Как найти шрифт в изображении? ? (Пошаговое руководство)
Как найти шрифт в изображении с помощью WhatFontIs?
1. Загрузите изображение / Font Finder Загрузить изображение
2. Выберите лучший контраст для сайта, с которым будет работать
3. Вырежьте текст из изображения.
4. Измените изображение и разделите буквы
5. Совместите изображения с буквами.
6. Смотрите результаты
1. Fontspring Matcherator
2. Шрифт “Белка”
3. IdentiFont
4. WhatTheFont
Вывод
Люди, пользующиеся Интернетом, видят много картинок с написанным на них текстом. И им может быть любопытно, какой шрифт используется на картинке. Вы можете использовать шрифт как небольшой маркетинговый трюк в Instagram или просто использовать его в своей личной рождественской открытке.
Чтобы найти шрифт в изображении, вам понадобятся специальные инструменты. Есть много инструментов, которые могут переводить изображение в шрифт. В этой статье мы рассмотрим 5 лучших инструментов.
Каждый день разрабатываются и выпускаются новые инструменты для поиска шрифтов по загрузке изображения, URL-адресу и т.д. Но некоторые из этих инструментов имеют важные функции, которых нет у остальных. Ниже мы представим 5 лучших инструментов, которые люди используют для поиска шрифта по изображению.
Как найти шрифт в изображении с помощью WhatFontIs?
WhatFontIs – это средство обнаружения шрифтов из изображения, которое вы можете использовать в Интернете. У него есть доступ к большему количеству шрифтов по сравнению с его основными конкурентами (например, шрифты Creative Market, которые не поддерживаются большинством инструментов).
У него также больше бесплатных ресурсов. Это означает, что у вас больше шансов найти свой шрифт или что-то подобное без уплаты комиссии.
Чтобы найти шрифт в изображении, выполните следующие действия:
1. Загрузите изображение / Font Finder Загрузить изображение
Просто перетащите изображение в синюю рамку справа.
2. Выберите лучший контраст для сайта, с которым будет работать
Здесь сайт просит выбрать изображение с более светлым фоном и более темным текстом. Достаточно легко найти.
3. Вырежьте текст из изображения.
Здесь нужно выбрать текст и вырезать его из изображения. обратите внимание, как мы даже обрезали вторую строку, что упростило задачу сайта.
4. Измените изображение и разделите буквы
Перед
Просто измените настройки, чтобы текст был более отделен от фона. (Изображение ниже)
После
Затем используйте курсор, чтобы разделить буквы на изображении.
5. Совместите изображения с буквами.
Наконец, помогите сайту определить буквы. Напишите, какую букву изображает каждое изображение, в поле под ним. Если это не письмо, оставьте поле пустым.
Если это не письмо, оставьте поле пустым.
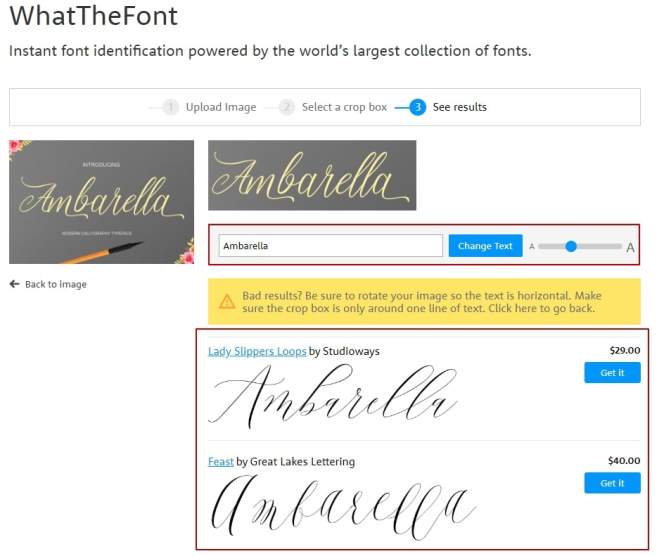
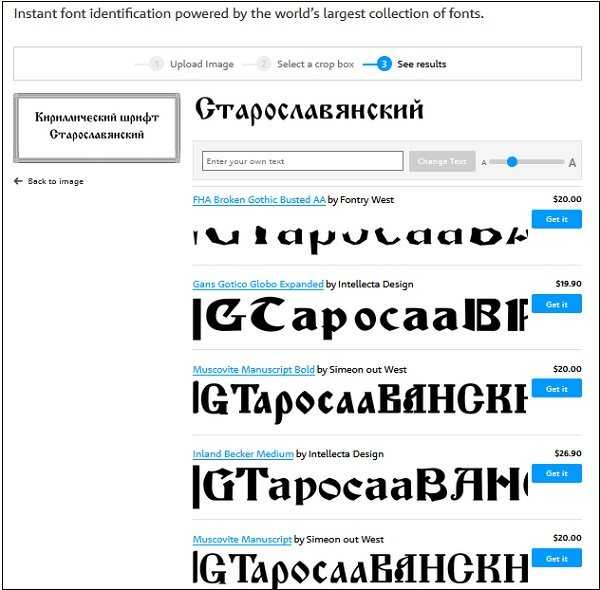
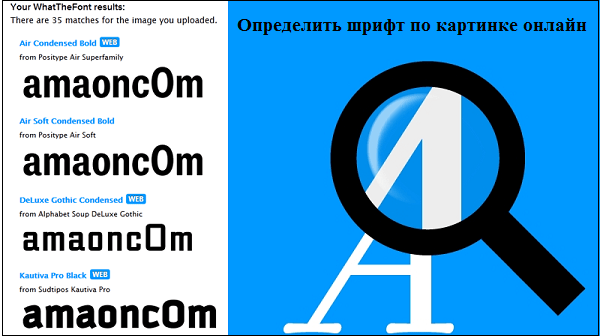
6. Смотрите результаты
Здесь мы можем показать только первые два. Но WhatFontIs показывает 60 бесплатных и платных предложений. Как видите, предположение довольно точное.
Вы также можете сохранить список, но это требует регистрации.
Вот несколько других веб-сайтов, которые выполняют аналогичную функцию и могут использоваться для определения шрифта по изображению.
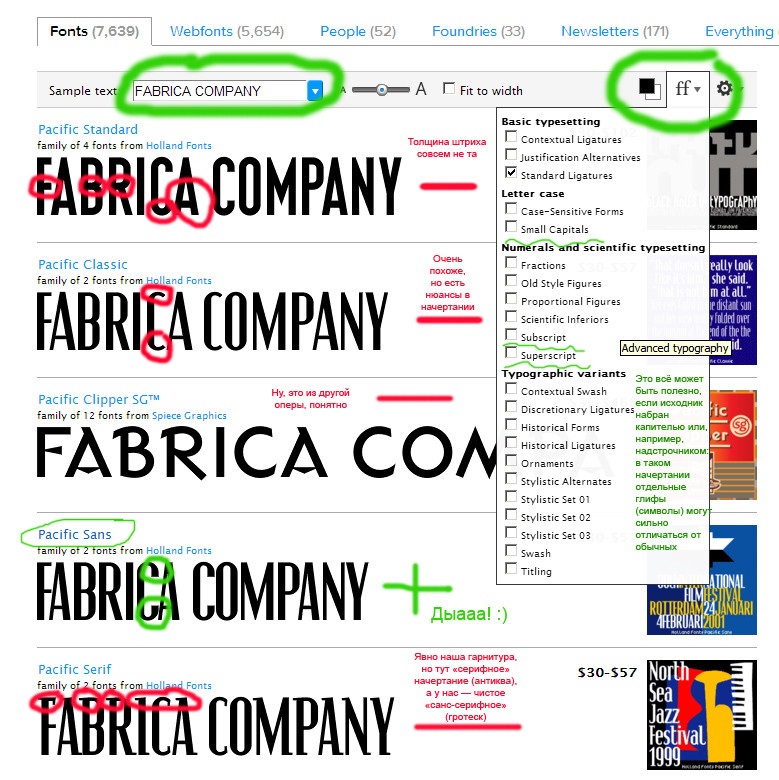
1. Fontspring Matcherator
Fontspring Matcherator – один из лучших инструментов для поиска шрифта на картинке. Очень просто использовать. Вам просто нужно загрузить свое изображение и нажать «сопоставить!». Этот инструмент сообщит вам название шрифта, используемого в загруженном вами изображении.
