что это такое, как ее создать и сделать эффективной
Есть проблемы с ранжированием, проект не растет, хотите проверить работу своих специалистов по продвижению? Закажите профессиональный аудит в Семантике

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Форма обратной связи на сайте – это механизм для общения между посетителем ресурса и его администраторами.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Для чего нужна обратная связь
- Ответы на вопросы посетителей.
- Анкетирование.
- Прием заказов посредством сайта.
- Прием заявок на обратные звонки.
Два вида коммуникации с посетителем
- Отправка на email. После заполнения предложенных полей форма отправляется на e-mail администратора сайта. Все дальнейшее общение происходит посредством обмена электронными письмами или выходом в офф-лайн (телефон и т.п.).
- Отправка в систему управления сайтом. После заполнения администратор сайта видит запрос в списке заполненных данных в CMS, и там же может его обработать. К примеру, таким образом может быть реализована гостевая книга или система «Вопрос-ответ». Покупка товаров в интернет-магазине работает подобным образом.
В дальнейшем мы не будем подробно рассматривать работу интернет-магазина, так как это тема для отдельной статьи, а остановимся на обратной связи как одном из видов коммуникации с посетителем сайта.
Для эффективной и быстрой обработки заявок рекомендуется комбинировать оба вида отправки.
Как сделать форму обратной связи на сайте
Для разработки необходимы знания php, html и javascript. На CMS существуют разные конструкторы, позволяющие сделать сервис обратной связи, также можно воспользоваться сервисами в интернете. Но все же предпочтительнее первый способ. Вы, как администратор сайта, должны точно знать, какие механизмы применяются для отправки сообщений.
Механизм отправки вопроса на email работает через почтовый сервер, установленный на хостинге. Если письма к вам не приходят, возможно, требуется пересмотреть настройки веб-сервера или проверить ваш почтовый ящик на присутствие в спам-листе.
Структура
Страница обратной связи может состоять из нескольких полей, которые предлагается заполнить посетителю. Поля, отмеченные звездочкой, заполняются обязательно. Если человек пытается отправить форму, не заполнив поля со звездочкой, у него высвечивается сообщение, что форма не может быть отправлена.

Как правило, обязательными к заполнению являются поля: ФИО, телефон, e-mail, ваш вопрос. Самая простая страница коммуникации должна содержать эти поля.
Помимо текстовых полей, страница может содержать элементы выбора.
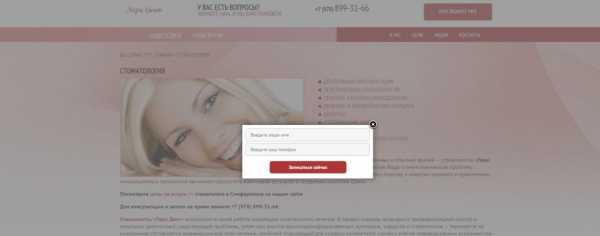
Пример сервиса обратного звонка
Можно предусмотреть возможность прикрепления документов различных форматов. Для эффективной работы указывайте форматы и вес файлов, которые посетитель может прикрепить к сообщению.
Пример усложненной формы обратной связи для заказа

Последним полем должна быть каптча – защитный код, формирующийся при каждом обновлении страницы, который служит для предотвращения спама. Если вы не установите каптчу, то вскоре устанете очищать базу данных сайта и почтовый ящик от спам-сообщений, рассылаемых различными ботами. В настоящее время боты могут распознавать коды, поэтому устанавливайте надежные каптчи и периодически обновляйте формирующий скрипт.
Где размещать
Обычно применяют два вида размещения формы:
- На отдельной странице в случае, если форма содержит много полей.
- На странице «Контакты» под заголовком «Напишите нам».
Не рекомендуется размещать саму форму на главной странице, и тем более – дублировать ее сквозным способом на всех страницах сайта. Исключение составляет сервис обратного звонка, который только по способу коммуникации можно отнести к вышеуказанному. Плохо работает форма в футере. Исключение составляет лэндинг, цель которого – удержать внимание посетителя и довести его до конца страницы.
Правила хорошего тона
После заполнения полей и отправки сообщения посетитель должен получить на экране ответ типа «Спасибо за ваш вопрос. Мы ответим вам в течение 1 часа». Если посетитель не получает ответ в течение установленного времени, его расположение к вам резко падает. Факт игнорирования очень неприятен и говорит о том, что сайт не ценит своих клиентов. Обратная связь должна работать, а не собирать мертвые грузы из неотвеченных вопросов посетителей.
Связь через формы – самый быстрый метод коммуникации с клиентами, дающий возможность подготовить детальные ответы и собрать уникальную базу e-mail адресов и телефонных номеров. Помните: вы не имеете право пользоваться этой базой для массовой рассылки и передавать ее сторонней организации. По статистике ваше предложение будет работать, если человек в данный момент ищет именно вашу услугу или товар. Если потенциальный клиент к вам уже обратился, в ваших силах предложить ему сейчас именно то, в чем он заинтересован.
semantica.in
Обратная связь на сайте
Для начала разберёмся, что такое обратная связь на сайте.
Обратная связь — это формы обратной связи, заказ обратного звонка, онлайн чаты, формы заказ товара в интернет магазинах и даже страница с контактами, где написаны ваши телефоны и почта. Это та информация и функционал, который позволяет общаться владельцу сайта с его посетителями.

