Event — Интерфейсы веб API
Интерфейс Event представляет собой любое событие, которое происходит в DOM; некоторые из них генерируемые пользователем (клик мышью или нажатие клавиши на клавиатуре), а некоторые — генерируемые API (события, обозначающие завершение процесса анимации, приостановка видео и т.д.). Существует много типов событий, некоторые из них используют интерфейсы, базирующиеся на главном интерфейсе Event. Event содержит общие свойства и методы для всех событий.
Ниже приведён список интерфейсов, основанных на главном интерфейсе Event, а также указаны ссылки на них в документации MDN API. Заметьте, что имена всех интерфейсов оканчиваются на «Event».
Event()- Создает объект
Eventи возвращает его вызывающему.
Event.bubblesТолько для чтения- Логическое значение, указывающее, вспыло ли событие вверх по DOM или нет.

Event.cancelBubble- Историческое название синонима
Event.stopPropagation(). Если установить знаение вtrueдо возврата из обработчика события (Event Handler), то событие не будет распространяться дальше (например, на обрабочики для родительских узлов). Event.cancelableТолько для чтения- Логическое значение, показывающее возможность отмены события.
Event.composedТолько для чтения- Логическое значение, показывающее может или нет событие всплывать через границы между shadow DOM (внутренний DOM конкретного элемента) и обычного DOM документа.
Event.currentTargetТолько для чтения- Ссылка на текущий зарегистрированный объект, на котором обрабатывается событие. Это объект, которому планируется отправка события; поведение можно изменить с использованием перенаправления ( retargeting).
Event.deepPathМассивDOM-узлов, через которые всплывало событие.
Event.defaultPreventedТолько для чтения- Показывает, была ли для события вызвана функция
event.preventDefault(). Event.eventPhaseТолько для чтения- Указывает фазу процесса обработки события.
Event.explicitOriginalTargetТолько для чтения- Явный первоначальный целевой объект события (Mozilla-специфичный). Не может содержать анонимного контента.
Event.originalTargetТолько для чтения- Первоначальный целевой объект события до перенаправлений (Mozilla-специфичный). Может быть из анонимного контента.
Event.returnValue- Нестандартная альтернатива (оставшаяся от старых версий Microsoft Internet Explorer) для
Event.preventDefault()иEvent.defaultPrevented. Event.scopedТолько для чтенияЛогическое значение, показывающее всплывает ли данное событие через shadow root (внутренний DOM элемента). Это свойство было переименовано в
Это свойство было переименовано в composed.Event.srcElement- Нестандартный синоним (остался от старых версий Microsoft Internet Explorer) для
Event.target. Event.targetТолько для чтения- Ссылка на целевой объект, на котором произошло событие.
Event.timeStampТолько для чтения- Время, когда событие было создано (в миллисекундах). По спецификации это время от начала Эпохи (Unix Epoch), но в действительности в разных браузерах определяется по-разному; кроме того, ведётся работа по изменению его на
DOMHighResTimeStampтип. Event.typeТолько для чтения- Название события (без учета регистра символов).
Event.isTrustedТолько для чтения- Показывает было или нет событие инициировано браузером (например, по клику мышью) или из скрипта (например, через функцию создания события, такую как event.
 initEvent)
initEvent)
Event.createEvent()Создаёт новое событие, которое затем должно быть проинициализировано вызовом его метода
initEvent().
Event.initEvent()- Инициализация значений созданного с помощью Document.createEvent() события. Если событие уже отправлено, то эта функция ничего не делает.
Event.preventBubble()Вышла из употребления с версии Gecko 24- Предотвращает всплытие события. Устаревшая, используйте вместо неё
event.stopPropagation. Event.preventCapture()
Обзор событий и обработчиков — Руководства Web-разработчика
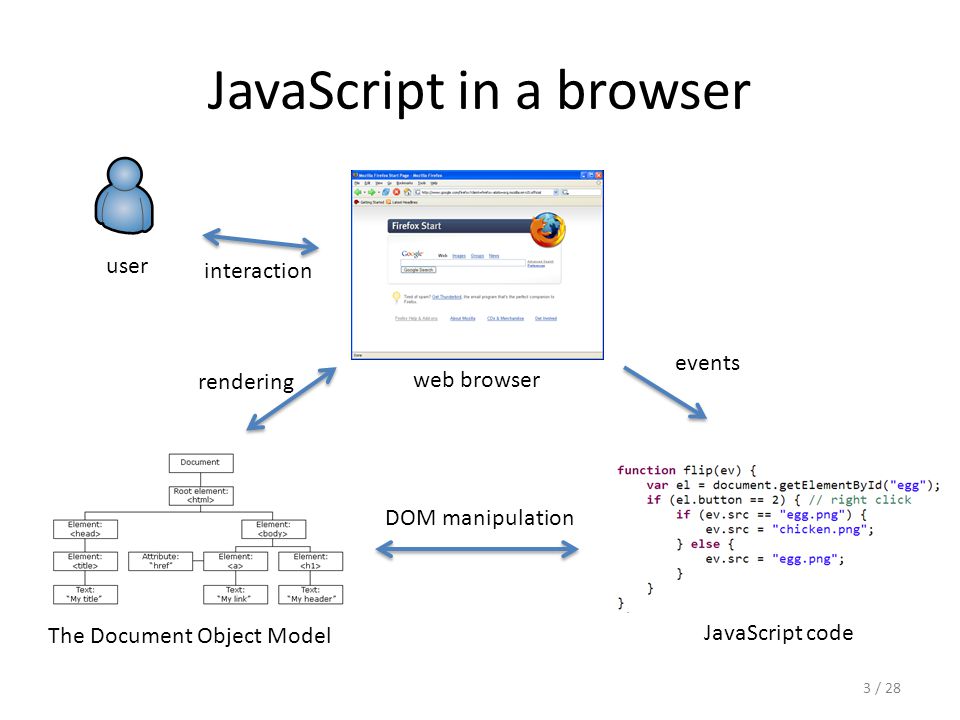
Эта обзорная статья о событиях и их обработчиках описывает шаблон проектирования кода, который используется для реагирования на события, возникающие, когда браузер получает доступ к web-странице, и содержит подборку типов подобных событий, которые современные брауезеры могут обрабатывать.
