Учимся использовать текстуры в Photoshop
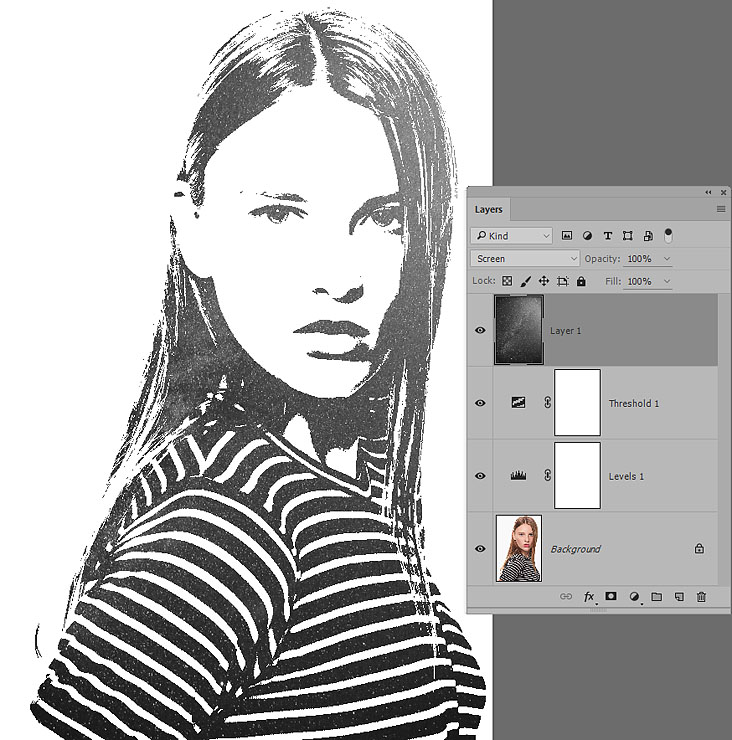
Этот урок принесёт определённую пользу тем, кто только начал изучать Photoshop. Замечу, что текстура являет собой довольно неоднозначную деталь цифрового фото, так как, неосторожное ее использование может запросто испортить, «перенасытить» фото. Тем не менее, бывают случаи, когда снимок приобретает незавершённый вид, как будто ему чего-то не хватает… Именно в таком случае стоит поколдовать с его текстурами.
Тем, кто не знаком с особенностями функции текстуры и прежде всего способом добавления её в фотографию, описание этой процедуры по меньшей мере покажется забавным. Итак, вам нужно взять одну фотографию с изображением какой-нибудь текстуры (допустим — потресканная краска, царапины на поверхности, узор ткани и т.д.) и применить её, как наложение на оригинальное фото. Желаемый эффект получаем путём изменения режима смешивания текстуры в Photoshop. Таким образом, полупрозрачная текстура становится частью реального изображения.
Это необработанная фотография снятая на пляже в Калифорнии на соревнованиях по серфингу и текстура, что будет применяться.
Тем кто первый раз установил на ПК Photoshop рекомендую ознакомиться со слоями и масками, так как они являются фундаментальными функциями этой программы. Сразу запомните первое: верхний слой, всегда имеет преимущество над нижними, и это значит, что если мы хотим применить желаемую текстуру — нам необходимо переместить её как верхний слой над серферами.
На фото мы видим просто текстуру, которую только что разместили верхним слоем над изображением с серферами. Но где же сами серферы? Их не видно по простой причине: текстура сейчас находится в состоянии 100% непрозрачности, а режим смешивания обозначен как «нормальный».
Режим смешивания будет сильно меняться в зависимости от выбранного вами варианта. Если вы желаете чтобы текстура преобладала над фото, рекомендую режим “Overlay” ( Наложение), а если наоборот есть желание ослабить текстуру — “Soft Light” (Мягкий свет).
Еще одним способом влияния на исходный вид текстуры является коррекция положения слайдера непрозрачности. При 100% непрозрачности она может выглядеть слишком ярко, броско, а при мягком свете наоборот невыразительно и блекло, поэтому просто напросто установите режим смешивания “Overlay” и настройте непрозрачность слоя до достижения им удовлетворительной концентрации.
Настройка прозрачности текстуры в Photoshop
Итак, для данной картинки наиболее оптимальным уровнем непрозрачности оказались 68%. Вроде как все, но это не так. Текстура наложена поверх кожи и одежды серферов (может на картинке это не очень хорошо видно), а это не всегда допустимо (например, если добавлять текстуру в портрет). Для исправления подобного недостатка используем ещё один довольно распространённый инструмент Photoshop —
Существует только два вида масок: чёрная и белая. Главное правило их использования можно сформулировать так: «чёрный скрывает, белый показывает». Если поместить белую маску на слой текстуры, ничего не изменится так как белая показывает все слои, но если её заменить на чёрную – текстура исчезнет, потому что чёрный слой все скрывает.
Если поместить белую маску на слой текстуры, ничего не изменится так как белая показывает все слои, но если её заменить на чёрную – текстура исчезнет, потому что чёрный слой все скрывает.
Добавление маски в Photoshop
Чтоб добавить нужную маску, выделяем желаемый слой изображения и кликаем по маленькой иконке маски в правом нижнем углу экрана. Для нашего случая будет использоваться белая маска. Для добавления чёрной существует несколько вариантов:
— удерживая Alt на клавиатуре, кликнуть на добавление маски,
— добавить белую маску и кликнуть “Invert” (Инвертировать) на меню справа (круглом),
— добавить белую маску и нажать “Ctrl I” для инвертации в черную маску.
Все способы приведут к желаемому результату.
Как уже было сказано, — мы задействуем белую маску для подопытного образца фото, однако нам надо скрыть некоторые части верхнего слоя (текстуры), чтобы её не было видно на телах серферов.
Итак, с этим фото мы завершили и теперь подытожим проделанный объем работ:
Во-первых: мной была использована белая маска на слое с текстурой. Если бы использовалась чёрная маска, мы бы не видели все, что находится под ней. Вы видите что на слое маски я обрисовал каждого серфера.
Во вторых: С выбранным слоем маски (проверьте, не выбрали ли вы вместо маски текстуру!), выберете из левого меню кисть, которой и нужно обрабатывать спортсменов на маске (
В третьих: при использовании белой маски рисуйте чёрным, при использовании чёрной – белым. Если у вас включены разные цвета, убедитесь, что выбрана маска, а не текстура (если выбрана маска то палитра по умолчанию будет переключаться на чёрный и белый). Цвет, указанный сверху, будет цветом, которым вы рисуете, так что убедитесь, что это чёрный (в отличие от скриншота). Для того переключения чёрного и белого используйте клавишу Х на клавиатуре.
В четвертых: рисовать лучше мягкой кистью, она позволяет делать более мягкие и незаметные штрихи (для выбора этого инструмента кликните по круглой иконке и примените кисть с мягким наконечником).
В пятых: не мешало бы отрегулировать непрозрачность при использовании этого инструмента. Мазки при 100% непрозрачности будут очень заметны и это далеко не улучшит вид фото. Настройте непрозрачность с помощью ползунка или при помощи клавиш на клавиатуре («1» равноценно 10% непрозрачности, «2» — 20% и т.д.) Чаще всего я использую для кисти 50%, но все зависит от особенностей обрабатываемого изображения. В этот раз, например, я применял кисть с непрозрачностью 70%.
И вот такой результат моих рудов в Photoshop с использованием маски!
Источник: newsphoto.info
Наложение текстуры на рисунок в Фотошоп / Creativo.one
В этом уроке Доминик Байрон (Dominique Byron) объяснит, как наложить текстуру на рисунок, чтобы он получился объёмным с тёмными и светлыми участками.
Наложение текстуры на цифровой рисунок делает работу более интересной. Благодаря текстуре можно добавить глубину изображению, которое выглядит совершенно плоским, а также добавить органичности.
Автор научит вас, как накладывать текстуру и добавлять тени для конкретных участков вашей работы, при этом не ставя под угрозу цвета и формы вашего рисунка. Поскольку этот приём заключается в наложении текстуры поверх вашего изображения, это означает, что он может быть применен для всех типов изображений, будь то векторная иллюстрация или фотография.
Конечный результат:
Шаг 1
За основу мы возьмём заранее созданное изображение лобстера из базовых частей, фоновое изображение и другие элементы, необходимые для создания вашей композиции. Всё это можно создать в Фотошопе, используя инструменты рисования и инструменты заливки.
Лобстер был поделён на секции путём объединения слоёв, которые отвечали за конкретные части/сегменты лобстера.
Шаг 2
Найдите текстуру старой бумаги в Интернете или отсканируйте её и вставьте в наш документ. Я решил использовать бумагу с плотной зернистостью, чтобы лобстер не получился пятнистым. Также текстура должна иметь высокое разрешение, чтобы покрыть основную часть лобстера.
Шаг 3
Расположите слой с текстурой поверх остальных и обесцветьте её (Ctrl + Shift + U). Смените Режим наложения на Умножение (Multiply), чтобы изображение, находящееся под текстурой было видно.
Возможно вам придётся изображению под текстурой добавить яркости, т. к. из-за текстуры цвета потускнеют.
к. из-за текстуры цвета потускнеют.
Шаг 4
Перейдите к коррекции Уровни (Ctrl + L). При помощи чёрного и серого ползунков сделайте тени темнее. А при помощи белого ползунка и режима наложения Умножение Вы сможете контролировать видимость пикселей самого лобстера. Сверяйтесь с референсным изображением лобстера, чтобы точно знать, какие участки должны быть светлыми, а какие тёмными.
Шаг 5
Заполните каждую секцию лобстера текстурой бумаги. Создайте для этого столько копий, сколько понадобится. Для слоёв с текстурами создайте обтравочную маску
(Ctrl + Alt + G), чтобы текстура не выходила за пределы лобстера.Шаг 6
Теперь, когда текстура наложена, можно заняться затемнением участков. Выберите инструмент Затемнитель (Burn Tool) (O), понизьте жёсткость до 0%, установите Диапазон (Range) на Света (Higlights), а Экспозицию (Exposure) – 7%.
Представьте, что источник света находится прямо перед лобстером. Поэтому тени нужно создать только там, где одна часть лобстера перекрывает другую.
Шаг 7
Используйте инструмент выделения для того, чтобы затемнить соединения. Выделенная область будет ограничивать эффект от применения инструмента, чтобы Вы не «заползли» на верхний элемент.
Шаг 8
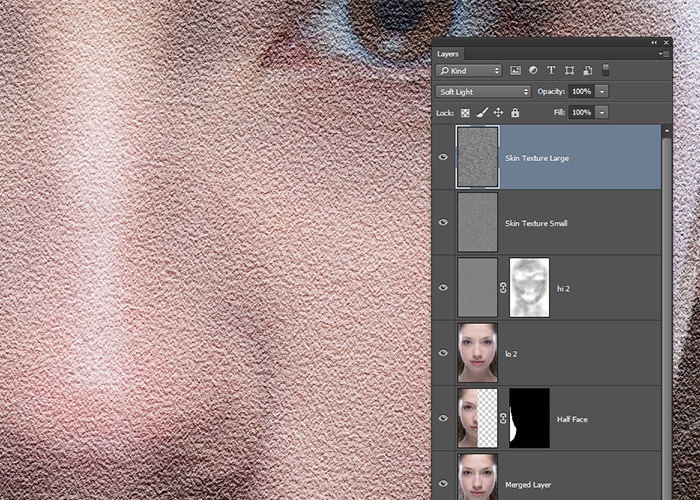
В конце можно добавить ещё несколько текстур. Одну на фон и одну на тело лобстера для имитации панциря. Иногда для получения желаемого результата требуется до пяти текстур, но здесь хватило и двух. В завершении можете закруглить углы холста, но это не обязательно.
В завершении можете закруглить углы холста, но это не обязательно.
Конечный результат:
Автор: Dominique Byron.
Перевод: Хегай Глеб.
Источник: digitalartsonline.co.uk
Как наложить текстуру в фотошопе на текст и фото с объектами
Автор Дмитрий Костин На чтение 7 мин. Опубликовано
Всем привет! Давно мы с вами не фотошопили. Поэтому сегодня я расскажу вам, как наложить текстуру в фотошопе на фото, текст или выделенную область объекта для придания потрясающего эффекта. Сделать это несложно. Достаточно выполнить несколько простых шагов. Причем нам не важно, какая у вас стоит версия: CS6, CC или любая другая. Лично я работаю в Photohop СС 2018, и в этом плане он ничем не отличается от других.
Накладываем простую текстуру на фото
Давайте попробуем улучшить это фото парня и девушки путем наложения на них текстуры капель воды. Для нахождения фотографий можно пошарить по яндекс или гугл картинкам. Достаточно ввести что-нибудь типа «Текстура капель воды». Как только изображения подготовлены, загружаем их по очереди в фотошоп.
- Если картинка с каплями воды меньше фотографии людей, то выберите слой с каплями и нажмите CTRL+T. Это позволит вам увеличить картинку с текстурой до такой степени, чтобы она полностью закрывала фото парня с девушкой. Но если разница в разрешении слишком большая, то не стоит растягивать ее по самый небалуй. Лучше сделайте меньше разрешение фотографии.
- Когда вы все натянули, вам нужно будет выбрать самый подходящий параметр наложения. Для этого идем в панель слоев и из выпадающего списка параметров наложения начинаем выбирать подходящий. Можете сделать все методом проб и ошибок. Мне лично наиболее подходящими показались режим «Перекрытие» и «Мягкий свет».

- И завершающим штрихом давайте уменьшим прозрачность слоя, дабы фон текстуры не слишком закрывал наше фото. Процентов 60-70 прозрачности будет вполне достаточно.
Как видите, эффект потрясающий. Фотография сразу смотрится гораздо живее.
Наложение сложной текстуры на выделенную область
Если в прошлом примере мы накладывали полупрозрачное фото для выполнения некоего эффекта, то теперь придется немного попотеть. Дело в том, что сейчас мы полностью изменим покрытие объекта на примере автомобиля. Помните, как мы заменяли цвет в фотошопе? Так вот нам предстоит поработать в подобном стиле, только вместо цвета мы сделаем новый узор. Допустим я возьму вот эту фотографию автомобиля и эту текстуру воды.
- Загрузите оба изображения в фотошоп, только убедитесь, чтобы слой с текстурой воды стоял выше, нежели автомобиль. И обязательно растрируйте слой с водой. Для этого нажмите на слой с водой правой кнопкой мыши и выберите пункт «Растрировать слой».

- Теперь, можете сделать слой с водой невидимым, нажав на глаз. На данном этапе он нам будет только мешать.
- Далее, нам нужно выделить сам автомобиль любым удобным инструментом. Я предпочитаю работать с прямоугольным лассо. Попробуйте тоже им воспользоваться. Для начала выделите абсолютно всю машину за исключением колес. Не забывайте про увеличение масштаба (CTRL и +), чтобы выделение было более точным.
- Наверняка будут какие-то детали, которые не нуждаются в наложении текстуры. Нам ух нужно будет удалить. Для этого, в режиме «Магнитного лассо», ищем в свойствах инструмента функцию «Вычитание из выделенной области».
- А теперь спокойно выделяем внутри ненужные объекты, такие как стекла, дверные ручки, бампер и т.д. Не переживайте. У вас ничего не сбросится.
- Далее, жмем внутри нашей выделенной области правую кнопку мыши и выбираем «Скопировать» на новый слой. У вас прямо над слоем с автомобилем создастся новый слой только с корпусом авто, который мы выделили.
 Выделение теперь можно снять путем нажатия комбинации CTRL+D.
Выделение теперь можно снять путем нажатия комбинации CTRL+D. - Теперь, нам нужно будет сделать скопированный на новый слой корпус черно-белым. Это важно. Для этого вы можете воспользоваться любым из известных вам способов. Но я рекомендую вам пойти в меню «Изображение» — «Коррекция» — «Черно-белое». Как видите, корпус стал Ч/Б, а все остальное осталось прежним.
- Теперь, активируем выделение нашего корпуса. Для этого идем на слой с черно-белой деталью и зажав клавишу CTRL нажимаем на миниатюру слоя. При наведении у вас должен будет смениться курсор.
- А теперь вступает в ход изображение воды. Не снимая выделения жмем на глазик, активируя отображение текстуры. После этого инвертируем выделение, нажав комбинацию клавиш SHIFT+CTRL+I. После успешной операции вы должны будете увидеть выделение по периметру холста.
- Теперь, находясь на слое с водой, жмем на клавишу DELETE, чтобы удалить всё, что не входит в выделенную область.
 Далее выделение можно снять (CTRL+D). Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо.
