Sublime Text 3 для верстки сайтов. Настройка внешнего вида и установка плагинов. Руководство для начинающих | Hi-Tech
Сегодня расскажу о редакторе кода, которым пользуюсь для верстки сайтов уже много лет. Быстрый, удобный и полностью настраиваемый Sublime Text 3.Мы с нуля настроем его внешний вид, а также применим плагины AutoFileName, BracketHighliter, ColorHighliter, Emmet, GotoCSSDeclaration и Tag, которые существенно помогут нам при верстке сайтов! Ну что ж, от слов к делу!
Внешний вид программы
Первым делом, после установки Sublime Text 3, я настраиваю внешний вид программы.Боковая панель
Для отображения панели переходим View – Side Bar – Show Open Files. В этой панели будут отображаться наши проекты, то есть папки и файлы нашей верстки. Для наглядности сейчас добавлю один из них. Все что там нужно сделать — это просто перетащить папку с проектом на нашу панель.Цветовая схема
Далее настраиваю цветовую схему программы и кода, для наглядности открою любой файл, например, с HTML кодом. Для этого два раза кликаю на нужном файле. Теперь перехожу Preferences – Color Scheme, открывается окошко с установленными цветовыми решениями и при выборе той или иной темы внешний вид нашего кода и сама программа будут меняться.
Для этого два раза кликаю на нужном файле. Теперь перехожу Preferences – Color Scheme, открывается окошко с установленными цветовыми решениями и при выборе той или иной темы внешний вид нашего кода и сама программа будут меняться.Лично мне не подходит ни один из предустановленных вариантов, поэтому я устанавливаю дополнительную цветовую схему. Огромное их количество можно найти и ознакомиться на сайте с дополнениями к Sublime packagecontrol.io. Я уже знаю какую именно я схему хочу установить, что сейчас и сделаю.
Для того что устанавливать новые цветовые схемы, плагины и прочие дополнения, мне нужно сперва установить установщик этих дополнений. Звучит сложно, но на деле все гораздо проще.
Перехожу в меню Tools – Command Palette, либо нажимаю Ctrl+Shift+P. Открывается вот такое окно с поиском, в поле поиска ввожу install пока не увижу пункт Install Package Control, и нажимаю на него. Спустя несколько секунд получаю сообщение о том, что Package Control успешно установлен. Теперь я могу приступить к установке нужной цветовой схемы.
Теперь я могу приступить к установке нужной цветовой схемы.
Для этого опять вызываю Command Palette зажимая Ctrl+Shift+P, в поле поиска опять ввожу install пока не увижу пункт Package Control: Install Package (установить пакет дополнения) нажимаю на него. Немного подождав вижу окно со списком всех доступных дополнений к Sublime. Ну, почти всех.
