Прикольные нарисованные картинки (35 фото) 🔥 Прикольные картинки и юмор
Чтобы рисовать художественные картины — надо иметь талант, а вот чтобы рисовать прикольные картинки — надо иметь хорошее чувство юмора. Очень много последних представлено в интернете, их легко можно найти. Для этого нужно всего лишь иметь компьютер и желание. Мы подготовили для вас небольшую подборку. Смотрите прикольные нарисованные картинки и карикатуры, не упуская их смысл и юмор.
Нарисованная собака.
Нарисованная девушка карандашом.
Влюбленная пара.
Нарисованная кошка.
Веселый щенок.
Прикольные коты на дереве.
Нарисованный глаз.
Нарисованный танк.
Красивая лошадь.
Мультяшные девочки.
Сердце с крыльями.
Нарисованная девушка.
Смешная сова.
Прикольный котик.
Нарисованная девушка карандашом.
Красивая роза.
Веселый дракончик.
Парень и девушка.
Нарисованный попугай.
Прикольная ящерица.
Собака в наушниках.
Два попугайчика на ветке.
Девушка с цветами.
Золотая рыбка.
Нарисованный дракон.
Голова лошади.
Панда в чашке.
Девушка, розы, бабочки.
Девушка с крыльями.
Смешной морж.
Рисунок для детей.
Нарисованное дерево.
Красивая собачка.
Нарисованный самолет.
Котенок дарит подарок другому котенку
Три интересных кота
Дракоша с лупой
Бегущий хот-дог
Мне нравится3Не нравитсяБудь человеком, проголосуй за пост!
Загрузка. ..
..Нарисованные дома, рисунки красивых домов
Фантазия архитекторов безгранична. Убедиться в этом вы можете, посмотрев многочисленные фотографии красивых домов, опубликованные на нашем сайте. Однако, есть те проекты, которые по разным причинам не удается воплотить в реальность. Они так и остаются на бумаге или в графических файлах. В этом фото-обзоре мы собрали рисунки маленьких, уютных и очаровательных нарисованных домиков. Картинки поражают своим великолепием и никого не оставят равнодушным.
сказочная избушка на берегу озера — схема для вышивки крестом
красивый домик в зимнем лесу
черно-белый рисунок частного дома
уютный домик на берегу реки
осень на картине
рисунок американского дома
невероятно красивая природа
сказочные мотивы
черно-белое изображения загородного дома
дом мечты — схема для вышивки крестом
красивая картина с изображением дома
нарисованный английски сельский домик
северное сияние на картинке
деревенские мотивы
красивый каменный домик на изображении
загородный дом
сказочный дом
нарисованный домик с сосновом лесу
набросок загородного дома простым карандашом
А вы знали, что дома можно не только нарисовать, но и напечатать на 3D-принтере? Видеообзор технологии.
%d0%bd%d0%b0%d1%80%d0%b8%d1%81%d0%be%d0%b2%d0%b0%d0%bd%d0%bd%d1%8b%d0%b5 %d1%86%d0%b2%d0%b5%d1%82%d1%8b PNG, векторы, PSD и пнг для бесплатной загрузки
Мемфис дизайн геометрические фигуры узоры мода 80 90 х годов
4167*4167
схема бд электронный компонент технологии принципиальная схема технологическая линия
2000*2000
аудиокассета изолированные вектор старая музыка ретро плеер ретро музыка аудиокассета 80 х пустой микс
5000*5000
Мемфис шаблон 80 х 90 х годов стилей фона векторные иллюстрации
4167*4167
поп арт 80 х патч стикер
3508*2480
поп арт 80 х патч стикер
3508*2480
green environmental protection pattern garbage can be recycled green clean
2000*2000
поп арт 80 х патч стикер
3508*2480
80 основных форм силуэта
5000*5000
80 летний юбилей дизайн шаблона векторные иллюстрации
4083*4083
поп арт 80 х патч стикер
3508*2480
мемфис бесшовной схеме 80s 90 все стили
4167*4167
поп арт 80 х патч стикер
2292*2293
поп арт 80 х патч стикер
3508*2480
поп арт 80 х патч стикер
2292*2293
поп арт 80 х патч стикер
3508*2480
be careful to slip fall warning sign carefully
2500*2775
Мемфис бесшовные модели 80 х 90 х стилей
4167*4167
поп арт 80 х патч стикер
3508*2480
поп арт 80 х патч стикер
3508*2480
поп арт 80 х патч стикер
3508*2480
80 летнего юбилея векторный дизайн шаблона иллюстрация
4083*4083
blue series frame color can be changed text box streamer
1024*1369
Элементы рок н ролла 80 х
1200*1200
80 е брызги краски дизайн текста
1200*1200
непрерывный рисунок одной линии старого телефона винтаж 80 х 90 х годов стиль вектор ретро дизайн минимализм с цветом
3967*3967
в первоначальном письме bd логотипа
1200*1200
80 летия золотой шар векторный дизайн шаблона иллюстрация
4083*4083
серые облака png элемент для вашего комикса bd
5042*5042
вектор скорости 80 значок
1024*1024
три группы 3d реалистичное декоративное яйцо с золотым цветом на гнезде bd с золотым всплеском текстовый баннер
5000*5000
поп арт 80 х патч стикер
3508*2480
мемфис образца 80 s 90 стилей на белом фоневектор иллюстрация
4167*4167
поп арт 80 х патч стикер
3508*2480
80 дизайн продажа предложение продажа
1200*1200
Ретро мода 80 х градиент цвета художественного слова
1200*1200
поп арт 80 х патч стикер
3508*2480
bd письмо 3d круг логотип
1200*1200
80 х годов ретро слово градиент цвета искусства
1200*1200
80 основных форм гранж
1200*1200
в первоначальном письме bd шаблон векторный дизайн логотипа
1200*1200
рисованной радио 80 х
1200*1200
Рождество 80 х годов ретро пиксель
9449*5315
Модный стиль ретро 80 х годов дискотека тема искусства слово
1200*1200
Кассета для вечеринок в стиле ретро 80 х
1200*1200
Мемфис бесшовные модели 80 х 90 х стилей
4167*4167
№ 86 логотип который выглядит элегантно и присоединиться
5000*5000
80 летнего юбилея векторный дизайн шаблона иллюстрация
4083*4083
3d счетное число 81 с прозрачным фоном и редактируемым
1200*1200
Векторный шрифт алфавит номер 82
1200*1200
Невероятно реалистичные картины, похожие на фотографии
Вы не поверите своим глазам. Но это правда – это не фотографии, а настоящие картины, нарисованные маслом/акварелью/карандашом и другими средствами. Среди нас ходят множество талантливых людей, которым даровано мастерство владения кистью, и в этом посте представлены именно они. Всмотритесь в эти фото внимательно – ваши глаза вас не обманывают, это настоящие картины, творение рук человеческих.
Но это правда – это не фотографии, а настоящие картины, нарисованные маслом/акварелью/карандашом и другими средствами. Среди нас ходят множество талантливых людей, которым даровано мастерство владения кистью, и в этом посте представлены именно они. Всмотритесь в эти фото внимательно – ваши глаза вас не обманывают, это настоящие картины, творение рук человеческих.
головна
Омар Ортиц – картина маслом на полотне.
