Шрифты, общие для всех (актуальных) версий Windows, и их Mac-эквиваленты / Хабр
Введение
В данном списке перечислены шрифты, общие для всех актуальных на данный момент операционных систем Windows (фактически начиная с Windows 98), и их эквиваленты в Mac OS. Такие шрифты иногда называют «безопасными шрифтами для браузеров» (browser safe fonts). Это небольшой справочник, которым я пользуюсь, когда делаю Web-страницы и думаю, что он будет полезен и Вам.
Если Вы новичок в web-дизайне, то может быть думаете что-нибудь типа: «Почему это я должен ограничиваться таким небольшим набором шрифтов? У меня есть огромная коллекция прекрасных шрифтов!» Дело в том, что браузер посетителя может отобразить только те шрифты, которые установлены в его операционной системе (прим. переводчика: в настоящее время уже есть возможность применять фактически любые шрифты при оформлении страниц используя CSS 3 и его новое свойство @font-face; правда, поддерживают эту функцию пока ещё далеко не все браузеры), а это означает, что
 Поэтому Вы должны использовать только те шрифты, которые есть в каждой операционной системе. К счастью, в CSS есть свойство @font-family, облегчающее эту задачу.
Поэтому Вы должны использовать только те шрифты, которые есть в каждой операционной системе. К счастью, в CSS есть свойство @font-family, облегчающее эту задачу.Также Вам может быть интересен список шрифтов, включённых в каждую версию Windows.
Список
| Значение @font-family | Windows | Mac | Семейство |
|---|---|---|---|
| Arial, Helvetica, sans-serif | Arial | Arial, Helvetica | sans-serif |
| «Arial Black», Gadget, sans-serif | Arial Black | Arial Black, Gadget | sans-serif |
| «Comic Sans MS», cursive | Comic Sans MS | Comic Sans MS5 | cursive |
| «Courier New», Courier, monospace | Courier New | Courier New, Courier6 | monospace |
| Georgia, serif | Georgia1 | Georgia | serif |
| Impact,Charcoal, sans-serif | Impact | Impact5, Charcoal6 | sans-serif |
| «Lucida Console», Monaco, monospace | Lucida Console | Monaco5 | monospace |
| «Lucida Sans Unicode», «Lucida Grande», sans-serif | Lucida Sans Unicode | Lucida Grande | sans-serif |
| «Palatino Linotype», «Book Antiqua», Palatino, serif | Palatino Linotype, Book Antiqua3 | Palatino6 | serif |
| Tahoma, Geneva, sans-serif | Tahoma | Geneva | sans-serif |
| «Times New Roman», Times, serif | Times New Roman | Times | serif |
| «Trebuchet MS», Helvetica, sans-serif | Trebuchet MS1 | Helvetica | sans-serif |
| Verdana, Geneva, sans-serif | Verdana | Verdana, Geneva | sans-serif |
| Symbol | Symbol2 | Symbol2 | — |
| Webdings | Webdings2 | Webdings2 | — |
| Wingdings, «Zapf Dingbats» | Wingdings2 | Zapf Dingbats2 | — |
| «MS Sans Serif», Geneva, sans-serif | MS Sans Serif4 | Geneva | sans-serif |
| «MS Serif», «New York», serif | MS Serif4 | New York6 | serif |
1 Шрифты Georgia и Trebuchet MS поставляются вместе с Windows 2000/XP и включены в пакет шрифтов IE (да и вообще поставляются со многими приложениями от Microsoft), поэтому они установлены на многих компьютерах с ОС Windows 98.
2 Символьные шрифты отображаются только в Internet Explorer, в остальных браузерах они обычно заменяются на стандартный шрифт (хотя, например, шрифт Symbol отображается в Opera, а Webdings — в Safari).
3 Шрифт Book Antiqua практически идентичен Palatino Linotype; Palatino Linotype поставляется с Windows 2000/XP, а Book Antiqua — с Windows 98.
4 Обратите внимание, что эти шрифты не TrueType, а bitmap, поэтому они могут плохо выглядеть с некоторыми размерами (они предназначены для отображения в размерах 8, 10, 12, 14, 18 и 24 pt при 96 DPI).
5 Эти шрифты работают в Safari только в стандартном начертании, но не работают при выделении жирным или курсивом. Comic Sans MS также работает жирным, но не курсивом. Другие Mac-браузеры, кажется, нормально эмулируют отсутствующие у шрифтов свойства самостоятельно (спасибо Christian Fecteau за подсказку).
6 Эти шрифты установливаются в Mac только при Classic-инсталляции
Скриншоты
- Mac OS X 10.