В поле поиска ввожу название того дополнения, которое хочу установить, в данный момент — это цветовая схема под названием Base16 Color Schemes, точнее это целый пакет с множеством цветовых схем. Нажимаю на найденный пункт и ожидаю установки. Индикатор процесса установки можно увидеть на нижней панели программы. Получив там же короткое сообщение о том, что все установлено перехожу к смене схемы. Для этого открываю уже знакомый пункт меню Preferences – Color Scheme и вижу в открывшемся окне уже большое множество разных вариантов. Меня интересует схема Ocean, ввожу название в поиске, их тут есть две: одна более контрастней другой.
Моя любимая цветовая схема установлена, ты конечно же можешь выбрать себе любую другую.
Общий вид программы мне больше нравится темный, поэтому перехожу Preferences – Theme, и переключаюсь на Adaptive.sublime-theme
Сочетание цветов очень важно для работы с кодом, так как это влияет не только на восприятие, но и на усталость и здоровье твоих глаз. Так что подбери себе цветовую схему так, чтобы тебя ничего в ней не напрягало. И помни про перерывы в работе!
Дополнительные настройки
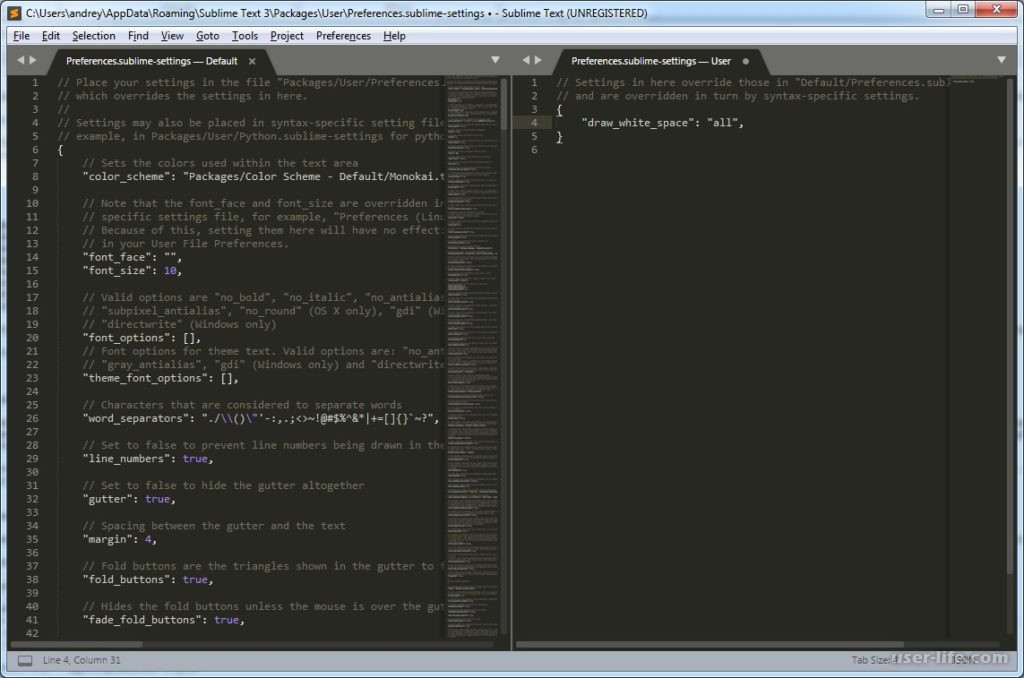
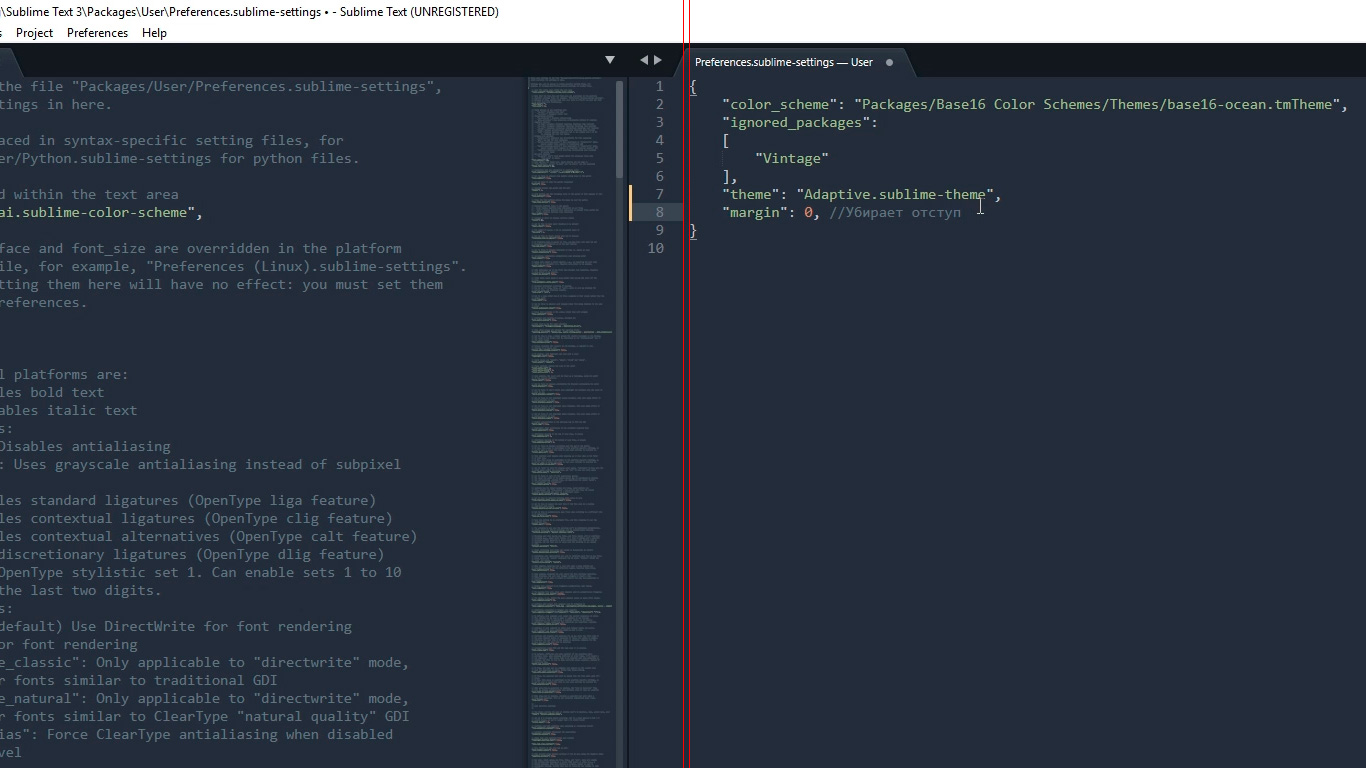
Дополнительно повысить восприятие кода и комфорт при работе с ним мне помогут следующие дополнительные настройки. Переходим Preferences – Settings. Открывается такое окно разделенное на две части. В левой части настройки по умолчанию, их изменить нельзя, а вот в правой части ты можешь эти настройки переназначить, каждая следующая должна идти через запятую. Вот какие настройки использую я:"margin": 0, // Убирает отступы "font_size": 10, // Размер шрифта по умолчанию "draw_indent_guides": true, // Включает/выключает направляющие линии "draw_white_space": "all", // Отображает непечатаемые символы "tab_size": 3, //Размер табуляции "remeber_open_files": true, // Помнит открытые ранее файлыПоясню каждую настройку.

"margin": 0, // Убирает отступыУбирает странные отступы в программе между кодом и боковой панелью, что делает общую картину более компактной.
"font_size": 10, // Размер шрифта по умолчаниюВыставляет размер шрифта по умолчанию.Также быстро изменить размер шрифта, работая с кодом, можно зажав контрол и покрутив колесо мыши.
Если ты вдруг размер изменил случайно, то сбросить его можно перейдя в Preferences – Font — Reset
"draw_indent_guides": true, // Включает/выключает направляющие линииЭти линии очень полезны для новичка, потому что визуально соединяют открывающий и закрывающий элемент, что существенно помогает в ориентации в коде.
Лично я отключаю их (false) по двум причинам. Первая — я уже не новичок и без них неплохо справляюсь, вторая причина — это следующая настройка.
