Онлайн-инструмент для создания макета любого дизайна
Начните работу с широким спектром макетов уже сейчас
Почему людям нравится использовать Miro для создания макетов
Быстрый и простой способ создавать макеты
Вам необязательно быть дизайнером, чтобы создавать прмакеты веб-сайтов или приложений для ваших продуктов. Шаблоны макетов и библиотека различных UI-элементов, представленных в Miro, дают вам возможность визуализировать идеи.
Используйте бесплатный инструмент для создания макетов совместно с командой
Неважно в каком формате работает ваша команда: удаленно, гибридно или из офиса, с Miro вы сможете создавать веб-макеты и проводить брейнсторминги в режиме онлайн. Делитесь со всеми участниками команды своими идеями онлайн.
Обсуждайте макеты все вместе
На одной онлайн-доске вы можете создавать макеты и делать прототипы приложений, делиться ими и получать отзывы и комментарии от команды. Для определения одобрений, получения отзывов о вашей работе коллеги могут использовать стикеры и эмодзи.
Быстрый и простой способ создавать макеты
Вам необязательно быть дизайнером, чтобы создавать прмакеты веб-сайтов или приложений для ваших продуктов. Шаблоны макетов и библиотека различных UI-элементов, представленных в Miro, дают вам возможность визуализировать идеи.
Используйте бесплатный инструмент для создания макетов совместно с командой
Неважно в каком формате работает ваша команда: удаленно, гибридно или из офиса, с Miro вы сможете создавать веб-макеты и проводить брейнсторминги в режиме онлайн. Делитесь со всеми участниками команды своими идеями онлайн.
Обсуждайте макеты все вместе
На одной онлайн-доске вы можете создавать макеты и делать прототипы приложений, делиться ими и получать отзывы и комментарии от команды. Для определения одобрений, получения отзывов о вашей работе коллеги могут использовать стикеры и эмодзи.
Часто задаваемые вопросы по инструменту для создания макетов
Основное отличие при создании прототипа приложения или веб-сайта — это формат.
 При создании прототипа для приложений используется меньше текстовых блоков и изображений, поскольку экраны мобильных устройств имеют иной размер, и другой пользовательский опыт. При работе над прототипом для веб-сайта у вас больше свободы. Соответственно, пользовательские сценарии тоже меняются. С Miro вы можете легко создать прототип приложения или веб-сайта с нуля, воспользовавшись нашей библиотекой UI-элементов.
При создании прототипа для приложений используется меньше текстовых блоков и изображений, поскольку экраны мобильных устройств имеют иной размер, и другой пользовательский опыт. При работе над прототипом для веб-сайта у вас больше свободы. Соответственно, пользовательские сценарии тоже меняются. С Miro вы можете легко создать прототип приложения или веб-сайта с нуля, воспользовавшись нашей библиотекой UI-элементов.Да, инструмент для создания прототипов Miro абсолютно бесплатный. Сразу после регистрации на платформе Miro вы можете добавить шаблон прототипа приложения или веб-сайта на вашу доску непосредственно из инструмента для подбора шаблонов, или использовать фигуры для создания с нуля. Вы также можете бесплатно пригласить сколько угодно участников на вашу онлайн-доску для совместной работы над проектом.
Ваши потребности уникальны и вам нужен доступ к инструментам, которые помогут вам настроить макеты приложений или веб-сайтов, а также легко редактировать их, если необходимо, для достижения поставленных целей — как команды, так и проекта.
 Благодаря обширной библиотеке макетов Miro вы можете не только легко добавлять и редактировать элементы макетов, но и создавать собственные шаблоны макетов веб-сайтов или приложений. Попробуйте и узнайте, что вам больше подходит.
Благодаря обширной библиотеке макетов Miro вы можете не только легко добавлять и редактировать элементы макетов, но и создавать собственные шаблоны макетов веб-сайтов или приложений. Попробуйте и узнайте, что вам больше подходит.Прототипы приложений и веб-сайтов являются частью ранних этапов процесса UX/UI-дизайна. Они важны, поскольку глубоко влияют на конечный продукт, демонстрируя удобство и эффективность, которые являются ядром любого веб-сайта, продукта или услуги.
От идеи к реальности: как создать макет сайта
Karol Andruszków
Опубликовано: 16 января 2023 года
Готовы ли вы превратить дизайн своего веб-сайта из концепта в реальность? Макет веб-сайта — это план вашего цифрового шедевра, а его создание — ключ к успешному веб-сайту. В этой статье я проведу вас через планирование, проектирование и разработку макета веб-сайта, который поразит вашу аудиторию и выделит ваш веб-сайт среди конкурентов.
Что такое макет сайта?
Макет веб-сайта — это визуальное представление внешнего вида вашего веб-сайта до его создания. Это как план вашего сайта; это основа, на которой вы развиваете свое присутствие в Интернете.
Макет имеет решающее значение для любого проекта разработки веб-сайта, поскольку он помогает гарантировать, что конечный продукт соответствует желаемым целям дизайна и функциональности. С макетом веб-сайта вы можете увидеть, как веб-сайт будет выглядеть и функционировать, до того, как будет выполнено какое-либо кодирование, что упрощает внесение изменений и корректировок до того, как будет создан окончательный продукт.
Зачем вам создавать макет сайта?
Создание макета должно быть первым в вашем списке дел, если вы планируете создать веб-сайт . Это не только дает вам четкое представление о том, как будет выглядеть ваш веб-сайт, но также позволяет выявить любые потенциальные недостатки дизайна и проблемы взаимодействия с пользователем еще до того, как вы начнете его создавать.
Не создать макет — это как построить дом без чертежа. Обязательно выполните этот важный шаг и создайте макет. Так вы будете на шаг ближе к созданию веб-сайта, который выделяется и превратит посетителей в клиентов.
Каркас, макет и прототип — в чём разница?
При разработке веб-сайта необходимо понимать несколько ключевых терминов: каркас, макет и прототип. Эти три элемента могут показаться похожими, но каждый из них играет свою роль в процессе проектирования.
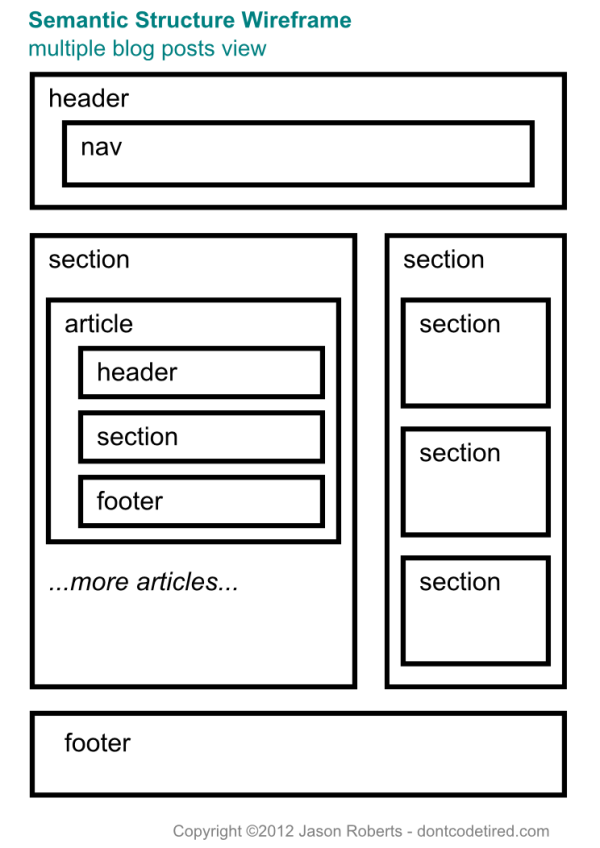
Во-первых, давайте поговорим о каркасе или как его называют вайрфрейм. Каркас — это базовое представление макета вашего веб-сайта. Думайте об этом как о базе для структуры вашего сайта. Это отличный инструмент для организации контента и определения общего макета вашего сайта.
Далее макет — более детальная версия дизайна вашего сайта. Это визуальное представление внешнего вида вашего веб-сайта с цветами, типографикой и изображениями. Этот шаг отлично подходит для получения отзывов о вашем дизайне и обеспечения того, чтобы он выглядел так, как вы хотите.
Этот шаг отлично подходит для получения отзывов о вашем дизайне и обеспечения того, чтобы он выглядел так, как вы хотите.
В конце появляются прототипы. Прототип — это функциональная версия дизайна вашего сайта. Это рабочая модель вашего веб-сайта, которая позволяет вам протестировать функциональность и удобство использования вашего дизайна. Это поможет вам определить любые проблемы с вашим сайтом до того, как он будет запущен.
Итак, у вас есть каркас, макет и прототип — три основных инструмента для разработки веб-сайта, который отлично выглядит и функционирует. Убедитесь, что используете их в правильном порядке.
3 важных шага для создания макета веб-сайта
Этап 1: Планирование
а) Постановка целей и задач
Прежде чем вы начнете набрасывать грубые идеи для макета вашего веб-сайта, важно установить четкие цели и задачи. Это гарантирует, что ваш макет адаптирован для удовлетворения конкретных потребностей вашей целевой аудитории и соответствует вашим общим бизнес-целям.
