Как нарисовать сайт в Фотошопе
Если вы хотите самостоятельно создать веб-страницу, разберитесь, как сделать сайт в Фотошопе. Adobe Photoshop — это графический редактор. В нём можно рисовать макеты и их отдельные элементы. Это достаточно долгий и сложный процесс. Веб-дизайнеры годами учатся оформлять шаблоны и верстать по ним интернет-страницы. Но простой макет может собрать любой человек. Нужны лишь базовые знания Фотошопа и фантазия.

В Фотошопе нарисовать несложный дизайн сайта под силу даже новичку
С первого раза у вас вряд ли получится оформить страницу, как у мастеров дизайна. Но нарисовать привлекательный и невычурный сервис будет вам под силу.
Немного о создании сайтов
Расшифровка некоторых терминов.
- CSS (Cascading Style Sheets) и HTML (HyperText Markup Language) — компьютерные языки, которые используются при создании веб-ресурсов. Если открыть исходный код любой страницы в интернете, там будут HTML-тэги.
- Вёрстка — компоновка и монтаж материалов из макета, превращение его в html-шаблон. От этого зависит, как располагаются объекты, красиво ли они выглядят в общей композиции, удобно ли читать текст и тому подобное.
- Слои — части макета. Они вместе составляют общую картину. Но их можно редактировать и перемещать отдельно друг от друга.
- Тело — место, где находится контент. Вокруг него может быть фон.
- Фрейм (Frame) — элемент страницы. Блок с какой-то информацией, картинкой, формой.
Сделать потрясающий сайт с нуля может только профессионал. Для этого нужно разбираться в веб-дизайне и знать HTML. Так как готовый макет надо ещё грамотно сверстать.

Но есть и более простые способы. Существуют онлайн-сервисы и программы, которые автоматически преобразуют .psd (формат файлов Photoshop) в HTML и CSS. Вам останется лишь правильно собрать шаблон.
Для использования Photoshop необязательно быть художником и разбираться во всех опциях программы. Но если вы впервые запустили её и не знаете, как вставить текст, нарисовать геометрическую фигуру, продублировать слой, поменять цвет или выделить произвольную область, стоит начать с чего-нибудь попроще. Чтобы сделать макет в Фотошопе, нужны хотя бы начальные навыки работы с утилитой и понимание базовых функций (как начертить линию, поставить направляющую, выбрать шрифт и тому подобное).
Общая информация о сетевых сервисах тоже пригодится. Сайт можно охарактеризовать по следующим критериям:
- Одностраничный. Все элементы, контент, всё наполнение ресурса находится в одном месте. На одной странице. Чтобы просмотреть содержимое сервиса, не надо переходить по ссылкам или открывать новые вкладки. При этом сам сайт может быть сколь угодно большим. В нём поместится и маленькая рекламная брошюра, и огромный роман на 600 листов.
- Многостраничный. Соответственно, включает много страниц. Это могут быть, например, «Главная», «Форум», «Гостевая книга», «Ответы на часто задаваемые вопросы», «Контакты». Для каждой из них нужно делать макет. Ещё потребуются навигация и карта сайта: отдельный раздел со ссылками на все части сервиса. Чтобы пользователь мог быстро найти нужную ему закладку.
- «Резиновый». Меняет размер в зависимости от разрешения экрана. Растягивается вместе с окном обозревателя. Надо заранее рассчитывать, как будет выглядеть сайт. Если при ширине 1300 всё отображается нормально, то в 900 пикселях часть статьи может «уехать» за границы фрейма, изображения встанут не так, как надо, а flash-анимация закроет форму для ввода.
- Фиксированный. Тело сайта не меняет размер. Самый лёгкий и практичный вариант. Чтобы страница выглядела цельной, и при расширении окна не было «пустого» места по краям, можно сделать резиновым фон.

Макет
Для начала решите, какой дизайн вам нужен. Недостаточно его просто «вообразить», а потом оформить в Фотошопе. Должно быть чёткое представление. Начертите шаблон на обычной бумаге. Не нужно перерисовывать каждую картинку. Достаточно схемы: несколько прямоугольников и кружков, которые условно обозначают элементы веб-страницы. Прикиньте, как будут располагаться фреймы, где лучше поставить логотип, куда поместить информацию для посетителей.
Посмотрите примеры страниц в интернете. Подумайте, какие из них вам нравятся и почему. Удобное ли это расположение фреймов, приятные цвета или интересный подход к оформлению. Копировать чужой дизайн не стоит. Достаточно подчерпнуть из него «вдохновение». После этого можно разобраться, как нарисовать сайт в Фотошопе.
- Создайте новый документ (Файл — Создать). Размеры подбираются с расчётом на маленькие мониторы или низкое разрешение: 1024×720 пикселей. Это ширина «информационной» части, а не всего рисунка. Если вы хотите страницу в 1100 пикселей, то надо делать документ шириной от 1300 пикселей. Длина, по сути, не фиксирована — она зависит от того, сколько контента вы хотите разместить на ресурсе. Это рекомендации, а не правила. Можете собрать большой макет, если хотите.
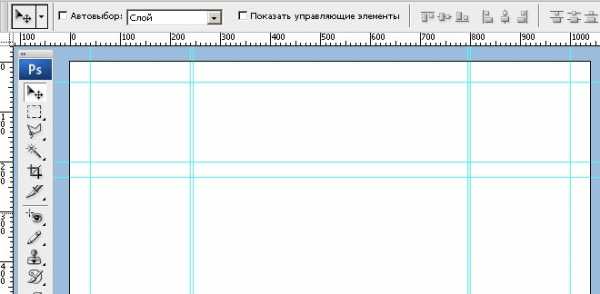
- Включите линейки. Нажмите Ctrl+R или перейдите в меню Просмотр — Линейки. Это измерительная шкала. Она появляется снаружи рисунка. Без неё придётся прикидывать размеры и расстояния «на глаз», что не очень хорошо скажется на конечном результате. Настроить эту функцию можно в меню Редактирование — Установки — Единицы измерения и линейки. Там лучше поменять сантиметры на пиксели, чтобы работать с одним параметром, а не высчитывать, сколько точек в одном дюйме.
