Перестали работать кастомные снипеты Emmet в Sublime Text 3
Вопрос задан
Изменён 2 года назад
Просмотрен 136 раз
В один момент перестали работать кастомные снипеты Emmet в Sublime Text 3.
В настройки эммета очень давно не заходил, все прекрасно работало до последнего момента… Файл настроек:
{
"snippets": {
"html": {
"abbreviations": {
"gjq": "<script src=\"https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js\"></script>"
},
"snippets": {
"!ru": "<!DOCTYPE html>\n<html lang=\"ru\">\n\t<head>\n\t\t<meta charset=\"UTF-8\">\n\t\t<title>Document</title>\n\t\t<link rel=\"stylesheet\" href=\"styles/style.
css\">\n\t</head>\n\t<body>\n\t\t${child}${cursor}\n\t</body>\n</html>",
"debug12": "<div class=\"debug\">\n\t<div>\n\t\t<div>\n\t\t\t<div></div>\n\t\t\t<div></div>\n\t\t\t<div></div>\n\t\t\t<div></div>\n\t\t\t<div></div>\n\t\t\t<div></div>\n\t\t\t<div></div>\n\t\t\t<div></div>\n\t\t\t<div></div>\n\t\t\t<div></div>\n\t\t\t<div></div>\n\t\t\t<div></div>\n\t\t</div>\n\t</div>\n</div>",
"debug24": "<div class=\"debug\">\n\t<div>\n\t\t<div>\n\t\t\t<div></div>\n\t\t\t<div></div>\n\t\t\t<div></div>\n\t\t\t<div></div>\n\t\t\t<div></div>\n\t\t\t<div></div>\n\t\t\t<div></div>\n\t\t\t<div></div>\n\t\t\t<div></div>\n\t\t\t<div></div>\n\t\t\t<div></div>\n\t\t\t<div></div>\n\t\t\t<div></div>\n\t\t\t<div></div>\n\t\t\t<div></div>\n\t\t\t<div></div>\n\t\t\t<div></div>\n\t\t\t<div></div>\n\t\t\t<div></div>\n\t\t\t<div></div>\n\t\t\t<div></div>\n\t\t\t<div></div>\n\t\t\t<div></div>\n\t\t\t<div></div>\n\t\t</div>\n\t</div>\n</div>"
}
}
}
} Внятной информации найти не смог. .. Якобы все правильно написал… Переустановить эммет пробовал, не работает… что это может быть?
.. Якобы все правильно написал… Переустановить эммет пробовал, не работает… что это может быть?
- sublime-text
- sublime-text-3
- emmet
Теперь оно должно выглядеть вот так вот:
{
"config": {
"html": {
"snippets": {
"!ru": "{<!DOCTYPE html>}+html[lang=ru]>(head>meta[charset=UTF-8]+title{Document}+meta[name=viewport content='width=device-width, initial-scale=1, maximum-scale=1'])+body",
"gjq": "script[src=https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js]",
"debug12": "div.debug>div>div>div*12",
"debug24": "div.debug>div>div>div*24"
}
}
}
}но не очень понятно, как создавать abbreviation, как управлять курсором и тд… Что еще можно делать в новых настройках?
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почтуОтправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Sublime Text 3 plugin Emmet «!+tab» вместо html> .
 .. «!important»
.. «!important»Вопрос задан
Изменён 4 года 1 месяц назад
Просмотрен 1k раз
Всем доброго времени суток!
У меня в Sublime Text 3 установлен plugin Emmet, через Package Control, и при использовании комбинации "!+tab" (у меня «ctrl+1» через Key Bindings)
"keys": ["ctrl+1"],
"args":
{
"action": "expand_abbreviation"
},
"command": "run_emmet_action",
"context": [
{
"key": "emmet_action_enabled.expand_abbreviation"
}]
При открытии нового пустого файла с расширением .html (у меня отключены все плагины html в Package Control) переключаюсь на emmet и вместо <!DOCTYPE html>
...
выводиться !important. Ввожу
Ввожу "!+tab" (в первой строке нового файла с расширением .html).
Работает способ "html:5 + tab"
Помогите пожалуйста исправить так чтобы при "!+tab" emmet работал с html snippetами и выводил <!DOCTYPE html>
...
Мой log Sublime Text 3
key evt: control+1 (у вас это "tab")
command: run_emmet_action {"action": "expand_abbreviation"}
UPD: Алгоритм создания нового файла.
