Изменение рабочей палитры цветов
Excel 2007 и новее
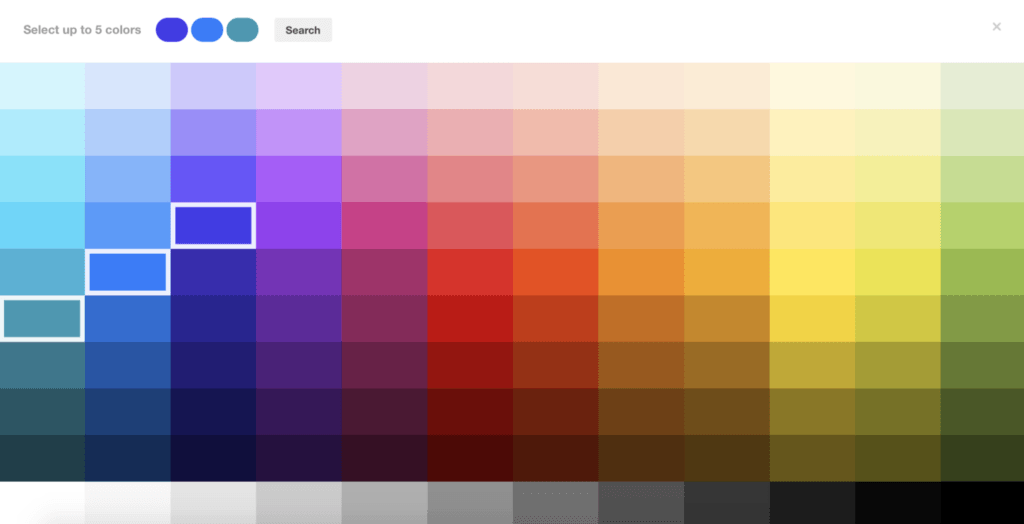
В новых версиях Excel поддерживает более 4 млн. цветов. Настроить это богатство очень легко — идем на вкладку Разметка страницы — Цвета (Page Layout — Colors) и выбираем любую радующую вас палитру:
Цвета заботливо подобраны в гармоничные сочетания, эффект от применения видно уже при наведении мыши. Выбранная палитра будет применяться ко всем объектам (листам, ячейкам, диаграммам и т.д.) в пределах книги. Для маньяков мастеров дизайна в конце списка есть опция Создать новые цвета темы (New Theme Colors), где можно попытаться выпилить свою палитру (например, с корпоративными цветами компании):
Excel 2003 и старше
Старые версии Excel имели очень ограниченную палитру — только 56 цветов. Это количество нельзя увеличить, но можно заменить стандартные цвета в этой палитре на свои, нестандартные. Для этого идем в меню Сервис — Параметры — вкладка Цвет
Обладая некоторым терпением, можно добиться, например, следующего результата:
На этой же вкладке Цвет можно копировать цвета из другой книги (она должна быть заранее открыта) при помощи выпадающего списка внизу окна. Например, можете скачать вот эту книгу с нестандартными цветами палитры и использовать их для своих таблиц.
Например, можете скачать вот эту книгу с нестандартными цветами палитры и использовать их для своих таблиц.
Иногда цвета стандартной палитры сбиваются (например, после выгрузки из 1С в Excel). Кнопка Сброс (Reset) вам поможет.
У меня новый Excel 2007-2010, но я хочу цвета как в старом Excel 2000-2003
Тяжелый случай. Но бывает. Я с этим столкнулся, помнится, когда делал проект для клиента, работающего до сих пор на Excel 2003. Красивая палитра Excel 2010 превращалась в его файлах в непонятную цветовую кашу: зеленый мог стать желтым, а красный — оранжевым. Видимо, при сохранении в формате Excel 97-2003 преобразование из 4 млн. цветов в 65 бесследно не проходило.
Выход нашелся — бесплатная надстройка Classic Excel Colors от Andrew Engwirda, MVP Excel. Надстройка добавляет вам на ленту кнопку, открывающую окно с «теми-самыми старыми добрыми» цветами из палитры Excel 2003. Если использовать их, то цветовых искажений при работе с новыми файлами в старых версиях не будет:
Thanks a lot, Andrew! You save my ass life 🙂
Ссылки по теме
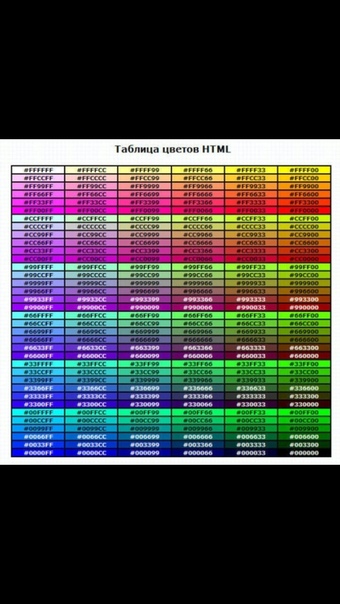
Таблица цветов html, палитра, названия цветов
Таблица (палитра) цветов html предоставляет вам возможность самостоятельно подобрать нужный вам тон. Значение цвета отображается в трех форматах: Hex, RGB и HSV.
Значение цвета отображается в трех форматах: Hex, RGB и HSV.
- Hex состоит из трех двух символьных значений в шестнадцатеричной системе счисления. Например: #ff00b3, где первая пара чисел — красный, вторая — зеленый, а третья — синий.
- RGB (RedGreenBlue) имеет вид «200,100,255», обозначающее количество соответствующего тона(красный,зеленый,синий) в получаемом цвете.
- HSV (Hue, Saturation, Value — тон, насыщенность, значение) — цветовая модель, в которой в качестве координат являются:
- Hue — цветовой тон, может варьироваться в пределах от 0° до 360°.
- Saturation — насыщенность, варьируется в пределах 0—100 или 0—1. Чем больше этот параметр, тем «чище» цвет, поэтому этот параметр иногда называют чистотой цвета. А чем ближе этот параметр к нулю, тем ближе цвет к нейтральному серому.
- Value (значение цвета) — задает яркость, значение так же может варьироваться в пределах 0—100 или 0—1.