- Также следует активировать сетку. Просмотр — Показать — Сетка или Ctrl+Э (отключить её можно также). Это некий аналог тетради в клетку. В Фотошопе будут отображаться вертикальные и горизонтальные линии. На самом рисунке они не появятся. Их можно увидеть только при редактировании. Эта функция нужна, чтобы ровно расставлять элементы шаблона. Кому-то удобнее работать с сеткой, кому-то без неё. Лучшее её включить, если вы впервые делаете сайт.
- Чтобы её настроить, перейдите в Редактирование — Установки — Направляющие, сетка и фрагменты. Там можно выбрать размер клеток, а также цвет и тип линий (сплошная, пунктирная, из точек).

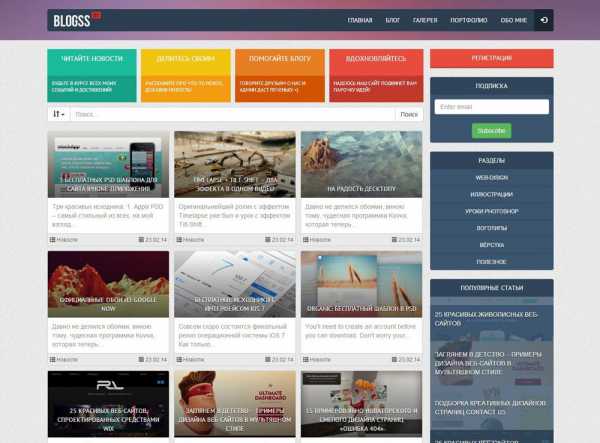
Пример современного дизайна сайтов
- Установите направляющие. Между ними будет находиться основной контент-ресурса — фиксированное тело сайта. А за ними — резиновый фон. Чтобы это сделать, нажмите Просмотр — Новая направляющая. В блоке «Ориентация» отметьте пункт «Вертикальный». В поле «Положение» напишите, на каком расстояние от левого края будет находиться объект. Ориентируйтесь по шкале линейки.
- Нужны две направляющие — справа и слева от тела страницы. Расстояние между ними должно составлять максимум 1003 пикселей для дисплеев с разрешением 1024×720. Можете указать другую ширину. Но большие ресурсы неудобно просматривать на маленьких мониторах.
- Почему 1003, а не 1024? Если сайт надо пролистывать («скроллить») вниз, в браузере будет вертикальный ползунок для прокрутки. Размер этого ползунка — примерно 21 пиксель. Если его не учитывать, появится горизонтальный скролл. И посетителю ресурса придётся двигать страницу вправо-влево, чтобы увидеть всю информацию.
- Тело должно быть в центре холста.
Это подготовительные этапы работы. Как оформить макет в Фотошопе, зависит от вашего воображения и вкуса. Поэтому дальше будут только общие рекомендации технического характера.
- Для начала вашему макету нужен фон. Его можно сделать самостоятельно или скачать из сети. Существует много ресурсов с бесплатными текстурами. Не ставьте на сайт изображения, на которые распространяются авторские права. Не стоит брать яркий или контрастный фон. Лучше не использовать текстуры с большим количеством мелких выделяющихся деталей. Они будут отвлекать посетителя от тела страницы.
- Если просто открыть рисунок в Фотошопе, он окажется на новой вкладке, а не добавится в макет. Выделите весь фон. Для этого нужно сочетание клавиш Ctrl+A или инструмент «Выделение» (он находится на панели слева). Скопируйте его и вставьте в шаблон.
- Также эта опция доступна, если нажать Редактирование — Вставка.

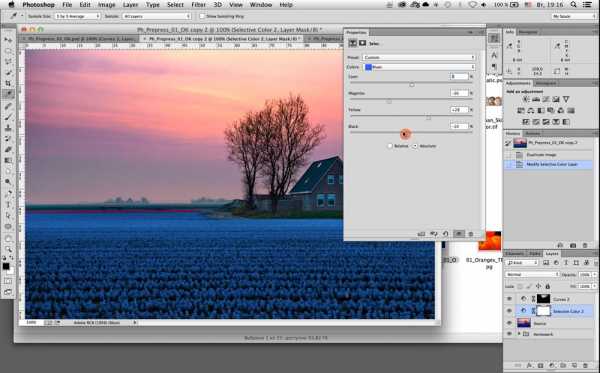
- В списке справа внизу появится новый слой. Кликните по нему правой кнопкой мыши, чтобы посмотреть возможные действия. В меню «Параметры слоя» можно изменить его имя. В «Параметры наложения» находятся основные настройки изображения. Можно сделать ему свечение, тиснение, глянец, обводку, градиент. Если выберите какую-то опцию, изменения сразу отобразятся в Фотошопе. Есть набор готовых стилей. Так из стандартной текстуры создаются оригинальные дизайнерские решения. И ничего дополнительно рисовать не надо.
- Кнопка «Фильтры» есть в строке меню. Там вы найдёте разнообразные имитации (пастель, акварель, карандаши), стилизации, текстуры, эскизы, блики, размытие.
- Можно выбрать однотонный фон. Цвет зависит от ваших личных предпочтений. Но лучше не делать его чёрным или ядовитым. Подойдут постельные и мягкие тона или прозрачные холодные (например, светло-серый, нежно-голубой).
- После текстур можно собирать сам сайт. Вот тут вам предоставлена свобода для творчества.
- Чтобы добавить какую-то фигуру (отрезок, квадрат, овал), нажмите на соответствующую кнопку справа. Она будет иметь вид и название того объекта, который в данный момент выбран для рисования. Например, «Инструмент Эллипс», «Инструмент Многоугольник». В Фотошопе количество фигур ограничено. Но их можно найти в интернете, скачать и установить через меню Редактирование — Управление наборами. В поле «Тип» укажите, коллекцию каких объектов вы загружаете.