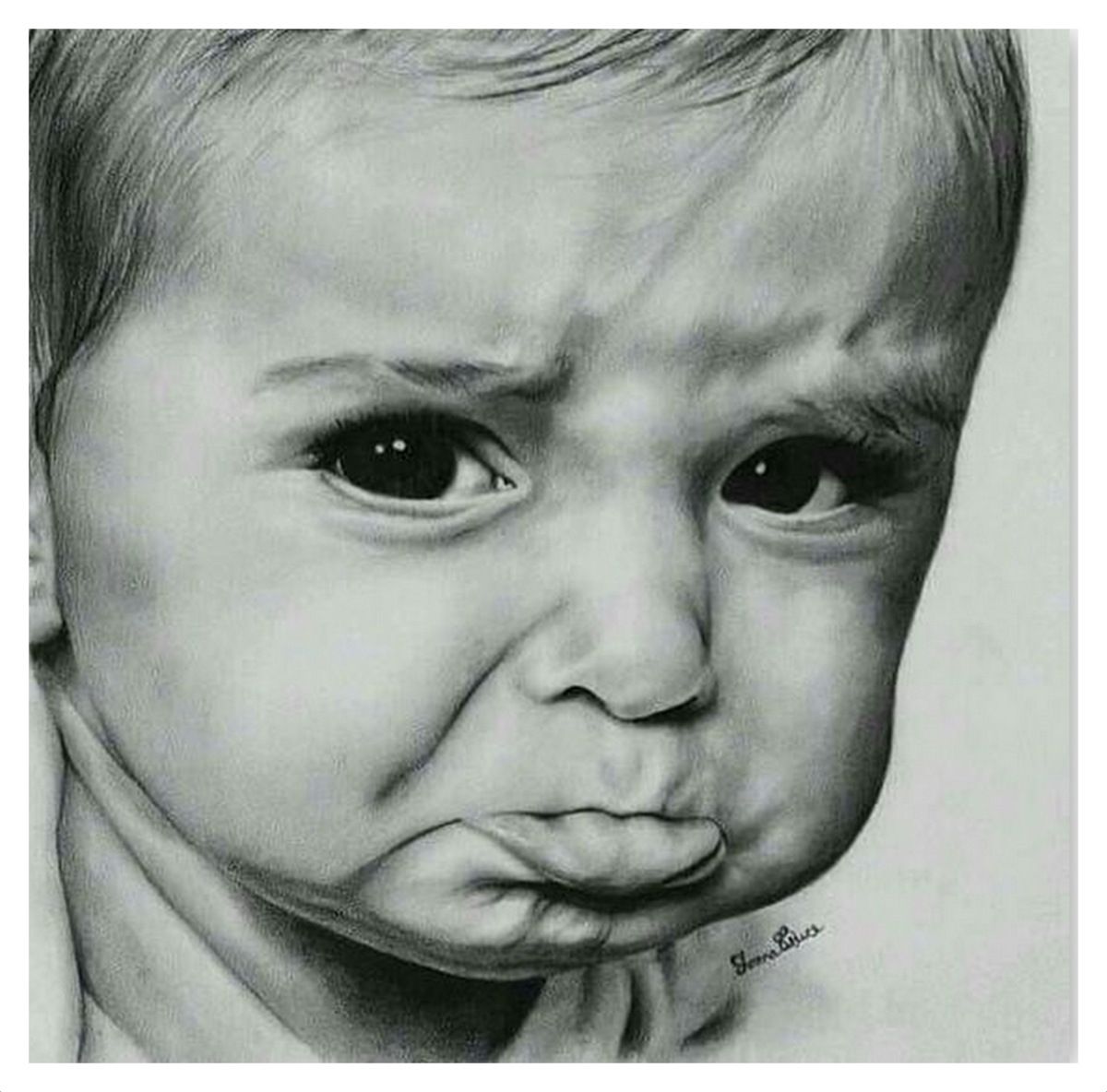
Пол Кадден – картина точечным карандашом на бумаге.
Камалки Лауреано – акриловые краски на холсте.
Грегори Тилкер – картина маслом на холсте.
Ли Прайс – картина маслом на полотне.
Бен Вайнер – картины красок.
Рон Мюэк – скульптура, смешанные материалы.
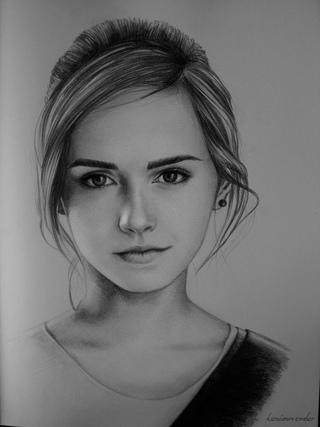
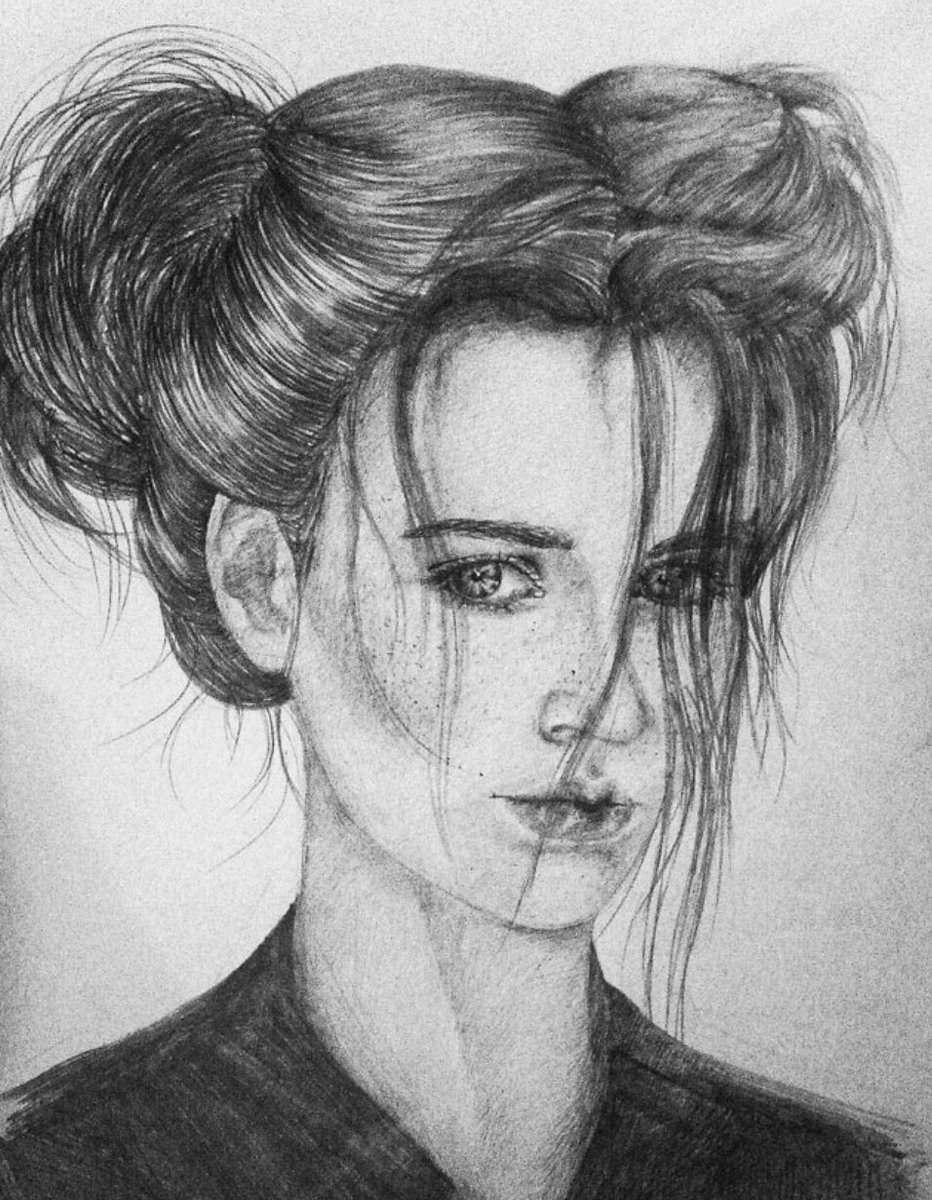
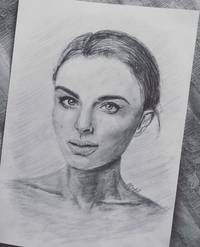
Ким Джи-Юн – карандаш.