Далее выделение можно снять (CTRL+D). Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо. - Вам нужно будет выбрать в параметрах наложения «Перекрытие» или «Мягкий свет». Тогда вы удивитесь, как преобразилась ваша машинка.
Выглядит как по-настоящему.
Причем, если поиграться с яркостью или цветовым тоном (CTRL+U), то можно рассмотреть различные интересные вариации преображения. Просто поставьте галочку на режим «Тонирование» и двигайте ползунки.
Подобные эффекты наложения вы можете проделывать не только с автомобилями, но и с любыми другими предметам и объектами.
Накладываем текстуры на текст
А вот, чтобы наложить текстуру в фотошопе на текст, нужно делать уже совершенно другие действия. Никаких картинок скачивать не нужно, а вот наборы узоров не помешало бы. Но в фотошопе есть несколько стандартных наборов. Поэтому сначала мы рассмотрим их, а потом научимся скачивать новые.
- Возьмите инструмент «Текст» и напишите что-нибудь. Только желательно выберите шрифт пожирнее, чтобы текстура была видна отчетлевее.
- Далее, заходим в стили слоя, нажав на миниатюру дважды, и выбираем «Наложение узора».
- После этого нам нужно будет выбрать сам узор. По умолчанию их не так много, но их можно будет скачать дополнительно. Для начала давайте выберем что-нибудь из имеющегося в стандартном арсенале.
Как видите, получилось довольно интересно.
Но не все знают, что это не весь набор. Если вы при выборе узора нажмете на шестеренку, то вы сможете выбрать один из существующих наборов. Там выбор гораздо интереснее. Кроме того, вы сможете увеличивать и уменьшать масштаб узора, чтобы выявить, как будет лучше.
Вот, например, я поставил природный узор.
Как загрузить новый узор?
Естественно, стандартными узорами особо не обойдешься, поэтому мы с вами загрузим новые. Для этого нам понадобятся так называемые наборы в формате PAT. Найти их несложно. Достаточно в любой поисковой системе вбить что-нибудь вроде «Скачать узоры для фотошопа pat». Ну а если лень, можете взять их отсюда. Тут полно интересных наборов.
Найти их несложно. Достаточно в любой поисковой системе вбить что-нибудь вроде «Скачать узоры для фотошопа pat». Ну а если лень, можете взять их отсюда. Тут полно интересных наборов.
- После того, как мы скачали набор с узорами распакуйте архив.
- Далее, зайдите в фотошоп и выберите меню «Редактирование» — «Наборы» — «Управление наборами».
- В открывшемся окне из выпадающего меню «Тип набора» выберите «Узоры». После этого жмем на кнопку «Загрузить».
- Нам откроется выбор файла в проводнике в директории «Adobe Photoshop/Presets/Patterns». Для большего удобства рекомендую сохранить скачанные наборы именно в эту папку. После этого выберите файл с набором, который вы скачали.
Как видите, различных узоров теперь стало намного больше. И самое главное, что вы сможете накладывать эти текстуры прямо на текст точно также, как мы это делали выше.
Своя текстура на текст
Ну а если вас не устраивают наборы узоров и вы хотите наложить текстуру в фотошопе с вашей картинкой или фото, то и это вы можете запросто сделать. На самом деле я не буду повторяться, потому что по сути весь процесс идентичен с тем, как мы натягивали фон на автомобиль. Но здесь всё еще легче, так как не придется отключать видимость слоя и пользоваться инструментами выделения.
На самом деле я не буду повторяться, потому что по сути весь процесс идентичен с тем, как мы натягивали фон на автомобиль. Но здесь всё еще легче, так как не придется отключать видимость слоя и пользоваться инструментами выделения.
То есть всё сводится к следующим шагам:
- Наложение слоя с текстурой поверх текста
- Выделение текста путем зажатия CTRL и нажатием правой кнопки мыши на миниатюре слоя.
- Инверсия выделения с помощью комбинации SHIFT+CTRL+I и удаление области вокруг текста.
- Выставление параметра наложения «Перекрытие» или «Мягкий свет».
Всё просто. Теперь ваш текст обладает уникальной обложкой. Здорово, правда?
Конечно, если вы хотите глубоко изучить фотошоп и научиться им хорошо пользоваться за считанные недели, то рекомендую вам посмотреть эти потрясные видеоуроки. Благодаря им вы будете щелкать фотошоп словно орешки.
Ну а на этом я свою сегодняшнюю статью заканчиваю. Надеюсь, что она была вам интересна. Ну а вам я рекомендую подписаться на мой блог и вступить в мои паблики в социальных сетях, чтобы не пропустить выхода новой интересной статьи. Удачи вам. Пока-пока!
Надеюсь, что она была вам интересна. Ну а вам я рекомендую подписаться на мой блог и вступить в мои паблики в социальных сетях, чтобы не пропустить выхода новой интересной статьи. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Как наложить текстуру в Фотошопе на объект или фото
Сегодня вы узнаете о простом, но в то же время эффективном способе сделать снимок интересным и уникальным с помощью наложения текстуры. Вам понадобится: Adobe Photoshop, исходная фотография и желание творить. Рассмотрим два примера.
Пример 1 — наложение текстуры на объект
1. Открываем объект, на который будем накладывать текстуру. В данном случае это будет футболка.
2. Используем инструмент «Быстрое выделение», чтобы выделить футболку. Затем уточняем края.
3. Копируем объект и вставляем в новом слое. Первый базовый слой с футболкой скрываем. Продолжаем работать с новым.
4. Если объект у вас цветной, то его необходимо обесцветить. Для этого заходим в верхнюю панель в «Изображение», где выбираем «Коррекция» и «Обесцветить».
5. Открываем текстуру, которую хотим наложить на объект. В этом случае это картинка с главными героями фильма «Мстители».
6. Перемещаем картинку с героями на новый слой и уменьшаем ее непрозрачность. Корректируем размер, чтобы она полностью закрыла футболку, а главные герои были в центре.
7. Кликаем правую кнопку мыши и выбираем «Создать обтравочную маску».
8. Текстура приняла контур объекта после примененной опции. Однако, следует улучшить результат.
9. Для этого выбираем режим «Умножение» для слоя с картинкой героев фильма.
10. Можем заметить значительную разницу: проявились складки и объекты футболки, но цвет текстуры значительно стал темнее. Для этого значительно увеличим яркость.
11. Также подкорректируем уровни, чтобы цвет стал ярче и контрастнее. В итоге получим прекрасный результат.
12. Добавим воротник и заднюю часть спинки футболки, которые не будут окрашены в текстуру. Для этого перейдем в первый слой и выделим верхнюю часть одежды. Подкорректируем края.
Подкорректируем края.
13. Копируем и вставляем на новый слой. Перемещаем его в самый верх.
14. Вот такой результат получаем после небольших действий в Photoshop.
Пример 2 — текстура на фото
Загрузите оригинал фотографии, которую мы будем обрабатывать.
Вторым снимком откройте изображение-текстуру, которую вы будете накладывать поверх фотографии.
Открыв изображение-текстуру, нажмите сочетание клавиш на клавиатуре Ctrl+A, которое позволит выделит изображение все полностью. Вокруг картинки появится тонкая пунктирная рамка.
Скопируйте изображение в буфер обмена, нажав сочетание клавиш Ctrl+C. Откройте фотографию, на которую будете накладывать текстуру и нажмите Ctrl+V. Photoshop автоматически вставит текстуру в отдельный слой.
Откройте вкладку «Редактирование» и выберите «Свободное трансформирование». Данная функция позволяет урегулировать параметры текстуры таким образом, чтобы они совпадали с фотографией. Закончив регулирование, нажмите клавишу Enter.
Активируйте инструмент «Перемещение». Дело в том, что при определенных инструментах некоторые функции Photoshop могут быть не доступны. Для того чтобы они заработали, мы и выбираем «Перемещение».
Перейдите в опцию смешивания слоев. По умолчанию там стоит параметр «Обычные». Здесь содержится список параметров, которые будут изменять степень интенсивности текстуры, наложенной поверх фотографии. Просмотрите каждую опцию, чтобы найти наиболее подходящий вариант.
Теперь вы можете переходить к изменению степени насыщенности текстуры. Если вы хотите, чтобы на фотографии были видны лишь очертания текстуры, тогда вам стоит ее обесцветить. Для этого перейдите в меню «Изображение» – «Коррекция» – «Обесцветить». По сути эта функция делает вашу текстуру черно-белой. Это можно заметить, если посмотреть на панель слоев и увидеть миниатюрное изображение слоя с текстурой. В некоторых случаях фотография может смотреться интереснее с цветной текстурой, поэтому не бойтесь экспериментировать.
Еще один интересный эффект, который дает возможность «поиграться» с текстурой – это инвертирование, т.е. смена цветов на противоположные. Для этого перейдите в меню «Изображение» – «Коррекция» – «Инверсия».
Заключительным этапом настроек является снижение непрозрачности текстуры. На панели слоев располагается соответствующий пункт, где в процентах указана степень непрозрачности (100% – полностью непрозрачная текстура). Регулируя бегунок, вы добьетесь наиболее подходящего результата, чтобы наложенная текстура смотрелась более деликатно.
И чтобы изображение смотрелось более естественно, снизим цветовую насыщенность снимка. Для этого нажмите в самом низу панели инструментов на миниатюрный значок в виде кружочка, одна половинка которого белая, а другая черная. Данный параметр создаст корректирующий слой-маску. В появившемся списке выберите пункт «Яркость/Контрастность» и с помощью ползунка отрегулируйте эти показатели, пока результат вас не удовлетворит.
На этом все! Теперь вы знаете основы работы с текстурами с помощью режимов смешивания.
Как смешивать текстуры с фотографиями в фотошопе
Смешивание текстур с фотографиями
Шаг 1: выберите и скопируйте текстуру
Когда исходная фотография и изображение текстуры открыты в Photoshop, первое, что нам нужно сделать, это переместить текстуру в тот же документ, что и фотография, и самый простой способ сделать это — скопировать и вставить ее. Убедитесь, что окно документа текстуры является активным, затем перейдите в меню « Выбор» в строке меню в верхней части экрана и выберите « Все» . Вы также можете нажать Ctrl + A (Победа) / Command + A (Mac), чтобы быстро выбрать «Выбрать все» на клавиатуре:
Выберите «Выделение»> «Все».
Это выберет всю текстуру. Контур выделения появится вокруг внешних краев текстуры в окне документа:
Контур выделения появляется по краям текстуры.
Выделив текстуру, перейдите в меню « Правка» в верхней части экрана и выберите « Копировать» или нажмите клавиши Ctrl + C (Win) / Command + C (Mac) на клавиатуре:
Перейдите в «Правка»> «Копировать».
Шаг 2: Вставьте текстуру в документ фотографии
С текстурой, скопированной в буфер обмена, переключитесь на окно документа фотографии, чтобы сделать его активным, затем вернитесь в меню « Правка» и на этот раз выберите « Вставить» или нажмите Ctrl + V (Победа) / Command + V (Mac). на вашей клавиатуре:
Перейдите в «Правка»> «Вставить».
Photoshop вставит текстуру в документ и поместит ее на собственный слой над фотографией. В зависимости от размера вашей текстуры, она может полностью блокировать фотографию под ней, но если мы посмотрим на панель «Слои» , то увидим, что исходная фотография находится на слое фона, а текстура теперь на новой. слой с именем Layer 1 над ним:
Фотография и текстура теперь находятся на двух отдельных слоях внутри одного документа.
Шаг 3: измените текстуру, если нужно, с помощью свободного преобразования
Если ваша фотография и текстура не имеют одинакового размера, возможно, вы захотите изменить размер текстуры, чтобы она соответствовала изображению, и мы можем сделать это с помощью команды Free Transform в Photoshop . Перейдите в меню « Правка» в верхней части экрана и выберите « Свободное преобразование» или нажмите Ctrl + T (Победа) / « Command» + T (Mac), чтобы выбрать «Свободное преобразование» на клавиатуре:
Перейдите в меню « Правка» в верхней части экрана и выберите « Свободное преобразование» или нажмите Ctrl + T (Победа) / « Command» + T (Mac), чтобы выбрать «Свободное преобразование» на клавиатуре:
Перейдите в Edit> Free Transform.
Фотошоп поместит ограничивающую рамку Free Transform и обведет текстуру. Если ваша текстура больше, чем ваша фотография, как у меня, это может помочь переключиться в один из полноэкранных режимов просмотра Photoshop, нажав на клавиатуре букву F (вы можете вернуться в режим просмотра окна документа, когда закончите с помощью нажмите F еще пару раз). Нажмите и перетащите любой из маркеров (маленькие квадраты вокруг ограничительной рамки), чтобы изменить размер текстуры по мере необходимости. Поскольку это просто текстура, обычно можно искажать ее форму, если нам нужно, но если вы хотите сохранить соотношение сторон текстуры в неизменном виде при изменении ее размера, нажмите и удерживайте клавишу Shift на клавиатуре и перетащите любая из четырех угловых ручек. Когда вы закончите,(Win) / Return (Mac), чтобы принять преобразование и выйти из команды «Свободное преобразование»:
Когда вы закончите,(Win) / Return (Mac), чтобы принять преобразование и выйти из команды «Свободное преобразование»:
Изменение размера текстуры в соответствии с размерами фотографии с помощью Free Transform.
Шаг 4: выберите инструмент Move
Выберите инструмент « Перемещение» в Photoshop в верхней части панели «Инструменты» или нажмите букву V, чтобы выбрать инструмент «Перемещение» на клавиатуре. На самом деле мы не собираемся использовать инструмент Move для чего-либо, но через некоторое время мы изучим удобное сочетание клавиш для быстрого переключения между режимами наложения слоев, чтобы мы могли видеть, какой из них даст нам наилучшие результаты для смешивая нашу текстуру с фотографией.
Вы спрашиваете, что это имеет отношение к Move Tool? Ну, в зависимости от того, какой инструмент вы выбрали, сочетание клавиш может работать или не работать. Это делает работу с помощью инструмента Move Tool выбран, и Move Tool находится в верхней части панели инструментов, поэтому выбрав инструмент Move Tool первого это самый простой способ , чтобы убедиться , что сочетание клавиши будут работать:
Выберите инструмент Move.
Шаг 5: цикл по режимам смешивания слоев
Параметр « Режим наложения» находится в верхнем левом углу панели «Слои». По умолчанию для него установлено значение «Нормальный», что означает, что слой никак не смешивается со слоями, расположенными под ним (именно поэтому текстура в настоящее время блокирует фотографию для просмотра в документе):
Для параметра «Режим наложения» по умолчанию установлено значение «Нормальный».
Если щелкнуть слово «Обычный», вы увидите список других режимов наложения, которые мы можем выбрать, например «Умножение», «Экран», «Наложение» и т. Д. Мы могли бы , если бы мы действительно хотели, выбирать каждый режим наложения по одному, щелкая по его имени в списке, и вы можете сделать это, если кто-то платит вам по часам. Однако гораздо более быстрый способ экспериментировать с различными режимами наложения — это быстро переключаться между ними с клавиатуры. Нажмите и удерживайте Shift + Alt (Победа) / Shift + Option (Mac) и нажмите плюс ( + ) или минус ( —) клавиши на клавиатуре. Клавиша плюс (+) перемещает вас вперед по списку режимов наложения по одному, а клавиша минус (-) перемещает назад. Например, удерживая Shift + Alt (Победа) / Shift + Option (Mac) и нажимая клавишу «плюс» (+), можно изменить режим смешивания с «Обычный» на « Растворение» :
Клавиша плюс (+) перемещает вас вперед по списку режимов наложения по одному, а клавиша минус (-) перемещает назад. Например, удерживая Shift + Alt (Победа) / Shift + Option (Mac) и нажимая клавишу «плюс» (+), можно изменить режим смешивания с «Обычный» на « Растворение» :
Удерживайте Shift + Alt (Победа) / Shift + Option (Mac) и нажимайте + или -, чтобы переключаться между режимами наложения.
Режим наложения Dissolve, вероятно, не окажет большого влияния на изображение, но определенно будут и другие режимы наложения. Я нажму клавишу «плюс» (+) еще пару раз (все еще удерживая Shift + Alt (Победа) / Shift + Option (Mac)), чтобы перейти в режим смешивания Multiply :
Попробовать режим смешивания Multiply.
С режимом наложения, установленным на Multiply, текстура и фотография смешиваются вместе, и общий результат выглядит интересным, но немного темным:
Результат со слоем текстуры, установленным в режим смешивания Multiply.
Я буду нажимать клавишу «плюс» (+) еще несколько раз, пока не перейду в режим смешивания экрана :
Выбор режима смешивания экрана на этот раз.
Режим смешивания экрана дает мне еще один интересный результат, на этот раз он выглядит намного светлее, чем то, что мы видели в режиме смешивания Multiply:
Режим смешивания экрана дает более легкий результат, чем Умножение.
