Как наложить текст на картинку
Здравствуйте, уважаемые читатели блога Start-Luck. Иногда очень простые действия вызывают массу неудобств и заставляют человека надолго задумываться: «А как, собственно, решить поставленную задачу?». Сегодня речь пойдет именно об этом.
Я собираюсь рассказать вам как наложить текст на картинку четырьмя способами при помощи программ, которые, я думаю, установлены на ваш компьютер – это Word, Paint и Photoshop, а также посредством одного очень популярного сервиса, онлайн аналога фотошоп, в котором можно работать бесплатно.

Вы узнаете о преимуществах каждого из способов и сможете решить в каком случае тот или иной вариант подойдет наилучшим образом. Ну что ж, давайте начинать?
Pixlr
Возможно вы когда-то слышали или натыкались на сервис Pixlr.com. О нем я писал, когда рассказывал про лучшие редакторы фотографий. Кстати, любой из них поможет сделать надпись на фото, так что рекомендую почитать эту публикацию. Сам же продолжу основную тему и постараюсь описать все преимущества и недостатки данного метода прямо сейчас.

Плюсы: большое количество красивых шрифтов, возможность создания без скачивания дополнительных программ.
Минусы: я бы не назвал интерфейс этой программы очень простым и понятным для новичка. Если вы знаете что искать и уже работали с полной версией фотошопа, то скорее всего докопаетесь до нужных функций, если же нет, то ваши возможности будут несколько ограничены.
Сейчас я постараюсь показать вам основные функции утилиты. Для работы с картинкой вам потребуется Pixlr Editor, а не Express, ссылка на него находится слева.
Теперь откройте изображение. Сделать это можно при помощи функции, которая появляется при открытии окна программы.

Есть и второй вариант загрузки картинки. Он подойдет в том случае, если вы уже закрыли приветственное окно. Не обязательно будет перезагружать сервис. Просто щелкните на «Файл», а затем кликните по пункту «Открыть изображение».
Также вы можете воспользоваться сочетанием клавиш Ctrl+O.

Как и во многих программах и сервисах, функция добавления текста открывается при помощи иконки с большой буквой «А». Далее кликаете в любом месте картинки.

Чтобы добавить свой текст, его необходимо вписать в поле появившегося меню. Здесь же можно выбрать размер шрифта, стиль и цвет текста.

Раздел «Шрифт» содержит довольно большое количество красивых вариантов написания, но не все они подходят для текста на русском языке.

Вы уже знаете что такое слой? Если да, то нет необходимости читать другую публикацию из этого блога с детальным разъяснением. Просто щелкаете по текстовому слою правой клавишей мыши и выбираете пункт «Стили».

Здесь вы можете добавить тень, обводку и некоторые другие эффекты. Каждый из них содержит в себе различные настройки – подбираете цвет, устанавливаете ширину, твердость кисти, непрозрачность. Попробуйте самостоятельно разобраться в этих кнопках методом тыка. Это не сложно.

Готово. Осталось только сохранить, открыв категорию «Файл» в панели сверху и выбрать одноименный пункт в вывалившемся меню или же воспользоваться сочетанием клавиш Ctrl+S.

Никаких логотипов программы и прочих водяных знаков на вашей работе не появится. Это существенное преимущество данного способа относительно аналогичных онлайн сервисов и редакторов.
Полная версия Photoshop
Я уже детально описывал возможности фотошопа и то, как написать в нем текст, в том числе и по кругу, сделать объемные буквы и многое другое. Возможности этой программы поистине безграничны. На что только не способна утилита! Она превращается в настоящую сокровищницу в опытных руках, которые знают что делают.
Если вы тоже хотите научиться владеть Photoshop на 100%, могу предложить вам два обучающих курса. Один подойдет новичкам, которые пока ничего не знают об этой программе. «Фотошоп для начинающих в видео формате».

Для более продвинутых пользователей в большей мере подойдет «100 уроков Photoshop». Эти уроки примечательны еще и тем, что в них вам поведают не только о технических моментах, вы много узнаете о свете, тенях, важных моментах художественного оформления. Все это выведет дизайнерские навыки на качественно новый уровень.

Я расскажу о базовых возможностях написания красивого текста в фотошопе. Для начала открываем файл. Это можно сделать путем перетаскивания фото из папки в рабочее окно программы, при помощи сочетания клавиш Ctrl+O или через верхнюю панель инструментов: «Файл» — «Открыть».

Здесь иконка для добавления текста обозначена буквой «Т» в меню слева, а специальная панель для управления настройками открывается сверху. Тут вам и выбор шрифта, кстати, возможно вам пригодится моя статья о добавлении новых, и размер текста, и его цвет, и дополнительные возможности.

*Реклама

Все шрифты, что отображаются в программе фотошоп – это те, что установлены на вашу операционную систему. Хотите добавить новые? Сделать это не так уж сложно, ссылку на обучающую инструкцию я уже дал.

Нажав сперва на текстовый слой, а затем открыв опцию «Параметры наложения» вы без труда добавите новые эффекты – плавный переход цвета, узор, тень, обводка и многое другое. Здесь функций в разы больше, чем в урезанном онлайн сервисе.

Опять же, метод тыка или курсы, о которых я рассказал вам чуть выше помогут разобраться что и в каком случае применяется.

Осталось только «Сохранить как…» все в той же вкладке «Файл» панели инструментов в верхней части программы. Кстати, возможно вам понадобится переместить текст. Для этого нажмите инструмент со стрелками, он располагается первым. Ну а для уменьшения или увеличения объекта используйте горячие клавиши Ctrl+T.

Кстати, могу посоветовать вам еще одну статью, которую я писал совсем недавно. Она рассказывает про создание черного фона. На нем все тексты смотрятся очень эффектно. Не пропустите.
Ворд
Не знаю что может заставить человека целенаправлено открыть Word, чтобы создавать текст на картинке именно таким образом, на мой взгляд, намного проще поработать с изображением уже описанными мной методами, но в жизни случается всякое и мой долго описать каждую возможность, что предоставляет нам компьютер.
Вставить картинку в документ можно все также путем перетаскивания из папки.

Так у вас есть возможность открыть вкладку «Вставка» и кликнуть на иконку с изображением рисунка. Откроется стандартный проводник, в котором надо будет щелкнуть на необходимый файл.

Все в той же вкладке «Вставка» нажимаете на букву А, а затем выбираете стиль написания текста.

Осталось только ввести свой текст и готово.

Чтобы впоследствии скачать картинку, я бы посоветовал вам воспользоваться программами для создания скриншотов, то есть фотографиями экрана монитора.

Paint
Последний способ работы – программа Paint, от которой по слухам создатели Windows собираются отказаться в ближайшее время. Жмете на меню «Пуск», затем кликаете по папке «Стандартные» и там отыскиваете нужную программу, которая пока имеется в этом меню.
После того как прога будет открыта, открываете необходимый файл.

Жмете на иконку с буквой «А» и вставляете свою надпись.

Можно выбрать шрифт из тех, что уже есть в вашей системе Windows.

Выбор цвета и шрифта – это единственные функции, что доступны, если вы применяете данный способ работы.

Сохранить результат работы можно в нескольких форматах – jpeg, png, gif, bmp и других.

Я думаю, не трудно догадаться какой способ, на мой взгляд, является наиболее приемлемым. Изучайте фотошоп, знакомьтесь с этой программой, хотя бы посредством урезанной онлайн-версии. Это откроет перед вами много новых возможностей.
Даже если вы ни в коей мере не задумываетесь о заработке на веб-дизайне, у вас нет ни тени таланта и желания открывать в себе дар дизайнера, даже простые задачи лучше, все-таки, решать со стопроцентной отдачей.
Если перед вами возникла такая потребность, почему бы не улучшить уровень своих знаний в области базовых программ. Фотошопом сейчас умеют пользоваться все без исключения. Не оставайтесь в стороне.
На этом у меня все. Не забывайте подписываться на рассылку и группу Start-Luck Вконтакте. До новых встреч и удачи в ваших начинаниях.
Как сделать надпись на фото
Автор: Ирина Ветрова
|Хотите превратить удачный кадр в красочную открытку или дополнить смешной снимок остроумной подписью? Сделать это быстро и красиво позволит редактор ФотоМАСТЕР. С его помощью вы сможете создавать любой текст и выбирать для него оформление. Читайте статью, чтобы узнать, как сделать надпись на фото всего за 2 минуты в этой программе!
Оглавление:
1. Добавляем надпись на фото за 2 клика2. Видео: как добавить красивый текст на фото
3. Как сделать прозрачную надпись на фото
4. Другие способы
Чтобы делать потрясающие надписи на снимках, нужно для начала установить редактор ФотоМАСТЕР. Вы можете загрузить дистрибутив с нашего сайта бесплатно:
Добавляем надпись на фото за 2 клика
Дополнить фотоснимок текстом с помощью редактора ФотоМАСТЕР очень просто. Нужно выполнить всего 3 шага, попробуйте:
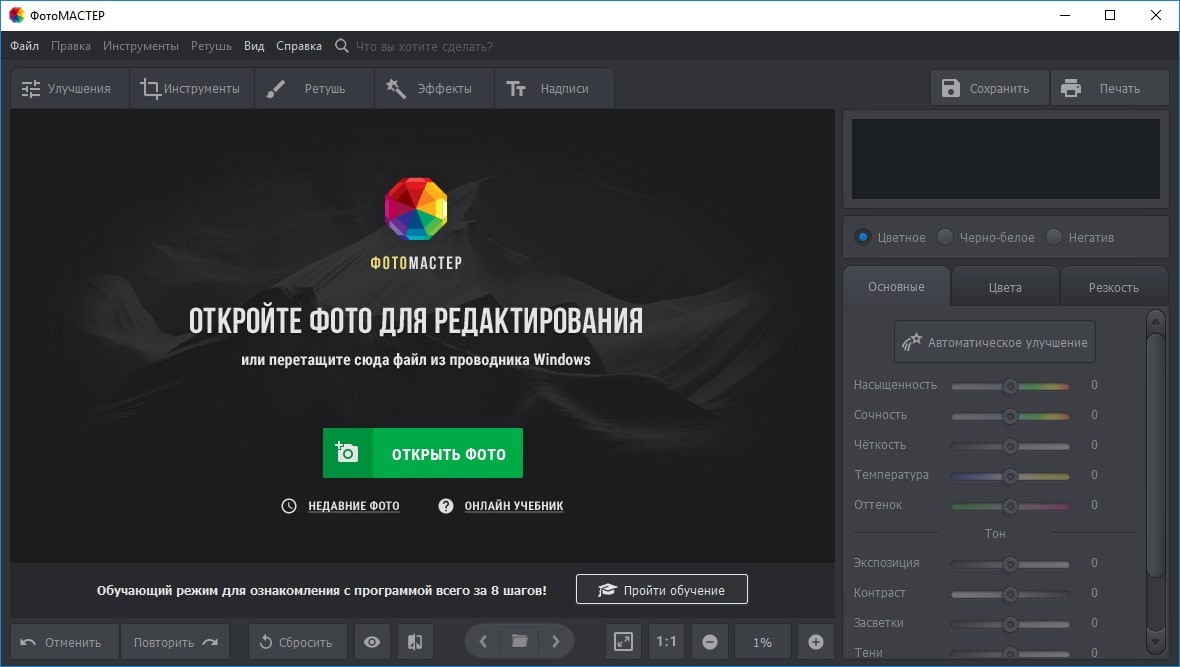
Шаг 1. Выбор снимка для работы
В стартовом окошке редактора нажмите «Открыть фото». Появится проводник, который даёт доступ к папкам компьютера. Двойным кликом мышки выберите желаемый снимок. Он окажется в рабочем поле программы.

