НОУ ИНТУИТ | Лекция | Обработка запросов с помощью PHP
< Лекция 15 || Лекция 4: 1234
Аннотация: Лекция посвящена изучению способов отправки данных на сервер и их обработке с помощью PHP. Рассматриваются основные понятия клиент-серверных технологий. Рассматривается понятие HTML-формы и отправка данных с ее помощью. Дается краткая характеристика методов Post и Get. Рассматривается механизм получения данных из HTML-форм и их обработка с помощью PHP. Пример – создание формы для регистрации пользователей на сайте, отправка «универсального письма» всем зарегистрировавшимся.
Ключевые слова: PHP, сервер, клиент, архитектура клиент-сервер, архитектура, запрос, TCP/IP, Z39.50, HTTP, определение процессов, сеанс, производительность, безопасность данных, сеть, компьютер, сервер WWW, сервер приложений, файловый сервер, архивирование, Web-сервер, http-сервер, Internet, протокол передачи данных, Apache, information, server, IIS, SUN, application server, IBM, Oracle, статистика, интерфейс, hypertext transfer protocol, протокол передачи гипертекста, идентификатор ресурса, URL, URN, MIME, multipurpose, internet mail, exchange, доступ, smtp, NNTP, FTP, gopher, WAIS, proxy, принцип запрос/ответ, программа, код возврата, тело сообщения, полный запрос, простой запрос, GET, POST, head, метод отправки запросов, HTML, пароль, html-форма, тег, form, input, Action, method, имя программы, команда, отправка, submit, файл, методы передачи данных, строка запроса, radio button, стандартный ввод, переменная окружения, REMOTE_ADDR, REMOTE_HOST, имя хоста, HTTP_REFERER, REQUEST_METHOD, QUERY_STRING, SCRIPT_NAME, HTTP_USER_AGENT, PHP-скрипт, имя переменной, значение, переменная, $HTTP_POST_VARS, $HTTP_GET_VARS, массив, $_REQUEST, $_POST, $_GET, директива, register_globals, файл настроек, параметр, адрес, getenv(), пустой элемент, пользователь, Хакер
Основы клиент-серверных технологий
intuit.ru/2010/edi»>В самом начале курса мы уже говорили о том, что PHP – это скриптовый язык, обрабатываемый сервером. Сейчас мы хотим уточнить, что же такое сервер, какие функции он выполняет и какие вообще бывают серверы. Если речь идет о сервере, невольно всплывает в памяти понятие клиента. Все потому, что эти два понятия неразрывно связаны. Объединяет их компьютерная архитектура клиент-сервер. Обычно, когда говорят » сервер «, имеют в виду сервер в архитектуре клиент-сервер, а когда говорят » клиент » – имеют в виду клиент в этой же архитектуре. Так что же это за архитектура? Суть ее в том, чтобы разделить функции между двумя подсистемами: клиентом, который отправляет запрос на выполнение каких-либо действий, и сервером, который выполняет этот запрос. Взаимодействие между клиентом и сервером происходит посредством стандартных специальных протоколов, таких как TCP/IP и z39.50. На самом деле протоколов очень много, они различаются по уровням. Мы рассмотрим только протокол прикладного уровня HTTP (чуть позднее), поскольку для решения наших программистских задач нужен только он.
Сервер представляет собой набор программ, которые контролируют выполнение различных процессов. Соответственно, этот набор программ установлен на каком-то компьютере. Часто компьютер, на котором установлен сервер, и называют сервером. Основная функция компьютера-сервера – по запросу клиента запустить какой-либо определенный процесс и отправить клиенту результаты его работы.
Клиентом называют любой процесс, который пользуется услугами сервера. Клиентом может быть как пользователь, так и программа. Основная задача клиента – выполнение приложения и осуществление связи с сервером, когда этого требует приложение. То есть клиент должен предоставлять пользователю интерфейс для работы с приложением, реализовывать логику его работы и при необходимости отправлять задания серверу .
intuit.ru/2010/edi»>Взаимодействие между клиентом и сервером начинается по инициативе клиента. Клиент запрашивает вид обслуживания, устанавливает сеанс, получает нужные ему результаты и сообщает об окончании работы.
Услугами одного сервера чаще всего пользуется несколько клиентов одновременно. Поэтому каждый сервер должен иметь достаточно большую производительность и обеспечивать безопасность данных.