"draw_white_space": "all", //Отображает непечатаемые символыОтображает невидимые табуляции и пробелы. То есть это не часть кода, а просто разметка для удобства работы.
 И вот, если включить и draw_indent_guides и draw_white_space то получатеся кашица которая лично меня напрягает. Что из этого использовать, а что нет — решать тебе.
И вот, если включить и draw_indent_guides и draw_white_space то получатеся кашица которая лично меня напрягает. Что из этого использовать, а что нет — решать тебе."tab_size": 3, //Размер табуляцииРазмер ширины линии отступа при нажатии Tab. Лично мне нравится 3й размер 🙂
"remember_open_files": true, //Помнит открытые файлыНапример мы работали работали, а потом неожиданно закрыли программу 🙂 Бывает такое? У меня постоянно, так вот эта настройка включает «память» у Sublime и при следующем открытии программы откроются и все последние файлы. И да, память работает и после перезагрузки компа.
Разделение рабочего окна
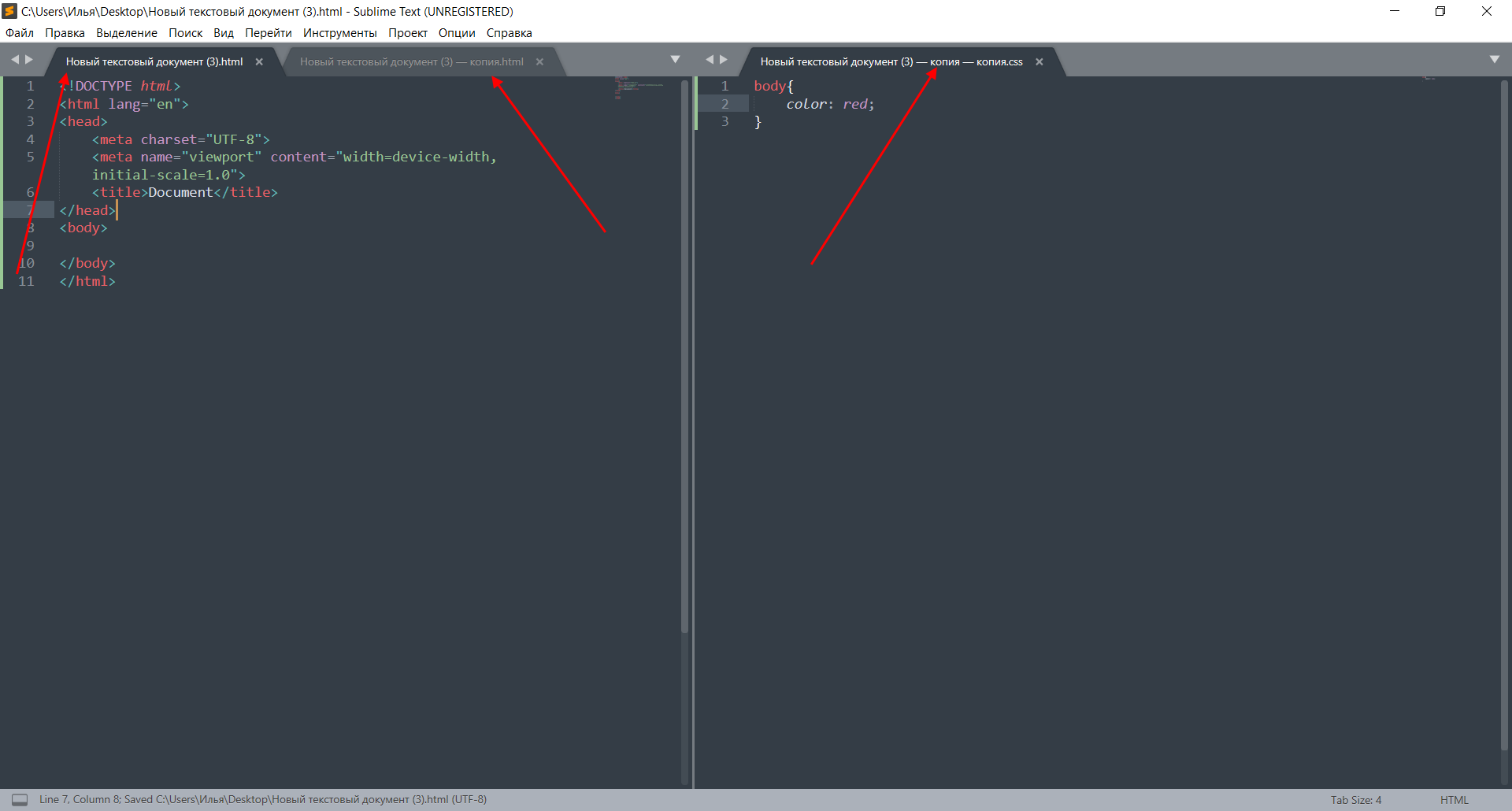
Еще более улучшить восприятие кода и ускорить процесс верстки нам поможет разделение рабочего окна.Поскольку практически всегда приходится работать с несколькими разными файлами, например index.html style.css и какой-то js файл, то дополнительным удобством будет разделение окна с кодом на секторы. Варинтов несколько. Переходим в View – Layout и смотрим что тут у нас есть.
Переходим в View – Layout и смотрим что тут у нас есть.
Соответственно Single – это вид без разделений как сейчас, Columns: 2, 3, 4 это разбивка по вертикали. Например нажав на Columns: 2 наш экран с кодом разделится пополам, и мы можем часть файлов переместить в пустую колонку, например CSS слева HTML и JS справа, что делает работу более наглядной и быстрой.