Кликните «Открыть фото», чтобы выбрать снимок в работу
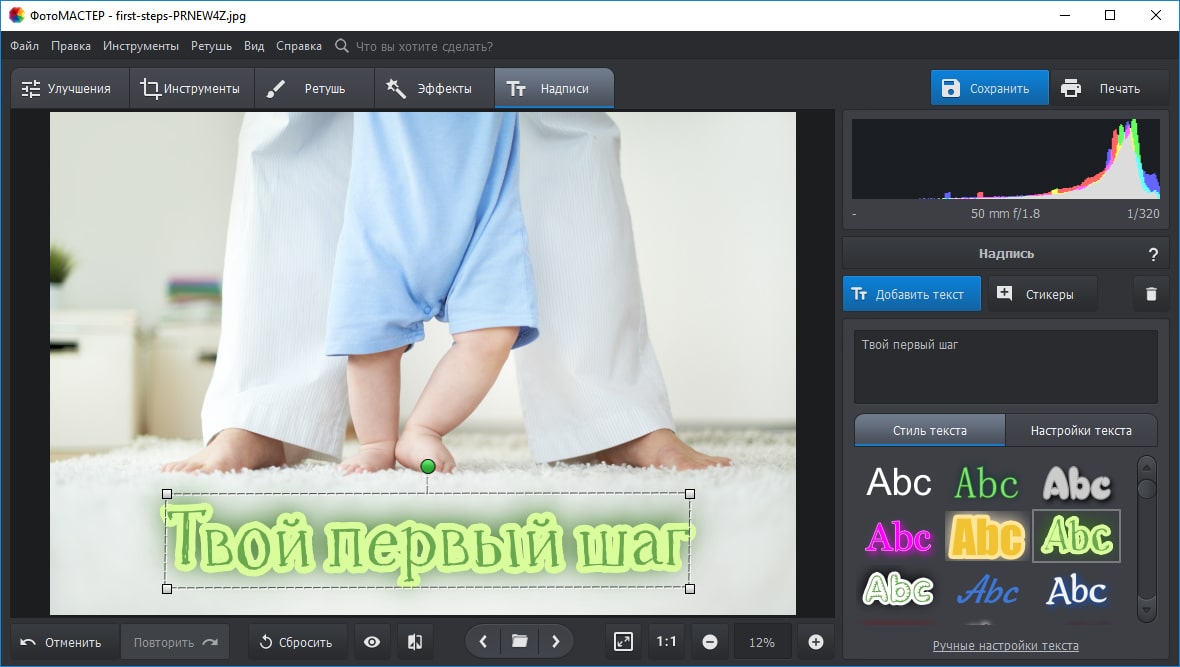
Шаг 2. Добавление текста
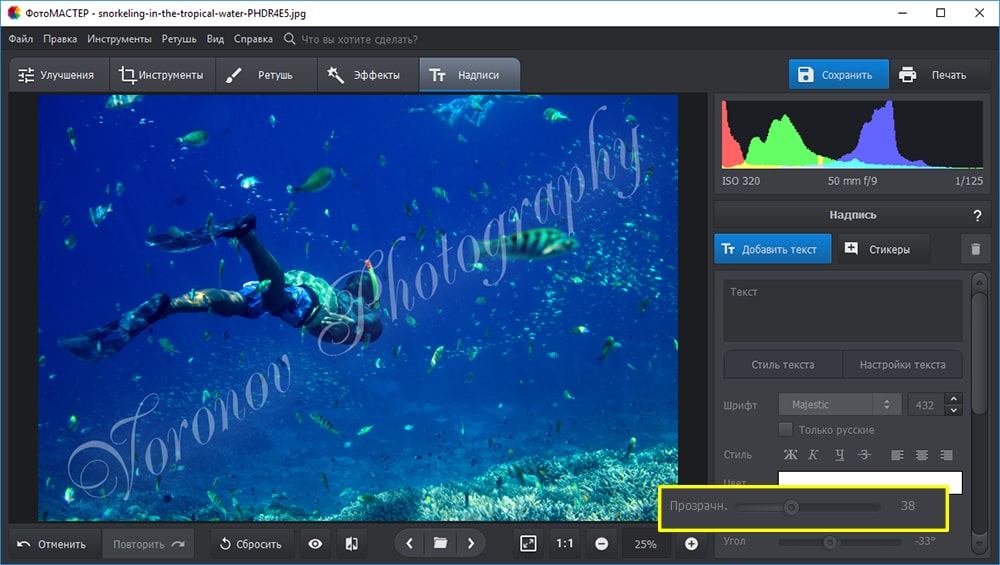
Чтобы наложить текст на фото, перейдите в подраздел «Надписи» и нажмите «Добавить текст». В поле справа введите желаемую подпись. Это может быть как одно короткое слово, так и длинный текст, например, стихотворение, цитата или поздравление.

Выберите стиль надписи. В каталоге программы для подписи фото есть множество красивых ярких вариантов. Возьмите тот, который будет смотреться на фото максимально органично и привлекательно. Если предложенные варианты вас не устроили, можно подготовить авторский стиль с нуля. Во вкладке «Настройки текста» можно вручную выставить шрифт, цвет, толщину контура, отрегулировать тень и прочие параметры, чтобы создать свою надпись с уникальным дизайном.

Вы можете разработать собственный дизайн надписи
Теперь следует настроить расположение готового текста. Для этого просто наведите на него курсор и прожмите левую кнопку. Теперь перетащите надпись на желаемую позицию. Если вы хотите увеличить или уменьшить её, то растяните или сожмите рамку, потянув за углы. Вы также можете вращать текст, используя зелёную точку.
Шаг 3. Сохранение готовой картинки
Кликните «Сохранить» и определитесь, в какой папке на ПК должна оказаться подписанная фотография. Выберите формат. Программа для создания надписей на фото предлагает следующие варианты: JPEG, PNG, BMP или TIFF. Установите, какое качество должно быть у изображения. Готово, вы узнали, как сделать подпись на фото легко и просто!
Видео: как добавить красивый текст на фото
Посмотрите видеоурок, чтобы наглядно познакомиться с процессом наложения интересных надписей на выбранную фотографию:
ФотоМАСТЕРИнструкция по добавлению надписей на фото
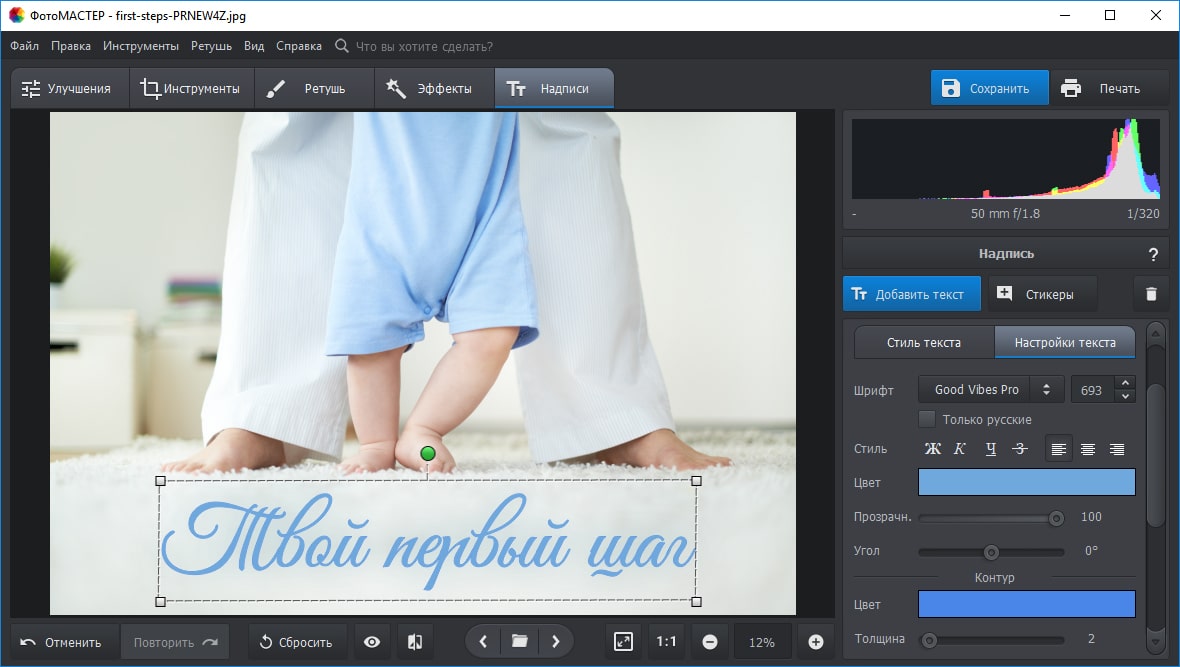
Как сделать прозрачную надпись на фото
Требуется защитить свои права на снимок? Для этого существует водяной знак. Он представляет собой полупрозрачный логотип или имя автора фотографии. Разберём, как закрыть кадр водяным знаком в ФотоМАСТЕРЕ.
Вы уже изучили, как сделать надпись на картинке. Проделайте вышеописанные шаги до работы в раздле «Настройки текста». Здесь вы найдёте параметр «Прозрачность». Ведите ползунок влево, чтобы буквы начали просвечивать. Подберите оптимальное значение прозрачности и сохраните получившийся снимок.

Вы можете добавить на фото водяной знак
Готово, теперь вашу фотографию можно по-прежнему свободно разглядывать, но никто не сможет присвоить себе её авторство. Прозрачная надпись также пригодится, если добавленный текст закрывает важную часть изображения, или вам просто хочется добиться интересного мистического эффекта.
Другие способы
Добавить текст на фотографию на компьютере можно и в других программах. Например, если вы работаете на Windows, делать надписи позволит базовый редактор
Красиво оформить текст можно в редакторе Adobe Photoshop. Он предлагает широкие возможности для гибкой настройки оформления подписей. Однако этот профессиональный инструмент имеет сложное меню, в котором придётся долго разбираться. И даже минимальное украшение текста потребует глубокого изучения функционала редактора.
Хотите быстро добавлять яркие красивые подписи? Скачайте ФотоМАСТЕР! Это самый простой способ преобразить снимки. Попробуйте вставить текст в картинку прямо сейчас!
Вам также может быть интересно:
Фотография в качестве подложки под текст используется не только в веб-дизайне. Этот приём популярен как в оформительском дизайне, так и среди медиа. Оглянитесь вокруг: текст поверх изображения придаёт сообщению выразительность и способен стать эмоциональным крючком для потребителя.
Фотография в паре с текстом призвана рассказать целую историю, а не просто выступить в качестве декорации. Поэтому работа с изображением зачастую сложнее, чем просто затемнение или добавление прозрачности. Ключевая задача — соединение ритмического рисунка текста и графического рисунка фотографии.
Как это сделать? В Сети вы найдёте множество примеров и обсуждений того, как усилить воздействие текста при помощи фотографии. Ниже собраны самые интересные приёмы пользователей.
Текст, вписанный в пространство фотографии
 laurawall-design.com
laurawall-design.comИспользуйте пустое пространство на фотографии или растяните свободный от предметов фон для того, чтобы разместить там текст. Применяйте правило баланса: сгруппированные блюда уравновешены таким же количеством текстовых блоков.
Текст как часть изображения
 gogoro.com
gogoro.comДетали мопеда используются как основание для размещения текста. Тонкие и яркие линии букв переходят в очертания предметов. Отсутствие визуального шума обеспечивают фокусные точки — чёрные крышки приборных панелей.
Текст, размещённый на прямоугольнике или другой фигуре для улучшения читабельности
 daucybio.fr
daucybio.frИзобилующая яркими деталями фотография всё равно раскрывает свою историю, потому что текст изолирован подложками. С одной стороны, в изображении соблюдено правило третей. С другой стороны, акцент делается на текст благодаря центральному размещению. В результате мы получаем сложное, но гармоничное соединение визуальных языков.
Прозрачный текст, через который видно фоновое изображение
 carladasso.com
carladasso.comБелый текст на чёрном или зелёном фоне может выглядеть достаточно грубо. Сделайте текст чуть бледнее, для того чтобы текстура предметов на изображении могла проступать через буквы и тем самым работать на смягчение графичности шрифта.
Уменьшение яркости фотографии для выделения текста
 onepagelove.com
onepagelove.comКогда вы хотите добиться максимального акцента на тексте, сделайте фотографию под ним бледнее. Этот приём хорошо работает в тех случаях, когда само изображение несёт легко читаемую идею.
Использование минималистичной фотографии для эффектной расстановки акцентов

Не бойтесь пустого пространства и асимметричной композиции. Чистые и лёгкие шрифты в центре способствуют тому, что взгляд хочет переместиться к яркому акценту на периферии слайда. Разместите там то, что усилит ваше сообщение.
Вспомогательные элементы для фокусирования внимания на тексте и отделения его от фоновой фотографии
 aquatilis.tv
aquatilis.tvВы можете не просто сделать фотографию под текстом бледной, а усилить этот приём жирным начертанием шрифта и использованием рамок. Главное, чтобы фотография вторила сообщению, которое вы хотите донести до читателя.
«Параллакс» текста и фотографии
 soyuzcoffee.com
soyuzcoffee.comОдин из самых противоречивых приёмов из-за своей сложности. Помните о том, что человеческий взгляд (в западной традиции) стремится двигаться по слайду слева направо, а также быстро схватывает самые яркие цветовые акценты на плоскости.
Построение композиции таким образом, чтобы её элементом выступил не только текст, но и детали фотографии
 gnosh.co.uk
gnosh.co.ukФоновое изображение предлагает разные возможности для экспериментов со шрифтами. Поворачивайте буквы под таким углом, чтобы следовать вектору размещения предметов, и используйте свободное пространство для создания нужного вам сообщения.
Особенно хорошо смотрится использование контрастного шрифта по отношению к фотографии, при этом текст вписан в пространство изображения.
 pinterest.com
pinterest.comГлавное в совмещении фотографии и текста — простота.
По возможности не усложняйте ритмические соединения и помните, что чем легче считываются визуальные истории, тем лучше!
Учитывая современные тренды использовать высококачественные изображения в качестве заднего фона на страницах Интернет сайтов, очень важно обеспечить высокий контраст между текстом и задним фоном. Очень важно, чтобы текст был разборчивым, таким образом, посетители сайта смогут получить ту информацию, которую хотят донести владельцы сайтов.
В этом уроке представлены 5 способов улучшения контраста при размещении текста поверх изображений.
1. Наложение Цвета
На изображении ниже, вы можете увидеть, что текст очень сложно прочитать, потому что отвлекает внимание задний фон. На заднем фоне слишком много деталей, в частности в области барной стойки. Хорошо подобранный шрифт “Buffalo Wings” полностью затерялся из-за нагромождения, которое создал задний фон. Тем не менее, в данном случае, у нас есть возможность улучшить контраст.

