Совмещаем текстуры с изображением в Photoshop / Creativo.one
В этом уроке вы узнаете, как совместить текстуры с изображением для получения различных эффектов.
Итоговый результат
Исходные материалы:
Архив
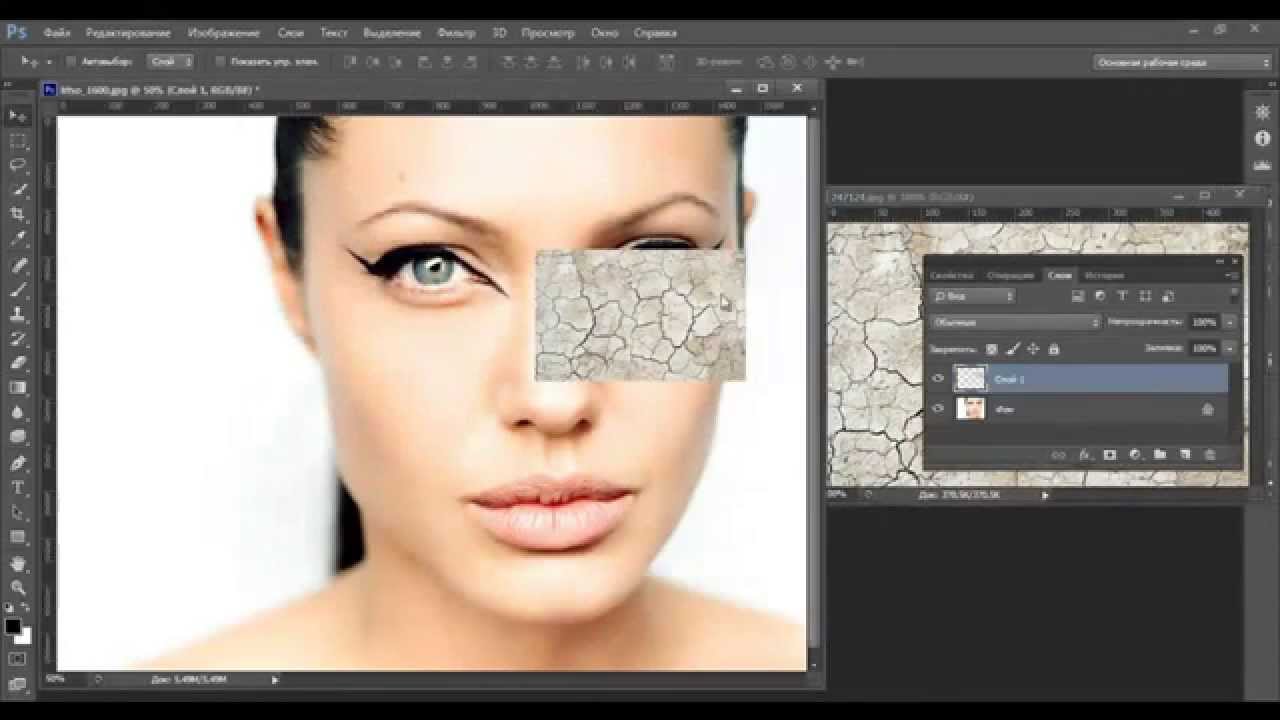
Шаг 1
Чтобы добавить текстуру к изображению, необходимо вначале расположить слой с текстурой поверх слоя с изображением. Давайте откроем стоковое изображение Пейзаж. Это исходное изображение, к которому мы применим текстуры.
Шаг 2
Итак, давайте откроем гранжевую текстуру. Создайте выделение, нажав клавиши (Ctrl + A), а затем (Ctrl + C), чтобы скопировать выделенную текстуру. Возвращаемся на наш рабочий документ и нажимаем клавиши (Ctrl + V), чтобы вклеить скопированную текстуру. Назовите этот слой с текстурой “текстура 1”.
Примените масштабирование к текстуре в соответствии с размерами нашего документа.
Шаг 3
Поменяйте режим наложения для слоя с текстурой на Умножение (Multiply) и вы получите первое текстурное изображение!
Изображение выглядит немного темноватым, поэтому, уменьшите непрозрачность слоя с текстурой до 41%.
Шаг 4
Изображение выглядит интересно, но оно немного затенённое. Давайте попробуем применить какой-нибудь другой интересный режим наложения. Поменяйте режим наложения для слоя с текстурой на Мягкий свет (Soft Light).
Режим наложения Мягкий свет
(Soft Light) – это более мягкий вариант режима Перекрытие (Overlay), а также увеличьте непрозрачность слоя до 100%. Вы видите, что контраст усилился, а цветовые оттенки стали более насыщенными.
Вы видите, что контраст усилился, а цветовые оттенки стали более насыщенными.
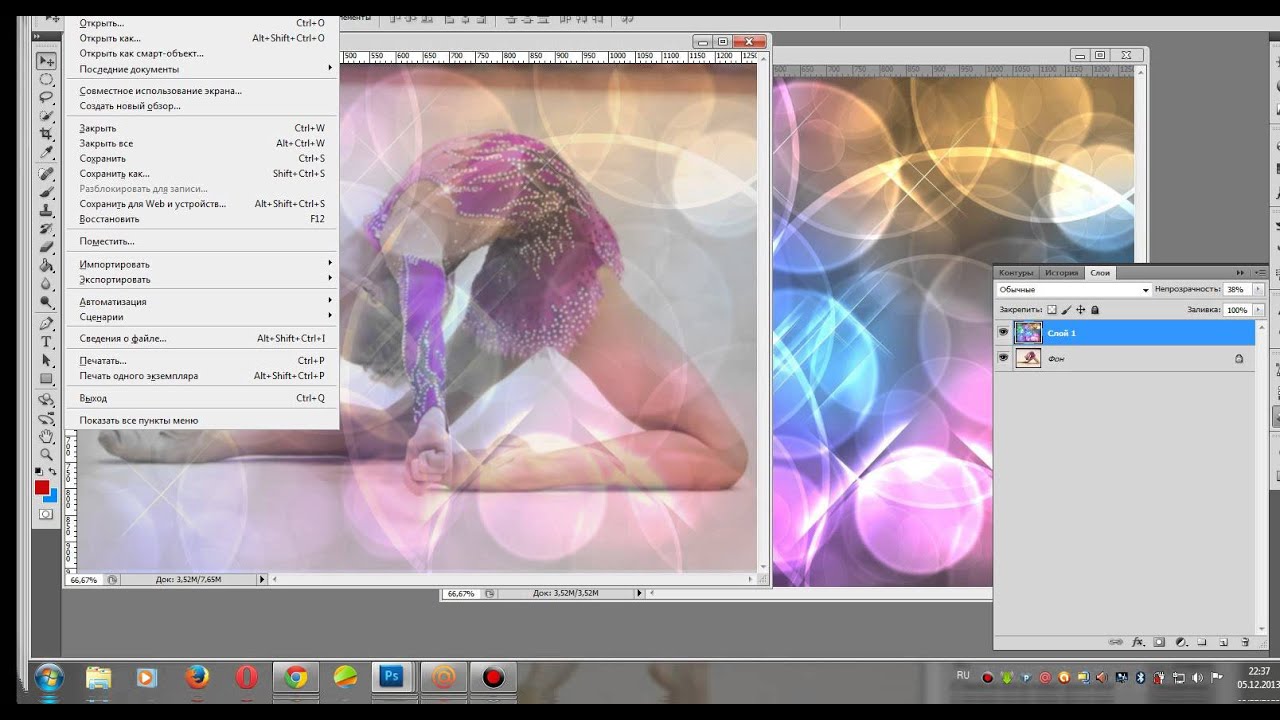
Шаг 5
Давайте попробуем добавить другие текстуры. Отключите пока видимость слоя “текстура 1”, нажав по глазку слева от миниатюры слоя.
Откройте Абстрактную текстуру, переместите данную текстуру на наш рабочий документ. Повторите все действия, которые описаны в Шаге 2. Назовите этот слой с текстурой “текстура 2”. Обратите внимание, что это более насыщенная текстура с более тёмными оттенками.
Давайте, применим другой интересный режим наложения- Осветление (Screen). Итак, поменяйте режим наложения для слоя “текстура 2” на
Шаг 6
Ещё одна интересная деталь – проведите инверсию текстуры. Нажмите клавиши (Ctrl + I). Обратите внимание, как изменилась текстура.
Нажмите клавиши (Ctrl + I). Обратите внимание, как изменилась текстура.
Шаг 7
Давайте попробуем добавить ещё одну текстуру. Отключите видимость слоя “текстура 2”. Откройте Текстуру Старой Бумаги, переместите данную текстуру на наш рабочий документ. Повторите все действия, которые описаны в Шаге 2. Назовите этот слой с текстурой “текстура 3”.
Поменяйте режим наложения для данного слоя с текстурой старой бумаги на Яркий свет (Vivid Light), а также уменьшите значение Заливки (Fill) до 63%. Изображение выглядит довольно-таки красиво!
Шаг 8
Но что делать, если мы хотим сохранить оригинальные цветовые оттенки нашего исходного изображения? В этом случае, обесцветьте слой с текстурой (“текстура 3”), нажав клавиши (Ctrl + Shift + U). Итак, мы получили чёрно-белую версию текстуры, совмещенную с изображением, и при этом сохранили оригинальные цвета нашего изображения.
Шаг 9
Давайте попробуем поменять режим наложения. Поменяйте режим наложения для слоя “текстура 3” на Жёсткий микс (Hard Mix). Это слишком интенсивный режим, он усиливает цветовые оттенки до предела. Уменьшите значение Заливки (Fill) до 58%. Вы также можете поэкспериментировать с другими режимами наложения и посмотреть, как будет выглядеть ваше изображение. Если вас ничего не пугает, то вы можете включить видимость всех слоёв и поиграть со значениями непрозрачности каждого слоя, а также с режимами наложения.
Шаг 10
В качестве небольшого бонуса, я покажу вам, как добавить текстуру к изображению, используя само изображение. Отключите видимость всех слоёв с текстурами, перейдите на слой с оригинальным изображением, чтобы он был активным. Нажмите клавиши (Ctrl + J), чтобы продублировать слой.
Находясь на дубликате слоя, активируйте инструмент Свободная Трансформация (Free Transform (Ctrl + T). Щёлкните правой кнопкой по документу и в появившемся меню, выберите опцию Отразить по горизонтали (Flip Horizontally). Нажмите Enter, чтобы применить изменения.
Щёлкните правой кнопкой по документу и в появившемся меню, выберите опцию Отразить по горизонтали (Flip Horizontally). Нажмите Enter, чтобы применить изменения.
Шаг 11
Теперь, поменяйте режим наложения для дубликата слоя на Перекрытие (Overlay). Ммммм, мы получили интересный эффект с симметрией, однако очевидно, что изображение было отражено по горизонтали. И это правда, но мы решим этот вопрос в следующем шаге.
Шаг 12
К дубликату слоя, добавьте слой-маску, для этого идём Слой- Слой-маска – Показать всё (Layer > Layer Mask > Reveal All).
Щёлкните по слой-маске, чтобы она была активной, а затем идём Фильтр- Рендеринг – Облака (Filter > Render > Clouds). Эй, посмотрите на это! Изображение уже не выглядит симметрично! Вы можете дополнительно скрыть часть изображения дубликата слоя с помощью чёрной кисти, применяя её на слой-маске слоя.
Давайте подведём итоги. Ниже представлены шаги, которые помогут вам при совмещении текстур с изображениями:
— Расположите слой с текстурой поверх слоя с изображением (Шаг 2)
— Поэкспериментируйте с режимами наложения, пока вы не подберёте тот, который вам нравится (самые лучшие, приблизительно, будут Умножение (Multiply), Перекрытие (Overlay), Мягкий свет (Soft Light), Осветление (Screen) и Жёсткий микс (Hard Mix) (Шаг 3)
— Уменьшите непрозрачность слоя с текстурой, если эффект выглядит слишком насыщенным (Шаг 3)
— Если вы хотите сохранить цвета оригинального изображения, то уменьшите насыщенность текстуры (Шаг 8)
— Проведите инверсию текстуры, что придаст вашему изображению отличительный вид (Шаг 6).
Итоговый результат
Автор: Adrian Scheff
Три способа коррекции текстур в Photoshop
Текстуры — важный элемент дизайна, который можно использовать как фон для вашего проекта, накладывать при помощи режимов наложения, чтобы добиться нужного эффекта, и использовать другими различными способами, чтобы добиться интересных результатов.
Выравниваем тона
Одна из главных проблем использования фото-текстур — вариативность тонов. Часто их оказывается слишком много, что накладывает определенные ограничения на использование текстуры. В нашем случае текстура слева светлее чем справа. При наложении, текстура будет работать каждый раз по-разному, а для 3D-моделирования такие файлы вообще не подходят.
Откройте текстуру в Photoshop дублируйте дважды фон, нажав CMD+J.
Выберите первую копию слоя (слой посредине) и в меню выберите Filter > Blur > Average/Фильтр>Размытие>Усреднение.
Выберите вторую копию слоя (верхний слой) и в меню выберите Filter > Other > High Pass/Фильтр>Другой>Цветовой сдвиг. Сдвиньте бегунок на максимальные 250px.
Сдвиньте бегунок на максимальные 250px.
Смените режим наложения слоя с цветовым сдвигом на Linear Light/Линейный свет, чтобы тона вступили во взаимодействие с размытым слоем.
Результат скорее всего окажется слишком контрастным, поэтому снизьте прозрачность верхнего слоя пока не получите желаемый результат.
Так вы сделаете текстуру визуально плоской, что позволит вам использовать ее более широко. В зависимости от типа текстуры, вам может понадобиться подкорректировать Levels/Уровни или Saturation/Насыщенность.
Корректируем искажение линзы
Даже если вы работаете с хорошей камерой, ваши текстуры могут получиться искаженными линзой, что даст легкий эффект рыбьего глаза. Это искажение всегда заметно при сравнении изображений до и после коррекции.
Выберите опцию Lens Correction/Коррекция линз в меню Filter/Фильтр. Откроется меню коррекции.
Здесь уже есть предустановки для большинства моделей камер. Выберите ту что соответствует (или максимально приближена) к вашей камере. Также вы можете создать свой профиль в программе Adobe Lens Profile Creator. Однако и без этого дополнительные настройки позволят вам настроить коррекцию максимально точно.
Также вы можете создать свой профиль в программе Adobe Lens Profile Creator. Однако и без этого дополнительные настройки позволят вам настроить коррекцию максимально точно.
Инструмент Lens Correction/Коррекция линз автоматически масштабирует ваше изображение, однако это может сказаться на его качестве. Чтобы получить лучший результат, выберите опцию Transparent edges/Прозрачные края и потом вручную кадрируйте изображение.
В нашем случае разница между изображениями до и после коррекции минимальны, однако они все равно заметны в сравнении. Эта коррекция особенно важна для изображений содержащих горизонтальные или вертикальные линии — в этих случаях эффект рыбьего глаза особенно заметен.
Выравниваем текстуру
Текстуры деревянных досок, кирпичей и других элементов, содержащих линейный узор, всегда нужно выравнивать. Это можно сделать вручную, однако есть более простой и действенный способ.
Выберите инструмент Ruler/Линейка в панели инструментов. Этот инструмент спрятан за Eyedropper/Пипеткой.
Этот инструмент спрятан за Eyedropper/Пипеткой.
При помощи этого инструмента нарисуйте линию, которая повторяет естественную линию в узоре текстуры. Затем в меню выберите Image > Image Rotation > Arbitrary/Изображение>Поворот изображения>Произвольно.
Угол поворота будет магическим образом определен благодаря линии. которую мы только что провели. Нам остается только нажать OK.
При повороте будут созданы прозрачные края, которые вам нужно будет обрезать при помощи кадрирования.
