область видимости простыми словами / Хабр
Доброго времени суток, друзья!
Область видимости — важная концепция, определяющая доступность переменных. Данная концепция лежит в основе замыканий, разделяя переменные на глобальные и локальные.
В этой статье я постараюсь простыми словами объяснить, что такое область видимости в JavaScript.
1. Область видимости
Перед тем, как погружаться в детали, связанные с областью видимости, рассмотрим небольшой пример.
Допустим, мы определили переменную:
const message = 'Hello' console.log(message) // 'Hello'
Мы легко можем вывести ее значение в консоль. Это понятно.
Теперь поместим объявление переменной message в блок if:
if (true) {
const message = 'Hello'
}
console.log(message) // ReferenceError: message is not defined
На этот раз при попытке доступа к переменной выбрасывается исключение ReferenceError: message is not defined.
Почему это произошло?
Потому что блок if создал область видимости для переменной message. И message доступна только внутри этой области.
Таким образом, доступность переменных ограничена областью видимости, в которой они определены.
Итак, область видимости — это зона доступности переменных.
2. Блочная область видимости
Блок кода в JavaScript определяет область видимости переменных, объявленных с помощью ключевых слов const и let:
if (true) {
// область видимости блока if
const message = 'Hello'
console.log(message) // 'Hello'
}
console.log(message) // ReferenceError
Первый console.log() благополучно выводит значение переменной message в консоль, поскольку доступ к этой переменной осуществляется в той области видимости, в которой она определена.
Однако вызов второго console.log() приводит к возникновению ошибки, поскольку переменная message недоступна во внешней по отношению к ней области видимости: в текущем контексте message не существует.
В инструкциях if, for, while также создается блочная область видимости.
Например:
for (const color of ['green', 'red', 'blue']) {
// область видимости блока for
const message = 'Hi'
console.log(color) // 'green', 'red', 'blue'
console.log(message) // 'Hi', 'Hi', 'Hi'
}
console.log(color) // ReferenceError
console.log(message) // ReferenceError
Переменные color и message существуют только внутри блока for.
Тоже самое справедливо для инструкции while:
while (/* условие */) {
// область видимости блока while
const message = 'Hi'
console.log(message) // 'Hi'
}
console.log(message) // ReferenceError
message, определенная в while, доступна только внутри данного цикла.
В JavaScript вы можете создавать самостоятельные блоки кода. Они также определяют собственную область видимости:
{
const message = 'Hi'
console.log(message) // 'Hi'
}
console.
log(message) // ReferenceError
2.1. var не имеет блочной области видимости
Как мы видели в предыдущих примерах, блок кода создает область видимости для переменных, объявленных с помощью ключевых слов const и let. Однако это не работает для переменных, объявленных с помощью ключевого слова var.
Рассмотрим пример:
if (true) {
// область видимости блока if
var count = 0
console.log(count) // 0
}
console.log(count) // 0
Переменная count, как и ожидалось, доступна внутри блока if. Однако, она доступна и за пределами данного блока!
Дело в том, что блок кода не создает области видимости для переменных, объявленных с помощью ключевого слова var. Но это делает функция.
3. Область видимости функции
Функции в JavaScript создают область видимости для всех переменных, независимо от того, с помощью какого ключевого слова они объявлены (var, const или let).
Например:
function run() {
// область видимости функции run()
var message = 'Беги, Форрест, беги!'
console.log(message)
}
run() // 'Беги, Форрест, беги!'
console.log(message) // ReferenceError
Функция run() создает область видимости. Переменная message доступна внутри функции, но недоступна снаружи.
Аналогичным образом функция создает область видимости для переменных, объявленных с помощью const и let, и даже для других функций и функциональных выражений:
function run() {
// область видимости функции run()
const two = 2
let one = 1
function run2() {}
var run3 = () => {}
console.log(two)
console.log(one)
console.log(run2)
console.log(run3)
}
run() // 2 1 ƒ run2() {} () => {}
console.log(two) // ReferenceError
console.log(one) // ReferenceError
console.log(run2) // ReferenceError
console.log(run3) // ReferenceError
4. Область видимости модуля
Модули ES6 также создают область видимости для переменных, функций и классов.