Первый шаг – создайте новый слой, назовите этот слой “наложение цвета”. Далее, выберите инструмент Пипетка  (Eyedropper), нажав клавишу (I). С помощью данного инструмента, отберите образец цветового оттенка с рубашки мужчины, а затем залейте новый слой выбранным цветовым оттенком (Shift+F5).
(Eyedropper), нажав клавишу (I). С помощью данного инструмента, отберите образец цветового оттенка с рубашки мужчины, а затем залейте новый слой выбранным цветовым оттенком (Shift+F5).

В заключение, уменьшите непрозрачность (opacity) слоя с заливкой до 50%, а затем, переместите данный слой вниз, расположив ниже слоёв с текстом.

Как вы видите, мы значительно улучшили контраст. Теперь, текстура шрифта “Buffalo Wings” стала более отчётливой и более различимой.

2. Стиль слоя Тень (Drop Shadow)
В следующем эпизоде, заказчик попросил добавить невыразительный тонкий шрифт поверх слишком детализированной области фотографии. Данная ситуация крайне нежелательна, т.к. очень сложно добиться соответствующего контраста между изображением и текстом.
Первый шаг – подберите соответствующий цвет для текста.

Вы наверно догадались, что в данном случае, мы хотим, чтобы цвет текста был более светлым, предпочтительно белый.

Следующий шаг- это добавить стиль слоя Тень (drop shadow) к слою с текстом. Установите степень непрозрачности 52%. Также подкорректируйте значение Размаха (Spread) 16%, включая значение Размера (Size) 10px. Угол (angle) должен быть где-то, примерно, -144 градусов.

Мы значительно усилили контраст, просто добавив стиль слоя Тень (drop shadow).

3. Линии
Данный эпизод –это самый простой способ улучшения контраста. Просто добавив две белые линии, одну сверху, другую ниже текста, наилучшим образом разделит текст и задний фон.

Добавление двух линий….

.…создаёт наибольшее разделение между двумя элементами дизайна.
4. Фигурные Блоки для Текста
Следующий способ улучшить контраст – это добавить затеняющий фигурный блок за текстом. Данный способ немного сложно описать в словах, поэтому, я просто покажу его вам.
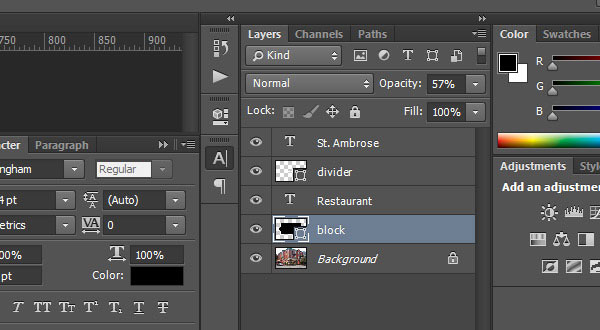
Как вы видите, данное изображение изначально имеет слишком слабый контраст, его практически нет. Текст очень сложно различить, а сам разделитель текста практически затерялся в деталях здания.

Чтобы усилить видимость текста, выберите инструмент Произвольная фигура (Custom Shapes Tool), нажав клавишу (U), чтобы создать фигурный блок. Фигурный блок может быть любой формы, здесь нет блока правильной формы или неправильной формы.
(Custom Shapes Tool), нажав клавишу (U), чтобы создать фигурный блок. Фигурный блок может быть любой формы, здесь нет блока правильной формы или неправильной формы.
Залейте фигуру чёрным цветом, а также установите цвет Обводки (Stroke) белый, толщина обводки 3pt.

Далее, переместите фигурный блок вниз, расположив ниже слоя с текстом и слоя с разделителем текста. Уменьшите непрозрачность слоя с фигурным блоком до 57%.

Итоговый результат выглядит более профессиональным, а текст намного легче прочитать.

5. Размытие Заднего фона
5-й и последний способ улучшить контраст – это лёгкое размытие заднего фона.
Изначально, текст очень сложно различить на заднем фоне.

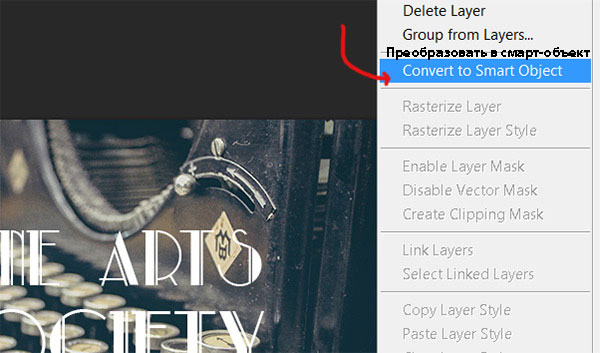
Первый шаг- преобразуйте слой с задним фоном в смарт-объект. Просто, щёлкните правой кнопкой мыши по слою с задним фоном и в появившемся окне, выберите опцию Преобразовать в смарт-объект (Convert to Smart Object).

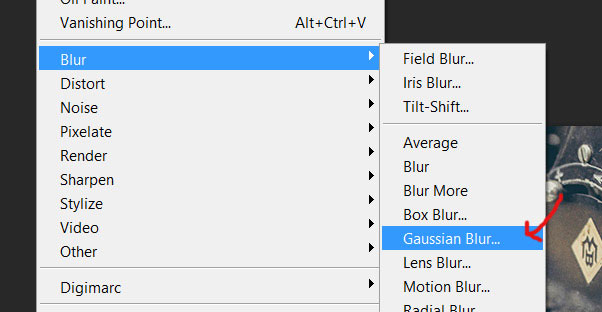
Далее, идём Фильтр – Размытие – Размытие по Гауссу (Filters-Blur-Gaussian Blur).

Установите радиус размытия 3.8 px.

Теперь контраст значительно улучшен, а текст можно легко прочитать.

Надеюсь, вам понравился данный урок!
Автор: Maria Wendt
В этом уроке по работе в Photoshop рассказывается о том, как на картинку добавить текст, чтобы он выглядел частью фотографии.
Прочитав эту статью, вы узнаете:
- Как добавить текст к фото;
- Как деформировать текст;
- Как использовать режимы наложения, чтобы придать эффект реалистичности;
- Как добавить глубину тексту при помощи стилей слоев.
Я собираюсь показать вам как разместить текст на бочке так, чтобы это выглядело настолько реалистично.
Откройте фото (или картинку), которую будете использовать:
Давайте выберем цвет. При добавлении текста на картинку мы будем использовать цвет с фотографии. Откройте «Палитру цветов», используя «Пипетку» выберите темное дерево на бочке:
Выберите инструмент «Текст». Я использую сжатый шрифт «Bernard MT Condensed».
Я собираюсь напечатать «PHOTOSHOP CAFE» и перетащить надпись на бочку:
Самый быстрый способ изменить размер текста – нажать Ctrl-T (или Command T на Mac), зажать клавишу Shift, а затем растянуть текст в соответствии с пропорциями бочки:
Нажмите «Enter», чтобы сохранить изменения.
Перед тем как добавить текст на картинку в Фотошопе, нажмите правой кнопкой мыши на текстовом слое в панели «Слои» и выберите пункт «Растрировать текст». Это действие преобразует текст в пиксели, чтобы мы могли искажать их:
Нажмите Ctrl/Cmd -T чтобы вызвать команду «Свободное трансформирование». Щелкните правой кнопкой мыши и выберите инструмент «Деформация». Он отлично работает на закругленных поверхностях:
Возьмитесь за среднюю часть выделенной области и потяните немного вниз, чтобы посередине получилась небольшая выпуклость.
Потяните за края, чтобы выглядело так, как будто буквы повторяют контур бочки. Совет: используя инструмент «Деформация», можно щелкать по точкам или растягивать объект внутри сетки:
Нажмите «Enter», чтобы сохранить изменения:
Последнее, что нужно сделать, чтобы добавить красивый текст на картинку – это наложить на текст текстуру. Для этого мы изменим «Режим наложения».
Наверху панели «Слои» вы увидите слово «нормальный», это – режим наложения слоя. Измените режим на «Перекрытие». Все выглядит довольно хорошо – теперь можно рассмотреть текстуру дерева, проглядывающую сквозь текст, и надпись больше не выглядит, так как будто ее просто прилепили:
Это были базовые шаги. Для придания картинке большего реализма читайте дальше!
Сейчас мы придадим тексту немного шероховатости.
Перед тем, как добавить текст на картинку в Фотошопе, создайте слой-маску на текстовом слое, выбрав «Текстовый слой» и нажав на кнопку «Слой-маска» на панели «Слои» (прямоугольная иконка с кружочком внутри):
Нажмите на клавишу «D», чтобы выбрать черный в качестве цвета переднего плана. Нажмите на клавишу «В», чтобы выбрать инструмент «Кисть». Убедитесь, что параметр «Непрозрачность» равен 100, а режим наложения — нормальный.
Мы будем использовать грубую кисть. Если вы посмотрите на верхнюю панель параметров, то найдете кисть в левом верхнем углу. Кликнете по ней. Вы увидите панель с шестерней. Нажмите на иконку.
Теперь можно загружать различные виды кистей из появившегося списка. Здесь вы найдёте сухие средние кисти, выбираем их:
Нажмите «Добавить»:
Выберете кисть с грубыми краями. Когда рисуете черным цветом на маске, вы слегка поглаживаете эти края, чтобы создать более потертый вид:
Также следует поступить, если вы хотите создать основной потертый текст. Совет: Вы можете загрузить кисти с сайтов типа Brusheezy или DeviantArt.
Есть еще одна вещь при добавлении текста на картинку, которую можно сделать, чтобы надпись выглядела выжженной и приобрела небольшую глубину, как будто использовали горячее клеймо или что-то вроде этого.
При выбранном текстовом слое нажмите на маленькие «fx» внизу панели «Слои», чтобы добавить стиль слоя. Выберите стиль слоя «Внутренняя тень». Установите параметр «Непрозрачность» на 100 и немного увеличьте «Смещение», и вы увидите, что надпись станет немного объемной.
Меняйте значение «Угла», и вы увидите, как надпись начнет вдавливаться в дерево:
Это был простой урок о том, как добавить текст на изображение и заставить его выглядеть более реалистично:
Спасибо за то, что прочитали эту статью о том, как на картинку добавить текст, и не забывайте оставлять свои комментарии.
Данная публикация представляет собой перевод статьи «HOW TO BLEND TEXT INTO A PHOTO REALISTICALLY IN ADOBE PHOTOSHOP TUTORIAL» , подготовленной дружной командой проекта Интернет-технологии.ру
Как сделать надпись на фото — все способы
15 июня, 2020
Автор: Maksim
Наложить текст на фото, как это сделать на своем компьютере или онлайн, описано в данном материале. В самым популярных программах и даже без них.
Есть множество сервисов в интернете, которые позволяют сделать это очень быстро и, не прилагая усилий, как и программ для операционной системы Windows.

Предыдущая публикация была посвящена тому, как сжать jpg онлайн. Сейчас вы узнаете, как сделать надпись на картинке на ПК или онлайн.
Интересно! Чтобы сделать это — нет смысла устанавливать и использовать такие громоздкие решения, как Adobe Photoshop и другие. Поэтому в этой статье будут только действительно полезные и функциональные просмотрщики и онлайн сервисы, которыми можно быстро и постоянно пользоваться.
Как сделать надпись на фото на компьютере
Наложить текст на картинку можно, как встроенными средствами в Windows, так и с помощью специальных программ — просмотрщиков изображений.
Рассмотрим на примере трех самых популярных программ, в остальных текст на фотографию можно наложить таким же образом, различаться может лишь незначительное расположение меню и их название.
Microsoft Paint
Адрес: Уже встроена в Windows
1. Перейдите в папку с вашей фотографией, кликните по ней правой кнопкой мыши и выберите из всплывшего меню пункт «Изменить».