Что даёт обратная связь на владельцу сайта?
1. Самым главным здесь является превращение посетителя сайта в клиента, то есть конверсия, получение непосредственной прибыли и выгоды. Если у вас конкурентное предложение, вы быстро и доступно ответили на все вопросы о товаре или услуге, то с большой долей вероятности посетитель совершить заказ именно у вас.
2. Подогрев интереса к себе и товару (услуге). Если ваше предложение недостаточно известно или ново на рынке, то доступно всё объяснив посетителю можете рассчитывать, что он в ближайшее время превратится в клиента. Даже если вы предлагаете, что-то стандартное и не новое, посетитель сайта получивший грамотную и быструю консультацию вас запомнит и вернётся (все мы любим внимание — это чистая психология).
3. Сбор статистики, исходя из которого можно понять сколько посетителей обратились к вам после просмотра информации на сайте, с каких страниц они делали обращение. Всё это довольно трудоёмкий процесс, который в итоге поможет повысить конверсию и соответственно прибыль.
При создании сайта обязательно задавайте вопрос веб студии о вариантах форм связи и их наличии в проекте.
Зачем обратная связь клиенту?
Посетитель сайта остаётся в интернете один на один с товаром (услугой), подробное описание, с примерами, фото и видео (всё зависит от товара и услуги), конечно облегчает выбор, но часто бывают вопросы, которые продумать и описать заранее невозможно. В таком случае клиент остаётся один на один с проблемой — этого допускать ни в коем случае нельзя. Именно для этого созданы и внедрены формы обратной связи с клиентом, что бы как только возник вопрос, решить его.
Основные варианты обратных формы связи на сайте.
— Указание в контактах номера телефона, е-мейла, ника в скайпе и в таком духе.
— Размещение в верхней (хедере) или нижней (футере) части сайта номера телефона, е-мейла.
— Онлайн чат, открывающееся прямо на сайте окошко для переписки, похожее на стандартные мессенджеры.
— Заказ обратного звонка, с полями когда перезвонить, на какой номер и имя отправившего запрос.
Не забывайте в каждую форму ставить капчу во избежание спама.

Требования к обратным формам связи.
1). Доступность и «видность» (это уже часть юзабилити, или удобства сайта для пользователей). Находясь на сайте я, как клиент, не должен долго искать, что либо и форму связи в том числе. Обычно существует отдельная страница контактов, в которой написаны различные варианты связи. Рекомендуемые места сайта где можно разместить основные контакты, формы обратной связи — это хедер сайта (верхняя область, обычно справа от меню — тут можно и нужно написать телефон и е-мейл), или футер (здесь легко можно разместить форму обратной связи, помимо контактов). Обратный звонок, онлайн чат лучше всего разместить внизу страницы справа.

2). Разнообразие вариантов связи. Делайте для клиентов альтернативу, не ограничивайте только почтой или телефоном. Продумайте особенности вашего сайта по дизайну, посетителям (возраст, статус), возможностям (можете ли вы себе позволить быть онлайн весь день, есть ли человек в фирме который может) и после этого решайте где и какие формы связи вам нужны. Предлагайте несколько вариантов связи с вами своим клиентам (кто-то любит писать, кто-то звонить — не стоит их ограничивать, это может быть воспринято негативно и как личная обида).
3). Скорость ответов и информативность. Если вы завели формы обратной связи на своем сайте, то будьте добры отвечать быстро и информативно. Обычно нормой считается ответ в течении 30 минут (в рабочее время, которое стоит указать на сайте), в худшем случае не более часа. Бывают сложные вопросы, которые требуют больше времени. В любом случае необходимо дать понять клиенту, что вы получили его сообщение и занимаетесь его решением и при этом указать сроки решения. Само собой ответ должен быть исчерпывающим и адекватным. То есть в результате ответа проблема становится решённой или перестаёт быть проблемой вовсе, а ответ написан грамотно и с обязательными строками в духе: «С уважением … «. Это обычные правила хорошего тона, но о них часто забывают.
Подведём краткий итог: формы обратной на связи не просто должны, а обязаны быть на сайте, какие и в каком количестве решать вам исходя из потребностей и возможностей. Добавить их на существующий проект или только создаваемый не проблема, сейчас существует множество сервисов которые платно или даже бесплатно предлагают свои услуги (онлайн чаты, обратные звонки — в бесплатном режиме будет несколько ограничен функционал и обычно, добавлено название и адрес разработчика), а так же плагинов для форм обратной связи, заказа и в таком духе.
Удачи Вам в коммуникации с своими клиентами и посетителями сайта.