События и их обработчики представляют собой основную технику в JavaScript для реагирования на события, возникающие, когда браузер получает доступ к web-странице, включая события о подготовке страницы к отображению, взаимодействии с ее содержимым, в зависимости от устройства, на котором браузер был запущен, и многие другие случаи, такие как воспроизведение потоковой медиа-информации или расчет времени анимации.
События и обработчики событий заняли центральное место в web-программировании с добавлением языка в браузеры, сопровождая смену архитектуры рендеринга от перехвата и загрузки страницы к управлению с помощью событий, основанном на перекомпановке (reflow). Сначала браузер ожидает, пока он получит все ресурсы, связанные со страницей, чтобы проанализировать, обработать, отрисовать и предоставить страницу пользователю. Отрисованная страница остается неизменной, пока браузер не запросит новую. С изменением в подходе к рендерингу динамической страницы, браузер непрерывно зацикливается между обработкой, отрисовкой, представлением содержимого и ожиданием некоторого нового триггера события. Триггеры событий включают, например, завершение загрузки ресурса по сети, скачивание изображений, которые теперь могут быть отрисованы на экране, завершение браузером анализа ресурса, обработку HTML-содержимого страницы, взаимодействие пользователя с содержимым страницы
Триггеры событий включают, например, завершение загрузки ресурса по сети, скачивание изображений, которые теперь могут быть отрисованы на экране, завершение браузером анализа ресурса, обработку HTML-содержимого страницы, взаимодействие пользователя с содержимым страницы
Второй подход изменяет последние шаги, переходя от просторого потока к бесконечному циклу, где ожидание и обработка возникновения новых событий следует за отрисовкой. Введение динамического подхода позволяет странице быть частично отрендериной, даже когда браузер еще не закончил извлечение всех ресурсов; это так же разрешено для действий, управляемыми событиями, которые JavaScript использует. (Речь доступна на нескольких ресурсах, включая этот.) На данный момент, все среды исполнения JavaScript используют события и их обработчики.
Система событий, по своей сути, простой программный шаблон проектирования. Он начинается с соглашения о виде события и:
- имени-строки, используемой для собыйтия,
- типа структуры данных, используемых для представления ключевых свойств события,
- объекта JavaScript, который будет ‘вызывать’ это событие.
Шаблон реализуется с помощью:
- определение JavaScript-функции, которая принимает в качестве аргумента структуру данных, которая была согласована ранее, и
- регистрации функции с помощью имени-строки через объект, который будет вызывать событие.
Функция считается «слушателем» или «обработчиком», где оба именами взаимнозаменяемы. Этому шаблону можно легко следовать с использованием полностью пользовательского кода, как объяснено в статье о пользовательских событиях. Шаблон так же используется современными web-браузерами, определяющими множество событий, которые вызываются в ответ на пользовательский ввод или активность браузера.
Современные браузеры следуют событийному шаблону, используя стандартизированный подход. В качестве структуры данных для свойств события они применяют объект, полученный от объекта EventPrototype. Для регистратрации функции, которая будет обрабатывать эту структуру даных, используется метод, называемый addEventListener, который ожидает в качестве аргумента имя-строку, соответствующую типу события, и функцию-обработчика. В итоге, браузеры определяют огромное число объектов источников событий и широкое разнообразие типов событий, сформированных объектами.
