Как в фотошопе написать текст внутри круга
Содержание
- 0.1 Создание фона
- 0.2 Создаем векторный круг
- 0.3 Пишем текст по кругу
- 0.4 Текст внутри круга
- 1 Круговой текст
- 1.1 Способ 1: Деформация
- 1.2 Способ 2: Контур
- 2 Простой способ нарисовать текст по кругу для новичков
- 3 Более сложный вариант с большим количеством функций
- 4 Еще один интересный способ размещения: «Солнце слов».
Содержание
- Создание фона
- Создаем векторный круг
- Пишем текст по кругу
- Текст внутри круга
- Круговой текст
- Способ 1: Деформация
- Способ 2: Контур
- Простой способ нарисовать текст по кругу для новичков
- Более сложный вариант с большим количеством функций
- Еще один интересный способ размещения: «Солнце слов».
Добрый день, посетители Pixelbox.ru!
Фотошоп позволяет писать текст по кругу или по любой изогнутой линии. Этот прием можно использовать при создании поздравительных открыток или логотипов, написании статусов и т.п. Главное, понять принцип, а где и как использовать – пусть уже подскажет ваша фантазия. Например, мне это помогло создать печать в фотошопе.
Этот прием можно использовать при создании поздравительных открыток или логотипов, написании статусов и т.п. Главное, понять принцип, а где и как использовать – пусть уже подскажет ваша фантазия. Например, мне это помогло создать печать в фотошопе.
Сам принцип довольно прост – в первую очередь нужно создать контур, используя инструменты фотошоп из векторной группы, далее при помощи инструмента Текст (Type Tool) написать текст.
Итак, давайте же узнаем, как написать текст по кругу в фотошоп.
Создание фона
Создаем в фотошоп новый документ (Ctrl+ N), у меня с размерами 800×600 пикселей:
Заливаем фон каким-либо цветом (Shift+ F5), например, #232323:
Создаем векторный кругПереходим в группу векторных инструментов (горячая клавиша вызова группы – U) и выбираем инструмент Эллипс (Ellipse Tool):
Зажимая клавишуShift для сохранения пропорций, рисуем круг. При помощи инструмента Перемещение (Move Tool) размещаем круг в центре холста. Горячая клавиша вызова инструмента Перемещение (Move Tool) – V.
При помощи инструмента Перемещение (Move Tool) размещаем круг в центре холста. Горячая клавиша вызова инструмента Перемещение (Move Tool) – V.
Пишем текст по кругу
Активируем инструмент Горизонтальный текст (Horizontal Type Tool), горячая клавиша вызова инструмента T:
В верхней панели настройки инструмента Текст (Type Tool) при необходимости выбираем шрифт (1) и цвет (2) текста. Я выбрала цвет #ff7e00:
Подводим курсор к кругу и щелкаем по контуру круга.
Курсор как бы «прилипает» к контуру круга. Теперь пишем текст.
В уже знакомой нам верхней панели настройки инструмента Текст (Type Tool) при желании меняем размер шрифта:
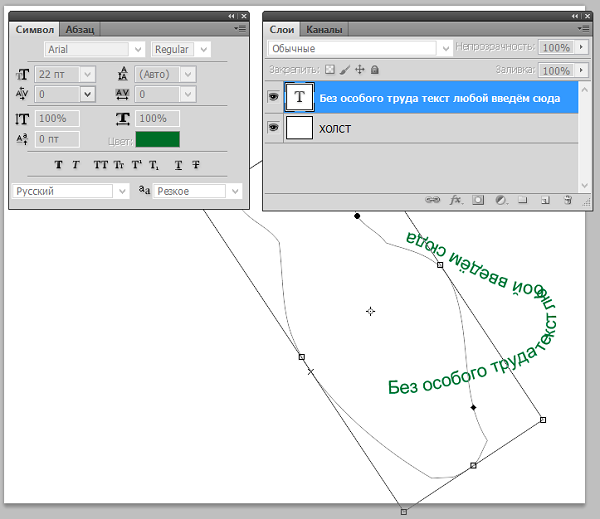
Для того, чтобы подкорректировать размер уже написанного текста, необходимо в панели слоев щелкнуть на текстовом слое на иконке с буквой «Т»:
Можно скрыть слой с эллипсом, если он не является частью композиции. Для этого нужно в панели слоев нажать на иконку «глазика» у слоя с эллипсом:
Для этого нужно в панели слоев нажать на иконку «глазика» у слоя с эллипсом:
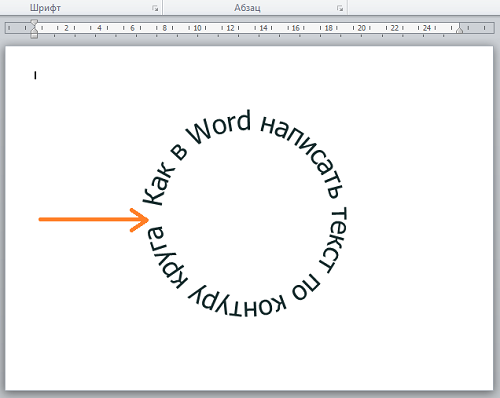
Текст по кругу можно написать и внутри круга, для этого необходимо активировать инструмент Выделение контура (Path Selection Tool), горячая клавиша вызова инструмента – A:
Подводим курсор мышки к написанному тексту и как бы втягиваем текст внутрь, двигая курсор в направлении к центру круга. Когда текст расположится внутри круга, отпускаем клавишу мышки:
Используя данную технику, вы сможете написать текст по любой фигуре – прямоугольнику, квадрату, многоугольнику или по произвольному контуру.