Заказать создание и настройку форм обратной связи:
Для консультаций, уточнения сроков стоимости, а так же заказа создания формы обратной связи, воспользуйтесь формой обратной связи, телефоном или почтой.
Телефон: +7-978-839-68-16 (viber )
Почта: [email protected]
udvstudio.com
Форма обратной связи для сайта. Что это такое, для чего она нужна и как ее создать?
Форма обратной связи уже давно является наиболее приемлемым способом общения между владельцем ресурса и пользователем.
Причин этому немало. В первую очередь, использование контактной формы в значительной мере облегчает отправку писем, благодаря специальным полям, отведенным для написания текста. Подобный шаблон делает заказ конкретных услуг более удобным. Также плюсом является и то, что пользователям нет необходимости вводить адрес электронной почты владельца сайта, так как в форме обратной связи этот момент уже предусмотрен. Более того посетитель площадки даже не узнает вашего электронного адреса, что будет потенциальной защитой от спама.
Среди огромного количества плюсов, которые имеет форма обратной связи, тяжело было бы разглядеть недостатки, даже если бы они были. Помимо удобства для владельца ресурса и пользователя, она еще и существенно экономит время. Это происходит благодаря тому, что человеку, который хочет задать вопрос, не нужно тратить драгоценные минуты на запуск почтового клиента, чтобы отправить письмо. Все что требуется – это перейти на страницу с формой обратной связи, ввести в предназначенных для этого полях имя, адрес электронной почты, нужный текст и кнопку отправки. Что касается больших компаний, то здесь при выборе адресата многие пользователи просто теряются, так как часто указано множество различных электронных ящиков. И тут в который раз выручит форма обратной связи! Более того, при ее правильном использовании можно в значительной мере повысить конверсию.
Также в данной форме может присутствовать еще одна строка, установить которую крайне рекомендуется всем владельцам сайтов, использующих такой вид обратной связи. Речь идет о Captcha — коде, который представляет собой дополнительное поле, куда необходимо ввести определенные цифры с картинки либо набор символов. Без этого письмо отправлено не будет. Необходимость в подобной защите присутствует из-за того, что в наше время существуют роботы, способные отправлять с форм обратной связи спам, а благодаря защитному коду на ваш ящик будут приходить только письма, написанные реальными людьми.
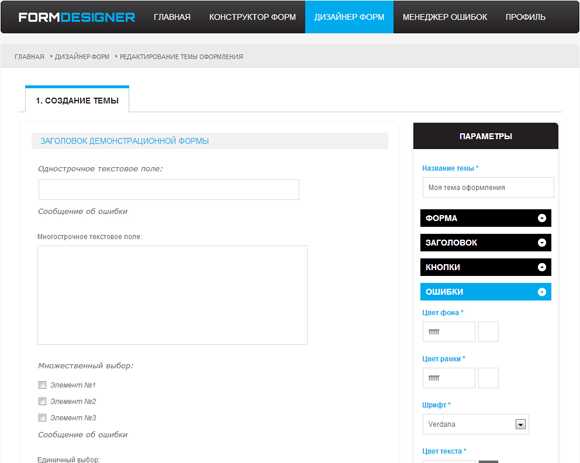
Для того, чтобы создать форму обратной связи самостоятельно, необходимы специальные навыки, среди которых знание html, javascript и php. Однако, существует и альтернатива, используя которую каждый владелец сайта может без труда сгенерировать нужную регистрационную форму, бланк заказа либо форму обратной связи. А именно онлайн конструктор форм formdesigner.ru
Начать работу с нашим сервисом очень просто. Для этого нужно пройти не сложную регистрацию, после чего можно сразу переходить к созданию формы. Также есть возможность регистрации в один клик, через социалные сети.
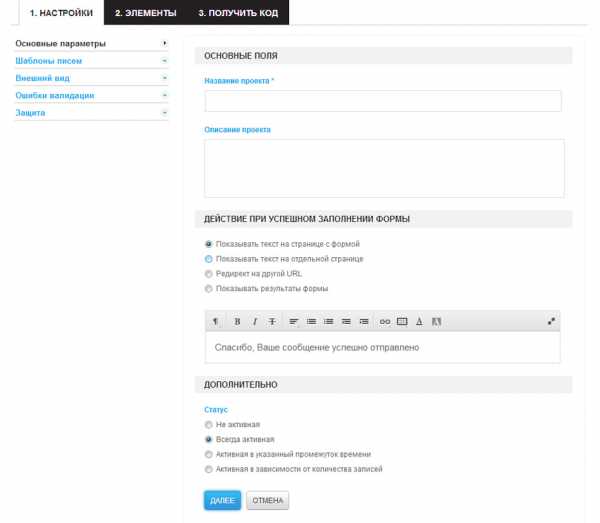
В первом разделе у вас будет возможность настроить внешний вид писем, установить защиту, выбрать действие, которое последует при успешной отправке и т.д.

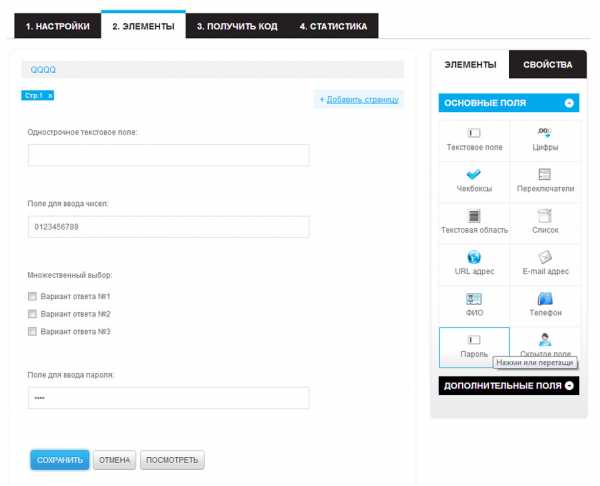
В разделе «Элементы» можно добавить, удалить либо отредактировать поля для заполнения. Они могут быть текстовыми, цифровыми, с изображением и т.д. Помимо этого, у вас будет возможность установить кнопки социальных сетей.