Логичнее всего устанавливать сервер на компьютере, входящем в какую-либо сеть, локальную или глобальную. Однако можно устанавливать сервер и на отдельно стоящий компьютер (тогда он будет являться одновременно и клиентом и сервером ).
- Видеосервер
Такой сервер специально приспособлен к обработке изображений, хранению видеоматериалов, видеоигр и т.
 п. В связи с этим компьютер,
на котором установлен видеосервер, должен иметь высокую
производительность и большую память.
п. В связи с этим компьютер,
на котором установлен видеосервер, должен иметь высокую
производительность и большую память. - Поисковый сервер предназначен для поиска информации в Internet.
- Почтовый сервер предоставляет услуги в ответ на запросы, присланные по электронной почте.
- Сервер WWW предназначен для работы в Internet.
- Сервер баз данных выполняет обработку запросов к базам данных.
- Сервер защиты данных предназначен для обеспечения безопасности данных (содержит, например, средства для идентификации паролей).
- Сервер приложений предназначен для выполнения прикладных процессов.
С одной стороны взаимодействует с клиентами, получая задания, а с
другой – работает с базами данных, подбирая необходимые для обработки
данные.

- Сервер удаленного доступа
- Файловый сервер обеспечивает функционирование распределенных ресурсов, предоставляет услуги поиска, хранения, архивирования данных и возможность одновременного доступа к ним нескольких пользователей.
Обычно на компьютере- сервере работает сразу несколько программ- серверов. Одна занимается электронной почтой, другая распределением файлов, третья предоставляет web-страницы.
Из всех типов серверов нас в основном интересует сервер WWW. Часто
его называют web-сервером, http-сервером или даже просто сервером.
Что представляет собой web-сервер? Во-первых, это хранилище
информационных ресурсов. Во-вторых, эти ресурсы хранятся и
предоставляются пользователям в соответствии со стандартами Internet
(такими, как протокол передачи данных HTTP ).
Далее в ходе лекции, говоря » сервер «, мы будем подразумевать web-сервер.
В качестве примеров web-серверов можно привести сервер Apache группы Apache, Internet Information Server (IIS) компании Microsoft, SunOne фирмы Sun Microsystems, WebLogic фирмы BEA Systems, IAS (Inprise Application Server) фирмы Borland, WebSphere фирмы IBM, OAS (Oracle Application Server).
На рис. 4.1 и в таблице 4.1 приведена статистика использования
различных серверов среди всех доменов Internet от NetCraft
http://news.
| Разработчик | Февраль 2004 | Проценты | Март 2004 | Проценты | Изменение |
|---|---|---|---|---|---|
| Apache | 31703884 | 67.21 | 32280582 | 67.20 | -0.01 |
| Microsoft | 9849971 | 20. 88 88 | 10099760 | 21.02 | 0.14 |
| SunONE | 1657295 | 3.51 | 1651575 | 3.44 | -0.07 |
| Zeus | 755227 | 1.60 | 762716 | -0.01 |
Как видно из приведенной таблицы, сервер Apache занимает лидирующие
позиции. Все, что мы когда-либо будем говорить о web-серверах,
ориентировано на Apache, если не указано иное. О том, как установить
его на свой компьютер, мы уже рассказывали в самой первой лекции. А
теперь, как было обещано, обратимся к протоколу HTTP.
А
теперь, как было обещано, обратимся к протоколу HTTP.
Дальше >>
< Лекция 15 || Лекция 4: 1234
Формы в PHP. — it-black.ru
Формы в PHP. — it-black.ru Перейти к содержимомуHTML-формы позволяют передавать введенные пользователем данные на сервер, где их можно дополнительно обработать. Обслуживание форм выполняется в два этапа. Сначала форма должна быть представлена пользователю, который заполнит ее своими данными и затем отправит на сервер.
У каждой формы есть целевая веб-страница, которая должна быть загружена для обработки данных, отправленных пользователем. PHP-код просто проверяет наличие данных в форме, чтобы определить, вызывать ли ему вновь сценарий для создания формы или начать обработку полученных данных. Я расскажу все известные формы применяемые в php для создания сайтов.