Из-за поворота вам придется немного обрезать изображение, зато оно будет идеально ровным, за что дизайнеры, использующие его, скажут вам «Спасибо!».
Автор урока Chris Spooner
Перевод — Дежурка
Как установить текстуру в фотошоп
458
24.11.2014 | Автор: Трофименко Владимир | Просмотров: 8008 | видео + текстВ этом уроке я расскажу вам как установить текстуру в фотошоп. Дело это не сложное, поэтому давайте приступим. Файлы с текстурами имеют расширение *.pat и распространяются в интернете в основном в архивах. Поэтому перед установкой распакуйте файл из архива к себе на компьютер.
Файлы с текстурами имеют расширение *.pat и распространяются в интернете в основном в архивах. Поэтому перед установкой распакуйте файл из архива к себе на компьютер.
Теперь заходим у себя на компьютере в папку с программой Фотошоп вставляем файл с текстурами в папку Patterns. Адрес на компьютере:
Диск C:\Program Files (x86)\Adobe\Adobe Photoshop CC\Presets\Patterns. (x86) — для 64 разрядных операционных систем.
Далее запускаем программу Photoshop. В верхнем меню идем в пункт «Редактирование» -> «Наборы» -> «Управление наборами» (Edit->Preset->Preset Manager).
В новом окне из выпадающего меню «Тип набора» (Preset Type) выбираем пункт «Узоры» (Patterns). Далее нажимаем кнопку «Загрузить» (Load).
В новом окне выбираем файл с текстурой.
После загрузки текстуры в программу она появляется у вас в общем списке узоров.
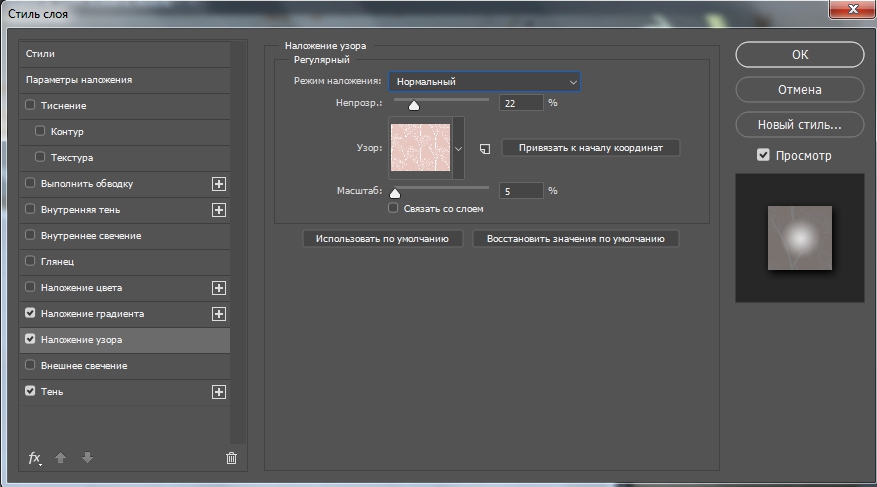
Теперь давайте ее попробуем применить. Для этого создаем новый слой. Далее в палитре слоев внизу щелкаем по иконке «f» и из выпадающего списка выбираем «Перекрытие узора» (Pattern Overlay).
В открывшемся окне, через специальную стрелку, открываем все узоры и щелкаем по той текстуре, которую мы только что добавили. Текстура будет сразу наложена на изображение. Можно дополнительно поставить «Режим смешивания» для узора, а также его непрозрачность. После всех установок нажимаем кнопку «Ок».
На этом все. Если появятся вопросы, то обязательно их задавайте в комментариях.
Видеоурок:
Источник: https://psdmaster.ru
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:
28.06.2011 | Просмотров: 4013
Первый урок из серии видеоуроков на тему — Выделение объектов из изображения. Этот онлайн видеоурок по работе в программе фотошоп вам расскажет принципы выделения из изображения простых прямоугольных объектов.
Этот онлайн видеоурок по работе в программе фотошоп вам расскажет принципы выделения из изображения простых прямоугольных объектов.
23.02.2012 | Просмотров: 4344
В этом видеоуроке Евгений Карташов расскажет, как избежать этого эффекта и вернуть изображению первоначальную резкость.
06.04.2016 | Просмотров: 19407 | видео + текст
В этом уроке Басманов Максим расскажет как убрать шум с фотографии в фотошоп.
20.02.2019 | Просмотров: 958
Сегодня рассмотрим несколько вариантов повышения резкости в Фотошоп08.04.2015 | Просмотров: 7267 | видео + текст
В этом уроке Кузьмичев Алексей покажет как создать естественную тень.
Текстурирование, или что нужно знать, чтобы стать Художником по поверхностям. Часть 4. Модели, нормали и развертка
{«id»:211976,»url»:»https:\/\/dtf.ru\/u\/3872-denis-kuznecov\/211976-teksturirovanie-ili-chto-nuzhno-znat-chtoby-stat-hudozhnikom-po-poverhnostyam-chast-4-modeli-normali-i-razvertka»,»title»:»\u0422\u0435\u043a\u0441\u0442\u0443\u0440\u0438\u0440\u043e\u0432\u0430\u043d\u0438\u0435, \u0438\u043b\u0438 \u0447\u0442\u043e \u043d\u0443\u0436\u043d\u043e \u0437\u043d\u0430\u0442\u044c, \u0447\u0442\u043e\u0431\u044b \u0441\u0442\u0430\u0442\u044c \u0425\u0443\u0434\u043e\u0436\u043d\u0438\u043a\u043e\u043c \u043f\u043e \u043f\u043e\u0432\u0435\u0440\u0445\u043d\u043e\u0441\u0442\u044f\u043c. \u0427\u0430\u0441\u0442\u044c 4. \u041c\u043e\u0434\u0435\u043b\u0438, \u043d\u043e\u0440\u043c\u0430\u043b\u0438 \u0438 \u0440\u0430\u0437\u0432\u0435\u0440\u0442\u043a\u0430″,»services»:{«vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/dtf.ru\/u\/3872-denis-kuznecov\/211976-teksturirovanie-ili-chto-nuzhno-znat-chtoby-stat-hudozhnikom-po-poverhnostyam-chast-4-modeli-normali-i-razvertka&title=\u0422\u0435\u043a\u0441\u0442\u0443\u0440\u0438\u0440\u043e\u0432\u0430\u043d\u0438\u0435, \u0438\u043b\u0438 \u0447\u0442\u043e \u043d\u0443\u0436\u043d\u043e \u0437\u043d\u0430\u0442\u044c, \u0447\u0442\u043e\u0431\u044b \u0441\u0442\u0430\u0442\u044c \u0425\u0443\u0434\u043e\u0436\u043d\u0438\u043a\u043e\u043c \u043f\u043e \u043f\u043e\u0432\u0435\u0440\u0445\u043d\u043e\u0441\u0442\u044f\u043c. \u0427\u0430\u0441\u0442\u044c 4. \u041c\u043e\u0434\u0435\u043b\u0438, \u043d\u043e\u0440\u043c\u0430\u043b\u0438 \u0438 \u0440\u0430\u0437\u0432\u0435\u0440\u0442\u043a\u0430″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»facebook»:{«url»:»https:\/\/www.
\u0427\u0430\u0441\u0442\u044c 4. \u041c\u043e\u0434\u0435\u043b\u0438, \u043d\u043e\u0440\u043c\u0430\u043b\u0438 \u0438 \u0440\u0430\u0437\u0432\u0435\u0440\u0442\u043a\u0430″,»services»:{«vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/dtf.ru\/u\/3872-denis-kuznecov\/211976-teksturirovanie-ili-chto-nuzhno-znat-chtoby-stat-hudozhnikom-po-poverhnostyam-chast-4-modeli-normali-i-razvertka&title=\u0422\u0435\u043a\u0441\u0442\u0443\u0440\u0438\u0440\u043e\u0432\u0430\u043d\u0438\u0435, \u0438\u043b\u0438 \u0447\u0442\u043e \u043d\u0443\u0436\u043d\u043e \u0437\u043d\u0430\u0442\u044c, \u0447\u0442\u043e\u0431\u044b \u0441\u0442\u0430\u0442\u044c \u0425\u0443\u0434\u043e\u0436\u043d\u0438\u043a\u043e\u043c \u043f\u043e \u043f\u043e\u0432\u0435\u0440\u0445\u043d\u043e\u0441\u0442\u044f\u043c. \u0427\u0430\u0441\u0442\u044c 4. \u041c\u043e\u0434\u0435\u043b\u0438, \u043d\u043e\u0440\u043c\u0430\u043b\u0438 \u0438 \u0440\u0430\u0437\u0432\u0435\u0440\u0442\u043a\u0430″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»facebook»:{«url»:»https:\/\/www. facebook.com\/sharer\/sharer.php?u=https:\/\/dtf.ru\/u\/3872-denis-kuznecov\/211976-teksturirovanie-ili-chto-nuzhno-znat-chtoby-stat-hudozhnikom-po-poverhnostyam-chast-4-modeli-normali-i-razvertka»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/dtf.ru\/u\/3872-denis-kuznecov\/211976-teksturirovanie-ili-chto-nuzhno-znat-chtoby-stat-hudozhnikom-po-poverhnostyam-chast-4-modeli-normali-i-razvertka&text=\u0422\u0435\u043a\u0441\u0442\u0443\u0440\u0438\u0440\u043e\u0432\u0430\u043d\u0438\u0435, \u0438\u043b\u0438 \u0447\u0442\u043e \u043d\u0443\u0436\u043d\u043e \u0437\u043d\u0430\u0442\u044c, \u0447\u0442\u043e\u0431\u044b \u0441\u0442\u0430\u0442\u044c \u0425\u0443\u0434\u043e\u0436\u043d\u0438\u043a\u043e\u043c \u043f\u043e \u043f\u043e\u0432\u0435\u0440\u0445\u043d\u043e\u0441\u0442\u044f\u043c. \u0427\u0430\u0441\u0442\u044c 4. \u041c\u043e\u0434\u0435\u043b\u0438, \u043d\u043e\u0440\u043c\u0430\u043b\u0438 \u0438 \u0440\u0430\u0437\u0432\u0435\u0440\u0442\u043a\u0430″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/dtf.
facebook.com\/sharer\/sharer.php?u=https:\/\/dtf.ru\/u\/3872-denis-kuznecov\/211976-teksturirovanie-ili-chto-nuzhno-znat-chtoby-stat-hudozhnikom-po-poverhnostyam-chast-4-modeli-normali-i-razvertka»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/dtf.ru\/u\/3872-denis-kuznecov\/211976-teksturirovanie-ili-chto-nuzhno-znat-chtoby-stat-hudozhnikom-po-poverhnostyam-chast-4-modeli-normali-i-razvertka&text=\u0422\u0435\u043a\u0441\u0442\u0443\u0440\u0438\u0440\u043e\u0432\u0430\u043d\u0438\u0435, \u0438\u043b\u0438 \u0447\u0442\u043e \u043d\u0443\u0436\u043d\u043e \u0437\u043d\u0430\u0442\u044c, \u0447\u0442\u043e\u0431\u044b \u0441\u0442\u0430\u0442\u044c \u0425\u0443\u0434\u043e\u0436\u043d\u0438\u043a\u043e\u043c \u043f\u043e \u043f\u043e\u0432\u0435\u0440\u0445\u043d\u043e\u0441\u0442\u044f\u043c. \u0427\u0430\u0441\u0442\u044c 4. \u041c\u043e\u0434\u0435\u043b\u0438, \u043d\u043e\u0440\u043c\u0430\u043b\u0438 \u0438 \u0440\u0430\u0437\u0432\u0435\u0440\u0442\u043a\u0430″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/dtf. ru\/u\/3872-denis-kuznecov\/211976-teksturirovanie-ili-chto-nuzhno-znat-chtoby-stat-hudozhnikom-po-poverhnostyam-chast-4-modeli-normali-i-razvertka&text=\u0422\u0435\u043a\u0441\u0442\u0443\u0440\u0438\u0440\u043e\u0432\u0430\u043d\u0438\u0435, \u0438\u043b\u0438 \u0447\u0442\u043e \u043d\u0443\u0436\u043d\u043e \u0437\u043d\u0430\u0442\u044c, \u0447\u0442\u043e\u0431\u044b \u0441\u0442\u0430\u0442\u044c \u0425\u0443\u0434\u043e\u0436\u043d\u0438\u043a\u043e\u043c \u043f\u043e \u043f\u043e\u0432\u0435\u0440\u0445\u043d\u043e\u0441\u0442\u044f\u043c. \u0427\u0430\u0441\u0442\u044c 4. \u041c\u043e\u0434\u0435\u043b\u0438, \u043d\u043e\u0440\u043c\u0430\u043b\u0438 \u0438 \u0440\u0430\u0437\u0432\u0435\u0440\u0442\u043a\u0430″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/dtf.ru\/u\/3872-denis-kuznecov\/211976-teksturirovanie-ili-chto-nuzhno-znat-chtoby-stat-hudozhnikom-po-poverhnostyam-chast-4-modeli-normali-i-razvertka»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u0422\u0435\u043a\u0441\u0442\u0443\u0440\u0438\u0440\u043e\u0432\u0430\u043d\u0438\u0435, \u0438\u043b\u0438 \u0447\u0442\u043e \u043d\u0443\u0436\u043d\u043e \u0437\u043d\u0430\u0442\u044c, \u0447\u0442\u043e\u0431\u044b \u0441\u0442\u0430\u0442\u044c \u0425\u0443\u0434\u043e\u0436\u043d\u0438\u043a\u043e\u043c \u043f\u043e \u043f\u043e\u0432\u0435\u0440\u0445\u043d\u043e\u0441\u0442\u044f\u043c.
ru\/u\/3872-denis-kuznecov\/211976-teksturirovanie-ili-chto-nuzhno-znat-chtoby-stat-hudozhnikom-po-poverhnostyam-chast-4-modeli-normali-i-razvertka&text=\u0422\u0435\u043a\u0441\u0442\u0443\u0440\u0438\u0440\u043e\u0432\u0430\u043d\u0438\u0435, \u0438\u043b\u0438 \u0447\u0442\u043e \u043d\u0443\u0436\u043d\u043e \u0437\u043d\u0430\u0442\u044c, \u0447\u0442\u043e\u0431\u044b \u0441\u0442\u0430\u0442\u044c \u0425\u0443\u0434\u043e\u0436\u043d\u0438\u043a\u043e\u043c \u043f\u043e \u043f\u043e\u0432\u0435\u0440\u0445\u043d\u043e\u0441\u0442\u044f\u043c. \u0427\u0430\u0441\u0442\u044c 4. \u041c\u043e\u0434\u0435\u043b\u0438, \u043d\u043e\u0440\u043c\u0430\u043b\u0438 \u0438 \u0440\u0430\u0437\u0432\u0435\u0440\u0442\u043a\u0430″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/dtf.ru\/u\/3872-denis-kuznecov\/211976-teksturirovanie-ili-chto-nuzhno-znat-chtoby-stat-hudozhnikom-po-poverhnostyam-chast-4-modeli-normali-i-razvertka»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u0422\u0435\u043a\u0441\u0442\u0443\u0440\u0438\u0440\u043e\u0432\u0430\u043d\u0438\u0435, \u0438\u043b\u0438 \u0447\u0442\u043e \u043d\u0443\u0436\u043d\u043e \u0437\u043d\u0430\u0442\u044c, \u0447\u0442\u043e\u0431\u044b \u0441\u0442\u0430\u0442\u044c \u0425\u0443\u0434\u043e\u0436\u043d\u0438\u043a\u043e\u043c \u043f\u043e \u043f\u043e\u0432\u0435\u0440\u0445\u043d\u043e\u0441\u0442\u044f\u043c. \u0427\u0430\u0441\u0442\u044c 4. \u041c\u043e\u0434\u0435\u043b\u0438, \u043d\u043e\u0440\u043c\u0430\u043b\u0438 \u0438 \u0440\u0430\u0437\u0432\u0435\u0440\u0442\u043a\u0430&body=https:\/\/dtf.ru\/u\/3872-denis-kuznecov\/211976-teksturirovanie-ili-chto-nuzhno-znat-chtoby-stat-hudozhnikom-po-poverhnostyam-chast-4-modeli-normali-i-razvertka»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
\u0427\u0430\u0441\u0442\u044c 4. \u041c\u043e\u0434\u0435\u043b\u0438, \u043d\u043e\u0440\u043c\u0430\u043b\u0438 \u0438 \u0440\u0430\u0437\u0432\u0435\u0440\u0442\u043a\u0430&body=https:\/\/dtf.ru\/u\/3872-denis-kuznecov\/211976-teksturirovanie-ili-chto-nuzhno-znat-chtoby-stat-hudozhnikom-po-poverhnostyam-chast-4-modeli-normali-i-razvertka»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
2925 просмотров
Создаём материал и текстуру поверхности 3d-модели в photoshop cs6
В этом уроке мы будем создавать объемный текст в Adobe Photoshop. Если у вас нет опции 3D в программе, вы сможете воспользоваться готовым объемным текстом. После этого вы узнаете как применить к объемным объектам текстуру так, чтобы она гладко ложилась как на освещенные, так и на затемненные части. Затем мы добавим немного эффектов, доведем работу до финала и добавим корректирующих слоев, чтобы добиться нужного света и цвета.
