Пишем красивым шрифтом на ЧПУ плоттере
Сегодня рассмотрим очень интересную тему: написание красивого текста на ЧПУ плоттер. Несмотря на то, что напечатать текстовые документы сегодня достаточно просто. Написать текст на плоттере с нужными параметрами достаточно сложно. Связанно это с тем, что при добавлении текста в векторный редактор или программу LaserGRBL, плоттер может нарисовать контуры букв. Нарисовать букву в одну линию уже сложнее. Но всё-таки возможно. Сегодня рассмотрим, как можно достаточно быстро перевести любой текст в векторный и написать его с помощью ЧПУ плоттера.
Можно взять любой текст и преобразовать его в векторный, с помощью бесплатной программы Inkscape или любого другого векторного редактора. В данном случае получим контуры текста.
В данном случае получим контуры текста.
Это связанно с тем, что каждая буква это объект, и он обводится по контуру. В некоторых случаях это решение приемлемое. Но что делать, если нам нужно написать красивый тоненький текст в одну линию? Давайте разберёмся, как это можно сделать.
Быстрое создание текста для вывода с помощью плоттера.
Нашел я одно оптимальное решение по написанию текст. Причем берем любой текст и буквально пару нажатий мышью, преобразуют его в нужный формат. Что для этого понадобится?
Первым делом нужно скачать шрифты, которые преобразуют текст в одну линию для программы ArtCAM, если я не ошибаюсь. Скачать нужные шрифты можно внизу статьи в разделе «Файлы для скачивания».
После чего данные шрифты нужно установить. Можно установить только 1 шрифт, которым вы будете пользоваться. Для этого кликаем 2 раза по файлу шрифта и нажимаем на кнопку «Установить».
После установки шрифта заходим в программу Inkscape. Создаем документ нужной ориентации и размера.
Затем находим интересующий нас текст. Для примера я буду использовать стихи Пушкина. Добавляем текст в программу.После чего выделяем текст и выбираем установленный ранее шрифт.
Как видим, буквы у нас получились очень тоненькие.
Далее нужно векторизовать наш текст. Для этого переходим в меню «Контур -> Оконтурить объект».
И если мы выделим букву, то увидим, что у нее появились контуры. Как видим, у нас все контуры объекта получаются ровно. Но контуры так близко, что при выводе текста с помощью плоттера прорисовываются не везде, а лишь 2 контура в некоторых местах. И при этом процесс происходит достаточно быстро.
Не самый оптимальный вариант, но при этом достаточно быстрый.
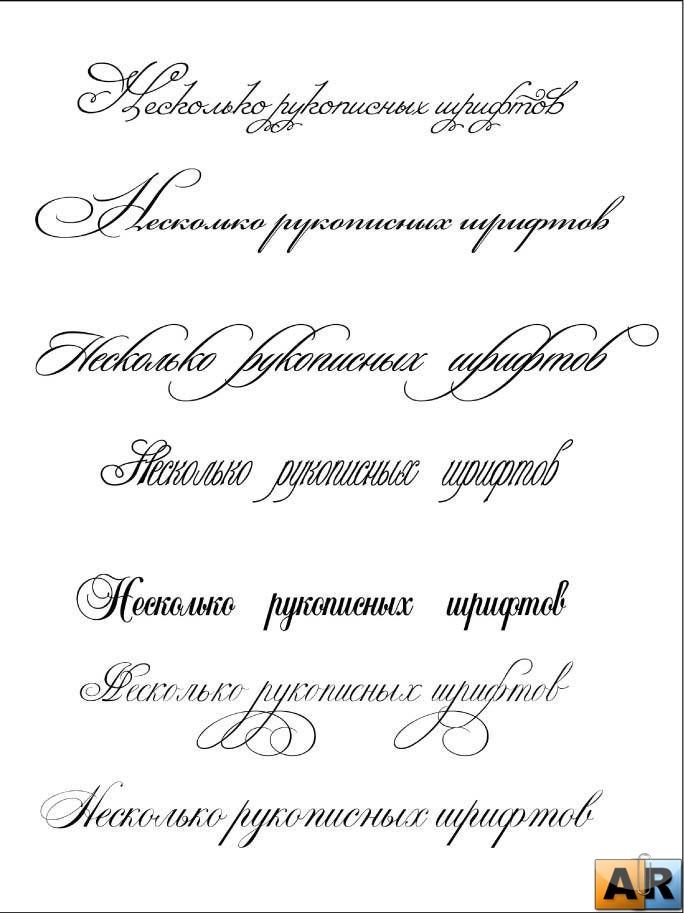
В наборе, шрифтов несколько и можно поэкспериментировать с ними.
Шрифт в одну линию на ЧПУ плоттере.

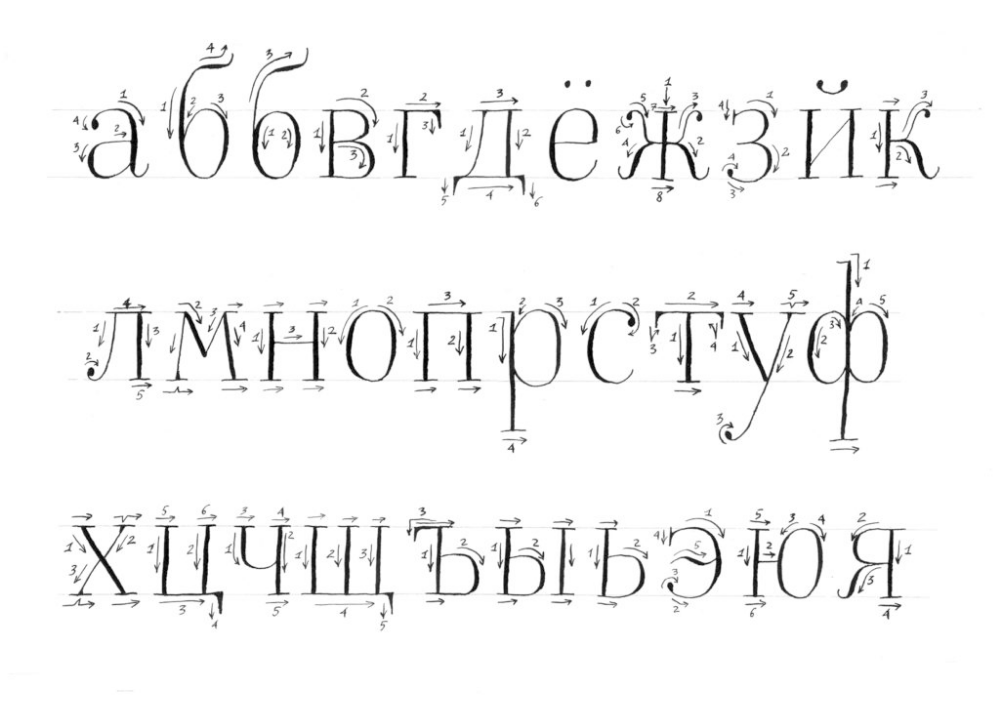
Для того чтобы нарисовать текст одной линией нужно создать шрифт в векторном редакторе и набирать из данных букв текст. Можно самому не рисовать буквы, а найти готовый вариант как сделал я. Нужный вариант нашел на просторах интернета. Сохранил его в формат SVG.
