Режимы наложения в Photoshop — практический гайд для новичков | Урок | Фото, видео, оптика
Режимы наложения / Blending Modes — это алгоритмы, по которым исходная картинка меняется, когда на неё сверху накладывают другую. Если к фотографии добавить изображение или сделать рисунок самому с помощью кисти поверх исходника, то разные режимы наложения дадут разный результат.
Разбираемся, где находятся режимы наложения слоёв и как их менять, а также как их использовать при редактировании фотоснимков.
Одни режимы наложения затемняют, другие — осветляют, третьи — меняют цвет. Именно поэтому их очень часто используют ретушёры, фотографы, коллажисты и художники / Фото автора
Где в Photoshop режим наложения
Все режимы наложения в Photoshop находятся в палитре Слои / Layers. Если этой палитры нет в рабочем пространстве, найдите её в меню Окно / Window — Слои / Layers или нажмите горячую клавишу F7, которая отвечает за быстрый вызов палитры слоёв.
Обязательно добавьте себе палитру Слои / Layers и не убирайте её — без неё не сделать большинство действий в Photoshop / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Как изменить режим наложения
Режимы наложения «прячутся» в выпадающем списке. По умолчанию у всех слоёв стоит режим Нормальный / Normal. Если нажать на него, вы увидите выпадающий список.
Кликнув на нужное название в списке, вы измените режим наложения слоя / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Важно: Вы меняете режим наложения того слоя, на котором находитесь. Чтобы встать на нужный слой, просто кликните по нему левой кнопкой мыши.
Читайте также:
Подробный гайд по слоям в Photoshop: что это, зачем нужны, как пользоваться
Как изменить режим наложения инструмента
Режимы наложения меняются не только у слоёв, но и у инструментов для ретуши и рисования — кисть, штамп, восстанавливающая кисть, точечная восстанавливающая кисть.
В инструменте на строке сверху найдите выпадающий список Режим / Mode и выберите необходимый / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Где применяют режимы наложения
Любой из режимов наложения можно применить к следующим слоям и инструментам:
- Дубликату исходника.
- Картинке, которую положили поверх исходника.
- Слою, полностью залитому цветом.
- Пустому слою, на котором вы собираетесь рисовать кистью.
- Пустому слою, на котором вы собираетесь ретушировать Штампом или Восстанавливающей кистью.
- Инструментам для рисования и ретуши — Кисть, Штамп, Восстанавливающая кисть, Точечная восстанавливающая кисть.
- Корректирующим слоям, типа Кривых, Заливки цветом, Фотофильтра, Цветового баланса, Цветовой тон/Насыщенность, Поиск цвета.
Чем режимы наложения отличаются и в каких случая используются на практике, читайте в блоке ниже.
Чем отличаются режимы наложения
Режимы наложения делятся на 6 групп. В программе это разделение визуально оформили с помощью горизонтальных чёрных полос в выпадающем списке.
В программе это разделение визуально оформили с помощью горизонтальных чёрных полос в выпадающем списке.
Видите светло-серую черту — значит, вы уже в новой категории. В каждой из категорий собрали режимы наложения с похожими свойствами / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Обычные режимы наложения
Эти режимы наложения, применённые к слою над исходником, перекрывают исходник. При этом фотография снизу не меняется.
Состоит из двух режимов:
– Normal / Нормальный (стандартный по умолчанию для всех слоёв). Его воздействие похоже на результат, когда мы смотрим на одну сцену (исходная фотография) на другую (накладываемый слой) через полупрозрачную плёнку.
Степень непрозрачности регулируется ползунком Непрозрачность / Opacity / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
– Dissolve / Затухание. Если непрозрачность у слоя в этом режиме 100%, то результат такой же, как и у Нормального — верхний слой полностью перекрывает нижний. Но, если на верхнем слое есть полупрозрачные пиксели, то режим наложения Dissolve / Затухание заменит их теми, что есть на исходнике. На практике в фотографии не применяется.
Но, если на верхнем слое есть полупрозрачные пиксели, то режим наложения Dissolve / Затухание заменит их теми, что есть на исходнике. На практике в фотографии не применяется.
Чёрно-белая картинка сверху лежит на исходнике в режиме наложения Dissolve / Затухание / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Затемняющие режимы наложения
Накладываемое изображение будет затемнять исходник и убирать светлые детали. Darken / Затемнение — самый «слабый» из затемняющих режимов, а Darken Color / Темнее — самый мощный. С помощью них тонируют фотографии, рисуют тени, накладывают тёмные и чёрные текстуры.