Затем мы добавим немного эффектов, доведем работу до финала и добавим корректирующих слоев, чтобы добиться нужного света и цвета.
Исходники
- Шрифт
- Текстура древесной коры
Шаг 1
Создайте новый документ размером 1400px * 670px с белым фоном. При помощи инструмента Gradient/Градиент залейте фон указанными ниже цветами:
Используйте шрифт из источников, чтобы ввести ваш текст по центру документа:
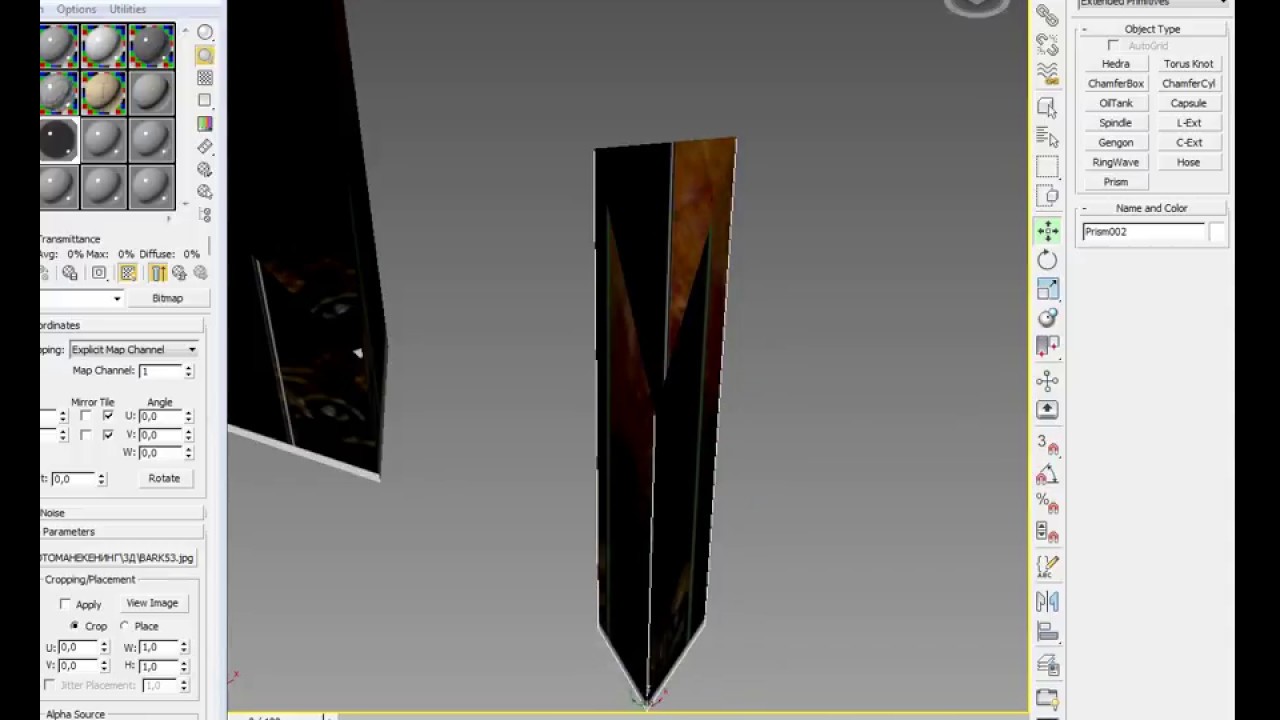
Шаг 2
В этом шаге мы займемся рендером нашего 3D-текста. Если у вас последние версии Photoshop, вы можете повторить описанные ниже инструкции. Если же у вас старая версия, или компьютер не тянет 3D, скачайте готовый 3D-текст здесь и пропустить этот шаг.
Выберите слой с текстом и в меню выберите 3D > New 3D Extrusion from Selected Layer/Новая 3D-экструзия из выделенного слоя:
Укажите настройки для Infinite Light/Бесконечный свет как показано ниже, и убедитесь что свет исходит из верхнего правого угла:
Укажите следующие настройки 3D:
Mesh/Сетка
Deform/Деформировать
Cap/Капитель
Coordinates/Координаты
- Materials/Материалы
- Запустите рендер текста, нажав Ctrl + Alt +Shift + R, после рендеринга конвертируйте текст в смарт-объект:
- Вот что должно получиться на этом этапе:
Шаг 3
- В этом шаге мы будем применять текстуру.
 Откройте фотографию коры дерева и выделите указанную ниже область:
Откройте фотографию коры дерева и выделите указанную ниже область: - Копируйте область и вставьте копию в наш основной документ, сделав его обтравочной маской для слоя с текстом:
- Смените blend mode/режим наложения текстуры на Overlay/Перекрытие:
- Вот что должно получиться:
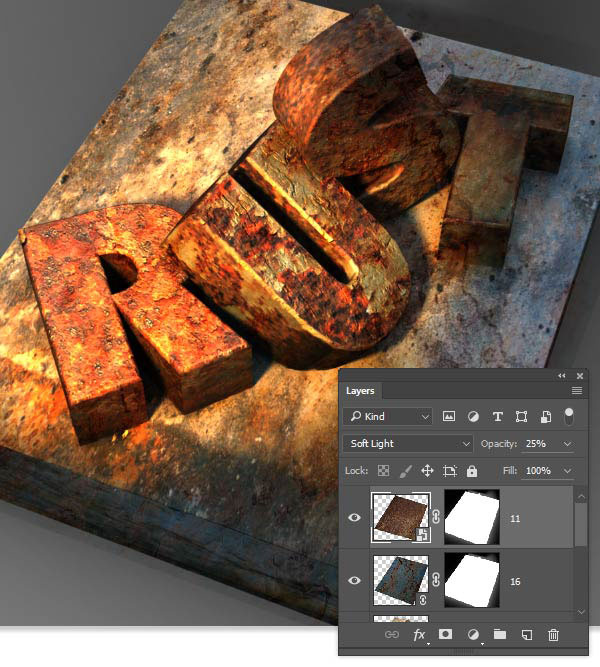
Шаг 4
Как вы могли заметить, текстура видна только на темных частях текста. А что же делать со светлыми? Просто дублируйте слой с текстурой и смените для нее blend mode/режим наложения на Multiply/Умножение, снизив при этом opacity/непрозрачность до 50%:
- Теперь вы можете видеть как текстура видна и на светлых участках:
- Создайте несколько корректирующих слоев и сделайте их обтравочными масками для слоя с текстом. Список слоев и параметры коррекции указаны ниже:
- Hue/Saturation / Цветовой тон/насыщенность
- Color Balance/Баланс цвета
- вот что должно получиться:
Шаг 5
- Добавим еще немного эффектности нашей работе.
 Вы можете использовать кисти частиц, чтобы нарисовать разлетающиеся части текста вокруг надписи:
Вы можете использовать кисти частиц, чтобы нарисовать разлетающиеся части текста вокруг надписи: - Также при помощи кистей облаков можете добавить облака или дымку:
- При помощи небольшой растушеванной кисти нарисуйте тень под текстом:
- При желании добавьте еще текстуры дерева вокруг текста:
Шаг 6
- В качестве финальных штрихов объедините слои в один и примените фильтр Smart Sharpen/Умная резкость:
- Также можно добавить корректирующий слой selective colour/выборочная коррекция цвета:
Результат
- Автор урока James Qu
- Перевод — Дежурка
- Смотрите также:
Источник: http://www.dejurka.ru/tutorial/3d-wood-text-photoshop/
Текстурирование: 10 принципов, которые сэкономят вам время и нервы
Все гениальное – просто!
Основная цель этой статьи – это показать некоторые приемы и правила текстурирования, которые поднимут ваши текстуры на новый уровень качества. Все советы, которые вы прочитаете в этой статье – это не единственный метод решения проблем, но судя со своего многолетнего опыта создания текстур, могу сказать, что эти методы работают наилучшим образом (быстро и качественно).
Все советы, которые вы прочитаете в этой статье – это не единственный метод решения проблем, но судя со своего многолетнего опыта создания текстур, могу сказать, что эти методы работают наилучшим образом (быстро и качественно).
1. Выразительность материала – что это такое?
Понятие выразительности материала я буду использовать очень часто.
Бывает, что иногда кто-то выкладывает текстуру, которая очень странно выглядит на модели, но еще хуже она выглядит, если смотреть на саму развертку текстуры.
Демонстрация НЕ(!)выразительности материала.
Но вообще, в конечном счете, не имеет особого значения, выглядит сама текстура хорошо или плохо, если она отлично смотрится уже на готовой модели.
Однако, отличный способ проверить качество текстуры – это взглянуть на раскладку и отметить для себя, можно ли распознать, где какой материал (метал, камень, резина и т.д.) или определить какая часть модели здесь развернута.
Но если работаешь над современными материалами или материалами нового поколения (NextGen materials), то это не всегда возможно.
Тем не менее, если все же можно распознать материал, то это отличный шанс, что материал будет отлично выглядеть и на модели.
Но если материал распознать не удается, то большая вероятность того, что вы будете смотреть на набор случайных цветов и пикселей, но на самом деле это будет должно было быть металлом.
(Использование фотографий в качестве текстуры может легко это исправить, но об этом ниже.)
Помимо хорошей диффузной карты (diffuse map) также большое значение имеет качество карты отражений (specular map). Существует множество инструментов, которые создадут карту отражений за вас, но они не дают нужного контроля. Особенно когда вы работаете над разными материалами, размещенными на одной текстуре, или с ярким текстом.
Поэтому Photoshop остается единственным отличным инструментом для создания карт отражений. Используя его можно сделать маску, которая будет исключать области, где карта отражений не нужна. А если у вас на текстуре присутствует белый текст, то с помощью маски можно приглушить яркость этого текста на карте отражений.
Структура слоев для создания карты отражения в Photoshop.
Выше приведена картинка, где показано, как можно создать карту отражений для простой текстуры с двумя материалами: бетон и металл. Каждый материал имеет свою собственную коррекцию уровней (Levels 1 и 2) с маской.
Вы также можете вместо коррекции уровней использовать регулировку яркости/контраста (Brightness/Contrast), но использование уровней дает побольше контроля над картинкой.
А сверху корректирующих слоев (Levels 1 и 2) лежит Hue/Saturation для того чтобы карта отражений стала черно-белой.
2. Базовый материал
Хорошим тоном при создании текстуры считается старт работы с базового материала. Если вы создаете материал металла, то сначала создайте равномерную (желательно повторяющуюся – tiled) текстуру, сплошь заполненную металлом. Если металл нужен поврежденный, то повреждения можно дорисовать поверх базового материала.
Обязательно сохраняйте базовые текстуры. Таким образом, если вам опять понадобится создать материал металла, то вы берете базовый материал и создаете на его основе новый.
Таким образом, если вам опять понадобится создать материал металла, то вы берете базовый материал и создаете на его основе новый.
Это очень удобно, если вы работаете над рядом типовых объектов или зданий. Таким образом, начиная с базового материала для каждого типа материалов на вашей текстуре, можно создать хорошую выразительность материала. После того как каждая часть будет иметь свой материал, можно начинать добавлять детали.
3. Вся красота в невидимых на первый взгляд деталях.
Качественная текстура на low-poly модели.
Это то, что множество людей пропускают при создании текстур – мелкие детали. Они не видны при беглом просмотре, но очень сильно увеличивают интересность и живость текстуры.
В зависимости от стилистики и тематики вы можете использовать как минимализм в деталях, так и экстремально насыщенные деталями текстуры.
Ваша работа как раз и заключается в том, чтобы дать зрителю объект который офигительно выглядит. Неуловимые детали как раз идеальны для этой задачи, а этими деталями может быть все что угодно. Наклейки, остатки краски, заклепки, болты, какие-то каракули черным маркером, грязь, жировые пятна, да все что угодно.
Неуловимые детали как раз идеальны для этой задачи, а этими деталями может быть все что угодно. Наклейки, остатки краски, заклепки, болты, какие-то каракули черным маркером, грязь, жировые пятна, да все что угодно.
Но основной момент – это сделать все это незаметным/неброским. Если с этим переборщить, то эффект будет противоположным и картинка испортится.
Демонстрация мелких деталей на текстуре.
Объект на картинке ниже – это очень хороший пример создания деталей в нужном количестве. Как вы, наверное, заметили, диффузный цвет сразу подгружается с деталями и большинство из них незаметны на первый взгляд. На объекте кусочки пленки, разводы, наклейки с текстом, царапины, заклепки, этикетки и др. Именно эти детали придают реалистичного вида двадцати двум треугольникам модели.
Текстура с мелкими деталями на 3D-модели.
4. Делайте ваши текстуры четче.
Будьте осторожны. Некоторые любят четкие (sharp) и резкие (crisp) текстуры, а другие – оставляют их немножко размытыми.
Лично я предпочитаю четкие текстуры, поэтому я всегда финальным шагом применяю фильтр четкости (Unsharp mask в Photoshop) ко всей текстуре.
По существу, я просто делаю копию всей своей текстуры и делаю эту копию самым верхним слоем. Потом применяю к этому слою фильтр Unsharp mask (несмотря на свое противоречивое название, этот фильтр сделает вашу текстуру именно четче).
Я предпочитаю вместо Sharpen использовать фильтр Unsharp mask – с ним вы 100% не испортите текстуру. К тому же Unsharp mask дает дополнительный контроль над финальной картинкой.
Есть большой соблазн сделать ну очень четкую текстуру, но это может привести к разного рода артефактам на картинке.
Четкая и нечеткая текстура.
Первая картинка (normal) – это оригинальная текстура. Так она выглядит в Photoshop без каких-либо коррекций.
Вторая картинка – это оригинал с примененным фильтром Unsharp mask на 70%. Очень хорошо выступили детали на краске и царапины.
Правда теперь очень выразительным стал блик на горизонтальном ребре, но его можно немного притушить. (Сделать это нужно на оригинальной текстуре и заново применить фильтр Unsharp mask. В таком случае вы будете иметь на выходе полностью четкую текстуру и сохраните в идеальном порядке ваш .psd файл).
На последней картинке ясно видны артефакты, которые вам точно не нужны. Здесь явно доминирует белый цвет, а также ярко оранжевые пиксели по бокам краски и т.д. Такого нужно тщательно избегать.
