Как оформить обложку сайта – первый экран
Основатель Tilda Publishing Никита Обухов рассказывает, как избежать частых ошибок при работе с обложкой сайта и какие приемы использовать, чтобы создать правильную комбинацию фотографии и текста.
Никита Обухов
Основатель Tilda Publishing
Обложка — это квинтэссенция сайта. Сформулированная в трех-пяти словах суть, подкрепленная фотографией. Начальный экран — первое, что видит посетитель сайта, и на этом этапе человек принимает решение: остаться на странице и читать дальше или закрыть вкладку. Поэтому ваша задача — сделать первый экран максимально цепляющим и интересным.
Содержание
Делаем обложку сайта. С чего начать
Как выбрать фотографию на обложку
Подобрали фон, но текст плохо читается. Что делать
Из-за затемнения фон кажется слишком мрачным. Исправляем
Добавляем цвета
Какие еще есть способы оформления
Делаем обложку сайта. С чего начать
Основное правило при создании обложек: главное — это текст, фотография стоит на втором месте.
Сообщение важнее всего, а фоновое изображение задает правильную атмосферу. Поэтому стоит подобрать фотографию, которая не затрудняет чтение и соответствует тематике сайта.
При этом фотография не обязательно должна прямо иллюстрировать ваше предложение. Фотография — это фон, поэтому она может просто поддерживать коммуникацию. Например, обложка Tilda Education — девушка делает исследование, но это не значит, что сайт посвящен только исследованиям. В данном случае обложка — это настроение. Она вдохновляет и погружает в контекст.
Главная страница образовательного журнала платформы для создания сайтов Tilda Publishing.
Иногда, напротив, обложка похожа на объявление: четкое предложение, призыв к действию и иллюстрация того, что человек в итоге получит. Если у вас SPA-салон, удачной фотографией для обложки будут мастера за работой. Делаете ремонт — покажите, как выглядят ваши работники, что это не дешевая рабочая сила из соседних стран, а золотые руки. Продаете милые блокноты с котиками — им место на обложке.
Шаблон сайта компании ремонта квартир. Фото на обложке: Depositphotos
Бесплатные изображения для сайта можно найти на профессиональных фотостоках, распространяющих картинки по лицензии Creative Commons Zero (CC0). Это значит, что изображение освобождено от ограничений авторского права, то есть его можно как угодно использовать и изменять, в том числе в коммерческих целях.
Примеры ресурсов с качественными изображениями: Unsplash, Pexels, Stocksnap, Rawpixel.
Яна Плющева
Дизайнер Tilda Publishing
Важная часть моей работы — отбор изображений для шаблонов Тильды. На старте у меня есть только текст и общая тема шаблона, все фотографии нужно где-то найти. Когда текст готов, становится понятно, сколько строк нужно разместить на обложке, много ли разделов в верхнем меню, добавится подзаголовок или оффер, кнопки или форма. С учетом количества элементов и их веса, я ищу подходящее по композиции изображение, которое в первую очередь позволит легко прочитать сообщение на обложке и не будет перетягивать внимание на себя.
Как выбрать фотографию на обложку
В идеале фотография для обложки должна быть пустой по центру: без сюжета и мелких деталей.
Текст на первом экране практически всегда располагается по центру. Если важный объект или сюжет спрятать под заголовком, его никто не увидит, а читать текст станет сложнее.
1. Располагайте текст на однородной области фотографии
Это может быть открытое пространство на пейзаже, небо, столешница без предметов посередине, зеленый лес — все зависит от тематики сайта, нужной атмосферы и вашей фантазии. Главное, чтобы текст читался легко.Шаблон Floristry studio в Тильде
Доставка еды Elementaree: elementaree.ru
Расписание тренировок MyVenYoo: myvenyoo.com
Фотография содержит мелкие детали, но в пустое пространство в центре заголовок вписывается идеально
Шаблон онлайн-магазина в Тильде
Когда на фотографии слишком много мелких деталей в месте, где располагается текст, это затрудняет чтение.
Описание трудно прочесть из-за неоднородности фона. Сайт онлайн-фоторедактора Pixlr: pixlr.com
Фотография в обложке — это фон, который задает определенную атмосферу. Он может помочь усилить ваше сообщение, а может остаться незамеченным.
В целом, главное, чтобы посетитель легко прочитал текст. Например, у вас сайт конференции. На обложке написано название конференции, дата, время и место проведения. Если текст сливается с фоном и плохо читается, человек может просто не обратить внимания, проскроллить и не найти важную информацию.
Когда текст читается хорошо, то удачная фотография сделает его сильнее. Например, на обложку вы ставите фото с прошлой конференции. Люди видят, как проходят ваши события — у вас был большой зал и много людей, или наоборот камерная обстановка. Фотография заменяет пару-тройку абзацев текста. Но сначала все-таки люди должны узнать про место и время.