В эту группу входит пять режимов наложения:
– Darken / Затемнение. Так как режим убирает светлые детали, с помощью него можно легко стирать светлую пыль, царапины, точки с тёмных объектов. Достаточно просто поставить Штамп / Stamp или слой, на котором вы будете «штамповать», в режим Затемнение. Это актуально для ретуши тёмных предметов, подводной фотографии, восстановлении и оцифровке старых плёночных фотографий.
Это актуально для ретуши тёмных предметов, подводной фотографии, восстановлении и оцифровке старых плёночных фотографий.
Читайте также:
Инструменты ретуши: штамп, восстанавливающая кисть
Выделенные области на фото — места, откуда штампом в режиме Затемнение удалили светлые частицы / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
– Multiply / Умножение. Чаще всего именно с помощью этого режима наложения рисуют тени.
Читайте также:
Как нарисовать тень — 3 способа
Если поставить над исходником цветной слой и поставить его в этот режим, будет похоже, будто вы фотографируете через цветную плёнку светофильтра / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
– Color Burn / Затемнение основы. Режим наложения делает светлые объекты на фотографии более насыщенными и контрастными. Также с помощью этого режима можно нарисовать тени на полупрозрачных объектах — каплях жидкости, льде, стекле, драгоценных камнях, что полезно в предметной ретуши, когда нужно сделать объект контрастнее.
В левой части фотографии на фоне поднялся контраст. Это сделали продублировав исходную фотографию, поставив дубликат в режим Затемнение основы, наложив на него чёрную маску, прорисовав белой кистью там, где нужно поднять контраст / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Читайте также:
Зачем нужны маски в Photoshop и как ими пользоваться
– Linear Burn / Линейный затемнитель. С помощью него можно затемнить светлые объекты, не потеряв при этом детали в тёмных частях картинки.
Результат похож на Color Burn / Затемнение основы, но аккуратнее, так как в этом режиме наложения тени затрагиваются меньше / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
– Darken Color / Темнее. Сравнивает два слоя — исходник и накладываемую картинку — и проявляет только те пиксели, которые темнее тех, что на исходнике.
На практике режим наложение применяется редко. Исключения — тонировка и творческая обработка / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Исключения — тонировка и творческая обработка / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Осветляющие режимы наложения
Противоположность пяти затемняющим режимам наложения. Они осветляют исходную фотографию. Как и с затемняющими, каждый следующий режим наложения даёт эффект сильнее предыдущего. С помощью этих режимов наложения рисуют свет, тонируют фотографии в светлые тона, накладывают текстуры дыма, огня, вспышек света, лучей.
Пять режимов наложения:
– Lighten / Замена светлым. Удаляет с фотографии тёмные пиксели. Можно использовать для ретуши светлых предметов, одежды, лица, на которых есть тёмные пятна. Например, осыпавшаяся тушь на коже.
Часть чёрной линии стёрта с помощью штампа на слое, стоящем в режиме Lighten / Замена светлым / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
– Screen / Экран. С помощью него рисуют свет.
Если нужно добавить в кадр светящийся объект — огонь, фейерверк, блик, вспышку света, — достаточно просто поставить текстуру в этот режим наложения / Иллюстрация: Елизавета Чечевица, Фотосклад. Эксперт
Эксперт
– Color Dodge / Осветление основы. С помощью него можно осветлить тёмные участки фотографии и тем самым вытащить из них детали.
Слева на снимке по платью прошлись белой кистью в режиме Color Dodge / Осветление основы / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
– Линейный осветлитель (добавить) / Linear Dodge (Add). Позволяет осветлить тёмные области фотографии, проявить в них детали.
Детали на платье в левой части снимка проявились, но с лёгкой потерей контраста, создающей серую дымку / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
– Lighter Color / Светлее. Сравнивает два слоя — исходник и накладываемый — и проявляет только те пиксели, которые светлее тех, что на исходнике.
В практике фотографов применяется редко. Исключения — тонировка и творческая обработка / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Контрастные режимы наложения
Самая большая группа режимов наложения, созданная в попытке сымитировать студийный свет. Результат зависит от яркостей на накладываемой картинке. Например, если вы накладываете чёрно-белый зебровый принт, то тёмные полоски будут затемнять исходник, а белые — осветлять. С помощью этих режимов наложения накладывают текстуры и тонировки, поднимают контраст, а также используют в ретуши как вспомогательные, чтобы поднять резкость, прорисовать светотень или разложить на частоты.