5. Будьте осторожны, используя фотографии.
Тщательно избегайте использовать фотографии при создании своих текстур. О причине этого читайте в одном отличном совете по текстурированию. Очень редко выпадает возможность использовать часть фотографии непосредственно в текстуре без добавления/убирания деталей или подгона фото под UV-развертку.
Я не говорю, что это невозможно. Некоторым специалистам по текстурированию это очень хорошо удается. Но в большинстве своем, использование фотографий для текстур – это прерогатива новичков. Но лучше бы им посмотреть на другие техники создания базовых текстур.
Но в большинстве своем, использование фотографий для текстур – это прерогатива новичков. Но лучше бы им посмотреть на другие техники создания базовых текстур.
6. Используйте фотоналожение (Photo overlays).
Даже с учетом совета №5, использование фотографий – это не всегда плохо.
Фотографии – это отличный способ добавить мелких деталей. Т.е. таких деталей, как мелкие поры, которые разбавляют простую однородную заливку и делают модель не такой мультяшной.
Лучший способ продемонстрировать, о чем сейчас идет речь – это показать текстуру с и без фотоналожения.
Демонстрация наложения фото на текстуру
Лучший способ получить хороший эффект – это пройтись по всем режимам смешивания (blending modes) в Photoshop’е и выбрать наиболее подходящий для пары: базовый материал + фото.
Обычно хорошо работают режимы Overlay и Vivid Light. Результат от других режимов смешивания сильно зависит от картинки, но очень часто получается выжженная картинка. Но всегда нужно держать в уме тот факт, что фотоналожение должно быть едва различимым.
Но всегда нужно держать в уме тот факт, что фотоналожение должно быть едва различимым.
Эти маленькие детали должны быть совсем неброскими.
Еще одна вещь, которую нужно всегда держать в уме – это масштаб деталей.
Если вам нужно добавить небольшой дефект на краске, как на второй картинке дверей, то вы должны подобрать масштаб деталей такой же, как масштаб вашего объекта. Если масштабы не будут совпадать, то зритель сразу заметит подвох, поскольку эти дефекты краски будут неуместны.
Настройка опции Blend if в Photoshop
Для лучшего эффекта наложения советую уделить немного времени опции Blend if (Смешать если) для каждого слоя.
Это опция чрезвычайно полезна, если у вас на картинке есть очень светлые или темные участки, которые портят всю красоту. С помощью Blend if вы значительно можете их сгладить. А если зажать Alt и потянуть ползунок, то он расщепится и получиться сглаженный переход между тем, что смешивается и тем, что не будет смешиваться.
Читайте продолжение принципов текстурирования.
Это мой авторский перевод статьи Top Ten Tips of Texturing.
Подпишитесь на обновление блога (вот 3 причины для этого).
Вам понравилась статья? Хотите отблагодарить автора? Расскажите о ней друзьям.Или подпишитесь на обновление блога по E-Mail.
Источник: https://3dyuriki.com/2010/07/06/teksturirovanie-10-principov-kotorye-sekonomyat-vam-vremya-i-nervy/
Создание материалов и текстур для трехмерных моделей:
Процесс производства продукта с использованием технологий трехмерной компьютерной графики состоит из нескольких этапов. Одним из важнейших и обязательных этапов является этап создания трехмерных моделей, которые в будущем и будут являться частью рассказываемой истории.
Причем абсолютно не важно, для чего именно создаются трехмерные модели или в какой индустрии их будут использовать. Ведь главная задача трехмерных моделей — создать ощущение реальности, заставить зрителя поверить в то, что он видит на экране и быть всецело во власти рассказываемой истории.
В конечном итоге, трехмерная графика — это всего лишь один из способов донести до зрителя историю, придуманную сценаристом.
Но под короткой фразой «создать трехмерные модели», кроется гораздо более сложный процесс производства. Очень важной составляющей в этапе создания трехмерных моделей является создание материалов и текстур для трехмерных моделей.
Рекламный постер короткометражного фильма «Архитип» Арона Симса, главную роль в котором «играет» персонаж, полностью созданный средствами трехмерной компьютерной графики. Copyright © 2012 Aaron Sims
Общая информация
Прежде чем трехмерная модель появится на экране кинотеатра, телевизора или монитора, ее должны создать. Как правило, под термином «создать модель», подразумевают поочередное прохождение следующих этапов производства:
- Создание образа будущей модели.
- Создание геометрической формы трехмерной модели.
- Создание набора текстур для модели и настройка материалов.

- Настройка скелета и оснастки трехмерной модели.
- Анимация модели.
Два последних этапа производства присутствуют только в случае, если трехмерная модель будет персонажем. Если же она просто деталь окружения, то есть мира, в котором разворачиваются события, то для создания такой модели, как правило, достаточно только первых трех шагов.
Создание образа модели выполняет художник по концептам (concept artist) отталкиваясь от словесного описания режиссера или сценариста.
Полученные наброски передаются моделеру (modeling artist) для того, чтобы он создал трехмерную геометрическую форму модели.
На этом первые два шага в процессе производства трехмерной модели заканчиваются, но этого еще недостаточно для того, чтобы модель можно было использовать в финальном проекте.
Дело в том, что после этапа моделирования модель имеет только лишь правильную геометрическую форму, т.е. собака является собакой, автомобиль — автомобилем, но у модели напрочь отсутствуют материалы, которые и предают ей ее уникальные характеристики, а так же делают модель реалистичной.
Именно после создания и назначения материалов, трехмерная модель собаки имеет черный окрас шерсти, а автомобиль покрашен красным цветом и имеет коричневый кожаный салон. Без материалов трехмерная модель выглядит серой и безликой, а вот именно материалы и вдыхают в трехмерные модели жизнь.
Пример трехмерной модели механического солдата будущего. Левая часть — чистая трехмерная модель, правая часть — законченная модель с назначенными материалами. Copyright 2011 © Mike Jensen
Источник: http://eat3d.com/zbrush_hardsurface
Создание и настройка материалов
Что же такое «материалы», которые так нужны трехмерным моделям? Под этим термином подразумевается описание набора свойств поверхности. То есть материал хранит внутри себя описание того, какими свойствами (параметрами) обладает поверхность. Это такие свойства, как: цвет поверхности, глянцевитость или матовость, наличие или отсутствие рельефа, отражение, прозрачность, свечение и т.п.
Материалов существует огромное количество и каждый из них обладает своими, присущими только ему, наборами свойств (параметров). Для каждой трехмерной модели создаются свои материалы.
Для каждой трехмерной модели создаются свои материалы.
Например, для модели стеклянного фужера нужен всего лишь один материал со свойствами цвета, прозрачности и отражения. А для трехмерной модели человека, нужно несколько материалов.
Один для кожи со свойствами цвета, глянцевитости и рельеф, другой для волос, со свойствами цвета, глянцевитости, рельефа и прозрачности, а третий для глаз, со свойствами цвета, отражения и прозрачности.
Материалы создают художники по текстурам (texture artist), а так же могут создавать моделеры или же специалисты по настройке рендера (lighting/shading artist).
В крупных компаниях процесс создания геометрической формы трехмерной модели и создание материалов для нее могут выполнять разные специалисты.
В небольших компания всю работу по полному циклу производства модели, чаще всего, выполняет моделер.
Пример внешнего вида различных материалов, которые используются для назначения трехмерным моделям. Источник: http://www. vray-materials.de
vray-materials.de
А вот создают и настраивают материалы обычно в тех же программах, в которых и создается геометрическая форма трехмерной модели. Это такие пакеты, как: Maya, Softimage, 3dsMax, LightWave 3D, Cinema 4D, Blender, Houdini, Modo и многие другие.
Как правило все эти программы предоставляют удобный интерфейс для работы с материалами.
А сам процесс работы сводится к тому, что художнику нужно подобрать правильное значение того или иного параметра в конкретном материале для того, чтобы он точнее соответствовал нужной поверхности.
Значения параметров материала художник может менять несколькими способами. Первый способ — это цвет. Например, красный плащ, выглядит красным из-за того, что параметр цвета в материале, который назначен геометрии плаща, задан именно красным цветом.
Второй способ изменить или задать параметр материала — это цифровое значение. Например, свойство прозрачности в материале может задаваться числом в диапазоне от 0 до 100, где 0 — означает что модель полностью прозрачна, а 100 — означает, что модель не прозрачна.
В то же самое время, значение 68 — сделает модель частично прозрачной. И третий способ — это использование текстур. Например, просто присвоив текстуру с изображением ландшафта трехмерной геометрии ландшафта, мы сразу заставим нашу трехмерную модель выглядеть как ландшафт.
Именно третий способ настройки материала используется чаше всего при создании сложных типов материалов.
Пример настройки материалав ПО Autodesk Maya. Источник: http://www.polycount.com/forum/showthread.php?t=94077
Использование текстур
Текстуры во всех пакетах занимающихся работой с трехмерной графикой делятся на два типа:
- растровые текстуры;
- процедурные текстуры.
Растровые текстуры — это обычные растровые изображения, которые можно получить любы способом: фото, видео технику, сканирования изображений, самостоятельное создание в редакторах растровой графики, таких как Adobe Photoshop, Gimp и др.
Процедурные текстуры — это текстуры, рисунок которых получается благодаря определенному алгоритму (математической формуле). Как правило, такие текстуры бывают не очень детализированными, но очень удобны при получении сложных материалов, где их используют для смешивания между собой растровых текстур.
Как правило, такие текстуры бывают не очень детализированными, но очень удобны при получении сложных материалов, где их используют для смешивания между собой растровых текстур.
Чаще художники по текстурам используют именно растровые изображения для создания материалов трехмерных моделей. И тут очень важно помнить об одной особенности растра. Она заключается в том, что качество растрового файла ограничено его размером.
Чем больше ширина и высота картинки (изображения), тем выше вероятность того, что материал будет отображаться в качестве при любой степени приближения камеры к поверхности модели.
Поэтому современные модели обычно используют текстуры размером минимум 2k (2048 пикселя), а в идеале, хотя бы 4k (4096 пикселя) и даже больше.
При использовании текстур, как составной части материала модели, обязательным является создание текстурной развертки трехмерной модели.
Если для материалов, которые созданы без использования текстур, и даже в некоторых случаях при использовании процедурных текстур, создание текстурной развертки не является обязательным требованием, то для растровых текстур это необходимое требование.
Поэтому до того, как для трехмерной модели создадут текстуры, ей должны сделать развертку текстурных координат.
Развертка текстурных координат
Для создания трехмерных моделей существует огромное количество инструментов и каждый пакет для моделирования обладает своим инструментарием для выполнения этой задачи.
Есть моделирования на базе сплайнов, моделирование с помощью NURBS-кривых, полигональное моделирование, моделирование Sub-D поверхностями, но обычно в самом конце, модель преображают в полигональную сетку.
И одна из причин такого конвертирования кроется в том, что для полигонального каркаса не так сложно можно создать развертку текстурных координат.
Под термином развертка (unwrap) — подразумевается процесс создания для каждого полигона трехмерной модели его отображения (проекции) на плоскости координат.
Модели, которые создают, являются геометрическими формами расположенными в трехмерном пространстве, а текстуры — это плоские изображения.
Развертка позволяет решить вопрос с тем, как на трехмерную геометрию нанести плоское (двумерное) изображение.
Для создания разверток можно использовать как программы, занимающиеся моделированием объектов, так и специализированные программы, которые выполняют исключительно создание разверток. Примерами программ второго типа являются программы: headus UVLayout, Ultimate Unwrap 3D, UVMapper, Unfold 3D.
Есть несколько требований к развертке текстурных координат:
- Размер полигонов на сетке текстурных координат должен соответствовать или приближаться к размеру полигона на трехмерной геометрии. Иначе текстура на поверхности модели может быть искажена (сжата или растянута).
- Нужно попытаться как можно эффективнее занят пространство текстурного квадрата (места, где расположена развертка текстурных координат), иначе это приведет к ухудшению качества отображения текстуры.
- В большинстве случает запрещены наслоения (наложения) одних текстурных координат с другими.
 Исключением являются только симметричные, а порой и одинаковые части модели.
Исключением являются только симметричные, а порой и одинаковые части модели. - Нужно стараться делать как можно меньше швов (мест разделения текстурных координат) на видимых частях модели.
После того, как развертка модели готова, художник по текстурам может заняться созданием набора текстур.
Пример развертки текстурных координат (справа) для трехмерной модели пистолета (слева). Источник: http://www.polycount.com/forum/showthread.php?t=80947
Создание текстур для трехмерной модели
В данный момент существует два основных способа создания текстур для материала, который в будущем будет назначен трехмерной модели.
Способ первый — это создание текстур в редакторах растровой графики (Adobe Photoshop, Gimp, Painter и т.п.) с нуля или же используя готовые растровые изображения (фотографии, рисунки и т.п.).
Способ второй — создание текстур в специализированных программа для рисования текстур сразу на поверхности трехмерной модели.
Оба способа сейчас активно используются.
И у одного, и у второго, есть свои сторонники и противники. И одним, и вторым способом, можно получать качественные текстуры для моделей.
До появления специализированных программ, текстуры рисовали только в редакторах растровой графики по шаблону текстурной раскладки. Этот процесс и сейчас применяют для различных моделей.
Единственным недостатком такого способа является то, что в случае наличия шва на модели (места, где разделяются текстурные координаты), художнику нужно его идеально проработать, чтобы он был не заметен на поверхности трехмерной модели.
Хотя если швы сделаны правильно, их можно даже и не заметить.
Пример трехмерной модели «дрона» (слева) и набора текстур (справа) созданного в Adobe Photoshop. Источник: http://nickolasjjackson.com/?p=107
С выходом специализированного программного обеспечения, которое позволяет создавать текстуры прямо на поверхности трехмерных моделей, многие художники по текстурам, особенно те, кто занимается разработкой персонажей, т. е.
е.
созданием органических моделей, отказались от использования растровых редакторов и предпочитают создавать текстуры именно в этих программах.
Конечно, они тоже используют растровые редакторы для выполнения дополнительных корректировок, но все же основную работу делают в специальном ПО.
Примером таких программных решений являются пакеты: MARI, Mudbox, Zbrush, 3DCoat, BodyPaint 3D.
Главная особенность этих программ заключается в том, что они сами решают проблему швов и дают возможность художнику полностью сосредоточиться на творческой стороне процесса.
Немаловажным является и тот момент, что эти программы не только позволяют создавать текстуры разных типов, но и мгновенно видеть как та или иная текстура оказывает влияние на модель.
Процесс текстурирования (создания текстур) трехмерной модели в Autodesk Mudbox. Источник: http://pencilandcomputer.blogspot.com/
Типы текстур
Еще одним немаловажным моментом при создании текстур является создание текстур различных типов. Как было сказано выше, в материале, который будет присвоен модели, есть различные параметры и каждый из них по своему влияет на внешний вид материала. Есть параметры цвета, бликов, отражения, рельефа и многие другие.
Как было сказано выше, в материале, который будет присвоен модели, есть различные параметры и каждый из них по своему влияет на внешний вид материала. Есть параметры цвета, бликов, отражения, рельефа и многие другие.
И для каждого из этих параметров должна быть создана своя текстура. Некоторые параметры материала понимают и работают с цветом, поэтому им требуется текстура цветная. А вот некоторые не понимают цвета пикселя и им нужна текстура в градации серого цвета. Поэтому, как правило, для трехмерной модели создается целый набор текстур.
Обычным стандартным набором текстур являются текстуры:
- цвета (color или diffuse) — определяет какого цвета будет участок модели;
- бликов (specular) — показывает глянцевые или матовые части модели;
- шероховатости (bump или normal bump) — создает иллюзию рельефа поверхности;
- рельефа (displacement) — создает настоящий рельеф на поверхности;
- прозрачности (alpha или opacity) — позволяет получить прозрачные или полупрозрачные участки на поверхности модели.

