Как распознать шрифт на сайте и на картинке? — Светлана Месяц на TenChat.ru
Lvl. 0
Разработчик
Опубликовано 3 месяца назад
Разработка
Графический дизайн
Стартапы и сервисы
Время прочтения ~ 2 минуты
Если вам понравился шрифт на сайте или баннере, его можно найти и использовать.
Расширения и сервисы для определения шрифта на сайте:
Fonts ninja
Typ.io
Type sample
CSS peeper. (ремарка: расширение для тех, кто не любит лазить в коде страницы. Оно позволяет не только видеть названия установленных на сайт шрифтов, но и все цвета (их HEX можно скопировать) и картинки (их можно сохранить).
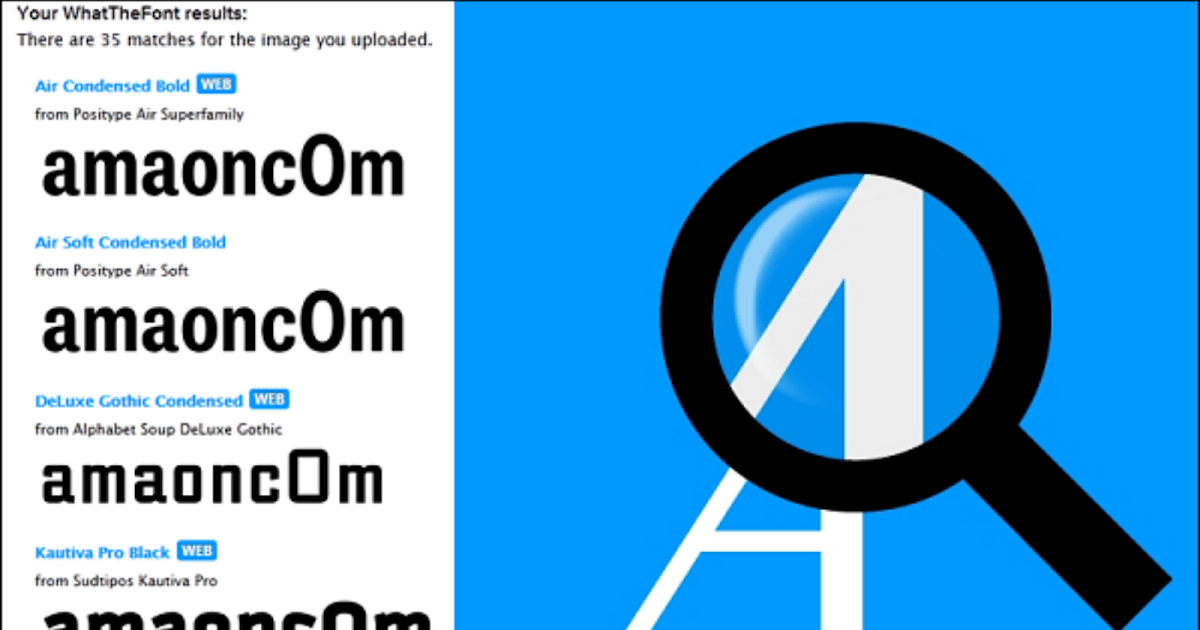
Поиск по картинке:
Идеального инструмента, чтобы определить шрифт по картинке онлайн, не существует. Если соблюдать несложные требования, то сервис выдаст похожий шрифт и чаще всего предложит аналоги и варианты для платного и бесплатного использования.
Буквы чёткие, а контур различимый.
Не нарушено расстояние между буквами, каждый символ отделён.
Изображение сохранено в формате jpeg или png.
Картинка не самого низкого качества и не мылит при увеличении.
WhatFontis
Font Identifier
FontSpring
En.likefont
Больше полезных фишек
в телеграмм канале
#полезныесервисы #сервисы #созданиесайтов #сайтнатильде #созданиесайтов #курспосозданиюсайтов #курспотильде #тильданараздва #kyrsok #курсок
Нравится didisharm
Lvl. 0
Светлана Месяц
Разработчик
Смотреть биографию автора⚡ эксперт по созданию сайтов на платформах Тильда и ВордПресс:
www.seoflagman.pro ( лендинг )
www.chervishop.ru ( интернет-магазин )
www. kyrsok.ru ( информационный )
kyrsok.ru ( информационный )
🎓 разработала курсы по созданию и сео продвижению сайтов
результативно запустила и провела 8 потоков, отзывы по ссылке 👇
https://vk.com/board186181245
💤 консультации и другие услуги
🔸 индивидуальная консультация по созданию сайта
— проанализируем вашу нишу
— проанализируем кратко нескольких конкурентов
— определимся с видом сайта ( лендинг, визитка, одностраничный, многостраничный, интернет-магазин )
Цена: 4500₽
Время: 45 минут
🔸 аудит существующего сайта:
— предаутит 30 мин — 1 час 30 мин, видео формат — 3500₽
— аудит сайта без структуры, видео + эксель таблица + обратная связь 7 дней — 15500₽
— аудит сайта со структурой и прототипом, видео + эксель файл + прототип + обратная связь 1 месяц — 55000 р
— прототип на 1 страницу схематично — 7000₽
— прототип в дизайне с цветом на страницу — 17000₽
🔸сео продвижение сайтов
👉 аудит + консультация + чек-лист + рекомендации (без построения структуры и внедрения) — 25500₽
👉 базовое сео с внедрением на сайт ( Тильда ) без доработки структуры сайта и анализа конкурентов — единоразово — 25500₽ + страница сайта — 3500 р
Ещё публикации автора
Галочки, радиокнопки или выпадающий список
3 месяца назадКарта блоков для удобной работы в редакторе Тильды
3 месяца назадШрифт Le Murmure
3 месяца назадШрифты и оформление
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Ускоренное обучение благодаря панели «Поиск» в Illustrator
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Краткий обзор инструментов
- Выбор инструментов
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты для навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Быстрые действия
- Ретротекст
- Светящийся неоновый текст
- Старомодный текст
- Перекрашивание
- Преобразование эскиза в векторный формат
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Публикация документов для проверки
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-объекты и материалы
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерного текста
- Подробнее о 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Копирование и дублирование объектов
- Поворот и отражение объектов
- Переплетение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Текст и шрифты
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Обновление текста из Illustrator 10
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Усовершенствования работы с текстом
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Создание тени
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Создание анимации
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Помещение нескольких файлов в документ
- Управление связанными и встроенными файлами
- Сведения о связях
- Извлечение изображений
- Импорт графического объекта из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
- Повышение производительности Illustrator
Ищете подходящий шрифт для ваших изображений? Узнайте, как получить, активировать и изменить шрифт, который идеально подойдет для ваших оформительских материалов.
