«Трамплин», «Шрифты Онлайн», «Мой Урал» — ADCI Solutions на vc.ru
Вторая подборка кейсов от участников конкурса Drupal-сайтов: новый медиапроект из Омска, сервис для подбора шрифтов и путеводитель по курорту Урала.
319 просмотров
Участники Russian Drupal Awards 2022 повышают свои шансы на победу, если сопровождают заявку кейсом — рассказом о целях проекта, способах их достижения и роли Drupal в этом. Некоторые из них мы решили публиковать для наших читателей на vc.ru — если ещё не читали, то почитайте, например, о сервисе для нумерологических расчётов, платформе для создания 3D-моделей и сайте салонов оптики. Это вторая публикация из серии.
Fonts Online
Расскажите о бизнесе, которому помогает сайт
Сайт Шрифты Онлайн вырос из хобби-проект в полноценный сайт fonts-online.ru, который каждый день помогает не только дизайнерам, но и множеству людей, которым нужно выбрать шрифт для текста на футболке, на праздничном торте или в медиаконтенте. Например, некоторые типографии отправляют своих клиентов на fonts-online.ru, чтобы те показали, каким они хотят увидеть свой текст.
Например, некоторые типографии отправляют своих клиентов на fonts-online.ru, чтобы те показали, каким они хотят увидеть свой текст.
Шрифты Онлайн
Какие цели и задачи ставились перед сайтом?
Цель проекта — быть удобным сервисом для людей, которым нужен шрифт, но они ещё не определились какой.
Как достигались цели, поставленные перед сайтом?
В начале разработки я уже использовал Drupal в нескольких простых проектах и точно знал, что буду делать сайт только на нём, так как хотелось сделать максимально быстрый старт, отсюда и выбор многих решений. Тогда актуальной была 6 версия. Первая версия сайта была простым каталогом, созданным через термины таксономии. Шрифты отображались как картинки, генерируемые-php скриптом, а тема и оформление были создана на основе какой-то базовой темы без привлечения дизайнера.
Со временем сайт развивался и преобразовывался. В свободное время я вносил изменения и добавлял функциональность, которую сам считал нужной и полезной, но много хороших идей предлагали и сами пользователи.
Укажите, пожалуйста, показатели, подтверждающие достижение поставленных перед сайтом целей
Сайт fonts-online.ru находится в топ-3 в выдаче Яндекса по ключевым словам, связанным со шрифтами: «Шрифты», «Бесплатные шрифты», «Кириллические шрифты» и т. д.
По данным similarweb, fonts-online.ru находится на 40400 месте среди всех сайтов мира и на 2200 среди сайтов России.
Расскажите про самую сложную задачу на проекте и как она была решена. Поспособствовал ли решению непосредственно Drupal?
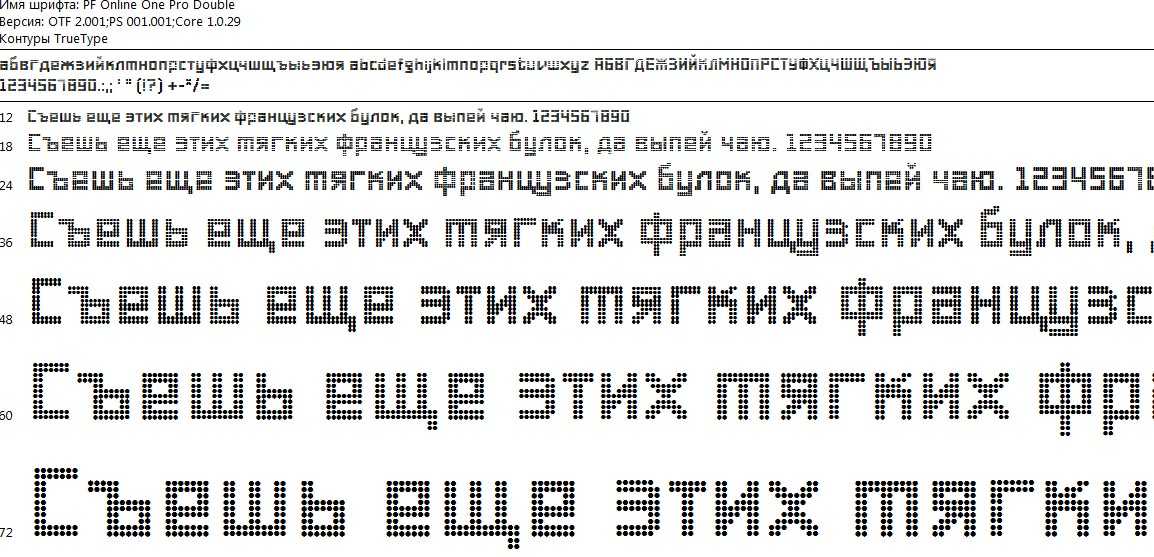
Самая объемная и, казалось бы, сложная задача — это одновременно и сердце проекта: парсинг файла шрифта при его загрузке во время создания нового материала и последующие формирование тела страницы при отображении уже созданного материала. Каждый шрифт (файл TrueType или OpenType, имеют расширения *.ttf и *.otf) хранят в себе много полезной информации: название шрифта, семейство, имя создавшего его дизайнера, лицензию, техническую информацию вроде начертания или наклона и многое другое. Нет смысла заполнять эти поля вручную, поэтому при создании материала файл парсится и из него извлекается нужная информация, которой заполняются соответствующие поля материала.
Каждый шрифт (файл TrueType или OpenType, имеют расширения *.ttf и *.otf) хранят в себе много полезной информации: название шрифта, семейство, имя создавшего его дизайнера, лицензию, техническую информацию вроде начертания или наклона и многое другое. Нет смысла заполнять эти поля вручную, поэтому при создании материала файл парсится и из него извлекается нужная информация, которой заполняются соответствующие поля материала.
Нечто похожее происходит и при отображении материала. Информация из шрифта может быть полезна пользователям, но смысла хранить её в базе данных нет. Поэтому при выводе материала, файл шрифта также парсится, и полезные сведения добавляются на страницу.
Все эти задачи легко решаются в рамках хуков и экстра-полей (computed field) Drupal.
Почему вы построили сайт на базе Drupal? Какое качество этой CMS максимально проявляет себя на проекте?
На заре своей карьеры web-разработчика я выбирал, какую CMS взять для освоения, так как понимал, что все изучить не смогу, и нужно остановиться на какой-то одной. Пробовал WordPress, Joomla, ещё какие-то, но выбрал Drupal, на тот момент шестую версию. Drupal был не очень популярен, но меня подкупили возможности этой CMS, на нем можно было создать все! Универсальность и функциональность — лучшие качества Drupal.
Пробовал WordPress, Joomla, ещё какие-то, но выбрал Drupal, на тот момент шестую версию. Drupal был не очень популярен, но меня подкупили возможности этой CMS, на нем можно было создать все! Универсальность и функциональность — лучшие качества Drupal.
Если можете, расскажите о технологическом стеке вашего сайта
На данный момент в сервисе используются следующие технологии:
- Backend: Ubuntu 20.04, PHP 8, NGINX, Percona Server, Drupal 9, Composer
- Frontend: Webpack, Glimmer, Tailwind CSS
Так как проект начинался на шестой версии Drupal, а на подходе уже 10, отдельно хотелось бы упомянуть процесс миграции между мажорными версиями Drupal. Переход с 6 версии на 7, а в последствии и на 8 версию, был довольно топорным — тогда богатой функциональности особо не было, а свой код было проще написать с нуля чем, рефакторить старый. Я просто создавал новый проект на новой версии Drupal, дописывал недостающие функции и импортировал материалы из предыдущей версии. Но все изменилось с приходом Drupal 8. Во-первых, объем своего кода существенно вырос в связи увеличением функциональности сайта, во-вторых, изменился и подход к миграции между мажорными версиями в самом Drupal, теперь переход стал значительно проще и как бы парадоксально это ни звучало, но переход на девятую версию отнял меньше всего времени и сил, чем предыдущие миграции, несмотря на значительно большие объемы кода. Уверен, что переход на 10 версию будет таким же простым.
