Фотошоп онлайн бесплатно на русском / Photoshop online
Создание фото сегодня стало достаточно простым процессом, а теперь еще и профессиональной обработкой фотографий сможет заниматься любой желающий. Программа фотошоп онлайн — это удобный сервис для обработки и коррекции фотографий, изображений и клипартов. Программа довольно простая, все управление производится на интуитивном уровне, но самое главное — конечный результат работы сможет восхитить любого, ведь здесь все зависит от фантазии и мастерства пользователя. Фотошоп онлайн очень похож на популярный графический редактор Adobe Photoshop, панель управления и логика работы идентичны, но главным плюсом онлайн-редактора является то, что он не требует специальной установки на компьютер и серьезных мощностей, все работы можно выполнить непосредственно в браузере, что очень удобно для непрофессионалов, работающих на обычных нетбуках, планшетах и прочих устройствах.
Инструкция по работе редактора Фотошоп онлайн:
Для того, чтобы начать работать в программе фотошоп онлайн, необходимо ознакомиться с основными элементами управления. Отметим, что большинство кнопок и пунктов меню повторяют обычный фотошоп, поэтому, если у вас уже есть опыт работы с данной программой, то вы легко разберетесь и с его онлайн версией.

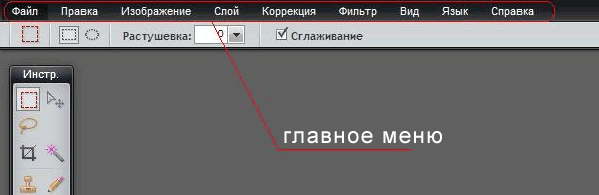
Итак, надпись «Главное меню» указывает на основное меню, которое позволяет открыть документ, сохранить его, а также выполнить всевозможные команды по применению фильтров и прочих эффектов.
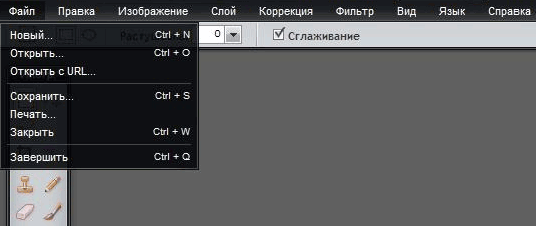
Пункт «Файл» выполняет стандартные функции: создать новый документ, открыть, сохранить, печать, завершить и так далее. Удобно то, что в данном меню есть пункт «открыть с URL «, что позволяет открыть изображение, не загружая его себе на компьютер, а работая исключительно в браузере.

Думаем, что работа с этой частью меню не вызовет больших затруднений, так как каждый пункт меню означает конкретное действие, понятное любому пользователю, но тем не менее, расскажем коротко о каждом из них и какие возможности у данных пунктов есть:
Новый: данный пункт создаст чистое изображение, т.е. пустой холст. Вам предлагается указать размеры пустого изображения в пикселях, а также указать свойство прозрачности холста.
Открыть: стандартная функция открытия изображения с Вашего компьютера. Выбрав данный пункт, откроется стандартное окошко, в котором Вам необходимо выбрать файл для загрузки в фотошоп онлайн и редактирования.
Открыть с URL: отличительная особенность данного пункта что картинку загружаете не со своего компьютера, а из сети, указав ссылку на изображение. Изображение автоматом будет загружено по указанной ссылке в онлайн фотошоп.
Сохранить: как и в случае работы в обычной версии Adobe Photoshop, данный пункт предлагает сохранить редактируемое в фотошопе онлайн изображение, на ваш компьютер виде графического файлика.
Печать: выбрав данный пункт, Ваше изображение будет распечатано.
Закрыть: пункт закрывает текущее окно в котором производится редактирование изображения, в случае если Вы забыли сохранить Ваше изображение, то фотошоп онлайн предложить это сделать. Онлайн фотошоп продолжит работать и не закроется.
Завершить: работа редактором онлайн будет завершена. Закроется текущее окно или вкладка браузера. В случае, если Вы забыли сделать сохранение изображения, онлайн редактор предложит это сделать перед закрытием.
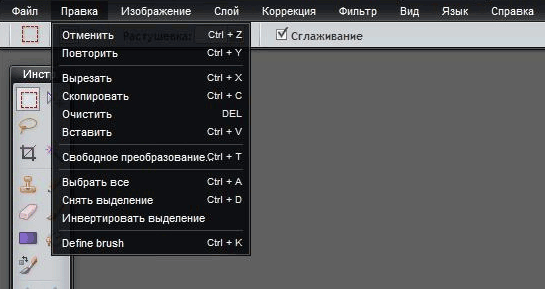
Следующий пункт меню, требующий детального рассмотрения, — это пункт «Правка», позволяющий редактировать выбранное изображение:

Данный пункт содержит очень важные составляющие: инструменты «Отмена последнего действия» и «Повтор последнего действия». В фотошоп онлайн эти инструменты также можно выбрать при помощи горячих клавиш, аналогичных обычному фотошопу. Сочетание горячих клавиш указано справа от соответствующего пункта в меню. Также можно воспользоваться инструментом «История», который позволит удалить давно совершенную манипуляцию, для этого ее только необходимо выбрать и переместить в корзину.
Работа с фото предполагает частые изменения произведенных действий, ведь применение любого эффекта может привести к не тому результату, которого добивался редактор фото. Особенно отмена действия бывает удобной и необходимой во время образки фото и удаления заднего фона.

При работе с изображением также могут понадобиться инструменты «вырезать», «копировать», «вставить», они также находятся в меню «правка». Часто этими инструментами пользуются во время дублирования какой-либо части изображения или, наоборот, удаления ненужных деталей.
Инструмент «свободное преобразование» делает возможным поворот изображение, его увеличение или уменьшение, как пропорциональное, так и хаотичное. Зажав клавишу Shift, вы сможете изменять размер картинки или ее отдельной части пропорционально каждой стороне, клавиша Alt делает возможным изменение пропорций картинки, а также ее искажение. Это очень полезный и нужный инструмент в программе фотошоп онлайн, его использование открывает большие возможности во время редактирования фото или картинок.
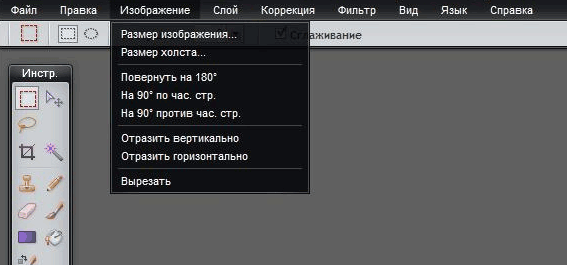
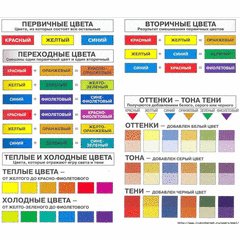
Пункт меню «Изображение» позволяет редактировать параметры изображения: его цветовое значение (градации серого, CMYK, RGB и так далее). Отметим, что значение CMYK обычно используется при работе с полиграфической продукции, которую печатают типографии, значение RGB соответствует любому цветному фотопринтеру. Отображение цвета при печати во многом зависит от выбранного значения, поэтому прежде, чем отправлять изображение на печать, ознакомьтесь с каким цветовым значением работает ваш принтер. Кроме этого, большинство мониторов настроены на отображение RGB.

