Однако такой акцент означает, что ему не хватает надежного решения CX. Анализ обратной связи и отчетность недоступны. Сбор отзывов практически идентичен таким инструментам, как Qualaroo и Survicate. Также можно создавать обширные опросы, которые можно обслуживать через более крупную форму.Кроме того, инструмент предлагает некоторые функции, такие как создание тепловых карт и пользовательских записей (отслеживание сеансов на странице).
Веб-сайт: www. hotjar.com
hotjar.com
8. Opinionlab
Источник: Opinionlab
10 лучших инструментов обратной связи с клиентами для вашего веб-сайта
Если бы у вас был настоящий магазин, вам было бы легко поговорить с покупателями об их опыте. Часто бывает не так просто собрать отзывы разгневанных, разочарованных или разочарованных клиентов на вашем веб-сайте, потому что альтернативное предложение находится всего в нескольких шагах.Они просто уходят, не объясняя почему.
Вам необходимо найти процессы для сбора отзывов от посетителей в нужное время и в нужном месте.
10 лучших инструментов обратной связи с клиентами
Здесь вы найдете коллекцию из 10 лучших инструментов, которые помогут вам собрать отзывы клиентов на вашем веб-сайте:
# 1 Userbrain — Служба тестирования пользователей
Поставьте себя на место посетителей вашего веб-сайта и испытать потрясающий момент, когда кто-то другой использует ваш сайт.
С Userbrain вы получаете видео продолжительностью от 5 до 10 минут от пользователей, соответствующих вашей целевой аудитории, изучающих ваш веб-сайт, излагающих вслух свои мысли по мере того, как она или она следует предложенному вами сценарию тестирования.
БЕСПЛАТНЫЙ ТЕСТ ПОЛЬЗОВАТЕЛЯ: Пройдите первое пользовательское тестирование бесплатно — кредитная карта не требуется: погасите сейчас.
Поддерживая вас в еженедельном цикле тестирования, Userbrain поможет вам превратить непрерывное юзабилити-тестирование в привычку. Ознакомьтесь с некоторыми функциями:
- Короткие еженедельные видеоролики людей, тестирующих ваш веб-сайт, веб-приложение или прототип
- Тестируйте на различных устройствах (планшетах, смартфонах и настольных компьютерах)
- Нет необходимости в рекрутинге — Userbrain предоставляет тестировщиков
- Нет ‘ Это требует много времени (уделяйте несколько минут каждую неделю, чтобы смотреть свои видео и постоянно находить и исправлять любые проблемы с удобством использования вашего сайта.

Стоимость : Пользовательские тесты начинаются всего с 19 долларов за участника.
# 2 Hellobar
Hellobar — это быстрый способ отображения сообщений на вашем сайте. Вы можете, например, запускать всплывающее окно, когда ваши клиенты собираются уйти, и спрашивать их предложения по улучшению или отправлять их на опрос.
Вы также можете использовать Hellobar для:
- Привлекайте трафик к выбранному вами местоположению
- Расширяйте свой список рассылки
- Предлагайте ощутимую взятку (например.g., электронная книга)
- Увеличьте коэффициент конверсии вашей целевой страницы (например, устраните отвлекающие факторы)
- Включите заметный призыв к действию
Стоимость: Подпишитесь бесплатно, есть премиум-функции.
# 3 IdeaScale
Пользователи могут голосовать, делиться, вносить предложения и обсуждать отзывы об IdeaScale. Когда пользователи голосуют за идеи, на первое место выходит та, которая производит больше всего «шума». Пользователи также могут получить доступ к виджету обратной связи с любой страницы веб-сайта.
Пользователи также могут получить доступ к виджету обратной связи с любой страницы веб-сайта.
Этот виджет позволяет легко отвечать на мнения посетителей и записывать их с помощью настраиваемых вкладок. Он также интегрируется с Google Analytics.
Цена: Цена колеблется от бесплатного до 99 долларов в месяц.