После чего отправил текст на плоттер. Как видно в видео данный вариант текста, несмотря на свою простоту, рисуется на плоттере долго.
Это связанно с тем, что плоттер перемещается по всему полю и рисует буквы в хаотичном порядке. И времени тратится больше на ускоренное перемещение, чем на процесс рисования текста. Но при этом результат получается достаточно хороший.
Есть, конечно, один минус самого теста, у каждой прописной буквы есть небольшие черточки и плоттер их не везде прорисовывает красиво. Со строчными буквами дела обстоят гораздо лучше.
Рисуем текст с узором внутри на плоттере.
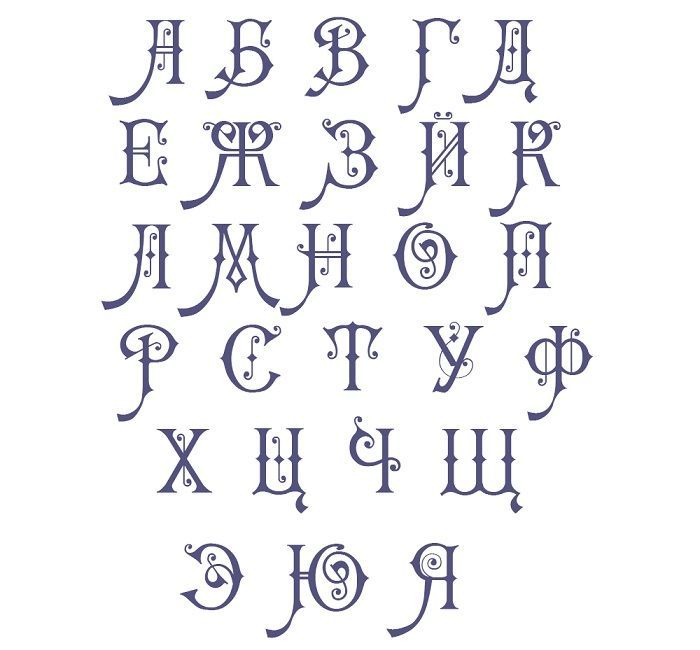
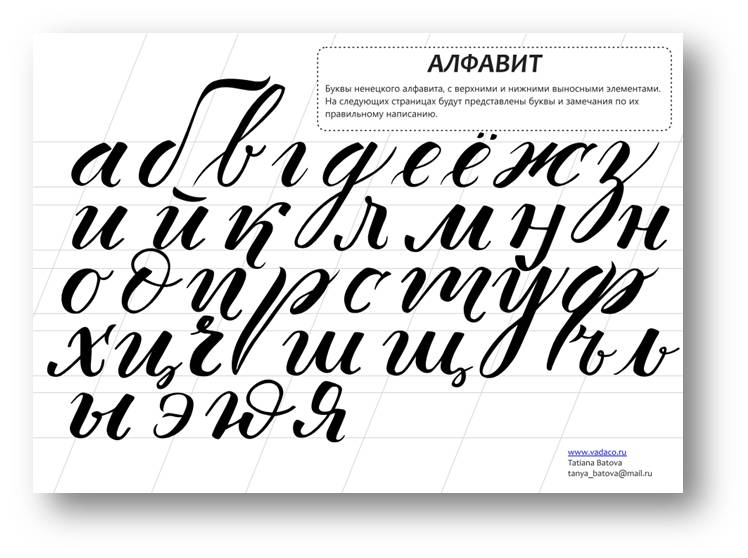
Пока разбирался с данной темой, попался вот такой интересный текст в виде узора. Для тестов разместил, весь алфавит на странице формата A4.
Для тестов разместил, весь алфавит на странице формата A4.
Запустил плоттер и на выходе получил вот такой результат. Ручка рисует достаточно жирные линии и поэтому узор на некоторых буквах сливается. Но местами выглядит достаточно красиво.
Буквы из данного набора нужно рисовать крупнее или использовать более тонкую ручку. Данный набор букв отлично подойдёт для гравировки лазером.
Подведем итог.
Писать текст на плоттере можно разного качества и при этом прикладывать нужно разное количество усилий и времени. От простого изменения типа шрифта до набора текста по буквам.
Более простого способа рисовать текст на плоттере я не нашёл. Возможно, вы обладаете совсем другой информация по данной теме. Обязательно
Понравился проект Пишем красивым шрифтом на ЧПУ плоттере? Не забудь поделиться с друзьями в соц. сетях.
сетях.
А также подписаться на наш канал на YouTube, вступить в группу Вконтакте, в группу на Facebook.
Спасибо за внимание!
Технологии начинаются с простого!