Модуль circle создает константу pi (для внутреннего использования):
// область видимости модуля circle const pi = 3.14 console.log(pi) // 3.14 // использование pi
Переменная pi объявляется внутри модуля circle и не экспортируется из него.
Затем модуль circle импортируется:
import './circle' console.log(pi) // ReferenceError
Переменная pi недоступна за пределами модуля circle (до тех пор, пока она не будет экспортирована с помощью export).
Модульная область видимости инкапсулирует модули. Это означает, что частные переменные (которые не экспортируются) используются для собственных нужд модуля и защищены от доступа извне.
Таким образом, можно сказать, что область видимости — это механизм инкапсуляции для блоков кода, функций и модулей.
5. Области видимости могут быть вложенными
Интересной особенностью областей видимости является то, что они могут быть вложены одна в другую.
В следующем примере функция run() создает область видимости, а внутри нее блок if создает еще одну область:
function run() {
// область видимости функции run()
const message = 'Беги, Форрест, беги!'
if (true) {
// область видимости блока if
const friend = 'Бубба'
console.log(message) // 'Беги, Форрест, беги!'
}
console.log(friend) // ReferenceError
}
run()
Область видимости, находящаяся внутри другой области, называется внутренней областью видимости. В приведенном примере — это область видимости блока if.
Область видимости, содержащая другую область, называется внешней областью видимости. В приведенном примере — это область видимости фукнции run().
Что насчет доступности переменных? Нужно запомнить простое правило:
Переменные из внешней области видимости доступны во внутренней области.
Поэтому переменная message доступна внутри блока if.
6. Глобальная область видимости
Глобальная область видимости является самой внешней областью. Она доступна для любой внутренней или локальной области видимости. В браузере глобальной является область видимости, создаваемая при загрузке JavaScript-файла, указанного в атрибуте src тега script:
<script src="script.js">
// script.js
// глобальная область видимости
let counter = 1
Переменные, объявленные в глобальной области видимости являются глобальными переменными. Они доступны в любой другой области.
Глобальная область видимости — это механизм, который позволяет среде выполнения JavaScript-кода (браузеру, Node.js) предоставлять приложениям хостовые (т.е. принадлежащие среде) объекты как глобальные переменные.
Например, window и document являются глобальными переменными (объектами), предоставляемыми браузером. В Node.js такой переменной является, например, объект process.
7. Лексическая область видимости
Определим две функции, одна из которых вложена в другую:
function outer() {
// область видимости функции outer()
let v = 'Я из области видимости функции outer()!'
function inner() {
// область видимости функции inner()
console.log(v) // 'Я из области видимости функции outer()!'
}
return inner
}
const f = outer()
f()
Взгляните на последнюю строку: функция inner() вызывается за пределами области видимости функции outer(). Как JavaScript понимает, что значение, выводимое в консоль в функции inner(), принадлежит переменной v, объявленной в фукнции outer()?
Ответ: благодаря лексической области видимости.
JavaScript реализует механизм под названием лексическая или статическая область видимости. Лексическая область видимости означает, что доступность переменных определяется статически положением данных переменных внутри области видимости вложенной функции: переменные из области видимости внешней функции доступны в области видимости вложенной функции.
Формальное определение лексической области гласит следующее:
Лексическая область видимости состоит из внешних областей видимости, определенных статически, т.е. из внешних областей, зафиксированных использованием переменных из этих областей во внутренних функциях.
В приведенном примере лексическая область видимости функции inner() состоит из области видимости функции outer().
Более того, inner() — это замыкание, поскольку в ней используется значение переменной из лексической области видимости.
8. Изоляция переменных
Очевидно, что область видимости изолирует переменные. Благодаря этому разные области видимости могут содержать переменные с одинаковыми именами.
