Форма обратной связи WordPress с плагином Contact Form 7
Я думаю не существует такого сайта где не требовалось бы настроить контакт с посетителями. Обычно на сайтах есть такие страницы как: «О нас», «Свяжитесь с нами», «Обратная связь», «Служба поддержки» и т.д. Наличие такого оборота обращения к посетителям вашего ресурса благоприятно сказывается на вашем имидже. К тем кто предоставляет о себе информацию первым, а потом только начинает с вами диалог, доверия гораздо больше чем к компаниям «Из неоткуда» и «Непонятно куда». Поэтому форма обратной связи WordPress так важна, и обязана присутствовать на сайте.
- форма обратной связи WordPress, методы создания.
- Как сделать форму обратной связи в WordPress?
форма обратной связи WordPress, методы создания.

Первым и самым простым методом, но менее эффективным, является отображение контактной информации в футере или в другой области сайта.
Например вот такая информация в футере сайта говорит о авторстве сайта или шаблона. В футере так же может отображаться номер телефона, адрес, почтовый индекс и другие данные обратной связи на сайте. Чем не эффективен такой метод? Дело в том что не все посетители просматривают сайт до низа страницы, хотя те кто ищет всегда найдут. По этому данный метод обратной связи на сайте WordPress стоит использовать но в связке с остальными способами.
Вторым методом является отображение информации похожей на ту которая описывалась выше только в шапке сайта, это более информативно потому что клиенты или просто посетители сразу видят ваши контактные данные и кредит доверия к вам резко возрастает.
Третий метод представленный созданием отдельной страницы с описанием и реквизитами вашего предприятия или же вашей биографией в зависимости от тематики сайта. Такие страницы обычно называются «О нас», «Наша компания», «Об авторе» и тому подобное. Используя данный метод обратной связи на сайте желательно вместе с четвертым, что бы увеличить эффективность.
Такие страницы обычно называются «О нас», «Наша компания», «Об авторе» и тому подобное. Используя данный метод обратной связи на сайте желательно вместе с четвертым, что бы увеличить эффективность.
Четвертым и самым эффективным способом диалога с клиентами это совмещение первого, второго и третьего метода воедино, это не значит что вы должны дублировать информацию, это значит что вам будет выгодно например в шапке сайта разместить номер телефона и название компании, в футере ваш адрес размещения, а на отдельной странице подробное описание и форма обратной связи с вами.
Как сделать форму обратной связи в WordPress?
На нашем блоге вы всегда можете найти видео уроки, практически ко всем записям. В этом уроке форма обратной связи WordPress будет создана с плагином Contact Form7:
На помощь нам приходит удобный и простой плагин под названием Contact Form 7, для создания контактной формы. Ранее мы разбирали как установить плагины. Что вам нужно сделать для настройки этого плагина? Создать отдельную страницу с описанием вашего сайта и после этого установить плагин Contact Form 7.
Ранее мы разбирали как установить плагины. Что вам нужно сделать для настройки этого плагина? Создать отдельную страницу с описанием вашего сайта и после этого установить плагин Contact Form 7.
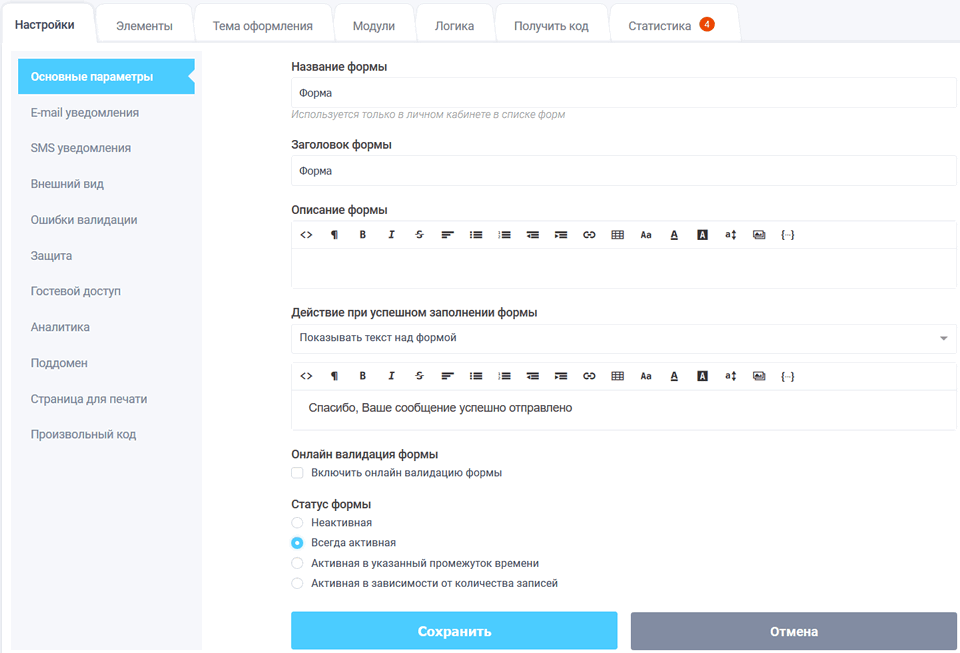
Зайти в его интерфейс можно с админ-панели WordPress. После того как вы зайдете в данное меню, вам откроется такое диалоговое окно:
Для внесения стандартной формы обратной связи на WordPress вам нужно лишь скопировать код и вставить в нужное место страницы. Если вас не устраивает данная форма вы всегда можете её подредактировать под себя нажав «изменить» под названием формы, в нашем случае это «Контактная форма 1».
Не имея специальных знаний вы можете отредактировать текстовые значения полей, немного углубившись в плагин вам так же будет доступны изменения e-mail адреса, на который будут приходить письма, структура письма, сообщения при отправке и другие настройки.