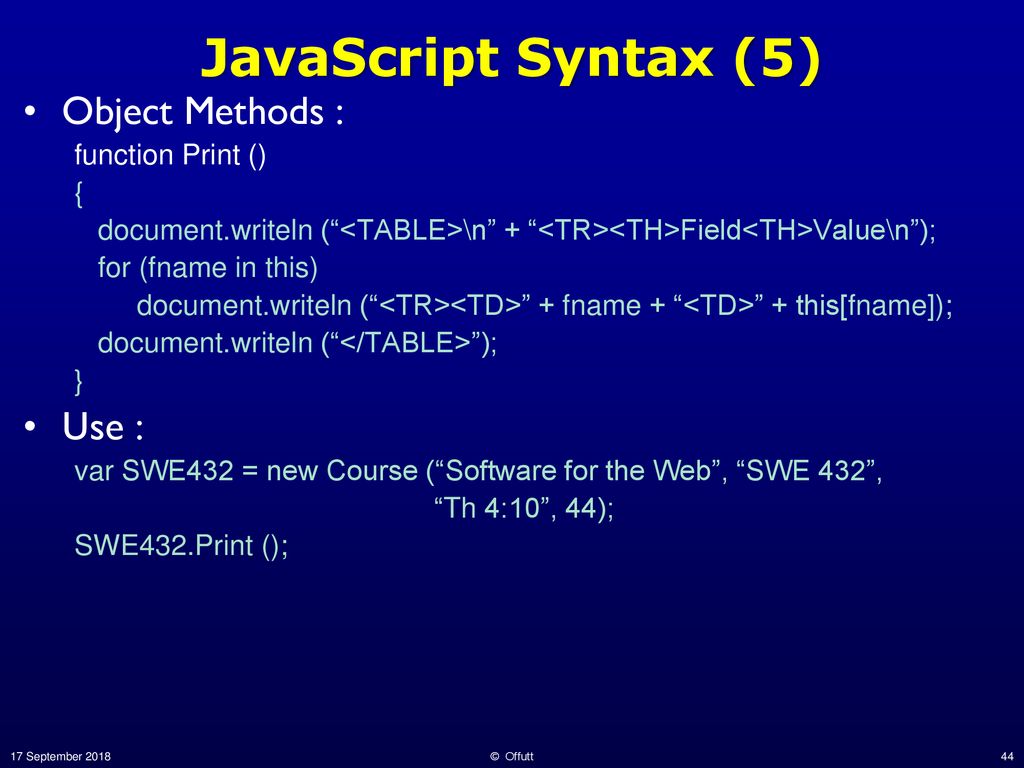
К примеру, браузерный элемент button предназначен для вызова события с именем 'click' в ответ на нажатие кнопки мыши или прикосновене пальца к чувствительной части экрана. В HTML мы можем определить button как:
<button>Click here to emit a 'click' event</button>и, в коде JavaScript, мы можем сначала определить функцию для прослушивания этого события 'click' :
var example_click_handler = function (ev){
var objKind = (ev instanceof Event) ? "EventPrototype" : "ObjectPrototype";
alert("We got a click event at " + ev. timeStamp + " with an argument object derived from: " + objKind );
};
timeStamp + " with an argument object derived from: " + objKind );
};и затем зарегестрировать свою функцию с помощью объекта Button или со стороны скрипта, используя представление DOM (Document Object Model) на HTML-странице:
var buttonDOMElement = document.querySelector('#buttonOne'); buttonDOMElement.addEventListener('click', example_click_handler);
или на самой HTML-странице, добавив функцию как значение атрибута 'onclick', хотя этот вариант обычно используется на очень простых web-страницах.
Этот код полагается на соглашение о том, что существует некоторый вид события, называемый 'click' , который вызовет все функции-слушатели (или ‘обработчи’) с объектом-аргументом Event (на данный момент, в этом случае производный от объекта MouseEvent ) и будет запущен после манипуляций пользователя с элементами button на HTML-странице. Код не имеет видимого воздействия, пока пользователь не использует кнопки, наводит указатель мыши на элемент HTML и нажимает на левую кнопку или устанавливает палец или стилус на некоторое место на экране, выше кнопки; когда это произойдет, buttonDOMElement объекта JavaScript вызовет функцию example_click_handler с объектом Event в качестве аргумента. Функция, в свою очередь, исполнит любые действия, описанные программистом, в данном случае отрыв диалоговое окно HTML. Заметим, что обработчик имеет доступ к объекту
Функция, в свою очередь, исполнит любые действия, описанные программистом, в данном случае отрыв диалоговое окно HTML. Заметим, что обработчик имеет доступ к объекту ev, так как тот передается в качестве аргумента; объект содержит информацию о событие, в частности время его возникновения.
Во втором варианте, интегрирован в web-страницу намного более современный JavaScript обернут в событийный вызов функции, чтобы убедиться, что код будет выполнен только тогда, когда HTML будет обработан и доступен для изменения или декорирования. Например, код может быть объявлен так:
var funcInit = function(){
}
document.addEventListener('DOMContentLoaded', funcInit);
так что этот код будет вызван только после того, как объект document вызовет событие 'DOMContentLoaded', потому что HTML был проанализирован и были созданы объекты Javasript, представляющие каждый узел HTML-документа. Заметим, что в этом примере, код даже не передает аргумент события в функцию, потому что тому никогда не понадобится использовать данные, описанные в нем; скорее, код всего лишь нужно подождать, пока не случится событие.
Шаблон легко изучить и внедрить. Сложность с событиями возникает из-за необходимости изучить большое разнообразие событий, которые представлены в современных web-браузерах. Так же есть некоторая сложность в понимании, как писать обработчики, так как данный код работает ассинхронно и потенциально может быть вызван несколько раз подряд, но в немного другой ситуации.
Web-браузеры определяют большое число событий, поэтому не практично описывать их все. Event Reference призван содержать список стандартных событий, используемых в современных браузерах.
В общем случае, события различного вида выделяют, основываясь на объекте, который вызывает данное событие, включая:
- объект
window, на случай изменения размера браузера, - объект
window.screen, на случай изменения положения устройства, - объект
document, включая загрузку, модификацию, пользовательское взаимодействие и разгрузку страницы, - объект в DOM (объектная модель документа) дереве, включая пользовательское взаимодействие или изменения,
- объект
XMLHttpRequest, используемый для запросов сети, и - медиа-объекты, такие как
audioиvideo, когда медиа-потоковые плееры изменяют состояние.