Так же у нас есть варианты поделить экран по горизонтали это Rows: 2 и Rows: 3, нажав например на Rows: 3 получим три горизонтальных окна и можно перекинуть JS файл в третье окно. И последний вариант это Grid: 4 который делит экран пополам как по горизонтали, так и по вертикали. В результате получаются четыре окна. Обрати внимание, что переключаться между режимами можно и с помощью горячих клавиш Alt+Shift+ соответствующая цифра.
Так что у тебя есть широкий выбор по вкусу. Я чаще всего использую одно разделение по вертикали.
Подсветки синтаксиса
Конечной настройкой внешнего вида будет настройка подсветки синтаксиса. Слово страшное, однако на деле все просто.
Слово страшное, однако на деле все просто.Подсветки синтаксиса – это особое окрашивание цветом того или иного елемента в коде. Например, в этой цветовой схеме в HTML файле краcным выделен тег, зеленым — название класса, белым — текст и так далее. Это делает восприятие кода намного понятнее. Обрати внимание на правый нижний угол окна программы, в зависимости от того как кой файл у нас сейчас активен, CSS HTML JS и так далее происходит переключение отображения кода этого конкретного файла.
Зачем же тут что-то делать если все и так отлично работает? Дело в том что в начальном пакете Sublime установлены пакеты подсветки синтаксиса далеко не для всех форматов.
Например, в дальнейшем я планирую работать с файлами SCSS, открыв его я увижу сплошную простыню из набора белых символов. Не очень удобно, правда?
Так вот, в таких случаях я дополнительно устанавливаю нужный пакет.
Открываем наш привычный Commаnd Palette перейдя Tools – Command Palette, либо нажимаем Ctrl+Shift+P набираем install, жмем Install Package Control и ищем дополнение SCSS. Нажимаем на него, после установки мы можем переключить наше отображение на SCSS. Сейчас все выглядит симпатичнее, не так ли?
Нажимаем на него, после установки мы можем переключить наше отображение на SCSS. Сейчас все выглядит симпатичнее, не так ли?
Настройка внешнего вида редактора важна, так как мы довольно длительное время проводим за написанием кода. Это влияет на нашу усталость, продуктивность, здоровье да и просто на настроение.
Следующее, что мы сделаем это установим ряд плагинов и дополнений. Их существует огромное количество, а я расскажу про основные, которые активно использую сам и которые в разы ускорят весь процесс верстки. Приступим!
Плагины
AutoFileName
Дело в том, что в процессе верстки часто приходится подключать различные картинки. Этот плагин в разы облегчает процесс подключения. Установим его. Нажимаем Ctrl+Shift+P далее Install Package Control ищем AutoFileName устанавливаем. Попробуем подключить картинку сейчас. Сразу замечаем появление выпадающего меню со списком локальных файлов. Переходим в нужную папку с картинками и видим тут нужный нам файл, а также его размеры, что тоже пригодится.
BracketHighliter
BracketHighliter можно перевести как подсветка кавычек. Установим его. Нажимаем Ctrl+Shift+P, Install Package Control ищем BracketHighliter. Устанавливаем. Тут даже открывается отдельный файл с сообщением об успешной установке. Теперь в нашем коде будет подсвечиваться начальный и конечный элемент, например открывающий и закрывающий тег, начальная и конечная ковычка, открывающая и закрывающая скобка. Это очень помогает с ориентацией в коде.ColorHighliter
Обрати внимание на этот код — это код цвета, но какого именно непонятно.Давай установим плагин. Ctrl+Shift+P, Install Package Control ищем ColorHighliter. Опять открывается отдельный файл с сообщением об успешной установке. И сообщения о некой ошибке, игнорируем их. Смотрим на наш код с цветом, и теперь видим что за цвет скрывается за буквенноцифровым кодом. Сам плагин можно дополнительно настроить в меню Tools — ColorHighliter но сейчас не будем останавливаться на этом. Все и так стало намного лучше.
Все и так стало намного лучше.
Великий и могучий Emmet
Устанавливаем по наработанной схеме. Ctrl+Shift+P, Install Package Control ищем Emmet. Открывается отдельный файл с сообщением с просьбой перезагрузить программу для окончания установки. Закрываем и открываем Sublime. Получаем сообщение, что все установлено.Итак, что же умеет Emmet?
Перейдем в HTML файл и попробуем записать тег div с классом .block, для этого нам теперь достаточно поставить точку, написать «block» и нажать клавишу Tab. Мы получим:Чтобы сделать более сложную запись, например в тег div с классом .block вставить тег span используем следующую запись:
.block>spanЖмем клавишу Tab и получаем:
Крутяк, правда!?
Но и это еще не все, мы можем создавать свои сниппеты, то есть шаблоны/заготовки.
Для этого перейдем Preferences – Package Settings – Emmet – Settings User. Здесь запишем следующее:
Здесь запишем следующее:
{ "snippets":{ "html":{ "snippets":{ "bl":"" } } } } Теперь для того чтобы вызвать запись:нам достаточно написать bl и нажать клавишу Tab
Из этого следует, что возможности Emmet безграничны, и мы можем настроить свои сниппеты как угодно и работать очень быстро. Подробную информацию о возможностях плагина можно найти на сайте https://emmet.io
GotoCSSDeclaration
Плагин поможет нам с навигацией в коде. Устанавливаем ровно так же как и предыдущие плагины. Далее назначим горячие клавиши для работы с плагином для этого переходим Preferences – Key Bindings, и пишем следующий код{ "keys": ["ctrl+1"], "command": "goto_css_declaration", "args": {"goto": "next"} }, Где [«ctrl+1«] это и есть нужное сочетание клавиш. Сохраняем Cntr+S. И вот как это работает. У нас должен быть открыт CSS и HTML файлы. CSS как правило очень большой и найти что-то быстро сложно, но это в прошлом.