Фотографии к статье
Файлы для скачивания
Скачивая материал, я соглашаюсь с Правилами скачивания и использования материалов.
| Шрифт в одну линию для ЧПУ плоттера.svg | 84 Kb | 895 | Скачать | |
| специальный шрифт текста для написания на ЧПУ плоттере.svg | 267 Kb | 817 | Скачать | |
| текст с узором внутри.svg | 1423 Kb | 773 | Скачать | |
| Архив со шрифтами в одну линию.zip | 367 Kb | 751 | Скачать |
Как научиться писать красивым шрифтом? — RUUD
Содержание статьи:
- Оригинальность в социальной сети «Инстаграм»
- Пошаговая инструкция создания
- Оригинальные шрифты в «Инстаграме»: делаем их на компьютере
- Специальные группы
- Возможные проблемы при копировании текстов с разными шрифтами
- Как писать красивым шрифтом в «ВКонтакте», используя компьютер
- Группы и Unicode Text Converter
- Небольшое заключение
На данный момент почти каждый представитель молодежи и не только является пользователем «Инстаграма» или «ВК». Это очень популярные сайты. Также для большего удобства были созданы специальные программы.
Это очень популярные сайты. Также для большего удобства были созданы специальные программы.
Тому, как писать красивым шрифтом на этих ресурсах и в данных приложениях, посвящена данная статья. В ней мы рассмотрим разные интересные и простые способы.
Ресурсы и приложения «Инстаграм» или «ВК» довольно хорошо подходят для общения, рекламы, продвижения собственных проектов и для многого другого. Однако далеко не все пользователи этих приложений знают, что помимо обычного, стандартного шрифта печати сообщений и комментариев, здесь имеется возможность использовать не однотипные, весьма разнообразные шрифты.
Оригинальность в социальной сети «Инстаграм»
Вам будет интересно:Как полностью удалить приложение с компьютера: способы и рекомендации
Как писать красивым шрифтом в «Инстаграме»? Эта социальная сеть давно вышла за рамки обычного приложения, чтобы делиться своими удачными фотографиями. Здесь можно общаться по видеосвязи, переписываться, делиться интересными ссылками, использовать сторис. В общем, сегодня это настолько интересное приложение, что многие в нем просто «живут», забывая про реальность.
В общем, сегодня это настолько интересное приложение, что многие в нем просто «живут», забывая про реальность.
Вам будет интересно:Реактивное программирование: понятие, обучение, особенности и советы специалистов
Естественно, в такой большой аудитории пользователей каждый хочет как-то выделиться из толпы и стать особенным. Один из таких способов — изменить шрифт в приложении «Инстаграм». Вы сможете обратить на себя внимание и придать оригинальности вашим сообщениям, записям или комментариям. Хотя, конечно же, чаще всего другой, отличный от стандартного типа шрифт, используется для заполнения информации о себе в профиле.
Пошаговая инструкция создания
Как сделать красивый шрифт в «Инстаграме»? Следуйте этой инструкции:

Вам будет интересно:Создание загрузочной флешки MAC OS: пошаговая инструкция, советы по настройке
Теперь ясно, как писать красивым шрифтом в данной социальной сети. Можете попробовать каждое приложение для решения подобных задач и выбрать для себя наболее удобное. Они все равные по популярности и могут менять шрифты не только для «Инстаграма», но и для некоторых других мессенджеров.
Но у каждого из них свои особенности, которые подойдут далеко не каждому. Кому-то не понравится постоянно всплывающая реклама, а кому-то просто не придется по душе оформление.
Теперь понятно, как писать красивым шрифтом в «Инстаграмме». А если вам не нравится приложение, можно воспользоваться специальными интернет-сервисами для изменения шрифтов.
Теперь ваш текст в «Инстаграме» точно не будет выглядеть стандартно. Он придаст оригинальности вашей странице.
Оригинальные шрифты в «Инстаграме»: делаем их на компьютере
Помимо изменения шрифта в «Инстаграме» с использованием дополнительных приложений в смартфоне, можно воспользоваться компьютером. Это, кстати, является наиболее удобным способом обработки текста.
Как писать красивым шрифтом в «Инстаграме» через компьютер? Вам поможет следующая инструкция:

Специальные группы
Использовать красивый шрифт в «Инстаграме» можно, находя специально созданные для этого группы. Правда, скорее всего, в данном случае это будет платно. Просто необходимо найти нужную группу, где занимаются подобной корректировкой шрифтов и написать в директ данного паблика. Все, что необходимо, — это иметь готовый текст и выбрать нужный вид шрифта.
Последний способ изменения шрифта в «Инстаграме» создан для людей, которым не жалко денег. Другие же могут воспользоваться одним из приведенных выше приложений и потратить на смену шрифта не более пятнадцати минут своего драгоценного времени.
Возможные проблемы при копировании текстов с разными шрифтами
Мы уже выяснили, как писать красивым шрифтом. Теперь рассмотрим возможные проблемы, связанные с этим. Скопированные вышерассмотренными способами тексты с измененным шрифтом не вставятся, скорее всего, никуда, кроме приложения и веб-версии «Инстаграма». Это все потому, что сам текст и его шрифт не меняется. Меняется именно юар-код каждого символа специально для данного приложения.
Это все потому, что сам текст и его шрифт не меняется. Меняется именно юар-код каждого символа специально для данного приложения.
Еще одна проблема, которая может возникать, — это когда вместо вставленного символа с измененным шрифтом на его месте образуется пустой белый квадратик. Подобное случается из-за того, что в используемой вами версии приложения «Инстаграм» нет данного юар-кода. То есть приложение просто не распознает данный код, и тогда вместо непонятного символа автоматически вставляется белый пустой квадратик. То же самое относится и к смайлам, которых еще нет в вашей версии приложения, а подписчики их присылают вам. Вместо них тоже приходят белые пустые квадратики.
Как писать красивым шрифтом в «ВКонтакте», используя компьютер?
По сути, в этой социальной сети принцип тот же самый, что и с красивым шрифтом для «Инстаграма». Далее в статье мы рассмотрим наиболее известные способы написания текста привлекательным шрифтом во «ВКонтакте».
Данное умение также поможет вам выделиться из серой массы однотипных описаний профиля и поможет поднять настроение пользователям, которые наткнутся на ваши записи с применением интересного шрифта. Скорее, у вас даже будут часто интересоваться, как вы это сделали, или полезут в Интернет за этой информацией.
Скорее, у вас даже будут часто интересоваться, как вы это сделали, или полезут в Интернет за этой информацией.