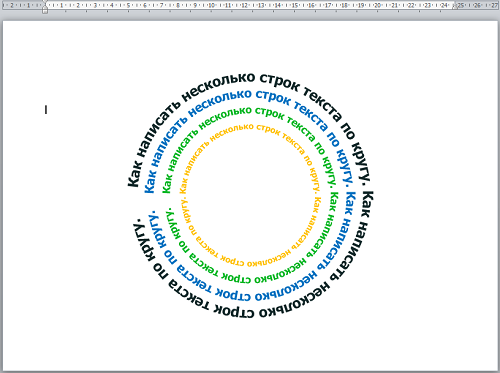
Вот пример использования приема с написанием текста по кругу:
Теперь вы умеете писать в фотошопе текст по кругу. Успехов в творчестве!
Применение круговых надписей в Фотошопе довольно широко – от создания печатей до оформления различных открыток или буклетов.
Круговой текст
Сделать надпись по кругу в Фотошопе довольно несложно, причем достичь желаемого результата можно двумя способами: деформировать уже готовый текст или написать его по готовому контуру. Оба эти подхода имеют свои достоинства и недостатки.
Способ 1: Деформация
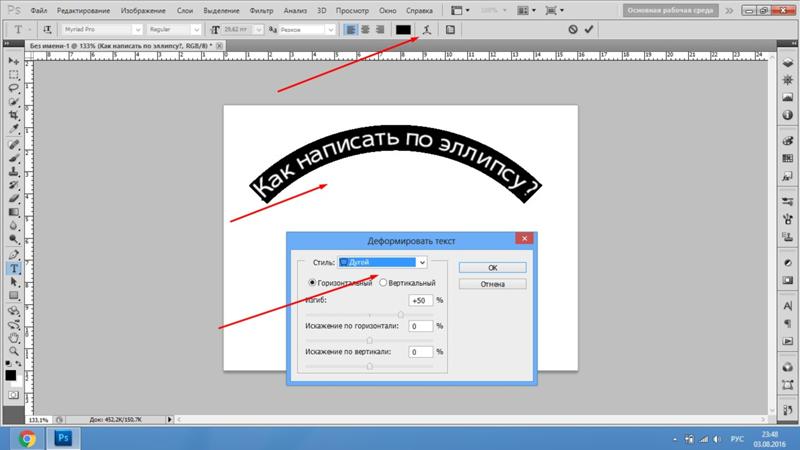
Начнем с деформации готового текста.
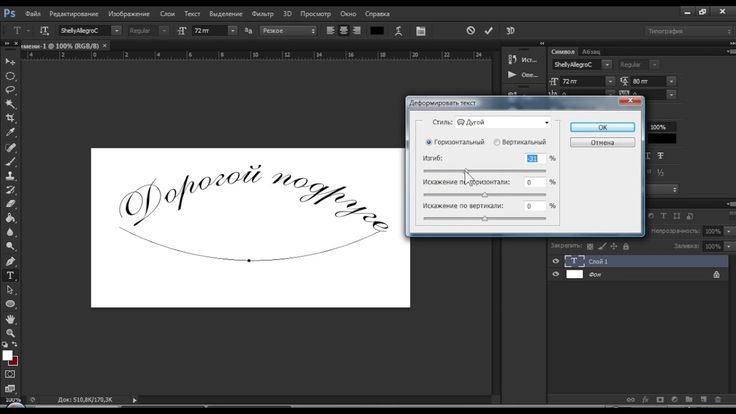
На верхней панели находим кнопку функции деформации текста.
В выпадающем списке ищем стиль, который называется «Дугой» и тянем ползунок, указанный на скриншоте, вправо.
Круговой текст готов.
Достоинства:
Можно расположить две надписи одинаковой длины друг под другом, описав полный круг. Нижняя надпись при этом будет ориентирована так же, как и верхняя (не вверх головой).
Недостатки:
Налицо явное искажение текста.