Но все изменилось с приходом Drupal 8. Во-первых, объем своего кода существенно вырос в связи увеличением функциональности сайта, во-вторых, изменился и подход к миграции между мажорными версиями в самом Drupal, теперь переход стал значительно проще и как бы парадоксально это ни звучало, но переход на девятую версию отнял меньше всего времени и сил, чем предыдущие миграции, несмотря на значительно большие объемы кода. Уверен, что переход на 10 версию будет таким же простым.
Весь фронтенд построен на веб-компонентах, Drupal пока в этом слаб, поэтому использовался Glimmer.
Drupal-модули довольно стандартные для любого Drupal проекта: devel, email_registration, flag, fz152, google_analytics, imagemagick, metatag, openid_connect, paragraphs, pathauto, raven, recaptcha, redirect, schema_metatag, simple_sitemap, smtp, twig_tweak.
Тема своя, CSS-фреймворк — Tailwind.
Как сайт продвигает себя и привлекает правильную аудиторию?
Продвижением сайта никто никогда не занимался, рост популярности и посещаемости был естественным.
Почему вы решили участвовать в конкурсе?
Мне понравилось само начинание, конкурс способствует популяризации Drupal. Также любопытно, как оценит проект профессиональное жюри, какие выделит плюсы и минусы. Ну, и участвовать в конкурсе всегда интересно.
Огромное спасибо организаторам и спонсорам Russian Drupal Awards за этот конкурс и возможность принять в нем участие.
Медиа «Трамплин»
Расскажите о бизнесе, которому помогает сайт
Инвестор и группа неравнодушных омичей захотели создать СМИ, которое бы положительно рассказывало про наш город, о том, где и чем можно в нём заняться, куда сходить, какие замечательные люди в нём живут и какой бизнес в нём развивается.
Какие цели и задачи ставились?
Реализовать современный, стильный и близкий к людям сайт с удобной админ-панелью для работы журналистов и удобным и ярким интерфейсом для пользователей, чтобы СМИ хотелось читать.
«Трамплин»
Как достигались цели, поставленные перед сайтом?
Мы разрабатывали проект три месяца, каждую неделю проводя встречи с его главным идеологом и автором. После выпуска проекта мы дорабатывали функциональность для редакции в админке сайта, улучшая возможности и скорость внесения публикаций на сайт.
После выпуска проекта мы дорабатывали функциональность для редакции в админке сайта, улучшая возможности и скорость внесения публикаций на сайт.
В админ-панели предусмотрено четыре пользовательские роли: администратор, главный редактор, редактор, SEO. Мы уделили административной части сайта очень много внимания, так как над каждым разделом работают свои редакторы и наполнение сайта должно быть максимально удобным. Также мы реализовали возможность отправки пожертвований на проект.
Укажите, пожалуйста, показатели, подтверждающие достижение поставленных перед сайтом целей
Мы не можем публиковать детали об этом, но «Трамплин» стал популярен в Омске и транслируется другими СМИ.
Расскажите про самую сложную задачу на проекте и как она была решена. Поспособствовал ли решению непосредственно Drupal?
На сайте с нуля реализован модуль пожертвований, с помощью которого можно поддержать проект. Через Drupal-модуль от Альфа-Банка мы подключили возможность разовых онлайн-платежей. Но, чтобы у пользователей была возможность настроить автоплатёж для регулярных пожертвований, мы разработали модуль с нуля.
Но, чтобы у пользователей была возможность настроить автоплатёж для регулярных пожертвований, мы разработали модуль с нуля.
Механизм работы пожертвований такой. Когда редактор добавляет новость на сайт, в настройках он может указать, выводить ли форму с пожертвованиями для этой новости или нет. Пользователи могут отправлять через эту форму пожертвования, указывая один из типов — разовые или ежемесячные — и сумму пожертвования. В личном кабинете пользователя есть возможность отключить автоплатёж.
На основе пожеланий клиента мы доработали библиотеку модуля CKEditor. Например, при добавлении изображения у стандартного CKEditor нет возможности по отдельности указать отступы сверху, снизу, справа и слева и нет возможности центрировать изображения. Эту функциональность мы реализовали самостоятельно. Также мы подключили библиотеки для вставки видео и добавляли возможность указывать больше настроек для шрифтов (например, межстрочный интервал).
Внешний вид самого CKEditor с точки зрения редактора мы сделали похожим на новости на сайте, чтобы редакторы могли сразу видеть, как материал будет отображаться на сайте.
Почему вы построили сайт на базе Drupal?
Перед разработкой сайта мы выбирали между WordPress, Drupal и «Битрикс». Так как сайт был разработан для регионального СМИ, его доступность и работоспособность были крайне важны. Поэтому мы выбрали Drupal как CMS, более устойчивую к кибератакам по сравнению с конкурентами.
Все функции Drupal понятно описаны в документации. Это позволяет с легкостью их использовать для выполнения нужных задач.
Какое качество этой CMS максимально проявляет себя на проекте?
Скорость работы сайта и быстрые Ajax-запросы.
Если можете, расскажите о технологическом стеке вашего сайта.
- Подключение автоматических платежей и оплаты от Альфа-Банка;
- Модуль для поиска Search Autocomplete;
- CKEditor и дополнительные библиотеки к нему;
- дополнительные модули для работы с контентом и мета-тегами.
Как сайт продвигает себя и привлекает правильную аудиторию?
Сайт продвигается с помощью SEO, а также таргетированной рекламы и лидеров мнений города, которые транслируют публикации на своих личных страницах в соцсетях.
Почему вы решили участвовать в конкурсе?
Считаем, что сделали важное дело: создали новое СМИ, которое создает положительный образ и бренд города, а также является популярным в Омске!
Мой Урал
Расскажите о бизнесе, которому помогает сайт
Один из крупнейших всесезонных курортов Южного Урала «Солнечная долина», при грантовой поддержке Ростуризма, интенсивно развивает туристическую инфраструктуру. Так, для гостей региона здесь создали туристическую тропу, интерактивный визит-центр, а также мобильное приложение с интересными местами и маршрутами по Горно-Заводской зоне Челябинской области.
Курорт претендует на роль регионального туристического хаба, поэтому проект под названием Мой Урал призван создать базу знаний (места, маршруты и статьи), чтобы помочь «Солнечной долине» усилить свои позиции центра развития туризма, а также стать удобным инструментом для оформления туристической инфраструктуры, создания новых маршрутов и привлечения туристов.
Сайт позволяет прочитать статьи о Южном Урале, посмотреть маршруты и прослушать аудиогиды. Также на курорте были расставлены таблички с QR-кодами, по которым можно перейти к чтению материалов сайта о локации. Теперь многочисленные гости курорта, приезжающие на важные культурные события (Ильменский фестиваль) или международные соревнования (этап кубка мира по ски-кроссу), смогут больше узнать об Урале, прослушать лекции в визит-центре и запланировать своё новое путешествие.
Какие цели и задачи ставились?
- Создать адаптивный сайт с интерфейсом приложения, который можно будет удобно использовать не только в браузере, но и на тач-панелях визит-центра и мобильных устройствах.
- Создать PWA мобильные приложения и выложить их на Android и Appstore. После 24 февраля было принято решение дополнительно выложить приложения в NashStore.
Примечание: Мы верим, что подход PWA (т.е. браузер как точка входа и как платформа для разработки) со временем отвоюет у нативных приложений немалую долю рынка. Сейчас PWA работают везде, по сути не зависят от магазинов приложений и обеспечивают близкий к нативному user experience.
Сейчас PWA работают везде, по сути не зависят от магазинов приложений и обеспечивают близкий к нативному user experience.
- Создать удобный административный интерфейс для построения маршрутов, достопримечательностей и генерации QR-кодов. Внедрить визуальный конструктор контента из готовых блоков для удобного создания визуально привлекательных познавательных статей.
- Интегрировать Яндекс-карты для автоматического построения маршрутов между точками в зависимости от способа передвижения.
- Создать эмоции (разработать логотип, иллюстрации, визуально привлекательные карты, внедрить специально подобранные шрифты, создать инфографику в стилистике сайта).
Как достигались цели, поставленные перед сайтом?