Как научиться писать красивым шрифтом во «ВКонтакте»? Есть несколько способов. Начнем с первого. Потребуется использование специальных программ и компьютер:
Также для данного способа подойдет любой текстовый редактор с разным количеством шрифтов. Принцип действий тот же, что и с Microsoft Office Word.
Группы и Unicode Text Converter
Еще один способ для изменения шрифтов во «ВКонтакте» — это обратиться в специально созданные для этой цели группы. Вы можете попасть как на тех, кто берет за данную услугу деньги, так и на тех, кто предоставляет подобную услугу пользователям безвозмездно.
Вы можете попасть как на тех, кто берет за данную услугу деньги, так и на тех, кто предоставляет подобную услугу пользователям безвозмездно.
Можно воспользоваться Unicode Text Converter. Это популярный интернет-ресурс, с помощью которого вы сможете писать красивым шрифтом в «ВК». Данный сайт полностью на английском языке. Поэтому у вас получится поменять шрифт, только используя латинские буквы. Русские буквы данный ресурс не распознает при изменении шрифта.
Как видите, способов напечатать красивым шрифтом в «ВК» намного больше, чем в приложении «Инстаграм». Однако разнообразнее и больше количество самих шрифтов в специальных приложениях, созданные для изменения текста в «Инстаграме».
Небольшое заключение
Надеемся, вам стало понятно, как писать красивым шрифтом в разных социальных сетях. Были рассмотрены все основные способы для изменения шрифта и написания текста оригинальным стилем в приложениях «Инстаграм» и «ВК». Намного проще все это сделать через компьютер, потому что приходится копировать обычный текст, вставлять его в специальные сервисы для изменения шрифта.
На телефоне лучше воспользоваться одним из известных приложений. Например, Cool Fonts for Instagram Bio, Fonts или Fonts & Text Emoji for Instagram. Для «ВКонтакте» эти варианты не подходят.
Пользуйтесь, делайте ваши тексты более оригинальными и привлекательными.
Источник
Что делает шрифт доступным и легким для чтения
Лиззи Брюс
Внештатный консультант по содержанию
Какой шрифт лучше всего подходит для чтения?
В последнее время этот вопрос несколько раз возникал у меня как у контент-дизайнера. Во-первых, в прошлом году я участвовал в обсуждении доступных шрифтов в Твиттере. Затем крупная благотворительная организация спросила меня, что я думаю о читабельных шрифтах. Я поделился доказательствами, которые люди, которые знали больше меня, поделились в Твиттере. Наконец, я прочитал The Non-Designer’s Design Book в январе этого года, чтобы узнать больше о графическом дизайне, и автор, Робин Уильямс, рассказал о выборе шрифта.
Поначалу я инстинктивно держался подальше от этой темы, так как она горячо обсуждается с и не имеет абсолютного консенсуса . Тем не менее, чтобы помочь всем нам стремиться к улучшению, а не к совершенству — тем более, что одного идеального ответа может и не быть — я собрал несколько наблюдений о том, какой шрифт лучше всего подходит для чтения.
Краткий обзор
То, что я узнал, можно резюмировать в следующих общих выводах:
- Пользовательские исследования и тестирование с широким кругом реальных пользователей — в контексте, в котором они сталкиваются с вашим контентом — помогут вам найти лучшее шрифт для ваших целей.
- Профессиональное мнение разнится , но некоторые советы по форме букв помогут вам выбрать более доступный шрифт.
- Шрифт без засечек не обязательно лучше читается , чем шрифт с засечками. На самом деле, некоторые шрифты без засечек могут быть менее читабельными, чем некоторые шрифты с засечками.

- Простая дифференциация форм букв , а также между заголовками и основным текстом имеет важное значение.
- Толщина шрифта , а также форма должны учитываться для удобочитаемости. Доступны доступные шрифты
- Exemplar, проверенных на удобство использования.
💡См. также: Пять советов по эффективному сочетанию контента и дизайна
Почему важен четкий шрифт?
Тип шрифта сбивает людей с толку, если он нечеткий. Исследование Томаса Бома из User Design, Illustration and Typesetting показало, что следующие буквы и символы сбивали с толку людей в возрасте от 13 до 45 лет, не страдающих дислексией или нарушениями зрения. Я выделил жирным шрифтом те буквы и символы, которые были перепутаны.
, когда вы добавляете визуальный нарушение или увеличение Aser Age Age Age A Более 45, диапазон символов, которые могут быть запутаны, увеличивается:
Буквы одинаковой формы и удобочитаемости, а также короткие надстрочные и нисходящие элементы
9 люди с дислексией.

На самом деле, GOV.UK полностью избегает использования определенных символов в паролях из-за этих проблем с разборчивостью.
💡См. также: 5 главных навыков, которые вам понадобятся, чтобы преуспеть в качестве UX-писателя в 2022 году
Лучшие шрифты для чтения
При поиске лучших шрифтов для чтения необходимо учитывать как разборчивость, так и доступность . Идеальные шрифты — это не только самые простые шрифты для чтения на веб-страницах, но и шрифты, доступные большей части аудитории. В общем, шрифты Microsoft — хороший выбор, и они будут доступны для многих людей из вашей аудитории.
По данным Бюро доступности Интернета, шрифты, подходящие для обеспечения доступности веб-сайтов:
Times New Roman
Для многих Times New Roman стал шрифтом по умолчанию для печатных и веб-документов . Этот шрифт с засечками имеет относительно небольшую высоту по оси x, но он превосходен в плане разборчивости.
Verdana
Verdana — еще один популярный шрифт без засечек, который широко используется из-за его открытых счетчиков и характерной формы букв . Этот шрифт был создан Microsoft, и хорошо читается как на веб-страницах, так и в цифровых документах.
Arial
Arial — популярный шрифт без засечек с естественными штрихами и открытыми счетчиками , которые придают ему органичный вид. Хотя он был разработан как печатный шрифт, его открытый дизайн также отлично смотрится в веб-дизайне.
Tahoma
Tahoma — еще один шрифт без засечек, созданный для Microsoft. Этот шрифт похож на Verdana, но с более узким корпусом , меньшими счетчиками и меньшим расстоянием между буквами.