Illustrator автоматически импортирует и загружает все шрифты, установленные на Windows или macOS. Чтобы использовать новый шрифт, необходимо загрузить его на компьютер. Для получения более подробной информации см. раздел Добавление нового шрифта.
Доступ к шрифтам
Прежде чем начать, введите текст с помощью инструмента Текст. Дополнительные сведения см. в разделе Создание текста.
Для просмотра и обзора нашего богатого ассортимента семейств и типов шрифтов:
- Откройте палитру Символ. Выполните одно из следующих действий:
- Выберите Окно > Текст > Символ.
- Выберите текст для просмотра настроек символов на панели управления или панели свойств.
- Нажмите Command + T (macOS) или Ctrl + T (Windows).
- Выберите Окно > Текст > Символ.
- Выберите в раскрывающемся списке Настроить семейство шрифтов.
Чтобы найти шрифт, вы можете ввести его название (если оно вам известно) в раскрывающемся списке семейства шрифтов на панели символов или панели управления.
Предварительный просмотр шрифтов в реальном времени
- Выберите текст на иллюстрации или образец текста из выпадающего списка меню.
- Наведите курсор на имя шрифта в списке шрифтов, доступных на панели управления или панели символов.
Чтобы выключить предварительный просмотр, отмените выбор Установки > Текст > Включить предварительный просмотр шрифтов в меню.
Измените размер текста при предварительном просмотре, нажав на значки «Маленький размер образца», «Средний размер образца» и «Большой размер образца».
Предварительный просмотр шрифтовАвтоактивация отсутствующих шрифтов
Если документ Illustrator содержит отсутствующие шрифты Adobe Fonts, они автоматически активируются при условии, что все шрифты доступны в Adobe Fonts. Эта задача выполняется в фоновом режиме без отображения диалогового окна Отсутствующие шрифты.
При включенной автоматической активации Adobe FontsПо умолчанию функция Автоматическая активация Adobe Fonts отключена в Illustrator. Чтобы включить ее, выберите Автоматическая активация Adobe Fonts в разделе Редактирование > Установки > Обработка файлов.
Чтобы включить ее, выберите Автоматическая активация Adobe Fonts в разделе Редактирование > Установки > Обработка файлов.
При включенной автоматической активации Adobe Fonts
Если в документе отсутствуют шрифты, Illustrator проверяет и автоматически активирует шрифты с сайта Adobe Fonts в соответствии со следующими сценариями:
- Если все отсутствующие шрифты доступны в Adobe Fonts, они активируются в фоновом режиме. Можно продолжить работу с документами.
- Если только некоторые из отсутствующих шрифтов доступны в Adobe Fonts, они активируются в фоновом режиме. В диалоговом окне Отсутствующие шрифты отображается список отсутствующих шрифтов.
- Нажмите Заменить шрифты и получите отсутствующие шрифты из других источников или
- Закройте диалоговое окно. Отсутствующие шрифты будут заменены шрифтами по умолчанию.
- Если все отсутствующие шрифты не доступны в Adobe Fonts, отображается диалоговое окно Отсутствующие шрифты со списком отсутствующих шрифтов.

Ход активации отсутствующих шрифтов можно проверить на панели Фоновые операции. Для просмотра фоновых операций используйте один из следующих двух вариантов.
- Нажмите Окно > Служебные программы > Фоновые операции.
- Нажмите на синий значок в верхнем правом углу заголовка приложения Illustrator.
Активировать шрифты Adobe Fonts
Не нашли подходящий шрифт? Активируйте дополнительные шрифты из Adobe Fonts.