В тех или иных случаях этот список может быть расширен дополнительными текстурами. И только после того, как все текстуры будут созданы можно настроить материал и присвоить его трехмерной модели. Именно после этого этапа, серая и безликая трехмерная геометрия оживает. После этого всем ясно, что представляет из себя та или иная часть модели, из чего она сделана и как выглядит.
Пример набора текстур для трехмерной модели. Diffuse map — текстура цвета. Specular color map — текстура глянцевости. Normal map — текстура рельефа. Mask map — текстура прозрачности. Источник: http://fanxuart.wordpress.com/3d-art/character-texture/
Теперь модель может быть передана дальше по производственной цепочке аниматору, который еще больше «оживит» ее, создав для нее наборы анимационных циклов и фаз движений. А этап текстурирования на этом можно считать завершенным.
Источник: http://www.MaskedBrothers.ru/articles/texture_creation/
Создаем бесшовную текстуру в Adobe Photoshop
Не всегда можно найти уже готовые текстуры нужных материалов для 3ds max. Часто дизайнерам приходится создавать их самостоятельно. Например, из фотографий, предоставленных заказчиком. В данном уроке рассмотрим, как своими руками сделать бесшовную текстуру в Photoshop.
Часто дизайнерам приходится создавать их самостоятельно. Например, из фотографий, предоставленных заказчиком. В данном уроке рассмотрим, как своими руками сделать бесшовную текстуру в Photoshop.
Подготавливаем изображение
Открываем исходное изображение в Фотошопе. У нас фотография кусочка кирпичной кладки.
Для 3d текстур нужно брать квадратное изображение. Это облегчит в будущем работу с текстурой при ее наложении на объект. Подогнать исходную картинку можно через редактирование размера холста. Изображение → Размер холста → Новый размер, Ширина, Высота.
Подгоняем края
Переходим во вкладкуФильтр → Другое → Сдвиг.В появившемся окне вводим значения, равные примерно половине размера картинки. Жмем ОК. Теперь швы находятся посередине изображения, левый и правый край текстуры автоматически сходятся.
Ретушируем стыки
Выделяем места стыков. Жмем Shift+F5. В появившемся окне выбираем «С учетом содержимого». Жмем ОК.
Жмем ОК.
Дорабатываем штампом или заплаткой некрасивые участки. Мы будем работать Штампом при помощи Alt+ЛКМ.
Следует кропотливо обработать все места швов. Особое внимание обращаем на ритмично повторяющиеся объекты (пятна, сучки). Чем их больше, тем более искусственно будет выглядеть текстура при наложении. Следовательно, удаляем их по возможности.
Теперь вы знаете как самостоятельно сделать текстуру без швов в программе Фотошоп. Можете еще посмотреть полезный ролик на эту тему:
(1
Источник: https://repetitor3d.ru/dizajn/besshovnaya-tekstura-fotoshop
3D-рисование в Photoshop
Инструменты рисования Photoshop подходят как для рисования на поверхности 3D-модели, так и для рисования на 2D-слое.
Обозначить области модели для рисования можно как вручную, используя инструменты выделения, так и автоматически (Photoshop самостоятельно выделит области, доступные для рисования).
Команды меню 3D позволят очистить требуемые области модели, для того чтобы при рисовании можно было получить доступ к ее внутренним или скрытым частям.
При рисовании непосредственно на модели можно выбрать базовую текстурную карту, на которой будут фиксироваться все вносимые изменения.
Обычно эти изменения вносятся в текстурную карту диффузии, которая отвечает за цветовые свойства материала модели. Рисовать можно также и на других текстурных картах, например на карте выпуклости или прозрачности.
Если при рисовании выбран тип текстурной карты, который отсутствует в модели, то текстурная карта данного типа создается автоматически.
Доступные методы 3D-рисования
Для каждого случая использования применяется индивидуальный метод рисования. Приложение Photoshop предоставляет следующие методы 3D-рисования.
Интерактивное 3D-рисование. (По умолчанию в Photoshop CC) Штрихи кисти, применяемые в представлении 3D-модели или текстуры, отображаются в режиме реального времени в другом представлении. Этот метод 3D-рисования обеспечивает высокую эффективность и минимальное искажение.
Рисование в проекции слоев. Этот метод рисования применяется для инструмента Градиент и соответствующих фильтров. Метод рисования в проекции слоев предполагает объединение нарисованного слоя с базовым 3D-слоем. Во время операции объединения приложение Photoshop автоматически проектирует рисунок на соответствующие текстуры целевого объекта.
Этот метод рисования применяется для инструмента Градиент и соответствующих фильтров. Метод рисования в проекции слоев предполагает объединение нарисованного слоя с базовым 3D-слоем. Во время операции объединения приложение Photoshop автоматически проектирует рисунок на соответствующие текстуры целевого объекта.
Рисование в проекции. (По умолчанию в Photoshop Extended CS6) Рисование в проекции подходит для одновременного рисования нескольких текстур или для рисования стыка между двумя текстурами. Однако, как правило, этот метод рисования отличается низкой производительностью и может привести к сбоям при рисовании сложных 3D-объектов.
Рисование на текстуре. Можно открыть 2D-текстуру и рисовать непосредственно на ней.
Интерактивное 3D-рисование
- Если данная область модели скрыта, можно временно убрать все мешающие обзору области поверхностей. См. раздел Отображение поверхностей для рисования.
- При рисовании на изогнутых или неровных поверхностях можно предварительно оценить поверхность и определить области, где внесение данных изменений будет наиболее удачным. См. раздел Определение областей для рисования. Для управления количеством наносимой краски при рисовании на угловых поверхностях можно задать угол рассеивания краски. См. раздел Задание угла рассеивания краски.
- При рисовании стыков текстур единый оттиск кисти применяется только к одной стороне стыка. Переместите центр кисти через стык, чтобы нарисовать его другую сторону.
- Откройте 3D-модель в представлении 3D-модели.
- Откройте документ текстуры, которую требуется применить. Для этого дважды щелкните название текстуры на панели Слои.
- Выберите Окно > Упорядочить > «Мозаика» для параллельного просмотра представления 3D-модели и документа текстуры рядом.
- Используя инструмент Кисть, закрасьте 3D-модель или документ текстуры. Штрихи кисти отражаются автоматически в другом представлении.
- Создайте или откройте 3D-модель.
- Выберите3D > Использовать рисование в проекции.
- Нарисуйте 3D-модель.
Примечание.
В документе Master 3D приложение Photoshop использует метод Рисование в проекции по умолчанию для операций рисования.
В Photoshop CC можно автоматически разворачивать карты UV для 3D-модели.
- Откройте 3D-модель.
- Выберите пункт меню 3D > Создать UV.
- Появляется предупреждение При использовании команды «Создать UV» сводятся все текстуры материалов для сеток. Чтобы продолжить, нажмите кнопку ОК.
- В открывшемся диалоговом окне Создать UV выберите следующий материал и параметры развертывания:
Если несколько карт (например, «Диффузия» и «Рельеф») существуют на одной сетке, объедините их в одну карту.
Пример: объедините две разных карты диффузных текстур в одну.
Если имеется несколько сеток, каждая из них все равно будет иметь собственную карту. Например, если имеется три разных сетки с тремя картами диффузии, все равно будет три отдельных карты диффузии для каждой сетки.
По принцу выбора наилучшего из возможного сохраняется внешний вид 3D-модели и ее текстур при создании новых карт UV. Если вы решили не включать этот параметр, то текущие текстуры не сохраняются.
Выберите необходимый размер для создаваемых карт UV (пиксели x пиксели). Можно выбрать 128, 256, 512, 1024, 2048 или 4096.
Обеспечивает наименьшее искажение узора текстуры за счет возможного увеличения числа швов на поверхности модели.
Уменьшает число швов на стыках текстур модели. В зависимости от модели этот процесс может привести к увеличению случаев растяжения или сжатия текстуры.
- Нажмите кнопку ОК.
- Созданные карты UV можно посмотреть в разделе Диффузия на панели Слои.
Примечание.
После создания карт UV для модели Fuse CC она сдвигается со своего исходного места. Это ожидаемое поведение в большинстве оснащенных моделях, так как оснащенное положение отличается от положения сетки. Модель сдвигается к положению сетки, так как оснастка удаляется при создании карт UV для этой модели.
Для предварительного просмотра созданных карт UV удерживайте курсор над слоем на панели «Слои». Чтобы открыть карту UV в отдельном окне, дважды щелкните этот слой.
Используйте инструменты 3D-позиционирования для расположения модели таким образом, чтобы поверхность рисования была повернута к вам лицевой стороной.
Для выбора текстурной карты для рисования выполните одно из следующих действий:
- Выберите 3D > Режим 3D-рисования, затем выберите тип карты.
- На панели 3D выберите панель Сцена. Выберите тип карты из меню Рисовать на.
(Необязательно) Для ограничения области 3D-модели, предназначенной для рисования, воспользуйтесь инструментами выделения.
Рисование с помощью инструмента Кисть. Для рисования также можно использовать любой другой инструмент из второго раздела панели «Инструменты», например Заливка, Палец, Осветлитель, Затемнитель или Размытие.
После нанесения первого штриха можно увидеть результат на самой текстурной карте. Выполните одно из следующих действий.
- Дважды щелкните текстурную карту на панели Слои, чтобы открыть ее.
- В разделе Материалы на панели 3D выберите материал области, на которой производится рисование. В нижней части данной панели щелкните значок меню редактируемой текстурной карты и выберите Открыть текстуру.
Можно выбрать 8 различных типов текстур для рисования.
- Открыв 3D-модель, выберите 3D > Раскрасить на целевой текстуре.
- Выберите тип текстуры для рисования.
Примечание.
В 3D-моделях с несколькими текстурами применяется только открытая и выбранная для рисования текстура.
Рисование целевого типа текстуры
Можно выбрать рисование 3D-объектов в режиме выключенного освещения. В этом режиме игнорируется любое освещение сцены и к 3D-объектам применяются необработанные данные текстуры соответствующего типа. Рисование в режиме выключенного освещения позволяет рисовать без теней и с повышенной точностью цветопередачи.
Выполните следующие действия.
- На панели 3D выберите пункт Сцена.
- На панели Свойства выберите Поверхность.
- Выберите параметр Неосвещенная текстура во всплывающем меню Стиль.
Рисуя на сложных моделях (с внутренними или скрытыми областями), определенные области модели можно скрывать, чтобы упростить работу с нужными поверхностями. Например, если вы хотите нанести краску на приборную доску модели машины, то можно временно убрать крышу или ветровое стекло и, обеспечив тем самым беспрепятственную видимость требуемой области, увеличить масштаб и приступить к работе.
Выделите мешающую область с помощью инструмента выделения, например Лассо или Область.
Для скрытия или отображения областей модели используйте любые команды 3D-меню:
Скрытие ближайшей поверхности
скрывает только первый слой полигонов модели в пределах 2D-выделения. Для очистки от мешающей поверхности данную команду можно использовать неоднократно, не повторяя при этом операцию выделения.
Для того чтобы скрыть поверхность, можно повернуть модель так, чтобы скрываемая поверхность была перпендикулярна текущему углу обзора.
Скрывать только охватываемые полигоны
Если выбрано, команда Скрыть ближайшую поверхность распространяется только на те полигоны, которые полностью находятся в выделенной области. Если не выбрано, то скрываются все полигоны, попадающие в область выделения.
Обратить видимые поверхности
Делает текущие видимые поверхности невидимыми, а невидимые поверхности видимыми.
Отобразить все поверхности
Вновь делает видимыми все скрытые поверхности.
При рисовании на модели, поверхность которой имеет изгиб, параметр угла рассеивания краски контролирует количество оставляемой краски на поверхностях, которые не обращены лицевой стороной по отношению к точке обзора.
Угол рассеивания краски вычисляется на основе «нормали» или прямой линии, которая проецируется от лицевой стороны поверхности в сторону текущей точки обзора. Например, для сферической модели — футбольного мяча — угол рассеивания между точкой обзора и центром мяча составляет 0 градусов.
Так как поверхность мяча круглая, то угол рассеивания увеличивает и достигает максимального значения 90 градусов в точках, наиболее отдаленных от центра.
A. Угол обзора/камеры B. Минимальный угол C. Максимальный угол D. Начало рассеивания краски E. Конец рассеивания краски
Выберите 3D > 3D-рассеивание при рисовании.
Задайте настройки минимального и максимального угла.
- Минимальное значение угла рассеивания краски находится в пределах от 0 до 90 градусов. 0 градусов означает, что краска наносится только на поверхности, которые повернуты лицевой стороной строго к точке обзора. При этом угол рассеивания отсутствует. 90 градусов означает, что краска будет наноситься на всю видимую поверхность, например, сферической модели. При 45 градусах область рисования ограничивается областью, которая не выходит на пределы угла в 45 градусов.
- Минимальный угол рассеивания задает начальное значение диапазона, где краска начинает постепенно рассеиваться по мере приближения к максимальному значению угла. Например, при максимальном значении угла рассеивания 45 градусов и минимальном значении 30 градусов прозрачность краски будет постепенно уменьшаться с 100 до 0 в диапазоне от 30 до 45 градусов.
При осмотре 3D-модели не всегда можно получить четкое представление о том, в каких областях применение краски будет наиболее оправдано.
Так как отображение текстуры на модели не идентично самой 2D-текстуре, процесс рисования на модели отличается от рисования непосредственно на текстурной карте.
Небольшой штрих на модели может занять довольно много места на текстуре в зависимости от разрешения текстуры и расстояния до модели в процессе рисования.
Наиболее подходящие области для рисования — это те области, при нанесении краски на которые можно быть наиболее уверенным, что определенные действия принесут ожидаемый результат. В остальных случаях из-за неровностей или расстояния до поверхности модели количество нанесенной краски может получиться недостаточным или избыточным.
- Выполните одно из следующих действий.
- Выберите 3D > Выбрать области для рисования. Прямоугольник выделения покажет наилучшие области для нанесения краски на модель.
- В разделе Сцена панели 3D выберите Маска рисования в меню Набор.
В режиме Маска рисования белым цветом отмечены подходящие области для рисования, синим — области, где краска будет нанесена в недостаточном количестве, красным цветом обозначены места, где краска будет нанесена с избытком. (Для рисования на модели следует переключиться с режима Маска рисования на другой режим, поддерживающий рисование, например Сплошной.)
Области, выделенные командой Выбрать области для рисования, а также области рисования, отображаемые в режиме Маска рисования, частично зависят от текущего параметра Угловое выцветание. При высоком значении рассеивания краски область для рисования увеличивается, при низком — уменьшается. См. раздел Задание угла рассеивания краски.
Источник: https://photoshop.demiart.ru/book-CC/3d-painting-photoshop.html
Создание и редактирование текстур 3D-моделей (Photoshop Extended)
Для редактирования содержащихся в 3D-файле текстур или создания новых текстур можно использовать рисование Photoshop и инструменты коррекции. Текстуры импортируются вместе с 3D-моделью в виде 2D-файлов. Они отображаются в виде элементов на панели «Слои», вложенной в «3D-слой» и группируются по типу карты.
Для редактирования содержащихся в 3D-файле текстур или создания новых текстур можно использовать рисование Photoshop и инструменты коррекции. Текстуры импортируются вместе с 3D-моделью в виде 2D-файлов. Они отображаются в виде элементов на панели «Слои», вложенной в «3D-слой» и группируются по типу карты: «Диффузия», «Выпуклость», «Глянцевитость» и так далее.
Для просмотра миниатюры определенного файла текстуры наведите указатель на название текстуры на панели «Слои». Вместе с миниатюрой также показываются сведения о размере изображения и цветовой модели.