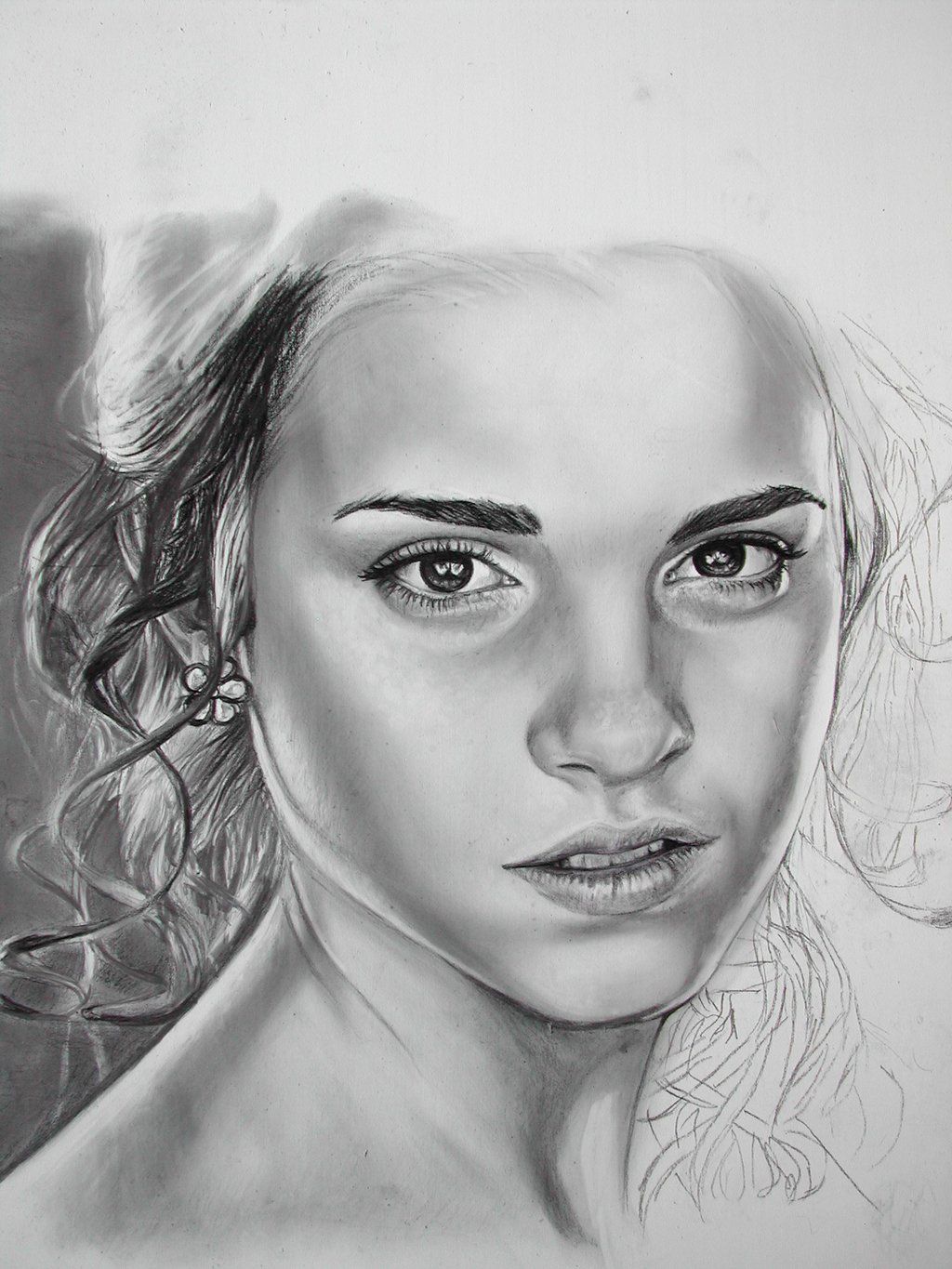
Кристина К. – рисунок на затушеванной коричневой бумаге.
Рэй Хэйр – картина акрилом на холсте.
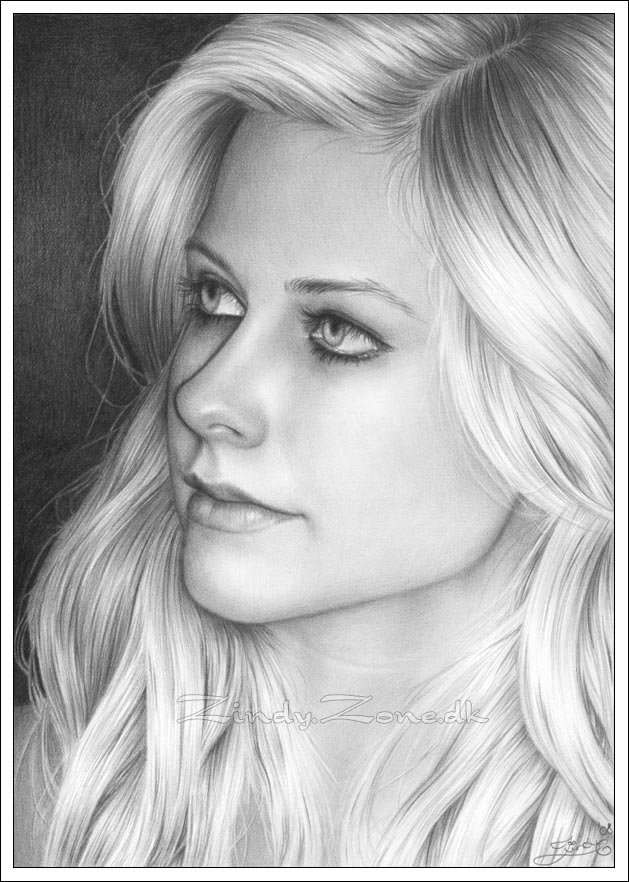
Дэйзи – уголь.
Алиса Монкс – маслом на полотне.
Педро Кампос – маслом на холсте.
Дирк Дзимирски – графитом на бумаге.
Томас Арвид – картина жикле ограниченного издания на холсте.
Рафаль Буйновски – черно-белая краска. Буйновски нарисовал фотореалистичный автопортрет черно-белой краской, сфотографировал его и вставил в заявление на получение визы в США. Консулы не заметили ничего, в итоге художник получил паспорт с копией собственного рисунка.
Пол Кадден – карандашом на бумаге.
Робин Элей – маслом на бельгийском полотне.
Сэмюэл Силва – шариковой ручкой.
Готтфрид Хельнвайн – маслом и акрилом на холсте.
Франко Клан – карандашами на акварельной бумаге.
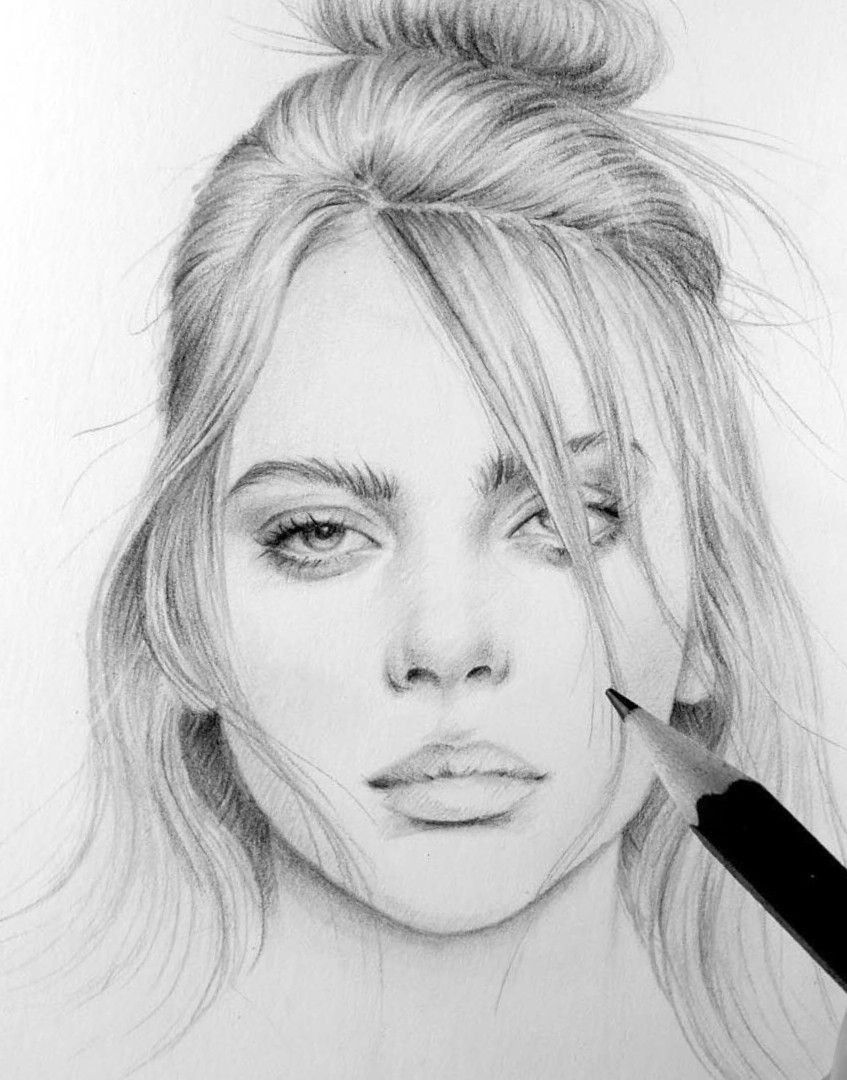
Келвин Окафор – графитовыми карандашами.
Эмми Робинс – цветными карандашами на чертежной бумаге.
Майк Бэйн – маслом на деревянной панели.
Роберт Лонго – углем на объемной бумаге.
Диего Фацио – угольным карандашом.
Брайан Драри – маслом на дереве.
Смотрите также:
«У вас лицо на ноге»: польский художник делает татуировки лучше фотокамеры,
Абсолютная иллюзия: как уличный художник по прозвищу Vile «ломает» стены,
Вдохновляемый хаосом: жуткий сюрреализм Фульвио Ди Пьяцца,
27 потрясающе реалистичных картин акварелью от художника Маркоса Беккари
А вы знали, что у нас есть Instagram и Telegram?
Подписывайтесь, если вы ценитель красивых фото и интересных историй!
Нарисованный бык рассказал о погребальных ритуалах кочевников
В рамках международной Комплексной археолого-географической экспедиции Русского географического общества по исследованию кургана Туннуг археологи ИИМК РАН и добровольцы РГО и обнаружили каменную плиту с петроглифом в виде быка.