Шаблон лендинга для конференции на Тильде
Яна Плющева
Дизайнер Tilda Publishing
Моя цель — подобрать такое изображение, чтобы пользователь точно понял тему страницы. Это значит, что фотография должна отражать тему либо конкретно (интерьер со стульями для мебельной мастерской), либо косвенно (красивое морское побережье для лендинга турагентства). Чтобы подобрать изображение с косвенной темой, нужно понять, что в итоге получит клиент, или поставить фотографию с атрибутами, характерными именно для этой темы.
Вот несколько примеров шаблонов, которые сделали дизайнеры Тильды. Каждый из шаблонов — пример разного подхода к подбору обложки:
Шаблон для сдачи дома в аренду. В этом случае хорошо показать конкретный дом или помещение, которое предлагается снять
Красивая природа и палатка — главные атрибуты походов, правильно передают тему и настрой сайта
Атрибуты массажного кабинета собраны в композицию. Фото выглядит как иллюстрация
Тема отражена косвенно — клиент клиники получит красивую здоровую улыбку. Вид зубного кабинета на обложке, скорее всего, оттолкнет посетителя
Вид зубного кабинета на обложке, скорее всего, оттолкнет посетителя
2. Работайте с простыми фигурами
Впишите текст в пространство фотографии. Например, расположите его на стене дома. Однотонный фон не мешает чтению.
Шаблон на Тильде из категории «Контакты».
Когда на фотографии объекты повторяются и образуют паттерн, может показаться, что они равномерно заполняют все пространство снимка и что фон однородный. Это не так — обратите внимание на мелкие детали, они затрудняют восприятие текста. В такой ситуации поможет затемнение фонового изображения.
Фон кажется однородным, но текст проваливается в детали и не читается
3. Ставьте текст в область с незначимыми деталями
Когда человек на фотографии расположен справа, размещайте текст на левой половине снимка. Как это работает: посетитель сайта может спокойно рассмотреть лицо человека — значимый объект изображения, остальные детали уже не так важны.
Как это работает: посетитель сайта может спокойно рассмотреть лицо человека — значимый объект изображения, остальные детали уже не так важны.
Шаблон «Персональный гид» в Тильде
Курсы по созданию и проведению презентаций: presentation10.com
Сайт диджитал-компании 80/20: 8020-digital.de
Если человек на снимке располагается по центру, не ставьте текст на лицо. Лучше опустить его ниже, в районе корпуса.
Текст не закрывает лица героев снимка. Сайт Московского Велопарада: i-bike-msk.ru
Сайт кавер-группы Hard Candy Show: hardcandyshow.ru
Магазин солнцезащитных очков Westward Leaning: westwardleaning.com
Грубо говоря, лицо человека — это самый значимый объект на фотографии. Если закрыть его текстом, посетителю сайта будет некомфортно: он не сможет ни внимательно рассмотреть объект, ни прочитать сообщение.
Если закрыть его текстом, посетителю сайта будет некомфортно: он не сможет ни внимательно рассмотреть объект, ни прочитать сообщение.
Оптимальный размер фотографии для обложки в Тильде
Формат: jpg
Размер: 1680×900 px
Кол-во точек на дюйм: 72 dpi
Цветовая модель: RGB
Степень сжатия: 10
Подобрали фон, но текст плохо читается. Что делать
Глушить градиентом.
Если вы решили поставить на фон фотографию, на которой текст читается с трудом, приглушите ее фильтром. Чем больше непрозрачность, тем темнее будет фон.
Лэндинг образовательного путешествия школы ИКРА в Красной поляне. open.ikraikra.ru
Сайт диджитал агентства. dotbeto.com
Обложка CR15 в Тильде с затемнением в 80%
С темным фоном повышается комфортность чтения.
Чтобы в Тильде сделать фон темнее, перейдите в настройки обложки и меняйте значения в полях «Цвет фильтра в начале» и «Цвет фильтра в конце». Если выставите одинаковые значения в обоих полях, затемнение будет однородным. Но можно сделать непрозрачность больше в нижней части — получится плавный градиент.
Настройки обложки в Тильде. Две настройки фильтра — цвет и непрозрачность. Чем выше процент непрозрачности, тем плотнее заливка цветом.
Из-за затемнения фон кажется слишком мрачным. Исправляем
Не все фотографии хорошо выдерживают затемнение. Светлые изображения из-за черного градиента могут показаться бледными, грязноватыми. Поэтому появляется траурное ощущение. Чтобы избежать этого, работайте с темными фотографиями.
Другой способ добавить настроения сайту — затонировать фотографию. Воспользуйтесь цветными фильтрами вместо стандартного черного. Сделайте градиент из фирменного или основного цвета сайта. Или подберите оттенок, подходящий палитре самого изображения.
Справочный центр Тильды: help-ru.tilda.ws
Обложка сайта lordz.ch
Сайт студии веб-дизайна SpicyWeb: spicyweb.com.au
Страница конференции для маркетологов OnBrand: onbrand.me
Чтобы сделать цветной градиент в Тильде, задайте цвет верхнего и нижнего фильтра в настройках. Можно поставить однотонное тонирование или сделать комбинацию из пары оттенков. Интенсивность цвета фона зависит от значений в поле «Непрозрачность».