Если вы хотите загрузить желаемый шрифт с помощью этого инструмента, вам нужно будет заплатить комиссию. Например, если вы хотите загрузить шрифт 65 (Minion Pro Italic, Medium, Bold и т.д. ), Вам придется заплатить 570 долларов, что является огромной суммой. Если вы хотите, чтобы в изображении использовалось только название шрифта, то подборщик fontspring – лучший вариант для вас.
Если вы хотите, чтобы в изображении использовалось только название шрифта, то подборщик fontspring – лучший вариант для вас.
2. Шрифт “Белка”
Font Squirrel больше похож на поисковик шрифтов. Этот инструмент работает точно так же, как What The Font. Однако он позволяет вам загрузить выбранный шрифт.
Некоторые загружаемые шрифты совершенно бесплатны, однако некоторые шрифты требуют их покупки перед загрузкой.
Одной из функций Font Squirrel является генератор веб-шрифтов, который позволяет создавать уникальные шрифты для вашего веб-сайта. Чтобы найти шрифты на картинке с помощью Font Squirrel, вам просто нужно ввести слово (слова) на картинке, а затем отсканировать его.
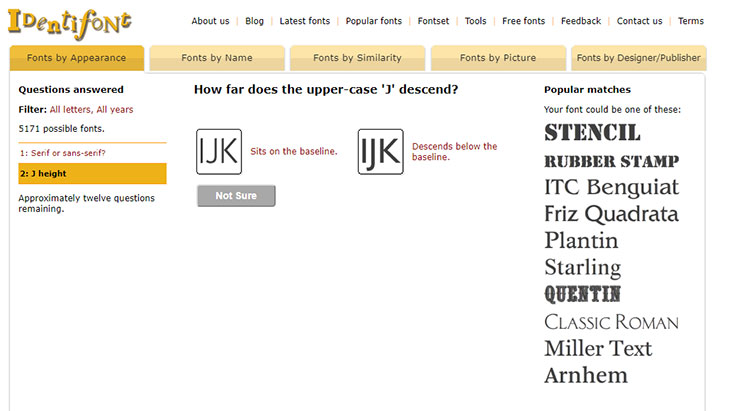
3. IdentiFont
IdentiFont, как и любая другая поисковая система шрифтов, предоставляет вам несколько инструментов. Включая очень полезный идентификатор по изображению.
Но что, если у вас нет доступа к изображению? или потерял? Благодаря 5 удивительным функциям IdentiFont может решить вашу проблему.
- Идентификация по внешнему виду: этот инструмент задаст вам 13 вопросов о выбранном вами шрифте, а затем отобразит вам список похожих шрифтов. В этом инструменте есть более 11000 различных типов шрифтов. Вам зададут один из вопросов: есть ли у символов засечки? Как выглядит точка (.) В вопросительном знаке?
- Идентифицировать по имени: если вы знаете часть имени шрифта, но не совсем уверены. Вы можете ввести имя, и IdentiFont отобразит вам похожие шрифты.
- Идентификация по сходству: если неизвестный шрифт, который вы ищете, похож на другой шрифт, просто введите его имя, и вы увидите список похожих шрифтов.
- Идентификация по картинке: этот инструмент позволяет искать разные шрифты. Например, выполнив поиск по слову, вы можете найти все шрифты, содержащие изображение этого слова.
- Идентификация дизайнера / издателя: создание шрифта – это искусство, и люди, которые его разрабатывают, являются значительными художниками.

4. WhatTheFont
Одним из наиболее популярных инструментов для идентификации шрифтов является WhatTheFont, который предлагается пользователям бесплатно. Есть 3 основных правила использования этой программы.
- Во-первых, вам нужно убедиться, что шрифт на картинке не редактируется.
- Во-вторых, высота слов должна быть 100 пикселей.
- В-третьих, текст на картинке должен быть горизонтальным.
После того, как вы загрузите изображение в эту программу, результаты будут отображаться вам в виде списка, и вы легко сможете определить шрифт.
Если ваше изображение не соответствует этим 3 правилам, вам придется отредактировать его в Photoshop перед загрузкой в WhatTheFont. Если по какой-либо причине он не может идентифицировать шрифт, вы можете связаться с его службой поддержки и попросить их добавить новый шрифт.
