LiveReload, плагины, фишки · GitHub
Настройка Sublime Text 3 для веб-разработки: LiveReload, плагины, фишки
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters
Show hidden characters
| 00:46 — Установка Sublime Text 3 | |
| 02:06 — Установка Package Control | |
| Ctrl+Shift+P | |
| Install | |
| 03:55 — Установка Emmet | |
| 05:20 — Почему иногда не работает «Open in Browser» | |
| 07:33 — Первоначальная настройка Sublime Text | |
| 07:55 — Reindent по хоткею | |
| 20:37 — Установка и настройка LiveReload в Sublime Text 3 | |
| 25:48 — Установка и настройка SASS плагина для подсветки синтаксиса SASS | |
| 29:08 — Установка плагина Jade | |
| 29:52 — Установка и настрока плагина для работы с Gist Репозиторием | |
| Ctrl+k+o -открытие списка gist | |
| 35:00 — brackethighlighter: подсветка тегов и скобок | |
| 36:26 — autofilename: автокомплит для подключения внешних файлов в верстку | |
| 38:07 — colorhighlighter: подсветка цвета | |
| 39:30 — BufferScroll: сохранение позиции курсора в документе | |
| 40:55 — Goto-CSS-Declaration: плагин для быстрого поиска соответствующего класса в CSS, SASS, LESS | |
Key Win+Alt+. | |
| 44:37 — Смена темы в Sublime Text | |
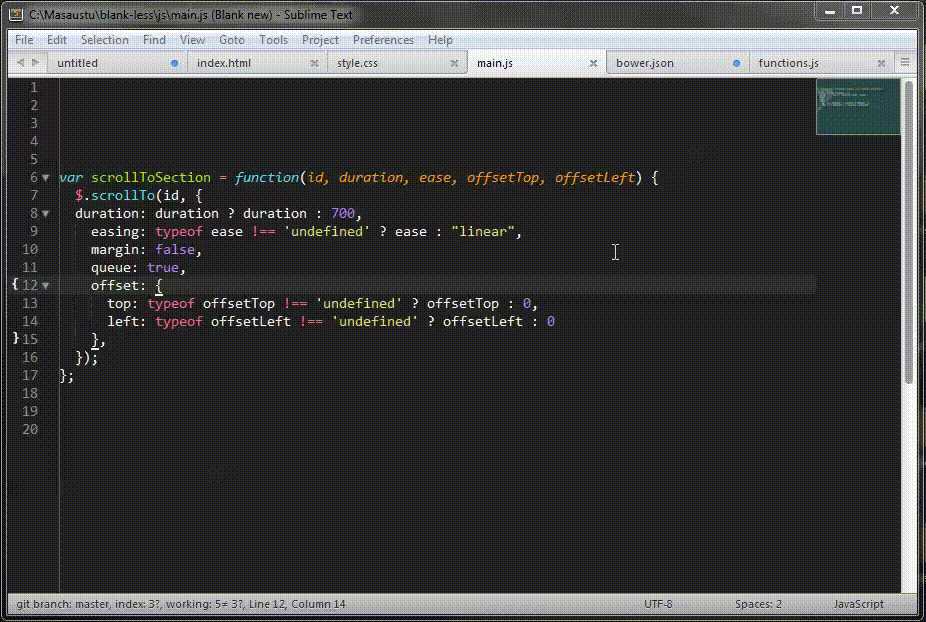
| 45:25 — Множественное выделение в Sublime Text | |
| 47:04 — Инкремент и Декремент |
Sublime Text — Программы для Windows
Когда нужен многофункциональный редактор со множеством функций, мы советуем выбирать Sublime Text — лучший текстовый редактор. Благодаря ему, Вы эффективно сможет редактировать, изменять, добавлять, выделять и маркировать текст по всем требованиям.
Многим сразу броситься в глаза лаконичный и простой интерфейс. Но не стоит судить по внешности, утилита молниеносно откликается на все действия пользователя. Более того, клиенту доступна настройка Sublime text 3 для веб разработки.
Хотелось бы рассказать подробнее о такой функции как миникарта. В правой части программы есть колонка, в ней расположено 5-6 экранов с текстовым. Такое решение позволяет быстро перемещаться между экранами и выбирать нужный текст для работы. Такой функционал заметно увеличить эффективность.