Настройки цвета фильтра в Тильде
Добавляем цвета
Можно красить не только фон, но и текст. Или работать с тонированием фона и цветом текста одновременно. Но тут нужно быть очень аккуратным, чтобы сайт не стал аляповатым и неаккуратным.
Совет: выберите два цвета и используйте один в качестве основного (90%) и второй как акцент (10%).
Например, можете добавить желтый градиент поверх фотографии, а текст набрать ярко-синим. Или заглушить все кислотно-зеленым, а поверх разместить оранжевый текст. Это выглядит ярко, весело, поэтому может отлично подойти для сайта конференции или стартапа.
Сочетать два цвета — не самая простая задача. Но если с ней справиться, получается ярко и необычно. Промостраница музыкального сервиса Spotify
Более простой вариант — добавлять один яркий цвет к белому или черному. Сайт агентства презентаций Slides Agency. slides.agency
Пример использования очень яркого цвета в качестве акцента
Чтобы страница стала ярче, но не превратилась в кашу, добавьте один цвет и совсем немного.
Чтобы подобрать подходящий цвет для текста или фона пользуйтесь онлайн-инструментами.
На Colorscheme легко составить цветовую схему из нескольких цветов, которые хорошо сочетаются друг с другом.
Ресурс Materialpalette поможет создать цветовую палитру для материального дизайна и подскажет, каким оттенком оформить основной текст, а какой поставить на фон.
На сайте ColorHunt размещены уже готовые палитры. Чтобы добавить понравившийся оттенок на свою страницу, скопируйте его код для HTML.
Какие еще есть способы оформления?
Можно делать белые обложки — они хорошо работают. Если у вас светлая фотография с интересным объектом, сочетайте ее с темным или цветным текстом.
Спецпроект Амплифера: amplifr.com/school-grants
Бюро презентаций RocketSlides: rocketslides.pro
Яна Плющева
Дизайнер Tilda Publishing
Для подбора иллюстраций нет универсального рецепта. Увидев подходящее фото, мысленно представьте его в качестве обложки: как оно обрежется, в каком месте будет текст, какие элементы он закроет, помешают ли детали читаемости, поможет ли градиент. Это еще один фильтр перед тем, как применять фото.
Увидев подходящее фото, мысленно представьте его в качестве обложки: как оно обрежется, в каком месте будет текст, какие элементы он закроет, помешают ли детали читаемости, поможет ли градиент. Это еще один фильтр перед тем, как применять фото.
Я слежу, чтобы обложка не казалась чужой на странице. Она должна сочетаться с остальными изображениями и стилем верстки. Поэтому фотографии для сайта лучше собирать одновременно.
Интересно выглядят обложки, на которых есть только объект. Например, вы заказали профессиональную фотосессию, и на фотографиях изображен объект на нейтральном фоне: колонки или автомобиль на белой или серой подложке. В этом случае довольно легко комбинировать текст с фотографиями.
Шаблон сайта ювелирного магазина в Тильде
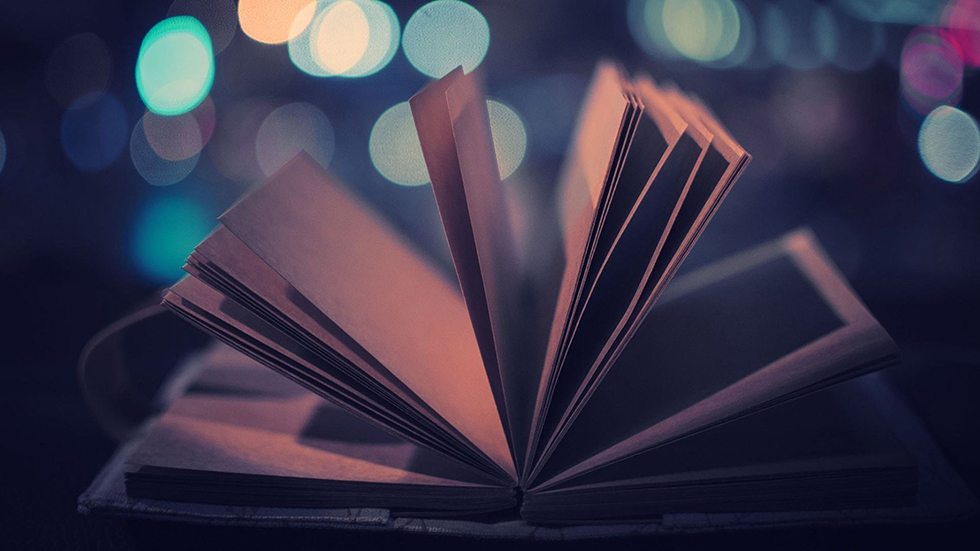
Страница книги по интерьерному скетчингу: quicklybook.ru
Проверьте, как выглядит обложка в мобильной версии. На экранах с небольшим разрешением результат сильно отличается от того, что вы видите в веб-версии. Если текст закрывает значимый объект на обложке, сделайте два блока — для полной версии сайта и для мобильных устройств.