2. Кликните в панели меню по иконке с буквой «А» и на изображении установите курсор в том, месте, где хотите написать, что-либо или можете сразу выделить область для расположения абзаца.

3. На этой же панели меню можно выбрать шрифт, размер, цвет и прозрачность написанного. Просто укажите здесь нужные значения или оставьте все, как есть.

4. Сохраните полученный результат, нажав на «Файл» — «Сохранить как» и указав путь в проводнике.
IrfanView
Адрес: IrfanView
1. Откройте снимок в программе, в меню перейдите по «Правка» — «Добавить текст».

2. Напишите, что необходимо и укажите параметры: шрифт, размер, цвет, сглаживание. Чтобы посмотреть, как все будет выглядеть, кликните по кнопке «Предпросмотр». Чтобы перемещать написанное — нажмите по месту на изображении и текст переместится туда.

3. Сохраните, что получилось, нажав на «Файл» — «Сохранить как» и, указав директорию в проводнике.
FastStone Image Viewer
Адрес: FastStone Image Viewer
1. После того, как откроете снимок, в меню перейдите по «Правка» — «Рисование».

2. В левой колонке кликните по значку с буквой «А» и на самом изображении укажите место и напечатайте необходимое. Параметры указываются в панели «Начертание текста».

3. Сохраните, что получилось, нажав в меню на «Файл» — «Сохранить как» и указав путь для файла.
Наложить текст на фото онлайн
Есть множество сервисов, которые позволяют быстро и красиво наложить надпись на фото онлайн. Самые качественные из них собраны для вас в этом материале.
Editor.pho.to
Страница: Editor.pho.to
Загрузите картинку на сервис и в левой колонке щелкните по пункту работы с текстом. Откроется панель с уже предустановленными шрифтами и эффектами, можете выбрать из списка понравившийся и написать, что нужно.

Справа эффекты задаются вручную. Шрифты на сервисы интересные и красивые, идеально подойдут для любой фотографии. Также, можете сделать обработку по своему усмотрению. После всех изменений нажмите на «Сохранить и поделиться» и выберите необходимый вариант.
Fotump
Страница: Fotump
Отличный вариант, чтобы наложить текст на картинку онлайн. После загрузки снимка нажмите в левой колонке по пункту работы с текстом. Кликните по понравившемуся шрифту и сразу же укажите необходимые параметры.

Кроме этого, можно добавить стикеры, обработать изображение при помощи фильтров и нарисовать, что-нибудь. После всех изменений кликните по кнопке сохранения и укажите его качество.
Watermarkly
Страница: Watermarkly
Простой и качественный сервис, который позволяет быстро и качественно сделать надпись на картинке онлайн. Сразу после загрузки, кликните по кнопке добавления надписей и задайте его параметры. Перемещать его нужно просто курсором мыши.

Шрифтов здесь довольно много, есть и премиум варианты. Менять можно все: цвет, размер заполнения, прозрачность и даже вращать написанное. После изменения, щелкните по кнопке сохранения и файл сразу скачается на ваш ПК или ноутбук.
Online Fotoshop
Страница: Online Fotoshop
Неплохой фоторедактор, среди функций которого есть и возможность создавать надписи. Загрузите сюда снимок и кликните по пункту для добавления надписей. Задайте шрифт, размер и цвет, расположение меняется просто курсором.

Чтобы загрузить результат себе на ноутбук или компьютер, щелкните по кнопке скачивания, все сделанные вами эффекты, применятся и файл сразу закачается.
В заключение
Это были самые простые способы, как это можно сделать с любого компьютера или ноутбука без интернета и с помощью онлайн сервиса. Надеюсь вам была полезна данная публикация и качественных снимков.
Хотите, чтобы ваши фотографии покоряли окружающих не только своей красотой, но и необычным оформлением? Сегодня существует множество оригинальных способов «оживить» снимки, начиная от применения интересных фильтров и заканчивая добавлением нестандартных надписей и стикеров. В нашей статье мы поговорим о популярных приложениях для наложения текста, которые можно скачать в App Store или Google Play.
Как добавить надпись на фото: приложения для Android
В Google Play вы найдете огромное количество программ для редактирования фото. Мы выделили несколько популярных среди пользователей.
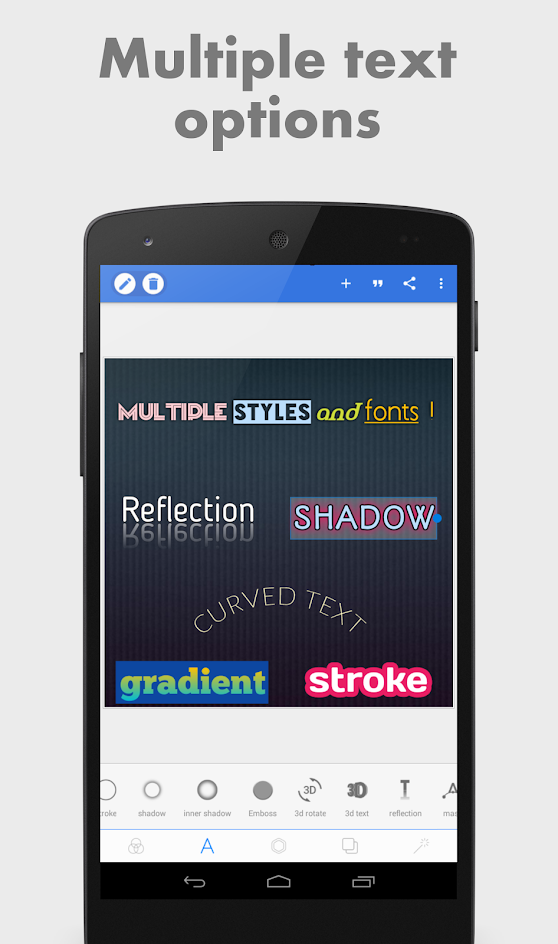
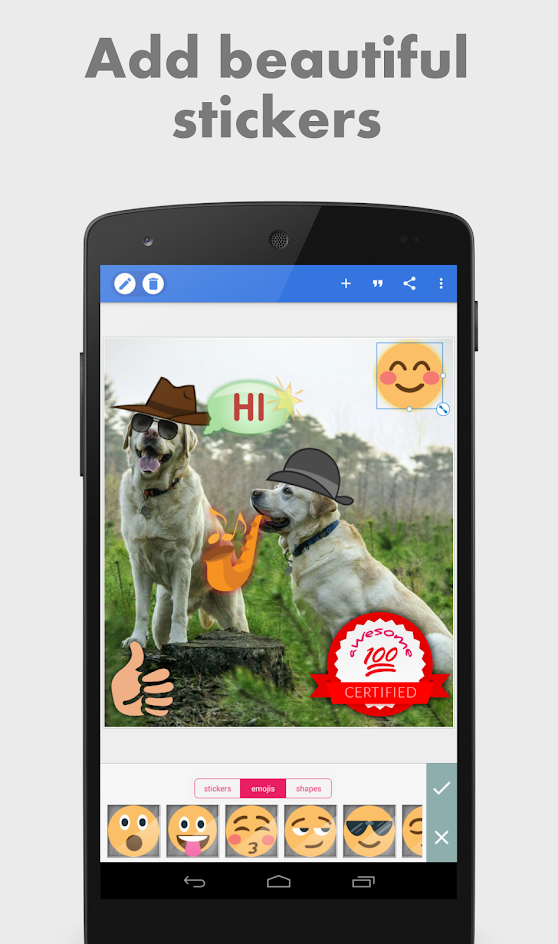
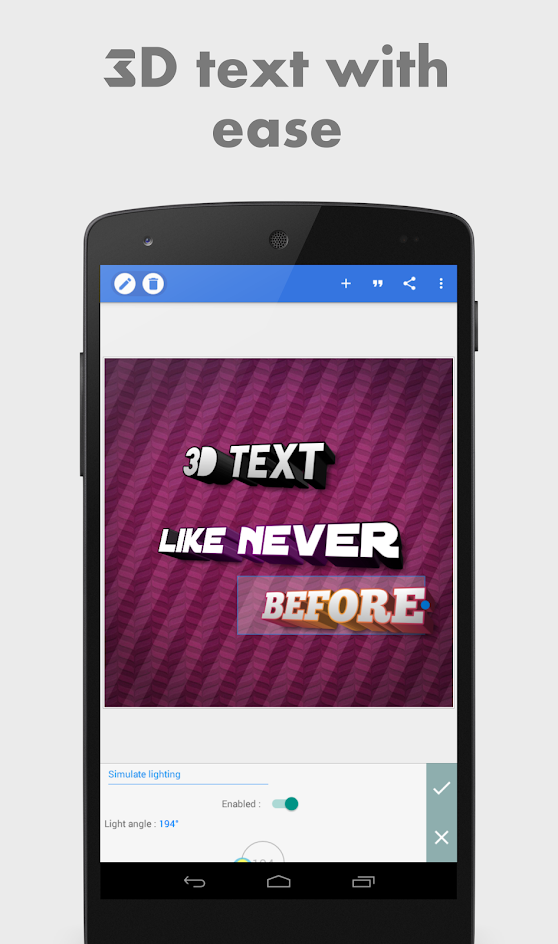
Максимально простое и интуитивно понятное приложение для нанесения надписи на фото, которое содержит 200 шрифтов (вы можете устанавливать и другие шрифты) и специальную панель для корректировки размера, цвета и расположения текста. Усложняет процесс пользования программой отсутствие готовых шаблонов, которые упростили бы редактирование изображения. Однако это хорошая возможность проявить креатив и придумать что-то индивидуальное и необычное. Phonto также устанавливается и на iPhone.



Хорошее приложение, которое позволит не только наносить надпись на фото в телефоне, но и стильно оформлять снимки и продвигать их в соцсетях с помощью подбора тегов. Программа имеет максимально простой функционал, максимум пользы и минимум лишних деталей. Ежемесячно разработчики предлагает обновления инструментов и шрифтов, поэтому ваши фотографии всегда будут в тренде.




Программа позволяет всего за один клик поставить на фото изящные надписи с оригинальными шрифтами (на выбор пользователям предоставляется более 200 крутых шрифтов) и необычной дизайнерской версткой. В приложении также можно создавать фотоколлажи.



Настоящая личная фотостудия, в которой вы сможете с легкостью редактировать снимки с помощью надписей и стикеров. Преимуществами программы является наличие в коллекции трехмерных шрифтов (пользователи могут использовать как предложенные варианты, так и свои собственные) и возможность менять их расположение. Благодаря интуитивно понятному интерфейсу вы без труда освоите работу с приложением.



Как поставить надпись на фото: приложения для iPhone
Так же как и для Android, для iPhone представлено огромное количество программ, с помощью которых можно легко добавлять надписи на фото. Предлагаем ознакомиться с наиболее интересными из них.
Довольно простой редактор, который содержит в себе стандартный набор функций. С его помощью вы с легкостью сможете поменять уровень экспозиции или цветности, добавить к изображению фильтры, надписи или картинки. В коллекции более 45 вариантов шрифтов с возможностью забавной анимации. Скачать Font можно в App Store. При этом для расширения возможностей необходимо приобрести подписку.


- Typorama: Text on Photo Editor
Программа позволяет создавать необычные визуальные эффекты с помощью преобразования текста и изображений в стильные типографические конструкции. При этом для редактирования совсем необязательно владеть дизайнерскими навыками. С помощью приложения можно создавать интересные изображения для Instagram или Facebook. Для пользователей доступно более 50 различных стилей и более 100 шрифтов. Особенностью приложения является возможность сделать свой собственный водяной знак, который вы сможете наносить на свои фото.


Принципиально новый редактор, который отличается от прочих необычными шрифтами и цветами, а также большой коллекцией готовых шаблонов с тематическими фразами и цитатами. В бесплатном приложении пользователи найдут также рекомендации по улучшению фотографий и применению стикеров и текста.


Как вы видите, вариантов программ для нанесения надписи на фото много как на Android, так и на iPhone. Выбор конкретного решения зависит от ваших личных требований и возможностей вашего смартфона.
Стало популярным накладывать текстовые метки на фоновые изображения. Но изображение может быть чем угодно. Как ваш дизайн пользовательского интерфейса учитывает это? Может ли наложение текста оставаться читаемым всегда?
Последнее, что вы хотели бы, чтобы ваши пользователи старались читать такой текст. Это тем более важно на мобильном телефоне. Меньшие экраны и меньший текст делают его немного труднее для чтения.
Но не волнуйся.Есть несколько методов проектирования, которые вы можете использовать, чтобы убедиться в этом.
Во-первых, позвольте мне показать вам несколько макетов дизайна, которые используют наложение текста.

