Как наложить текст на картинку
Содержание:
- Pixlr
- Полная версия Photoshop
- Ворд
- Paint
Здравствуйте, уважаемые читатели блога Start-Luck. Иногда очень простые действия вызывают массу неудобств и заставляют человека надолго задумываться: «А как, собственно, решить поставленную задачу?». Сегодня речь пойдет именно об этом.
Я собираюсь рассказать вам как наложить текст на картинку четырьмя способами при помощи программ, которые, я думаю, установлены на ваш компьютер – это Word, Paint и Photoshop, а также посредством одного очень популярного сервиса, онлайн аналога фотошоп, в котором можно работать бесплатно.
Вы узнаете о преимуществах каждого из способов и сможете решить в каком случае тот или иной вариант подойдет наилучшим образом. Ну что ж, давайте начинать?
Pixlr
Возможно вы когда-то слышали или натыкались на сервис Pixlr.com. О нем я писал, когда рассказывал про лучшие редакторы фотографий. Кстати, любой из них поможет сделать надпись на фото, так что рекомендую почитать эту публикацию. Сам же продолжу основную тему и постараюсь описать все преимущества и недостатки данного метода прямо сейчас.
Кстати, любой из них поможет сделать надпись на фото, так что рекомендую почитать эту публикацию. Сам же продолжу основную тему и постараюсь описать все преимущества и недостатки данного метода прямо сейчас.
Плюсы: большое количество красивых шрифтов, возможность создания без скачивания дополнительных программ.
Минусы: я бы не назвал интерфейс этой программы очень простым и понятным для новичка. Если вы знаете что искать и уже работали с полной версией фотошопа, то скорее всего докопаетесь до нужных функций, если же нет, то ваши возможности будут несколько ограничены.
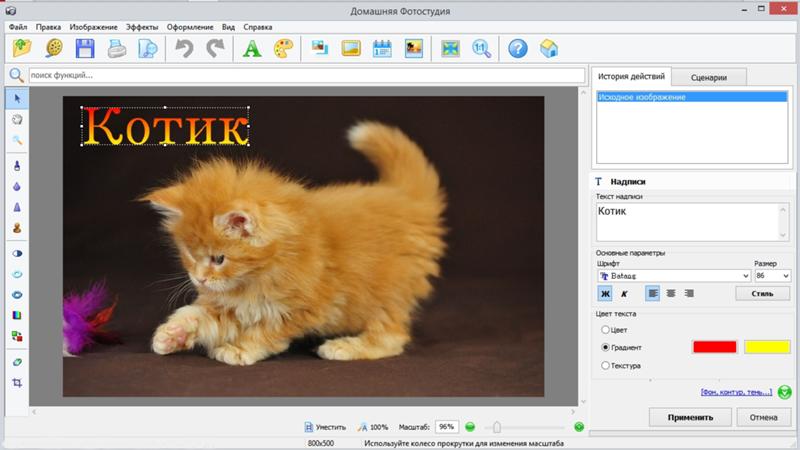
Сейчас я постараюсь показать вам основные функции утилиты. Для работы с картинкой вам потребуется Pixlr Editor, а не Express, ссылка на него находится слева.
Теперь откройте изображение. Сделать это можно при помощи функции, которая появляется при открытии окна программы.
Есть и второй вариант загрузки картинки. Он подойдет в том случае, если вы уже закрыли приветственное окно. Не обязательно будет перезагружать сервис. Просто щелкните на «Файл», а затем кликните по пункту «Открыть изображение».
Не обязательно будет перезагружать сервис. Просто щелкните на «Файл», а затем кликните по пункту «Открыть изображение».
Также вы можете воспользоваться сочетанием клавиш Ctrl+O.
Как и во многих программах и сервисах, функция добавления текста открывается при помощи иконки с большой буквой «А». Далее кликаете в любом месте картинки.
Чтобы добавить свой текст, его необходимо вписать в поле появившегося меню. Здесь же можно выбрать размер шрифта, стиль и цвет текста.
Раздел «Шрифт» содержит довольно большое количество красивых вариантов написания, но не все они подходят для текста на русском языке.
Вы уже знаете что такое слой? Если да, то нет необходимости читать другую публикацию из этого блога с детальным разъяснением. Просто щелкаете по текстовому слою правой клавишей мыши и выбираете пункт «Стили».
Здесь вы можете добавить тень, обводку и некоторые другие эффекты. Каждый из них содержит в себе различные настройки – подбираете цвет, устанавливаете ширину, твердость кисти, непрозрачность. Попробуйте самостоятельно разобраться в этих кнопках методом тыка. Это не сложно.
Попробуйте самостоятельно разобраться в этих кнопках методом тыка. Это не сложно.
Готово. Осталось только сохранить, открыв категорию «Файл» в панели сверху и выбрать одноименный пункт в вывалившемся меню или же воспользоваться сочетанием клавиш Ctrl+S.
Никаких логотипов программы и прочих водяных знаков на вашей работе не появится. Это существенное преимущество данного способа относительно аналогичных онлайн сервисов и редакторов.
Полная версия Photoshop
Я уже детально описывал возможности фотошопа и то, как написать в нем текст, в том числе и по кругу, сделать объемные буквы и многое другое. Возможности этой программы поистине безграничны. На что только не способна утилита! Она превращается в настоящую сокровищницу в опытных руках, которые знают что делают.