Создание формы
Одна страница может содержать несколько форм, поэтому необходимы средства, которые позволяли бы отличить одну форму от другой. Более того, мы должны как-то сообщить форме, куда следует перейти, когда пользователь выполняет действие с формой. Обе задачи решаются заключением форм в следующие теги HTML:
Более того, мы должны как-то сообщить форме, куда следует перейти, когда пользователь выполняет действие с формой. Обе задачи решаются заключением форм в следующие теги HTML:
<form action = действие method = "метод" - элементы формы -</form>
В тегах форм указываются два важных элемента: действие и метод. Действие указывает, какой сценарий должен обрабатывать форму, а метод определяет способ передачи данных этому сценарию. Существует два метода:
Метод GET
Этот метод предусматривает передачу параметров с предыдущей страницы на следующую в составе строки запроса, которая представлена в формате универсального идентификатора ресурса URL.
При использовании метода GET для обработки формы к URL, обозначенному с помощью атрибута action формы, после разделителя добавляется в виде вопросительного знака указанное имя (имена) и значение (значения) переменной, после чего вся эта строка передается обрабатывающему веб-серверу.
Метод POST
Предпочтительным методом отправки данных формы является POST. Набор данных формы включается в тело формы при перенаправлении формы к интерпретатору PHP.
Метод POST более безопасен, чем GET. Посетитель может столь же успешно просматривать переменные и данные, отправляемые с помощью метода POST, как и с помощью метода GET.
Единственное различие состоит в том, что в первом случае передаваемые данные не обнаруживаются в адресной строке. Но это не означает, что они скрыты. Данные, отправленные с помощью метода POST, могут просматриваться и модифицироваться пользователем веб-сайта.
Данные передаваемой формы становятся в большей или меньшей степени безопасными, только если запрос защищен с использованием SSL, TLS или какого-то другого способа шифрования. Но к конечному пользователю или посетителю данные все равно поступают в открытом виде, поэтому для него так или иначе остается возможность просматривать и изменять данные.
C помощью протокола SSL осуществляется просто шифрование данных, передаваемых по сети, что не позволяет рассматривать данные в открытом виде на этапе их прохождения от отправителя к получателю.
Флажок (checkbox)
Флажки checkbox предлагают пользователю ряд вариантов, и разрешает выбор нескольких из них. Группа флажков состоит из элементов <input>, имеющих одинаковые атрибуты name и type (checkbox).
Если элемент выбран, то сценарию поступит строка имя=значение, в противном случае в обработчик формы не передаст ничего, т.е. не выбранные флажки вообще никак не проявляют себя в переданном наборе данных.
<input name="Имя переключателя" type="Тип" value="Значение">
Пример:
<input name="mycolor" type="checkbox" value="red" checked> Красный(выбран по умолчанию) <input name="mycolor" type="checkbox" value="blue"> Синий <input name="mycolor" type="checkbox" value="black"> Черный <input name="mycolor" type="checkbox" value="white"> Белый
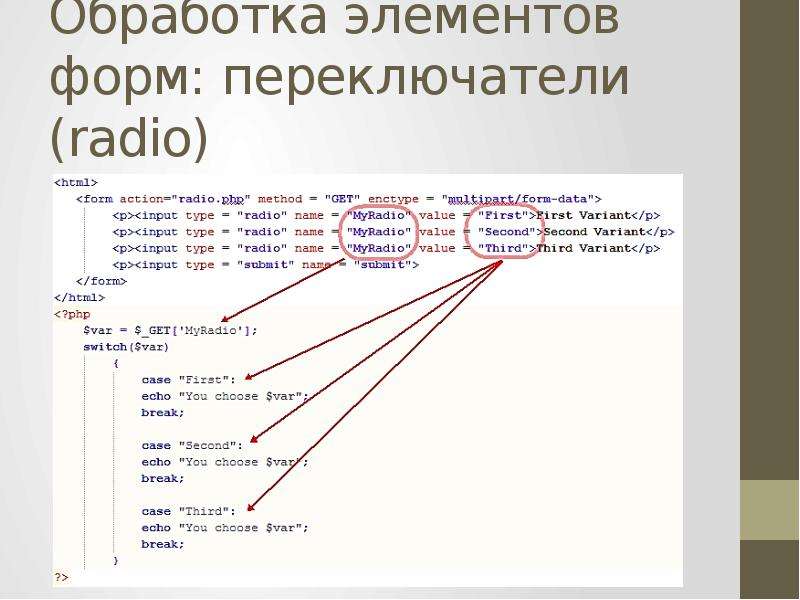
Переключатель (radio)
Переключатели radio предлагают пользователю ряд вариантов, но разрешает выбрать только один из них. Переключатель (radio) имеет атрибуты name, type и value. Атрибут name задает имя переключателя, type задает тип radio, а атрибут value задает значение.