Особенностью онлайн конструктора форм formdesigner.ru является то, что при помощи нашего онлайн-сервиса можно создать форму обратной связи всего в несколько кликов. После чего вы получите специальный код, который следует вставить на сайт.

Помимо стандартных преимуществ в виде защиты от спама, настройки подходящего внешнего вида и т.д., при помощи нашего сервиса можно быстро отредактировать либо добавить новые поля, создать мультистраничные формы либо собственные сообщения об ошибке. Что касается дизайна, то для продвинутых пользователей здесь имеются свои преимущества, так как они могут настроить CSS-свойства формы на свой вкус и сделать ее более подходящей по стилю для собственного ресурса.

Дополнительное положительное качество formdesigner.ru – это то, что кроме рассылки писем на ваши адреса, они сохраняются и в самой системе, поэтому можно в любой момент прочитать даже то, что попало под фильтр спама. Помимо этого, в разделе «Статистика» вам будет предоставлен подробный отчет за определенный период времени.
Подводя итоги, можно отметить еще одно неоспоримое достоинство форм обратный связи, а именно то, что отправленные таким образом письма будут приходить на ваш электронный ящик в удобной и аккуратной форме. Благодаря этому можно без труда понять, кем оно было отправлено, и что от вас требуется!
formdesigner.ru
Создаем форму обратной связи на PHP
Одной из наиболее часто встречающихся на практике задач является реализация формы обратной связи. Тобишь написание ее HTML кода, оформление ее на CSS, создание PHP скрипта, который бы обрабатывал полученные от пользователя данные и отправлял их на нашу почту, написание JS скрипта, который бы проверял форму на адекватность вводимых данных, защита нашего детища от спама, чтобы наш почтовый ящик не обвалился от атак ботов.

