Хлебные крошки — SEO на vc.ru
{«id»:13736,»url»:»\/distributions\/13736\/click?bit=1&hash=6cf23b7698cc77ba46bc09c875643eeba3ea7979ea3a1e6b6633c37bc8786258″,»title»:»\u0427\u0442\u043e \u043f\u043e\u043c\u043e\u0436\u0435\u0442 \u0431\u043e\u043b\u044c\u0448\u0435 \u0437\u0430\u0440\u0430\u0431\u043e\u0442\u0430\u0442\u044c \u0432 \u0441\u0435\u0437\u043e\u043d \u0440\u0430\u0441\u043f\u0440\u043e\u0434\u0430\u0436 \u043d\u0430 \u00ab\u041c\u0430\u0440\u043a\u0435\u0442\u0435\u00bb»,»buttonText»:»\u0423\u0437\u043d\u0430\u0442\u044c»,»imageUuid»:»cacc004d-a76f-5bff-84e7-cb1acd07ff8f»,»isPaidAndBannersEnabled»:false}
SEO
SEO блиц
Хлебные крошки (навигационная цепочка) — элемент навигации сайта, показывающий путь в структуре ресурса от главной страницы к текущей, на которой в данный момент находится пользователь.
17 100 просмотров
Хлебные крошки выполняют ряд важных функций:
- улучшают юзабилити и делают понятным расположение страницы в структуре сайта;
- повышают удобство навигации по сайту;
- участвуют в перелинковке страниц и распределении ссылочного веса;
- улучшают представление сниппета в результатах поиска.
Как сделать правильные хлебные крошки?
Наличие хлебных крошек уместно на любом сайте, но есть ряд требований, которые необходимо соблюдать для их корректного функционирования.
- Хлебные крошки должны содержать все промежуточные страницы.
- Если в хлебных крошках отображается текущая страница последним элементом, она не должна содержать ссылку сама на себя.

- Для отображения навигационной цепочки на странице результатов поиска Google необходимо выполнить микроразметку хлебных крошек.
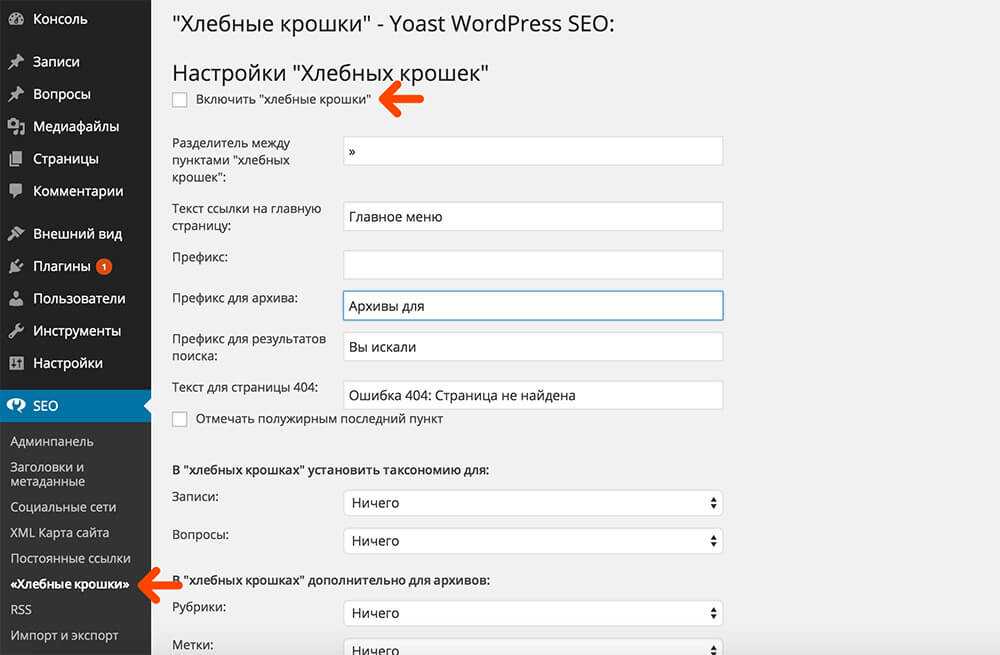
Микроразметка хлебных крошек
Микроразметка осуществляется путем добавления специальных HTML-тегов, которые сообщают поисковым роботам к какому типу контента относится элемент.