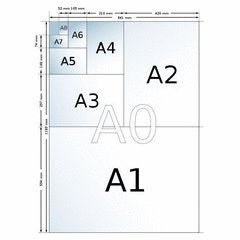
Размер изображения также можно менять при помощи редактора Фотошоп онлайн. Здесь можно обозначить не только высоту и ширину изображения, но и установить необходимое значение пикселей. Для использования фото в Сети его размер не должен превышать 600-800 пикселей, так как слишком тяжелые фото могут не приниматься многими интернет-хранилищами, социальными сетями и прочими ресурсами. Кроме этого, при недостаточной скорости Интернета большие фотографии могут грузиться очень долго. Очень важным параметром, особенно при работе с типографиями, является значение dpi, которое в идеале должно составлять 300, но для любительской обработке фото это значение почти неважно. Вообще, следует отметить, что в глубоких настройках размеров и значения цвета не стоит копаться, если вы не уверены в том, что вы делаете. Для редактирования фото для соцсетей и интернета эти значение почти неважны.
Пункт «Вращение изображения» дает возможность отразить фото по горизонтали или по вертикали, повернуть его на 90, 180 градусов. Это бывает необходимо при создании коллажей или для того, чтобы выровнять линию горизонта при неудачно сделанном фото (обычно такое случается, если работаешь без штатива).
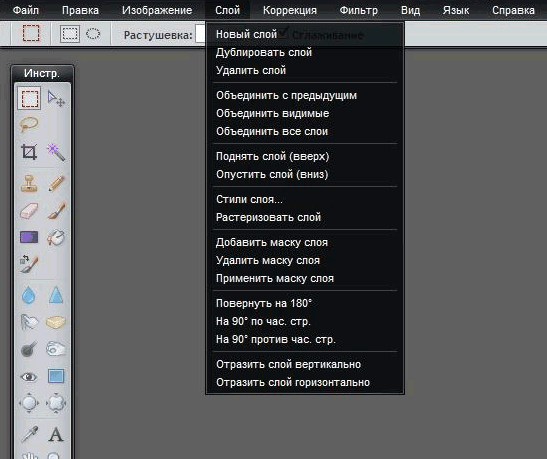
«Слой» — это следующий рассматриваемый пункт главного меню:

Что за зверь: слой в фотошопе?
Те, кто хотя бы немного знакомы с принципами работы онлайн или привычной программы фотошоп, конечно же, знают и о существовании слоев. Для тех же, кто работал в редакторе изображений, этот инструмент является одним из самых важных. Ведь именно благодаря слоям мы можем работать отдельно с различными параметрами изображения (яркостью, цветностью, насыщенностью, четкостью и т.п.), не меняя при этом не только остальных параметров, но и исходного изображения.
Давайте попробуем разобраться в вопросе подробнее и рассмотрим, принцип, лежащий в основе инструмента «Слои» в программе фотошоп онлайн.
Слой можно сравнить с тонкой калькой или прозрачной бумагой, которая находится над изображением. На каждой из таких «калек» содержится определенная информация. К примеру, одна из них темная, она уменьшает яркость. Если вместо темной кальки положить светлую (в терминах фотошопа – сделать корректирующий слой ярче), то видимая нами картинка также станет ярче. При этом исходное изображение, лежащее под слоем-калькой, никак не измениться.
Слоев, которые перекрывают изображение, может быть несколько и каждый из них будет выполнять свою функцию. Изменяя их расположение относительно друг друга, регулируя их свойства, условия наложения и другие параметры, можно менять вид изображения.
Также фотошоп онлайн предлагает пользователям специальные свойства слоев: корректировку, заливку, изменение стиля. Все эти параметры позволят быстро добиться нужных результатов.
Для одних типов работ может хватить и 1-2 слоев, для других нужно быть готовыми оперировать и десятками вспомогательных изображений. Каждый слой можно менять, сохранять или удалять за ненадобностью.
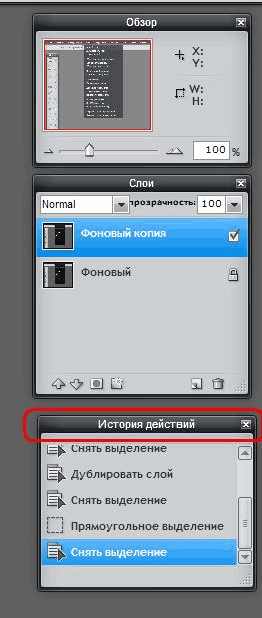
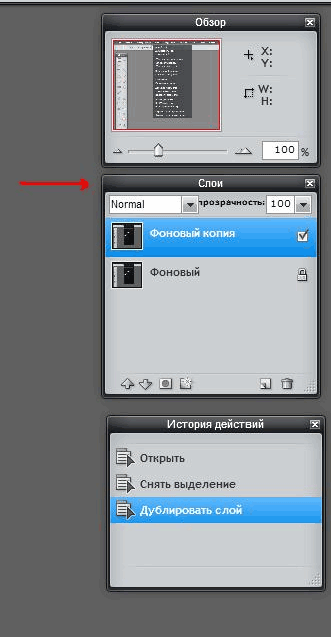
На изображении ниже показано как выглядит окно «Слои», в нем отражаются все доступные для работы «кальки».