хотя этот список на данный момент неполный.
Некоторые события, которые стоит отметить:
Заметка: Этот список событий будет нуждаться в доработке, чтобы соответствовать действительности; эта работа ожидает некоторой глобальной реорганизации в документе. Так же нужно найти хорошее объяснение событий, включая события во время загрузки страницы, таких, как частично описаных в этой статье или этом вопросе на Stack Overflow.
- глобальный объект
windowвызывает событие, называемое'load', когда страница закончила рендеринг, подразумевая, что все ресурсы были скачаны и применены, так что скрипт был выполнен и изображения отображены, - глобальный объект
windowвызывает событие, называемое'resize', когда высота или ширина окна браузера была измененеа пользователем, - объект DOM
document, представляющий HTML-документ, вызывает событие, называемое'DOMContentLoaded', когда документ закончил загрузку, - объект узла DOM, такой как
divилиbutton, вызывающий событие, называемое'click', когда пользователь нажимает кнопку мыши, пока ее указатель находится поверх узла DOM на HTML-странице.
Web-браузер определяет множество событий различного вида. Каждое описание включает, как структуру данных, передающуюся в обработчика, объект, который наследуется от объекта EventPrototype.
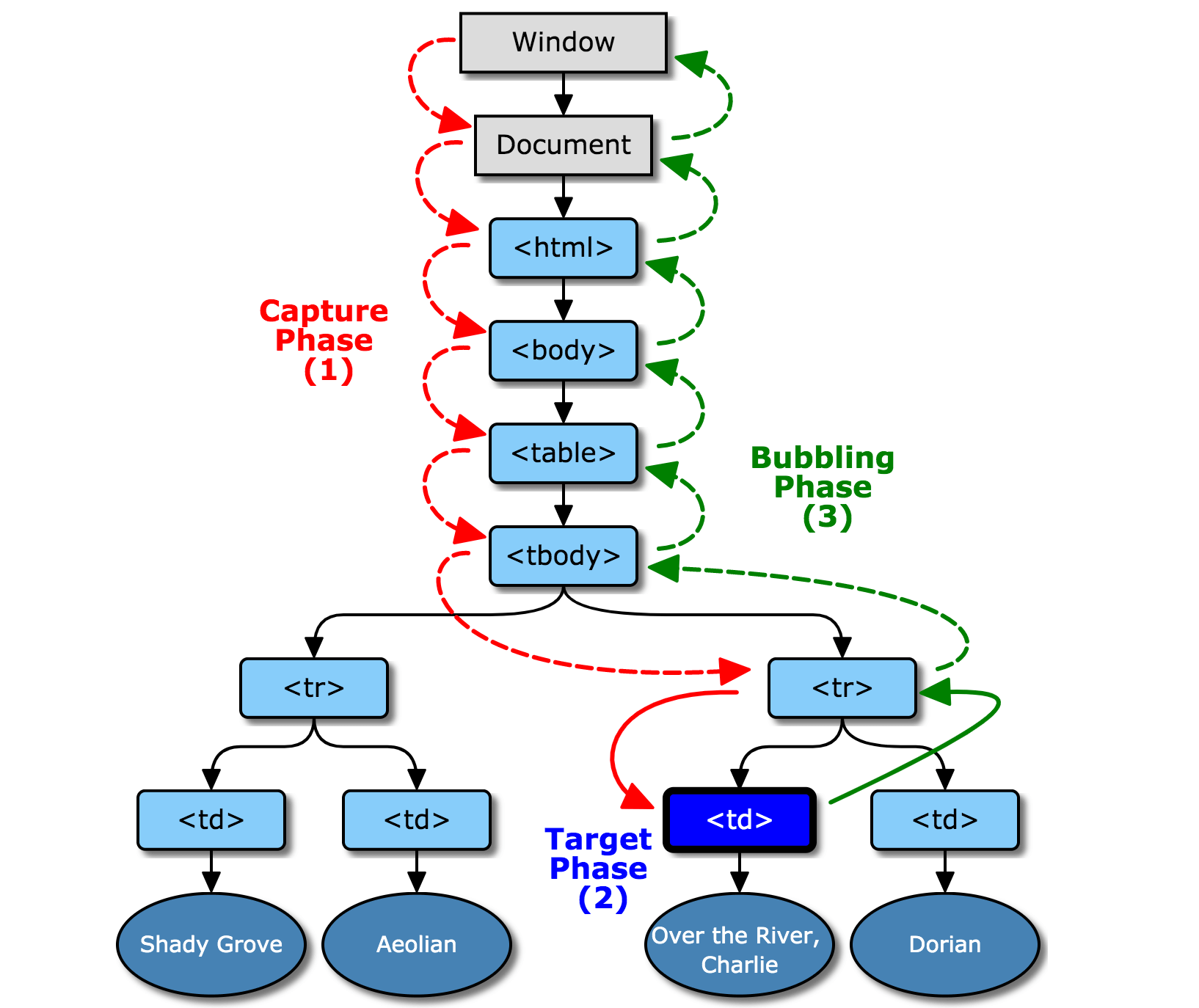
Частичная диаграма иерархии класса объекта событий:
Заметка: Эта диаграма неполная.
Web API Документация содержит страницу, описывающую объект событий, который так же включает известные события DOM, подклассы объекта Event.