Вы можете выбрать шрифт из онлайн-библиотеки шрифтов Adobe, доступной по подписке (Adobe Fonts), в которой предлагается неограниченное количество высококачественных шрифтов из сотен текстовых массивов. Мгновенно просматривайте и активируйте эти шрифты из Illustrator или перейдя на сайт fonts.adobe.com. Активированные шрифты становятся доступными для использования во всех приложениях Creative Cloud.
- На панели «Символ» откройте вкладку Найти больше.
- Просмотрите список шрифтов и выберите один из них.
 Чтобы просмотреть шрифт для выделенного текста, наведите курсор на название шрифта.
Чтобы просмотреть шрифт для выделенного текста, наведите курсор на название шрифта. - Нажмите значок Активировать рядом со шрифтом. Значок Активировать изменяется на флажок, после того как шрифт активирован и доступен для использования.
Узнайте больше о значках Adobe Font
A. Фильтр «Активированные шрифты» B. Активированный шрифт из семейства C. Шрифт для активации D. Активированный шрифт E. Деактивированный шрифт F. Активировать шрифт G. Шрифт активируется… H. Выпадающий список меню семейства шрифтов I. Количество стилей семейства шрифтов J. Более подробная информация об этом шрифте
Ищете японский шрифт?
На вкладке Найти больше можно искать и просматривать все японские шрифты, доступные на сайте fonts.adobe.com.
Чтобы настроить включение предварительного просмотра японских шрифтов, выполните следующие действия:
- Выберите Редактирование > Установки > Текст.

- Выберите Включить предпросмотр японских шрифтов на вкладке «Найти еще».
Изменения применяются только при перезапуске Illustrator.
Дополнительные ресурсы
Посмотрите это видео о том, как быстро приступить к работе со шрифтами Adobe Fonts.
Читайте этот блог: 20 креативных способов использования шрифтов Adobe Fonts (возможно, неизвестных вам)
Упорядочение и фильтрация шрифтов
Вы можете быстро искать шрифты, которые часто используете, и отфильтровывать их на вкладке Шрифты на панели «Символ» или «Свойства».
A. Фильтр классификации B. Избранное C. Показать добавленные недавно D. Активированный шрифт E. Опции для образца текста F. Опции для размера образца текста G. Тип шрифта H. Добавить в избранное I. Очень схожие
В раскрывающемся списке Фильтр классификации выберите предпочтительные классы шрифтов, чтобы сократить отображаемый список шрифтов. По умолчанию отображаются все классы шрифтов. С помощью этого фильтра можно фильтровать только латинские шрифты.
По умолчанию отображаются все классы шрифтов. С помощью этого фильтра можно фильтровать только латинские шрифты.
Нажмите «Очистить все» для удаления фильтра.
Фильтр «Применить классификацию»Чтобы добавить часто используемые шрифты в группу избранных, наведите курсор на нужный шрифт, а затем нажмите значок Избранное, который отображается рядом с названием шрифта. Чтобы в списке шрифтов отображались только избранные, нажмите Показать только избранные.
Применить фильтр «Показывать только избранное»Чтобы просмотреть все шрифты, которые были добавлены и активированы вами за последние 30 дней, нажмите на значок Показать добавленные недавно.
Примечание. Недавно используемые и отмеченные звездочкой шрифты сохраняются для всех сеансов Illustrator.
Чтобы отфильтровать шрифты, которые визуально похожи на определенный шрифт, наведите на него курсор и нажмите значок Показать похожие. Шрифты, наиболее схожие с выбранным шрифтом, отображаются в начале результатов поиска.
Шрифты, наиболее схожие с выбранным шрифтом, отображаются в начале результатов поиска.
Использовать меняющиеся шрифты
Меняющийся шрифт — это шрифт OpenType, для которого можно настроить атрибуты, такие как толщина, ширина, наклон, оптический размер. Эти шрифты обеспечивают гибкость и настройку атрибутов для создания адаптивных веб-надписей и оформления.
Для регулировки толщины, ширины и наклона меняющихся шрифтов с помощью ползунков выполните следующие действия:
- Найдите меняющийся в списке шрифтов или значок рядом с названием шрифта.
- Нажмите значок Меняющийся шрифт () на панели управления, палитрах «Символ», «Стили символов» и «Стили абзацев».
См. также Меняющиеся шрифты, новый вид шрифта для гибкого дизайна
Редактировать шрифты
Вы можете изменить кегль, семейство шрифтов, стиль шрифта и гарнитуру в соответствии с вашими требованиями.
Вы можете также изменить стандартный шрифт (Myriad Pro) в Illustrator. Для получения более подробной информации см. Как изменить стандартный шрифт в Illustrator?
Изменение кегля
Выберите текст, а затем выполните одно из следующих действий:
- Выберите размер в меню Текст > Размер.
- Задайте размер шрифта в раскрывающемся списке меню Кегль в палитре «Символ» или на панели управления.
По умолчанию кегль измеряется в пунктах (один пункт равен 1/72 дюйма или 0,35 мм).
Единицу измерения размера текста можно изменить в диалоговом окне «Установки».
Изменение семейства шрифтов и стиля
Выделите текст, который необходимо изменить. Если текст не выделен, шрифт применяется к новому тексту. Чтобы выбрать тип или стиль шрифта, выполните следующие действия:
- На панели управления или в палитре «Символ» выберите шрифт и стиль шрифта из выпадающего списка меню Семейство шрифтов и Стиль шрифта.