Нажатие знака плюс (+) еще несколько раз приводит меня к режиму наложения :
Видя, что может сделать режим наложения Overlay.
Наложение — это еще один режим наложения, который часто является хорошим выбором для наложения текстур на фотографии, давая мне комбинацию света и темноты с общим более высоким результатом контрастности:
Режим наложения Overlay создает более высокий контрастный эффект.
Как правило, режимы наложения « Умножение» , « Экран» , « Наложение» , « Мягкий свет» и « Жесткий свет» дают наилучшие результаты для смешивания текстуры с фотографией, но обязательно попробуйте каждый из них и выберите тот, который, по вашему мнению, лучше всего подходит для Смотри, ты пытаешься достичь. В моем случае, мне кажется, мне больше всего нравится режим наложения экрана, но вы можете выбрать другой для вашего изображения.
В моем случае, мне кажется, мне больше всего нравится режим наложения экрана, но вы можете выбрать другой для вашего изображения.
Шаг 6: Обесцветить цвет от текстуры
На данный момент не только сама текстура смешивается с фотографией, но и цвет текстуры. Это может быть тем, что вы хотите, поскольку смешивание цветов двух изображений может дать интересные результаты, но если вы предпочитаете сохранить исходные цвета фотографии в неизменном виде, нам нужен способ удалить цвет из текстуры. Самый простой способ сделать это — просто обесцветить его. Поднимитесь в меню Image в верхней части экрана, выберите Adjustments , а затем выберите Desaturate . Или нажмите Shift + Ctrl + U (Победа) / Shift + Command + U (Mac), чтобы выбрать команду Desaturate на клавиатуре:
Перейдите в Изображение> Настройки> Обесцвечивать.
Команда Desaturate мгновенно удаляет весь цвет со слоя, по сути, превращая его в черно-белый. Это не лучший способ преобразовать цветное изображение в чёрное в белое, но для наших целей это обычно достаточно хорошо. Если мы посмотрим на эскиз предварительного просмотра для текстурного слоя (Layer 1) на панели Layers, мы увидим, что мы удалили цвет из текстуры:
Это не лучший способ преобразовать цветное изображение в чёрное в белое, но для наших целей это обычно достаточно хорошо. Если мы посмотрим на эскиз предварительного просмотра для текстурного слоя (Layer 1) на панели Layers, мы увидим, что мы удалили цвет из текстуры:
Изображение в миниатюре предварительного просмотра показывает, что цвет был удален из текстуры.
С удаленным цветом только значения яркости из текстуры теперь смешиваются с фотографией. Для сравнения, здесь опять то, как изначально выглядело изображение, когда я изменил режим наложения текстуры на Screen:
Эффект режима смешивания экрана перед удалением цвета из текстуры.
И вот как это выглядит сейчас после обесцвечивания цвета от текстуры:
Эффект после удаления цвета текстуры.
Шаг 7: попробуй инвертировать текстуру
Прежде чем принять то, как все выглядит, вы можете попробовать инвертировать текстуру, которая изменит ее значения яркости, делая светлые области темными, а темные — светлыми. Чтобы инвертировать текстуру, перейдите в меню « Изображение» в верхней части экрана, выберите « Коррекция» , затем выберите « Инвертировать» . Или нажмите Ctrl + I (Победа) / Command + I (Mac), чтобы выбрать команду «Инвертировать» на клавиатуре:
Чтобы инвертировать текстуру, перейдите в меню « Изображение» в верхней части экрана, выберите « Коррекция» , затем выберите « Инвертировать» . Или нажмите Ctrl + I (Победа) / Command + I (Mac), чтобы выбрать команду «Инвертировать» на клавиатуре:
Перейдите в Изображение> Настройки> Инвертировать.
Вот как выглядит мое изображение после инвертирования значений яркости текстуры. В моем случае, я думаю, что я предпочитаю это по сравнению с оригинальной текстурой, так как она придает моей фотографии старый, выцветший вид:
Инвертирование текстуры иногда может привести к более привлекательным результатам.
Шаг 8: понизь непрозрачность текстуры
Наконец, если ваша текстура выглядит слишком интенсивно, вы можете уменьшить ее влияние на фотографию, уменьшив ее непрозрачность. Параметр « Непрозрачность» находится прямо напротив параметра «Режим наложения» в верхней части панели «Слои». По умолчанию значение непрозрачности установлено на 100%, но чем больше вы его опускаете, тем больше будет просвечиваться исходное фото под текстурой. Я уменьшу значение непрозрачности до 50%:
По умолчанию значение непрозрачности установлено на 100%, но чем больше вы его опускаете, тем больше будет просвечиваться исходное фото под текстурой. Я уменьшу значение непрозрачности до 50%:
Понижение непрозрачности текстурного слоя до 50%.
С уменьшенной непрозрачностью до 50% моя текстура теперь выглядит более тонкой:
Эффект после снижения непрозрачности текстуры.
Поскольку моя текстура придает фотографии тусклый, изношенный вид, я могу сделать еще пару вещей, чтобы усилить эффект. Можно было бы немного размыть изображение. Чтобы сделать это, я нажму на фоновый слой на панели «Слои», чтобы выбрать его, а затем нажму Ctrl + J (Победа) / Command + J (Mac), чтобы быстро дублировать слой. Это дает мне копию моей фотографии для работы, чтобы я не повредил оригинал:
Копия фонового слоя появится над оригиналом.
Затем я смажу слой «Фоновая копия», используя фильтр Gaussian Blur. Я зайду в меню « Фильтр» вверху экрана, затем выберу Blur , затем Gaussian Blur :
Я зайду в меню « Фильтр» вверху экрана, затем выберу Blur , затем Gaussian Blur :
Идем в Filter> Blur> Gaussian Blur.
Это откроет диалоговое окно Gaussian Blur. Мне просто нужно немного размытия, поэтому я выберу значение радиуса около 1,5 пикселей:
Значение радиуса определяет степень размытия, применяемого к слою.
Я нажму OK, чтобы закрыть диалоговое окно, после чего Photoshop применяет небольшое размытие к фотографии:
Изображение после размытия фонового слоя копирования.
Наконец, я уменьшу насыщенность цвета на фотографии, используя корректирующий слой. Я нажму на значок « Новый корректирующий слой» в нижней части панели «Слои»:
Нажав на значок нового корректирующего слоя.
Затем я выберу корректирующий слой Hue / Saturation из появившегося списка:
Выбор Hue / Saturation из списка корректирующих слоев.
В Photoshop CS4 и выше (я использую CS5 здесь) элементы управления для слоя регулировки Hue / Saturation отображаются на панели Adjustments. В более ранних версиях Photoshop они отображаются в отдельном диалоговом окне. Чтобы уменьшить насыщенность цвета фотографии, я просто уменьшу значение насыщенности примерно до -50 или около того, перетащив ползунок влево:
Перетащите ползунок «Насыщенность» влево, чтобы уменьшить насыщенность цвета на изображении.
Если бы я использовал Photoshop CS3 или более раннюю версию, я бы щелкнул ОК, чтобы закрыть диалоговое окно (нет необходимости закрывать панель «Коррекция» в CS4 или более поздней версии), и здесь, после уменьшения насыщенности цвета, мой окончательный результат:
Конечный эффект.
Установка и наложение текстуры в фотошопе. Как установить в Photoshop новую текстуру (узор)
Всем привет! Давно мы с вами не фотошопили. Поэтому сегодня я расскажу вам, как наложить текстуру в фотошопе на фото, текст или выделенную область объекта для придания потрясающего эффекта. Сделать это несложно. Достаточно выполнить несколько простых шагов. Причем нам не важно, какая у вас стоит версия: CS6, CC или любая другая. Лично я работаю в Photohop СС 2018, и в этом плане он ничем не отличается от других.
Сделать это несложно. Достаточно выполнить несколько простых шагов. Причем нам не важно, какая у вас стоит версия: CS6, CC или любая другая. Лично я работаю в Photohop СС 2018, и в этом плане он ничем не отличается от других.
Давайте попробуем улучшить это фото парня и девушки путем наложения на них текстуры капель воды. Для нахождения фотографий можно пошарить по яндекс или гугл картинкам. Достаточно ввести что-нибудь типа «Текстура капель воды» . Как только изображения подготовлены, загружаем их по очереди в фотошоп.
Как видите, эффект потрясающий. Фотография сразу смотрится гораздо живее.
Наложение сложной текстуры на выделенную область
Если в прошлом примере мы накладывали полупрозрачное фото для выполнения некоего эффекта, то теперь придется немного попотеть. Дело в том, что сейчас мы полностью изменим покрытие объекта на примере автомобиля. Помните, как мы ? Так вот нам предстоит поработать в подобном стиле, только вместо цвета мы сделаем новый узор. Допустим я возьму вот эту фотографию автомобиля и эту текстуру воды.
- Загрузите оба изображения в фотошоп, только убедитесь, чтобы слой с текстурой воды стоял выше, нежели автомобиль. И обязательно растрируйте слой с водой. Для этого нажмите на слой с водой правой кнопкой мыши и выберите пункт «Растрировать слой».
- Теперь, можете сделать слой с водой невидимым, нажав на глаз. На данном этапе он нам будет только мешать.
- Далее, нам нужно выделить сам автомобиль любым удобным инструментом. Я предпочитаю работать с . Попробуйте тоже им воспользоваться. Для начала выделите абсолютно всю машину за исключением колес. Не забывайте про увеличение масштаба (CTRL и + ), чтобы выделение было более точным.
- Наверняка будут какие-то детали, которые не нуждаются в наложении текстуры. Нам ух нужно будет удалить. Для этого, в режиме «Магнитного лассо»
, ищем в свойствах инструмента функцию «Вычитание из выделенной области»
.

- А теперь спокойно выделяем внутри ненужные объекты, такие как стекла, дверные ручки, бампер и т.д. Не переживайте. У вас ничего не сбросится.
- Далее, жмем внутри нашей выделенной области правую кнопку мыши и выбираем «Скопировать»
на новый слой. У вас прямо над слоем с автомобилем создастся новый слой только с корпусом авто, который мы выделили. Выделение теперь можно снять путем нажатия комбинации CTRL+D .
- Теперь, нам нужно будет сделать скопированный на новый слой корпус черно-белым. Это важно. Для этого вы можете воспользоваться . Но я рекомендую вам пойти в меню «Изображение»
— «Коррекция»
— «Черно-белое»
. Как видите, корпус стал Ч/Б, а все остальное осталось прежним.
- Теперь, активируем выделение нашего корпуса. Для этого идем на слой с черно-белой деталью и зажав клавишу CTRL нажимаем на миниатюру слоя. При наведении у вас должен будет смениться курсор.
- А теперь вступает в ход изображение воды. Не снимая выделения жмем на глазик, активируя отображение текстуры.
 После этого инвертируем выделение, нажав комбинацию клавиш SHIFT+CTRL+I . После успешной операции вы должны будете увидеть выделение по периметру холста.
После этого инвертируем выделение, нажав комбинацию клавиш SHIFT+CTRL+I . После успешной операции вы должны будете увидеть выделение по периметру холста. - Теперь, находясь на слое с водой, жмем на клавишу DELETE , чтобы удалить всё, что не входит в выделенную область. Далее выделение можно снять (CTRL+D ). Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо.
- Вам нужно будет выбрать в параметрах наложения «Перекрытие»
или «Мягкий свет»
. Тогда вы удивитесь, как преобразилась ваша машинка.
Выглядит как по-настоящему.
Причем, если поиграться с яркостью или цветовым тоном (CTRL+U ), то можно рассмотреть различные интересные вариации преображения. Просто поставьте галочку на режим «Тонирование» и двигайте ползунки.
Подобные эффекты наложения вы можете проделывать не только с автомобилями, но и с любыми другими предметам и объектами.
Накладываем текстуры на текст
А вот, чтобы наложить текстуру в фотошопе на текст, нужно делать уже совершенно другие действия. Никаких картинок скачивать не нужно, а вот наборы узоров не помешало бы. Но в фотошопе есть несколько стандартных наборов. Поэтому сначала мы рассмотрим их, а потом научимся скачивать новые.
Никаких картинок скачивать не нужно, а вот наборы узоров не помешало бы. Но в фотошопе есть несколько стандартных наборов. Поэтому сначала мы рассмотрим их, а потом научимся скачивать новые.
Как видите, получилось довольно интересно.
Но не все знают, что это не весь набор. Если вы при выборе узора нажмете на шестеренку, то вы сможете выбрать один из существующих наборов. Там выбор гораздо интереснее. Кроме того, вы сможете увеличивать и уменьшать масштаб узора, чтобы выявить, как будет лучше.
Вот, например, я поставил природный узор.
Как загрузить новый узор?
Естественно, стандартными узорами особо не обойдешься, поэтому мы с вами загрузим новые. Для этого нам понадобятся так называемые наборы в формате PAT . Найти их несложно. Достаточно в любой поисковой системе вбить что-нибудь вроде «Скачать узоры для фотошопа pat» . Ну а если лень, можете взять их отсюда. Тут полно интересных наборов.
- После того, как мы скачали набор с узорами распакуйте архив.

- Далее, зайдите в фотошоп и выберите меню «Редактирование» — «Наборы» — «Управление наборами» .
- В открывшемся окне из выпадающего меню «Тип набора» выберите «Узоры» . После этого жмем на кнопку «Загрузить» .
- Нам откроется выбор файла в проводнике в директории «Adobe Photoshop/Presets/Patterns» . Для большего удобства рекомендую сохранить скачанные наборы именно в эту папку. После этого выберите файл с набором, который вы скачали.
Как видите, различных узоров теперь стало намного больше. И самое главное, что вы сможете накладывать эти текстуры прямо на текст точно также, как мы это делали выше.
Своя текстура на текст
Ну а если вас не устраивают наборы узоров и вы хотите наложить текстуру в фотошопе с вашей картинкой или фото, то и это вы можете запросто сделать. На самом деле я не буду повторяться, потому что по сути весь процесс идентичен с тем, как мы натягивали фон на автомобиль. Но здесь всё еще легче, так как не придется отключать видимость слоя и пользоваться инструментами выделения.
То есть всё сводится к следующим шагам:
Всё просто. Теперь ваш текст обладает уникальной обложкой. Здорово, правда?
Конечно, если вы хотите глубоко изучить фотошоп и научиться им хорошо пользоваться за считанные недели, то рекомендую вам посмотреть эти потрясные видеоуроки . Благодаря им вы будете щелкать фотошоп словно орешки.
Ну а на этом я свою сегодняшнюю статью заканчиваю. Надеюсь, что она была вам интересна. Ну а вам я рекомендую подписаться на мой блог и вступить в мои паблики в социальных сетях, чтобы не пропустить выхода новой интересной статьи. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Этот урок поможет вам установить новые текстуры (узоры) для версии программы Adobe Photoshop СС 2017. Для других версий алгоритм будет тот же.
Для начала скачайте на нашем сайте или из Интернета файл с новыми текстурами и распакуйте его, если он в архиве.
Переходим в Управление наборами
Далее, откройте программу Photoshop и перейдите в главном меню в верхней части экрана во вкладку Редактирование — Наборы — Управление наборами (Edit — Preset Manager). Появится вот такое окошко:
Появится вот такое окошко:
Кнопка возле первого указателя (в виде маленькой стрелки) позволяет Вам выбрать вид дополнения, который вы хотите установить — кисти, текстуры, фигуры, стили и т.д.
Кнопка возле второго указателя показывает разновидности дополнения.
Загружаем узоры в Фотошоп
Кликаем по маленькой стрелке и в выпадающем списке, путем нажатия левой кнопки мышки, выбираем вид дополнения — Узоры (Patterns):
Появляется новое окошко. Здесь Вы указываете адрес скачанного файла c текстурами. Этот файл находится у вас на рабочем столе или помещен в специальную папку для скачанных дополнений. В моем случае, файл находится в папке «Фоны» на рабочем столе:
Снова нажимаем Загрузить (Load).
Теперь, в диалоговом окне «Управление наборами» вы сможете увидеть в конце набора текстур новые, только что загруженные нами текстуры:
Примечание: если текстур много, опустите полосу прокрутки вниз, и в конце списка будут видны новые текстуры
Вот и все, программа Photoshop скопировала указанный файл с текстурами в свой набор. Можете пользоваться!
Можете пользоваться!
Я вместе с вами установила себе новые текстуры! Посмотрим, что получилось!
Замечательно!
Если ваша текстура в формате JPG или PNG, то её не нужно загружать как узоры, просто откройте такой файл в программе как документ и используйте для работ, перетаскивая в свою работу.