Это гарантирует, что ваш макет адаптирован для удовлетворения конкретных потребностей вашей целевой аудитории и соответствует вашим общим бизнес-целям.
Подумайте о том, чего вы хотите достичь с помощью своего веб-сайта. Вы хотите привлечь потенциальных клиентов, увеличить продажи или предоставить информацию?
Узнайте, какие цели веб-сайта вы можете определить и как их достичь .
После того, как вы установили свои цели, вы можете начать планировать конкретные задачи, которые помогут вам их достичь. Это может включать увеличение посещаемости веб-сайта, повышение вовлеченности пользователей или снижение показателя отказов.
б) Определение целевой аудитории
При создании макета веб-сайта вы должны заранее определить свою целевую аудиторию. Не понимая, для кого вы создаете веб-сайт, вы будете стрелять в темноту и подвергать риску успех вашего веб-сайта.
Чтобы определить свою целевую аудиторию, начните с анализа существующей клиентской базы.
→ Кто они?
→ Какова их демография?
→ Какие у них потребности?
После того, как вы соберете эту информацию, вы сможете создавать образы покупателей, которые представляют вашего идеального клиента.
Но не останавливайтесь на достигнутом. Продвигайте свои исследования дальше, проводя опросы, фокус-группы и тестирование пользователей. Это даст вам ценную информацию о том, что ваша целевая аудитория хочет и нуждается в вашем веб-сайте. Обладая этой информацией, вы сможете создать макет веб-сайта, который найдет отклик у вашей целевой аудитории и удовлетворит их потребности.
в) Изучите последние тренды в дизайне и сайты ваших конкурентов
Изучение последних трендов в дизайне и сайтов ваших конкурентов имеет решающее значение для создания макета веб-сайта, который будет выделяется. Вы хотите знать, что сейчас популярно в отрасли и что делают ваши конкуренты, но не хотите их копировать. Вместо этого используйте это исследование, чтобы сообщить о своем собственном уникальном выборе дизайна.
Вместо этого используйте это исследование, чтобы сообщить о своем собственном уникальном выборе дизайна.
Подумайте об этом так: если вы шеф-повар и хотите создать новое блюдо, вы посмотрите, что делают другие повара, а затем создаёте своё блюдо. То же самое касается дизайна веб-сайта; вы хотите оставаться в курсе последних событий и быть конкурентоспособными, но вы также хотите привнести свой уникальный вкус.
⚡ Совет эксперта BOWWE:
Хороший анализ отрасли, для которой вы создаёте макет, имеет основополагающее значение. При его выполнении стоит обратить внимание на обязательные элементы для этих отраслей и обеспечить их включение в окончательный макет.
Изучая новые тренды в дизайне и сайты ваших конкурентов, вы лучше поймете, что работает в вашей отрасли, а что нет. Это поможет вам создать макет веб-сайта, который будет выделяться, привлекать вашу целевую аудиторию и в конечном итоге превращать ее в клиентов.
Откройте для себя последние тенденции веб-дизайна , которые заставят ваш сайт сиять!
Этап 2: Дизайн
а) Подготовка контента
Первый контент, следующий дизайн. Качество контента и ценность этого контента для потенциальных посетителей сайта являются наиболее важными. Именно здесь многие люди ошибаются; они слишком много внимания уделяют дизайну и недостаточно контенту.
Качество контента и ценность этого контента для потенциальных посетителей сайта являются наиболее важными. Именно здесь многие люди ошибаются; они слишком много внимания уделяют дизайну и недостаточно контенту.
Прежде чем вы начнете набрасывать идеи или выбирать макет, вам необходимо иметь четкое представление о содержании вашего веб-сайта. Это означает понимание вашей целевой аудитории, того, какую информацию они ищут, и как представить ее таким образом, чтобы она была одновременно визуально привлекательной и удобной для навигации.
Взгляните на своих конкурентов, посмотрите, какой контент они предлагают и как они его представляют. Исследуйте их веб-сайт, блог, а также социальные сети. Вы можете использовать такие инструменты, как Ahrefs или Google Trends, чтобы лучше понять, какой контент будет идеальным для вашего сайта.
б) Забота о деталях — макет, типографика, цветовая схема
Что касается цвета, важно выбрать цветовую схему, которая соответствует вашему бренду и передает правильное сообщение вашей целевой аудитории. Выбранные вами цвета должны быть визуально приятными и создавать ощущение гармонии на всем веб-сайте. Не используйте много цветов; вы должны следовать общему стилю, который вы определили изначально.
Выбранные вами цвета должны быть визуально приятными и создавать ощущение гармонии на всем веб-сайте. Не используйте много цветов; вы должны следовать общему стилю, который вы определили изначально.
Помните, что выбранные вами цвета также повлияют на общее настроение сайта. Яркие цвета создают более приподнятое и энергичное настроение, а приглушенные цвета создают более расслабленное и успокаивающее настроение.
Что касается макета, сделайте его функциональным и удобным для пользователя. Он также должен быть удобным для навигации и хорошо представлять пользователям актуальную информацию. Текст должен быть четким и легко читаемым, а фотографии — качественными и соответствующими содержанию. Если вы хотите, чтобы ваш веб-сайт был успешным, вы должны убедиться, что и дизайн, и контент являются первоклассными.
Типографика также является важным моментом в создании мокапа. Узнайте, как выбрать идеальные шрифты для своего веб-сайта всего за несколько шагов!
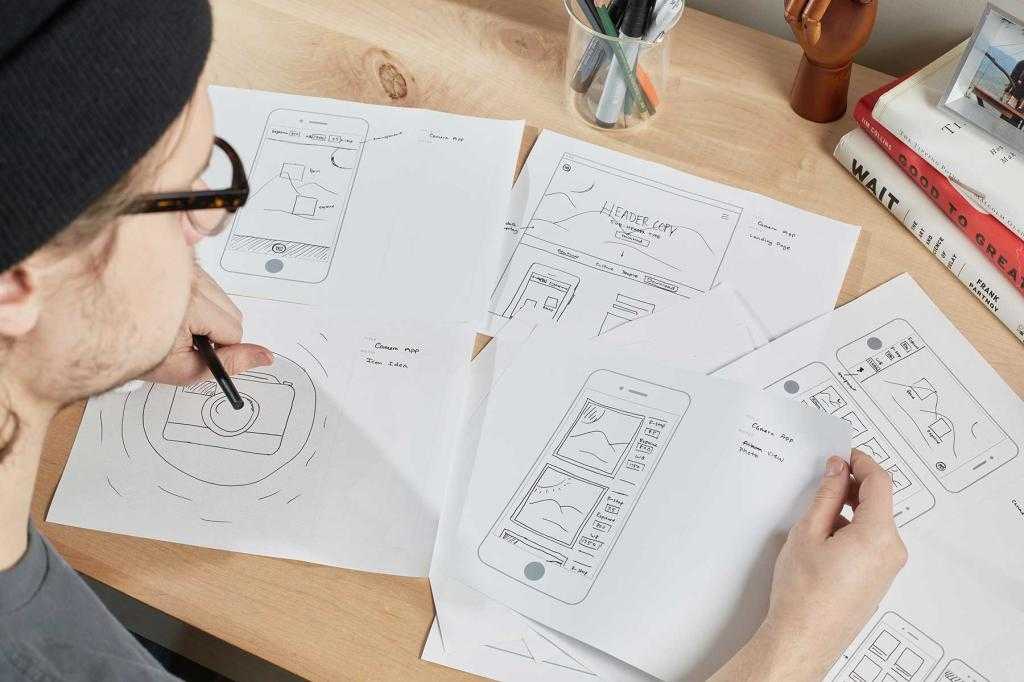
в) Набросайте идеи
Здесь вы можете дать волю своему творчеству и разработать уникальные концепции дизайна, которые выделят ваш веб-сайт среди конкурентов. Но не просто сосредотачивайтесь на эстетике; подумайте и о пользовательском опыте.
Но не просто сосредотачивайтесь на эстетике; подумайте и о пользовательском опыте.
→ Как ваши посетители будут перемещаться по вашему сайту?
→ Какие элементы они ожидают увидеть?
Наброски грубых идей — это прекрасная возможность наметить путь пользователя и убедиться, что ваш дизайн визуально привлекателен и удобен для пользователя.