Если вы тоже хотите научиться владеть Photoshop на 100%, могу предложить вам два обучающих курса. Один подойдет новичкам, которые пока ничего не знают об этой программе. «Фотошоп для начинающих в видео формате».
Для более продвинутых пользователей в большей мере подойдет «100 уроков Photoshop». Эти уроки примечательны еще и тем, что в них вам поведают не только о технических моментах, вы много узнаете о свете, тенях, важных моментах художественного оформления. Все это выведет дизайнерские навыки на качественно новый уровень.
Я расскажу о базовых возможностях написания красивого текста в фотошопе. Для начала открываем файл. Это можно сделать путем перетаскивания фото из папки в рабочее окно программы, при помощи сочетания клавиш Ctrl+O или через верхнюю панель инструментов: «Файл» — «Открыть».
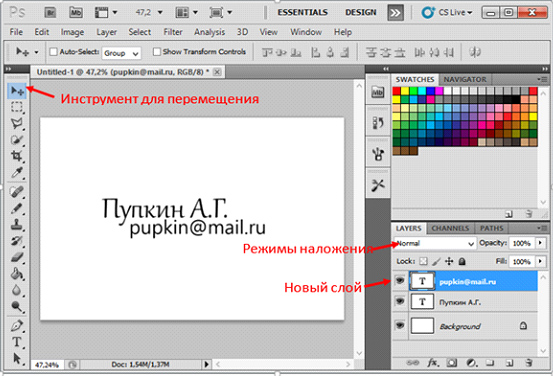
Здесь иконка для добавления текста обозначена буквой «Т» в меню слева, а специальная панель для управления настройками открывается сверху. Тут вам и выбор шрифта, кстати, возможно вам пригодится моя статья о добавлении новых, и размер текста, и его цвет, и дополнительные возможности.
Все шрифты, что отображаются в программе фотошоп – это те, что установлены на вашу операционную систему.![]() Хотите добавить новые? Сделать это не так уж сложно, ссылку на обучающую инструкцию я уже дал.
Хотите добавить новые? Сделать это не так уж сложно, ссылку на обучающую инструкцию я уже дал.
Нажав сперва на текстовый слой, а затем открыв опцию «Параметры наложения» вы без труда добавите новые эффекты – плавный переход цвета, узор, тень, обводка и многое другое. Здесь функций в разы больше, чем в урезанном онлайн сервисе.
Опять же, метод тыка или курсы, о которых я рассказал вам чуть выше помогут разобраться что и в каком случае применяется.
Осталось только «Сохранить как…» все в той же вкладке «Файл» панели инструментов в верхней части программы. Кстати, возможно вам понадобится переместить текст. Для этого нажмите инструмент со стрелками, он располагается первым. Ну а для уменьшения или увеличения объекта используйте горячие клавиши Ctrl+T.
Кстати, могу посоветовать вам еще одну статью, которую я писал совсем недавно. Она рассказывает про создание черного фона. На нем все тексты смотрятся очень эффектно. Не пропустите.
Ворд
Не знаю что может заставить человека целенаправлено открыть Word, чтобы создавать текст на картинке именно таким образом, на мой взгляд, намного проще поработать с изображением уже описанными мной методами, но в жизни случается всякое и мой долго описать каждую возможность, что предоставляет нам компьютер.
Вставить картинку в документ можно все также путем перетаскивания из папки.
Так у вас есть возможность открыть вкладку «Вставка» и кликнуть на иконку с изображением рисунка. Откроется стандартный проводник, в котором надо будет щелкнуть на необходимый файл.
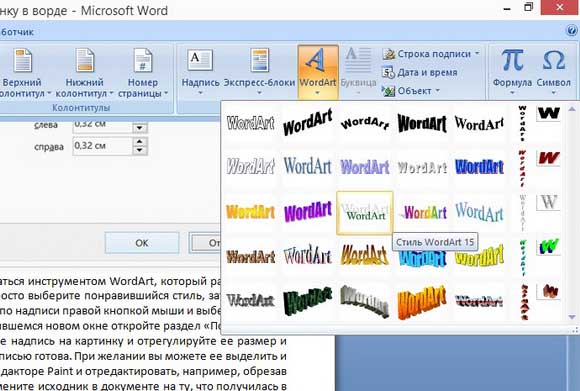
Все в той же вкладке «Вставка» нажимаете на букву А, а затем выбираете стиль написания текста.
Осталось только ввести свой текст и готово.
Чтобы впоследствии скачать картинку, я бы посоветовал вам воспользоваться программами для создания скриншотов, то есть фотографиями экрана монитора.