3D-текстуры на панели «Слои», отсортированные по типу текстурной карты
А. 3D-слой Б. Типы текстурных карт В. Название текстурной карты
Примечание. Если выбрать материал, то в нижней части панели 3D отображаются текстурные карты, используемые в нем.
Редактирование 3D-текстур в Photoshop осуществляется одним из следующих способов:
- Редактирование текстуры в 2D-формате. Текстура открывается в качестве смарт-объекта в отдельном окне.
- Редактирование текстуры непосредственно на модели. При необходимости можно временно вырезать необходимую область модели для рисования.
Выполните одно из следующих действий.
- Дважды щелкните текстуру на панели «Слои».
Для рисования на текстуре или ее редактирования можно использовать все доступные инструменты Photoshop.
Активируйте окно с 3D-моделью, чтобы увидеть результат редактирования ее текстуры.
Закройте документ текстуры и сохраните изменения.
Для определения области модели, на которую наложена текстура, текстуры можно скрывать или отображать вновь.
Фоновый файл диффузии, использующийся несколькими материалами 3D-модели, может совмещать в себе несколько областей содержимого, накладываемого на различные поверхности данной модели.
Этот процесс, называемый Отображение UV, согласовывает координаты из 2D-текстурной карты с определенными координатами на 3D-модели.
UV-наложение обеспечивает корректное наложение 2D-текстуры на 3D-модель.
Что касается 3D-содержимого, созданного не в Photoshop, этот процесс осуществляется в той программе, где это содержимое создавалось. Однако в Photoshop можно создать UV-перекрытия, которые облегчают контроль наложения 2D-текстуры на поверхности 3D-модели. Эти перекрытия играют роль направляющих при редактировании текстуры.
Дважды щелкните текстуру на панели «Слои», чтобы открыть ее для редактирования.
Примечание. Создание UV-перекрытий возможно только в том случае, если текстурная карты открыта, а содержащее ее окно является активным.
Выберите «3D» > «Создать UV-перекрытия», затем выберите вариант перекрытия.
КаркасПоказывает границы UV-отображенияЗатененныйПоказывает области модели в режиме рендеринга с использованием сплошного цвета.Карта нормалиОтображает геометрические нормали, переведенные в значения RGB, где R=X, G=Y, а B=Z.
UV-перекрытия добавляются в качестве отдельных слоев фонового файла на панели «Слои». UV-перекрытие можно отобразить, скрыть, переместить или удалить. Эти перекрытия отображаются на поверхности модели при закрытии и сохранении фонового файла или переключении с фонового файла на связанный 3D-слой (сохранение фонового файла происходит автоматически).
Примечание. Перед проведением финального рендеринга UV-перекрытия нужно удалить или скрыть.
Иногда на сетке открываемой 3D-модели текстуры отображаются не совсем точно. Некорректное наложение текстур может привести к тому, что на поверхности модели станут заметны значительные искажения, например, швы или области с вытянутыми или сжатыми узорами текстуры. Также это может привести к непредсказуемым результатам при непосредственном рисовании на модели.
Чтобы проверить параметризацию, откройте текстуру для редактирования, затем используйте UV-перекрытие для осмотра качества наложения текстуры на поверхности модели.
Команда «Повторно параметризовать» устраняет все изъяны для корректного отображения текстуры на поверхностях модели.
Откройте 3D-файл с ошибками в наложении текстуры диффузии, затем выберите 3D-слой, в котором содержится данная модель.
Выберите «3D» > «Повторно параметризовать». Photoshop выведет сообщение о повторном наложении текстуры на модель. Нажмите кнопку «ОК».
Задайте параметры повторной параметризации:
- «Низкое искажение» обеспечивает наименьшее искажении узора текстуры за счет возможного увеличения числа швов на поверхности модели.
- «Уменьшение числа швов» уменьшает число швов на стыках текстур модели. В зависимости от модели этот процесс может привести к увеличению случаев растяжения или сжатия текстуры.
Текстуры после повторной параметризации: слева с применением параметра «Низкое искажение», справа с применением параметра «Уменьшение числа швов»
(Необязательно) Если выбранный способ повторной параметризации не позволяет добиться желаемого результата, выберите «Редактирование» > «Отменить» и попробуйте второй вариант.
Команду «Повторно параметризовать» также можно использовать для повышения качества отображения текстуры по умолчанию при создании 3D-моделей из 2D-слоев.
Текстура с повторяющимся узором состоит из одинаковых повторяющихся фрагментов изображения, напоминающих мозаику. С помощью таких текстур можно воссоздать более реалистичный внешний вид модели.
Они не занимают много места на диске, а уровень производительности при их использовании возрастает. Любой 2D-файл можно превратить в мозаичный рисунок.
После предварительного просмотра взаимодействия участков мозаики на рисунке вы можете сохранить один из них в качестве повторяющейся текстуры.
Чтобы создать сетку для текстуры с повторяющимся узором, воспользуйтесь 3D-редактором, в котором была создана модель.
Откройте 2D-файл.
Выберите в файле один или более слоев, затем выберите «3D» > «Новая мозаичная картина».
Данный 2D-файл преобразуется в 3D-плоскость, содержащую девять идентичных фрагментов исходного содержимого. Размеры изображения остаются неизменными.
Измените мозаичную текстуру с помощью инструментов для рисования, фильтров или другими способами. (Изменения, внесенные в один фрагмент мозаики, автоматически проявляются в остальных фрагментах.)
Сохраните фрагмент мозаики как 2D-изображение: в разделе «Материалы» 3D-панели выберите «Открыть текстуру» в меню «Диффузия» . Затем выберите команду «Файл» > «Сохранить как» и укажите название, местоположение и формат.
Если вы не планируете использовать оригинальный рисунок из девяти фрагментов где-то еще, закройте его, не сохраняя.
Чтобы загрузить мозаику как текстуру с повторяющимся узором, откройте файл с 3D-моделью. В разделе «Материалы» на панели 3D выберите из меню «Диффузия» пункт «Загрузить текстуру» и укажите на сохраненный ранее файл.
Источник: http://WebComme.ru/photoshop/sozdanie-i-redaktirovanie-tekstur-3d-modeley-photoshop-extended.html
Учебное пособие: наложение трехмерной текстуры на сферы в After Effects
After Effects предлагает несколько замечательных инструментов, которые помогут оживить ваши 2D-изображения в 3D-среде. В этом руководстве вы узнаете, как использовать ресурсы Shutterstock для создания трехмерного анимированного глобуса. Вам понадобятся две вещи: базовые знания After Effects и сплющенное изображение Земли. Я использовал это изображение от автора _EG_. (Если вам не нравится движение, вы также можете проверить это руководство по созданию 3D-сфер в Illustrator.)
Шаг 1
Создайте новый проект и композицию в After Effects. Импортируйте плоское изображение и поместите его в свою композицию.
Шаг 2
Добавьте эффект CC Sphere, перейдя в Effect> Perspective> CC Sphere . CC Sphere позволяет отображать плоский объект на сфере, а также дает вам контроль над освещением, затенением и вращением. Чтобы повернуть Землю из стороны в сторону, вращайте по оси Y.
Step 3
Теперь, когда у вас есть 3D-Земля, мы добавим несколько звезд. Для этого вам нужно создать новый Solid, перейдя в Layer> New> Solid . Затем добавьте эффект CC Particle World к вашему новому телу, нажав Effect> Simulation> CC Particle World . В Particle World есть несколько различных настроек, поэтому вам придется немного изучить их, чтобы получить желаемые результаты.
Step 4
В этом случае я установил гравитацию на 0 и расширил поле частиц, чтобы оно соответствовало композиции.Я также установил свой аниматор на Twirl, а мои частицы на Shaded Spheres. Настройки, которые я использовал для обоих слоев частиц, следующие:
Шаг 5
Чтобы Земля выделялась из фона, я добавил свечение по краям, выбрав Effect> Stylize> Glow . Сделайте свой Glow на основе альфа-канала и вашего Color B = # 000000 , чтобы свечение влияло на края сферы.
Step 6
Чтобы добавить облака, я использовал это космическое изображение из пиксельной частицы, вносящей свой вклад.Я установил режим наложения слоя на Screen и уменьшил непрозрачность, чтобы поместить облака поверх мира частиц.
Шаг 7
Добавьте камеру, оживите ее, и вы получите потрясающую вращающуюся Землю в космосе!
Чтобы получить больше вдохновения, ознакомьтесь с некоторыми работами по теме от наших замечательных авторов видео »
Изображения, используемые в этом руководстве. Скачайте их и попробуйте сами:
Ознакомьтесь с другими замечательными учебными пособиями по After Effects на сайте Skillfeed.
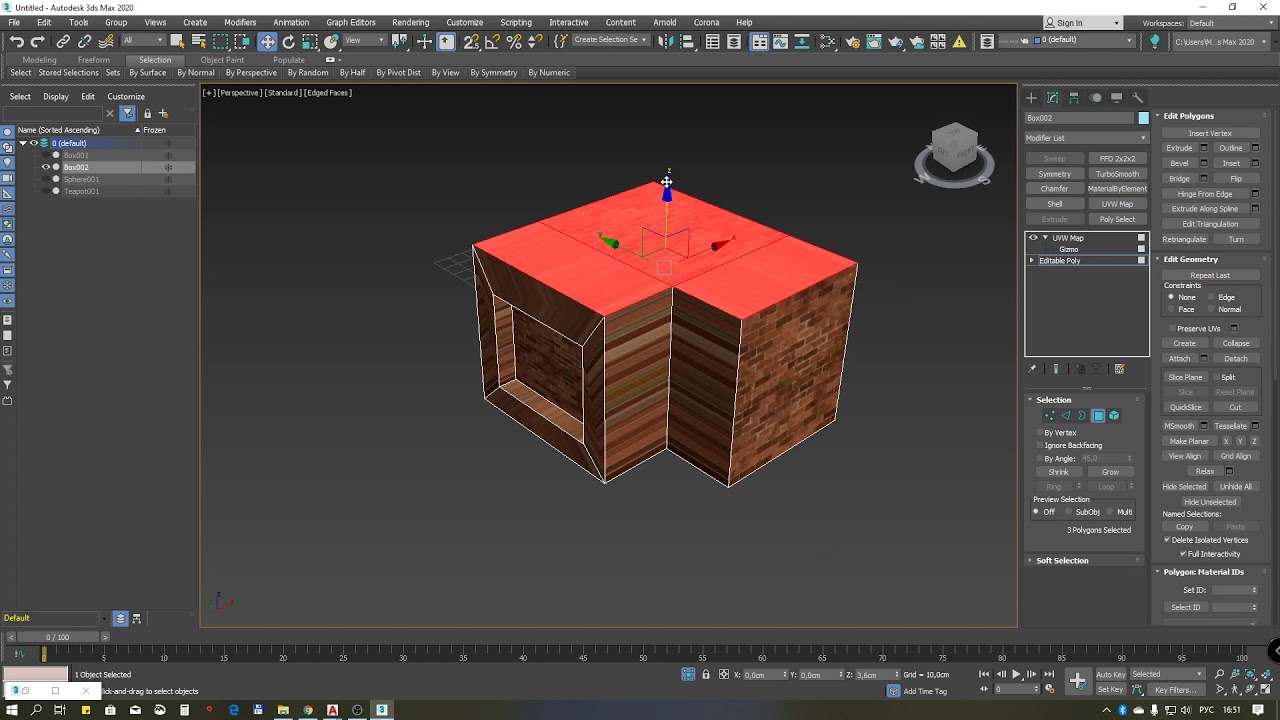
Углубленный взгляд на UVW-отображение объекта · 3dtotal · Learn | Создать
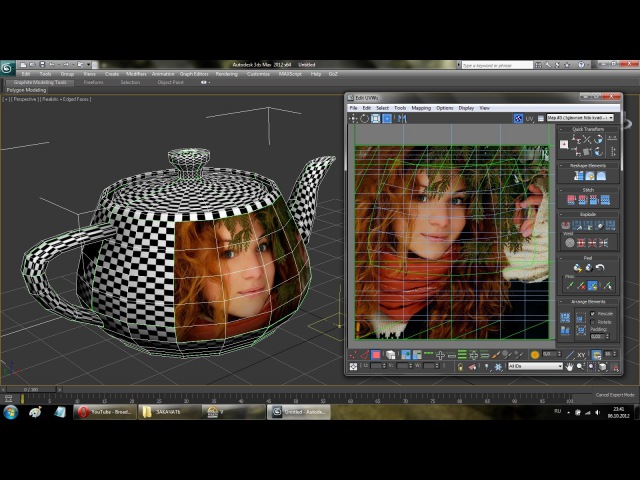
3ds Max 5 включает невероятный набор новых инструментов для UVW-отображения объекта. В зависимости от вашего проекта и вашего бюджета на дополнительные плагины, отображение и текстурирование объекта — это легкий ветерок (особенно по сравнению с более ранними версиями программы).
В этом уроке я покажу вам основы обхода Разверните интерфейс UVW, несколько методов для автоматического сопоставления объекта и некоторые методы, которые вы можете использовать, когда автоматическое сопоставление не совсем то, что вам нужно.Я также включил краткое объяснение того, как вы можете использовать Deep Paint 3D от Right Hemisphere для оптимизации процесса наложения текстуры. Надеюсь, к тому времени, когда мы закончим, вы будете достаточно знакомы с новыми инструментами, чтобы найти быстрый и эффективный метод для сопоставления любого объекта. Примечание. Некоторые изображения были уменьшены, чтобы лучше поместиться на странице. Просто щелкните изображение, чтобы открыть версию с полным разрешением.
Благодарим Фила Бедарда и Фрэнсиса Бернье за модель и текстуру.
Если вы думаете о своей трехмерной сетке как о скульптуре, то вы можете думать о карте текстуры вашей сетки как о раскраске вашей скульптуры. Он заполняет все цвета и детали, недоступные геометрии. Единственная проблема в том, что вы можете рисовать прямо на скульптуре, а карта текстуры должна быть плоским изображением. Возможно, лучшая аналогия была бы, если бы вам пришлось рисовать на листе бумаги, разрезать его на маленькие кусочки и наклеивать их на свою статую.
В этом суть карты текстуры — плоский рисунок, который разрезается, вращается и помещается на сетку.Карта UVW — это шаблон, который сообщает вашей 3D-программе, как именно разрезать текстурную карту и где разместить ее на вашем объекте.
Если вы рисовали текстурные карты в прошлом, вы, вероятно, знаете, что неправильные координаты отображения UVW могут сделать процесс текстурирования серьезной проблемой. В этом уроке я объясню, как на самом деле настроить координаты UVW, но это помогает заранее узнать, что может сделать карту UVW хорошей или плохой. Следует помнить о нескольких основных моментах, но если вы будете придерживаться аналогии с приклеиванием бумаги к статуе, все будет в порядке.
Во-первых, вы обычно хотите разбить карту UVW на как можно меньше частей. Это значительно упрощает рисование карты текстуры, потому что у вас меньше швов, которые необходимо выровнять, и легче отслеживать, какая часть карты идет на какую часть объекта.
Во-вторых, вы хотите минимизировать растяжение. Растяжение — это то, что происходит, когда на одном многоугольнике меньше деталей текстуры, чем на следующем. Если вы вернетесь к аналогии с обоями, растяжение будет означать, что обои просто не подходят прямо на вашей статуе — ваш единственный вариант — немного смять их, чтобы они соответствовали форме.Конечно, в вашей 3D-программе он не мнется, он действует как будто вы нарисовали текстуру на резиновом шарике. Если он не подходит идеально, вы должны растянуть его, чтобы покрыть всю форму, и ваша раскраска будет выглядеть искаженной.