Все вышеперечисленные моменты будут рассмотрены в нашем обзоре и подробно прокомментированы.
Итак, начинаем создание формы обратной связи:
HTML
В первую очередь мы пишем HTML код, в нем задаются поля, которые будет заполнять пользователь. Они же в дальнейшем будут оформляться. Код формы выглядит следующим образом:
<form method="post" action="mail.php">
<div>
<label for="name">Имя:</label>
<input maxlength="30" type="text" name="name" />
<label for="phone">Телефон:</label>
<input maxlength="30" type="text" name="phone" />
<label for="mail">E-mail:</label>
<input maxlength="30" type="text" name="mail" />
</div>
<div>
<label for="message">Сообщение:</label>
<textarea rows="7" cols="50" name="message"></textarea>
<input type="submit" value="Отправить" />
</div>
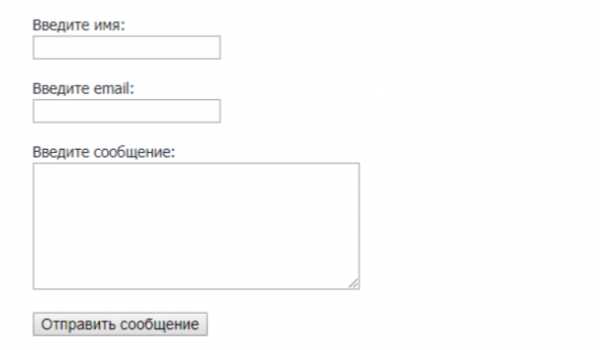
</form>И визуально она выглядит сейчас следующим образом:
Согласен, пока все некрасиво и ничего не понятно, но мы только начали.
Рассмотрим приведенный выше код подробно:
<form method="post" action="mail.php"> … </form>
для того, чтобы создать форму необходимо использовать тег form. Именно он определяет начало и конец формы для интерпретатора кода. У него, как и у любого тега, есть целый набор атрибутов, но обязательных для работы формы всего два, это method (метод отправки запроса на сервер, для форм стандартно используют post) и action (указывает путь к файлу-обработчику формы, именно в этом файле будет содержаться скрипт на PHP, который после будет отправлять введенные пользователем значения нам на почту, в нашем случае мы видим, что это файл называется mail.php и лежит он в том же директории сайта, что и рассматриваемая нами страница).<input maxlength="30" type="text" name="name" />
Далее у нас следуют инпуты. Это собственно сами поля формы в которые пользователи будут вводить необходимую нам информацию (type=»text» говорит о том, что это будет текст). Атрибут maxlength указывает сколько символов может ввести пользователь в данное поле формы. Самый важный атрибут это name – он задает имя конкретного поля. Именно по этим именам в дальнейшем PHP скрипт будет обрабатывать поступающую в него информацию. При желании можно еще задать атрибут placeholder, который выводит внутри поля текст исчезающий при установке курсора внутри нее. Одной из проблем плейсхолдера является то, что он не поддерживается некоторыми старыми браузерами.<label for="name">Имя:</label>
Используется в случае если мы отказались от плейсхолдеров. Обычная подпись поля, атрибут for сообщает к какому конкретно полю относится данная подпись. Значением указывается name интересующего нас поля.<textarea rows="7" cols="50" name="message"></textarea>
Также как и инпут предназначен для введения пользователем информации, только на этот раз поле заточено для длинных сообщений. Rows указывает размер поля в строках, cols в символах. В целом они задают высоту и ширину нашего поля.<input type="submit" value="Отправить" />
О том, что это кнопка для отправки формы нам сообщает type=»submit», а value задает текст, который будет внутри этой кнопки.<div> </div>
использованы только для дальнейшего визуального оформления формы.
CSS
Для того, чтобы наша форма обратной связи выглядела презентабельно ее нужно оформить. Для получения следующего результата:
Мы использовали данный код:
form {
background: #f4f5f7;
padding: 20px;
}
form .left, form .right {
display: inline-block;
vertical-align: top;
width: 458px;
}
form .right {
padding-left: 20px;
}
label {
display: block;
font-size: 18px;
text-align: center;
margin: 10px 0px 0px 0px;
}
input, textarea {
border: 1px solid #82858D;
padding: 10px;
font-size: 16px;
width: 436px;
}
textarea {
height: 98px;
margin-bottom: 32px;
}
input[type="submit"] {
width: 200px;
float: right;
border: none;
background: #595B5F;
color: #fff;
text-transform: uppercase;
}Подробно расписывать CSS я не вижу смысла, обращу Ваше внимание лишь на ключевые моменты:
- Не стоит писать оформление под каждый тег в форме. Старайтесь строить свои селекторы так, чтобы парой строк кода оформлять все необходимые Вам элементы.
- Не используйте для переноса строк и создания отступов лишние теги по типу
<br>, <p>и тд, с этими задачами прекрасно справляется CSS со свойством display: block и margin с padding. Больше о том, почему не стоит пользоваться<br>в верстке вообще можете почитать в статье Тэг br, а так ли он нужен?. - Не стоит пользоваться табличной версткой для форм. Это противоречит семантике этого тега, а поисковики любят семантичный код. Для того, чтобы формировать визуальную структуру документа нам достаточно тегов div, и заданных им в CSS свойств display: inline-block (выстраивает блоки в ряд) и vertical-align: top (не дает им разбежаться по экрану), задаем им необходимую высоту и вуаля, ничего лишнего и все расположено так, как нам нужно.