Это приложение можно установить на Android и iOS и использовать как онлайн, так и офлайн.
Вывод
В этой статье мы обсудили, как найти шрифт по изображению, и представили 5 лучших поисковиков шрифтов путем загрузки изображения. Есть много причин, по которым вам может понадобиться найти шрифт изображения. Вы можете использовать его на своем веб-сайте или просто думаете, что он отлично выглядит.
Источник записи: https://betterstudio.com
Ищу — Помогите найти шрифт | BLASTHACK
- #1
- Версия SA-MP
- Любая
Всем привет! Помогите пожайлуста найти этот шрифт
senseless!
europanuovaextrabold по-моему
Сортировка по дате Сортировка по голосам
- Решение
- #2
europanuovaextrabold по-моему
Позитивный голос 0 Негативный голос
Решение
- #3
rentarou написал(а):
europanuovaextrabold по-моему
Нажмите для раскрытия.
..
Не в курсе как поставить шрифт на всю игру? Или просто через конфиг в сампе? В My Documents
Позитивный голос 0 Негативный голос
- #4
UnoTheActivist написал(а):
Не в курсе как поставить шрифт на всю игру? Или просто через конфиг в сампе? В My Documents
Нажмите для раскрытия…
да, через cfg
fontface=»europanuovaextrabold»
Позитивный голос 0 Негативный голос
- #5
rentarou написал(а):
да, через cfg
fontface=»europanuovaextrabold»Нажмите для раскрытия.
..
Спасибо, помог. Лучший
Позитивный голос 0 Негативный голос
- #6
UnoTheActivist написал(а):
Спасибо, помог. Лучший
Нажмите для раскрытия…
)
UnoTheActivist написал(а):
Спасибо, помог. Лучший
Нажмите для раскрытия…
Позитивный голос 0 Негативный голос
Войдите или зарегистрируйтесь для ответа.
Ищу Ищу шрифт который снизу !
- estampillas
- Помощь
- Ответы
- 0
- Просмотры
- 158
Помощь
estampillas
Вопрос Помогите шрифт изменился как вернуть
- Killer555
- Помощь
- Ответы
- 2
- Просмотры
- 304
Помощь
Killer555
Вопрос шрифт непонятный в сампе
- artur beats
- Помощь
- Ответы
- 4
- Просмотры
- 371
Помощь
ARMOR
Вопрос Шрифт чата
- peperoni.

- Помощь
- Ответы
- 3
- Просмотры
- 176
Помощь
тудудудудуу
- peperoni.
Ищу ищу шрифт с тонкой обводкай как у многих ютуберов
- Blaiz .
- Помощь
- Ответы
- 1
- Просмотры
- 627
Помощь
xdswd
Поделиться:
Поделиться Ссылка
App Store: WhatTheFont
Описание
Мгновенная идентификация шрифтов! Сфотографируйте дизайн, который вам нравится — WhatTheFont распознает шрифты и покажет совпадения шрифтов. Отлично подходит для дизайнеров, ремесленников и всех, кто любит типографику. Идеально подходит, когда вы видите отличный дизайн и хотите определить шрифты, или когда ваш клиент отправляет вам изображение, но не знает, какие шрифты использовались.
Отлично подходит для дизайнеров, ремесленников и всех, кто любит типографику. Идеально подходит, когда вы видите отличный дизайн и хотите определить шрифты, или когда ваш клиент отправляет вам изображение, но не знает, какие шрифты использовались.
— Введите слова в найденных шрифтах — введите свой собственный текст, чтобы попробовать их на месте.
— Получите идеи и вдохновение для вариантов шрифтов для ваших собственных проектов.
— Выучите названия крутых шрифтов.
— Просмотрите шрифты, похожие на тот, что на вашем изображении.
WhatTheFont работает на основе искусственного интеллекта, что делает его быстрым и простым в использовании. Предоставлено вам дружелюбными людьми из MyFonts.
Версия 2.3
Исправлены ошибки.
Рейтинги и обзоры
403 Оценки
Есть куда расти
Он работает прилично и сэкономил мне часы поиска шрифтов.