Вы можете использовать переменные count, index, current, value и т.д. в разных областях без угрозы возникновения коллизий (конфликтов имен).
Например:
function foo() {
// область видимости функции foo()
let count = 1
console.log(count) // 1
}
function bar() {
// область видимости функции bar()
let count = 2
console.
log(count) // 2
}
foo()
bar()
Заключение
Область видимости определяет доступность переменных. Переменная, объявленная в текущей области видимости, доступна только внутри нее.
В JavaScript области видимости создаются блоками, функциями и модулями.
Переменные, объявленные с помощью ключевых слова const и let могут иметь блочную, функциональную или модульную область видимости, а переменные, объявленные с помощью ключевого слова var, не имеют блочной области видимости.
Области видимости могут быть вложенными. Переменные, объявленные во внешней области видимости, доступны во внутренней области.
Лексическая область видимости состоит из внешних областей, определенных статически. Любая функция, независимо от места выполнения, имеет доступ к переменным из ее лексической области видимости (в этом заключается суть замыканий).
Надеюсь статья была вам полезной. Благодарю за внимание.
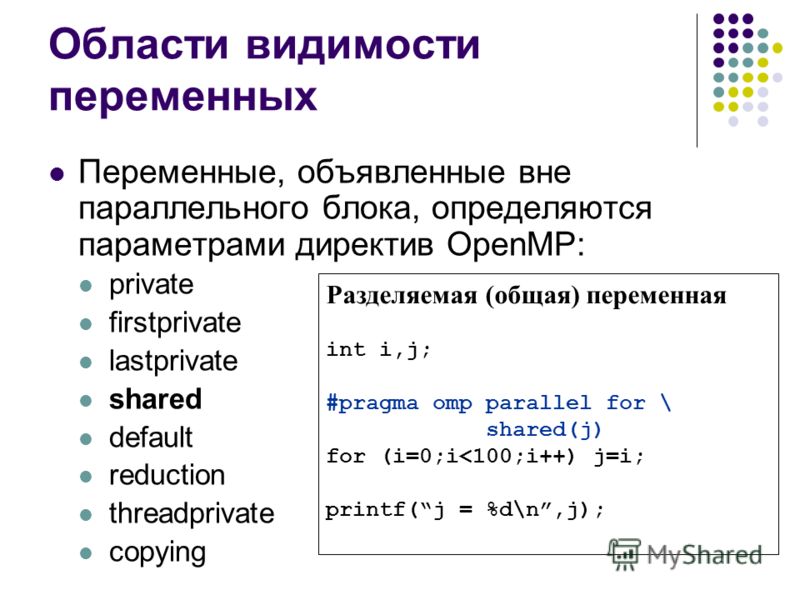
Области видимости (scope) и переменные
Областью видимости (ОВ) называется набор пар идентификатор-значение, в котором хранится информация о
переменных и их значениях. Когда в программе выполняется обращение к переменной по её имени,
значение переменной ищется в областях видимости.
Когда в программе выполняется обращение к переменной по её имени,
значение переменной ищется в областях видимости.
Существующие области видимости:
Именованные классы— содержит классы, определенные с помощьюclass <Name> ...Стандартные функции— содержит функции-конструкторы и прочие встроенные функцииПользовательские функции— содержит все нативные и определённые пользователем функцииОкружение(Environment) — предназначена для взаимодействия с нативным кодом (напр., в этой области видимости могут находиться поля записи в обработчике диалога). Можно обратиться напрямую к переменной в этой области видимости с помощью оператора.<имя-переменной>(например,.rowid)Локальная(Local) — область видимости внутри функции
Первые четыре области видимости существуют всегда (они называются статическими областями
видимости), локальная область видимости создаётся при входе в функцию и уничтожается при
выходе из неё.