Способ 2: Контур
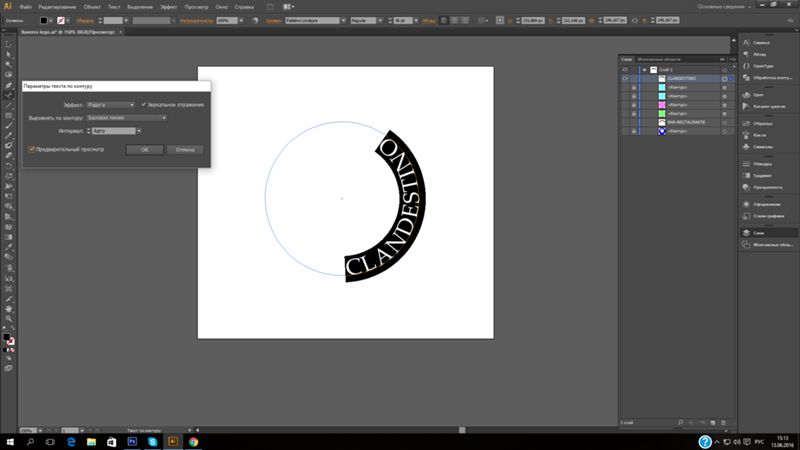
Переходим к следующему способу – написание текста по готовому контуру. Контур… Где его взять? Можно самостоятельно нарисовать инструментом «Перо», либо воспользоваться теми, которые уже есть в программе. Самый простой вариант — воспользоваться одним из инструментов группы «Фигуры». Все создаваемые ими объекты состоят из контуров.
Контур… Где его взять? Можно самостоятельно нарисовать инструментом «Перо», либо воспользоваться теми, которые уже есть в программе. Самый простой вариант — воспользоваться одним из инструментов группы «Фигуры». Все создаваемые ими объекты состоят из контуров.
- Выбираем инструмент «Эллипс» в блоке инструментов с фигурами.
Настройки на скриншоте. Цвет заливки значения не имеет, главное, чтобы наша фигура не сливалась с фоном.
Далее зажимаем клавишу SHIFT и рисуем круг.
Затем выбираем инструмент «Текст» (где его искать, вы знаете) и подводим курсор к границе нашего круга. Первоначально курсор имеет такую форму:
Когда же курсор станет вот таким,
инструмент «Текст» определит контур фигуры. Кликаем левой кнопкой мыши и видим, что курсор «прилип» к контуру и замигал. Можем писать.
Можем писать.
Текст готов. С фигурой можете делать что захотите, удалите, оформите как центральную часть логотипа или печати и т.д.
Достоинства:
Текст не искажается, все символы выглядят так же, как и при обычном написании.
Недостатки:
Текст пишется только снаружи контура. Нижняя часть надписи оказывается перевернутой. Если так и задумано, то все в порядке, но если необходимо сделать текст по кругу в Фотошопе из двух частей, придется немного повозиться.
- Выбираем инструмент «Произвольная фигура».
В списке фигур ищем «Тонкую круглую рамку» (есть в стандартном наборе).
Рисуем фигуру и берем инструмент «Текст». Выбираем выравнивание по центру.
Затем, как описано выше, подводим курсор к контуру. Внимание: кликать нужно по внутренней части кольца, если хотите написать текст сверху.
Затем переходим на слой с фигурой и кликаем курсором по внешней части контура кольца.
Готово. Фигура больше не нужна.
Информация к размышлению: таким образом текстом можно обойти любой контур.
На этом урок по написанию текста по кругу в Фотошопе окончен.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Доброго времени суток, уважаемые читатели. Продолжаем постигать основы фотошопа для создания крутых элементов, которые помогут создавать невероятные сайты и получать на этом неплохую прибыль.
Даже если вы не особенно хотите разбираться в такой вещи как дизайн, знать, на что способен фотошоп и видеть различные приемы нужно. Это поможет вам взглянуть на свой сайт другими глазами и предлагать исполнителям новые приемы.
Сегодня я расскажу вам о трех способах как написать текст по кругу в фотошопе: два из них будут очень простыми, а еще один — интересный. Уверен, что большинство из вас сейчас даже не подозревает о таком видении задачи. Приступим?
Приступим?
Простой способ нарисовать текст по кругу для новичков
Не важно открыли ли вы Photoshop впервые или уже неоднократно выполняли проекты. Все три совета, которые я привожу в данной статье осилить не проблема. Вот только каждый из них подойдет для решения разных задач. Этим нередко пользуются при создании вывесок и логотипов. Чтобы сделать такую картинку у вас уйдет около двух минут.
Все предельно просто, вот только дополнительных функций здесь поменьше. Сильно «поиграть» с рисунком не получится, но для новичков это идеальный вариант. Чем разнообразнее выбор, тем проще сделать ужасающее изображение. Со временем приходит опыт, особенно если вы не боитесь ставить перед собой сложные задачи, но и познакомиться с элементарными приемами тоже нужно.
Для начала создайте новый документ. Размеры не так важны, я использовал 800×800. Естественно, вы можете открыть готовую фотографию и работать на ней.
Возможно, некоторым эта информация покажется лишней, но, поверьте, некоторые читатели дословно пользуются инструкциями, это не плохо, но мне бы хотелось, чтобы максимальное число моих читателей экспериментировали. Не бойтесь этого даже в момент обучения. Ставьте перед собой интересные задачи, если есть какие-то проблемы – пишите в комментариях и я помогу разобраться.
Не бойтесь этого даже в момент обучения. Ставьте перед собой интересные задачи, если есть какие-то проблемы – пишите в комментариях и я помогу разобраться.