Тем не менее, иногда то, что показывает, далеко не близко. Возможно, база данных ограничена, учитывая количество доступных шрифтов. Это не нарушение условий сделки, но раздражает, что мне приходится удалять фотографии, которые я делаю с помощью приложения, из других моих фотографий. Было бы неплохо, если бы была хотя бы возможность разрешить существование изображений только во время использования приложения.
Не особенно полезно
Идентифицированные шрифты часто выглядят довольно близко к исходному изображению, но при этом игнорируются общедоступные совпадения шрифтов в пользу тех, которые вам придется покупать у разработчика.
Показательный пример: я не мог вспомнить, какой шрифт я использовал для конкретного проекта несколько лет назад, но знал, что он есть в моей системе. Приложение дало мне дюжину близких совпадений, о которых я никогда не слышал и которых у меня не было.
Наконец я разыскал старый электронный файл, который показал мне, что я использовал Haettenschweiler. Он доступен на большинстве компьютеров с Windows, но его нет в списке, который мне дало приложение.
Он получает вторую звезду за чистый интерфейс, а также за фактическое обнаружение некоторых близких совпадений, но не выше, потому что я подозреваю, что разработчики намеренно пропускают общедоступные шрифты из-за какого-то лицензионного соглашения с продавцами шрифтов.
Безупречный!
Когда я впервые получил это приложение, я подумал, что 1000+ отзывов с пятью звездами были фальшивыми. НЕТ. Когда вы открываете приложение, вы можете получить учебник или просто запустить его. Анимации стартового пакета ВЕЛИКОЛЕПНЫ, несмотря на то, что их можно считать «неоригинальными». Вы можете купить больше анимационных пакетов (за реальные деньги), но они очень дешевые! Они снижаются до 0,9 доллара.
9, а в среднем всего 2,99–3,99 доллара. Неплохо! Есть также много БЕСПЛАТНЫХ пакетов. Я определенно рекомендую.
(Моя единственная проблема заключается в том, что всякий раз, когда я пытаюсь получить бесплатный пакет анимации, он говорит: «Уведомление магазина: магазин недоступен — пользователь не авторизован для совершения платежей». Я не могу понять, как получить бесплатный пакет!)
Разработчик, MyFonts Inc., не предоставил Apple подробностей о своей политике конфиденциальности и обработке данных. Для получения дополнительной информации см. политику конфиденциальности разработчика.
Сведения не предоставлены
Разработчик должен будет предоставить сведения о конфиденциальности при отправке следующего обновления приложения.
Информация
- Продавец
- MyFonts Inc.
- Размер
- 32,1 МБ
- Категория
- Утилиты
- Возрастной рейтинг
- 4+
- Авторское право
- © 2008-2017 MyFonts Inc
- Цена
- Бесплатно
- Сайт разработчика
- Тех.
 поддержка
поддержка - Политика конфиденциальности
Вам также может понравиться
13 лучших инструментов и приложений для идентификации шрифтов в любом месте
Вы когда-нибудь сталкивались со шрифтом, который вам очень нравится, но вы не знаете, как его назвать или где его взять?
В этом посте мы собрали несколько расширений браузера и веб-сайтов, которые вы можете использовать для поиска шрифтов на веб-страницах, изображениях и многом другом.
Лучшие инструменты для определения шрифтов
01. Fonts NinjaFonts Ninja — это расширение браузера для Chrome, Firefox и Safari. Он определяет шрифты для любого текста, на который вы наводите курсор мыши на веб-страницах. Он делает это с помощью базы данных из более чем 3000 шрифтов.
Инструмент также сообщает вам размер шрифта, толщину шрифта, высоту строки и межсимвольный интервал, которые использует веб-сайт, а также цветовые коды HTML.
Вы можете использовать всплывающее окно для предварительного просмотра шрифта в вашем собственном тексте, а также в различных размерах и цветах шрифта. Вы также можете добавить шрифт в закладки на потом.
Когда вы определите шрифт, который вам нравится, нажмите кнопку «Информация», чтобы еще немного поиграть с ним.
Этот экран позволяет вам играть с большим количеством стилей шрифтов и содержит ссылки для покупки Adobe Fonts, Fontspring и MyFonts.
За 29 долларов в год вы можете опробовать шрифты в предпочитаемом вами программном обеспечении для дизайна и даже отправить клиентам ссылки на покупку, чтобы включить файлы шрифтов в одобренные дизайны.