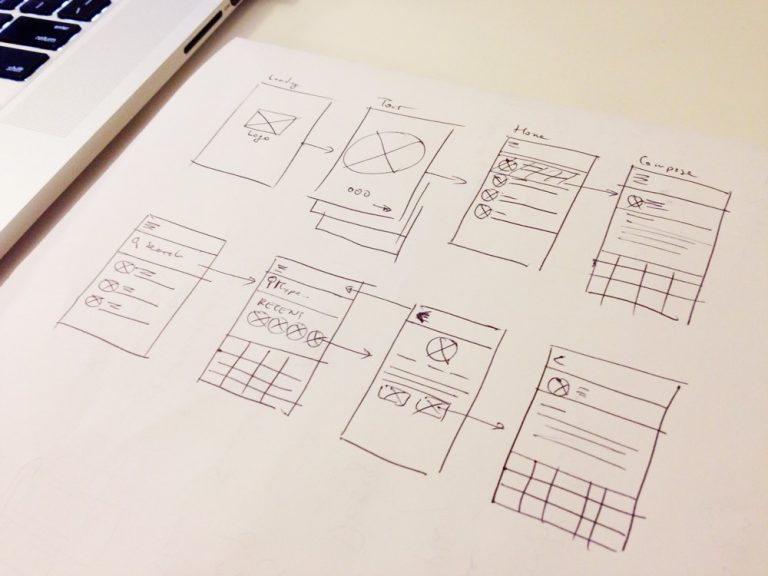
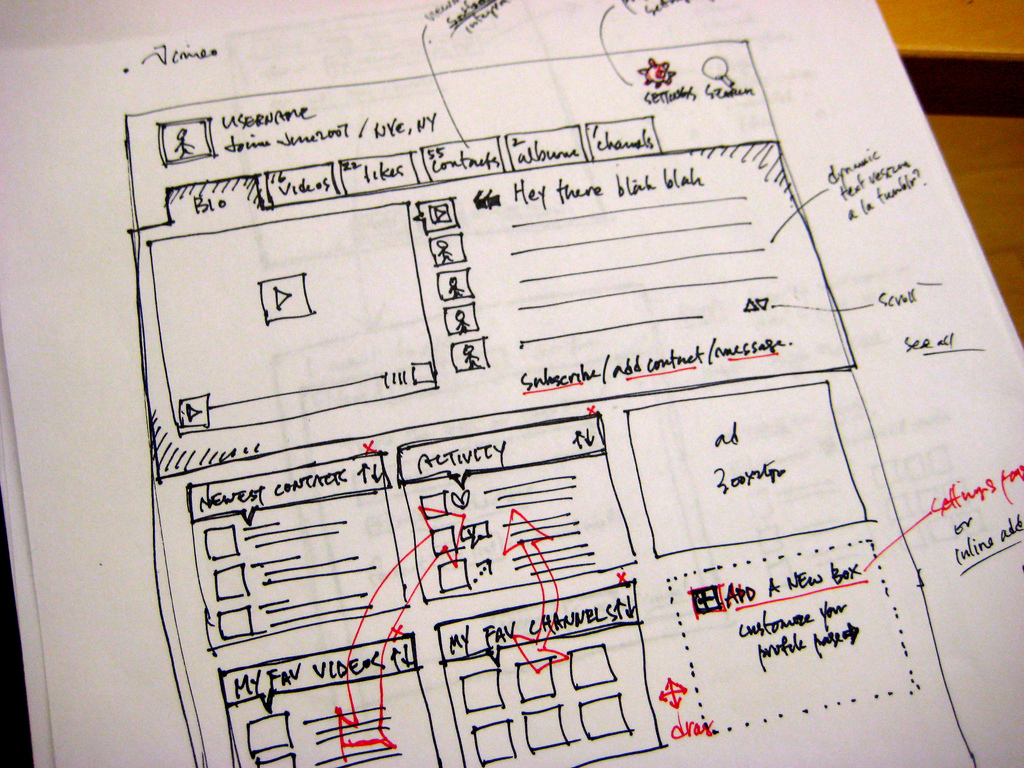
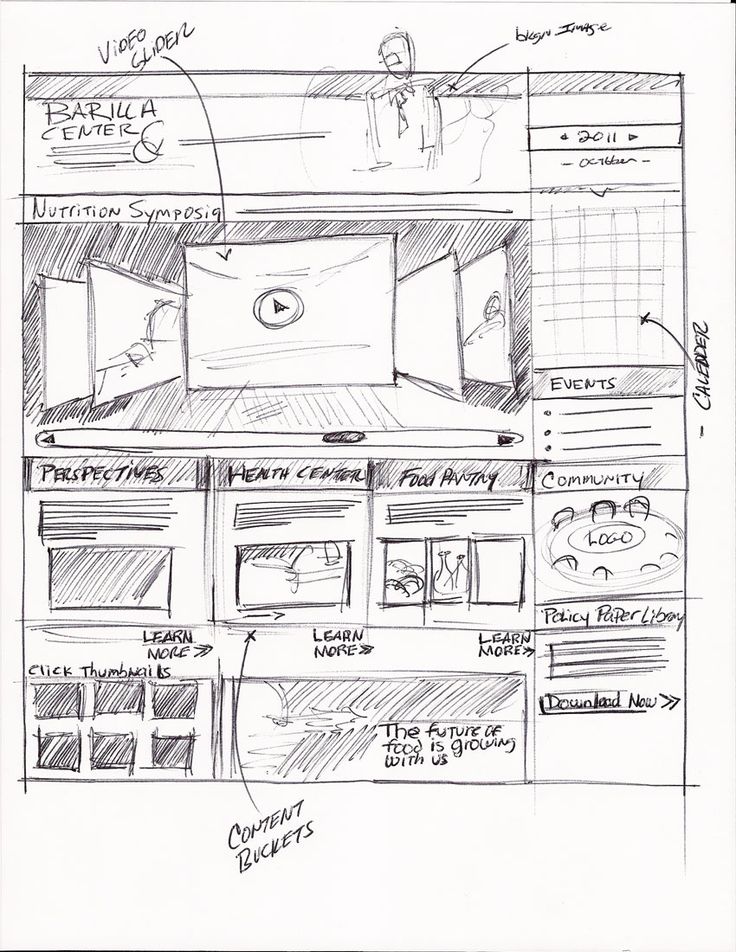
Не стесняйтесь запутаться, используйте ручку и бумагу, чтобы записывать свои идеи, и не беспокойтесь о совершенстве на этом этапе. Самое главное — выплеснуть свои идеи из головы на бумагу. Когда у вас есть грубый набросок вашего веб-сайта, вы можете приступить к его уточнению и совершенствованию.
⚡ Совет эксперта BOWWE:
Стоит помнить, что макет — это только план элементов, которые мы в него поместим. Если у вас еще нет опыта в графике, оставьте декоративные элементы.
Однако, когда вы передаете макет для дальнейших исправлений, никогда не оставляйте дизайнеру возможность догадаться! Хочешь добавить ползунок в определенном месте — пиши, добавил кнопку — опиши как она должна работать и т. д.
д.
Готовы создать свой сайт?
Используйте самый удобный конструктор сайтов, которому доверяют тысячи дизайнеров, и создавайте сайты, которые принесут вам клиентов!
Начать сейчас!
Этап 3: Развитие
а) Выбор инструмента для макета
Все дело в том, чтобы найти правильный баланс функций и простоты использования для ваших нужд. Еще одним важным фактором, который следует учитывать, является бюджет. Некоторые инструменты макета стоят дорого, а другие бесплатны или имеют бесплатную пробную версию. Имейте в виду, что инвестиции в высококачественный инструмент для создания макетов могут сэкономить вам время и деньги в долгосрочной перспективе, но это необходимо лишь иногда. Вы всегда можете найти бесплатные альтернативы, которые предоставляют основные функции, которые вам нужны.
⚡ Совет эксперта BOWWE:
Мы подготовили для вас краткий список инструментов для макетирования веб-сайтов, которые стоит проверить. Давайте углубимся в это:
Давайте углубимся в это:
1. Для начинающих:
→ Balsamiq: инструмент для создания каркасов с простым и удобным интерфейсом.
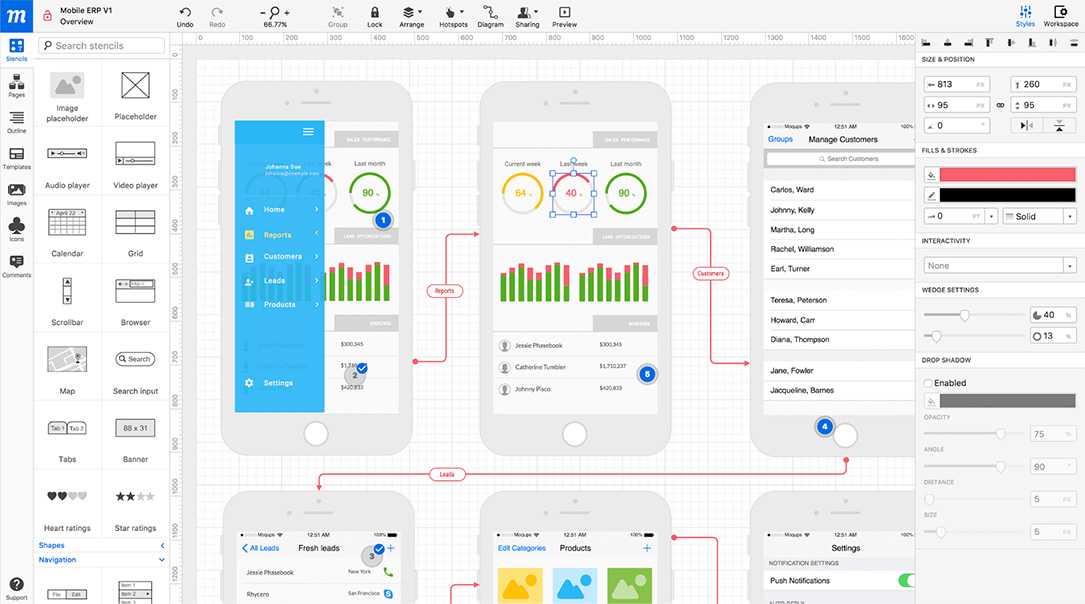
→ Moqups: веб-инструмент для дизайна, который позволяет пользователям создавать каркасы, макеты и прототипы.