 Например, нам нужно изменить CSS для класса content-mainpage кликаем на него мышкой и нажимаем ctrl+1. Вуаля, мы в нужном месте CSS файла.
Например, нам нужно изменить CSS для класса content-mainpage кликаем на него мышкой и нажимаем ctrl+1. Вуаля, мы в нужном месте CSS файла.Tag
Ну и для тех, кто дочитал до этого момента покажу еще один плагин, который установить не так просто, но он точно того стоит.Зовут его Tag и установить нам придется его вручную. По этой ссылке можно скачать архив с плагином. Далее распаковываем в особую папку программы. Для Windows 10 это C:\Users\[Подставь свое имя пользователя]\AppData\Roaming\Sublime Text 3\Packages. Далее закрываем Sublime и открываем снова и добавляем горячие клавиши открыв Preferences – Key Bindings и дописав следующее:
{ "keys": ["ctrl+`"], "command": "tag_classes" } Где ctrl+` это и есть наше сочетание клавиш.Итак, для чего же мы проделали весь этот нелегкий путь? Как правило, в процессе написания, кода мы работаем сначала с HTML потом переносим названия классов в CSS и работаем уже там. Так вот этот перенос делать вручную давольно долго. И тут нам на помощь приходит плагин Tag. Сейчас нам достаточно выделить нужный HTML код, нажать наше сочетание клавиш ctrl+`
И тут нам на помощь приходит плагин Tag. Сейчас нам достаточно выделить нужный HTML код, нажать наше сочетание клавиш ctrl+`
и потом вставить результат копирования в наш CSS ctrl+v.
По мотивам выпуска «Sublime Text 3. Настройка, установка, плагины», из серии «Программы и инструменты для верстки сайтов», на YouTube канале «Фрилансер по жизни».
Видео версия статьи:
Настройка Sublime Text для работы через прокси
?
| |||||
| |||||
| LiveJournal.com | |||||
Как настроить Sublime Text 4 для разработки на Python
Что вам нужно для разработки на Python? Первым делом в вашем списке должна быть IDE или, по крайней мере, редактор кода. Конечно, вы можете ввести свой код в любом старом текстовом редакторе, включая notepad.exe. Но зачем вам это, зная, что редакторы кода и IDE могут сделать процесс написания кода более плавным и быстрым?
Когда вы будете искать в Интернете лучшую IDE для разработки на Python, вы получите большой выбор редакторов и IDE по разным ценам и с универсальным набором функций. В большинстве лучших списков редакторов кода Python вы найдете Sublime Text, гибкий текстовый редактор с открытым исходным кодом со множеством плагинов (пакетов), созданных сообществом, для расширения его функциональности.
В большинстве лучших списков редакторов кода Python вы найдете Sublime Text, гибкий текстовый редактор с открытым исходным кодом со множеством плагинов (пакетов), созданных сообществом, для расширения его функциональности.
Зачем использовать Sublime Text 4 для разработки на Python?
Текстовый редактор Sublime — это редактор кода и текста с богатым набором функций, позволяющих упростить разработку на Python (или разработку на большинстве языков). Sublime Text — это легкий редактор кода, который, как и VSCode и Atom, использует плагины или пакеты для расширения своей функциональности до полноценной IDE.
Будучи текстовым редактором с открытым исходным кодом, он имеет активное сообщество разработчиков, создающих различные подключаемые модули, которые позволяют редактору использовать возможности IDE.
Будьте в курсе последних событий и тенденций в области разработки программного обеспечения.
В быстро меняющейся области разработки программного обеспечения для успеха крайне важно быть в курсе новых технологий и методов. Узнайте, как использовать искусственный интеллект и оптимизировать свои навыки разработки программного обеспечения в 2023 году.
Узнайте, как использовать искусственный интеллект и оптимизировать свои навыки разработки программного обеспечения в 2023 году.
Настройка Sublime Text 4 для Python
Текст 4 и некоторые плагины. Итак, приступим.
Загрузите и установите Sublime Text 4
Загрузите Sublime Text 4 со страницы загрузок. В этом руководстве мы будем загружать и устанавливать версию для Windows, но этот процесс аналогичен другим поддерживаемым операционным системам.
Дважды щелкните загруженный установщик, чтобы запустить мастер установки.
Выберите путь для установки Sublime Text 4 и нажмите «Далее». Вы попадете в окно «Дополнительные задачи».
Выберите Добавить в контекстное меню проводника , чтобы включить параметр « Открыть с помощью Sublime Text» в контекстное меню, которое появляется при щелчке правой кнопкой мыши на любом файле соответствующего типа.
Щелкните Далее . Теперь мастер готов к установке.
В окне Готово к установке вы увидите сводку выбранных вами параметров. Нажмите «Установить», чтобы установить Sublime Text.
Sublime Text 4 будет установлен, и вы увидите полное окно установки.
Нажмите Завершите , чтобы завершить установку Sublime Text. Sublime Text 4 будет установлен.
Далее давайте настроим Sublime Text Editor для разработки на Python с помощью соответствующего пакета. Но сначала нам нужно установить компонент, чтобы мы могли устанавливать пакеты в Sublime Text 4.