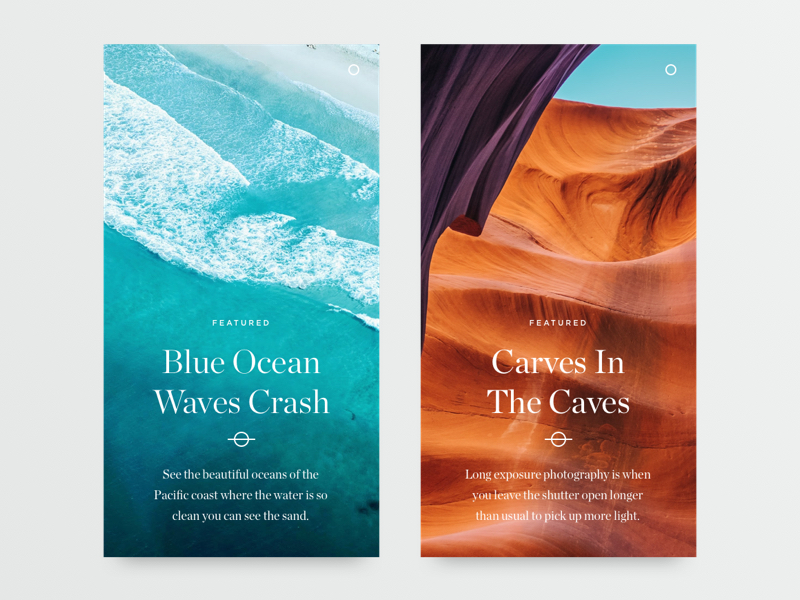
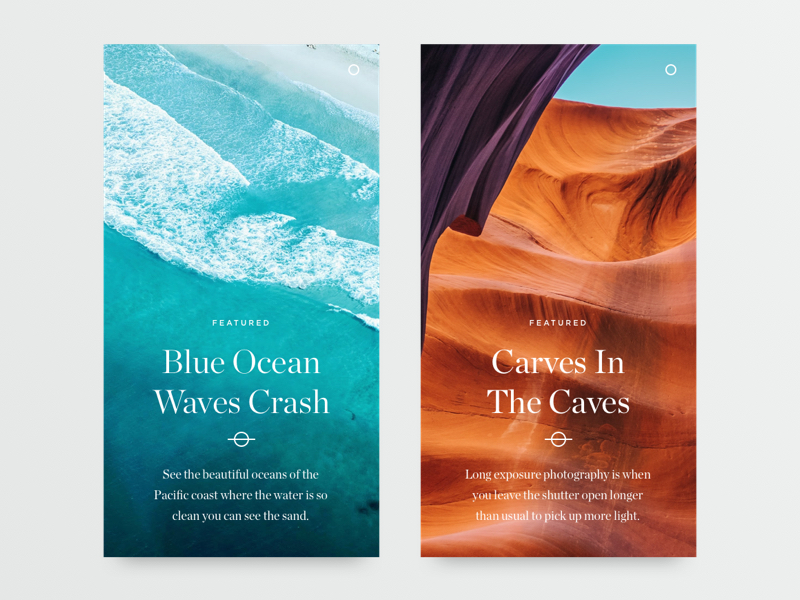
 Портфолио фотографа Винара Фостера на Dribbble
Портфолио фотографа Винара Фостера на DribbbleВот еще один.