Paint
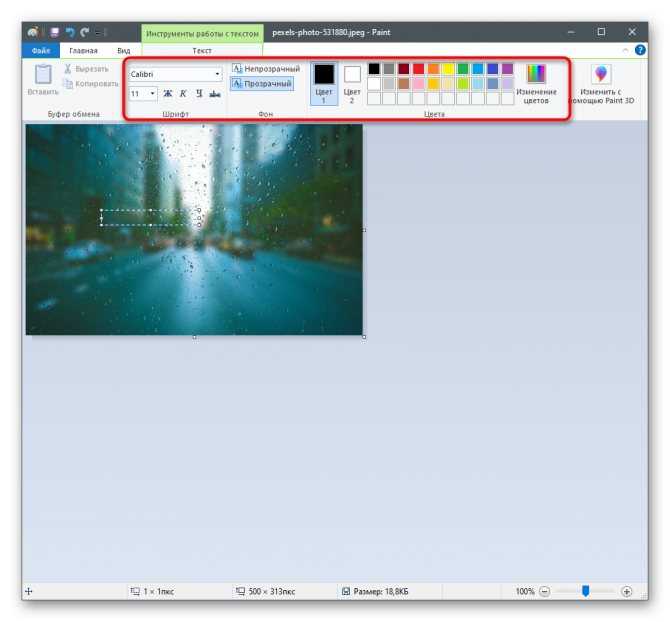
Последний способ работы – программа Paint, от которой по слухам создатели Windows собираются отказаться в ближайшее время. Жмете на меню «Пуск», затем кликаете по папке «Стандартные» и там отыскиваете нужную программу, которая пока имеется в этом меню.
После того как прога будет открыта, открываете необходимый файл.
Жмете на иконку с буквой «А» и вставляете свою надпись.
Можно выбрать шрифт из тех, что уже есть в вашей системе Windows.
Выбор цвета и шрифта – это единственные функции, что доступны, если вы применяете данный способ работы.
Сохранить результат работы можно в нескольких форматах – jpeg, png, gif, bmp и других.
Я думаю, не трудно догадаться какой способ, на мой взгляд, является наиболее приемлемым. Изучайте фотошоп, знакомьтесь с этой программой, хотя бы посредством урезанной онлайн-версии. Это откроет перед вами много новых возможностей.
Даже если вы ни в коей мере не задумываетесь о заработке на веб-дизайне, у вас нет ни тени таланта и желания открывать в себе дар дизайнера, даже простые задачи лучше, все-таки, решать со стопроцентной отдачей.
Если перед вами возникла такая потребность, почему бы не улучшить уровень своих знаний в области базовых программ. Фотошопом сейчас умеют пользоваться все без исключения. Не оставайтесь в стороне.
На этом у меня все. Не забывайте подписываться на рассылку и группу Start-Luck Вконтакте. До новых встреч и удачи в ваших начинаниях.
До новых встреч и удачи в ваших начинаниях.
Как наложить текст в фотошопе
Как наложить текст в фотошопе на картинку
Эта статья для тех, кто буквально вчера начал изучение фотошопа . А, может быть, даже и сегодня. Многие уроки грешат тем, что начинаются с фразы «создайте новую рабочую область». Легко тебе сказать, если с фотошопом «на ты». Новичка подобные термины и команды приводят в недоумение. Поэтому, этот урок для «самых маленьких». Я постараюсь максимально подробно разжевать все необходимые операции.
Как наложить текст на картинку в фотошопе. Пожалуй, это действо можно назвать одним из базовых, а потому, незаменимых. Без этого ну никуда. Приступим же.
Я так подозреваю, картинку вы уже нашли. Открываем фотошоп. Теперь нам следует открыть саму картинку. Для этого на верхней панели мы ищем вкладку «файл». Кликаем и из списка команд выбираем «открыть».
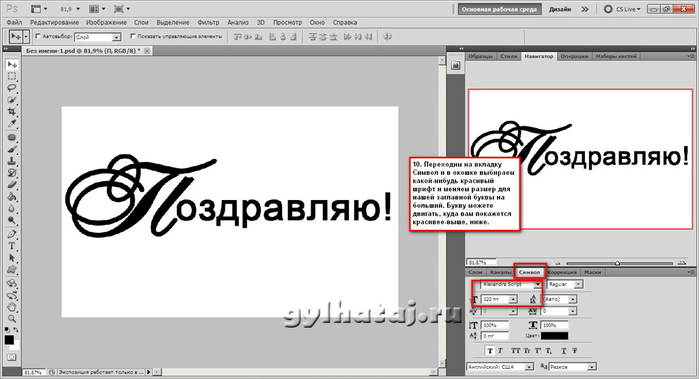
Картинка наша открыта. Я предлагаю не просто наложить текст, а создать красивую открытку. Почему бы и нет? Давайте напишем поздравление. Слева вы найдете панель инструментов, на которой имеется пиктограмма «текст». Она-то нам и нужна.
Почему бы и нет? Давайте напишем поздравление. Слева вы найдете панель инструментов, на которой имеется пиктограмма «текст». Она-то нам и нужна.
Кликаем по ней. А затем по картинке. И пишем!
Все! Наша первоочередная задача выполнена. Текст на картинку мы наложили. Но результат, мягко говоря, не радует. Можно было бы и лучше. Потому, давайте чуть-чуть отредактируем текст.
Для начала изменим цвет шрифта. Ставим курсор в конец текста. И выделяем, протягивая его к началу.
На верхней панели ищем иконку, кликаем. И выбираем цвет.
Я выбрала темно серый, почти черный цвет. Нажимаем на «ок» справа и цвет надписи меняется.
Мы не просто наложили текст на картинку, но и заменили его цвет. Давайте же расположим его красиво. Для этого ставим курсор после слова «рождения» и нажимаем enter на клавиатуре.
Давайте заменим шрифт. Снова выделяем текст, как было описано выше.
На верхней панели выбираем нужный из выпадающего списка.
Теперь увеличим размер надписи. Снова нам нужна верхняя панель. Выделяем текст и выставляем нужный параметр.