 4.8, Firefox 2.0, ClearType включён (за скриншот спасибо Juris Vecvanags)
4.8, Firefox 2.0, ClearType включён (за скриншот спасибо Juris Vecvanags) - Mac OS X 10.4.4, Firefox 1.5, ClearType включён (за скриншот спасибо Eric Zavesky)
- Mac OS X 10.4.11, Safari 3.0.4, ClearType включён (за скриншот спасибо Nolan Gladius)
- Mac OS X 10.4.4, Safari 2.0.3, ClearType включён (за скриншот спасибо Eric Zavesky)
- Windows Vista, Internet Explorer 7, ClearType включён (за скриншот спасибо Michiel Bijl)
- Windows Vista, Firefox 2.0, ClearType включён (за скриншот спасибо Michiel Bijl)
- Windows XP, Internet Explorer 6, ClearType включён
- Windows XP, Firefox 1.0.7, ClearType включён
- Windows XP, Internet Explorer 6, Сглаживание шрифтов включено
- Windows XP, Firefox 1.0.7, Сглаживание шрифтов включено
- Windows 2000, Internet Explorer 6, Сглаживание шрифтов включено
- Windows 2000, Firefox 1.0.7, Сглаживание шрифтов включено
- Linux (Ubuntu 7.
 04 + Gnome), Firefox 2.0 (за скриншот спасибо Juris Vecvanags)
04 + Gnome), Firefox 2.0 (за скриншот спасибо Juris Vecvanags)
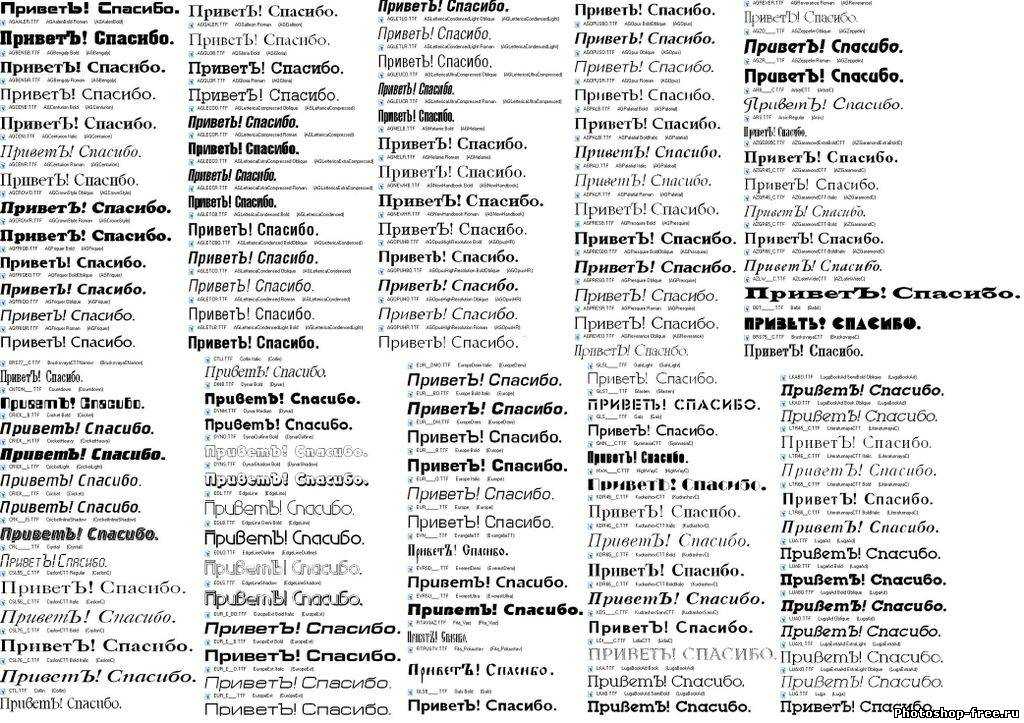
Несколько примеров из скриншотов (по одному на каждую операционную систему)
Mac OS X 10.4.8, Firefox 2.0, ClearType включён