В этом уроке по созданию спецэффектов в Photoshop мы освоим основы смешивания слоев, и научимся накладывать на фотографию любую текстуру. Это простой, но очень эффективный способ сделать обычный снимок более креативным и впечатляющим. Мы объясним, как быстро переключаться между режимами смешивания, чтобы выбрать самый подходящий из них, как смешать только значения яркости, чтобы на фото сохранились оригинальные цвета, а также как инвертировать яркость.
В качестве текстуры автор урока Стив Паттерсон взял старую бумагу, снятую на простую мыльницу. Текстуру можно найти повсюду. Ею может стать интересный узор на листке или камне, облака в небе, деревянная поверхность, ржавое пятно или узоры изморози на окнах. Помимо этого, текстуру можно получить, сканируя различные вещи, например, обложки старых книг, карты, мятую бумагу, можно даже кусок ткани или ковра. Разумеется, можно найти текстуры в интернете.
Помимо этого, текстуру можно получить, сканируя различные вещи, например, обложки старых книг, карты, мятую бумагу, можно даже кусок ткани или ковра. Разумеется, можно найти текстуры в интернете.
Вот оригинал фотографии, которую мы будем обрабатывать:
А это текстура, которую мы будем на нее накладывать:
Вот что мы получим в итоге. Мы сделали еще пару дополнительных поправок, о которых расскажем в конце урока:
Давайте начнем!
Шаг 1: Выбираем и копируем текстуру
Открыв в Photoshop и оригинальный снимок, и текстуру, перенесем ее в документ с фотографией. Самый простой вариант — копирование и вставка. Убедитесь, что окно, содержащее текстуру, активно, откройте меню Select в верхней части экрана, а затем All . Можно также нажать Ctrl + A (Win) / Command + A (Mac) на клавиатуре:
Таким образом, мы выделяем всю текстуру целиком. По ее периметру появляется контур выделения:
После этого необходимо открыть меню Edit, расположенное в верхней части экрана, а затем Copy, либо же нажать Ctrl + C (Win) / Command + C (Mac) на клавиатуре:
Шаг 2: Вставляем текстуру в документ, содержащий фотографию
Скопировав текстуру в буфер, переходим в окно с фотографией, снова заходим в меню Edit, но на этот раз выбираем Paste либо нажимаем Ctrl + V (Win) / Command + V (Mac) на клавиатуре:
Photoshop вставит текстуру в документ, точнее, в новый слой, который будет располагаться над фотографией. В зависимости от размера документа с текстурой она может полностью накрыть фотографию, но если посмотреть в панель слоев Layers Panel, видно, что оригинал сохранился в слое Background, а текстура оказалась выше, в новом слое с названием Layer 1:
В зависимости от размера документа с текстурой она может полностью накрыть фотографию, но если посмотреть в панель слоев Layers Panel, видно, что оригинал сохранился в слое Background, а текстура оказалась выше, в новом слое с названием Layer 1:
Теперь фотография и текстура находятся в разных слоях одного и того же документа
Шаг 3: При необходимости меняем размер текстуры при помощи инструмента
Free TransformЕсли размеры снимка и текстуры не совпадают, возможно, вам захочется их выровнять. Photoshop позволяет нам сделать это при помощи команды Free Transform. Откройте меню Edit в верхней части экрана и выберите Free Transform либо же нажмите Ctrl + T (Win) / Command + T (Mac) для вызова той же команды с клавиатуры:
Photoshop поместит вокруг текстуры рамку с манипуляторами (это маленькие квадратики на ее границах). Если, как в нашем случае, площадь текстуры больше, чем фотография, возможно, лучше будет переключиться в один из режимов полноэкранного просмотра Photoshop. Для этого нужно нажать F на клавиатуре (когда закончите, можно вернуться обратно, еще пару раз нажав F ). Потяните за любой из манипуляторов и придайте текстуре нужный размер. Поскольку на этом изображении ничего, кроме самой текстуры, нет, искажение пропорций обычно не вредит, но если вам захочется их сохранить, необходимо при движении угловых манипуляторов удерживать клавишу Shift. Завершив работу, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из Free Transform:
Для этого нужно нажать F на клавиатуре (когда закончите, можно вернуться обратно, еще пару раз нажав F ). Потяните за любой из манипуляторов и придайте текстуре нужный размер. Поскольку на этом изображении ничего, кроме самой текстуры, нет, искажение пропорций обычно не вредит, но если вам захочется их сохранить, необходимо при движении угловых манипуляторов удерживать клавишу Shift. Завершив работу, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из Free Transform:
Меняем габариты текстуры с помощью Free Transform
Шаг 4: Выбираем инструмент
Move ToolВыбираем инструмент Move Tool, который расположен в верхней части панели инструментов Photoshop. Это же можно сделать нажатием клавиши V. По сути, мы не собираемся его использовать, но в данном случае этот шаг необходим, чтобы получить возможность быстро переключаться между режимами смешивания слоев: это позволит нам понять, какой из них обеспечит лучшие результаты для конкретного снимка и текстуры.
А причем тут инструмент Move Tool, спросите вы? Просто в зависимости от выбора инструмента горячие клавиши на клавиатуре могут не работать. При выборе инструмента Move Tool все работает как надо, а поскольку Move Tool находится в самой верхней части панели инструментов, проще всего воспользоваться именно им:
Шаг 5: Переключаемся между режимами смешивания слоев
Опция смешивания слоев находится в левом верхнем углу панели слоев. По умолчанию выбран режим Normal , то есть верхний слой никак не смешивается с нижним или нижними, именно поэтому в настоящий момент текстура перекрывает фотографию:
Нажав на Normal , вы увидите список других вариантов — Multiply, Screen, Overlay и т. д. Значительно быстрее будет пролистать их с помощью горячих клавиш. Удерживая Shift + Alt (Win) / Shift + Option (Mac), нажимайте плюс (+) или минус (-). Плюс переводит на следующий режим в списке, а минус — на предыдущий. Например, если, удерживая Shift + Alt (Win) / Shift + Option (Mac), вы нажмете на плюс один раз, то переключитесь с Normal на Dissolve:
Например, если, удерживая Shift + Alt (Win) / Shift + Option (Mac), вы нажмете на плюс один раз, то переключитесь с Normal на Dissolve:
Возможно, эффект от смешивания в режиме Dissolve будет неинтересным, но какой-нибудь другой режим вам непременно понравится. Мы нажмем плюс еще несколько раз, все еще удерживая Shift + Alt (Win) / Shift + Option (Mac), чтобы добраться до режима Multiply:
При варианте Multiply получается интересное, хотя и темноватое, наложение:
Нажму плюс еще несколько раз, дойдя до режима Screen:
Сейчас выбран режим смешивания Screen
Результат тоже интересный, на этот раз получилось куда светлее, чем в режиме Multiply:
Нажав плюс еще несколько раз, я добираюсь до варианта Overlay:
Overlay тоже зачастую дает интересный результат при наложении текстуры; здесь сочетаются светлые и темные участки, и изображение в итоге получается более контрастным:
Как правило, наиболее интересные результаты при наложении текстуры достигаются именно с помощью режимов Multiply, Screen, Overlay, Soft Light, а также Hard Light; советуем обязательно попробовать их все, чтобы понять, какой из вариантов лучше подходит для достижения вашей цели. Мы в данной ситуации оптимальным считаю режим Screen , но вы можете выбрать и другой вариант.
Мы в данной ситуации оптимальным считаю режим Screen , но вы можете выбрать и другой вариант.
Шаг 6: Снижение насыщенности цвета текстуры
В настоящий момент на фотографии проступает не только сама текстура, но и ее цвет. Возможно, именно это вам и нужно, поскольку смешивание цветов на разных слоях может дать интересный результат, но если вы хотите сохранить оригинальные цвета снимка, то цвет с текстуры придется удалить. Самый простой способ сделать это — понизить его насыщенность. В верхней части экрана выберите Image, затем Adjustments и, наконец, Desaturate . Также можно нажать Shift + Ctrl + U (Win) / Shift + Command + U (Mac) на клавиатуре:
Команда Desaturate немедленно убирает цвет из слоя, делая его, по сути, черно-белым. Для перевода фотографии в чб/ это не лучший вариант, но в данном случае ее вполне достаточно. Посмотрев на миниатюру слоя с текстурой (Layer 1) в панели слоев, мы увидим, что она потеряла цвет:
После удаления цвета лишь тональная яркость текстуры смешивается с нашей фотографией. Для сравнения еще раз посмотрим на изображение после установки режима смешивания Screen:
Для сравнения еще раз посмотрим на изображение после установки режима смешивания Screen:
А вот как это выглядит после того, как мы убрали с текстуры цвет:
Шаг 7: Инвертирование текстуры
Прежде чем удовольствоваться результатом, можно попробовать инвертировать текстуру, поменяв яркость на противоположную. То, что было темным, станет светлым, и наоборот. В верхней части экрана выберите Image, затем Adjustments и, наконец, Invert. Также можно нажать Ctrl + I (Win) / Command + I (Mac) на клавиатуре:
Вот как выглядит наша фотография после инвертирования яркости текстуры. По мнению автора урока Стива Паттерсона, снимок стал казаться старым, выцветшим:
Шаг 8: Снижаем непрозрачность текстуры
Наконец, если текстура кажется слишком броской, можно уменьшить ее проявление, снизив непрозрачность слоя. Эта опция, Opacity, находится прямо напротив режимов смешивания в верхней части панели слоев. По умолчанию установлено значение Opacity 100 %, но чем больше его понижать, тем больше будет проступать оригинальное фото. Мы уменьшим значение Opacity до 50 %:
По умолчанию установлено значение Opacity 100 %, но чем больше его понижать, тем больше будет проступать оригинальное фото. Мы уменьшим значение Opacity до 50 %:
Текстура теперь выглядит более деликатно:
Поскольку в нашем случае текстура придает фотографии более старый и блеклый вид, можно сделать еще кое-что для того, чтобы усилить этот эффект. Во-первых, можно немного размыть изображение. Для этого выбираем в панели слоев Background, затем быстро создаем дубликат слоя, нажав Ctrl + J (Win) / Command + J (Mac). Таким образом, мы получаем копии фотографии, с которой будем работать, не повреждая оригинала:
Теперь я размываю слой Background copy с помощью фильтра Gaussian Blur . В меню Filter в верхней части экрана я выбираю Blur , затем Gaussian Blur:
Откроется диалоговое окно Gaussian Blur. Нам нужно лишь небольшое размытие, так что устанавливаем радиус в районе 1,5 пикселей:
Нажимаем OK, диалоговое окно закрывается, и в этот момент Photoshop производит легкое размытие:
И наконец, создаем новый слой для снижения цветовой насыщенности снимка. Нажимаем на иконку New Adjustment Layer в нижней части панели слоев:
Нажимаем на иконку New Adjustment Layer в нижней части панели слоев:
Из появившегося списка выбираем Hue/Saturation:
В Photoshop CS4 и более поздних версиях (в данном уроке использован CS5) опции для регулирования Hue/Saturation появятся на панели Adjustments. В более ранних версиях они открываются в отдельном диалоговом окне. Для снижения цветовой насыщенности нужно понизить значение Saturation примерно до -50, сдвигая ползунок влево:
Сместите ползунок Saturation влево — это снизит насыщенность цветов на снимке
Если бы у нас был Photoshop CS3 или более ранняя версия, надо было бы нажать OK, чтобы закрыть диалоговое окно (закрывать панель Adjustments в CS4 или более поздней версии не требуется). Теперь мы видим итоговый результат после снижения цветовой насыщенности:
Конечный результат
Вот и все! Теперь вы знакомы с основами наложения текстуры в Photoshop с помощью режимов смешивания!
Источник — photoshopessentials. com
com
Этот урок по фотошопу описывает процесс наложения текстур на выбранную фотографию, а так же варианты последующих настроек, с помощью которых можно получать различные результаты.
Законченное изображение
Шаг 1
Для того, чтобы наложить текстуру на фотографию, нужно расположить слой с текстурой над слоем с самой фотографией. Откройте стоковое изображение с пейзажем. Именно на него мы будем накладывать различные текстуры.
Шаг 2
Откройте в фотошопе изображение с нужной текстурой. Выделите его целиком: Ctrl + A, и скопируйте нажатием Ctrl + C. Вернитесь к своему основному документу и вставьте на него скопированную текстуру: Ctrl + V.
Теперь активируйте Свободную трансформацию (Ctrl+T), и увеличьте размер текстуры так, чтобы она покрывала весь холст целиком.
Шаг 3
Установите слой с текстурой в Режим наложения (Blend mode) – Умножение (Multiply), и вот что у вас получится в результате:
Получилось немного темновато. Уменьшите Непрозрачность (Opacity) слоя с текстурой до 41%.
Уменьшите Непрозрачность (Opacity) слоя с текстурой до 41%.
Шаг 4
Выглядит интересно, но слишком затемнено. Давайте попробуем поэкспериментировать с режимами наложения. Измените Режим наложения (Blend mode) слоя с текстурой на Мягкий свет (Soft Light) и увеличьте его Непрозрачность (Opacity) до 100%. Обратите внимание, как усилился контраст и стали богаче цвета.
Шаг 5
Поработаем с другими текстурами. Отключите видимость первого слоя с текстурой, кликнув по иконке с глазом рядом миниатюрой слоя на палитре слоев.
Повторив процесс, описанный в шаге 2, поместите на нашем рабочем холсте вторую текстуру. Обратите внимание, на то, что это более насыщенная текстура, с более темными тонами.
Испробуем еще один интересный режим наложения. Установите слой со второй текстурой в режим наложения Экран (Screen), и уменьшите Непрозрачность (Opacity) до 38%. В результате наше изображение стало выглядеть заметно состаренной.
Шаг 6
Еще один замечательный прием – инвертирование текстуры. Нажмите Ctrl + I, и обратите внимание на произошедшие изменения.
Шаг 7
Переходим к следующей текстуре. Отключите видимость второй текстуры и поместите на холст третью.
Установите слой с текстурой в режим наложения Яркий свет (Vivid Light) и уменьшите Заливку (Fill) слоя до 63%. Получилось очень красиво.
Шаг 8
А что если нам нужно сохранить оригинальные цвета фотографии? В этом случае текстуру следует обесцветить нажатием Ctrl + Shift + U. В результате у нас получится черно-белы вариант текстуры, который успешно сохранит цвета нашей фотографии.
Шаг 9
Рассмотрим еще несколько режимов наложения. Установите слой с третьей текстурой в режим наложения Жесткое смешение (Hard Mix). Это очень сильный режим, который способен экстремально усилить интенсивность цветов. Уменьшите Заливку (Fill) слоя до 58%. Далее вы можете поэкспериментировать с другими режимами наложения, и понаблюдать за эффектами, которые можно получить с их помощью…
Шаг 10
В качестве небольшого дополнения я покажу вам, как можно наложить на фотографию текстуру, используя в качестве текстуры саму фотографию. Отключите видимость третьей текстуры и выделите на палитре слоев фоновый слой. Нажатием Ctrl + D продублируйте его.
Выделите на палитре слоев созданный дубликат, активируйте Свободную трансформацию (Ctrl+T), и, кликнув по холсту ПКМ, выберите пункт Отразить горизонтально (Flip Horizontal). В завершение нажмите Enter.
Кликните на палитре слоев по слою-маске, и пройдите в меню Фильтр > Рендринг > Облака (Filter > Render > Clouds). Обратите внимание: изображение больше не выглядит симметричным! При необходимости, вы можете подтереть ненужные участки изображения, закрашивая из черным цветом при активном слое-маске.
Урок завершен!
Подведем итоги
— располагаем текстуру над слоем с изображением
— экспериментируем с режимами наложения, подбирая тот, который дает наилучший эффект (обычно, очень хорошо срабатывают Умножение (Multiply), Перекрытие (Overlay), Мягкий свет (Soft Light), Экран (Screen), и Жесткое смешение (Hard Mix))
— в случае, если эффект от наложения текстуры получается слишком резким, можно уменьшить непрозрачность слоя с текстурой
— если вам нужно сохранить цвета оригинального изображения, текстуру следует обесцветить
— так же, совершенно иного результата можно достигнуть, инвертировав цвета текстуры
Опытные фотографы могут создать отличное фото, выбрав достаточно быстро правильный ракурс. Однако они на этом не ограничиваются, а подвергают даже интересное изображение дополнительной корректировке , в процессе которой фотография становится невероятно интересной и уникальной.
Сделать фото оригинальным можно, если воспользоваться возможностями графического редактора Adobe Photoshop, в котором имеется масса отличных инструментов. Ознакомившись с инструкцией по работе с Adobe Photoshop, легко разобраться и в том, как наложить текстуру в этом редакторе.