Переключатель (radio) имеет атрибуты name, type и value. Атрибут name задает имя переключателя, type задает тип radio, а атрибут value задает значение.
Если пользователь выберет переключатель, то сценарию будет передана строка имя=значение. При необходимости можно указать параметр checked, который указывает на то, что переключатель будет иметь фокус (т.е. будет отмечен по умолчанию) при загрузке страницы. Переключатели также можно объединять в группы, для этого они должны иметь одно и тоже имя.
<input name="Имя переключателя" type="Тип" value="Значение">
Пример:
<input name="mycolor" type="radio" value="white"> Белый <input name="mycolor " type="radio" value="green" checked> Зеленый (выбран по умолчанию) <input name="mycolor " type="radio" value="blue"> Синий <input name="mycolor " type="radio" value="red"> Красный <input name="mycolor " type="radio" value="black"> Черный
Текстовое поле (text)
Текстовое поле позволяет пользователям вводить различную информацию. При создании обычного текстового поля размером size и максимальной допустимой длины maxlength символов, атрибут type принимает значение text.
При создании обычного текстового поля размером size и максимальной допустимой длины maxlength символов, атрибут type принимает значение text.
Если указан параметр value, то поле будет содержать отображать value-текст. При создании поля нельзя забывать указывать имя поля, т.к. этот атрибут является обязательным. Пример:
<input type="text" name="txtName" size="10" maxlength="5" value="Текст по умолчанию">
Поле для ввода пароля (password)
Полностью аналогичен текстовому полю, за исключением того что символы, набираемые пользователем, не будут отображаться на экране. Пример:
<input type="password" name="txtName" size="10" maxlength="5">
Многострочное поле ввода текста (textarea)
Многострочное поле ввода текста позволяет отправлять не одну строку, а сразу несколько. По умолчанию тег создает пустое поле шириной в 20 символов и состоящее из двух строк. Многострочное поле ввода текста начинается с парных тегов <textarea></textarea>. Тэг name задает имя многострочного поля.
Многострочное поле ввода текста начинается с парных тегов <textarea></textarea>. Тэг name задает имя многострочного поля.
Также можно указать ширину поля(cols) и число строк(rows). При необходимости можно указать атрибут readonly, который запрещает редактировать, удалять и изменять текст, т.е. текст будет предназначен только для чтения.
<textarea name="Имя поля" cols="Ширина поля " rows="Число строк">Текст</textarea>
Скрытое текстовое поле
Позволяет передавать сценарию какую то служебную информацию, не отображая её на странице. Скрытое поле начинается с тега <input>, атрибуты которого являются name, type и value. Атрибут name задает имя поля, type определяет тип поля, а атрибут value задает значение поля. Пример:
<input name="email" type="hidden" value="[email protected]">
Кнопка отправки формы (submit)
Служит для отправки формы сценарию. При создании кнопки для отправки формы необходимо указать 2 атрибута: type=»submit» и value=»Текст кнопки». Атрибут name необходим если кнопка не одна, а несколько и все они созданы для разных операций, например кнопки «Сохранить», «Удалить», «Редактировать» и т.д. После нажатия на кнопку сценарию передается строка имя=текст кнопки.
При создании кнопки для отправки формы необходимо указать 2 атрибута: type=»submit» и value=»Текст кнопки». Атрибут name необходим если кнопка не одна, а несколько и все они созданы для разных операций, например кнопки «Сохранить», «Удалить», «Редактировать» и т.д. После нажатия на кнопку сценарию передается строка имя=текст кнопки.