А теперь подвинем надпись чуть правее. Для этого на панели инструментов ищем «перемещение». Делаем клик по надпись, и, не отпуская клавишу, оттягиваем надпись туда, куда нам хочется.
Теперь нам следует нажать комбинацию клавиш ctrl+shift+e. Слои сведутся в один. И сохраняем. На верхней панели имеется уже знакомая нам вкладка «файл – сохранить как».
Задаем имя. В выпадающем списке ниже выбираем формат jpg.
Наша открытка готова.
Как видите, наложить текст на картинку в фотошопе довольно просто. Достаточно запомнить необходимые пиктограммы. Ну и чуть-чуть расширить свои знания в редактировании текста. Этих знаний вам вполне хватит для того, чтобы создать красивую открытку.
Как наложить текст на картинку в Adobe Photoshop
В этом уроке по работе в Photoshop рассказывается о том, как на картинку добавить текст , чтобы он выглядел частью фотографии.
Прочитав эту статью, вы узнаете:
- Как добавить текст к фото;
- Как деформировать текст;
- Как использовать режимы наложения, чтобы придать эффект реалистичности;
- Как добавить глубину тексту при помощи стилей слоев.
Я собираюсь показать вам как разместить текст на бочке так, чтобы это выглядело настолько реалистично.
Как сделать красивый текст в фотошопе — создайте и раскрасьте текст
Как написать текст в фотошопе — шаг 1
Откройте фото ( или картинку ), которую будете использовать:
Как наложить надпись на фото в Adobe Photoshop — шаг 2
Давайте выберем цвет. При добавлении текста на картинку мы будем использовать цвет с фотографии. Откройте « Палитру цветов », используя « Пипетку » выберите темное дерево на бочке:
Как вставить текст в фотошопе на картинку — шаг 3
Выберите инструмент « Текст ». Я использую сжатый шрифт « Bernard MT Condensed ».
Я собираюсь напечатать « PHOTOSHOP CAFE » и перетащить надпись на бочку:
Как сделать текст на фото в Adobe Photoshop — шаг 4
Самый быстрый способ изменить размер текста – нажать Ctrl-T ( или Command T на Mac ), зажать клавишу Shift , а затем растянуть текст в соответствии с пропорциями бочки:
Нажмите « Enter », чтобы сохранить изменения.
Делаем обтекание текстом
Наложение текста на фото в Adobe Photoshop — шаг 5
Перед тем как добавить текст в фотошопе на картинку, нажмите правой кнопкой мыши на текстовом слое в панели « Слои » и выберите пункт « Растрировать текст ». Это действие преобразует текст в пиксели, чтобы мы могли искажать их:
Как нанести текст на фото в Adobe Photoshop — шаг 6
Нажмите Ctrl/Cmd -T чтобы вызвать команду « Свободное трансформирование ». Щелкните правой кнопкой мыши и выберите инструмент « Деформация ». Он отлично работает на закругленных поверхностях:
Возьмитесь за среднюю часть выделенной области и потяните немного вниз, чтобы посередине получилась небольшая выпуклость.
Потяните за края, чтобы выглядело так, как будто буквы повторяют контур бочки. Совет: используя инструмент « Деформация », можно щелкать по точкам или растягивать объект внутри сетки:
Нажмите « Enter », чтобы сохранить изменения:
Наложение текстуры на текст
Последнее, что нужно сделать, чтобы наложить текст на картинку – это наложить на текст текстуру. Для этого мы изменим « Режим наложения ».
Для этого мы изменим « Режим наложения ».
Как сделать красивую надпись в фотошопе — шаг 7
Наверху панели « Слои » вы увидите слово « нормальный », это – режим наложения слоя. Измените режим на « Перекрытие ». Все выглядит довольно хорошо – теперь можно рассмотреть текстуру дерева, проглядывающую сквозь текст, и надпись больше не выглядит, так как будто ее просто прилепили:
Это были базовые шаги. Для придания картинке большего реализма читайте дальше!
Повышение реалистичности текста
Сейчас мы придадим тексту немного шероховатости.
Как написать текст в фотошопе на картинке — шаг 8
Перед тем, как добавить текст в фотошопе на картинку, создайте слой-маску на текстовом слое, выбрав « Текстовый слой » и нажав на кнопку « Слой-маска » на панели « Слои » ( прямоугольная иконка с кружочком внутри ):
Нажмите на клавишу « D », чтобы выбрать черный в качестве цвета переднего плана. Нажмите на клавишу « В » , чтобы выбрать инструмент « Кисть ». Убедитесь, что параметр « Непрозрачность » равен 100, а режим наложения — нормальный.
Убедитесь, что параметр « Непрозрачность » равен 100, а режим наложения — нормальный.
Мы будем использовать грубую кисть. Если вы посмотрите на верхнюю панель параметров, то найдете кисть в левом верхнем углу. Кликнете по ней. Вы увидите панель с шестерней. Нажмите на иконку.
Теперь можно загружать различные виды кистей из появившегося списка. Здесь вы найдёте сухие средние кисти, выбираем их:
Как нанести текст на картинку — шаг 9
Выберете кисть с грубыми краями. Когда рисуете черным цветом на маске, вы слегка поглаживаете эти края, чтобы создать более потертый вид:
Также следует поступить, если вы хотите создать основной потертый текст. Совет: Вы можете загрузить кисти с сайтов типа Brusheezy или DeviantArt .