- Был разработан логотип и стилистика проекта (промо-материалы: https://disk.yandex.ru/d/9AEHnA34JTa1GA). Изначально разработали три концепции (https://disk.yandex.ru/i/DB-EkyWn8xSBlQ), из которых заказчик выбрал наиболее подходящую и выдержанную.

Принятый заказчиком логотип — в центре
После внесения правок у нас появилась визуальная основа. Вооружившись выбранной стилистикой, мы создали иллюстрацию, в которой спрятали различные пасхалки, т.е. места из маршрутов сайта. Визуально получился Южный Урал со всеми его узнаваемыми пейзажами. Иллюстрация стала основой дизайна и встречает пользователя на первом экране. В качестве слогана проекта мы использовали слова писателя Джона Стейнбека: «Это не люди создают поездки – поездки создают людей. Выбирайте маршруты, узнавайте новое, созидайте себя».
«Мой Урал»
Важно отметить, что к такой стилистике мы пришли не сразу, прорабатывались и другие варианты, например:
И пару слов о названии — мы опирались на культурный контекст и свободные домены, в итоге оптимальным оказался вариант Мой Урал и точка. Для приложения зарегистрировали домен myural.online, для рекламы используем два варианта: МойУрал. рф и Мой-Урал.рф.
рф и Мой-Урал.рф.
- Разработан дизайн сайта. Далее проект был свёрстан под Drupal 8. При разработке мы опирались на готовую стилистику курорта, в основе которой лежит дизайн-экосистема, состоящая из готовых визуальных блоков. Тут для нас не было ничего сложного — нам просто нужно было следовать документации и уделить больше внимания наполнению.
- В сотрудничестве с компанией Initlab был разработан наиболее сложный функционал – интеграция «Яндекс Карт» для автоматической генерации маршрутов (подробнее об этом ниже).
- После наполнения и тестирования сделали PWA-версию сайта, на основе которой создали PWA- приложения для всех платформ. Пришлось помучиться с AppStore, т. к. приложения для этого магазина нужно было подписывать цифровым сертификатом (этот процесс показался нам непростым и запутанным), а также соблюсти множество других нюансов. На текущий момент очень недовольны скоростью приложения под Android и готовим новую версию, которая решает эту проблему.

- Для больших тач-панелей визит-центра мы нарисовали карту Горно-Заводской зоны Челябинской области, чтобы наглядно показать где это и что там посмотреть. Получилось наглядно и эффектно, если смотреть на тач-панелях: https://myural.online/map.
Для оформления визит-центра создали плакаты А2 о местной фауне. Прочитайте, чем интересен, например, степной орёл.
Плакат в визит-центре
Укажите, пожалуйста, показатели, подтверждающие достижение поставленных перед сайтом целей
На сайте не работают счётчики из-за политики конфиденциальности, которую требуют магазины приложений, в особенности AppStore, поэтому оценить посещаемость на текущем этапе сложно. Вместе с тем мы постоянно находимся в контакте с представителями курорта и знаем, что сайт используется на практике в визит-центре. Обратная связь по проекту хорошая. Сейчас мы работаем над улучшением мобильной версии, с внедрением обновлений запустим и сбор статистики.
Расскажите про самую сложную задачу на проекте и как она была решена. Поспособствовал ли решению непосредственно Drupal?
Для нас наиболее сложной задачей стала генерация маршрутов на лету при помощи API «Яндекс Карт». Решить её мы смогли при помощи разработчиков из компании Initlab, которые уже имели опыт в реализации подобных задач. К сожалению, для Drupal 8 нет готовых удобных модулей по интеграции «Яндекс Карт», поэтому для нашего проекта пришлось писать свой отдельный модуль, который:
В решении вышеописанной задачи Drupal не сильно помог, т. к. она достаточно специфична, но зато множество других возможностей сайта мы реализовали именно при помощи движка.
Есть проблемы, над решением которых мы работаем сейчас, в частности, использование Ajax при переключении страниц, здесь Drupal далеко не идеален. На текущий момент эту задачу пока не решили, т. к. есть более приоритетные задачи.
Почему вы построили сайт на базе Drupal? Какое качество этой CMS максимально проявляет себя на проекте?
Наша студия работает только с этой CMS, в ней мы уверены и сделали на ней множество проектов. Данный проект — ещё одно доказательство, что Drupal — это система с большими возможностями. Главное — знать как готовить (что относится и к любому другому решению).
Данный проект — ещё одно доказательство, что Drupal — это система с большими возможностями. Главное — знать как готовить (что относится и к любому другому решению).
Если можете, расскажите о технологическом стеке вашего сайта
На бэкенде используем Drupal 8. Из модулей отметим: Geolocation + Geolocation — Yandex Maps, Mobile Detect, Paragraphs + Paragraphs Browser, Pathauto, Progressive Web App, Routes, Taxonomy Views Integrator, Simplify Menu, Twig Field Value, Twig Tweak, Chosen, Responsive Favicons, Field Group, Views Autosubmit, Views Show More Pager, Ace Editor, Site Settings and Labels.
Если говорить о фронтенде, то хочется отметить плагин для зумирования карты Smooth Zoom Pan — jQuery Image Viewer. С его помощью нам удалось быстро всё настроить. Плагин хоть и очень старый, но работает хорошо, имеет много возможностей и поддерживает тач-панели.
Как сайт продвигает себя и привлекает правильную аудиторию?
Реклама на туристических маршрутах региона, таблички с QR-кодом в знаковых местах, партнёрство с тематическими сообществами путешественников, наличие в магазине приложений, участие в конкурсах, партнёрские баннеры и информация на сайте курорта «Солнечная долина», информация на тач-панелях курорта Солнечная долина.
Почему вы решили участвовать в конкурсе?
Это продвижение проекта, его оценка профессиональным сообществом, обратная связь, а значит, и неминуемое улучшение и работа над ошибками.
Победители конкурса Russian Drupal Awards будут определены осенью. В этом году мы определим победителей в пяти номинациях: «Лучший промо-сайт, лендинг или сайт-визитка», «Лучший интернет-магазин», «Лучший онлайн-сервис», «Лучший сайт СМИ, медиа или блог» и «Лучший корпоративный сайт».
12 полезных инструментов, которые помогут вам определить любой шрифт
Мы все сталкивались с этим потрясающим веб-сайтом или красивым логотипом бренда и говорили: «Интересно, как называется этот шрифт?»
Обычно вы запускаете Google, чтобы узнать название этого шрифта, или, может быть, открываете Microsoft Word и смотрите, есть ли он в вашей библиотеке шрифтов.
Возможно, вы сможете получить ответ таким образом, но в конечном итоге вы потратите на это слишком много времени.
К счастью, есть несколько инструментов, которые помогут вам легко идентифицировать шрифты. В этой статье мы собрали лучшие из них. Давайте углубимся.
В этой статье мы собрали лучшие из них. Давайте углубимся.