Для изменения расположений слоев относительно друг друга есть специальный инструмент. Также опционально можно изменять прозрачность, насыщенность, делать слои видимыми или невидимыми, копировать и удалять. Чтобы скрыть слой, не удаляя (сделать невидимым) нужно нажать «галочку», которая есть рядом с каждым из них. Параметр «видимость» часто применяют в тех случаях, когда текущий слой мешает дальнейшей редакции изображения.
В фотошопе онлайн, так же, как и в привычном нам продукте Adobe, есть опция «Стиля слоя». С помощью него вы сможете менять вид изображения. Сейчас доступны следующие режимы: тень (внутренняя или внешняя), скос, свечение (внутреннее или внешнее).
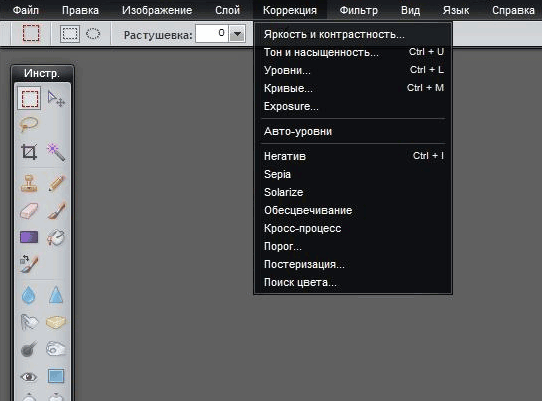
«Коррекция» – важное меню для профессионалов и любителей:

Если вы хотите завязать тесное знакомство с этим редактором фотографии, или, тем более, подружиться, то изучить особенности работы пункта меню «Коррекция» — просто необходимо.
Здесь находятся одни из важнейших настроек изображения: яркость, насыщенность, цветность, палитра RGB, с помощью которой вы отдельно будете изменять яркость, оттенок и насыщенность каждого из основных цветов.
В этой вкладке есть и настройки, которые понравятся начинающим редакторам фото, благодаря которым вы сможете легко сделать из изображения негатив, старое фото (сепиа и ч.б.), изменить общий тон картинки. Также для новичков, которые не знают как правильно откоррективровать фотографию, есть режим «Автоуровни». В таком случае все вопросы освещения программа решит за вас.
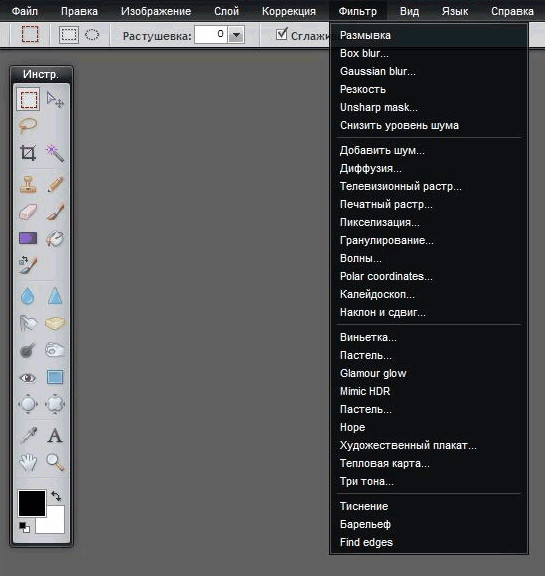
Также для обработки изображения и создания специальных эффектов можно воспользоваться параметром «Фильтр». Здесь вы сможете найти большой выбор автофильтров, которые придадут вашему фото интересные эффекты. Поэкспериментируйте – результат обязательно понравится вам!

Кроме изменения цвета, фильтры помогут размыть или наоборот сделать изображение более четким, очень популярен и параметр «Растр». Впрочем, рассказывать о каждом из них – дело неблагодарное, здесь лучше попробовать все самому и найти собственные оригинальные решения обработки фото.
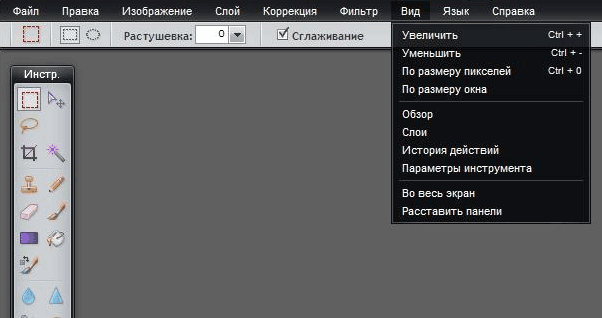
Сделать работу в онлайн фотошоп удобнее: панели «Вид», «Обзор» и «Язык»:

Итак, будем последовательны и начнем знакомство по порядку – вкладка «Вид». Она поможет работать со всем изображением или его частью и отразит то изображение, которое вы видите в основном окне редактора. С помощью панели вы можете добавлять или убирать инструменты с экрана. Они будут появляться или исчезать слева и справа от изображения.
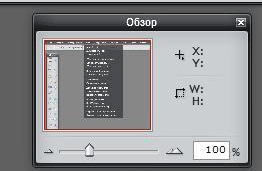
Также поможет изменить вид основного окна и панель «Обзор», которую стоит искать в верхнем правом углу редактора. По многим функциям панель «Обзор» похожа на вкладку «Вид». На картинке ниже вы можете увидеть, как выглядит эта панелька в фотошоп онлайн.

Для чего нужно окошко «Обзор» ?
С помощью «Обзора» можно быстро уменьшить\увеличить изображение или его часть. Сделать это можно с помощью ползунка или, указав требуемые размеры в пикселях, в специальном окне.
Увеличивать изображение можно ползунком, плавно его перемещая при помощи мыши, но можно и сразу указать в пикселях размер изображения.
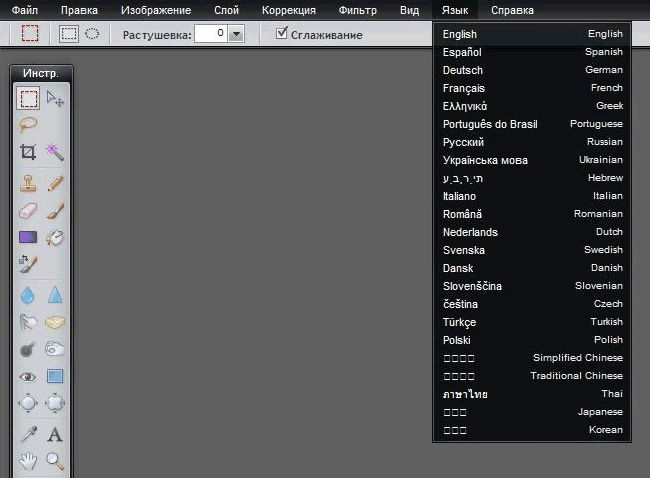
Последний пункт меню, как явно следует из его названия – «Язык» — отвечает за то, на каком языке будет разговаривать программа. С ее помощью легко изменить язык интерфейса на английский или любой другой из возможных. Вот так выглядит эта вкладка:

Данный пункт позволяет Вам сменить язык интерфейса онлайн редактора.
В одно касание, без перезагрузки окна браузера, интерфейс сменит язык на выбранный Вами.
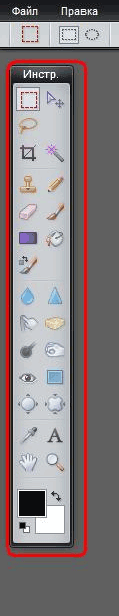
Панель инструментов:

В левой части экрана программы онлайн фотошоп можно найти и еще одного помощника – панель инструментов, без которой трудно представить себе дружбу с этой программой. Здесь находятся основные нужные для работы инструменты:
- рамка, которая поможет быстро обрезать изображение до нужного размера;
- лассо, с помощью которого легко выделить фрагмент изображения;
- штамп – близкий друг ретушеров, который позволяет перенести один маленький кусочек изображения в другое место;
- карандаш и кисть для рисования;
- палитра цветов;
- инструмент для работы с надписями и текстами;
- точечные размытие и резкость;
- «умная» пипетка, которая поможет быстро определить цвет в любой точке картинки
- ластик
А также множество других полезных инструментов, с которыми вы обязательно подружитесь во время работы
Работа программе Фотшоп онлайн очень похожа на работу в популярном фоторедакторе, но главным его преимуществом является то, что он не требует инсталяции на компьютер и привязки к какому-то конкретному месту, очень удобно, что все работы можно сохранять как на жестком диске своего компьютера, так и на виртуальном диске. созданном в сети Интернет.
Работать в программе Фотошоп онлайн гораздо проще, чем в обычном фотошопе, хотя при этом в ней остаются все необходимые функции, фильтры и инструменты для работы. Здесь главное — разобраться с каждым инструментом и понять логику слоев, применения фильтров, кистей и так далее.
Хорошего настроения, побольше новых идей и вдохновения!
Добавить текст на фото | Visual Watermark
Быстро добавьте текст или логотип на одно изображение с помощью нашего онлайн приложения Добавить Текст на Фото. Создавайте уникальные надписи или добавьте свой логотип. Приложение просто в использовании и абсолютно бесплатно. Всё, что вам нужно сделать — это загрузить фото со своего компьютера, Google Drive или Dropbox, а затем добавить и отредактировать текст или логотип.
Легко и быстро
Перетащите фото в приложение или нажмите на “Выбрать изображение”. Добавьте текст или логотип, который можно загрузить со своего компьютера, Google Drive или Dropbox.
Впишите свой текст и поэкспериментируйте с настройками. Стилизуйте текст, как вам захочется. Не нужно вводить количество пикселей — просто кликните по тексту и перетащите его в любое место на фотографии.
Нажмите на “Сохранить изображение” и скачайте копию вашего фото с текстом или логотипом. Оригинал изображения останется неизменным.
Разнообразный набор инструментов
Наше приложение позволит быстро и просто отредактировать текст или логотип. Все настройки расположены рядом с текстом, а значит вам не придется водить мышкой по всему экрану. Вы можете добавить столько текстовых блоков, сколько захотите.
Здесь вы найдёте все необходимое для создание такой надписи, какой вам захотелось бы. Вы можете:
- Добавить многострочный текст и отрегулировать высоту строки
- Выбрать один из 926 разнообразных шрифтов
- Заполнить всё фото повторяющимся текстом
- Воспользоваться одним из 9 эффектов, включая эффект тени
- Изменить размер и уровень прозрачности
- Убрать фон со своего логотипа
- Найти подходящий оттенок цвета
Бесплатно и безопасно
Добавить Текст на Фото — это онлайн приложение. Вам не нужно ничего скачивать и устанавливать на свой компьютер или телефон. Установка дополнительных плагинов не потребуется. Простой и понятный интерфейс не забит рекламой.
Никто не получит доступ к вашему оригиналу. Мы не храним фото на наших серверах. Ни у кого из нашей команды нет к ним доступа.
Это приложение позволит быстро добавить текст или логотип на одно фото за раз. Если вам нужно добавить текст или логотип на несколько фото воспользуйтесь нашей программой — Visual Watermark. Она работает на компьютере и обрабатывает большое количество изображений за пару минут. Вы так же можете добавить свои собственные шрифты и использовать их для создания уникального текста
Разные инструменты для обработки JPEG онлайн
Обработка JPEG фотографий онлайн.
Выберите нужный онлайн инструмент, далее вам будет показана страница для указания изображения или же с описанием действий для создания или проверки чего-либо.
Список разных онлайн инструментов по алфавиту: 3D картинка | 3D картинка в 2D | Favicon.ico для сайта | GIF-анимация из 2-30 картинок | PDF и DjVu страницы в JPG изображения | Бесшовная текстура | Заменить белый или однотонный фон на прозрачный | Изменить размер в сантиметрах | Изменить текстуру | Календарь 2018 с фото | Коллаж | Конвертер цветов | Мотиватор или демотиватор | Найти отличия | Наложить сетку | Наложить текст на фото | Обрезка, кадрирование | Объединить две картинки | Определить основные цвета картинки | Определить уровень сжатия JPG | Палитра цветов | Плитка или проверка бесшовности текстуры | Проверить, прогрессивный ли JPEG | Процент похожести | Разрезать фото | Распознать QR-код, Штрихкод, DataMatrix | Распознать текст (OCR) | Сайт в PDF | Сделать JPG прогрессивным | Сделать фото в форме ♥ ▲ разных геометрических фигур | Скриншот сайта | Смешать цвета | Создать QR-код | Узнать количество уникальных цветов | Узнать размер в мегапикселяхПримеры и краткое описание онлайн инструментов:
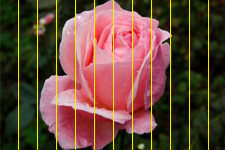
Разрезать фото на части
Автоматическое разрезание фотографии на указанное количество равных частей


 Объединить две картинки в одну
Объединить две картинки в однуНапример, можно использовать для сравнения чего-нибудь
 Сделать фото в форме разных ♥ ▲ фигур
Сделать фото в форме разных ♥ ▲ фигурАвтоматическая обрезка фотографии в форме разных геометрических фигур


 Наложить текст на фото
Наложить текст на фотоДобавление текста на фотографию с множеством настроек, чтобы не запутаться есть предустановки


 Календарь на 2018-й год с фотографией
Календарь на 2018-й год с фотографиейНаложение календаря на 2018-й или любой другой год на или сбоку от указанного изображения


 Заменить однотонный фон на прозрачный
Заменить однотонный фон на прозрачныйАвтоматическая замена белого или размытого фона на прозрачный или любой другой цвет

 Сделать 3D картинку из фото
Сделать 3D картинку из фотоСоздание стереоскопической 3D картинки из обычной фотографии

 3D картинка в обычную 2D
3D картинка в обычную 2DПреобразование 3D картинки в обычную 2D, а также получение стереопары (двух картинок) из одной 3D

 GIF-анимация
GIF-анимацияСоздание анимированной .gif картинки из нескольких обычных картинок или фотографий