Windows Vista, Internet Explorer 7, ClearType включён
Windows XP, Internet Explorer 6, ClearType включён
Windows 2000, Internet Explorer 6, Сглажмвание шрифтов включёно
Linux (Ubuntu 7.04 + Gnome), Firefox 2.0
Прим. переводчика: статью пришлось немного переделать, т.к. Хабр не разрешает добавлять собственные стили к тексту 🙁
Творческая лаборатория Текст | Статьи | Полезные статьи
Лолита Волкова
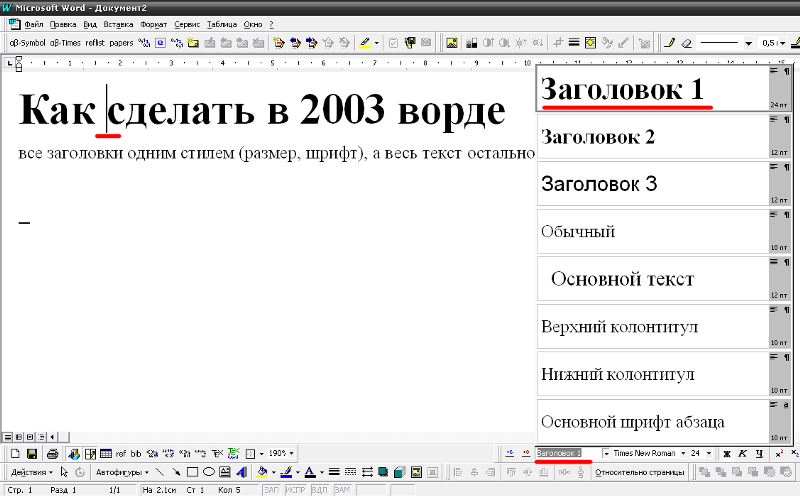
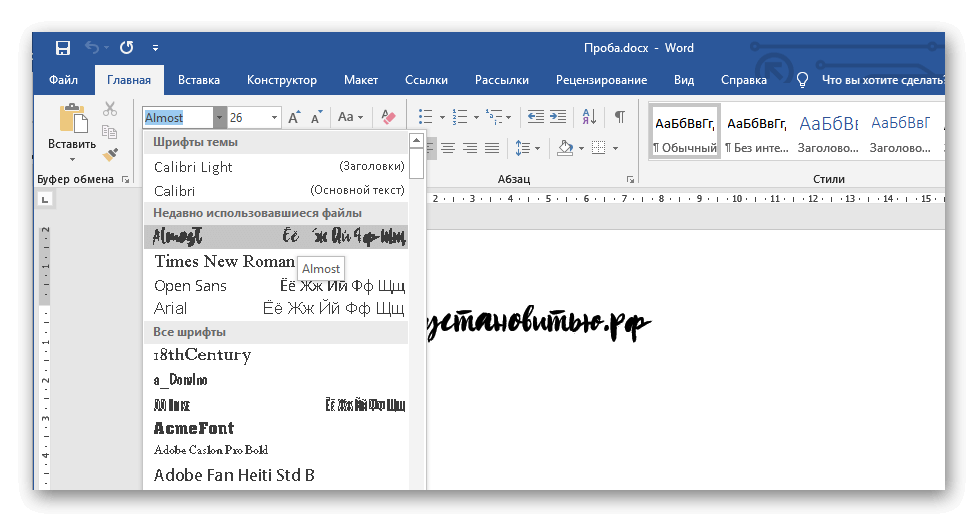
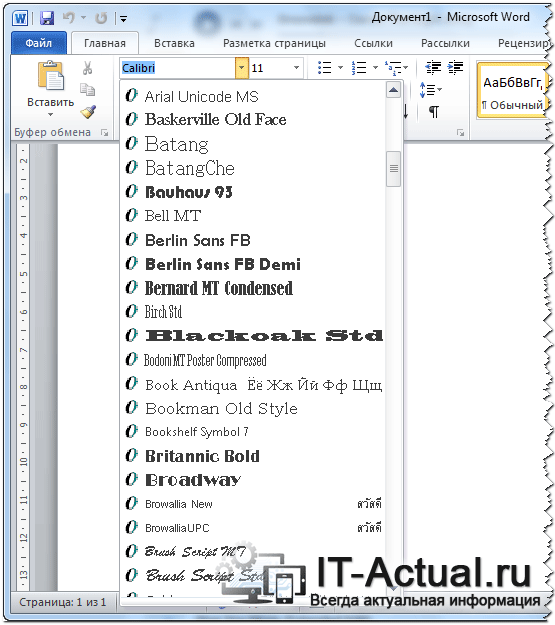
Для начала напомню общий вид Ленты Word:
Про «Окошки стиля» можно почитать тут, а про другие параметры стилей, меню навигации и другие поля расскажу в других статьях. А здесь — только об окошках и кнопках шрифтов. И о применении самих шрифтов (в каких случаях их нужно применять, а в каких этого делать не стоит).
Кнопки шрифтов можно подобрать под себя — кому-то нужны одни, кому-то другие, а кому-то вообще никакие не нужны… но пусть хоть какие-то будут… Как установить или убрать кнопки и окошки, рассказу ниже. А пока — зачем вообще все эти кнопочки.
У меня установлены такие окна и кнопки:
Но вы можете добавить другие или удалить все ненужные. А пока расскажу зачем мне нужны эти кнопки.
