Форма обратной связи для сайта. Что это такое, для чего она нужна и как ее создать?
Форма обратной связи уже давно является наиболее приемлемым способом общения между владельцем ресурса и пользователем.
Причин этому немало. В первую очередь, использование контактной формы в значительной мере облегчает отправку писем, благодаря специальным полям, отведенным для написания текста. Подобный шаблон делает заказ конкретных услуг более удобным. Также плюсом является и то, что пользователям нет необходимости вводить адрес электронной почты владельца сайта, так как в форме обратной связи этот момент уже предусмотрен. Более того посетитель площадки даже не узнает вашего электронного адреса, что будет потенциальной защитой от спама.
Среди огромного количества плюсов, которые имеет форма обратной связи, тяжело было бы разглядеть недостатки, даже если бы они были. Помимо удобства для владельца ресурса и пользователя, она еще и существенно экономит время. Это происходит благодаря тому, что человеку, который хочет задать вопрос, не нужно тратить драгоценные минуты на запуск почтового клиента, чтобы отправить письмо. Все что требуется – это перейти на страницу с формой обратной связи, ввести в предназначенных для этого полях имя, адрес электронной почты, нужный текст и кнопку отправки. Что касается больших компаний, то здесь при выборе адресата многие пользователи просто теряются, так как часто указано множество различных электронных ящиков. И тут в который раз выручит форма обратной связи! Более того, при ее правильном использовании можно в значительной мере повысить конверсию.
Также в данной форме может присутствовать еще одна строка, установить которую крайне рекомендуется всем владельцам сайтов, использующих такой вид обратной связи. Речь идет о Captcha — коде, который представляет собой дополнительное поле, куда необходимо ввести определенные цифры с картинки либо набор символов.
Для того, чтобы создать форму обратной связи самостоятельно, необходимы специальные навыки, среди которых знание html, javascript и php. Однако, существует и альтернатива, используя которую каждый владелец сайта может без труда сгенерировать нужную регистрационную форму, бланк заказа либо форму обратной связи. А именно онлайн конструктор форм formdesigner.ru
Начать работу с нашим сервисом очень просто. Для этого нужно пройти не сложную регистрацию, после чего можно сразу переходить к созданию формы. Также есть возможность регистрации в один клик, через социалные сети.
В первом разделе у вас будет возможность настроить внешний вид писем, установить защиту, выбрать действие, которое последует при успешной отправке и т.д.
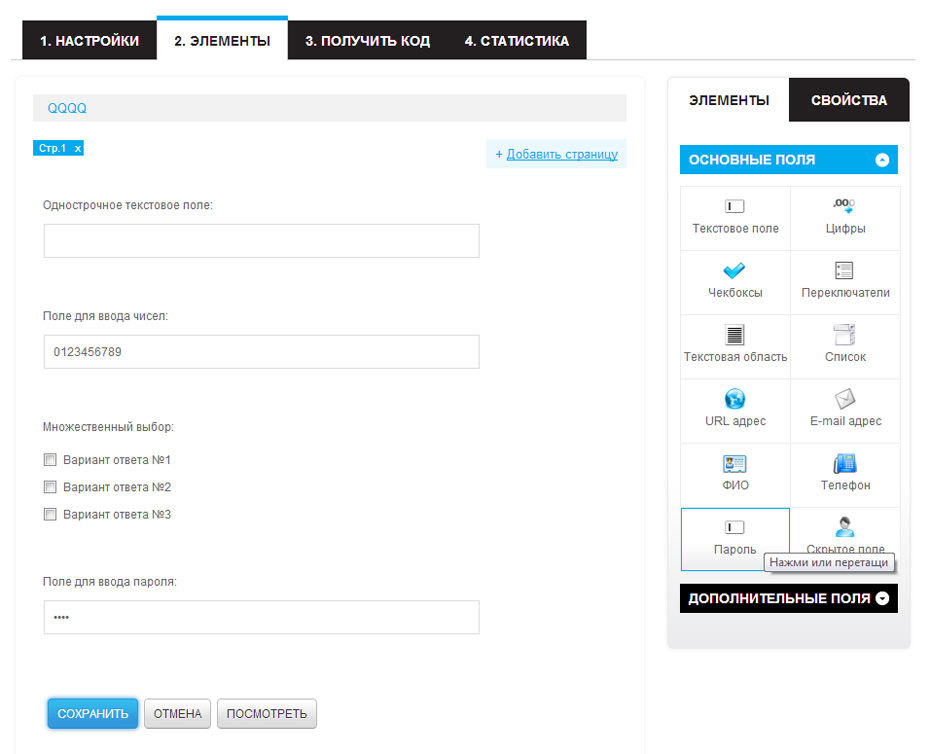
В разделе «Элементы» можно добавить, удалить либо отредактировать поля для заполнения. Они могут быть текстовыми, цифровыми, с изображением и т.д. Помимо этого, у вас будет возможность установить кнопки социальных сетей.
Особенностью онлайн конструктора форм formdesigner.ru является то, что при помощи нашего онлайн-сервиса можно создать форму обратной связи всего в несколько кликов. После чего вы получите специальный код, который следует вставить на сайт.
Помимо стандартных преимуществ в виде защиты от спама, настройки подходящего внешнего вида и т.д., при помощи нашего сервиса можно быстро отредактировать либо добавить новые поля, создать мультистраничные формы либо собственные сообщения об ошибке. Что касается дизайна, то для продвинутых пользователей здесь имеются свои преимущества, так как они могут настроить CSS-свойства формы на свой вкус и сделать ее более подходящей по стилю для собственного ресурса.
Дополнительное положительное качество formdesigner.ru – это то, что кроме рассылки писем на ваши адреса, они сохраняются и в самой системе, поэтому можно в любой момент прочитать даже то, что попало под фильтр спама. Помимо этого, в разделе «Статистика» вам будет предоставлен подробный отчет за определенный период времени.
Подводя итоги, можно отметить еще одно неоспоримое достоинство форм обратный связи, а именно то, что отправленные таким образом письма будут приходить на ваш электронный ящик в удобной и аккуратной форме. Благодаря этому можно без труда понять, кем оно было отправлено, и что от вас требуется!
Обратная связь — создаем форму для сайтов на HTML и PHP в Joomla и WordPress
Форма обратной связи — один из обязательных атрибутов успешного современного сайта. Только ресурсы, которые уделяют достаточно внимания мелочам, становится по-настоящему популярными. Но для новичков сайтостроения, в процессе установки этого раздела, может встретиться парочка подводных камней, о которых лучше знать заранее.
Решения для организации обратной связи
Естественно, что сейчас существует несколько способов организации обратной связи на сайте: от универсальных скриптов на php до плагинов и модулей для CMS. Нет никакой необходимости самостоятельно писать код, так что вникать в дебри HTML вам не придётся.
Можно воспользоваться следующими готовыми решениями:
- Прибегнуть к услугам бесплатных онлайн-сервисов, которые автоматически генерируют код HTML формы связи. Но при этом файл обработки php нужно будет писать и ставить самостоятельно. Вот один из ресурсов для этих целей.
- Обратиться к помощи бесплатных онлайн-сервисов, генерирующих код HTML и предоставляющих обработчики данных на php. Они зачастую размещаются на серверах этих сервисов. Один из примеров подобных ресурсов здесь.
- Найти в Интернете бесплатные скрипты для установки формы обратной связи.
 Этот вариант применим для людей, знающих на определенном уровне HTML и PHP, ведь скрипт в любом случае придется адаптировать конкретно под свой сайт.
Этот вариант применим для людей, знающих на определенном уровне HTML и PHP, ведь скрипт в любом случае придется адаптировать конкретно под свой сайт.
Тем не менее, расширенных знаний по сайтопостроению от пользователей зачастую не требуется — универсальность и широкий выбор решений позволяют установить желаемую форму обратной связи любым из вышеизложенных способов. Выбирайте вариант, соответствующий вашей квалификации и уровню подготовки.
Форма обратной связи своими руками в HTML
Рассмотрим одну из популярных программ для написания и установки HTML-форм обратной связи с капчей. Широкий выбор таких решений представлен, например, на этом сайте. Сайт русскоязычный, определиться с выбором будет просто, а сама установка займет не более трех минут.
Не забудьте о том, что вам придётся внести некоторые правки в файл config.php — нужно изменить кодировку и написать верный электронный адрес получателя.
Папку с исправленными файлами нужно скопировать в корневой каталог сайта. Одним из важных шагов станет ограничение доступа к этой папке в файле Robots.txt (Disallow: /sendmail-zakaz).
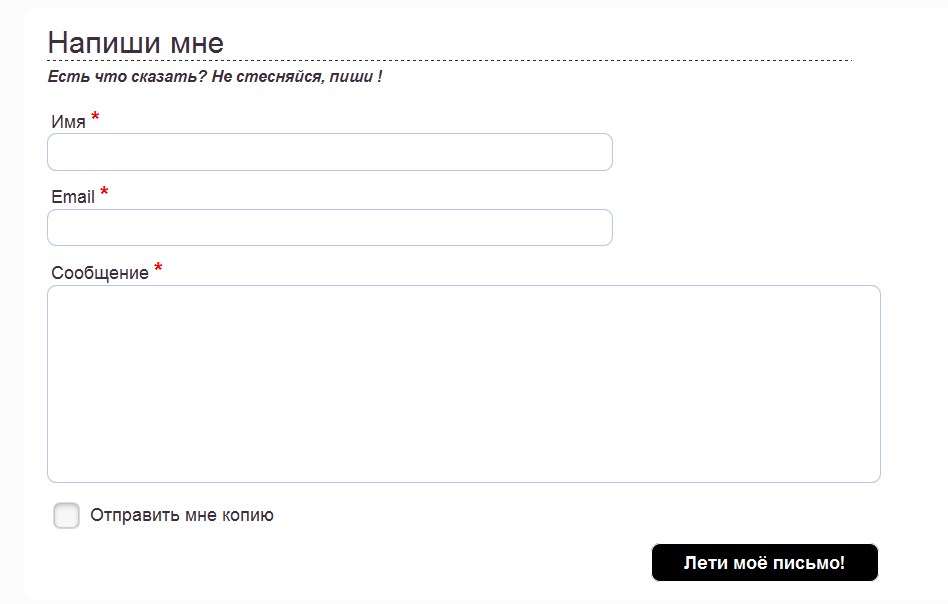
По сути, на этом контактная форма для сайта готова — если действия выполнены правильно, готовая форма будет выглядеть так:
Форма обратной связи HTML без PHP
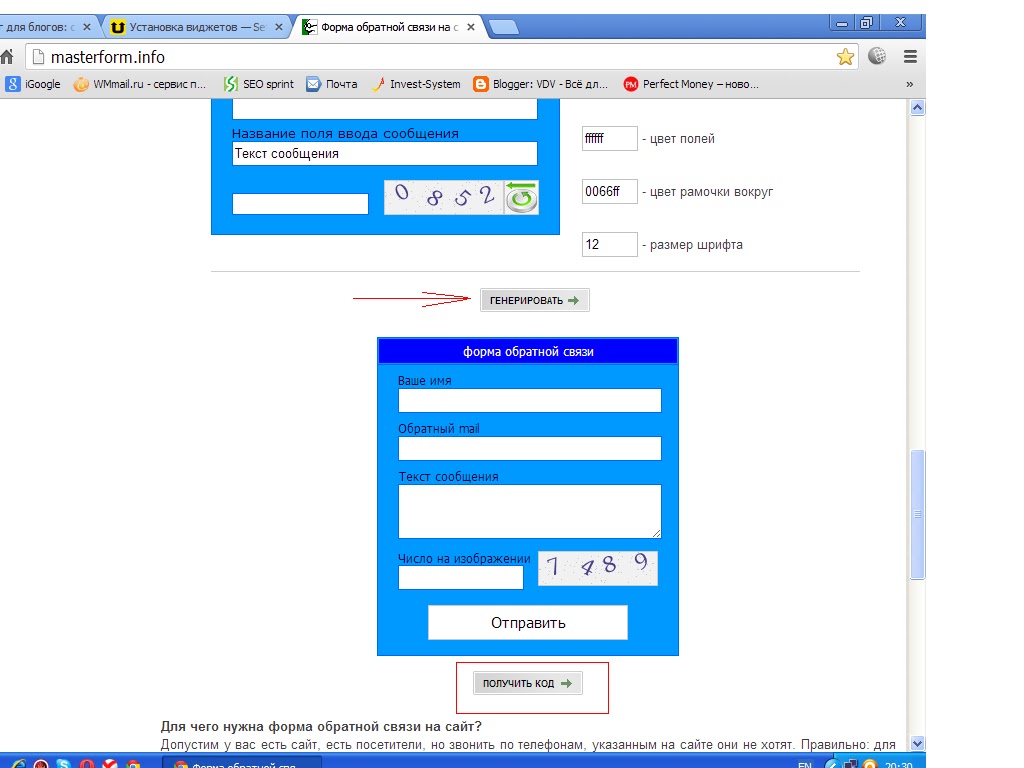
Существуют конструкторы форм обратной связи, не требующие поддержки РНР. Рассмотрим один из них. После перехода по ссылке, вы увидите окно, внося настройки в которое, можно создать желаемую форму.
Когда вы внесёте все требуемые параметры, просто введите проверочную капчу и нажмите на кнопку «Генерировать», и далее — «Получить код».
В результате вы получите код. Скопируйте его на страницу вашего сайта, где должна располагаться форма обратной связи. Это, своего рода, готовое решение по формированию страницы.
Можно сделать простую контактную форму собственноручно. Для этого придётся создать файл form.php и сохранить в нем следующий код:
Для функционирования формы нужен файл-обработчик. Его тоже придётся сделать самостоятельно. Назовем его mail.php и сохраним в нём такой код:
Его тоже придётся сделать самостоятельно. Назовем его mail.php и сохраним в нём такой код:
В итоге получится такая форма связи:
Форма обратной связи Joomla
В этой довольно универсальной системе управления форму обратной связи можно настроить с помощью компонента «Контакты». Он предельно прост, так что не создаст вам проблем. А наличие всех необходимых инструментов, позволит решить любые задачи.
Итак, для настройки компонента заходим в административную панель и выбираем вкладку «Компоненты/Контакты/Категории контактов».
Откроется страница, на которой не будет ни одной категории. Чтобы создать ее, нажмем на кнопку «Новый».
Система предложит заполнить поля «Заголовок» и «Псевдоним». Сделав это, поставьте галочку «Да» в строке «Опубликовано».
Настройки нужно сохранить, нажав одноименную кнопку в правом верхнем углу окна. Категория есть, осталось создать страницу с контактной формой. Для этого зайдите во вкладку «Контакты» и нажмите на кнопку «Новый» в правом верхнем углу.
Заполняем открывшееся диалоговое окно. Строки «Название» и «Псевдоним» нельзя оставлять пустыми. Ставим галочку «Да» в строке «Опубликовано» и указываем категорию данного контакта. Перейдя немного ниже, обнаружим окно «Связь с пользователем», где указывается контактное лицо-получатель сообщений.
Обязательно для заполнения и поле «Информация», где указывается положение формы на сайте и электронный адрес получателя. Остальные пункты меню, при желании, вы в праве оставить пустыми.
Настройки сохраняются после нажатия соответствующей кнопки в правом верхнем углу.
Форма обратной связи настроена, осталось расположить ее на сайте. Для этого вам потребуется перейти в административную панель и, выбрав вкладку «Меню», определиться с местом размещения.
В этом меню создаем новый пункт. Для этого нажимаем кнопку «Создать» и в открывшемся меню выбираем «Контакты/Страница контакта».
Откроется страница, на которой нужно задать название пункта меню, прописать его псевдоним, включить отражение. В поле основных параметров «Выберите контакт» указывайте контактные данные, к которым будет привязан этот пункт меню. Сохраняем настройки.
В поле основных параметров «Выберите контакт» указывайте контактные данные, к которым будет привязан этот пункт меню. Сохраняем настройки.
Переходим на сайт, находим пункт «Контакты» и нажимаем на него. Должна открыться следующая страница:
Форма обратной связи WordPress
В самой распространённый на настоящий момент CMS, вопрос формы обратной связи решается с помощью подключаемых плагинов. Наиболее популярный и функциональный из них — Contact Form 7.
Скачать его можно с официального сайта, или просто добавить и активировать через меню административной панели «Плагины/Добавить новый».
В активированном плагине «контактная форма 7» следует пройти во вкладку «Контакты» и скопировать код плагина для формы обратной связи.
Дальше нужно проследовать во вкладку «Страницы/Добавить новую», и, включив режим HTML, вставить ранее скопированный код формы обратной связи.