Три ресурса на MDN (Mozilla Developer Network) частично полезные для программистов, желащих работать с событиями:
DOM — Метод addEventListener
Перейти к основному содержанию- Самоучители
- HTML для начинающих
- CSS для начинающих
- Учебник HTML5
- Учебник Canvas
- XML для начинающих
- Учебник XML DTD
- Учебник по XML схемам
- Учебник XML DOM
- Учебник XPath
- Учебник по XSLT
- Учебник XML DTD
- Учебник по XML схемам
- Учебник XML DOM
- Справочники
- HTML теги
- CSS свойства
- Общие HTML атрибуты
- HTML атрибуты-события
- Элементы XML схемы
Как управлять event loop в JavaScript. Часть 1 — статьи на Skillbox
Часть 1 — статьи на Skillbox
У каждого языка свой подход к параллельному вычислению данных. Например, в языках типа C++ оно передаётся в отдельный поток или даже процесс, который выполняется на другой машине.
Александр Кузьмин
ведущий программист, руководитель отдела клиентской разработки компании IT-Park
Если нужно сообщить потоку что-то вроде «посчитай вот это и положи результат в базу данных, а я когда-нибудь приду за ними», мы имеем дело с асинхронными операциями.
Это значит, что код, который их вызвал, не ждёт завершения выполнения, а продолжает исполняться дальше. Если же мы хотим дождаться результата, у многих современных языков есть операторы async и await для синхронизации исполняемого кода.
В JavaScript асинхронность — основной инструмент. Во времена до появления Node.JS он был практически единственным языком исполнения сценариев на клиенте в вебе (Internet Explorer поддерживал VB Script, но его никто не использовал). Сейчас невозможно представить интернет, где все запросы на сервер отправлялись бы с перезагрузкой страницы. Напротив, мы пришли к одностраничному вебу, в котором на стороне клиента происходит разрешение адресов страниц и отображение соответствующего контента.
Сейчас невозможно представить интернет, где все запросы на сервер отправлялись бы с перезагрузкой страницы. Напротив, мы пришли к одностраничному вебу, в котором на стороне клиента происходит разрешение адресов страниц и отображение соответствующего контента.
Любые данные от сервера запрашиваются асинхронно: отправляется запрос (XMLHttpRequest или XHR), и код не ждёт его возвращения, продолжая выполняться. Когда же сервер отвечает, объект XHR получает уведомление об этом и запускает функцию обратного вызова — callback, который передали в него перед отправкой запроса.
Если придётся ждать, пока запрос придёт, JavaScript перестанет принимать любые события, а страница зависнет. Чтобы пользователь спокойно использовал веб-приложение, запрос выводят из текущего контекста выполнения. Операции, результата которых приходится ждать, прежде чем продолжать выполнение кода, называются блокирующими. О них — во второй части статьи.
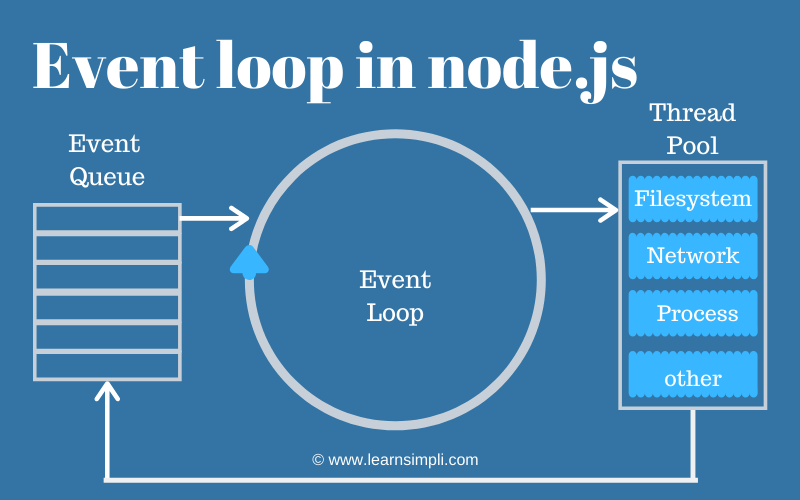
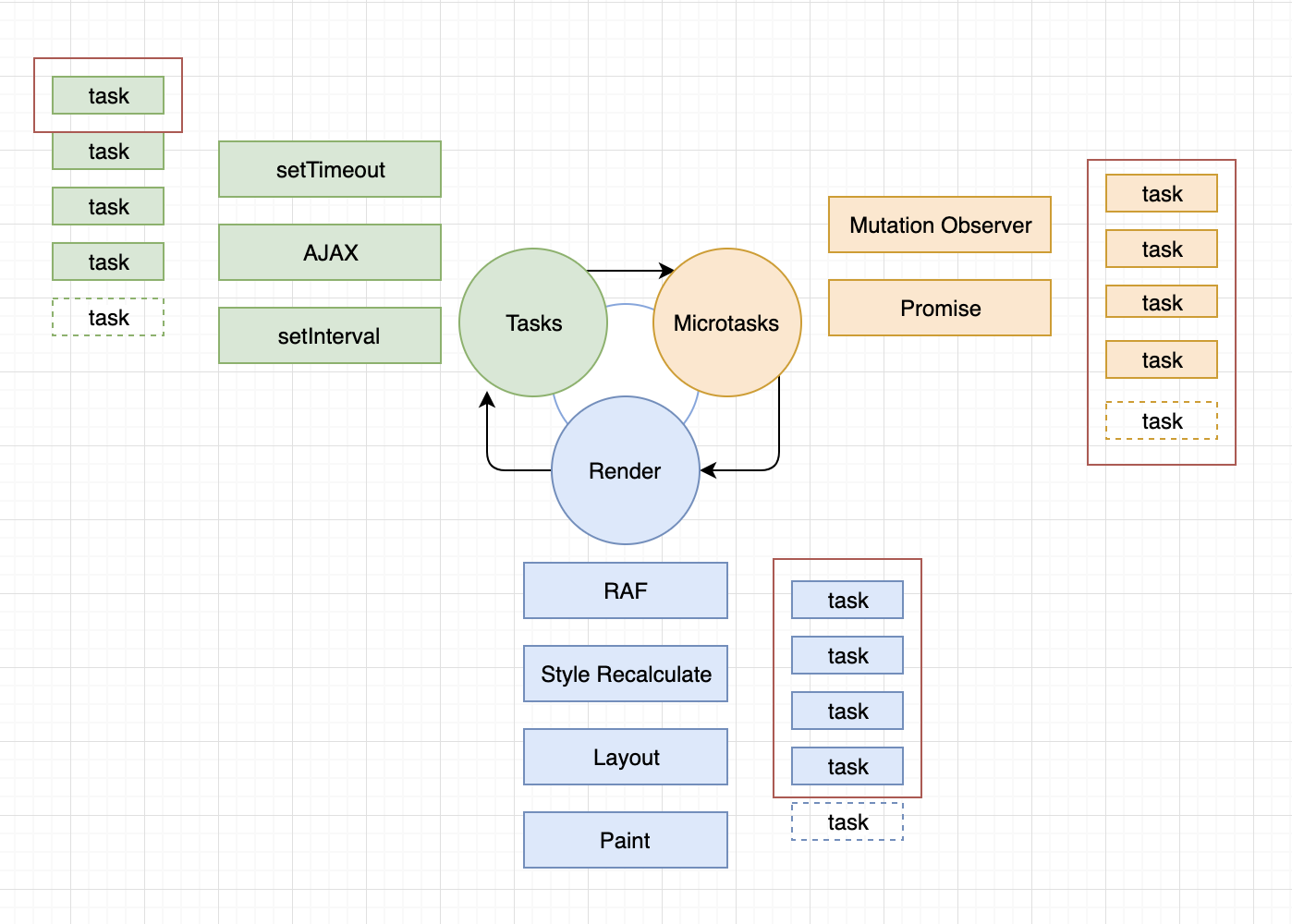