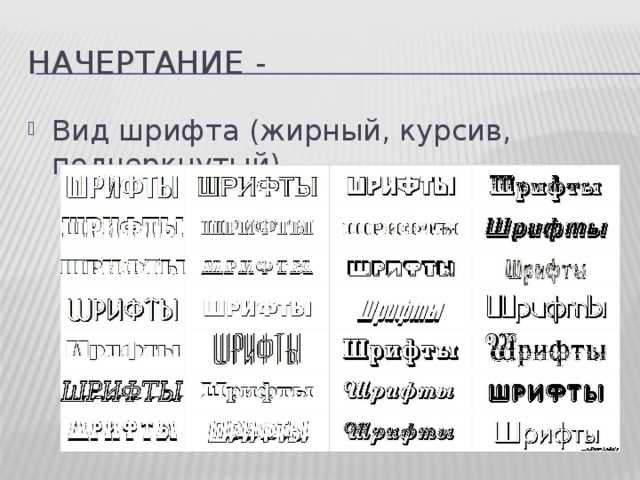
Вид шрифта
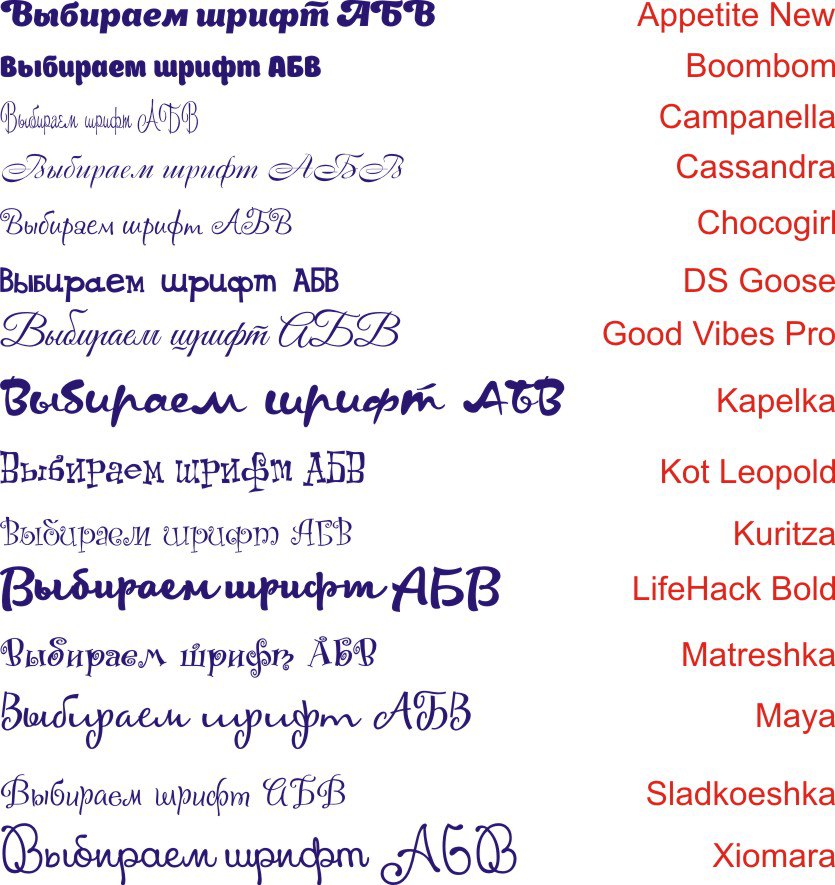
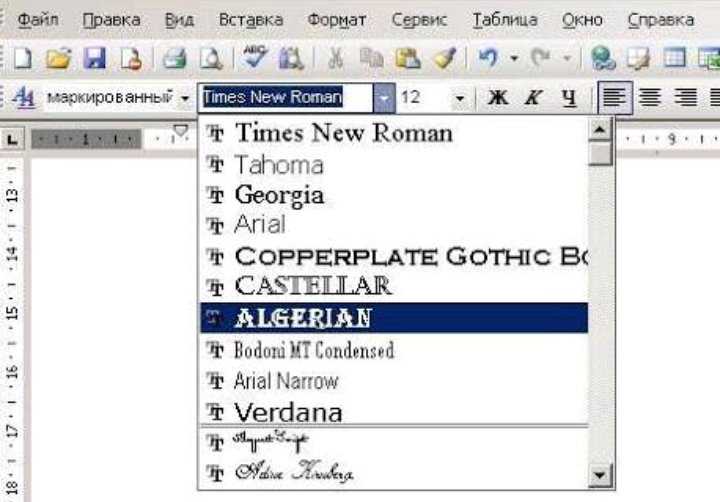
Вид шрифта — щелкните о стрелочке на этом окошке и выбирайте нужный вам шрифт!
Например, меня выводит из себя установленный в Word в виде основного шрифт Calibri — для моих глаз он ужасно неприятен. Поэтому я всегда заменяю его на более комфортные для себя.
Для официальных документов обычно используется шрифт Times (а многим он и для глаз комфортен).