Я создаю новый пустой файл в рабочей папке, называю его и добавляю расширение .html. Затем открываю его с помощью Sublime Text 3. В консоле Sublime Text 3:
>>> view.settings().get('syntax')
'Packages/Text/Plain text.tmLanguage'
UPD2:
Preferences → Browse packages… → User → Default(Linux).sublime-keymap
Troubleshooting: Generate Bug Report Template
- sublime-text-3
- emmet
15
Зарегистрируйтесь или войдите
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
sublimetext3 — расширение плагина Emmet не работает для Sublime Text 3
спросил
Изменено 4 года, 4 месяца назад
Просмотрено 10 тысяч раз
3
Новинка! Сохраняйте вопросы или ответы и организуйте свой любимый контент.
Узнать больше.
Я успешно установил Emmet через Package Control.
- Когда я набираю
ulи нажимаю Tab , я получаю - Когда я набираю
ul.classи нажимаю Tab , я получаюul.body_class, но я хочу, чтобы он сгенерировал
Что я делаю не так?
Я читал сообщения о том, чтобы попробовать
- сублимтекст3
- Эммет
0
Попробуйте вместо этого использовать Ctrl + Пробел . Если это не сработает, вы можете попробовать изменить привязку клавиш, поместив следующее в свой файл привязок клавиш пользователя, который можно найти, выполнив Preferences -> Key Bindings — User :
[
{"keys": ["tab", "args": {"action": "expand_abbreviation"}, "command": "run_emmet_action", "context": [{"key": "emmet_action_enabled. expand_abbreviation"}] }
]
expand_abbreviation"}] }
]
, а затем просто измените «вкладка» на любую комбинацию клавиш, которую вы хотите. Проверьте, работает ли это.
1
Прочитав ваш вопрос, сегодня я установил Emmet в версии Sublime Text 3 для Windows и столкнулся с той же проблемой. В ходе поиска решения я нашел следующее:
http://docs.emmet.io/actions/expand-abbreviation/#comment-1272517661
В Windows я открыл настройки Emmet по умолчанию. По пути:
Настройки > Настройки пакета > Emmet > Настройка — по умолчанию а также «Настройки» > «Настройки пакета» > «Emmet» > «Привязки клавиш» — по умолчанию
Когда я закрывал файлы настроек, мне было предложено сохранить файлы настроек. Я нажал OK, чтобы сохранить, а затем перезапустил Sublime Text 3.
После перезагрузки Sublime Text 3:
Я создал новый html-файл и смог набрать ul.class с вкладками, и он расширился до
Это было забавно, я никогда не сталкивался с этой проблемой с Sublime на моем Mac.
4
Я столкнулся с той же проблемой. Просто вставьте приведенный ниже код в «Настройки -> Привязки клавиш — Пользователь:».
{
"клавиши": ["вкладка"],
"команда": "expand_abbreviation_by_tab",
// поместите селекторы синтаксиса, разделенные запятыми, для которых
// вы хотите расширить аббревиатуры Emmet в ключ «операнд»
// вместо SCOPE_SELECTOR.
// Примеры: source.js, text.html - источник
"контекст": [
{
"операнд": "SCOPE_SELECTOR",
"оператор": "равно",
"match_all": правда,
"ключ": "селектор"
},
// запускаем, только если нет выделенного текста
{
"match_all": правда,
"ключ": "выбор_пусто"
},
// не работает, если есть активные вкладки
{
"оператор": "равно",
"операнд": ложь,
"match_all": правда,
"ключ": "has_next_field"
},
// не работает, если всплывающее окно завершения видно и вы
// хотите вставить завершение с помощью Tab. Если ты хочешь
// расширяем Emmet с помощью Tab, даже если всплывающее окно видно --
// удалить этот раздел
{
"операнд": ложь,
"оператор": "равно",
"match_all": правда,
"ключ": "auto_complete_visible"
},
{
"match_all": правда,
"key": "is_abbreviation"
}
]
}
Если ты хочешь
// расширяем Emmet с помощью Tab, даже если всплывающее окно видно --
// удалить этот раздел
{
"операнд": ложь,
"оператор": "равно",
"match_all": правда,
"ключ": "auto_complete_visible"
},
{
"match_all": правда,
"key": "is_abbreviation"
}
]
} Github: см. дополнительное описание. args»: {«action»: «expand_abbreviation»}, «command»: «run_emmet_action», «context»: [{«key»: «emmet_action_enabled.expand_abbreviation»}]}
Я поделился этим как комментарий прямо там, где я чувствую, но требовалось 50 повторений. В любом случае. Вот что я сделал, что заставило меня работать на меня.