Helvetica
Helvetica — это традиционный печатный шрифт, доступный на Mac, Unix и более новых версиях Windows. Высокий x-height делает этот шрифт легче читать на расстоянии.
Calibri
Calibri — это шрифт, разработанный для Microsoft. Хотя у него не очень большая высота по оси x, он предлагает хорошее различие между большинством символов, что делает его отличным выбором для тех, кто ищет легко читаемый шрифт .
Хотя у него не очень большая высота по оси x, он предлагает хорошее различие между большинством символов, что делает его отличным выбором для тех, кто ищет легко читаемый шрифт .
Все эти шрифты простые, базовые и без украшений, без дополнительных завитушек или украшений, которые могут запутать читателей на экране компьютера. Они также являются популярным выбором шрифтов и поэтому доступны на большинстве компьютеров, что означает, что они доступны для большей части населения, чем менее популярные шрифты.
Кроме того, Центр специальных возможностей и удобства использования Пенсильванского университета рекомендует следующие шрифты на основании их удобочитаемости и доступности:
Verdana
Verdana — это шрифт без засечек, разработанный Microsoft для мониторов. Это популярный шрифт для доступности, потому что он имеет открытые счетчики и отличительные формы букв, которые помогают избежать путаницы. Verdana хорошо читается как на веб-страницах, так и в цифровых документах.
Lucida Sans (ПК) или Lucida Grande (Mac)
Lucida Sans и Lucida Grande — это шрифты без засечек, которые были разработаны таким образом, чтобы быть разборчивыми при печати в небольшом размере или отображении на дисплее с низким разрешением . Это отличный выбор для контента, отображаемого на мобильных устройствах, таких как смартфоны или планшеты.
Georgia
Georgia — это шрифт с засечками, разработанный для Интернета, что делает его идеальным выбором для онлайн-документов, которые могут считаться трудными для чтения. Georgia остается разборчивым даже при уменьшении до небольшого размера.
Необходимо знать: Платформа GatherContent позволяет вам внедрять свои рекомендации по стилю там, где происходит написание, чтобы авторы могли легко следовать правилам содержания.
Указатели на хороший разборчивый шрифт
Стив О’Коннор, ведущий дизайнер Sigma, отметил, что единого решения для всех не существует. Например, разные шрифты подходят разным людям с дислексией.
Например, разные шрифты подходят разным людям с дислексией.
Гарет Форд Уильямс, руководитель отдела дизайна и доступности пользовательского интерфейса в BBC, написал подробную статью о правильном выборе шрифта, которую WebAIM порекомендовал мне прочитать: «Что делает шрифт доступным и как принимать обоснованные решения».
Следующие указатели собрали вместе некоторые из своих рекомендаций.
У вас есть :
- Tall x-height : высота строчных букв, таких как m, a, x и r.
- Разница в высоте между верхними и заглавными буквами , так что, например, заглавная «i» и строчная «l» выглядят по-разному.
- Отличительные символы , например, L, l и 1 должны отличаться друг от друга, как и o, e, c, a.
- Соответствующий интервал между буквами.
Но избегайте :
- Уменьшение веса шрифта меньшего размера.

- Шрифты узкой ширины.
- Заглавные буквы.
- Шрифты , в которых буквы зеркально отражают друг друга, например, d, b, p и q, должны иметь особенности, которые отличают их друг от друга не только по расположению надстрочных и подстрочных элементов.
Контрастность шрифта заголовка также важна для удобочитаемости
В своей основополагающей книге «Книга дизайна для недизайнеров » Робин Уильямс подчеркивает важность иерархии заголовков и контраста. Это означает, что заголовки должны легко восприниматься как отличные от основного текста и других заголовков рангов ; например, заголовки h3, h4 и h5 должны легко отличиться друг от друга, а также от основного текста.
Чтобы увидеть это в действии, посмотрите, как система дизайна GOV UK обрабатывает размеры шрифта заголовков:
Чтобы изучить размеры шрифта, попробуйте использовать следующий полезный онлайн-инструмент: Typescale.com 💡См. также: Иерархия контента: что это такое и зачем она нужна
также: Иерархия контента: что это такое и зачем она нужна
Разборчивые апострофы и кавычки
Еще одна вещь, которую нужно проверить, это , как определяются символы апострофа и кавычек . Лучше иметь фигурные или наклонные отметины, чем прямые вертикальные отметины. Если ваши метки по умолчанию прямые, используйте комбинацию клавиш option + Shift + { или }.
Шрифты Exemplar
Несмотря на то, что шрифт GOV.UK, GDS Transport, был протестирован на удобство использования, он не является общедоступным для использования, поскольку он защищен авторским правом, что необходимо для того, чтобы он по-прежнему ассоциировался с надежной общедоступной информацией .
Точно так же семейство шрифтов BBC BBC Reith защищено авторским правом. Но на него стоит обратить внимание, потому что, как отметил Гарет Форд Уильямс, он был разработан с участием нейробиолога в команде. Их исследовательские группы пользователей включали людей с нарушением зрения от умеренной до тяжелой степени, дислексией и людей, которые не идентифицировали себя с какими-либо сопутствующими заболеваниями.
Mencap сделала свой доступный шрифт FS Me доступным для публичной покупки и использования. Как они упоминают на веб-сайте Fontsmith, «Каждое письмо FS Me было проверено на его привлекательность и удобочитаемость с рядом групп с ограниченными возможностями обучения по всей Великобритании» . Вот скриншот одного из маркетинговых изображений их шрифта:
Полезная загрузка: Готовитесь создать или обновить руководство по стилю контента? Этот контрольный список Руководства по стилю контента поможет вам спланировать, создать, распространить и поддерживать его.