- В разных версиях программы эти фигуры вызываются по-разному. Либо кнопкой в виде маленького чёрного треугольника (она справа), либо пиктограммой в виде шестерёнки, либо пунктом «Форма растровой точки» (она под строкой меню). Объекты можно комбинировать, группировать, делать из них композиции.
- Чтобы создать текстовый фрейм, нажмите на кнопку в виде заглавной буквы «T». Потом выберите место, где должны располагаться символы, кликните туда и напечатайте то, что вам нужно.
- Каждый элемент лучше ставить на отдельный слой. Так будет удобнее перемещать и редактировать, не «задевая» весь сайт. Чтобы добавить этот объект, перейдите в Слои — Новый.

- Чтобы спроецировать изображение в заранее выбранную область, вначале выделите её, а потом откройте Редактирование — Специальная вставка. Там будут опции «Вставить вместо» и «Вставить за пределами».
- Можно часть одного рисунка перенести на новый слой. Для этого надо выделить её, щёлкнуть по ней правой кнопкой мыши и выбрать «Вырезать на новый слой».
- С фигурами, надписями и изображениями доступны те же опции, что и с фоном: эффекты, фильтры и так далее.
- В Фотошопе существует ещё много инструментов для рисования: кисти, перья, карандаши.
Можно сделать качественный ресурс даже из простых геометрических объектов.
Существуют ресурсы с бесплатными макетами. Загрузите их в Photoshop и отредактируйте, если надо. Это проще и быстрее, чем рисовать с нуля.
Как превратить макет в html-файл?
Вы разобрались, как создать сайт в Фотошопе, и оформили свой первый макет. Что с ним делать дальше? Ведь его нельзя просто загрузить на хостинг.

Его можно отдать верстальщику, который сделает качественный html-шаблон. Но есть и другой вариант. Воспользоваться сервисами для конвертации PSD-файла в HTML и CSS.
- Psd2Html Converter. Платный онлайн-сервис. Быстро конвертирует формат Photoshop в шаблон интернет-страницы. С этим ресурсом даже из некачественного макета можно создать приличный сайт.
- HTML Panda.
- PSDCenter
- 40 Dollar Markup.
Конструкторы
Макеты можно собирать и на специальных сайтах. Обычно там понятный и наглядный интерфейс. Вы просто собираете шаблон из различных деталей. Некоторые элементы лучше рисовать в Photoshop. Так у вас получится оригинальный дизайн. Несмотря на то что он создан на конструкторе.
В Photoshop не только рисуют. В нём собирают макеты для сайтов. В большинстве случаев это делают мастера. Но простой шаблон может оформить любой человек. Необходимы лишь базовые знания о Фотошопе.
nastroyvse.ru
Как нарисовать обалденный дизайн сайта с нуля, сверстать его и установить на WordPress
От автора: 8 бесплатных видеоуроков покажут Вам, как нарисовать обалденный дизайн сайта с нуля, сверстать его и установить на WordPress.
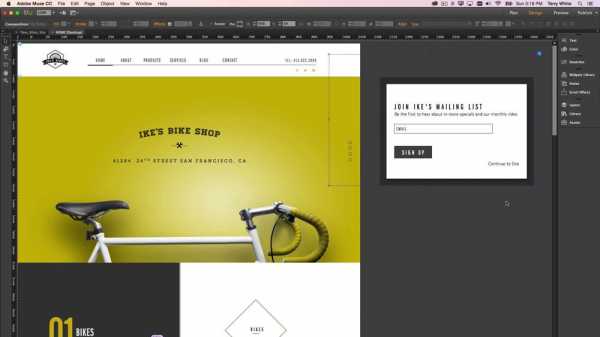
Урок 1. Подготовка к работе, расстановка направляющих.
Тема: Веб-дизайн
Время ролика: 15:41
Cложность: легкая
Прикладные программы: Adobe Photoshop CS5
Автор: Захаренко Алексей
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееВ этом уроке мы сделаем разметку макета, используя направляющие. Это необходимо чтобы все элементы сайта были выровнены, а не «налазили» и «прятались» друг за другом. Направляющие в дальнейшем значительно облегчат вёрстку сайта.
Урок 2. Шапка сайта.
Тема: Веб-дизайн
Время ролика: 58:53
Cложность: средняя
Прикладные программы: Adobe Photoshop CS5
Автор: Захаренко Алексей
В этом уроке мы сделаем коллаж на тему путешествия из предметов, которые берём с собой или встречаем во время путешествий. В процессе мы обработаем каждую картинку: осветляя, затемняя, добавляя блики, тени, рисуя свои фигуры с нуля, деформируя и изменяя формы разных предметов и многое другое. Мы сделаем из кучи картинок гармонично вписывающуюся шапку в общий дизайн блога, когда посетитель будет заходить на сайт – он сразу будет понимать, куда попал и что его здесь ждёт.
Урок 3. Проработка меню, контента, правого блока и футера.
Тема: Веб-дизайн
Время ролика: 57:52
Cложность: средняя
Прикладные программы: Adobe Photoshop CS5
Автор: Захаренко Алексей
В этом уроке мы сделаем простое и удобное меню, поиск по сайту, красивый ротатор картинок на всю ширину, правый блок с категориями стран. Также создадим посты, которые будет удобно читать, и сделаем футер, который не будет отвлекать от контента, но будет давать всю необходимую информацию о сайте.
Урок 4. Продумываем разметку страницы и нарезаем макет.
Тема: HTML, CSS
Время ролика: 57:52
Cложность: средняя
Прикладные программы: Adobe Photoshop CS2, DreamWeaver 8
Автор: Бернацкий Андрей
В этом уроке мы продумаем разметку будущей HTML страницы, выделим основные блоки из которых она будет состоять. Вырежем из макета все необходимые для работы изображения. Сверстаем «шапку» сайта, меню и форму для поиска. Также установим логотип и слоган сайта.
Урок 5. Верстаем область основного контента.