Для желающих экономить свое время на оформлении сайтов могу посоветовать пользоваться CSS фреймворками при создании сайтов, особенно самописных. Мой выбор в этом плане- Twitter Bootstrap. Урок по оформлению форм с его использованием можно посмотреть тут.
PHP
Ну вот и пришло время сделать нашу форму работоспособной.
Заходим в наш корневой каталог сайта и создаем там файл mail.php, к которому мы ранее указывали путь в атрибуте action тега form.
В конечном итоге его код будет выглядеть следующим образом:
<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251" />
<title>Ваше сообщение успешно отправлено</title>
</head>
<body>
<?php
$back = "<p><a href=\"javascript: history.back()\">Вернуться назад</a></p>";
if(!empty($_POST['name']) and !empty($_POST['phone']) and !empty($_POST['mail'])
and !empty($_POST['message'])){
$name = trim(strip_tags($_POST['name']));
$phone = trim(strip_tags($_POST['phone']));
$mail = trim(strip_tags($_POST['mail']));
$message = trim(strip_tags($_POST['message']));
mail('почта_для_получения_сообщений@gmail.com', 'Письмо с адрес_вашего_сайта',
'Вам написал: '.$name.'<br />Его номер: '.$phone.'<br />Его почта: '.$mail.'<br />
Его сообщение: '.$message,"Content-type:text/html;charset=windows-1251");
echo "Ваше сообщение успешно отправлено!<Br> Вы получите ответ в
ближайшее время<Br> $back";
exit;
}
else {
echo "Для отправки сообщения заполните все поля! $back";
exit;
}
?>
</body>
</html>Обсуждение HTML и CSS части этого документа можно пропустить. По своей сути это обычная страница сайта, которую Вы можете оформить по своему желанию и необходимости. Рассмотрим же важнейшую ее часть – PHP скрипт обработки формы:
$back = "<p><a href=\"javascript: history.back()\">Вернуться назад</a></p>";
Этой строкой мы создаем ссылку для возвращения на предыдущую страницу. Поскольку мы заранее не знаем с какой страницы пользователь попадет на эту, то делается это при помощи маленькой JS функции. В дальнейшем мы просто будем обращаться к этой переменной для вывода ее в нужных нам местах.
if(!empty($_POST['name']) and !empty($_POST['phone'])
and !empty($_POST['mail']) and !empty($_POST['message'])){
//внутрення часть обработчика
}
else {
echo "Для отправки сообщения заполните все поля! $back";
exit;
}Тут мы прикручиваем проверку формы на наполненность полей. Как вы догадались, в части $_POST[‘name’] в кавычках мы пишем значение атрибута name наших инпутов.
Если все поля заполнены, то скрипт начнет обрабатывать данные в своей внутренней части, если же хоть одно поле не было заполнено, то на экран пользователя выведется сообщение с требованием заполнить все поля формы echo «Для отправки сообщения заполните все поля! $back» и ссылкой для возврата на предыдущую страницу, которую мы создали самой первой строкой.
Дале вставляем во внутреннюю часть обработчика формы:
$name = trim(strip_tags($_POST['name'])); $phone = trim(strip_tags($_POST['phone'])); $mail = trim(strip_tags($_POST['mail'])); $message = trim(strip_tags($_POST['message']));
Таким образом мы очистили вводимые пользователем данные от html тегов и лишних пробелов. Это позволяет нам обезопасить себя от получения вредоносного кода в высылаемых нам сообщениях.
Проверки можно и усложнить, но это уже по вашему желанию. Минимальную защиту на серверной стороне мы уже поставили. Дальнейшее мы сделаем на стороне клиента используя JS.
Полностью отказываться от защиты формы на серверной стороне в пользу JS не рекомендую, поскольку хоть и крайне редко, но встречаются уникумы с отключенным в браузере JS.
После чистки тегов добавляем отправку сообщения:
mail('почта_для_получения_сообщений@gmail.com', 'Письмо с адрес_вашего_сайта',
'Вам написал: '.$name.'<br />Его номер: '.$phone.'<br />Его почта: '.$mail.'<br />
Его сообщение: '.$message,"Content-type:text/html;charset=windows-1251");Именно эта строка и занимается формированием и отправкой сообщения к нам. Заполняется она следующим образом:
- ‘почта_для_получения_сообщений@gmail.com’ – сюда между кавычек вставляете свою почту
- ‘Письмо с адрес_вашего_сайта’ – это тема сообщения, которое будет приходить на почту. Можно написать сюда что угодно.
- ‘Вам написал: ‘.$name.’
<br />Его номер: ‘.$phone.’<br />Его почта: ‘.$mail.’<br />Его сообщение: ‘.$message – формируем сам текст сообщения. $name – вставляем информацию заполненную пользователем через обращение к полям из предыдущего шага, в кавычках описываем что значит это поле, тегом<br />делаем перенос строки, чтобы сообщение в целом было читабельно. - Content-type:text/html;charset=windows-1251 — в конце идет явное указание типа данных передаваемого в сообщении и его кодировки.
ВАЖНО!
Кодировка указанная в «голове» документа (<meta http-equiv="Content-Type" content="text/html; charset=windows-1251" />), кодировка из сообщения Content-type:text/html;charset=windows-1251 и в целом кодировка файла PHP должны совпадать иначе в получаемых на почту сообщениях вместо русских или английских букв будут выводиться «кракозябры».