# 4 Clicktale
С помощью Clicktale вы можете собирать количественные данные о том, как посетители взаимодействуют с вашим сайтом. Clicktale визуализирует эти идеи с помощью тепловых карт Mouse Move или Click.
С помощью расширенной фильтрации и сегментации вы можете определить, как наиболее успешные пользователи взаимодействуют со страницей, и сравнить это с поведением тех, кто не совершил конверсию.
Используйте такие инструменты, как Clicktale, чтобы выявить потенциальные области путаницы на вашем сайте, а затем проведите качественное тестирование, например удаленное тестирование юзабилити, чтобы узнать больше о причинах кликов.
Цена: Не указано, возможна демонстрация
# 5 Olark
Olark поможет вам найти ваших посетителей, узнать, что они ищут, посмотреть, что в их тележках, пока они совершают покупки, и позволит мгновенно Обратная связь.
После этого вы можете сразу же общаться с клиентами в своем браузере.
Цена: Существует бесплатный план, а их платные планы начинаются с 15 долларов в месяц.
# 6 uservoice
Uservoice позволяет собирать отзывы клиентов с вашего веб-сайта, а также с ваших мобильных приложений.
Вы можете активно обращаться к своим клиентам, проверяя, кто доволен, на основе данных о взаимодействии с клиентами с вашего сайта.
Стоимость: 45 долларов в месяц и агент, 14-дневная пробная версия
# 7 SurveyGizmo
Используйте Surveygizmo для сбора всех видов информации от клиентов на вашем веб-сайте.С помощью этого инструмента автоматического анализа они позволяют легко выявлять закономерности в ваших данных.
Функции:
- Опрос на любом языке, в любой стране
- Опросами можно поделиться по электронной почте, в социальных сетях или встроить на ваш веб-сайт.
- Помощь в поиске респондентов
- Используйте пакет отчетов SurveyGizmo для анализа ваших данных или ссылки на другие аналитические инструменты.
- Автоматический анализ выполняется за вас, поэтому вы можете легко увидеть корреляции, закономерности и тенденции между вопросами.
Цена: Планы начинаются с 25 долларов в месяц, но у них также есть бесплатный план.
# 8 Survicate
Survicate исключает догадки, чтобы понять, чего посетители ожидают от вашего сайта. Например, Survicate позволяет вам собирать информацию о ваших посетителях, когда они просматривают ваш сайт. Они знают, сколько товаров находится в корзине посетителя, как долго они были на вашем сайте и т. Д.
Survicate позволяет:
- Активно собирать отзывы посетителей вашего веб-сайта, даже когда они просматривают его.

- Получите моментальный снимок того, кто ваши посетители, что им нужно и что мешает им достичь своих целей.
- Найдите Найдите препятствия в конверсии вашего веб-сайта и улучшите продукт или общение.
- Получайте мгновенные действенные советы о том, как собирать и использовать отзывы на своем веб-сайте.
Стоимость : 50 ответов в месяц бесплатно. Обновите, чтобы получить доступ ко всем функциям с 15-дневной пробной версией.
# 9 Mixpanel
Mixpanel — это больше количественное, чем качественное.Вы можете определять и отслеживать ключевые показатели или переходы пользователей на своем сайте, а также видеть действия отдельных людей на вашем сайте — все в реальном времени. Тем не менее, я перечислил его, потому что он имеет ценную функцию связывания количественных данных с имеющимися у вас данными о клиентах. Вы также можете отправлять своим клиентам индивидуальные сообщения в зависимости от их поведения.
Это отличный способ узнать, где посетители вашего веб-сайта не интересуются, и попросить их внести свой вклад.
Стоимость: Бесплатно до 100.000 точек данных, 1000 профилей
# 10 Usersnap
Usersnap поможет вам добиться успеха с помощью визуальной коммуникации. Это можно сделать, сделав снимок экрана того, что пользователь делает на вашем сайте.
Позволяет сообщать об ошибках прямо в браузере, чтобы им не приходилось покидать страницу, с которой у них возникли проблемы, или заполнять формы, чтобы сделать сообщение; они отслеживаются на месте.