2. Расширенный:
→ Axure: инструмент для создания прототипов, который предлагает расширенные функции, такие как условная логика, динамическое содержимое и совместная работа в команде.
→ Adobe XD: инструмент векторного дизайна, который позволяет пользователям создавать каркасы, макеты и интерактивные прототипы.
3. Платно:
→ Sketch: популярный инструмент векторного дизайна, широко используемый для создания макетов, каркасов и прототипов.
→ InVision Studio: инструмент дизайна профессионального уровня, который предлагает расширенные функции, такие как совместная работа и анимация.
4. Бесплатно:
→ Figma: веб-инструмент для дизайна, который позволяет пользователям бесплатно создавать каркасы, макеты и прототипы с некоторыми ограничениями.
→ Adobe XD (Starter Plan): бесплатная версия Adobe XD с ограниченными функциями.
б) Создание мокапа с помощью выбранного инструмента
Ключом к успеху здесь является простота и сосредоточенность на главном. Сохраняйте спокойствие с ненужными элементами или причудливыми функциями. Помните, что это всего лишь макет, а не конечный продукт.
При создании макета веб-сайта рассмотрите каждый шаг, который вы делали ранее, от определения цели веб-сайта до выбора его цветовых схем.
Помните также об удобстве использования и функциональности вашего мокапа. При его создании подумайте о том, как пользователи взаимодействуют с вашим сайтом. Легко ли им будет найти то, что они ищут? Могут ли они легко перемещаться по страницам? Это вопросы, которые вы должны задать себе при создании макета.
Легко ли им будет найти то, что они ищут? Могут ли они легко перемещаться по страницам? Это вопросы, которые вы должны задать себе при создании макета.
Наконец, не стесняйтесь вносить изменения и повторять. Помните, что макет веб-сайта — это незавершенная работа и всегда есть возможности для улучшения. Поэтому продолжайте тестировать и настраивать, пока не будете удовлетворены конечным продуктом.
в) Тестирование макета на удобство использования и функциональность
Проверка макета вашего сайта на удобство использования и функциональность имеет решающее значение. У вас может быть самый красивый веб-сайт, но он должен быть более удобным и эффективным. Лучший способ убедиться, что макет вашего веб-сайта удобен и функционален, — это получить отзывы от реальных пользователей. Покажите свой макет выборке вашей целевой аудитории и попросите их выполнить определенные задачи на сайте. Обратите внимание на любые области, в которых они борются или путаются, и внесите соответствующие коррективы.
Обратите внимание на любые области, в которых они борются или путаются, и внесите соответствующие коррективы.
⚡ Совет эксперта BOWWE:
Спрогнозируйте и продумайте наиболее удобный для пользователей вид сайта, чтобы они могли легко найти то, что им нужно (номер обратной связи, вызов действия, кнопка обратной связи и т.д.).
Еще один важный аспект тестирования — убедиться, что макет вашего сайта адаптивен. Поскольку все больше и больше пользователей заходят на веб-сайты с мобильных устройств, ваш веб-сайт должен выглядеть и функционировать на маленьком экране так же хорошо, как и на большом. Используйте инструмент адаптивного дизайна, чтобы проверить макет на разных устройствах и внести необходимые коррективы.
Создание макета веб-сайта — подводя итоги
Создание макета веб-сайта — это первый шаг к воплощению идеи вашего веб-сайта в жизнь. Следуя шагам, описанным в этой статье, вы сможете создать мокап, который будет отлично выглядеть и безупречно работать. Давайте вспомним, как можно сделать макет сайта:
Давайте вспомним, как можно сделать макет сайта:
1. Постановка целей и задач
2. Определение целевой аудитории
3. Изучение тенденций дизайна и конкурентов
4. Подготовка контента
5. Заботимся о деталях — верстке, типографике, цветовой гамме
6. Наброски идей
7. Выбор инструмента для макета
8. Создание мокапа с помощью выбранного инструмента
9. Тестирование мокапа на юзабилити и функциональность
Создание макета веб-сайта не должно быть непосильной задачей. Вы можете взять идею и воплотить ее в жизнь с самоотверженностью и правильными шагами. Эти шаги, от идеи до запуска веб-сайта, помогут вам создать макет веб-сайта, готовый к работе.
Читайте также:
Karol Andruszków
CEO BOWWE
Кароль — предприниматель и основатель 3 стартапов, в рамках которых он консультировал несколько сотен компаний. Он также отвечал за проекты крупнейших финансовых учреждений Европы на сумму более 50 миллионов евро.
Он имеет две степени магистра, одну в области компьютерных наук, а другую в области управления, полученные во время учебы в Польше и Португалии. Он приобрел опыт работы в Силиконовой долине и руководил компаниями во многих странах, включая Польшу, Португалию, США и Великобританию. Более десяти лет он помогает стартапам, финансовым учреждениям, малым и средним предприятиям улучшить их функционирование за счет цифровизации.
категории:
ВСЕ Agentstva Sozdayte svoy sayt Vedeniye bloga Sovety dlya biznesa Biznes-prilozheniya Blestyashcheye portfolio i rezyume Frilansery i sozdateli SEO Sotsial’nyye media Onlayn marketing Veb-dizayn
ПОСЛЕДНИЕ ПОСТЫ:
Полное руководство для Midjourney: искусство подсказок
2023 April 18
Питание за счет продаж: создайте успешную целевую страницу для ресторана
2023 April 19
Как увеличить посещаемость блога — 21 совет блогерам
2023 March 27
23+ революционных маркетинговых инструмента на основе ИИ
2023 March 13
Как создать потрясающий свадебный сайт
2023 February 27
Как создать идеальный макет веб-сайта? › Design Powers
Когда посетитель заходит на ваш сайт, ему требуется меньше секунды, чтобы составить мнение о вас, вашей компании и о том, готовы ли они отдать вам свои деньги.
Если им не нравится внешний вид вашего веб-сайта, есть вероятность, что они перейдут в руки вашего конкурента.
Выбор цвета и привлекающие внимание изображения определенно способствуют общей привлекательности вашего веб-сайта, но наличие потрясающего произведения искусства на вашем веб-сайте ничего не будет значить, если ваши посетители не смогут найти то, что ищут.
Когда дело доходит до успеха веб-сайта, очень важен хороший макет. Это может быть не сексуально, это может быть не весело, но макет вашего сайта играет самую важную роль, когда дело доходит до предоставления вашим посетителям удобного опыта.
Преимущества хорошего макета веб-сайта
Прежде чем мы приступим к разработке идеального макета веб-сайта, мы должны сначала обсудить, зачем вам нужен хороший макет веб-сайта.
В 2019 году в Интернете насчитывалось более 1,94 миллиарда веб-сайтов.
Из них в настоящее время активны только 400 миллионов.
Интернет-мир перенасыщен (к тому времени, когда вы закончите читать этот блог, будет запущено еще несколько тысяч веб-сайтов, чтобы добавить к этой статистике!)
Какое отношение это имеет к макету вашего сайта? точно? Все . Вашим потенциальным клиентам не придется соглашаться на компанию с посредственным веб-сайтом, который даже не загружается на их телефоне.
Вашим потенциальным клиентам не придется соглашаться на компанию с посредственным веб-сайтом, который даже не загружается на их телефоне.
Людям нужен быстрый и легкий доступ к информации, которую они ищут.
Веб-дизайн — это взаимодействие с пользователем, и огромная часть создания положительного пользовательского опыта на вашем веб-сайте — дать им то, что они хотят, и тогда, когда они этого хотят.
Если вы пытаетесь продать свою книгу по саморазвитию в Интернете, не заставляйте посетителей вашего сайта пролистывать четыре страницы запутанного текста коммерческого предложения, прежде чем они смогут нажать волшебную кнопку «Купить сейчас». Сделайте так, чтобы люди могли легко и быстро подписаться на ваши услуги, купить ваши продукты или назначить встречу.
Ваш веб-сайт нужен для быстрого и эффективного решения проблем посетителей.
Взамен посетители вознаградят вас за решение их проблем, став платными клиентами. Если на вашем сайте легко ориентироваться, они с большей вероятностью сделают покупку или подпишутся на ваше предложение.
Эффективные макеты веб-сайтов:
Простой — Не нужно ничего сложного. Ваш веб-сайт может выглядеть великолепно, но в первую очередь он должен функционировать (а над этим работает команда дизайнеров!)