Результат зависит от яркостей на накладываемой картинке. Например, если вы накладываете чёрно-белый зебровый принт, то тёмные полоски будут затемнять исходник, а белые — осветлять. С помощью этих режимов наложения накладывают текстуры и тонировки, поднимают контраст, а также используют в ретуши как вспомогательные, чтобы поднять резкость, прорисовать светотень или разложить на частоты.
Читайте также:
Что такое резкость и как поднимать её в Photoshop, Lightroom и онлайн
Группа состоит из семи режимов:
– Overlay / Перекрытие. Используют, чтобы накладывать тонировки и прорисовывать светотеневой рисунок при ретуши.
Читайте также:
Всё про ретушь методом Dodge and burn
Слева — тонировка фотографии в тёплый цвет. Сделана с помощью слоя в режиме Overlay / Перекрытие, залитого оранжевым / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
– Soft Light / Мягкий свет. Младший брат режима Перекрытие — работает также, но мягче.
Мягкий свет — хороший вариант для новичка, который боится переборщить / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
– Hard Light / Жёсткий свет. С помощью него можно одновременно накладывать блики и тени, а также делать существующий светотеневой рисунок более явным.
Наложенный на себя дубликат исходника слева делает снимок более контрастным / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
– Vivid Light / Яркий свет. Это режим наложения, совмещающий в себе Color Burn / Затемнение основы и Color Dodge / Осветление основы.
Работая на одном слое, можно одновременно вытаскивать детали из теней, осветляя их, и делать контрастнее светлые области, затемняя их / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
– Linear Light / Линейный свет. Его используют для создания заготовки при ретуши методом Частотного разложения. Это универсальный, мощный и быстрый метод ретуши, который поможет везде — от ретуши бьюти-портрета до одежды и предметов.
Это универсальный, мощный и быстрый метод ретуши, который поможет везде — от ретуши бьюти-портрета до одежды и предметов.
Читайте также:
Частотное разложение пошагово: суть метода, этапы, настройки
– Pin Light / Точечный свет и Hard Mix / Жёсткое смешение. Режимы практически не используется фотографами. Возможное применение — наложение тонировки или творческая обработка, но обязательно с сильной уменьшенной непрозрачностью слоя с тонировкой.
Левая половина — режим Pin Light / Точечный свет, а правая — Hard Mix / Жёсткое смешение. Результат не слишком привлекательный / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Сравнительные режимы наложения
Они сравнивают цвет исходника и накладываемой картинки, находят между ними разницу и, в зависимости от неё, меняют фотографию.
Группа из четырёх режимов:
– Difference / Разница. С помощью этого режима можно склеивать панорамы.
– Exclusion / Исключение. Режим используют для наложения тонировок. Чтобы результат был более плавным, уменьшите Непрозачность / Opacity слоя с тонировкой.
Нежная тонировка благодаря режиму наложения Exclusion / Исключение / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
– Subtract / Вычитание. Используется для подготовки слоёв к ретуши методом частотного разложения.
– Divide / Разделить. Эффект похож на Color Dodge / Осветление основы, но гораздо грубее. Используется редко.
Покомпонентные цветовые режимы наложения
Они забирают с накладываемой картинки одну из составляющих — тон, насыщенность, цвет или яркость — и накладывают на фотографию снизу. Например, если вы зальете слой синим цветом и поставите в режим Цветность, исходник перекрасится в синий.
Сюда входят четыре режима наложения:
– Hue / Цветовой тон. Корректирующая картинка переносит на исходник тон (цвет). Этот режим используют, чтобы слегка изменить оттенок исходника или наложить тонировку.
Этот режим используют, чтобы слегка изменить оттенок исходника или наложить тонировку.
Оранжевая тонировка в режиме Hue / Цветовой тон / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
– Saturation / Насыщенность. Переносит с корректирующего слоя на исходник насыщенность. С помощью него картинку можно сделать более или менее сочной в цветах. Чаще всего с помощью него насыщенность именно понижают, рисуя по слишком насыщенным объектам чёрной, белой или серой кистью.
Чёрный цвет в режиме Saturation / Насыщенность переводит фотографию в чёрно-белую / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Читайте также:
Чёрно-белое фото: как сделать онлайн, в Photoshop и Lightroom
– Color / Цветность. Переносит на исходник цвет. Его часто используют, чтобы наложить тонировку и перекрасить детали на фотографии. Например, глаза, губы или изменить цвет кожи.