Придание тексту эффекта 3D
Есть еще одна вещь при добавлении текста на картинку, которую можно сделать, чтобы надпись выглядела выжженной и приобрела небольшую глубину, как будто использовали горячее клеймо или что-то вроде этого.
Как наложить картинку на текст в фотошопе — шаг 10
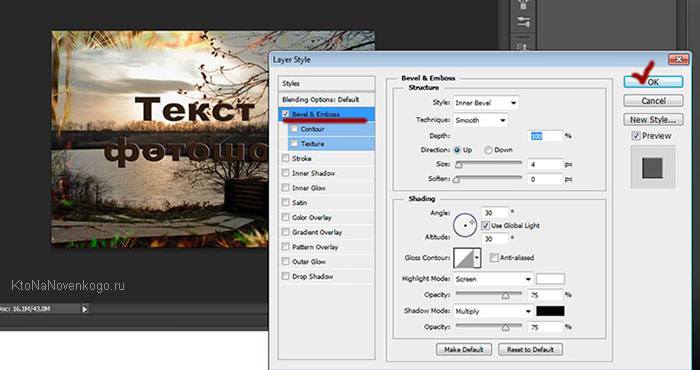
При выбранном текстовом слое нажмите на маленькие « fx » внизу панели « Слои », чтобы добавить стиль слоя. Выберите стиль слоя « Внутренняя тень ». Установите параметр «Непрозрачность» на 100 и немного увеличьте « Смещение », и вы увидите, что надпись станет немного объемной.
Меняйте значение « Угла », и вы увидите, как надпись начнет вдавливаться в дерево:
Это был простой урок о том, как добавить текст на изображение и заставить его выглядеть более реалистично:
Спасибо за то, что прочитали эту статью о том, как добавить текст надписи к графическому изображению с помощью Adobe Photoshop, и не забывайте оставлять свои комментарии.
Пожалуйста, оставляйте ваши комментарии по текущей теме статьи. Мы крайне благодарны вам за ваши комментарии, подписки, лайки, дизлайки, отклики!
Пожалуйста, опубликуйте свои мнения по текущей теме статьи. Мы очень благодарим вас за ваши комментарии, дизлайки, лайки, отклики, подписки!
Как наложить картинку на текст в Фотошопе
Сегодня я покажу, как наложить картинку на текст в Фотошопе.
Способ первый – воспользоваться обтравочной маской. Такая маска оставляет изображение только на объекте, к которому применена.
Итак, имеем какой-либо текст. У меня, для наглядности, это будет просто буква «А».
Далее нужно определиться с тем, какую картинку мы хотим наложить на эту букву. Я выбрал обычную текстуру мятой бумаги. Вот такую:
Перетягиваем текстуру на рабочий документ. Она автоматически будет помещена над тем слоем, который в данный момент является активным. Исходя из этого, перед помещением текстуры в рабочую область необходимо активировать слой с текстом.
Зажимаем клавишу ALT и подводим курсор к границе между слоями с текстурой и текстом. Курсор изменит форму на квадратик с изогнутой книзу стрелкой (в Вашей версии Фотошопа значок курсора может отличаться, но форму изменить он должен обязательно).
Итак, курсор поменял форму, теперь кликаем по границе слоя.
Все, текстура наложилась на текст, а палитра слоев выглядит так:
При помощи этого приема можно наложить несколько изображений на текст и включать и отключать их (видимость) по необходимости.
Следующий способ позволяет создать из изображения объект в форме текста.
Так же помещаем текстуру поверх текста в палитре слоев.
Следим, чтобы активированным был слой с текстурой.
Затем зажимаем клавишу CTRL и кликаем по миниатюре слоя с текстом. Увидим выделение:
Данное выделение необходимо инвертировать сочетанием клавиш CTRL+SHIFT+I,
а затем удалить все лишнее, нажав клавишу DEL.
Выделение снимается клавишами CTRL+D.
Картинка в форме текста готова.
Эти два способа обязательно должны быть оба взяты Вами на вооружение, поскольку выполняют разные задачи.
Мы рады, что смогли помочь Вам в решении проблемы.
Помимо этой статьи, на сайте еще 12563 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Наши специалисты постараются ответить максимально быстро.
Как наложить текст в фотошопе на объект съёмки
Автор: Софья Скрылина. Дата публикации: 22 октября 2014 . Категория: Уроки фотошопа текст.
Как наложить текст в фотошопе
на объект съёмки
В уроке по работе с фотошопом «Как наложить текст в фотошопе на объект съёмки» показан метод нанесения реалистичной надписи на объект на Вашей фотографии.
Урок сделан в версии фотошопа CS6 , но может быть повторён в любой версии программы Photoshop .
- Как сделать надпись на камне в фотошопе
Откроем исходное изображение.
Выберем инструмент « Горизонтальный текст », подберём параметры шрифта и напишем произвольное слово.
Два раза левой клавишей мыши щёлкаем по текстовому слою для вызова окна « Стиль слоя ».
Применим к текстовому слою два стиля: Тень ( Drop Shadow ) и Обводка ( Stroke ). Обводку зададим, чтобы белые буквы на фоне светлых камней были более читабельными. Зададим толщину обводки 3 пиксела, а цвет оставьте черный. Для тени изменим параметры следующим образом:
Зададим толщину обводки 3 пиксела, а цвет оставьте черный. Для тени изменим параметры следующим образом:
• Угол (Angle) — 80
• Смещение (Distance) — 140 пикс.