Области видимости образуют односвязный список, первым элементом которого является текущая область видимости (окружение или локальная), а последним элементом — именованные классы:
Именованные классы ← Стандартные функции ← Пользовательские функции ← Окружение ← [Локальные]
Программа начинает выполнение в окружении, при каждом вызове функции в начало списка добавляется локальная область видимости этой функции, которая становится текущей, а по выходу из функции эта область видимости уничтожается, и текущей становится предыдущая область видимости. Рассмотрим пример:
Выполнение начинается в окружении в точке 1. Список областей видимости в этой точке имеет вид:
Именованные классы ← Стандартные функции ← Пользовательские функции ← Окружение.
Далее при входе в функцию g (точка 2) создаётся её локальная область видимости, которая становится
текущей:
Именованные классы ← Стандартные функции ← Пользовательские функции ← Окружение ← Локальная область видимости g.
Затем, при вызове функции f (точка 3) создаётся её локальная область видимости:
Именованные классы ← Стандартные функции ← Пользовательские функции ← Окружение ← Локальная область видимости g ← Локальная область видимости f.
При выходе из функции f её локальная область видимости уничтожается (точка 4):
Именованные классы ← Стандартные функции ← Пользовательские функции ← Окружение ← Локальная область видимости g.
Потом программа выходит из функции g (точка 5), в результате чего её область видимости
уничтожается, и текущей областью видимости снова становится окружение (точка 6):
Именованные классы ← Стандартные функции ← Пользовательские функции ← Окружение.
Поиск значений переменных выполняется следующим образом. Сначала значение переменной ищется в текущей области видимости. Если в ней значение переменной не найдено, производится поиск в
следующей за ней областью видимости и так далее до области видимости именованных классов. Если ни
в одной из областей видимости значение переменной не будет найдено, возникнет исключение. Таким
образом, язык реализует динамическую (в отличие от лексической, применяемой в
большинстве языков) модель видимости, в которой вызываемая функция «видит» переменные
вызвавшей её функции и всех остальных функций выше по стеку вызовов. Кроме того, если в разных
областях видимости имеются переменные с одинаковыми именами, то при поиске вернётся значение из
ближайшей к началу списка области видимости. Т.е. переменные, которые находятся ближе к началу
списка областей видимости могут «перекрывать» более отдалённые переменные.
Если ни
в одной из областей видимости значение переменной не будет найдено, возникнет исключение. Таким
образом, язык реализует динамическую (в отличие от лексической, применяемой в
большинстве языков) модель видимости, в которой вызываемая функция «видит» переменные
вызвавшей её функции и всех остальных функций выше по стеку вызовов. Кроме того, если в разных
областях видимости имеются переменные с одинаковыми именами, то при поиске вернётся значение из
ближайшей к началу списка области видимости. Т.е. переменные, которые находятся ближе к началу
списка областей видимости могут «перекрывать» более отдалённые переменные.
Переменные определяются с помощью инструкции var (перем):
Переменной при определении может быть присвоено начальное значение:
Также можно сразу определить несколько переменных:
Если переменная не инициализирована при определении, ей присваивается специальное значение Empty,
и любая операция с этой переменной будет вызывать исключение, пока переменной не будет присвоено
какое-либо значение. До момента определения переменная не существует, и обратиться к ней нельзя.
До момента определения переменная не существует, и обратиться к ней нельзя.
При присваивании переменной значения примитивного типа это значение копируется, для всех остальных
типов переменная становится ссылкой на значение. Например:
При определении переменной она появляется в текущей области видимости. Параметры функций ведут себя так, как будто это локальные переменные, определённые в области видимости этой функции. Если присвоить значение переменной, которая ранее не была нигде определена, то эта переменная будет создана в окружении. Рассмотрим пример:
Следует обратить внимание, что фигурные скобки и управляющие инструкции (statements) не создают
областей видимости (т.е. переменные, созданные внутри них, «видны» и за пределами блока). Если код
внутри фигурных скобок и управляющих конструкций не выполняется, то и переменные, определённые
внутри них также не создаются.