Введите код цвета: GO
Список цветов с названиями
В таблице перечислены названия цветов на английском языке (которые можно использовать в качестве значений), поддерживаемые всеми браузерами, и их шестнадцатеричные значения. Все перечисленные цвета являются «безопасными», то есть во всех браузерах будут отображаться одинаково.
| Название цвета | HEX | Цвет |
|---|---|---|
| Black | #000000 | |
| Navy | #000080 | |
| DarkBlue | #00008B | |
| MediumBlue | #0000CD | |
| Blue | #0000FF | |
| DarkGreen | #006400 | |
| Green | #008000 | |
| Teal | #008080 | |
| DarkCyan | #008B8B | |
| DeepSkyBlue | #00BFFF | |
| DarkTurquoise | #00CED1 | |
| MediumSpringGreen | #00FA9A | |
| Lime | #00FF00 | |
| SpringGreen | #00FF7F | |
| Aqua | #00FFFF | |
| Cyan | #00FFFF | |
| MidnightBlue | #191970 | |
| DodgerBlue | #1E90FF | |
| LightSeaGreen | #20B2AA | |
| ForestGreen | #228B22 | |
| SeaGreen | #2E8B57 | |
| DarkSlateGray | #2F4F4F | |
| LimeGreen | #32CD32 | |
| MediumSeaGreen | #3CB371 | |
| Turquoise | #40E0D0 | |
| RoyalBlue | #4169E1 | |
| SteelBlue | #4682B4 | |
| DarkSlateBlue | #483D8B | |
| MediumTurquoise | #48D1CC | |
| Indigo | #4B0082 | |
| DarkOliveGreen | #556B2F | |
| CadetBlue | #5F9EA0 | |
| CornflowerBlue | #6495ED | |
| MediumAquaMarine | #66CDAA | |
| DimGray | #696969 | |
| SlateBlue | #6A5ACD | |
| OliveDrab | #6B8E23 | |
| SlateGray | #708090 | |
| LightSlateGray | #778899 | |
| MediumSlateBlue | #7B68EE | |
| LawnGreen | #7CFC00 | |
| Chartreuse | #7FFF00 | |
| Aquamarine | #7FFFD4 | |
| Maroon | #800000 | |
| Purple | #800080 | |
| Olive | #808000 | |
| Gray | #808080 | |
| SkyBlue | #87CEEB | |
| LightSkyBlue | #87CEFA | |
| BlueViolet | #8A2BE2 | |
| DarkRed | #8B0000 | |
| DarkMagenta | #8B008B | |
| SaddleBrown | #8B4513 | |
| DarkSeaGreen | #8FBC8F | |
| LightGreen | #90EE90 | |
| MediumPurple | #9370D8 | |
| DarkViolet | #9400D3 | |
| PaleGreen | #98FB98 | |
| DarkOrchid | #9932CC | |
| YellowGreen | #9ACD32 | |
| Sienna | #A0522D | |
| Brown | #A52A2A | |
| DarkGray | #A9A9A9 | |
| LightBlue | #ADD8E6 | |
| GreenYellow | #ADFF2F | |
| PaleTurquoise | #AFEEEE | |
| LightSteelBlue | #B0C4DE | |
| PowderBlue | #B0E0E6 | |
| FireBrick | #B22222 | |
| DarkGoldenRod | #B8860B | |
| MediumOrchid | #BA55D3 | |
| RosyBrown | #BC8F8F | |
| DarkKhaki | #BDB76B | |
| Silver | #C0C0C0 | |
| MediumVioletRed | #C71585 | |
| IndianRed | #CD5C5C | |
| Peru | #CD853F | |
| Chocolate | #D2691E | |
| Tan | #D2B48C | |
| LightGray | #D3D3D3 | |
| PaleVioletRed | #D87093 | |
| Thistle | #D8BFD8 | |
| Orchid | #DA70D6 | |
| GoldenRod | #DAA520 | |
| Crimson | #DC143C | |
| Gainsboro | #DCDCDC | |
| Plum | #DDA0DD | |
| BurlyWood | #DEB887 | |
| LightCyan | #E0FFFF | |
| Lavender | #E6E6FA | |
| DarkSalmon | #E9967A | |
| Violet | #EE82EE | |
| PaleGoldenRod | #EEE8AA | |
| LightCoral | #F08080 | |
| Khaki | #F0E68C | |
| AliceBlue | #F0F8FF | |
| HoneyDew | #F0FFF0 | |
| Azure | #F0FFFF | |
| SandyBrown | #F4A460 | |
| Wheat | #F5DEB3 | |
| Beige | #F5F5DC | |
| WhiteSmoke | #F5F5F5 | |
| MintCream | #F5FFFA | |
| GhostWhite | #F8F8FF | |
| Salmon | #FA8072 | |
| AntiqueWhite | #FAEBD7 | |
| Linen | #FAF0E6 | |
| LightGoldenRodYellow | #FAFAD2 | |
| OldLace | #FDF5E6 | |
| Red | #FF0000 | |
| Fuchsia | #FF00FF | |
| Magenta | #FF00FF | |
| DeepPink | #FF1493 | |
| OrangeRed | #FF4500 | |
| Tomato | #FF6347 | |
| HotPink | #FF69B4 | |
| Coral | #FF7F50 | |
| Darkorange | #FF8C00 | |
| LightSalmon | #FFA07A | |
| Orange | #FFA500 | |
| LightPink | #FFB6C1 | |
| Pink | #FFC0CB | |
| Gold | #FFD700 | |
| PeachPuff | #FFDAB9 | |
| NavajoWhite | #FFDEAD | |
| Moccasin | #FFE4B5 | |
| Bisque | #FFE4C4 | |
| MistyRose | #FFE4E1 | |
| BlanchedAlmond | #FFEBCD | |
| PapayaWhip | #FFEFD5 | |
| LavenderBlush | #FFF0F5 | |
| SeaShell | #FFF5EE | |
| Cornsilk | #FFF8DC | |
| LemonChiffon | #FFFACD | |
| FloralWhite | #FFFAF0 | |
| Snow | #FFFAFA | |
| Yellow | #FFFF00 | |
| LightYellow | #FFFFE0 | |
| Ivory | #FFFFF0 | |
| White | #FFFFFF |
Раскрашиваем консоль Windows под хохлому / Хабр
С наступающим, коллеги.
 Все знают, что для консоли в windows можно легко задать цвет текста и фона. Но мало кто знает, что остальные 14 цветов тоже можно задать, существенно упростив себе работу с консольными приложениями, поддерживающими цвета в windows — например, git или mercurial. Под катом я в лицах и картинках расскажу о своей борьбе с цветами и о получившейся в результате утилитке на python, которая позволяет раскрасить консоль одной командой, дабы больше не видеть этого бело-синего ужаса powershell.
Все знают, что для консоли в windows можно легко задать цвет текста и фона. Но мало кто знает, что остальные 14 цветов тоже можно задать, существенно упростив себе работу с консольными приложениями, поддерживающими цвета в windows — например, git или mercurial. Под катом я в лицах и картинках расскажу о своей борьбе с цветами и о получившейся в результате утилитке на python, которая позволяет раскрасить консоль одной командой, дабы больше не видеть этого бело-синего ужаса powershell.ANSI Colors
Итак, я хочу поменять все цвета в консоли, а не только текста и фона. Для начала посмотрим, что это за цвета. В linux и osx все просто — есть стандарт «ANSI Colors», который гласит, что если вывести в консоль определенную последовательность символов, то следующий за ней текст будет покрашен во все цвета радуги:
К сожалению, авторы windows данный стандарт не поддержали, но нечто похожее имеется — 16 цветов, которыми можно раскрашивать текст и фон. Простенькая программа на python показывает, как это выглядит:
from ctypes import *
windll. Kernel32.GetStdHandle.restype = c_ulong
h = windll.Kernel32.GetStdHandle(c_ulong(0xfffffff5))
for color in xrange(16):
windll.Kernel32.SetConsoleTextAttribute(h, color)
print "color {0}".format( color )
Kernel32.GetStdHandle.restype = c_ulong
h = windll.Kernel32.GetStdHandle(c_ulong(0xfffffff5))
for color in xrange(16):
windll.Kernel32.SetConsoleTextAttribute(h, color)
print "color {0}".format( color )
Цвета, мягко выражаясь, печальные. Особенно если сравнивать результаты с цветовой схемой по умолчанию в ubuntu:
Меняем цвета
Цветовые настройки консоли хранятся, что ожидаемо, в реестра. Нас интересует ключ HKEY_CURRENT_USER\Console, значения от «ColorTable00 (черный, он же цвет фона) до ColorTable15 (яркий белый). Значения: DWORD, 0x00BBGGRR. Меняем эти волшебные ключи и получаем то же самое, что и в Ubuntu. Единственная разница — цвета идут в другом порядке:
Цель достигнута? Похоже на то. Но тут есть…
Интрига
Радуемся новым цветам. Через некоторое время понимаем, что у нас Windows 7 или Windows 8 и мы хотим прикрепить консоль в taskbar, дабы вызывать ее через хоткей „win+номер“. Делаем „pin this program to taskbar“, запускаем, и видим ЭТО:
Откуда взялся этот синий фон, который при раскраске становится черным? Ведь если запустить консоль через „win+r“ — мы видим наши цвета, установленные на предыдущем шаге. Тут кроется самое интересное — когда мы прикрепляем консольное приложение на taskbar, Windows создает для него ярлык (файл с расширением .lnk) и устанавливает для этого ярлыка персональные настройки цветов. Что делать? Берем в руки python, немного COM, и модифицируем настройки ярлыка. Теперь совсем все работает.
Тут кроется самое интересное — когда мы прикрепляем консольное приложение на taskbar, Windows создает для него ярлык (файл с расширением .lnk) и устанавливает для этого ярлыка персональные настройки цветов. Что делать? Берем в руки python, немного COM, и модифицируем настройки ярлыка. Теперь совсем все работает.
Обещанные два клика
Чтобы не растерять квалификацию программиста, я оформил все вышеперечисленное в качестве небольшого модуля на python, который можно использовать в качестве утилиты командной строки. Если у вас уже установлен python, то для установки моего шедевра достаточно выполнить команду:
pip install pywincmdtheme
Если же python у вас не стоит, то рекомендую поставить сборку ActivePython — кроме python она содержит еще и ряд предустановленных расширений, полезных для работы под Windows. Как с помощью утилиты раскрасить консоль под хохлому? Если запустить утилиту без аргументов командной строки, то она попытается найти в директории пользователя файл . Xresources и применить цвета из него. Если же такого файла нет, то будут применены цвета из ubuntu, которые я демонстрировал в примерах выше. Файл .Xresources — это штатный для *nix способ хранения настроек терминала, в частности цветовых схем. Если погуглить, то можно найти красивые готовые схемы.
Работа с ярлыками чуть сложнее — чтобы модифицировать настройки ярлыка, необходимо вызвать утилиту с ключом командной строки ‘—update-link’ и полным путем к ярлыку. Ярлыки прикрепленных на taskbar программ в Windows хранятся в директории „%USERPROFILE%\AppData\Roaming\Microsoft\Internet Explorer\Quick Launch\User Pinned\TaskBar“. Пример модификации ярлыка powershell, прикрепленного к taskbar:
pywincmdtheme --update-link "%USERPROFILE%\AppData\Roaming\Microsoft\Internet Explorer\Quick Launch\User Pinned\TaskBar\Windows PowerShell.lnk"
Вроде все. Еще раз с наступающим всех, надеюсь кому-нибудь вышеизложенное пригодится :).
инструкция по применению / Блог компании Я люблю ИП / Хабр
Как создать чистый интерфейс, используя всего лишь один цвет? Вы узнаете из этой статьи. Перевод «Я люблю ИП».
Перевод «Я люблю ИП».
Будучи по большому счёту дизайнером-самоучкой, мне всегда было интересно, почему так много статей и сайтов говорят о теории цвета и цветовых палитрах. По моему опыту, вероятность сделать красивый дизайн, использую «сплит-комплиментарную палитру», стремится к нулю.
У меня есть другое мнение на этот счёт: теория цвета бесполезна.
Но если теория цвета не является прочной основой для выбора цвета в дизайне интерфейсов, то что тогда является?
Вот вам мой ответ: модификация цвета. Всё дело в небольших изменениях цвета, а не в их выборе из цветового круга.
Другими словами: основным навыком в придании цвета дизайну интерфейсов является умение модифицировать один основной цвет во множество различных вариаций.
Я знаю, что это звучит немного странно. Но послушайте меня, я дам вам практическую инструкцию для адаптации цвета в вашем дизайне.
Вы готовы? Тогда поехали.
Эта инструкция позволит вам:
- модифицировать один основной цвет практически для любых целей в вашем дизайне (это очень мощный инструмент, и мы увидим, как его использует тот же Facebook),
- предсказывать, какие изменения цвета будут хорошо выглядеть,
- создавать менее «субъективные» палитры («субъективный» обычно означает «я ещё не разобрался, как это работает», и именно это слово чаще всего произносят дизайнеры, когда говорят о цвете).
Более тёмные и светлые тона
Одна вещь, которую я заметил на многих красивых интерфейсах, заключается в том, что они часто используют более тёмные и светлые вариации одного основного цвета.
Вы же не подумали, что цвет строки поиска это всего лишь полупрозрачный чёрный слой? Спойлер: нет, это не он. Никакая прозрачность или наложение чёрного на синий не дадут вам такого цвета. Это вариация основного цвета, которая была получена каким-то волшебным образом.
Посмотрите на Swell Grid, красивое приложение для сёрферов:
Та-дам! Здесь целый вагон вариаций! Сколько? Посчитайте сами. Практически любой цвет на этой странице — вариация основного синего.
Практически любой цвет на этой странице — вариация основного синего.
Вот ещё один простой пример:
Вариации цвета можно использовать даже для разных состояний элементов. Это не «палитра из трёх синих», это один синий с несколькими вариациями.
Напрашивается вопрос: как же можно практически модифицировать цвет, чтобы получить хорошие вариации?
Мы до этого ещё дойдём, но я хочу, чтобы с самого начала вы поняли два основных принципа:
- Мы будем искать примеры в реальной жизни. Несмотря на то, что наши интерфейсы «ненастоящие», мы всё ещё очень часто копируем реальную жизнь. Потому что за десятки лет мы привыкли видеть вещи в реальном мире, и у нас появилось определённое ожидание, как должен работать свет и цвет.
- Мы будем использовать цветовую модель HSB. Потому что это самая интуитивная цветовая модель с широкой сферой применения (для наших целей — в Photoshop и Sketch).
 Если вы не знаете, что такое цветовой тон, насыщенность и яркость, давайте прервёмся и встретимся через 10 минут.
Если вы не знаете, что такое цветовой тон, насыщенность и яркость, давайте прервёмся и встретимся через 10 минут.
Вариации цвета в реальной жизни
Посмотрите вокруг себя. Какие «вариации цвета» вы несомненно видите пару десятков раз, оглядывая свою комнату?
Тени.
Вы можете смотреть на тени как на более тёмную вариацию основного цвета.
Вы ещё со мной?
Тогда давайте перейдём в Sketch и с помощью цветовой пипетки узнаем, что именно происходит, когда тень падает на коралловую стену.
Как я уже говорил, мы узнаем это использую цветовую модель HSB.
Яркость стала меньше — хорошо, это было вполне очевидно. Но подождите, прежде чем мы перейдём к обобщениям, давайте посмотрим на другой пример.
Тени на Кубе ведут себя также? Мы это скоро узнаем.
Отлично, уже можно увидеть сходства и различия.
Когда вы видите тень или более тёмную вариацию цвета, вы можете ожидать, что яркость уменьшится, а насыщенность увеличится. Мы посмотрели только на два примера, но насколько мне довелось убедится за всю жизнь, это твёрдое правило, которому вы можете следовать.
Мы посмотрели только на два примера, но насколько мне довелось убедится за всю жизнь, это твёрдое правило, которому вы можете следовать.
С цветом всё немного сложнее — он уменьшился для коралловой стены и увеличился для стены цвета морской волны. Этому есть объяснение, но оно менее важное и более эзотерическое, чем яркость/ насыщенность, поэтому мы вернёмся к нему позже.
Правила
Давайте рассмотрим эти принципы подробнее.
Более тёмные вариации = насыщенность выше + яркость ниже
Если вы вернётесь к нашему примеру со строкой поиска Facebook, то увидите, что именно это там и происходит.
Насыщенность увеличилась, тогда как яркость стала меньше. Причина, по которой цвет строки поиска нельзя было получить наложением полупрозрачного чёрного слоя на основной синий цвет, заключается в том, что в цветовой модели HSB добавление чёрного эквивалентно уменьшению яркости. Но нам нужно было уменьшить яркость одновременно увеличив насыщенность. Чёрный не добавляет цвету никакой насыщенности.
Чёрный не добавляет цвету никакой насыщенности.
Почему в реальной жизни более тёмные цвета связаны с большей насыщенностью? У меня нет малейшей идеи. Но я всегда могу что-то придумать, например, чем интенсивнее свет (яркость), тем более размытым становится цвет (насыщенность), и наоборот.
Возможно, это полная ерунда, но, как мне кажется, в этом что-то есть, не так ли?
Более светлые вариации = насыщенность ниже + яркость выше
Теперь, будучи способными и эрудированными читателями, вы наверняка догадались, что обратная трансформация даст нам противоположный результат.
И вы совершенно правы.
Конечно, мы можем пойти ещё дальше. Если мы будем уменьшать насыщенность и увеличивать яркость до тех пор, пока коровы не вернутся с пастбища, то что произойдёт?
Это:
Мы получим белый цвет.
Вы можете рассматривать более светлые вариации как добавление белого. И в Sketch есть два простых способа добавить белый цвет:
- Уменьшить прозрачность элемента (если он находится на белом фоне).