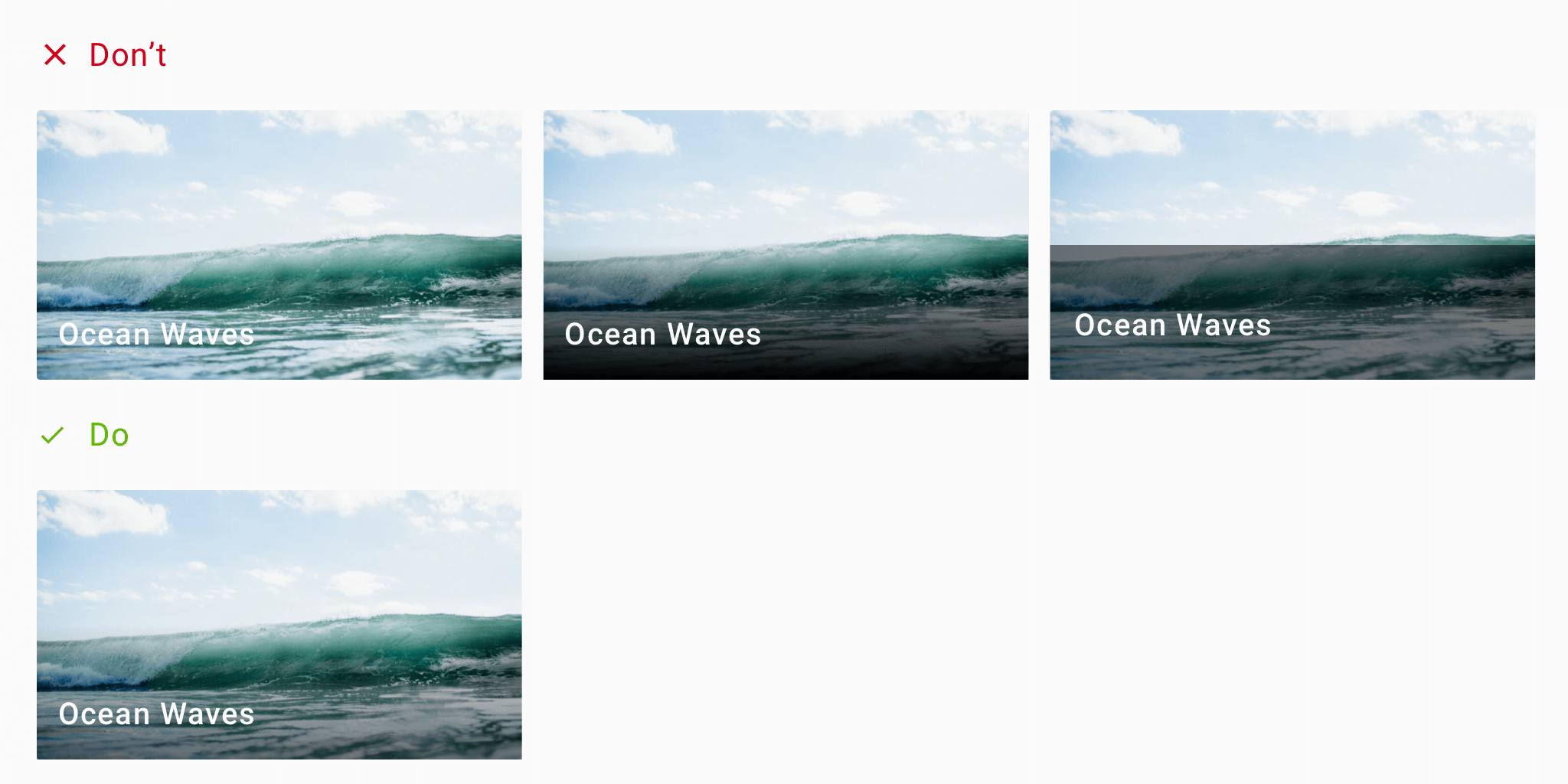
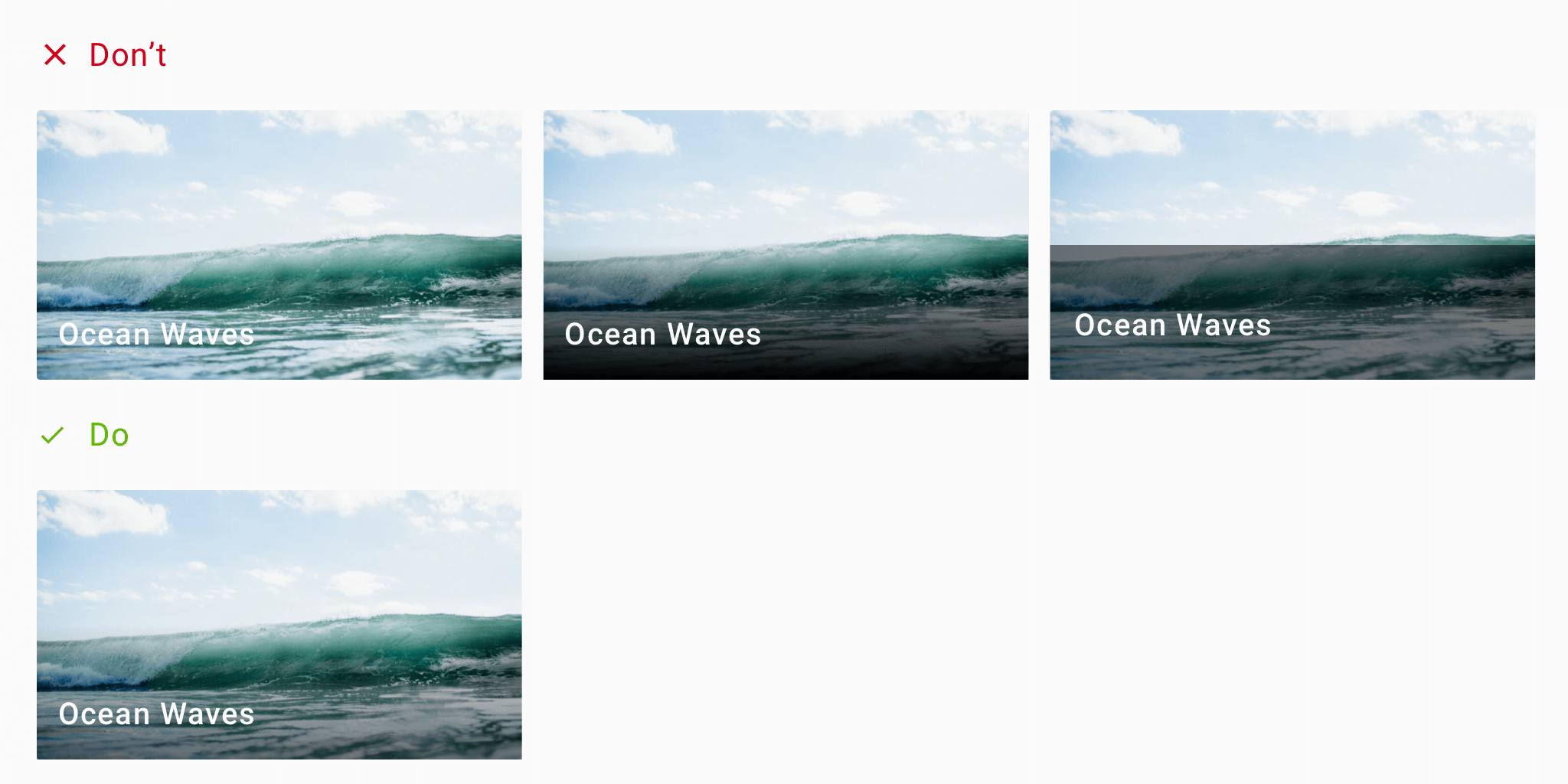
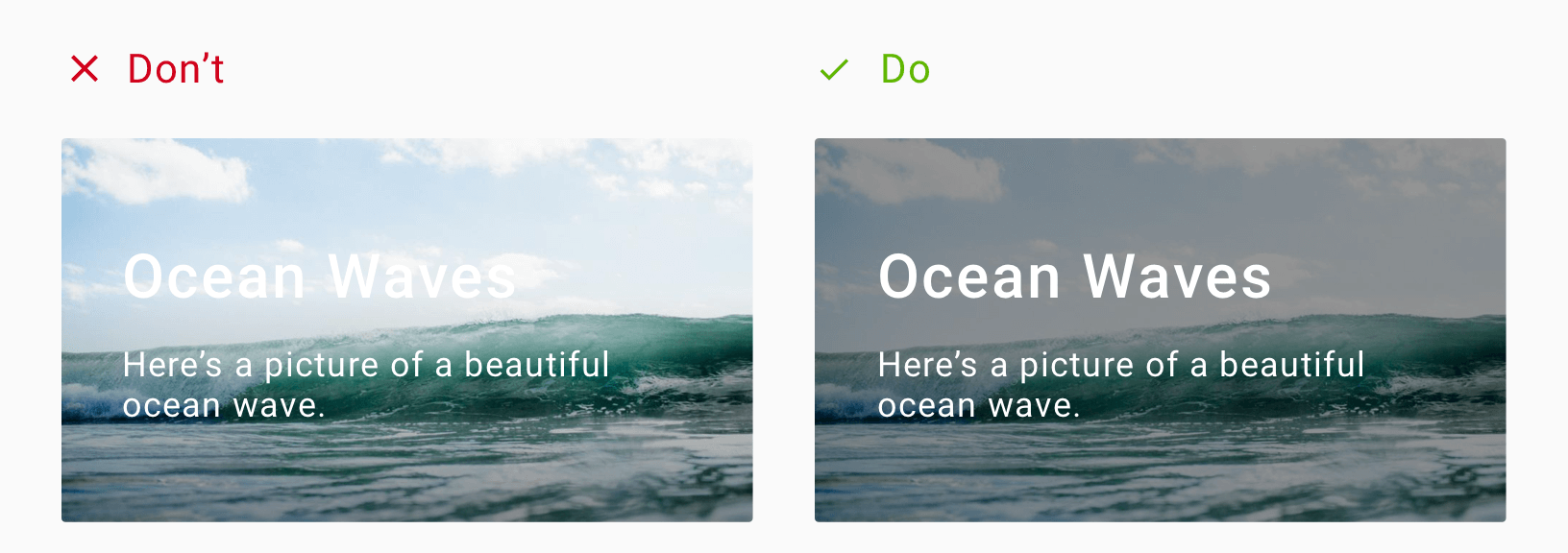
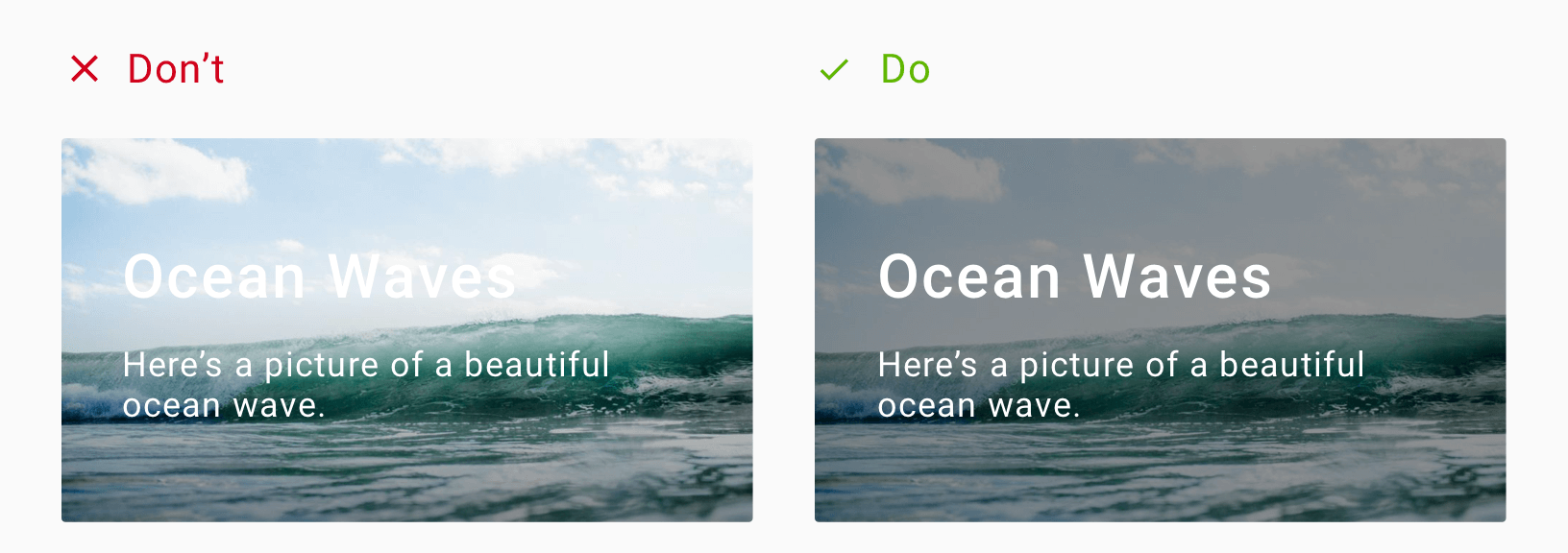
 Статья альтернативная Oliur на Dribbble
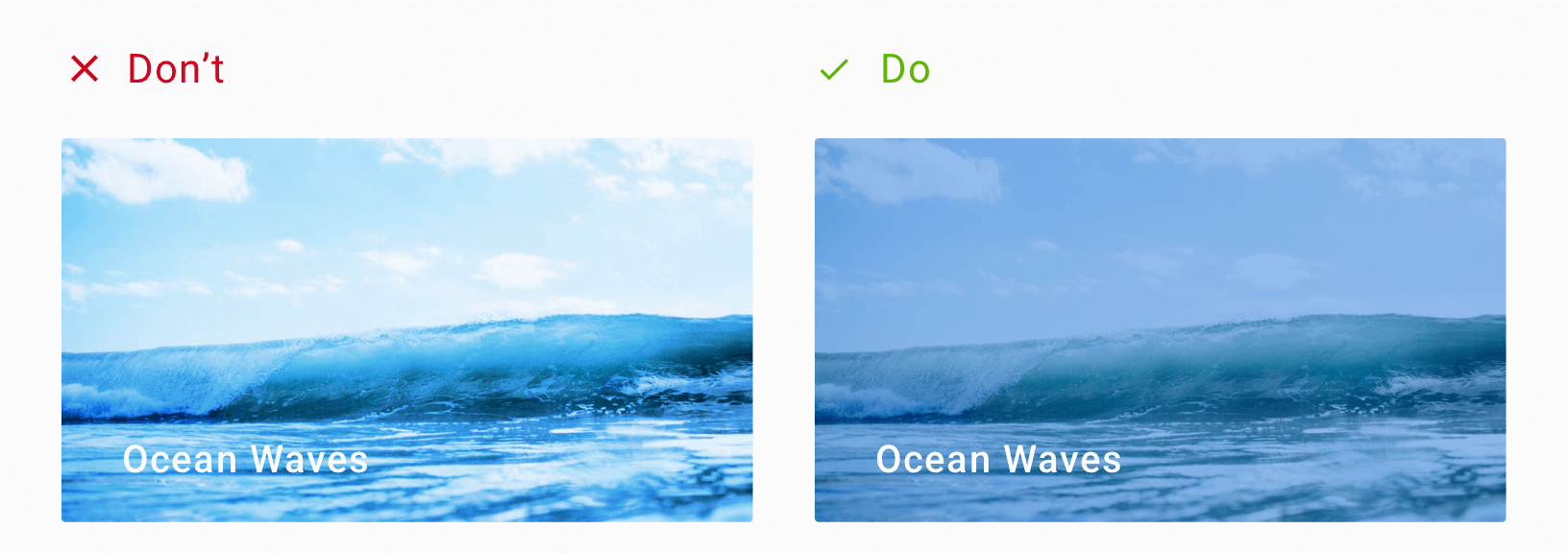
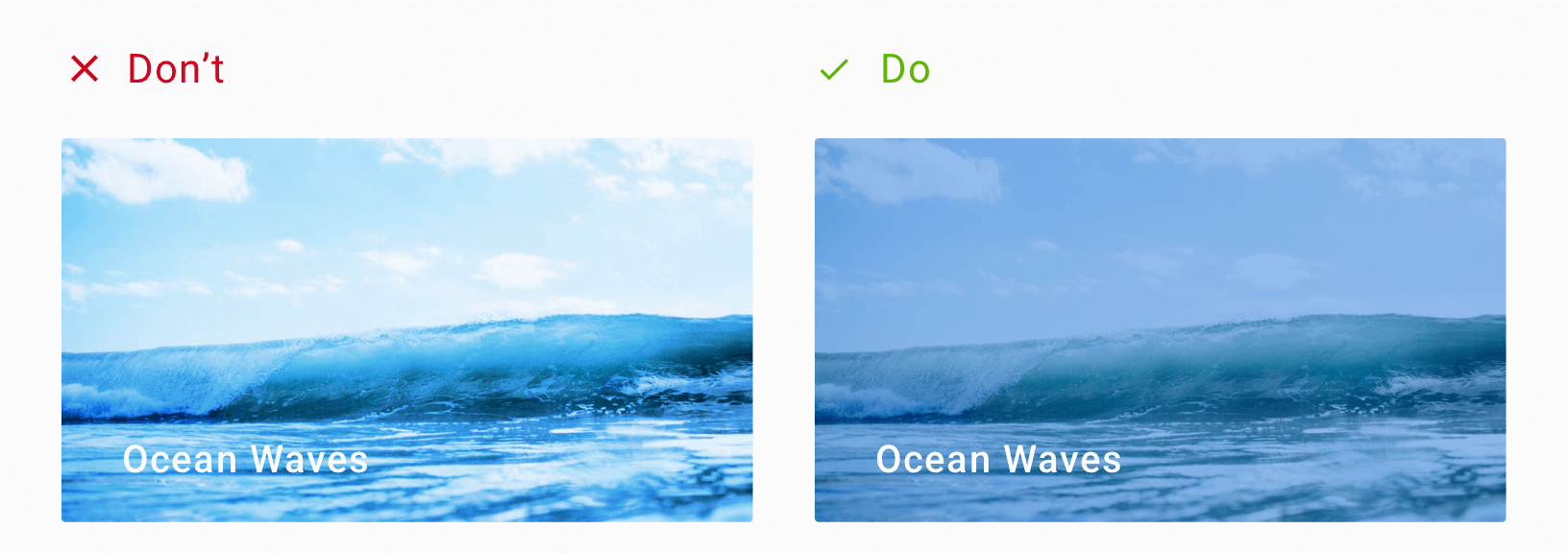
Статья альтернативная Oliur на DribbbleХороший глаз сразу заметит проблему с этими двумя конструкциями. Возьмите второй с морскими волнами. Если бы пенная волна была на нижней половине изображения, был бы этот текст читабельным?
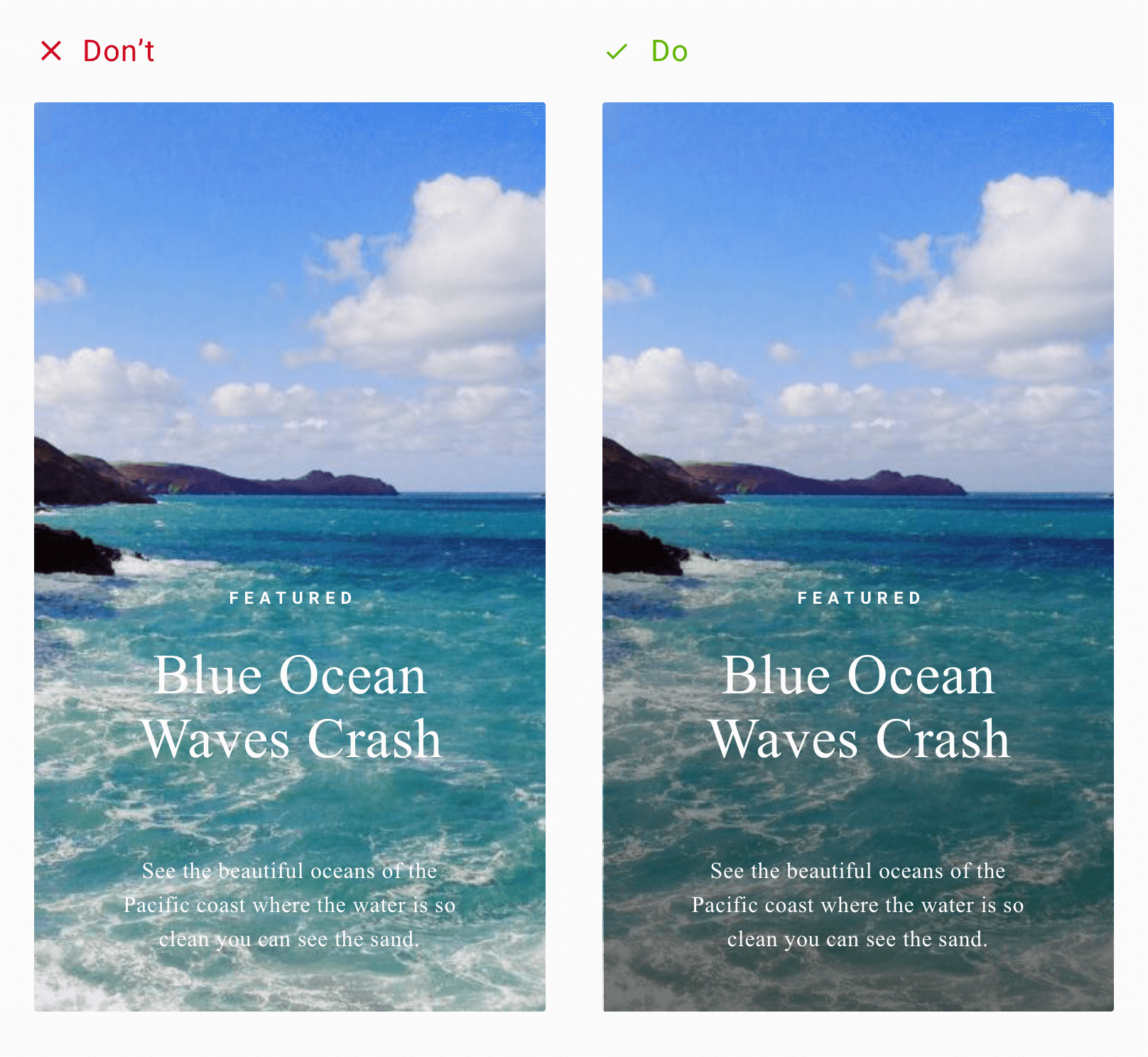
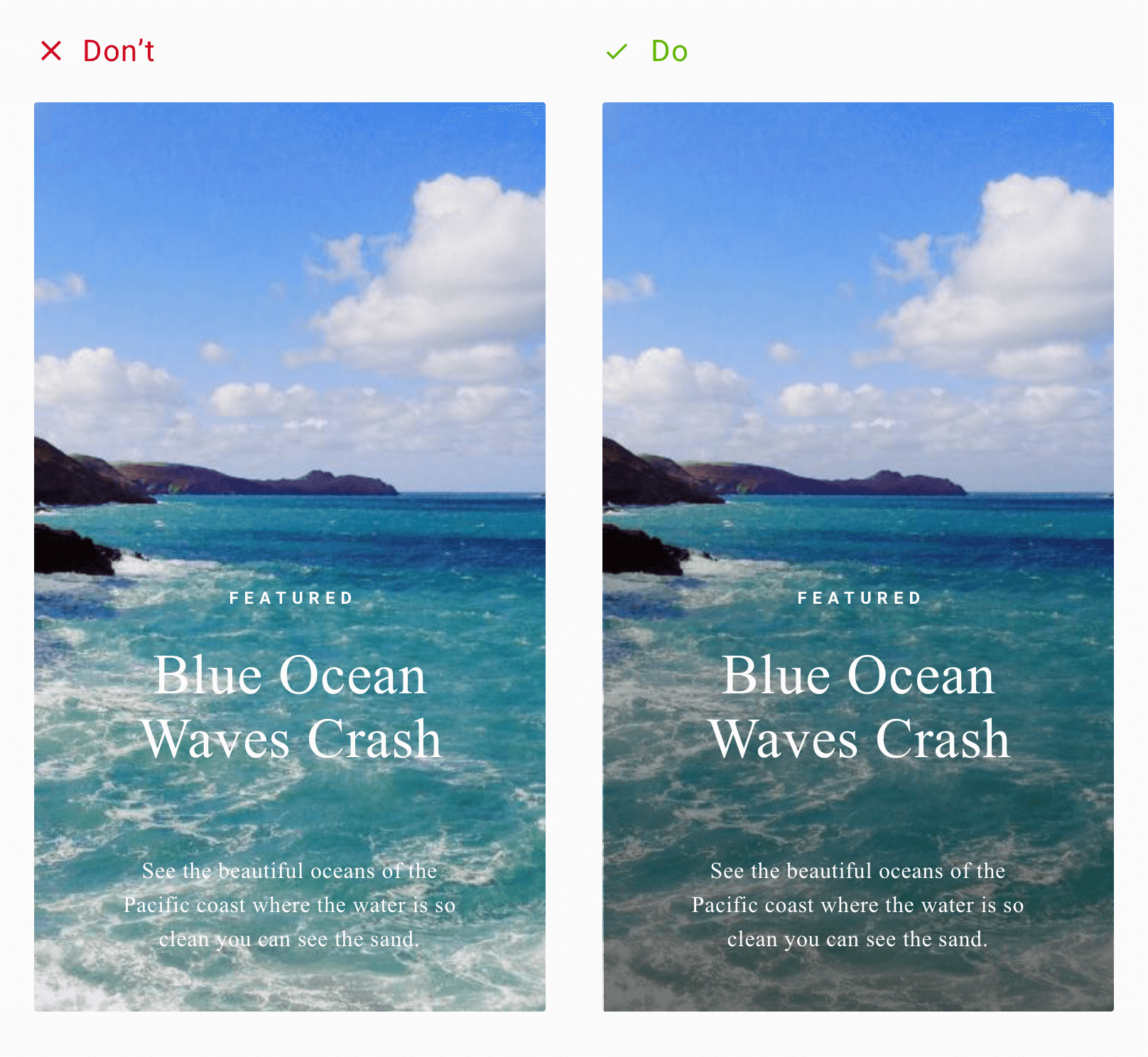
Позвольте мне попытаться воссоздать этот дизайн для вас.