Знающие PHP код на котором написан плагин могут изменить и глобальные настройки, если же таковых знаний у вас нет а уж очень хочется что то сменить всегда можно обратится к специалистам и они вам все настроят.
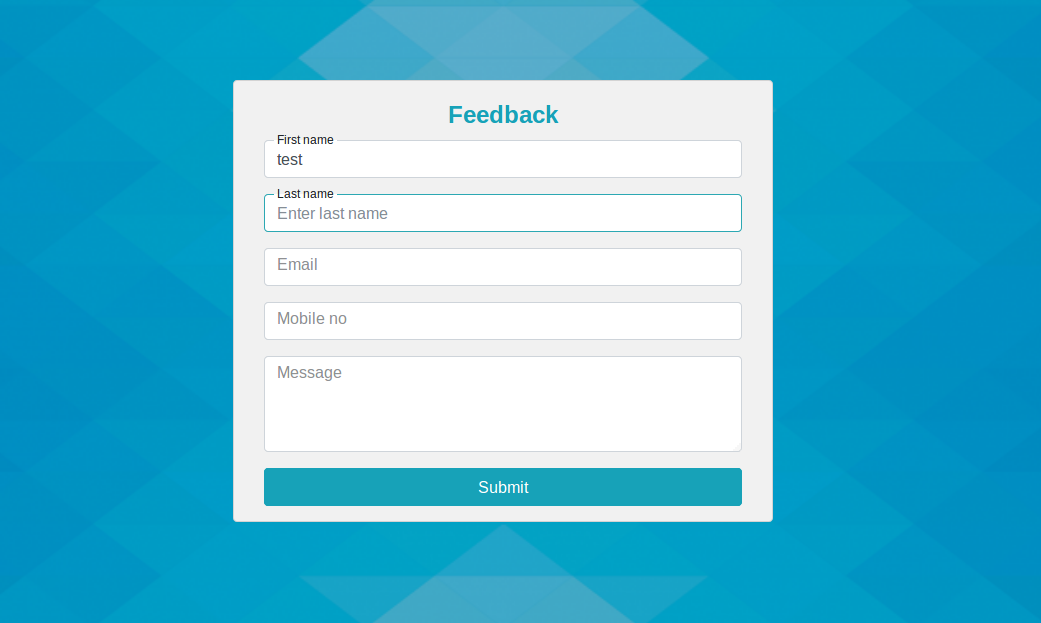
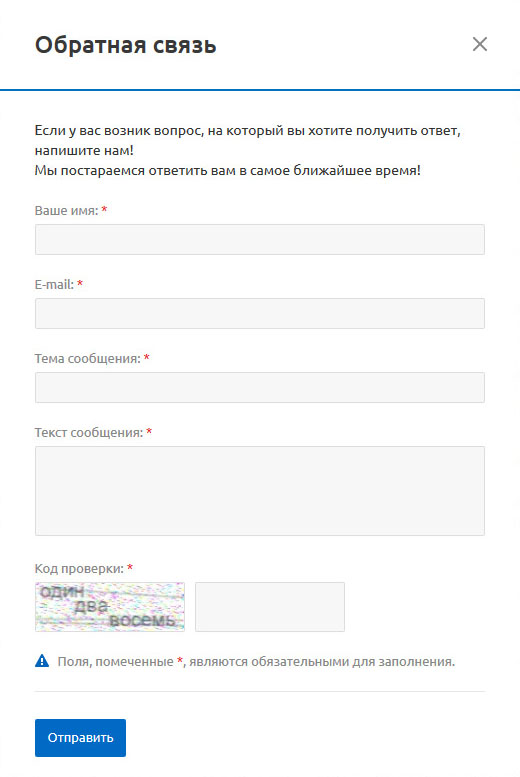
Стандартная форма обратной связи, сделанная при помощи плагина Contact Form 7, будет выглядеть примерно вот так:
Теперь любой пользователь у которого возникнут какие то вопросы или предложения к вам смогут вам написать письмо, на которое вы всегда можете дать ответ.
Данная форма общения с клиентами бывает иногда ключевым фактором закрытия сделок, в противном случае ваш потенциальный клиент или подписчик уйдет с вашего сайта неудовлетворенным.
Надеюсь наши простейшие уроки для начинающих пользователей WordPress вам полезны, оставайтесь с нами и вы узнаете еще очень многое.
Поделиться статьей:
Дополнительный возможности (Обратная связь, Поиск, Комментарии и т.
 п.) — Setup.ru — бесплатный конструктор сайтов, создать сайт бесплатно
п.) — Setup.ru — бесплатный конструктор сайтов, создать сайт бесплатно- Форма обратной связи
- Поиск по сайту
- Комментарии
1. Форма обратной связи
Сайтам с доменом доступна дополнительная функция «Форма обратной связи». Это позволяет посетителям ресурса отправить сообщение в компанию, не заходя в почту или другой коммуникатор (Skype, Telegram и т.д.). Чтобы настроить эту функцию, зайдите в раздел «Сайты» вашего аккаунта и найдите ресурс с доменом. Зайдите в «Параметры» и включите «Форму обратной связи».
Система покажет вам, что эта функция включена.
После этого опубликуйте свой сайт и в левой части вашего сайта появится форма, через которую пользователи смогут к вам обратиться.
Дополнительные возможности на тарифе PRO
Если у вас подключен тариф PRO, то вы можете изменить надпись на форме обратной связи
Для это следующую конструкцию нужно вставить в любой блок в режиме редактировани HTML-кода.
Удобнее всего вставлять в шапку или в подвал, чтобы изменения произошли сразу на всех страницах.