- Добавить полупрозрачный белый слой поверх элемента.
Самая Важная Вещь
Если вы запомните только что-то одно из этой статьи, запомните это:
Более тёмные вариации цвета получаются путем уменьшения яркости и увеличения насыщенности. Более светлые вариации — путем увеличения яркости и уменьшения насыщенности.
Зная эту простую идею, вы сможете делать удивительные вещи всего лишь с одним цветом.
Правда заключается в том, что множество вариантов цветов между элементами — или разными состояниями одного элемента — это всего лишь вариации одного и того же цвета.
Вот, например, Harvest, приложение для учёта рабочего времени, которое я использую и люблю.
Посмотрите на меню, в состоянии hover оно светлее, в выбранном состоянии — темнее.
Или посмотрите на зелёную кнопку для добавления новой записи.
Для состояния hover используется более тёмная вариация цвета — насыщенность выше, яркость ниже.
Вы будете использовать это снова и снова.
Если быть честным, не всегда в дизайне это правило используется на 100 %. В предыдущем примере с меню Harvest активное состояние — это только уменьшенная яркость (насыщенность не менялась), а состояние hover — это только уменьшенная насыщенность (яркость не менялась). Но мы посмотрели, как цвет работает в реальной жизни, и мы знаем, что дизайн будет выглядеть хорошо, если он приблизится к принципам, изложенным здесь.
А как же цвет?
Говоря о приближении к принципам, нам нужно разобраться с цветом. Я уже говорил, но можно повторить это ещё раз: цвет играет второстепенную роль в связке яркость-и-насыщенность-должны-двигаться-в-противоположных-направлениях. Поэтому вы можете вообще не обращать на него внимания, создавая вариации.
Тем не менее, вот наиболее короткое объяснение.
Прежде всего, каждый цвет имеет «воспринимаемую яркость». Или светимость.
Несмотря на то, что этот жёлтый и этот синий по HSB имеют яркость 100 %, какой из этих цветов выглядит более ярким?
Я имею в виду, спросите любого на улице: какой из них ярче?
«Эм… Жёлтый. Жёлтый?»
Жёлтый?»
Спасибо, дружок. Ты только что узнал, что такое светимость цвета.
«Я прав?»
Да, вы правы. Даже если яркость и насыщенность будут на одном и том же уровне, цвета будут отличаться по интенсивности или светимости, которая измеряется от 0 до 100.
Вот наши цвета с интервалом в 30° с яркостью и насыщенностью равными 100 %.
А это те же цвета в режиме наложения Luminosity (на белом фоне, что очень важно, если вы пытаетесь повторить это в Sketch) с серым цветом, который был получен в итоге. Это даёт возможность измерить светимость первоначального цвета.
В режиме наложения Luminosity светлый серый означает высокую светимость, тёмный серый — низкую. Если задуматься на минуту, то это вполне логично.
Я напечатал для вас эти цифры, но график стоит тысячи цифр, не так ли?
Взляни, Шерлок, здесь прослеживается узор.
И этот узор отвечает на вопрос, который мы задавали в самом начале. Помните, как цвет тени иногда шёл вверх, а иногда вниз? Почему он это делал?
Что ж, вы заметили, что на графике есть три нижние точки и три верхние? Нижние точки — это красный, зелёный и синий. Верхние точки — голубой, пурпурный и жёлтый.
Верхние точки — голубой, пурпурный и жёлтый.
Это вам ничего не напоминает? Всё верно, RGB и CMY являются популярными цветовыми моделями, но забудьте про них сейчас, иначе вас это только запутает.
Самое важное вот что: если не обращать внимание на насыщенность и яркость, то изменение цвета к красному (0°), зелёному (120°) или синему (240°) уменьшит его светимость. А изменение цвета к жёлтому (60°), пурпурному (180°) или голубому (300°), наоборот, увеличит.
Фокус состоит в том, чтобы совместить изменение цвета с движением насыщенности и яркости. Если вам нужна более тёмные вариации, то двигайте цвет в сторону красного (0°), зелёного (120°) или синего (240°), в зависимости от того, какой из них ближе к первоначальному цвету, и наоборот — в сторону жёлтого (60°), пурпурного (180°) или голубого (300°), если вы хотите получить более светлые вариации. (Естественно подразумевается, что вы одновременно меняете яркость и насыщенность.)
Именно поэтому цвет тени на коралловой стене пошёл вниз — ближе к красному (0°), который является самой близкой нижней точкой к 21°.
И именно поэтому цвет тени на стене цвета морской волны пошёл вверх — ближе к синему (240°), который является самой близкой нижней точкой к 194°.
Я ещё не вынес вам мозг?
Свойства цвета
Итак, если вам нужно подобрать цвета, просто спросите себя, что вам нужно, более тёмные или более светлые вариации цвета, который у вас уже есть? (Если вы хотите, чтобы ваш дизайн выглядел простым и чистым, то чаще всего этого будет достаточно.)
Более тёмные вариации:
- яркость уменьшается,
- насыщенность увеличивается,
- цвет движется в сторону ближайшей нижней точки (красный, зелёный или синий).
Более светлые вариации:
- яркость увеличивается,
- насыщенность уменьшается,
- цвет движется в сторону ближайшей верхней точки (голубой, пурпурный или жёлтый).
Это позволит вам взять один цвет и менять его бесконечно для любых ваших нужд в дизайне интерфейсов, используя его более тёмные и светлые вариации там, где это необходимо.
Я набросал здесь быстрый пример. Весь интерфейс был построен с использованием одного единственного цвета.
Это не всё, что можно рассказать о цвете. У нас осталось ещё много вопросов, но это тема для отдельной статьи.
Как задаются цвета в Html и CSS коде, подбор RGB оттенков в таблицах, выдаче Яндекса и других программах
28 июля 2018
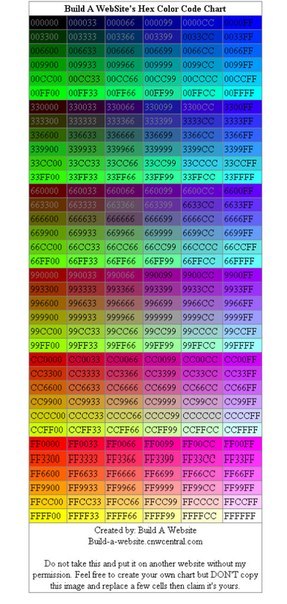
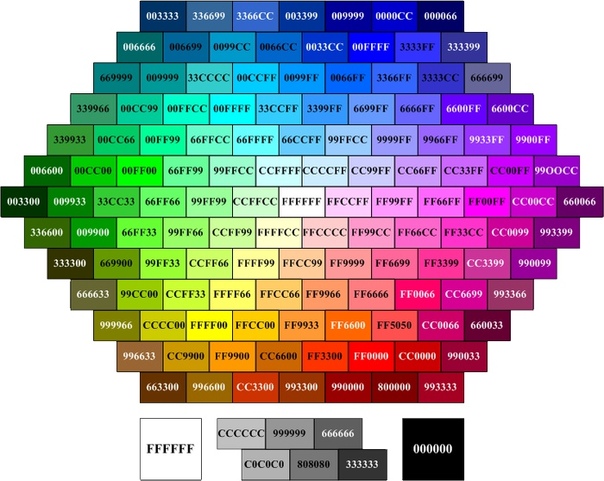
- Коды и таблица базовых RGB цветов
- Яндекс Цвета — подбор RGB палитры оттенков
- Использование кодов и названий цветов на сайте
- Программы для захвата цвета с экрана
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Я продолжаю публиковать статьи в рубрике «HTML для чайников». Сегодня хочу поговорить про цвета в HTML и CSS коде, пояснить для тех, кто еще не в курсе, как можно их задать, каким образом они формируются, как для поиска или захвата нужного колора использовать специально предназначенные для этого программы и многое другое.
Вопрос задания нужного оттенка может быть особенно актуален для начинающих вебмастеров, когда не совсем понятны приводимые в web документе их коды (например, #f3af6c) и не понятно каким образом и откуда можно будет взять эту информацию (где найти таблицы Html и CSS цветов), и как их использовать для оформления текстового или какого-либо другого блока web документа.
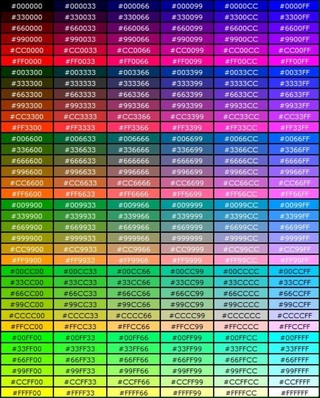
Позволю себе вам напомнить, что мы уже успели познакомиться с основополагающими принципами, используемыми в языке гипертекстовой разметки. Так же мы уже рассмотрели теги img и гиперссылки, узнали, как создается таблица, узнали много вариантов создания Html форм и то, как осуществлять верстку сайта.
Коды и таблица базовых RGB цветов
Вполне логично, что в языке гипертекстовой разметки и таблицах каскадных стилей имеется возможность цветового оформления документов, ибо в противном случае сайты были бы очень скучными и однотипными. Для этого обычно используют модель под названием RGB (аббревиатура, образованная от трех английских слов, обозначающих красный, зеленый и синий).
В модели RGB используются только три цвета (понятно, что это красный, зеленый и синий), каждый из которых может быть представлен с разным уровнем яркости свечения. Для каждого из каналов (красный, зеленый и синий) можно будет выбрать одну из 256 возможных градаций яркости. Число 256 взято по той причине, что столько значений оттенков можно закодировать в одном байте информации.
Соответственно, для своего web документа мы можем выбрать любой оттенок из огромного количества возможных (256*256*256). Например, для получения черного цвета нужно, чтобы у всех трех каналов цветовой схемы было нулевое значение яркости, а для получения белого — красный, зеленый и синий цвета должны иметь максимальную яркость.
Давайте теперь попробуем разобраться, как задать яркость в каждом канале и сколько у нас есть для этого возможностей?
На самом деле, есть два основных способа:
- задание с помощью записи яркости по каждому из каналов (красному, зеленому и синему) в шестнадцатеричной системе счисления
- задание с помощью ввода названия цвета в коде web документа
Давайте начнем со сложного и попробуем разобраться с записью цветов в шестнадцатиричном коде. Если бы мы хотели, например, записать код белого в десятичной системе, то получили бы код 256 256 256, а для черного — 0 0 0. Тут, наверное, все понятно.
Но в шестнадцатеричной системе счисления кроме арабских цифр используются еще и первые шесть букв латинского алфавита, ну и есть своя специфика формирования цифр. Углубляться в это, думаю, не стоит, но для примера скажу, что белый для Html можно будет задать так: #ffffff, а черный так: #000000. Т.е. 00 соответствует 0 в десятичной системе счисления, а ff соответствует 256.
Углубляться в это, думаю, не стоит, но для примера скажу, что белый для Html можно будет задать так: #ffffff, а черный так: #000000. Т.е. 00 соответствует 0 в десятичной системе счисления, а ff соответствует 256.
Т.е. на каждый канал RGB цвета в CSS коде отводится две шестнадцатеричных цифры, поэтому записи значения цвета состоят из шести цифр (или букв, которые приравнены к цифрам в шестнадцатеричной системе), перед которыми ставится знак решетки «#». Все довольно просто.
Например, в приведенной таблице для простейших оттенков их шестнадцатиричные записи будут выглядеть так:
| Оттенок | Шестнадцатиричная запись |
| Желтый | #ffff00 |
| Зеленый | #008000 |
| Белый | #ffffff |
| Красный | #ff0000 |
| Серый | #808080 |
| Синий | #0000ff |
| Черный | #000000 |
Естественно, что вы не обязаны сами придумывать и сопоставлять шестнадцатиричные коды оттенков с теми, что вы хотите увидеть на своем интернет проекте. Подбирать колор для сайта вы можете в любом графическом редакторе (даже в бесплатном онлайн-редакторе Pixlr Editor), где вам обязательно покажут запись этого оттенка в формате RGB, или найти таблицу Html цветов и скопировать нужный вам код оттуда.
Подбирать колор для сайта вы можете в любом графическом редакторе (даже в бесплатном онлайн-редакторе Pixlr Editor), где вам обязательно покажут запись этого оттенка в формате RGB, или найти таблицу Html цветов и скопировать нужный вам код оттуда.
Яндекс Цвета — подбор RGB палитры оттенков в выдаче Yandex
Не хотите использовать для этой цели графический редактор или искать таблицу с кодами? Нет проблем. Прокрутите немного вниз эту страницу и вы найдете массу специфических и заточенных именно для работы с цветом в Html или CSS коде программ.
Если и это вам не подходит, то откройте просто Яндекс и введите в поисковую строку запрос с названием того оттенка, который вам интересен (хотя, можно ввести просто: серобуромалиновый).
В результате, в самом верху поисковой выдачи, вы увидите очень удобную палитру-таблицу Яндекс.Цвета для подбора колора для своего сайта. В правом нижнем углу этой палитры вы сможете скопировать шестнадцатеричный код нужного вам оттенка (перед ним стоит решетка), который потом останется только вставить в нужное место вашего web документа.
Все это реализуется благодаря так называемому «колдунщику» Яндекса, который призван помочь верстальщикам и дизайнерам.
Вы можете задать цвет в поисковой строке Yandex, как в виде его названия, так и в виде кода — в результате вы увидите, как он будет выглядеть на экране и при необходимости сможете получить его шестнадцатеричную запись.
Собственно, этот инструмент может пригодиться и обычным пользователям интернета, например, для того, чтобы понять, как же все-таки будет выглядеть мебель оттенка сер-бур-малин-в-крапинку. Можете посмотреть так же видео про использование этого колдунщика Яндекса:
Некоторые цвета в языке гипертекстовой разметки могут быть заданны с помощью слов, например, «black» означает черный, «white» — белый и т.д. Но тут есть один нюанс. Задание колора, таким образом, возможно только для ограниченного их числа.
Ну, во-первых, наверное, понятно, что все 16 миллионов возможных в RGB схеме оттенков вы с помощью слов представить не сможете ни в одной таблице (устанете ее прокручивать).
Во-вторых, в валидаторе W3C для спецификации языка гипертекстовой разметки 4.01 (ее в полной мере поддерживают все возможные браузеры на текущий момент) определено только 16 колоров, которые в Html или CSS коде можно задавать словами:
Вы можете встретить и гораздо более развернутые таблицы оттенков, которые можно будет задать в коде словами, но там существует вероятность, что в каком-нибудь браузере данный цвет будет отображаться не корректно.
Поэтому, кроме приведенной чуть выше таблицы 16 базовых оттенков, все остальные цвета следует задавать в коде web документов только с помощью шестнадцатеричной записи, во избежании никому не нужных эксцессов.
Использование кодов и названий цветов в вебмастеринге
На данный момент все внешнее оформление web страниц отдано на откуп CSS (таблицам каскадных стилей) и указание кода цвета непосредственно в Html встречается крайне редко, но все же встречается. К тому же бывают ситуации, когда нельзя по тем или иным причинам использовать внешние таблицы стилей CSS (например, в случае создания выпуска почтовой рассылки subscribe).
Поэтому я все же приведу пример задания цвета в Html, хотя при этом и будут использоваться уже не рекомендованные валидатором W3C теги. Например, раньше колор для фона задавали в теге «BODY» через атрибут «bgcolor», а текст раскрашивали сразу на всей вебстранице с помощью атрибута «text».
Задание нужных оттенков в таком случае могло выглядеть, например, так:
<body bgcolor="#fff8dc" text="navy">Содержимое документа</body>
В результате вы получите вебстраницу с бежевым фоном и темно-синим шрифтом. До того, как CSS вошел в обиход, для изменения цвета шрифта какого-либо отдельного участка текста повсеместно использовали сейчас уже не рекомендуемый валидатором W3C тег «FONT», в который для задания колора включали одноименный атрибут «color»:
<font color="#0000ff">участок текста, который нужно было окрасить в синий колор</font>
Для того, чтобы увидеть результат работы написанного кода на экране, вам нужно сохранить этот файл с расширением html, а затем открыть его в любом удобном для вас браузере.
Сейчас для того, чтобы верстка вашего сайта считалась валидной, рекомендуют задавать цвета элементов в таблице каскадных стилей через соответствующие правила и свойства. Правила такой вставки в CSS ничем не отличаются от описанных выше.
Как вы можете видеть, иногда для сокращения записи оттенка используют не шесть знаков, а только три, в том случае, если они совпадают для каждого канала — «#6с0» вместо «#66сс00».
Выбор цвета из палитры специальной программы или захват его с экрана
Как я уже писал чуть выше, повсеместно используется RGB (красный, зеленый, синий) цветовая схема. Для каждого из трех основных колоров предусмотрено 256 градаций – от 0 до 255 (если перевести эти значения в шестнадцатеричную систему счисления, то получим – от 00 до FF).
Т.к. у нас три основных колора, из комбинации которых формируются все остальные оттенки, то шестнадцатиричная запись будет иметь примерно такой вид: 99FF66 (оттенок зеленого). Добавив перед ним # получим код #99FF66, который можно использовать как в Html, так и в стилевых файлах. Само собой разумеется, что вы сами не должны вычислять и помнить всю эту абрукадабру.
Само собой разумеется, что вы сами не должны вычислять и помнить всю эту абрукадабру.
Для этого можно воспользоваться специальной программой, позволяющей выбрать нужный оттенок на палитре (или захватить его с экрана инструментом типа пипетки) и тут же получить его код. Можно и не иметь программы, а зайти на Яндекс и набрать в строке запроса название любого цвета (об этом я писал чуть выше).
Вот список программ, которые позволяют все это реализовать в полной мере:
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Использую для заработка
Применить цвет к чередующимся строкам или столбцам
Добавление цвета в чередующиеся строки или столбцы (часто называемое цветовыми полосами) может упростить сканирование данных на листе. Чтобы отформатировать альтернативные строки или столбцы, вы можете быстро применить предустановленный формат таблицы. Используя этот метод, при добавлении строк и столбцов автоматически применяется альтернативное затенение строки или столбца.
Используя этот метод, при добавлении строк и столбцов автоматически применяется альтернативное затенение строки или столбца.
Вот как:
Выберите диапазон ячеек, который вы хотите отформатировать.
Щелкните Домой > Отформатируйте как таблицу .