На экранах с небольшим разрешением результат сильно отличается от того, что вы видите в веб-версии. Если текст закрывает значимый объект на обложке, сделайте два блока — для полной версии сайта и для мобильных устройств.
Скорректируйте расположение текста и позиционирование изображений в разных блоках. Затем воспользуйтесь функцией «Диапазон видимости на устройствах».
Диапазон видимости на мобильных устройствах: от 0 до 980 px.
Диапазон видимости на десктопных устройствах: от ≤980 px.
Корректировка мобильной версии сайта
Краткая инструкция по созданию обложки
Выберите фоновое изображение, которое не спорит с текстом: без сюжета в центре и мелких деталей.
Размещайте текст на однотонной, однородной области снимка.
Если мелкие детали мешают чтению, приглушите фон темным градиентом.
Когда из-за черного фильтра обложка кажется грязноватой, замените фотографию или затонируйте снимок цветом. Яркий градиент вернет сайту настроение.
Поставьте заголовок яркого цвета. Вместе с тонированием этот способ работает на создание нужной атмосферы.
Текст: Никита Обухов, Яна Плющева
Редактура, дизайн, верстка: Лера Мерзлякова, Ира Смирнова
Иллюстрации: Юлия Засс
Если материал вам понравился, расскажите о нем друзьям. Спасибо ✌️
Читайте также:
Дэвид Рудник: «Не существует учебника, который научит создавать что-то новое»
#madeontilda Школа дизайна Controforma
Оформление сайта — правила и требования работы с текстом и изображениями
В чем заключается работа дизайнера — правильный дизайн от Дэниэла Бурка
Как делать красивые статьи на Тильде
Визуальная иерархия сайта: оформление и организация контента
Флэт (flat) дизайн: лучшие практики плоского дизайна
Как правильно писать тексты для сайта
Картинки для сайта — как подбирать фото и изображения на фотостоках
Где скачать иконки для сайта бесплатно?
Где найти фото — руководство по поиску картинок для сайта или статьи
Анализ и подготовка контента при создании сайта
Как написать текст для лендинга — создание текста для landing page
Шрифт для сайта — как выбрать или поменять шрифты
Размеры изображений для 7 социальных сетей — справочник
Необходимый минимум книг для дизайнеров
| Показать больше |
Работа с обложкой
TILDA HELP CENTER
Посмотрите видеоурок о том, как работать с обложкой страницы или прочитайте подробную инструкцию ниже.
Фоновое изображение
Как правильно подобрать фоновое изображение: размеры, формат, пропорции
Перейти
Форматирование текста на обложке
Настройка заголовка, подзаголовка и остального текста
Перейти
Высота обложки
Как сделать узкую обложку, которая занимает не всю высоту первого экрана
Перейти
Фильтр на обложке
Как сделать цветной фильтр для фона, залить обложку сплошным цветом или сделать переход на следующий блок
Перейти
Видео в обложке
Настройка видео, которое будет отображаться на фоне или при клике на кнопку Play
Перейти
Мобильная версия
Как сделать так, чтобы обложка хорошо смотрелась на мобильных устройствах
Перейти
Форма на обложке
Настройка приема данных сразу на первом экране
Перейти
Таймер на обложке
Добавление таймеров обратного отсчета до определенного времени и даты
Перейти
Конвертация в Zero Block
Как конвертировать обложку и доработать в редакторе Zero Block
Перейти
Обложка — первое, что человек видит на странице. Обложка сообщает, о чем материал, и побуждает его прочесть или сообщает уникальную ценность продукта, емко объясняет, почему он интересен. Чаще всего обложка содержит фоновое изображение — это может быть стильная фотография, атмосферное видео, просто цвет, иллюстрация или градиент, текстура.
Обложка сообщает, о чем материал, и побуждает его прочесть или сообщает уникальную ценность продукта, емко объясняет, почему он интересен. Чаще всего обложка содержит фоновое изображение — это может быть стильная фотография, атмосферное видео, просто цвет, иллюстрация или градиент, текстура.
Существует несколько вещей, которые нужно знать, чтобы правильно работать с обложками и фоновыми изображениями и видео.
Видимая часть браузера
В интернете, в отличие от печатной продукции, нет фиксированного размера видимой области браузера. У всех разные экраны и разные пропорции. Причем даже в разных браузерах видимая область тоже разная. Например, видимую область может уменьшать панель закладок. Изображение в обложке кадрируется таким образом, чтобы всегда показаться на экране пользователя без полей.
Фоновое изображение
Изображение для фона обложки загружается в Контенте блока → Фоновое изображение.
Чтобы изображение выглядело хорошо, мы составили рекомендации по оптимальным параметрам фонового изображения.