Установить управление пакетами
Как упоминалось ранее, функциональность Sublime Text можно расширить с помощью плагинов, называемых пакетами. Для их установки, обновления и управления вам потребуется установить Package Control на Sublime Text.
Вы можете установить управление пакетами, используя меню Инструменты -> Установить управление пакетами из Sublime Text.
После завершения установки вы увидите сообщение об успешной установке Package Control.
Теперь вы можете использовать палитру команд для управления пакетами.
Чтобы установить пакет, выберите «Настройки» -> меню «Управление пакетами».
Вы увидите опцию управления пакетами. Введите install, и вы увидите вариант установки, как показано ниже.
Выберите параметр Install-Package .
Теперь мы можем установить пакеты, необходимые для поддержки Python в Sublime Text 4.
Стоит отметить, что таким же образом вы можете настроить другие пакеты для настройки Sublime Text в соответствии с вашими потребностями. Конечно, мы рекомендуем вам рассмотреть Tabnine для Sublime Text для ваших потребностей в прогнозирующем завершении кода.
Установить LSP-pyslp
LSP (Language Server Protocol) может использоваться между редакторами исходного кода, такими как Sublime Text, и серверами, предоставляющими функции языка программирования. Цель протокола — разрешить реализацию и распространение поддержки языка программирования независимо от любого данного редактора.
Sublime изначально не поддерживает LSP. Однако сообщество разработало подключаемый модуль под названием LSP Project для вызова различных языковых серверов и отображения результатов в редакторе.
Для наших целей мы настроим пакет LSP-pyslp, удобный пакет для языковых серверов Python.
Чтобы установить пакет, откройте программу установки пакета, выбрав в меню «Настройки» -> «Управление пакетами», и выберите параметр «Установить пакет».
В окне пакета установки введите LSP-pylsp, и вы увидите пакет. Выберите это, чтобы установить пакет LSP-lsp.
LSP-pylsp будет установлен, и вы увидите параметр LSP, как показано ниже.
Выберите параметр LSP-pyslp, чтобы настроить параметры пакета LSP-pyslp.
Откроется файл LSP-pylsp.sublime-settings.
С правой стороны вы увидите файл настроек по умолчанию. С левой стороны вы увидите опцию с текстом «Настройки здесь переопределяют настройки в «LSP-pylsp/LSP-pylsp. sublime-settings». Это означает, что вы можете использовать этот раздел для настройки пакета LSP-pyslp.
sublime-settings». Это означает, что вы можете использовать этот раздел для настройки пакета LSP-pyslp.
Мы добавим несколько плагинов LSP в раздел настройки файла, чтобы включить некоторые полезные функции для разработки Python в Sublime Text.
- Mypy-ls — плагин для проверки статических типов, который позволяет вам статически находить ошибки в вашей программе
- Flake8 — это плагин для линтера кода, который проверяет вашу программу на наличие программных и синтаксических ошибок при вводе .
- Pyls_black — это плагин форматирования кода, который можно использовать для форматирования исходного кода для лучшей читабельности
Чтобы добавить их, вам необходимо ввести следующее в разделе настройки файла:
{
“pylsp.plugins.mypy-ls.enabled”: true ,
“pylsp.plugins. flake8.enabled»: true ,
«pylsp.configurationSources»: [«flake8»],
«pylsp.plugins. pyls_black.enabled»: true ,
pyls_black.enabled»: true ,
}
После добавления конфигурации нажмите Файл -> Сохранить , чтобы сохранить конфигурацию пакета LSP и закрыть файл настроек.
Создание файла Python
Использовать Sublime Text для разработки Python несложно, если у вас установлен пакет LSP.
Запустите редактор Sublime Text, чтобы открыть новый пустой файл. Вы можете написать программу на Python и сохранить ее как файл sample.py .
Например:
# Программа Python3 для замены первого
# и последнего элемента списка
# Функция подкачки
def swapList(newList):
size = len(newList)
# Обмен
temp = newList[0]
newList[0] = newList[size – 1]
newList[size – 1] = temp
return newList
# Код драйвера 90 003
новый список = [12 , 35, 9, 56, 24]
print(swapList(newList))
Теперь посмотрим, правильно ли установлены пакеты LSP.
Наведите указатель мыши на имя метода swapList , и вы увидите определения и ссылки на этот метод, как показано ниже.
Окно сообщения показывает, что метод swapList упоминается в файле sample.py и номер строки 18. Этот результат указывает на то, что пакет LSP для Python работает должным образом.
Запуск программы
Вы можете запустить программу Python, используя пункт меню Tools -> Build . Если система сборки по умолчанию не настроена, вы можете выбрать Python в меню Инструменты -> Система сборки -> Python , чтобы сделать Python системой сборки по умолчанию.
Резюме
Хотя многие профессиональные разработчики Python по умолчанию используют платные IDE, такие как PyCharm, Sublime Text Editor предлагает для начинающих разработчиков или полиглотов гибкий и легкий кроссплатформенный редактор.
Настройка разработчика: Sublime Text. Большинство людей с годами склонны… | by Rajat Goyal
6 мин чтения·
25 апреля 2017 г. Большинство людей на протяжении многих лет склонны разрабатывать четко определенные настройки для своей машины для максимального удобства и эффективности. Для разработчика есть много вещей, которые становятся частью его установки — терминал, текстовый редактор, плагины веб-браузера и т. д. В серии «Настройка разработчика» я поделился своей установкой, надеясь, что она поможет новичкам избежать ловушек, в которые я попал.