Дополнительная литература и ресурсы
- «Что делает шрифт доступным и как принимать обоснованные решения», Гарет Форд Уильямс
- ‘Можешь отличить 1 от л? Почему удобочитаемость букв является ключевым фактором в шрифтовом дизайне», Сара Давуд,
- , «Советы по созданию хорошей типографики», Стивен Маккарти,
- «Книга по дизайну для недизайнеров», Робин Уильямс,
- , Typescale.
 com, ,
com, , - Шрифт FS Me от Mencap,
- D&AD на Universal Sans
Недавно этот вопрос несколько раз возникал у меня как у контент-дизайнера. Во-первых, в прошлом году я участвовал в обсуждении доступных шрифтов в Твиттере. Затем крупная благотворительная организация спросила меня, что я думаю о читабельных шрифтах. Я поделился доказательствами, которые люди, которые знали больше меня, поделились в Твиттере. Наконец я прочитал The Non-Designer’s Design Book в январе этого года, чтобы узнать больше о графическом дизайне, и автор, Робин Уильямс, рассказал о выборе шрифта.
Поначалу я инстинктивно держался подальше от этой темы, так как она горячо обсуждается с и не имеет абсолютного консенсуса . Тем не менее, чтобы помочь всем нам стремиться к улучшению, а не к совершенству — тем более, что одного идеального ответа может и не быть — я собрал несколько наблюдений о том, какой шрифт лучше всего подходит для чтения.
Краткий обзор
То, что я узнал, можно резюмировать в следующих общих выводах:
- Пользовательские исследования и тестирование с широким кругом реальных пользователей — в контексте, в котором они сталкиваются с вашим контентом — помогут вам найти лучшее шрифт для ваших целей.
- Профессиональное мнение разнится , но некоторые советы по форме букв помогут вам выбрать более доступный шрифт.
- Шрифт без засечек не обязательно лучше читается , чем шрифт с засечками. На самом деле, некоторые шрифты без засечек могут быть менее читабельными, чем некоторые шрифты с засечками.
- Простая дифференциация форм букв , а также между заголовками и основным текстом имеет важное значение.
- Толщина шрифта , а также форма должны учитываться для удобочитаемости. Доступны доступные шрифты
- Exemplar, проверенных на удобство использования.

💡См. также: Пять советов по эффективному сочетанию контента и дизайна
Почему важен четкий шрифт?
Тип шрифта сбивает людей с толку, если он нечеткий. Исследование Томаса Бома из User Design, Illustration and Typesetting показало, что следующие буквы и символы сбивали с толку людей в возрасте от 13 до 45 лет, не страдающих дислексией или нарушениями зрения. Я выделил жирным шрифтом те буквы и символы, которые были перепутаны.
, когда вы добавляете визуальный нарушение или увеличение Aser Age Age Age A Более 45, диапазон символов, которые могут быть запутаны, увеличивается:
Буквы одинаковой формы и удобочитаемости, а также короткие надстрочные и нисходящие элементы
9 люди с дислексией.

На самом деле, GOV.UK полностью избегает использования определенных символов в паролях из-за этих проблем с разборчивостью.
💡См. также: 5 главных навыков, которые вам понадобятся, чтобы преуспеть в качестве UX-писателя в 2022 году
Лучшие шрифты для чтения
При поиске лучших шрифтов для чтения необходимо учитывать как разборчивость, так и доступность . Идеальные шрифты — это не только самые простые шрифты для чтения на веб-страницах, но и шрифты, доступные большей части аудитории. В общем, шрифты Microsoft — хороший выбор, и они будут доступны для многих людей из вашей аудитории.
По данным Бюро доступности Интернета, шрифты, подходящие для обеспечения доступности веб-сайтов:
Times New Roman
Для многих Times New Roman стал шрифтом по умолчанию для печатных и веб-документов . Этот шрифт с засечками имеет относительно небольшую высоту по оси x, но он превосходен в плане разборчивости.
Verdana
Verdana — еще один популярный шрифт без засечек, который широко используется из-за его открытых счетчиков и характерной формы букв . Этот шрифт был создан Microsoft, и хорошо читается как на веб-страницах, так и в цифровых документах.
Arial
Arial — популярный шрифт без засечек с естественными штрихами и открытыми счетчиками , которые придают ему органичный вид. Хотя он был разработан как печатный шрифт, его открытый дизайн также отлично смотрится в веб-дизайне.
Tahoma
Tahoma — еще один шрифт без засечек, созданный для Microsoft. Этот шрифт похож на Verdana, но с более узким корпусом , меньшими счетчиками и меньшим расстоянием между буквами.
Helvetica
Helvetica — это традиционный печатный шрифт, доступный на Mac, Unix и более новых версиях Windows. Высокий x-height делает этот шрифт легче читать на расстоянии.
Calibri
Calibri — это шрифт, разработанный для Microsoft. Хотя у него не очень большая высота по оси x, он предлагает хорошее различие между большинством символов, что делает его отличным выбором для тех, кто ищет легко читаемый шрифт .
Хотя у него не очень большая высота по оси x, он предлагает хорошее различие между большинством символов, что делает его отличным выбором для тех, кто ищет легко читаемый шрифт .
Все эти шрифты простые, базовые и без украшений, без дополнительных завитушек или украшений, которые могут запутать читателей на экране компьютера. Они также являются популярным выбором шрифтов и поэтому доступны на большинстве компьютеров, что означает, что они доступны для большей части населения, чем менее популярные шрифты.
Кроме того, Центр специальных возможностей и удобства использования Пенсильванского университета рекомендует следующие шрифты на основании их удобочитаемости и доступности:
Verdana
Verdana — это шрифт без засечек, разработанный Microsoft для мониторов. Это популярный шрифт для доступности, потому что он имеет открытые счетчики и отличительные формы букв, которые помогают избежать путаницы. Verdana хорошо читается как на веб-страницах, так и в цифровых документах.
Lucida Sans (ПК) или Lucida Grande (Mac)
Lucida Sans и Lucida Grande — это шрифты без засечек, которые были разработаны таким образом, чтобы быть разборчивыми при печати в небольшом размере или отображении на дисплее с низким разрешением . Это отличный выбор для контента, отображаемого на мобильных устройствах, таких как смартфоны или планшеты.
Georgia
Georgia — это шрифт с засечками, разработанный для Интернета, что делает его идеальным выбором для онлайн-документов, которые могут считаться трудными для чтения. Georgia остается разборчивым даже при уменьшении до небольшого размера.