Оптимальный размер изображения для фона:
Формат: jpg
Размер по ширине: 1680 px
Кол-во точек на дюйм: 72 dpi
Цветовая модель: RGB
Степень сжатия: 10
Если ваше изображение сильно отличается от оптимального, то его нужно заранее подготовить в графическом редакторе с помощью справочной статьи ниже.
Справочная статья об оптимизации изображений для сайта
Перед тем, как начать выбор изображения, прочитайте нашу статью «Как сделать обложку» в Tilda Education. Она содержит советы по созданию своей обложки и ссылки на сервисы, в которых можно найти удачное изображение.
Форматирование текста
Текст — это самая важная часть обложки, так как это первое сообщение, которое увидит посетитель сайта. Для донесения сообщения и расстановки акцентов в обложках есть заголовок, подзаголовок, описание и надзаголовок.
Наполнить обложки текстом можно двумя способами: с помощью панели «Контент» блока и при клике на текст на странице редактирования страницы.
Редактирование текста при клике на блок
Редактирование текста в Контенте блока
Форматировать текст можно как с помощью панели сверху, так и изменив размер, цвет или другие параметры текста в Настройках блока → Типографика.
Форматирование текста с помощью верхней панели
Изменения форматирования в настройках блока
Чтобы сделать классную обложку, читайте статью «Как сделать обложку» с практическими примерами сочетания текста и фонового изображения и статью «Как сделать продающий оффер (УТП) для сайта» для того, чтобы ваша обложка помогла привлечь внимание в первые 10 секунд.
Изменение высоты обложки
Узкая обложка — это обложка по высоте не 100%, а около 60 или 70%. В этом случае у обложки скорее утилитарная, чем имиджевая функция, ведь акцент смещается на информацию, которая следует за ней.
Для создания таких обложек в настройках блока есть параметр «Высота». Задавать высоту можно либо в пикселях (например, 400px), либо в процентах от высоты экрана (vh, 1vh равен 1% области просмотра экрана).![]() Задавать высоту в vh предпочтительнее.
Задавать высоту в vh предпочтительнее.
Цвет обложки: настройка фильтров
Тонирование фонового изображения
Тонирование изображение нужно для того, чтобы хорошо читался текст на обложке.
Для этого в блоках категории «Обложка» предусмотрена настройка цвета фильтра. В приведенном примере выбран одинаковый цвет фильтра в начале и конце обложки.
Иногда для тонирования используют фирменный цвет или основной цвет сайта.
Настройки фильтров в Контенте блока
Пример обложки нашего справочного центра — фильтр постепенно переходит в сплошной оранжевый цвет
Переход в цвет следующего за обложкой блока
Иногда бывает нужно, чтобы обложка плавно переходила в следующий блок. Для этого нужно цвету фильтра в конце поставить 100% непрозрачности тона. А сам цвет сделать таким же, как и в следующем за обложкой блоке.
Также можно увеличить высоту обложки в два раза и добиться сочетанием двух этих настроек, эффекта представленного ниже —
Градиент и заливка цветом
В настройках тонирования существуют параметры прозрачности и цвета. Проставьте в 100% в значении прозрачность и выберите цвет — это будет цвет заливки вашей обложки.
Если выбрать разные цвета, то на обложке будет плавный переход из одного цвета в другой.
Видео в обложке
Вместо статичного фонового изображения обложки можно поставить видеоролик. Два способа это сделать.
Ссылка на ролик YouTube
| org/ImageObject»> |
Загружаете или находите ролик на YouTube. Заходите во вкладку Контент и вставляете в нужное поле ссылку на ваш ролик. Получается обложка с видео.
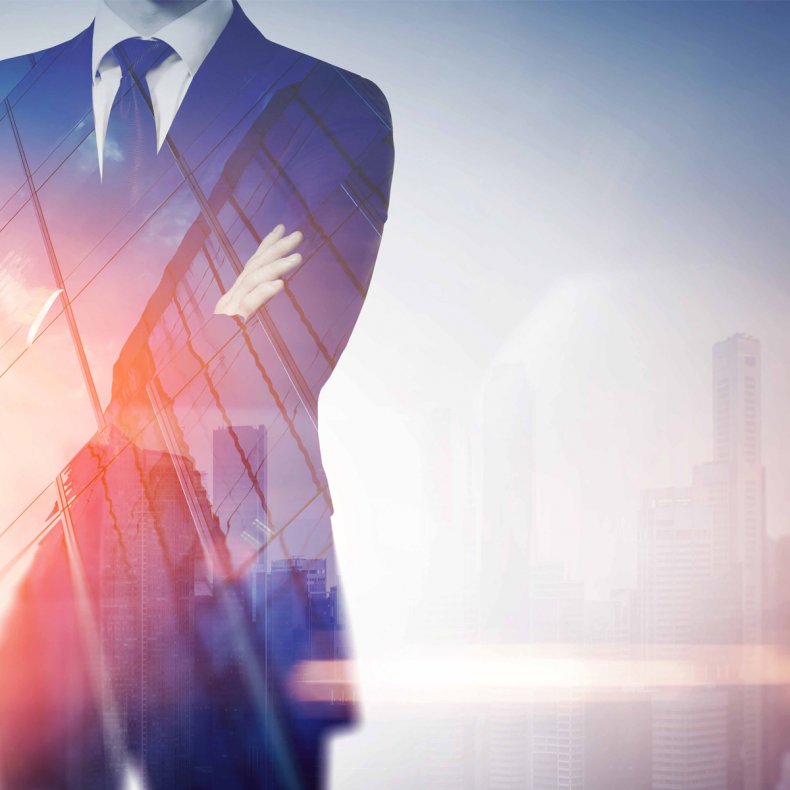
Our Company
Experts in the art
Art Basel stages art shows for high quality modern and contemporary art and is sited annually in Basel, Miami Beach and Hong Kong
Ссылка на ролики в форматах webm и mpeg4
С помощью онлайн-конвертеров вы можете создать видео в формате webm и mpeg4 и разместить его либо у себя на хостинге, либо на хостинге конвертера.