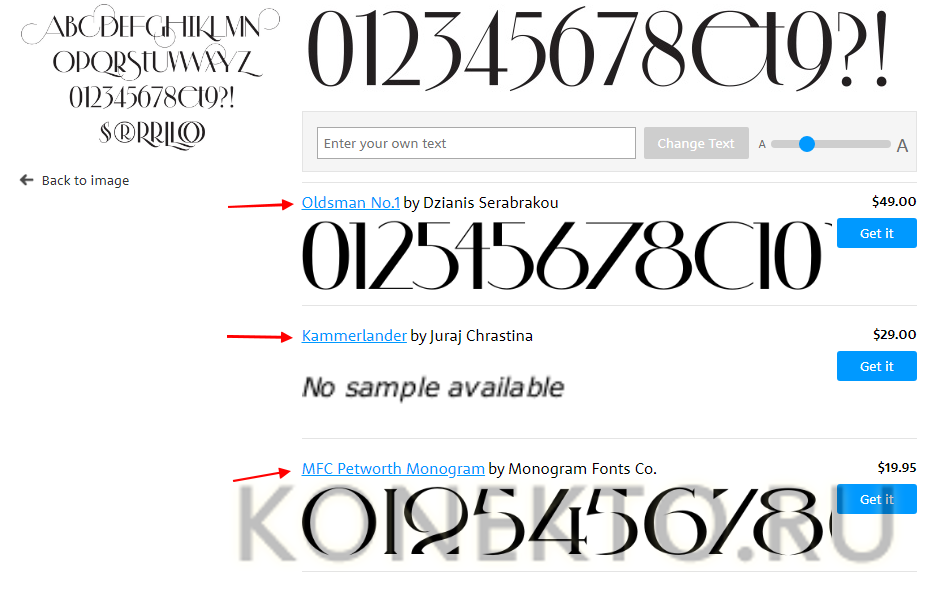
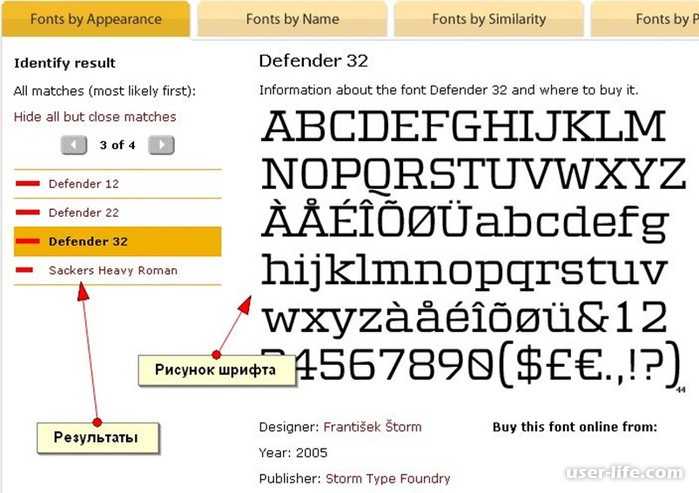
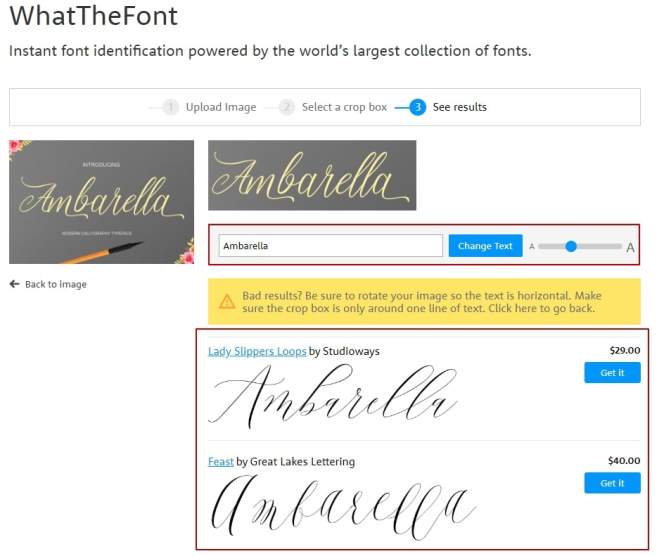
Этот инструмент прост и понятен. Инструмент идентификации шрифта Font Squirrel позволяет перетаскивать изображение нужного шрифта. Выберите 1 или несколько букв, и он сделает все остальное. Вы получаете не только название шрифта, но и ссылку для покупки или загрузки шрифта, который вы искали.
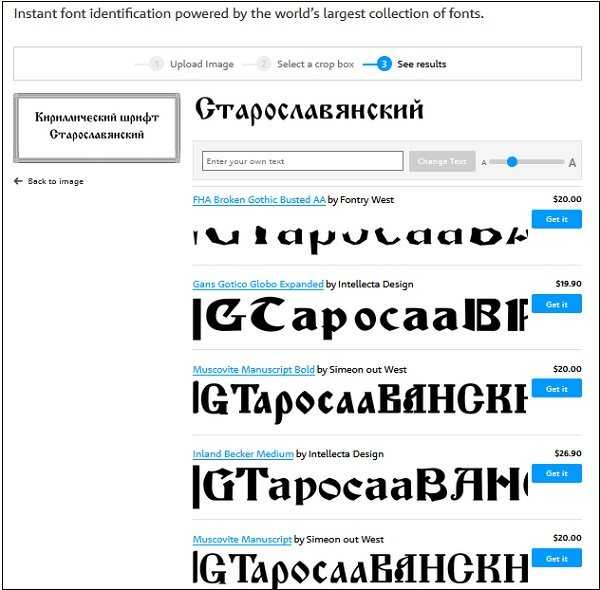
Загрузите чистое изображение текста, содержащего шрифт, который необходимо идентифицировать. Система использует продвинутый ИИ для поиска шрифта в 90% случаев. Остальные 10% «промахов» обычно связаны с изображениями низкого качества (низкое разрешение, искаженный текст и т. д.).
Инструмент покажет более 60 шрифтов, очень похожих на тот, что на изображении, которое вы загрузили, и со ссылками на страницы, где их можно скачать или купить.
Вы также можете разблокировать более простые способы поиска шрифта, который хотите использовать, перейдя на пожизненную или годовую подписку.
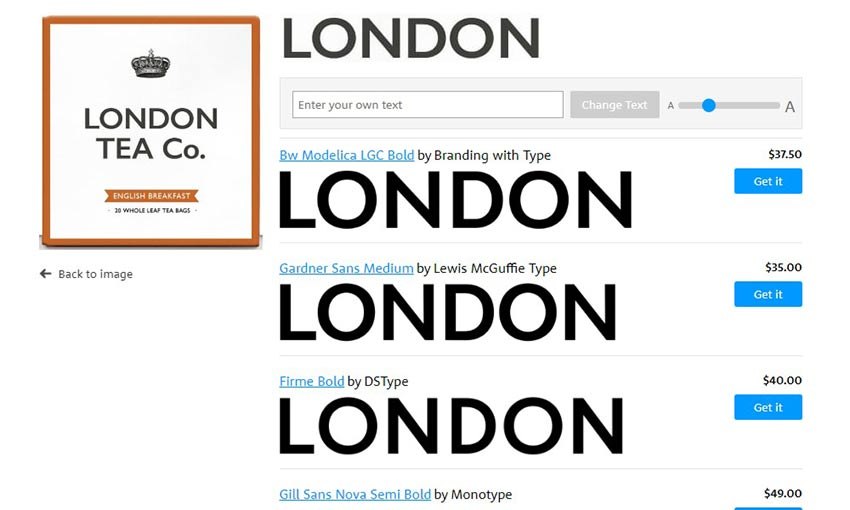
У вас есть изображение с шрифтом, и вы не знаете, что это за шрифт? Загрузите его, и они найдут подходящие шрифты. Инструмент также дает вам похожие рекомендации шрифтов.
Инструмент также дает вам похожие рекомендации шрифтов.