В правой части программы есть колонка, в ней расположено 5-6 экранов с текстовым. Такое решение позволяет быстро перемещаться между экранами и выбирать нужный текст для работы. Такой функционал заметно увеличить эффективность.
Люди, которые работают с колом прекрасно знают, как важна подсветка в редакторе. Вот и в данной программе реализована функция подсветки скобок. Чтобы подсветить скобки, Вам нужно просто выставить курсор напротив какой-либо сложной функции. Подобный функционал имеют в Sublime text 3 плагины для верстки, через которые можно контролировать создание кода для сайтов.
Утилита поддерживает большое количество языков (HTML коды для сайта, Haskell, Java для разработки приложений, JavaScript, Lua, MATLAB для вычислений, Perl, PHP для верстки сайтов). Каждый пользователь может лично под себя настроить внешний вид программы и выбрать цветовую гамму. Благодаря функции мультипанели, пользователь может работать с несколькими текстами в одном окне.
Основные возможности Sublime text 3
Если говорить о главном функционале, то здесь у не много плюсов: есть поддержка снипетов, атвозавершение при вводе функции, отдельного внимания стоят горячие клавиши Sublime text 3, которые позволяют эффективно управлять всеми функциями утилиты. Также, нужно отметить, что в утилите реализована настройка плагинов. В Sublime text 3 package control установка специальных плагинов проводится в два клика. Вы открываете консоль, вводите специальную программу и перезапускаете редактор.
Также, нужно отметить, что в утилите реализована настройка плагинов. В Sublime text 3 package control установка специальных плагинов проводится в два клика. Вы открываете консоль, вводите специальную программу и перезапускаете редактор.
- Утилита поддерживает более 28 языков программирования.
- Редактор уже успел стать постоянным инструментом многих веб-студий и программистов.
- Открытый исходный код программы позволяет энтузиастам и профессионалам доработать параметры или изменить редактор под свои нужды.
- Не бойтесь потерять написанный текст, в программе работать функция автосохранения текст при наборе.
- Очень полезный параметр для копирайтеров.
- Автоматическая система проверки орфографии проверяет написанный текст и выделяет ошибки.
- Также, пользователь может делать закладки в нужных местах.
- Если Вы знаете выражения, которые регулярно используете, то можете провести поиск по ним.
- Работе с несколькими вкладками благодаря мультипанели.

- Полезный функционал: выделение, множественное редактирование, исправление синтаксиса.
Преимущества
- Утилита работает в полноэкранном режиме;
- Простое управление и красивый интерфейс;
- Обновление от официального сайта;
- Поиск и замена регулярных выражений;
- Выделение и обработка фрагментов кода;
- Возможность подключить плагины.
Недостатки
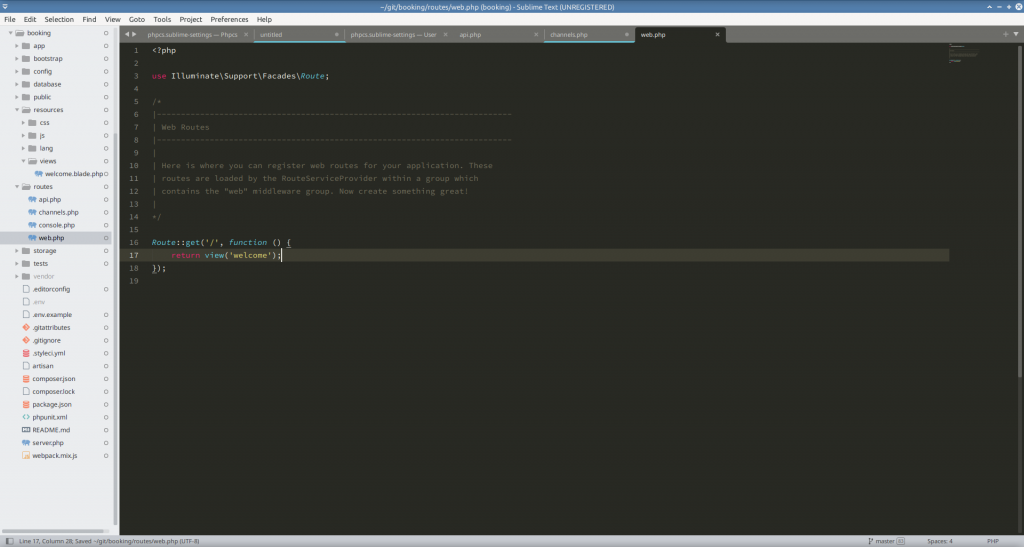
Скриншоты: (кликнуть для увеличения)
Как пользоваться сублайм текст 3?