Разнообразить ваше фото помогут текстуры. Как с ними работать — мы расскажем в этой статье
Каждое слово заключает в себе какой-то смысл, указывающий зачастую на его предназначение. Если перевести с латинского языка слово «текстура», получится слово «ткань». В графике это понятие обозначает скопление точек определённых цветовых оттенков, устанавливая которые в определённом порядке удаётся сделать новое изображение.
Разновидности
Начинающие графические дизайнеры могут для начала сделать для себя ассоциацию текстуры с фоном. Чаще всего такие файлы имеют расширение PNG, JPEG или PAT.
Текстурой может быть любая картинка, которая добавит уникальный эффект вашему изображению
Помимо отличия сопровождаемого формата, текстуры могут отличаться и по типам. Дизайнерам, которые владеют навыками добавления их на фотографии, удаётся сопроводить изображение дополнительными эффектами. В частности, при помощи текстуры в Фотошопе удаётся передавать «горячее дыхание» барханов в пустыне, «холодные поцелуи» зимнего ветра, наложение эффектов мятой бумаги и прочее.
Текстуры помогают придать лицу человека специфическую «узорчатость». Самая обыкновенная фотография станет неузнаваемой, если над ней «поколдует» настоящий мастер, владеющий на высочайшем уровне Adobe Photoshop, тем более что в самом этом графическом редакторе предусмотрены уникальные возможности, позволяющие понять, как создать текстуру.
Наложение текстуры
Итак, желая кардинально разобраться в том, как сделать текстуру в Фотошопе, следует внимательно ознакомиться с рекомендациями опытных пользователей редактора.
Первоначально следует запустить сам Adobe Photoshop, после чего загрузить фотографию, которая подлежит корректировке. Также важно загрузить текстуру, выбранную из имеющегося набора в Фотошопе, после чего её выделить, одновременно зажав две клавиши: «Alt» и «A». Если все действия были проделаны правильно, изображение-текстура будет выделена по контуру пунктирной линией. Далее следует скопировать её, а затем добавить в подготовленную фотографию.
Фотошоп, при выполнении таких действий, самостоятельно создаст второй слой для текстуры. Если размеры её существенно отличаются от параметров фото, первоначально следует урегулировать такое несоответствие. Для этого активизируется параметр «Свободное трансформирование», позволяющий изменять исходные размеры любых изображений.
Чтобы активировать все возможности Adobe Photoshop , пользователь обязательно должен кликнуть по инструменту «Перемещение», в противном случае часть полезных инструментов будет недоступна.
В верхнем горизонтальном меню легко обнаружить опцию, ориентированную на смешивание слоёв. Первоначально в программе установлены обычные параметры. Дизайнер может выбрать любой иной параметр из предложенных вариантов в раскрывающемся списке, чтобы впоследствии можно было наложить эффекты на фото.
Также лично сам пользователь может определиться, какой по уровню насыщенности должна быть текстура, какому цветовому оттенку отдать предпочтение. Можно установить параметр «Инверсия», благодаря которому имеющиеся цветовые оттенки будут заменены на противоположные. Не следует пренебрегать в работе с инструментом «Непрозрачность», который может заметно повысить эстетику откорректированного изображения.
Творческие эксперименты в Фотошопе не только позволяют создавать оригинальное изображение, но и благоприятствуют совершенствованию уровня мастерства самого дизайнера.
Добавление текстуры
Графический редактор Adobe Photoshop, который дизайнеры или фотографы инсталлируют на свой компьютер , уже имеет определённые стандартные наборы инструментов, при помощи которых можно редактировать любые изображения. Однако каждый творческий человек мечтает создать не просто красивое фото, а такое, которое способно вызвать восхищение у многих людей. Для достижения таких творческих планов, желательно воспользоваться неординарными инструментами, включая и такие, при помощи которых удастся наложить уникальные текстуры. Безусловно, перед этим совсем не помешает изучить, как добавить текстуру в Фотошоп.
Процесс добавления
Новые варианты текстур могут быть созданы самим пользователем, успешно владеющим Adobe Photoshop, также новые образцы можно найти на тематических форумах и сайтах. Если что-либо понравится, дизайнер может закачать файл (желательно с расширением PAT) и поместить его в созданную папку.
Далее следует открыть Фотошоп. На верхней горизонтальной панели меню располагается кнопка «Редактирование», при наведении на которую открывается список, в котором важно кликнуть по пункту «Управление наборами».
В открывшемся окне белой строкой предлагается несколько вариантов наборов, среди которых следует установить параметр «Узоры». Остаётся только кликнуть по кнопке «Загрузить», указать путь к папке, в которой сохранены ранее закаченные текстуры. После этого, все новые варианты текстур будут отображаться в самом Фотошопе и, соответственно, будут доступны для работы.
Итак, понимая, как установить текстуры в Фотошоп, дизайнеры не будут ограничены в творческих деяниях, они смогут сделать не только уникальное изображение, но и превратить свою работу в увлекательный процесс.
Как добавить текстуру на текст в фотошопе
Шрифты… Извечная забота фотошоперов – придание текстам привлекательности. Этого требуют различные обстоятельства, например, необходимость красиво подписать фото или другую композицию. Вариантов украшения масса – от поиска и применения готовых стилей (или создания своих) до использования текстур и режимов наложения слоев.
Сегодня поговорим о том, как стилизовать текст c помощью наложения на него текстуры. Все текстуры, использованные в данном уроке, были найдены на просторах интернета и находятся в публичном доступе. Если Вы планируете использовать созданное изображение в коммерческих целях, то лучше такие изображения покупать на специализированных площадках – стоках.
Наложение текстуры на текст
Прежде, чем начинать стилизацию текста, необходимо определиться с композицией (фоновым изображением и текстурой). Необходимо понимать, что от выбора составляющих элементов зависит общая атмосфера изображения.
Для фона была выбрана вот такая стена из камня:
Текст мы сделаем гранитным с помощью соответствующей текстуры.
Расположение текстур на холсте
- Создаем новый документ (CTRL+N) нужного нам размера.
Перетягиваем первую текстуру на окно Фотошопа в наш документ.
Как видим, на текстуре появилась рамка с маркерами, потянув за которые можно (нужно) растянуть ее на весь холст. Старайтесь минимально масштабировать текстуру во избежание потери качества последней.
То же проделываем и со второй текстурой. Палитра слоев у нас теперь выглядит следующим образом:
Написание текста
- Выбираем инструмент «Горизонтальный текст».
Пишем.
Размер шрифта подбираем в зависимости от размера холста, цвет не важен. Для изменения характеристик необходимо перейти в меню «Окно» и нажать на пункт «Символ». Откроется соответствующее окно, в котором можно изменить характеристики шрифта, но это уже материал для другого урока. Пока пользуйтесь настройками со скриншота.
Итак, надпись создана, можно приступать к наложению на нее текстуры.
Наложение текстуры на шрифт
1. Перемещаем слой с текстом под слой с текстурой гранита. Текст пропадет из поля зрения, но это временно.
2. Зажимаем клавишу ALT и нажимаем ЛКМ на границу слов (верхней текстуры и текста). Курсор при этом должен поменять форму. Этим действием мы «привяжем» текстуру к тексту, и она будет отображаться только на нем.
Палитра слоев после всех действий:
Результат наложения текстуры гранита на текст:
Как видим, текстура «прилипла» к надписи. Осталось лишь придать тексту объема и завершенности всей композиции.
Заключительная обработка
Заключительную обработку мы будем производить с помощью наложения стилей на текстовый слой.
1. Для начала займемся объемом. Дважды кликаем по слою с текстом и, в открывшемся окне настроек стиля, выбираем пункт под названием «Тиснение». Потянем ползунок размера немного вправо, а глубину сделаем 200%.
2. Для того чтобы наша надпись «отделилась» от стены, перейдем к пункту «Тень». Угол выберем 90 градусов, смещение и размер – по 15 пикселей.
Взглянем на конечный результат наложения текстуры на текст:
Мы получили стилизованную под гранит надпись.
Это был универсальный способ наложения текстур на любые объекты, редактируемые в Фотошопе. Используя его, можно текстурировать шрифты, фигуры, залитые любым цветом выделенные области и даже фотографии.
Завершим урок несколькими советами.
- Подбирайте правильный фон для Ваших надписей, так как именно от фона зависит общее впечатление от композиции.
- Старайтесь использовать качественные текстуры высокого разрешения, потому что при обработке (масштабировании) может появиться ненужная размытость. Разумеется, можно придать резкости текстуре, но это уже лишняя работа.
- Не слишком сильно воздействуйте стилями на текст. Стили могут придать надписи излишнюю «пластмассовость» и, как следствие, неестественность.
На этом все, освойте приемы, описанные в этом уроке, чтобы получать качественные стилизованные тексты.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Всем привет! Давно мы с вами не фотошопили. Поэтому сегодня я расскажу вам, как наложить текстуру в фотошопе на фото, текст или выделенную область объекта для придания потрясающего эффекта. Сделать это несложно. Достаточно выполнить несколько простых шагов. Причем нам не важно, какая у вас стоит версия: CS6, CC или любая другая. Лично я работаю в Photohop СС 2018, и в этом плане он ничем не отличается от других.
Накладываем простую текстуру на фото
Давайте попробуем улучшить это фото парня и девушки путем наложения на них текстуры капель воды. Для нахождения фотографий можно пошарить по яндекс или гугл картинкам. Достаточно ввести что-нибудь типа «Текстура капель воды» . Как только изображения подготовлены, загружаем их по очереди в фотошоп.
- Если картинка с каплями воды меньше фотографии людей, то выберите слой с каплями и нажмите CTRL+T. Это позволит вам увеличить картинку с текстурой до такой степени, чтобы она полностью закрывала фото парня с девушкой. Но если разница в разрешении слишком большая, то не стоит растягивать ее по самый небалуй. Лучше сделайте меньше разрешение фотографии.
- Когда вы все натянули, вам нужно будет выбрать самый подходящий параметр наложения. Для этого идем в панель слоев и из выпадающего списка параметров наложения начинаем выбирать подходящий. Можете сделать все методом проб и ошибок. Мне лично наиболее подходящими показались режим «Перекрытие» и «Мягкий свет» .
- И завершающим штрихом давайте уменьшим прозрачность слоя, дабы фон текстуры не слишком закрывал наше фото. Процентов 60-70 прозрачности будет вполне достаточно.
Как видите, эффект потрясающий. Фотография сразу смотрится гораздо живее.
Наложение сложной текстуры на выделенную область
Если в прошлом примере мы накладывали полупрозрачное фото для выполнения некоего эффекта, то теперь придется немного попотеть. Дело в том, что сейчас мы полностью изменим покрытие объекта на примере автомобиля. Помните, как мы заменяли цвет в фотошопе? Так вот нам предстоит поработать в подобном стиле, только вместо цвета мы сделаем новый узор. Допустим я возьму вот эту фотографию автомобиля и эту текстуру воды.
- Загрузите оба изображения в фотошоп, только убедитесь, чтобы слой с текстурой воды стоял выше, нежели автомобиль. И обязательно растрируйте слой с водой. Для этого нажмите на слой с водой правой кнопкой мыши и выберите пункт «Растрировать слой».
- Теперь, можете сделать слой с водой невидимым, нажав на глаз. На данном этапе он нам будет только мешать.
- Далее, нам нужно выделить сам автомобиль любым удобным инструментом. Я предпочитаю работать с прямоугольным лассо. Попробуйте тоже им воспользоваться. Для начала выделите абсолютно всю машину за исключением колес. Не забывайте про увеличение масштаба (CTRL и +), чтобы выделение было более точным.
- Наверняка будут какие-то детали, которые не нуждаются в наложении текстуры. Нам ух нужно будет удалить. Для этого, в режиме «Магнитного лассо» , ищем в свойствах инструмента функцию «Вычитание из выделенной области» .
- А теперь спокойно выделяем внутри ненужные объекты, такие как стекла, дверные ручки, бампер и т.д. Не переживайте. У вас ничего не сбросится.
- Далее, жмем внутри нашей выделенной области правую кнопку мыши и выбираем «Скопировать» на новый слой. У вас прямо над слоем с автомобилем создастся новый слой только с корпусом авто, который мы выделили. Выделение теперь можно снять путем нажатия комбинации CTRL+D.
- Теперь, нам нужно будет сделать скопированный на новый слой корпус черно-белым. Это важно. Для этого вы можете воспользоваться любым из известных вам способов. Но я рекомендую вам пойти в меню «Изображение» — «Коррекция» — «Черно-белое» . Как видите, корпус стал Ч/Б, а все остальное осталось прежним.
- Теперь, активируем выделение нашего корпуса. Для этого идем на слой с черно-белой деталью и зажав клавишу CTRL нажимаем на миниатюру слоя. При наведении у вас должен будет смениться курсор.
- А теперь вступает в ход изображение воды. Не снимая выделения жмем на глазик, активируя отображение текстуры. После этого инвертируем выделение, нажав комбинацию клавиш SHIFT+CTRL+I. После успешной операции вы должны будете увидеть выделение по периметру холста.
- Теперь, находясь на слое с водой, жмем на клавишу DELETE, чтобы удалить всё, что не входит в выделенную область. Далее выделение можно снять (CTRL+D). Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо.
- Вам нужно будет выбрать в параметрах наложения «Перекрытие» или «Мягкий свет» . Тогда вы удивитесь, как преобразилась ваша машинка.
Выглядит как по-настоящему.
Причем, если поиграться с яркостью или цветовым тоном (CTRL+U), то можно рассмотреть различные интересные вариации преображения. Просто поставьте галочку на режим «Тонирование» и двигайте ползунки.
Подобные эффекты наложения вы можете проделывать не только с автомобилями, но и с любыми другими предметам и объектами.
Накладываем текстуры на текст
А вот, чтобы наложить текстуру в фотошопе на текст, нужно делать уже совершенно другие действия. Никаких картинок скачивать не нужно, а вот наборы узоров не помешало бы. Но в фотошопе есть несколько стандартных наборов. Поэтому сначала мы рассмотрим их, а потом научимся скачивать новые.
- Возьмите инструмент «Текст» и напишите что-нибудь. Только желательно выберите шрифт пожирнее, чтобы текстура была видна отчетлевее.
- Далее, заходим в стили слоя, нажав на миниатюру дважды, и выбираем «Наложение узора» .
- После этого нам нужно будет выбрать сам узор. По умолчанию их не так много, но их можно будет скачать дополнительно. Для начала давайте выберем что-нибудь из имеющегося в стандартном арсенале.
Как видите, получилось довольно интересно.
Но не все знают, что это не весь набор. Если вы при выборе узора нажмете на шестеренку, то вы сможете выбрать один из существующих наборов. Там выбор гораздо интереснее. Кроме того, вы сможете увеличивать и уменьшать масштаб узора, чтобы выявить, как будет лучше.
Вот, например, я поставил природный узор.
Как загрузить новый узор?
Естественно, стандартными узорами особо не обойдешься, поэтому мы с вами загрузим новые. Для этого нам понадобятся так называемые наборы в формате PAT. Найти их несложно. Достаточно в любой поисковой системе вбить что-нибудь вроде «Скачать узоры для фотошопа pat» . Ну а если лень, можете взять их отсюда. Тут полно интересных наборов.
- После того, как мы скачали набор с узорами распакуйте архив.
- Далее, зайдите в фотошоп и выберите меню «Редактирование» — «Наборы» — «Управление наборами» .
- В открывшемся окне из выпадающего меню «Тип набора» выберите «Узоры» . После этого жмем на кнопку «Загрузить» .
- Нам откроется выбор файла в проводнике в директории «Adobe Photoshop/Presets/Patterns» . Для большего удобства рекомендую сохранить скачанные наборы именно в эту папку. После этого выберите файл с набором, который вы скачали.
Как видите, различных узоров теперь стало намного больше. И самое главное, что вы сможете накладывать эти текстуры прямо на текст точно также, как мы это делали выше.
Своя текстура на текст
Ну а если вас не устраивают наборы узоров и вы хотите наложить текстуру в фотошопе с вашей картинкой или фото, то и это вы можете запросто сделать. На самом деле я не буду повторяться, потому что по сути весь процесс идентичен с тем, как мы натягивали фон на автомобиль. Но здесь всё еще легче, так как не придется отключать видимость слоя и пользоваться инструментами выделения.
То есть всё сводится к следующим шагам:
- Наложение слоя с текстурой поверх текста
- Выделение текста путем зажатия CTRL и нажатием правой кнопки мыши на миниатюре слоя.
- Инверсия выделения с помощью комбинации SHIFT+CTRL+I и удаление области вокруг текста.
- Выставление параметра наложения «Перекрытие» или «Мягкий свет» .