Для разработчика есть много вещей, которые становятся частью его установки — терминал, текстовый редактор, плагины веб-браузера и т. д. В серии «Настройка разработчика» я поделился своей установкой, надеясь, что она поможет новичкам избежать ловушек, в которые я попал.
Это сложный и один из самых популярных текстовых редакторов, и на то есть веские причины. Он имеет множество функций — достойный пользовательский интерфейс, высокую степень настраиваемости, начиная от темы и заканчивая сочетаниями клавиш, несколькими курсорами, переходом к чему-либо, режимом без отвлечения внимания, настраиваемым макетом и легкой кривой обучения среди прочего.
Sublime Tutor
Чтобы получить максимальную отдачу от вашего текстового редактора, необходимо ознакомиться и постоянно использовать сочетания клавиш. Это позволяет вам делать практически все, не отрывая пальцев от клавиатуры. Sublime Tutor, без сомнения, является одним из лучших ресурсов для того, чтобы с легкостью привыкнуть к ярлыкам ST. Если вы новичок в ST и/или не совсем знакомы с сочетаниями клавиш, вам определенно стоит взглянуть.
Если вы новичок в ST и/или не совсем знакомы с сочетаниями клавиш, вам определенно стоит взглянуть.
Основные ярлыки
Примечание: Замените
CmdнаCtrlв системах Linux
Cmd+Shift+P — Command Pa lett — Думайте об этом как о центре управления ST. Пояс Бэтмена для программирования! Вы можете устанавливать/включать/отключать/запускать пакеты, устанавливать синтаксис ваших файлов, выполнять операции с файлами и вставлять фрагменты с помощью палитры команд.
Cmd+P — Перейти к чему угодно — позволяет перемещаться между файлами, переходить к определенному классу/функции или переходить к определенной строке в файле. Чтобы перейти к классу/функции, вам нужно добавить @ перед именем класса/функции, а для перехода на строку добавьте : перед номером строки.
Cmd+R — Goto Symbol — Особый случай Goto Anything. Он открывает панель перехода к чему-либо с предварительно вставленным символом @ .
Cmd+G — Goto Line — Особый случай Goto Anything. Он открывает панель перехода к чему-либо с предварительно вставленным символом : .
Примечание: Поскольку ST позволяет использовать несколько курсоров, вы можете одновременно выполнять основные операции с несколькими строками кода, такие как выделение, вырезание, копирование, вставка, комментарий.
Cmd+L — Выбрать строку — Выбирает строку, в которой в данный момент находится курсор.
Cmd+Shift+D — Дублировать строку
Cmd+/ — Комментировать/раскомментировать строку
Cmd+Opt+(1-4) — Переключить макет на несколько столбцов — Sublime позволяет вам иметь несколько столбцов/строк в макете. Вы можете иметь до 4 столбцов. (Alt+Shift+(1–4) в Linux)
Cmd+F — Найти в текущем файле
Cmd+Shift+F — Найти в проекте
Cmd+Ctrl+G — Найти все в текущем файле (Alt + F3 в Linux)
Пакеты
Одной из лучших особенностей ST является обширная и универсальная библиотека пакетов. Эти пакеты либо изменяют существующую функциональность, либо добавляют новые функции в ST. Пакеты можно добавлять через Package Control — центральный репозиторий всех общедоступных пакетов Sublime Text. Управление пакетами аналогично PyPI в Python или npm в Javascript.
Эти пакеты либо изменяют существующую функциональность, либо добавляют новые функции в ST. Пакеты можно добавлять через Package Control — центральный репозиторий всех общедоступных пакетов Sublime Text. Управление пакетами аналогично PyPI в Python или npm в Javascript.
Если вы используете Управление пакетами впервые, вам необходимо включить его, выполнив:
Cmd+Shift+P > Включить управление пакетами
Чтобы установить определенный пакет, просто введите:
Cmd+Shift+P > Управление пакетами: Установить пакет
Это загрузит список доступных пакетов, затем просто введите имя пакета, который вы ищете, и нажмите Введите , когда найдете.
Обязательные пакеты
Ниже приведены пакеты, которые я использую и настоятельно рекомендую. Ссылки доступны, если вы хотите узнать о них больше, но для установки используйте Package Control. Все следующие пакеты можно использовать через палитру команд.
AutoPEP8 — автоматически форматирует ваш код Python в код, совместимый с PEP8. Также позволяет просмотреть изменения.
Также позволяет просмотреть изменения.
BracketHighlighter — Подсвечивает начало и конец скобок в текущем блоке кода. Чрезвычайно полезно при работе с вложенным блоком кода или просмотре вложенных данных.
Emmet — Мощный пакет для разработки пользовательского интерфейса. Поддерживает динамические сниппеты для HTML/CSS и имеет широкий набор функций. Если вы регулярно работаете над элементами внешнего интерфейса, это значительно облегчит вам жизнь.
Git Gutter — Добавляет крошечные значки в поле желоба, чтобы представить добавление/удаление/изменение кода в соответствии с Git. Также предоставляет контекстное меню правой кнопки мыши. Настоятельно рекомендуется!
GoSublime — необходимо для разработки Go. Предоставляет вам важные функции, такие как автозаполнение, линтер, показывает документы пакетов и идет оболочку прямо внутри ST.
HTML-CSS-JS Prettify — как следует из названия, он форматирует и преобразовывает ваш код HTML/CSS/JS.
isort — переупорядочивает импорт файлов Python в правильном порядке. Очень удобно.
Очень удобно.
Jedi — библиотека автодополнения Python.