У нас, вы можете Sublime text 3 скачать бесплатно на русском языке. Утилита мало весит, а установка не займет много времени. Как только программа установлена запускаем ее. Нас встретить темное окно и если подвести курсор в левый верхний угол, то выпадет список с функциями. Там, Вы можете выбрать New file (новый файл или Open (открыть уже существующий файл на компьютере). Текст можно сохранит в любом коде, выбрав пункт Save to Encodeng (сохранить в коде) и выбрать нужный формат.
Внешний вид программы безупречен, но Вы можете настроить его под себя. Для этого, перейдите в пункт Preferences (настройки) и далее Color Sheme (темы). Для повышения продуктивности, можно задавать команды вручную, если они Вам известны через палитру команд. Перейдите в Tools (инструменты) и в Palette Commande (палитра команд). Впишите нужную команду, например File и выберите в выпадающем списке нужную.
Для этого, перейдите в пункт Preferences (настройки) и далее Color Sheme (темы). Для повышения продуктивности, можно задавать команды вручную, если они Вам известны через палитру команд. Перейдите в Tools (инструменты) и в Palette Commande (палитра команд). Впишите нужную команду, например File и выберите в выпадающем списке нужную.
Sublime Text скачать бесплатно
| Версия: | 3.2.2 |
| Лицензия: | Бесплатная |
| Обновление: | 07.04.2021 |
| Разработчик: | www.sublimetext.com |
| Язык: | Русский, Английский |
| ОС: | Windows: All |
| Размер файла: | 9,84 Мб |
| Категория: | Редакторы |
Windows
Скачать Sublime Text
Официальная версия
Проверено
4.7/5 — (3 голоса)
Оцените программу!
Понравилась программа? Раскажите друзьям:
Уважаемые посетители!
Пожалуйста, оставляйте свои отзывы или комментарии к программе.
Добавить отзыв
Просмотров: 1351 Отзывы (0)
Настройка My Sublime Text для веб-разработки переднего плана
Несмотря на то, что VS Code — это новая мода, я все еще использую Sublime Text для всех своих потребностей в веб-разработке и редактировании текста.
Сегодня я хотел поделиться своей настройкой. Давайте копать!
Во-первых: почему Sublime лучше VS Code?
Я рекомендую VS Code всем своим ученикам. Это лучший бесплатный текстовый редактор, доступный на сегодняшний день.
Он даже делает то, чего не может Sublime: сохраняет форматирование при копировании/вставке кода. Это бесценно при составлении презентаций с примерами кода, поэтому я сам использую VS Code при подготовке выступлений на конференциях.
Тем не менее, я больше всего хочу в текстовом редакторе для повседневного использования скорость.
Я не хочу ждать открытия файлов. Я хочу дважды щелкнуть файл или открыть приложение, чтобы начать новый проект, и просто подготовить его к работе.
И Sublime Text — бесспорный чемпион.
Как и все приложения, написанные в электронном виде, VS Code просто не может конкурировать с производительностью приложения, написанного на родном языке ОС, например Sublime Text. А Sublime Text 4 оптимизирован для новых чипов macOS, что делает его еще быстрее.
Помимо скорости, мне обычно нужен текстовый редактор, который не мешает мне, а VS Code — полная противоположность этому. В пользовательском интерфейсе происходит больше. В нем гораздо больше прибамбасов.
Кажется, это хорошо, и для многих это так и есть! Но я? Я просто хочу, чтобы мой текстовый редактор не мешал мне писать код.
Я использовал Sublime 3 почти всю свою карьеру и только недавно перешел на Sublime 4. Это хорошее улучшение!
Основные настройки
Настройки Sublime довольно хороши из коробки, но, как и в большинстве программ, мне нравится вносить несколько изменений, чтобы лучше соответствовать моему рабочему процессу.