– На это указывает ряд характерных признаков. Такая иконографическая традиция – бык с прямоугольным телом и раздвоенным хвостом – характерна именно для эпохи бронзы. Хотя еще необходимо провести сравнение с образцами, – говорит археолог.
Точная датировка станет известна после дополнительного исследования.
Курган Туннуг расположен в пойме рек Туннуг и Уюк, близ посёлка Чкаловка в Пий-Хемском районе Республики Тыва. Он является частью так называемой Долины Царей, где находится множество «царских» курганов скифского времени. По предварительным данным, захоронение кургана Туннуг – самый крупный и самый ранний скифский памятник – начала – середины IX века до н.э. Предположительно, курган стоит на вечной мерзлоте, так что существует вероятность обнаружить под его каменной насыпью сохранившуюся органику.
Учёные полагают, что на курган эта каменная плита попала с каменоломни уже с петроглифом. В пользу этой теории говорит местонахождение изображения. Если бы петроглиф наносили после откола камня, то бык располагался бы по центру. А так – как откололось, так откололось.
В пользу этой теории говорит местонахождение изображения. Если бы петроглиф наносили после откола камня, то бык располагался бы по центру. А так – как откололось, так откололось.
Ещё больше вопросов вызывает происхождение камня, ведь в округе следов выхода и добычи аналогичных пород не наблюдается.
– Исследуемый нами курган сложен из камней трёх-четырёх различных пород, не меньше, – рассказывает Тимур Садыков. – Серые плиты, как та, на которой нанесён рисунок быка, – довольно редкие. К примеру, знаменитый скифский погребальный комплекс Аржаан-2 был сложен в основном из камня, добывавшегося в соседнем карьере. Плита с петроглифом явно проделала более долгий путь.
Кроме того, археологи считают, что каменную плиту с древним рисунком использовали дважды.
– Сначала скифы высекли её из скалы и принесли на курган, а уже в начале нашей эры представители кокельской культуры перенесли её на южную периферию Туннуга-1 и использовали для перекрытия одного из погребений своих современников, – делится своими умозаключениями научный руководитель экспедиции.
Ранее мы рассказывали о том, что археологи нашли следы преступления, совершённого почти 2 тысячи лет назад.
Напомним, что международная Комплексная археолого-географическая экспедиция по исследованию кургана Туннуг в Республике Тыва проходит с 2018 года. В настоящее время идёт приём заявок на участие в третьей и четвёртой сменах второго полевого сезона проекта. Смены пройдут с 3 по 31 июля и с 3 по 31 августа 2019 года соответственно. Стать частью экспедиционной команды могут юноши и девушки в возрасте от 18 до 35 лет (включительно).
Воронежцам показали нарисованный «Котлован» Андрея Платонова (ФОТО)
В галерее Камерного театра Воронежа 15 сентября открылась выставка работ художника и дизайнера Сергея Баранова. Экспозиция является художественной интерпретацией и иллюстрацией знаменитой повести Андрея Платонова «Котлован», которой в 2020 году исполнилось 90 лет.
– Эта экспозиция является украшением нашей выставочной программы, – сказал на открытии выставки художественный руководитель Платоновского фестиваля искусств Михаил Бычков. – Мы представляем публике интерпретацию и осмысление наследия Андрея Платонова. Постарайтесь вникнуть: каждую работу сопровождает небольшой фрагмент из текста повести «Котлован». Мне кажется, сопоставить текст и полотно будет посетителям интересно, здесь прослеживается соединение художественного замысла с фактурой повести Андрея Платонова.
– Мы представляем публике интерпретацию и осмысление наследия Андрея Платонова. Постарайтесь вникнуть: каждую работу сопровождает небольшой фрагмент из текста повести «Котлован». Мне кажется, сопоставить текст и полотно будет посетителям интересно, здесь прослеживается соединение художественного замысла с фактурой повести Андрея Платонова.
Сергей Баранов сам обратился в фестивальную дирекцию с замыслом о создании цикла работ по «Котловану», тогда у него было готово несколько полотен, которые он отправил по электронной почте для ознакомления. Михаил Бычков понял, что такая выставка должна быть в платоновской программе Платоновфеста, и этой осенью у экспозиции – премьера. Работы Сергея Баранова впервые выставляются на публику.
– Работы Сергея Баранова заслуживают внимания, они выполнены в интересной технике – 2D и 3D, хотя, может быть, кому-то покажется, что сделаны они в нарочито простой технике – на картоне с аппликациями, но это не так. Мне кажется, полотна художника передают платоновское мироощущение – и по гамме, и по характерам, – объясняет куратор выставочной программы Платоновского фестиваля, художник Татьяна Данилевская.
Как рассказывает куратор, художники нередко обращаются к книгам или отдельным повестям и рассказам. К примеру, недавно вышла «Дюймовочка» с акварельными иллюстрациями, а советские концептуалисты Эрик Булатов и Илья Кабаков официально работали иллюстраторами.
Полотна Сергея Баранова находятся в собраниях 11 государственных музеев России, зарубежных и частных коллекциях. Он является участником более 200 выставок, из которых более 30 – персональных. Обладатель Гран-при V Красноярской международной музейной биеннале (2003) за авторский проект «Клад 1169». Победитель IV Всесибирской выставки-конкурса современного искусства Сибири (2005, Омск). В 2013 году был приглашен в Омский ТЮЗ в качестве художника-постановщика для работы над спектаклем «Семья вурдалака» по пьесе В. Сигарева.
– Тридцать лет и три года – какое-то особенное время. Вот и мои подоспели. «Котлован» Андрея Платонова, прочитанный в «Новом мире» в 1987 году, стал одной из самых важных книг в моей жизни как пример парадоксального, невозможного, а вместе с тем предельно честного языка, который я нашел примерно тогда же и у Ван Гога. С тех пор желание соизмерить свои силы с текстом Платонова не покидало. Попытка состоялась лишь летом 2018 года – началась серия из 18 работ, – пишет художник.
«Котлован» Андрея Платонова, прочитанный в «Новом мире» в 1987 году, стал одной из самых важных книг в моей жизни как пример парадоксального, невозможного, а вместе с тем предельно честного языка, который я нашел примерно тогда же и у Ван Гога. С тех пор желание соизмерить свои силы с текстом Платонова не покидало. Попытка состоялась лишь летом 2018 года – началась серия из 18 работ, – пишет художник.
Как убрать объекты с фото на Android и iOS
Как убрать объекты с фото? Наверняка вы не раз сталкивались с подобной проблемой. И решение совсем рядом! Возможности современных приложений для смартфонов удивляют даже в 2020 году. Без профессиональных знаний, громоздких программ и в течение пары минут сейчас можно убрать почти любые лишние детали и нежелательные объекты c фотографий. Причем — прямо на телефоне! Для этого понадобится всего лишь одно приложение — TouchRetouch.
Ознакомительное видео про TouchRetouch
Читайте также: Обзор Xiaomi Mi Note 10 — фотофлагман с камерой 108 Мп
Как использовать TouchRetouch, чтобы убрать объекты с фото
Научиться работать с TouchRetouch максимально просто. В приложении всего несколько главных инструментов (лассо, кисть, ластик и клонирование), поэтому испробовать их на фото и посмотреть что из этого выйдет можно в течение пары минут. Если тыкать наобум не хочется, то создатели добавили встроенное обучение, которое делится на пять быстрых уроков. Каждая инструкция объясняет главные фишки определенной функции приложения и наглядно показывает, как сделать то или иное действие.
Например, требуется убрать лишний объект на фото — то есть воспользоваться главной особенностью TouchRetouch. Для этого выбираем инструмент «Объект» и выделяем ненужный элемент снимка. Для удобства пользователя, и для более тонкой работы, в левом верхнем углу экрана появляется лупа с увеличенным объектом, который сейчас редактируется. Это нужно, чтоб более точно захватить нужный (вернее — ненужный) предмет, не трогая при этом фоновое окружение.
Для этого выбираем инструмент «Объект» и выделяем ненужный элемент снимка. Для удобства пользователя, и для более тонкой работы, в левом верхнем углу экрана появляется лупа с увеличенным объектом, который сейчас редактируется. Это нужно, чтоб более точно захватить нужный (вернее — ненужный) предмет, не трогая при этом фоновое окружение.
Читайте также: Fotor: Обзор веб-сервиса для редактирования фотографий
Дальше нажимае кнопку Go и через пару секунд TouchRetouch выдает измененное изображение с удаленным объектом.
Для конечной и финальной корректировки есть более тонкие инструменты:
- Кисть
- Лассо
- Ластик
Для отмены ошибочного действия, или действий, воспользуйтесь стрелкой «Назад» в левом углу верхнего меню.