• Размах (Spread) — 50%
• Размер (Size) — 5 пикс.
Расположим оба стиля на отдельных слоях. Для этого перейдём в « Слои – Стиль слоя – Создать слои ». По причине того, что сейчас к текстовому слою применено несколько стилей, команда « Создать слой » изменилась на « Создать слои ».
Получили два отдельных слоя.
В палитре Слои ( Layers ) активизируем фоновый слой с изображением камней. Выделим все изображение, нажав комбинацию Ctrl+A . Скопируем фрагмент в буфер обмена с помощью комбинации Ctrl+C .
В палитре Каналы ( Channels ) создадим новый альфа-канал, нажав кнопку чистого листа. Вставим из буфера обмена копию фона с помощью комбинации клавиш Ctrl+V и снимем выделение Ctrl+D .
Размоем на 2 пиксела изображение альфа-канала с помощью фильтра Размытие по Гауссу ( Gaussian Blur ) – « Фильтр – Размытие — Размытие по Гауссу ».
Повысим контрастность изображения альфа-канала с помощью уровней. Для этого вызовем диалоговое окно, выполнив команду Изображение (Image) | Коррекция (Adjustments) | Уровни (Levels) или просто нажав комбинацию клавиш Ctrl+L , и переместим белый и черный ползунки к центру.
Сохраним дубликат альфа-канала в новый документ. Для этого в палитре Каналы ( Channels ) нажмём кнопку в верхнем правом углу палитры. Откроется дополнительное меню, выбираем команду « Создать дубликат канала » ( Duplicate Channel ).
В окне « Создать дубликат канала » в области Назначение ( Destination ) из списка Документ ( Document ) выбираем пункт Новый ( New ) и даём имя каналу. Нажимаем кнопку OK .
Открывается новая вкладка с сохранённым каналом.
Сохраним созданный документ в формате PSD под именем 4.psd . Закроем этот файл.
Перейдём в палитру слоев и активизируйте слой с тенью, напоминаю, что он называется » Тень ФОТО «.
Осталось к тени применить созданную карту смещения (сохраненный дубликат альфа-канала 4. psd ). Выполним команду Фильтр (Filter) | Искажение (Distort) | Смещение (Displace) . В диалоговом окне фильтра оставим все параметры, заданные по умолчанию, и нажмём кнопку Да ( OK ).
psd ). Выполним команду Фильтр (Filter) | Искажение (Distort) | Смещение (Displace) . В диалоговом окне фильтра оставим все параметры, заданные по умолчанию, и нажмём кнопку Да ( OK ).
Появится окно, в нем выбираем сохраненный альфа-канал 4.psd и подтверждаем выбор, нажав кнопку Открыть ( Open ).
Теперь тень повторяет рельеф камней.
Отключим видимость двух верхних слоёв.
Получаем вот такой эффект.
Для слоя с тенью поставим режим наложения « Перекрытие ».
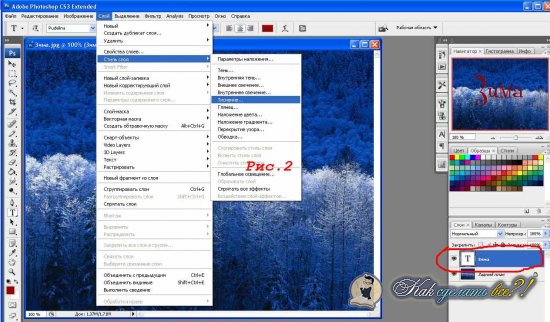
Вызовем окно фильтра « Зигзаг », поставим параметры, которые Вы видите ниже на скриншоте. Этот фильтр удобен тем, что результат сразу виден в окне предварительного просмотра фильтра.
Дублируем слой с тенью – Ctrl+J и уменьшаем непрозрачность вновь созданного слоя.
Получаем реалистичную надпись на камнях.
Мы с Вами ответили на вопрос: «Как наложить текст в фотошопе на объект съёмки?».
Урок сделан по мотивам книги С. Скрылиной «1 00 советов по коррекции и спецэфектам в CS5 «, опубликован с личного разрешения автора.
Скрылиной «1 00 советов по коррекции и спецэфектам в CS5 «, опубликован с личного разрешения автора.
Если Вы не хотите пропустить интересные уроки, информацию о бесплатных видеокурсах и другие новости сайта — подпишитесь на рассылку сайта. Форма для подписки находится ниже.
Если Вам понравился урок, поделитесь ссылкой на него со своими друзьями в своих любимых социальных сетях, кнопки которых Вы видите перед комментариями. Спасибо !
Добавить подпись к фотографии онлайн бесплатно
Добавьте подпись к изображению и создайте уникальные визуальные эффекты менее чем за минуту. С помощью графического редактора Pixelied вы можете бесплатно добавлять подписи к фотографиям онлайн.
Или перетащите сюда свое изображение
Как добавить подпись к изображению за 4 шага
Онлайн-редактор изображений Pixelied позволяет добавлять подписи к фотографиям за считанные секунды. Настройте внешний вид, выбрав из широкого спектра шрифтов, цветов, стилей и размеров.