Роза на фото перекрашена из синего в тёмно-розовый с помощью режима Color / Цветность / Иллюстрация: Елизавета Чечевица, Фотосклад. Эксперт
Эксперт
– Luminosity / Яркость. Его используют, когда хочется только изменить яркость, но не менять цвет. Например, если с помощью кривой осветлить картинку, то цвета станут не только светлее, но и насыщеннее. Если же поставить слой с кривыми в режим Яркость, меняется только яркость, а цвета остаются, как на исходнике.
Слева контраст подняли без режима Luminosity / Яркость — цвет оригинала слегка изменился. Справа такое же поднятие контраста, но кривая стоит в режиме наложения Luminosity / Яркость — цвета исходника не меняются / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Режимы наложения в Photoshop перевод — таблица
| Normal | Нормальный |
| Dissolve | Затухание |
| Darken | Затемнение |
| Multiply | Умножение |
| Color Burn | Затемнение основы |
| Linear Burn | Линейный затемнитель |
| Darken Color | Темнее |
| Lighten | Замена светлым |
| Screen | Экран |
| Color Dodge | Осветление основы |
| Linear Dodge (Add) | Линейный осветлитель (добавить) |
| Lighter Color | Светлее |
| Overlay | Перекрытие |
| Soft Light | Мягкий свет |
| Hard Light | Жёсткий свет |
| Vivid Light | Яркий свет |
| Linear Light | Линейный свет |
| Pin Light | Точечный свет |
| Hard Mix | Жёсткое смешение |
| Difference | Разница |
| Exclusion | Исключение |
| Subtract | Вычитание |
| Divide | Разделить |
| Hue | Цветовой тон |
| Saturation | Насыщенность |
| Color | Цветность |
| Luminosity | Яркость |
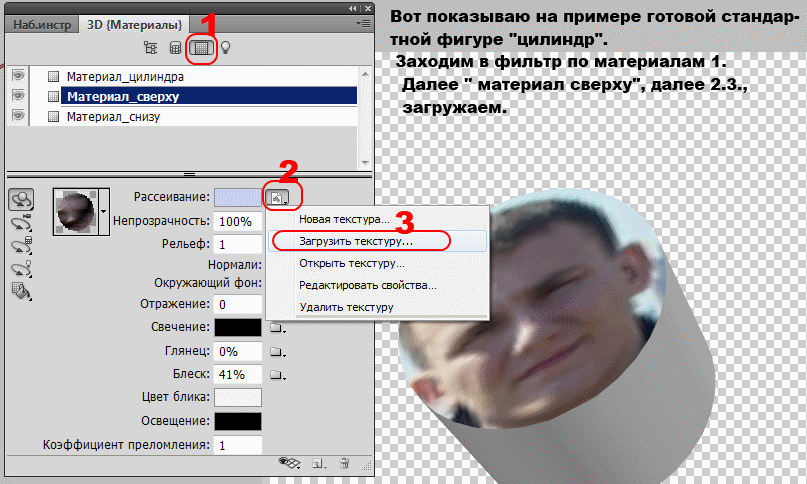
Перекраска объекта в Photoshop
Сегодня я вам расскажу, как же все-таки перекрашивать одежду и создавать текстуры.
Для начала – нам понадобятся такие программы, как BodyShop и Photoshop.
Photoshop у меня 9-й, но я создаю урок на основе 7-го. Разницы для новичка нет никакой.
Так же нам нужно решить, что же мы будем делать. Длинное платье или сарафанчик, юбку или свитер — все зависит от пожеланий.
Обязательно нужно скачать файлы с текстурами (обычные картинки, которые потом мы будем накладывать на нашу одежду, чтобы она получилась естественной, а не нарисованной).
Сделаем простенький сарафанчик, текстуры для него найдем на www.gojane.com
Итак, начнем, пожалуй.
Открываем программу BodyShop. Выбираем интересующую нас категорию. Для урока выберем Объекты – Новый проект Создание предметов одежды.
Самое простое, что могу предложить из Максисовской одежды – салатовый сарафанчик со сланцами. Очень нежное сочетание.
Затем мы экспортируем файл и называем его, как угодно. Главное – запомнить название. Я назову его «example».
Я назову его «example».
Сворачиваем BodyShop. Папка с файлами лежит по адресу Меню пуск\Мои документы\ EA Games\The Sims 2\Projects
В папке Projects, под названием, которое мы дали файлу, лежат три графических файла:
Из них:
-
body~stdMatBaseTextureName_alpha – файл альфа текстур. Альфа – это объект, позволяющий редактировать форму текстур.Она позволяет менять высоту горла, глубину выреза, длину рукавов, но не меняет меш.
Итак, начинаем творить!