2. Поиск по сайту
2.1. Включение поиска
Для того, чтобы активировать функцию поиска, необходимо его включить в параметрах сайта.
Вы можете добавить пункт в меню «Поиск» с адресом страницы — #/search
Не забудьте обязательно опубликовать сайт, после того, как будет включен поиск.
2.2. Использование дополнительных возможностей на тарифе PRO
На тарифе PRO можно использовать дополнительные формы, используя функцию редактирования HTML-кода в любом удобном для вас блоке. Например,
allcontentgallerycatalog
При использовании этой формы поиск можно осуществлять не только по всему сайту, а так же отдельно по контенту, галерее или каталогу товаров. Либо:
Либо:
С помощью этой формы вы можете выбирать несколько возможных вариантов поиска, поставив галочки в чекбоксы. Если есть необходимость во вставке ссылки на определенное значение поиска, то, используя html-код, вы сможете это сделать. Используйте ссылку типа
Текст ссылки.На тарифе FREE можно воспользоваться стандартной вставкой ссылки в текстовом редакторе. Для этого добавить в поле адреса ссылки #/search?text=Запрос, по которому будет осуществляться поиск. Для того, чтобы работали эти ссылки, необходимо, чтобы в параметрах сайта была включена функция Поиск.
2.3. Как искать.
Итак, для того, чтобы начать поиск на сайте, можно:
- Нажать на “Поиск” в меню сайта
- Использовать хоткей Ctrl+.
 (точка в английской раскладке)
(точка в английской раскладке) - Использовать форму поиска (для тарифа PRO)
- Использовать ссылки
3. Комментарии
Для подключения комментариев вам необходимо зарегистрироваться на сайте Disqus.com На сайте disqus.com нажмите на кнопку «Get Started» для начала.
В новом окне выберите «I want to install Disqus on my site».
Укажите имя сайта, выберите для него короткое имя (shortname) и укажите категорию, к которой он относится. Обратите внимание на котороткое имя сайта, оно может быть созданно автоматически, либо вы можете задать его вручную нажав на «Customize Your URL».
Далее вам предложат выбрать платформу вашего сайта, просто выберите в самом низу «Universal Code».
На странице инструкций по установки нажмите «Configure». На следующей странице добавьте домен вашего сайта и нажмите «Complete setup».
После этого войдите в параметры вашего сайта уже в нашей системе, включите комментарии и укажите короткое имя вашего сайта. Не забудьте нажать кнопку «Сохранить».
Не забудьте нажать кнопку «Сохранить».
После перепубликации вашего сайта, комментарии появятся на всех страницах сайта кроме главной. Если вы захотите запретить комментирование какой-либо страницы, то вам достаточно снять галочку в свойствах этой страницы.
Управление комментариями происходит в вашем аккаунте в системе Disqus — вы можете удалять комментарии, помечать как спам и т.д.
6 простых способов получить отзывы о вашем веб-сайте (и лучшие инструменты для этого)
«Отзывы — это завтрак для чемпионов», — часто говорит Кен Бланшар.
Если вы интернет-маркетолог или предприниматель, эта цитата должна вам понравиться: обратная связь является ключом к развитию вашего бизнеса.
Но сбор отзывов о веб-сайте может показаться сложной задачей. Доступно так много инструментов, и многие из них выглядят довольно техническими. Как найти дорогу в этих джунглях?
Не волнуйтесь!
В этой статье мы поделимся несколькими простыми способами чтения мыслей ваших посетителей и лучшими инструментами обратной связи для веб-сайтов, которые вам помогут.
Поехали!
Внутренний сбор отзывов о веб-сайте
Когда помогает внутренний отзыв?
В некоторых случаях сложно получить отзывы непосредственно от ваших посетителей.
Это может быть сложно, например, когда вы работаете над новым веб-сайтом, который еще не запущен, или над новой версией вашего веб-сайта, которая еще не выпущена, или когда у вас мало трафика на вашем сайт еще.
В подобных случаях имеет смысл спросить мнение коллег.
Внутренняя обратная связь также дешевле (конечно!) и, как правило, более прямолинейна, так как ваши коллеги, вероятно, меньше беспокоятся о том, чтобы быть слишком откровенными, чем ваши посетители и клиенты.
Как лучше всего собрать внутреннюю обратную связь?
Внутренние отзывы обычно собираются до запуска вашего веб-сайта, когда ваши дизайнеры все еще работают над макетами. Если это ваш случай, вы можете попросить своих разработчиков опубликовать макеты, например, в Invision. Этот инструмент включает в себя возможность приглашать соавторов оставлять комментарии.
Источник
Если ваши дизайнеры используют Figma, вы можете попросить их предоставить доступ к их прототипу вам и вашим коллегам, так как этот инструмент также включает возможность комментирования.
Если ваш сайт уже запущен, вы можете использовать Pastel. Их программное обеспечение позволяет приглашать людей оставлять комментарии на живом веб-сайте и делиться отзывами об определенных элементах страницы. Так как он прост в использовании, это означает, что вы также можете попросить близких друзей или родственников присоединиться к вечеринке.
Демонстрация PastelПомните, что внутренняя обратная связь должна быть только отправной точкой в вашем путешествии по сбору отзывов, поскольку сотрудники или друзья обычно предвзяты. Они не обязательно действуют или думают так же, как ваши настоящие пользователи.
Платные тестировщики
Когда нужно платить за отзывы о вашем веб-сайте?
Не будем ходить вокруг да около: большинство владельцев сайтов рассчитывают получать отзывы бесплатно.
Но в некоторых случаях имеет смысл заплатить кому-то за просмотр вашего веб-сайта и оставление комментариев о нем.
Помните ? Не все веб-сайты работают или генерируют трафик. И внутренняя обратная связь имеет свои пределы.