Поддерживаемые Google форматы микроразметки:
- Microdata;
- RDFa;
- JSON-LD.
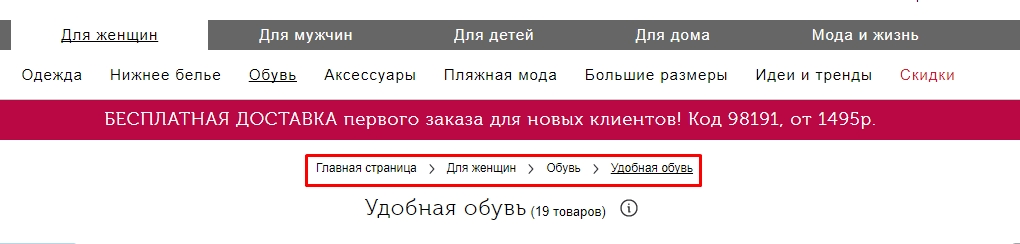
Пример микроразметки хлебных крошек в формате Microdata для страницы «Кружки», которая имеет навигационную цепочку из ссылок «Главная > Каталог > Столовая > Чай и кофе»:
<ol itemscope itemtype=»http://schema.org/BreadcrumbList»>
<li itemprop=»itemListElement» itemscope
itemtype=»http://schema.org/ListItem»>
<a itemprop=»item» href=»/»>
<span itemprop=»name»>Главная</span></a>
<meta itemprop=»position» content=»1″ />
</li>
<li itemprop=»itemListElement» itemscope
itemtype=»http://schema.
itemscope itemtype=http://schema.org/BreadcrumbList говорит о том, что элемент относится к хлебным крошкам и состоит из цепочки связанных веб страниц.
Далее каждому элементу навигации добавляем следующие атрибуты:
- itemprop=»itemListElement» itemscope itemtype=»http://schema.
 org/ListItem — означает , что элемент относится к отдельному пункту списка;
org/ListItem — означает , что элемент относится к отдельному пункту списка; - itemprop=»item» — для разметки ссылки;
- itemprop=»name»> — у тега с названием хлебной крошки;
- В конце блока хлебной крошки добавляем <meta itemprop=»position» content=»%number%» />, который определяет позицию элемента в навигационной цепочке.
Существует известная проблема в том, что валидатор микроразметки выдает предупреждение, когда в коде нет атрибута itemprop=»item» у последнего элемента хлебной крошки. Это возникает из-за отсутствия у элемента ссылки.
Но это не мешает поисковой системе Google корректно выстраивать цепочку ссылок в сниппете.
Если же вас смущает это предупреждение, то можно не размечать последний элемент (как у нас в примере), либо же использовать другие способы микроразметки.
Ждите новые заметки в блоге или ищите на нашем сайте.
Как хлебные крошки улучшают SEO и ошибки использования хлебных крошек
Хлебные крошки — это элемент навигации по сайту, который состоит из интерактивных ссылок. Они позволяют пользователю быстро перемещаться между страницами — сделать шаг назад, два или начать свой маршрут сначала. Термин позаимствован из сказки “Гензель и Гретель”, в которой дети находят дорогу домой по разбросанным хлебным крошкам.
Они позволяют пользователю быстро перемещаться между страницами — сделать шаг назад, два или начать свой маршрут сначала. Термин позаимствован из сказки “Гензель и Гретель”, в которой дети находят дорогу домой по разбросанным хлебным крошкам.
Этот элемент помогает посетителям понять структуру сайта и упрощает пользование.
Виды хлебных крошек
На основе иерархии. Самый распространенный вид хлебных крошек. Путешествие по сайту с помощью подкатегорий.