Первым делом я сделал заливку слоя, чтобы рисовать было удобнее. Думаю, проблем тут не возникнет. Инструмент заливка и выбираем цвет. Все как в Paint. Далее выбираем текст в панели инструментов справа.
Если вы хотите создать надпись по кругу используя данный метод, то придется создавать два слоя. Берете фразу, например: «Сделал дело – гуляй смело» и делите ее на две части. Кликаете по фону изображения и вписываете первую часть. Затем нажимаете на готовый слой, снова кликаете по изображению и пишете вторую часть.
В итоге получается два текстовых слоя.
Кликаете на один изних, чтобы он подсветился. Затем на кнопку: «Деформировать текст» в верхней панели.
Перед вами откроется дополнительное меню. Тут много всяких вариантов изменения, в данный момент нам нужна первая опция: «Дугой».
Теперь передвигайте ползунок функции «Изгиб». Сохраняете изменения.
Теперь кликаем по второму слою и снова трансформируем текст.
Выгибаем уже в другую сторону.
Увеличить текст, изменить цвет, шрифт и все остальное можно нажав на слой, а затем выбрав инструмент: «Текст». Дополнительная панель у вас располагается сверху.
Более сложный вариант с большим количеством функций
В фотошопе также можно сделать картинку в стиле печати, чтобы текст располагался четко по кругу. Такие изображения идеально подходят в качестве различных элементов сайтов, чаще всего этот прием используют для Landing Page.
Итак, создаем новый документ. Мои размеры снова 800×800.
Заливаю документ вот таким красивым цветом и выбираю инструмент «Эллипс» в панели справа. Если вы его не видите, то скорее всего он «прячется» под прямоугольником или линией. Просто в течение нескольких секунд зажимайте левую кнопку мыши на клавишах с инструментами.
Очень важный момент. По умолчанию мы рисуем «фигуры», но сейчас вам надо выбрать в панели сверху «Контур».
Чтобы нарисовать ровный круг удерживайте кнопку Shift.
Теперь кликаем по инструменту «Текст».
Поводите курсором рядом с окружностью внутри круга или снаружи. Пока курсор не изменится со стандартного в тот, который показан на рисунке ниже.
Надеюсь, с этим у вас не возникло проблем. А на окружности появился вот такой курсор. Осталось только напечатать текст.
Теперь выбираем инструмент «Стрелка по контуру» в панели слева, скорее всего, он там стоит по умолчанию. Захватываем точку на окружности и начинаем двигать по или против часовой стрелки. Это не важно, главное пока не лезьте курсором в центр. Двигайтесь по окружности. Сейчас вы поймете почему.
Вот так у вас может получиться.
Если вы переместите курсор внутрь круга, то и текст расположится по внутренней части фигуры.
Кстати, обратите внимание что курсор тоже изменится и будет выглядеть так, как на рисунке внизу.
Если вы заедете за предел, то некоторые слова исчезнут.
Что делать в этом случае?
Тащите курсором дальше. Видите, я случайно поводил курсором не по внешней части окружности, а через центр. Буквы разместились по внутренней части.
Вы также можете переместить изображение, потянув его за ту же самую точку. Не обязательно использовать какие-то дополнительные кнопки.
Ну, а чтобы избавиться от контура, просто кликните по любому слою, кроме текстового. Например, по фону.
Еще один интересный способ размещения: «Солнце слов».
Этот способ используется крайне редко, но он идеально подойдет для сайтов или картинок в советском стиле. Снова создаем новый документ.
Теперь выбираем инструмент «Вертикальный текст».
Выбираем цвет, которым будем писать.
Кстати, если у вас есть проблемы с сочетаниями или вы еще новичок и тратите много времени на выбор палитры, то можете воспользоваться сервисом www. colorscheme.ru . Он поможет найти идеальные сочетания для любого проекта. Как-нибудь позже, я напишу про него отдельную статью, он многофункциональный, но основные опции предельно понятны. Можете и сами попробовать разобраться.
colorscheme.ru . Он поможет найти идеальные сочетания для любого проекта. Как-нибудь позже, я напишу про него отдельную статью, он многофункциональный, но основные опции предельно понятны. Можете и сами попробовать разобраться.
Лучше всего этот метод создания использовать для отдельных слов или коротких фраз. Напишите каждый из них на отдельном слое. Как в первом методе, который я показывал в этой статье. Далее перейдите в раздел «Фильтры» и найдите «Искажение».
Здесь вам понадобятся «Полярные координаты».
Прежде чем применить этот фильтр придется растрировать фигуру. То есть перевести ее из текстового слоя в другой. Будьте внимательны. После этого уже будет невозможно поменять шрифт. Тем не менее, соглашаемся.
Теперь щелкаем по «Прямоугольные в полярные» и жмем на «Ок».
Так проделываем со всеми текстовыми слоями.
Если все-таки хочется поменять цвет текста, то зажимаем CTRL на клавиатуре и жмем на эскиз слоя.
Справа, на панели слоев, находим эту кнопку.
Появляется вот такое меню. Выбирайте что захотите: градиент, цвет или узор.
Если вы не умеете создавать градиенты или вам, как и мне, проще использовать готовые, то могу порекомендовать сервис www.photoshop-master.ru . Тут можно все скачать бесплатно.