Всё просто. Теперь ваш текст обладает уникальной обложкой. Здорово, правда?
Конечно, если вы хотите глубоко изучить фотошоп и научиться им хорошо пользоваться за считанные недели, то рекомендую вам посмотреть эти потрясные видеоуроки . Благодаря им вы будете щелкать фотошоп словно орешки.
Ну а на этом я свою сегодняшнюю статью заканчиваю. Надеюсь, что она была вам интересна. Ну а вам я рекомендую подписаться на мой блог и вступить в мои паблики в социальных сетях, чтобы не пропустить выхода новой интересной статьи. Удачи вам. Пока-пока!
Автор: Галина Соколова. Дата публикации: 03 июня 2017 . Категория: Уроки фотошопа текст.
В этом уроке мы будем делать объёмный тест и наложим на него текстуру травы.
В результате работы у меня получился текст из травы, который вы видите ниже.
Так как травинки очень мелкие, то результат на полном рисунке будет плохо заметен, всвязи с тем, что публиковать можно картинку только маленького размера, поэтому я показываю результат на части картинки:
Итак, приступим к работе и создадим Новый документ CTRL + N с параметрами Ширина 1920 пикселей и Высота 1080 пикселей.
В палитре Слои у нас образовался слой с замочком, который нужно убрать и для этого дважды щёлкнем по замочку левой кнопкой мышки, после чего появится окно, в котом нужно нажать ОК и в результате мы получим разблокированный слой.
Теперь создадим Новый прозрачный слой , нажав на иконку, помеченную красным квадратиком:
Теперь активируем инструмент Текст , нажав клавишу T и любым жирным шрифтом, удерживая клавишу SHIFT напишем текст: ТРАВА – заглавными буквами, чтобы текст был более жирным:
Теперь перейдём на слой ниже и выполним команду Файл-Поместить , после чего откроется проводник компьютера, где нужно найти папку Исходники, в которой будет находиться текстура травы. Выделим текстуру нажатием на неё левой кнопкой мышки, а затем нажмём на кнопку Поместить. В результате, под текстом у нас появиться текстура травы с рамкой Трансформирования. Теперь нужно дважды щёлкнуть левой кнопкой мышки внутри рамки, чтобы Трансформация применилась :
Теперь нужно взять инструмент Перемещение и передвинуть текстуру влево так, чтобы она охватывала три буквы и слева был запас текстуры:
Теперь удерживая клавишу ALT переместим текстуру вправо, при этом у нас создастся дубликат слоя и этот дубликат совместим с левой текстурой так, чтобы весь текст был охвачен текстурой:
Объединим два слоя с текстурой в один и для этого выделим оба слоя, используя для выделения второго слоя клавишу SHIFT , а затем нажмём CTRL + E :
Теперь создадим выделение для слова ТРАВА и для этого, удерживая клавишу CTRL , щёлкнем по миниатюре слоя ТРАВА, в результате, мы получим выделение текста. Затем, нужно закрыть глазик слоя ТРАВА, при этом сам текст исчезнет, а выделение останется:
На скриншоте опечатка – удерживать нужно клавишу CTRL
Теперь создадим слой-маску для слоя с текстурой, нажав на иконку, помеченную красным квадратиком:
Мы получили текст с текстурой травы, но, чтобы буквы выглядели реально и объёмно, нам нужно создать кисть для травы и прорисовать ею края букв.
Для создания кисти будем использовать стандартную кисть травы:
Создадим поверх всех слоёв Новый прозрачный слой и поставим на нём отпечаток кисти:
Теперь, удерживая клавишу ALT , c помощью инструмента Перемещение передвинем отпечаток вправо и получим дубликат слоя, то есть второе изображение отпечатка кисти:
Теперь вызовем рамку Трансформации CTRL + T и отобразим второй отпечаток по вертикали, затем присоединим его к первому отпечатку, чтобы получилась картинка в виде буквы Х:
Теперь выделим и объединим оба слоя с отпечатками в один слой CTRL + E , затем вызовем опять рамку Трансформации и немного уменьшим размер отпечатка по вертикали:
Теперь опять перетащим отпечаток, удерживая клавишу ALT , чтобы получить дубль и затем полученный дубль с помощью рамки Трансформации расположим поперёк первого отпечатка:
Объединим два слоя с отпечатками в один CTRL + E :
Отпечаток для нашей кисти готов и теперь мы создадим саму кисть. Для этого нам нужно выделить кисть, удерживая клавишу CTRL , щелкнуть по миниатюре слоя и мы получим выделение:
Затем нужно выполнить команду Редактирование-Определить кисть и в открывшемся окне написать имя кисти, например, ТРАВА4. Нажать ОК и кисть появится последней в списке кистей:
Теперь закроем глазик у верхнего слоя и уберём выделение CTRL + D , а затем перейдём на слой-маску и сделаем настройки кисти как показано на скриншотах:
Затем, находясь на слой-маске, прорисуем края букв белой кистью.
На этом урок Как наложить текстуру на текст окончен.
Автор: Галина Соколова
Скачать урок в формате PDF:
Чтобы получить интересные уроки на свой адрес,
введите свои данные в форму подписки ниже:
Обертывание объектов с помощью карт смещения Учебное пособие по Photoshop
Это техника, которая обернет ваше искусство вокруг объектов и (по-видимому) волшебным образом заставит их охватить каждый контур.
У меня также есть вариант этого урока, где я оборачиваю текст вокруг фотографии.
Шаг 1
Начните с текстуры, вы должны быть в режиме RGB. У меня есть еще один урок по текстурам, который покажет вам, как создать эту каменную поверхность. Вы также можете просто скачать его, если хотите.
Загрузите текстуру камня здесь
Шаг 2
Щелкните палитру каналов и щелкните каждый канал, пока не найдете наиболее контрастный (от темного к светлому). В данном случае это Красный канал.
Шаг 3
Нам нужно создать новый документ из канала.
Щелкните правой кнопкой мыши / Control + щелкните область канала на палитре каналов или щелкните стрелку вверху справа, чтобы открыть раскрывающееся меню. Выберите «дублировать канал.”
В разделе» Назначение> документ «выберите новый.
Нажмите ОК
Шаг 4
Теперь у вас будет новый документ. Это станет нашей картой смещения. Примените размытие по Гауссу 0,7 (Фильтр> Размытие> Размытие по Гауссу), чтобы немного снизить резкость деталей. Это в конечном итоге сделает изображение более гладким.
Шаг 5
Сохраните документ как .psd, я назвал его displacementMap.psd, подойдет любое имя, просто запомните его и местоположение.Ставлю свой на рабочий стол.
Мы создали карту смещения для дальнейшего использования.
Step 6
В нашем исходном документе щелкните «RGB», чтобы восстановить отображение канала по умолчанию.
Шаг 7
Откройте панель слоев и добавьте рисунок или текст на новый слой. Это контент, который вы хотите исказить. Убедитесь, что у вас есть все, что вы хотите деформировать, на одном слое. Если у вас есть текст, растрируйте его сейчас. (Щелкните правой кнопкой мыши на палитре слоев рядом с именем и выберите «растрировать слой» во всплывающем меню.
Шаг 8
Теперь применим карту смещения…
Фильтр> Искажение> Смещение
Шаг 9
Используйте настройки, показанные здесь, когда открывается палитра Смещения.
Щелкните ok
Step 10
Теперь вы увидите браузер, предлагающий вам выбрать карту смещения. Перейдите на рабочий стол и загрузите изображение, которое мы создали в начале этого урока.
Щелкните, чтобы открыть
Step 11
Теперь вы увидите, как ваше изображение искажается, чтобы охватить текстуру камня.
Давайте немного оживим.
Шаг 12
Выберите режим наложения, чтобы добавить реалистичное смешивание.
Дублируйте искаженный слой, чтобы добавить эффекту немного большей силы. Я уменьшил непрозрачность верхнего слоя до 30, чтобы немного смягчить его.
Вот результат режима наложения.
Посмотрите, как цвет сочетается с текстурой.
Step 13
Вот точно такое же изображение, но с вариацией.Я добавил стиль слоя внутренней тени к верхнему слою.
Надеюсь, вам понравилось это руководство и вы многому научились.
У меня также есть вариант этого урока, в котором я оборачиваю текст вокруг фотографии.
CS6 Superguide
Вся информация о CS6 и многое другое доступно в виде журнала в формате PDF под названием CS6 Superguide. Если вы внесены в наш список, вы получите его бесплатно по электронной почте, как только он станет доступен. Если нет, зарегистрируйтесь сейчас и получите CS6 Superguide бесплатно.Или щелкните изображение ниже.
Как использовать карту смещения в Photoshop (шаг за шагом!)
Как использовать карту смещения в Photoshop (шаг за шагом!) Обработка в Photoshop Кевин Ландвер-ЙоханПодпишитесь ниже, чтобы сразу загрузить статью
Вы также можете выбрать свои интересы для бесплатного доступа к нашему премиальному обучению:
В этой статье я проведу вас через семь шагов по созданию карты смещения в Adobe Photoshop.
Использование карт смещения Photoshop может добавить новую динамику к тому, как текст и графика выглядят при добавлении к фотографии. Если вы просто добавите текст на новый слой и используете режим наложения «Нормальный», он будет выглядеть совершенно отдельно от фотографии.
Применение текста или графики с использованием сопоставления смещения Photoshop делает дополнительный слой более похожим на то, что он принадлежит изображению.
Давайте продолжим этот урок по Photoshop.
Шаг 1. Откройте изображение фоновой текстуры
Выберите подходящую фотографию, которую вы будете использовать в качестве фона для текста или графики.Чем больше контраста и текстуры у изображения, тем заметнее будет эффект.
Если вы впервые экспериментируете с добавлением карты смещения, будет полезно выбрать изображение с хорошим контрастом и текстурой.
Чем больше контраста и текстуры у вашего фонового изображения, тем более выраженным будет эффект карты смещения. Если вы выберете изображение с низким контрастом и текстурой, вам вообще будет трудно увидеть эффект.
Шаг 2. Преобразование изображения в черно-белое
Откройте панель «Каналы» и щелкните каждый из каналов, чтобы найти наиболее контрастный.Посмотрите, какой канал лучше всего улучшит внешний вид текстуры на вашем изображении: красный, зеленый или синий.
Для изображения, которое я использую для иллюстрации этой статьи, это синий канал.
На этом этапе вы также можете добавить больше контраста. Это полностью зависит от стиля, который вы хотите создать. Мое фоновое изображение шероховатое, поэтому я изменил уровни, чтобы усилить контраст.
Используйте Ctrl + L, чтобы открыть окно уровней. Перетащите ползунки слева и справа к центру, пока уровень контрастности не станет желаемым.
Шаг 3. Сохраните изображение как новый документ Photoshop
Ваше изображение должно быть только 8 бит на канал. В верхнем меню выберите Изображение> Режим> Оттенки серого. Затем выберите Изображение> Режим> 8 бит / канал.
Это черно-белое изображение будет картой, которую вы будете использовать. Теперь вы должны сохранить изображение как новый файл .PSD.
Либо Ctrl + щелчок, либо щелкните правой кнопкой мыши выбранный канал и выберите «Дублировать канал». В «Место назначения»> «Документ» выберите «Создать». Назовите свой новый документ и нажмите ОК.
Обязательно храните его где-нибудь, чтобы его было легко найти, потому что вам нужно будет снова открыть его на шаге 6.
Шаг 4. Добавьте размытие по Гауссу
Чтобы ваше готовое изображение выглядело более естественно, вам нужно добавить немного размытия. В верхнем меню выберите «Фильтр»> «Размытие»> «Размытие по Гауссу». Установите радиус размытия на 1 пиксель.
Это может зависеть от разрешения вашего изображения. Сохраните ваше изображение.
Шаг 5. Добавьте текст или графику
Вернитесь к исходному изображению и снова включите все каналы, щелкнув RGB на панели каналов.
Введите текст или перетащите изображение и поместите его в нужное место. Сделайте этот новый слой желаемого цвета или используйте черный или белый.
Шаг 6: Применение карты смещения
Преобразуйте текстовый / графический слой в смарт-объект, используя Ctrl + щелчок или щелкнув правой кнопкой мыши слой на панели «Слои» и выбрав «Преобразовать в смарт-объект».
Затем перейдите в верхнее меню и выберите «Фильтр»> «Искажение»> «Смещение». Используйте настройки по умолчанию и нажмите ОК. Откроется новое окно, в котором вы выберете оттенки серого.PSD-изображение, которое вы только что создали. Выберите его и нажмите «Открыть».
Теперь к вашему тексту / графике будет применена карта смещения. Увеличьте изображение и просмотрите его на 100 процентов.
Это позволит вам лучше всего увидеть эффект карты смещения на вашем тексте или графике.
Шаг 7. Уточните внешний вид карты смещения
Здесь вы можете настроить внешний вид вашего текста / графики, чтобы он выглядел так, как вы хотите. Если режим наложения слоя установлен на Нормальный, он, скорее всего, будет выглядеть не так хорошо.
Поэкспериментируйте с различными режимами наложения, пока не найдете тот, который вам нужен. Часто режимы наложения Overlay и Soft Light хорошо работают для более естественного вида.
Вы также можете продублировать слой и изменить режим наложения и прозрачность для большего контроля.
Добавление сплошного цвета позволяет настроить цвет. В разделе «Создать новый слой заливки или корректирующего слоя» на панели «Слои» выберите «Сплошной цвет» и выберите цвет, наиболее подходящий для вашего изображения.
На текстовом / графическом слое, удерживая нажатой клавишу Ctrl, щелкните значок слоя на панели «Слои».Это выберет только ваш текст / графику с картой смещения. Инвертируйте выделение, используя Ctrl + Shift + i.
Выделив сплошной цветовой слой, нажмите «Удалить». Теперь вы увидите свой текст / графику в новом цвете. Еще раз поэкспериментируйте с режимом наложения и непрозрачностью, чтобы изменить его удовлетворительно.
Альтернативные способы использования карт смещения в Photoshop
Чаще всего к тексту и графике добавляются карты смещения. Вы также можете использовать другие фото.
Используя отображение смещения, вы можете, среди прочего, создавать более реалистичные отражения, создавать дизайн упаковки и добавлять татуировки людям.
В этом примере я четко вырезал фотографию цветка франжипани, чтобы использовать его в качестве татуировки на руке девушки. Простое добавление изображения цветка в качестве нового слоя без каких-либо корректировок выглядит очень неестественно, как показано на изображении выше.
Добавление той же фотографии с помощью описанных мной шагов приводит к гораздо более реалистичному результату. Вы можете увидеть эту разницу на изображении ниже.
Заключение
Полезно начать с четкого представления о том, как должна выглядеть готовая фотография после применения карты смещения.Вам нужно знать, к чему вы стремитесь.
Это может быть сложно, если вы не знакомы с процессом. Попробуйте использовать эту технику на множестве разных фотографий с текстом, графикой и другими фотографиями.
Поэкспериментируйте с различными режимами наложения, непрозрачностью слоев и цветами. Это поможет вам почувствовать различные изменения, которые вы можете внести в процесс.
Практикуйте каждый шаг и ознакомьтесь с вносимыми изменениями. Когда вы почувствуете, какое количество размытия нужно добавить, какие режимы наложения и уровни непрозрачности работают лучше всего, ваше творчество будет развиваться более свободно.
Об авторе
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит) ‘, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control’ , ‘rmocx.RealPlayer G2 Control.1’, ‘Реальный игрок.RealPlayer ™ ActiveX Control (32-разрядная версия) ‘, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control’ , ‘rmocx.RealPlayer G2 Control.1 ‘, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
7 простых шагов для использования карты смещения в Photoshop
Добавление текста поверх изображения — удобная функция Photoshop.Это оригинальный способ убедиться, что вы создаете баннер для своего веб-сайта или добавляете сообщение в свою последнюю рекламную кампанию в Photoshop. Карты смещения и фильтры — полезные инструменты для включения текста, логотипов и других элементов в ваши изображения.
Вот что вам нужно знать об использовании карты смещения в Photoshop.
Изображение Lalmch (доступно под лицензией Pixabay)
Что такое карта смещения?
Если вы новичок в использовании Photoshop, вы можете задаться вопросом, что такое displacement filer. Это эффект искажения или фильтр, который можно применить к элементу в Photoshop, чтобы он лучше слился с фоном. Вместо наложения текста на фон будет выглядеть так, как будто текст или логотип написаны непосредственно на поверхности, которую вы используете в качестве фона.
Карта смещения — это изображение в градациях серого, которое позволяет вам добавлять текстуры и тени к элементу, который вы хотите исказить. Фильтр смещения — это инструмент, который искажает или оборачивает ваш текст или логотип, применяя к нему карту оттенков серого.