Выберите стиль таблицы с альтернативным затенением строк.
Чтобы изменить оттенок от строк к столбцам, выберите таблицу, щелкните Дизайн , а затем снимите флажок Строки с полосами и установите флажок Строки с полосами .
Совет: Если вы хотите сохранить стиль таблицы с полосами без функциональных возможностей таблицы, вы можете преобразовать таблицу в диапазон данных. Цветовые полосы не будут автоматически продолжаться при добавлении новых строк или столбцов, но вы можете скопировать альтернативные цветовые форматы в новые строки с помощью Format Painter.
Использовать условное форматирование для применения полосатых строк или столбцов
Вы также можете использовать правило условного форматирования, чтобы применить различное форматирование к определенным строкам или столбцам.
Вот как:
На листе выполните одно из следующих действий:
Чтобы применить затенение к определенному диапазону ячеек, выберите ячейки, которые нужно отформатировать.
Чтобы применить затенение ко всему рабочему листу, нажмите кнопку Выбрать все .
- org/ListItem»>
Щелкните Домой > Условное форматирование > Новое правило .
В поле Выберите тип правила щелкните Используйте формулу, чтобы определить, какие ячейки нужно форматировать .
Чтобы применить цвет к чередующимся строкам, в поле Format values, где эта формула верна, введите формулу = MOD (ROW (), 2) = 0 .
Чтобы применить цвет к альтернативным столбцам, введите следующую формулу: = MOD (COLUMN (), 2) = 0 .
Эти формулы определяют, имеет ли строка или столбец четный или нечетный номер, а затем соответственно применяют цвет.
- org/ListItem»>
Щелкните Формат .
В поле Формат ячеек щелкните Заполнить .
Выберите цвет и щелкните ОК .
Вы можете предварительно просмотреть свой выбор в Образец и щелкнуть ОК или выбрать другой цвет.
Советы:
Чтобы изменить правило условного форматирования, щелкните одну из ячеек, к которой применено правило, щелкните Домашняя страница > Условное форматирование > Управление правилами > Изменить правило , а затем внесите изменения.

Чтобы очистить условное форматирование из ячеек, выберите их, щелкните Домашняя > Очистить и выберите Очистить форматы .
Чтобы скопировать условное форматирование в другие ячейки, щелкните одну из ячеек, к которой применено правило, щелкните Home > Format Painter , а затем щелкните ячейки, которые нужно отформатировать.
Изменить вид таблицы
Вы можете применить или изменить стиль, границу или цвет таблицы в презентации.Например, вы можете применить или удалить стиль таблицы (или экспресс-стиль), стереть строки из ячейки, строки или столбца, изменить границу таблицы или изменить цвет фона таблицы.
Выберите заголовок ниже, чтобы открыть его и просмотреть подробные инструкции.
Стиль таблицы (или экспресс-стиль) — это комбинация различных параметров форматирования, включая цветовые комбинации, полученные из цветов темы презентации.К любой добавляемой таблице автоматически применяется стиль таблицы.
Выберите таблицу, к которой вы хотите применить новый или другой стиль таблицы.
Перейдите на вкладку «Инструменты для таблиц / Дизайн » на ленте, а затем выберите нужный стиль таблицы. Чтобы увидеть больше стилей таблиц, щелкните стрелку раскрывающегося списка Дополнительно справа от галереи Table Styles .

Примечание: Чтобы изменить внешний вид текста в таблице, перейдите на Home > Font или щелкните таблицу, затем выберите вкладку Table Tools / Design и выберите из WordArt Styles .
Верх страницы
Чтобы удалить стиль таблицы, выберите вкладку Работа с таблицами / Дизайн на ленте.Затем выберите стрелку раскрывающегося списка Еще справа от галереи Стили таблиц и выберите Очистить таблицу внизу.
- org/ListItem»>
Выберите на ленте вкладку Инструменты для таблиц / Дизайн . В группе Нарисовать границы щелкните Ластик .
Указатель превращается в ластик. .
Щелкните строку, которую хотите стереть, чтобы удалить ее. Когда вы закончите, щелкните за пределами стола.
Верх страницы
Выберите ячейки таблицы, для которых вы хотите добавить границу (или изменить границу).
Выберите на ленте вкладку Инструменты для таблиц / Дизайн . Выберите один из следующих элементов в группе Draw Borders :
Используйте Pen Color , чтобы изменить цвет границы.
Если вам нужны дополнительные параметры цвета, щелкните Дополнительные цвета границы , а затем либо щелкните нужный цвет на вкладке Standard , либо смешайте свой собственный цвет на вкладке Custom .Пользовательские цвета и цвета на вкладке Standard не обновляются, если вы позже измените тему документа.
Используйте Pen Weight , чтобы изменить толщину границы.
Используйте Pen Style , чтобы изменить стиль линии границы.

Чтобы применить к таблице цвет, толщину или стиль линии, выбранные на шаге 2, выполните одно из следующих действий:
Перейдите к Инструменты таблицы > Дизайн > Стили таблиц > Границы , а затем щелкните параметр границы, который вы хотите изменить.
Совет: Вы можете использовать Eraser для удаления границ между ячейками таблицы. В разделе Дизайн > Инструменты таблицы в группе Рисование границ щелкните Ластик или нажмите и удерживайте Shift, пока указатель является карандашом , а затем щелкните границы, которые вы хотите удалить.
Верх страницы
Вы можете добавить или изменить цвет фона для всей таблицы. Цвет фона отображается под любым цветом заливки, применяемым к ячейкам таблицы.
Цвет фона отображается под любым цветом заливки, применяемым к ячейкам таблицы.
Щелкните ячейку в таблице.
Перейдите к Инструменты таблицы > Дизайн , а затем в группе Стили таблиц щелкните стрелку рядом с Затенение , а затем укажите на Фон таблицы .
Щелкните нужный цвет или, чтобы не выбирать цвет, щелкните Без заливки .
Чтобы изменить цвет, который не отображается в списке Цвета темы , щелкните Дополнительные цвета заливки , а затем либо щелкните нужный цвет на вкладке Standard , либо смешайте свой собственный цвет на Custom табл.
 Пользовательские цвета и цвета на вкладке Standard не обновляются, если вы позже измените тему документа.
Пользовательские цвета и цвета на вкладке Standard не обновляются, если вы позже измените тему документа.
Верх страницы
Вы можете применить или изменить стиль, границу или цвет таблицы в презентации.Например, вы можете применить или удалить стиль таблицы (или экспресс-стиль), стереть строки из ячейки, строки или столбца, изменить границу таблицы или изменить цвет фона таблицы.
Выберите заголовок ниже, чтобы открыть его и просмотреть подробные инструкции.
Стиль таблицы (или экспресс-стиль) — это комбинация различных параметров форматирования, включая цветовые комбинации, полученные из цветов темы презентации.К любой добавляемой таблице автоматически применяется стиль таблицы. Эскизы стилей таблиц отображаются в галерее Quick Styles в группе Стили таблиц . Наведя указатель мыши на миниатюру экспресс-стиля, можно увидеть, как этот экспресс-стиль влияет на вашу таблицу.
Наведя указатель мыши на миниатюру экспресс-стиля, можно увидеть, как этот экспресс-стиль влияет на вашу таблицу.
Рисунок: Эскизы стилей таблиц
Щелкните таблицу, к которой вы хотите применить новый или другой стиль таблицы.
В разделе «Инструменты таблиц » на вкладке «Дизайн » в группе Стили таблиц щелкните нужный стиль таблицы. Чтобы увидеть больше стилей таблиц, нажмите кнопку Еще .
Когда вы наводите указатель мыши на эскиз быстрого стиля, вы можете увидеть, как быстрый стиль влияет на вашу таблицу.
Примечания:
Текст в таблицах не отображается на вкладке Outline (в крайней левой панели окна программы в обычном режиме).
 На вкладке Outline отображается только текст в текстовых заполнителях.
На вкладке Outline отображается только текст в текстовых заполнителях.Чтобы изменить внешний вид текста в ячейках таблицы или во всей таблице, выберите параметры на вкладке Home , в группе Font или параметры в разделе Инструменты таблицы на вкладке Design в группа стилей WordArt .
Верх страницы
Чтобы удалить стиль таблицы, в разделе Инструменты для таблиц на вкладке Design в группе Стили таблиц нажмите кнопку Дополнительно , а затем щелкните Очистить таблицу .
- org/ItemList»>
В разделе Инструменты таблицы на вкладке Дизайн в группе Рисование границ щелкните Ластик или нажмите и удерживайте SHIFT, пока активен инструмент рисования .
Указатель превращается в ластик. .
Щелкните строку, которую хотите стереть.
Когда вы закончите стирать линии, щелкните за пределами таблицы.
Верх страницы
- org/ItemList»>
Выберите ячейки таблицы, для которых вы хотите добавить или изменить границу таблицы.
В разделе инструментов таблицы на вкладке Дизайн в группе Рисование границ выполните одно или несколько из следующих действий:
Чтобы изменить цвет границы, щелкните стрелку рядом с полем Цвет пера , а затем щелкните нужный цвет.
Чтобы изменить цвет на цвет, которого нет в цветах темы, щелкните Дополнительные цвета границы , а затем либо щелкните нужный цвет на вкладке Standard , либо смешайте свой собственный цвет на вкладке Custom .
 Пользовательские цвета и цвета на вкладке Standard не обновляются, если вы позже измените тему документа.
Пользовательские цвета и цвета на вкладке Standard не обновляются, если вы позже измените тему документа.Чтобы изменить толщину границы, щелкните стрелку рядом с полем Толщина пера , а затем щелкните нужную толщину линии.
Чтобы изменить стиль линии границы, щелкните стрелку рядом с полем Стиль пера , а затем щелкните нужный стиль линии.
Чтобы применить к таблице цвет, толщину или стиль линии, выбранные на шаге 2, выполните одно из следующих действий:
Пока указатель по-прежнему похож на карандаш щелкните границы, которые нужно изменить.