Вот здесь, в разделе «Дополнения» есть куча шрифтов, градиентов и так далее. Если не умеете их устанавливать, поищите статью в моем блоге на эту тему.
Чтобы работать с текстом дальше, нужно объединить слои. Выберите первый, а затем зажмите CTRL и кликните по второму. Чтобы понять, что к чему относится можете щелкать по глазам, рядом с эскизами слоев, они будут исчезать и все прояснится.
Правая кнопка мыши и «объединить слои».
Проделайте так со всеми, затем выберите один из новых объединенных слоев и нажмите CTRL+T. Потяните за край нового, только что появившегося прямоугольника и текст увеличится.
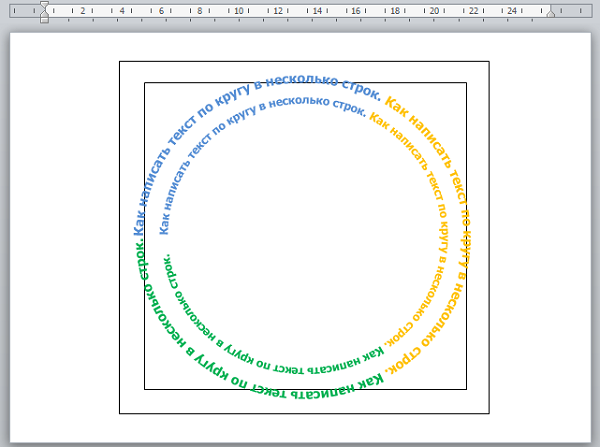
Теперь вы знаете как можно сделать вот такое солнце из слов.
Если хотите, можете Скачать этот макет, открыть его в фотошопе и посмотреть более подробно.
Если вам нравится работать в фотошопом, то на том же сайте, что я вам уже рекомендовал в качестве источника дополнительных материалов для вашей программы можете также найти множество курсов ( www.photoshop-master.org ). Они считаются одними из лучших во всем интернете.
Этот курс идеально подойдет для тех, кто хочет разобраться в фотошопе в целом, но если вы мечтаете о карьере веб-дизайнера, то вам бы я мог посоветовать два варианта получше: « Основы коммерческого веб-дизайна » и « Веб-дизайнер: эффективный сайт от идеи до реализации ».
Второй вариант подороже, но и преподаватели тут крутейшие. Профессионалы из крупных компаний, настоящие мастера своего дела, которые не только дадут информацию по конкретным инструментам, но и поделятся опытом. Это очень полезно, особенно для новичков. По окончанию вам выдадут диплом, который станет билетом в мир больших заработков.
Это очень полезно, особенно для новичков. По окончанию вам выдадут диплом, который станет билетом в мир больших заработков.
Если вам была полезна эта статья, подписывайтесь на рассылку и группу вконтакте , получайте информацию о новых интересных публикациях, которая обязательно поможет в вашей работе.
Текст по кругу в фотошопе
Автор: Галина Соколова. Дата публикации: . Категория: Уроки фотошопа текст.
В этом уроке рассматривается метод написания текста по кругу. Такое написание текста часто используется в создании круглых печатей в фотошопе, а так же в создании логотипов.
При использовании стиля слоя к тексту можно добиться нужного оформления теста, подходящего к конкретной работе.
Часто, в частности, для создания круглой печати или для создания логотипа, требуется написать текст по кругу.
В уроке «Текст по кругу в фотошопе«я покажу, как написать текст по кругу.
Итак, приступим к созданию текста по кругу.
Создадим новый документ — CTRL+N и поставим размеры документа. Я выбрала такие размеры документа, которые удобны для моего урока, но вы для своей работы можете выбрать другие размеры:
Для большей наглядности я залью мой документ голубым цветом и для этого выберу инструмент Заливка .
Затем выберу в палитре цвета голубой цвет и щёлкну инструментом по документу, в результате чего весь документ зальётся голубым цветом:
Далее активизируем инструмент Произвольная фигура и выбираем из списка инструментов Эллипс :
В настройках инструмента Эллипс устанавливаем Контур:
Далее в настройках находим значок шестёренки и устанавливаем Окружность:
Теперь рисуем инструментом окружность, по контуру которой будем писать текст:
Чтобы установить окружность по центру нужно вызвать Свободную трансформацию CTRL+T и передвинуть окружность в центр документа:
Далее необходимо создать новый слой – в палитре Слои нажмем на значок Создать новый слой .
На новом слое мы будем писать наш текст:
Теперь активизируем инструмент Текст (Т) и для моего документа я выбрала следующие установки инструмента Текст:
Теперь подведём курсор инструмента Текст к окружности так, чтобы он изменил свою конфигурацию.
Затем щёлкнем по окружности левой клавишей мышки в результате появится курсор в виде мигающей линии, расположенной под углом:
Теперь я напишу текст: «Написать текст по кругу в фотошопе очень легко»
Чтобы текст сделать более выпуклым можно применить к нему Стиль слоя.
Для этого нужно дважды щёлкнуть левой кнопкой мыши по слою.