Вот почему имеет смысл платить тестерам. Они могут просматривать ваш веб-сайт, даже если он не работает, и они не будут предвзятыми, как ваши коллеги. Кроме того, поскольку им платят, они, скорее всего, вложат всю свою энергию в испытание.
Как найти платных тестировщиков?
Есть два типа тестировщиков, которых вы можете нанять.
Профессиональные тестировщики : Эти люди будут тестировать ваш сайт на нескольких устройствах или при определенных условиях (этот UX-специалист даже тестирует ваш сайт в состоянии алкогольного опьянения, чтобы убедиться, что ваш сайт очень прост в использовании). Вы можете найти профессиональных тестировщиков напрокат на таких платформах, как Fiverr или Upwork. Этот вариант особенно интересен, если вы ищете техническую обратную связь и если у вас ограниченный бюджет (вы будете платить только одному или двум людям за тестирование, а не группе людей).
Тестеры-любители : Предполагается, что эти тестеры больше походят на вашу целевую аудиторию. Обычно они следуют рабочему процессу тестирования, который вы готовите, тестируют его вживую и записывают себя в процессе. Этот вид тестирования — золотая жила, потому что вы можете увидеть, как пользователи реагируют на ваш сайт в реальных условиях. Более того, они рассказывают вам почему они так реагируют. Вишенкой на торте вы также можете увидеть, как ваш сайт отображается на реальных устройствах.
Одной из самых популярных площадок для найма тестировщиков-любителей является Usertesting.com. Вы также можете положиться на Usabilityhub.com для более коротких/ограниченных тестов.
Платные тестировщики могут быть полезны на любом этапе проекта. Это делают даже крупные компании, такие как Google и Facebook. Но у него есть две проблемы:
Во-первых, вам нужно подготовить четкий рабочий процесс тестирования, который заставит ваших тестировщиков оценить наиболее важные компоненты вашего веб-сайта.

Тогда, конечно, вам придется отложить немного денег, чтобы сделать это.
Настройка живого чата
Если у вас нет бюджета на платных тестировщиков, вы все равно можете установить живой чат на своем веб-сайте.
Как живые чаты могут помочь в сборе отзывов
Живые чаты — один из самых быстрых и простых способов общения с вашими посетителями. Они позволяют вам получать вопросы от пользователей вашего сайта в режиме реального времени и понимать проблемы, с которыми они сталкиваются на вашем сайте.
Живой чат на Gorgias.comЖивые чаты особенно полезны для начинающих компаний и новых веб-сайтов, поскольку они позволяют вам лучше узнать свою аудиторию и определить ожидания ваших посетителей.
Как использовать онлайн-чат для сбора отзывов
Вы можете пассивно использовать онлайн-чат и ждать, пока клиенты зададут вопросы. Затем вы можете пометить обсуждения, чтобы классифицировать комментарии ваших посетителей, а затем пересмотреть техническую дорожную карту вашего веб-сайта и определить приоритеты улучшений в зависимости от количества пользователей, которые упомянули конкретную проблему.
Вы также можете активно использовать чат, чтобы задавать вопросы своим пользователям. Это позволит вам собирать больше комментариев и собирать целевые отзывы о конкретной странице вашего веб-сайта или определенном сегменте вашей аудитории, например, о посетителях, впервые зашедших на ваш сайт. Это то, что мы делаем на нашей странице с ценами, например:
Этот единственный вопрос вызвал более 300 дискуссий с нашими посетителями о наших ценах и помог нам выявить несколько элементов, которые были неясны на странице.
Что касается программного обеспечения, то существуют десятки (если не сотни) доступных решений. Я лично рекомендую Intercom (полное раскрытие: это дорого).
Ограничения живого чата
Посмотрим правде в глаза: для крупных веб-сайтов поддержание живого чата может оказаться сложной задачей.
Первый вызов? Цена! Чаты поддержки могут быть дорогими. Вы должны заплатить за само решение. Затем вам нужно нанять команду для управления (обычно это большая команда, так как одно обсуждение может длиться несколько минут).
Вы должны заплатить за само решение. Затем вам нужно нанять команду для управления (обычно это большая команда, так как одно обсуждение может длиться несколько минут).
При больших масштабах также может стать трудным превратить обсуждения, которые ведут ваши операторы, в действенную обратную связь. Легко помечать обсуждения, когда у вас простой веб-сайт и десятки посетителей в день. Это становится намного сложнее, когда ваш сайт растет.
Использовать всплывающие опросы
Вот когда в игру вступают всплывающие опросы.
Как всплывающие опросы могут помочь вам собрать отзывы
Всплывающие опросы (опросы отзывов на веб-сайте, всплывающие на экране пользователя) могут помочь вам задать своим посетителям точные вопросы в масштабе по разумной цене.
У них есть несколько преимуществ:
Это система «установил и забыл»: вы можете активировать опрос на одну или две недели и ждать, пока ваши посетители примут его. При этом вам больше нечего делать!
Они позволяют ориентироваться на определенные страницы и посетителей вашего веб-сайта.

У вас все под контролем: когда вы управляете чатом, посетители инициируют обсуждения и ведут их. С опросами все наоборот.
Вот несколько ситуаций, в которых могут помочь опросы:
Проверьте, насколько удобен ваш веб-сайт
Поймите, с какими трудностями сталкиваются ваши клиенты во время регистрации или оформления заказа
Спросите своих посетителей, над каким контентом или опциями вам следует поработать дальше и т. д.
Для создания всплывающего опроса необходимо, чтобы вы:
Точно определили цели: Хотите узнать, что ваши посетители думают о вашей новой домашней странице? Спросите их, как вы могли бы улучшить свои страницы продуктов?