 Текст с оверлеем
Текст с оверлеемНасколько читаем текст сейчас?
Хорошо, это не та же самая картина. Но это все еще океанские волны.
Фоновое изображение просто беспокоящее. Но образ не виноват. В конце концов, когда вы решите наложить текст, вы должны быть готовы к любому изображению. Это означает, что изображение может быть чем угодно.
Хороший дизайн — это когда мы учитываем все возможные сценарии.
Теперь не поймите меня неправильно.Эти 2 дизайна не плохи в любом случае. На самом деле, я люблю типографику, использованную во втором. Оба — хорошо продуманные интерфейсы талантливых людей. Просто некоторые интерфейсы (макеты) предназначены только для эстетических целей.
Любой, кто переведет их в рабочий проект, сразу же поймет, что не так. Отображаемый текст не учитывает фоновые изображения.
Однако эти макеты являются лишь примерами. Предполагается, что каким бы ни было изображение, текст будет читабельным.Но моя попытка разработки просто показала вам, что это не так.
Проблема 2-в-1 с наложением текста
Теперь можно сказать, что этот шаблон стал чрезмерно популярным благодаря дизайну карт. Я имею в виду, что большинство дизайнов карт содержат изображение с текстом сверху. Не сказать, что это плохо, но есть две вещи, которые в значительной степени не рассматриваются.
Когда вы накладываете текст на изображение, вы жертвуете двумя вещами:
- Четкость изображения
- Читабельность текста
Удобочитаемость — это легкость, с которой читатель может понять письменный текст.Это показатель того, насколько легко читатель может отличить отдельные буквы или символы друг от друга. — Википедия
Наложение текста препятствует полному просмотру изображения. Кроме того, ваш текст может быть не читабельным.
Изображение может быть любым
Теперь большинство приведенных выше примеров являются макетами. Это означает, что это идеальные сценарии. Текст идеально соответствует своему фону. Все может пойти не так, если вы используете белый текст поверх беловатого или светлого изображения.То же самое относится к черным или более темным тонам.
Теперь мы знаем, в каком беспорядке мы оказались. Итак, давайте посмотрим, что мы можем с этим поделать.
Решения для наложения текста
Существуют разные подходы к тому, чтобы сделать наш оверлейный текст читабельным. Я хочу, чтобы вы поняли, что это разные решения одной проблемы. Единого решения не существует.
Более того, решение о том, что использовать, в конечном итоге сводится к вашим личным предпочтениям.Или вы можете даже выбрать один, в зависимости от того, что соответствует вашему стилю бренда.
1. Использование сетки
Scrim — это полупрозрачный градиентный слой, который помогает тексту выглядеть более читаемым на фоне.
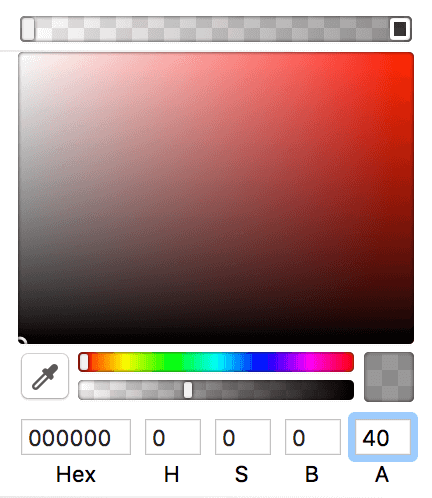
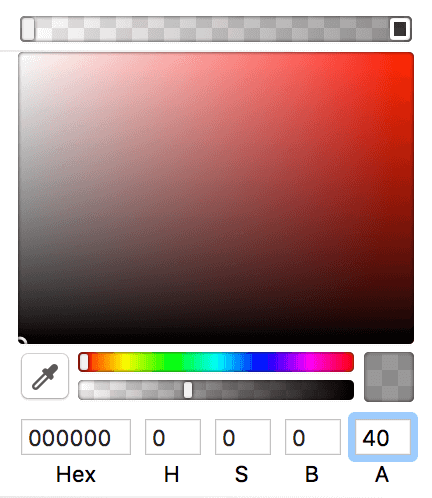
Граница — это градиент от твердого до прозрачного, который находится за текстовой меткой. Так, например, ваша текстовая метка может быть постоянной белой. Тогда ваш холст будет градиентом, скажем, от 40% черного до прозрачного.
Я оставляю вам процент непрозрачности.Опять же, это вопрос личного вкуса.
Но 40% от черного к прозрачному работает очень хорошо. Это не слишком очевидно и не беспокоит изображение. Он плавно исчезает, придавая текстовой метке необходимый контраст, делая его читабельным.

 Scrim — наложение градиента
Scrim — наложение градиентаРекомендованные Scrim рекомендации:
- 40% непрозрачность
- настройки градиента
- высота: 50% высоты изображения
Это не жесткие правила.Но, как видно из приведенного выше дизайна, эти настройки работают хорошо.
Вы можете прочитать об этом в рекомендациях по материалам для дизайна материалов.

 Настройки градиента холста в Sketch
Настройки градиента холста в SketchПреимущества:
- Самое простое и распространенное решение
- Повышение контраста для лучшей читаемости текста
- Незаметное изменение дизайна, которое едва заметно
Недостатки:
- Резкие градиенты могут нарушить привлекательность изображения
- Может заблокировать изображение при слишком высокой видимости
Безусловно, использование сетки является наиболее популярным решением для решения проблемы наложения текста на изображения.
Но подожди, пока не уходи! Существуют и другие решения, которые могут удовлетворить ваш вкус лучше.
2. Наложение всего изображения
Как и в случае с сеткой, вместо градиента вы примените полный 40% черного ко всему изображению.
Это верно. Может быть, изображение не важно для вас. Текстовая метка является вашим приоритетом. Или, может быть, текст охватывает весь размер изображения.
В такой ситуации использование сетки не имеет смысла. Поскольку холст является градиентом, ваш текст становится нечитаемым на полпути.
Таким образом, поскольку текст охватывает все изображение, решение состоит в том, чтобы затемнить все изображение.


Короче говоря, это 40% непрозрачность черного цвета на изображении.
Преимущества:
- Полезно для большого текста (заголовки?), Который охватывает все изображение
- Когда текст является вашим приоритетом, а не изображение
Недостатки:
- Может скрыть все изображение
- Может ухудшить видимость изображения
- Может уменьшить фоновое изображение, как если бы оно существовало только для эстетики
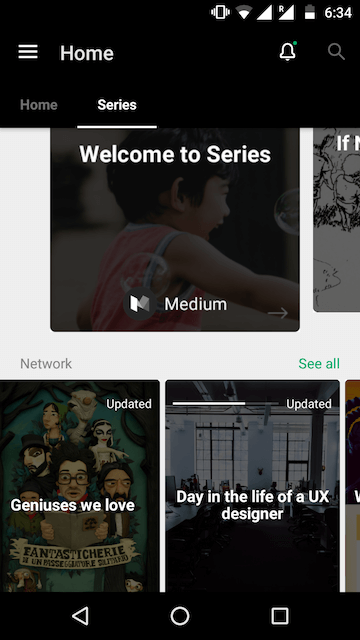
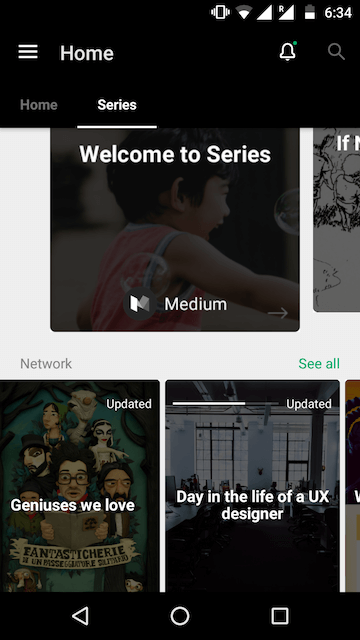
Вот некоторые популярные приложения, которые используют этот подход:

 Средняя серия на Android 85000+ Статус и Котировки 2017 Android-приложение от Pratik Butani
Средняя серия на Android 85000+ Статус и Котировки 2017 Android-приложение от Pratik Butani3.Цветное наложение
Это как наложение. Но вместо того, чтобы использовать черный или белый для затемнения или осветления изображения, мы используем другой цвет.
Установка наложения на цвета — это идеальный способ нейтрализовать занятое изображение. Он блокирует все разные цвета, делая изображение монотонным.