Настройте внешний вид, выбрав из широкого спектра шрифтов, цветов, стилей и размеров.
Шаг 1
Загрузите фотографию, перетащите ее в редактор в формате JPG или PNG или используйте стоковое изображение.
Шаг 2
Выберите инструмент «Добавить текст» в левом боковом меню редактора.
Шаг 3
Выберите шрифт, размер шрифта, цвет и т. д. и напишите подпись, которая порадует вашу аудиторию.
Шаг 4
После завершения нажмите кнопку «Загрузить», чтобы сохранить изображение в нескольких форматах файлов.
Учебное пособие по добавлению подписи к фотографии
Бесплатный набор инструментов для простого и красивого дизайна
Pixelied — лучшее решение, если вы хотите добавить подписи к фотографиям или изображениям в Интернете. Работаете ли вы над дизайном для Facebook, Instagram, LinkedIn или других платформ социальных сетей, Pixelied позволяет вам подписывать изображения и создавать визуальные эффекты для остановки прокрутки.
Выберите из более чем 1000 шрифтов Stellar
Донести до аудитории правильное сообщение может быть непросто. Но вы можете выделить свое сообщение с помощью интересного шрифта.
Выберите один из более чем 1000 доступных шрифтов и создайте привлекательный визуальный элемент, который не позволит вашей аудитории прокручивать его. Выберите классический шрифт, такой как Lato, или выберите редко используемый шрифт, чтобы добавить подпись к фотографии, чтобы улучшить свое творение.
Применение готовых стилей текста
Нет времени просматривать более 1000 шрифтов, чтобы найти идеальный для вашего дизайна? Без проблем!
Используйте готовые стили текста, чтобы ускорить процесс. Просто выберите стиль текста, который вам нравится, из нашей библиотеки, напишите подпись, и все готово. Нет ничего проще, чем это.
Простое форматирование подписи к фотографиям
Отформатируйте подпись, чтобы она выделялась. Выделите важные части вашего текста, чтобы побудить вашу аудиторию прочитать его.
Онлайн-редактор изображений Pixelied позволяет выделять символы жирным шрифтом, использовать курсив, зачеркивание, подчеркивание текста и многое другое.
Загрузите собственные пользовательские шрифты
Настройте визуальные эффекты, чтобы обеспечить удобство работы пользователей. И убедитесь, что все ваши дизайны соответствуют бренду, используя собственные шрифты.
Загрузите свои собственные шрифты в редактор изображений Pixelied и расскажите историю своего бренда с помощью персонализированных подписей.
Добавить подпись к фотографии с дополнительными настройками
Граница
Поощряйте внимание аудитории к вашему сообщению. Используйте границы, чтобы выделить текст.
Используйте границы, чтобы выделить текст.
Тень
Подчеркните подпись. Сделайте так, чтобы ваша подпись нависала над изображением с хорошо расположенными тенями.
Высота строки
Подгоните подпись под свой дизайн. Отрегулируйте высоту строки, чтобы ваша подпись идеально соответствовала изображению.
Межбуквенный интервал
Доставить четкое сообщение. Расставляйте буквы так, чтобы ваша аудитория могла прочитать текст с первого взгляда.
Кадрирование
Сделайте свое изображение выдающимся. Обрежьте ненужные части и дайте зрителям сосредоточиться на главном.
Загрузить файлы
Подпишите исходные изображения или фотографии. Pixelied позволяет загружать изображения в нескольких форматах файлов.
Больше, чем просто инструмент «Добавить подпись к фотографии»
Pixelied — это бесплатный онлайн-редактор изображений. Инструмент изображения подписи — это только одна из многих функций, предлагаемых редактором. Независимо от того, являетесь ли вы не дизайнером, владельцем бизнеса или учителем, вы можете использовать Pixelied для создания потрясающих визуальных эффектов с нуля или на основе шаблонов.
Инструмент изображения подписи — это только одна из многих функций, предлагаемых редактором. Независимо от того, являетесь ли вы не дизайнером, владельцем бизнеса или учителем, вы можете использовать Pixelied для создания потрясающих визуальных эффектов с нуля или на основе шаблонов.
Другие инструменты:
Что говорят наши пользователи
Pixelied на вес золота. Когда вы найдете такой редкий ресурс, как этот, вы сразу же спросите себя: «Как я жил без него?» Избегать Pixelied означает избегать экономии времени и эффективности. И все это без ущерба для качества дизайна? Рассчитывайте на меня!
Кайл Кортрайт
Основатель Logo Wave
Я никогда не думал, что создавать собственные логотипы и дизайны будет так просто. Тот факт, что я могу создавать такие потрясающие дизайны самостоятельно, — это то, что мне очень нравится в Pixelied.
Элла Лусеро
Основатель Quaries
У меня была возможность использовать шаблоны Pixelied для публикаций моей компании в LinkedIn и Facebook. Я должен честно сказать, что был впечатлен, а я не из тех, кого легко впечатлить! Расширенные функции редактирования и настройки экономят время, и, что самое приятное, они действительно просты в использовании.
Дэйв Саттон
Генеральный директор TopRight Transformational Marketing
Pixelied на вес золота. Когда вы найдете такой редкий ресурс, как этот, вы сразу же спросите себя: «Как я жил без него?» Избегать Pixelied означает избегать экономии времени и эффективности. И все это без ущерба для качества дизайна? Рассчитывайте на меня!