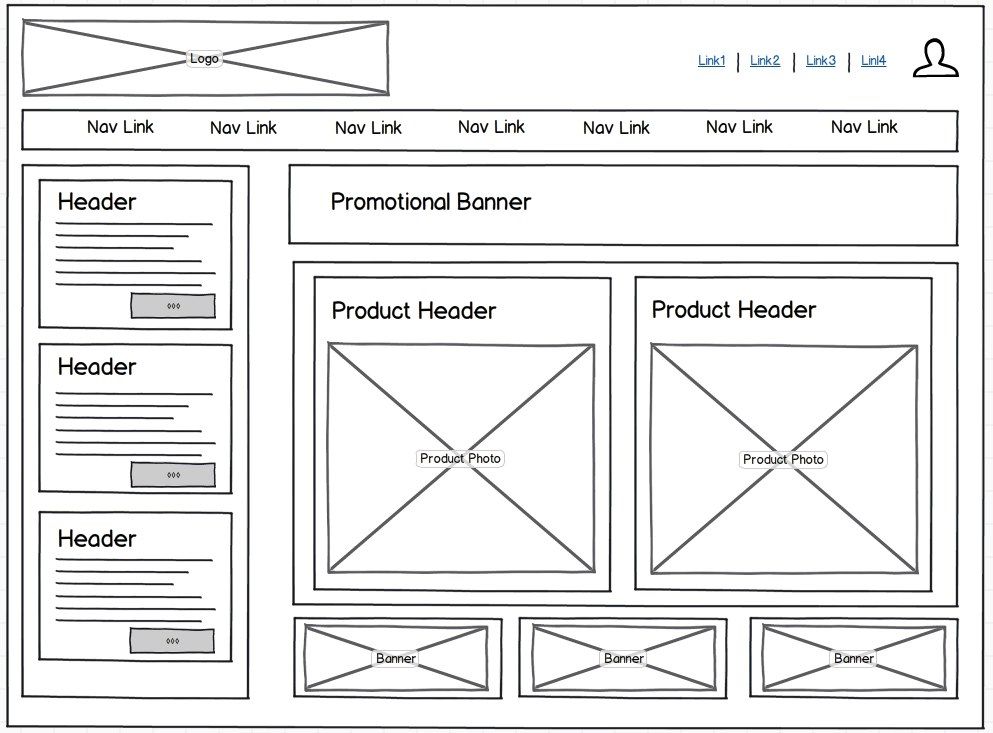
Предсказуемый — Не заставляйте людей работать за то, что они ищут. Вообще говоря, веб-сайты имеют логотип в левом верхнем углу навигации, меню справа, изображение заголовка под ним с простым текстом, объясняющим, что вы делаете и как это решит проблемы посетителей вашего сайта.
Интуитивно понятный . У вас есть одна услуга, которая популярнее других? Разместите ссылку на эту страницу на главной странице, в начале и в центре. Вы знаете своих клиентов лучше, чем кто-либо — так дайте им то, что они хотят!
Мы знаем, что вы думаете, предсказуемый макет совсем не кажется забавным. Вам нужно что-то уникальное, креативное и вызывающее радость у ваших посетителей каждый раз, когда они нажимают на вашу страницу.
Как бы замечательно это ни звучало, это может не дать вам того, чего вы хотите.
Самые эффективные и удобные для клиентов веб-сайты всегда практически не содержат беспорядка.
Пустое пространство не страшно — используйте его с пользой! Это делает ваш сайт более легким для чтения и более приятным для глаз.
Основные темы отличного макета веб-сайта:
Целеустремленность — Отличные макеты веб-сайтов ясны и быстро доходят до сути. Он показывает посетителю, куда идти и что делать с заметными CTA (призывами к действию).
Создан для скиммеров — Люди не воспринимают много информации и склонны пролистывать страницы текста. Не загромождайте свой сайт большими блоками текста. Делайте заголовки крупными и удобным для чтения шрифтом.
Удобство для мобильных устройств . Лучшие веб-сайты подходят для пользователей на любых устройствах.
 Убедитесь, что ваш сайт корректно работает на мобильных устройствах, планшетах и компьютерах, чтобы все ваши посетители были довольны.
Убедитесь, что ваш сайт корректно работает на мобильных устройствах, планшетах и компьютерах, чтобы все ваши посетители были довольны.
Вот как можно добиться идеального макета веб-сайта за четыре простых шага
Шаг 1. Поставьте цели
Веб-сайт — это не столько набор страниц, сколько воронка, по которой посетитель платежеспособный клиент.
Прежде чем вы сможете даже подумать о макете своего сайта, вы должны подумать о своих посетителях. По-настоящему войти в их шкуру.
Что они ищут?
Какое им дело?
Что им нравится? Что они ненавидят?
Что не дает им спать по ночам?
На кого они равняются?
Какую проблему вы решаете для них? Как это делает их жизнь лучше?
Почему они предпочли вас вашим ближайшим конкурентам?
Прежде чем вы начнете направлять своих потенциальных клиентов к конечной цели, вам нужно знать, что это за конечная цель (и почему их это должно волновать).
Шаг 2. Спланируйте свой контент
Как только вы поймете, что нужно вашим посетителям и как вы можете им это дать, вы можете начать планировать свой контент.
Золотое правило веб-сайтов: ваш сайт не для вас.
Ваш сайт не место для того, чтобы похвастаться всеми своими достижениями.
Это ваш круглосуточный продавец, который должен общаться напрямую с вашими клиентами. Решите их проблемы, покажите им, какой хорошей станет жизнь, когда эти проблемы будут решены.
Как они решают эти проблемы? Они нанимают вас. Они покупают вашу продукцию. Они записываются на консультацию. Вы поняли идею.
Ваш контент — это то, что будет сообщать вам об этом.
Спросите себя, какую информацию ищет ваш идеальный клиент и как лучше всего донести ее до него.
Контент имеет решающее значение, и он станет основой макета вашего веб-сайта. Помните о пути клиента.
Когда посетитель попадает на ваш сайт, он должен получить то, что ему нужно, за минимальное количество шагов. Нет смысла иметь красиво оформленный веб-сайт, если ваши клиенты не могут найти то, что ищут.
Нет смысла иметь красиво оформленный веб-сайт, если ваши клиенты не могут найти то, что ищут.
Сохраняйте карту сайта (иерархию страниц вашего веб-сайта) максимально простой. Это не должно быть охотой за сокровищами, чтобы найти контент, который они хотят, поэтому важно наметить свой контент до выбора макета сайта и реализации дизайна.
Шаг 3: Карты сайта и каркасы — ваши друзья
Прежде чем зацикливаться на том, как ваш сайт должен выглядеть с точки зрения дизайна, решите, как вы хотите, чтобы ваш макет выглядел, набросав его на бумаге или используя программное обеспечение для создания каркасов. Решите, какие страницы у вас будут и где будет размещаться контент на каждой странице.
Карты сайта и вайрфреймы значительно сэкономят вам время на этапах написания текстов и дизайна вашего веб-сайта.
Шаг 4. Поддерживайте функциональность
Итак, вы выяснили, о чем и где будет говориться на вашем веб-сайте, но теперь вам нужно выяснить, как все это будет сочетаться друг с другом.
Что касается функциональности и дизайна веб-сайта в целом, лучше меньше, да лучше.
Если вы продаете через Интернет, ограничьте процесс оформления заказа одной страницей. Старайтесь, чтобы детали, которые вы просите клиентов заполнить, были как можно меньше и существеннее. Ничто так не отпугивает покупателя, как необходимость заполнить историю своей жизни перед оплатой.
У вас есть онлайн-планировщик? Интегрируйте его с вашим сайтом для удобства пользователей.
Вы не хотите перегружать своих посетителей — будьте проще, будьте проще. Одна из причин, по которой мы рекомендуем Squarespace для малого бизнеса, заключается в том, что платформа имеет все функции, необходимые малому бизнесу, в одном месте.
Загрузите шаблон веб-сайта нашей домашней страницы
Загрузите наше руководство о том, как создать эффективный макет домашней страницы, который увеличит вовлеченность и продажи.
Нравится этот шаблон? Загрузите больше бесплатных материалов для своего бизнеса!
В макет веб-сайта входит так много , что трудно втиснуть все это в один пост в блоге! Ваша аудитория, ваши цели и ваша ниша будут диктовать, как ваш сайт должен функционировать и как он должен выглядеть.
Если вы считаете, что ваш веб-сайт не работает должным образом, мы создали Power Plan, чтобы помочь начинающим предпринимателям и расширяющимся малым предприятиям точно определить, что нужно их бизнесу, и создать действенный план для начала работы.
Считаете ли вы это руководство по макету веб-сайта полезным? Как вы думаете, мы пропустили что-то важное? Дайте нам знать в комментариях и поделитесь этим с другом! Нужна помощь с вашим сайтом? Связаться с нами!