Если не нравится название страницы «Контакты», вы сможете переименовать ее как угодно. Также можно ввести все необходимы настройки.
Оформив страницу по своему усмотрению, нажимайте «Опубликовать». Контактная форма wordpress готова. Выглядеть она будет примерно так:
Есть и ручной вариант организации обратной связи для этой CMS. Контактная форма wordpress без плагинов создаётся на основе HTML и PHP, так же, как и в первом рассмотренном варианте.
Создание формы обратной связи на jQuery
Форма обратной связи для библиотеки JavaScript jQuery без труда реализуется через один из многочисленных плагинов. Многие из них доступны для бесплатного скачивания, например, на этой странице.
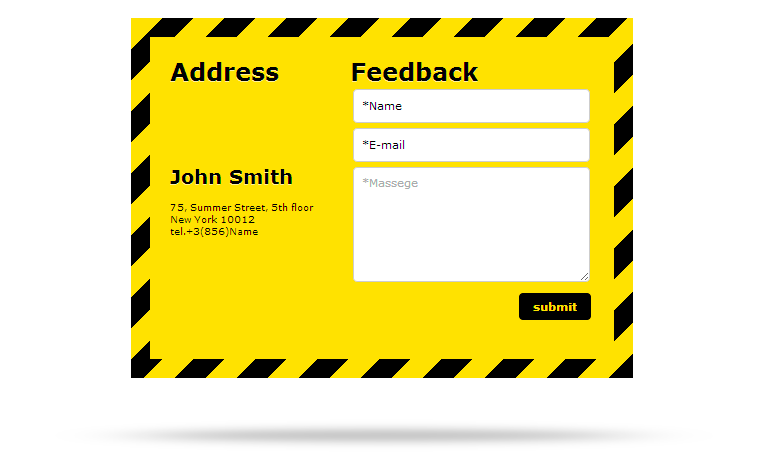
В зависимости от того, какому плагину вы отдали предпочтение, будет варьироваться и визуальное оформление формы. Например, стандартная:
Либо же с эффектом подсветки:
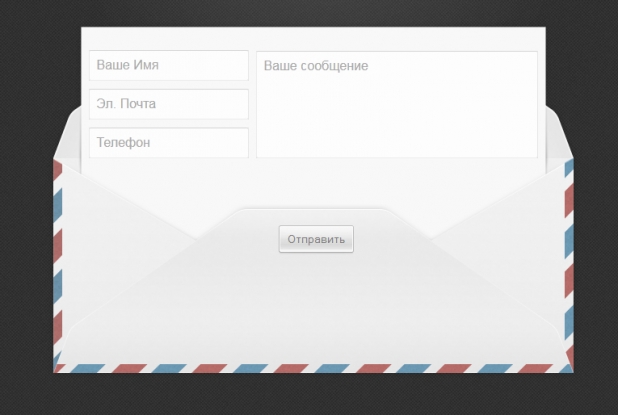
А что вы думаете об этой? Необычная форма обратной связи — дизайн стилизован под старую печатную машинку.
Форма обратной связи js может быть реализована даже в самых причудливых вариациях.
Заключение
В большинстве случаев, вам не потребуются знания HTML и PHP для создания и установки формы обратной связи. Если вы будете внимательны и последовательны, весь процесс займёт у вас не более 10-15 минут. Самый просто вариант — воспользоваться готовым решением, которых полно в выдаче по запросу: форма обратной связи скачать.
Обратная связь для Webasyst
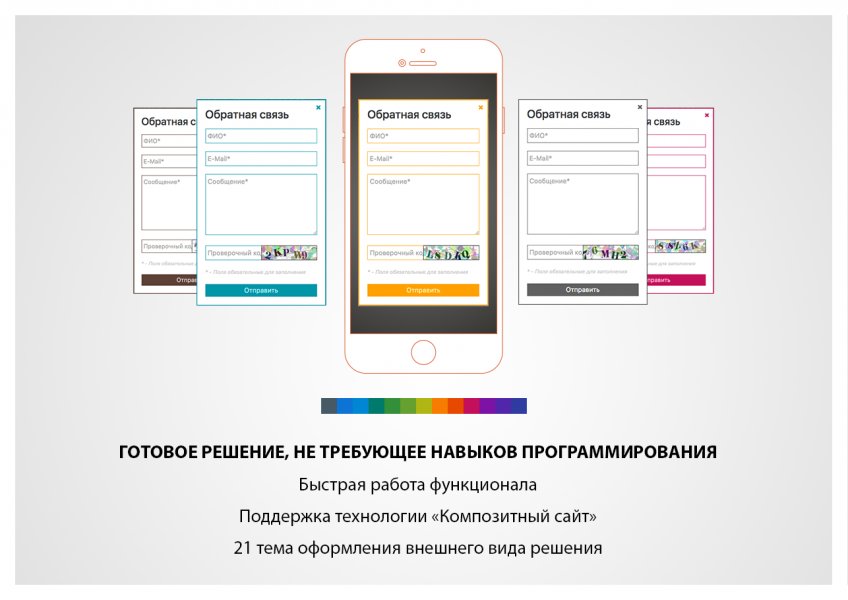
«Обратная связь» позволяет добавить на ваш сайт всплывающую форму для заполнения пользователем. Форма полностью настраивается в админке. Расположение кнопки вызова также может варьироваться
Важность обратной связи на сайте трудно переоценить. Формы обратной связи дают возможность посетителю задать интересующий вопрос менеджеру, заказать обратный звонок, получить помощь в выборе товара — а значит, остаться на вашем сайте и вернуться туда вновь. Именно поэтому многие владельцы сайтов стремятся разместить на своих страницах формы для простой и удобной связи со своими посетителями.
Приложение «Обратная связь» — это возможность добавить всплывающую форму отправки сообщения на любую страницу вашего сайта. Данный продукт имеет множество настроек, поэтому подойдет для большинства сайтов.
- Настраиваемое размещение: всплывающая форма сверху, снизу, сбоку, или в виде окошка посередине экрана (по хелперу).
- Настройки отображаемых полей. Вы сами указываете, какую информацию запрашивать у пользователя, а также какие поля являются обязательными.
- Вы сами указываете тему отправляемого письма, либо предоставляете эту возможность пользователю.
- Возможность приложить файл к отправляемому сообщению (можно отключить в админке).
- Предусмотрен ввод каптчи (можно отключить в админке).
- Есть возможность запрашивать у пользователя согласие на обработку персональных данных (можно отключить в админке)
- Возможность задавать свои стили CSS позволяет органично вписать форму в любой дизайн.
 Адаптация к шаблонам семейства «PROFI» уже включена в код приложения.
Адаптация к шаблонам семейства «PROFI» уже включена в код приложения. - Можно задать свой текст и стили для кнопки вызова окна, а также изменить заголовок окна и текст на кнопке отправки.
- Сообщения приходят на указанный в настройках адрес e-mail. Можно также указать получателя копии сообщения.
Работу данной формы вы можете наглядно посмотреть на нашей демо-страничке ›
Обратная связь на сайте: способы и примеры
Владельцы сайтов, всегда стараются размещать максимально актуальную и подробную информацию о своих товарах или услугах. Но, к сожалению, описать все и для всех не всегда получается, у посетителей все равно могут остаться вопросы. Может быть и такая ситуация, когда пользователю лень читать информацию, ему проще обсудить детали с живым человеком.
Именно тогда, на помощь приходят формы обратной связи. Базово, они могут подразделяться на следующие типы:
- Контактный телефон — здесь все просто: пользователь самостоятельно звонит на указанный номер.
- Заказ обратного звонка – пользователь вводит свое имя и телефон и отправляет заявку, которая приходит к вам на e-mail. Менеджеру остается только перезвонить.
- Виджет обратного звонка – пользователь вводит только свой номер телефона. Робот одновременно звонит на телефоны менеджера и клиента, а потом соединяет их разговор в конференц-связь.
- Форма обратной связи – может содержать неограниченное количество полей для заполнения, принцип работы которых сводится к одному: отправить все на e-mail менеджера. Чаше всего, форма содержит лишь несколько полей: имя, e-mail, телефон, текст сообщения. Но данные формы могут быть и очень большими, например, для заполнения заявки на кредит.
- Виджет онлайн-чата – максимально быстрый способ пообщаться с клиентом. Обычно, виджет онлайн-чата располагается внизу каждой страницы сайта (справа или слева), нажав на который, посетитель может пообщаться онлайн с менеджером в формате текстовых сообщений.
 Есть и более сложные онлайн-чаты, которые позволяют не только переписываться с клиентом, но и устроить голосовую или видеосвязь.
Есть и более сложные онлайн-чаты, которые позволяют не только переписываться с клиентом, но и устроить голосовую или видеосвязь.
Это лишь несколько способов обратной связи, в действительности их гораздо больше. Но самое главное – это не забывать об обратной связи вовсе и помнить, что желательно предоставлять клиенту широкий выбор способов связи.
В веб-студии WJ3, при создании сайтов, всегда готовы разработать средство обратной связи любой сложности и направленности.
Как настроить обратную связь с посетителем сайта?
Форму обратной связи можно назвать одним из самых давних способов организации контакта посетителей с владельцами сайтов в онлайне. По сути, это способ, позволяющий упростить отправку письма, исключающий необходимость в использовании почтового клиента, так как можно отправить сообщение напрямую. Такая простая система налаживания диалога между посетителем и владельцем бизнеса может использоваться как на корпоративном сайте, так и на личном блоге.
Учитывая тот факт, что на веб-страницах многих компаний часто указываются сразу несколько различных почтовых ящиков, пользователи могут перепутать email и отправить письмо не туда или вовсе растеряться. А при наличии страницы с удобной и продуманной контактной формой, отправить сообщение нужному получателю будет куда проще.
Форма обратной связи для сайта может быть создана с использованием HTML или PHP — оба являются языками программирования, использованных при разработке сайта. Форму можно создать, используя специальный скрипт, купленный в готовом виде или разработанный на заказ. Но удобнее всего этот элемент реализован в динамических системах управления контентом — CMS. Во многих он встроен по умолчанию, и его довольно просто настроить в админ-панели.
Обратная связь для сайта дает следующие преимущества:
- налаживание контактов между владельцем ресурса и заинтересованными пользователями
- упрощение отправки сообщения за счет того, что нет необходимости использовать почтовый ящик
- защита почтового ящика от спамеров
- возможность формирования запроса информации путем создания дополнительных полей
- интеграция в дизайн и структуру сайта.

Сделать форму обратной связи можно также с помощью специальных онлайн-сервисов, на которых находится соответствующий конструктор. В качестве примеров таких онлайн-генераторов можно привести FormDesigner, JotForm, FormMaster.
Обратная связь для сайта играет важную роль и при ее реализации стоит обращать внимание на детали, чтобы получить действительно качественный результат.
Задание к выполнению
Подключение формы обратной связи
Создайте страницу Контакты, установите туда форму обратной связи и добавить прочие контактные данные, включая телефон и email-адрес
Предыдущая статья Следующая статьяДоводим формы обратной связи сайта до совершенства
Вы знали, что примерно 80% посетителей сайта закрывают его, не оставив заказа, потому что им не захотелось заполнять форму обратной связи? Она может быть некорректно оформлена, иметь непривлекательный дизайн, множество полей для заполнения, скорей всего она вообще далека от идеала и не дает конверсии. Пользователь просто не захотел тратить своего времени. Как это изменить, мы разберем в этой статье.
Пользователь просто не захотел тратить своего времени. Как это изменить, мы разберем в этой статье.
Форма обратной связи: зачем она нужна?
Одна из важнейших составляющих интернет-маркетинга – это конверсия. Все верно. Чтобы вложение материальных средств, времени и сил было оправдано, сайт должен привлекать новых клиентов и посетителей. Если же этого не происходит, то зачем тогда все это?
Добиться конверсии во многом возможно благодаря специальным формам обратной связи. Оттого, насколько грамотно они оформлены, зависит и количество ее заполнений. Чем удачнее форма, тем, соответственно, больше клиентов.
Однако важно учитывать, что в зависимости от сферы деятельности, от вида бизнеса различаются и формы обратной связи. Вы сами должны продумать и понять, что в вашей нише необходимо указать такой форме, как ее сформулировать, чтобы прийти к взаимодействию с клиентами.
Фактически форма обратной связи является завершающим впечатлением о вашем сайте и сервисе в целом. Вы можете создать идеальные условия покупки, привлекательные акции, придумать отличный дизайн сайта. Но, если допустите оплошность с формой, посетитель может уйти, так и не сделав заказ.
Примите во внимание то, что форма для предоставления обратной связи – это не только оформление заказа. Благодаря такой детали на вашей странице вы сможете узнать пожелания, предпочтения, недовольства и идеи по усовершенствованию товара, услуги или сайта в целом. Все это вы сможете использовать для улучшения собственного бренда и интернет-страницы.
В целом отклик от клиентов – это:
— повышенный интерес к вашему бренду;
— возможность оперативно получить важную информацию и так же быстро на нее отреагировать;
— возможность увеличить продажи;
— один из способов улучшить свои услуги или товары.
Чтобы форма обратной связи действительно работала, ниже мы собрали основные правила ее оформления.
Как должна выглядеть форма обратной связи?
Простота
Чем проще, короче и меньше форма, тем больше шансов, что ее заполнят. По последним данным, короткая форма увеличивает конверсию до 60%. А все потому, что люди не хотят и не любят заполнять миллион полей и тратить свое время зря. Учитывайте это и оставляйте лишь самые важные для вас графы.
Для обычного сайта достаточно всего нескольких полей, в основном это никнейм, имейл и/или номер телефона. Если же вы создаете форму для заказов, тут можно добавить несколько вспомогательных пунктов: адрес, расцветка, размер и т.д., в зависимости от того, что вам необходимо узнать у покупателя.
Управление вниманием
Чтобы посетитель сайта обязательно заполнил форму, она должна выделяться. Это может быть яркая деталь, анимация или что-то еще. Главное – заставить клиента не просто проскочить мимо, но заинтересоваться и заполнить.
Минимум обязательных полей
Вы не представляете, насколько многих раздражают километровые формы, напоминающие анкету, с кучей обязательных полей. Никто не хочет по полчаса заполнять ненужные поля. Ограничьтесь несколькими, а главным и обязательным пусть будет одно – телефон или имейл. Имея эти сведения, вы всегда сможете связаться с клиентом и уточнить дополнительную информацию. Лучше так, чем пытаться выяснить все и сразу через форму, но в итоге не иметь ни одной заполненной.
Использование ссылок или сверток в форме
Если вы считаете нужным ознакомить пользователя с важной информацией, например, с условиями оформления заказа, правилами обработки входящих заявок и подобным, оставляйте ссылку или свертку прямо в форме. Так посетитель можно открыть всплывающее окошко, просмотреть необходимое и снова вернуться к заполнению. Главное – не переборщите, сократите текст до минимума, чтобы клиент не закрыл все раньше времени.
Главное – не переборщите, сократите текст до минимума, чтобы клиент не закрыл все раньше времени.
Обязательное согласие на использование и обработку данных
Во избежание возможных проблем и недоразумений лучше добавить в форму галочку о согласии на обработку личных данных. Пусть даже вы не собираетесь нигде это использовать, пусть даже информация и не будет личной. Но так вы обезопасите себя.
Отсутствие списков
Этот пункт в какой-то степени можно отнести к простоте. Все просто: чем меньше вы заставляете человека думать, выбирать, тем ему проще заполнить форму. Так что никаких выпадающих списков, иначе вообще никто не захочет давать вам обратную связь.
Отсутствие капчи
Капча уже давно не спасает от ботов, но вот раздражает жутко. Она часто не читается, иногда вдруг заявляет, будто символы некорректны. Пара попыток одолеть капчу, и вы остаетесь без клиента. Так что лучше без нее – больше шансов, что форма обратной связи принесет конверсию.
Уведомление об отправке формы
Казалось бы, мелочь, но на самом деле ох, какая важная. Автоуведомление об отправке данных уверит пользователя, что он потратил свое время не зря, что его заказ принят или что в скором времени он получит ответ. Да и вы не будете разгребать по сто одинаковых форм от одного и того же недоверчивого посетителя, решившего перестраховаться.
Удобное расположение
Поместите форму обратной связи там, где она будет на виду, где она будет уместна. Чаще всего это на главной странице или в разделе Контакты. Главное, чтобы человеку не пришлось долго искать, высматривать среди прочего контента страницы, бесконечно листать вниз и блуждать в поисках уголка, где можно оставить заказ.
Отличным вариантом будет поместить форму обратной связи рядом с выгодными предложениями, информацией о скидках, акциях. Посетитель посмотрит, ознакомится с ценами и условиями, прикинет, что к чему. Если ему подходит, он заинтересуется и захочет заказать, а ваша форму тут как тут, не заставит себя долго искать.