1. Открываем PhotoShop, и открываем файл с окраской объекта (body~stdMatBaseTextureName). Затем открываем наше платьишко (картинку, которую мы выбрали для изменения окраски).
(Файлы открываются простым переносом картинки в рабочую область PhotoShop’a).
2. Затем выделяем всю область картинки с платьем, и копируем ее.
3. Теперь вставляем эту картинку в открытый файл с окраской объекта.
Начинаем редактирование непосредственно картинки с платьем, которое нам надо сделать чуть больше, чем оно есть на данный момент, и которое впоследствии мы сможем наложить на тот сарафан, который у нас был изначально.
4. Для этого в Меню инструментов выбираем «Волшебную палочку», ей мы выделяем белый фон на картинке и нажимаем кнопку «Delete» (на клавиатуре).
5. Затем мы выделяем инструментом «Прямоугольная область» переднюю часть платья и вырезаем ее, затем вновь вставляем.
Это нам нужно для того, чтобы передняя и задняя части платья оказались в разных слоях (редактирование одной части платья не испортит и не повредит другую часть). Этого, в принципе, можно и не делать, но мне удобнее и спокойнее, если все находится в разных слоях.
7. Затем трансформируем переднюю часть платья до нужных размеров.
Но тут у нас есть небольшая проблемка. Я просто не хочу, чтобы нижняя часть, которая есть на платье, так же была на моем сарафане. Поэтому я просто выделяю ненужную часть «прямоугольным выделением» и нажимаю кнопку «Delete».
8. Затем создаем копию верхней части платья, (выделяя «Прямоугольным выделением», Редактирование – Копировать) и вставляем ее.
9. Затем получившийся слой переносим на слой ниже и начинаем его редактировать.
10. Правой кнопкой мыши нажимаем в рабочей области и выбираем «Произвольная трансформация». Растягиваем эту часть так, что бы была закрыта примерно вся передняя часть сарафана. Должно получиться примерно вот так.
11. Затем нажимаем правой кнопкой мыши на инструменте размытие (капелька), и выбираем инструмент «Палец».
12. Нажимаем на рабочей области правой кнопкой мыши и увеличиваем размер кисти примерно до 90 пикселей.
13. После этого выбираем самый верхний слой, и смазываем его края так, как показано на рисунке.
14. Затем объединяем два слоя передней части платья (у меня это слой 2 и 3), Слой – Склеить с нижним.
15. Теперь полученный слой делаем невидимым, а слой с задней частью платья – видимым.
16. Для того, что бы отредактировать заднюю часть платья для сарафана, производим все действия с 7-го по 14-e, только все, что было связано с передней частью платья заменяем на заднюю.
Итак, у нас есть два слоя. Первый – Фон, второй – Наше платьишко. Нажмем на название этого слоя два раза, и переименуем для удобства в «Платье». Отлично. Ничего в Photoshop’е не закрываем. Переходим к редактированию альфа слоя.
Открываем картинку с альфа слоем в Photoshop’е.
(body~stdMatBaseTextureName_alpha)
1. Для того, что бы у нас получился альфа канал, который будет в точности соответствовать нашему платьишку, копируем слой «Платье» из предыдущего файла и вставляем его в альфа файл.
2. Выделяем наше платье «Прямоугольным выделением», зажимаем кнопку Ctrl на клавиатуре, и переносим наше платьишко так, что бы задняя часть спинки платья совпадала с задним белым изображением.

3. Теперь нажимаем на слой «Фон», берем белый цвет и закрашиваем выделение. Если вы все сделаете правильно, то белой краски, которую вы наносите, видно не будет. Когда вы будете уверены в том, что вы полностью закрасили белым всю выделенную часть, выбираем «Прямоугольное выделение», нажимаем на рабочей области правой кнопкой мыши и выбираем «Инвертировать Выделенное». Теперь закрашиваем все ненужное черным цветом. В нашем случае – это лямки.
4. Теперь удаляем цветной слой и сохраняем изображение (Файл – Сохранить).
5. Далее заходим вновь в наш цветной файл с незаконченными слоями и объединяем все слои. (Слой – Объединить все).
6. Сохраняем изображение.
7. Разворачиваем BodyShop и нажимаем на кнопку «Обновить».
Вот наше почти готовое платье. В случае если швы на платье не сходятся, или где-то виднеются «старые» части сарафана – можно вновь зайти в Photoshop и изменить все нас интересующее.
 Это дело проще простого, хоть и многие очень сильно напрягаются по этому поводу.