Суть кроется в устройстве языка:
Если правильно использовать инструменты языка, то выполнение кода, которое происходит последовательно и в одном потоке, никак не мешает приёму событий и реакции на них — человек спокойно работает с интерфейсом, не замечая лагов, сбоев и зависаний.
Работа с экземпляром объекта Event (свойства, методы)
Категории: Events › Event Object
Свойство currentTarget экземпляра объекта Event идентифицирует текущий элемент, в котором в данный момент обрабатывается событие (в рамках фазы всплывания).
Возвращает: Элемент.
Категории: Events › Event Object
Содержит любые вспомогательные данные, если они были переданы обработчику события при его установке во втором параметре команды .bind() или .one().
Возвращает: Любые данные.
Категории: Events › Event Object
Позволяет определить, был ли вызван метод event.preventDefault(), отменяющий семантическое действие по умолчанию для данного события.
Возвращает: Логическое значение (Boolean).
Категории: Events › Event Object
Позволяет определить, был ли вызван метод event. stopImmediatePropagation(), предотвращающий всплытие объекта события и запуск последующих обработчиков
stopImmediatePropagation(), предотвращающий всплытие объекта события и запуск последующих обработчиков
Возвращает: Логическое значение (Boolean).
Категории: Events › Event Object
Позволяет определить, был ли вызван метод event.stopPropagation(), предотвращающий всплытие объекта события.
Возвращает: Логическое значение (Boolean).
Категории: Events › Event Object
Содержит горизонтальную координату события от мыши относительно начала координат document (левого края страницы).
Возвращает: Число.
Категории: Events › Event Object
Содержит вертикальную координату события от мыши относительно начала координат document (верхнего края страницы).
Возвращает: Число.
Категории: Events › Event Object
Отменяет семантическое действие по умолчанию для события.
Возвращает: Значение не определено.
Категории: Events › Event Object
Идентифицирует DOM-элемент, косвенно участвующий в событии. Например, для mouseout — элемент, на который перешел курсор мыши.
Возвращает: Элемент.
Категории: Events › Event Object
Содержит последнее возвращенное обработчиком события значение, если оно было определено.
Возвращает: Объект.
Категории: Events › Event Object
Предотвращает всплытие объекта события вверх по DOM-дереву и запуск последующих обработчиков события, связанных с текущим элементом.
Категории: Events › Event Object
Предотвращает дальнейшее всплытие объекта события вверх по дереву DOM.
Категории: Events › Event Object
Свойство target экземпляра объекта Event идентифицирует DOM элемент, инициировавший событие (узел, в котором произошло событие ).
Возвращает: Элемент.
Категории: Events › Event Object
Содержит число миллисекунд с 1 января 1970 года до момента срабатывания события.
Возвращает: Число.