Предварительный просмотр уценки — показывает предварительный просмотр ваших файлов уценки. Также поддерживает уценку со вкусом Github.
Pretty JSON — может проверять, минимизировать и украшать ваши файлы JSON.
SideBarEnhancements — предоставляет несколько столь необходимых опций для боковой панели. Можно вызвать правой кнопкой мыши.
Подсветка синтаксиса — некоторые форматы файлов не поддерживаются ST по умолчанию. Таким образом, вы можете установить пакеты, чтобы добавить подсветку синтаксиса в эти форматы —
- Подсветка синтаксиса Dockerfile
- Подсветка синтаксиса Dotfile
- Jinja2
Запуск Sublime Text из командной строки
Чтобы открыть файл/каталог из командной строки, создайте символическую ссылку Locate ваш возвышенный текстовый двоичный файл и введите:
ln -s /Applications/Sublime\ Text.app/Contents/SharedSupport/bin/subl /usr/local/bin/subl
Это позволяет открыть любой файл из командной строки в ST с помощью команды subl
Примечание: Расположение вашего двоичного файла зависит от вашей ОС.
Убедитесь, что вы указали правильный источник при создании символической ссылки.
Бонус: Добавьте псевдоним
sub="subl ."на ваш .bashrc или .zshrc . Это позволяет вам открыть текущий каталог вашего терминала в Sublime Text. Вместоsubвы можете установить любой псевдоним, который вы предпочитаете.
Линейки
Некоторые языки (например, Python) ограничивают длину символов в каждой строке. Линейки помогают контролировать длину кода.
Чтобы добавить линейку, перейдите в Вид > Линейка и выберите нужные линейки. Вы можете выбрать несколько линеек. Альтернативой является определение линеек непосредственно в файле настроек, как мы сейчас увидим.
Файл настроек
Настройки в ST можно изменить с помощью файла настроек, который поддерживает JSON всех параметров. Доступ к файлу настроек можно получить через палитру команд. Перейдите к Preferences: Settings
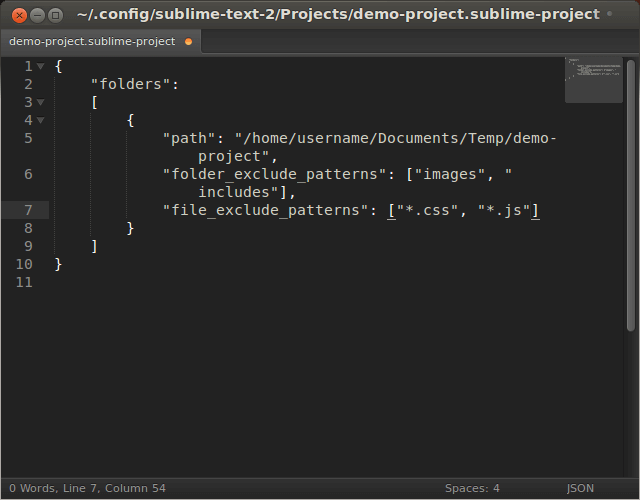
Большинство параметров говорят сами за себя. Вот как выглядит мой файл настроек:
Вот как выглядит мой файл настроек:
Обновление: Настройки обновлены некоторыми полями, предложенными @theskumar _eof_on_save»: правда,
«folder_exclude_patterns»:
[
«.git»,
«__pycache__»,
«venv»,
«ans-env»,
«node_modules»
],
«font_face»: «Исходный код Pro»,
«font_size» «: 14,
«highlight_line»: правда,
«indent_guide_options»:
[
«draw_normal»,
«draw_active»
],
«line_padding_bottom»: 1,
«line_padding_top»: 1,
«pep8_max_line_length»: 120,
«линейки»:
[
80, 120
],
«indent_to_bracket»: правда,
«shift_tab_unindent»: правда,
«tab_size»: 4,
«тема»: «Material-Theme-Darker.sublime-theme»,
«translate_tabs_to_spaces»: правда,
«trim_trailing_white_space_on_save»: правда ,
«show_line_endings»: правда,
«draw_white_space»: «все»
}Сниппеты
Сниппеты — это фрагменты кода/текста, которые вы можете вставить в свой код, используя указанное ключевое слово.
Это избавляет вас от повторного ввода одного и того же фрагмента кода. Чтобы создать его, перейдите в Tools > Developer > New SnippetВот разбивка того, что на самом деле влечет за собой фрагмент:
Добавьте код вашего фрагмента/ текст здесь ]]>
Ключевое слово, которое вставляет сниппет на вкладку (необязательно)
Ограничить сниппет до этого формата файла (необязательно)
Добавить красивое описание( Дополнительно )
Сниппеты можно сохранять с расширением
.sublime-snippetв любом пакете, но для здравого смысла лучше всего сохранять их в каталогеPackages/User. Для OSX полный путь будет~/Library/Application Support/Sublime Text 3/Packages/UserНиже приведен небольшой фрагмент, который я написал для импорта
ipdb.

 Плагины устанавливаются через Package Control, который в свою очередь подтягивает дополнения из интернета. Но что делать, если разработчик находится в корпоративной сети за прокси сервером? Да все просто, надо просто прописать прокси в настройках Sublime Text
Плагины устанавливаются через Package Control, который в свою очередь подтягивает дополнения из интернета. Но что делать, если разработчик находится в корпоративной сети за прокси сервером? Да все просто, надо просто прописать прокси в настройках Sublime Text  Домен и имя пользователя надо писать с экранированным обратным слешем – domain\\username!
Домен и имя пользователя надо писать с экранированным обратным слешем – domain\\username!