В разделе Инструменты таблицы на вкладке Дизайн в группе Стили таблиц щелкните Границы , а затем щелкните параметр границы, который вы хотите изменить.
Совет: Вы можете использовать Eraser для удаления границ между ячейками таблицы. В разделе Инструменты таблицы на вкладке Дизайн в группе Рисование границ щелкните Ластик или нажмите и удерживайте клавишу SHIFT, пока указатель является карандашом , а затем щелкните границы, которые вы хотите удалить.
Верх страницы
Вы можете добавить или изменить цвет фона для всей таблицы. Цвет фона отображается под любым цветом заливки, применяемым к ячейкам таблицы.
Цвет фона отображается под любым цветом заливки, применяемым к ячейкам таблицы.
Щелкните ячейку в таблице.
В разделе Инструменты таблицы на вкладке Дизайн в группе Стили таблиц щелкните стрелку рядом с Затенение , а затем наведите указатель на Фон таблицы .
Щелкните нужный цвет или, чтобы не выбирать цвет, щелкните Без заливки .
Чтобы изменить цвет, который не отображается в списке Цвета темы , щелкните Дополнительные цвета заливки , а затем либо щелкните нужный цвет на вкладке Standard , либо смешайте свой собственный цвет на Custom табл.
 Пользовательские цвета и цвета на вкладке Standard не обновляются, если вы позже измените тему документа.
Пользовательские цвета и цвета на вкладке Standard не обновляются, если вы позже измените тему документа.
Верх страницы
Вы можете применить или изменить стиль, границу или цвет таблицы в презентации. Например, вы можете применить или удалить стиль таблицы (или экспресс-стиль), стереть строки из ячейки, строки или столбца, изменить границу таблицы или изменить цвет фона таблицы.
Для получения информации о распределении данных в ячейках таблицы, включая разделение ячеек и объединение ячеек, см. Добавление или удаление строк, столбцов или ячеек таблицы.
Выберите заголовок ниже, чтобы открыть его и просмотреть подробные инструкции.
Стиль таблицы (или экспресс-стиль) — это комбинация различных параметров форматирования, включая цветовые комбинации, полученные из цветов темы презентации. К любой добавляемой таблице автоматически применяется стиль таблицы. Эскизы стилей таблиц отображаются в галерее Quick Styles в группе Стили таблиц .Наведя указатель мыши на миниатюру быстрого стиля, вы можете увидеть, как он влияет на вашу таблицу.
К любой добавляемой таблице автоматически применяется стиль таблицы. Эскизы стилей таблиц отображаются в галерее Quick Styles в группе Стили таблиц .Наведя указатель мыши на миниатюру быстрого стиля, вы можете увидеть, как он влияет на вашу таблицу.
Щелкните таблицу, к которой вы хотите применить другой стиль таблицы.
В разделе «Инструменты таблиц » на вкладке «Дизайн » в группе Стили таблиц щелкните нужный стиль таблицы. Чтобы увидеть больше стилей таблиц, нажмите кнопку Еще .
Чтобы удалить стиль таблицы по умолчанию или любой другой стиль, нажмите кнопку Еще , а затем щелкните Очистить таблицу .

Совет: Чтобы сделать стиль таблицы стилем таблицы по умолчанию для всех новых таблиц, которые вы создаете, щелкните правой кнопкой мыши стиль таблицы, а затем выберите По умолчанию в контекстном меню.
Примечания:
Вы не можете сохранить новый быстрый стиль.
Чтобы повторно использовать общее форматирование существующей таблицы, щелкните таблицу, которую вы хотите скопировать, наведите указатель на крайнюю границу таблицы (но не на точки), а затем, когда указатель станет , нажмите и удерживайте CTRL, щелкнув и перетащив границу.
Чтобы скопировать форматирование текста ячейки, используйте Format Painter.
 В разделе Копирование форматирования фигуры, объекта, ячейки листа или текста с помощью Format Painter.
В разделе Копирование форматирования фигуры, объекта, ячейки листа или текста с помощью Format Painter.Для получения дополнительной информации о экспресс-стилях см. Все о темах, экспресс-стилях, стилях ячеек и стилях фона.
Верх страницы
Вы можете применить стиль таблицы к определенным частям вашей таблицы, выбрав параметры в группе Параметры стиля таблицы .
Щелкните таблицу, для которой нужно изменить параметры стиля таблицы.

В разделе Инструменты таблиц на вкладке Design в группе Параметры стилей таблиц выполните одно или несколько из следующих действий:
Чтобы выделить первую строку таблицы, установите флажок Строка заголовка .
Чтобы выделить последнюю строку таблицы, установите флажок Итоговая строка .
Чтобы иметь чередующиеся чередующиеся строки, установите флажок Чередующиеся строки .
Чтобы выделить первый столбец таблицы, установите флажок Первый столбец .

Чтобы выделить последний столбец таблицы, установите флажок Последний столбец .
Чтобы иметь чередующиеся столбцы с полосами, установите флажок Столбец с полосами .
Верх страницы
Выберите ячейки таблицы, для которых вы хотите добавить или изменить границу таблицы.
- org/ListItem»>
В разделе инструментов таблицы на вкладке Дизайн в группе Рисование границ выполните одно или несколько из следующих действий:
Чтобы изменить цвет границы, щелкните стрелку рядом с полем Цвет пера , а затем щелкните нужный цвет.
Чтобы изменить цвет на цвет, которого нет в цветах темы, щелкните Дополнительные цвета границы , а затем либо щелкните нужный цвет на вкладке Standard , либо смешайте свой собственный цвет на вкладке Custom .Пользовательские цвета и цвета на вкладке Standard не обновляются, если вы позже измените тему документа.
Чтобы изменить толщину границы, щелкните стрелку рядом с полем Толщина пера , а затем щелкните нужную толщину линии.

Чтобы изменить стиль линии границы, щелкните стрелку рядом с полем Стиль пера , а затем щелкните нужный стиль линии.
Чтобы применить к таблице цвет, толщину или стиль линии, выбранные на шаге 2, выполните одно из следующих действий:
Пока указатель по-прежнему похож на карандаш щелкните границы, которые нужно изменить.
В разделе Инструменты таблицы на вкладке Дизайн в группе Стили таблиц щелкните Границы , а затем щелкните параметр границы, который вы хотите изменить.
Совет: Вы можете использовать Eraser для удаления границ между ячейками таблицы. В разделе Инструменты таблицы на вкладке Дизайн в группе Рисование границ щелкните Ластик или нажмите и удерживайте клавишу SHIFT, пока указатель является карандашом , а затем щелкните границы, которые вы хотите удалить.
В разделе Инструменты таблицы на вкладке Дизайн в группе Рисование границ щелкните Ластик или нажмите и удерживайте клавишу SHIFT, пока указатель является карандашом , а затем щелкните границы, которые вы хотите удалить.
Верх страницы
Заливка — это внутренняя часть ячейки. При добавлении или изменении цвета заливки ячейки таблицы вы также можете добавить к заливке текстуру, изображение или градиент. Градиент — это постепенное изменение цветов и оттенков, обычно от одного цвета к другому или от одного оттенка к другому оттенку того же цвета.
Выделите ячейки таблицы, в которые вы хотите добавить заливку.
В разделе Инструменты таблицы на вкладке Дизайн в группе Стили таблицы щелкните стрелку рядом с Затенение , а затем выполните одно из следующих действий:
Чтобы добавить или изменить цвет заливки, щелкните нужный цвет или, чтобы не выбирать цвет, щелкните Без заливки .
Чтобы изменить цвет на цвет, которого нет в цветах темы, щелкните Дополнительные цвета заливки , а затем либо щелкните нужный цвет на вкладке Standard , либо смешайте свой собственный цвет на вкладке Custom . Пользовательские цвета и цвета на вкладке Standard не обновляются, если вы позже измените тему документа.
Чтобы добавить или изменить изображение заливки, щелкните Изображение , найдите папку, содержащую изображение, которое вы хотите использовать, щелкните файл изображения, а затем щелкните Вставить .

Когда вы добавляете изображение в качестве эффекта заливки, его размер изменяется в соответствии с размером ячейки и может быть искажен. Чтобы устранить искажение, вы можете изменить размер ячейки или таблицы.
Чтобы добавить или изменить градиент заливки, наведите указатель на Gradient и затем щелкните нужный вариант.
Чтобы настроить градиент, щелкните Другие градиенты , а затем выберите нужные параметры.
Чтобы добавить или изменить текстуру заливки, наведите указатель на Текстура и затем щелкните нужную текстуру.
Чтобы настроить текстуру, щелкните Другие текстуры , а затем выберите нужные параметры.
Верх страницы
Вы можете добавить или изменить цвет фона для всей таблицы. Цвет фона отображается под любым цветом заливки, применяемым к ячейкам таблицы.
Цвет фона отображается под любым цветом заливки, применяемым к ячейкам таблицы.
Щелкните ячейку в таблице.
В разделе Инструменты таблицы на вкладке Дизайн в группе Стили таблиц щелкните стрелку рядом с Затенение , а затем наведите указатель на Фон таблицы .
Щелкните нужный цвет или, чтобы не выбирать цвет, щелкните Без заливки .
Чтобы изменить цвет на цвет, которого нет в цветах темы, щелкните Дополнительные цвета заливки , а затем либо щелкните нужный цвет на вкладке Standard , либо смешайте свой собственный цвет на вкладке Custom .
 Пользовательские цвета и цвета на вкладке Standard не обновляются, если вы позже измените тему документа.
Пользовательские цвета и цвета на вкладке Standard не обновляются, если вы позже измените тему документа.
Верх страницы
Примечание. Эффекты Shadow и Reflection могут применяться только ко всей таблице, а не к отдельным ячейкам таблицы.
Выполните одно из следующих действий:
Чтобы применить эффект к некоторым ячейкам таблицы, выберите ячейки таблицы, к которым вы хотите добавить эффект.
Чтобы применить эффект ко всем ячейкам таблицы, щелкните ячейку таблицы правой кнопкой мыши, а затем выберите Выбрать таблицу в контекстном меню.

В разделе Инструменты таблицы на вкладке Дизайн в группе Стили таблиц щелкните Эффекты .
Чтобы добавить или изменить кромку, наведите указатель на Cell Bevel , а затем выберите нужный скос.
Верх страницы
- org/ListItem»>
Щелкните таблицу, к которой вы хотите добавить эффект.
В разделе Инструменты таблицы на вкладке Design в группе Стили таблиц щелкните Эффекты , а затем выполните одно из следующих действий:
Чтобы добавить или изменить тень, наведите указатель на Shadow , а затем выберите нужную тень.
Чтобы настроить тень, нажмите Параметры тени , а затем выберите нужные параметры.
Чтобы добавить или изменить отражение, наведите указатель на Reflection и выберите нужный вариант.
Верх страницы
- org/ItemList»>
Выполните одно из следующих действий:
Чтобы выбрать таблицу, щелкните правой кнопкой мыши ячейку таблицы, а затем щелкните Выбрать таблицу в контекстном меню.
Чтобы выделить часть таблицы, выберите ячейки, из которых вы хотите удалить заливку.
В разделе Инструменты таблицы на вкладке Design в группе Стили таблиц щелкните Затенение , а затем выполните одно из следующих действий:
Чтобы удалить цвет заливки, рисунок или текстуру, щелкните Без заливки .

Чтобы удалить градиент заливки, наведите указатель на Градиент , а затем щелкните на Без градиента .
Чтобы удалить фоновую заливку таблицы, наведите указатель на Фон таблицы , а затем щелкните Без заливки .
Верх страницы
Выполните одно из следующих действий:
Чтобы выбрать таблицу, щелкните правой кнопкой мыши ячейку таблицы, а затем щелкните Выбрать таблицу в контекстном меню.

Чтобы выделить часть таблицы, выберите ячейки, из которых вы хотите удалить заливку.
В разделе Инструменты таблицы на вкладке Design в группе Стили таблиц щелкните Эффекты , а затем выполните одно из следующих действий:
Чтобы удалить кромку из ячейки или таблицы таблицы, наведите указатель на Фаска ячейки , а затем нажмите Без скоса .
Чтобы удалить тень из таблицы, наведите указатель на Shadow , а затем щелкните на No Shadow .
Чтобы удалить отражение из таблицы, наведите указатель на Reflection , а затем щелкните на No Reflection .

Примечание: Если вы добавили несколько отдельных эффектов, повторите шаг 2, чтобы удалить все эффекты.
Применить или удалить затенение ячеек
Вы можете добавить тени к ячейкам, залив их сплошным цветом или определенным узором. Если у вас возникли проблемы с печатью затенения ячеек, которое вы применили в цвете, убедитесь, что параметры печати установлены правильно.
Залить ячейки сплошным цветом
- org/ListItem»>
Выберите ячейки, к которым вы хотите применить затенение или удалить затенение.Дополнительные сведения о выборе ячеек на листе см. В разделе Выбор ячеек, диапазонов, строк или столбцов на листе.
На вкладке Home в группе Font выполните одно из следующих действий:
Чтобы залить ячейки сплошным цветом, щелкните стрелку рядом с полем Цвет заливки , а затем в разделе Цвета темы или Стандартные цвета щелкните нужный цвет.
Чтобы заполнить ячейки произвольным цветом, щелкните стрелку рядом с полем Цвет заливки , щелкните Дополнительные цвета , а затем в диалоговом окне Цвета выберите нужный цвет.
Чтобы применить последний выбранный цвет, щелкните Цвет заливки .