Это дело проще простого, хоть и многие очень сильно напрягаются по этому поводу.1. Открываем последний, «серый» графический файл из нашей папки с проектом в Photoshop’е.
(body~stdMatNormalMapTextureName)
2. Копируем из файла с окраской весь слой и вставляем его в слой текстуры.
3. Объединяем все слои.
4. Создаем новый слой.
5. Заливаем его черным цветом.
6. Меняем режим смешивания на «Цвет». Рисунок при этом стал черно-бело-серым.
7. Объединяем все слои.
8. Сохраняем файл.
Теперь разворачиваем BodyShop и нажимаем на «Обновить».
Вуаля! Наше платьишко готово! Как и полагалось, текстура своя, а не Максисовская.
Нажимаем на кнопку «Импорт», и тихонько радуемся.
Можно гордиться собой за проделанную работу.
Всем желаю успехов, а самое главное — терпения.
Ваша Анха*
*Составленный туториал прошу не размещать ни на каких Интернет-порталах. Исключительно с разрешения администрации Prosims.
Обсуждение урока Туториал «От А до Я — Работа над перекраской объекта в PhotoShop» на форуме
Как обернуть текстуру или узор вокруг объекта в Photoshop CS6
Содержание
- 1 Пошаговая процедура обертывания текстуры или узора вокруг объекта в Photoshop CS6
- 9.0005. Как обернуть текстуру или узор вокруг объекта в Photoshop CS6
- 1.0.0.0.2 Как обернуть текстуру или узор вокруг объекта в Photoshop CS6
- 1.0.0.0.3 Как обернуть текстуру или узор вокруг объекта в фотошопе CS6
- 1.0.0.0.4 Как обернуть текстуру или узор вокруг объекта в Photoshop CS6
- 1.0.0.0.5 Как обернуть текстуру или узор вокруг объекта в Photoshop CS6
- 1.0.0.0.6 Как обернуть Текстура или узор вокруг объекта в Photoshop CS6
- 1.0.0.0.7 Как обернуть текстуру или узор вокруг объекта в Photoshop CS6
- 1.0.0.0.8 Как обернуть текстуру или узор вокруг объекта в Photoshop CS6
- 1.0.0.
 0.9 Как обернуть текстуру или узор вокруг объекта в Photoshop CS6
0.9 Как обернуть текстуру или узор вокруг объекта в Photoshop CS6 - 1.0.0.0.10 Как обернуть текстуру или узор вокруг объекта в Photoshop CS6
- 1.1 Интересный факт
- 1.2 Является ли Photoshop CS6 бесплатным?
Как обернуть текстуру или узор вокруг объекта в Photoshop CS6 — Сегодня мы рассмотрим, как обернуть и пометить руку, показывающую большой палец вверх. Эффект дает вид и ощущение нарисованной руки, однако эта техника может быть практичной во многих различных приложениях.
Учебник Youtube в конце.
Размер изображения
4032 x 3024
Размер текстуры
4032 x 3024
Во-первых, вы должны подготовить свое изображение, чтобы вырезать его из текстуры.
Как обернуть текстуру или узор вокруг объекта в Photoshop CS6
Откройте текстуру или узор, который вы хотите обернуть вокруг объекта (в данном случае моей руки)
Выберите инструмент «Перемещение» (V)
Перетащите объект на целевую текстуру, создав первый слой.
Просто поместите предмет в неровное положение на минуту.
Нажмите – Редактировать – Свободное преобразование (Control T) и переместите объект в нужное место и размер. ЗАМЕТЬТЕ, что это будет его окончательное местоположение, поэтому тщательно продумайте оптимальное местоположение на этом этапе.
Оказавшись в правильном месте, вы увидите маленькую галочку в верхнем меню, щелкните ее, чтобы завершить.
Как обернуть текстуру или узор вокруг объекта в Photoshop CS6
Далее мы воспользуемся фильтром смещения, который расположен по адресу:
Щелчок – Фильтр – Искажение – Смещение
При открытии Этот маленький драгоценный камень попросит вас применить горизонталь и вертикаль (пока не беспокойтесь об этом!)
Он ожидает, что вы загрузите карту смещения. Что такое КАРТА смещения, я слышал, вы спрашиваете! Вскоре все станет ясно.
КАРТА смещения изгибает рисунок/текстуру, в данном случае Звездно-полосатое знамя, в соответствии с контурами и формой объекта.
Идем.
Пожалуйста, закройте слой с узором/текстурой, оставив только вырезанный объект.