Определите вопросы, которые вы хотите задать своим посетителям.

Подготовьте цель вашего опроса (URL-адреса, где он должен появиться, когда он должен появиться, кто должен его видеть и т. д.).
Разработайте настоящий опрос и убедитесь, что он удобен в использовании и соответствует стилю вашего бренда.
Установка инструмента обратной связи на веб-сайте
Если вы заинтересованы в получении спонтанной обратной связи в масштабе, вам может помочь другой инструмент: виджеты обратной связи.
Что такое инструмент обратной связи с веб-сайтом?
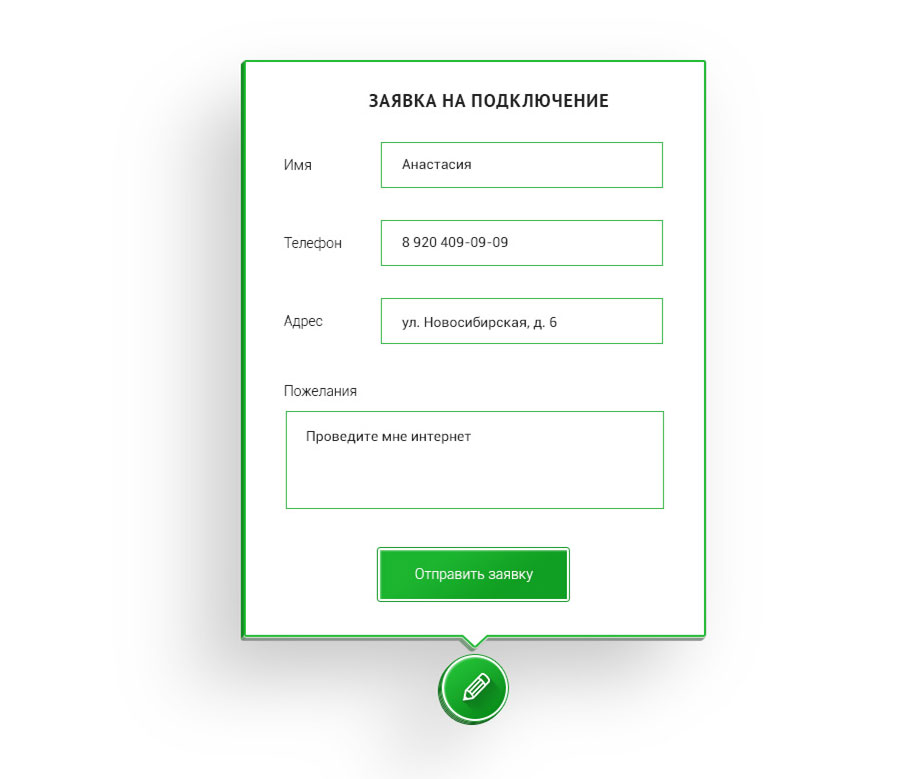
Средство обратной связи на веб-сайте — это плавающая кнопка, которую вы добавляете на свой веб-сайт и которая позволяет вашим посетителям делиться отзывами с помощью всплывающей формы.
Кнопка обратной связи на сайте usersnap.comЭтот тип виджета обычно используется для сбора общих отзывов о веб-сайте.
Поскольку он расположен близко к краям экрана и обычно незаметен, это ненавязчивый способ узнать мнение посетителей о вашем веб-сайте.
Как использовать инструменты обратной связи веб-сайта для сбора отзывов
Кнопки обратной связи довольно просты в использовании:
Найдите приложение обратной связи на веб-сайте, которое вам нравится (существует множество вариантов, таких как Hotjar, Usabilla, Usersnap и т. д.)
Установите код виджета на своем веб-сайте
Настройте внешний вид кнопки (метка, цвет, положение)
Выберите параметры, которые вы хотите активировать (форма обратной связи на веб-сайте, сбор мнений, отчет об ошибках и т. д.)
Погрузитесь в аналитику вашего веб-сайта
До сих пор мы в основном рассматривали способы запроса отзывов. Но что, если бы существовал способ собирать отзывы, даже не спрашивая?
Именно в этом смысл использования веб-аналитики: понять, как ваши посетители ведут себя на вашем сайте, и выявить точки трения, не задавая вопросов.
Давайте рассмотрим два простых способа использования Google Analytics, чтобы понять, что не так на вашем сайте.
Определение страниц, требующих улучшения
Во-первых, используя отчет о странице, вы можете определить страницы, которые нуждаются в улучшении.
Как?
По двум показателям:
Показатель отказов. На уровне страницы показатель отказов представляет собой процент ваших посетителей, которые перешли на страницу и сразу же покинули ваш сайт.
Коэффициент выхода: измеряет долю посетителей, просмотревших страницу и вышедших на той же странице.
Давайте посмотрим, как вы можете получить эти данные в Google Analytics и как вы можете их использовать.
Шаг 1: Войдите в свою учетную запись Google Analytics.
Шаг 2. В меню слева выберите «Поведение > Контент сайта» и нажмите «Все страницы».
Шаг 3: В правом верхнем углу таблицы нажмите «Дополнительно».
Шаг 4. Выберите показатель «Просмотры страниц» и оператор «Больше чем». Затем вы можете ввести любое значение, которое вы хотите. Со своей стороны я использовал «100», чтобы сохранить наши самые популярные страницы. Но в зависимости от того, сколько трафика получает ваш сайт, вы можете использовать большее число. Когда вы закончите, нажмите «Применить».
Выберите показатель «Просмотры страниц» и оператор «Больше чем». Затем вы можете ввести любое значение, которое вы хотите. Со своей стороны я использовал «100», чтобы сохранить наши самые популярные страницы. Но в зависимости от того, сколько трафика получает ваш сайт, вы можете использовать большее число. Когда вы закончите, нажмите «Применить».