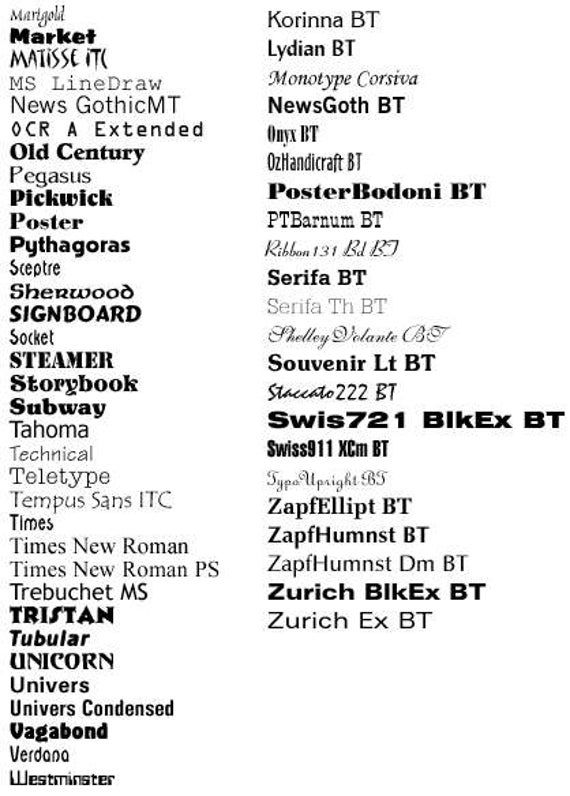
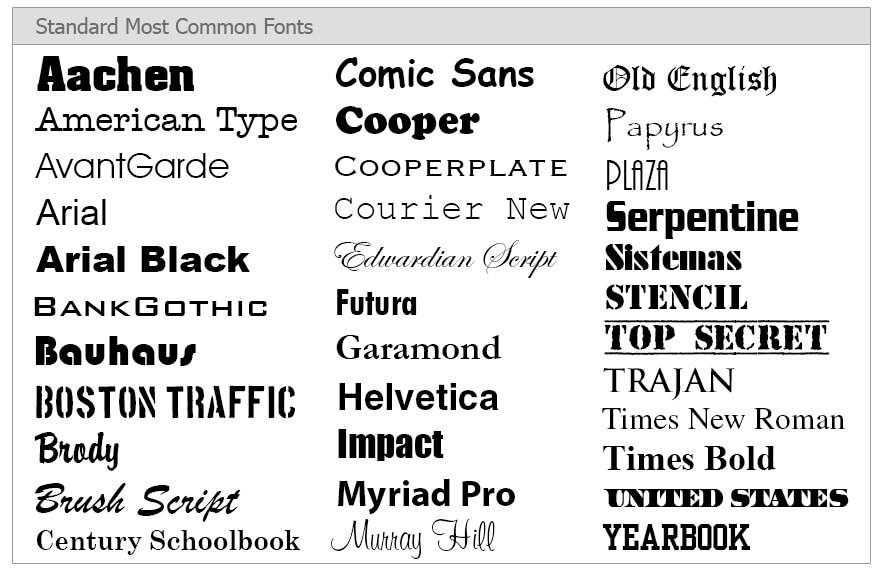
Для черновиков вы можете выбрать любой удобный для ваших глаз шрифт — тот, от которого не устают глаза. Чаще всего люди выбирают для себя шрифты без засечек (тот же Calibri или Arial), но бывают те, которым лучше видны шрифты с засечками (Times, Century Schoolbook и т. д.).
д.).
Попробуйте разные шрифты, чтобы подобрать «свой любимый». Они различаются не только «засечками», но и высотой, толщиной и шириной букв.
Внимание! Учитывайте, что в стандартной коллекции Word многие шрифты работают только для латиницы, а кириллицу не отражают (то же самое касается и иероглифов, и других языков с уникальными буквами). И различные символы (в том числе математические) тоже присутствуют не во всех шрифтах.
Кегль — размер шрифта
Размер шрифта (кегль) — высота букв в пунктах (pt). Один пункт равен 1/72 дюйма.
Стандартная машинописная страница в докомпьютерную эпоху содержала в среднем 1800 знаков: 60 знаков в строке и 30 строк на странице. Долгое время именно так и оформлялось большинство документов — для этого устанавливался шрифт Times с размером 15 pt. Сейчас чаще используется высота в 14 pt — только потому, что не все знают, что можно не только выбрать нужный вам кегль из списка (в котором идут кегли 12, 14, 16 и т.д.), а просто вбить нужные цифры в окошке.
Кстати, вбивать можно не только целые числа, но и половинки, например, 12,5 pt, То есть кегль может изменяться на 0,5 pt (другие дробные размеры не предусмотрены, то есть сделать шрифт 12,3 или 12,8 pt в Word не получится).
Кстати, рядом с окошками размеров шрифта есть еще две кнопки А↑ и А↓ — если вам не хочется использовать цифры, вы можете просто на глаз увеличивать или уменьшать кегль — выделите нужный абзац, слово или букву и нажимайте на эти кнопки до тех пор, пока не добьетесь нужного размера (если это не отдельное выделение, а нужный вам стиль текста, не забудьте изменить его в окошках стилей).
Написание шрифтов
Написание шрифтов — эта функция есть практически во всех текстовых редакторах. Отметить нужные места текстом жирным шрифтом, курсивом или подчеркиванием легко — просто выделить слово или фразу и нажать на соответствующую кнопку «Ж», «К» или «Ч». Впрочем, есть и другие варианты написания большинства шрифтов.
Что нужно знать об этих выделениях? Во-первых, каждое такое написание — это не один и тот же шрифт, а специально разработанные (хотя текстовые сервисы этого и не показывают).
- «Ж» — простые пользователи так называют «жирный» шрифт. Однако для профессионалов это не жирный, а полужирный шрифт. Он определяет насыщенность шрифта: светлый (обычное начертание), полужирное и жирное. В текстовых редакторах с латиницей он обозначается буквой «В» (от слова bolt).
| Например, шрифт Arial (обычное начертание) можно просто выделить полужирным (нажав на «Ж») и получится Arial (полужирное начертание), а можно выбрать действительно жирный вариант этого шрифта Arial Black (жирное начертание). |
- «К» — курсив (italic), слегка наклонный (чаще на 15°) вариант любого шрифта. Профессионалы называют его «италик», а в текстовых редакторах, рассчитанных на латиницу, он обозначается буквой «I».