Кайл Кортрайт
Основатель Logo Wave
Я никогда не думал, что создавать собственные логотипы и дизайны будет так просто. Тот факт, что я могу создавать такие потрясающие дизайны самостоятельно, — это то, что мне очень нравится в Pixelied.
Тот факт, что я могу создавать такие потрясающие дизайны самостоятельно, — это то, что мне очень нравится в Pixelied.
Элла Лусеро
Основатель Quaries
У меня была возможность использовать шаблоны Pixelied для публикаций моей компании в Linkedin и Facebook. Я должен честно сказать, что был впечатлен, а я не из тех, кого легко впечатлить! Расширенные функции редактирования и настройки экономят время, и, что самое приятное, они действительно просты в использовании.
Дэйв Саттон
Генеральный директор TopRight Transformational Marketing
Pixelied на вес золота. Когда вы найдете такой редкий ресурс, как этот, вы сразу же спросите себя: «Как я жил без него?» Избегать Pixelied означает избегать экономии времени и эффективности. И все это без ущерба для качества дизайна? Рассчитывайте на меня!
Кайл Кортрайт
Основатель Logo Wave
Часто задаваемые вопросы
Могу ли я изменить цвет текста?
Да, вы можете изменить цвет текста, используя любой цветовой код или даже цвета вашего бренда.
Могу ли я добавить к своему изображению больше фотографий, значков и элементов?
Да, вы можете полностью настроить изображение, добавив значки, фотографии, элементы, иллюстрации, макеты и многое другое.
Могу ли я добавить в текст свои фирменные цвета?
Да, вы можете добавлять фирменные цвета и применять их к тексту, объектам и элементам.
Можно ли использовать шрифты в коммерческих целях?
Да, системные шрифты можно использовать как в личных, так и в коммерческих целях. При публикации дизайна на нескольких платформах указание авторства не требуется.
Можно ли использовать загруженные изображения в коммерческих целях?
Да, стоковые фотографии можно использовать как в личных, так и в коммерческих целях без указания авторства.
Могу ли я загрузить свой собственный шрифт?
Да, вы можете загружать фирменные пользовательские шрифты и использовать их в любом дизайне.
Легко добавить подпись к фото онлайн бесплатно
Легко добавить подпись к фото онлайн бесплатно | FotorСоздание надписей на фотографиях для создания профессиональных дизайнов
Передача всей информации с помощью фотографии очень сложна, добавление подписей к фотографиям может быть идеальным решением. Изображение подписи демонстрирует больше деталей, а подпись к рисунку может придать фотографии новый вид.
Хороший дизайн подписи к изображению может сделать фотографию более профессиональной и привлекательной. С помощью создателя подписей к фотографиям от Fotor вы можете легко создавать подписи к фотографиям без каких-либо навыков!
Добавить подпись сейчас
Добавить подпись к изображениям с помощью готовых стилей текста
Не знаете, какой стиль выбрать? В бесплатном онлайн-конструкторе подписей к изображениям Fotor есть различные шаблоны подписей к изображениям, из которых вы можете выбирать.
Просмотрите панель стиля подписи к изображению для предварительного просмотра, а затем выберите тот, который лучше всего соответствует вашим потребностям. Бесплатно используйте подписи готовых стилей текста, чтобы ускорить процесс.
Набор текста также важен для представления общего эффекта подписи. С помощью бесплатного онлайн-конструктора подписей к фотографиям от Fotor вы можете легко напечатать положение подписи к изображению после того, как вы добавили подписи к фотографиям.
Добавить подпись сейчас
Создайте свои собственные подписи к изображениям
Бесплатный онлайн-редактор подписей к изображениям Fotor поддерживает добавление подписей к фотографиям, символов или пояснений слов к фотографиям за считанные секунды. В программе Fotor для добавления подписей к фотографиям имеется большая библиотека высококачественных стилей шрифтов для подписей, и она постоянно обновляется.
У вас есть полный творческий контроль над подписью к фотографии с помощью инструмента для создания подписей к изображениям Fotor. Вы можете настроить подпись к рисунку, попробовать добавить заголовок к изображению, добавить подзаголовок к фотографии, изменить прозрачность текста, повернуть текст по вертикали или горизонтали, добавить эффекты контура/тени, настроить расстояние между буквами и высоту строки и т. д.
Вы можете настроить подпись к рисунку, попробовать добавить заголовок к изображению, добавить подзаголовок к фотографии, изменить прозрачность текста, повернуть текст по вертикали или горизонтали, добавить эффекты контура/тени, настроить расстояние между буквами и высоту строки и т. д.
Добавить подпись сейчас
Больше, чем просто подпись к изображению
Добавление подписи к изображению — это лишь один из инструментов Fotor. Вы также можете добавить наклейки или добавить текст к фотографиям, чтобы украсить ваши фотографии.
Fotor также поддерживает некоторые основные инструменты редактирования фотографий, такие как удаление фона, фотоэффекты и т. д. И вы даже можете использовать Fotor для создания удивительных визуальных эффектов с нуля или на основе шаблонов. Приходите в Fotor, чтобы увидеть больше фототворений!
Добавить подпись сейчас
Как сделать подпись к фото?
- Нажмите кнопку «Добавить подпись сейчас», чтобы открыть страницу подписи к изображению.