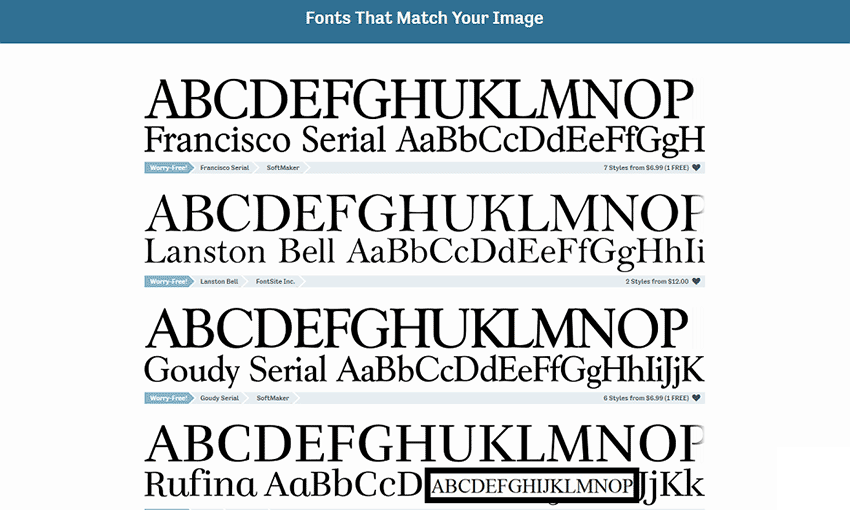
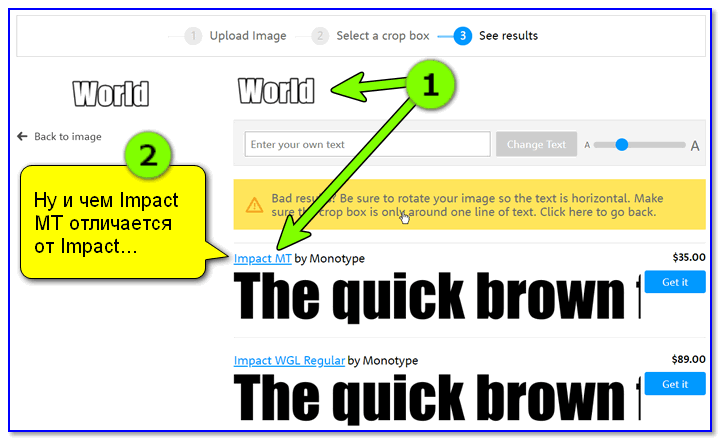
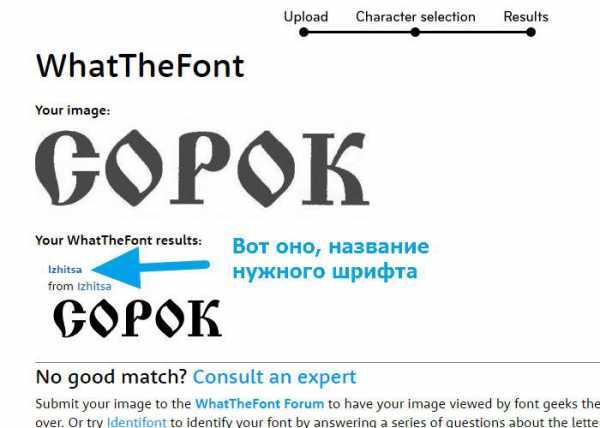
Что отличает этот идентификатор от других идентификаторов шрифтов, так это то, что вы видите загруженное изображение и буквы, которые программа взяла за основу результатов. Разница между этим и другими инструментами шрифтов заключается в том, что вы можете проконсультироваться с сообществом на тот случай, если рекомендации не соответствуют вашим ожиданиям.
Если ни один из инструментов не может найти шрифт, Quora может стать вашей последней надеждой. У них есть сильное сообщество или знающие графические дизайнеры, дизайнеры шрифтов и веб-разработчики, которые ответят на ваш запрос.
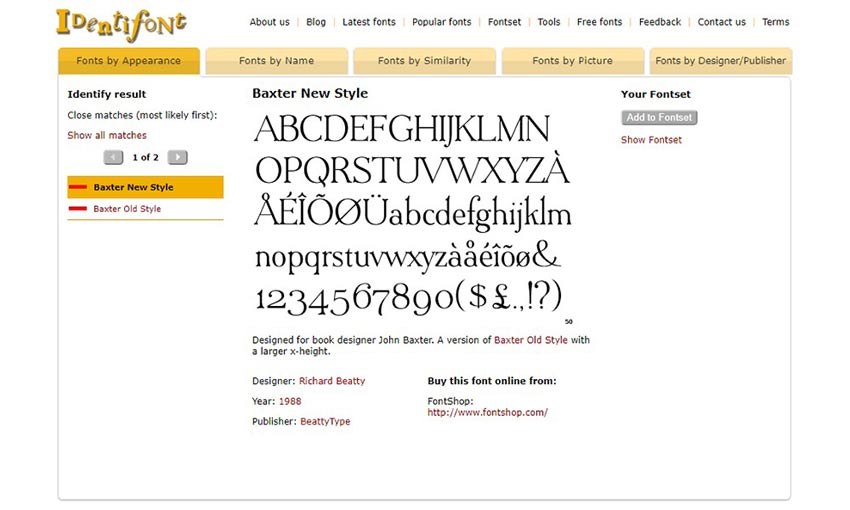
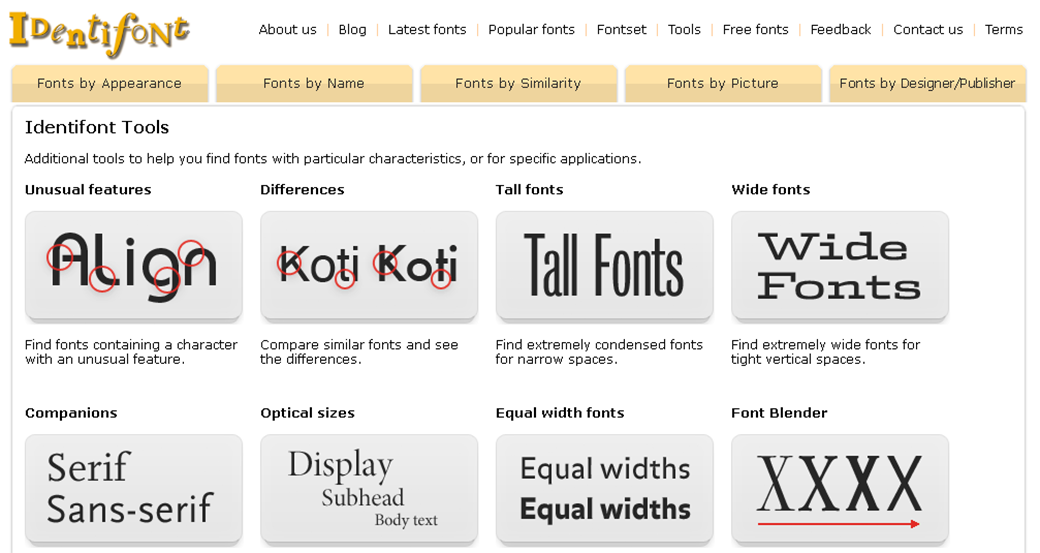
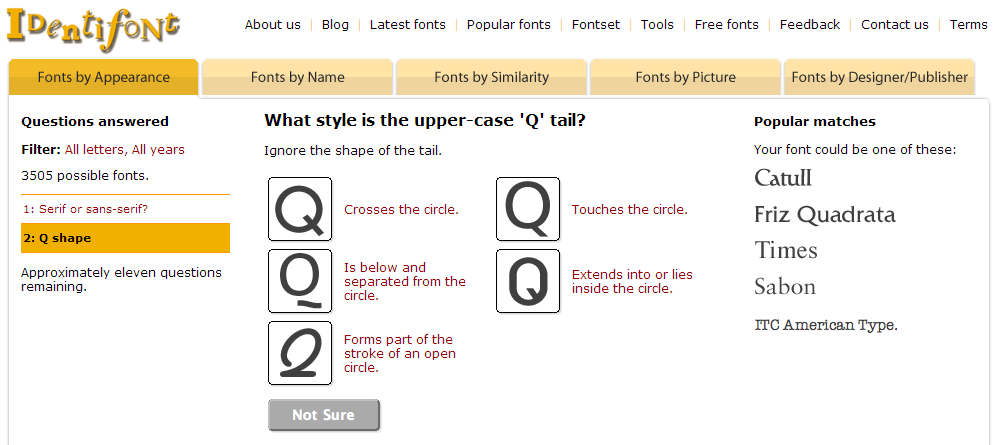
Identifont — специализированная поисковая система шрифтов, помогающая идентифицировать шрифты по пяти категориям;
Инструмент, позволяющий задать ряд вопросов, чтобы сузить круг и найти наиболее близкие совпадения.
Название точно отражает назначение этого инструмента. Чтобы получить наилучшие результаты, вам нужно описать шрифт, сопоставив засечки, перекладины и так далее.