В открывшемся окне Стиль слоя нужно выбрать параметр Тень и установить его параметры:
Таким образом у нас получился текст за контуром окружности, а если нужно получить текст внутри окружности, то для этого создадим дубликат слоя CTRL+J и вызовем свободную трансформацию — CTRL+T.
На этом урок «Текст по кругу в фотошопе» окончен.
Желаю Удачи!
Понравилось? Поделитесь:
Добавить комментарий
Секрет создания кругового текста в Photoshop Elements
Автор: Pattie Knox
Обтекание или внутри элемента дизайна словами может дать мощный эффект при использовании в журнале цифрового искусства. К сожалению, в то время как более новые версии Photoshop содержат текст на пути, в версиях до PSCS и во всех версиях Photoshop Elements эта функция отсутствует. Однако есть IS способ создания текстовых кругов, если вы знаете о секретном оружии, скрытом в функции полярных координат!
(ПРИМЕЧАНИЕ. Круговой текст, созданный с помощью этого метода, будет иметь половину размера холста, с которым вы начинаете работать. Например, если ваша цель — 3-дюймовый круг … вам нужно начать с холст размером 6 дюймов на 6 дюймов.)
1. В меню File укажите New и выберите Blank File .
2. Введите следующие значения:
- Ширина: 6 дюймов
- Высота: 6 дюймов
- Разрешение: 300 пикселей/дюйм
- Цветовой режим: Цвет RGB
- Фон Состав: прозрачный
3. В меню View выберите Grid , чтобы активировать сетку. Это поможет вам определить точный вертикальный центр холста… где вы хотите ввести строку текста.
4. В наборе инструментов выберите инструмент Text . Выберите шрифт и установите размер шрифта.
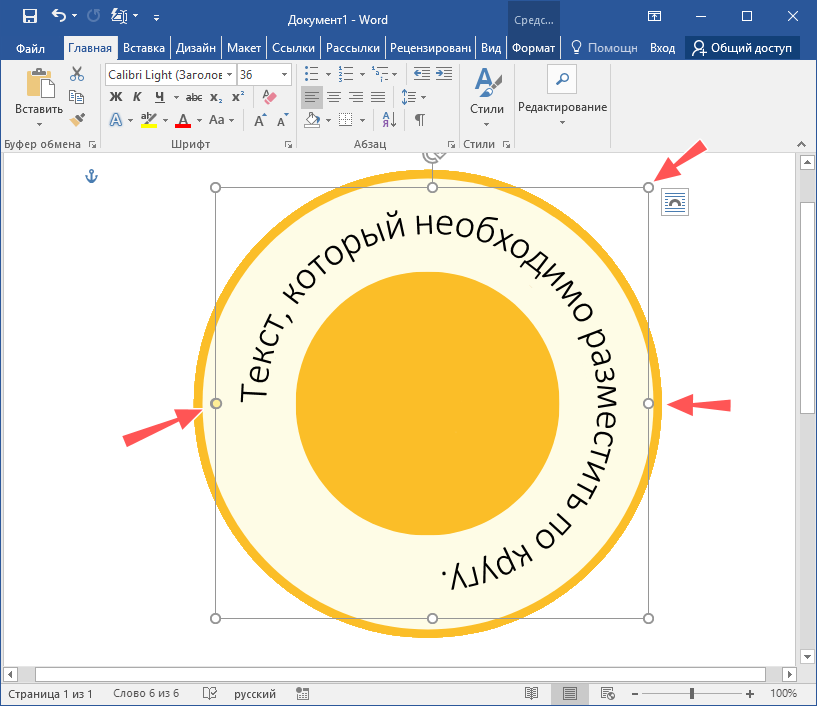
5. Введите строку текста, которая плотно прилегает к левой и правой сторонам холста, как показано на рисунке ниже.
Нажмите CTRL+T (CMD+T) , чтобы получить доступ к инструменту Free Transform и растяните текст до краев, если это необходимо.
6. В меню Image выберите Rotate и выберите Layer 180 . Это гарантирует, что текст в верхней части круга будет правильно расположен при создании.
Это гарантирует, что текст в верхней части круга будет правильно расположен при создании.
Чтобы текст не вытягивался из формы при формировании в круг, нам нужно отрегулировать высоту букв.
7. Нажмите CTRL+T (CMD+T) , чтобы получить доступ к инструменту Free Transform , и посмотрите на панель параметров в верхней части экрана.
Чтобы ширина не менялась вместе с высотой, снимите флажок рядом с Constrain Proportions и введите значение 250% для высоты . (Ширина должна оставаться равной 100%)
8. Работа на панели Layers (палитре) , щелкните правой кнопкой мыши текстовый слой и выберите Simplify Layer во всплывающем меню.
Это предотвращает редактирование содержимого текстового слоя, но необходимо, поскольку в противном случае PSE не позволит применить фильтр к текстовому слою.
9. В меню Фильтр укажите Искажение и выберите Полярные координаты .
10. Отметьте Rectangular to Polar в появившемся диалоговом окне и нажмите OK, чтобы подтвердить изменение.