- Выберите Текст > Шрифт / Недавние шрифты и выберите название шрифта.
- Нажмите на текущее имя шрифта и введите первые несколько символов нужного шрифта.
Чтобы изменить количество шрифтов в подменю «Недавние шрифты», выберите команду Редактирование > Установки > Текст (в Windows) или Illustrator > Установки > Текст (в macOS) и задайте значение Количество недавно использованных шрифтов.
Поиск и замена шрифтов
Типы шрифтов | Значки |
|---|---|
OpenType | |
Меняющиеся шрифты | |
SVG
|
|
Шрифты Adobe Fonts | |
Текст 1 | |
TrueType | |
Multiple Master | |
Комбинированный |
Что дальше
Эта статья начинается с добавления, активации и изменения шрифта в Illustrator. Теперь попробуйте использовать все возможности шрифтов для создания оформительских материалов. Если у вас остались вопросы, ознакомьтесь с разделом Шрифты | Часто задаваемые вопросы и советы по устранению проблем.
Теперь попробуйте использовать все возможности шрифтов для создания оформительских материалов. Если у вас остались вопросы, ознакомьтесь с разделом Шрифты | Часто задаваемые вопросы и советы по устранению проблем.
Хотите создать собственный шрифт? Ознакомьтесь с этой страницей.
Есть вопросы или предложения?
Если у вас есть вопросы или идеи, которыми вы хотели бы поделиться, присоединяйтесь к беседе в сообществе Adobe Illustrator. Мы будем рады узнать ваше мнение!
Find my Font — Программное приложение для идентификации шрифтов
Онлайн и на вашем компьютере
Find my Font выполняет поиск в нашей огромной онлайн-базе данных шрифтов, содержащей как коммерческих , так и бесплатных шрифтов. Версия для ПК также выполняет поиск всех ваших локальных шрифтов (установленных или нет) на вашем компьютере. Он идентифицирует любой шрифт, есть ли он у вас на компьютере или нет.
Молниеносное сопоставление
Мы приложили много усилий для оптимизации функции сопоставления шрифтов в приложении. Последняя версия достигает беспрецедентной скорости и возвращает список совпадающих и похожих шрифтов в течение нескольких секунд.
Похожие шрифты
Find my Font идентифицирует не только точно соответствующий шрифт, но и похожие шрифты. Таким образом, вы можете использовать программу, чтобы найти шрифты, которые «похожи» на ваш прототип или бесплатных его альтернатив.
Убедитесь сами
Знакомство с идентификацией шрифтов
Видео расширенной идентификации шрифтов
Что говорят наши клиенты
«Определяйте шрифты за пару секунд»
«Благодаря библиотеке из более чем 20 000 шрифтов иногда требуются часы, чтобы найти точный шрифт, необходимый для проекта. секунд, а остальное время посвятите творчеству.
 Это стало бесценным инструментом для команды».
Это стало бесценным инструментом для команды».Дерек Андерсон — Внештатный художественный отдел, Inc., MT
»
Find my font привлекает пользователей своей простотой»«Если вы ищете инструмент для определения шрифтов в любом цифровом изображении за считанные секунды, Find my Font — идеальный вариант.» подробнее…
Ева Уильямс — программный журналист для fixthephoto.com
«Ваше программное обеспечение является обязательным требованием»
«Я определенно рекомендую вас настоящим профессиональным креативщикам. Ваше программное обеспечение — это не просто потребность, это необходимое условие для успешной работы в короткие сроки!»
«Это здорово сэкономило время»
» Find My Font значительно сэкономило время и стоит своих денег. Я очень рекомендую этот продукт любой студии или индивидуальному дизайнеру, чтобы сделать их работу более прибыльной и сэкономить ценные время.
 Мы пробовали много других веб-решений, но ни одно из них не приблизилось к степени Найди мой шрифт »
Мы пробовали много других веб-решений, но ни одно из них не приблизилось к степени Найди мой шрифт »Мартин Макдуглас
«Настоятельно рекомендуется»
«Учитывая время и усилия, которые я потратил на поиск подходящего шрифта, этот продукт просто украден. Я настоятельно рекомендую его всем профессиональным дизайнерам.»
Джеймс Уолт – Студия дизайна Araxi
«Дает мне бесплатные альтернативы»
«Мне нравится ваш продукт, потому что он не только идентифицирует шрифты, но и предоставляет мне список бесплатных альтернатив. Что еще я могу желать?»
Тина П. — Вывеска, Иллинойс
Онлайн-инструменты распознавания шрифтов — 15 бесплатных онлайн-решений — Graphy
В этом блоге мы обсудим все онлайн-инструменты распознавания шрифтов, которые очень просты в использовании. Использование этих инструментов поможет вам определить размеры шрифта .
Удовлетворены ли вы поиском нового шрифта на новом веб-сайте? Если это так, то онлайн-инструментов распознавания шрифтов могут решить вашу проблему. Знание типа шрифта может помочь вам решить, подходит ли он для вашего веб-сайта или проекта. Кроме того, это помогает избежать неприятного опыта. Эти бесплатные инструменты для онлайн-распознавания шрифтов являются лучшими. Эти анализаторы шрифтов самые лучшие и разные. Они лучше всего подойдут вам при выборе шрифта.