Отображение на всех устройствах
Часто бывает так, что форма обратной связи отлично проработана для компьютера, а вот с телефона или планшета ее почти не получается разглядеть, невозможно заполнить, или она вообще не отображается. Обязательно поработайте с этим пунктом, чтобы не лишить себя потенциальных клиентов.
Привлекательный дизайн
Обращайте особое внимание на четкость изображения, на сочетание цветов. Все должно быть отлично видно, не расплываться и не сливаться. Цветов не должно быть слишком много, чтобы в глазах не рябило, все оттенки должны быть гармоничны в комбинации. Текст и фон должны быть контрастными, но не вырви глаз.
Не используйте темный шрифт на темном фоне и наоборот – светлые буквы на светлом фоне. Во всем должна быть мера и чувство вкуса.
Различных нюансов в оформлении форм обратной связи предостаточно: можно пробовать различные формы, дизайн, цвета и графику. Однако основные правила остаются неизменными. Хочется лишь добавить – не бойтесь экспериментировать и периодически проверяйте работу формы. Пусть технические неполадки не станут преградой на пути к развитию вашего личного бренда.
Готовы взяться за дело? Тогда настало время создать свой сайт.
> Создать сайт
Форма обратной связи для сайта
2019.08.10Viktar HaurylavetsДля обеспечения обратной связи с посетителями сайта используются различные виды форм, что бы послать администрации сайта контактные данных. Это может быть номер телефона, адрес электронной почты или просто какое либо сообщение.
Это может быть номер телефона, адрес электронной почты или просто какое либо сообщение.
В этой статьи мы рассмотрим основные принципы организации обратной связи, переходите по ссылке далее, если вам нужно просто скачать код формы обратной связи на PHP либо HTML
Основные принципы организации обратной связи
Реализована обратная связь может быть с помощью различных технологий, но основной принцип остается один. На структурной схеме это выглядит так.
Схема организации обратной связи на сайте.Остановимся только на теоретических моментах, реализацию можете найти в других статьях на нашем сайте, ссылка выше.
Форма
Сама по себе форма является частью HTML документа, поэтому для пользователя нужно просто показать соответствующую форму и проще это сделать в тегах <form> </form>, в которых содержится кнопка Отправить или Сделать запрос, по нажатии на которую будет происходить дальнейшая обработка формы.
Очень важно корректно и понятно указать поля обязательные для заполнения, которые часто обозначаются символом *. В принципе, возможно написать саму форму и в тегах <div> </div>, но существует различие. Если <form> </form> формирует POST запрос, указанный в атрибуте action, который удобно использовать для дальнейшей обработки на сервере с помощью PHP, Pyton, Java и так далее, то в случае div нужно использовать JavaScript. Так же с помощью JavaScript можно данные посылать через Ajax запросы, в таком случае страница не будет обновляться в строке браузера.
Однако принцип один — мы отправляем некие данные на сервер.
Какие данные должны быть обязательными?
Это либо номер телефона для обратного звонка, либо электронная почта для обратной связи. Иногда делают обязательным поле имя, однако же цель получить контактные данные для связи?
Обработка запроса на сервере
Конечная реализация зависит от используемой технологии и языка программирования. Можно либо послать письмо, что появилась новая заявка с формы обратной связи, либо сделать лид в CRM (система управления отношений с клиентами, куда записываются все клиенты компании). Однако нужно убедится, что письма отправляются с сервера и доставляются оперативно.
Можно либо послать письмо, что появилась новая заявка с формы обратной связи, либо сделать лид в CRM (система управления отношений с клиентами, куда записываются все клиенты компании). Однако нужно убедится, что письма отправляются с сервера и доставляются оперативно.
Ответ с сервера
После обработки на сервере, отсылаем ответ, удалось ли послать письмо либо зарегистрирован запрос, что бы пользователь знал ждать ему ответа или нет. Как правило реализуется либо через всплывающее окошко с сообщением, либо идет переадресация на отдельную страницу с сообщением об успешной отправке запроса.
Непосредственный разбор кода на HTML и PHP смотрите здесь.
9 лучших способов собрать отзывы клиентов на вашем веб-сайте
Довольны ли ваши клиенты?
Если вы не знаете наверняка, угадывать — не лучший вариант. Согласно исследованию, проведенному в 2017 году сотрудниками American Express, человек из США расскажет в среднем 15 людям о плохом опыте обслуживания клиентов.
Что еще хуже, исследование, проведенное генеральным директором thinkJar Эстебаном Кольски, показало, что только 1 из 26 недовольных клиентов жалуется. Остальные просто уйдут.
Это огромный удар, но его можно предотвратить.
Как? Упростив для клиентов возможность обратной связи и убедившись, что они знают, что вы активно поощряете это. Хорошее место, где можно спросить отзывы клиентов, — это ваш веб-сайт.
Если вы можете сделать клиентов счастливыми, решив их проблемы, у вас больше шансов получить хороших рекомендаций, а не плохих. Согласно исследованию American Express, о котором мы говорили ранее, каждый довольный клиент говорит еще 11, по крайней мере, клиенты из США, так что результаты ваших усилий умножатся.
Помимо увеличения дохода получение отзывов от клиентов дает и другие преимущества:
- Информативные отзывы могут помочь направить разработку продуктов и услуг , чтобы вы сосредоточили свои ресурсы на том, что ваши клиенты действительно хотят от вас как поставщика.

- Получение отзывов клиентов помогает выявлять и устранять проблемы . Люди, которые жалуются на ваши продукты и услуги, не раздражают; они на самом деле помогают вам работать лучше.
Готовы начать?
В этом руководстве мы рассмотрим лучших способов сбора отзывов клиентов о вашем веб-сайте .
1. Всплывающее окно опроса клиентов
Самый простой способ получить обратную связь — разместить на своем сайте простой опрос.
А, встроив свой опрос во всплывающее окно, вы можете привлечь внимание посетителей вашего веб-сайта.
Вот лучший способ настроить это:
На сайте WordPress вы можете быстро создать контактную форму с помощью WPForms, конструктора форм перетаскивания.Таким образом, вам не нужно создавать или редактировать какой-либо код самостоятельно.
Вот полное руководство о том, как создать форму обратной связи с помощью WPForms. Или вы можете использовать собственную форму HTML. Вот как подключить OptinMonster к любой пользовательской HTML-форме.
При разработке опроса мы рекомендуем делать его кратким (только 1-3 вопроса), чтобы побудить больше людей заполнить его. Используйте открытые вопросы (вместо вопросов да / нет), чтобы получить более подробные ответы. Ознакомьтесь с остальными лучшими практиками нашего опроса, чтобы получить максимальную отдачу от своего онлайн-опроса.
Когда вы закончите создание опроса, просто нажмите кнопку Встроить и скопируйте появившийся шорткод.
Далее вам нужно будет следовать этим инструкциям, чтобы легко подключить OptinMonster к WPForms. Вы можете вставить свою форму в любой из наших готовых шаблонов.
Вы можете вставить свою форму в любой из наших готовых шаблонов.
Для этого просто щелкните Добавить блоки и перетащите блок HTML туда, где вы хотите, чтобы форма отображалась. Затем добавьте шорткод.
Используя OptinMonster, вы можете специально настроить таргетинг своего опроса, чтобы получить как можно больше качественных ответов.
Мы рекомендуем показывать его вернувшимся посетителям и запускать показ вашей кампании после того, как они просмотрят две или более страниц.
Это гарантирует, что всплывающее окно вашего опроса будет отображаться только для заинтересованных посетителей, которые уже знакомы с вашим контентом и будут иметь мнение о нем, которым можно поделиться.
Совет для профессионалов: Если вы хотите, чтобы ваши страницы не перезагружались полностью, когда пользователи отправляют формы на вашем сайте, вы можете сделать это, создав форму WordPress с помощью AJAX.
2.Разместите кнопку обратной связи на своем веб-сайте
Использование кнопки обратной связи дает вам еще один простой способ запросить отзыв о вашем сайте.
Двухэтапный процесс нажатия на кнопку использует эффект Зейгарник, психологический принцип, согласно которому те, кто инициирует действие, с большей вероятностью его завершат.
После создания кампании опроса, как показано в №1 выше, вы можете создать MonsterLink, перейдя в Правила отображения и добавив условие Если посетитель щелкнул MonsterLink .
Нажмите кнопку, чтобы скопировать код MonsterLink, затем добавьте его на свой сайт в виде кнопки.
Вот как вы создаете кнопку в WordPress. Используйте «Отзыв», «Поговорите с нами» или что-то подобное для текста кнопки. Когда посетители нажимают кнопку, они видят ваш опрос.
3. Предложите поощрение
Иногда вам нужно убедить клиентов оставить свой отзыв. Некоторые компании делают это, предлагая лид-магнит в обмен на заполнение опроса.
Например, это всплывающее окно обещает бесплатный подарок в обмен на ответ на пару вопросов:
Ваш стимул может быть:
- купон
- бесплатная электронная книга
- контрольный список или шаблон
- бесплатный путеводитель
Посмотрите этот список идей для лид-магнита, чтобы получить больше вдохновения.
С OptinMonster очень просто доставить лид-магнит.
После того, как вы создали свою кампанию, перейдите в представление Success и добавьте элемент кнопки с действием Button Click Action , настроив его для перенаправления на URL-адрес.Затем добавьте URL-адрес для загрузки лид-магнита в поле Redirect URL .
Завершите настройку кампании, сохраните и опубликуйте.
Это позволяет доставить лид-магнит, как только посетители оставляют свои отзывы. Также неплохо отправить свой лид-магнит по электронной почте. Это начинает строить отношения и тренирует ваших клиентов с нетерпением ждать ваших писем.
4. Используйте чат
Если вы хотите знать, что на самом деле думают ваши клиенты, используйте чат, чтобы поговорить с ними, когда они находятся на вашем сайте.
Онлайн-чат быстро становится важным инструментом обслуживания клиентов, потому что:
- Удобно для покупателей и доступно для вас.
- Это помогает увеличить продажи — согласно одному опросу, 38% клиентов совершили покупку, потому что они могли поговорить с кем-то.
- Это позволяет вам выяснить, какие проблемы важны для клиентов до продажи, чтобы вы могли решить их в своем маркетинге.
Хорошие места для живого чата включают страницу с ценами и страницу оформления заказа, чтобы вы могли ответить на вопросы и уменьшить количество отказов от корзины.Если вы хотите реализовать живой чат на сайте WordPress, ознакомьтесь с этим списком программного обеспечения для живого чата.
Не готовы к живому чату? Чат-боты — отличная альтернатива! Узнайте, как легко подключить OptinMonster к ManyChat, чтобы создать своего собственного чат-бота или узнать больше о диалоговой коммерции.
Материалы по теме: Рекомендации в чате: как оптимизировать обслуживание клиентов
5. Попросите обратную связь в нужном месте и в нужное время
«Если вы хотите собирать полезные отзывы клиентов, важно задавать правильный вопрос нужным людям в нужное время», — говорит Запир.Это повысит ваши шансы получить ответ.
Получая отзывы клиентов, вы, вероятно, захотите задать разные вопросы на страницах с ценами и страницах оформления заказа. Вопросы на странице с ценами будут сосредоточены на информации, которая поможет посетителям совершить покупку, в то время как вопросы проверки могут быть сосредоточены на оформлении заказа и покупке.
Вы можете использовать функцию таргетинга OptinMonster на уровне страницы, чтобы отображать разные формы обратной связи на разных страницах. Чтобы включить это, перейдите к Правила отображения »текущий путь URL-адреса», точно совпадающий с , и введите путь URL-адреса.
Вы можете использовать правило для включения или исключения страниц, позволяя отображать определенный опрос только на определенной странице или вообще не показывать его на определенной странице.
6. Узнайте, почему посетители покидают ваш сайт
Фирменная технология выхода компанииOptinMonster отлично подходит для сбора отзывов клиентов. Он определяет, когда люди собираются покинуть ваш сайт, и запускает кампанию.
Вот как мы собираем отзывы об OptinMonster:
Когда посетитель не готов к покупке и нажимает «Сначала у меня есть несколько вопросов!» они могут сразу же ввести свой отзыв:
Чтобы включить намерение выхода для всплывающего окна опроса, перейдите к Правила отображения и добавьте условие для Если обнаружен выход , затем выберите нужный уровень чувствительности.
Вы можете воссоздать приведенный выше пример, создав кампанию Да / Нет.
7. Попросите клиентов самостоятельно выбрать свои интересы
Один из быстрых, но эффективных способов получить обратную связь — создать кампанию, в которой вы просите людей выбирать их собственные интересы.
Это другой тип обратной связи, чем в ходе опросов, но он не менее ценен.
Примером может служить эта кампания по недвижимости. Он спрашивает, покупают ли посетители сайта или продают недвижимость.
С этой информацией компания может:
- Выясните, что нравится большинству клиентов, и соответствующим образом нацеливайте рекламные акции.
- Создавайте конкретных покупателей на основе реальных данных.
- Отправляйте разные электронные письма в соответствии с предпочтениями клиентов, убедившись, что все они получают актуальную информацию.
Пример выше был создан с помощью кнопок Да / Нет в OptinMonster. Приведем еще один пример.
Представьте, что вы ресторан, предлагающий еду на вынос, и хотите узнать, какие клиенты предпочитают этот вариант, чтобы вы могли нацелить свой маркетинг на них.
Следуйте инструкциям по созданию вашей первой кампании.
Когда вы находитесь в конструкторе кампаний OptinMonster, нажмите Да / Нет представление, а затем Активировать представление .
После того, как вы разработали текст вашей кампании так, как вы хотите, вам нужно будет настроить действия кнопок. Начнем с настройки Да, кнопка .
Введите URL-адрес страницы, на которую должны переходить люди. Например, вы можете создать специальную кампанию для тех, кто нажмет «Да», используя общие ссылки MonsterLinks.
Выполните тот же процесс, чтобы отредактировать кнопку «Нет».
После того, как вы сегментируете своих клиентов, вы сможете отправлять кампании, соответствующие их интересам, и даже собирать больше отзывов клиентов.
8. Monitor Analytics
Когда вы думаете о том, как собирать отзывы, не забывайте о веб-аналитике. Это позволяет легко определить, какие страницы привлекают внимание, а какие отталкивают клиентов.
Если вы являетесь пользователем WordPress, вы можете легко найти свои самые популярные сообщения в блоге с помощью MonsterInsights. Вы также можете отслеживать действия посетителей в Google Analytics.
Вы также можете отслеживать действия посетителей в Google Analytics.
Вы можете найти информацию о своем показателе отказов, войдя в Google Analytics.
Чтобы найти наиболее популярный контент, перейдите к Поведение »Контент сайта» Все страницы . Прокрутите вниз до таблицы, чтобы увидеть наиболее посещаемые страницы.
Вместо этого вы можете посмотреть аналитику для Landing Pages , если хотите увидеть страницы, которые привлекают наибольшее количество посетителей извне вашего сайта.
Вы также можете изменить диапазон дат в правом верхнем углу и сравнить с предыдущим периодом, чтобы увидеть, что изменилось за последнее время.
9. Запустите пользовательское тестирование
Не всегда нужно использовать форму или опрос, чтобы получить отзывы клиентов. Вместо этого вы можете видеть, как люди взаимодействуют с вашим сайтом. В Usability Hub есть бесплатный 5-секундный инструмент для тестирования, который работает следующим образом:
- Загрузите снимок экрана своей страницы. Вы также можете протестировать логотипы и маркетинговые материалы.
- Люди смотрят на вашу страницу в течение 5 секунд, затем Usability Hub спрашивает, что они помнят.
- ответов записываются, чтобы дать вам представление о первых впечатлениях посетителей.
Вы также можете проверить навигацию, щелчки и настройки с помощью Usability Hub.
Что делать с отзывами, которые вы собираете
Благодаря такому количеству способов сбора отзывов клиентов у вас есть множество вариантов, что делать дальше. Вы можете:
- Используйте отзывы, чтобы помочь в разработке продукта. Если несколько ваших клиентов просят одну и ту же функцию, это будет приоритетом.
- Обратитесь к людям, которые дают вам отличную обратную связь, и укрепите отношения, чтобы превратить их в защитников. Как отмечает Forbes, они принесут вам больше бизнеса, активно продвигая ваши продукты и услуги.

- Используйте положительные отзывы как социальное доказательство на своем веб-сайте. Это побудит других посетителей стать клиентами. Если вы действительно готовы повысить свое социальное доказательство, попробуйте TrustPulse — вы можете увидеть мгновенный рост конверсий с до 15% !