Почему вам следует подумать об использовании карт смещения?
Если вы добавите текст или другой элемент поверх изображения в Photoshop, он будет выглядеть как 2D-элемент поверх вашего изображения. Он не будет сливаться с изображением, а контраст между фоном и текстом может не создать желаемого эффекта. Результат может выглядеть не профессионально.
Назначение карты смещения — транспонировать текстуру и тени фона поверх текста. Текст приобретет трехмерный эффект и станет неотъемлемой частью вашего изображения.
Обтекание и искажение текста поможет ему слиться с фоном. Тени и текстуры будут выглядеть одинаково между вашим фоном и элементами, которые вы добавляете поверх него.
Карты смещения в Photoshop — это забавный эффект, который нужно освоить! Когда дело доходит до обтекания текстов и логотипов, существует большая гибкость, и вы можете использовать карты смещения для работы с множеством различных текстур и теневых эффектов.
Это также инструмент, который можно использовать для добавления реалистичной текстуры к тексту, не беспокоясь о текстуре, соответствующей используемому фону.
Изображение предоставлено PublicDomainPictures (доступно под лицензией Pixabay)
Как использовать карту смещения в Photoshop
Вот пошаговое руководство, которому вы можете следовать, чтобы начать работу с картами смещения в Photoshop.
Шаг 1. Откройте фоновое изображение
Шаг 1: нажмите «Файл» и откройте изображение, которое хотите использовать в качестве фона. Вы можете отредактировать это изображение перед добавлением текста.
Работа с картами смещения интереснее, если ваше фоновое изображение имеет уникальную текстуру. Вы можете добавить текстуру к своему фону, используя второе изображение с уникальной текстурой и выбрав параметр экрана на панели слоев, чтобы смешать это изображение с фоном.
Изображение StockSnap (доступно под лицензией Pixabay)
Шаг 2. Создание карты в градациях серого
Откройте панель каналов RGB на панели слоев и выберите один, чтобы создать версию в оттенках серого или черно-белую версию изображения. Зеленый канал обычно имеет лучший контраст.
Шаг 2: выберите канал RGB, нажмите на настройки и найдите вариант черно-белого. Откроется окно, в котором вы можете выбрать один из различных черно-белых предустановок для создания изображения в оттенках серого, использовать параметр «Авто» или настроить ползунки.
Изображение lovepixs (доступно под лицензией Pixabay)
Шаг 3. Сохраните карту смещения в градациях серого
После создания версии фона в оттенках серого щелкните файл и сохраните его как.Шаг 3 — сохранить изображение в оттенках серого как документ PSD, чтобы вы могли использовать его в качестве карты смещения позже.
Шаг 4: размытие по Гауссу
Эффекты смещения выглядят лучше всего, если фон не слишком резкий. Добавление эффекта размытия по Гауссу помогает вашему тексту или логотипу сливаться с фоном и смягчает текстуру фона.
Шаг 4: выберите фон на панели слоев и нажмите Ctrl + J, чтобы продублировать его. Выберите дублированный слой, нажмите на фильтр и найдите размытие по Гауссу.
Используйте ползунки для регулировки эффекта размытия. Щелкните значок маски для этого слоя, выберите инструмент «Кисть» и используйте мягкую кисть с низкой непрозрачностью, чтобы закрасить размытый слой.
Изображение Aquilatin (доступно под лицензией Pixabay)
Шаг 5. Добавьте текст
Выберите инструмент «Текст», чтобы добавить текст поверх фона. Этот инструмент создаст новый слой документа с вашим текстом. Вы можете настроить шрифт, размер и другие особенности вашего текста.
Обратите внимание, что вы можете использовать карты смещения с другими элементами. Вы можете создать новый слой документа и использовать прозрачное изображение логотипа или другого элемента, который хотите добавить к своему изображению.
Изображение sbgonti (доступно под лицензией Pixabay)
Шаг 6: Примените карту смещения
Выберите слой с вашим текстом или логотипом. Нажмите на фильтр и выберите искажение смещения.
После того, как вы нажмете на фильтр искажение смещения, вы можете настроить значения горизонтального и вертикального масштабов в открывшемся диалоговом окне.Нажмите ОК, откроется другое диалоговое окно. Теперь вы можете выбрать карту смещения. Найдите ранее сохраненный PSD-файл в оттенках серого.
После того, как вы примените карту смещения, ваш текст или логотип обернутся и совпадут с текстурой вашей карты в градациях серого!
Изображение ulleo (доступно под лицензией Pixabay)
Шаг 7. Отредактируйте изображение
Вы можете вносить больше изменений в свое изображение, чтобы создать более реалистичный эффект. Дублируйте слой с обернутым текстом или логотипом, чтобы его можно было редактировать.
Вы можете поиграть с непрозрачностью, чтобы смешать текст с фоном, добавить оттенок к тексту или использовать эффект размытия по Гауссу, если детали кажутся слишком резкими. Слой тени — еще один интересный эффект для изучения.
Изображение CristianFerronato (доступно под лицензией Pixabay)
Практика на дороге или улице
Забавный проект, который вы можете сделать с помощью карт смещения, — это добавить текст на асфальт дороги или создать эффект дорожной разметки на фотографии дороги.
Откройте изображение дороги или улицы в Photoshop. Создайте версию изображения в оттенках серого и сохраните ее как документ PSD.
Создайте слой с текстом или нарисуйте дорожную разметку на векторном изображении. Если вы решили нарисовать дорожную разметку, добавьте к своему векторному изображению эффект размытия по Гауссу.
Выберите слой с текстом или векторным изображением и примените файл PSD в оттенках серого в качестве карты смещения. Не бойтесь увеличивать значения горизонтальной и вертикальной шкал, чтобы они выглядели так, как будто дорожная разметка или текст нарисованы на дороге.
Изображение с сайта Free-Photos (доступно под лицензией Pixabay)
Создание эффекта нуар-фильма
Карты смещения можно использовать для улучшения портрета и создания уникального образа в стиле нуар. Если вы смотрите фильмы, относящиеся к жанру нуар, вы часто будете видеть эффекты тени, созданные с помощью оконных жалюзи. Этот эффект добавляет к изображению горизонтальные тени.
Вы можете сделать снимок оконных жалюзи и улучшить насыщенность и контраст перед добавлением размытия по Гауссу для создания карты смещения.Вы также можете использовать белый фон и рисовать горизонтальные линии с помощью инструмента прямоугольной области. Поиграйте с синим цветом и непрозрачностью, чтобы получить эффект тени.
Сохраните карту смещения как файл PSD в оттенках серого. Откройте портрет, который хотите отредактировать, и создайте его версию в оттенках серого, чтобы добиться классического черно-белого эффекта Нуар фильма.
Примените карту смещения и выберите низкие значения горизонтального и вертикального масштабов. Значения от 15 до 20 должны создать желаемый эффект тени!
Изображение yeniguel (доступно под лицензией Pixabay)
Эксперимент с водой
Water — интересная текстура для работы.Это мягкая текстура, которая создает уникальный эффект обтекания текста и других элементов.
Вы можете выполнить шаги, описанные выше, чтобы создать карту смещения с изображением водоема в качестве фона.
Мы рекомендуем использовать более высокое значение размытия по Гауссу для текста или логотипа. Вы также должны использовать высокие значения вертикального и горизонтального масштабов, чтобы добиться более мягкого эффекта обтекания при применении карты смещения.
Opacity — еще один интересный слайдер для работы.Если вы увеличите непрозрачность после обтекания текста, вы можете создать впечатление, что ваш текст находится под водой.
Дополнительные вопросы
Вот множество возможностей для изучения с помощью карт смещения
- Как создать эффект сбоя с помощью карт смещения в Photoshop ?
Вы можете использовать карты смещения в Photoshop, чтобы создать уникальный компьютеризированный эффект сбоя! Откройте изображение, которое хотите отредактировать, и откройте меню фильтров.Выберите искажение и волну.
Волновой фильтр исказит ваше изображение. Вы можете применить этот фильтр несколько раз, чтобы добиться эффекта сбоя.
Создайте карту PSD в оттенках серого, используя белый фон и рисуя поверх него тонкие черные линии. Вы можете использовать разные значения толщины и интервал для получения эффекта неравномерного глитча.
Нажмите ОК, чтобы применить карту смещения и настроить цвет и насыщенность, чтобы получить уникальный эффект сбоя!
- В чем разница между картой нормалей и картой смещения?
Photoshop позволяет использовать различные типы карт и фильтров.Вам может быть интересно, в чем разница между картой нормалей и смещением.
Назначение карты смещения — обернуть элемент. Этот инструмент искажает часть вашего изображения.
Карта нормалей не искажает ваше изображение. Цель карты нормалей — добавить к изображению информацию RGB для создания реалистичного 3D-эффекта. Это инструмент, который вы можете использовать, чтобы указать, какие части вашего изображения должны выглядеть приподнятыми, а на какие — падать тени.
Photoshop 3D — Использование карт глубины, карт рельефа и карт нормалей
В этом уроке Photoshop 3D вы научитесь работать с картами рельефа, картами нормалей и картами глубины.
Мы создадим реалистичную кирпичную стену, используя 3D-функции Photoshop и карту глубины. Мы также обсудим карты рельефа и карты нормалей, которые могут добавить больше деталей и реализма трехмерным объектам.
Карты рельефа в Photoshop 3D
Карты рельефа — это изображения в градациях серого, которые позволяют имитировать детали в 3D-объектах. Детализация, которую они создают, — это просто световой трюк на поверхности трехмерных объектов. Фактическая трехмерная геометрия никоим образом не изменяется.
256 различных уровней яркости на картах рельефа используются для того, чтобы указать Photoshop, как далеко нажимать или опускать.
Карты рельефа действительно легко создать с помощью 3D-фильтров Photoshop. Перейдите в Filter> 3D> Generate Bump Map . Это вызовет диалоговое окно «Создать карту рельефа», которое дает вам интерактивный трехмерный предварительный просмотр с элементами управления для создания изображения в градациях серого, которое будет составлять вашу карту рельефа.
После создания карты рельефа вы можете редактировать ее с помощью любых стандартных настроек, инструментов или фильтров Photoshop. Один из распространенных методов — использовать инструменты Dodge и Burn для регулировки яркости определенных областей.
Несмотря на то, что карты рельефа могут быть очень полезны во многих проектах, их недостатком является то, что под определенными углами они выглядят не очень реалистично.
Карты нормалей в Photoshop 3D
Карты нормалей очень похожи на карты рельефа. Они также позволяют имитировать иллюзию глубины и детализации трехмерного объекта без фактического добавления трехмерной геометрии. Но карты нормалей делают это иначе.
Карта нормалей использует информацию RGB, которая соответствует осям X, Y и Z в трехмерном пространстве.Каналы RGB сообщают Photoshop направление нормалей поверхности для каждого полигона.
Карты нормалей создавать в Photoshop так же легко, как и карты рельефа. Перейдите в Filter> 3D> Generate Bump Map .
Диалоговое окно «Создать карту нормалей» почти идентично диалоговому окну «Создать карту рельефа». Он также дает вам интерактивный 3D-предварительный просмотр с элементами управления для создания изображения, которое будет составлять вашу карту нормалей.
В отличие от карты рельефа, карты нормалей очень сложно редактировать в Photoshop.Каждый канал RGB настроен для представления движения по одной оси в 3D. Это означает, что любые настройки необходимо будет производить для соответствующего канала RGB, а не для всего изображения.
Карты глубины в Photoshop 3D
Карты глубины — это двухмерные изображения, значения яркости которых используются для создания трехмерных объектов. В отличие от карт рельефа или карт нормалей, карты глубины в Photoshop изменяют трехмерную геометрию объекта.
В этом уроке мы используем карту рельефа в качестве карты глубины для создания нашего 3D-объекта.
Это изображение также было создано с использованием техники 3D-моделирования карты глубины, аналогичной показанной в этом видео.
Ссылки, упомянутые в этом учебном пособии
Adobe Stock Image (кирпичная стена):
https://stock.adobe.com/stock-photo/brick-brick-wall-wall/85284114
Минимальные системные требования для Photoshop CC :
https://helpx.adobe.com/lightroom/system-requirements.html
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
Создание карт рельефа в Photoshop
Карты рельефа используются в программном обеспечении для обработки изображений, обычно в программах для 3D-рендеринга, для имитации текстуры на поверхности.Это могут быть небольшие вмятины текстур текстуры на дереве или глубокие рубцы на разрушенной войной бетонной стене. Карты рельефа, вероятно, являются самым простым способом добавить дополнительное измерение фотореализма и должны быть частью любого стандартного рабочего процесса текстурирования 3D-художников.
Основные моменты
- Карты рельефа экономят время при имитации текстурных эффектов на 3D-моделях
- Карты рельефа и смещения работают очень по-разному
- Карты рельефа могут быть созданы в Photoshop, выполнив 3 основных шага
- Карты рельефа и диффузные карты очень тесно связаны при создании материалов.
- Создание карт рельефа не всегда легко или возможно и может включать в себя много настроек
Зачем использовать карты рельефа
Карты рельефа — это файлы изображений, которые используются для помощи в 3D-моделировании программного обеспечения текстуры, не влияя на базовую геометрию 3D-модели.Это; 3D-модель будет выглядеть как , как будто ее геометрия была изменена, но на самом деле это не так. Это главное отличие между картами рельефа и картами смещения. Карты смещения изменяют физическую геометрию — карты рельефа — нет. Смотрите разницу ниже:
Вы действительно можете увидеть разницу, если посмотрите на края — обратите внимание, что карты рельефа на самом деле не изменяют геометрию 3D-модели. Карты рельефа влияют только на нормали поверхности, тогда как карты смещения влияют на фактическую геометрию.Мое общее практическое правило — использовать карты рельефа для представлений с тонкой текстурой и карты смещения для больших представлений. Пример: используйте карту рельефа для текстуры древесины и карту смещения для кирпичной стены. Есть много других соображений, таких как углы камеры и время рендеринга.
Как использовать карты рельефа
На изображении выше я применил стандартную карту вмятин 3DS Max к материалу Vray, который использует простой цвет RGB в диффузном слоте. Это означает, что единственная фактическая используемая карта текстуры — это карта рельефа .В большинстве случаев карты рельефа совпадают с другой текстурной картой, например, с диффузной картой. Примером может быть карта рельефа, используемая для трещин в текстуре дерева, которая должна быть выровнена с трещинами на диффузной карте. На изображении ниже показан пример того, о чем я говорю:
Здесь вы можете видеть, что карта рельефа является представлением текстуры зерна, показанной на карте диффузии. Эта карта рельефа фактически сообщает механизму рендеринга , чтобы все зерно выглядело так, как будто оно имеет отступ .Как и следовало ожидать, было бы странно, если бы карта рельефа не совпадала с картой диффузии! На изображении выше изображена грубо обтесанная текстура соснового дерева Rendernode с наложенной картой рельефа с правой стороны (красным цветом), чтобы показать, как выравниваются узоры зерна на каждом изображении. Примечание: не используйте красные карты рельефа.
Как создавать карты рельефа
Очевидно, что карты рельефа полезны. Они помогают добавить дополнительное измерение фотореализма к визуализации во многих случаях, когда создание геометрии вручную невозможно.Можете ли вы представить, что моделирует зернистость текстуры выше? Создание карт рельефа — это простой процесс, который можно выполнить в Photoshop с учетом исходного изображения. Давайте разберемся по шагам.
Шаг 1. Создание высококонтрастного черно-белого варианта
На этом изображении я всего лишь скопировал слой диффузной карты и добавил в Photoshop корректирующий слой Black & White . Другие альтернативы включают использование красного, синего или зеленого цветовых каналов изображения.В большинстве случаев использование красного или синего канала изначально даст вам гораздо лучший контраст, но он не позволяет выполнять корректировки на лету. Совет: добавьте черно-белый корректирующий слой прямо над копией вашего диффузного канала, затем нажмите ALT + щелкните, чтобы ограничить его только копией слоя.
Шаг 2: Увеличьте контраст
На этом изображении я увеличил «влияние» красного и желтого цветов, используя ползунки параметров черно-белого корректирующего слоя.В большинстве случаев настройка других каналов не окажет большого влияния. Цель здесь — сделать все, кроме рисунка зерна, как можно ближе к rgb (255, 255, 255), что эффективно создает изображение только текстуры древесины. Как вы можете видеть на изображении выше, это неплохо работает, но все же требует небольшой доработки, чтобы обеспечить реалистичную карту рельефа.