Домашняя страница — Категория — Подкатегория — Товар
На основе атрибутов. Обычно используется на коммерческих сайтах. С их помощью можно направить пользователя к конкретному продукту, сортируя варианты по характеристикам.
Домашняя страницы — Продукт — Размер — Цвет
На основе истории. Хлебные крошки выстраиваются по страницам, которые пользователь уже посещал.
Чем хлебные крошки полезны SEO
-
Улучшение взаимодействия с пользователем.
 С помощью хлебных крошек пользователь может быстро перемещаться между разделами и создавать релевантные сеансы. Важно, чтобы посетители были сосредоточены на контенте, а не путались, куда нажимать дальше.
С помощью хлебных крошек пользователь может быстро перемещаться между разделами и создавать релевантные сеансы. Важно, чтобы посетители были сосредоточены на контенте, а не путались, куда нажимать дальше. -
Снижение показателя отказов. Посетитель вряд ли покинет ваш сайт, если найдет то, что ищет. Хлебные крошки в результатах поиска могут быстро перенести пользователя на релевантную страницу. Это снижает показатель отказов. К тому же, из-за органического поиска посетители редко заходят на сайт с главной страницы. Хлебные крошки предлагают альтернативные варианты исследования сайта.
Ошибки в использовании хлебных крошек
1. Сайт не нуждается в крошках
Если у вас относительно простой сайт, нет смысла использовать хлебные крошки. Ограничьтесь навигацией.
2. Вы размещаете их в неправильном месте
Хлебные крошки — стандартный элемент сайта и пользователи уже привыкли наблюдать его в определенном месте. Как, правило, указатели находятся над содержанием страницы, под навигацией сайта.
Как, правило, указатели находятся над содержанием страницы, под навигацией сайта.
3. Вы не используете полный путь
Если вы пропускаете какие-то страницы в цепочке, то рискуете запутать посетителей и лишиться полезного навигационного пути. Вам нужна полная цепочка с максимально возможным количеством полезных ссылок.
4. Вы делаете указатели слишком сложными
Хлебные крошки не нуждаются в вычурности и обилии графических элементов. Ссылки достаточно разграничить символом / или >. Задача хлебных крошек — помогать пользователю, а не отвлекать.
5. Крошки перестали быть крошками
Не размещайте ссылки в большом формате. Вспомогательный инструмент не должен выезжать на первый план. Но не впадайте в крайность — крошки должны быть видимыми.
6. Не хватает интерактивности
Хлебные крошки не всегда выглядят на сайте так, будто они интерактивны. Нет характерного подчеркивания или выделения цветом. Но пользователь должен сразу видеть, что он может использовать элемент сайта, а не просто на него смотреть. На такой простой вещи, вы рискуете потерять преимущество.
На такой простой вещи, вы рискуете потерять преимущество.
7. Вы увлеклись оптимизацией
Не используйте много ключевых слов в хлебных крошках. Чрезмерная оптимизация может привести к штрафам со стороны поисковых систем. Хлебные крошки — это полезное дополнение к основным функциям сайта. Так что не перегружайте их и не заменяйте ими навигацию.
Хлебные крошки — простой способ навигации по сайту
Хлебные крошки — это простое изменение, которое может помочь сайту выделиться в результатах поиска. Хоть они и не гарантируют значительного увеличения результатов поиска, но они полезны как для пользователей, так и для поисковых систем.
Навигация по цепочкам: передовой опыт и примеры
Навигация по цепочкам часто упускается из виду в процессе проектирования и разработки. Некоторым это может показаться ненужным, в то время как другим может показаться, что это слишком хлопотно по сравнению с тем, чего оно стоит. Дело в том, что навигационная цепочка значительно повысит удобство использования веб-сайта.
Хлебные крошки предоставляют пользователям альтернативный метод навигации, позволяют им видеть, где они находятся в иерархии веб-сайта, и сокращают количество шагов, необходимых для перехода на более высокий уровень внутри сайта.