Теперь, когда вы знаете, как лучше всего собирать отзывы клиентов, подумайте об улучшении своего контента, чтобы повысить рентабельность инвестиций в контент-маркетинг … и улучшить обратную связь!
Еще не используете OptinMonster? Начните сегодня, чтобы превратить больше посетителей в подписчиков и клиентов.И не забудьте подписаться на нас на YouTube, Facebook и Twitter, чтобы получить более подробные руководства, подобные этому.
Опубликовано Jacinda Santora
Джасинда Сантора — писатель, специализирующийся на электронной коммерции и маркетинге роста. Она гордится своей способностью упрощать сложные вещи. Когда она не пишет, вы можете увидеть, как она мечтает о кемпингах, пьет кофе и слушает подкасты.
примеров + как получить [2021]
Содержание
Что такое обратная связь с веб-сайтом?
Обратная связь с веб-сайтом — это информация, полученная непосредственно от пользователей веб-сайта через опросы на странице, виджеты обратной связи и другие методы, чтобы помочь организациям понять, что люди думают (и что они чувствуют) о своих веб-сайтах и целевых страницах.Компании объединяют эту информацию с веб-аналитикой, чтобы улучшить взаимодействие с пользователем, увеличить трафик и превратить больше потенциальных клиентов в платящих клиентов.
Ценность отзывов о веб-сайтах (что и почему)
Зачем собирать отзывы пользователей, если вы можете видеть, что люди делают с помощью инструментов веб-аналитики, инструментов, таких как Heatmaps , Session Recordings и устаревшего Google Analytics?
Потому что вам нужно больше , чтобы понять всю картину.
Что бы вы сделали, например, если бы заметили огромное падение количества товаров на странице вашего заказа? Инструменты аналитики могут сказать вам , что ваши пользователи делают (например, 70% уходят, не заполнив форму заказа), , но только инструменты обратной связи с веб-сайтом могут сказать вам почему это происходит (например, их пугает высокая стоимость доставки).
Отзывы на веб-сайте проливают свет на общую картину.Десять методов, приведенных ниже, помогут вам понять основные ключевые показатели эффективности , что привлекает посетителей на ваш веб-сайт, какие барьеры мешают некоторым пользователям совершить конверсию и какие зацепки убеждают покупателей принять меры.
Спросите отзыв о своем веб-сайте сегодня
Получите бесплатную пробную версию Hotjar, начните собирать отзывы о своем веб-сайте и ответьте на насущные вопросы, например: почему мой веб-сайт не конвертируется? Почему посетители уходят, не купив? Как я могу улучшить?
Типы отзывов о веб-сайтах
Обратная связь может быть в разных формах, от опросов на странице до отзывов клиентов и основных форм обратной связи.Вот некоторые из наиболее распространенных источников отзывов о веб-сайтах:
Всплывающие опросы на веб-сайте
Всплывающее окно опроса появляется в центре экрана, заставляя посетителей принять меры (либо ответить, либо закрыть окно), прежде чем они смогут продолжить то, что они делают.
Всплывающие опросы следует использовать с осторожностью, поскольку они могут раздражать людей, особенно если они требуют большого количества данных. Постарайтесь ограничить такие опросы несколькими вопросами и сохранить их для всплывающих окон с намерением выйти — опрос, используемый для выяснения, почему пользователь решает покинуть веб-сайт. Всплывающее окно при выходе может быть полезным для выяснения, почему клиенты уходят с вашего сайта, не конвертируясь.
Всплывающее окно при выходе может быть полезным для выяснения, почему клиенты уходят с вашего сайта, не конвертируясь.
Опросы на сайте
Опросы на странице занимают крохотное пространство на экране и скользят вверх от нижней части экрана (как чат-бот). Если вы хотите опрашивать своих пользователей, не отвлекая их от взаимодействия с пользователем, мы рекомендуем опросы на странице (которые мы называем Feedback Опросы здесь, в Hotjar).
Вы можете задать вопросов обратной связи на странице в различных форматах (включая открытые вопросы и вопросы с несколькими вариантами ответов), и вы можете установить количество секунд, через которое опрос появится после загрузки страницы.
Виджеты обратной связи с веб-сайтом
Виджет обратной связи веб-сайта — это кнопка, которая находится на краю веб-страницы. Пользователи нажимают кнопку, оценивают свой опыт и обычно отвечают на открытый вопрос о том, как компания может улучшить их страницу. Как правило, они могут выделить элементы на веб-странице, которые они хотят обсудить, чтобы не было путаницы в том, о чем они говорят. В Hotjar виджет обратной связи на нашем веб-сайте называется Incoming Feedback .
Хотя опросы на странице отлично подходят для того, чтобы узнать больше о проблемах, которые вы уже определили (известные неизвестные), они не так хороши для выявления тех вещей, о которых вы ничего не знаете ( неизвестных неизвестных) — вот где появляется виджет обратной связи с веб-сайтом.
Вот отличный пример:
Вы можете подумать, что описания ваших продуктов нуждаются в улучшении, потому что пользователи уходят со страницы вашего продукта, но что, если они уходят, потому что готовы купить , но не могут найти кнопку заказа?
Если вам никогда не приходило в голову включать кнопку заказа рядом с каждым описанием продукта, вы никогда не подумали бы спросить об этом. Виджет обратной связи с веб-сайтом может сообщить вам об этом «неизвестном, неизвестном».
Виджет обратной связи с веб-сайтом может сообщить вам об этом «неизвестном, неизвестном».
«Виджеты обратной связи с веб-сайта — это простой способ постоянно слушать , и я думаю, что они являются лучшим инструментом сочувствия. Когда вы соединяете их с инструментами, которые позволяют вам видеть , как люди взаимодействуют с вашим веб-сайтом (например, записи сеансов), вы поднимаете свой анализ на новый уровень ».
Давид Дарманин — генеральный директор Hotjar
Дополнительные источники отзывов на сайте
Опросы на странице и виджеты обратной связи на веб-сайтах великолепны, потому что они помогают вам получать визуальную, контекстную и мгновенную обратную связь, не требуя слишком больших дополнительных усилий с вашей стороны.Но также могут быть полезны следующие данные:
Специальные страницы обратной связи: некоторые веб-сайты включают страницы обратной связи, к которым пользователи обычно переходят со страницы контактов.
Отзывы сообщества : форумы и инструменты обратной связи сообщества (также называемые «восприимчивыми» отзывами) предоставляют пространство, где клиенты могут отмечать проблемы и предлагать идеи по улучшению.
Обзоры продуктов : компании с большой клиентской базой могут многое узнать о своих клиентах, предоставив им возможность просмотреть свои продукты на своем веб-сайте.
Что такое опрос отзывов о веб-сайтах?
Опрос на веб-сайте поможет вам получить прямые ответы от самых важных людей, ваших пользователей. Опросы для обратной связи с веб-сайтом часто помогают ответить на вопросы о том, что чувствуют ваши клиенты, например:
- Доверяют ли посетители нашему сайту?
- Получаем ли мы им нужную информацию?
- Насколько привлекателен наш сайт?
- Возвращаются ли посетители на наш сайт?
- Заставляем ли посетителей чувствовать себя на нашем сайте в безопасности?
7 лучших вопросов для опроса о веб-сайтах
При сборе отзывов клиентов мы рекомендуем задавать вопросы по следующим темам:
- Драйверы: Что привлекает пользователей на ваш веб-сайт?
- Барьеры: что мешает некоторым пользователям конвертировать?
- Хуки : какие хуки убеждают других пользователей конвертировать?
Следующие семь вопросов помогут вам раскрыть эти факторы, препятствия и зацепки.
Драйверы: задавайте правильные вопросы на страницах с высокой посещаемостью и целевых страницах
- Как мы можем улучшить эту страницу?
Этот открытый вопрос может выявить проблемы, о которых вы даже не задумывались.
2. Где вы впервые узнали о нас?
Аналитика веб-сайта может ввести в заблуждение, когда дело доходит до определения источника некоторого трафика. Если кто-то узнает о вашей компании на выставке или от друга, он может найти ваш веб-сайт в Google.Ваш инструмент аналитики веб-сайта пометит это посещение как «обычный» поиск, даже если реальным источником была молва. Вот почему этот вопрос полезен.
3. Почему вы ищете [продукт или услугу] сегодня?
Пользователи могут быть заинтересованы в использовании вашего продукта способами, о которых вы даже не задумывались, и, зная больше об их намерениях, вы сможете информировать вашу маркетинговую копию, а также при разработке продукта в будущем.
Барьеры: задавайте эти вопросы на страницах, которые пользователи чаще всего оставляют.
4.Что, во всяком случае, мешает вам [принять меры] сегодня?
Выясните, что мешает пользователям совершить конверсию, чтобы вы могли адаптировать свой веб-сайт для противодействия любым возражениям.
5. Каковы ваши основные проблемы или вопросы о [продукте или услуге]?
Выявив конкретные возражения против ваших продуктов, вы можете опровергнуть их в своем маркетинговом тексте.
Хуки
: задавайте эти вопросы после того, как пользователи конвертируют
6.Что побудило вас [принять меры] сегодня?
Этот вопрос поможет вам понять ваши уникальные преимущества. Например, если ваши конкурентные цены убеждают людей покупать, вам нужно удвоить этот уникальный коммерческий аргумент в своем маркетинговом тексте.
7. Спасибо за [принятие мер]! Как вы планируете использовать [продукт или услугу]?
Возможно, вас удивит то, как люди используют ваши продукты или услуги. Если вы заметите, что они используют их способами, о которых вы не задумывались, это вполне может изменить то, как вы продвигаете свои продукты или брендируете свою компанию.
Эти вопросы помогут вам начать работу, но когда вы будете готовы копать глубже, у нас будет больше информации для вас:
10 вариантов использования для улучшения вашего веб-сайта на основе отзывов клиентов
Как вы можете улучшить свой веб-сайт с помощью полученной информации? Вот десять вариантов использования и несколько реальных примеров.
Пример использования №1: повышение удобства использования вашего веб-сайта
Почему это важно : каждый раз, когда кто-то использует ваш сайт, они взаимодействуют с вашим брендом.Чем удобнее будет ваш сайт, тем счастливее будут ваши посетители … и более счастливые посетители с большей вероятностью совершат конверсию (и порекомендуют вас другим).
Как это делается : используйте виджет обратной связи веб-сайта на каждой странице.
Пример использования : Matalan, ведущий розничный торговец модной одеждой из Великобритании, использовал инструмент Hotjar Incoming Feedback (вместе с некоторыми опросами Hotjar), чтобы выявить проблемы с удобством использования , и они переработали элементы своего веб-сайта для решения этих проблем.Когда они A / B протестировали новые функции, Matalan продемонстрировал рост числа победителей в тестах на 17%. Другими словами, получение отзывов о дизайне веб-сайтов от пользователей , тестирующих , помогло им оптимизировать работу пользователей.
Пример использования № 2: измените дизайн своего веб-сайта
Почему это важно : мы рекомендуем делать регулярные, постепенные улучшения вашего веб-сайта, а не делать полную редизайн, но этот подход может быть нереалистичным для вас. Если по какой-либо причине вам требуется полностью изменить дизайн, необходимо собрать отзывы пользователей.
Если по какой-либо причине вам требуется полностью изменить дизайн, необходимо собрать отзывы пользователей.
Как это делается : добавьте кнопку обратной связи с сайтом на каждой странице и всплывающее окно опроса, которое появляется, когда посетители собираются покинуть сайт.
Вопросы, которые нужно задать : используйте всплывающий опрос, чтобы задать семь вопросов, перечисленных выше, чтобы выявить движущие силы, препятствия и зацепки.
Пример использования № 3: увеличьте коэффициент конверсии на целевых страницах
Почему это важно : Высокоэффективные целевые страницы могут быть разницей между потерей и зарабатыванием денег, что, в свою очередь, означает, что вы можете (или не можете) повторно инвестировать больше в свой маркетинг, чтобы привлечь еще больше людей на свой сайт.
Как это делается : настройте отображение на странице опроса через пять секунд на всех целевых страницах с высокой посещаемостью.
Вопрос, который нужно задать : «Быстрый вопрос: как мы можем улучшить эту страницу?»
Пример использования №4: улучшите свою домашнюю страницу
Почему это важно: ваша домашняя страница часто является первым опытом взаимодействия с вашим брендом, и это место, куда они идут, чтобы понять, что вы делаете и что отличает вас от других.Настроив на своей главной странице опрос на странице, вы узнаете больше о своих клиентах и выясните, что их привлекает на самом верху вашей воронки.
Как это делается : добавьте на свою домашнюю страницу опрос, который появляется через пять секунд после загрузки страницы.
Вопросы, которые нужно задать:
- «Вы нашли то, что искали сегодня?» (Да или Нет)
- Если они ответят «Да», переходите к вопросу № 3
- Если они ответят «Нет», переходите к вопросу № 2
- «Скажите нам, что отсутствует?»
- «Если бы вы могли каким-либо образом изменить эту страницу, что бы вы заставили нас сделать?»
- Примечание.
 Большинство пользователей оставляют товары в корзине.Понимание того, почему может помочь вам повысить конверсию.
Большинство пользователей оставляют товары в корзине.Понимание того, почему может помочь вам повысить конверсию.
- Примечание.
- «Вы нашли то, что искали сегодня?» (Да или Нет)
Пример использования № 5: увеличьте объем продаж в электронной коммерции
Почему это важно : Настройка опроса на странице после покупки настолько важна для компаний, занимающихся электронной коммерцией, что мы рекомендуем сделать его своим главным приоритетом, когда речь идет о обратной связи. Вы узнаете много нового о потребностях своих клиентов и о том, почему они предпочитают покупать у вас. Затем вы можете изменить свой маркетинговый текст, чтобы подчеркнуть свои уникальные преимущества.
Как это делается : добавьте вопросы для опроса на странице — обычно на странице благодарности — причем первый вопрос появляется сразу после того, как люди совершают покупку.
Вопросы, которые нужно задать :
- «Как бы вы в целом оценили свой опыт?» (Оцените по шкале от 1 до 5)
Примечание. Этот несложный вопрос открывает вам дорогу, чтобы вы могли задать другие вопросы позже. - В зависимости от того, как они оценивают свой опыт:
- Если 1-3, спросите: «Как мы можем улучшить ваш опыт?»
- Если 4-5, спросите: «Что вам понравилось в вашем опыте?»
- «Что чуть не помешало вам совершить покупку?»
Пример использования № 6: понять, почему люди уходят, переходят на более раннюю версию или отменяют
Почему это важно : важно понимать, почему потенциальные клиенты покидают ваш веб-сайт , чтобы вы могли решить их проблемы, противостоять их возражениям и получить больше конверсий.
Как это делается : добавьте опросы на странице и / или опросы о намерениях выхода на ваши страницы с частым выпадением.
Вопрос, который нужно задать : «Что, если что-то мешает вам принять меры сегодня?»
Пример № 1 : HubSpot
HubSpot — это ведущая платформа управления взаимоотношениями с клиентами, которая также предлагает программы онлайн-обучения и сертификации для специалистов по маркетингу через службу HubSpot Academy.
HubSpot Academy увеличила коэффициент конверсии на , добавив опрос о намерениях выхода, который задавал один простой вопрос, когда пользователи решили уйти: «Не для вас? Расскажи почему?”
Ответы выявили проблемы, которые команда HubSpot даже не рассматривала, и они скорректировали свою веб-копию, чтобы учесть эти возражения.
Пример № 2: Эксперты по коэффициенту конверсии
Эксперты по коэффициенту конверсии помогли таким гигантам, как Google, Apple, Amazon и Facebook увеличить коэффициент конверсии, и они фактически придумали фразу «оптимизация коэффициента конверсии» еще в 2007 году. Любимые методы экспертов по коэффициенту конверсии — это опрос о намерениях выхода, в котором задаются два вопроса:
- «Быстрый вопрос… нашли ли вы на этой странице информацию, которую искали?»
- На основании ответа:
- Если да, спросите: «Отлично! Как мы могли бы улучшить эту страницу? »
- Если нет, спросите: «Жаль это слышать! Не могли бы вы сказать нам, чего не хватало? »
- «Спасибо за ваш отзыв.Если вы хотите получить ответ, оставьте свой адрес электронной почты ниже. (Мы не будем использовать его ни для чего другого!) »
«Исследования — это огромная часть нашего успеха, это основа всего, что мы делаем с нашими клиентами. Мы не догадываемся, что не так с интернет-бизнесом. Узнаем. Это работа нашего исследовательского отдела. Ключевой вопрос, на который нужно ответить, — «Почему посетители не конвертируются?», И мы не оставляем камня на камне, чтобы найти ответ ».