Примечание. Microsoft Excel сохраняет 10 последних выбранных вами цветов.Чтобы быстро применить один из этих цветов, щелкните стрелку рядом с полем Цвет заливки , а затем щелкните нужный цвет в разделе Последние цвета .
Совет: Если вы хотите использовать другой цвет фона для всего рабочего листа, нажмите кнопку «Выбрать все» перед тем, как щелкнуть цвет, который вы хотите использовать.Это скроет линии сетки, но вы можете улучшить читаемость листа, отобразив границы ячеек вокруг всех ячеек.
Заполнить ячейки узорами
- org/ItemList»>
Выберите ячейки, которыми вы хотите заполнить узор. Дополнительные сведения о выборе ячеек на листе см. В разделе Выбор ячеек, диапазонов, строк или столбцов на листе.
На вкладке Home в группе Font нажмите кнопку запуска диалогового окна Формат ячеек .
Сочетание клавиш. Вы также можете нажать CTRL + SHIFT + F.
В диалоговом окне Формат ячеек на вкладке Заливка в разделе Цвет фона щелкните цвет фона, который вы хотите использовать.
- org/ListItem»>
Выполните одно из следующих действий:
Чтобы использовать узор с двумя цветами, щелкните другой цвет в поле Цвет узора , а затем щелкните стиль узора в поле Стиль узора .
Чтобы использовать узор со специальными эффектами, щелкните Эффекты заливки , а затем щелкните нужные параметры на вкладке Градиент .
Проверьте параметры печати для печати затенения ячеек в цвете
Если для параметров печати задано значение Черно-белый или Черновое качество — либо намеренно, либо потому, что книга содержит большие или сложные листы и диаграммы, которые привели к автоматическому включению чернового режима, — с помощью затенения ячеек невозможно распечатать цвет.
На вкладке Макет страницы в группе Параметры страницы щелкните средство запуска диалогового окна Параметры страницы .
На вкладке Лист в разделе Печать убедитесь, что сняты флажки Черно-белое и Черновое качество .
Примечание. Если вы не видите цвета на листе, возможно, вы работаете в режиме высокой контрастности.Если вы не видите цвета при предварительном просмотре перед печатью, возможно, у вас не выбран цветной принтер.
Удалить затенение ячеек
Выделите ячейки, содержащие цвет заливки или узор заливки. Дополнительные сведения о выборе ячеек на листе см. В разделе Выбор ячеек, диапазонов, строк или столбцов на листе
.На вкладке Home в группе Font щелкните стрелку рядом с полем Fill Color , а затем щелкните No Fill .
Установить цвет заливки по умолчанию для всех ячеек на листе
В Excel нельзя изменить цвет заливки по умолчанию для рабочего листа. По умолчанию все ячейки в книге не содержат заливки. Однако, если вы часто создаете книги, содержащие листы с ячейками, каждая из которых имеет определенный цвет заливки, вы можете создать шаблон Excel. Например, если вы часто создаете книги, в которых все ячейки зеленые, вы можете создать шаблон, чтобы упростить эту задачу.Для этого выполните следующие действия:
По умолчанию все ячейки в книге не содержат заливки. Однако, если вы часто создаете книги, содержащие листы с ячейками, каждая из которых имеет определенный цвет заливки, вы можете создать шаблон Excel. Например, если вы часто создаете книги, в которых все ячейки зеленые, вы можете создать шаблон, чтобы упростить эту задачу.Для этого выполните следующие действия:
Создайте новый пустой рабочий лист.
Нажмите кнопку Выбрать все , чтобы выбрать весь рабочий лист.
- org/ListItem»>
На вкладке Home в группе Font щелкните стрелку рядом с полем Fill Color , а затем выберите нужный цвет.
Подсказка Когда вы меняете цвета заливки ячеек на листе, линии сетки могут стать трудно различимыми. Чтобы линии сетки выделялись на экране, вы можете поэкспериментировать со стилями границ и линий. Эти настройки находятся на вкладке Home в группе Font . Чтобы применить границы к вашему рабочему листу, выберите весь рабочий лист, щелкните стрелку рядом с Borders , а затем щелкните Все границы .
На вкладке Файл щелкните Сохранить как .
В поле Имя файла введите имя, которое вы хотите использовать для шаблона.

В поле Сохранить как тип щелкните Шаблон Excel , щелкните Сохранить , а затем закройте рабочий лист.
Шаблон автоматически помещается в папку «Шаблоны», чтобы быть уверенным, что он будет доступен, когда вы захотите использовать его для создания новой книги.
Чтобы открыть новую книгу на основе шаблона, выполните следующие действия:
На вкладке Файл щелкните Новый .
- org/ListItem»>
В разделе Доступные шаблоны щелкните Мои шаблоны .
В диалоговом окне Новый в разделе Персональные шаблоны щелкните только что созданный шаблон.
Верх страницы
Как выделить каждую вторую строку или столбец в Excel, чтобы чередовать цвета строк
В этом руководстве объясняется, как можно чередовать цвета строк в Excel, чтобы автоматически выделять все остальные строки или столбцы на листах. Вы также узнаете h как применять чередующиеся строки и столбцы Excel и найдете несколько умных формул для чередования затенения строк в зависимости от изменения значения.
Обычной практикой является добавление затенения к чередующимся строкам на листе Excel для облегчения чтения. В то время как вручную выделить строки данных в небольшой таблице относительно легко, это может оказаться сложной задачей для больших. Лучше всего настроить автоматическое чередование цветов строк или столбцов, и эта статья покажет вам, как это можно быстро сделать.
- Альтернативные цвета строк в Excel
- Альтернативное затенение столбцов в Excel
Чередование цвета строк в Excel
Когда дело доходит до затенения каждой второй строки в Excel, большинство гуру сразу же укажут вам на условное форматирование, где вам придется потратить некоторое время на поиск гениального сочетания функций MOD и ROW.
Если вы не хотите использовать кувалду для колки орехов, то есть не хотите тратить свое время и творчество на такую мелочь, как разметка таблиц Excel в виде зебры, рассмотрите возможность применения встроенных стилей таблиц в качестве быстрой альтернативы. .
.
Выделите каждую вторую строку с помощью стилей таблиц (полосатые строки Excel)
Самый быстрый и простой способ применить затенение строк в Excel — использовать предопределенные стили таблиц Excel. Наряду с другими преимуществами таблиц, такими как автоматическая фильтрация, по умолчанию к строкам применяется цветовая полоса.Все, что вам нужно сделать, это преобразовать диапазон данных в таблицу.
- Выберите диапазон ячеек, в котором вы хотите изменить цвет строк.
- Перейдите на вкладку Вставьте на ленте Excel и щелкните Таблица, или нажмите Ctrl + T.
- Готово! Четные и нечетные строки в таблице закрашены разными цветами. Лучше всего то, что автоматическое чередование будет продолжаться при сортировке, удалении или добавлении новых строк в таблицу.
Если вы предпочитаете только альтернативное затенение строк без функциональности таблицы, вы можете легко преобразовать таблицу обратно в обычный диапазон.
Для этого выберите любую ячейку в таблице, щелкните правой кнопкой мыши и выберите в контекстном меню Convert to Range .
Примечание: Если вы выберете преобразование таблицы в диапазон, вы не получите автоматическое изменение цвета при добавлении новых строк в диапазон. Другой недостаток заключается в том, что при сортировке данных, то есть перемещении определенных ячеек или целых строк в пределах диапазона, ваши цветные полосы будут перемещаться с исходными строками, и ваш красивый узор из полос зебры будет искажаться.
Как видите, преобразование диапазона в таблицу — это очень простой и быстрый способ выделения альтернативных строк в Excel.Но что, если вам нужно немного больше?
Как выбрать собственный цвет рядных полос
Если вас не устраивает сине-белый узор по умолчанию в таблице Excel, у вас есть гораздо больше узоров и цветов на выбор. Просто выберите свою таблицу или любую ячейку в таблице, перейдите на вкладку Design > Стили таблицы и выберите цвета по своему вкусу.
Вы можете использовать кнопки со стрелками для прокрутки доступных стилей таблиц или нажать кнопку More , чтобы просмотреть их все.Когда вы наводите курсор мыши на любой стиль, он сразу же отражается в вашей таблице, и вы можете увидеть, как будут выглядеть ваши чередующиеся строки.
Как выделить разное количество строк в каждой полосе зебры
Если вы хотите выделить разное количество строк в каждой полосе, например закрасьте 2 строки одним цветом и 3 другим, тогда вам нужно будет создать собственный стиль таблицы. Предполагая, что вы уже преобразовали диапазон в таблицу, выполните следующие действия:
- Перейдите на вкладку Design , щелкните правой кнопкой мыши стиль таблицы, который вы хотите применить, и выберите Дублировать .
- В поле Имя введите имя стиля вашей таблицы.
- Выберите « First Row Stripe » и установите для Stripe Size значение 2 или любое другое число, которое вы хотите.

- Выберите « Полоса второго ряда » и повторите процесс.
- Нажмите ОК , чтобы сохранить свой собственный стиль.
- Примените вновь созданный стиль к своей таблице, выбрав его в галерее стилей таблиц. Ваши пользовательские стили всегда доступны в верхней части галереи под Custom.
Примечание: Пользовательские стили таблиц хранятся только в текущей книге и поэтому недоступны в других ваших книгах. Чтобы использовать собственный стиль таблицы в качестве стиля таблицы по умолчанию в текущей книге, установите флажок « Установить как стиль таблицы по умолчанию для этого документа » при создании или изменении стиля.
Если вас не устраивает созданный стиль, вы можете легко изменить его, щелкнув правой кнопкой мыши свой собственный стиль в галерее стилей и выбрав Изменить из контекстного меню.И здесь у вас достаточно места для творчества! Вы можете установить любой шрифт , , Border, и . Заполнить стили на соответствующих вкладках, даже выбрать цвета градиентных полос, как вы видите на скриншоте ниже:)
Заполнить стили на соответствующих вкладках, даже выбрать цвета градиентных полос, как вы видите на скриншоте ниже:)
Удаление затенения альтернативных строк в Excel одним щелчком мыши
Если вы больше не хотите, чтобы в таблице Excel были цветные полосы, вы можете удалить их буквально одним щелчком мыши. Выделите любую ячейку в таблице, перейдите на вкладку Design и снимите флажок Banded rows .
Как видите, стандартные стили таблиц Excel предоставляют множество функций для чередования цветных строк на ваших листах и создания настраиваемых стилей строк с полосами. Я считаю, что их будет достаточно во многих ситуациях, хотя, если вы хотите чего-то особенного, например затенение целых строк в зависимости от изменения значения, тогда вам нужно будет использовать условное форматирование.
Альтернативное затенение строк с использованием условного форматирования Excel
Само собой разумеется, что условное форматирование немного сложнее, чем стили таблиц Excel, которые мы только что обсудили. Но у него есть одно неоспоримое преимущество — он дает больше пространства для вашего воображения и позволяет вам размечать свой рабочий лист так, как вы хотите, в каждом конкретном случае. Далее в этой статье вы найдете несколько примеров формул Excel для чередования цветов строк:
Но у него есть одно неоспоримое преимущество — он дает больше пространства для вашего воображения и позволяет вам размечать свой рабочий лист так, как вы хотите, в каждом конкретном случае. Далее в этой статье вы найдете несколько примеров формул Excel для чередования цветов строк:
Выделите каждую вторую строку в Excel, используя условное форматирование
Мы начнем с очень простой формулы MOD, которая выделяет все остальные строки в Excel. Фактически, вы можете достичь точно такого же результата, используя стили таблиц Excel, но главное преимущество условного форматирования заключается в том, что оно работает и для диапазонов, а это означает, что ваши цветовые полосы останутся неизменными при сортировке, вставке или удалении строк в диапазоне. данных, к которым применяется ваша формула.
Вы создаете правило условного форматирования следующим образом:
- Выберите ячейки, которые хотите заштриховать. Чтобы применить цветовую полосу ко всему рабочему листу, нажмите кнопку Выбрать все в верхнем левом углу таблицы.