Как убрать объекты с фото на Android и iOS
Сохранение и экспорт фото в TouchRetouch
Готовую фотографию разрешают сохранить на смартфоне или в облаке, отправить по Bluetooth. Или опубликовать в различных мессенджерах и социальных сетях. Для этого в настройках выбираем формат снимка (JPEG, PNG, TIFF), размер (520 на 1040, 1040 на 2080 или 2080 на 4160) и качество (Среднее-70, Высокое-95 или Максимальное).
Для этого в настройках выбираем формат снимка (JPEG, PNG, TIFF), размер (520 на 1040, 1040 на 2080 или 2080 на 4160) и качество (Среднее-70, Высокое-95 или Максимальное).
Сохранение и экспорт фото
За такие простые, но важные для каждого мобильного фотографа, возможности, как удаление объектов с фото, придется заплатить. Цена приложения около $ 2 для Android-версии и чуть больше для iOS. И если в последнем случае у TouchRetouch есть конкуренты, то для владельцев Android-смартфонов альтернатив нет, поэтому цена выглядит более чем адекватной.
рисунков Чарли, Портреты по фотографиям — рисунки
Портреты из ваших фотографий
У НАС УСТАНОВЛЕН ЖИВОЙ ЧАТ
Единственное место, где можно рисовать портреты из ваших фотографий. Чарли и его команда сделают ваши любимые фотографии ваших любимых людей и превратят их в фантастические портреты. Наши портреты не только потрясающе красивы, но и очень рентабельны по цене от 15 фунтов стерлингов.
Одно из лучших достоинств заказа изображения по рисункам Чарли — это простота всего этого.Вы можете сделать снимок со своего телефона или камеры и загрузить его, а затем заказать на нашем веб-сайте, да, это действительно так просто.
Получите момент для рисования Чарли
Одна из самых уникальных причин сделать портрет по фотографиям с рисунками Чарли, чтобы объединить людей, у которых не было возможности встретиться лично. Сфотографировать людей, которым так и не довелось встретиться, и нарисовать из них красивый портрет — это просто идеальный способ создать эмоциональный разовый подарок.
Фотографии могут быть разных поводов и даже эпох. Так что, если это эмоциональный портрет бабушки, дедушки / внука или вас с сильно скучающим членом семьи.
Семейные портреты — еще один отличный подарок для всех, даже для тех, для кого невероятно сложно купить. Мысль о том, чтобы собрать всю семью вместе на достаточно долгое время, чтобы нарисовать портрет, вызывает у большинства людей мурашки по коже. Самое замечательное в наших портретах то, что их можно рисовать из отдельных фотографий, и все это делается одним нажатием кнопки.Все, что вам нужно, это хороший снимок всех, а мы сделаем остальную работу.
Выберите свои идеальные фото
При выборе идеальных фотографий вы должны учитывать несколько вещей, главное, чтобы вы могли четко видеть детали лица. Теперь это не обязательно должно быть профессионального качества, потому что у большинства смартфонов сегодня довольно выдающаяся камера, поэтому снимки с телефона получаются великолепные.
Если у вас есть старые фотографии, плавающие в розыгрышах, и вы хотите их использовать, то вместо того, чтобы отправлять их по почте, просто сфотографируйте свою старую фотографию. Обычно это позволяет нам использовать ваши любимые ценные фотографии, не рискуя получить королевскую почту.
Обычно это позволяет нам использовать ваши любимые ценные фотографии, не рискуя получить королевскую почту.
1
Выбери свой стиль
Следующим по важности является выбор стиля портрета. Здесь, в Charlie’s Drawings, мы предлагаем несколько удивительных стилей, из которых можно выбирать.
Черно-белый портретный карандашЭтот стиль идеально подходит для красивых простых семейных портретов; этот стиль нарисован карандашом вручную, очищен на компьютере, а затем отправлен либо на высококачественную печать, либо на холст.Этот стиль можно использовать для фотографий людей, которые никогда не встречались, а можно составить из отдельных фотографий. Создание этого стиля занимает в среднем две недели, вы получите предварительный просмотр на свой адрес электронной почты, который вы можете утвердить, чтобы получить свое изображение.
Детальный черно-белый портрет Этот стиль отлично подходит для людей, которые хотят жить как семейный портрет; этот стиль нарисован на графическом планшете, который подключен к высокопроизводительному компьютеру. Это позволяет нам поддерживать качество на высоком уровне и максимально приближать жизнь к реальности.Кроме того, в этом стиле намного проще вносить правки, поскольку это не случай полной перерисовки. Создание этого стиля занимает 2 недели, и, как и все наши стили, вы получите предварительный просмотр по электронной почте.
Это позволяет нам поддерживать качество на высоком уровне и максимально приближать жизнь к реальности.Кроме того, в этом стиле намного проще вносить правки, поскольку это не случай полной перерисовки. Создание этого стиля занимает 2 недели, и, как и все наши стили, вы получите предварительный просмотр по электронной почте.
Этот цифровой стиль «Цветной портрет» отлично работает с вашими фотографиями. Фактически, это был один из бестселлеров прошлого года. Этот стиль создается с помощью графического планшета, подключенного к мощному компьютеру. Затем этот портрет был тщательно прорисован, чтобы дать потрясающий результат, как и все наши стили, примерно на расстоянии прибл.2 недели до завершения. Следите за нашим предварительным просмотром электронного письма, которое будет в вашем почтовом ящике.
Портрет цветным карандашом Цветной карандашный портрет — это такой удивительный стиль, который можно выбрать, он нарисован вручную и раскрашен карандашом, чтобы дать вам выдающийся результат. Это занимает на день или два больше, чем другие, из-за объема работы, проделанной нашей командой.
Это занимает на день или два больше, чем другие, из-за объема работы, проделанной нашей командой.
2
Заказать онлайн
Самое лучшее и простое в «Рисунках Чарли» — это простота заказа.Наш полностью безопасный веб-сайт может принимать платежи по карте вместе с вашими необходимыми фотографиями, чтобы сделать процесс невероятно простым. Если у вас возникнут какие-либо вопросы или проблемы, у нас есть высококвалифицированная команда, которая отслеживает наши электронные письма и сообщения 24/7, поэтому просто свяжитесь с нами.
Сколько будут стоить мои портреты по фотографиям? Значит, вы, вероятно, думаете, с учетом объема работы и обслуживания клиентов, которые мы предлагаем, чем ваш портрет будет стоить всей земли? Нет, совсем нет, наши цены начинаются всего от 15 фунтов стерлингов на человека.Все черно-белые стили стоят всего 15 фунтов стерлингов на человека, а цветные цифровые — всего 16 фунтов стерлингов на человека; Цветной карандашный портрет — 20 фунтов на человека.
Дело в том, что искусство очень субъективно, особенно когда это рисунок ваших близких, поскольку давайте признаем, что вы знаете их намного лучше, чем мы. Итак, мы предлагаем пошаговую поддержку, пока вы не останетесь довольны своим рисунком. Учитывая объем работы, который требуется для каждого чертежа, плюс постоянная поддержка, у нас нет политики возврата денег, поскольку в этом просто нет необходимости.
3
Сандра Инглис — Обзор Facebook
Только что получил готовую работу. Был в слезах, когда увидел это. Я предсказываю слезы в рождественское утро, когда моя мама увидит эту удивительную фотографию моего отца и его внучок, которые были совсем маленькими, когда он умер. Получилось намного лучше, чем я ожидал
Заказать здесьКерри Болдинг — сообщение в Facebook
Вчера мы получили этот удивительный холст, который предназначался для моего мужа на Рождество, но я никак не мог хранить его в секрете так долго !! Вы сделали что-то особенное возможным, потому что дедушка моего мужа скончался задолго до того, как у нас появились дети, и мы всегда говорили о картине, которую мы никогда не получим 😢 Но теперь у нас есть. .Огромное спасибо!!
.Огромное спасибо!!
Джиллиан Спаркс — Недавний обзор на Facebook
Справедливости ради стоит сказать, что сегодня утром было немало слез, когда я подарила эту потрясающую фотографию своей маме 😍 к сожалению, у моей мамы нет фотографий с мамой и папой, так как ее отец скончался, когда ей было всего 20, поэтому следует принять сегодня она была на седьмом небе от счастья большое спасибо
Заказать здесьИспользуйте стрелки влево / вправо для навигации по слайд-шоу или проведите пальцем влево / вправо при использовании мобильного устройства
Извлечение отсканированных штриховых рисунков для цифровой раскраски
Итак, вы только что отсканировали или сфотографировали нарисованный от руки штриховой рисунок с помощью смартфона, а затем раскрасили его и обнаружили, что он не выглядит так готово к раскрашиванию, как оригинал. В такие моменты лучше всего извлечь ваши линии и преобразовать их во что-то более подходящее для цифровой раскраски. Вы можете сделать это, используя функцию Convert Brightness to Opacity в Clip Studio Paint и SAI или функцию Alpha Channel в Photoshop.