 Сделать бесшовную текстуру
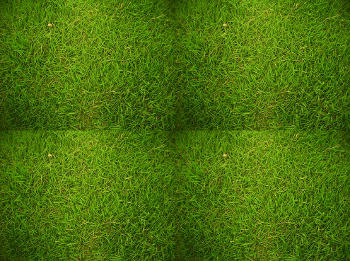
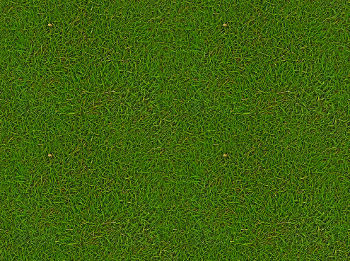
Сделать бесшовную текстуруАвтоматическое создание бесшовной текстуры из обычной



 Увеличение текстуры или изменение её деталей
Увеличение текстуры или изменение её деталейУвеличение текстуры с появлением новых деталей или изменение деталей без изменения размера



 Плитка или проверка бесшовности текстуры
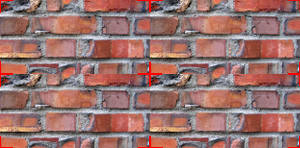
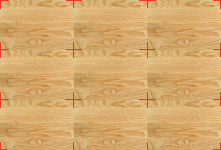
Плитка или проверка бесшовности текстурыСоздание плитки онлайн или проверка тайлинга и бесшовности текстуры

 Распознать текст (OCR) онлайн
Распознать текст (OCR) онлайнРаспознавание сканированного текста на изображении

 Поиск отличий
Поиск отличийАвтоматическое определение разницы между двумя похожими картинками


 Определить похожесть
Определить похожестьПолучение похожести двух фотографий в процентах
Скриншот сайта
Сделать снимок веб-страницы


 Сайт в PDF
Сайт в PDFКонвертировать веб-страницу в PDF документ
 Определить основные цвета картинки
Определить основные цвета картинкиПолучение палитры основных цветов изображения, а также таблицы с их RGB и HEX значениями


 Смешать цвета
Смешать цветаАвтоматическое смешивание двух выбранных или указанных цветов
| Цвет №1 | + | Цвет №2 | = | Результат |
| #FF0000 | #FFED00 | #FF7700 |
Создание фотоколлажа из нескольких картинок с дополнительными настройками


 Мотиватор и демотиватор
Мотиватор и демотиваторАвтоматическое создание мотиватора и демотиватора онлайн из одной или нескольких картинок

 Изменить размер фото в сантиметрах
Изменить размер фото в сантиметрахАвтоматическое изменение размера фотографии в сантиметрах или дюймах с учётом DPI для печати
Узнать размер изображения в МЕГАпикселях (MegaPixels)
А также размеры в пикселях, мегабайтах и сколько пикселей всего
Узнать количество уникальных цветов изображения
Автоматический подсчёт количества цветов, используемых в изображении
Проверить, прогрессивный ли JPEG?
Узнать, JPEG картинка обычная или прогрессивная
Определить качество JPEG
Определение уровня качества или сжатия, с которым был сохранён JPEG файл
Создать QR-код
Создание QR-кодов разных типов с расширенными дополнительными настройками


 Сканер QR, Штрихкода и DataMatrix кода
Сканер QR, Штрихкода и DataMatrix кодаРаспознавание QR, Штрих-кодов и DataMatrix кодов на картинке или фотографии онлайн


 Сделать JPEG изображение прогрессивным без повторного сжатия
Сделать JPEG изображение прогрессивным без повторного сжатияПример разницы между стандартным и прогрессивным JPEG изображением скачанным на 50%


 Палитра цветов
Палитра цветовЦвета с названиями, RGB и HEX значениями
 Конвертер цветов
Конвертер цветовПеревод RGB цвета в HEX, HSV и наоборот
Обрезка фото
Ручная обрезка фотографии со всех сторон в пикселях или процентах


 Favicon.ico для сайта
Favicon.ico для сайтаСоздание стандартного значка favicon.ico для сайта из указанной картинки
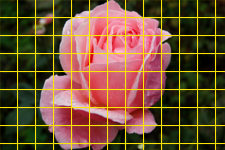
Равномерное наложение сетки или просто линий на одинаковом расстоянии, создание картинки в клеточку


 PDF и DjVu в изображения
PDF и DjVu в изображенияКонвертирование всех PDF или DjVu страниц в отдельные JPG или TIF изображения





Наложить текст на фото онлайн
Приветствую вас, любители фотошопа!
Сегодня мы будем добавлять текст на фотографию онлайн в фоторедакторе pixlr. Сделать это можно очень просто и быстро, а самое главное удобно.
Добавить надпись на фото можно поэтапно — сначала вы выбираете фотографию со своего компьютера или в интернете. Предварительно, нужное фото вы можете скачать с социальных сетей.
Далее вы выбираете любой шрифт, который установлен на вашем компьютере. Стандартного набора вполне хватает, если хочется экзотики, вы можете найти много разных красивых шрифтов в интернете. Я использовал для надписей на фото шрифт Russo One.
Выбрав шрифт вам останется только настроить цвет и размер. После этого фотография будет готова и её можно сохранять или постить, например, в вконтакте.
Большим плюсом является то, что отредактировать надпись можно в любой момент до тех пор, пока вы не закроете редактор.
![]()
Загружаем фото в фоторедактор онлайн
Для начала зайдите в фотошоп онлайн (фоторедактор pixlr — https://pixlr.com/editor/) и откойте в нём нужную фотографию.
При входе в редактор выскочит данное меню, где можно выбрать «Загрузить изображение с компьютера«. Нажмите на этот пункт и выберите на компьютере фото.
![]()
Фотография откроется в окне редактора, где мы с ней будем работать дальше.
![]()
Добавляем надпись на фото онлайн
За добавление надписи отвечает конкретный инструмент. Он находится слева на панели инструментов и называется «Текст» (буква T лат. на клавиатере).
Активируйте его нажатием клавиши мыши по иконке инструмента, далее выберите область на фото где, хотите добавить надпись и щелкните по ней мышью.
![]()
Область, где будет надпись, будет выделена синей рамкой. Кроме этого, появиться окошко, где вы можете ввести текст надписи и настроить его.
![]()
Настройка шрифта и цвета надписи
Как только вы ввели текст приступайте к его настройке. Вы можете выбрать шрифт, который вам понравиться, из списка установленных на вашем компьютере.
Шрифт я выбрал Russo One, размер шрифта задал 65.
![]()
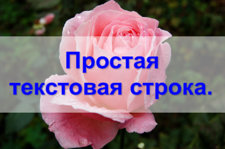
Цвет я выбрал белый, т.к. он лучше всего подходит для этой фотографии. Надпись без усилий заметна на фото и выглядит интересно.
![]()
Сохраняем фото
Как только вы закончите работать с надисью нажмите на «Да» в окне редактирования текста.
Такая фотография у меня получилась в конце работы.
Фотографию можно сохранить через меню Файл — Сохранить.
![]()
Автор урока — Александр
Как наложить текст на картинку
Онлайн-сервис https://photoshop-on-line.com/editor/ позволяет выполнять почти все операции по редактированию фотографий, включая совмещение двух и более изображений.
После перехода по ссылке откроется приветственное окно, через которое можно загрузить фотографию для обработки.