- Перейдите на вкладку Home > Группа Стили и нажмите Условное форматирование> Новое правило …
- В окне Новое правило форматирования выберите параметр « Использовать формулу, чтобы определить, какие ячейки нужно форматировать » и введите эту формулу:
= MOD (ROW (), 2) = 0 - Затем нажмите кнопку Формат , перейдите на вкладку Заливка и выберите цвет фона, который вы хотите использовать для полосатых строк.
В этот момент выбранный цвет появится под Образец . Если вас устраивает цвет, нажмите ОК .
- Это вернет вас в окно Новое правило форматирования , и вы еще раз щелкните OK , чтобы применить цвет ко всем остальным выбранным строкам.
А вот как результат выглядит в моем Excel 2013:
Если вы предпочитаете использовать 2 разных цвета вместо белых линий, создайте второе правило, используя эту формулу:
= MOD (ROW (), 2) = 1И теперь у вас есть четные и нечетные строки, выделенные разными цветами:
Это было довольно просто, не так ли? А теперь я хотел бы кратко объяснить синтаксис функции MOD, потому что мы собираемся использовать его в других, более сложных примерах.
Функция MOD возвращает остаток, округленный до ближайшего целого числа после деления числа на делитель.
Например, = MOD (4,2) возвращает 0, потому что 4 делится на 2 поровну (без остатка).
Теперь давайте посмотрим, что именно делает наша функция MOD, которую мы использовали в приведенном выше примере. Как вы помните, мы использовали комбинацию функций MOD и ROW: = MOD (ROW (), 2) Синтаксис простой и понятный: функция ROW возвращает номер строки, затем функция MOD делит его на 2 и возвращает остаток округляется до целого числа.Применительно к нашей таблице формула возвращает следующие результаты:
| № ряда | Формула | Результат |
| Ряд 2 | = МОД (2,2) | 0 |
| Ряд 3 | = МОД (3,2) | 1 |
| Ряд 4 | = МОД (4,2) | 0 |
| Ряд 5 | = МОД (5,2) | 1 |
Вы видите узор? Всегда 0 для четных строк и 1 для нечетных строк . Затем мы создаем правила условного форматирования, по которым Excel должен закрашивать нечетные строки (где функция MOD возвращает 1) одним цветом, а четные строки (которые имеют 0) другим цветом.
Затем мы создаем правила условного форматирования, по которым Excel должен закрашивать нечетные строки (где функция MOD возвращает 1) одним цветом, а четные строки (которые имеют 0) другим цветом.
Теперь, когда вы знаете основы, давайте рассмотрим более сложные примеры.
Как чередовать группы строк разными цветами
Вы можете использовать следующие формулы для затенения фиксированного количества строк независимо от их содержимого:
Закрашивание нечетной строки , т.е. выделите 1 st группу и все остальные группы:
= MOD (ROW () - RowNum, N * 2) +1 <= N
Ровная штриховка строк , т.е.е. выделить вторую группу и все четные группы:
= MOD (ROW () - RowNum, N * 2)> = N
Где RowNum - это ссылка на вашу первую ячейку с данными, а N - количество строк в каждой группе с полосами.
Совет: Если вы хотите выделить как четные, так и нечетные группы, просто создайте 2 правила условного форматирования с помощью обеих приведенных выше формул.
В следующей таблице вы можете найти несколько примеров использования формул и результирующих цветовых полос.
| Чтобы раскрасить каждые 2 строки, начиная с группы 1 st Данные начинаются со строки 2. | = МОД (СТРОКА () - 2,4) +1 <= 2 | |
| Чтобы раскрасить каждые 2 строки, начиная с группы 2 и Данные начинаются со строки 2. | = MOD (СТРОКА () - 2,4)> = 2 | |
| Чтобы раскрасить каждые 3 строки, начиная с группы 2 и Данные начинаются в строке 3. | = MOD (СТРОКА () - 3,6)> = 3 |
Как заштриховать ряды 3 разными цветами
Если вы считаете, что ваши данные будут лучше выглядеть со строками, закрашенными тремя разными цветами, создайте 3 правила условного форматирования с этими формулами:
Чтобы выделить 1 st и каждые 3 ряд строку = MOD (ROW ($ A2) + 3-1,3) = 1
Чтобы выделить 2 -й , 6 -й , 9 -й и т. Д.
Д. = МОД (СТРОКА ($ A2) + 3-1,3) = 2
Чтобы выделить 3 -й , 7 -й , 10 -й и т. Д. = MOD (ROW ($ A2) + 3-1,3) = 0
Не забудьте заменить A2 ссылкой на вашу первую ячейку с данными.
Результирующая таблица будет выглядеть примерно так в вашем Excel:
Как чередовать цвета строк в зависимости от изменения значения
Эта задача аналогична той, которую мы обсуждали минуту назад - закрашивание групп строк, с той разницей, что в каждой группе может быть разное количество строк.Думаю, это будет легче понять на примере.
Предположим, у вас есть таблица, содержащая данные из разных источников, например отчеты о региональных продажах. Вам нужно заштриховать первую группу строк, относящуюся к первому продукту в цвете 1, следующую группу, относящуюся ко второму продукту в цвете 2, и так далее. Столбец A, в котором перечислены названия продуктов, может служить ключевым столбцом или уникальным идентификатором.
Чтобы чередовать затенение строк в зависимости от изменения значения, вам понадобится немного более сложная формула и дополнительный столбец:
- Создайте дополнительный столбец над правой стороной рабочего листа, скажем, столбец F.Позже вы сможете скрыть этот столбец.
- Введите следующую формулу в ячейку F2 (при условии, что строка 2 является вашей первой строкой с данными), а затем скопируйте ее по всему столбцу:
= MOD (IF (ROW () = 2,0, IF (A2 = A1, F1, F1 + 1)), 2)Формула заполнит столбец F блоками 0 и 1, каждый новый блок будет начинаться с изменения имени продукта.
- И, наконец, создайте правило условного форматирования по формуле
= $ F2 = 1. Вы можете добавить второе правило= $ F2 = 0, если хотите, чтобы второй цвет чередовал блоки строк, как показано на скриншоте:
Чередование цветов столбцов в Excel (полосатые столбцы)
На самом деле, затенение столбцов в Excel во многом похоже на чередование строк. Если вы поняли все вышесказанное, эта часть будет для вас кусок пирога 🙂
Если вы поняли все вышесказанное, эта часть будет для вас кусок пирога 🙂
Вы можете применить затенение к столбцам в Excel, используя:
Альтернативные цвета столбцов в Excel со стилями таблиц
- Вы начинаете с преобразования диапазона в таблицу (Ctrl + T).
- Затем перейдите на вкладку Дизайн , снимите галочку с Строки с полосами и выберите вместо нее Строки с полосами .
- Вуаля! Ваши столбцы закрашены цветами таблицы по умолчанию.
Если вам нужны более красивые цвета, вы можете выбрать любой другой узор из галереи стилей таблиц.
Если вы хотите заштриховать разное количество столбцов в каждой полосе, создайте копию существующего стиля таблицы по вашему выбору, точно так, как описано здесь. Единственное отличие состоит в том, что вы выбираете « First Colum Stripe » и « Second Colum Stripe » вместо соответствующих полос строк.
А вот как ваши настраиваемые полосы столбцов могут выглядеть в Excel:
Чередование цветов столбцов с условным форматированием
Формулы для применения цветовых полос к альтернативным столбцам в Excel очень похожи на те, которые мы использовали для затенения альтернативных строк. Вам просто нужно использовать функцию MOD вместе с функцией COLUMN, а не ROW. Я назову лишь некоторые из них в таблице ниже, и я уверен, что вы легко преобразуете другие «формулы строк» в «формулы столбцов» по аналогии.
Вам просто нужно использовать функцию MOD вместе с функцией COLUMN, а не ROW. Я назову лишь некоторые из них в таблице ниже, и я уверен, что вы легко преобразуете другие «формулы строк» в «формулы столбцов» по аналогии.
| Чтобы раскрасить каждый второй столбец | = MOD (COLUMN (), 2) = 0 и / или = MOD (COLUMN (), 2) = 1 | |
| Чтобы раскрасить каждые 2 столбца, начиная с 1 -й группы | = МОД (СТОЛБЕЦ () - 1,4) +1 <= 2 | |
| Для закрашивания столбцов 3 разными цветами | = MOD (COLUMN () + 3,3) = 1 = MOD (COLUMN () + 3,3) = 2 = MOD (COLUMN () + 3,3) = 0 |
Надеюсь, теперь у вас не возникнет проблем с применением цветовых полос в Excel, чтобы ваши рабочие листы были красивыми и удобочитаемыми.Если вы хотите изменить цвета строк или столбцов каким-либо другим способом, не стесняйтесь оставлять мне комментарий, и мы вместе разберемся с этим. Спасибо за чтение!
Спасибо за чтение!
Вас также может заинтересовать
Цветовые шкалы условного форматирования для каждой строки
Если вы хотите сравнить все числа в диапазоне, вы можете применить цветовую шкалу условного форматирования ко всей области, и она отлично работает. Однако иногда мне хочется сравнить данные по строкам. Вот два примера данных, которые могут использовать цветовые шкалы для каждой строки:
Первый, выше, смешивает значения и проценты.Все проценты красные - нижний предел шкалы - потому что они приравниваются к числам от 0 до 1 и сравниваются со значениями продаж от 1 до 100.
Второй смешивает продажи от крупного и малого бизнеса. Все продажи для малого бизнеса показаны красным цветом, потому что обычно они составляют менее 1/100 продаж крупной корпорации.
В обоих случаях я просто хочу сравнить ячейки в каждой строке друг с другом. При этом второй пример выглядит так, показывая относительные продажи внутри компании и год:
VBA для применения цветовых шкал на уровне строк
Насколько я могу судить, не существует быстрого встроенного способа применения цветовых шкал (или наборов значков или гистограмм) для каждой строки. Вместо этого вам нужно применять их по одной строке за раз. Итак, конечно, я написал немного VBA.
Вместо этого вам нужно применять их по одной строке за раз. Итак, конечно, я написал немного VBA.
Меня давно пугала объектная модель условного форматирования в Excel 2010, по крайней мере, когда дело доходит до условий, не являющихся формулами. Но однажды я ответил на этот пост на StackOverflow о цветовых шкалах для каждой строки и решил копнуть глубже.
Для этого ответа я включил Macro Recorder, применил цветовую шкалу, а затем вызвал сгенерированный код в цикле для каждой строки. Лучше скопировать существующую строку с желаемой цветовой шкалой и вставить ее в каждую строку.
Самый простой вариант - скопировать все форматирование в исходной строке и вставить его в целевую строку. Однако я предпочел бы взять только цветовую шкалу и вставить ее, игнорируя другие форматы, такие как границы, стили текста и другие условные форматы.
Если вы включите Macro Recorder и примените 3-градиентную цветовую шкалу к диапазону, вы получите что-то вроде этого, с последними пятью строками, повторенными еще два раза:
Selection. FormatConditions.AddColorScale ColorScaleType: = 3
FormatConditions.AddColorScale ColorScaleType: = 3
Выбор.FormatConditions (Selection.FormatConditions.Count) .SetFirstPriority
Selection.FormatConditions (1) .ColorScaleCriteria (1) .Type = _
xlConditionValueLowestValue
With Selection.FormatConditions (1) .ColorScaleCriteria (1) .ColorColorCriteria. TintAndShade = 0
Конец на
Обратите внимание, что он добавляет ColorScale, а затем перемещает его на вершину стека условного форматирования с помощью SetFirstPriority.
Я обнаружил причуду, когда попытался изменить приведенный выше код, чтобы выполнить простой цикл по настройкам условного форматирования в диапазоне.Пробовал примерно так:
Dim fc As FormatCondition
Для каждого fc In Selection.FormatConditions
Debug.Print fc.Application.Name
Next fc
В этом есть смысл, правда? Установите объект в FormatCondition, чтобы пройти через все FormatConditions. Однако, если в Selection используется только условное форматирование цветовой шкалы, вы получите ошибку «Несоответствие типа» в строке «Для каждого fc». Оказывается, вам нужно объявить fc как ColorScale. Затем приведенный выше код будет запущен и будет циклически перебирать только объекты ColorScale.
Оказывается, вам нужно объявить fc как ColorScale. Затем приведенный выше код будет запущен и будет циклически перебирать только объекты ColorScale.
Итак, вот рабочая лошадка моего кода. Он вызывается основным модулем и проходит через целевой диапазон, применяя цветовую шкалу из исходного диапазона:
Sub SetRangeColorScale (rngTargetSection как Excel.Range, csSource как Excel.ColorScale)Dim csTarget As ColorScale
Dim csCriterion As ColorScaleCriterion
Установить csTarget = rngTargetSection. .SetFirstPriority
For Each csCriterion В csSource.ColorScaleCriteria
С csTarget.ColorScaleCriteria (csCriterion.Index)
.Type = csCriterion.Type
.FormatColor.Color = csCriterion.FormatColor.Color
.FormatColor.TintAndShade = csCriterion.FormatColor.TintAndShade
End С
Next csCriterion
End Sub
Ниже мой основной распорядок. Он позволяет вам выбирать ориентацию строки или столбца, поэтому вы можете вставлять цветовые шкалы по столбцам, если хотите. Переменная SectionIncrement указывает, сколько строк нужно вставить цветовую шкалу за раз, чтобы вы могли применить сравнение к двум или более строкам (или столбцам) за раз.
Переменная SectionIncrement указывает, сколько строк нужно вставить цветовую шкалу за раз, чтобы вы могли применить сравнение к двум или более строкам (или столбцам) за раз.
Обратите внимание, что в этом модуле objSourceCondition объявлен как объект и протестирован, чтобы определить, является ли он типом ColorScale для FormatCondition:
. Sub CopyColorScaleInSections ()Dim rngSource As Excel.Range
Dim rngTarget As Excel.Range
Dim ws As Excel.Worksheet
Dim objSourceCondition As Object 'Мы протестируем ColorScale
Dim rngTargetSection как Excel.Range
Dim FillDirection As String
Dim IncompatibleRangeError As String
Dim SectionIncrement As Long
Dim SectionsCount As Long
Dim i As Long
'измените настройки ниже для соответствия
Set ws = ActiveSheet
Set rngSource = ws.Range ("B2: E2 ")
Set rngTarget = ws.Range (" B3: E7 ")
FillDirection =" Rows "
SectionIncrement = 1
'удаляет все существующие форматы
', которые вы можете изменить, чтобы просто удалить
'ColorScales, но для демонстрационные цели
'это хорошо работает
rngTarget. FormatConditions.Delete
FormatConditions.Delete
'проверяет, работают ли указанные выше параметры вместе.
If Not CompatibleRanges (rngSource, rngTarget, SectionIncrement, _
FillDirection, IncompatibleRangeError) Затем
MsgBox IncompatibleRangeError, vbOKOnly 9_Exclamo123 9_Exclamo123 9_Exclamo129 строк или столбцов
'мы будем вставлять поверх
Если FillDirection = "Rows" Тогда
SectionsCount = rngTarget.Rows.Count / SectionIncrement
ElseIf FillDirection = "Columns" Тогда
SectionsCount = rngTarget.Columns.Count / SectionIncrement
End If
For i = 0 To SectionsCount - 1
'установить отдельный раздел для вставки поверх
If FillDirection = "Rows" Then
Set rngTargetSection = rngTarget ((i * SectionIncrement) + 1, 1) _
.Resize (SectionIncrement, rngTarget.Columns.Count)
ElseIf FillDirection = "Columns" Затем
Установите rngTargetSection = rngTarget (1, (i * SectionIncrement) + 1) _
.Resize (rngTarget.Rows.Count, SectionIncrement)
End If
For Each objSourceCondition In rngSource. FormatConditions
FormatConditions
'проверьте, является ли это ColorScale - 3
Если objSourceCondition.Type = 3, то
SetRangeColorScale rngTargetSection, objSourceCondition14
Далее objSourceCondition14
End
Концевой переводник
Очевидно, что когда вы это делаете, вы получаете набор правил условного форматирования, так что не удивляйтесь!
Вот функция, вызываемая из основной процедуры, приведенной выше, которая проверяет совместимость исходного и целевого диапазонов:
Функция CompatibleRanges (rngSource как Excel.Range, rngTarget As Excel.Range, _
SectionIncrement As Long, FillDir
Таблицы - Обложка, онлайн-редактор LaTeX
Таблицы являются общими элементами в большинстве научных документов, LaTeX предоставляет большой набор инструментов для настройки таблиц, изменения размера и т. Д. объединять ячейки, менять цвет ячеек и так далее. В этой статье объясняется, как это сделать.
Ниже представлен простейший рабочий пример таблицы
\ begin {center}
\ begin {tabular} {c c c}
ячейка1 и ячейка2 и ячейка3 \\
ячейка4 и ячейка5 и ячейка6 \\
cell7 и cell8 и cell9
\ end {tabular}
\ end {center}
Табличная среда - это метод LaTeX по умолчанию для создания таблиц. Вы должны указать параметр для этой среды,
Вы должны указать параметр для этой среды, {c c c} сообщает LaTeX, что будет три столбца и что текст внутри каждого из них должен быть центрирован.
Открыть пример на обороте
Табличная среда более гибкая, вы можете помещать разделительные линии между каждым столбцом.
\ begin {center}
\ begin {tabular} {| c | c | c | }
\ hline
ячейка1 и ячейка2 и ячейка3 \\
ячейка4 и ячейка5 и ячейка6 \\
ячейка7 и ячейка8 и ячейка9 \\
\ hline
\ end {tabular}
\ end {center}
Уже говорилось, что для ввода таблиц используется табличная среда .Чтобы было более понятно, как это работает, ниже приводится описание каждой команды.
-
{| c | c | c | } - Объявляет, что в таблице будут использоваться три столбца, разделенные вертикальной линией. Каждый
cозначает, что содержимое столбца будет центрировано, вы также можете использоватьrдля выравнивания текста по правому краю иlдля выравнивания по левому краю.
-
\ hline - Это вставит горизонтальную линию сверху и снизу таблицы.Нет ограничений на количество раз, которое вы можете использовать
\ hline.
-
ячейка1 и ячейка2 и ячейка3 \\ - Каждые
иявляются разделителями ячеек, а двойная обратная косая черта\устанавливает конец этой строки.
Ниже вы можете увидеть второй пример.
\ begin {center}
\ begin {tabular} {|| c c c c ||}
\ hline
Col1 и Col2, Col2 и Col3 \\ [0.5ex]
\ hline \ hline
1 и 6 и 87837 и 787 \\
\ hline
2 и 7 и 78 и 5415 \\
\ hline
3 и 545 и 778 и 7507 \\
\ hline
4 и 545 и 18744 и 7560 \\
\ hline
5 и 88 и 788 и 6344 \\ [1ex]
\ hline
\ end {tabular}
\ end {center}
В этом примере показаны двойные вертикальные и горизонтальные линии, которые при правильном использовании помогают сохранить хорошо организованную информацию в таблице.
Открыть пример на обороте
При форматировании таблицы вам может потребоваться фиксированная длина для каждого столбца или для всей таблицы. В примере ниже установлена фиксированная ширина столбца.
\ begin {center}
\ begin {tabular} {| м {5em} | м {1см} | м {1см} | }
\ hline
Ячейка1 фиктивный текст фиктивный текст фиктивный текст & ячейка2 & ячейка3 \\
\ hline
cell1 фиктивный текст фиктивный текст фиктивный текст & cell5 & cell6 \\
\ hline
ячейка7 и ячейка8 и ячейка9 \\
\ hline
\ end {tabular}
\ end {center}
Во-первых, чтобы использовать параметры, показанные в примере, вы должны импортировать массив пакета в преамбулу вашего файла LaTeX с помощью следующей команды
В среде tabular параметр m {5em} устанавливает длину 5em для первого столбца (1 см для двух других) и центрирует текст в середине ячейки.Варианты выравнивания: м для среднего, p для верхнего и b для нижнего. В стандартных таблицах новые строки необходимо вставлять вручную, чтобы таблица не выходила за пределы текстовой области, при использовании этого параметра текст автоматически форматируется, чтобы поместиться внутри каждой ячейки.
В стандартных таблицах новые строки необходимо вставлять вручную, чтобы таблица не выходила за пределы текстовой области, при использовании этого параметра текст автоматически форматируется, чтобы поместиться внутри каждой ячейки.
Если вам нужно контролировать ширину не каждой ячейки, а всей таблицы, а затем равномерно распределять пространство внутри, используйте пакет tabularx . См. Пример ниже:
\ begin {tabularx} {0.8 \ textwidth} {
| > {\ raggedright \ arraybackslash} X
| > {\ centering \ arraybackslash} X
| > {\ raggedleft \ arraybackslash} X | }
\ hline
пункт 11 и пункт 12 и пункт 13 \\
\ hline
Пункты 21 и 22 и 23 \\
\ hline
\ конец {tabularx}
Среда tabularx похожа на tabular , но более гибкая, она доступна после добавления строки \ usepackage {tabularx} в преамбулу. Обратите внимание, что оператор открытия среды отличается, в этом примере ширина таблицы установлена на 0. 8 ширины текста. Для такой длины вы можете использовать любые блоки LaTeX.
8 ширины текста. Для такой длины вы можете использовать любые блоки LaTeX.
Префикс внутри фигурных скобок | > {\ raggedright \ arraybackslash} X | > {\ centering \ arraybackslash} X | > {\ raggedleft \ arraybackslash} X | устанавливает выравнивание каждого столбца: первый по слева , второй по по центру и третий по справа .
Открыть пример на обороте
Строки и столбцы можно объединить в большую ячейку.Пример ниже - это пример команды \ multicolumn для объединения столбцов.
\ begin {tabular} {| p {3cm} || p {3cm} | p {3cm} | p {3cm} | }
\ hline
\ multicolumn {4} {| c |} {Список стран} \\
\ hline
Название страны или региона и код ISO ALPHA 2 и код ISO ALPHA 3 и цифровой код ISO \\
\ hline
Афганистан и AF и AFG и 004 \\
Аландские острова и AX & ALA & 248 \\
Албания & AL & ALB & 008 \\
Алжир & DZ & DZA & 012 \\
Американское Самоа и AS & ASM & 016 \\
Андорра & AD & AND & 020 \\
Ангола & AO & AGO & 024 \\
\ hline
\ end {tabular}
Давайте посмотрим на каждую часть команды \ multicolumn {4} {| c |} {Country List} \\ :
-
{4} - Количество столбцов для объединения, в данном случае 4.