Запустите свой онлайн-курс
ГОТОВЫ ВАШИ КОНТЕНТЫ? ГРАФИКА ЭТО ВСЕ, ЧТО ВАМ НУЖНО НАЧАТЬ!
И тем не менее, все мы знаем, что выбор шрифта может повлиять на ваш окончательный дизайн или разрушить его. К счастью, несколько инструментов могут помочь распознавать шрифты.
В этой статье мы обсудим 15 лучших онлайн-инструментов распознавания шрифтов . Используйте их и решите свои проблемы.
Теперь давайте углубимся в список.
Содержание
Вот список онлайн-инструментов распознавания шрифтов для идентификации шрифтов по изображению текста. Это инструменты, которые вы можете использовать для поиска шрифтов в приложении или на веб-сайте с помощью снимков экрана. Эти инструменты пригодятся.
Давайте углубимся в тему, чтобы узнать подробнее. Вот оно.
Запустите свой онлайн-курс
ГОТОВЫ ВАШИ КОНТЕНТЫ? ГРАФИКА ЭТО ВСЕ, ЧТО ВАМ НУЖНО НАЧАТЬ!
WhatFontis
WhatFontis — это онлайн-инструмент распознавания шрифтов , который может определять шрифт по изображению текста. Это один из самых популярных инструментов, который пригодится создателю. Вы даже можете перетащить, чтобы определить шрифт.
Это один из самых популярных инструментов, который пригодится создателю. Вы даже можете перетащить, чтобы определить шрифт.
Запустите свой онлайн-курс
ГОТОВЫ ВАШИ КОНТЕНТЫ? ГРАФИКА ЭТО ВСЕ, ЧТО ВАМ НУЖНО НАЧАТЬ!
Font Squirrel Matcherator
Font Squirrel’s Matcherator — лучшее приложение, которое также поможет вам определить, набрав текст. Вы можете либо загрузить изображение, либо указать URL-адрес изображения. Используйте Matcherator, чтобы помочь вам с идентификацией шрифта. Инструмент также помогает с функциями открытого типа.
Tiff
Tiff — инструмент для дифференциации шрифтов. Это помогает сузить выбор шрифтов. Используйте инструмент, чтобы проверить различия между двумя шрифтами. Так что это поможет вам выбрать лучший шрифт для вашего проекта.
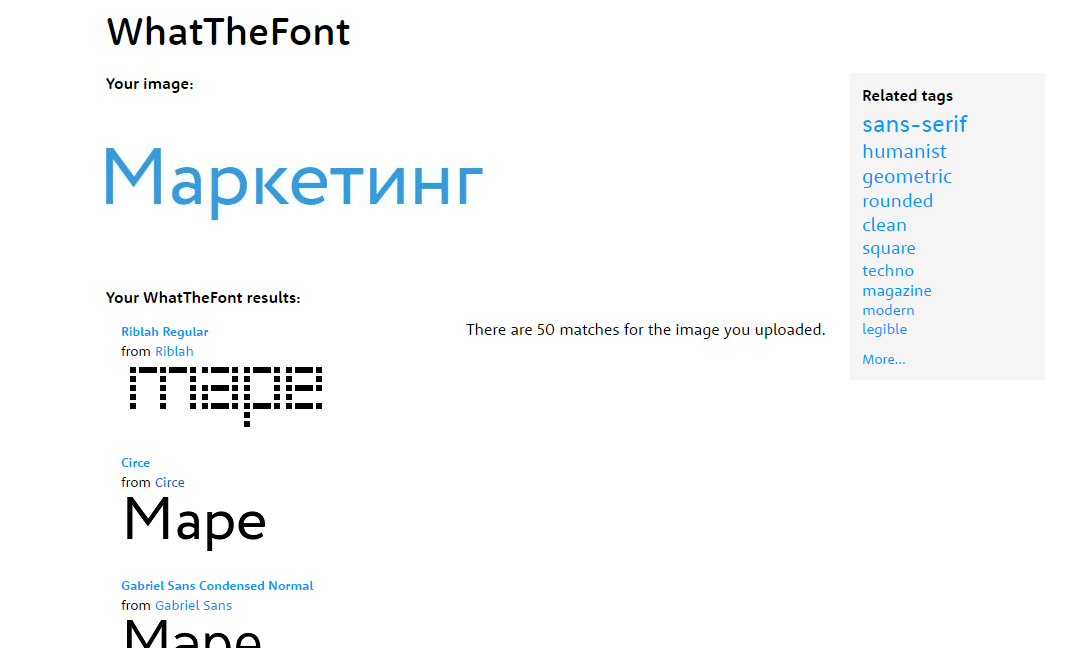
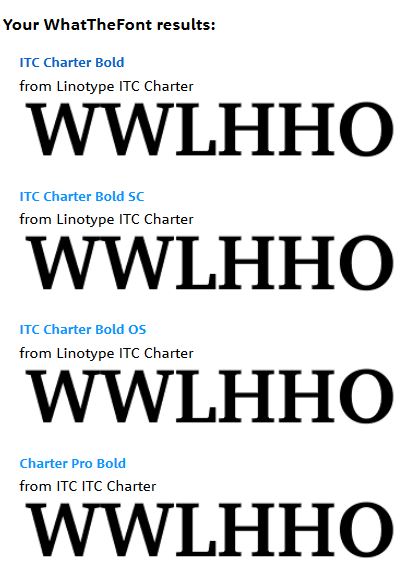
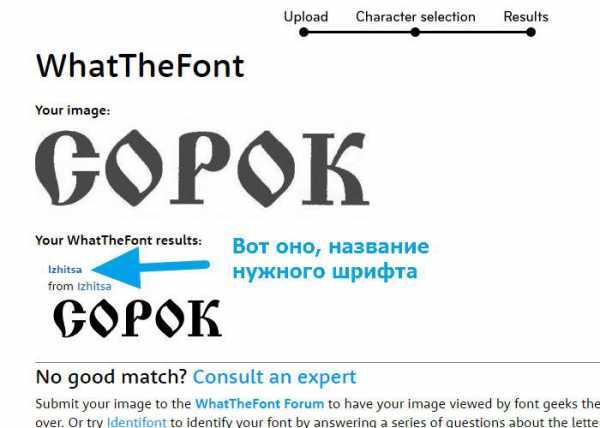
WhatTheFont
WhatTheFont — еще один популярный онлайн-инструмент. Он может идентифицировать шрифт по изображению. Вы можете начать с загрузки изображения, а затем инструмент проверит изображение. Таким образом, этот инструмент может определить наиболее близкое совпадение из своей базы данных. Этот инструмент также работает со связанными скриптами.