02. Поиск используемых шрифтов на веб-сайтеПоиск используемых шрифтов на веб-сайте — это расширение Chrome, которое сканирует просматриваемую вами веб-страницу и выводит все шрифты, которые он находит на этой странице.
Отображает предварительный просмотр каждого шрифта и позволяет переключаться между обычным и полужирным стилями. Вы даже можете ввести свой собственный текст предварительного просмотра.
Вы даже можете ввести свой собственный текст предварительного просмотра.
Расширение даже включает ссылки, по которым вы можете получить доступ к бесплатным версиям каждого шрифта из FontSpace.
03. Type SampleType Sample — еще один простой инструмент, позволяющий идентифицировать шрифты на веб-страницах.
Это не расширение для браузера. Вместо этого вы просто перетаскиваете кнопку «Тип образца» на главной странице инструмента на панель закладок.
Затем щелкните закладку, чтобы активировать инструмент на любой веб-странице. Вы сможете наводить курсор на фрагменты текста, чтобы увидеть их шрифт и размер шрифта.
Можно даже просматривать размеры изображений.
Нажмите на текст, чтобы открыть окно предварительного просмотра. Эта часть инструмента позволяет вам играть со шрифтом, используя разные слова и размеры.
Вы также можете получить доступ к отдельной странице шрифта на сайте Type Sample, чтобы узнать больше о нем здесь. Это включает в себя ссылку, по которой вы можете скачать или приобрести его.
Это включает в себя ссылку, по которой вы можете скачать или приобрести его.
What Font Is — это веб-сайт и расширение для Chrome, помогающее находить шрифты по изображению. Вы делаете это, загружая собственное изображение или предоставляя URL-адрес изображения.
What Font Is выделяет все экземпляры текста на изображении, после чего вы можете обрезать фрагмент текста, который хотите идентифицировать. Вы даже можете оптимизировать обрезанное изображение для большей четкости.
После того, как инструмент отсканирует ваше изображение, он сгенерирует более 60 бесплатных и премиальных шрифтов, идентичных или похожих на нужный вам шрифт (каталог WhatFontIs содержит более 850 000 шрифтов).
Он даже включает ссылки и цены.
Инструмент бесплатный, но вы можете заплатить 39,99 долл. США в год или 59,90 долл. США в течение трех лет, чтобы удалить рекламу, использовать расширенный поиск шрифтов, получать более точные результаты и использовать фильтры в результатах поиска.
WhatTheFont — это веб-инструмент, похожий на What Font Is. Он также идентифицирует шрифты на основе изображений.
Однако этот инструмент требует загрузки изображения. Он не принимает URL-адреса изображений.
После загрузки изображения его можно перевернуть и обрезать, чтобы выбрать нужный шрифт.
Затем WhatTheFont представит список шрифтов, похожих на тот, что на вашем изображении. Вы даже можете поиграть с текстом предварительного просмотра, чтобы применить разные стили.
WhatTheFont принадлежит MyFonts, поэтому вы найдете ссылки на покупку только в самой библиотеке MyFonts.
06. Сопоставитель шрифтовСопоставитель шрифтов — еще один веб-инструмент, который находит шрифты в изображениях. Вы можете загрузить собственное изображение или ввести URL-адрес изображения.
Инструмент не выделяет текст на самом изображении, но вы можете настроить размер обрезки и перемещать его, пока он не выделит шрифт, который вы хотите идентифицировать.
Вы даже можете повернуть изображение, если это необходимо.
Инструмент выводит только несколько шрифтов, которые напоминают шрифт на вашем изображении. Он также принадлежит и управляется Fontspring, поэтому демонстрирует только шрифты из собственной библиотеки.
07. FontanelloFontanello — это браузерное расширение для Chrome и Firefox.
При установке все, что вам нужно сделать, это щелкнуть правой кнопкой мыши любой текст на веб-странице.
Элемент Fontanello в контекстном меню покажет название шрифта, а также его размер, вес, интервал и цветовой код HTML.
08. FountFount — еще один инструмент, который можно использовать, перетащив кнопку на панель закладок.
Как и в случае с Type Sample, вы используете его, сначала щелкнув закладку, а затем выделив шрифт, который хотите идентифицировать.