Заходите во Контент обложки и вставляете в нужные поля ссылку на ваш ролик в обоих форматах.
Почему в обоих форматах?
Дело в том, что разные браузеры поддерживают разные форматы и универсального не существует. Поэтому, когда пользователь будет заходить на сайт, ему будет показываться видео в подходящем для его браузера формате. Иначе обложка будет пустой.
Важный момент: Cейчас загрузить свой видеофайл на Тильду не получится, но можно использовать сторонние сервисы, которые отдают прямую ссылку на файл.
Некоторые из популярных облачных сервисов тоже отдают прямую ссылку на файл, например, для получения прямой ссылки на файл на Dropbox нужно заменить в ссылке dropbox.com на dl.dropboxusercontent.com. Также вы можете загрузить файл на свой хостинг, например, на Selectel c помощью инструкции http://help-ru.tilda.ws/file-uploading#selectel.
Обложка в мобильной версии
На разных разрешениях экрана обложка будет отображаться по-разному. И если на самых популярных разрешениях внешний вид будет меняться не критично, то на мобильных устройствах обложка может выглядеть совсем не так, как вы ожидаете. Посмотрите подробную инструкцию, как создать мобильную версию обложки (и любого другого блока).
Видео в обложке не работает в мобильной версии
Следует помнить, что из-за особенностей операционных систем в мобильных браузерах, фоновое видео не будет воспроизводиться — это связано со стоящими в системах запретами на автоплейное видео. Если на вашем сайте есть фоновое видео в обложке, не забудьте загрузить картинку (вкладка Контент). Она будет отображаться, если видео воспроизвести невозможно, то есть при просмотре на телефонах или планшетах.
Если на вашем сайте есть фоновое видео в обложке, не забудьте загрузить картинку (вкладка Контент). Она будет отображаться, если видео воспроизвести невозможно, то есть при просмотре на телефонах или планшетах.
Форма на обложке
Форма приема данных является частью дизайна обложек CR26 (одно поле подписки), CR26AN (форма с несколькими полями в строку), CR32 (вертикальная форма справа), CR34 (форма записи на обложке с таймером), CR36 (обложка с видео/изображением c одной стороны и формой с другой).
Вы можете заранее посмотреть, как будет выглядеть форма, зайдя в Библиотеку блоков → Обложка и выбрав наиболее подходящий вам вариант.
Формы в обложках ведут себя и настраиваются так же, как и обычные формы. Чтобы настроить форму, прочитайте нашу статью о настройке форм приема данных.
Справочная статья о настройке форм приема данных
Добавление таймера обратного отсчета
В обложках CR34 и CR35 есть таймер обратного отсчета до определенного времени в будущем. Это удобно, если вы делаете страницу акции или события.
Это удобно, если вы делаете страницу акции или события.
В Контенте этих блоков вы можете установить дату, время и часовой пояс момента, до которого будет идти отсчет.
Если дата настроена верно, то в обложке появится таймер.
Конвертация обложки в Zero Block
Блоки с обложками — это продуманные примеры хорошего дизайна, которые автоматически адаптируются под все устройства. Но иногда нужно добавить элемент или сделать свою собственную обложку. Это можно сделать с помощью редактора Zero Block.
Справочная статья о Zero Block
Многие блоки с обложками можно конвертировать в Zero Block для последующей доработки. Для этого нужно зайти в настройки блока, прокрутить вниз и нажать на кнопку «Конвертировать в Zero Block».
После этого обложка конвертируется в Zero Block, сохранив правильную адаптацию. Если вы уже внесли изменения, то они не сохранятся, поэтому будьте внимательны при конвертации.