Выгрузка осуществляется как с жесткого диска при помощи кнопки с зеленым облачком, так и из сети, посредством указания в верхней строке ссылки на jpg или png.
После подтверждения выбора изображения оно откроется для предпросмотра.

Если это именно та картинка, которая нужна, для перехода к ее редактированию достаточно нажать кнопку «Начать».
Интерфейс редактора интуитивно понятен.

Слева есть набор плиток, одна из которых называется «Текст». Нажатие на нее переключит редактор в режим добавления надписей на изображение.

В верхней части, под надписью «Выбрать шрифт», расположен выпадающий список, который делит все шрифты на 5 категорий, начиная от классических и заканчивая рукописными.
После выбора категории шрифты отобразятся ниже. Их довольно много, чтобы пролистывать список нужно воспользоваться кнопками в нижней части, которые представляют собой перечень страниц.
Выбрав начертание и нажав на него пользователь попадает в меню редактирования.

Здесь настраиваются основные параметры будущей надписи. Чтобы сразу видеть, как будет выглядеть желаемый текст, его можно вписать вместо стандартного. Для этого нужно сделать двойной щелчок по надписи, удалить ее и разместить свою.

При помощи окна настроек задаются такие параметры как прозрачность, размер, цвет шрифта, подложки и линий границ.

Регулировать размеры блока с текстом можно и вручную при помощи квадратов, расположенных по его краям. После того, как надпись отредактирована, нужно нажать кнопку «Сохранить» в окне ее настроек.
Если требуется добавить еще один текстовый блок, достаточно просто выбрать для него подходящий шрифт и повторить операции заново.

Когда все блоки размещены в нужных местах, можно нажать кнопку «Сохранить» вверху страницы.

Она откроет меню выбора параметров сохранения.

В нем следует выбрать тип файла, его название и качество.

После нажатия кнопки «Сохранить» файл будет скачан на компьютер.

Сделать надпись на фото онлайн
Текст следует вводить не в сам документ, а в специальное окно ввода. После того, как Вы набрали нужный текст, он появляется в документе и будет обведён синей рамкой:
Примечание. Вы можете использовать собственные шрифты, загруженные в Ваш компьютер. Добавлять их никуда не надо, они автоматически появляются в выпадающем списке в окне ввода текста. см. рис. выше.
Весь текст, находящийся в синей рамке, Вы можете редактировать, а именно, изменить размер, цвет, стиль (курсив, жирный и т.д.) и семейство шрифта. Кроме того, можно изменить положение текста в документе:

После того, как надпись готова, нажмите на кнопку «Да».
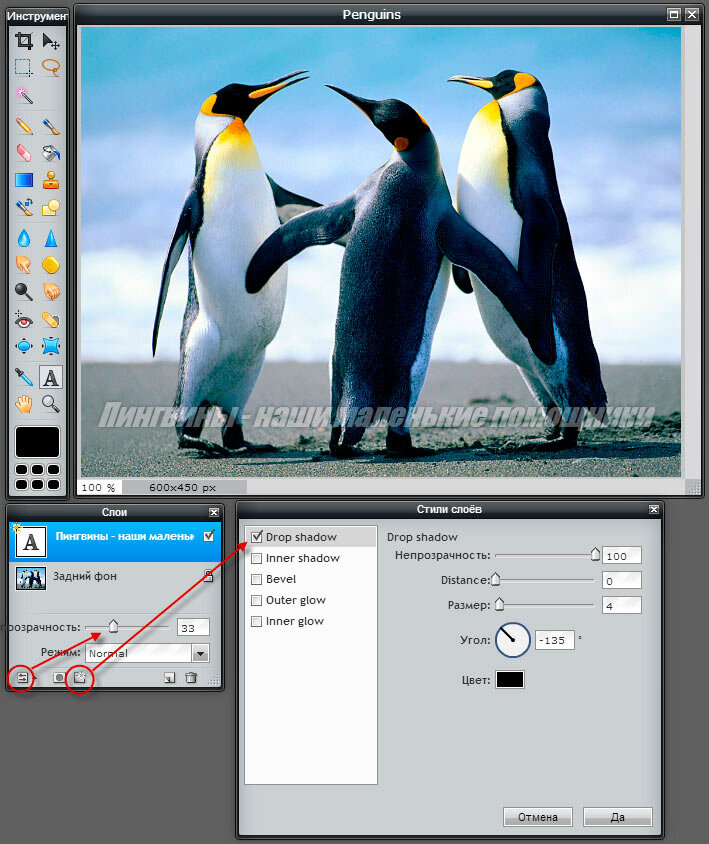
Справа в окне браузера имеется панель слоёв, на которой отобразится новый текстовый слой, его название будет соответствовать тексту, содержащемуся в надписи. Здесь Вы можете применить к тексту стиль слоя и изменить его непрозрачность:

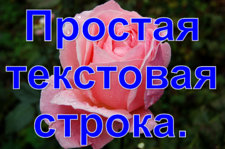
На примере я показал текст со стилями слоя «Тень» (Drop Shadow) и «Внутренняя тень» (Inner Shadow):

А теперь, давайте рассмотрим, как вставить текст в режиме онлайн на фотографию.
Вставляем надпись на фото онлайн
Прежде всего нам необходимо открыть эту фотографию в онлайн-редакторе. Затем активируем инструмент «Текст», как описано выше, и вводим или копируем нужный текст в окно ввода.
После этого текстовая строка может появится в произвольно месте нашей фотографии, но это не беда, положение текста легко изменить с помощью мыши.
После того, как мы задали нужное расположение, выберем семейство шрифтов, зададим цвет и стиль.
Надпись на фото обычно делается неброской, поэтому в палитре слоёв уменьшаем её непрозрачность. Для красоты можно применить стиль слоя, на рисунке у меня задана «Тень»:

Ну и, как я писал выше, вы можете растрировать текст, т.е. преобразовать векторное изображение в обычное, растровое и работать с текстом. как с отдельной картинкой.
Для того, чтобы растрировать текст, следует кликнуть правой клавишей мыши по слою в панели слоёв и выбрать строку «Растрировать слой».
Для сохранения изображения кликаем по вкладке, расположенной в левом верхнем углу окна браузера Файл —> Сохранить изображение, в открывшемся новом окне клик на кнопку «Да»
Если вам нужно быстро сделать надпись на фото не изучая тонну материалов для различного ПО, то для быстрых результатов, сделаны подобные онлайн-сервисы. Сегодня, я наткнулся на очень хороший, при помощи него можно делать наложения текста на фото с очень удобным интерфейсом и базовым функционалом, который намного легче воспринимаются, чем громоздкие программы похожие на Adobe Photoshop.