ПОЛУЧАЙТЕ СООБЩЕНИЯ В БЛОГЕ
ПОДПИСАТЬСЯ НА POWER PLAYКак создать эффективный макет веб-сайта (+ идеи и примеры) — Go WordPress
Каждый, кто пользуется Интернетом, ежедневно просматривает примеры макетов веб-сайтов. Тем не менее, если вы не дизайнер или не находитесь в процессе создания собственного сайта, мало кто из нас задумывается о том, что на самом деле делает структуру веб-страницы хорошей.
Вы можете инстинктивно почувствовать это, когда столкнетесь с менее чем удовлетворительным. Но знаете ли вы, как разработать макет веб-сайта, который понравится вашим посетителям и позволит вам достичь того, чего вы хотите от своего сайта?
Но знаете ли вы, как разработать макет веб-сайта, который понравится вашим посетителям и позволит вам достичь того, чего вы хотите от своего сайта?
Если ответ на этот вопрос отрицательный, не волнуйтесь, эта статья именно для этого. Далее мы определим, что такое макет веб-сайта и какие элементы важны для его создания. После этого мы рассмотрим различные типы макетов, включая несколько примеров. Наконец, мы расскажем вам, как выбрать макет для собственного веб-сайта, а также как создать простой макет для его визуализации.
Позвольте нашим специалистам создать ваш собственный веб-сайт WordPress.com.
Если вам нужна целевая страница или полноценный сайт электронной коммерции, академия онлайн-обучения или интерактивный информационный сайт для вашего бизнеса, мы можем создать его для вас.
НАЧАТЬ
Макет веб-сайта: определение
Давайте начнем с самого основного вопроса, что мы подразумеваем под «макетом веб-сайта»? В предложении это означает способ, которым элементы на ваших веб-страницах (контент, навигация, верхний и нижний колонтитулы и все остальное видимое) устроены так, чтобы отображать информацию, содержащуюся в них.
В отличие от структуры веб-сайта, макет ориентирован на работу с отдельными страницами и на то, как пользователи потребляют контент на ваших страницах. Он меньше заботится о том, чтобы вести их по вашему сайту в целом (хотя, конечно, это тоже его часть).
Хотя разные веб-страницы на вашем сайте могут (и должны) иметь разные макеты, базовая структура обычно остается неизменной. Например, информация, необходимая на странице магазина, сильно отличается от информации на странице продукта или что-то вроде 9.0021 О разделе . В то же время основные элементы макета, особенно верхний и нижний колонтитулы, обычно остаются неизменными на большинстве страниц.
Это обеспечивает единообразие взаимодействия с пользователем, а также гибкость предоставления пользователям различных типов контента.
Какова цель макета вашего сайта?
Хороший макет способен удерживать пользователей на вашей странице дольше и привлекать их. Плохая планировка может сделать наоборот. Во времена, когда большинство посетителей покидают ваш сайт в течение десяти секунд, вам нужно максимальное преимущество, которое вы можете получить. Вот некоторые вещи, которые достигается с помощью хорошего макета веб-сайта:
Во времена, когда большинство посетителей покидают ваш сайт в течение десяти секунд, вам нужно максимальное преимущество, которое вы можете получить. Вот некоторые вещи, которые достигается с помощью хорошего макета веб-сайта:
- Производит хорошее первое впечатление — Пользователи менее чем за полсекунды решают, нравится им ваш сайт или нет, поэтому вам лучше убедиться, что ваш макет соответствует действительности.
- Естественно привлекает внимание к важному контенту – В центре внимания каждого веб-сайта находится контент, будь то продукты или информация. Структура вашей страницы может либо направлять пользователей к ней, либо от нее.
- Обеспечивает надежный пользовательский интерфейс (UX) — Хороший макет помогает посетителям найти то, что они ищут, как на странице, так и на сайте. Он также устанавливает элементы по отношению друг к другу, определяет их последовательность и присваивает вес нужным элементам.

- Обеспечивает руководство — Макет предоставляет направляющие для ваших пользователей. Он размещает самый важный контент вверху и ведет его вниз по странице к вашей цели.
Лучший макет веб-сайта — это тот, который вы едва заметите, потому что вы можете легко найти каждый элемент, который ищете. Он также направлен на вашу целевую группу, ее предпочтения, поведение и потребности.
11 Распространенные типы макетов веб-сайтов
Чтобы дать вам представление о том, как может выглядеть макет веб-сайта, давайте рассмотрим некоторые распространенные типы, типы веб-сайтов, для которых они наиболее подходят, и примеры. Имейте в виду, что для некоторых из них различие немного размыто. Часто к одному сайту можно применить более одного принципа компоновки.
1. Z-шаблон
Этот Z-шаблон основан на естественном взгляде многих людей на содержимое веб-сайта. Они начинаются сверху слева, сканируются вверх справа, затем идут вниз влево и снова вправо.
Вы можете воспользоваться этим, например, разместив логотип в левом верхнем углу, а меню навигации напротив него. Ваша самая важная информация, такая как ваш заголовок и визуальные эффекты, появляется по диагонали слева от нее, а призыв к действию снова справа от нее.
Этот макет веб-сайта очень удобен для беглого просмотра и наиболее подходит для сайтов с относительно небольшим содержанием, которому вы хотите уделить много внимания, например, призыву к действию, формам и кнопкам.
Вы также можете выстроить несколько Z-образных узоров с чередующимися элементами, чтобы вести посетителей зигзагом вниз и поддерживать их интерес.
2. F-шаблон
Этот макет также основан на обычном поведении при сканировании страниц, впервые обнаруженном/определенном Nielsen Norman Group.
Его можно наблюдать как на настольных компьютерах, так и на мобильных устройствах, особенно на сайтах с большим количеством текста. Это делает его хорошо подходящим для веб-сайтов с большим количеством опций или письменным контентом, который необходимо быстро сканировать, например. новостные сайты или страницы результатов поиска. Вы можете воспользоваться этим, используя левую сторону в качестве якоря.
новостные сайты или страницы результатов поиска. Вы можете воспользоваться этим, используя левую сторону в качестве якоря.
Тем не менее, важно отметить, что в последние годы NNG заявил, что, хотя F-шаблон является естественной последовательностью чтения, он не подходит для пользователей и веб-сайтов. Они заявляют, что вы должны побуждать читателей потреблять остальную часть вашего контента с помощью форматирования текста, такого как маркеры, или визуальных эффектов, таких как значки и изображения.
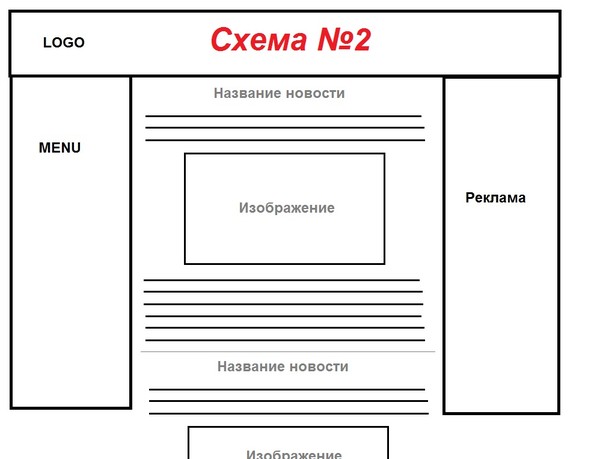
3. Журнал
Макеты журналов вдохновлены печатными газетами и журналами, и существует множество примеров таких веб-сайтов. Обычно они состоят из нескольких столбцов, состоящих из отдельных контейнеров, которые создают сложную визуальную иерархию.
В этом макете веб-сайта различным элементам часто присваивается разный вес, чтобы показать их относительную важность. Вы можете сделать это, например, с помощью больших заголовков или использования изображений. Это создает многоуровневую иерархию.
Цель состоит в том, чтобы позволить посетителям быстро просматривать большое количество информации. Как следствие, это отличный выбор для веб-сайтов с большим количеством контента, особенно для тех, которые охватывают множество тем. Информационные панели, например, для веб-приложений, также являются хорошими кандидатами. Тема Gazette — еще один отличный пример того, как использовать макет журнала.