Из ответа @saadq сделайте следующее: [ //Здесь должны быть другие привязки пользовательских клавиш, за которыми следует
{"keys": ["tab", "args": {"action": "expand_abbreviation"}, "command": "run_emmet_action", "context" : [{"key": "emmet_action_enabled.expand_abbreviation"}]}
]
Смысл в том, чтобы другие привязки появлялись перед ним, чтобы любая привязка, перезаписывающая ее, была перезаписана снова.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
sublimetext2 — Sublime Text 3 — ярлык Emmet для HTML 5 не работает.

8
Новинка! Сохраняйте вопросы или ответы и организуйте свой любимый контент.
Узнать больше.
Недавно я скачал возвышенный текст 3 и установил emmet. Проблема, с которой я сталкиваюсь, заключается в том, что когда я пишу короткий код для HTML 5 и нажимаю вкладку, он не работает. Этот метод использовался в возвышенном тексте 2, и он работал. У кого-нибудь есть решения этой проблемы?
- html
- sublimetext2
- sublimetext3
- sublime-text-plugin
- emmet
1
введите ! , а затем нажмите Tab .
нашел ответ в шпаргалке
1
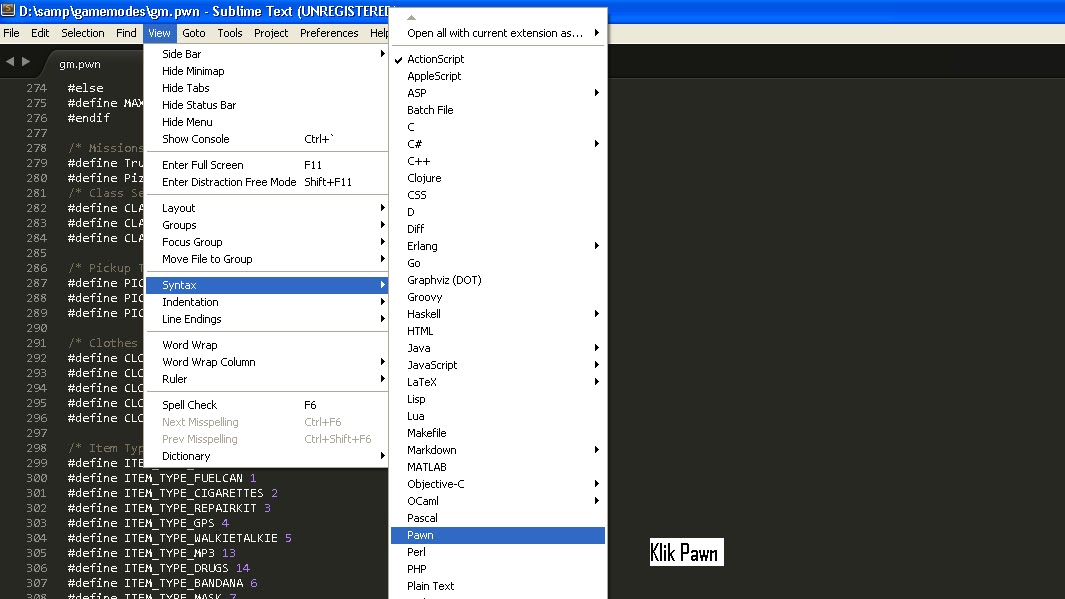
Текстовый редактор не знает, какой ярлык разворачивать, пока вы не сохраните новый файл как *.html или не измените синтаксис (внизу/справа), потому что новый документ начинается с простого текста.
Думаю, вы ищете что-то вроде Html Boilerplate. Этот пакет создает полную структуру html5, просто набрав
Этот пакет создает полную структуру html5, просто набрав
htmlboiler
и нажав TAB
РЕДАКТИРОВАТЬ: Только что нашел ответ в официальной шпаргалке Emmet; просто введите
!
И нажмите TAB (Да, просто восклицательный знак).
2
Расширение не требуется. Просто откройте html-файл, сохраните его как html-файл или нажмите ctrl + shift + P, затем введите «html» и нажмите Enter, чтобы выбрать «Установить синтаксис: HTML» 9.0005
Затем просто введите «HTML», а затем нажмите клавишу Tab или Ctrl+Пробел.
@ayek правильно, все, что вам нужно сделать, это установить тип документа HTML; как только вы это сделаете, вы можете ввести «html» и нажать вкладку. Удачи и счастливого кодирования. -КВТ
1
Создать новый файл (пока не нужно ничего сохранять или вводить).