Вы можете начать с загрузки изображения, а затем инструмент проверит изображение. Таким образом, этот инструмент может определить наиболее близкое совпадение из своей базы данных. Этот инструмент также работает со связанными скриптами.
Запустите свой онлайн-курс
ГОТОВЫ ВАШИ КОНТЕНТЫ? ГРАФИКА ЭТО ВСЕ, ЧТО ВАМ НУЖНО НАЧАТЬ!
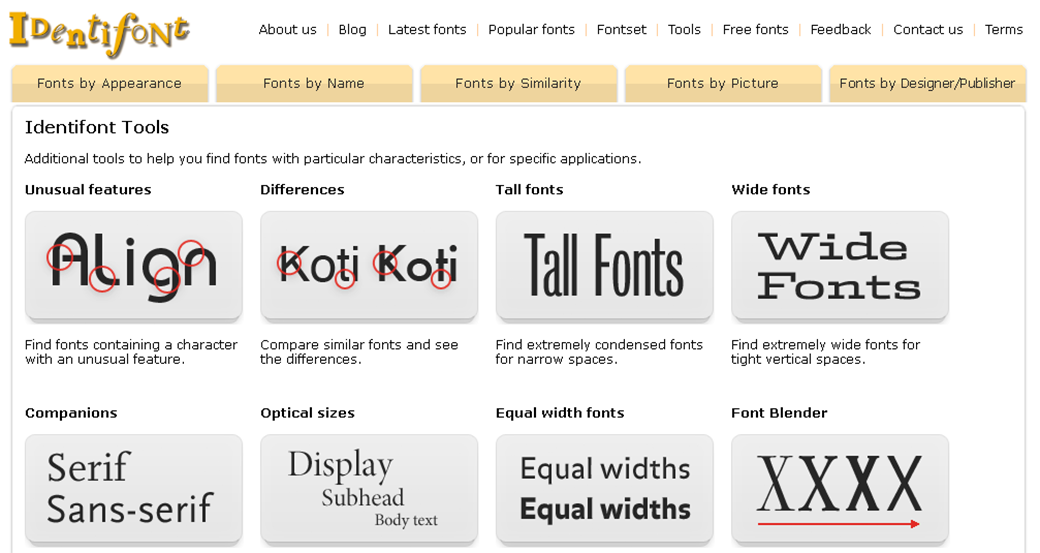
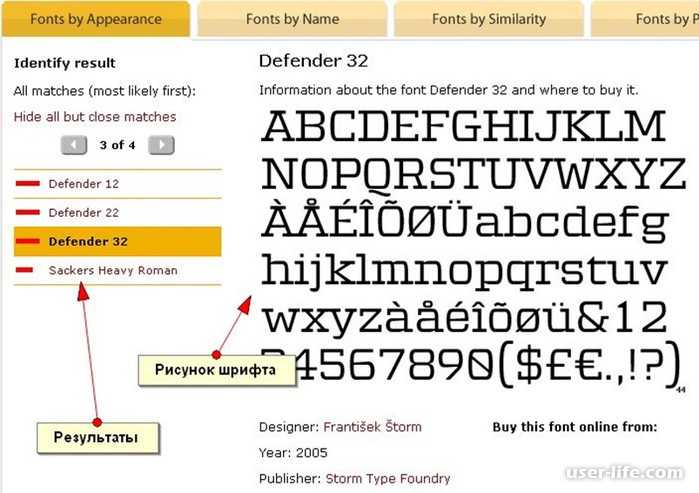
Identifont
Identifont — это онлайн-инструмент распознавания шрифтов . Он имеет много уникальных и полезных функций. Он определит шрифт на основе ваших ответов. Кроме того, он также позволяет искать шрифты по различным параметрам.