Многие не указывают кодировку отправляемого сообщения явно, но на некоторых почтовых клиентах из-за этого в дальнейшем могут возникнуть проблемы (на почту приходят нечитабельные письма), потому я рекомендую ее все-же указывать.
Проверка формы на адекватность вводимых данных
Чтобы пользователи по невнимательности не промахивались полями и заполняли все корректно стоит поставить проверку вводимых данных.
Это можно сделать как на PHP на стороне сервера, так и на JS на стороне клиента. Я использую второй вариант, поскольку так человек сразу может узнать что он сделал не верно и исправить ошибку не делая дополнительных переходов по страницам.
Код скрипта вставляем в том же файле, где у нас располагается HTML часть формы. Для нашего случая он будет выглядеть так:
<script>
function checkForm(form) {
var name = form.name.value;
var n = name.match(/^[A-Za-zА-Яа-я ]*[A-Za-zА-Яа-я ]+$/);
if (!n) {
alert("Имя введено неверно, пожалуйста исправьте ошибку");
return false;
}
var phone = form.phone.value;
var p = phone.match(/^[0-9+][0-9- ]*[0-9- ]+$/);
if (!p) {
alert("Телефон введен неверно");
return false;
}
var mail = form.mail.value;
var m = mail.match(/^[A-Za-z0-9][A-Za-z0-9\._-]*[A-Za-z0-9_]*@([A-Za-z0-9]+([A-Za-z0-9-]*
[A-Za-z0-9]+)*\.)+[A-Za-z]+$/);
if (!m) {
alert("E-mail введен неверно, пожалуйста исправьте ошибку");
return false;
}
return true;
}
</script>Ну а теперь обычный разбор:
Для того, чтобы при нажатии на кнопку отправки формы, у нас происходила ее проверка вешаем запуск нашего скрипта на тег form:
<form method="post" action="mail.php" onSubmit="return checkForm(this)">
Теперь по пунктам забираем состав проверки:

- Обращаемся к нашей форме и по значению атрибута name выбираем интересующий нас инпут.
- Записываем его содержимое в переменную
- Собственно сама проверка формы на совпадение с заданными нами символами. (/^[A-Za-zА-Яа-я ]*[A-Za-zА-Яа-я ]+$/ — могут использоваться только буквы русского и английского алфавитов; /^[0-9+][0-9- ]*[0-9- ]+$/ — первый символ это «+» или цифра, дальше могут быть только цифры; /^[A-Za-z0-9][A-Za-z0-9\._-]*[A-Za-z0-9_]*@([A-Za-z0-9]+([A-Za-z0-9-]*[A-Za-z0-9]+)*\.)+[A-Za-z]+$/ — первые несколько символов это английские буквы или точки, потом знак @, потом снова английские буквы, потом точка и потом еще несколько английских букв).
- Если все верно, то проверка ничего не выводит и идет к следующему блоку кода, если же проверка на символы выдала ошибку, то выполняется часть скрипта с действиями 5 и 6.
- Пользователю выводится это сообщение о ошибке.
- Происходит выход из скрипта проверки.
Как можете заметить такая мини проверка пишется для каждого нашего поля. Проверку на одно поле я выделил на скриншоте красным квадратом, у других полей она имеет аналогичную структуру и если возникнет необходимость добавить поле или убрать его, Вы теперь с легкостью сможете это сделать.
Полный код страниц формы
Для удобства разместили полный код страниц в открытом доступе. Итак, в корне сайта должны лежать файлы:
Подводя итоги
Формы могут обладать и гораздо более сложной структурой, включать в себя списки и много чего еще, но основные принципы их обработки и проверки, рассмотренные в этой статье, остаются везде одинаковыми.
Так что начинайте с малого, своей первой рабочей формы, и дополняйте ее по мере необходимости своими частями.
Надеюсь этот мануал окажется для Вас полезным. Если что-то было не понятно или не получается повторить – задавайте вопросы в комментариях.
О защите от спама я напишу в следующих статьях.
Оценок: 54 (средняя 4.7 из 5)
vaden-pro.ru
Зачем нужна обратная связь на сайте?