Шаг 3: Уточнение
На этом изображении я добавил корректирующий слой кривых поверх исходного результата черно-белого корректирующего слоя.Я использовал этот слой, чтобы указать Photoshop, чтобы значения темных пикселей были ближе к rgb (0, 0, 0), а значения более светлых пикселей — ближе к rgb (255, 255, 255). Я считаю, что это отличный способ увеличить общий контраст, предоставляя немного больше контроля, чем просто корректирующий слой яркости и контрастности .
Я также сгруппировал все вместе, продублировал группу и установил коррекцию слоя на , умножить на , что помогло заполнить некоторые недостающие места. Этот шаг создания карт рельефа в Photoshop может быть настолько сложным или простым, насколько вы хотите сделать его .Это изображение было относительно простым, но я потратил часы, пытаясь уточнить некоторые карты рельефа. В некоторых случаях просто невозможно создать что-то, что можно было бы использовать, потому что исходное изображение было недостаточно контрастным или имело слишком низкое разрешение.
Заключительные мысли и советы
Шаги, которые я здесь описал, представляют собой основных шагов для создания карты рельефа в Photoshop , и их не следует рассматривать как лучший подход во всех случаях. Иногда вам нужно отбросить слои экспозиции, чтобы помочь «сбалансировать» уровень контрастности, в других случаях вы понимаете, что вам нужно внести коррективы в исходное изображение , чтобы получить работоспособную карту рельефа.Как и все текстуры, используемые для рендеринга, наличие бесшовных файлов с высоким разрешением значительно повысит скорость и эффективность вашего рабочего процесса. Я видел диффузные карты, которые плавно накладываются друг на друга, но общий результат по-прежнему довольно шаткий, потому что контрастность карты рельефа не была даже повсюду! Не расстраивайтесь, если вам придется настраивать карты рельефа между тестовыми рендерами!
UV Texturing Tutorial :: Painting
UV Texturing Tutorial Tutorial :: PaintingРисование карт цвета, рельефа и отражения в Photoshop
1. Откройте снимок UV в Photoshop и поместите его на новый слой: Layer -> Duplicate Layer. Назовите новый слой «UVs».
2. Создайте новый слой: Layer -> New -> Layer (Shift + Cntl + N) . Назовите его «ЦВЕТ». Перетащите этот слой ниже УФ-слоя на панели инструментов «Слои».
Это слой, на котором мы будем рисовать. Вы можете удалить фоновый слой (щелкните правой кнопкой мыши, удалить).
3. Выберите свой УФ-слой и установите его на , умножьте (если ваши UV-развертки черные на белом) или screen (если они белые на черном).
Это позволяет рисовать под УФ. (Также хороший рабочий процесс для раскрашивания линий).
По мере работы вы можете регулировать непрозрачность ваших UV-разверток или скрывать их.
полностью с элементами управления панели инструментов Layers. (см. изображение)
4. Выберите слой ЦВЕТА и начинайте рисовать! Несколько советов:
Обычно рекомендуется начинать с нанесения основного цвета (используйте инструмент Paint bucket tool ).Начни с чего угодно
оттенок и значение будут наиболее преобладающими в выбранной вами цветовой схеме. Это поможет начать все грани между разными
УФ-секции с четными значениями.
Сплошные цвета — это скучно, займитесь творчеством! Обычная карта красного цвета со смайликом, вероятно, приведет к потере очков.
При рисовании всегда думайте о том, как места, в которых вы рисуете в 2D, соответствуют положениям на 3D-модели. Подумайте, сколько деталей необходимо для разных участков сетки.Если вы не уверены, проверьте это! Когда ты новичок в этом, лучший способ получить хорошее представление о том, как все будет выглядеть в 3D, — это просто загрузить свою работу в Maya и посмотреть, как она выглядит.
Вы можете легко создавать новые слои, если хотите что-то попробовать, не испортив основную цветовую карту. Слои удобны, но не переусердствуйте — тонна слоев быстро усложняется.
Важно знать, где соединяются различные части вашей сетки, чтобы вы могли
цветовые переходы между этими областями бесшовны.Вы можете использовать инструмент для клонирования штампа , чтобы чистить
одна часть вашей картины на другую. Выберите инструмент клонирования штампа на панели инструментов, затем нажмите Alt + щелчок в области на вашей цветовой карте.
вы хотите попробовать. Затем щелкните там, где вы хотите нарисовать этот образец. Теперь, пока вы рисуете инструментом, он будет пробовать цвет
относительно того места, где вы впервые щелкнули. Если вы хотите начать новый образец клона, просто Alt + щелкните еще раз в новой области.
Вы можете поиграть с настройками кисти на вкладке «Кисти» — кисти в Photoshop сильно настраиваются.(Только не отвлекайтесь на это слишком сильно!) Вы можете добавлять текстуры, рассеивание и т. Д.
Вы даже можете сделать свои собственные кисти, если хотите — просто откройте пустой белый документ ( File -> new ) и раскрасьте
форма / текстура вашей кисти в сером / черном цвете. Когда вы будете готовы сделать из нее кисть: Edit -> Define Brush Preset . Это все
Вот и все — теперь вы можете взять эту кисть в нижней части раскрывающегося списка кистей и изменить ее, как любую другую кисть.Это может быть полезно для применения повторяющихся текстур или добавления интересных деталей.
После того, как вы более или менее раскрасили свою цветовую карту, если вы хотите настроить общие цвета и значения, в Photoshop есть тонна
настройки, с которыми можно поиграться. ( Изображение -> Настройки -> … ) Яркость / Контрастность подходит для некоторых быстрых и
грязные корректировки, или вы можете более точно отредактировать распределение значений с помощью корректировок Levels или Curves .С Hue / Saturation вы можете играть с … ну … оттенком и насыщенностью, и вы можете точно настраивать цвета с помощью Color Balance .
Однако вам не следует тратить на это слишком много времени!
Не стесняйтесь поэкспериментировать с фильтрами и другими настройками. Прежде всего, вы должны нарисовать классную цветовую карту.
5. Когда вы закончите, сохраните свою цветовую карту в сетевом пространстве как неслоистый TIFF (не забудьте сначала скрыть свой УФ-слой!).Теперь, когда у вас есть
классная цветная карта, вам понадобятся хорошие карты рельефа и отражения, чтобы поддержать ее. Вы можете начать свою карту рельефа, просто преобразовав цветовую карту в оттенки серого.
( Изображение -> Режим -> Оттенки серого ). Теперь преобразуйте его обратно в режим RGB и сохраните как отдельный файл.
6. Способ, которым Maya по умолчанию работает с картами рельефа, заключается в том, что любой белый цвет, окруженный черным, будет удаляться вниз, а любой черный, окруженный белый поднимется вверх.Итак, чтобы создать карту рельефа, просто сделайте светлее и темнее с учетом этого. Вы можете найти dodge и Burn инструменты, полезные для этого (уклонение светлеет, ожог темнеет). Они находятся на панели инструментов в 7-м ряду.
7. Таким же образом можно подойти к карте отражений. В Maya светлые области будут сиять, а темные — нет.
8. Когда вы закончите с этими картами, сохраните их в сетевом пространстве как неразложенные файлы TIFF.В Maya назначьте своей модели новый шейдер,
и свяжите свои карты с соответствующими узлами.
9. Когда у вас все будет так, как вы хотите, выполните рендеринг. Надеюсь, это выглядит круто! Вот пример: (цвет, рельеф, отражение, финал).
Теперь следуйте инструкциям по сдаче на странице задания. (Визуализируйте модель из 4 камер, установленных в файле, и т. Д.)
Как использовать карту смещения в Photoshop
Вы когда-нибудь пытались вставить какой-либо текст или другой рисунок на фотографию только для того, чтобы она выглядела так, будто она просто чужая?
Эту проблему можно решить с помощью карты смещения. С его помощью вы можете адаптировать любой элемент к изображению, используя информацию из текстуры внизу, аналогично обтравочной маске.
После того, как вы примените карту смещения к новому компоненту, будет казаться, что он движется вверх и вниз с каждой складкой, каждой трещиной или каждой порой объекта, поверх которого он помещается.
Из этого туториала Вы шаг за шагом будете создавать карту смещения. Затем я покажу вам, как применять его для создания реалистичных композиционных материалов. Итак, приступим.
Что такое карта смещения?
Предоставлено: Урбан Санден (фоновое изображение) / Чарли Дитс (изображение собаки)
Во-первых, я должен уточнить, что на самом деле представляет собой карта смещения. Это может показаться очень техническим и, вероятно, пугающим, если вы приближаетесь к этому впервые, но позвольте мне вас успокоить.
Карта смещения — это не что иное, как версия исходного изображения в оттенках серого, сохраненная отдельно в собственном формате Photoshop (PSD).
Его можно использовать с фильтром «Смещение» для добавления текстуры к различным элементам, которые вы хотите включить в свою фотографию.
Как и в случае с другими методами обработки изображений, например, как создать эффект радиального размытия, как изменить цвет фона в Photoshop или даже как отразить изображение в Photoshop, объяснение часто более сложное, чем выполнение — не беспокойтесь .Я проведу вас через это.
Когда использовать карты смещения?
Хорошо, как я уже говорил, карты смещения позволяют действительно интегрировать различные элементы в композицию. Я знаю, что это все еще звучит немного абстрактно, поэтому позвольте мне рассказать вам несколько конкретных примеров.
Допустим, вы работаете с портретом и хотите сделать своему объекту татуировку. Если вы просто вставите дизайн, будет ясно, что он не является частью оригинала. Это может даже быть похоже на ваш водяной знак или что-то совершенно не связанное с этим.
Вместо этого, если бы вы могли видеть, как графика «обтекает» поры, шрамы или дефекты кожи, тогда это выглядело бы реалистично, потому что именно так реагируют чернила татуировки — они не полностью покрывают кожа.
Еще одно распространенное использование карт смещения — добавление логотипов к продуктам и объектам.
Например, многие ретушеры фотографий, которые работают с брендами или веб-сайтами электронной коммерции, уже работают с изображениями, когда продукты еще находятся в производстве.
Итак, у вас есть фотография прототипа, и вам нужно добавить логотип, чтобы сделать изображение для предварительного просмотра. Например, это может быть рубашка, на которой должен быть логотип на груди.
Затем логотип необходимо «исказить» из-за плетения ткани, чтобы он выглядел как часть рубашки.
Конечно, это лишь некоторые примеры, объясняющие, когда и зачем использовать карты смещения в вашей фотографической практике. Существуют всевозможные творческие применения, поэтому нет предела.
Далее я покажу вам, как создать карту смещения, а затем как ее применить. Как только вы освоите технику, вы увидите, что творческие соки потекут сами по себе.
Как добавить карту смещения с помощью Photoshop
Чтобы следовать руководству, вам просто нужно иметь фоновое изображение.
Как я уже упоминал ранее, ваше творчество устанавливает пределы, поэтому вы можете использовать любое изображение, какое захотите. Просто убедитесь, что у него достаточно текстуры, особенно если вы впервые.Так вы сможете отчетливо увидеть эффект.
Кроме того, вы можете захватить второе изображение или графику для размещения на фоне. Это необязательно, потому что вы также можете использовать текстовый слой для добавления текста или создания дизайна с помощью инструмента «Форма» и т. Д. Выбор за вами.
Шаг 1. Откройте изображениеКредит: Annie Spratt
Откройте фоновое изображение в Photoshop. Убедитесь, что он находится в режиме RGB, так как на следующем шаге используется раздел каналов. Вы можете увидеть это, перейдя в меню Image , а затем щелкнув подменю Mode .
Шаг 2: Выберите каналПерейдите на панель Каналы . Если он у вас не активен, перейдите в меню Windows и активируйте его. Здесь вы увидите, что ваше цветное изображение помечено как RGB, потому что оно объединяет три канала: красный, зеленый и синий.
Щелкните значок глаза, чтобы активировать и деактивировать каждый из каналов и найти тот, который имеет более контрастный характер. В моем случае это зеленый канал, но для вас он может быть другим.
Шаг 3. Дублируйте каналЧтобы создать новый документ из этого канала, щелкните его правой кнопкой мыши и выберите Дублировать канал . Откроется диалоговое окно, в котором вы можете выбрать пункт назначения.
По умолчанию он настроен на добавление дубликата в тот же документ, над которым вы работаете. Измените это на Новый в раскрывающемся меню. Таким образом он откроется как отдельный файл.
Назовите его Карта смещения .Это можно сделать позже, когда вы сохраните его, но вы можете сделать это здесь, чтобы вы всегда знали, с каким документом вы работаете.
Затем подтвердите настройки, и это изображение в оттенках серого, полученное из выбранного вами канала, откроется. в новой вкладке.
Шаг 4: Добавить контрастЭто необязательный шаг. В зависимости от вашего имиджа может оказаться, что даже самого контрастного канала было недостаточно. В этом случае вы можете добавить дополнительный контраст прямо сейчас.
Это можно сделать несколькими способами: вы можете настроить кривые , , уровни , или просто использовать инструмент Яркость / Контрастность .
Неважно, какой из них вы используете — выбирайте тот, который вам удобнее всего. Величина контраста также является личным выбором в зависимости от вашего вкуса и желаемого эффекта. Вы научитесь этому после нескольких попыток.
Шаг 5: Добавьте Gaussian BlurТеперь вам нужно немного размыть карту смещения.Откройте меню Filters и выберите Blur , Gaussian Blur .
Откроется диалоговое окно, в котором вы можете установить желаемую степень размытия. Не переусердствуйте, просто добавьте достаточно, чтобы эффект не был слишком сильным. Помните, что желаемый результат — это реалистичная интеграция элементов.
Это снова вопрос выбора в зависимости от того, какой вид вы хотите достичь, а также от размера и разрешения вашей фотографии.
Существует окно предварительного просмотра, в котором вы можете проверить, как размытие по Гауссу влияет на фотографию.Когда все будет готово, нажмите ОК .
Шаг 6. Сохраните файлКогда вы закончите, сохраните этот новый документ как файл .psd. Если вы назвали его на шаге 3, просто сохраните его как есть. Если нет, назовите его «карта смещения».
Вы можете называть это как хотите, но я рекомендую это имя, потому что это будет легко найти в следующей части процесса.
Шаг 7: Добавьте смарт-объект в исходный файлТеперь вы можете закрыть карту смещения и вернуться к исходной фотографии.Здесь вы можете добавить все, что хотите интегрировать в свою композицию: текст, логотип или второе изображение.
Если вы создаете этот элемент в Photoshop, например, с помощью инструментов Shape или Text , тогда вам нужно будет преобразовать их в смарт-объекты.
Когда вы создаете текст и векторную графику, Photoshop помещает их как новый слой. Чтобы найти его, просто откройте панель Layers .
Здесь вы можете перейти в меню и выбрать Convert to Smart Object .Вы заметите, что значок эскиза изменится.
Если вместо этого вы решили добавить второе изображение или импортировать графику, используйте опцию Place Embedded из меню File . Таким образом, он будет вставлен непосредственно как смарт-объект.
Шаг 8: Примените фильтр смещенияТеперь вы можете перейти в меню Filters , Distort , Displace . В открывшемся диалоговом окне выберите подходящие значения.
По умолчанию установлено значение 10. Я всегда начинаю с этого, и в большинстве случаев это хорошо.
Когда вы выбираете значения, открывается окно браузера. Оттуда вам нужно выбрать файл карты смещения, который вы создали с черно-белым изображением.
Если вы хотите изменить значения из Displace filter , просто дважды щелкните фильтр на панели Layers , и он снова откроет диалоговое окно. Это возможно, потому что вы применили его к смарт-объекту.
Хорошо, теперь ваш объект искажен, но обычно это не означает, что он выглядит интегрированным. Для этого вам нужно изменить смешение.
Шаг 9: Применение режима наложенияЕсть два способа настроить взаимодействие обоих слоев. Первый — изменить Blend Mode из панели Layers .
Убедитесь, что выбран верхний слой (со смарт-объектом). Затем откройте раскрывающееся меню и начните прокручивать параметры наложения.Например, Multiply или Soft Light хорошо подходят для этого эффекта.
Другой метод, который вы можете применить либо в сочетании с первым, либо в качестве единственного решения, — это инструмент Blend If .
Для этого дважды щелкните слой рядом с его именем. Это откроет окно Blending Options . В нем вы увидите два ползунка в правом нижнем углу. Это инструмент Blend If .
Начинайте перемещать их, пока не найдете результат, который ищете, просто убедитесь, что установлен флажок Preview .Верхний ползунок заставляет определенные тона верхнего слоя исчезать, а нижний ползунок делает видимыми определенные тона нижележащих слоев.
Так что перемещайте их обоих, пока не найдете правильный баланс. Чтобы сгладить любой переход, вы можете «сломать» ползунки, удерживая клавишу Alt при перетаскивании. Это создаст начальную и конечную точку для каждого из них, создав лучший переход.