Тема: HTML, CSS
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееВремя ролика: 66:41
Cложность: средняя
Прикладные программы: Adobe Photoshop CS2, DreamWeaver 8
Автор: Бернацкий Андрей
В этом уроке мы сверстаем область основного контента, навигацию по рубрикам и «подвал» сайта. Чтобы уменьшить количество используемых картинок и не увеличивать вес страницы, при верстке будем использовать новые свойства CSS3. А также, чтобы уменьшить количество используемых классов, будем активно применять псевдо-классы.
Урок 6. Устанавливаем слайдер, дорабатываем сайт.
Тема: HTML, CSS
Время ролика: 23:01
Cложность: средняя
Прикладные программы: Adobe Photoshop CS2, DreamWeaver 8
Автор: Бернацкий Андрей
Как известно, Internet Explorer ниже 9-ой версии не поддерживает свойства CSS3. В данном уроке мы все-таки «заставим» Internet Explorer поддерживать эти свойства, чтобы сайт смотрелся одинаково во всех браузерах. Также в данном уроке мы установим слайдер на нашу страницу для прокрутки изображений.
Урок 7. Создание темы WordPress. Часть 1.
Тема: WordPress
Время ролика: 87:31
Cложность: средняя
Прикладные программы: WordPress 3.2.1-ru_RU
Автор: Кудлай Андрей
В этом уроке мы начнем с необходимых теоретических пояснений и установки CMS WordPress. В частности, узнаем об особенностях создания темы для выбранной нами системы управления сайтом, разберем структуру любой темы, поговорим о том, что необходимо знать для успешного создания темы. После установки CMS WordPress и создания папки для будущей темы, мы начнем постепенное изучение функций WP, знание которых является неотъемлемой частью при создании любой темы. После краткого знакомства с функциями мы перенесем имеющийся у нас шаблон в папку с создаваемой темой. После переноса шаблона в тему мы разделим шаблон на логические части (header, footer, sidebar), которые подключим к главному шаблону темы (index). В конце первого урока осуществляется динамический вывод краткого текста статей на страницы блога.
Урок 8. Создание темы WordPress. Часть 2.
Тема: WordPress
Время ролика: 97:16
Cложность: средняя
Прикладные программы: WordPress 3.2.1-ru_RU
Автор: Кудлай Андрей
Ваши пожелания, отзывы и рекомендации оставляйте в комментариях!
Редакция: Рог Виктор и Андрей Бернацкий. Команда webformyself.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееОсновы создания тем WordPress
Научитесь создавать мультиязычные темы с нестандартной структурой страниц
Смотретьwebformyself.com
Paint онлайн – виртуальная рисовалка, рисовать бесплатно.
Paint онлайн: как рисовать с помощью этого сайта?
На данном сайте вы можете рисовать онлайн точно так же, как в легендарной программе Paint. Здесь представлена lite версия рисовалки, которая сохранила лишь самые основные художественные инструменты. Но принцип все тот же: хватайте кисть и рисуйте мышкой по экрану. Замечательное времяпрепровождение для взрослых и детей!

Основные инструменты Paint доступны в верхней панели. Первой идет кисть. Ее размер регулируется горизонтальным ползунком, расположенным в середине панели инструментов. Цвет выбирается с помощью специальной палитры, вызываемой нажатием на квадратик слева от кисти.
Рядом с кистью располагается «ластик», размер которого регулируется тем же самым ползунком.
Следующим по счету идет инструмент «заливка», который заливает очерченную область определенным цветом, который также выбирается в основной палитре.
Отменить или вернуть действия с холстом можно с помощью черных стрелочек «вправо» и «влево» расположенных в правой части панели. Если вы хотите очистить холст и начать рисовать заново, просто нажмите на крестик. Готовый рисунок можно скачать на компьютер, с помощью самой правой кнопочки, на которой изображен диск и синяя стрелка. Изображение загружается в формате png с размером 698×360 пикселей.
Виртуальный Paint для всей семьи!
Пользоваться онлайн Paint-ом могут как взрослые, так и дети. Он настолько прост, что разобраться с ним может даже самый неопытный пользователь. Если вы хотите нарисовать онлайн дом, машину или человечка, то этот сайт для вас просто незаменим. Пользоваться им можно в любое время суток бесплатно и без регистрации. Интуитивно понятный интерфейс и отсутствие лишних кнопок, позволят вам с головой погрузиться в творческий процесс и получить истинной наслаждение от рисования на виртуальном холсте.
paint-online.ru
Как нарисовать шаблон сайта | RUDEBOX
Приступим к рисованию макета будущего сайта. Буду рисовать конечно несложный макет, так сказать theme framework – минимальный дизайн, но при помощи которого можно сделать вполне приличный и насыщенный дизайн сайта. Ориентировка – макет для сайта на DLE, классический трех-колоночный веб-дизайн сайта с установленной CMS DLE версий 7-8. Итак, приступим, я использую Adobe Photoshop CS3 официальную русскую версию. В этом уроке не будут рассматриваться основные приемы работы с фотошопом такие как выбор любого инструмента, вставка текста.
Уровень пользователя программы фотошоп – минимальный. Что же можно сообразить такое несложное, но чтоб вы поняли как что делается без особых усилий? Нарисуем шапку, левые и правые блоки, центральную часть и футер (подвал сайта).
Причем дизайн всех блоков, левых, правых и центральных будет одинаковый, разница только в ширине, для блоков возьмем ширину 200 пикселей, для центральной части все что останется.
Также замечу, что буду рисовать макет с фиксированной шириной – стандартная 960-пиксельная grid system, чтобы наш сайт одинаково хорошо отображался на мониторах с разрешением от 1024х768 пикселей и выше (это монитор 19 дюймов).
WordPress шаблоны, которые представлены на маркетплейсе TemplateMonster, можно назвать отличными помощниками в создании профессионального. У вас не возникнет никаких проблем с работой над онлайн-проектом, ведь вам не потребуются знания кода. Уйма готовых страниц, виджетов и дополнений — это именно те элементы, которые сэкономят вам просто множество времени. А сайт будет выглядеть не хуже тех, которые созданы экспертами в веб-дизайне.