- «Ч» — подчеркнутый шрифт. Когда текст печатался на пишущих машинках, подчеркивание было единственной возможностью выделить нужное слово (правда можно было еще дать текст р а з р я д к о й или ЗАГЛАВНЫМИ буквами). Однако компьютер все изменил. Сегодня профессиональный текст использует в основном полужирные, жирные и курсивные шрифты. Ну а подчеркиванию достаются слова-гиперссылки (то есть те, нажав на которые, можно перейти на другой сайт или другое место в документе). В латинских редакторах он обозначается буквой «
аbc— зачеркнутый шрифт. В официальных документах и рукописях книг или статей не используется, но очень популярен в социальных сетях и блогах. Некоторые авторы используют его, правя свои черновики — для себя, чтобы были видны исправления или чтобы потом вернуться и найти, к примеру, более эффектную метафору или определение.- х2 и х2 — верхний и нижний индексы. Используются не только в математических формулах, но и в различных химических и физических обозначениях (то есть весьма уместны для тех, кто пишет нон-фикшн).
 В художественной литературе авторы используют верхний индекс для обозначения номера сноски вниз страницы.
В художественной литературе авторы используют верхний индекс для обозначения номера сноски вниз страницы. - Анимационные типы шрифтов для официальных документов и рукописей не нужны — а для других случаев гораздо удобнее использовать функцию вставки. Но анимационные шрифты уместны в черновиках, чтобы лучше видеть некоторые куски своего текста, к которым хочется вернуться позже — только вот сдавать рукопись в издательство все же лучше без них (при необходимости можно будет заменить их на обычные полужирные или курсивные шрифты).
- Текстовыделители — хороши для черновиков и авторской редактуры текста, но не уместны в официальных документах и готовых рукописях.
- Цвет шрифта можно изменять в черновиках и рабочих записях (помечая разными цветами нужные вам куски). Хорошо использовать это в рекламных объявлениях, а также при оформлении сайтов или электронных изданий. Но лучше удалять цвет при сдаче рукописи в издательство (если книга или статья будут печататься в черно-белом варианте).

Если вам хочется сделать так, чтобы ваши тексты в соцсетях или на сайтах выглядели оригинально (или чтобы подчеркнуть «как я крут!»), можно использовать и менее распространенные варианты написания шрифтов, например, подчеркнуть их д͇в͇о͇й͇н͇о͇й͇ или в̰о̰л̰н̰и̰с̰т̰о̰й̰ линией, а то и вовсе изящно перечеркнуть каждую букву с̷л̷э̷ш̷е̷м̷ . Для этого существует множество сервисов, например, можете использовать вот этот. Но для текстов, предназначенных для передачи в профессиональные издательства (особенно книжные), лучше от этого воздержаться — для выделения текста используйте только (1) полужирные, (2) курсивные варианты написания шрифтов! Любые иные верстальщик уничтожит (если добрый издатель вообще согласится принять неправильно оформленную рукопись). |
«Изменить регистр» — для меня это очень полезная функция. Хотя выглядит она как кнопка, но посмотрите внимательней — рядом с ней есть стрелка вниз Аа ↓. Нажмите на нее и выберите нужный регистр!
Нажмите на нее и выберите нужный регистр!
- Иногда Нужно Все Слова Фразы Писать С Заглавных Букв (например имя-отчество-фамилию).
- ИНОГДА все слово или фразу хочется сделать заглавными буквами (например, в заголовке).
- А иногда вдруг передумаешь, и хочешь, чтобы все было написано как в обычных предложениях…
В этих случаях эта кнопка очень помогает (если вы помните, что она есть на вашей Ленте).
«Очистить формат» — это очень полезная кнопка для тех, кто хочет привести какой-то текст в приличный вид. Например, вы скачали какую-то цитату из интернета, вставили в свою рукопись… но шрифт там совсем другой и он портит общий вид вашего текста! Выделите инородный кусок и нажмите на эту кнопку! Какие бы стили текста ни были в этом куске — они исчезнут, останется лишь стиль «Обычный». Кстати, можете пройтись по своим черновикам — если вы их писали, устанавливая удобный для глаз шрифт каждый раз вручную, то разные абзацы у вас будут написаны по-разному. Выделите их, очистите формат и наслаждайтесь тем, что текст стал одинаковым (только не забудьте потом проставить заголовки)!
Выделите их, очистите формат и наслаждайтесь тем, что текст стал одинаковым (только не забудьте потом проставить заголовки)!
Горячие клавиши для шрифтов
Если Лента скрыта, но вам нужно выделить какое-то слово или фразу, то можно воспользоваться «горячими клавишами», то есть сочетанием клавиш:
Здесь показаны клавиши, которые нужно нажать, чтобы добиться нужного эффекта.