В такие моменты лучше всего извлечь ваши линии и преобразовать их во что-то более подходящее для цифровой раскраски. Вы можете сделать это, используя функцию Convert Brightness to Opacity в Clip Studio Paint и SAI или функцию Alpha Channel в Photoshop.
Регулировка цвета изображения
Используя наше предпочтительное графическое программное обеспечение, мы начнем с открытия отсканированного или фотоизображения нашей иллюстрации.
Несмотря на то, что исходное изображение представляет собой черные линии на белой бумаге, импортированное изображение имеет либо серый оттенок, либо линии не такие сильные, как в оригинале.Чтобы решить эту проблему, мы настроим изображение так, чтобы фон был полностью белым, а линии были сплошными и четкими. Метод, который мы будем использовать для этого, зависит от графического программного обеспечения, которое мы хотим использовать.
Краска для Photoshop и Clip Studio
Сначала мы настроим цвет с помощью корректирующего слоя (Tonal Correction Layer).
● Яркость / контраст
Используйте Яркость / Контраст для увеличения яркости всего изображения.
В Photoshop:
Слой меню> Новый корректирующий слой > Яркость / контраст
In Clip Studio Paint:
Слой меню> Новый корректирующий слой > Яркость / контраст
В отображаемом меню используйте ползунок Яркость , чтобы сделать фон бумаги как можно более белым, не теряя слишком много деталей штрихового рисунка.
● Коррекция уровня
Затем используйте Level Correction , чтобы сделать линии более четкими.
В Photoshop:
Слой меню> Новый корректирующий слой > Уровни
In Clip Studio Paint:
Слой меню> Новый корректирующий слой > Уровень коррекции
В отображаемом меню управляйте узлами треугольника в нижней части графика, перетаскивая их вправо или влево по мере необходимости. Это позволяет осветлить цвет и тени на бумаге, а также сделать линии более утолщенными и затемненными.
Это позволяет осветлить цвет и тени на бумаге, а также сделать линии более утолщенными и затемненными.
После завершения настройки будут созданы в виде корректирующего слоя (слой тональной коррекции). Если вас не совсем устраивают результаты, дважды щелкните значок корректирующего слоя, чтобы снова отобразить меню и изменить настройки.
Наконец, выберите меню Layer > Flatten image , и слой штрихового рисунка объединится с корректирующим слоем (слой Tonal Correction).
На всякий случай рекомендую один раз сохранить ваш файл перед слиянием.
Регулировка цвета изображения: Paint Tool SAIДля SAI выберите и установите меню Filter > Brightness / Contrast settings.
В диалоговом окне Яркость и контраст отрегулируйте ползунок Яркость так, чтобы бумага выглядела белой. Убедитесь, что тонкие линии не исчезают и не становятся слишком тонкими во время настройки.Если все устраивает, нажмите ОК .
Убедитесь, что тонкие линии не исчезают и не становятся слишком тонкими во время настройки.Если все устраивает, нажмите ОК .
Снова выберите меню [Фильтр]> [Яркость / Контрастность].
На этот раз отрегулируйте ползунки [Контрастность] и [Яркость], чтобы затемнить линии. Следите за тем, чтобы линии не становились слишком толстыми и не выходили за пределы исходной линии.
Завершение настройки цвета
По сравнению с исходным изображением, мы создали гораздо более красивую линейную графику, темные линии на белом фоне.
Чтобы сделать этап раскрашивания более легким, мы «извлечем» линии, превратив белый фон в прозрачный.
Извлечение штрихового рисунка: Clip Studio Paint и SAI
Мы сделаем белый цвет прозрачным, используя «преобразовать яркость в непрозрачность». Для этого выберите следующие команды.
Clip Studio Paint:
Изменить меню> Преобразовать яркость в непрозрачность
SAI:
Слой меню> От яркости до прозрачности
Благодаря этому штриховой рисунок был извлечен!
Примечание:
После использования программы Clip Studio Paint Преобразовать яркость в непрозрачность , появится прозрачный клетчатый узор.
Выберите меню Layer > New Layer > Paper , чтобы создать новый слой бумаги поверх прозрачного узора.
Извлечение штрихового рисунка: Photoshop
Используя Alpha Channel , мы сделаем белый цвет прозрачным.
Альфа-канал Функция может извлекать прозрачность, использовать выделение в качестве маски для редактирования и имеет возможность сохранения.
Примечание. Функцию Alpha Channel нельзя использовать в Photoshop Elements.
● Вырезание штрихового рисунка
Давайте вырежем штриховой рисунок из холста.
(1) Выберите меню Selection > All
(2) Выберите меню Edit > Cut
● Создание альфа-канала
Выберите меню Window > Channels для отображения и создания альфа-канала.
(1) Щелкните Create New Channel на панели Channels
(2) Выберите созданный альфа-канал
(3) Выберите меню Edit > Paste , чтобы вставить штриховой рисунок в альфа-канал.
● Создание выделения
Давайте теперь создадим выделение на основе непрозрачности и толщины линии.
(1) Выберите меню Selection > Загрузить выделение
(2) Выберите альфа-канал, который мы использовали ранее, из каналов
(3) Отметьте Инвертировать и нажмите ОК
● Создание штрихового рисунка
Затем мы создадим новый слой на основе штрихового рисунка.
(1) Создайте новый слой, выбрав Create a New Layer на панели Layer
(2) Появится холст с размерами выбранной области
(3) Выберите меню Edit > Fill
(4) Выберите цвет для заливки из Содержание
(5) Снимите флажок Сохранить прозрачность и нажмите ОК
Благодаря этому штриховой рисунок был извлечен!
Линия искусства готова!
С этим законченным штриховым рисунком вы можете добавлять цветные слои под штриховой графикой, не стирая линии.
You Doodle — рисуй по фотографиям в App Store
You Doodle содержит сотни инструментов! Вы можете разметить фотографию, создать мем или любой другой тип проекта, который вы можете себе представить. You Doodle делает все это. Рисование на фотографиях, добавление текста, вставка фигур, работа со слоями, смешивание двух фотографий, размещение штампов, наклеек, альбом для вырезок с коллажами и рамками, а также многие другие инструменты доступны в You Doodle. Вы даже можете создавать собственные штампы и наклейки прямо в приложении.
Рисование по фотографиям никогда не было проще. You Doodle работает в iMessage и приложении для фотографий и поддерживает карандаш Apple, а также стилус Adonit и Pogo Connect. Перетаскивать и вставлять изображения из других приложений совсем несложно. Ни одно другое приложение не позволяет рисовать на фотографиях так легко, как You Doodle.
You Doodle — это полнофункциональная художественная студия, и вот некоторые из ее функций:
— iOS10 +: используйте You Doodle в iMessage, чтобы добавлять стикеры, GIF-файлы, APNG-файлы, рисовать на фотографиях, использовать камеру и многое другое! Сохраняйте файлы GIF из Safari в приложение You Doodle iMessage.
— Множество инструментов рисования: кисть, аэрограф, фигура и трехмерная кисть, каллиграфическое перо, ластик, палитра цветов, заливка (очень быстрая с предварительным просмотром в реальном времени), спрей, мел, перекрашивание (с допуском), размытие, растушевка. , штамп-клон, ножницы
— Поддержка Apple Pencil на iPad Pro
— Резервное копирование и восстановление настроек, документов, наклеек, цветов и т. д. между устройствами!
— Запишите рисунок для воспроизведения как видео
— Создавайте слайд-шоу и импортируйте фотографии, видео и GIF-файлы. Экспорт в видео или GIF. Добавьте музыку, загруженную на ваше устройство.Добавьте собственный водяной знак с профессиональной версией.
— Публикация в PDF, Instagram, Flickr, Facebook, Sketch Book, Twitter, Tumblr, Dropbox, Weibo, электронная почта, текстовое сообщение, фотопленка, принтер или копирование в буфер обмена.
— Разделение на поддерживаемых устройствах
— Принудительное касание на поддерживаемых устройствах
— Импорт шрифтов из Safari или других поддерживаемых приложений (zip, ttf, otf)
— Быстрое рисование и добавление текста с новым расширением редактора фотографий
— Сохранение в альбоме из других поддерживаемых приложений
— Поддерживает изображения с камеры до 16 мегапикселей (4096×4096), в зависимости от устройства.
— Инструмент «Градиент»
— Превратите свое искусство в футболку!