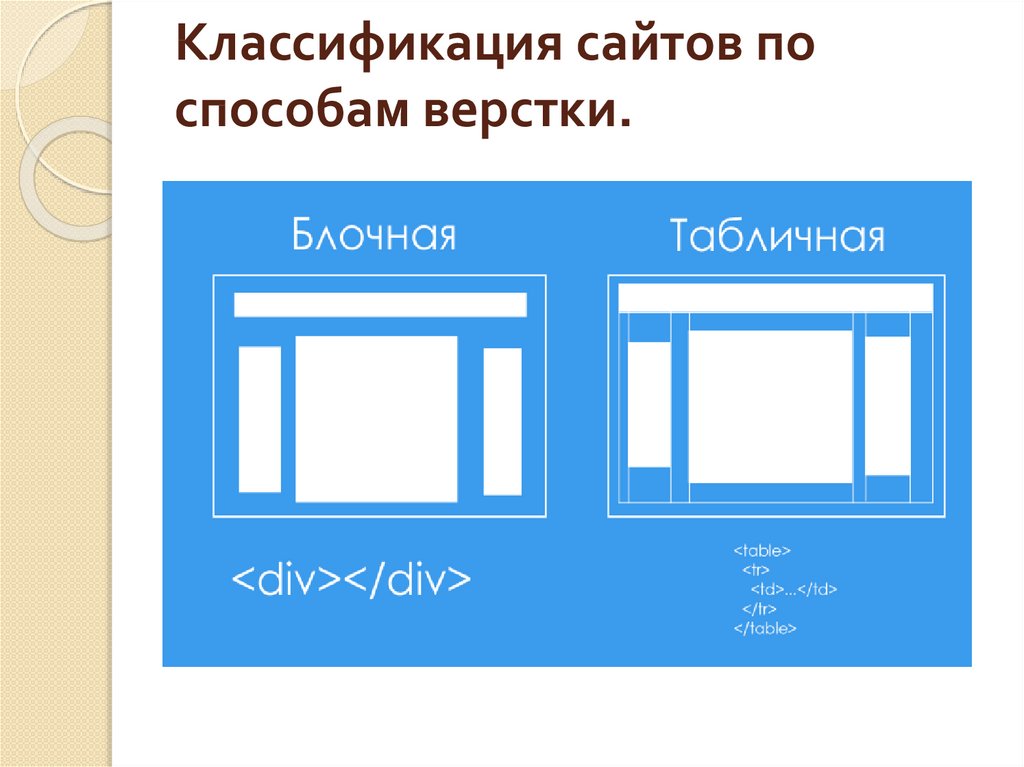
4. Сетка
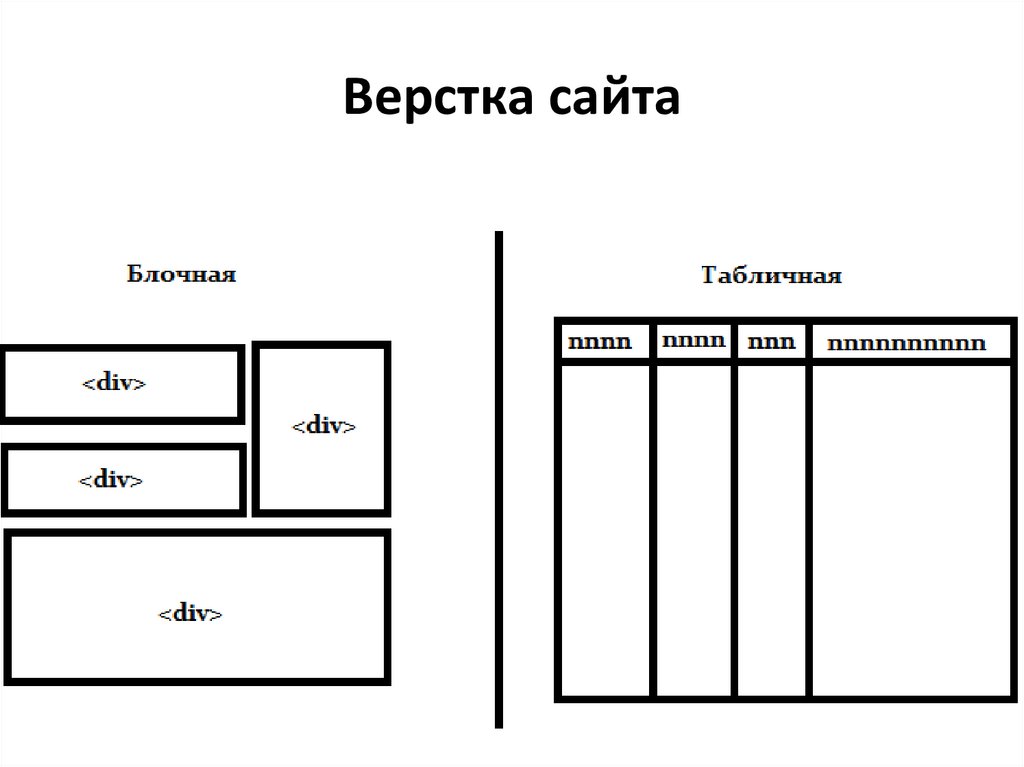
Сетчатые макеты, также называемые блочными макетами веб-сайтов, распределяют элементы по странице в соответствии с четким базовым порядком.
В результате получается хорошо структурированный и геометрически упорядоченный дизайн. Он идеально подходит для сайтов с большим количеством одинаково важного контента, например. портфели. Связанные страницы часто появляются в виде изображения, заголовка и короткой аннотации.
Если ваш контент не имеет одинакового приоритета, существует множество вариантов определения относительной важности различных элементов.
5. Модульный
Следующим в нашем списке примеров макетов веб-сайтов является особый тип сетки, также известный как блочный макет. В нем каждая единица контента имеет свое собственное пространство, равномерно распределена, и поэтому ее легко найти. Возможно, вы хорошо знакомы с ним по Pinterest и другим сайтам, использующим карточный макет.
Этот макет веб-сайта также отлично подходит для мобильного дизайна, поскольку он хорошо перестраивается для небольших экранов. Если вы хотите использовать его, он больше всего подходит для бизнес-сайтов, коллекций контента, таких как страницы продуктов, или для отображения пользовательских типов сообщений.
6. Один столбец
Наш следующий пример макета веб-сайта упорядочивает весь контент в один вертикальный столбец и упорядочивает его последовательно.
Макеты с одним столбцом популярны и просты в использовании, особенно на мобильных устройствах, где пользователи предпочитают прокручивать страницы, щелкая их со страницы на страницу. С этой целью он выигрывает от кнопки возврата наверх и липкого меню.
С этой целью он выигрывает от кнопки возврата наверх и липкого меню.
Если ваш контент очень насыщен текстом, не забудьте разбить его изображениями, чтобы обеспечить удобочитаемость. Как вы можете себе представить, этот макет веб-сайта часто используется для блогов и всего, что имеет конвейер контента, похожий на ленту. Целевые страницы также являются хорошим кандидатом.
7. Контент-ориентированный
Как следует из названия, этот макет наиболее подходит для веб-сайтов, чья основная привлекательность — это (письменный) контент. Это похоже на вариант с одним столбцом, часто с одним основным столбцом и одним или несколькими боковыми столбцами для дополнительной информации.
Хотя основное внимание уделяется основному контенту, вы можете окружить его другими элементами, которые вы хотите, чтобы посетители заметили после перехода на страницу главной достопримечательности. Это может быть форма подписки на новостную рассылку на боковой панели, реклама вашего продукта или услуги или рекламный баннер.
Естественно, такая структура страницы лучше всего подходит для блогов или других веб-сайтов, которые в основном занимаются письменной деятельностью. В то же время отдельные страницы на веб-сайтах с другим макетом также могут выиграть от подхода, ориентированного на контент.
8. Полноэкранный
Это макет веб-сайта, который охватывает всю страницу. Боковых панелей нет, экран выглядит как единое целое.
Иногда этот дизайн сочетается с модульной сборкой, которая прокручивает экран за экраном, так что каждый раздел представляет собой отдельную страницу. На заднем фоне часто есть изображение или даже видео.
Полноэкранные макеты лучше всего подходят для одностраничных дизайнов, повествования и страниц продуктов. Они работают лучше всего, если вы сочетаете их с очаровательными цветами и/или визуальными эффектами. Если вам нравится этот внешний вид, тема Afterlight может стать для вас хорошим вариантом.
9. Hero
Особый тип полноэкранного макета веб-сайта с большим изображением вверху (также называемым «основным изображением»), который содержит основные элементы, такие как заголовок вашего сайта, призыв к действию и т. д.
д.
Основные макеты хороший способ быстро привлечь внимание и уточнить тему страницы, особенно для продуктов. Это большое смелое визуальное заявление с дополнительной информацией в виде текстовых элементов.
Макет лучше всего подходит для страниц продуктов и веб-сайтов электронной коммерции в целом. Однако некоторые блоги также используют его.
10. Разделенный экран
В этом макете веб-сайта экран разделен посередине.
Макеты с разделенным экраном обеспечивают сбалансированную симметрию, позволяющую представить две разные идеи и уделить им одинаковое внимание. Кроме того, вы также можете продемонстрировать одну и ту же идею с разных сторон или использовать ее для разделения клиентов электронной коммерции в начале их пути.
Разделенный экран — отличный вариант для веб-сайтов, которые используют два разных типа контента (например, изображения и текст) или предлагают два разных пути клиента. Он также подходит просто для веб-сайтов, которым нужен современный вид. Тем не менее, он не так хорош для текстового дизайна, потому что он плохо масштабируется, особенно на мобильных устройствах.
Тем не менее, он не так хорош для текстового дизайна, потому что он плохо масштабируется, особенно на мобильных устройствах.
11. Асимметричный
Дизайн, похожий на разделенный экран или сетку, но с неравномерным распределением, обеспечивающим дополнительную динамику.
Вы можете использовать масштаб, цвет, ширину и другие параметры, чтобы выделить на странице различные точки фокусировки и выделения. Однако асимметрия не означает хаос. В основе лежит порядок, обеспечивающий элегантность и соответствие.