Если сайт создается с целью привлечения потенциальных клиентов или покупателей, ресурс должен быть ориентирован в первую очередь на удобство пользователя. Разместить на страницах сайта всю информацию, которая может заинтересовать посетителя, невозможно и, откровенно говоря, в этом нет необходимости. Главное, чтобы все данные, касающиеся предлагаемых товаров или услуг, были в распоряжении владельца или администратора ресурса. При этом нужно предоставить пользователю возможность быстро задать интересующий вопрос, не прикладывая для этого излишних усилий. Именно для таких целей используется форма обратной связи на сайте. Большинство данных форм работают по стандартной схеме:
- клиенту предлагается написать не только свой вопрос, но и имя, а также электронный адрес;
- это сообщение поступает на электронный ящик владельца или администратора ресурса, где он может ознакомиться с сутью вопроса;
- ответ отправляется непосредственно на e-mail посетителя, который он указал в форме.
Скорость такой коммуникации напрямую зависит от расторопности администратора. Сайты с большим количеством посетителей часто пользуются услугами работника, прямой обязанностью которого является переписка с посетителями. Такую переписку можно эффективно использовать в качестве дополнительного канала для рекламы и продвижения определенных продуктов. Кроме того, обратная связь позволяет получить данные о том, какой из предлагаемых продуктов пользуется большим спросом, какими вопросами чаще всего интересуются клиенты, а также, что стоит изменить на сайте для большего удобства пользователей.
Консультации в режиме он-лайн с помощью форм обратной связи – самый быстрый способ коммуникации с клиентом, который дает возможность администратору сайта подготовить обоснованные и детальные ответы на все возможные вопросы. Телефонная связь также удобна, но она требует от пользователя или владельца сайта некоторых затрат на совершение звонка. Телефон лучше использовать для принятия заказов, чтобы не возникала путаница, которая может спровоцировать недовольство клиентов.
www.imagecms.net
Форма обратной связи для сайта – Андрей Шарапов
Представьте, что у вас на странице сайта есть форма обратной связи, для получения сообщений от пользователей. Но бывает и так, что вам необходимо иметь несколько форм связи с различным предназначением. Например, необходимо разместить форму заказа звонка, разных сертификатов, сделать стол заказов, форму запроса каталога и еще какие-либо необходимые вам формы. И все это на одной страничке!
В интернете существует множество вариантов создания форм обратной связи для сайта, но практически все они используют устаревшие, однообразные или маленькие формы (имя + емейл). В данной статье попробуем заверстать несколько форм обратной связи на одной странице для заказа разных видов услуг, с самыми необходимыми полями:
- Отправитель (name)
- Адрес отправителя (e-mail)
- Телефон (phone)
- Сообщение (message)
И в виде бонуса — вывод названия формы при получении письма.
HTML форма обратной связи
Давайте рассмотрим на примере простой bootstrap формы. Уберем из нее все лишнее и получим маленькую, но чудную форму.
Вы можете создавать бесконечное количество копий этой формы, но каждой из них вам необходимо присвоить свой уникальный id. Например, form-1, form-2, form-3 и т.д.. Кроме того, для формирования темы письма добавьте скрытый input type="hidden", в котором будет отображаться заголовок обращения. Для стилизации формы вы можете применить свои классы css или оставить стили bootstrap.
В результате должны получиться вот такие формы.
Для отображения подсказки включите атрибуты placeholder.
Многие разработчики используют в input атрибут value. Это не совсем эстетично, поскольку при вводе сообщения, пользователям приходится удалять набранный по умолчанию текст. Атрибут placeholder выглядит как фоновое изображение и исчезает при вводе текста в поле.
Рабочий пример:
Здесь же вы можете сделать поле обязательным для заполнения, добавив в каждый необходимый input атрибут required="required". А для облегчения заполнения данных в будущем, вы можете добавить атрибут autocomplete="on", который помогает заполнять поля форм текстом, введенным ранее.
В данном примере все формы абсолютно одинаковые, но имеют различные идентификаторы. Теперь мы можем написать скрипт, который будет отправлять данные в обработчик ориентируясь на id каждой конкретной формы.
Обработка php
За пересылку письма с введенными в форму данными отвечает PHP обработчик. Для передачи данных в обработчик используется кнопка с типом submit. В случае использования нескольких форм связи с одним php обработчиком Вы должны передать в него данные именно той формы, в которой была нажата кнопка «Отправить». Это можно сделать через if/else, с учетом разных имен атрибутов, наплодив одинаковых кусков кода, можно создать кучу обработчиков с разными именами, но одинаковым кодом, а можно использовать скрипт jQuery с помощью которого данные в обработчик будут отправляться из той формы где было произведено нажатие на кнопку «Отправить».
Большинство форм для передачи данных используют метод POST, это позволяет «спрятать» данные формы и не загромождать URL в адресной строке. Поэтому в каждой форме необходимо прописать method="POST".
Теперь переносим все наши поля и данные в обработчик и готово!
Давайте подробнее разберем некоторые пункты.
if (isset($_POST['formData'])) {$formData = $_POST['formData'];} // заголовок обращения в скрытом input
if (isset($_POST['email'])) {$email = $_POST['email'];} // email/адрес отправителя
if (isset($_POST['name'])) {$name = $_POST['name'];} // имя/отправитель
if (isset($_POST['phone'])) {$phone = $_POST['phone'];} // телефон
if (isset($_POST['message'])) {$message = $_POST['message'];} // комментарий к заказу/обращение
$message = "$formData\n\nОткуда: $email \n\nОтправитель: $name \n\nТелефон: $phone \n\nСообщение: $message";
Строчка выше отвечает за последовательность отображения полей в письме получателя, где каждый пункт соответствует своему полю, например \n\nОтправитель: $name.
Рабочий пример использования нескольких форм отправки, вы можете увидеть на страничке Брянского органа по сертификации.
Не забудьте проверить правильность заполненных данных и протестировать форму. Если у вас останутся вопросы, пишите в комментариях. Приятного вам творчества.
Возможно Вас также заинтересует…
madeas.ru
Простая обратная связь на сайт, как сделать обратную связь
Обратная связь — является неотъемлемой частью практически у большинства сайтов, где с её помощью посетитель может связаться с администрацией данного сайта, а покупатель сделать тот, или иной заказ, оставив при этом свои координаты для обратной связи, либо свои претензии к услугам или пожелания. В первом примере рассмотрим простую Форму обратной связи, но и в тоже время имеющую довольно хорошую защиту.В этом скрипте стоит защита на корректность ввода абсолютно всех данных, которые вводит пользователь, как и у большинства скриптов — все вводимые данные преобразуются в HTML-сущности ( защищаемся от разных умников ), и наконец это всем известная Капча — защита от спаммеров.
Здесь по каждой ошибке выводятся довольно интересные и красивые сообщения, которые так же можно изменить под свой дизайн ( фото ниже ). Об успешной отправки письма, появиться вот такое сообщение:
А если в отправляемом письме обработчик обнаружит ошибки, то он их выдаст в сообщение примерного вида с конкретным указанием на данную ошибку.
Как сделать простую обратную связь на сайте
Простая Форма обратной связи имеет внешний вид, который можно изменить под свой дизайн и оформление, добавить необходимые вам поля, вобщем сделать так, как вы считаете нужным для себя.Я подготовил все файлы для успешной работы обратной связи и упаковал их в архив ( ссылка в самом низу ).
Внимание! Форма обратной связи будет работать на локальном компьютере, если только из под Denwer ( или подобных ), либо на хостинге.
Описание файлов в архиве
- index.html — открываете в браузере и проверяете работоспособность, затем открываете в блокноте и редактируете внешний вид.
- send.php — обработчик отправки писем. Здесь изменяем ваша@почта.ru на свой адрес почты, и так же редактируете сообщения с ошибкой под свой дизайн.
- Папка img — картинки для каптчи, и заменив, можете использовать свои.
- .htaccess — обязательно нужен, если вы устанавливаете обратную связь на html страницы.
- Все файлы — написаны под кодировку UTF-8.
Скачать простую форму обратной связи на сайт
Дата публикации: 16.07.2018Похожие статьи
Влад
24 июля 2018 18:15
Уважаемый.
Подскажите, где я запутался.
Скрипт установился и письма доходят, но прочесть не могу…
Я сразу решил переделать в кодировку Windows-1251 и теперь одни не понятные знаки прописываются.
Admin
24 июля 2018 22:52
Помимо того, что в файле нужно изменить параметр charset=utf-8 для изменения кодировки, так ещё и сам файл необходимо сохранить в этой же кодировке и без BOM.У меня с самого сначала скрипт прекрасно работал как на Windows-1251, так и потом на UTF-8
Очень советую посмотреть и изучить: как правильно делать кодировку
Александр
25 июля 2018 16:56
День добрый.
Скрипт простой обратной связи поставил, работает все замечательно.
Единственное что хотелось бы:
— в случае неправильности ввода данных форма ошибки открывалась бы сразу на этой же странице при этом в дальнейшем не приходилось бы вводить данные по новой
Admin
25 июля 2018 18:21
Добрый день, Александр!
Он поэтому и называется: простой скрипт обратной связи!
Для ваших целей используйте более сложнее скрипт, которые предоставлены на моём сайте, где используется ajax технология ( вывод ошибок без перезагрузки страницы и без повторного ввода данных ).
age-dragon.com