Пример: как обрезать изображение для обложки
Вертикальное изображение
Квадратное изображение
Узкое горизонтальное изображение
Горизонтальное изображение с соотношением сторон 16:9
Ставки на спорт, линии, прогнозы и новости 2023
Сегодняшние бонусы и акции с лучшими коэффициентами
30 января 2023 г. • 11:38 по восточному времени
• 11:38 по восточному времени
Лучшее время для ставок на Суперкубок
29 января 2023 г. • 22:39 по восточному времени
Шансы на MVP Суперкубка: больно впереди хромого Магомеса
30 января 2023 г. • 11:27 по восточному времени
Сценический набор Super Bowl LVII
30 января 2023 г. • 10:46 по восточному времени
Шансы на участие в Super Bowl 57 попали на доску
30 января 2023 г. • 10:16 по восточному времени
Ставки на национальный гимн Super Bowl 57: ставки и руководство на 2023 год
29 января 2023 г. • 22:22 по восточному времени
Обложки Ultimate Super Bowl Snack Bracket
29 января 2023 г. • 19:40 по восточному времени
Шансы на Суперкубок 58: Билли, преимущество вождей
24 января 2023 г. • 15:56 по восточному времени
• 15:56 по восточному времени
Шансы на результативный рекорд Леброна: король на краю истории
30 января 2023 г. • 10:16 по восточному времени
Оскар 2023 Шансы, выбор и обновления ставок
26 января 2023 г. • 13:01 по восточному времени
Ньюкасл против Саутгемптона: безупречный вход
29 января 2023 г. • 20:27 по восточному времени
Шансы на следующую команду Аарона Роджерса: Сага продолжается
23 января 2023 г. • 21:07 по восточному времени
Шансы на следующую команду Ламара Джексона: много действий
17 января 2023 г. • 15:24 по восточному времени
Шансы Тома Брэди на следующую команду: что ждет GOAT дальше?
17 января 2023 г. • 13:25 по восточному времени
Дерек Карр Шансы на следующую команду: женихи в пробке
25 января 2023 г. • 12:31 по восточному времени
• 12:31 по восточному времени
Шансы главного тренера НФЛ: где приземлится Пэйтон?
27 января 2023 г. • 7:39утро по восточному времени
Шансы на драфт НФЛ: QB — король
25 января 2023 г. • 18:19 по восточному времени
Шансы игрока на следующую команду «Торонто Рэпторс»: Edge of Extinction
21 января 2023 г. • 14:51 по восточному времени
Шансы на следующую команду Дрэймонда Грина: конец эры?
24 января 2023 г. • 12:15 по восточному времени
Шансы на титул НБА: «Золотые самородки»
24 января 2023 г. • 14:12 по восточному времени
Шансы на MVP НБА: трилогия о Джокере на палубе?
26 января 2023 г. • 9:36 по восточному времени
Коэффициенты на новичка года в НБА: Паоло проиграет
24 января 2023 г. • 14:31 по восточному времени
• 14:31 по восточному времени
Шансы на звание лучшего защитника НБА: увеличено
17 января 2023 г. • 10:59 по восточному времени
Шансы на шестого игрока НБА: на фронте Уэстбрука все тихо
17 января 2023 г. • 13:40 по восточному времени
Коэффициенты на тренера года НБА: Джо продолжает взрываться
17 января 2023 г. • 11:58 по восточному времени
Шансы на титул CFP: Three’s Company?
19 января 2023 г. • 16:11 по восточному времени
Шансы на трофей Харта: Макдэвид неизбежен
24 января 2023 г. • 13:51 по восточному времени
Шансы на Кубок Стэнли: бычьи Брюинз
25 января 2023 г. • 10:53 по восточному времени
Шансы на трофей Ракеты Ричарда: гонка на двоих
25 января 2023 г. • 10:44 по восточному времени
• 10:44 по восточному времени
Пол против Фьюри Шансы: Пол фаворит на февральский бой
27 января 2023 г. • 8:17 по восточному времени
Коэффициенты на плей-офф НХЛ: количество игроков растет
26 января 2023 г. • 11:03 по восточному времени
Коэффициенты на Grey Cup 2023: бомбардировщики вошли в число первых фаворитов
28 января 2023 г. • 14:51 по восточному времени
Шансы на чемпионство WNBA 2023: Кэндис становится лучше?