Престо! У вас есть круговой элемент, сформированный из текста.
Пэтти Нокс делится любовью к цифровому дизайну и обучению других через серию онлайн-классов по цифровым технологиям в Creative Passion Classes. Она также разрабатывает цифровые продукты для Designer Digitals и является членом команды Wacom Penscrappers. Чтобы узнать больше о ней, вы можете посетить блог Патти.
Тип на пути в Photoshop
1
Акции
Sharetweetpinterest
Перед тем, как мы начнем … Эта версия на пути к Photop. . Используете Photoshop CS6 или CC? Вы захотите проверить обновленную версию.
В этом уроке Основы Photoshop мы узнаем, как добавлять текст вдоль контура ! Adobe впервые предоставила Photoshop возможность добавлять текст по пути назад в версии CS, поэтому вам понадобится CS или более поздняя версия, чтобы следовать этому пути. Я буду использовать Photoshop CS5 для этого урока, но подойдет любая версия от CS и выше.
Чтобы добавить текст к пути, нам сначала нужен путь, и Photoshop дает нам несколько различных способов его рисования. Мы можем использовать стандартные инструменты Shape Tools , такие как инструмент Rectangle Tool или Ellipse Tool, мы можем создать путь из пользовательских фигур , и мы можем нарисовать путь произвольной формы, используя Инструмент «Перо» . Метод, который вы используете для рисования пути, не имеет значения в том, как мы добавляем к нему текст, потому что путь — это путь, независимо от того, как он был создан, и шаги по добавлению к нему текста всегда одни и те же.
Чтобы не усложнять этот урок, мы будем придерживаться основных инструментов Photoshop Shape Tools, но как только вы увидите, как добавить текст к контуру, если вам интересно узнать, как работает Pen Tool, я подробно расскажите об этом в нашем уроке по созданию выделения с помощью инструмента «Перо». Вы также можете узнать больше о рисовании путей из пользовательских фигур в нашем учебном пособии «Пользовательские фигуры как текстовые фреймы», оба из которых находятся в нашем разделе «Основы Photoshop».
Вот изображение, к которому я добавлю свой путь и текст, которое доступно в библиотеке изображений Fotolia, или вы можете использовать другое изображение, если хотите:
Исходное изображение.
Начнем!
Шаг 1. Выберите инструмент «Эллипс»
Как я уже говорил, шаги по добавлению текста вдоль контура одинаковы независимо от того, как вы создали контур, но в этом уроке мы постараемся сделать все просто. Выберите инструмент Ellipse Tool на панели инструментов. По умолчанию он скрыт за инструментом «Прямоугольник», поэтому нажмите на инструмент «Прямоугольник» и удерживайте кнопку мыши в течение секунды или двух, пока не появится всплывающее меню, затем выберите инструмент «Эллипс» из списка:
По умолчанию он скрыт за инструментом «Прямоугольник», поэтому нажмите на инструмент «Прямоугольник» и удерживайте кнопку мыши в течение секунды или двух, пока не появится всплывающее меню, затем выберите инструмент «Эллипс» из списка:
Нажмите и удерживайте инструмент «Прямоугольник», затем выберите в меню инструмент «Эллипс».
Шаг 2: Выберите параметр «Пути»
При выборе инструмента «Эллипс» панель параметров в верхней части экрана изменится, чтобы показать нам различные варианты работы с инструментом. В крайнем левом углу панели параметров находится ряд из трех значков, каждый из которых представляет разные типы фигур, которые мы можем нарисовать в Photoshop. Мы можем рисовать векторные фигуры, пути или фигуры на основе пикселей. Нажмите на середину трех значков, чтобы выбрать Пути вариант:
Выберите параметр Пути на панели параметров.
Шаг 3. Нарисуйте контур
Выбрав инструмент «Эллипс» и выбрав «Пути» на панели параметров, щелкните внутри документа и нарисуйте эллиптический контур. Удерживая нажатой клавишу Shift при перетаскивании, путь превратится в идеальный круг. Чтобы нарисовать путь из его центра, а не из угла, удерживайте нажатой клавишу Alt при перетаскивании. Если вам нужно изменить положение пути во время его рисования, удерживайте нажатой пробел , перетащите путь в новое место, затем отпустите пробел и продолжайте перетаскивание.
Удерживая нажатой клавишу Shift при перетаскивании, путь превратится в идеальный круг. Чтобы нарисовать путь из его центра, а не из угла, удерживайте нажатой клавишу Alt при перетаскивании. Если вам нужно изменить положение пути во время его рисования, удерживайте нажатой пробел , перетащите путь в новое место, затем отпустите пробел и продолжайте перетаскивание.
В моем случае я собираюсь нарисовать круговой путь вокруг мяча для гольфа. Путь отображается в виде тонкого контура:
Перетащите контур внутри документа.
Шаг 4: Выберите инструмент «Текст»
Нарисовав контур, мы можем добавить текст. Выберите инструмент «Текст» на панели «Инструменты»:
Выберите инструмент «Текст».