Как обернуть текстуру или узор вокруг объекта в Photoshop CS6
Нам нужна черно-белая версия руки:
Выбрать из верхнего меню:
Изображение – Коррекция – Дестатировать (Shift + Ctrl + У)
Для вашей карты смещения требуется высокая/хорошая контрастность. Это потому, что карта смещения смотрит на тона в изображении.
Например
Белые будут давить в одном направлении
Черные будут давить в другом направлении
Серый останется нетронутым.
Выбрать — Изображение — Коррекция — Уровни (Ctrl L)
Как обернуть текстуру или узор вокруг объекта в Photoshop CS6
Создайте высококонтрастное изображение, чтобы максимизировать эффект обертывания.
Как вы можете видеть, это изображение в настоящее время очень четкое. Вы должны применить размытие от 4 до 10, чтобы обеспечить оптимальный результат.
Выберите
Фильтр — Размытие — Размытие по Гауссу
Теперь нам нужно сохранить нашу КАРТУ смещения
Я рекомендую назвать ее как угодно, но в конце добавить карту смещения.
Как обернуть текстуру или узор вокруг объекта в Photoshop CS6
Теперь у вас есть карта смещения, готовая к использованию.
Теперь вы хотите вернуть своей руке ее первоначальный ненасыщенный вид.
Чтобы сделать это
Щелкните
Редактировать – Шаг назад (Ctrl + Alt + Z)
После успешного возврата к исходной руке создайте дополнительный слой текстуры или узора.
Для этого выберите:
Целевой слой
Затем верхнюю правую палитру слоев
Теперь нажмите дублировать слой.
Слой должен располагаться над слоем объектов.
Я назвал его слоем смещения, чтобы избежать путаницы.
Как обернуть текстуру или узор вокруг объекта в Photoshop CS6
Теперь перейдите к
Щелкните — Фильтр — Искажение — Смещение возражал, но вы должны найти уровень, который подходит вам поиграть.
Выберите карту смещения, которую вы создали ранее.
Вы должны увидеть центральную часть узора, размытие/искажение, это хорошо.
Как обернуть текстуру или узор вокруг объекта в Photoshop CS6
Теперь вы должны выбрать слой объекта, фактически выделив объект:
Для этого удерживайте Ctrl и щелкните правой кнопкой мыши слой вы с вашим изображением, выглядящим так:
Теперь вы должны добавить маску слоя с выделенным слоем смещения.
Как только вы нажмете кнопку, вы получите руку, выглядящую так:
Теперь выберите наложение и уменьшите непрозрачность до уровня, который подходит вашему стилю. Вы можете видеть, что внешний вид хороший, но изображению не хватает глубины.
Как обернуть текстуру или узор вокруг объекта в Photoshop CS6
Выделение (изображение, а не маска слоя)
Фильтр — Размытие — Размытие по Гауссу
И отрегулируйте между 2-4, пока не получите желаемый эффект.
Затем выберите
Изображение – Настройки – Уровни (Ctrl L)
Отрегулируйте уровень в соответствии с вашими требованиями и желаемой отделкой.
Как обернуть текстуру или узор вокруг объекта в Photoshop CS6
Теперь добавьте фон
Выберите слой текстуры или узора цвет на белый:
У вас будет что-то вроде этого:
Теперь выберите ластик (E).
Установите инструмент на
Твердость 0
Размер 5000 пикселей
Используйте кисть, пока не достигнете желаемого эффекта Я считаю, что два щелчка работают хорошо. 100003
А теперь используйте свободное преобразование, чтобы немного сместить флаг и добавить больше глубины изображению.
Нажмите – Редактировать – Свободное преобразование (Control T)
Отлично, теперь загрузите свои изображения на http://www.publicdomainphotography.com/ и поделитесь своими творениями со всем миром.
Надеюсь, вам понравилось это пошаговое руководство «Как наложить текстуру или узор вокруг объекта в Photoshop CS6». Пожалуйста, прокомментируйте и оставьте отзыв.
Абсолютно потрясающие Десять лучших бесплатных стоковых фотографий
Бесплатные стоковые фотографии, изображения и фотографии, являющиеся общественным достоянием
Забавный факт
Является ли Photoshop CS6 бесплатным?
Есть ли отстегнутая модель фотошопа? Да, вы можете загрузить бесплатную пробную версию Photoshop на 7 дней. Бесплатная пробная версия — это официальная полная версия приложения — она включает в себя все функции и обновления новой версии Photoshop. Могу ли я загрузить пробную версию Photoshop CS6?