Здесь описаны различные типы навигационных цепочек, используемые сегодня, почему они необходимы и как их лучше всего реализовать в Интернете. Для справки сюда также включены более 30 примеров того, как хлебные крошки используются сегодня в Интернете .
Помните, что, хотя навигация по цепочкам навигации, скорее всего, не спасет и не сломает веб-сайт, она предоставит дополнительные преимущества вашим пользователям, повысив общее удобство использования и функциональность вашего веб-сайта.
Типы навигационных цепочек
Путь
Навигационные навигационные крошки указывают шаги или путь; пользователь совершил переход на текущую страницу веб-сайта. Кроме того, пользователи увидят ссылки на страницы, которые они ранее посещали, чтобы перейти на текущую страницу.
Из трех типов навигационных цепочек навигационная цепочка на основе пути наименее популярна в Интернете. Причина в том, что навигационная цепочка на основе пути обеспечивает функциональность, аналогичную кнопкам «Вперед» и «Назад» в браузере.
Для большинства веб-сайтов навигационная цепочка на основе местоположения и атрибутов обеспечивает лучшую функциональность.
Местоположение
Навигационные навигационные крошки указывают пользователю, где текущая страница находится в иерархии веб-сайта.
Этот тип навигации по цепочкам чаще всего встречается на сайтах с более чем двумя уровнями глубины или содержания.
При дальнейшем переходе на веб-сайт пользователям предоставляются ссылки на страницы или категории, которые действуют как «родительские» или на более высокий уровень по сравнению со страницей, которую они просматривают в данный момент. Например, пользователь может находиться на странице «Говорить».
Однако страница «Что мы делаем» является родительской для страницы «Говорить», а страница «Домашняя» является родительской для страницы «Что мы делаем».
Clearleft Ltd
Атрибут
Хлебные крошки на основе атрибутов указывают пользователю атрибуты или категории, присвоенные текущей странице на веб-сайте.
Продукты, часто встречающиеся на веб-сайтах электронной коммерции, могут относиться не только к категории, но и к определенным атрибутам.
Например, транспортное средство может быть классифицировано как внедорожник, иметь черный цвет и выпущено в 2016 году.
Cars.com
Зачем использовать хлебные крошки?
Простота использования
Хлебные крошки предоставляют дополнительные средства, с помощью которых пользователи могут легко перемещаться по веб-сайту. Если пользователь попадает на внутреннюю страницу вашего веб-сайта из другого источника, хлебные крошки позволят пользователю точно увидеть, где он находится в иерархии сайта.
Пользователю также предоставляется возможность перейти на более высокий уровень веб-сайта в любое время без каких-либо хлопот.
Легко вернуться назад
Основная навигация не предназначена для использования в обратном направлении, в отличие от хлебных крошек. Поскольку отслеживание с возвратом чрезвычайно популярно в Интернете, предоставление небольшой дополнительной помощи может иметь большое значение.
Устранение дополнительных кликов
Хлебные крошки позволяют пользователям переходить с одного уровня веб-сайта на другой без использования кнопок «вперед» или «назад» в браузере. Кроме того, хлебные крошки избавляют 90 003 пользователей от необходимости постоянно обращаться к основной навигации.
Показывает иерархию пользователей
Основная навигация веб-сайта не будет отражать иерархию каждой страницы сайта. Предоставление пользователям «хлебных крошек» позволит им увидеть иерархию страниц на веб-сайте.
Приятный внешний вид
Хлебные крошки не только обеспечивают пользователям дополнительное удобство использования, но и делают это, не занимая много места на странице. Хлебные крошки легко внедрить в визуальный дизайн вашего веб-сайта, и они принесут большую пользу пользователям.
Хлебные крошки легко внедрить в визуальный дизайн вашего веб-сайта, и они принесут большую пользу пользователям.
Предоставляет дополнительную H=help
Вполне возможно, что некоторые пользователи могут не понимать, как работает основная навигация веб-сайта, а в некоторых случаях пользователи могут даже не знать, что они ищут.
Предоставление пользователям хлебных крошек позволит им видеть общий прогресс и структуру веб-сайта, что позволит им лучше ориентироваться на сайте.