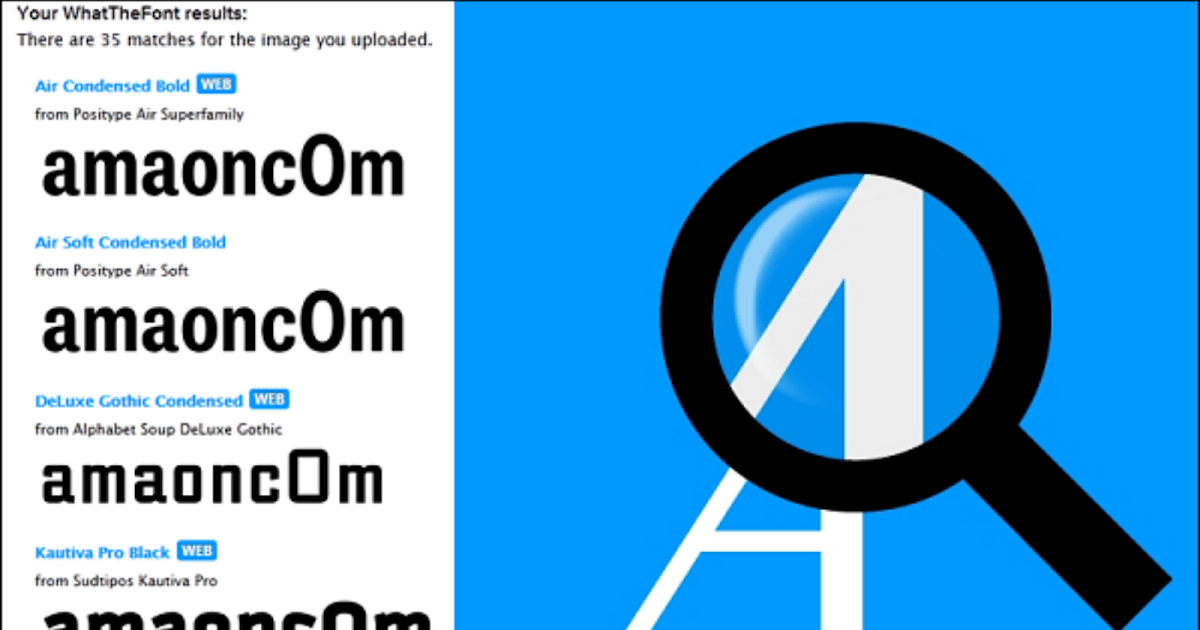
WhatFont — это расширение браузера Chrome или Safari, которое идентифицирует шрифты, используемые на веб-сайте. Возможные шрифты или семейства шрифтов будут показаны, как только вы наведете указатель мыши на шрифт, который хотите идентифицировать. Чтобы начать использовать WhatFont, скачайте расширение или сохраните букмарклет.
Подобно WhatFont, Font Finder — это подключаемый модуль Firefox, который идентифицирует шрифты. Чтобы узнать, какой шрифт используется в текстах веб-сайта, выделите буквы, щелкните правой кнопкой мыши и выберите «Анализ выделения» из вариантов, найденных в меню FontFinder.
Этот подход, основанный на сообществе, немного отличается, когда речь идет о решении вопросов, связанных со шрифтами. Это группа, в которой другие участники будут показывать разные изображения, соответствующие данному шрифту или семейству шрифтов.
Это сообщество пользователей Reddit, занимающихся темами, связанными со шрифтами. Как и в случае с другими подходами, основанными на сообществе, откройте тему и подождите, пока эксперт по шрифтам расскажет вам.
Этот инструмент существует в двух формах: букмарклет и расширение для Chrome. Откройте букмарклет на веб-сайте, где вы хотите название шрифта.
Благодаря перечисленным выше инструментам, идентификация шрифтов, которые вы видите в Интернете, больше не является невыполнимой задачей. Эти ресурсы бесплатны для использования и сделают вашу жизнь с поиском шрифтов менее трудной. Не забудьте добавить эту страницу в закладки. Хорошего дня!
Как отличить шрифт от изображения?
Находите ли вы такой шрифт, который сделает ваш проект потрясающим? Но его имя вам неизвестно? Иногда вы можете найти идеально подходящий шрифт для вашего проекта, но можете запутаться, размышляя, как его идентифицировать. Приблизительно каждый из нас сталкивался с подобными проблемами. Однако иногда бывает так, что клиенты хотят, чтобы шрифт соответствовал существующему дизайну. В этом случае идентификация шрифта становится решающей. Поэтому дайте нам знать, как идентифицировать шрифт по изображению в этом сообщении в блоге.
Вы работаете с клиентами? Затем вы должны узнать, знает ли ваш клиент название шрифта и нужно ли ему платить за него или нет.
В этой статье мы упомянули несколько инструментов, с помощью которых вы можете обнаружить шрифты на любой картинке или веб-сайте. Вы должны знать, как работают шрифты и где они доступны. Знание этих деталей является жизненно важным дизайнерским навыком, поскольку шрифты считаются неотъемлемой частью языка дизайна. Вы можете найти много ресурсов, которые могут помочь вам обнаружить их. В то время как некоторые из них управляются сообществом, некоторые из них автоматизированы. Ваша цель должна состоять в том, чтобы найти ресурс, который может предложить точные результаты и постоянную поддержку и обратную связь. Таким образом, вам будет полезно улучшить свои навыки идентификации шрифтов.
Как определить шрифт на изображении: Ваша первая задача — понять, что вы ищете. Однако для этой цели на рынке доступно несколько инструментов. Но все эти инструменты имеют ограничения. В этом случае вам следует знать теорию типографики, чтобы понять, какой шрифт больше всего похож на нужный вам.
Но все эти инструменты имеют ограничения. В этом случае вам следует знать теорию типографики, чтобы понять, какой шрифт больше всего похож на нужный вам.
Убедитесь, что вы правильно понимаете анатомию шрифта. Это поможет вам понять, почему вы должны выбрать этот шрифт для своего проекта и чем он отличается от других. Хотите более эффективно искать? Затем сосредоточьтесь на чашах, терминалах, счетчиках, петлях и т. д.
Прежде чем что-либо найти, вы должны оптимизировать изображение для поисковой системы. Во-первых, вам нужно создать высококонтрастное черно-белое изображение. Затем убедитесь, что он поставляется с глифами, которые помогут вам найти что-либо быстрее и с большей точностью. Убедитесь, что вы не включаете сложные вещи. Например, вам следует избегать использования лигатур, так как они могут разветвляться между буквами. Большинство идентификаторов не могут определить их должным образом. Поэтому вам нужно найти уникального персонажа, которого вы сможете легко узнать. Например, в большинстве шрифтов буква g в нижнем регистре имеет уникальные идентификаторы.
Например, в большинстве шрифтов буква g в нижнем регистре имеет уникальные идентификаторы.
Это названия некоторых инструментов, используемых для обнаружения шрифтов.
Веб-сайт WhatFontIS:Предположим, вы ищете инструмент для поиска шрифтов; используйте WhatFontIs. Это позволяет вам найти шрифт вывески ресторана. Кроме того, когда вы читаете книгу, это может помочь вам обнаружить цитату.
Нужна помощь в понимании шрифта на этикетке лекарства? Попробуйте использовать этот инструмент. Если вы хотите найти шрифт сайта, используемый на кнопке или в заголовке, вы можете воспользоваться этим. Этот инструмент позволяет найти шрифт, используемый на этикетке продукта, который вы приобрели в магазине.
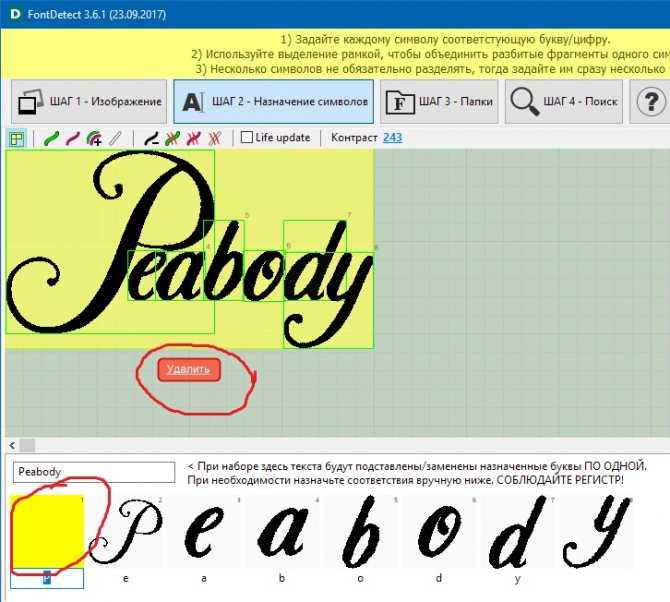
Вот шаги, которые вы должны выполнить, чтобы найти шрифт, используемый в изображении, с помощью этого инструмента:
- Во-первых, ваша задача — перетащить изображение и поместить его в синее поле справа.