Например, Ctrl + B означает, что нужно
- нажать клавишу Ctrl («контрол» или, как некоторые называют, «ситерель»)
- а потом щелкнуть по клавише В.
Как удалить или добавить кнопки и окошки шрифтов
Чтобы удалить или добавить любые кнопки и окошки в Ленту, нужно вызвать ее настройку. Это можно сделать двумя способами.
1 способ2 способЭтот способ для тех, кто не любит пользоваться правой клавишей мышки:
Когда откроется окошко «Параметры«, выберите в меню слева «Настройка ленты«:
Посмотрите — в правом окошке есть строчки и плюсиком. Выберите строку «Шрифт» и нажмите на «+» рядом с ним — раскроются вложенные в него кнопки:
Выберите строку «Шрифт» и нажмите на «+» рядом с ним — раскроются вложенные в него кнопки:
Теперь вы можете выбрать любые кнопки, которые вам НЕ нужны и нажать на «Удалить» (находится между двумя окнами).
Если захотите добавить что-то, идете в левое окошко, выбираете нужное и нажимаете на «Добавить».
Правда же, совсем несложно! И, главное, сделать это можно один раз и потом ваша Лента будет такой, как вам нравится!
Успехов!
Продолжить изучение:
- Список всех статей программы ТЛТ «Работа в Word«
- Список всех программ и мастер-классов ТЛТ.
Автор статьи: © Лолита Волкова
Семейство шрифтовConsolas — Типография
Твиттер LinkedIn Фейсбук Электронная почта
- Статья
Обзор
Consolas предназначен для использования в средах программирования и других случаях, когда указан моноширинный шрифт. Все символы имеют одинаковую ширину, как старые пишущие машинки, что делает ее хорошим выбором для личной и деловой переписки. Улучшенное отображение шрифтов Windows позволило создать дизайн с пропорциями, более близкими к обычному тексту, чем традиционные моноширинные шрифты, такие как Courier. Это позволяет более комфортно читать расширенный текст на экране. Функции OpenType включают висячие или подкладочные цифры; перечеркнутые, точечные и обычные нули; и альтернативные формы для ряда строчных букв. Внешний вид текста можно настроить по своему вкусу, изменив количество полос и волн.
| Описание | |
|---|---|
| Имя файла | Consola.ttf Consolab.ttf Consolaz.ttf Consolai.ttf |
| Типы и веса | Consolas Consolas Bold Consolas Bold Italic Consolas Italic |
| Дизайнеры | Люк(ас) де Гроот |
| Авторское право | © Корпорация Майкрософт, 2018 г. Все права защищены. Все права защищены. |
| Товарный знак | Consolas является товарным знаком группы компаний Microsoft. |
| Поставщик шрифтов | Корпорация Майкрософт |
| Теги сценария | dlng: «Armn», «Cyrl», «Grek», «Latn» slng: «Armn», «Cyrl», «Grek», «Latn» |
| Кодовые страницы | 1252 Латинский 1 1250 Латинский 2: Восточная Европа 1251 Кириллица 1253 Греческий 1254 Турецкий 1257 Windows Baltic 1258 Вьетнамский Mac Roman Набор символов Macintosh (US Roman) Набор символов OEM OEM 869 Греческий 866 IBM MS-DOS 3 Русский 908-33 69DOS 86 -DOS Канадский французский 861 MS-DOS Исландский 860 MS-DOS Португальский 857 IBM Турецкий 855 IBM Кириллица; преимущественно русский 852 латиница 2 775 MS-DOS Baltic 737 греческий; прежний 437 G 850 WE/Latin 1 437 US |
| Фиксированный шаг | Правда |
- Часто задаваемые вопросы о распространении шрифтов для Windows
- Лицензия на шрифты Microsoft для предприятий, веб-разработчиков, для распространения аппаратного и программного обеспечения или установки на сервер
Продукты, поставляющие этот шрифт
| Название продукта | Версия шрифта |
|---|---|
| Windows 11 | См. страницу Windows 11. страницу Windows 11. |
| Windows 10 | См. страницу Windows 10. |
| Windows 8.1 | См. страницу Windows 8.1. |
| Windows 8 | См. страницу Windows 8. |
| Windows 7 | См. страницу Windows 7. |
| Windows Vista | 5,00 |
| Windows Server 2008 | 5,00 |
| Офис 2007 | 1,02 |
| Офис Mac 2008 | 2,00 |
Этот шрифт также доступен в приложениях Office. Для получения дополнительной информации посетите эту страницу.
Примеры исполнения и веса
Обратная связь
Просмотреть все отзывы о странице
Семейство шрифтовGeorgia — Типография
Твиттер LinkedIn Фейсбук Электронная почта
- Статья
Обзор
Несмотря на то, что Джорджия вдохновлена необходимостью обеспечивать четкость при низком разрешении экрана, шрифт Georgia резонирует с типографской индивидуальностью. Даже при небольших размерах лицо излучает дружелюбие; многие утверждают, что ощущение близости было подорвано из-за чрезмерного использования Times New Roman. Это в такой же степени свидетельствует о мастерстве дизайнера шрифта Мэтью Картера, как и о любом внутреннем качестве дизайна шрифта, поскольку маленькие пиксельные пространства экрана могут быть мучительным холстом для любого шрифтового дизайнера. В Джорджии Картеру удалось создать семейство шрифтов, сочетающих высокую разборчивость с характером и шармом.