Более низкие показатели отказов
Обычно хлебные крошки обеспечивают более подробную навигацию, чем основная навигация. При этом пользователям будет предоставлено больше возможностей для навигации по веб-сайту. Позволив им быстро вернуться на несколько уровней на сайте, вы снизите показатель отказов.
Вызывает интерес
Когда пользователь попадает на внутреннюю страницу веб-сайта, скорее всего, он уже находится на интересующей его странице. Хлебные крошки могут предоставлять ссылки на дополнительные страницы и информацию, которая также интересует пользователя, не заставляя их начинать с нуля.
Передовой опыт использования навигационных крошек
Используйте навигационные крошки в верхней части страницы
Наиболее распространенное и инстинктивное размещение навигационных крошек — в верхней части страницы. Это позволяет пользователям легко находить «хлебные крошки» и использовать их соответствующим образом.
Используйте «хлебные крошки» последовательно
Если вы решите использовать «хлебные крошки», убедитесь, что вы используете их на всем веб-сайте. Предоставление пользователям «хлебных крошек» на одних страницах, а не на других, только запутает и разочарует их.
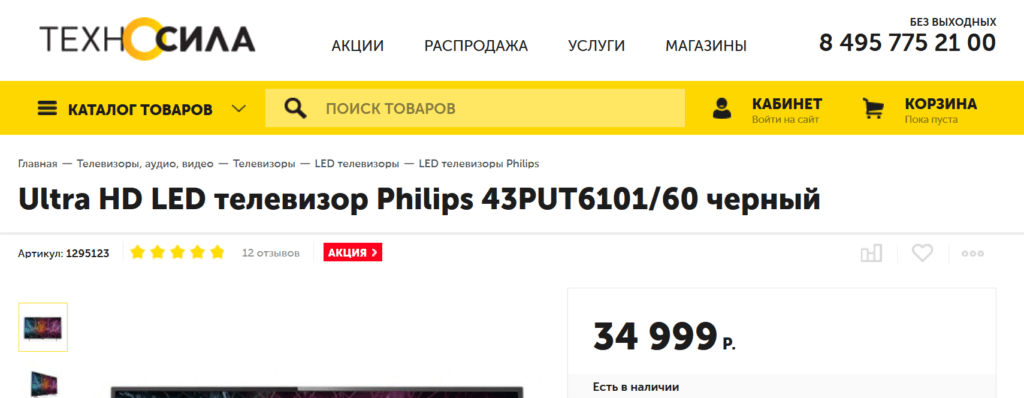
Примечание: Одним из ярких примеров этого является Amazon, поскольку они удаляют хлебные крошки со страниц отдельных продуктов. При этом ваши хлебные крошки должны идти от самого высокого уровня к самому низкому уровню шаг за шагом.
Правильно стилизуйте хлебные крошки
Вы хотите, чтобы ваши хлебные крошки были видны; однако вы не хотите, чтобы они были в центре внимания. Вы также хотите сделать очевидным, что ваши хлебные крошки не являются частью основного контента страницы, а только дополнительной поддержкой. Найдите золотую середину, где ваши хлебные крошки заметны, но не властны.
Вы также хотите сделать очевидным, что ваши хлебные крошки не являются частью основного контента страницы, а только дополнительной поддержкой. Найдите золотую середину, где ваши хлебные крошки заметны, но не властны.
Четко распределите страницы по категориям
Если у вас есть страницы, относящиеся к двум или более категориям, возможно, вы не захотите использовать хлебные крошки на своем веб-сайте. Попытка разместить страницу в двух или более категориях, скорее всего, приведет к появлению нечетких навигационных крошек и озадачит пользователя. Убедитесь, что ваш веб-сайт имеет организованную иерархию и соответствующим образом отображается в панировочных сухарях.
Отдельный каждый уровень
Убедитесь, что пользователи могут различить разницу между каждым уровнем хлебных крошек. Наиболее распространенным разделителем между уровнями является больше, чем символ > .