-
find_selected_text— когда слово выделено, найти все остальные его экземпляры в документе. Я включаю это. -
highlight_line— Добавляет цвет выделения к строке, на которой в данный момент находится курсор. -
hot_exit— это повторно открывает несохраненные изменения, когда Sublime открывает резервную копию. Я предпочитаю, чтобы меня спрашивали, хочу ли я сохранить изменения, и отбрасывал несохраненные изменения при следующем открытии приложения. Я отключаю это. -
mini_diff— я отключил нативное сравнение Git на боковой панели, потому что у меня есть расширение Git, которое я предпочитаю использовать вместо него. -
show_git_status— показывает информацию репозитория git рядом с файлами на боковой панели и в строке состояния. Опять же, у меня есть расширение, которое я предпочитаю использовать для этого. -
show_definitions— показывает всплывающее окно с возможными определениями всякий раз, когда вы наводите курсор на слово. Это отвлекает, особенно при совместном использовании экрана, особенно для людей с СДВГ. Я отключаю это.
Это отвлекает, особенно при совместном использовании экрана, особенно для людей с СДВГ. Я отключаю это. -
trim_trailing_white_space_on_save— удаляет все пробелы в конце при сохранении. Да, избавься от этого на 100%, пожалуйста! -
trim_only_modified_white_space— при сохранении будут обрезаны пробелы только для тех частей файла, которые были изменены вами. Оставьте это включенным, если работаете с командой, но для моей работы с открытым исходным кодом я хочу всегда удалять это пустое пространство. -
word_wrap— Я всегда хочу, чтобы текст переносился. Для меня нет горизонтальной прокрутки, даже с исходным кодом.
Вот как это выглядит в моем файле настроек.
{
"найти_выбранный_текст": правда,
"highlight_line": правда,
"горячий_выход": ложь,
"мини_дифф": ложь,
"show_git_status": ложь,
"show_definitions": ложь,
"trim_trailing_white_space_on_save": "все",
"trim_only_modified_white_space": ложь,
"word_wrap": правда
} Тематика
Я использую тему Sublime по умолчанию с расширенной цветовой схемой Sublime Monokai. У меня есть как светлые, так и темные варианты, оба с большим контрастом для глаз моего старика.
У меня есть как светлые, так и темные варианты, оба с большим контрастом для глаз моего старика.
Я использую Menlo в качестве шрифта. Я также увеличиваю размер шрифта до 15 и добавляю отступы, чтобы код казался более объемным и удобным для просмотра.
{
"font_face": "Менло",
"размер_шрифта": 15.0,
"line_padding_bottom": 1,
"line_padding_top": 1
} Пакеты и расширения
Первое, что я делаю при любой новой установке Sublime, — это добавляю расширение Package Control.
Это одна из областей, где VS Code действительно выигрывает, потому что их менеджер пакетов встроен прямо в него. Раньше это был ручной процесс, но Sublime 4 делает это одним щелчком мыши из палитры команд.
Вот пакеты, которые я использую.
- DocBlockr автоматизирует добавление комментариев в стиле DocBlockr (JSDoc, PHPDoc и т. д.) для множества языков. Вы вводите
/**и нажимаете клавишуreturn, и она автоматически добавляет для вас кучу информации.
- BracketHighligher выделяет открывающую или закрывающую скобку всякий раз, когда вы наводите курсор на ее партнера. Это действительно полезно при работе с большими фрагментами кода.
- ToggleQuotes позволяет легко переключаться с одного стиля цитаты на другой. Выделить текст, заключенный в двойные кавычки (
") и нажмите клавишу одинарной кавычки ('), и она изменится на одинарные кавычки, автоматически избегая любых одинарных кавычек внутри текста. Также работает для литералов шаблонов с обратными кавычками. - Compare Side-by-Side открывает два файла рядом в двухпанельном представлении и выделяет различия между ними.
- Schemr позволяет переключаться между двумя или более цветовыми схемами. Я использую это для переключения между Monokai Light и Monokai Dark (я использую световую схему для совместного использования экрана и работы на открытом воздухе). У меня есть сопоставление с сочетанием клавиш.
- HTMLPrettify форматирует HTML, CSS, JavaScript, JSON и другие форматы с правильными отступами и структурой.
 Действительно полезно, когда вы получаете искаженный код из стороннего источника.
Действительно полезно, когда вы получаете искаженный код из стороннего источника. - GitGutter — мой любимый инструмент «git in Sublime». Это немного тоньше и меньше отвлекает, чем родной инструмент в Sublime.
- Color Highlighter показывает небольшой квадрат с соответствующим цветом рядом с любым значением цвета в вашем CSS.
- SublimeLinter и расширение JSHint с включенным живым анализом. Они обнаруживают любые странные проблемы или ошибки в режиме реального времени, когда я печатаю, что очень полезно!