<input type="Тип" name="Имя кнопки" value="Текст кнопки">
Кнопка для загрузки файлов (browse)
Кнопка служит для реализации загрузки файлов на сервер. Объект browse начитается с парных тегов <form></form>. Начинающий тэг <form> содержит необходимый атрибут encrypt. Атрибут encrypt принимает значение multipart/form-data, который извещает сервер о том, что вместе с обычной информацией посылается и файл. При создании текстового поля также необходимо указать тип файла – «file». Пример:
<form enctype="multipart/form-data" action="file.php" method="post"> Загрузить: <input name="my_file" type="file"> <input type="submit" value="Отправить"> </form>
Рамка (fieldset)
Объект fieldset позволяет нарисовать рамку вокруг объектов. Имеет закрывающий тэг </fieldset>. Заголовок указывается в тэгах <legend></legend>. Основное назначение объекта – задание различных стилей оформления. Пример:
Имеет закрывающий тэг </fieldset>. Заголовок указывается в тэгах <legend></legend>. Основное назначение объекта – задание различных стилей оформления. Пример:
<fieldset> <legend>Наш новый урок по языку php.</legend> Текст, который будет помещен внутри рамки. </fieldset>
Обработка формы
Для начала создадим форму на HTML:
<html>
<head>
<title>Форма</title>
</head>
<body>
<form name = 'myform' action = 'req.php' method = 'post'>
Ваш логин: <input type = 'text' name = 'login' />
<br />
Ваш пароль: <input type = 'password' name = 'pass' />
<br />
<input type = 'submit' value = 'Войти' />
</form>
</body>
</html>
Это пример классической формы авторизации пользователя. Мы уже рассмотрели два метода это GET и POST. Соответственно, в PHP существуют два массива: $_GET и $_POST, которые содержат данные, полученные каждым из этих методов. Также есть массив $_REQUEST, который содержит данные $_GET и $_POST одновременно. Теперь обработаем данные. Реализуем простой скрипт (в файле «req.php»):
Мы уже рассмотрели два метода это GET и POST. Соответственно, в PHP существуют два массива: $_GET и $_POST, которые содержат данные, полученные каждым из этих методов. Также есть массив $_REQUEST, который содержит данные $_GET и $_POST одновременно. Теперь обработаем данные. Реализуем простой скрипт (в файле «req.php»):
<?php
$login = $_POST['login'];
$pass = $_POST['pass'];
if (($login == "Admin") && ($pass == "AdminPass"))
echo "Привет, Admin!";
else echo "Доступ закрыт";
?>
В данном скрипте мы получаем данные, полученные из формы методом POST (из массива $_POST). Дальше проверяем логин и пароль и выводим: «Привет, Admin!» или «Доступ закрыт». Аналогично, считываются и обрабатываются абсолютно любые данные из форм. Нужно только знать имя переменной и дальше использовать массивы $_POST, $_GET и $_REQUEST.
- Виктор Черемных
- 15 августа, 2017
- 2 Comments
Группа в VK
Обнаружили опечатку?
Сообщите нам об этом, выделите текст с ошибкой и нажмите Ctrl+Enter, будем очень признательны!
Свежие статьи
Облако меток
Похожие статьи
Установка и настройка phpMyAdmin
В этом видео мы установим и настроим программное обеспечение phpMyAdmin на Linux Mint.
Фреймворк Yii
Yii — это высокоэффективный основанный на компонентной структуре PHP-фреймворк для разработки масштабных веб-приложений. Он позволяет максимально применить концепцию повторного использования кода и может существенно ускорить
Создание системы регистрации и авторизации на PHP
В этой статье мы создадим систему регистрации и авторизации. Что нам понадобиться для написания такой системы: Язык программирования PHP; Библиотека RedBeanPHP для соединения с базой
Библиотека RedBeanPHP.
RedBeanPHP — это мощная ORM для PHP, которая значительно упрощает работу с базами данных. ORM или Object-relational mapping (Объектно-реляционное отображение) — это технология программирования, которая
Instagram Vk Youtube Telegram OdnoklassnikiПолезно знать
Рубрики
Авторы
Обработка форм PHP: полное руководство
❮ Пред. Следующий ❯
Следующий ❯
PHP — это мощный язык сценариев, используемый для веб-разработки и обработки на стороне сервера. Одной из его ключевых особенностей является возможность обработки форм, позволяющая обрабатывать и сохранять вводимые пользователем данные. В этой статье мы рассмотрим все, что вам нужно знать об обработке форм PHP, от создания базовой HTML-формы до расширенной проверки на стороне сервера.