Другие подходящие разделители включают прямоугольные кавычки û , косые черты / и стрелки âÂÂ2 9012 . Если вы используете простой текстовый символ, используйте только один.
Если вы используете простой текстовый символ, используйте только один.
Примечание: ÃÂ более привлекателен и эффективен, чем >>
Выделите текущую страницу
Используйте другой стиль для последнего элемента списка навигации, чтобы установить, что это текущая просматриваемая страница. Этого можно добиться, выделив элемент жирным шрифтом , изменив его цвет или подчеркнув его.
Не делать текущую страницу ссылкой
Нет необходимости делать ссылку в последнем элементе списка навигации, потому что это текущая просматриваемая страница. Создание ссылки здесь только запутает пользователей, особенно когда они нажимают на нее и не переходят на новую страницу.
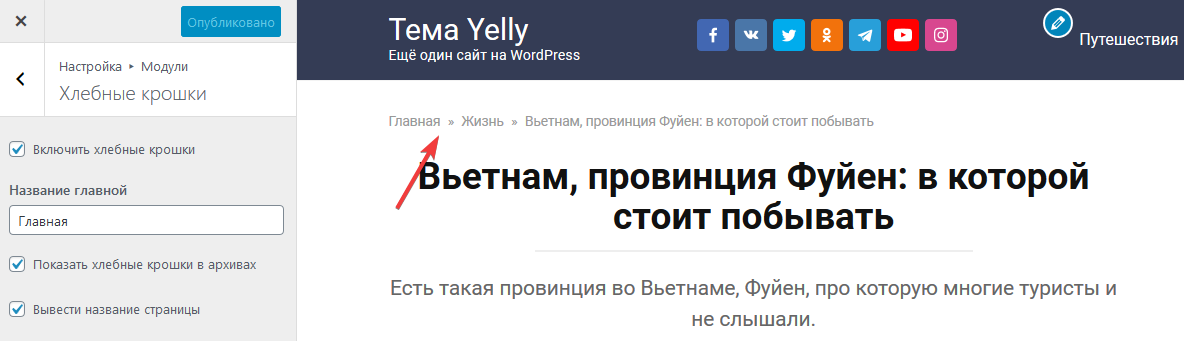
Не использовать навигационные крошки в качестве заголовка страницы
Использование последнего элемента навигационного списка в качестве заголовка текущей страницы неэффективно. Если вы решите использовать хлебные крошки, сделайте это с добавлением заголовка страницы.
Хлебные крошки не заменяют основную навигацию
Хлебные крошки следует использовать только в качестве поддержки основной навигации, но никогда не заменяют основную навигацию полностью. Вы всегда должны предоставлять пользователям основную навигацию, с помощью которой они могут перемещаться по веб-сайту, прежде чем использовать навигацию по крошкам.
Examples of Breadcrumbs
Vitra Direct
Trek Bikes
Illy
SiteInspire
Mia and Maggie
Intridea
Design by Humans
Roxy
Блик
SitePoint
Цель
Walmart
10802 0004BestBuy
Amazon.com
Barns & Noble
Lands' End
Apple
Chase
AbsolutePunk. net
net
Littman Bros. Lighting
Guardian.co.uk
Район 17
Wufoo
Миддл Скоутс 9000 of0004Коллектив Глазго
Перворог
Bell Canada
GROOVESHARK
Devlounge
- это фактор Google?
Добавление хлебных крошек на ваш веб-сайт помогает Google лучше понять ваш контент с иерархической точки зрения.
Это также помогает пользователям понять их текущую позицию на вашем веб-сайте.
Навигация по цепочке кажется удобной как для Google, так и для пользователей.
Но значит ли это, что это оказывает прямое влияние на ваш рейтинг в органическом поиске?
Давайте узнаем.
Утверждение: навигация по цепочкам является фактором ранжирования
Значки навигации привлекли внимание сообщества SEO, когда Google впервые добавил их в результаты поиска в 2009 году. результаты поиска.
результаты поиска.