Категории: Events › Event Object
Определяет тип события.
Возвращает: Строка.
Категории: Events › Event Object
Для событий от клавиатуры и кнопок мыши определяет, какая клавиша или кнопка вызвала событие.
Возвращает: Строка.
Это не окончательный список в данной категории.
Раздел jQuery API наполняется. Приносим извинения за неудобства.
Событие при наведении мыши javascript код с пошаговой инструкцией
Доброго времени суток, любознательные подписчики и гости блога. Сегодня мы разберем с вами полезный раздел в прототипно-ориентированном сценарном языке, а именно событие при наведении мыши JavaScript.
Я хочу, чтобы вы хорошенько разобрались в таких событиях, как click, mouseup, mousedown, mouseover и других, поняли разницу между ними и научились их использовать для решения поставленных задач. Конечно же после каждого ключевого теоретического материала вы сможете найти программную реализацию примеров. Ну что ж, приступим!
Все сведенья о событиях мышки
Для мыши существует несколько событий, которые полностью охватывают всевозможные действия курсора на странице веб-приложения. Среди них есть те, которые срабатывают при нажатии на объект, наведении на него или движении указателя по открытому окну. Их все можно поделить на две группы: простые и комплексные (составные) события.
Начнем с простого
Для начала познакомимся с простыми событиями. Их всего пять. Для удобства я поместил описание каждого инструмента в таблицу, прикрепленную ниже.
| Наименование | Описание |
| mousedown | Названный event вызывается, когда одна из кнопок мышки нажата, но пока еще не отпущена. |
| mouseup | А этот срабатывает уже при отпускании зажатой ранее кнопочки. |
| mouseover | Вызывается при наведении курсора на обрабатываемый объект. |
| mouseout | Обрабатывает действие выхода курсора из области элемента. |
| mousemove | Любое движение указателя над определенной областью вызывает текущее событие. |
Ну а теперь для закрепления материала разберем пример. Я создал небольшую программку, в которой изменяются эмоции смайла при наведении и отведении курсора.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <!DOCTYPE html> <html> <head> <title>Пример наведения указателя на элемент страницы</title> <meta charset="utf-8"> </head> <body> <img name="pic" src="http://storage2. |
<!DOCTYPE html> <html> <head> <title>Пример наведения указателя на элемент страницы</title> <meta charset=»utf-8″> </head> <body> <img name=»pic» src=»http://storage2.vsemayki.ru/images/0/0/514/514102/previews/sign_front_white_500.jpg» alt=»Smiley»> <h3>Наведите на изображение курсор мыши и оно изменится. </h3> <h3>А теперь отведите его в сторону и понаблюдайте за изменениями</h3> <script> function ChangeOver(x) { x.src= ‘http://storage2.vsemayki.ru/images/0/0/514/514012/previews/sign_front_white_500.jpg’; }; function ChangeOut(x) { x.src= ‘http://storage2.vsemayki.ru/images/0/0/514/514102/previews/sign_front_white_500.jpg’; } </script> </body> </html>
</h3> <h3>А теперь отведите его в сторону и понаблюдайте за изменениями</h3> <script> function ChangeOver(x) { x.src= ‘http://storage2.vsemayki.ru/images/0/0/514/514012/previews/sign_front_white_500.jpg’; }; function ChangeOut(x) { x.src= ‘http://storage2.vsemayki.ru/images/0/0/514/514102/previews/sign_front_white_500.jpg’; } </script> </body> </html>
Пришло время группировки
Теперь давайте перейдем к комплексным видам. Каждый из таких событий включает в себя несколько простых. При этом все составные части комплексного события не срабатывают одновременно, а выстраиваются в очередь. Поэтому вы иногда могли наблюдать такую ситуацию, что при быстром кликанье по, к примеру, пунктам меню веб-сайта нажатия иногда не срабатывают.
Почему же так? Ответ достаточно прост.
Итак, ниже перечислены составные события.Обработка событий происходит с какой-то максимально допустимой скоростью. И при этом не стоит забывать, что события обрабатываются по очереди. А значит при слишком быстром нажатии на разные элементы цепочка обработки может не выполниться полностью.
| Наименование | Описание |
| click | Вызывается при щелчке левой кнопкой мышки. Таким образом, здесь вначале срабатывает mousedown, а после mouseup. При этом порядок выполнения будет выглядеть следующим образом: mousedown → mouseup → click. |
| contextmenu | Срабатывает при клике, однако если была нажата правая кнопка мыши. Цепочка событий аналогична предыдущей. |
| Dblclick | Текущий элемент запустится на обработку после двойного щелчка на обрабатываемом объекте. Очередь вызовов будет выглядеть следующим образом (однако не в Internet Explorer 8-):
· mousedown; · mouseup+click; · mousedown; · mouseup+click+dblclick. |
Как вы уже поняли, комплексные события несколько упрощают жизнь разработчиков, включая в себя сразу набор необходимых простых event-ов. Вследствие этого на сегодняшний день никто не может представить обычной обработки кнопок или других элементов без того же click.
Вследствие этого на сегодняшний день никто не может представить обычной обработки кнопок или других элементов без того же click.