См. также: Резкость изображения — цифровая фотография
также: Резкость изображения — цифровая фотография
Как применить текстуры к тексту в Adobe Photoshop
Adobe Photoshop
Если вы когда-нибудь задумывались, как сделать текст красивым, золотым, металлическим или акварельным, вы обратились по адресу!
В этом уроке я покажу вам, как просто добавить текстуру к тексту с помощью Photoshop с помощью техники обтравочной маски. Вам понадобится Photoshop и ваш выбор текстурного изображения (акварель, золото, фольга из розового золота, мраморный фон), чтобы начать.
Для своего примера проекта я создал текст с акварельной текстурой.
Шаг 1Откройте Photoshop и создайте новый документ. Выберите нужный размер и решите, хотите ли вы, чтобы у него был прозрачный фон или нет. В моем примере проекта я выбрал размер 3000 x 3000 пикселей и выбрал прозрачный фон.
Шаг 2 Введите текст с помощью инструмента «Текст». Когда вы закончите вводить текст, выберите все свои текстовые слои на панели слоев, щелкните правой кнопкой мыши и выберите «Преобразовать в смарт-объект». Нажмите здесь, чтобы посмотреть на симпатичный шрифт, который я использовал в своем образце.
Нажмите здесь, чтобы посмотреть на симпатичный шрифт, который я использовал в своем образце.
Добавьте нужную текстуру. Самый быстрый способ добавить его в файл Photoshop — перетащить. Вы можете увеличить текстуру, используя ручки в углу изображения, чтобы изменить ее размер.
Шаг 4Создайте обтравочную маску, используя выбранную текстуру. Для этого просто щелкните правой кнопкой мыши слой текстуры/изображения и выберите «Создать обтравочную маску». Перед созданием обтравочной маски убедитесь, что слой с текстурой размещен прямо над текстом.
Шаг 5 Переместите изображение за текст, чтобы получить желаемое положение. Выберите слой текстуры и щелкните угол ограничивающей рамки (также описано в шаге 3). Это позволит вам перетащить текстуру в нужное положение и изменить ее размер, чтобы покрыть весь текст. Та же процедура может быть применена к тексту, если вы хотите переместить текст. Текстовые и текстурные слои полностью доступны для редактирования. Вы можете вернуться и отредактировать текст без необходимости снова удалять или добавлять текстуру.
Текстовые и текстурные слои полностью доступны для редактирования. Вы можете вернуться и отредактировать текст без необходимости снова удалять или добавлять текстуру.
В зависимости от того, что вы собираетесь делать, вы можете добавить в свой проект дополнительные элементы. Для своего пробного проекта я добавил великолепный акварельный цветочный венок. Как только вы довольны своим изображением, вы можете сохранить или экспортировать его. Сохраните его как JPEG, чтобы сохранить сглаженную копию изображения с белым фоном. Или сохраните его с прозрачным фоном в виде файла PNG. Для этого удалите или скройте белый фоновый слой, затем сохраните изображение как файл PNG. Нажмите здесь, чтобы увидеть цветочный элемент, который я использовал в своем проекте.
И вот! Теперь вы знаете, как добавить текстуру к тексту, используя технику обтравочной маски в Photoshop. Этот простой метод Photoshop позволяет создавать текстурированные тексты, которые можно использовать в самых разных целях, таких как настенные рисунки, приглашения, логотипы, сублимация (футболки, кружки, сумки), наклейки и многое другое!
Я почти уверен, что у вас уже есть масса идей с этой техникой для ваших будущих проектов, но я хотел бы поделиться более простыми приемами, которые вы можете проделать с текстом после того, как сделали обтравочную маску.
Для этого выберите текстовый слой и щелкните векторную маску. Выберите инструмент «Кисть» и выберите размер и жесткость кисти, которые соответствуют желаемому стилю. Установите черный цвет, убедитесь, что вы выбрали векторную маску, и закрасьте края текста. Измените цвет на белый, чтобы восстановить все части, которые вы удалили по ошибке.
Вариант 2. Добавление текстуры за края текстаДля этого выберите текстовый слой, затем выберите инструмент «Кисть» и дважды щелкните по холсту. Вам будет предложено преобразовать текст в растровый слой. Создайте дубликат текста для резервного копирования, прежде чем нажать «ОК», чтобы продолжить.
Выберите нужный размер кисти и установите белый цвет краски. Начните рисовать по краям текста, и вы начнете видеть больше текстуры. Выберите инструмент отмены, чтобы удалить любые ошибки.
Вот и все! Получайте удовольствие и проявляйте творческий подход со шрифтами и различными текстурами, применяя методы кисти и обтравочной маски, которые вы узнали из этого урока.