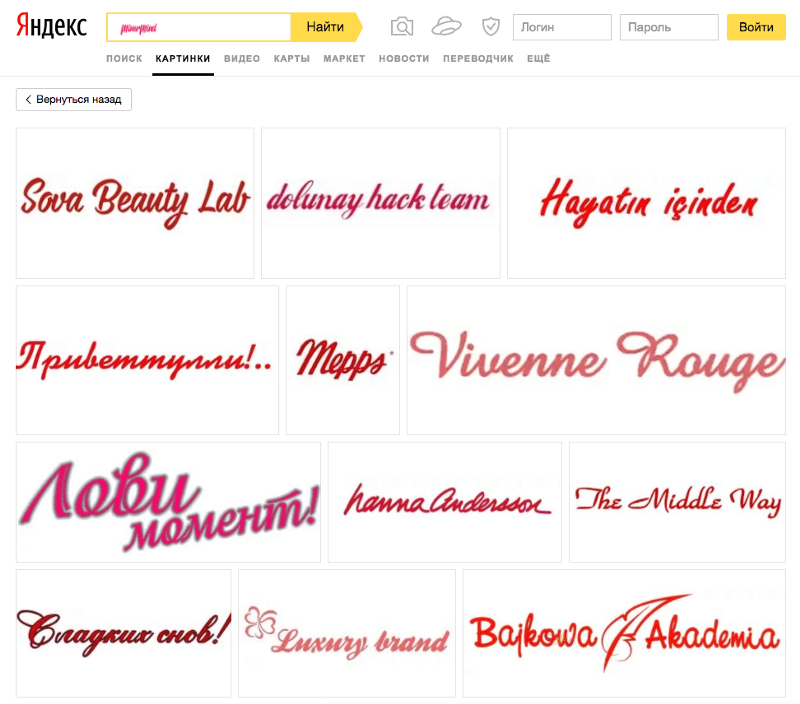
Шрифт в логотипе
Шрифт в логотипе — еще один лучший бесплатный фронтальный детектор онлайн. Это позволяет вам искать и находить шрифты, используемые популярными брендами. Можно поискать по названию бренда. И он сообщит вам шрифт, используемый в логотипе. Кроме того, вы также можете найти все популярные логотипы с помощью этого популярного детектора шрифтов.
Запустите свой онлайн-курс
ГОТОВЫ ВАШИ КОНТЕНТЫ? ГРАФИКА ЭТО ВСЕ, ЧТО ВАМ НУЖНО НАЧАТЬ!
Руководство по идентификации шрифтов с засечками
Руководство по идентификации шрифтов с засечками поможет вам распознать шрифты с засечками. Вы можете описать особенности вашего шрифта с засечками по форме засечек и перекладины. Сделайте это, выбрав вариант из предложенных на сайте, который, по вашему мнению, лучше всего представляет ваш шрифт. Инструмент вернет шрифты, соответствующие графическому виду.
WhatFont Tool
WhatFont Tool может помочь вам определить шрифты при сканировании веб-сайта. Вам нужно добавить букмарклет в свой браузер, а затем вы можете активировать его. Доступны расширения для браузеров Chrome и Safari. Это расширение для браузера предназначено для установки шрифта с поддержкой Google Font API. Этот инструмент поможет вам указать шрифты и найти наиболее привлекательный. тебе. Вы также можете проверить бесплатные шрифты для коммерческого использования на сайтах бесплатных шрифтов. Если вы хотите создать собственный шрифт для логотипа своего веб-сайта, этот инструмент для создания шрифтов является лучшим.
тебе. Вы также можете проверить бесплатные шрифты для коммерческого использования на сайтах бесплатных шрифтов. Если вы хотите создать собственный шрифт для логотипа своего веб-сайта, этот инструмент для создания шрифтов является лучшим.
Запустите свой онлайн-курс
ГОТОВЫ ВАШИ КОНТЕНТЫ? ГРАФИКА ЭТО ВСЕ, ЧТО ВАМ НУЖНО НАЧАТЬ!
Fonts Ninja
Это инструмент для идентификации шрифтов на основе изображений. Одним из самых известных вариантов является Font Ninja. Fonts Ninja — это приложение с расширением для браузера. Он доступен в Chrome. Этот передний идентификатор позволяет идентифицировать, пробовать и добавлять в закладки шрифты на веб-странице. Он предлагает приятный пользовательский опыт. Это отличается от любого другого детектора шрифтов в списке.
Typophile
Это одно из крупнейших и крупнейших сообществ экспертов по шрифтам. Вы получите ответы, опубликовав изображение шрифта. Сегодня на большинстве сайтов со шрифтами есть доски объявлений. Здесь вы можете публиковать вопросы и изображения о шрифтах, которые вы ищете. Это отличный инструмент для использования.
Сегодня на большинстве сайтов со шрифтами есть доски объявлений. Здесь вы можете публиковать вопросы и изображения о шрифтах, которые вы ищете. Это отличный инструмент для использования.
Запустите свой онлайн-курс
ГОТОВЫ ВАШИ КОНТЕНТЫ? ГРАФИКА ЭТО ВСЕ, ЧТО ВАМ НУЖНО НАЧАТЬ!