— Множество режимов наложения для инструмента «Кисть и заливка»
— Добавляйте текст к вашим фотографиям с помощью множества цветов, шрифтов, контуров, свечения, 3D, кругового, блеска, масштабирования и поворота
— Трехмерное вращение (X, Y, Z) для текста и изображения с перспективой (перспектива только для iOS 7+)
— Идеальное вращение пикселей и размещение текста и фотографий
— Рисуйте в реальном времени с находящимися поблизости пользователями You Doodle (только iOS 7+), у всех должна быть одинаковая версия You Doodle
— Вставляйте несколько изображений за раз для создания коллажа
— Рисуйте поверх первой страницы документов PDF и Office из Dropbox
— Используйте инструмент блендера, чтобы смешать передний план и фон интересными и увлекательными способами
— Тонны классные штампы с поддержкой офлайн после загрузки
— Разместите всю свою фотографию в Instagram (с квадратной обрезкой) и в других социальных сетях
— Сотни рамок для картин и коллажей
— Более 30 удивительных фильтров и эффектов
— Добавьте формы, такие как стрелки, чтобы выделить интересные фрагменты в ваши фотографии
— Ваш личный альбом для рисования для сохранения ваших рисунков на вашем устройстве
— Переворачивайте, вращайте, кадрируйте и фильтруйте ваши фотографии
— Эффект свечения для инструментов рисования
— Создатель легенды для карт и других диаграмм
— Простое средство создания таблиц / электронных таблиц
— Замаскируйте фон на передний план и отфильтруйте фон для некоторых действительно интересных эффектов
— Добавьте пользовательские шрифты из папки Dropbox
— Интеграция стилуса Adonit Touch и Pogo connect
Попробуйте You Doodle сегодня, я знаю, вам понравится! Я всего лишь один парень, который все делает, и я прислушиваюсь к отзывам.Пожалуйста, дайте мне знать, что я могу сделать, чтобы вам было удобнее пользоваться You Doodle.
— Джефф Джонсон
Следуйте в Instagram: @you_doodle — https://instagram.com/you_doodle)
Следуйте в Twitter @YouDoodleApp
Как на Facebook — https://facebook.com/youdoodle
Электронная почта поддержки — support @ youdoodle.net
Как рисовать на iPhone в приложении «Фото» или «Заметки»
- Вы можете рисовать на своем iPhone в приложениях «Фото» или «Заметки».
- В приложении «Фото» вы можете рисовать поверх существующих фотографий с помощью инструмента «Разметка», который позволяет выбирать разные цвета и стили рисования.
- Вы также можете использовать инструмент разметки для создания новых чертежей в приложении Notes.
- Посетите домашнюю страницу Business Insider, чтобы узнать больше .
Без стилуса рисунки на iPhone могут выглядеть не очень хорошо. И, честно говоря, если вы не талантливый художник, вы не сможете создавать шедевры, нарисованные на iPhone.
Тем не менее, рисовать на iPhone весело, а созданные вами каракули могут улучшить фотографию, очаровать друга или просто развлечь вас творчески.
И приложение «Фотографии» на iPhone, и приложение «Заметки» содержат все инструменты, необходимые для создания красочных набросков, и оба позволяют легко делиться своими работами с другими.
Вот как это сделать.
Идет загрузка.Ознакомьтесь с продуктами, упомянутыми в этой статье:
iPhone Xs (от 999,99 долларов США в Best Buy)
Как рисовать на iPhone в приложении «Фото»1. Откройте фотографию, на которой вы хотите нарисовать , и обязательно продублируйте его, если хотите сохранить копию оригинала.(Дублируйте изображение, коснувшись нижнего левого значка со стрелкой, указывающей вверх из коробки, а затем проведите пальцем до слова «Дублировать» на нижней панели инструментов).
2. Нажмите на слово «Изменить» в правом верхнем углу фотографии.
Нажмите кнопку «Изменить» в правом верхнем углу.Стивен Джон / Business Insider3. Коснитесь круга с тремя точками внизу экрана.
4. Нажмите значок «Разметка».
Выберите инструмент разметки.Стивен Джон / Business InsiderТеперь вы можете выбирать различные стили рисования, от маркера до пера, от карандаша до кисти. Вы также можете выбрать цвета, которые хотите использовать для рисования прямо на фотографии.
Когда вы закончите рисовать, нажмите Готово.Стивен Джон / Business InsiderКогда закончите, нажмите желтое слово «Готово», затем синее слово «Готово», и фотография будет сохранена с добавленным изображением.
Как рисовать на iPhone в приложении Notes1. Запустите приложение Notes.
2. Коснитесь нижнего правого значка карандаша на бумаге.
3. Коснитесь значка кончика пера в круге.
Выберите инструмент «Разметка», чтобы рисовать в заметках. Стивен Джон / Business Insider4. Выберите тип пера, карандаша или кисти, нажав значок «Разметка», выберите свой цвет и начните рисовать.
Рисунок будет сохранен, когда вы нажмете слово «Заметки», чтобы вернуться в предыдущее меню.
Как превратить нарисованный вручную логотип в цифровой файл
Вы задаетесь вопросом, как превратить нарисованный от руки эскиз в цифровой логотип, но не знаете, с чего начать? Имея все возможности для создания графики с помощью компьютера, многим людям все еще удобнее рисовать идеи своих логотипов физически.Они ценят такой контроль при создании представительства своего бренда. Единственная проблема в таком случае — превратить этот логотип в изображение, которое действительно можно использовать в Интернете и в маркетинговых целях.
К счастью, оцифровка этого изображения не невозможна. Хотя это многоэтапный процесс, в нем нет ничего, что требовало бы компьютерных навыков сверх того, с чем может справиться большинство людей. Вместо этого нужно просто получить руководство, которое проведет вас через весь процесс.
Продолжайте читать, чтобы узнать, как превратить рисунок в логотип.
Растровые и векторные изображения
Самый простой способ превратить рисунок в цифровое изображение — это сфотографировать его. Вам все равно нужно будет обрезать окружающее пространство, но у вас будет цифровое изображение, пригодное для использования в других отношениях, не так ли?
Не совсем так. Цифровые изображения известны как растровые изображения. Это означает, что они определяются пикселями, каждый из которых содержит информацию об общей картине. Например, на изображении линии горизонта пиксели, составляющие небо, синие, пиксели, составляющие солнце, желтые и т. Д.
Растровые изображения отлично подходят для сложных изображений. Они могут точно отображать сложные изображения определенных размеров. Недостатком является то, что изменение размера пикселей меняет четкость изображения. Попытка превратить маленькое растровое изображение в большое приведет к размытому и непригодному для использования изображению.
Векторное изображение, с другой стороны, определяется путями. Эти дорожки остаются неизменной формы независимо от размера. Это означает, что одно и то же изображение может быть любого размера и при этом оставаться неизменным.Хотя этот процесс не так эффективен при обработке всей информации, которую содержит что-то вроде изображения с камеры, он идеально подходит для более простых объектов, таких как логотипы. Он позволяет изменять размер одного и того же логотипа в соответствии с вашими потребностями в отображении, будь то визитная карточка, корпоративный баннер или логотип веб-страницы.
Как оцифровать логотип
Итак, как преобразовать нарисованный от руки логотип в векторное изображение? На данный момент это даже не растровое изображение, а физическое свойство.
Шаг первый: завершите свой рисунок
Перед оцифровкой вашего логотипа убедитесь, что он настолько закончен, насколько это возможно.Ваш фокус здесь — контраст. Вы хотите, чтобы логотип максимально выделялся из остальной части страницы. Это значительно упростит процесс преобразования, если вы приложите усилия сейчас. Толстые черные маркеры отлично подходят для заполнения пробелов, а линейки помогут сохранить резкость краев.
Шаг второй: оцифровка вашего логотипа
Лучший способ перенести ваш логотип со страницы на экран — использовать сканер. Установите максимально возможное разрешение. Даже если значение параметра выше, чем вам может потребоваться, лучше иметь возможность уменьшить масштаб, если это необходимо.Если вы можете использовать слишком низкое разрешение, вы ограничены в своих возможностях. Стремитесь к разрешению 600 dpi (точек на дюйм).
Если у вас нет доступа к сканеру, изображение с цифровой камеры будет работать. Однако такие вещи, как освещение и складки страницы, могут негативно повлиять на ваш логотип, поэтому это не рекомендуется, кроме как в крайнем случае.
Шаг третий: откройте программное обеспечение
Теперь, когда у вас есть цифровая копия вашего логотипа, вы можете открыть ее в своем программном обеспечении для редактирования.Photoshop — самый распространенный фоторедактор, но есть много бесплатных альтернатив. Независимо от того, какую программу вы используете, процесс будет одинаковым.
Прежде чем вы научитесь превращать рисунок в вектор, необходимо сделать несколько настроек. Начните с преобразования изображения в черно-белое, затем увеличьте контраст, чтобы логотип действительно выделялся. Яркость и экспозиция также могут помочь увеличить контраст. Используйте кисть и ластик, чтобы убрать лишние линии или затемнить любые пробелы.
Шаг четвертый: выделите свой логотип
Когда вы будете удовлетворены своими настройками, пора отделить логотип от фона вашего изображения.Этот процесс может варьироваться в зависимости от программного обеспечения.