Шаг 5: В заголовке таблицы нажмите «Показатель отказов». Он будет упорядочивать страницы по убыванию. Другими словами, вы увидите вверху страницы с самым высоким показателем отказов.
После этого вы сможете сразу определить, какие страницы требуют редизайна или обновления.
Вы можете воспроизвести анализ, отсортировав страницы по «Коэффициенту выхода».
Определение точек возврата
Этот процесс особенно интересен для веб-сайтов с разделом электронной торговли или процессом регистрации.
Когда вы работаете в таком бизнесе, вам может быть трудно определить области, требующие улучшения. У вас низкий коэффициент конверсии, потому что страница корзины не оптимизирована? Потому что процесс оформления заказа слишком сложен?
Вот когда в игру вступают воронки. Они дают вам возможность связать каждый шаг процесса оформления заказа или регистрации с коэффициентом успеха.
Они дают вам возможность связать каждый шаг процесса оформления заказа или регистрации с коэффициентом успеха.
Я не буду подробно описывать, как это настраивается, потому что CXL опубликовал отличную статью, в которой перечислены все способы настройки воронки с помощью Google Analytics.
Но как только ваша воронка будет запущена, вы получите четкое представление о ее эффективности и определите точки возврата.
Источник: Google
Одна аналитика не спасет ваш сайт. Они позволяют выявить проблемы.
Затем вы можете использовать другие инструменты для сбора отзывов, чтобы глубже понять проблему и решить ее.
Подведение итогов
Поздравляем, вы дочитали статью до конца.
Вам понравилась эта статья? Используйте наш чат, чтобы сообщить нам, как мы могли бы улучшить его!
10 Креативных способов сбора отзывов о веб-сайте
Из уст в уста все так же эффективно, и клиенты говорят, когда впечатления либо экстраординарны, либо крайне плохи. Согласно исследованию American Express, клиент поделится своим плохим опытом с брендом еще с 15 людьми. Это может означать потерю 15 потенциальных клиентов. Таким образом, само собой разумеется, что отзывы клиентов — это то, на чем успешные бренды основывают свою стратегию роста.
Согласно исследованию American Express, клиент поделится своим плохим опытом с брендом еще с 15 людьми. Это может означать потерю 15 потенциальных клиентов. Таким образом, само собой разумеется, что отзывы клиентов — это то, на чем успешные бренды основывают свою стратегию роста.
Точно так же нельзя недооценивать важность отзывов пользователей или клиентов о веб-сайте. Посетители веб-сайта, как правило, решают, хотят ли они продолжить просмотр, всего за несколько секунд. Таким образом, лучшее, что могут сделать бренды, — это разработать веб-сайт, который идеально соответствует требованиям и ожиданиям пользователей. Но чего ожидают ваши клиенты?
Ваша аудитория предпочитает более чистую и сдержанную цветовую схему? Могут ли пользователи легко найти то, что ищут на вашем сайте? Соответствуют ли ваши автоматические предложения предпочтениям пользователей? Все ли способы оплаты, которые обычно используют ваши клиенты, доступны на вашем веб-сайте? Полезна ли служба поддержки клиентов, предлагаемая через чат?
Опросы веб-сайтов могут помочь вам получить наиболее ценные отзывы о веб-сайте, которые могут ответить на эти и многие другие вопросы.
Итак, на какие конечные результаты может рассчитывать бизнес?
- Веб-сайт, спроектированный и разработанный для повышения удобства использования и, следовательно, взаимодействия с пользователем
- Выявление и устранение проблем, которые приводят к увеличению показателя отказов
- Четкое представление о том, что можно сделать для повышения конверсии веб-сайта
Однако нельзя ожидать, что вы добавите на свой веб-сайт невообразимый опрос, чтобы ответы начали поступать. В зависимости от того, что вы ожидаете от отзывов, вы можете использовать опросы веб-сайта эффективно и творчески.
В этой статье мы подробно рассказали о некоторых проверенных стратегиях опросов веб-сайтов, которые помогут вам получить максимальную отдачу от опросов веб-сайтов. Читай дальше.
10 эффективных способов сбора отзывов о веб-сайте
- Использование всплывающих опросов для привлечения внимания пользователей
- Добавление кнопки обратной связи для отзывов о дизайне и удобстве использования веб-сайта
- Используйте быстрые опросы для получения отзывов о содержании и справочной статье
- Обратная связь о брошенной корзине
- Сбор отзывов для конкретных страниц
- Сбор скриншотов и видеоотзывов для отчета об ошибке
- Использование опросов веб-сайтов для исследования пользователей и сегментации
- Сбор отзывов в чат-боте и онлайн-чате
- Мониторинг поведения пользователей с помощью веб-аналитики
- Поощряйте обратную связь с помощью стимулов
1.
 Используйте всплывающие опросы, чтобы привлечь внимание пользователей
Используйте всплывающие опросы, чтобы привлечь внимание пользователейПользователи и клиенты вашего веб-сайта могут легко не заметить скучный опрос, расположенный внизу вашей веб-страницы. Более того, в зависимости от того, где вы решите разместить свои опросы, ваши пользователи могут даже не дойти до того, чтобы поделиться отзывами на веб-сайте. Чтобы предотвратить это и немедленно привлечь внимание ваших пользователей, вы можете использовать всплывающие опросы на веб-сайте и увеличить вероятность того, что пользователи поделятся отзывами.