В-третьих, избегайте наложения координат на карте. Вы не можете нарисовать две разные вещи на одной и той же части карты текстуры. Исключение составляет случай, когда у вас есть две части вашего объекта, которые в любом случае будут получать одну и ту же карту текстуры — это особенно часто, когда у вас есть симметричный объект или объект с повторяющимися деталями.На изображении космического корабля выше текстурирована только половина днища корабля, но обе половины объекта используют одно и то же пространство текстуры. Движки также используют одну и ту же текстурную карту друг для друга.
В-четвертых, вы хотите, чтобы координаты отображения использовали пространство текстуры как можно более эффективно. Если вы ограничены, скажем, изображением 256×256 для вашей текстуры, любые большие промежутки между группами координат сопоставления — это просто потраченное впустую пространство — если бы вы могли масштабировать все свои координаты немного больше и переставлять их, чтобы заполнить пространство (без перекрытие, конечно) все ваши детали были бы немного выше разрешения.
Наконец, часто помогает, если все координаты отображения отображают одинаковое количество текстурного пространства в трехмерное пространство. Если с одной трехметровой панелью сопоставлено 64 текселя, каждая другая трехметровая панель должна использовать 64 пикселя. Это выглядит странно, если одна часть объекта имеет намного больше деталей, чем другая, и гораздо легче сопоставить швы, если разрешение текстуры одинаковое. Конечно, есть исключения из этого правила — например, при отображении персонажа голова и лицо часто получают больше деталей, чем остальная часть тела, поскольку они намного важнее.
На практике вы должны сбалансировать эти рекомендации друг с другом, чтобы создать эффективную карту UVW. Вы также должны иметь в виду, что отображение объекта UVW — это самостоятельная форма искусства, хотя и невероятно скучная, на которую вы хотите потратить как можно меньше времени. Не существует «идеального» набора координат отображения для объекта, и вы всегда можете сделать лучше. Уловка состоит в том, чтобы решить, что достаточно хорошо для вашего проекта, и сделать это как можно быстрее.
Основы
В этом уроке я буду работать с космическим кораблем, который недавно смоделировал.С точки зрения сопоставления это довольно сложный объект — в нем много изогнутых поверхностей, смешанных с большим количеством скошенных краев и скошенных сегментов, и для всех них потребуется другой метод сопоставления. Я предполагаю, что у вас есть собственная модель, которой нужны координаты UVW-отображения, хотя, надеюсь, это не так сложно, как эта. (В качестве примечания, пусть вас не смущает тот факт, что на этом корабле настроено несколько групп сглаживания и настроены материалы. Ничто из этого не должно влиять на процесс отображения UVW.)
Прежде чем мы начнем, я собираюсь перейти к несколько основ и упомяните несколько ярлыков.Во-первых, три горячие клавиши, которые вы найдете чрезвычайно полезными, — это F2, F3 и F4. F2 при нажатии переключает режим «Затенение выбранных лиц» — по сути, когда этот режим включен, выбранные лица будут отображаться ярко-красным цветом. F3 переключает каркасный / закрашенный режим, а F4 переключает режим «Edged Faces». Все они очень полезны в процессе моделирования, но особенно при UVW-отображении.
Если вы еще этого не сделали, выберите свой объект и добавьте модификатор «Unwrap UVW».
Последний в нашем списке основ … Щелчок на модификаторе «Unwrap UVW» в стеке модификаторов приведет к переходу на уровень подобъекта «Select Face».Это означает, что вы можете щелкнуть по своему объекту в окне просмотра, чтобы выбрать лица, над которыми вы хотите работать. И … Надеюсь, вы это уже знаете, но вы можете щелкнуть левой кнопкой мыши, удерживая клавишу Ctrl, чтобы добавить больше лиц в набор, и щелкнуть левой кнопкой мыши, чтобы удалить лица.
Интерфейс Unwrap UVW
Итак, давайте начнем. Нажмите кнопку «Редактировать», чтобы открыть окно UVW-сопоставления. То, что вы увидите, вероятно, будет искаженным беспорядком, это нормально, для этого и предназначен этот урок.
Давайте немного упростим.Если вы этого не делали раньше, в стеке модификаторов нажмите «Unwrap UVW», чтобы перейти в режим «Select Face». Перетащите рамку выделения вокруг всего объекта, чтобы выделить все грани. Теперь нажмите кнопку «Планарная карта» в свитке Unwrap UVW. Это должно сделать ваши координаты отображения uvw намного проще (но все же не идеальны для текстурирования).
Теперь, если вы вернетесь обратно в окно Edit UVWs, мы кратко рассмотрим основные особенности интерфейса. В верхнем левом углу диалогового окна у вас есть обычные инструменты-модификаторы (перемещение, поворот, масштабирование, произвольная форма и зеркальное отображение.Еще раз полезный небольшой совет, с инструментами перемещения и масштабирования, удерживание [SHIFT] перед щелчком позволит вам перемещать (или масштабировать) выделение только по одной оси — попробуйте, я уверен, вы увидите, где это может пригодиться.
В правом нижнем углу интерфейса вы найдете все параметры панорамирования и масштабирования, а под ними находятся две кнопки — «Повернуть +90» и «Повернуть -90». Очень просто, но очень полезно.
Слева от них находится поле «Режимы выбора». Он содержит некоторые из наиболее значительных улучшений по сравнению с предыдущими версиями инструмента Unwrap UVW.По умолчанию выбран режим подобъекта вершины, но справа находятся кнопки для перехода в режим подобъекта кромки и грани соответственно. (Это будет долгожданное изменение для пользователей более старых версий Max.) В режиме Vertex вы изменяете координаты отображения, перемещаясь по углам полигонов в пространстве UVW. В режиме ребер вы перемещаете ребра между двумя вершинами. Вы получили это в режиме лица, вы перемещаете грани (что эффективно перемещает окружающие вершины).
Также обратите внимание на кнопки + и -, которые позволяют вам расширять и сжимать текущее выделение.Select Element тоже довольно хорош, но мы пока не в состоянии продемонстрировать его использование. Не волнуйтесь, мы скоро займемся этим.
Еще одной замечательной особенностью инструмента Unwrap UVW является то, что выделение в окне Edit UVW такое же, как и выделение в трехмерных окнах просмотра, поэтому у вас никогда не будет проблем с поиском нужного многоугольника. (Это одна из ситуаций, когда полезно включить режим «Затенять выбранные лица», F2.)
Функции автоматического сопоставления
Теперь, когда вы немного знакомы с интерфейсом Unwrap UVW, давайте сделаем фактическое сопоставление.Прежде чем мы начнем, мне всегда нравится применять текстуру шахматной доски к своим объектам, чтобы было очевидно, когда полигоны хорошо сопоставлены. Зайдите в редактор материалов, выберите неиспользуемый материал, разверните свиток «Карты» и нажмите кнопку справа от «Diffuse Color» с надписью «None». В появившемся окне дважды щелкните «Растровое изображение» и найдите подходящую текстуру шахматной доски (у вас ее нет? Используйте мою!). Не забудьте нажать кнопку «Показать карту во вьюпорте» и нанести материал на объект.Ваш объект должен выглядеть примерно так, как на изображении справа.
Закройте редактор материалов и вернитесь в окно «Редактировать UVW» (возможно, вам придется снова нажать «Редактировать»). Обратите внимание, что материал объекта теперь отображается как фон в поле «Редактировать UVW» — разве это не удобно? Если вам это не нравится, вы всегда можете отключить его, нажав кнопку «Показать карту» в верхней части окна «Редактировать UVW». Также обратите внимание на темно-синий прямоугольник в сетке. Это обозначает границы вашей текстурной карты. Если вы наносите на карту координаты, выходящие за его пределы, они будут переходить на другую сторону — так что будьте осторожны.(Вам действительно не нужно беспокоиться об этом до конца.)
Давайте взглянем на первый метод автоматического отображения UVW. Щелкните меню «Mapping», затем «Flatten Mapping». Убедитесь, что три флажка установлены, и нажмите «ОК». Вы увидите, что ваш объект разбит на куски, почти как кусочки пазла. Если вы распечатаете это и вырежете все части, вы сможете собрать из них грубую версию вашего объекта — они не идеальны, но они довольно близки.
Это хорошее место, чтобы остановиться и продемонстрировать функцию «Выбрать элемент».Установите флажок, как показано, затем щелкните любой из фрагментов в окне редактирования UVW. Обратите внимание, что он выбирает весь элемент, а не только грань (или ребро, или вершину), на которой вы щелкнули. Это отличная функция, если вам нужно перемещать целые куски.
Но теперь, когда вы увидели настройки по умолчанию для Flatten Mapping, давайте еще немного поэкспериментируем. Вернитесь к Mapping-> Flatten Mapping и немного поиграйте с параметрами — в частности, с счетчиком «Face Angle Threshold». Большее число обычно приводит к большим кускам, тогда как меньшее число дает меньшие, но более многочисленные куски (также будет меньше растяжения.) Я использовал значения 75 и 25 для этих примеров. В зависимости от того, как вы собираетесь текстурировать объект, оба результата имеют свои достоинства. Что до меня, то я еще не очень доволен, так что давайте поиграемся с другими методами отображения.
Вернитесь в меню «Сопоставление» и щелкните «Нормальное сопоставление». В раскрывающемся меню вверху выберите «Сопоставление ящиков». Все параметры полезны, но отображение ящиков больше, чем другие. Нажмите ОК, чтобы увидеть результаты. Объект разбит на шесть частей, каждая из которых нанесена на карту с разного направления.Это имеет большое преимущество перед опцией блочного отображения в обычном модификаторе «UVW Map» — не все шесть видов объекта расположены друг над другом. Но поэкспериментируйте с параметрами, попробуйте другие методы сопоставления (возможно, сопоставление влево / вправо?) И посмотрите, не найдете ли вы что-то, что вам нравится. Если нет, то нам придется сделать что-то посложнее.
Из двух рассмотренных нами автоматических методов Flatten Mapping, вероятно, является наиболее многообещающим. Но если у вас сложный объект или вам нужно более тщательно разместить координаты UVW, остается много вариантов.
Приемы ручного сопоставления
Для начала я собираюсь повторно применить «Flatten Mapping» с настройками, как показано справа. Это такая же хорошая отправная точка, как и любая другая, поскольку мне нужно только очистить координаты отображения, которые мне не нравятся. (Большинство больших кусков должны быть пригодны для использования.)
Одна из первых проблемных областей моего объекта — это кабина — ее кривизна слишком велика для Flatten Mapping, чтобы разместить все его полигоны в одном сгустке UVW-мэппинга. Итак, что я собираюсь сделать, так это выделить все грани кабины в перспективном окне просмотра, затем в свитке модификатора Unwrap UVW нажать на «Planar Map».
Результат не совсем идеален — новые координаты отображения занимают почти столько же места, как и все старые вместе взятые, но их можно легко повернуть и уменьшить до чего-то разумного. Масштабированные координаты отложил пока в сторону — потом все переставим.
Я занимался этим еще, плоское отображение непрерывных фрагментов многоугольников. Но теперь я достиг точки, когда у меня есть много полигонов, окружающих основную часть корабля, для чего плоское отображение просто не идеально.Лучше всего подойдет цилиндрическая карта. (Очевидно, это может не относиться к вашей сетке, но я просто хочу показать вам технику.)
Я применил модификатор «Выбор сетки» и выбрал все грани, которые, как я думал, будут хорошо работать с цилиндрическим отображением. (Выбор граней в модификаторе Unwrap UVW, к сожалению, не работает.)
Когда я закончил выделение граней, я добавил модификатор «UVW Mapping». Я изменил отображение на «Цилиндрическое» и нажал «Подогнать». Это дало мне желаемый результат.Затем я добавил еще один модификатор «Выбор сетки», но не выделил никаких граней. MAX отслеживает, какие грани вы выбрали, и мы хотим иметь возможность работать со всей сеткой, когда мы вернемся к нашему следующему модификатору Unwrap UVW, а не только с теми, которые мы нанесли цилиндрически. После этого я применил еще один модификатор Unwrap UVW.
И снова координаты сопоставления не совсем идеальны, поэтому мне нужно масштабировать и перемещать их, чтобы они не перекрывались. Также неплохо было бы немного разбить этот большой кусок.Для этого я выделил грани, которые хотел сделать отдельным элементом, затем щелкнул Инструменты-> Разрыв (Ctrl-B). Теперь я могу отодвинуть эти грани в сторону, не растягивая при этом соседние грани.
Я обнаружил пару ситуаций, когда некоторые грани можно было легко соединить без перекрытия, даже если планарное отображение работало бы неправильно. Когда вы применяете Flatten Mapping, они обычно превращаются в блоки из одного или двух полигонов, которые просто сидят сами по себе.
Вы можете довольно легко соединить эти многоугольники вместе, перейдя в режим ребер (убедитесь, что флажок «Выбрать элемент» не установлен), затем выберите общее ребро на одном из двух элементов, которые вы хотите соединить.Обратите внимание, что общий край другого элемента становится фиолетовым.
Щелчок по инструментам-> Выбранная строчка соединит элементы вместе (нажмите «ОК» в диалоговом окне инструмента стежка — настройки по умолчанию в порядке.)
Я сшил вместе еще несколько элементов, но есть несколько перекрывающихся полигонов. Простое решение — просто сварить вершины вместе, чтобы получилась одна непрерывная деталь. Это вызовет небольшое растяжение, но если он находится на небольшом многоугольнике, вы этого никогда не заметите. Чтобы выполнить целевой сварной шов, нажмите Инструменты-> Целевой сварной шов, затем щелкните и перетащите исходную вершину в место назначения.Намного лучше!
Как видите, я смог соединить вместе хороший ряд многоугольников, используя инструмент стежка и сварку мишени.
Используя вышеупомянутые методы, мне удалось сгруппировать большинство моих полигонов в красивые UVW-группировки и избавиться от большинства кластеров, состоящих только из одного или двух полигонов. Теперь все, что осталось сделать, — это поместить все кластеры отображения обратно в нормальное пространство текстуры (обозначенное синим квадратом). К счастью, Макс предоставляет инструмент для этого.
Щелкните Tools-> Pack UVs и заполните параметры, как показано.Хит ОК! У вас должно получиться хорошее, равномерное распределение полигонов. Конечно, вы можете сделать это вручную, вращая и масштабируя фрагменты. Обычно это дает лучшие результаты, но требует гораздо больше времени. Вы также можете поместить совпадающие сегменты друг на друга, чтобы сохранить пространство текстуры.
И все! Вы видели большинство новых инструментов отображения, вы видели, как быстро выполнить отображение вашего объекта, и вы видели, как сделать все это вручную, если вам нужно. Я рекомендую использовать такую утилиту, как Texporter, для экспорта координат отображения в изображение, которое вы можете использовать в качестве основы для своей карты текстуры.
В этом руководстве остался только один раздел, и это немного о удобной утилите Deep Paint 3D. Но сначала я хотел бы упомянуть два других полезных улучшения в Max 5.
Во-первых, Max 5 поддерживает почти все плагины Max 4. В этом есть очевидные преимущества. Во-вторых, в Max 5 добавлена поддержка формата Photoshop .PSD вплоть до Photoshop 7. Он также определяет, когда файл текстуры был изменен, и автоматически обновляет область просмотра. Это упрощает наложение текстуры на объект — просто загрузите файл.PSD файл в редакторе материалов, и всякий раз, когда вы меняете текстуру в Photoshop (и сохраняете), Макс загружает ее автоматически. Теперь перейдем к Deep Paint 3D.