Мартин Стоун — руководитель отдела исследований, эксперты по коэффициенту конверсии
Пример использования № 7: выясните, имеет ли смысл ваше ценообразование
Почему это важно : если ваши тарифные планы сбивают с толку, это сразу же отпугнет потенциальных покупателей.
Как это делается : добавьте на страницу с ценами опрос, который появляется через пять секунд после загрузки страницы.
Вопросы, которые нужно задать :
- «У нас четкие цены?» (Да или Нет)
- На основании их ответа:
- Если да, спросите: «Замечательно! Что было для вас самой большой проблемой, разочарованием или проблемой при поиске подходящего [типа продукта] в Интернете? »
- Если нет, спросите: «Что сбивает с толку в наших ценах?»
- «Чего нам не хватает в [продукте или услуге]?»
Пример использования № 8: улучшение молвы
Почему это важно : рекомендации клиентов — это бесплатная эффективная реклама, и лучший способ выяснить, достаточно ли вы нравитесь вашим клиентам, чтобы рекомендовать вас, — это измерить ваш Net Promoter Score® (NPS).
Чтобы определить свой NPS, спросите своих клиентов, насколько вероятно, что они порекомендуют вас (по шкале от 0 до 10). Затем вычтите процент респондентов, ответивших на 1–6 ответов (ваши недоброжелатели), из процента, ответивших на 9–10 (ваши промоутеры). Результат — ваш NPS.
Как это делается : настройте опрос на своей главной странице (ах) конверсии.
Вопросы, которые нужно задать :
Стандартный вопрос NPS очень прост:
«По шкале от 0 до 10, насколько вероятно, что вы порекомендуете [компанию] другу или коллеге?»
Чтобы получить максимальную пользу от опроса NPS, мы рекомендуем вам всегда задавать уточняющий вопрос, например: «Какова основная причина вашей оценки?» — чтобы понять контекст, стоящий за оценкой людей.
(Примечание: если вы используете Hotjar, вы можете выбрать опрос NPS из раскрывающегося меню и настроить опрос NPS в Hotjar за 5 минут ).
Пример использования № 9: создание простого образа пользователя
Почему это важно : пользовательский персонаж — это вымышленный персонаж, основанный на данных, которые вы собрали о своих клиентах. Он отражает то, кем они являются, чего они хотят достичь и что может помешать им этого достичь. Персонажи пользователей чрезвычайно полезны для развития и улучшения бизнеса: они помогают раскрыть различные способы, которыми люди ищут, покупают и используют продукты, так что вы можете улучшить опыт для реальных человек.
Он отражает то, кем они являются, чего они хотят достичь и что может помешать им этого достичь. Персонажи пользователей чрезвычайно полезны для развития и улучшения бизнеса: они помогают раскрыть различные способы, которыми люди ищут, покупают и используют продукты, так что вы можете улучшить опыт для реальных человек.
Как это делается : добавьте опрос на часто посещаемой странице, например на вашу домашнюю страницу, который появляется через пять секунд.
Вопросы, которые нужно задать :
- «Опишите себя одним предложением (например, я 30-летний маркетолог из Дублина, который любит писать статьи об обратной связи с веб-сайтами.)»
- «Что является вашим главным цель использования нашего [веб-сайта / продукта]? »
- «Что мешает вам предпринять какие-либо действия?»
Пример : вместо того, чтобы тратить десятки тысяч на найм маркетинговой фирмы, Smallpdf использовал опрос на странице , чтобы задать посетителям своего веб-сайта пять простых вопросов, и ответы помогли им понять, кто использует их продукт.Затем Smallpdf использовал эти данные для создания простых образов пользователей, и они продолжили более детальное изучение своих идеальных пользователей. Познакомившись со своими пользователями, они смогли внести изменения, которые значительно снизили уровень пользовательских ошибок в часто используемых функциях и улучшили их общий NPS).
Хотите попробовать сами? Ознакомьтесь с 4 шагами к , чтобы создать супер-простой образ с помощью вашего веб-сайта , который является частью публикации с персональным пользователем, упомянутой выше.
«Со всеми внесенными изменениями мы сократили исходную частоту ошибок в четыре раза, что очень много.”
Кристина Вагнер — Дизайнер взаимодействия, Smallpdf
Пример использования № 10: понимание конкурентной среды
Почему это важно : важно изучать веб-сайты, продукты и цены ваших конкурентов; в противном случае продать против них будет сложно. И хотя вы, вероятно, знаете всех крупных игроков, вы можете быть удивлены, узнав, что ваши потенциальные клиенты рассматривают альтернативы вашему продукту, о которых вы никогда не думали.
И хотя вы, вероятно, знаете всех крупных игроков, вы можете быть удивлены, узнав, что ваши потенциальные клиенты рассматривают альтернативы вашему продукту, о которых вы никогда не думали.
Как это делается : добавьте на страницу вашего продукта опрос, который появится через пять секунд после загрузки страницы.
Вопросы, которые нужно задать :
- «Просматривали ли вы другие компании, предлагающие [продукт или услугу]?» (Нет / Да / Еще нет, но я сделаю).
- На основании их ответа на вопрос выше:
- Если нет, спросите «Почему нет?»
- Если да, спросите: «На кого еще вы смотрели?»
- Если нет, спросите: «На кого еще вы планируете посмотреть?»
Пример : Майкл Агард, международный основной докладчик и оптимизатор конверсии, использовал эти вопросы опроса для оценки конкурентной среды в Unbounce.Он узнал, что подавляющее большинство (83%) потенциальных клиентов компании проверяли (или планировали проверить) более одного поставщика перед принятием решения (что неудивительно). Что его действительно удивило, так это то, что он узнал о конкурентах, о существовании которых даже не подозревал.
«Вторые люди создали целевую страницу; Я говорю им, чтобы они начали опрос отзывов. Люди думают, что им нужно начинать A / B-тестирование прямо сейчас, но я говорю: «Нет!» Сначала проведите исследование, а потом вы лучше проведете тестирование.”
Майкл Агард, международный основной докладчик и оптимизатор конверсий
Обратная связь с веб-сайтом Часто задаваемые вопросы
Будет ли запрос обратной связи раздражать моих пользователей, ухудшать их взаимодействие с пользователем и / или снижать коэффициент конверсии?
Значок стрелки По правде говоря, вы не можете позволить себе или для сбора отзывов. Если вы не знаете, что пользователи думают о вашей странице и почему они ведут себя именно так, вы никогда не создадите удобный пользовательский интерфейс. На самом деле, есть большая вероятность, что вы уже делаете что-то прямо сейчас, что вызывает у них больше ошибок, чем когда-либо делала любая кнопка опроса или обратной связи.
Если вы не знаете, что пользователи думают о вашей странице и почему они ведут себя именно так, вы никогда не создадите удобный пользовательский интерфейс. На самом деле, есть большая вероятность, что вы уже делаете что-то прямо сейчас, что вызывает у них больше ошибок, чем когда-либо делала любая кнопка опроса или обратной связи.
Если вы действительно обеспокоены тем, что добавление опроса или виджета обратной связи может повлиять на конверсии, начните с малого и опрашивайте только 10% посетителей. Вы можете прекратить сбор данных, как только получите достаточно ответов.
Какой размер выборки хороший?
Значок стрелкиХорошее практическое правило — стремиться получить как минимум 100 ответов, с которыми вы можете работать.
Вы можете использовать наш калькулятор размера выборки , чтобы получить более точный ответ, но имейте в виду, что сбор отзывов — это исследование, а не экспериментирование.В отличие от экспериментов (таких как A / B-тестирование), еще не все потеряно, если вы не можете получить статистически значимый размер выборки. Фактически, всего десять ответов могут дать действенную информацию о том, чего хотят ваши пользователи.
Каков средний процент завершения?
Значок стрелки Уровень заполнения может сильно различаться в зависимости от того, где вы размещаете опрос, сколько вопросов вы задаете и даже от того, какой экземпляр вы используете.Более квалифицированные лиды могут быть более склонны оставлять отзывы, поэтому, когда вы размещаете опрос на странице своего продукта или цены, он может получить более высокий процент откликов, чем опрос на вашей домашней странице.
В конце концов, однако, постарайтесь не слишком беспокоиться о степени выполнения. Вместо этого сосредоточьтесь на получении как минимум 100 ответов.
Как я могу убедиться, что мои пользователи дают мне честную и критическую обратную связь?
Значок стрелкиПрежде всего, подумайте о добавлении «… и будьте на 100% честны »в конце вашего первого вопроса анкеты.
Во-вторых, вы также получите более точные данные, сосредоточив внимание на людях, которые имеют определенный уровень личных / профессиональных инвестиций в ваш бизнес и хотят, чтобы вы улучшили свой продукт, например, платя клиентам и потенциальным клиентам дальше по воронке продаж.
Как я могу получить больше ответов?
Значок стрелкиСледующие советы могут повысить вашу скорость отклика :
- Начните первое приветствие с неформального: «Привет… »
- Назовите свой опрос« быстрым »
- Если вы задаете только один вопрос, дайте им знать заранее, начав с« Один быстрый вопрос… »
- Если вы задаете несколько вопросов, начните задайте простой вопрос «да» или «нет», чтобы войти в дверь, а затем задайте открытый вопрос
- Сосредоточьтесь на страницах с высокой посещаемостью
Что лучше: вопросы с несколькими вариантами ответов или открытые вопросы?
Значок стрелки Это зависит от обстоятельств. Если вы впервые собираете отзывы, сосредоточьтесь на открытых вопросах, так как вы понятия не имеете, о чем думают ваши посетители. Если вы ограничите их ответами с несколькими вариантами ответов, вы не сможете узнать то, чего не знаете… а то, чего вы не знаете, вероятно, удивит вас.
Если вы впервые собираете отзывы, сосредоточьтесь на открытых вопросах, так как вы понятия не имеете, о чем думают ваши посетители. Если вы ограничите их ответами с несколькими вариантами ответов, вы не сможете узнать то, чего не знаете… а то, чего вы не знаете, вероятно, удивит вас.
Тем не менее, если сделать первый вопрос простым «да / нет» или вопросом с несколькими вариантами ответов, вы можете попасть в дверь, увеличивая шансы, что люди ответят на следующие открытые вопросы.
Конечно, если вы уже сделали домашнее задание и действительно знаете своих пользователей, вы можете задать несколько вопросов с несколькими вариантами ответов, не беспокоясь о том, что вы что-то упускаете.
Вот более подробное руководство по различиям между открытыми и закрытыми вопросами .
Может ли сбор отзывов привести к нарушению конфиденциальности / GDPR?
Значок стрелкиСитуация каждой компании уникальна, поэтому мы не можем дать вам ответ, который подходит для каждого случая.Что мы можем сделать, так это рассказать вам, что мы делаем для того, чтобы здесь, в Hotjar, все было законно.
После того, как пользователь впервые дает нам отзыв, мы просим дать согласие на то, чтобы связать его отзыв с данными, относящимися к его поведению на нашем веб-сайте. Мы также предоставляем ссылку « дополнительная информация », которая объясняет нашу политику конфиденциальности.
На странице конфиденциальности мы обсуждаем, как мы отслеживаем поведения , а не пользователей. Мы делаем это, присваивая каждому посетителю уникальный идентификатор пользователя , который позволяет нам отслеживать возвращающихся посетителей, не привязывая их поведение к какой-либо личной информации.
Спросите отзыв о своем веб-сайте сегодня
Получите бесплатную пробную версию Hotjar, начните собирать отзывы о своем веб-сайте и ответьте на насущные вопросы, например: почему мой веб-сайт не конвертируется? Почему посетители уходят, не купив? Как я могу улучшить?
Вот и все! Теперь у вас должно быть все необходимое, чтобы начать сбор отзывов, что является первым шагом к оптимизации взаимодействия с пользователем и увеличению конверсии.
Проводили ли вы когда-нибудь опросы пользователей или использовали виджет обратной связи на веб-сайте? Ваше исследование показало что-нибудь, что вас удивило? Дайте нам знать об этом в комментариях.
Net Promoter, Net Promoter System, Net Promoter Score, NPS и смайлики, связанные с NPS, являются зарегистрированными товарными знаками Bain & Company, Inc., Fred Reichheld и Satmetrix Systems, Inc.
5 советов по сбору отзывов о вашем новом веб-сайте или функции
DO Ранний стартВ идеале обратная связь должна быть частью вашего производственного плана с самого начала, когда вы собираетесь выпустить новый веб-сайт или новую функцию.Это не только полезная маркетинговая деятельность для управления вашей репутацией в Интернете, но также может помочь вам найти области вашего бизнеса, которые нуждаются в улучшении. Чем раньше вы попросите обратную связь, тем легче будет исправить существующие проблемы. Вы можете отслеживать действия вручную или использовать комплексную службу мониторинга, такую как Sysomos или Brandwatch.
НЕОБХОДИМО Задавайте правильные вопросы Не начинайте спрашивать отзывы об этом, том и другом у любого, кто находится в пределах слышимости. Прежде чем вы начнете собирать отзывы, важно четко определить, почему вы их ищете. Подумайте, что изменилось на вашем сайте с точки зрения посетителей. Что вы планируете делать со собранными данными? Как вы соберете достаточно качественных данных, чтобы сделать выводы и изменить ситуацию?
Прежде чем вы начнете собирать отзывы, важно четко определить, почему вы их ищете. Подумайте, что изменилось на вашем сайте с точки зрения посетителей. Что вы планируете делать со собранными данными? Как вы соберете достаточно качественных данных, чтобы сделать выводы и изменить ситуацию?
Ваш подход должен быть структурированным. Всегда задавайте конкретные и точные вопросы. Не задавайте общих вопросов, например: «Тебе нравится?» В частности, дизайн — это очень субъективная область, поэтому важно оставаться объективным и основанным на фактах и задавать дополнительные вопросы, чтобы лучше понять полную картину.Чтобы посмеяться, ознакомьтесь с этими 72 плакатами с нелепыми отзывами о дизайне, где можно увидеть примеры плохих отзывов, которые вы можете получить и которые вам нужно исправить…
DO Сделайте так, чтобы пользователи могли легко оставлять отзывы
Собрать отзывы от разочарованных или разочарованных клиентов непросто. Обычно люди просто уходят, не объясняя почему. Рекомендуется предлагать различные точки взаимодействия на своем веб-сайте и иметь страницу с контактами.
Формы обратной связи — еще один хороший способ получить отзывы о незначительных неудобствах и проблемах, с которыми посетители сталкиваются на веб-странице.Эти формы можно разместить внизу каждой страницы, чтобы пользователи могли легко сообщать вам, когда у них что-то не работает. Убедитесь, что эта форма проста и удобна в использовании — у этих посетителей, вероятно, мало мотивации рассказывать нам об этих обычно мелких проблемах. Знание о них на раннем этапе предотвратит появление таких же разочарований у будущих посетителей.
НЕОБХОДИМО правильно рассчитать время Знание, когда просить обратной связи, имеет решающее значение для получения лучшей обратной связи.Вы же не хотели бы просить посетителей оставить отзыв о вашем сайте, как только они перейдут на вашу главную страницу, не так ли? Дайте им сначала немного осмотреться. Воспользуйтесь преимуществами инструментов отслеживания веб-сайтов, таких как Google Analytics или Heap, чтобы отфильтровать пользователей, которые посетили определенное количество страниц или участвовали в определенных действиях, в которых вы хотите, чтобы они участвовали.
Воспользуйтесь преимуществами инструментов отслеживания веб-сайтов, таких как Google Analytics или Heap, чтобы отфильтровать пользователей, которые посетили определенное количество страниц или участвовали в определенных действиях, в которых вы хотите, чтобы они участвовали.
Намерения выхода — хороший способ привлечь внимание посетителей вашего сайта прямо перед уходом. Используйте всплывающие сообщения, чтобы спросить посетителей о предложениях по улучшению, когда они собираются покинуть сайт.Такие инструменты, как AddThis и HelloBar, полезны, если вы ищете свежую информацию о своем новом веб-сайте или новой функции. HelloBars также отлично подходят для приветствия новых посетителей и сбора отзывов о первых впечатлениях от нового дизайна или контента.
ОБЯЗАТЕЛЬНО Публикуйте свои отзывы и отвечайте на вопросы клиентовОтзывы клиентов — это мощный инструмент, который должен быть важным компонентом каждого аспекта вашего бизнеса, а не только вашего веб-сайта.В современном мире у клиентов есть несколько каналов, по которым они могут выразить свое разочарование. Если вы не предоставляете платформу, на которой они могут легко предупредить вас о своих проблемах, они найдут ее самостоятельно. Люди обсуждают проблемы в различных социальных сетях, где вы меньше контролируете результат. Если у вас нет стратегии сбора и реагирования на проблемы клиентов, где они находятся, вы упустите ключевую информацию, которая приходит из последовательной и полной обратной связи.Если у вас есть возможность понять своих клиентов и поучиться у них, вы должны ею воспользоваться. Это сделает ваших клиентов счастливыми и в конечном итоге поможет вашему бизнесу расти.