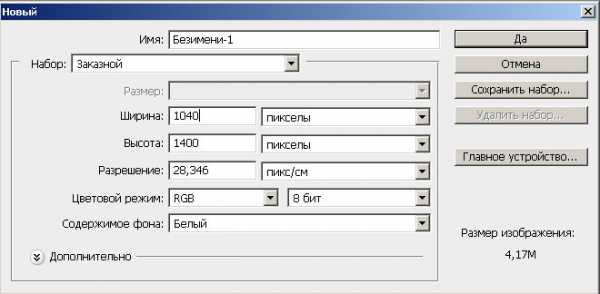
Запускаем фотошоп и нажимаем в меню Файл-Новый… или Ctrl+N. Задаем ширину 1040 пикселей и высоту 1400 пикселей как показано на рисунке. Я задаю на 80 пикселей больше, чтобы визуально видеть сам макет на окружающем фоне.
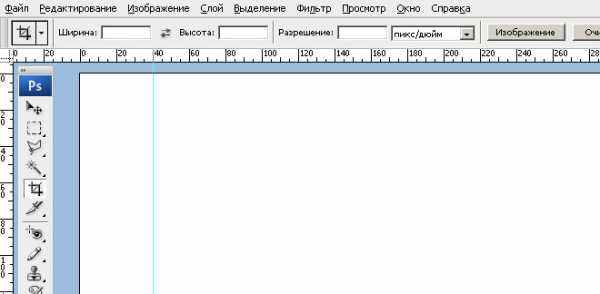
 Теперь нам надо обозначить границы макета, нажимаем Ctrl+R, чтобы увидеть линейки. Кстати нам надо, чтобы единицы измерения были пиксели, для этого нажимаем правой кнопкой мышки по линейке и ставим там галочку на пиксели.
Теперь нам надо обозначить границы макета, нажимаем Ctrl+R, чтобы увидеть линейки. Кстати нам надо, чтобы единицы измерения были пиксели, для этого нажимаем правой кнопкой мышки по линейке и ставим там галочку на пиксели.
Теперь надо вытянуть вспомогательные направляющие, и тем самым обозначим границы макета. Делается это так – ставим курсор мышки на линейку, нажимаем и тянем направляющую на 40 пикселей по горизонтальной линейке. Мы оставим по бокам по 40 пикселей.
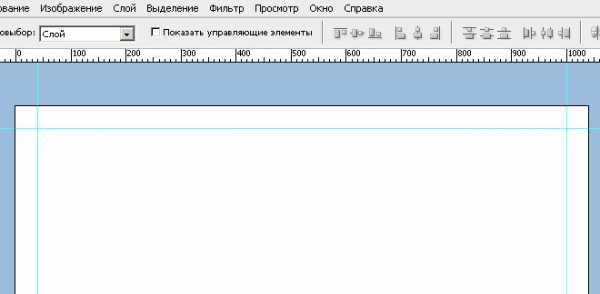
 Вытаскиваем справа тоже, только на ширину 1000 пикселей, вот и получаем по 40 пикселей по бокам. Сверху вытащим тоже на 40 пикселей и получим вот такую картинку.
Вытаскиваем справа тоже, только на ширину 1000 пикселей, вот и получаем по 40 пикселей по бокам. Сверху вытащим тоже на 40 пикселей и получим вот такую картинку.

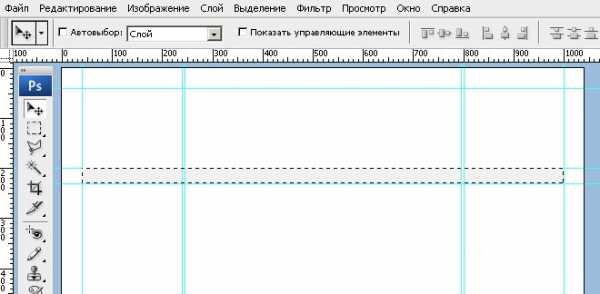
Шапку делаем высотой 160 пикселей, поэтому вытаскиваем направляющую на 200 пикселей сверху (160+40px). Теперь обозначим левый и правый сайдбары, по 200 пикселей каждый. Левый – вытаскиваем на 240 (40+200px), правый на 800 (1040-40-200px).
Дальше сделаем отступ от правого и левого сайдбаров по 5 пикселей вовнутрь, вытаскиваем направляющие на 245 пикселей по линейке и на 795 для правого.
Делаем горизонтальное меню, для этого от шапки сверху внизу отмеряем 20 пикселей, вытаскиваем направляющую на 230 пикселей сверху. В конце концов получаем такую картинку.
 Пожалуй начнем с отрисовки меню высотой 30 пикселей. Буду рисовать что-то серо-белое, чтоб макет подходил под практически любую тематику. Например, под строительство или ремонт, кино или книги.
Пожалуй начнем с отрисовки меню высотой 30 пикселей. Буду рисовать что-то серо-белое, чтоб макет подходил под практически любую тематику. Например, под строительство или ремонт, кино или книги.
 Выбираем инструмент прямоугольная область клавишей М. Выделяем область для меню и инструментом заливка G заливаем выделенную область цветом #BBBBBB. Далее нажимаем в меню Выделение-Модификация-Сжать, там вводим 1 пиксель и нажимаем ОК. Теперь заливаем выделенную область цветом #efefef. Нажимаем Ctrl+H чтобы скрыть направляющие и видим вот такую картинку – блок меню с рамкой. Не влазит в экран, но вот что приблизительно.
Выбираем инструмент прямоугольная область клавишей М. Выделяем область для меню и инструментом заливка G заливаем выделенную область цветом #BBBBBB. Далее нажимаем в меню Выделение-Модификация-Сжать, там вводим 1 пиксель и нажимаем ОК. Теперь заливаем выделенную область цветом #efefef. Нажимаем Ctrl+H чтобы скрыть направляющие и видим вот такую картинку – блок меню с рамкой. Не влазит в экран, но вот что приблизительно.