 Затем можно просмотреть и выбрать картинку, либо поставить ссылку на нее.
Затем можно просмотреть и выбрать картинку, либо поставить ссылку на нее. - Вы должны выделить новое поле обрезки, чтобы можно было выбрать часть изображения, содержащую шрифт. Убедитесь, что вы выбрали 4-10 букв только из шрифта, который вы ищете.
- Хотите максимально эффективную видимость? Затем управляйте яркостью и контрастностью текста.
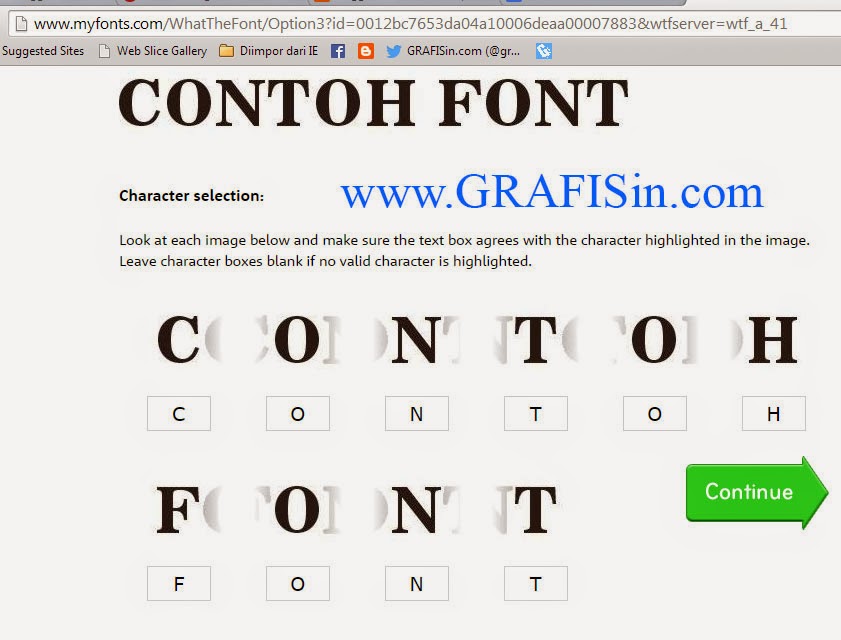
- Если вы хотите оптимизировать изображение, вы должны проверить каждое изображение в правой части экрана. После этого вам нужно ввести правильные символы. Например, предположим, что вы видите любую букву, разделенную на более чем одну картинку. В таких случаях вам нужно перетащить их друг на друга. Таким образом становится возможным сделать единого персонажа.
- WhatFontIs сообщает, что пользователи могут получать бесплатные и премиальные предложения шрифтов. Кроме того, вы можете получить возможность сохранить список. Но помните, что вам нужно зарегистрироваться здесь.
- Инструмент содержит более 850 000 шрифтов.
 Но вы можете увидеть несколько надоедливых объявлений, которые являются его недостатками. С другой стороны, он может создавать более шестидесяти шрифтов, как премиальных, так и бесплатных.
Но вы можете увидеть несколько надоедливых объявлений, которые являются его недостатками. С другой стороны, он может создавать более шестидесяти шрифтов, как премиальных, так и бесплатных.
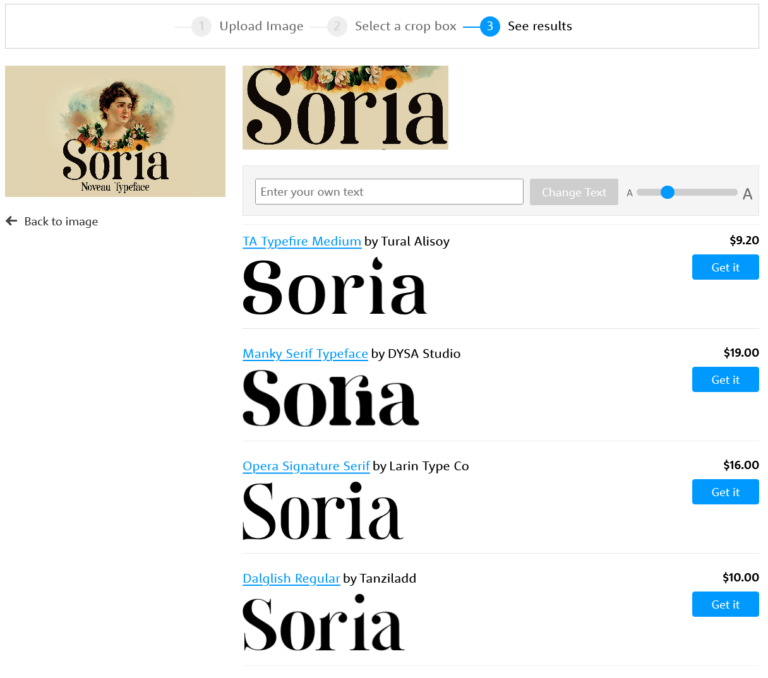
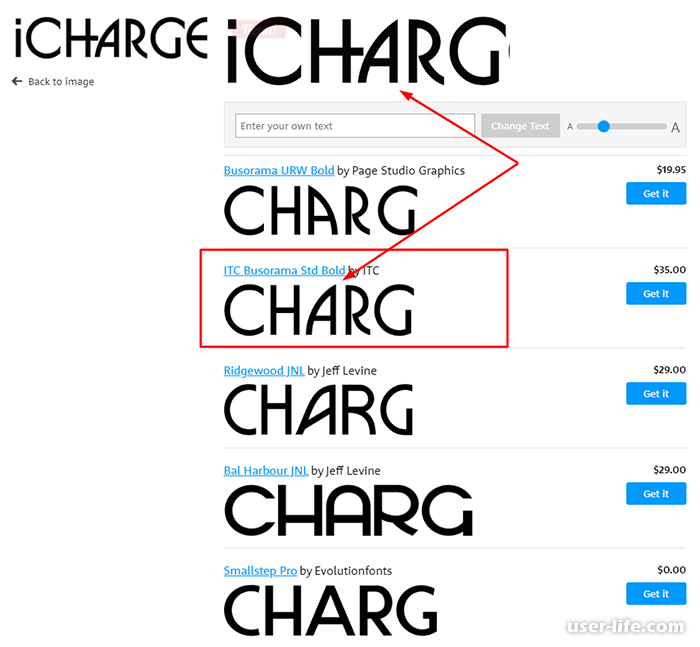
Вы ищете такой же веб-инструмент, как и предыдущий? В данном случае подходящий вариант. Но у него также есть недостаток: он никогда не принимает URL-адреса изображений. Таким образом, вы должны загрузить изображение здесь.
После загрузки изображение можно перевернуть и обрезать. Таким образом, вы можете выбрать шрифт, который хотите обнаружить. Это один из самых простых способов поиска шрифтов. Все, что вам нужно сделать, это сначала перетащить изображение, а затем поместить его на страницу. После этого вам нужно обрезать его вокруг шрифта. Теперь инструмент пытается найти сходство между этими шрифтами с более чем 130 000 вариантов.
Инструмент удобен тем, что может работать с любым изображением. Например, изображение может быть текстом на ПК, белым фоном или напечатано. Он может легко распознать шрифт. Кроме того, он может отображать несколько шрифтов, которые похожи или близки к реальному. Их можно скачать, когда вы найдете их бесплатно. Пользователи могут получить доступ к этому на мобильных устройствах с помощью специального приложения для Android и iOS.
Он может легко распознать шрифт. Кроме того, он может отображать несколько шрифтов, которые похожи или близки к реальному. Их можно скачать, когда вы найдете их бесплатно. Пользователи могут получить доступ к этому на мобильных устройствах с помощью специального приложения для Android и iOS.