Еще один совет — не принимайте отзывы слишком лично. Всегда будут отрицательные комментарии и отзывы. Вы просто не можете угодить всем. Однако вы можете превратить отрицательный отзыв в положительный, заставив ваших клиентов почувствовать себя услышанными и публично ответив на них, чтобы помочь решить их проблемы. Вместо того, чтобы удалять плохой отзыв, подумайте о преимуществах создания из него примера.Клиенты на самом деле очень скептически относятся к продуктам и услугам со всеми положительными отзывами. Когда вы демонстрируете свой отрицательный отзыв и имеете стратегию реагирования на проблемы и решения проблем, ваши клиенты и потенциальные клиенты оценят ваш проактивный и быстрый подход. Со временем и с постоянством это приведет к появлению более лояльных клиентов и повторных заказов.
Вместо того, чтобы удалять плохой отзыв, подумайте о преимуществах создания из него примера.Клиенты на самом деле очень скептически относятся к продуктам и услугам со всеми положительными отзывами. Когда вы демонстрируете свой отрицательный отзыв и имеете стратегию реагирования на проблемы и решения проблем, ваши клиенты и потенциальные клиенты оценят ваш проактивный и быстрый подход. Со временем и с постоянством это приведет к появлению более лояльных клиентов и повторных заказов.
Люди часто прекращают вести дела с компанией из-за негативного опыта работы с клиентами. Радуйте клиентов, превращая их негативный опыт в позитивный, показывая, что вы заботитесь об их проблемах, даже если вы не можете полностью исправить ситуацию.Постарайтесь отправить свои ответы в течение 24 часов с момента первоначальной проверки. Клиенты не всегда хотят возврата денег или замены. Обычно все решает простое признание проблемы и их разочарования. Если вы не знаете, как ответить на их вопросы, попробуйте запросить более подробное описание имеющихся проблем. Понимайте каждого клиента или потенциального клиента и в ответ вносите улучшения в свой веб-сайт или бизнес-процессы.
DO Экспериментируйте с разными методами сбора отзывовВот еще несколько эффективных способов сбора отзывов:
Разговоры о продажах — Вероятно, ваш отдел продаж уже весь день разговаривает с потенциальными клиентами.Обратитесь к своей команде и CRM, чтобы лучше понять потребности и цели ваших потенциальных клиентов.
Опросы — Опросы легко настраивать, рассылать и анализировать. Опросы можно очень хорошо масштабировать, но будьте осторожны: спрашивайте только то, что вам нужно, и делайте это кратко. Сначала задавайте любые открытые вопросы, чтобы не предвзято относиться к пользователю и не перегружать их возрастающей сложностью. Помните, что вы хотите упростить процесс предоставления обратной связи.
Обратитесь напрямую — Если вы хотите понять кого-то, поговорите с ним по-настоящему. У вас могут быть похожие отзывы от нескольких клиентов, но у каждого из этих клиентов могут быть разные причины, по которым они хотят выполнить действие. Понимание ПОЧЕМУ очень важно для поиска правильного решения.
У вас могут быть похожие отзывы от нескольких клиентов, но у каждого из этих клиентов могут быть разные причины, по которым они хотят выполнить действие. Понимание ПОЧЕМУ очень важно для поиска правильного решения.
Юзабилити-тесты — Пользовательское тестирование дает вам возможность наблюдать и слушать, как реальные люди на вашем целевом рынке перемещаются по вашему сайту. Тестировщики могут записывать свой экран и говорить вслух, просматривая ваш сайт, отмечая, что вы делаете хорошо и с чем им трудно.UserTesting.com — отличный инструмент, предлагающий тесты от 39 долларов на человека. Userbrain — еще один инструмент, с помощью которого вы можете поставить себя на место посетителей вашего сайта. С Userbrain вы получаете 5-10-минутное видео от случайного пользователя, который исследует ваш сайт и громко высказывает свои мысли.
Вот несколько инструментов, которыми вы можете воспользоваться для повышения качества и количества ваших отзывов:
Qualaroo — популярный сервис, который, возможно, использовался на других сайтах.С Qualaroo ваши посетители увидят диалоговое окно, в котором задаются важные для вас вопросы. Аналитика расскажет, чем занимаются люди, а опросы на веб-сайте Qualaroo расскажут, почему.
Inspectlet записывает видео ваших посетителей, когда они используют ваш сайт, позволяя вам видеть каждое движение мыши, прокрутку, щелчок и нажатие клавиш на сайте. Вы никогда не удивитесь, как посетители снова используют ваш сайт!
UserResponse позволяет собирать идеи, систематизировать онлайн-документацию и обеспечивать поддержку с помощью программного обеспечения для обратной связи с клиентами, системы продажи билетов справочной службы, упакованные в одно простое решение
Пропустили ли мы какой-либо из ваших любимых способов сбора отзывов клиентов или потенциальных клиентов о вашем веб-сайте или бизнесе? Дайте нам знать об этом в комментариях!
Хотите больше? Подпишитесь, чтобы получать нашу рассылку новостей на ваш почтовый ящик в первый четверг каждого месяца.Получайте ссылки на последние веб-статьи, передовой опыт и комментарии к руководству.
7 идей формы обратной связи с клиентами для вашего веб-сайта
Отзывы клиентов имеют решающее значение. Это помогает уменьшить количество догадок и оптимизировать путь к покупке, что, в свою очередь, может увеличить ваш доход до 15%, согласно исследованиям McKinsey.
Тем не менее, многие владельцы веб-сайтов все еще не решаются добавлять на свои веб-сайты формы обратной связи с клиентами. Некоторые считают, что это бессмысленно, потому что слишком мало людей все равно откликаются на запросы обратной связи. Других интересует только мнение платежеспособных клиентов.
Но как узнать, почему некоторые люди не становятся вашими клиентами, если вы никогда не спрашиваете?
В Getsitecontrol мы считаем, что сбор отзывов клиентов является обязательным. И чем раньше в воронке вы начнете это делать — тем лучше.Даже если немногие люди захотят ответить, вы уже получите лучшее представление о том, какой шаг может стать узким местом для повышения конверсии.
Так зачем ждать?
Попробуйте Getsitecontrol бесплатно
Добавьте форму обратной связи с клиентами на свой веб-сайт.
Адаптируйте его под свои нужды. Кодирования не требуется.
В этом посте мы покажем вам 7 примеров форм обратной связи с клиентами, которые вы можете добавить на свой веб-сайт за считанные минуты.
Эти формы могут отображаться в виде слайдов, панелей или модальных всплывающих окон, как этот:
Лучшая часть? Никакого кодирования здесь нет.Все, что вам нужно сделать, это зарегистрировать учетную запись в Getsitecontrol — приложении без кода для увеличения конверсии веб-сайтов. Чтобы начать использовать его, установите его плагин из репозитория WordPress, если ваш сайт находится на WordPress.
Если вы используете любую другую платформу, просто скопируйте и вставьте крошечный фрагмент кода в код своего веб-сайта. Не волнуйтесь, вам не обязательно разбираться в кодировании, это базовое действие Ctrl + C, Ctrl + V. Вот короткая инструкция из четырех шагов, как это сделать менее чем за 2 минуты.
Теперь, когда мы разобрались с этим, давайте перейдем к рассмотрению 7 форм обратной связи с клиентами, которые помогут вам лучше понять свою аудиторию.Мы разделили их на формы опроса и контактные формы с открытыми вопросами.
Получить версию для печати
Загрузите PDF-версию нашего сообщения в блоге, чтобы ее было легче читать в автономном режиме и делиться с коллегами.
Скачать PDFКак использовать опросы Getsitecontrol для сбора отзывов клиентов
Опросы — самый простой способ получить обратную связь. И их нетрудно анализировать! Лучшая практика при проведении опроса — не задавайте пяти вопросов и задавайте только то, что действительно важно.Еще одно практическое правило — всегда следует выбирать порядок ответов случайным образом, чтобы каждый респондент видел его по-своему, а вы избежали так называемой «предвзятости ответа».
Конструктор опросов Getsitecontrol позволяет вам создать правильную форму обратной связи с клиентами за считанные минуты. Просто выберите шаблон из галереи и настройте его в соответствии со своими потребностями.
Самыми популярными типами опросов, с которых можно начать, являются:
Когда вы закончите работу с контентом, вы можете использовать настройки таргетинга, чтобы создать условия для отображения опроса на странице.Например, вы можете разместить его на выбранных страницах вашего веб-сайта. Или вы можете захотеть опросить только вернувшихся посетителей. Или те, кто проявил неподдельный интерес к вашему контенту, посетив более 2 страниц за один сеанс.
Ниже вы увидите, как другие компании используют на своих веб-сайтах формы обратной связи с клиентами.
1. Создайте опросы, связанные со страницами, на основе этапа воронки.
Вы не хотите, чтобы один и тот же опрос проводился на каждой странице. Вместо этого подумайте о пути клиента и контексте.Например, в самом верху воронки вы можете спросить:
- Как вы узнали о нас?
- Какова ваша должность?
- Вы нашли то, что искали?
Ecommpay показывает этот опрос через несколько секунд после входа на главную страницу.
И в то же время вы можете размещать вопросы, связанные с покупками, на страницах, посвященных покупкам, где они будут наиболее актуальными и ненавязчивыми.
Вот отличный пример опроса для конкретной страницы от Workshare.
Суть в том, что есть время и место для каждого взаимодействия с пользователем, и если вы решите использовать опросы для сбора отзывов клиентов, обязательно продумайте стратегию их размещения.
2. Добавьте анкету выхода, чтобы узнать, почему люди покидают ваш веб-сайт.
Технология выхода-намерения широко используется для предотвращения отказа от корзины покупок, но она может быть очень полезна для любого веб-сайта.
QuickStop готовится к кампании на Kickstarter и использует анкету выхода, чтобы узнать, почему посетители покидают свою целевую страницу.
Опрос на выходе с веб-сайта — отличная идея для формы обратной связи с клиентами, поскольку он помогает вам быстро понять, почему люди покидают ваш веб-сайт, не предпринимая действий, которые вы от них ожидаете.
Чтобы отобразить опрос прямо перед тем, как посетители вашего веб-сайта нажмут кнопку X, используйте настройки Getsitecontrol Targeting .
3. Позвольте клиентам оценивать ваш продукт / контент / услугу
Стремиться к оптимизации вполне естественно, а виджеты с рейтингом в виде звездочек — это простой способ быстро определить слабые места.К тому же они требуют минимум усилий от посетителя.
Вот типы вопросов, которые вы можете задать в этой форме обратной связи с покупателем:
- Достаточно ли описания продукта?
- Есть ли у вас F.A.Q. содержат достаточно информации, чтобы помочь вам принять решение?
- Насколько интуитивно понятен процесс оформления заказа?
Конечно, вы не получите подробных ответов, но вы получите уведомление, если произойдет шаг, требующий немедленного внимания.
4. Используйте лид-магниты, чтобы побудить посетителей делиться своими мыслями.
Muves, транспортная компания предлагает 10 бесплатных коробок для переезда в обмен на информацию и электронное письмо.
Обычно количество посетителей вашего веб-сайта, желающих принять участие в опросе, составляет где-то около 2%. Это неудивительно, учитывая, что по сути они тратят время, отвечая на вопросы, и ничего не получают взамен.
Однако в ваших силах увеличить это число, предложив какой-либо стимул. Такой стимул называется лид-магнитом, и это может быть что угодно, ценное для вашей аудитории: скидка, бесплатная доставка, электронная книга или набор инструментов.
В отличие от всплывающих форм опроса, контактные формы менее заметны.Но они важны, потому что, когда эти несколько активных посетителей решают поделиться своими мыслями или задать вопрос, они смогут сделать это мгновенно.
Многие владельцы веб-сайтов по недосмотру скрывают формы обратной связи где-нибудь внизу страницы, где не каждый посетитель даже прокрутил бы их.
Не надейтесь, что аудитория будет настойчиво искать способы связаться с вами. Вместо этого проявите инициативу и сделайте первый шаг к разговору.
Вот четыре примера размещения интеллектуальной контактной формы.
1. Имейте плавающую форму обратной связи с клиентами.
Контактные формы являются дополнительными. Нет необходимости заставлять их всплывать при входе и мешать работе пользователя. Ваша цель — просто сделать вашу контактную форму заметной. Думайте об этом как о торговом представителе, который не бросится на вас, предлагая помощь, как только вы войдете в магазин, но всегда будет на виду, если у вас возникнут вопросы.
Плавающие полоски и вкладки очень хорошо подходят для этой цели.Выше показан отличный пример плавающей панели «Свяжитесь с нами», которая остается на странице при прокрутке вниз.
2. Спросите, нужна ли помощь с помощью всплывающего окна с задержкой по времени.
Когда кто-то проводит на веб-странице более нескольких секунд, скорее всего, он нашел то, что искал. И если это страница, на которой посетитель должен предпринять действия или принять важное решение, вы можете быть более активными, чем просто иметь статическую контактную форму в поле зрения.
Вот контактная форма, всплывающая на странице цен UserSnap:
Она появляется через несколько секунд после приземления и не мешает работе пользователя, в то же время вежливо предлагая помощь.Хорошая работа, Usersnap.
Чтобы создать отложенное всплывающее окно в Getsitecontrol, откройте вкладку «Таргетинг» при настройке новой формы обратной связи с клиентами. Затем удалите условие по умолчанию, щелкните ссылку + Добавить условие и выберите Время на странице .
3. Инициировать контакт после того, как посетитель просматривает несколько страниц вашего веб-сайта
Так же, как время, проведенное на странице, количество страниц, посещенных во время одного сеанса, может указывать на две вещи. Посетитель либо хочет узнать больше о вашем бизнесе, либо он ищет конкретную информацию.
Если навигация по вашему сайту была тщательно продумана, для ее выполнения не потребуется слишком много кликов. Однако на этом этапе — когда мы возвращаемся к аналогии с торговым представителем — вежливый вопрос будет выглядеть весьма кстати.
Вы можете выбрать отображение формы после того, как посетитель просмотрит X-страницы вашего веб-сайта, используя настройки таргетинга в Getsitecontrol.
Заключительные мысли
Мы предоставили вам несколько способов эффективно разместить форму обратной связи с клиентами на веб-сайте.Надеюсь, хотя бы один из них соответствует вашим целям.
Вот некоторые из выводов:
Если вам нужно собирать информацию от посетителей вашего веб-сайта массово, опрос — ваш лучший выбор.
Виджеты рейтинга не предоставляют подробных отзывов, но они служат для быстрой проверки качества.
Наконец, если все, что вы хотите, — это предоставить посетителям простой способ оставить отзыв или задать вопросы, не требующие немедленных ответов, достаточно заполнить контактную форму.
Помните, что не менее важно, что, когда и как вы просите посетителей сделать. А если вы используете Getsitecontrol, обязательно изучите настройки таргетинга, чтобы выбрать правильные условия для отображения виджета.
Попробуйте Getsitecontrol бесплатно
Получите интеллектуальные виджеты, которые помогут вам собирать отзывы клиентов и многое другое.
Регистрация занимает минуту. Кредитная карта не требуется.
Получить версию для печати
Загрузите PDF-версию нашего сообщения в блоге, чтобы ее было легче читать в автономном режиме и делиться с коллегами.
Скачать PDF6 простых способов получить обратную связь о вашем веб-сайте (и лучшие инструменты для этого)
«Обратная связь — это завтрак чемпионов», — часто говорит Кен Бланшар.
Если вы интернет-маркетолог или предприниматель, эта цитата должна находить отклик у вас: обратная связь — ключ к развитию вашего бизнеса.
Но сбор отзывов о веб-сайте может показаться сложной задачей. Доступно так много инструментов, и многие из них выглядят довольно технически. Как найти свой путь в этих джунглях?
Не волнуйтесь!
В этой статье мы поделимся несколькими простыми способами читать мысли посетителей и лучшими инструментами обратной связи, которые могут вам помочь.
Поехали!
Собирать отзывы о веб-сайтах внутри компании
Когда помогает внутренняя обратная связь?
В некоторых случаях сложно получить отзывы непосредственно от посетителей.
Это может быть сложно, например, когда вы работаете над новым веб-сайтом, который еще не работает, или над новой версией вашего веб-сайта, которая еще не выпущена, или когда у вас мало трафика на вашем веб-сайте. еще.
В подобных случаях имеет смысл запросить отзывы у ваших коллег.