Какие кандидаты подходят для асимметричных макетов веб-сайтов?
Веб-сайты, которые хотят сделать что-то современное, инновационное и динамично направлять внимание пользователя. Бизнес-сайты, онлайн-портфолио или целевые страницы являются главными бенефициарами.
Как выбрать макет веб-сайта
Имея более полное представление о существующих типах макетов веб-сайтов, как выбрать правильный макет для своего веб-сайта? Вот несколько практических советов, как это сделать.
Учитывайте тип создаваемого веб-сайта
Как вы видели выше, разные макеты веб-сайтов более или менее подходят для разных типов веб-сайтов. Поэтому, чтобы выбрать правильный для вас, вы должны сначала четко представлять, какой сайт вы строите.
Бизнес-сайты, магазины, блоги — все они имеют очень разные фокусы и требуют разного макета. Ясность в этой сфере – первый шаг к правильному выбору.
Определите свои цели
Кроме того, макет также зависит от того, чего вы пытаетесь достичь. Создавая его, всегда делайте это, имея в виду цель. Как для вас выглядит успех? Какое поведение пользователей вы пытаетесь поощрять?
Зная это заранее, вы сможете выбрать дизайн, соответствующий вашим целям.
Проведите исследование
Ваш сайт не существует в вакууме. Посмотрите на веб-сайты того же типа, что и ваш (например, блог, электронная коммерция, B2B, B2C и т. д.), но продают разные типы продуктов/услуг или обслуживают другие отрасли/ниши, отличные от ваших.
Когда вы это сделаете, определите общие макеты веб-сайтов, лучшие практики, что выглядит хорошо, и посмотрите, что вы можете улучшить с вашим макетом.
Думай, что тебе нравится
Да, веб-сайт в первую очередь предназначен для обслуживания других людей. Однако, в то же время, это также должно быть что-то, что вам нравится. Если вас отталкивает собственный веб-сайт, маловероятно, что вы будете вкладывать энергию и энтузиазм, необходимые для его запуска и достижения успеха.
По этой причине, обдумывая, какой макет веб-сайта выбрать, также проведите некоторый самоанализ. Подумайте, что лично вам нравится и хотелось бы видеть на вашем сайте.
Основывайте свой дизайн на общих макетах
Макеты веб-сайтов, которые мы обсуждали выше, широко известны, потому что они работают. Со временем они доказали свою пригодность для использования, знакомы пользователям и готовы к работе. Поэтому рекомендуется использовать один из установленных макетов, а затем добавить к нему свой индивидуальный вкус.
Создание макета макета веб-сайта
Темы WordPress достаточно гибки, чтобы поддерживать различные типы макетов страниц из коробки. Но что, если вы разрабатываете свою собственную тему или работаете с разработчиком веб-сайта? В этом случае вы можете захотеть создать каркас. Это помогает наметить макет страницы, а также прояснить ваши идеи и перенести их на бумагу.
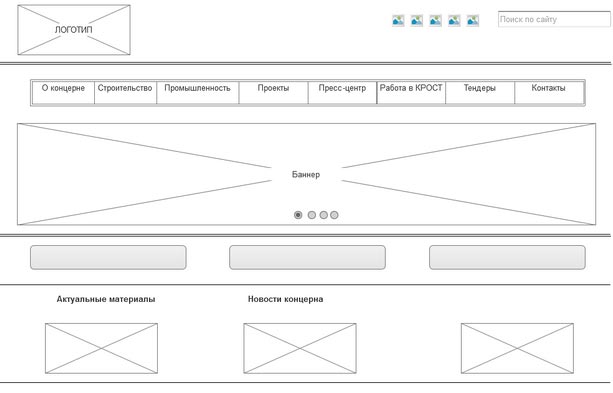
Что такое каркас и как его создать?
Каркас похож на карту вашей страницы. Это не законченный дизайн, а то, что показывает его структуру.
Вот как создать простую каркасную схему:
- Подумайте о пути пользователя — Знайте, каковы ваши цели с вашим макетом, куда вы хотите направить посетителей и что вы хотите, чтобы они делали.
- Создавайте эскизы (и начинайте с мобильных устройств) — Вайрфреймы не должны быть суперпричудливыми или детализированными. Таким образом, вы можете сразу приступить к работе (см. инструменты ниже). Хорошая идея — начать с мобильного дизайна, а затем перейти к экранам большего размера.

- Создайте базовую структуру — Взгляните с высоты птичьего полета, сначала решите основные проблемы проектирования. Подумайте, где разместить навигацию и другие основные элементы пользовательского интерфейса.
- Определите области контента — Отметьте, куда идет ваш контент. Для этого важно знать контент, который вы будете использовать заранее (как количество слов, так и изображения), чтобы вы могли точно включить его в карту.
- Итерация — Даже если вы удовлетворены своей первой идеей, сделайте еще несколько проходов, чтобы дать себе варианты. Часто требуется время, чтобы лучшие идеи всплыли на поверхность.
- Тест . После того, как вы собрали несколько идей макета веб-сайта, пришло время представить их потенциальным пользователям и собрать отзывы. Перечисленные ниже инструменты подходят и для этого. Получение отзывов из реальной жизни полезно для улучшения и приближения к финальной версии.

- Промойте и повторите . Делайте это снова и снова, пока не будете удовлетворены результатами и не будете готовы перейти к этапу проектирования.
Совет профессионала : Знаете ли вы, что сайты, размещенные на WordPress.com, содержат шаблоны каркасных блоков, которые вы можете использовать? Это шаблоны, которые ближе к чистому листу для вашей страницы без особого дизайна, но они включают в себя базовую структурную компоновку. Просто выберите понравившийся шаблон каркаса из библиотеки шаблонов и настройте его в соответствии со своими потребностями.
Дополнительные советы
Чтобы создать наилучший макет веб-сайта, следует помнить несколько советов и концепций:
- Создайте визуальную иерархию что он фокусируется на них. Убедитесь, что они размещены там, где их легко заметить и идентифицировать.
- Используйте сетку — почти весь веб-дизайн основан на какой-либо сетке.
 Он обеспечивает порядок, базовую структуру и основу, по которой вы можете упорядочивать элементы своей страницы.
Он обеспечивает порядок, базовую структуру и основу, по которой вы можете упорядочивать элементы своей страницы. - Используйте правило шансов – Используйте нечетное количество элементов, а не четное. Таким образом, фокус всегда находится на одном элементе, а не между двумя из них.
- Обеспечение сканируемости — Мы уже говорили о шаблонах чтения. При разработке макета веб-сайта обязательно учитывайте то, как посетители потребляют контент, чтобы было легче уловить суть вашего сайта.
- Сосредоточьтесь на сгибе — Сгиб — это место, где экран обрывается, когда кто-то впервые попадает на ваш сайт. Над ней, в той части, которую посетители увидят первой, у вас должен быть самый важный контент и призыв к действию.
- Используйте достаточно свободного пространства – Негативное пространство, часть без содержимого, так же важно, как и само содержимое. Это дает пространство для дыхания и позволяет акцентировать внимание пользователей там, где вы хотите.

Инструменты для создания каркасов
Для создания каркасов можно использовать различные инструменты:
- Ручка и бумага — классический, но мощный, простой в использовании и отлично подходит для быстрого воплощения некоторых идей макета веб-сайта без необходимости изучения новый инструмент.
- Whimsical — инструмент для совместной работы, который работает с каркасами, а также позволяет получать отзывы. Он также прост в использовании и имеет бесплатный план.
- Проницательность — похожа на Причудливую. Также работает для совместного проектирования. Поставляется с каркасными шаблонами и имеет бесплатный план для трех онлайн-досок.
- Figma — популярный инструмент для проектирования и прототипирования, в котором есть бесплатные наборы каркасов для быстрого запуска. Используйте бесплатный план, чтобы начать без оплаты.
- Каркасные шаблоны WordPress.com. Если вы хотите начать с предварительно разработанного каркасного шаблона и настроить его, на WordPress.
 com есть несколько шаблонов, которые упростят эту задачу.
com есть несколько шаблонов, которые упростят эту задачу.
Найдите правильный макет сайта для вашего сайта WordPress
Макет — один из важнейших факторов удобства использования вашего сайта. По этой причине он заслуживает достаточного внимания, чтобы вы могли обслуживать своих посетителей наилучшим образом.
Установленные структуры страниц — отличный способ начать работу. Они зарекомендовали себя с течением времени и способны оправдать установленные ожидания пользователей. Хотя вы можете (и должны) добавить свой собственный вкус, вам не нужно изобретать велосипед. Также часто возможно и целесообразно использовать более одного макета на веб-сайте, особенно на разных страницах.
Принимая решения, учитывайте тип вашего веб-сайта, цели, отрасль и личные предпочтения. Затем используйте каркас, чтобы зафиксировать свои идеи для макета вашего сайта. И помните, все дело в ваших пользователях. Лучшие макеты — это те, которые они почти не замечают.
Хотите больше советов? Получайте уведомления о новых сообщениях по электронной почте.