Например, если пользователи вашего веб-сайта, как правило, покидают веб-сайт, не совершив транзакцию или покупку, маловероятно, что они останутся и исследуют веб-сайт, чтобы поделиться отзывами. Таким образом, вы можете привлечь их внимание и собрать отзывы пользователей о веб-сайте с помощью опроса о намерениях выхода. Опросы о намерениях выхода с веб-сайта появляются на экране прямо перед тем, как пользователь собирается покинуть ваш продукт. Вот пример:
Вот пример:
Это поможет вам понять причину высокого показателя отказов и выяснить, что можно сделать, чтобы увеличить шансы пользователей на совершение транзакции. Отзывы, полученные в ходе опроса о намерениях выхода, являются конкретными и напрямую способствуют повышению коэффициента конверсии.
2. Добавить кнопку обратной связи для дизайна и удобства использования веб-сайта. Есть много элементов, которые влияют на восприятие вашего сайта и бренда. Например, тема веб-сайта, время загрузки, адаптация к мобильным устройствам, удобная навигация и т. д. Ключевым моментом является выяснение того, что важно для вашей аудитории (аудиторий), посредством их отзывов о веб-сайте.
Это можно сделать с помощью простого, но эффективного виджета обратной связи на сайте — кнопки обратной связи. Вы можете вставить кнопку обратной связи в любое место на своем веб-сайте, чтобы получить общую или конкретную обратную связь. Если на вашем сайте нет этой функции, попробуйте переключить свой магазин на WooCommerce для получения дополнительных функций.
С агентством по дизайну веб-сайтов, которое может помочь вам создать кнопку обратной связи, вы можете собирать все типы отзывов о веб-сайте. В этом случае вы можете настроить открытие формы обратной связи по дизайну и удобству использования. Вы можете использовать опрос CSAT, чтобы понять общее отношение пользователей к веб-сайту, а затем задать MCQ или открытый вопрос, чтобы они могли уточнить, что им понравилось или не понравилось.
Зачем использовать кнопку обратной связи, чтобы получить отзыв на своем веб-сайте?
- Не загромождает сайт
- Не прерывает работу пользователей
- Поощряет нежелательную обратную связь
- Сообщает о ценности отзывов клиентов для бренда
3. Используйте быстрые опросы для получения информации о содержании и справке. Это может случиться и с вашими клиентами или пользователями сайта.
Итак, чтобы понять, находит ли ваш контент или справочный материал отклик у вашей аудитории, вы можете использовать опросы на веб-сайте для сбора отзывов. Например, в конце сообщения в блоге вы можете добавить опрос «Не нравится» и «Не нравится», чтобы читатели могли поделиться, если они нашли статью полезной, всего одним щелчком мыши.
Например, в конце сообщения в блоге вы можете добавить опрос «Не нравится» и «Не нравится», чтобы читатели могли поделиться, если они нашли статью полезной, всего одним щелчком мыши.
Это поможет вам получать отзывы о вашем веб-сайте, не требуя слишком многого от пользователей. И все мы знаем, что люди охотнее делятся отзывами, когда им не нужно прилагать усилий, чтобы открыть опрос и заполнить длинную форму.
4. Сбор отзывов об отказе от корзины
Было замечено, что более 69% пользователей веб-сайта бросают свои корзины. Таким образом, опросы о брошенных корзинах должны быть одним из самых полезных ресурсов при сборе отзывов о веб-сайте.
Опросы о брошенных корзинах — это всплывающие окна, состоящие из коротких опросов, цель которых — понять, почему посетители бросают свои корзины и уходят, не совершив транзакцию. Опрос запускается сразу, когда они приближаются к кнопке выхода, а не нажимают «Разместить заказ» после добавления товаров в корзину.
В зависимости от того, что вы хотите узнать от пользователей вашего веб-сайта, вы можете получить ответы на такие вопросы, как:
- Что может помочь клиентам завершить свои транзакции или разместить заказ?
- Каковы основные причины, по которым потенциальные клиенты или подписчики уходят до совершения транзакции?
- Как вы можете помочь им или помочь им с дополнительной информацией, чтобы улучшить их опыт?
5. Сбор отзывов для конкретной страницы
Опрос для конкретной страницы предназначен только для сбора отзывов от пользователей, которые могут дать подлинный и надежный отзыв. Например, вы можете настроить таргетинг своего опроса веб-сайта после покупки только на пользователей, совершивших покупку. Вот пример шаблона отзыва после покупки:
Если ваши пользователи находятся на определенной странице веб-сайта с единственной целью, вы также можете упростить обмен отзывами, непосредственно встроив опрос на веб-страницу. Например, вы не хотели бы встраивать опрос после транзакции на главную страницу или страницу контактов. Это будет актуально только для посетителей, которые разместили заказ, подписались на вашу услугу, подписались на рассылку новостей и т. д. Итак, почему бы не встроить опрос прямо на эти страницы и не рассказать своей целевой аудитории, о чем опрос. Когда нет никакой тайны в том, что скрывается за кнопкой обратной связи, ваши пользователи с большей вероятностью поделятся своим опытом.
Например, вы не хотели бы встраивать опрос после транзакции на главную страницу или страницу контактов. Это будет актуально только для посетителей, которые разместили заказ, подписались на вашу услугу, подписались на рассылку новостей и т. д. Итак, почему бы не встроить опрос прямо на эти страницы и не рассказать своей целевой аудитории, о чем опрос. Когда нет никакой тайны в том, что скрывается за кнопкой обратной связи, ваши пользователи с большей вероятностью поделятся своим опытом.
Это то же самое, что мы делаем очень часто — оцениваем нашу доставку еды по пятибалльной шкале менее чем за секунду. Чем проще посетителям делиться отзывами, тем больше вероятность того, что они примут участие.
Зачем размещать опросы на своем веб-сайте?