Цена: Планы начинаются с 19 долларов в месяц, и у них также есть 15-дневная бесплатная пробная версия.
Заключение
Знаете ли вы о каких-либо других инструментах для получения отзывов о вашем веб-сайте? Дайте нам знать в комментариях ниже.
9 веб-приложений для сбора отзывов клиентов
Этот пост изначально был опубликован на форуме American Express OPEN, где Mashable регулярно публикует статьи об использовании социальных сетей и технологий в малом бизнесе.
Хотя старая поговорка о том, что клиент всегда прав, не соответствует действительности, но прислушиваться к отзывам клиентов важно для успеха малого бизнеса.Отзывы не всегда легко проглотить, но они могут быть чрезвычайно ценными.
Ваши клиенты — это те, кто регулярно пользуется вашими продуктами или услугами; их вклад и предложения помогут вам принимать более обоснованные бизнес-решения. Кроме того, поощрение обратной связи с клиентами также может привести к улучшению деловых отношений и более сильному удержанию клиентов.
Однако получение, принятие и организация отзывов может оказаться непростой задачей. Карточки комментариев и ящики для предложений оставляют горы бумаги для сортировки, в то время как формы электронной почты создают неорганизованные данные, которые трудно визуализировать и на которые сложно ответить формальным образом.
Следующие ниже инструменты предназначены для того, чтобы помочь вашему бизнесу получать отзывы через Интернет и более эффективно взаимодействовать с вашими клиентами.
UserVoice создает простой форум, на котором пользователи могут отправлять отзывы и голосовать за них. Ваши клиенты могут получить доступ к форуму через виджет, встроенный в ваш сайт, или через специальную страницу форума. Клиенты представляют идеи, проблемы или предложения, а другие пользователи могут голосовать за эти идеи. Это полезно, потому что позволяет оценить, какие идеи действительно хотят реализовать ваши клиенты, а какие проблемы являются изолированными, а какие — широко распространенными.UserVoice позволяет владельцам бизнеса отвечать на вопросы и идеи.
Стоимость : приложение предлагает тарифы от бесплатных до 289 долларов в месяц и выше.
Get Satisfaction — это сообщество поддержки пользователей, и в отличие от многих приложений и виджетов в этом списке, клиенты могут создать страницу для любой компании, которой еще нет в системе. Это означает, что есть вероятность, что у вашей компании уже есть страница.
Для предприятий приложение предоставляет справочную страницу в виде форума, где пользователи могут задавать вопросы, отправлять идеи, получать поддержку и давать советы.Компании могут назначить нескольких сотрудников, которые будут давать официальные ответы на вопросы клиентов. Они также предлагают приложение Facebook, так что вы можете интегрировать поддержку прямо на свою фан-страницу Facebook.
Стоимость : Get Satisfaction предлагает планы от бесплатного до 289 долларов в месяц и выше.
Примечание. У Mashable есть официальная страница поддержки Get Satisfaction.
Feedbackify — это виджет веб-сайта, который позволяет владельцам бизнеса задавать посетителям конкретные вопросы (например, «Оцените наш новый дизайн по шкале от 1 до 10») и запрашивать отзывы в настраиваемых категориях (например, идеи, отчеты об ошибках или общие Комментарии).Приложение ориентировано строго на и собирает отзывов — пользователи не могут голосовать за идеи или каким-либо образом отвечать на отзывы из приложения. Однако вы получаете много информации об отправителе, так что вы можете ответить на любой отзыв в удобное для вас время.
Стоимость : На сайте есть только один план за 19 долларов в месяц.
SuggestionBox не беспокоит отчеты об ошибках или обслуживание клиентов; он ориентирован на поиск идей и предложений от ваших клиентов.Как и в случае с Get Satisfaction, ваши клиенты могут создавать страницу SuggestionBox для вашей компании без вашего разрешения, так что она может уже существовать.
Приложение довольно простое: пользователи отправляют идеи, другие пользователи могут голосовать за них. После того, как компания заявила свой ящик предложений, владельцы бизнеса могут ответить на предложения или пометить их как «Скоро в продаже» или «Реализовано».