Попробуйте поискать разные шрифты, чтобы найти новые варианты. С помощью этого инструмента можно найти шрифты, которые используют определенные бренды и компании. Сначала введите название бренда или компании и проверьте, существует ли он в базе данных. Затем бренд использует результаты поиска, чтобы раскрыть название шрифта. Далее ваша задача — нажать на результаты поиска и проверить название шрифта, используемого брендом.
Сначала вы должны определить правильный шрифт. Затем протестируйте различные шрифты, чтобы проверить, какие из них могут работать вместе. Следовательно, вы можете создавать простые логотипы с помощью некоторых шрифтов. Затем посмотрите, какой из них выглядит хорошо.
Затем посмотрите, какой из них выглядит хорошо.
Инструмент может быть бесполезен, но весьма интересен, потому что люди могут использовать его по-разному. Например, вы не только найдете шрифт по названию. Но также можно найти шрифты даже по внешнему виду, сходству, символу и дизайну. Хотя этот инструмент не так интуитивно понятен, как другие инструменты, упомянутые в списке, он может обеспечить эффективную производительность.
Google Web Fonts — один из примеров известных шрифтов, опубликованных конкретным разработчиком шрифтов. Вы ищете альтернативный шрифт, похожий на шрифт, который вы уже использовали? Затем вам нужно использовать инструмент.
Используете ли вы Calibri от Microsoft в качестве веб-шрифта по умолчанию? Этот инструмент позволяет вам найти другие шрифты с похожим дизайном. Итак, проверьте, есть ли лучший выбор.
Font Squirrel: Это один из лучших инструментов для обнаружения бесплатных шрифтов. Во-первых, можно просматривать обширные коллекции шрифтов. После этого вы должны выбрать шрифт, который больше всего соответствует вашим потребностям. Кроме того, если вы хотите загрузить изображение в инструмент идентификации шрифта, вы можете это сделать.
Во-первых, можно просматривать обширные коллекции шрифтов. После этого вы должны выбрать шрифт, который больше всего соответствует вашим потребностям. Кроме того, если вы хотите загрузить изображение в инструмент идентификации шрифта, вы можете это сделать.
Используйте его всякий раз, когда вы думаете об инструменте, который может без проблем определить любой шрифт. Сначала загрузите изображение или URL-адрес изображения, и инструмент поможет вам его обнаружить. Далее этот инструмент отобразит все связанные шрифты, которые вы можете загрузить.
- Во-первых, ваша задача — перейти на сайт этого инструмента.
- После этого введите ссылку на картинку или загрузите картинку.
- Далее вы должны обрезать картинку, чтобы можно было легко выделить текст. Наконец, убедитесь, что вы перетаскиваете только синие границы поля, чтобы оно закрывало только текст на картинке.
- Нажмите на Matcherit. Затем вы можете получить множество шрифтов, похожих на него под картинкой.

- Хотите загрузить настоящий шрифт или купить его на указанном веб-сайте? Тогда вы должны знать, что это возможно. В качестве альтернативы можно выбрать Font Squirrel из меню под картинкой. Таким образом, вы можете просматривать только бесплатные.
- Вы должны загрузить те, которые соответствуют больше всего.
- Управляйте символами вручную, чтобы они соответствовали фактическому шрифту, когда средство поиска не может определить формы символов в определенных шрифтах.
- Нажмите кнопку «Настройка вручную», чтобы это произошло.
- Поисковик пытается ввести фактические характеристики текста в открытое поле, чтобы найти правильную форму и символ шрифта в базе данных. Вы можете не беспокоиться, используя этот инструмент; вы можете получить подходящий шрифт в соответствии с вашими потребностями.
С помощью этого универсального расширения Google Chrome вы можете легко определять шрифты на сайте. Вы веб-дизайнер? Затем вы должны использовать это для распознавания шрифтов на веб-странице. После настройки и установки расширения перейдите в меню расширений и нажмите на ярлык расширения WhatFont. После этого вы должны навести курсор на раздел на веб-странице. Расширение может раскрыть название шрифта. Следовательно, собственный алгоритм может сделать этот инструмент исключительным. С помощью этого инструмента вы сможете легко найти шрифт на любой веб-странице.
Вы веб-дизайнер? Затем вы должны использовать это для распознавания шрифтов на веб-странице. После настройки и установки расширения перейдите в меню расширений и нажмите на ярлык расширения WhatFont. После этого вы должны навести курсор на раздел на веб-странице. Расширение может раскрыть название шрифта. Следовательно, собственный алгоритм может сделать этот инструмент исключительным. С помощью этого инструмента вы сможете легко найти шрифт на любой веб-странице.
С помощью этого полезного инструмента вы можете легко извлечь из изображения одно семейство шрифтов. Это шаги, которые необходимо выполнить, чтобы идентифицировать шрифт на изображении в Photoshop.
- Сначала вам нужно открыть фотографию в этом инструменте.
- Затем попробуйте создать прямоугольник вокруг шрифта, воспользовавшись помощью инструмента Rectangular marquee.
- После этого выберите инструмент «Прямоугольная область».
- Снова сделайте прямоугольник вокруг текста.

- Выберите «Текст» → «Подобрать шрифт» на панели инструментов.
- Выберите один шрифт из списка, содержащего названия тех шрифтов, которые уже установлены на ПК. Теперь из Интернета вы можете загрузить те шрифты, которые соответствуют желаемому.
Если вы ищете лучшие инструменты идентификации шрифтов с максимальной точностью, сделайте это. Он поставляется с базой данных из более чем 900 000. Итак, здесь вы можете получить как бесплатные, так и коммерческие шрифты. Для начала попробуйте загрузить фото, содержащее образец букв. В противном случае вы можете перетащить и после этого бросить его в окно поиска инструмента.
Если вы хотите использовать этот онлайн-инструмент для определения шрифта на изображении, выполните следующие действия.
Во-первых, вы должны загрузить файл изображения шрифта, чтобы обнаружить его. Это программное обеспечение может распознавать глифы. Но важно вручную нарисовать рамку вокруг слова, чтобы вы могли это обнаружить. После этого инструмент отображает список, содержащий те же шрифты с URL-адресами. Если вы хотите, вы можете купить их из списка.
После этого инструмент отображает список, содержащий те же шрифты с URL-адресами. Если вы хотите, вы можете купить их из списка.
Вы можете использовать этот инструмент для быстрого поиска шрифта на изображении. Если вы хотите обнаружить шрифты с помощью инструмента, выполните следующие действия.
- Сначала зайдите на его сайт.
- После этого нужно загрузить фото.
Если вы хотите ввести ссылку на изображение, вы должны выбрать вариант URL изображения.
- Затем обрежьте текст до области фотографии, где находится шрифт.
- Нажмите кнопку Matcherate It.
- Когда вы нажимаете кнопку, используется алгоритм сопоставления шрифтов. Этот алгоритм применяется к фотографии для обнаружения подлинных шрифтов.
- Проверьте результаты. Вы можете увидеть множество результатов со шрифтами, соответствующими фотографии.
- Если вы планируете скачать шрифт или купить его из списка результатов, вы можете это сделать.
 Но вам нужно будет управлять персонажами вручную, когда искатель не может определить формы символов.
Но вам нужно будет управлять персонажами вручную, когда искатель не может определить формы символов. - Вы должны нажать «Настроить вручную», чтобы ввести точные символы фотографии.
- В этом случае нажмите кнопку «Регулировка вручную».
Все знают, как сложно определить шрифт по изображению. Инструменты, упомянутые в этой статье, полезны и могут помочь вам по-разному. Однако имейте в виду, что для этого нужны фотографии высшего качества. В противном случае эти инструменты будут работать не лучшим образом. Например, пиксельные изображения не дают полезных результатов.
С другой стороны, учебный курс по дизайну может научить вас применять знания в области дизайна на практике. Например, прочитав эту статью, вы узнали, как распознавать шрифты на изображениях. Тем не менее, если у вас есть какие-либо вопросы, дайте нам знать через комментарии.
Часто задаваемые вопросы:- Какой инструмент лучше всего подходит для определения шрифта на изображении?
Несомненно, Font Squirrel Matcherator работает лучше всего в этом случае.