Источник
Это привлекательный инструмент для разработки и поддержки ваших веб-страниц. Этот идентификатор шрифта сообщает вам тип шрифта, а также его размер. Эта функция необходима в некоторых случаях. Чтобы использовать этот инструмент, скопируйте кнопку шрифта на панель закладок. После этого щелкните букмарклет Fount. Fount работает в Chrome, Firefox и т. д.
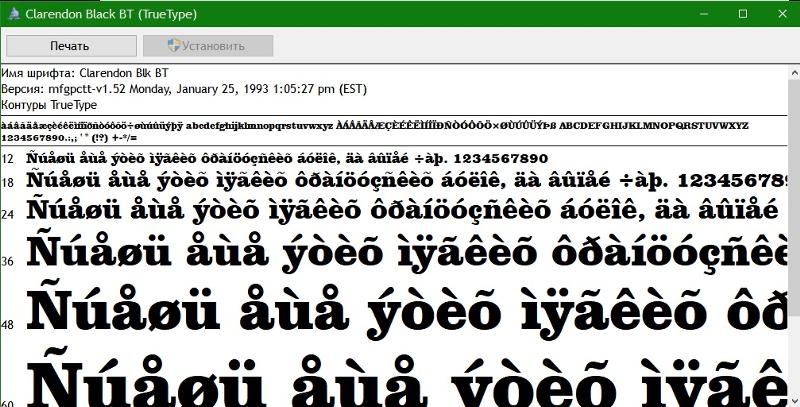
Средство поиска шрифтов
Средство поиска шрифтов лучше всего подходит для дизайнеров, разработчиков и типографов. Этот идентификатор шрифта разрешает пользователю анализировать информацию о шрифте. Вам нужно скопировать любую часть информации в буфер обмена, чтобы протестировать новые макеты. Но прежде всего, вы должны установить его, чтобы использовать устройство.
Но прежде всего, вы должны установить его, чтобы использовать устройство.
Quora
Еще одно идеальное место, чтобы задать вопрос о шрифте. На этой платформе вы получите ответы на интересующие вас вопросы. Существует специальный раздел для идентификации шрифта. Так что можно пойти дальше и спросить людей. Вы можете найти то, что изучаете, таким образом.
Запустите свой онлайн-курс
ГОТОВЫ ВАШИ КОНТЕНТЫ? ГРАФИКА ЭТО ВСЕ, ЧТО ВАМ НУЖНО НАЧАТЬ!
Реддит
Это одно из самых разнообразных сообществ с интенсивным движением транспорта. На веб-сайте Reddit есть мини-форумы, называемые «субреддитами». Каждый из них концентрируется на определенной теме. Идентифицировать этот шрифт — один из таких форумов на Reddit. Лучшее в этом сайте то, что вы получаете ответы на свои вопросы в течение 24 часов после того, как вы их, в большинстве случаев, задали. Используйте его, чтобы почувствовать опыт.
Fonts.Com
Здесь вы можете искать по набору фильтров, таких как цена, дизайнеры и т. д., чтобы найти нужный стиль шрифта. Когда вы закончите с фильтрами, анализатор шрифтов покажет вам список вариантов для выбора. Этот стиль онлайн-распознавания шрифтов лучше всего использовать.
Мы надеемся, что эти онлайн-инструменты распознавания шрифтов решат вашу проблему. Поэтому используйте лучшие шрифты для своих будущих проектов. Используйте эти типы идентификаторов шрифтов, чтобы получить лучший опыт.
Запустите свой онлайн-курс
ГОТОВЫ ВАШИ КОНТЕНТЫ? ГРАФИКА ЭТО ВСЕ, ЧТО ВАМ НУЖНО НАЧАТЬ!
Запустите свой онлайн-курс с Graphy
Вы ищете лучшие онлайн-инструменты распознавания шрифтов для вашего веб-сайта онлайн-курса? Тогда перестаньте беспокоиться, используйте любой из перечисленных выше инструментов и запустите свой курс с помощью Graphy. Graphy — это платформа, которая помогает каждому автору запустить свой онлайн-курс. Итак, если вы хотите начать как создатель онлайн-курсов и сохранить свою позицию в сфере преподавания. Затем используйте платформу для создания курсов Graphy.
Graphy — это платформа, которая помогает каждому автору запустить свой онлайн-курс. Итак, если вы хотите начать как создатель онлайн-курсов и сохранить свою позицию в сфере преподавания. Затем используйте платформу для создания курсов Graphy.
Запустите свой онлайн-курс
ГОТОВЫ ВАШИ КОНТЕНТЫ? ГРАФИКА ЭТО ВСЕ, ЧТО ВАМ НУЖНО НАЧАТЬ!
Если вы считаете, что Graphy может быть лучшим решением, тогда Graphy к вашим услугам. Мы являемся известной и простой в использовании платформой онлайн-курсов, которая предлагает комплексную помощь. С Graphy вы можете создать, запустить и продать свой онлайн-курс за несколько шагов. С Graphy вы можете создавать контент для своего онлайн-курса и разрабатывать веб-сайт курса. А также помогает в создании мобильных приложений.
Итак, ждать больше нечего. Посетите веб-сайт Graphy и подпишитесь на 14-дневную пробную версию, чтобы сразу понять все функции Graphy.