Как сделать надпись на фото:
Как уже было сказано, чтобы воспользоваться нужными инструментами, существуют специальные онлайн-сервисы. Один из них расположен по ссылке:
http://www.editor.pho.to/ru/edit/
Перейдя по ссылке, Вы сразу попадаете в окно редактора изображений.
1.) Выберите способ загрузки фото – с компьютера или Facebook.


2.) В ленте инструментов слева, выберите Текст. Появится красивое окно предустановки шрифтов. Выберите любой, на ваш вкус.


3.) Появится форма для ввода текста которую можно растянуть, сделать поворот колёсиком или удалить нажатием на крестик.


4.) Поэкспериментируйте в настройках теста, которые расположены справа.


Обратите внимание на нижний левый угол настройки текста, где иконка похожая на угольник. При помощи неё можно выровнять форму текста по горизонтали одним нажатием.
5.) Внизу справа от картинки, не забудьте нажать на сохранить и поделиться. Там же можно мотать историю редактирования в зад или вперед.


Готовую отредактированную фотографию можно загрузить на 6 популярных сервисов Dropbox, Facebook, Twitter, Google +. Также можно получить постоянную ссылку на изображение или вовсе скачать файл на компьютер.
Если для этой цели использовать программы, то процесс получился бы более длительный. Чтобы сделать надпись на фото онлайн не требуется никаких навыков в отличие от постороннего софта. Онлайн сервисы для того и сделаны, чтобы воспринимать происходящее визуально и направленны для получения быстрого, красивого результата бесплатно и без регистрации.
Редактор текста и фотографий — Picfont
Вы можете легко добавить текст к своим фотографиям онлайн бесплатно.

Посмотрим как это работает?
После загрузки изображения в редактор фотографий
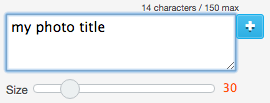
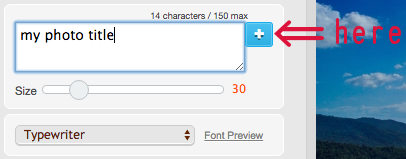
# 1 появляется «ваш текст здесь», просто замените его на название моей фотографии, например:

Эта текстовая область поможет вам изменить текст, добавить разрыв строки, пробел…
С помощью ползунка выберите нужный размер текста.
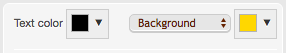
# 2 выбор шрифта для вашего текста:

Вам нужно выбрать текст перед выбором шрифта
Два способа изменить шрифт: с предварительным просмотром шрифта, который показывает, как выглядит шрифт
, или напрямую выбрать список шрифтов. Шрифт будет автоматически применен к выделенному тексту.
# 3 текстовый эффект, который вы хотите применить:


Вы можете изменить цвет текста и цветовой эффект текста.
Вы можете найти несколько вариантов: наброски текста, тени, фона ….
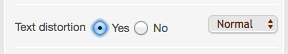
# 4 другие текстовые эффекты, которые вы можете использовать просто:






Чтобы добавить новые интересные эффекты, выберите один из следующих вариантов
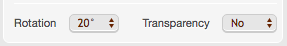
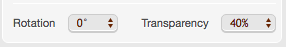
Поворот (от -180 ° до 180 °), Прозрачность (от 5% до 90%), Искажение (изогнутый текст)
# 5 для создания другого текста, вот как это сделать

Выберите один из этих вариантов, чтобы добавить новые интересные эффекты.
Наложение картинки на картинку онлайн
Обработка фотографий JPEG онлайн.
Выберите две картинки на своем компьютере или телефоне, а затем нажмите кнопку OK в нижней части этой страницы. Все остальные настройки уже установлены по умолчанию.
Пример наложения одного изображения jpg на другое изображение jpg со всеми настройками по умолчанию:
 +
+  =
= 
Пример наложения одного изображения jpg на другое изображение jpg с измененным размером и без прозрачности:
 +
+  =
= 
Для получения результата, как в приведенном выше примере, необходимо установить следующие параметры:
1) Прозрачность 2-го изображения — «0%»;
2) Автоматическое изменение размера 2-го изображения — «использовать ручное изменение размера в%»;
3) Размер 2-го изображения относительно «ширины и высоты» 1-го изображения — «45%».
И остальное без изменений, как это было установлено по умолчанию.
Пример наложения изображения PNG с прозрачным фоном на фотографию JPG:
 +
+  =
= 
Для этого выберите следующий параметр:
1) Тип наложения для 2-го изображения — «Наложение PNG, GIF, TIFF-изображения на прозрачный фон».
И оставьте другие настройки, как они были установлены по умолчанию.
Пример наложения PNG-изображения с ручным изменением размера, с позиционированием и смещением:
 +
+  =
= 
Для этого необходимо установить следующие параметры:
1) Тип наложения для 2-го изображения — «Наложение PNG, GIF, TIFF-изображения на прозрачный фон»;
2) Автоматическое изменение размера 2-го изображения — «использовать ручное изменение размера в%»;
3) Размер 2-го изображения относительно «ширины и высоты» 1-го изображения — «30%»;
4) Позиционирование 2-го изображения над 1-м — «справа внизу»;
5) Смещение 2-го изображения — «по оси X: 30 и по оси Y: 30 в пикселях (пикселях)».
Другие настройки остаются без изменений.
Для наложения фоторамки , например, в формате PNG с прозрачностью можно использовать следующие параметры:
1) Тип наложения для 2-го изображения — «Наложение изображений PNG, GIF, TIFF с прозрачным фоном»;
2) Автоматическое изменение размера 2-го изображения — «включено, но, напротив, 1-е изображение будет настроено на размер 2-го».
Остальное нужно оставить как было установлено по умолчанию.
Наложенное (наложенное) сверху изображение всегда должно быть выбрано как 2-й файл изображения.Оба исходных изображения не изменятся. Вам будет предоставлено другое обработанное изображение.
2) Настройки наложения изображения:Тип наложения для 2-го изображения:
Наложите 2-е изображение и сделайте его прозрачным
Наложение PNG, GIF, TIFF изображения на прозрачный фон
Прозрачность 2-го изображения:% (от 0 до 100, 0 = «непрозрачный», 100 = «полностью прозрачный»)
(если выбран «Наложение PNG, GIF, TIFF с прозрачным фоном» — этот параметр будет игнорироваться)
Автоматическое изменение размера 2-го (наложенного) изображения до размера 1-го изображения:
включено (выбрано по умолчанию)
включен, но, напротив, 1-й снимок будет настроен на размер 2-го снимка
используйте ручное изменение размера в% (этот параметр можно настроить ниже)
отключено, не меняйте размеры
Размер 2-й (наложенной) картинки относительно ширина и высота
размер в мегапикселях
ширина
рост
1-й картинки:%
(Здесь можно указать значение в процентах от 0.От 1 до 250 с точностью до десятых долей, чтобы включить эту опцию, необходимо для параметра «Автоматическая настройка размера 2-го (наложенного) изображения …» выбрать «использовать ручное изменение размера в%»)
Расположение 2-го изображения над 1-м: левый верх осталось левый нижний верхняя центр (по умолчанию) низ правый верх право правый нижний
Смещение 2-го изображения на
Ось X: и
Y-ось:
в % (процентов)
пикселей (пикселей)
из указанного положения
(Здесь может быть указано ингерное значение больше и меньше нуля в пикселях или с точностью до десятых долей в процентах)
3) Выходной формат изображения
JPEG стандарт прогрессирующий с качеством (от 1 до 100)
PNG-24 (без сжатия, с поддержкой прозрачности)
Скопировать EXIF и другие метаданные 1-го изображения? Да нет
Обработка обычно длится 0.5-30 секунд
Обработка фотографий JPEG онлайн.
Выберите нужный фотоэффект. После этого вам будет показана страница, где вы можете указать изображение, к которому вы хотите добавить эффект, а также выбрать дополнительные настройки.
Список фотоэффектов в алфавитном порядке: 8-битная картинка | Абстракция от точек и штрихов | Энди Уорхол | Фильтр Байера | Черно-белый | Черно-белое дизеринг | Размытие: стандартное, линейное, угловое, радиальное | Размытый фон: двухцветный, красочный | Размытые круги | Размытая рамка | Эффект боке | Холст | Мультяшный | Рисунок мелом | Рисунок углем | Шахматная доска | Хроматическая аберрация | Цветовой фильтр | Цветные карандаши | Цветная плитка | Космический свет | Треснувшая картина | Темная сказочная картинка | Искажение | Домино мозаика | Точечный рисунок | Двойное зрение | Рисование карандашом | Двухцветный цветной фильтр | Гравировка | Извлечь цветной канал | Сказочная картина | Падающий снег | Эффект HDR | Изолировать цвет на черном и белом фоне | Ограничить номер цвета | Матовая картина | Медианный фильтр | Зеркальное отражение | Монохромный | Отрицательный | Однотонная картинка | Наложение изображения | Наложение квадратов | Фоторамка | Фоторамка из основных цветов | Пиксельный фон | Постеризовать | Радиальные волны | Заменить цвет | Сепия | Трафарет черно-белый | Трафарет цветной | Тепловизор | Tilt-Shift | Винтаж | Водная рябь | Волны падших капель дождя | Зимняя рамка Страница: 1 2 3 4 Извлечение цветного каналаИзвлечение цветового канала из RGB-изображения