При высоком разрешении и больших размерах экрана становится очевидным, что предки Джорджии в основном происходят от Дидо и, что особенно заметно, от шотландского Романа. Картер признает влияние начертания Scotch Roman, созданного Ричардом Остином в начале девятнадцатого века, на дизайн его букв. В то время, когда он начал Джорджию, он работал над новой розничной семьей под названием Miller, которая является версией Scotch Roman. Картер признается, что всегда восхищался шотландским виски, особенно в его ранних формах, нарезанных Ричардом Остином для Bell and Miller. Влияние шотландской модели на Джорджию наиболее отчетливо видно в горизонтальных верхних засечках строчных букв b, d, h, k и l, а также в плоской верхней части строчной буквы t, типографской аллюзии на корни шрифта в Didot.
В то время, когда он начал Джорджию, он работал над новой розничной семьей под названием Miller, которая является версией Scotch Roman. Картер признается, что всегда восхищался шотландским виски, особенно в его ранних формах, нарезанных Ричардом Остином для Bell and Miller. Влияние шотландской модели на Джорджию наиболее отчетливо видно в горизонтальных верхних засечках строчных букв b, d, h, k и l, а также в плоской верхней части строчной буквы t, типографской аллюзии на корни шрифта в Didot.
Чтобы создать шрифт, предназначенный для отображения на экране, Картеру пришлось сделать несколько отклонений от шаблона Scotch. В Грузии облегчены прописные буквы, увеличена высота х, надстрочные элементы возвышаются над высотой кепки, а числительные, часто прорезанные с большой степенью напряжения, выровнены и сделаны слегка несовпадающими — характерная черта что придает колорит индивидуальности любой странице, установленной в Грузии.
Сопутствующий курсив Georgia — это изящный плавный шрифт, дизайн которого полностью маскирует сложность создания курсива для экрана. В отличие от многих современных шрифтов, это настоящий курсив, содержащий такие символы, как одноярусные строчные a и g. Жирный вес шрифта был так же тщательно разработан, чтобы гарантировать, что он всегда тяжелее обычного веса; важное соображение при небольших размерах экрана, где часто необходимо различать их.
В отличие от многих современных шрифтов, это настоящий курсив, содержащий такие символы, как одноярусные строчные a и g. Жирный вес шрифта был так же тщательно разработан, чтобы гарантировать, что он всегда тяжелее обычного веса; важное соображение при небольших размерах экрана, где часто необходимо различать их.
Первоначально выпущенное в сентябре 1996 года семейство шрифтов Georgia было выпущено в расширенной версии в октябре 1997 года. Новые версии содержат все символы, необходимые для набора восточноевропейских языков, в дополнение к греческому и кириллице.
История версий для Грузии
Версия 2.05 — эта версия содержит некоторые незначительные обновления таблиц, но не содержит новых глифов.
Версия 2.00 — Грузия 2.00, которая включает евро, правильные цифры в старом стиле и полный набор символов WGL4, был добавлен в Windows 9. 8 обновление пакета веб-шрифтов в августе 1998 г.
8 обновление пакета веб-шрифтов в августе 1998 г.
Версия 1.00 — Georgia 1.00 была добавлена в нашу коллекцию основных шрифтов для Интернета 1 ноября 1996 г. Она также была включена в дополнительный пакет шрифтов Internet Explorer 4.0.
| Описание | |
|---|---|
| Имя файла | Georgia.ttf Georgiab.ttf Georgiaz.ttf Georgiai.ttf |
| Типы и веса | Georgia Georgia Bold Georgia Bold Italic Georgia Italic |
| Дизайнеры | Мэтью Картер |
| Авторское право | © Корпорация Майкрософт, 2016 г. Все права защищены. |
| Поставщик шрифтов | Корпорация Майкрософт |
| Теги сценария | dlng: ‘Cyrl’, ‘Grek’, ‘Latn’ slng: ‘Cyrl’, ‘Grek’, ‘Latn’ |
| Кодовые страницы | 1252 Латиница 1 1250 Латиница 2: Восточная Европа 1251 Кириллица 1253 Греческий 1254 Турецкий 1257 Windows Baltic Mac Roman Набор символов Macintosh (US Roman) |
| Фиксированный шаг | Ложь |
- Часто задаваемые вопросы о распространении шрифтов для Windows
- Лицензия на шрифты Microsoft для предприятий, веб-разработчиков, для распространения аппаратного и программного обеспечения или установки на сервер
Продукты, поставляющие этот шрифт
| Название продукта | Версия шрифта |
|---|---|
| Windows 11 | См. Оставить комментарий
|