Шаг 5. Выберите шрифт
Выбрав инструмент «Текст», выберите параметры шрифта на панели параметров. Я собираюсь использовать Futura Condensed Medium с размером 13 pt. Мой цвет текста установлен на белый:
Выберите шрифт, размер и цвет текста на панели параметров.
Шаг 6. Наведите курсор на контур
Переместите инструмент «Текст» прямо на контур. Значок курсора изменится на двутавровую балку с пунктирной волнистой линией через нее. Это говорит нам о том, что мы собираемся добавить текст непосредственно к самому пути:
Пунктирная волнистая линия говорит нам, что мы добавляем текст к пути.
Шаг 7. Щелкните по пути и добавьте свой текст
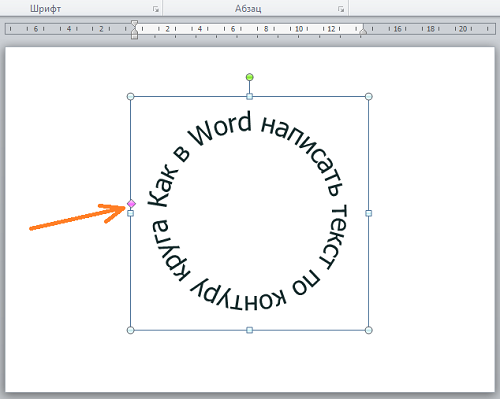
Щелкните в любом месте пути и начните добавлять текст. Место, на которое вы щелкнете, — это место, где начнется текст, но не беспокойтесь, если вы щелкнули не в том месте, потому что мы можем легко перемещать текст по пути после его добавления, как мы увидим в момент. При вводе текст следует направлению пути:
Текст следует по форме круга.
Продолжайте добавлять текст вдоль контура. Когда вы закончите, нажмите на галочку на панели параметров, чтобы принять его и выйти из режима редактирования текста в Photoshop:
Щелкните галочку на панели параметров, когда вы закончите добавлять текст.
Текст теперь добавлен к пути, хотя в данный момент он находится под немного странным углом:
Текст следует по пути, но его нужно переместить.
Шаг 8. Выберите инструмент выбора пути
Чтобы изменить положение текста вдоль пути, выберите Инструмент выбора пути на панели инструментов:
Выберите инструмент выбора пути.
Переместите курсор инструмента «Выделение контура» в любое место над текстом. Вы увидите, как курсор изменится с черной стрелки на двутавровую балку с маленькой стрелкой сбоку от нее, указывающей влево или вправо. Просто нажмите на свой текст и перетащите его вперед и назад по пути с помощью мыши. Здесь я перетаскиваю свой текст по часовой стрелке по кругу:
Наведите инструмент «Выделение пути» на текст, затем щелкните и перетащите его вдоль пути.
Посмотрите, что произойдет, если я перетащу свой текст слишком далеко. Часть текста обрывается в конце:
Слишком далекое перетаскивание текста привело к обрезанию конца.
Конец был обрезан, потому что я переместил текст за пределы видимой области текста на пути. Чтобы решить эту проблему, найдите на пути небольшой кружок в том месте, где текст обрезается. Круг отмечает конец видимой области:
Найдите маленький кружок, где текст обрезается.
Просто нажмите на кружок Инструментом выбора пути и перетащите его вниз по пути, пока весь ваш текст снова не станет видимым. Здесь, когда я перетаскиваю круг по часовой стрелке вдоль пути, снова появляется обрезанный текст:
Перетаскивание круга по часовой стрелке вдоль пути, чтобы показать обрезанный текст.
Отражение текста по пути
Будьте осторожны, перетаскивая текст по пути, который вы случайно не перетащите через путь. Если вы это сделаете, текст перевернется на другую сторону и в обратном направлении:
Перетаскивание по пути перевернет и перевернет текст.
В зависимости от эффекта, который вы хотите получить, переворачивание и переворачивание текста может быть именно тем, что вы хотели сделать, но если вы не сделали этого намеренно, просто перетащите назад по пути с помощью инструмента выбора контура и ваш текст перевернется на исходную сторону. Он также вернется к своему первоначальному направлению.
Он также вернется к своему первоначальному направлению.
Скрытие контура
Когда вы закончите размещение текста и будете довольны результатами, скройте контур в документе, выбрав любой слой, кроме слоя «Тип», на панели «Слои». В моем случае мой документ имеет только два слоя: слой «Тип» и слой «Фон», содержащий мое изображение, поэтому я нажму на слой «Фон», чтобы выбрать его:
Выберите любой слой, кроме слоя «Тип», чтобы скрыть путь в документе.
Теперь, когда мой путь скрыт, а текст перевернут на исходную сторону, вот мой окончательный результат:
Окончательный результат.
Имейте в виду, что, несмотря на то, что мы добавили текст к пути, Photoshop не сделал ничего особенного с самим текстом. Это по-прежнему просто текст, а это значит, что вы можете вернуться в любое время и отредактировать его или полностью изменить, если вам нужно. Вы можете выбрать другой шрифт, изменить размер или цвет шрифта, настроить интерлиньяж, кернинг и трекинг, сдвиг базовой линии и все, что вы можете сделать с текстом.