Для практического ознакомления с функционированием выше перечисленных событий я модифицировал предыдущее приложение. Проанализируйте результат моей работы.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <!DOCTYPE html>
<html>
<head>
<title>Пример наведения указателя на элемент страницы</title>
<meta charset="utf-8">
</head>
<body>
<img src="http://storage2.vsemayki.ru/images/0/0/514/514102/previews/sign_front_white_500.jpg" alt="Smiley">
<button>Нажмите на меня один раз и смайл улыбнется!</button>
<button ondblclick="Move()">А теперь нажмите на меня двойным кликом и смайл начнет двигаться!</button>
<button oncontextmenu="Cry()">Если хочешь вернуться к начальному состоянию, то нажми на меня правой кнопкой!</button>
<script>
function Smile() {
document. |
<!DOCTYPE html> <html> <head> <title>Пример наведения указателя на элемент страницы</title> <meta charset=»utf-8″> </head> <body> <img src=»http://storage2.vsemayki.ru/images/0/0/514/514102/previews/sign_front_white_500.jpg» alt=»Smiley»> <button>Нажмите на меня один раз и смайл улыбнется!</button> <button ondblclick=»Move()»>А теперь нажмите на меня двойным кликом и смайл начнет двигаться!</button> <button oncontextmenu=»Cry()»>Если хочешь вернуться к начальному состоянию, то нажми на меня правой кнопкой!</button> <script> function Smile() { document. getElementById(‘pic’).src= ‘http://storage2.vsemayki.ru/images/0/0/514/514012/previews/sign_front_white_500.jpg’; }; function Cry() { document.getElementById(‘pic’).src= ‘http://storage2.vsemayki.ru/images/0/0/514/514102/previews/sign_front_white_500.jpg’; }; function Move() { document.getElementById(‘pic’).src= ‘https://otvet.imgsmail.ru/download/197747824_e708b2123d2b2d745d271f15cb144dcc_800.gif’; }; </script> </body> </html>
getElementById(‘pic’).src= ‘http://storage2.vsemayki.ru/images/0/0/514/514012/previews/sign_front_white_500.jpg’; }; function Cry() { document.getElementById(‘pic’).src= ‘http://storage2.vsemayki.ru/images/0/0/514/514102/previews/sign_front_white_500.jpg’; }; function Move() { document.getElementById(‘pic’).src= ‘https://otvet.imgsmail.ru/download/197747824_e708b2123d2b2d745d271f15cb144dcc_800.gif’; }; </script> </body> </html>
Как видите, все очень просто. Данные элементы легко вызывать в коде и привязывать их к определенным действиям.
На этой ноте я завершаю свой рассказ. Надеюсь вы почерпнули для себя что-то интересное, новое и полезное!
Если вы желаете и дальше читать мои статьи, а также узнавать о публикации новых, то подписывайтесь на обновления блога. И не забывайте делиться ссылками на понравившиеся темы с друзьями. До будущих встреч! Пока-пока!
С уважением, Роман Чуешов
Загрузка…
Прочитано: 827 раз
| Событие | Описание | принадлежит |
|---|---|---|
| прервать | Событие происходит, когда загрузка носителя прерывается | UiEvent, событие |
| послепечатка | Событие возникает, когда страница начала печататься или если диалоговое окно печати было закрыто. | Событие |
| анимационный конец | Событие происходит, когда анимация CSS завершена. | AnimationEvent |
| анимация | Событие происходит при повторении CSS-анимации | AnimationEvent |
| анимация старт | Событие происходит при запуске CSS-анимации | AnimationEvent |
| до печати | Событие происходит, когда страница собирается напечатать | Событие |
| перед выгрузкой | Событие происходит перед выгрузкой документа | UiEvent, Событие |
| размытие | Событие происходит, когда элемент теряет фокус | FocusEvent |
| канплей | Событие возникает, когда браузер может начать воспроизведение мультимедиа (когда он достаточно, чтобы начать) | Событие |
| может пройти через | Событие возникает, когда браузер может воспроизводить мультимедиа без остановка для буферизации | Событие |
| изменение | Событие возникает при изменении содержимого элемента формы, выбора или отмеченного состояния (для , |


 Это свойство было переименовано в
Это свойство было переименовано в  initEvent)
initEvent)
 Часть 1 — статьи на Skillbox
Часть 1 — статьи на Skillbox vsemayki.ru/images/0/0/514/514102/previews/sign_front_white_500.jpg" alt="Smiley">
<h3>Наведите на изображение курсор мыши и оно изменится.</h3>
<h3>А теперь отведите его в сторону и понаблюдайте за изменениями</h3>
<script>
function ChangeOver(x) {
x.src= 'http://storage2.vsemayki.ru/images/0/0/514/514012/previews/sign_front_white_500.jpg';
};
function ChangeOut(x) {
x.src= 'http://storage2.vsemayki.ru/images/0/0/514/514102/previews/sign_front_white_500.jpg';
}
</script>
</body>
</html>
vsemayki.ru/images/0/0/514/514102/previews/sign_front_white_500.jpg" alt="Smiley">
<h3>Наведите на изображение курсор мыши и оно изменится.</h3>
<h3>А теперь отведите его в сторону и понаблюдайте за изменениями</h3>
<script>
function ChangeOver(x) {
x.src= 'http://storage2.vsemayki.ru/images/0/0/514/514012/previews/sign_front_white_500.jpg';
};
function ChangeOut(x) {
x.src= 'http://storage2.vsemayki.ru/images/0/0/514/514102/previews/sign_front_white_500.jpg';
}
</script>
</body>
</html>