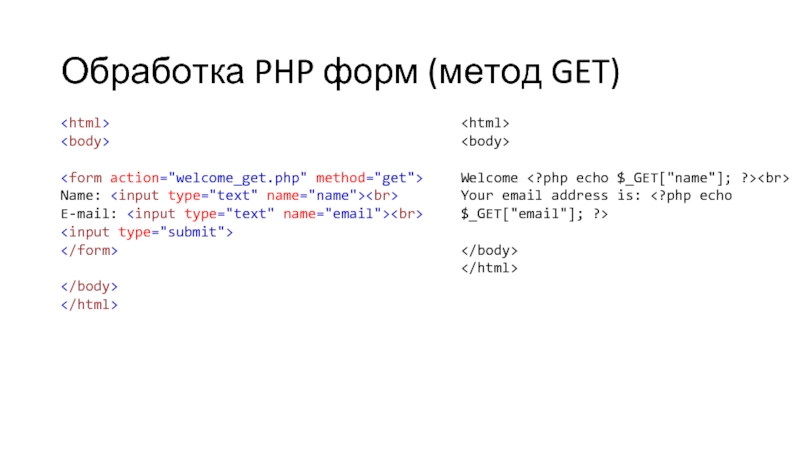
Чтобы начать обработку форм PHP, сначала необходимо создать форму HTML. Эта форма будет содержать различные поля ввода, такие как текстовые поля, переключатели и флажки, которые позволяют пользователям отправлять данные на сервер. Вот простой пример HTML-формы:
В этом примере форма имеет два поля: текстовое поле для имени пользователя и поле электронной почты для его адреса электронной почты. Форма отправлена на
Форма отправлена на form_processing.php , который будет отвечать за обработку данных формы. Атрибут метода формы имеет значение post , что означает, что данные формы будут отправлены на сервер как часть тела HTTP-запроса, а не как часть URL-адреса.
После отправки данных формы на сервер их можно обработать с помощью PHP. Первым шагом является доступ к данным формы в массиве $_POST . Этот массив содержит все данные формы с именами полей в качестве ключей и отправленными значениями в качестве значений. Например, чтобы получить доступ к полю имени из примера формы, вы можете использовать следующий код:
$имя = $_POST['имя']; $электронная почта = $_POST['электронная почта'];
Далее вы можете выполнить любую необходимую проверку и обработку данных формы. Это может включать проверку заполнения обязательных полей, проверку правильности формата адреса электронной почты или даже сохранение данных в базе данных. Вот простой пример проверки на стороне сервера в PHP:
if (пусто($name)) {
echo "Требуется имя";
Выход;
}
если (пусто($электронная почта)) {
echo "Требуется электронная почта";
Выход;
}
если (!filter_var($email, FILTER_VALIDATE_EMAIL)) {
echo "Неверный формат электронной почты";
Выход;
} В этом примере мы сначала проверяем, что переменные $name и $email не пусты. Если какое-либо из этих полей пусто, отображается сообщение об ошибке и сценарий завершает работу. Затем мы используем функцию
Если какое-либо из этих полей пусто, отображается сообщение об ошибке и сценарий завершает работу. Затем мы используем функцию filter_var для проверки формата адреса электронной почты. Если адрес электронной почты имеет недопустимый формат, отображается сообщение об ошибке и сценарий завершает работу.
Существует множество продвинутых методов, которые можно использовать для повышения безопасности и функциональности сценариев обработки форм PHP. Некоторые из них включают в себя:
- Использование подготовленных операторов для предотвращения атак путем внедрения кода SQL
- Хеширование и добавление соли к паролям перед их сохранением в базе данных
- Внедрение CAPTCHA для предотвращения автоматической отправки форм
Обработка форм с помощью GET, POST и REQUEST в PHP
Последнее обновление on by Yogesh Singh
Обработка форм — одна из частых задач при создании проекта на PHP. Для этого существуют различные методы, и они хороши в зависимости от ситуации.
Для этого существуют различные методы, и они хороши в зависимости от ситуации.
Вы можете передать данные формы по URL и скрыть их от пользователя.
Содержание
- $_GET
- $_POST
- $_REQUEST
- Заключение
90 057 1. $_GET
- Информация, отправленная из
методом GET, видна всем (все имена и значения переменных отображаются в URL-адресе). - $_GET также имеет ограничения на объем отправляемой информации. Ограничение составляет около 2000 символов.
- Однако, поскольку переменные отображаются в URL-адресе, можно добавить страницу в закладки. Это может быть полезно в некоторых случаях.
- $_GET может использоваться для отправки неконфиденциальных данных. Например, получить запись по параметру, переданному в URL-адресе.
Пример
$name."
"; echo "email : ".$email."
"; эхо "возраст: ".$возраст; } ?> <метод формы='получить' действие=''> Имя :
Электронная почта:
Возраст :
2. $_POST
- Информация, отправленная из формы
с помощью метода POST, невидима для других и не имеет ограничений на объем отправляемой информации. - Кроме того, $_POST поддерживает расширенные функции, такие как поддержка многокомпонентного двоичного ввода при загрузке файлов на сервер.
- Однако, поскольку переменные не отображаются в URL-адресе, добавить страницу в закладки невозможно.
Пример