Внутренняя обратная связь также дешевле (конечно!) И обычно более прямая, поскольку ваши коллеги, вероятно, меньше беспокоятся о том, чтобы быть слишком откровенными, чем ваши посетители и клиенты.
Как лучше всего собирать внутреннюю обратную связь?
Внутренняя обратная связь обычно собирается до того, как ваш веб-сайт будет запущен, когда ваши дизайнеры все еще работают над макетами. Если это ваш случай, вы можете попросить своих разработчиков опубликовать макеты, например, на Invision. Этот инструмент включает возможность приглашать соавторов оставлять комментарии.
Источник
Если ваши дизайнеры используют Figma, вы можете попросить их предоставить доступ к своему прототипу вам и вашим коллегам, поскольку этот инструмент также включает возможность комментирования.
Если ваш сайт уже запущен, вы можете использовать Pastel. Их программное обеспечение позволяет вам приглашать людей комментировать действующий веб-сайт и делиться отзывами о конкретных элементах страницы. Поскольку им легко пользоваться, вы также можете попросить близких друзей или родственников присоединиться к вечеринке.
Пастельная демонстрация
Давайте помнить, что внутренняя обратная связь должна быть только отправной точкой вашего пути к сбору отзывов, поскольку сотрудники или друзья обычно предвзяты.Они не обязательно действуют или думают так, как ваши настоящие пользователи.
Платежные тестеры
Когда следует платить, чтобы получить отзывы о своем веб-сайте?
Давайте не будем ходить вокруг да около: большинство владельцев веб-сайтов рассчитывают получить обратную связь бесплатно.
Но в некоторых случаях имеет смысл заплатить кому-то за просмотр вашего веб-сайта и обмен комментариями о нем.
Помните ? Не все веб-сайты работают или генерируют трафик. И у внутренней обратной связи есть свои пределы.
Вот почему имеет смысл платить тестировщикам. Они смогут просмотреть ваш сайт, даже если он не работает, и не будут предвзяты, как ваши коллеги. К тому же, поскольку им платят, они, вероятно, приложат всю свою энергию для испытания.
Как найти платных тестировщиков?
Есть два типа тестировщиков, которых вы можете нанять.
Профессиональные тестировщики : Эти люди будут тестировать ваш сайт на нескольких устройствах или при определенных условиях (этот UX-профессионал даже тестирует ваш сайт в состоянии алкогольного опьянения, чтобы убедиться, что ваш сайт очень прост в использовании).Вы можете нанять профессиональных тестировщиков на таких платформах, как Fiverr или Upwork. Этот вариант особенно интересен, если вы хотите получить техническую обратную связь и если у вас ограниченный бюджет (вы платите за тестирование только одному или двум людям, а не группе людей).
Тестировщики-любители : Предполагается, что эти тестеры больше напоминают вашу целевую аудиторию. Обычно они следят за подготовленным вами рабочим процессом тестирования, тестируют его вживую и записывают себя во время процесса. Этот вид тестирования является золотой жилой, потому что вы можете увидеть, как пользователи реагируют на ваш сайт в реальных условиях.Более того, они говорят вам , почему они так реагируют. Вы также можете увидеть, как ваш сайт отображается на реальных устройствах.
Одна из самых популярных платформ для найма тестировщиков-любителей — Usertesting.com. Вы также можете положиться на Usabilityhub.com для проведения более коротких / ограниченных тестов.
Платные тестировщики могут быть полезны на любом этапе проекта. Это делают даже такие крупные компании, как Google и Facebook. Но это связано с двумя проблемами:
- Во-первых, вам необходимо подготовить четкий рабочий процесс тестирования, который позволит вашим тестировщикам оценить наиболее важные компоненты вашего веб-сайта.
- Тогда, конечно, вам придется отложить немного денег, чтобы это сделать.
Настроить чат
Если у вас нет бюджета на платных тестировщиков, вы все равно можете установить чат на своем веб-сайте.
Как живые чаты могут помочь в сборе отзывов
Живые чаты — один из самых быстрых и простых способов общаться с вашими посетителями. Они позволяют вам получать вопросы от пользователей вашего веб-сайта в режиме реального времени и понимать проблемы, с которыми они сталкиваются на вашем веб-сайте.
Живой чат на Gorgias.com
Живые чаты особенно полезны для начинающих компаний и новых веб-сайтов, потому что они позволяют лучше узнать свою аудиторию и определить ожидания посетителей.
Как использовать чат для сбора отзывов
Вы можете использовать чат в пассивном режиме и ждать, пока клиенты зададут вопросы. Затем вы можете пометить обсуждения, чтобы распределить комментарии посетителей по категориям, а затем пересмотреть техническую дорожную карту вашего веб-сайта и расставить приоритеты для улучшений в зависимости от количества пользователей, которые упомянули конкретную проблему.
Снимок экрана с функцией тегов в Intercom, одном из самых популярных решений для живого чата.
Вы также можете активно использовать чат в реальном времени, чтобы задавать вопросы пользователям. Это позволит вам собирать больше комментариев и собирать целевые отзывы о конкретной странице вашего веб-сайта или определенном сегменте вашей аудитории, например о новых посетителях. Это то, что мы делаем на нашей странице с ценами, например:
Этот единственный вопрос стал поводом для более чем 300 дискуссий с нашими посетителями о наших ценах и помог нам выявить несколько элементов, которые не были ясны на странице.
Что касается программного обеспечения, то доступны десятки (если не сотни) решений. Я лично рекомендую Intercom (полное примечание: это дорого).
Лимиты живого чата
Посмотрим правде в глаза: для крупных веб-сайтов поддержание живого чата может оказаться сложной задачей.
Первый вызов? Стоимость! Чаты поддержки могут быть дорогими. Вы должны заплатить за само решение. Затем вам нужно набрать команду для управления (и обычно это большая команда, поскольку отдельное обсуждение может длиться несколько минут).
В масштабе может также оказаться трудным превратить обсуждения ваших операторов в практическую обратную связь. Помечать обсуждения легко, когда у вас простой веб-сайт и десятки посетителей в день. Когда ваш сайт растет, становится все труднее.
Вот когда вступают в игру всплывающие опросы.
Как всплывающие опросы могут помочь вам собрать отзывы
Всплывающие опросы (опросы обратной связи с веб-сайтами, которые появляются на экране вашего пользователя) могут помочь вам задать посетителям точные вопросы в широком масштабе за разумную плату.
У них есть несколько преимуществ:
- Это система «установил и забыл»: вы можете активировать опрос на одну или две недели и подождать, пока посетители его не пройдут. А пока тебе больше нечего делать!
- Они позволяют ориентироваться на определенные страницы и посетителей вашего веб-сайта.
- Все под вашим контролем: когда вы работаете в чате, посетители инициируют обсуждения и ведут их. С опросами все наоборот.
Вот несколько ситуаций, в которых опросы могут помочь:
- Проверьте, насколько легко использовать ваш веб-сайт.
- Узнайте, с какими трудностями сталкиваются ваши клиенты во время регистрации или оформления заказа.
- Спросите посетителей, над каким контентом или опциями вам следует поработать дальше и т. Д.
Простой всплывающий опрос, который мы показываем в конце некоторых или наших статей для сбора комментариев от читателей нашего блога.
Как использовать всплывающие опросы для сбора отзывов
Для создания всплывающего опроса необходимо:
1) Определите точные цели. Хотите узнать, что посетители думают о вашей новой домашней странице? Спросите их, как вы могли бы улучшить страницы своих продуктов?
2) Определите вопросы, которые вы хотите задать своим посетителям.
3) Подготовьте цель вашего опроса (URL-адреса, где она должна отображаться, когда должна появляться, кто должен ее видеть и т. Д.).
4) Разработайте фактическое обследование и убедитесь, что оно пригодно для использования и соответствует стилю вашего бренда.
Пример опроса во всплывающем окне электронной торговли
Если вы хотите получать спонтанную обратную связь в широком масштабе, вам может помочь другой инструмент: виджеты обратной связи.
Что такое инструмент обратной связи с веб-сайтом?
Инструмент обратной связи веб-сайта — это плавающая кнопка, которую вы добавляете на свой веб-сайт, которая позволяет вашим посетителям обмениваться отзывами с помощью всплывающей формы.
Кнопка обратной связи на usersnap.com
Этот вид виджетов обычно используется для сбора общих отзывов о веб-сайте.
Поскольку он расположен близко к краям экрана и обычно незаметен, это ненавязчивый способ узнать мнение посетителей о вашем веб-сайте.
Как использовать инструменты обратной связи с веб-сайтом для сбора отзывов
Кнопки обратной связи довольно просты в использовании:
- Найдите приложение для обратной связи с веб-сайтом, которое вам нравится (есть много вариантов, таких как Hotjar, Usabilla, Usersnap и т. Д.)
- Установите код виджета на своем сайте
- Настройка внешнего вида кнопки (метка, цвет, положение)
- Выберите параметры, которые вы хотите активировать (форма обратной связи с веб-сайтом, сбор отзывов, отчет об ошибке и т. Д.).
Скриншот экрана конфигурации виджета обратной связи Hotjar
Погрузитесь в аналитику своего веб-сайта
До сих пор мы в основном искали способы запросить отзыв. Но что, если бы существовал способ собирать отзывы, даже не спрашивая?
В этом и заключается смысл использования аналитики веб-сайта: понять, как посетители ведут себя на вашем сайте, и определить точки трений, не задавая вопросов.
Давайте рассмотрим два простых способа использования Google Analytics, чтобы понять, что не так на вашем сайте.
Определите страницы, нуждающиеся в улучшении
Во-первых, используя отчет по страницам, вы можете определить страницы, нуждающиеся в улучшении.
Как?
По двум показателям:
- Показатель отказов: на уровне страницы показатель отказов — это процент посетителей, которые попали на страницу и сразу же покинули ваш веб-сайт.
- Коэффициент выхода: измеряет долю посетителей, которые просмотрели страницу и ушли с нее.
Давайте посмотрим, как получить эти данные в Google Analytics и как их использовать.
Шаг 1. Войдите в свою учетную запись Google Analytics.
Шаг 2. В левом меню выберите «Поведение> Контент сайта» и нажмите «Все страницы».
Шаг 3: В правом верхнем углу таблицы нажмите «Дополнительно».
Шаг 4. Выберите показатель «Просмотры страниц» и оператор «Больше чем».Затем вы можете ввести любое значение, которое хотите. Со своей стороны, я использовал «100», чтобы сохранить наши самые популярные страницы. Но в зависимости от того, сколько трафика получает ваш сайт, вы можете использовать большее число. По завершении нажмите «Применить».
Шаг 5. В заголовке таблицы нажмите «Показатель отказов». Страницы будут отсортированы по убыванию. Другими словами, вы увидите вверху страницы с самым высоким показателем отказов.
После этого вы сможете сразу определить страницы, которые нужно изменить или обновить.
Вы можете воспроизвести анализ, отсортировав страницы по «скорости выхода».
Определите точки возврата
Этот процесс особенно интересен для веб-сайтов с разделом электронной торговли или процессом регистрации.
Когда вы работаете в этом бизнесе, может быть сложно определить области, нуждающиеся в улучшении. У вас низкий коэффициент конверсии из-за того, что страница корзины не оптимизирована? Потому что процесс оформления заказа слишком сложен?
Вот когда в игру вступают воронки.Они дают вам возможность связать каждый шаг процесса оформления заказа или регистрации с показателем успеха.
Я не буду подробно рассказывать, как это настроено, потому что CXL опубликовал отличную статью, в которой рассказывается обо всех способах создания воронки с помощью Google Analytics.
Но как только ваша воронка заработает, вы получите четкое представление о ее эффективности и определите точки прерывания.
Источник: Google
Сама по себеAnalytics не спасет ваш сайт. Они позволяют выявить проблемы.
Затем вы можете использовать другие инструменты сбора отзывов, чтобы глубже понять проблему и исправить ее.
Заключение
Поздравляю, вы дочитали до конца статьи.
Вам понравилась эта статья? Используйте наш чат, чтобы сообщить нам, как мы могли бы его улучшить!
5 лучших способов получить обратную связь от клиентов
Аналитика и данные позволяют нам понять, чего хотят наши клиенты от нашего бизнеса. Но иногда … разве вы не хотите, чтобы вы могли получить ответ прямо от своих клиентов?
В этом суть отзывов клиентов.
Это помогает нам понять, ПОЧЕМУ люди делают. Почему люди используют одну функцию в три раза чаще, чем другую? Почему большинство ваших клиентов перестают создавать учетные записи на последнем этапе? Или что заставляет клиентов использовать ваш продукт реже (и в конечном итоге вообще прекращает)?
Когда мы сопоставляем отзывы клиентов с тем, что мы видим в нашей аналитике, мы получаем гораздо более четкое представление о том, что происходит. Тогда мы будем знать, как решать проблемы и использовать правильные возможности.
Я покажу вам, как использовать 5 различных методов, чтобы вы могли изо дня в день собирать отзывы клиентов. Таким образом, вы всегда будете знать, чего ДЕЙСТВИТЕЛЬНО хотят ваши клиенты и как меняются их потребности.
Вот 5 лучших способов получить постоянную (и высококачественную) обратную связь от ваших клиентов:
- Опросы
- Коробки обратной связи
- Обратитесь напрямую
- Активность пользователей
- Тесты удобства использования
Давайте начнем и займемся этим!
1.Обзоры
Опросы — это хлеб с маслом для получения обратной связи. Их легко настроить, легко рассылать, легко анализировать и очень хорошо масштабировать. Что не нравится?
Есть два основных подхода к опросам.
Длинные исследования
Это то, с чем мы больше всего знакомы. Создав несколько вопросов с SurveyMonkey, мы можем разослать ссылку нашему списку клиентов, подписчикам в Twitter и всем остальным. Затем мы даем ему несколько дней, проверяем и получаем всевозможные отзывы (надеюсь).
Сейчас многие люди получают плохие результаты, рассылая опросы. Либо никто не завершает опрос, либо ответы бесполезны. Так не должно быть. Используйте эти простые приемы, чтобы получать отличные ответы от своих опросов.
Будьте короче. Мы все заполнили анкеты, которые заняли более 20 минут. Вы с любовью вспоминаете эти 20 минут? Конечно, нет — это была утомительная работа. Бьюсь об заклад, вы начали спешить с ответами после первых нескольких вопросов, верно? Я уверен.Поэтому, если мы хотим получить качественные ответы от наших клиентов, очень важно задать лишь несколько ключевых вопросов. Постарайтесь, чтобы в ваших опросах было 5 вопросов и определенно не превышайте 10.
Задавайте только те вопросы, которые вы будете использовать. Каждый вопрос должен служить определенной цели. И не говорите мне, что один лишний вопрос «не повредит». Оно делает. Если вы не используете запрашиваемую информацию, вы зря тратите время клиента. Вы тоже тратите впустую свое. Вам нужно будет просмотреть целую пачку ответов, и ни один из них не будет иметь значения.Вместо этого сэкономьте время и получите более качественные ответы, включив только самые важные вопросы.
Начните с открытых вопросов. Когда вы впервые начнете задавать вопросы своим клиентам, их ответы вас полностью удивят. Поэтому, если вы составите опрос, полный рейтинговых шкал и вопросов с несколькими вариантами ответов, вы ограничите ответы своими собственными предположениями. Но когда вы используете открытые вопросы, вы будете знать, о чем на самом деле думают ваши клиенты.
Короткие опросы на вашем сайте
Другой вариант — предложить опрос прямо на вашем сайте.
Но я рекомендую вам избегать проведения полноценного опроса прямо у посетителей. Если вы хотите разместить опрос на своем сайте, ограничьте его одним или двумя вопросами, которые имеют самое непосредственное отношение к странице, на которой он отображается. Так вы получите гораздо лучшую обратную связь.
Но как реализовать что-то подобное? Что ж, вам следует использовать Qualaroo. Вы создадите вопрос, выберете страницу, на которой хотите его отображать, и сортируете ответы по мере их получения. Вот как выглядит настоящий вопрос:
Это недавний опрос, который мы проводим.Видите ли, мы работаем над некоторыми улучшениями наших отчетов о людях. И прежде чем делать какие-либо выводы, мы хотим получить как можно больше отзывов от наших клиентов. И этот опрос Qualaroo — один из способов, которым мы это делаем.
Давайте немного разберем этот опрос, чтобы мы могли видеть, что происходит. Обратите внимание, как в опросе задаются два очень конкретных вопроса. Это сделано намеренно. Если вы зададите расплывчатые вопросы, вы получите расплывчатые ответы. Мы не спрашиваем, нравится ли людям отчет в целом или как они хотели бы, чтобы он улучшился.Мы просим высказать свое мнение об одной функции всего отчета. Таким образом, мы узнаем, нуждается ли эта часть отчета в исправлении и в каком направлении мы должны это исправить.