- Чтобы посетители знали, что содержится в опросе, и повышали уровень участия
- Для более быстрого сбора отзывов по сравнению с другими методами опроса
- Для таргетинга на нужную аудиторию и сбора актуальных отзывов о конкретных страницах веб-сайта
6.
 Соберите скриншоты и видеоотзывы для отчета об ошибках
Соберите скриншоты и видеоотзывы для отчета об ошибкахЧтобы получить отзывы об ошибках или ошибках, вы не можете ожидать, что ваши посетители приложат усилия, чтобы сделать снимок экрана, найти ваш рабочий адрес электронной почты и сообщить об ошибке. Но вы можете легко сообщить об ошибке, чтобы побудить своих посетителей сделать это. Вы можете выбрать инструмент опроса веб-сайта, который поможет вам выявлять ошибки через посетителей, двумя способами:
- Обратная связь со скриншотами. Надежные инструменты визуальной обратной связи позволяют выявлять ошибки, предоставляя обратную связь с веб-сайтом со снимком экрана. Он позволяет пользователям делать скриншоты, помечать их своими комментариями или отзывами и делиться ими, не покидая веб-сайт.
- Видеоотзыв. Метод видеоотзывов позволяет брендам фиксировать короткие сеансы пользователей, чтобы отслеживать их взаимодействие с веб-сайтом. Бренды могут отслеживать определенные сеансы, такие как отказ от корзины, поиск продукта и т.
 д., чтобы понять, что приводит к ухудшению работы веб-сайта.
д., чтобы понять, что приводит к ухудшению работы веб-сайта.
7. Используйте опросы веб-сайтов для исследования пользователей и сегментации
Формы опросов очень полезны, когда вы хотите понять свою аудиторию. Давайте возьмем пример, чтобы понять это.
Когда мы впервые заходим в Pinterest, нам предлагается поделиться предпочтениями или интересами. Этот одноразовый обмен информацией помогает бренду настраивать рекомендации и результаты поиска в зависимости от того, что именно хотел бы видеть пользователь. Что-то подобное может поднять пользовательский опыт на ступеньку выше.
Аналогичным образом, несколько веб-сайтов электронной коммерции, посвященных моде, предлагают пользователям делиться такими данными, как пол, предпочитаемые бренды и т. д. Это помогает в сегментации пользователей или создании портретов покупателей, что, в свою очередь, помогает вам создавать наиболее целевые объявления, рекомендации и кампании по электронной почте.
8.
 Собирайте отзывы в чат-ботах и онлайн-чатах
Собирайте отзывы в чат-ботах и онлайн-чатахСегодня почти на всех веб-сайтах есть чат-боты или онлайн-чаты для помощи пользователям. Но ваш чат-бот может делать больше, чем просто помогать пользователям. Вы можете использовать чат для сбора соответствующих отзывов на веб-сайте с точки зрения часто задаваемых вопросов, отзывов службы поддержки, работы агента и т. д. Это можно сделать, просто интегрировав программное обеспечение для опросов с вашим инструментом чата.
Давайте разберемся с этим на примере. Когда вы измеряете NPS в Intercom, вам необходимо интегрировать программное обеспечение для проведения опросов с этим инструментом для общения с клиентами. Таким образом, вы можете либо прикрепить опрос к окну чата, либо попросить представителей службы поддержки клиентов вручную отправить краткий опрос обратной связи в чат после решения проблемы или завершения чата.
9. Мониторинг поведения пользователей с помощью веб-аналитики
Вы не всегда можете найти то, что ищете, если используете опросы только для сбора отзывов на веб-сайте, так как это зависит от участия. Но чтобы понять, как пользователи взаимодействуют с вашим брендом через веб-сайт, вы также можете отслеживать аналитику веб-сайта. Это может помочь вам понять несколько факторов, чтобы увидеть, как работает ваш веб-сайт, например:
Но чтобы понять, как пользователи взаимодействуют с вашим брендом через веб-сайт, вы также можете отслеживать аналитику веб-сайта. Это может помочь вам понять несколько факторов, чтобы увидеть, как работает ваш веб-сайт, например:
- Какие страницы работают хорошо
- На какой странице обычно пользователи покидают сайт в
- Лучшие блоги или ресурсы, способствующие конверсии
- Продолжительность сеанса
- Количество страниц, которые пользователи посещают за один сеанс и т. д.
10. Поощряйте отзывы с помощью поощрений
Часто мы воздерживаемся от того, чтобы тратить свое время и усилия на обмен отзывами с брендами, особенно если у нас нет стимула. И это может стать серьезным препятствием в стратегии обратной связи на вашем веб-сайте. Таким образом, чтобы стимулировать большее участие, вы можете предлагать своим посетителям поощрения, такие как вознаграждения, предложения, бесплатные загружаемые материалы, контрольные списки и т. д. Ключевым моментом является выбор правильного стимула, который ваши пользователи сочтут достаточно полезным.
д. Ключевым моментом является выбор правильного стимула, который ваши пользователи сочтут достаточно полезным.
Процесс очень прост. Чтобы объяснить это, мы воспользуемся программой опроса Zonka Feedback.
Zonka Feedback позволяет автоматически отправлять последующие электронные письма с помощью функции автоматического ответа. Все, что вам нужно сделать, это упомянуть поощрение или вознаграждение в опросе вашего веб-сайта и попросить пользователей поделиться своими адресами электронной почты после того, как они отправят свои ответы. Как только они завершат опрос, на их адрес электронной почты будет отправлено автоматическое электронное письмо, содержащее код купона или поощрение по вашему выбору. Инструмент позволяет писать автоответы при настройке опроса и автоматически отправлять их после обратной связи.
Вот пример автоответа:
Заключение
Самое замечательное, что вы можете собирать отзывы на сайте с помощью различных типов опросов.