Необходимо знать: Платформа GatherContent позволяет вам внедрять свои рекомендации по стилю там, где происходит написание, чтобы авторы могли легко следовать правилам содержания.
Указатели на хороший разборчивый шрифт
Стив О’Коннор, ведущий дизайнер Sigma, отметил, что единого решения для всех не существует. Например, разные шрифты подходят разным людям с дислексией.
Например, разные шрифты подходят разным людям с дислексией.
Гарет Форд Уильямс, руководитель отдела дизайна и доступности пользовательского интерфейса в BBC, написал подробную статью о правильном выборе шрифта, которую WebAIM порекомендовал мне прочитать: «Что делает шрифт доступным и как принимать обоснованные решения».
Следующие указатели собрали вместе некоторые из своих рекомендаций.
У вас есть :
- Tall x-height : высота строчных букв, таких как m, a, x и r.
- Разница в высоте между верхними и заглавными буквами , так что, например, заглавная «i» и строчная «l» выглядят по-разному.
- Отличительные символы , например, L, l и 1 должны отличаться друг от друга, как и o, e, c, a.
- Соответствующий интервал между буквами.
Но избегайте :
- Уменьшение веса шрифта меньшего размера.

- Шрифты узкой ширины.
- Заглавные буквы.
- Шрифты , в которых буквы зеркально отражают друг друга, например, d, b, p и q, должны иметь особенности, которые отличают их друг от друга не только по расположению надстрочных и подстрочных элементов.
Контрастность шрифта заголовка также важна для удобочитаемости
В своей основополагающей книге «Книга дизайна для недизайнеров » Робин Уильямс подчеркивает важность иерархии заголовков и контраста. Это означает, что заголовки должны легко восприниматься как отличные от основного текста и других заголовков рангов ; например, заголовки h3, h4 и h5 должны легко отличиться друг от друга, а также от основного текста.
Чтобы увидеть это в действии, посмотрите, как система дизайна GOV UK обрабатывает размеры шрифта заголовков:
Чтобы изучить размеры шрифта, попробуйте использовать следующий полезный онлайн-инструмент: Typescale.com 💡См. также: Иерархия контента: что это такое и зачем она нужна
также: Иерархия контента: что это такое и зачем она нужна
Разборчивые апострофы и кавычки
Еще одна вещь, которую нужно проверить, это , как определяются символы апострофа и кавычек . Лучше иметь фигурные или наклонные отметины, чем прямые вертикальные отметины. Если ваши метки по умолчанию прямые, используйте комбинацию клавиш option + Shift + { или }.
Шрифты Exemplar
Несмотря на то, что шрифт GOV.UK, GDS Transport, был протестирован на удобство использования, он не является общедоступным для использования, поскольку он защищен авторским правом, что необходимо для того, чтобы он по-прежнему ассоциировался с надежной общедоступной информацией .
Точно так же семейство шрифтов BBC BBC Reith защищено авторским правом. Но на него стоит обратить внимание, потому что, как отметил Гарет Форд Уильямс, он был разработан с участием нейробиолога в команде. Их исследовательские группы пользователей включали людей с нарушением зрения от умеренной до тяжелой степени, дислексией и людей, которые не идентифицировали себя с какими-либо сопутствующими заболеваниями.
Mencap сделала свой доступный шрифт FS Me доступным для публичной покупки и использования. Как они упоминают на веб-сайте Fontsmith, «Каждое письмо FS Me было проверено на его привлекательность и удобочитаемость с рядом групп с ограниченными возможностями обучения по всей Великобритании» . Вот скриншот одного из маркетинговых изображений их шрифта:
Полезная загрузка: Готовитесь создать или обновить руководство по стилю контента? Этот контрольный список Руководства по стилю контента поможет вам спланировать, создать, распространить и поддерживать его.
Дополнительная литература и ресурсы
- «Что делает шрифт доступным и как принимать обоснованные решения», Гарет Форд Уильямс
- ‘Можешь отличить 1 от л? Почему удобочитаемость букв является ключевым фактором в шрифтовом дизайне», Сара Давуд,
- , «Советы по созданию хорошей типографики», Стивен Маккарти,
- «Книга по дизайну для недизайнеров», Робин Уильямс,
- , Typescale.
 com, ,
com, , - Шрифт FS Me от Mencap,
- D&AD на Universal Sans
Зарегистрироваться
Смотреть сейчас
Готовы начать?
Начните бесплатную пробную версию
Начать бесплатную пробную версиюЗаказать демоверсию
Об авторе
Лиззи является автором книги «Контент внутренней сети на основе задач, пошаговое руководство по проектированию, ориентированному на пользователя». Она руководила совместным проектом Content Design London «Рекомендации по читаемости» и предоставляет услуги по работе с контентом через Cake Consultancy Ltd. Обладая 17-летним опытом использования контента в частном, государственном и благотворительном секторах, Лиззи стремится поделиться своими знаниями.
10 советов по типографике в веб-дизайне | Ник Бабич
Общение играет жизненно важную роль в дизайне — очень важно установить четкую связь между веб-сайтом и пользователем и помочь вашим пользователям достичь своих целей. Когда мы говорим о коммуникации в контексте веб-дизайна, мы обычно имеем в виду текст. Типографика играет жизненно важную роль в этом процессе:
Когда мы говорим о коммуникации в контексте веб-дизайна, мы обычно имеем в виду текст. Типографика играет жизненно важную роль в этом процессе:
Более 95% информации в Интернете представлено в письменной форме.
Хорошая типографика облегчает процесс чтения, а плохая типографика отталкивает пользователей. Как утверждает Оливер Райхенштейн в своей статье «Веб-дизайн — это 95% Типографика»:
Оптимизация типографики — это оптимизация читабельности, доступности, удобства использования(!), общего графического баланса.
Другими словами: оптимизация вашей типографики также оптимизирует ваш пользовательский интерфейс. В этой статье я предоставлю набор правил, которые помогут вам улучшить читаемость и разборчивость вашего текстового контента.
Использование более 3 разных шрифтов делает сайт неструктурированным и непрофессиональным. Имейте в виду, что слишком много размеров шрифта и стилей одновременно могут испортить любой макет.