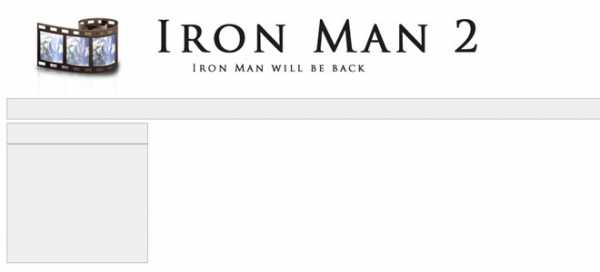
Можно провести еще одну направляющую под меню на расстоянии 5 пикселей, чтобы отделить менюшку от контентой области. Теперь давайте заполним шапку. Создаем новый слой (Слой-Новый-Слой… или Crtl+Shift+N). Далее я использую вот такую иконку, добавляю ее в шапку. Для этого вам надо сохранить эту иконку, затем открыть ее в фотошопе, выделить ее (Ctrl+A) и скопировать Ctrl+C. Переходим в наш макет и нажимаем Ctrl+V чтобы вставить иконку.
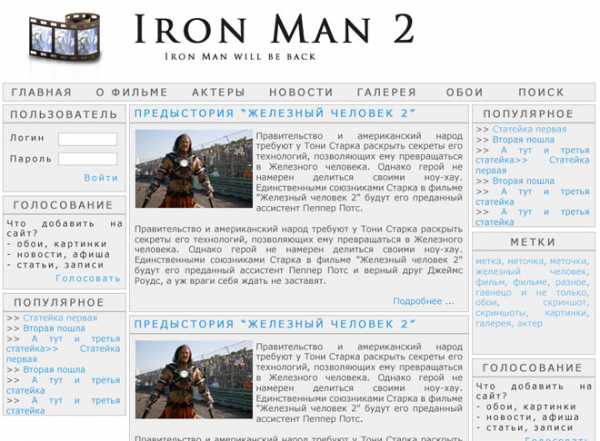
Кстати я придумал тематику макета, давайте сделаем про фильм Iron Man 2 – Железный человек 2. Думаю это будет потрясающий фильм – фантастика и активный боевик в одном сюжете. Значит выбираем инструмент горизонтальный текст T и пишем в шапке название фильма. Взял шрифт Trajan Pro размером 60 пикселей.
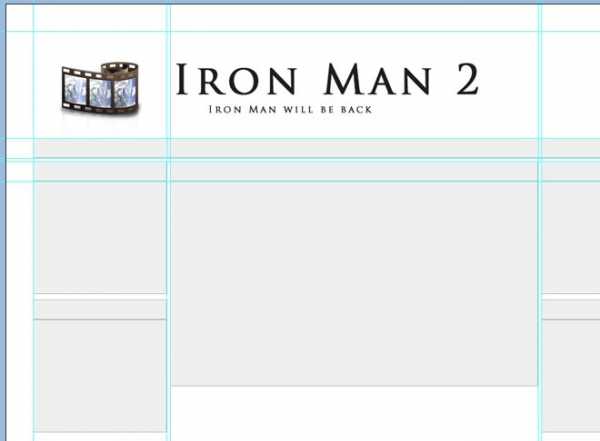
А теперь пришел черед оформления блоков. Давайте добавим еще одну направляющую, чтобы получить высоту заголовка блока 30 пикселей. Давайте блоки оформим в такой же цветовой гамме, как и меню. Создаем новый слой. Выделяем прямоугольную область заголовка блока и заливаем ее цветом #bbbbbb, затем уменьшаем выделение на один пиксель и заливаем цветом #efefef, как я писал выше. Теперь очередь контентной области блока сайдбара. Выделяем область ниже заголовка по высоте на глаз и подобной операцией заливаем блок. Получаем вот что.
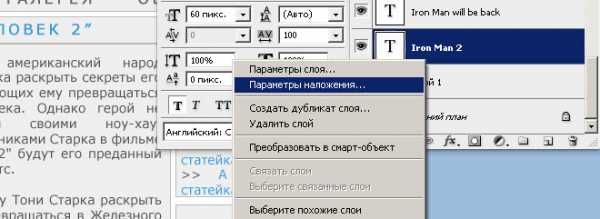
 Делаем то же самое для контентной центральной части макета, не забудьте создать новый слой. Дальше можно скопировать слой, в котором мы нарисовали левый блок и продублировать его вниз, а также на правый сайдбар. Делается это так. Находим свой слой в панели слои (чтобы показать в меню Окно-Слои) и нажимаем правой кнопкой мыши по надписи слоя и выбираем Создать дубликат слоя. Затем выбираем инструмент перемещение V и тянем этот слой вниз, чтобы расположить второй блок под первым.
Делаем то же самое для контентной центральной части макета, не забудьте создать новый слой. Дальше можно скопировать слой, в котором мы нарисовали левый блок и продублировать его вниз, а также на правый сайдбар. Делается это так. Находим свой слой в панели слои (чтобы показать в меню Окно-Слои) и нажимаем правой кнопкой мыши по надписи слоя и выбираем Создать дубликат слоя. Затем выбираем инструмент перемещение V и тянем этот слой вниз, чтобы расположить второй блок под первым.

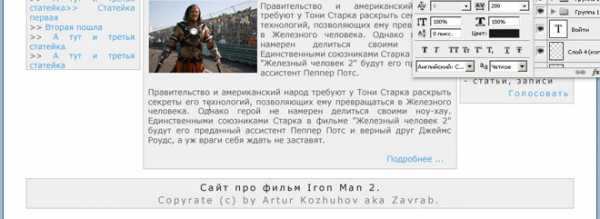
 Делаем футер точно также как и блок с менюшкой, пропишем там чуток текста. Например, вот так как на скриншоте.
Делаем футер точно также как и блок с менюшкой, пропишем там чуток текста. Например, вот так как на скриншоте.