29 января 2023 г. • 16:24 по восточному времени
Шансы на титул чемпиона EPL: канониры обстреливают мимо города
25 января 2023 г. • 11:18 по восточному времени
Шансы на серию кубков NASCAR: Эллиот и Ларсон предсезонные фавориты
19 января 2023 г. • 13:03 по восточному времени
Daytona 500 Odds: четырехсторонняя ничья на вершине
26 января 2023 г. • 9:52 по восточному времени
• 9:52 по восточному времени
Список самоисключения штата Массачусетс настроен для начала ставок на спорт
27 января 2023 г. • 17:37 по восточному времени
Новый опрос в Техасе показывает массовую поддержку законопроекта Сената о легализации игр
27 января 2023 г. • 15:05 по восточному времени
Вашингтонские законопроекты предлагают расширить ставки на спорт
27 января 2023 г. • 14:37 по восточному времени
BetMGM настроена оптимистично, несмотря на отрицательную прибыль в 2022 году
27 января 2023 г. • 14:14 по восточному времени
Betfred запустится в Неваде после того, как Комиссия по азартным играм предоставит лицензию
27 января 2023 г. • 14:07 по восточному времени
Биржи ставок могут появиться в Иллинойсе
26 января 2023 г. • 17:50 по восточному времени
• 17:50 по восточному времени
Два поражения НФЛ в Нью-Йорке создают большую неделю для сайтов спортивных ставок
26 января 2023 г. • 18:45 по восточному времени
Онтарио почти удвоил количество онлайн-ставок на спорт и iGaming в последнем квартале
26 января 2023 г. • 17:41 по восточному времени
Дополнительные сайты для ставок на спорт появятся в Мэриленде после одобрения регулирующих органов
26 января 2023 г. • 14:53 по восточному времени
NBA сотрудничает с инициативой AGA по ответственной игре
26 января 2023 г. • 12:40 по восточному времени
Betfred рекомендована для лицензирования в штате Невада
26 января 2023 г. • 12:14 по восточному времени
Сетка плей-офф НФЛ 2023: загрузите и распечатайте обновленную сетку
30 января 2023 г. • 7:41 по восточному времени
• 7:41 по восточному времени
Лучшие бесплатные конкурсы ставок на Суперкубок и призы
30 января 2023 г. • 8:42 по восточному времени
Бесплатные подборки и прогнозы НФЛ
Все виды спорта НФЛ НКААФ НБА НКААБ НХЛ ГОЛЬФ МЛБ КЛЛ ЖНБАСегодняшние подборки НФЛ
Выбор — Всего
в до 50 (-110)
Канзас-Сити и Филадельфия имеют избыток оружия в нападении, но у нас также есть два очень отличных останавливающих отряда, возглавляемых двумя неприятными бросками в пас. В последние годы «Большая игра» выкачивала андерграундов, причем каждая из последних четырех игр оставалась ниже общего количества.
В последние годы «Большая игра» выкачивала андерграундов, причем каждая из последних четырех игр оставалась ниже общего количества.
Показать больше
Джейсон Логан — Выбор сделан 2 часа 43 минуты назад.
Ставка $1$5$10$20$30$40$50
Выплата
Сравнить коэффициенты
Читать полный анализ
Эксперты Covers по ставкам на НФЛ имеют более чем 25-летний опыт принятия правильных решений в НФЛ, начиная с начала недели 1 и заканчивая финальной игрой Суперкубка.
Мы находим лучшие коэффициенты НФЛ и делимся нашими прогнозами и лучшими ставками НФЛ для каждой игры футбольного сезона — прямо здесь, на этой странице.
Наши выборы изучаются и анализируются опытными игроками, делающими ставки на спорт, которые ищут преимущество, чтобы получить максимальную отдачу от своих ставок на НФЛ.
Бесплатные подборки экспертов НФЛ
Делать умные выборы в НФЛ означает смотреть дальше того, что, по вашему мнению, будет окончательным счетом в воскресенье. Наши бесплатные экспертные подборки НФЛ будут включать в себя широкий спектр типов ставок и рынков.
Бесплатные подборки очков НФЛ
Очки НФЛ уравнивают шансы между двумя командами, предлагая игрокам как можно более близкий к равному матч. Наши аналитики изучают ключевые цифры, матчи и многое другое, чтобы дать вам максимально возможное преимущество, прежде чем делать ставку на разброс очков НФЛ.
Бесплатные подборки тоталов НФЛ
Аналитики Covers делают выбор НФЛ больше/меньше на протяжении всего футбольного сезона. Ставки на НФЛ больше/меньше означают выбор того, будет ли, по вашему мнению, общий общий счет игры больше или меньше определенного тотала, установленного букмекерами.
Бесплатные выигрыши NFL Moneyline
Ставки на денежную линию НФЛ означают выбор команды, которая выиграет игру. Хотя это встречается реже, чем выбор спреда или опоры, наши аналитики всегда будут искать дорогостоящие варианты денежной линии НФЛ, если они считают, что это лучший выбор.
Бесплатные наборы реквизита НФЛ
В реквизите НФЛ всегда есть ценность. Наша команда просматривает игры, команды и реквизиты игроков, пытаясь найти возможности и ценность. От реквизита TD до общего количества ярдов — ожидайте от Covers хорошо изученных реквизитов НФЛ.
Консенсус НФЛ
Консенсусные выборы НФЛ Covers подчеркивают шансы и прогнозы, которые делает наше активное сообщество игроков и игроков. Попробуйте наши варианты в наших бесплатных конкурсах НФЛ, чтобы получить шанс на призы и многое другое.
Лучшие сайты для ставок на футбол
Если вы готовы делать ставки на выбор НФЛ, вам сначала нужно найти подходящую букмекерскую контору.