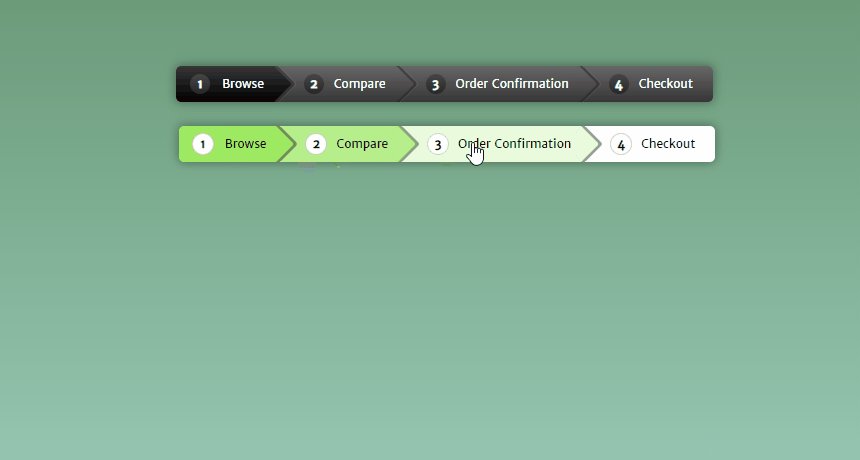
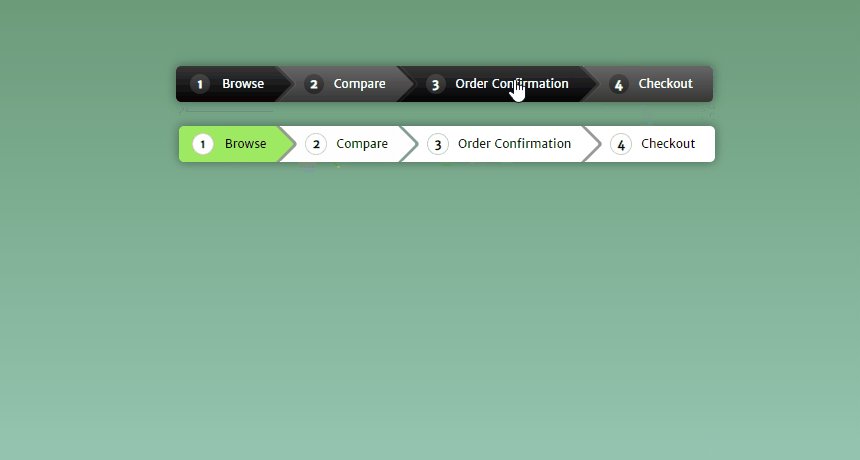
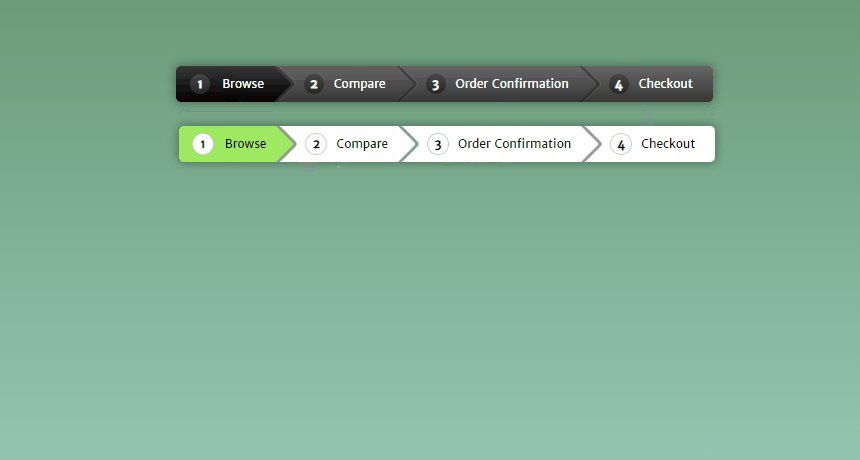
До изменений Google обычно показывал зеленый веб-адрес или URL-адрес внизу каждого результата поиска, чтобы пользователи знали, куда они направляются:
Зеленый URL-адрес был заменен иерархией, показывающей точное местоположение страницы на веб-сайте (также известной как «хлебные крошки»):
Сайты, которые уже предлагали иерархические навигационные крошки в своей навигации, выиграли от этого изменения, поскольку их список SERP отличается от обычного результата поиска.