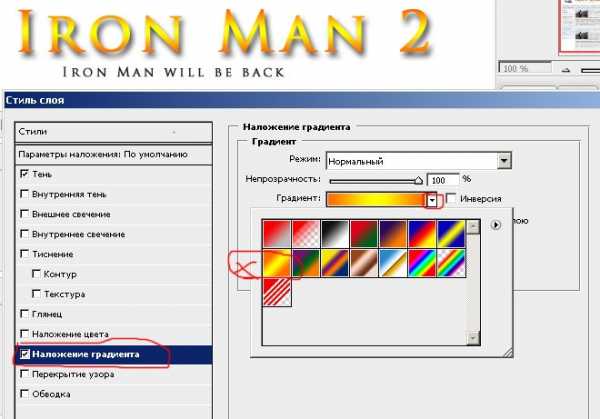
 А теперь еще один прием как без рисования кистью преобразить любой элемент в более красивый. Выбираем слой , в котором собственно находится наша надпись в шапке Iron Man 2 крупными буквами.
А теперь еще один прием как без рисования кистью преобразить любой элемент в более красивый. Выбираем слой , в котором собственно находится наша надпись в шапке Iron Man 2 крупными буквами.
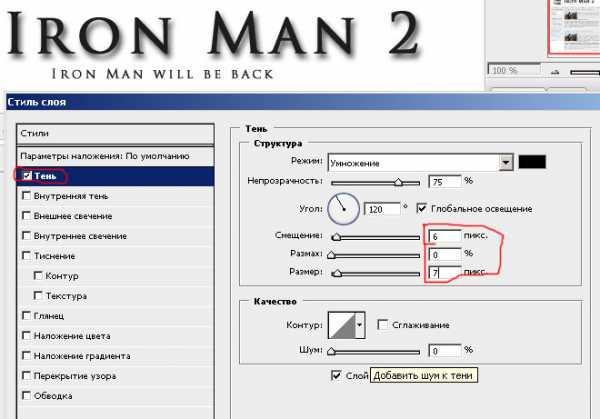
 В появившемся окошке включаем галочку тень, теперь поиграемся с параметрами тени. Я сделал вот так, как это видно на рисунке.
В появившемся окошке включаем галочку тень, теперь поиграемся с параметрами тени. Я сделал вот так, как это видно на рисунке.

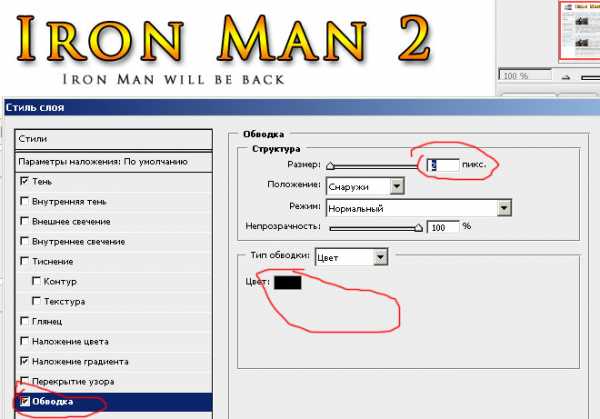
 Выбираем обводку, ставим толщину обводки 2 пикселя и черный цвет и нажимаем ДА, чтобы применить стили слоя и закрыть окошко.
Выбираем обводку, ставим толщину обводки 2 пикселя и черный цвет и нажимаем ДА, чтобы применить стили слоя и закрыть окошко.
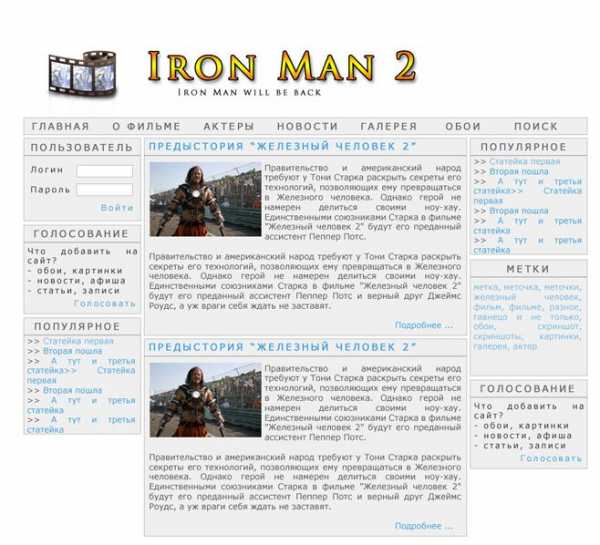
 Все макет готов. Естественно, что я не стал писать урок об рисовании макета супер-креативного образца, так как бы на это ушло несколько дней. Как вы видите, не надо ничего рисовать, просто поработать стандартными операциями вставки-копирования-заливки и т.д.
Все макет готов. Естественно, что я не стал писать урок об рисовании макета супер-креативного образца, так как бы на это ушло несколько дней. Как вы видите, не надо ничего рисовать, просто поработать стандартными операциями вставки-копирования-заливки и т.д.
 На главную
На главную
Читайте также:
www.rudebox.org.ua
Хочу творить: 5 лучших сайтов для обучения рисованию
Около года назад я задалась целью найти себе хобби для души. Началось все с театра, но хватило меня ровно на три месяца. Затем я записалась на ознакомительный месячный курс по рисованию. И понеслось, я быстро вспомнила, почему в детстве до ночи вырисовывала принцесс.
Правда, руки-крюки никак не хотели рисовать то, что нужно, поэтому я решила взять более серьезный курс по живописи маслом. Как раз к его завершению я открыла для себя акварельные работы Вероники Калачевой и поняла, что… Надо начать с основ и сперва научиться правильно строить рисунок, а уже потом работать с цветом.

Автор — Вероника Калачева
Конечно, всегда можно копировать и раскрашивать чужие работы, но представьте, как здорово воплощать на бумаге свои фантазии или образы! В этом деле без знаний по академическому рисунку, которых у меня, конечно, не было, никак. Для их получения эффективнее всего посещать художественную школу, но какое счастье, что есть интернет! Покопавшись несколько ночей в сети, я нашла то, что поможет стать настоящим творцом, если придерживаться главного правила — много, очень много практиковаться.