»Deep Paint 3D
Deep Paint 3D может быть невероятно полезным инструментом для помощи в наложении текстуры вашего объекта. (У них также есть бесплатный пробный период. Вы можете скачать программу здесь: http://www.righthemisphere.com/products/dp3d/index.htm) Большинство людей, которых я знаю, используют Photoshop для рисования текстурных карт, но он может сложно детализировать каждую маленькую поверхность объекта, особенно если он разбит на головоломку, как мой космический корабль.:)
Насколько я понимаю, именно здесь Deep Paint наиболее полезен. Он позволяет рисовать прямо на поверхности объекта. Или, точнее, он может визуализировать неподвижный снимок объекта из любого вида, который вы можете импортировать в Photoshop. Там вы можете рисовать поверх рендеринга, а когда закончите, отправить его обратно в Deep Paint, который переведет ваши изменения обратно на карту текстуры. Когда все будет готово, вы можете отправить текстуру обратно в Макс. Это означает, что вам не нужно быть настолько точным при настройке координат отображения — почти всегда будет достаточно простого «Flatten Mapping».
Я проведу вас через процедуру экспорта в фотошоп и из него, так как Deep Paint имеет множество других функций, которые могут сделать это непросто. Во-первых, в Max я применю новый материал с грубой текстурной картой к кораблю, как отправную точку. (Мы не собираемся делать здесь настоящую детальную текстуру, я просто просматриваю движения.)
Если вы правильно установили Deep Paint, вы найдете список «Правое полушарие» на вкладке «Утилиты» — нажмите «Еще», чтобы найти его.Дважды щелкните по нему, затем нажмите кнопку с надписью «Paint Selection» — это загрузит Deep Paint и отправит объект и материалы на него. Вы увидите диалоговое окно «Импорт материала» — нажмите ОК.
Ваш объект должен быть загружен, текстуры и все такое. Deep Paint 3d — это полнофункциональная программа для рисования, но лично мне больше нравится фотошоп. Так что есть лишь несколько инструментов, которые я использую для глубокого рисования. На панели инструментов есть инструмент Повернуть. Это важно, но не требует пояснений.Инструмент масштабирования тоже удобен, если вы собираетесь работать с деталями. Так что вращайте и масштабируйте объект, пока не найдете нужный угол, и я покажу вам, как получить его в Photoshop.
Щелкните инструмент кисти. (это просто странный эффект интерфейса, который вы не можете экспортировать, если у вас не выбран инструмент рисования.) Затем, вверху экрана, нажмите кнопку «Toggle Projection Mode» — это позволит программе узнать вас хочу рисовать прямо на сетке. Затем слева от этого нажмите кнопку «Экспорт материала в Photoshop».Если он еще не запущен, Photoshop загрузится, и появится ваша текстура. (В зависимости от вашей операционной системы вы можете получить сообщение об ошибке «Сервер занят», скрытый под окном фотошопа — просто нажмите «Переключиться на», чтобы продолжить.)
Как только текстура загружена, вы почти готовы к рисованию в теме. Если вы посмотрите на свою палитру слоев, вы заметите много слоев. Верхний показывает геометрию объекта — скройте и покажите это, если вам это нужно. Под ним находится слой с надписью «Слой краски: Цвет».Сделайте всю свою картину там. Когда вы снова переключитесь на Deep Paint, он возьмет все, что находится на этом слое, и применит его к сетке. Честно говоря, я не особо экспериментировал с другими слоями (рельеф, свечение и т. Д.), Но их несложно понять, если они вам нужны.
Еще одно полезное примечание: если вы хотите «штамповать» что-то из эталонного слоя на слой краски, отметьте «Использовать все слои» в свойствах инструмента штампа — это избавит вас от необходимости менять слои каждый раз, когда вы хотите установить другой источник клона.
Когда вы закончите добавлять детали, вернитесь к глубокой раскраске и нажмите «Получить материал из Photoshop». (Нажмите «Да», когда появится предупреждение о том, что операцию нельзя будет отменить.) Если вы снова переключитесь на инструмент поворота, вы сможете увидеть ваши новые данные, примененные к объекту.
Перемещайтесь вперед и назад столько раз, сколько вам нужно, вращая объект и рисуя больше деталей. Когда вы все сделаете, вы захотите отправить материал обратно в Макс (это сохраняет карту текстуры обратно в исходный файл текстуры — поэтому будьте осторожны, если ваш файл был psd, он перезапишет все ваши слои. !) Чтобы вернуть материал в Max, выйдите из режима проецирования, нажав ту же кнопку, что и раньше, затем нажмите кнопку «Отправить материалы в 3D-приложение».Вернувшись в Max, ваша текстура должна загрузиться автоматически.
Заключение
Надеюсь, это руководство было полезным. Если повезет, вы узнали, как ориентироваться в интерфейсе Unwrap UVW, как применять автоматические координаты сопоставления и как отображать объект вручную, когда это необходимо. Однако продолжайте экспериментировать. Я ни в коем случае не рассмотрел каждую деталь и каждую функцию инструмента Unwrap UVW, только те, которые я считал наиболее полезными для моей работы. Вы можете обнаружить, что предпочитаете другие инструменты тем, которые я вам показал.Если у вас есть вопросы, пишите мне. До скорого!
— Уэйлон Бринк
Как сделать карту нормалей, используя только Adobe Photoshop
В этой статье я покажу вам, как создать «карту нормалей» в Photoshop, которая является одним из сопоставлений, делающих текстуры более реалистичными.
Существует способ создавать «карты нормалей» и «карты высот» из изображений, которые можно использовать для 3D-моделей без каких-либо плагинов к Photoshop.
Поскольку для этого метода вам нужны только изображения, вы можете превратить бесплатные изображения с нематериализованными текстурами в реалистичные текстуры в Unity.
Пробел
Это образец сцены, созданный с помощью 3D-модели с использованием текстур, используемых в этой статье, и текстур карты нормалей.
Я подготовил 3D-модель с картой нормалей и 3D-модель без карты нормалей.
Попробуйте испытать, как это выглядит, одновременно сравнивая различия.
Что такое карта нормалей?
Прежде всего, что такое карта нормалей?
Согласно словарю терминологии CG в CGWORLD Entry.jp,
«Это также известно как отображение нормалей. Техника, которая использует информацию из текстурированных изображений, чтобы сделать поверхность плоской модели неровной ».
Цитирование: CGWORLD Entry.jp
https://entry.cgworld.jp/terms/ ノ ー マ ル マ ッ ピ ン グ .html
Это может быть трудно понять словами. Давайте посмотрим на изображение.
С отображением нормалей и без них
Слева — материал с наклеенной картой нормалей, а справа — материал без нее.
По сравнению с правым, затенение слева более выражено и кажется более реалистичным.
Это не использование сеток для представления неровностей и вмятин, а скорее псевдо-неравномерность, которая появляется на материале в зависимости от того, как на него падает свет.
Как видите, вы можете легко выразить неровности и вмятины с помощью карты нормалей.
Используя карту нормалей, вы можете легко создать более реалистичную модель.
Давайте создадим карту нормалей
В этом разделе объясняется, как подготовить текстуры, создать карту нормалей в Photoshop и применить ее в Unity.
На этот раз я буду использовать изображение и Photoshop (совместим только с версиями 2015 или более поздними).
Плагины для фотошопа нам не нужны. Давайте использовать версию по умолчанию.
Подготовка изображений (текстур)
Во-первых, давайте подготовим текстуру.
Скачайте бесплатные изображения и текстуры, доступные в Интернете.
На этот раз я буду использовать текстуры, загруженные в «BEIZ images».
Я скачал текстуры бумаги по ссылке ниже, но вы можете выбрать свой собственный.
https://www.beiz.jp/%E7%B4%A0%E6%9D%90/%E3%83%86%E3%82%AF%E3%82%B9%E3%83%81%E3 % 83% A3 / 00062.html
После того, как вы скачали изображение, сохраните его в любой папке.
Запуск Photoshop
Затем запустим Photoshop и позволим ему отобразить изображение.
После запуска Photoshop выберите «Открыть» слева.
Выберите изображение из «Открыть».
Выберите изображение и позвольте ему появиться. Когда вы видите такой экран, Photoshop готов к работе.
Показать изображение
Применить фильтр
Чтобы сделать карту нормалей из изображения, используйте фильтры в Photoshop.
На экране меню выше выберите.
Фильтры> 3D> Создать карту нормалей
Применить фильтр
Затем отобразится следующее окно.
Отображается окно
Вы можете использовать это как есть обычную карту, но вы можете создать более подробную карту нормалей, настроив параметры.
Внесение корректировок
В этом окне образец объекта отображается в виде «сферы». Для облегчения понимания отображения на этот раз переключимся на куб.
Переход на куб
Как бы то ни было, поверхность слишком шероховатая, давайте ее разгладим.
Давайте перейдем от 62% к 100% контрастности деталей.
Настроить
В данном случае я отрегулировал только контраст, но вы можете настроить другие параметры для создания разнообразных выражений. Пожалуйста, попробуйте.
По завершении настройки нажмите «ОК» в правом нижнем углу.
Он вернется к экрану с примененным фильтром карты нормалей.
Экспорт
Наконец, давайте экспортируем это.
В большинстве случаев нет правил относительно типа файла. На этот раз я экспортировал его как файл.jpg.
Экспортированные файлы
Давайте приклеим его к объекту в Unity, чтобы увидеть текстуру.
Давайте вставим текстуры в Unity!
Давайте импортируем текстуру и подготовим 3D-модель соответствующей формы в иерархии с помощью инструмента «Куб».
Импорт
Щелкните правой кнопкой мыши проект и выберите
Создать> Материал
для создания материала. На этот раз мы будем использовать стандартный шейдер.
Создайте материал
Давайте вставим две импортированные текстуры на материал.
Давайте вставим текстуру карты нормалей □ слева от «Albedo»,
и вставим текстуру карты нормалей □ слева от «Карты нормалей».
Вставка текстуры в материал
После вставки текстуры пора вставить материал в трехмерную модель Hierarchy.
Не нажимайте «Исправить сейчас» на карте нормалей.
После вставки это выглядит так.
Наклейка материала
Однако в этой ситуации вмятины слишком глубоки, и первоначальное изображение того, как они должны выглядеть, теряется.
Давайте настроим глубину карты нормалей.
Регулировка материала
После того, как вы настроили материал, выберите «Исправить сейчас» в правом нижнем углу карты нормалей.
В этом разница между наличием карты нормалей и ее отсутствием.
Разница с картой нормалей и без нее
Для левого, у которого есть карта нормалей, тени более четкие и кажутся более реальными. Тот, что справа, без карты нормалей, выглядит немного плоским.
Карта нормалей меняется в зависимости от того, как на нее попадает свет. Попробуйте сделать его более реалистичным, отрегулировав материалы и освещение.
Наконец, давайте загрузим в STYLY.
Загрузка в STYLY
Давайте загрузим 3D-модель в STYLY.
Создать СТИЛЬНЫЙ аккаунт
Бесплатная регистрация
Как открыть счет
Как создать новую учетную запись STYLY
Как загрузить в STYLY
Общие сведения об активах, которые можно импортировать в сцену
Как загрузить в STYLY из Unity
Как загрузить префаб из Unity в STYLY
Мы подготовили сцену, в которой сравнивается наличие и отсутствие карты нормалей, поэтому попробуйте испытать ее.
Земля — это сложная для визуализации планета. Есть большие участки земли разного цвета, и бывает сложно найти подходящую текстурную карту в открытом доступе. Есть обширные области открытой воды, которые являются как зеркальными, так и отражающими.Планета окутана слоями сложных облаков различной степени непрозрачности. А планета покрыта плотной атмосферой. Я собрал воедино все данные, являющиеся общественным достоянием, чтобы создать этот синтез изображений, который, хотя и не является точным или истинным в строгом фотографическом смысле, тем не менее, тем не менее, является менее подробным и эстетически «правильным». Если вам интересно, куда делись изображения Луны, теперь они расположены ниже на той же странице. Если вы видите эту страницу, это означает, что вы успешно завершили процесс PayPal.Слева вы увидите полный диапазон доступных вам разрешений. | |
Эта карта представляет собой синтез моей исходной карты земли, градиентного отображения информации ЦМР USGS, ручной раскраски, модуляции деталей ЦМР, информации о глубине батисферы и клипа USGS Ocean. Батисферические данные использовались для изменения цвета воды так, чтобы более глубокие области имели более темно-синий цвет, чем мелководные области. | |
Это составлено исключительно из базы данных DEM USGS. Он содержит только возвышенности суши с океаном на нуле и вершине горы. Эверест на отметке 255. Используйте это как карту рельефа, чтобы создать видимость неровностей поверхности Земли. Некоторые безумцы также использовали эти данные в POV Ray в качестве карты смещения на очень мелко разделенной сфере, чтобы создать «истинную» трехмерную версию Земли. Версия 10K ОЧЕНЬ велика, поэтому убедитесь, что вам действительно нужно столько деталей. | |
Это получено из данных ЦМР USGS с добавлением арктических ледовых площадей, которые не отображаются в данных USGS (поскольку они не являются твердыми массивами суши). Используйте это для управления зеркальностью и отражательной способностью поверхности океана. | |
| Цветное изображение 1024 x 512. Очень похоже на карту ночных огней, опубликованную НАСА на их странице Blue Marble. Я взял их 30000 x 15000 черно-белая карта городских огней и адаптировала ее с помощью таблицы цветов к цветной версии моей карты цветов земли.Это доступно в цветных версиях 2k, 4k и 10k, в отличие от максимального размера 2k версии этой карты НАСА (версии с более высоким разрешением доступны на платной странице только из-за их размера). Обязательно загляните на страницу руководств, чтобы узнать о специальных советах по рендерингу для использования этой карты. | |
Цветное изображение 1024 x 512. На основе мозаики спутниковых данных, раскрашенных, ошибки данных ретушированы и исправлены для бесшовной упаковки. | |
Изображение в оттенках серого 1024 x 512. Основано на тех же данных, что и цветовая карта, но выровнено для отображения прозрачности. | |
Изображение 4096 x 2048 в оттенках серого. Создано из реальных спутниковых снимков на основе учебника, опубликованного Дином Скоттом из Silicon Magic. Это размещено в формате JPEG2000. Для использования изображений jp2 вам понадобится специальный плагин Photoshop.Я вдумчиво предоставил ссылку: Плагин JPEG 2000 от Fnord. | |
Луна — планетоид, который сложно визуализировать. Он имеет очень характерное альбедо, которое остается постоянным по всей освещенной стороне, независимо от угла поверхности к солнцу. Поэтому стандартные модели освещения для визуализации неприменимы, так как они всегда имеют характерное падение интенсивности при увеличении угла падения на источник света.В Lightwave есть возможность использовать «нелимбертовскую» модель освещения на поверхности. В предыдущих версиях Cinema4D у вас был контроль контрастности в настройке освещения. Более поздние версии Cinema4D включают модель освещения Oren / Nayar в настройках освещения, которая позволяет имитировать световые свойства «грубых» поверхностей. Это метод, который я использовал на том же изображении здесь. | |
Эта карта основана на мозаике спутниковых данных, обработанных для выявления видимых швов мозаики и проблем с оберточным швом.Поскольку это изображение содержит информацию о яркости и тени независимо от местоположения вашего источника света (что неизбежно из-за того, как луна освещается солнцем), вам нужно быть осторожным при освещении этого изображения, чтобы не разрушить иллюзию. | |
Эта карта — моя попытка получить информацию о рельефе из приведенной выше карты. Оставить комментарий
|

 Откройте фотографию коры дерева и выделите указанную ниже область:
Откройте фотографию коры дерева и выделите указанную ниже область: Вы можете использовать кисти частиц, чтобы нарисовать разлетающиеся части текста вокруг надписи:
Вы можете использовать кисти частиц, чтобы нарисовать разлетающиеся части текста вокруг надписи:

 Исключением являются только симметричные, а порой и одинаковые части модели.
Исключением являются только симметричные, а порой и одинаковые части модели. И у одного, и у второго, есть свои сторонники и противники. И одним, и вторым способом, можно получать качественные текстуры для моделей.
И у одного, и у второго, есть свои сторонники и противники. И одним, и вторым способом, можно получать качественные текстуры для моделей.