Как объяснил в то время Аарон Уолл:
«Каждая навигационная цепочка — это интерактивная ссылка на соответствующую страницу (что в некоторых случаях может увеличить трафик на целевой сайт)…»
В последующие годы некоторые SEO-специалисты начали размышлять о том, что навигационные ссылки могут быть фактором ранжирования.
Доказательства использования навигационной цепочки как фактора ранжирования
Чтобы понять, как возникла идея навигации по цепочке как фактора ранжирования, важно понять, как к этому подходили тогда специалисты по поисковой оптимизации.
В начале 2010-х хлебные крошки рассматривались не только как инструмент для облегчения навигации по веб-сайту, но и как внутренняя структура ссылок, которую необходимо оптимизировать.
Джош Маккой предложил этот совет в своей статье 2010 года «Что Google думает о вашем сайте»:
«Чтобы создать оптимальный процесс навигационных ссылок, убедитесь, что вы применили свою стратегию ключевых слов вместе с информационной архитектурой вашего сайта. содержание.
Структура вашего URL-адреса должна включать ключевые слова и соглашения об именах категорий/папок, соответствующие содержимому, и гарантировать, что содержимое сайта попадает в соответствующие категории».
В 2011 году компания Catfish Comstock назвала навигационную цепочку одной из трех важных структур ссылок, которую необходимо оптимизировать, наряду с шаблоном глобальной навигации и «альтернативными структурами ссылок».
Предположения о том, что хлебные крошки являются фактором ранжирования SEO, всплыли в блоге Мэтта Грина из Ethical SEO Consulting в 2012 году под названием «Навигационные ссылки в хлебных крошках как фактор оптимизации на странице».
«Якорный текст, используемый в ссылках, продолжает оставаться важным фактором ранжирования, несмотря на недавние алгоритмические обновления Google, которые, как сообщается, ослабили их важность. Когда на веб-сайте включена навигация по крошкам, на каждой странице веб-сайта создаются ссылки с якорным текстом, которые ссылаются на домашнюю страницу сайта.
Вот так, дамы и господа, вы можете использовать навигационные ссылки в качестве положительного фактора ранжирования для целевых ключевых слов».
Брайан Дин из Backlinko затем включил его в свой список 200 факторов ранжирования Google, не предоставив особых объяснений или доказательств.
Доказательства против навигационной цепочки как фактора ранжирования
То, как Google отображает результаты поиска, развивалось с годами, но Google по-прежнему использует навигационную цепочку в своей поисковой выдаче.
Хотя Google рекомендует владельцам веб-сайтов и разработчикам внедрять «хлебные крошки», никто из поисковой системы никогда официально не подтверждал, что это действительно фактор ранжирования.
Наиболее близкое подтверждение позиции Google в отношении навигации по цепочкам относится к 2017 году, когда Гэри Иллиса из Google спросили: «Какова позиция Google в отношении навигации по цепочкам? Передают ли эти ссылки ценность? Если да, то должны ли?
Нам они нравятся. Мы рассматриваем их как обычные ссылки, например. Расчет PageRank
— Гэри 鯨理/경리 Illyes (@methode) 22 июня 2017 г.
В 2021 году Джон Мюллер из Google написал в Твиттере, что Google использует «хлебные крошки» для сканирования (для поиска внутренних ссылок) и для расширенных результатов (структурированные данные). Он также добавил, что расположение хлебных крошек на веб-странице «не имеет значения для SEO».
Навигация по цепочкам как фактор ранжирования: наш вердикт
Навигация по цепочкам помогает обеспечить положительный пользовательский опыт для посетителей веб-сайта и укрепить структуру сайта для поисковых систем.