1. Рисуем с Анной Кошкиной
Хотя я не фанат стиля работ Анны, в ее уроках есть все, что нужно для обучения с нуля: какие инструменты понадобятся, как закреплять бумагу на планшете, как делать штриховку и тонировать рисунок. Также Анна рассказывает о том, как правильно перерисовывать объекты и рисовать все той же акварелью.
2. Научиться рисовать за 30 дней
Уроки, сделанные по одноименной книге, конечно, чуда не сотворят — чтобы научиться рисовать профессионально, потребуется намного больше, чем месяц и даже год. Однако, как уже говорилось, главное — практика, поэтому лишними эти уроки, которые дают общее представление о построении рисунка, не будут. Если вы почувствуете прогресс или желание уйти в конкретный стиль, на том же сайте можно найти гид по рисованию цветными карандашами, букв в 3D и зентанглу.
3. Уроки рисования в ВКонтакте
В этой группе вы найдете поэтапные уроки рисования различных фигур в зависимости от вашего уровня подготовки. Самые сложные уроки подойдут только профессиональным художникам, а вот фигуры попроще осилят и новички.
4. Risuem.net: уроки рисования карандашом
Полезные материалы для новичков — начиная с того, как рисовать конкретные объекты, и заканчивая элементарным обучением штриховке.
5. Рисовать могут все
Сайт школы рисования, где можно найти много хороших материалов на базовые темы: «Как держать карандаш», «Как нарисовать шар», «Возможности простого карандаша» и т. д. По запросу автор сайта также поделится с вами секретом, как продавать свои работы, когда вы станете классным.
Только не пугайтесь дизайну этих сайтов, мне тоже странно, почему у художников их «виртуальное лицо» выполнено в столь непримечательном стиле. Еще вы можете использовать для обучения Youtube, там есть много подробных уроков о рисовании конкретных предметов, людей, частей тела и пейзажей. А пока — несколько работ для вдохновения, выполненных простым карандашом. По-моему, здорово!



ashhh.me
Уроки рисования | изобразительное искусство, учебники, советы, секреты, помощь
«Создание сюжетной иллюстрации»
В этом уроке я попытаюсь рассказать о некоторых приемах, которыми я пользуюсь, чтобы заставить зрителя рассматривать свои рисунки. Фактически речь пойдет об основах композиции. Ваша задача взять зрителя за нос и вести по картинке так долго как вам вздумается.
Будем рисовать сюжетную и динамичную иллюстрацию. Изначально я работаю в Scetchbook pro. В этой программе мне нравится хорошая имитация живых материалов и комфортное сглаживание штрихов.
подробнее »»»
«Тюльпаны в вазе»
На основе нескольких своих референсов я изобразила примерную композицию — букет тюльпанов в стеклянной вазе. Сами тюльпаны в карандашном варианте мы прорисовывать не будем — на акварельной бумаге их (и вазу) можно просто обозначить. К работе над тюльпанами мы перейдем после того, как после работы «по-сырому» пигменты смешаются и лист подсохнет.
подробнее »»»
«Кофе со сливками»
На примере акварели с изображением стакана кофе со сливками мы рассмотрим работу с ограниченной цветовой палитрой, определим ее тон и поупражняемся в получении нужного цвета.
подробнее »»»
«Сомик»
Главной частью урока является создание дополнительных эффектов в акварельной работе при помощи пищевой плёнки. Для выполнения рисунка использовалась акварельная бумага Палаццо с плотностью 200, целлюлоза и краски «Белые ночи»
подробнее »»»
«Применение соли в акварели в работе Болотный домик»
Руководство по использованию соли в акварели, для создания сказочной атмосферы .
подробнее »»»
«Заснеженная деревушка»
Насмотревшись уроков Питера Шилера, я решила записать что-то свое, так сказать, по мотивам 🙂 В итоге у меня нарисовалась эта зимняя деревушка. В целом, весь процесс работы сводится к тому, что линером рисуется основной сюжет, затем добавляется цвет при помощи минимального количества красок. В данном случае – это Ультрамарин и Сиена жженая.
подробнее »»»
«Мандариновое настроение»
Мандариновая пора в самом разгаре, поэтому предлагаю вам нарисовать акварелью композицию из мандаринов на деревянном фоне
подробнее »»»
«Реалистичное заснеженное дерево и кусты акварелью»
Ну, как говорится, зима близко. С ее приближением растет желание порисовать что-нибудь такое… Такое! Снежное. Поэтому предлагаю ознакомиться с этим несложным уроком от Steve Curl.
подробнее »»»
«Рисуем сосны углем. Часть 2»
Я не пытался скопировать то, что я видел, точно один-в-один, так как это точное копирование могло занять очень много времени, и часто такие рисунки позже выглядят грубыми. Вместо этого я начал с характерных форм у основания ствола и затем работал «вверх», добавляя структуры от границ ствола вовнутрь и продвигаясь выше. Моими ориентирами были темными углубления между кусочками коры, которые я рисовал. Со временем структура становилась все более и более плотной и создало впечатление коры сосны; такое развитие структуры произошло без кропотливых усилий, в отличие от способа при котором я бы копировал каждую деталь.
подробнее »»»
«Как рисовать деревья»
Кажется, что деревья — одна из немногих вещей, которые легко нарисовать. Однако, если вы ничего не знаете о рисовании, у вас может получиться или что-то слишком простое (примитивное) или что-то слишком буквальное.
Ни один из этих рисунков не похож на то, как выглядит настоящее дерево. Первый является символом дерева, а другой представляет собой определение дерева. Ваша задача как художника рисовать то, что мы видим, не то, что мы знаем. Рисование деревьев может быть отличным упражнением на развитие этого навыка!
В этом уроке, я покажу вам, как простым способом можно реалистично нарисовать дуб, сосну и плакучую иву.
подробнее »»»
draw.demiart.ru