Стоимость : Цена на SuggestionBox начинается с 49,50 долларов в месяц.
Kampyle — это виджет обратной связи, который, как и Feedbackify, позволяет владельцам бизнеса задавать острые вопросы.В отличие от Feedbackify, Kampyle предлагает служебные программы для общения с клиентами из приложения через встроенную систему ответов, а также автоматическую систему, которая отправляет клиентам соответствующие ответы в зависимости от типа обратной связи, которую они оставляют.
Одна из сильных сторон Kampyle — это инструменты аналитики. Приложение интегрируется с Google Analytics, Omniture и Nedstate, что позволяет владельцам бизнеса лучше понять, как клиенты взаимодействуют с веб-сайтом. Kampyle также интегрируется с Salesforce.com для CRM.
Стоимость : Kampyle предлагает цены для веб-сайтов от бесплатных до 499 долларов в месяц.
OpinionLab предлагает набор инструментов для сбора отзывов клиентов с веб-сайтов, мобильных устройств, социальных сетей, электронной почты и даже в обычных магазинах (из киоска магазина или мобильного приложения для карточек комментариев). Приложение предлагает виджет, который может собирать исчерпывающие отзывы — от вопросов с несколькими вариантами ответов до открытых областей для ответов — и ряд различных способов получения обратной связи (от приглашений по электронной почте до кнопок выбора).Также собирается информация о клиентах, которые оставляют отзывы (например, их браузер, операционная система, время на сайте, ссылающаяся страница и т. Д.), И после сбора отзывов она анализируется и сортируется алгоритмически.
OpinionLab также предлагает решения для мониторинга социальных сетей для получения отзывов, которые ваши клиенты оставляют по другим каналам.
Стоимость : Цены варьируются.
На практике CrowdSound очень похож на UserVoice. Клиенты нажимают на ваш виджет обратной связи, где они могут вносить предложения (которые могут быть добавлены в категорию, оставлены анонимно или сделаны частными), или они могут голосовать за предложения других пользователей.Пользователи также могут оставлять комментарии к отзывам (и голосовать за комментарии вверх и вниз).
Владельцы сайтов могут модерировать, систематизировать и отвечать на отзывы серверной части CrowdSound.
Стоимость : Стоимость CrowdSound варьируется от бесплатного до 10 долларов в месяц и выше.
IdeaScale предлагает предприятиям услугу по созданию брендированных сообществ предложений клиентов, таких как это для Avid Pro Tools. Эти сообщества работают более или менее аналогично другим инструментам из этого списка, ориентированным на идеи: пользователи отправляют идею, а затем другие пользователи могут обсудить ее и проголосовать за нее (за или против).Самые популярные идеи всплывают наверху, и владельцы бизнеса могут ответить на них или пометить их как находящиеся на рассмотрении, в процессе или завершенные.
Стоимость : IdeaScale стоит от бесплатной до 99 долларов в месяц.
UserEcho — еще один вариант простого виджета обратной связи. Приложение создает бизнес-сообщества, доступные через встраиваемый виджет, где клиенты могут оставлять отзывы и комментировать или голосовать за идеи или проблемы. Владельцы бизнеса могут классифицировать отзывы по тегам, отвечать на них или транслировать статус предложения.UserEcho позволяет нескольким сотрудникам отвечать на отзывы и позволяет пользователям входить в систему через уже существующие учетные записи, такие как Facebook или Twitter.
Стоимость : UserEcho предлагает тарифные планы от бесплатных до 59 долларов в месяц.
Больше бизнес-ресурсов от Mashable:
— КАК: бороться с негативным отношением к вашему бренду в Интернете — 10 основных онлайн-ресурсов для подготовки налоговой отчетности малого бизнеса — 10 онлайн-инструментов и советов для начинающего предпринимателя — 8 образовательных приложений для iPhone для владельцев малого бизнеса — Как бренды могут максимально использовать новые страницы Facebook
Изображение любезно предоставлено iStockphoto, Kenishirotie
.