В Photoshop и аналогичном программном обеспечении у вас есть опция под названием paths . Эти пути могут быть использованы для отслеживания вашего изображения и могут быть изменены разными способами. Поскольку каждая программа предлагает несколько разный подход к этому, стоит потратить некоторое время на то, чтобы поиграть с различными вариантами, чтобы получить желаемый результат.
После того, как вы проследите все свои пути, у вас будет опция Make Work Path (как это называется в Photoshop), которая закрывает каждое выделение.Затем вы можете экспортировать файл в предпочитаемый формат.
Adobe Illustrator предлагает более быстрое решение. Он предлагает команду Image Trace , которая автоматически обнаруживает и создает контуры вокруг вашего логотипа. Опять же, игра с различными настройками позволяет точно настроить преобразование.
Шаг пятый: экспорт файла
Создав векторные пути, вы можете экспортировать свой логотип в простой в использовании файл изображения. Этот файл можно изменить на любой размер без изменения четкости логотипа, что делает его практичным способом обозначить что угодно.Просто откройте его в редакторе фотографий и экспортируйте версию до нужного вам размера. Используйте его для своих логотипов и миниатюр в социальных сетях, а также в любых других маркетинговых целях.
Как превратить рисунок в логотип: последние мысли
Возможность воплощать свои идеи в работоспособные продукты невероятно расширяет возможности. Умение превратить рисунок в логотип — это навык, который имеет множество применений. Этот же процесс можно использовать для любого простого физического изображения, которое вы хотите оцифровать.
Если вам нужен логотип для вашего бизнеса, но вы не знаете, с чего начать, сообщите нам. Наша команда всегда рядом, чтобы помочь вам получить бренд, которого заслуживает ваша компания.
CanvasRenderingContext2D.drawImage () — веб-API | MDN
Метод CanvasRenderingContext2D.drawImage () Canvas 2D API предоставляет различные способы рисования изображения на холсте.
void ctx.drawImage (image, dx, dy);
void ctx.drawImage (изображение, dx, dy, dWidth, dHeight);
void ctx.drawImage (изображение, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight);
Параметры
-
изображение - Элемент, отображаемый в контексте. Спецификация допускает любое изображение холста
источник (
CanvasImageSource), в частности,CSSImageValue,HTMLImageElement,SVGImageElement,HTMLVideoElement, anHTMLCanvasElement,ImageBitmapилиOffscreenCanvas. -
sxДополнительно - Координата по оси X верхнего левого угла подпрямоугольника источника.
изображениедля рисования в контексте назначения. Обратите внимание, что этот аргумент не входит в синтаксис с 3 или 5 аргументами. -
syДополнительно - Координата по оси Y верхнего левого угла подпрямоугольника источника.
изображениедля рисования в контексте назначения. Обратите внимание, что этот аргумент не входит в синтаксис с 3 или 5 аргументами. -
s ШиринаДополнительно - Ширина подпрямоугольника исходного изображения
sxиsyв нижнем правом углу изображение используется. Обратите внимание, что этот аргумент не включен в синтаксис с 3 или 5 аргументами. -
s ВысотаДополнительно - Высота подпрямоугольника исходного изображения
-
dx - Координата оси X на холсте назначения, на котором нужно разместить верхний левый
угол источника
изображение. -
dy - Координата оси Y на холсте назначения, на котором нужно разместить верхний левый
угол источника
изображение. -
d Ширина - Ширина для рисования изображения
-
d Высота - Высота для рисования изображения
Выброшенные исключения
-
INDEX_SIZE_ERR - Если ширина или высота холста или исходного прямоугольника равна нулю.
-
INVALID_STATE_ERR - Изображение не содержит данных изображения.
-
TYPE_MISMATCH_ERR - Указанный исходный элемент не поддерживается.
-
NS_ERROR_NOT_AVAILABLE - Изображение еще не загружено. Используйте
.complete === trueи.onload, чтобы определить, когда он будет готов.
Рисование изображения на холсте
В этом примере изображение выводится на холст с помощью метода drawImage () .
HTML

JavaScript
Исходное изображение взято из координат (33, 71), шириной 104 и шириной высота 124. Он нарисован на холсте в точках (21, 20), где ему задана ширина 87 и высотой 104.
const canvas = document.getElementById ('холст');
const ctx = холст.getContext ('2d');
const image = document.getElementById ('источник');
image.addEventListener ('load', e => {
ctx.drawImage (изображение, 33, 71, 104, 124, 21, 20, 87, 104);
});
Результат
Общие сведения о размере исходного элемента
Метод drawImage () использует внутренний размер исходного элемента в CSS. пикселей при рисовании.
Например, если вы загружаете изображение и указываете дополнительные параметры размера
в его конструкторе вы будете
необходимо использовать свойства naturalWidth и naturalHeight созданный экземпляр для правильного расчета таких вещей, как области обрезки и масштабирования, а
чем элемент.ширина и элемент. высота . То же самое касается videoWidth и videoHeight , если элемент является элемент и так далее.
HTML
JavaScript
const canvas = document.getElementById ('холст');
const ctx = canvas.getContext ('2d');
const image = новое изображение (60, 45);
image.onload = drawImageActualSize;
image.src = 'https: // mdn.mozillademos.org/files/5397/rhino.jpg ';
function drawImageActualSize () {
canvas.width = this.naturalWidth;
canvas.height = this.naturalHeight;
ctx.drawImage (это, 0, 0);
ctx.drawImage (this, 0, 0, this.width, this.height);
} Результат
таблицы BCD загружаются только в браузере
Примечания, относящиеся к Gecko
- Поддержка переворачивания изображения с использованием отрицательных значений для
swиshбыл добавлен в Gecko 5.0 (Firefox 5.0 / Thunderbird 5.0 / SeaMonkey 2.2). - Начиная с (Firefox 5.0 / Thunderbird 5.0 / SeaMonkey 2.2),
drawImage ()обрабатывает негатив аргументы в соответствии со спецификацией, перевернув прямоугольник вокруг соответствующая ось. - Указание изображения
nullилиundefinedизображения при вызове илиdrawImage ()правильно генерирует исключениеTYPE_MISMATCH_ERRначиная с (Firefox 5.0 / Thunderbird 5.0 / SeaMonkey 2.2). - До Gecko 7.0 (Firefox 7.0 / Thunderbird 7.0 / SeaMonkey 2.4) Firefox выдавал исключение, если значения координат не были конечными или равными нулю. Согласно спецификации, это больше не бывает.
- Gecko 9.0 (Firefox 9.0 / Thunderbird 9.0 / SeaMonkey 2.6) теперь правильно поддерживает CORS для рисования изображений. через домены, не повреждая холст.
- Gecko 11.0 (Firefox 11.0 / Thunderbird 11.0 / SeaMonkey 2.8) теперь позволяет рисовать SVG как изображение в холст, не портя холст.
-
drawImage ()правильно работает только сHTMLVideoElementкогда егоHTMLMediaElement.readyStateбольше 1 (т. е. seek событие срабатывает после установкиcurrentTimeимущество). -
drawImage ()всегда будет использовать внутренний размер исходного элемента в CSS-пиксели при рисовании, обрезке и / или масштабировании. - В некоторых старых версиях браузера
drawImage ()будет игнорировать все EXIF метаданные в изображениях, включая ориентацию. Такое поведение особенно неприятно на устройствах iOS. Вы должны сами определить ориентацию и использоватьrotate (), чтобы сделать это правильно.
Преобразование фотографии в карандашный набросок и рисунки [Лучшие инструменты]
by Милан СтаноевичЗаместитель редактора
Милан с детства увлекался компьютерами, и это побудило его заинтересоваться всеми технологиями, связанными с ПК.До прихода в WindowsReport он работал интерфейсным веб-разработчиком. Читать далее Обновлено:Размещено: 24 апр, 2020
- Преобразовать фотографию в штриховой рисунок с помощью бесплатного программного обеспечения не так сложно, как вы думаете.
- Примените любые настройки, которые вам нужны, с помощью бесплатного программного обеспечения для конвертации фотографий в эскиз карандашом.
- Вы также можете преобразовать фотографию в рисунок с помощью приложения, которое также содержит полезные функции, такие как обрезка изображения.
- Если вы когда-нибудь задумывались, как превратить картинку в графику, то эта статья для вас.
Creative Cloud — это все, что вам нужно, чтобы воплотить в жизнь свое воображение. Используйте все приложения Adobe и комбинируйте их для получения потрясающих результатов. Используя Creative Cloud, вы можете создавать, редактировать и визуализировать в различных форматах:
- Фото
- Видео
- Песен
- 3D-модели и инфографика
- Много других произведений
Вы когда-нибудь хотели преобразовать вашу любимую фотографию в штриховой рисунок с помощью бесплатного программного обеспечения? Этот тип эффекта делает элементы изображения более заметными и приобретает характерный вид эскиза.