Есть несколько исключений из правила поиска переменных. Если для обращения к переменной используется
оператор ., то значение переменной ищется только в окружении:
Оператор вызова функции также выполняет поиск иначе. Сначала функция ищется в пространстве имён пользовательских, затем стандартных функций, и только потом, если функция не была найдена, выполняется поиск в остальных областях видимости:
Аналогично, в операторе new поиск класса по имени сначала выполняется в пространстве имен классов,
а затем, если класс не был найден, выполняется поиск в остальных областях видимости:
Если единица трансляции (напр., файл) была загружена как модуль, то эта единица трансляции имеет
собственную область видимости. В нее попадают переменные, которые были определены с помощью
ключевого слова var в коде верхнего уровня модуля (т.е. коде, который расположен вне функций
и классов). После выполнения кода верхнего уровня модуля область видимости модуля доступна только непосредственно внутри функций, методов и свойств классов, которые определены в ее единице
трансляции. То есть область видимости модуля не «встраивается» в цепочку областей видимости, и
ее переменные не видны в вызываемой функции, если она находится в другом модуле или расположена вне
модуля.
То есть область видимости модуля не «встраивается» в цепочку областей видимости, и
ее переменные не видны в вызываемой функции, если она находится в другом модуле или расположена вне
модуля.
Допустим, есть два модуля A и В, в которых определены функции a и b. Если функция a вызовет функцию b, то цепочка областей видимости будет выглядеть следующим образом:
Для наглядности родительские области видимости окружения не показаны. Внутри функции b доступны
локальные области видимости функций b и a, а также область видимости модуля B. Область
видимости модуля A здесь недоступна. Внутри функции a доступна ее локальная область
видимости, а также область видимости модуля A.
Пример:
Видимость, текущие наблюдения США | Погода.нас
Без рекламы, больше эксклюзивного контента о погоде:
нажмите здесь!
Sie greifen auf diese Website wahrscheinlich aus folgendem Land heraus zu: Deutschland
Wir haben für sehr viele Länder eine eigene Webseite mit den gleichen Produkten, die Sie auch hier auf dieser Seite hier finden. Венн Си цу
Ihrer speziellen Länderseite wechseln haben Sie bspw. ihre jeweiliges Land als Startansicht für unsere Karten und auch die wichtigsten Städte in der Vorhersage-Übersicht.
Венн Си цу
Ihrer speziellen Länderseite wechseln haben Sie bspw. ihre jeweiliges Land als Startansicht für unsere Karten und auch die wichtigsten Städte in der Vorhersage-Übersicht.
Wechseln zur Website für Deutschland Auf der aktuellen Seite bleiben
Изменить выбор карты Скрыть выбор карты
- Карты стран
- Свободный зум
Раздел картыСеверная и Южная АмерикаЕвропа и АфрикаАфрика и АзияАзия и АвстралияАвстралия и Америка
ПлощадьПожалуйста, выберитеСеверный полюсСеверная АмерикаСредняя АмерикаЮжная АмерикаАнтарктида
СтранаПожалуйста, выберитеСШАЗапад СШАСША ВостокКанада
Состояние
Please selectAlabamaAlaskaArizonaArkansasCaliforniaColoradoConnecticutDelawareFloridaGeorgiaHawaiiIdahoIllinoisIndianaIowaKansasKentuckyLouisianaMaineMarylandMassachusettsMichiganMinnesotaMississippiMissouriMontanaNebraskaNevadaNew HampshireNew JerseyNew MexicoNew YorkNorth CarolinaNorth DakotaOhioOklahomaOregonPennsylvaniaRhode IslandSouth CarolinaSouth DakotaTennesseeTexasUtahVermontVirginiaWashingtonWashington, D. C.West VirginiaWisconsinWyoming
C.West VirginiaWisconsinWyoming
Изменить параметры Скрыть выбор параметров
- Наиболее часто используемые
- Все
Наиболее часто используемые параметры
Это параметры, наиболее часто просматриваемые нашими пользователями. Смотрите все наши параметры на вкладке «все»
Наблюдение за погодой Видимость (мили) Давление на уровне моря QFF Температура (°F) Максимум. температура, 12 ч (°F) Мин. температура, 12 ч (°F) Относительная влажность (%) Точка росы (°F) Порывы ветра, 1 ч (миль/час) Продолжительность солнечного сияния, 1 ч (мин) Облачное покрытие (%) Количество осадков, 1 ч (1/100 дюйма) Количество осадков, 6 ч (1/100 дюйма)
Все параметры
Здесь вы найдете все параметры, доступные для этой модели, отсортированные по группам. Нажмите на соответствующую группу, чтобы отобразить параметры. Если вы не видите нужный параметр, попробуйте немного прокрутить список вниз.