Появится всплывающее окно с названием, размером, весом и стилем шрифта.
Также включена ссылка, по которой вы можете получить шрифт.
Шрифт в логотипе — это простой инструмент, позволяющий находить шрифты, используемые конкретными брендами.
Все, что вам нужно сделать, это ввести название бренда и посмотреть, есть ли оно в их базе данных.
Они покажут название шрифта, который использует бренд, в результатах поиска, но вы можете щелкнуть, чтобы увидеть специальную страницу логотипа. Это также даст вам доступ к ссылке, по которой вы можете приобрести шрифт.
Шрифт в логотипе также имеет функцию «Отрасли», которая демонстрирует шрифты в логотипах брендов в определенных отраслях.
К сожалению, база данных инструмента все еще пополняется, поэтому вы пока не сможете найти менее известные бренды.
Вы также можете выполнить поиск по шрифту, чтобы узнать, какие бренды используют тот или иной шрифт. Это полезно, если вы разрабатываете новый логотип и хотите использовать уникальный шрифт.
10. Identifont Identifont — это простой веб-сайт, на котором можно искать шрифты несколькими способами, в том числе по внешнему виду, названию, сходству, символу и дизайну.
Он не такой интуитивно понятный, как другие инструменты в этом списке, но он эффективен в том, что он делает.
Для поиска по внешнему виду инструмент задает вам ряд вопросов о шрифте, который вам нужен. Они включают в себя наличие или отсутствие в шрифте символов с засечками или без засечек, а также стиль шрифта в верхнем регистре Q, знак доллара, амперсанд и другие символы.
Тем временем возможные совпадения появятся на правой боковой панели.
Вы также можете искать по имени, если вы знаете название шрифта частично или полностью, или даже искать шрифты, похожие на уже известный вам шрифт.
Поиск по символу позволяет найти шрифты, содержащие определенные символы, такие как сердце, изображение цветка или даже стрелки направления.
Наконец, поиск по дизайнеру позволяет просматривать самые популярные шрифты, опубликованные определенным дизайнером шрифтов, например Google Web Fonts.
11. Reddit Reddit, пожалуй, самый популярный веб-форум в сети. У него есть субреддит или подфорум под названием «Определить этот шрифт», в котором насчитывается более 99 300 участников.
У него есть субреддит или подфорум под названием «Определить этот шрифт», в котором насчитывается более 99 300 участников.
Сабреддит состоит из постов, в которых пользователи просят своих коллег-реддиторов помочь идентифицировать шрифты из разных источников.
В то время как тема Quora, упомянутая ниже, часто отвлекается на другие темы, связанные со шрифтами, сабреддит «Определить этот шрифт» отлично справляется с темой.
12. QuoraQuora — популярный сайт-форум, похожий на Reddit, за исключением того, что его темы полностью написаны в формате вопросов и ответов.
На сайте есть тема под названием «Идентификация шрифта», на которую подписано более 70 000 человек.
Если вы хотите узнать, какой шрифт где-то использовался, просто начните новое обсуждение на эту тему. Вы даже можете включать фотографии.
Эта тема также используется для помощи участникам в выборе шрифта или даже для общего обсуждения шрифтов.
13. Руководство по идентификации шрифтов с засечками
Руководство по идентификации шрифтов с засечками Руководство по идентификации шрифтов с засечками поможет вам точно определить название шрифтов с засечками на основе того, как появляются определенные буквы.
Это буквы A, B, E, G, J, K, M, R, U, W и Y.
Например, вы можете указать, есть ли хвост у нижней части строчной буквы B. как длина среднего плеча в верхнем регистре шрифта E.
Однако этот инструмент далеко не так эффективен, как другие параметры в этом списке. Оставьте несколько букв пустыми для достижения наилучших результатов, если вы решите его использовать.
После того, как инструмент выведет шрифты, которые, по его мнению, соответствуют вашему описанию, вы можете выбрать несколько для сравнения.
Нет прямых ссылок на покупку или скачивание шрифтов. Только имена, дизайнеры и даты выхода.
Заключительные мысли
Все эти инструменты полезны для идентификации шрифтов, но то, как они их идентифицируют, заключается в том, чем они отличаются.