В общем, сведите количество семейств шрифтов к минимуму (двух достаточно, часто достаточно одного) и придерживайтесь одних и тех же весь сайт. Если вы используете более одного шрифта, убедитесь, что семейства шрифтов дополняют друг друга в зависимости от ширины символов. Возьмите пример комбинации шрифтов ниже. Сочетание Джорджии и Верданы (слева) объединяет схожие ценности, что создает гармоничное сочетание. Сравните это с парой Баскервилей и Удара (справа), где тяжелый вес Удара значительно затмевает Баскервиля.
Службы встраивания шрифтов (такие как Google Web Fonts или Typekit) содержат множество интересных шрифтов, которые могут придать вашим проектам что-то новое, свежее и неожиданное. Так что же может пойти не так? На самом деле у этого подхода есть одна серьезная проблема — интересные шрифты могут отвлекать пользователей от чтения.
Если на вашем веб-сайте нет острой необходимости в пользовательском шрифте, например, для целей брендинга или создания иммерсивного опыта, обычно лучше придерживаться системных шрифтов. Имейте в виду, что хорошая типографика привлекает читателя к содержанию, а не к самому шрифту.
Правильное количество символов в каждой строке является ключом к удобочитаемости вашего текста. Ширина текста не должна определяться вашим дизайном, это также должно быть вопросом удобочитаемости. Примите во внимание этот совет по удобочитаемости и длине строки от Baymard Institute:
Если строка слишком короткая, взгляду придется слишком часто возвращаться назад, нарушая ритм чтения.«У вас должно быть около 60 символов в строке, если вы хотите получить хороший опыт чтения. Правильное количество символов в каждой строке является ключом к удобочитаемости вашего текста».

Для мобильных устройств следует использовать 30–40 символов в строке. Ниже приведен пример двух сайтов, просмотренных на мобильном устройстве. Первый использует 50–75 символов в строке (оптимальное количество символов в строке для печати и рабочего стола), а второй использует оптимальные 30–40 символов.
Изображение предоставлено: UsertestingВ веб-дизайне вы можете добиться оптимального количества символов в строке, ограничив ширину текстовых блоков с помощью em или пикселей.
Пользователи будут заходить на ваш сайт с устройств с разными размерами экрана и разрешением. Для большинства пользовательских интерфейсов требуются текстовые элементы различных размеров (кнопка, метки полей, заголовки разделов и т. д.). Важно выбрать шрифт, который хорошо работает в разных размерах и весах, чтобы сохранить удобочитаемость и удобство использования в каждом размере.
Убедитесь, что выбранный вами шрифт читаем на небольших экранах ! Старайтесь избегать шрифтов с курсивом, таких как Vivaldi (в примере ниже): хотя они красивы, их трудно читать.
Шрифт Vivaldi будет трудно читать на маленьком экране.Многие шрифты позволяют слишком легко спутать похожие формы букв, особенно с «i» и «L» (как показано на изображении ниже). Поэтому при выборе типа обязательно проверяйте его в разных контекстах, чтобы убедиться, что он не вызовет проблем у ваших пользователей.
Текст с заглавными буквами — означает текст со всеми заглавными буквами. 
В типографике есть специальный термин для интервала между двумя строками текста — интерлиньяж (или высота строки). Увеличивая интерлиньяж, вы увеличиваете вертикальное пустое пространство между строками текста, в целом улучшая читаемость в обмен на занимаемую площадь экрана. Как правило, интерлиньяж должен быть примерно на 30% больше высоты символа для хорошей читабельности.
Хороший интервал облегчает чтение . Изображение предоставлено: MicrosoftДоказано, что правильное использование пробелов между абзацами увеличивает понимание до 20%, как отметил Дмитрий Фадеев. Умение использовать пустое пространство заключается в том, чтобы предоставить вашим пользователям удобоваримое количество контента, а затем убрать лишние детали.
Слева: текст почти перекрывается. Справа: хороший интервал способствует удобочитаемости. Изображение предоставлено: Apple. Не используйте одинаковые или похожие цвета для текста и фона. Чем более заметен текст, тем быстрее пользователи смогут его просмотреть и прочитать. W3C рекомендует следующие коэффициенты контрастности для основного текста и текста изображения:
W3C рекомендует следующие коэффициенты контрастности для основного текста и текста изображения:
- Мелкий текст должен иметь коэффициент контрастности не менее 4,5:1 по отношению к его фону .
- Крупный текст (14 pt жирный/18 pt обычный и выше) должен иметь коэффициент контрастности не менее 3:1 относительно фона .
После того, как вы выбрали цвет, абсолютно необходимо протестировать его с реальными пользователями на большинстве устройств. Если какой-либо из тестов покажет проблему с чтением вашей копии, то вы можете быть уверены, что у ваших пользователей будет точно такая же проблема.
Дальтонизм является распространенным заболеванием, особенно среди мужчин (8% мужчин страдают дальтонизмом), рекомендуется использовать другие признаки в дополнение к цвету, чтобы различать важную информацию. Также избегайте использования только красного и зеленого цветов для передачи информации, потому что слепота на красный и зеленый цвета является наиболее распространенной формой дальтонизма.
Также избегайте использования только красного и зеленого цветов для передачи информации, потому что слепота на красный и зеленый цвета является наиболее распространенной формой дальтонизма.
Контент, который мигает или мерцает, может вызвать припадки у восприимчивых людей. Это может не только вызвать судороги, но, вероятно, будет раздражать или отвлекать пользователей в целом.
Избегайте мигания текста!Типографика — это большое дело. Неправильный выбор типографики может отвлечь пользователей от чтения. Очень важно сделать типографику читаемой , понятной и разборчивой.
Типографика существует, чтобы уважать контент
Типографика должна уважать контент таким образом, чтобы никогда не увеличивать когнитивную нагрузку пользователя.
У вас есть свои советы по типографике в веб-дизайне? Или вы хотите получить более подробную информацию о пунктах, упомянутых выше? Дайте мне знать в разделе комментариев ниже!
Подписаться на UX Planet: Twitter | Facebook
Первоначально опубликовано на babich.