 Сказочная картинка
Сказочная картинка Создание красивой сказочной картины из фото

 Tilt-Shift
Tilt-Shift Эффект игрушечного мира

 Наложение изображения
Наложение изображения Наложение одного изображения на другое с прозрачностью или без нее
 +
+  =
= 
 +
+  =
=  Угольный рисунок
Угольный рисунок Изготовление эффекта рисования углем из любой фотографии


 Карандаш для рисования
Карандаш для рисования Эффект рисования карандашом

 Цветные карандаши
Цветные карандаши Эффект рисования цветными карандашами

 Предел цветовой номер
Предел цветовой номер Уменьшение количества цветов картинки до определенного значения

 Постеризация
Постеризация Эффект постеризации изображения с выбором определенного количества тонов


 Медианный фильтр
Медианный фильтр Обработка изображений с помощью медианного фильтра, который в основном используется при обработке видео для быстрого снижения уровня шума (радиус 2-3 пикселя).


 Монохромное изображение
Монохромное изображение Сделать картину монохромной, состоящей из двух цветов

 Зеркальное отражение
Зеркальное отражение Отражать изображение как в зеркале по горизонтали или вертикали, без потери качества


 Сделать негатив
Сделать негатив Сделать негатив или позитив из фото


 размытое изображение
размытое изображение Стандартное размытие изображения или получение размытого фона


 Blur linear
Blur linear Размытие фото по горизонтали и вертикали


 Круглое размытие
Круглое размытие Размытие изображения по кругу

 Радиальное размытие
Радиальное размытие Размытие изображения по радиусу

 Фильтр Байера
Фильтр Байера Эффект цветового фильтра Bayer с любого изображения

 Черно-белое фото
Черно-белое фото Конвертируйте цветные фотографии в черно-белые

 Гравюра
Гравюра Эффект гравировки с любой фотографии

 Страница: 1 2 3 4 ,
Страница: 1 2 3 4 ,Как добавить текстовое наложение
В этом руководстве мы покажем вам, как использовать PicsArt для добавления наложений текста на ваши изображения. Эта техника может быть использована для придания остроты вашим фотографиям или даже для создания собственных поздравительных открыток, постеров — практически что угодно! Когда вы закончите, не забудьте поделиться своими творениями с хэштегом #TextOverlay.
Шаг 1: Открыть изображение и выбрать текстовый элемент
Откройте ваше изображение в редакторе. Прокрутите строку меню и выберите «Текст» (если вы используете устройство с большим экраном, прокрутка может не потребоваться).
Шаг 2. Выберите пакет шрифтов
Выберите пакет шрифтов, который вы хотите использовать. Нажмите на окно предварительного просмотра, чтобы начать ввод текста.
Шаг 3: Введите текст
Введите текст. Когда вы закончите, спрячьте клавиатуру и выберите шрифт, который вы хотите использовать.
Шаг 4: Поместить текст
Нажмите на галочку для подтверждения. Увеличьте текст, перетаскивая стрелку в правом нижнем углу текстового поля.Перетащите текстовое поле, чтобы разместить его на своем изображении.
Шаг 5: Настройте режим смешивания
Убедившись, что у вас выбрано текстовое поле, нажмите на текст «Обычный», чтобы открыть меню режима наложения. Выберите Overlay.
Шаг 6: Подтвердите
Нажмите на флажок, чтобы подтвердить. Нажмите на эффект, чтобы открыть меню эффектов.
Шаг 7: выберите эффект Vibrant
Убедившись, что у вас выделен раздел эффектов, прокрутите эффекты.Выберите эффект Vibrant.
Шаг 8: Подтвердить и завершить
Нажмите на флажок, чтобы подтвердить. Не забудьте сохранить и поделиться своей работой!
Оригинальное изображение Лилит Батикян (@ma_lina).
,