- MarkdownEditing добавляет подсветку синтаксиса и несколько дополнительных возможностей для создания файлов в уценке. Я пишу все свои сообщения в блоге и книги в уценке, поэтому это важно.
- ClickableLinks делает ссылки в вашем коде кликабельными. VS Code делает это изначально, поэтому иметь его в Sublime — это здорово.
- SyncSettings сохраняет все мои настройки и расширения в частном репозитории github, что позволяет очень легко переносить мои настройки на новые машины или исправлять ошибки.

Многое из того, для чего я использую расширения, встроено в VS Code «из коробки», но я действительно предпочитаю добавлять только то, что хочу, и ничего больше.
Sublime — Сообщество разработчиков 👩💻👨💻
Сообщество DEV 👩💻👨💻 — это сообщество из 956 229 замечательных разработчиков.
Мы место, где кодеры делятся информацией, остаются в курсе событий и развивают свою карьеру.
Создать учетную запись Войти
Твиттер Фейсбук Гитхаб Инстаграм дергаться👋 Войдите, чтобы иметь возможность сортировать сообщения по релевантным , последним или топ .
10 лучших пакетов Sublime Text для повышения вашей производительности
Томас Де Мур
Томас Де Мур
для X-Team
#вебдев #производительность #возвышенный #программирование
Реакции 2 реакции Комментарии Добавить комментарий5 минут чтения
Базовая настройка Sublime Text 3
Вадим Филимонов
Вадим Филимонов
#возвышенное #редактор #вебдев #учебник
Реакции 4 реакции Комментарии Добавить комментарий1 мин чтения
Как открыть возвышенный текст из командной строки Windows
Милиндсурья
Милиндсурья
#vscode #возвышенный #программирование #советы
Реакции 6 реакций Комментарии 3 комментария2 минуты чтения
Запуск Sublime из командной строки
Прадипта Сарма
Прадипта Сарма
#возвышенное #Терминал #линукс #макос
Реакции 3 реакции Комментарии Добавить комментарий2 минуты чтения
Настройка Sublime Text
Джаред Уилкарт
Джаред Уилкарт
#sublimetext #возвышенный #редактор #настройка
Реакции 7 реакций Комментарии Добавить комментарий3 минуты чтения
Руководство по настройке машины Ruby/Rails
Хасан Н.
Хасан Н.
#ruby #рельсы #vscode #возвышенный
Реакции 9 реакций Комментарии 2 комментария3 минуты чтения
Какой редактор кода вы предпочитаете?
Аль Нахайан
Аль Нахайан
#vscode #атом #возвышенный #скобки
Реакции 3 реакции Комментарии 15 комментариев1 мин чтения
Создать SQL из файлов CSV для более крупного обновления или вставки
Авинаш Далви
Авинаш Далви
#mysql #sql #возвышенный #программирование
Реакции 6 реакций Комментарии Добавить комментарий2 минуты чтения
5 лучших редакторов кода для веб-разработки
Тим Богданов
Тим Богданов
#редактор #вебдев #возвышенный #vscode
Реакции 11 отзывов Комментарии 2 комментария2 минуты чтения
VsCode, Sublime и Atom: сравнение IDE кодирования
Лазарь
Лазарь
#начинающие #vscode #атом #возвышенный
Реакции 9 реакций Комментарии 2 комментария2 минуты чтения
Какой ваш любимый текстовый редактор?
Анджела Уиснант
Анджела Уиснант
#texteditor #возвышенный #атом
Реакции 6 реакций Комментарии 13 комментариев1 мин чтения
Sublime 3: Goto Anything. .. Совет
.. Совет
Джеймс Томсон
Джеймс Томсон
#возвышенное #производительность #css #javascript
Реакции 9 реакций Комментарии Добавить комментарий1 мин чтения
Sublime 3: быстрый совет по поиску и замене с помощью регулярных выражений
Джеймс Томсон
Джеймс Томсон
#возвышенное #html #css #javascript
Реакции 9 реакций Комментарии 1 Комментарий2 минуты чтения
10 лучших тем Sublime Text в 2018 году
Даниэль
Даниэль
для IssueHunt
#возвышенное #тема #редактор # с открытым исходным кодом
Реакции 72 реакции Комментарии 4 комментария5 минут чтения
Sublime 3 Рекомендации по плагинам
Стеффен
Стеффен