Нажмите на соответствующую группу, чтобы отобразить параметры. Если вы не видите нужный параметр, попробуйте немного прокрутить список вниз.
Год
20222021202020192018201720162015
Дата
03.11.20211/02/202211/01/202210/31/202210/30/202210/29/202210/28/202210/27/202210/26/202210/25/202210/24/202210/23/202210/ 22.202210.21.20210.20.2022
Время Автообновление активно 00:0012:00
Сохранить как…
Gemeldet um 12:00 Uhr
Сообщено в 12:00 Uhr
Эта карта отображает наблюдаемую видимость в данный момент времени.
Мои местоположения
Загрузка…
видимости — CSS: Каскадные таблицы стилей
Свойство CSS Чтобы скрыть элемент и удалить его из макета документа , установите для свойства Свойство Окно элемента видно. Поле элемента невидимо (не нарисовано), но по-прежнему влияет на компоновку как обычно. Потомки элемента будут видны, если для них Ключевое слово Использование значения При анимации значения видимости интерполируются между видимыми и невидимыми . Следовательно, одно из начальных или конечных значений должно быть видимость показывает или скрывает элемент без изменения макета документа. Свойство также может скрывать строки или столбцы в
Свойство также может скрывать строки или столбцы в .
display значение нет вместо использования видимость . /* Значения ключевых слов */
видимость: видимая;
видимость: скрытая;
видимость: коллапс;
/* Глобальные значения */
видимость: наследовать;
видимость: начальная;
видимость: вернуться;
видимость: обратный слой;
видимость: не установлена;
видимости указано как одно из значений ключевого слова, перечисленных ниже. Значения
видимые скрытый visible установлено на visible . Элемент не может получить фокус (например, при навигации по индексам вкладок).
обрушение свернуть имеет разные эффекты для разных элементов: <таблицы> строк, столбцов, групп столбцов и групп строк строки или столбцы скрыты, а занимаемое ими пространство удалено (как если бы были применены к столбцу/строке таблицы). Однако размер других строк и столбцов по-прежнему рассчитывается, как если бы ячейки в свернутой строке (строках) или столбце (столбцах) присутствовали. Это значение позволяет быстро удалить строку или столбец из таблицы без принудительного пересчета ширины и высоты для всей таблицы. отображать : нет свернуть обрабатывается так же, как скрытый . visible hidden для элемента удалит его из дерева специальных возможностей. Это приведет к тому, что элемент и все его дочерние элементы больше не будут объявляться технологией чтения с экрана.
Это приведет к тому, что элемент и все его дочерние элементы больше не будут объявляться технологией чтения с экрана., видимое , иначе интерполяция невозможна. Значение интерполируется как дискретный шаг, где значения временной функции между 0 и 1 сопоставляются с видимыми и другими значениями временной функции (которые возникают только в начале/конце перехода или как результат кубический-безье () функций со значениями y за пределами [0, 1]) сопоставляются с более близкой конечной точкой.: свернуть отсутствует или частично некорректен в некоторых современных браузерах. Это может неправильно обрабатываться как видимость: скрытый для элементов, отличных от строк и столбцов таблицы.