Мы активно используем Qualaroo, и понимание того, как улучшить наш продукт, является важной частью нашего процесса.
Но будьте осторожны и не слишком полагайтесь на опросы. Если вы используете исключительно опросы, у вас никогда не будет возможности понять более глубокие причины получаемых вами ответов. Так что используйте опросы как отправную точку.
2. Ящики обратной связи
Есть ли у вас структурированный процесс получения отзывов от клиентов? Что ж, тебе следует.
Ваши клиенты постоянно думают о том, как улучшить ваш бизнес. Возможно, некоторые части вашего сайта не совсем соответствуют их требованиям. Или, может быть, они нашли что-то сломанное.
Чаще всего они не обращаются к вашей службе поддержки. Это происходит только в том случае, если проблема серьезна. Но из-за незначительных неприятностей и проблем ваш клиент просто сдастся и уйдет, немного разочарованный.Опросы могут выявить проблему, если вы зададите соответствующий вопрос в нужное время. Но я бы не стал на это рассчитывать.
И когда незначительные проблемы возникают слишком часто, клиенты начинают искать лучшее решение. Тогда это только вопрос времени, когда они уйдут навсегда.
Так как же нам заставить клиентов рассказывать нам о мелочах? Воспользуйтесь формой обратной связи.
Внизу каждой страницы нашего продукта вы найдете эту форму:
Вся цель этой формы — упростить для наших пользователей сообщение о том, что что-то не работает должным образом.Он доступен, как только кому-то это нужно, в стороне, когда он этого не делает, и отправляет свое сообщение нескольким людям здесь. Он даже собирает такую информацию, как имя учетной записи, URL-адрес и версия браузера, чтобы мы могли воссоздать проблему и точно определить, как ее исправить.
Я очень рекомендую вам попробовать что-нибудь подобное. Не стесняйтесь экспериментировать с разными местоположениями, чтобы увидеть, какое из них вызывает больше всего откликов от ваших клиентов.
Но некоторые сайты полностью испортили концепцию формы обратной связи.
Давайте посмотрим, как это делает Verizon. На сайте Verizon Wireless в правой части страницы есть небольшая кнопка обратной связи.
Пока все хорошо. Это ненавязчиво и легко доступно. Давайте продолжим и нажмем на него, и мы получим это:
О боже.
Если бы я был настоящим пользователем и нажал бы эту кнопку обратной связи, я бы, вероятно, перешел от легкого раздражения к разочарованию. Почему? Потому что вся эта форма выглядит как рабочая.Мне задают вопросы о проблемах, которые не имеют отношения к моей (вы хотите, чтобы я оценил ваш макет?). Некоторые из них могут сбивать с толку (что такое кеш и как его очистить?). Вместо того, чтобы предупреждать Verizon о проблеме, теперь мне приходится преодолевать массу препятствий. Увидев это, я могу полностью выпустить залог и больше никогда не отправлять свой комментарий.
Вся суть окна обратной связи состоит в том, чтобы получать от пользователей отзывы о мелочах. Это означает, что у них очень мало мотивации рассказывать нам об этом.И вы не услышите об этой проблеме по другим каналам, поскольку это лишь незначительное раздражение.
Так что сделайте этот ящик для отзывов максимально простым и легким в использовании. Или вы упустите обратную связь, которую он был разработан для улавливания.
Что тогда, когда обратная связь начнет поступать?
Прежде всего, вам нужно ответить. Ага, на каждую последнюю часть обратной связи откликается. Даже если вы не понимаете, о чем говорит пользователь. Вот несколько отличных идей, как ответить:
- Если пользователь запрашивает функцию, которую вы собираетесь выпустить, предложите ему ранний доступ в обмен на дополнительную информацию от него.
- Об ошибках и технических проблемах сообщайте напрямую своим инженерам службы поддержки.
- Попросите более подробное описание того, чего они пытались достичь (это поможет вам построить правильное решение).
- Дайте им пошаговые инструкции, как использовать другую функцию в вашем продукте для достижения тех же результатов.
Кто-то из вашей команды должен отвечать за каждый отзыв в течение нескольких дней. В идеале отправляйте ответы в течение 24 часов.
3. Свяжитесь с нами напрямую
Это один из моих любимых. Он также один из самых недооцененных. Если вы хотите по-настоящему понять кого-то, вам действительно нужно поговорить с ним.
Когда мы используем опросы, электронную почту или аналитику, нам не хватает всевозможной контекстной информации. Клиенты могут сказать, что им нужно больше денег и больше времени. Но чем они действительно увлечены? Какой из них действительно не дает им уснуть по ночам? Вы не узнаете наверняка, пока не услышите страсть в их голосах, когда они говорят о своих проблемах.
Вы также хотите иметь возможность копнуть глубже. Допустим, вы управляете бизнесом SaaS, который помогает фрилансерам отправлять счета своим клиентам. А недавно вы получили отзывы (из ваших опросов и формы обратной связи) о том, что ваши клиенты хотели бы настроить дизайн своих счетов. Есть несколько возможных причин, по которым они захотят это сделать:
- Может быть, они дизайнеры и хотят еще раз продемонстрировать свои навыки.
- А может, ваш нынешний дизайн просто ужасен.
- Они могут захотеть изменить несколько ключевых частей, например, добавить заметки внизу.
Каждая из этих причин требует совершенно другого решения. Если вы не обратитесь к своим клиентам и не поговорите с ними, вы никогда не узнаете, что происходит на самом деле, и попытаетесь исправить симптом, а не настоящую проблему.
Вы получите большие бонусы за это, если сделаете это лично. Так что погрузитесь в свой список клиентов и посмотрите, есть ли кто-нибудь из местных. Затем пригласите их на обед и скажите, что вы хотите полностью понять, как ваш бизнес помогает решить их проблему.Вы получите больше пользы от этого часового обеда, чем от сотен опросов клиентов
4. Действия пользователей в вашей аналитике
Было бы неплохо узнать, какие функции и какие разделы вашего сайта на самом деле используют люди? И как часто? Конечно, мы можем использовать продукты веб-аналитики, чтобы получить представление об общем использовании. Но что использует человек?
Большинство аналитических продуктов не сообщают нам, что делают отдельные люди. Это потому, что они были созданы для отслеживания веб-сайтов в целом, а не ваших клиентов.
Но когда вы используете клиентскую аналитику, вы сможете увидеть активность отдельных людей.
Что в этом такого? Чем это полезно?
Когда мы смотрим на активность людей, гораздо легче определить причину, по которой происходят определенные результаты. Посмотрим, как это работает на практике.
Взгляните на этот отчет, который показывает данные от отдельного человека:
Это данные компании, у которой есть 30-дневная бесплатная пробная версия.Итак, цель состоит в том, чтобы заставить кого-то создать учетную запись и начать использовать продукт, а затем продемонстрировать ценность продукта, чтобы пользователь захотел перейти на платный план.
Поскольку мы получили 0 долларов дохода от этого человека, мы знаем, что он не перешел на платный план. Посмотрев на временную шкалу, мы можем увидеть, какие действия они выполняли в какие дни (чем больше точка, тем больше раз они выполняли это действие в этот день). Похоже, они впервые зашли на сайт в начале июня и сразу же создали аккаунт.После этого они исследовали всевозможные функции на сайте. Но затем активность начала спадать. Через несколько недель этот человек перестал возвращаться и так и не перешел на платный план.
Исходя из этого действия, мы можем предположить, что этот человек не нашел достаточной ценности в том, что предлагал продукт, и решил двигаться дальше.
Благодаря этим данным мы знаем, кто НЕ ценил наш бизнес. А поскольку у нас есть их электронная почта (она размыта вверху), мы можем использовать некоторые из этих других методов обратной связи, чтобы глубже понять, почему они не считают наш продукт ценным.Мы могли бы связаться с ними напрямую и попытаться назначить встречу. Или, может быть, мы составим список людей, у которых есть похожие модели активности, и отправим им опрос по электронной почте. В любом случае, мы уже точно знаем, какие вопросы нам следует задать.
5. Юзабилити-тесты
Что, если бы вы могли наблюдать, как кто-то использует ваш продукт или веб-сайт? Вы увидите, к каким разделам они привлечены, что привлекает их внимание, а где запутываются. Такая информация бесценна.
Ну, есть сервисы, которые дают именно это.Вы можете определить задачу, которую вы хотите, чтобы кто-то выполнил, поручить это случайному человеку и получить запись всего процесса. Долгое время для этого требовались десятки тысяч долларов. Вам нужно, чтобы это сделала исследовательская фирма. В наши дни стоимость стала очень разумной.
Они идеально подходят для новых веб-приложений и создания учетных записей. Если вы создали новый процесс регистрации или собираетесь выпустить новый продукт, я настоятельно рекомендую вам посмотреть, как кто-то его использует. Это сразу же выявит некоторые из самых серьезных проблем и увеличит скорость привлечения новых клиентов.
Обязательно посетите UserTesting.com, который предлагает тесты по цене 39 долларов на человека. Некоторые из них окупятся огромной прибылью, показывая, где находятся ваши самые большие проблемы.
Тест юзабилити начальной загрузки
Допустим, вы выполняете начальную загрузку и хотите провести небольшое пользовательское тестирование.
Сначала найдите кого-нибудь, кто является частью вашего целевого рынка. Так что, если вы продаете мамам-блогерам, не берите графического дизайнера за 20 с небольшим (если только они не являются мамами-блогерами).
Затем подкупите их чем сможете (может быть, бесплатным обедом?), Чтобы они опробовали свой новый продукт. Посадите их в своем офисе и попросите выполнить простое задание. Не предлагайте советы или помощь; просто наблюдайте, как они пытаются это понять. Пара из них выявит самые большие недостатки, которые вам нужно будет немедленно исправить.
Но не делайте этого с друзьями и семьей. Они думают, что ты классный и все, что ты делаешь, великолепно. Таким образом, они не смогут беспристрастно взглянуть на ваш продукт.Они смягчат отрицательные отзывы и укрепят положительные комментарии. Это полная противоположность тому, что вам нужно прямо сейчас. Чтобы получить объективную обратную связь, отражающую то, что будут думать реальные пользователи, поищите незнакомцев для своего начального пользовательского тестирования.
Когда вносить изменения на основании отзывов
Итак, теперь вы получаете самые разные отзывы, и это здорово. Но что с этим делать?
Если у вас есть хоть какой-то интерес к своему бизнесу или продукту, вы быстро получите обратную связь.Между письмами с обратной связью, опросами и пользовательскими тестами у вас будет гораздо больше идей, чем вы когда-либо могли бы реализовать.
Независимо от того, что вы делаете, вы не сможете реагировать на все полученные отзывы. У вас не будет ресурсов.
И даже если бы у вас было неограниченное количество времени и денег, чтобы отвечать на все отзывы, вы бы не захотели. Это потому, что некоторые из предложений, которые вы получаете, будут исходить из ниоткуда — от клиентов, которые пытались сделать что-то настолько непонятное, что корректировка может фактически помешать остальным вашим клиентам.
Когда вы фильтруете все отзывы, , вы ищете тенденции . Предположим, вы видите, что проблема всплывает на этой неделе, а через 2 недели кто-то снова поднимает ее. Через месяц кто-то снова об этом упоминает. И еще 3 клиента говорят об этом в течение одной недели. Это обратная связь, на которую вы хотите действовать. Обратитесь к этим людям, получите глубокое понимание того, что они пытаются сделать, а затем создайте что-то, что сделает это возможным.
Итог
Постоянно собирая отзывы клиентов, вы будете знать, в правильном ли направлении вы строите свой бизнес. Так что поэкспериментируйте с описанными выше методами и найдите правильную комбинацию для своего бизнеса.
Как только вы найдете процесс сбора качественных отзывов от ваших клиентов на регулярной основе, сделайте это стандартной практикой.
Вы можете начать с этих методов:
- Опросы
- Коробки обратной связи
- Прямая связь
- Активность пользователей
- Юзабилити-тесты
Какие еще способы вы использовали для получения качественной обратной связи от клиентов? Сообщите нам в комментариях!
Об авторе: Ларс Лофгрен — аналитик по маркетингу и имеет индивидуальную квалификацию Google Analytics (он сертифицирован).Узнайте, как развивать свой бизнес, в его маркетинговом блоге или подпишитесь на него в Twitter @larslofgren.
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика. Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Paid Media — эффективные платные стратегии с четким ROI.
Заказать звонок
Как оставить отзыв о дизайне веб-сайта
Многим людям сложно сформулировать, что им нравится или не нравится в дизайне веб-сайтов.Будь то ваш существующий сайт или новый макет, вам нужно знать, как сказать своему веб-дизайнеру, что вам нравится, а что нет. Чтобы помочь вам ясно выразить эти мысли, вот несколько советов по , как оставить отзыв о дизайне веб-сайта.
Посмотрите на дизайн своего веб-сайта как на серию элементов
Вместо того, чтобы просто комментировать общий внешний вид сайта, попробуйте разбить его на основные компоненты. Просматривая каждый элемент, вы можете решить более мелкие проблемы, не отказываясь от всего дизайна веб-сайта.
Структура содержимого
Во-первых, вам следует взглянуть на структуру содержимого сайта. Поток вашего веб-сайта имеет важное значение для пользовательского опыта. Что в первую очередь видят ваши посетители? Как они будут переходить со страницы на страницу? Где конечный пункт назначения? Четкий путь или иерархия идей и сообщений означает больше конверсий.
Цвета
Дополняет ли цветовая палитра ваш логотип и отражает ли бренд вашей компании? Например, вы не ожидаете увидеть черно-красную цветовую схему на веб-сайте McDonald’s.Люди не думают об этих цветах, когда думают о своем бренде. Если у вас нет установленных цветов, выбор будет довольно субъективным. Вам нравятся те, которые ваш дизайнер выбрал для дизайна вашего сайта?
Шрифты
Точно так же, как цвета на вашем сайте должны соответствовать вашему бренду, шрифты должны соответствовать. Например, вы, вероятно, не захотите использовать Comic Sans на похоронах. Взгляните на шрифты, используемые для дизайна вашего веб-сайта. Это шрифты без засечек или без засечек? Соответствуют ли они шрифтам, используемым в вашем логотипе или другой документации компании? Ты их умеешь читать? Возможно, проблема заключается в размере, а не в самом шрифте.
Интервал
Обратите внимание на интервал на ваших целевых страницах. Вещи кажутся переполненными? По большей части людям нравится баланс. Уравновешивают ли друг друга различные элементы? Возможно, элементы слишком далеко друг от друга. В дизайне вашего веб-сайта не должно быть много белого пространства между фокусными точками.
Изображения
Картинки — одна из самых важных частей вашего веб-дизайна. Они занимают одинаковое место с содержанием. Почему? Потому что ваши пользователи выросли в мире, насыщенном изображениями.Большинство посетителей просканируют вашу страницу и получат самые важные моменты от ваших изображений. Затем, как только они определили подходящее изображение, они сосредотачиваются на тексте, который соответствует их потребностям.
Вам нравятся изображения, используемые в дизайне вашего веб-сайта? Вам нужны стоковые фотографии с красивым, профессиональным видом или вы предпочитаете откровенные снимки, сделанные вашей собственной компанией? Вы также можете отказаться от конкретных изображений и использовать более абстрактные или концептуальные изображения. Что бы вы ни решили использовать, изображения должны соответствовать приложению и оставаться согласованными.
Функциональные элементы
Хотите, чтобы на вашем веб-сайте были крутые эффекты? Возможно, вы видели крутой слайдер или гармошку на другом сайте, и хотите для себя. Не стесняйтесь сообщить дизайнеру вашего веб-сайта об этих элементах. Он может сообщить вам, можете ли вы включить их в дизайн своего веб-сайта.
Чего не хватает в дизайне вашего сайта?
Иногда сложнее всего идентифицировать элемент, которого нет. Чтобы дать надлежащий отзыв о дизайне своего веб-сайта, вам может потребоваться собрать отзывы самостоятельно.Попросите кого-нибудь, не имеющего отношения к проекту, взглянуть на дизайн веб-сайта и посмотреть, смогут ли они определить недостающие элементы.
Например, они могут заметить что-то простое, например, ваш номер телефона, отсутствующий в заголовке. Слишком часто, когда вы концентрируетесь на более сложных элементах, простые предметы проскальзывают сквозь щели.
- Панель поиска
- Подписка на информационный бюллетень
- Ссылки для навигации в нижнем колонтитуле
- Картинная галерея
- Контактная форма
Кроме того, вы также хотите указать другие элементы, которые вы хотели бы видеть, например видео, чего нет.