Вот пример.
Обычно цвет выбора — это цвет бренда.

 Приложение Playgong от Deividas Graužinis
Приложение Playgong от Deividas GraužinisЕсли у вас возникли проблемы с определением цвета, воспользуйтесь инструментом цветового колеса Canva.Он использует теорию цвета и сочетания цветов в дизайне, чтобы помочь вам найти цвета, которые хорошо смотрятся вместе!
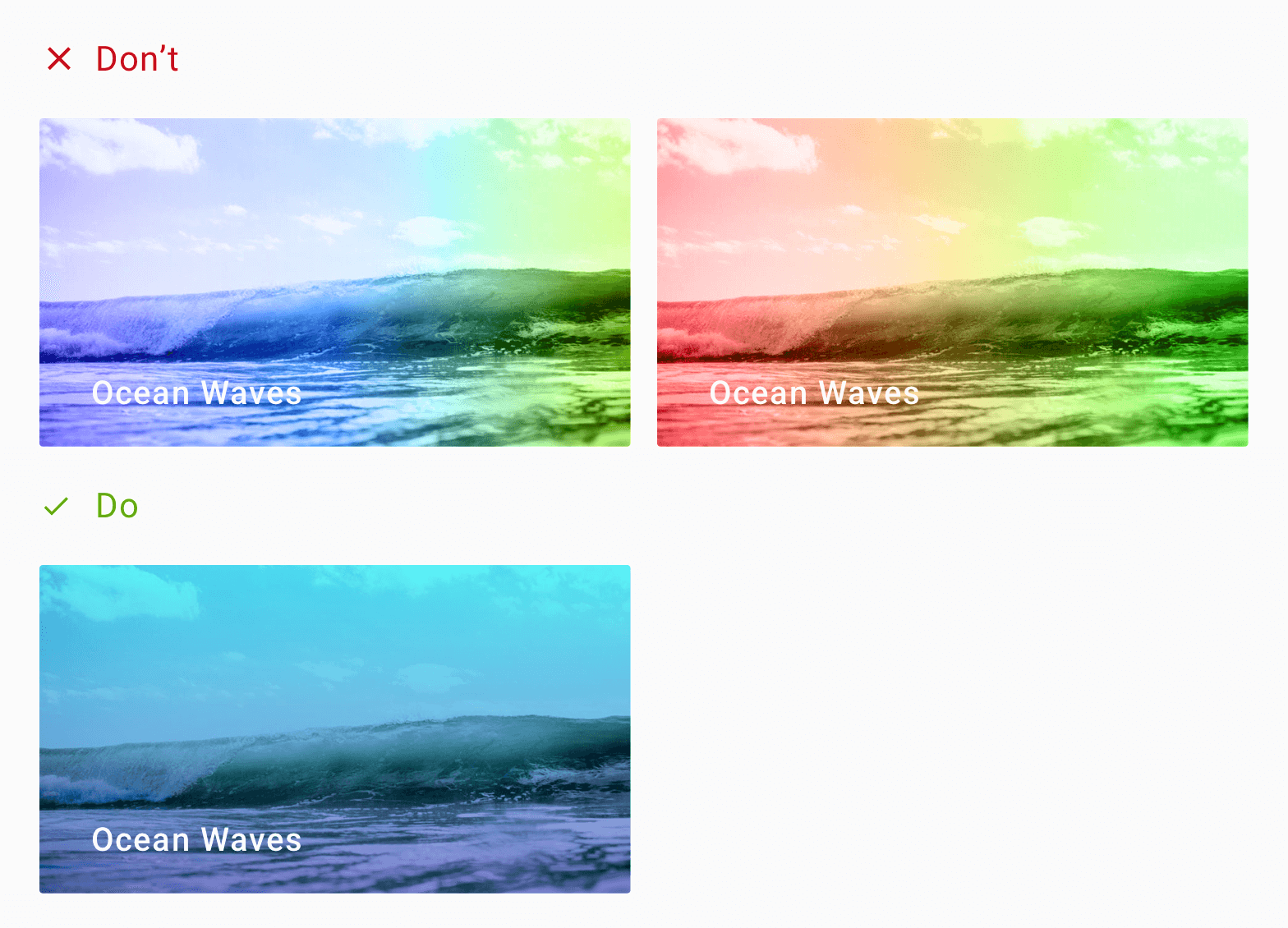
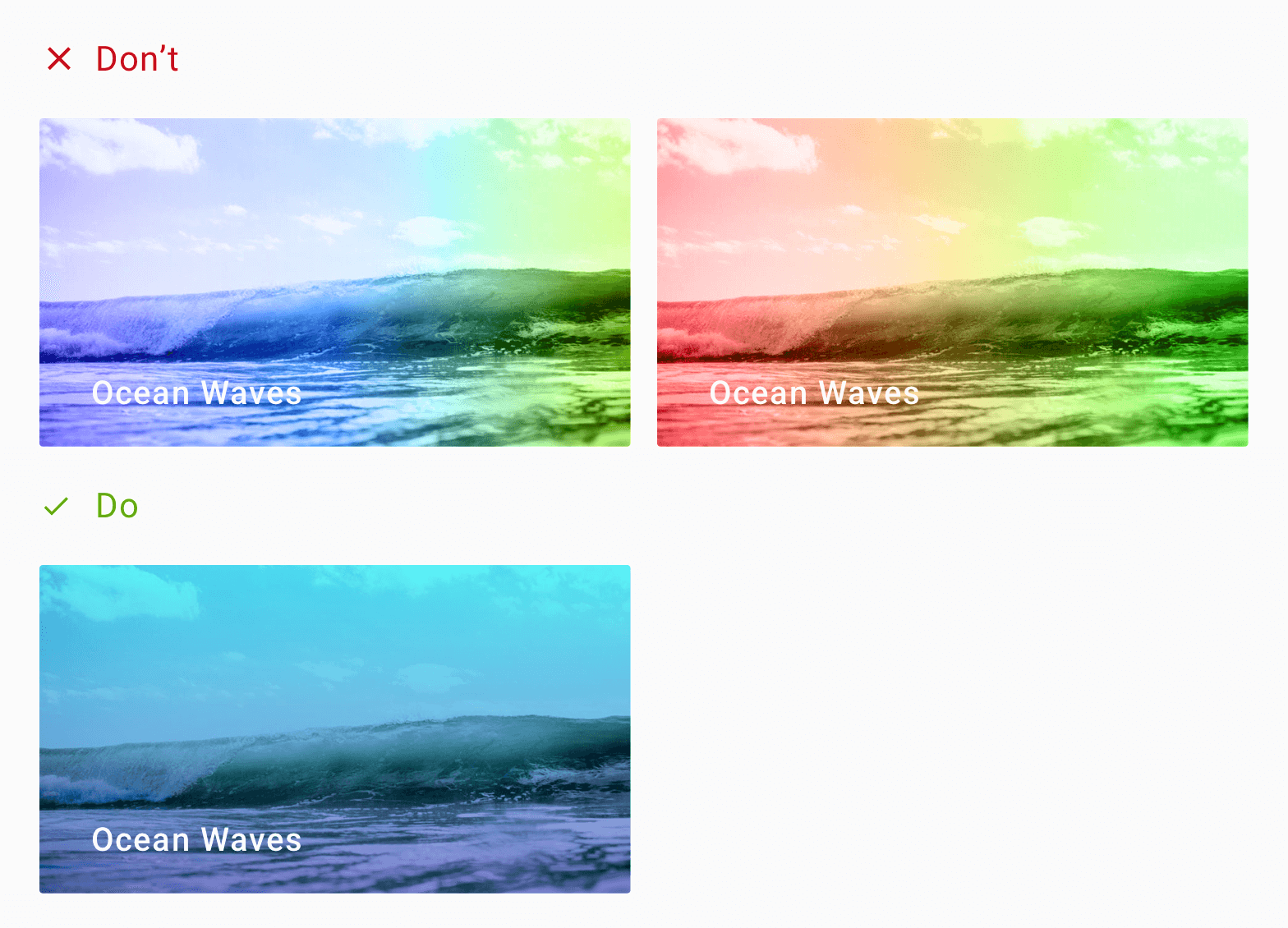
4. Мягкие градиенты
Помните, что для правильного использования вашего текста должно быть достаточно контраста.
Кроме того, когда вы используете градиенты, не используйте визуально резкие цвета. Выбирайте цвета, которые работают вместе в гармонии.
Вы можете использовать веб-инструменты, такие как Coolors и Kuler от Adobe. Это может помочь вам создать пары цветов, которые хорошо работают вместе.


Вот пример.
Веб-агентство Мохаммада ШохагПреимущества:
- Повышенное внимание к бренду (если используется фирменный цвет)
- Одноцветный тон создает пространство для лучшего контраста текста
Недостатки:
- Не подходит для изображений людей, так как не может быть узнаваемым
5. Полупрозрачное изображение
Этот метод предполагает использование полупрозрачного изображения на сплошном цветном фоне.Это помогает «успокоить» шумный фон, поэтому текст может выделиться.
,HTML — Как разместить текст поверх изображения в CSS
Переполнение стека- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
- реклама Связаться с разработчиками по всему миру
Загрузка…
- Авторизоваться зарегистрироваться
Как наложить текстовое поле на ваше изображение
Ищете советы о том, как создавать потрясающие наложения текста? Посмотрите эти уроки по редактированию фотографий:
Есть много разных способов проявить креативность со словами в ваших изображениях. В этом пошаговом руководстве мы поделимся с вами новой техникой: наложим текстовое поле на изображение. Следуйте инструкциям, чтобы узнать, как это сделать, и не забудьте поделиться своей работой!
Шаг 1: Открыть изображение в Draw
Нажмите на Draw и выберите Фото.
Шаг 2: Обрезать изображение
Выберите фотографию, которую вы хотели бы использовать. Изображение автоматически откроется в инструменте обрезки. После того, как вы сделали свой выбор, нажмите на галочку для подтверждения и введите Draw.
Шаг 3: Открыть инструмент Shape
Нажмите, чтобы уменьшить изображение (это облегчит рисование текстового поля). Нажмите на значок Shape Tool.
Шаг 4: Настройте параметры инструмента формы
В открывшемся меню настроек убедитесь, что квадрат выделен, и выберите «Заполнить».Используйте ползунок «Непрозрачность», чтобы уменьшить непрозрачность примерно до 85%.
Шаг 5: Нарисуйте текстовое поле
Нажмите «ОК», чтобы закрыть меню настроек инструмента «Форма». Используйте свой палец, чтобы нарисовать текстовое поле. Не беспокойтесь, если ваша коробка выходит за пределы холста — дополнительное пространство не будет видно.
Шаг 6: Выберите цвет для текстового поля
Убедитесь, что текстовое поле все еще выделено (вы увидите белые кружки в каждом углу поля, когда оно выделено).Нажмите на значок черного квадрата, чтобы открыть Color Chooser. Выберите белый и нажмите на галочку, чтобы подтвердить.
Шаг 7: Ящик с открытыми слоями
Нажмите на значок слоев, чтобы открыть ящик слоев. Нажмите на знак плюс.
Шаг 8: Создать новый слой
Выберите «Пустой слой», чтобы создать новый слой. Нажмите на значок текста, чтобы открыть инструмент «Текст».
Шаг 9: Введите текст
Нажмите на поле «Предварительный просмотр текста», чтобы открыть клавиатуру вашего устройства.Введите текст и закройте клавиатуру.
Шаг 10: Выбрать шрифт
Выберите шрифт, который вы хотите использовать. Нажмите на квадратную белую коробку, чтобы открыть Color Chooser.
Шаг 11: Выберите цвет шрифта
Выберите цвет черный. Нажмите на флажок, чтобы подтвердить выбор цвета.
Шаг 12: Подтвердите
Нажмите на флажок еще раз, чтобы закрыть инструмент «Текст».Нажмите на значок слоев, чтобы скрыть ящик слоев.
Шаг 13: Применить текст
Проведите пальцем по текстовому полю, чтобы применить текст. Нажмите на значок слоев, чтобы снова открыть ящик слоев.
Шаг 14: выберите режим смешивания
Нажмите на обычный текст, чтобы просмотреть параметры смешивания. Выберите Xor.
Шаг 15: Объединить слои
Убедившись, что выбран верхний слой, коснитесь значка параметров слоя и выберите «Объединить».
Шаг 16: Подтвердите и сохраните
Нажмите на флажок, чтобы подтвердить. Ваше изображение будет автоматически открыто в редакторе, где вы можете сохранить или поделиться им!
Оригинальное изображение Лилит Батикян (@ma_lina).
,- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
- реклама Связаться с разработчиками по всему миру