-
{| c |} - Разделители и выравнивание полученной ячейки, в этом случае текст будет центрирован, а с каждой стороны ячейки будет проведена вертикальная линия.
-
{Список стран} - Текст, отображаемый внутри ячейки.
Для объединения строк необходимо импортировать пакет multirow с
в преамбуле, тогда вы можете использовать команду \ multirow в своем документе:
\ begin {center}
\ begin {tabular} {| c | c | c | c | }
\ hline
col1 & col2 & col3 \\
\ hline
\ multirow {3} {4em} {Несколько строк} & cell2 & cell3 \\
& ячейка5 & ячейка6 \\
& cell8 & cell9 \\
\ hline
\ end {tabular}
\ end {center}
Команда multirow принимает три параметра.Первый - это количество строк, которые нужно объединить, в примере - 3. Второй параметр - это ширина столбца, в примере - 4em. Наконец, третий параметр - это содержимое ячейки.
Открыть пример на обороте
Если вам нужно вставить очень длинную таблицу, которая занимает две или более страниц в вашем документе, используйте пакет longtable . Сначала добавьте к преамбуле строку
Это сделает доступной команду longtable .
\ documentclass {article}
\ usepackage [utf8] {inputenc}
\ usepackage {longtable}
\ begin {document}
\ begin {longtable} [c] {| c | c |}
\ caption {Длинный заголовок таблицы. \ label {long}} \\
\ hline
\ multicolumn {2} {| c |} {Начало таблицы} \\
\ hline
Что-то и еще что-то \\
\ hline
\ endfirsthead
\ hline
\ multicolumn {2} {| c |} {Продолжение таблицы \ ref {long}} \\
\ hline
Что-то и еще что-то \\
\ hline
\ endhead
\ hline
\ endfoot
\ hline
\ multicolumn {2} {| c |} {Конец таблицы} \\
\ hline \ hline
\ endlastfoot
Много строк и вот так \\
Много строк и вот так \\
Много строк и вот так \\
Много строк и вот так \\
Много строк и вот так \\
Много строк и вот так \\
Много строк и вот так \\
Много строк и вот так \\
. ..
Много строк и вот так \\
\ end {longtable}
..
Много строк и вот так \\
\ end {longtable}
Поведение longtable аналогично поведению по умолчанию tabular , но генерирует таблицы, которые могут быть разбиты стандартным алгоритмом разбиения страниц LaTeX. Есть четыре элемента для длинных таблиц.
-
\ endfirsthead - Все, что указано выше этой команды, появится в начале таблицы на первой странице.
-
\ торцевая головка - Что бы вы ни указали перед этой командой и ниже
endfirstheadбудет отображаться вверху таблицы на каждой странице, кроме первой.
-
\ конец стопы - Подобно \ endhead , то, что вы поместили после
\ endheadи перед этой командой, будет отображаться внизу таблицы на каждой странице, кроме последней.
-
\ endlastfoot - Аналогичен головке с торцом . Элементы после
\ endfootи до этой команды будут отображаться внизу таблицы, но только на последней странице, где отображается таблица.
Открыть пример на обороте
Расположить стол легко, если он находится внутри среды float table .
\ begin {table} [ч!]
\ центрирование
\ begin {tabular} {|| c c c c ||}
\ hline
Col1 и Col2, Col2 и Col3 \\ [0.5ex]
\ hline \ hline
1 и 6 и 87837 и 787 \\
2 и 7 и 78 и 5415 \\
3 и 545 и 778 и 7507 \\
4 и 545 и 18744 и 7560 \\
5 и 88 и 788 и 6344 \\ [1ex]
\ hline
\ end {tabular}
\ end {table}
Параметр ч! , переданный в объявление окружения таблицы, устанавливает, что эта таблица должна быть размещена здесь , и переопределяет значения по умолчанию LaTeX.Также могут быть переданы другие параметры позиционирования:
-
ч - Поместим таблицу здесь примерно .
-
т - Поместите таблицу вверху страницы.
-
б - Поместите таблицу внизу страницы.

-
p - Поместите таблицу на специальную страницу, только для таблиц.
-
! - Отменить внутренние параметры LaTeX.
-
H - Поместите стол в этом точном месте, примерно как h !.
Дополнительные примеры размещения стола см. В статье Размещение изображений и таблиц.
В этом примере есть еще несколько команд:
-
\ центрирование - Центрирует таблицу относительно элемента контейнера с плавающей запятой.
-
\ [1ex] - Это добавляет дополнительное пространство к ячейке.
Открыть пример на обороте
Таблицы могут иметь заголовки, метки и ссылки с помощью среды table .
Таблица \ ref {table: 1} является примером ссылочных элементов \ LaTeX.
\ begin {table} [ч!]
\ центрирование
\ begin {tabular} {|| c c c c ||}
\ hline
Col1 и Col2, Col2 и Col3 \\ [0. 5ex]
\ hline \ hline
1 и 6 и 87837 и 787 \\
2 и 7 и 78 и 5415 \\
3 и 545 и 778 и 7507 \\
4 и 545 и 18744 и 7560 \\
5 и 88 и 788 и 6344 \\ [1ex]
\ hline
\ end {tabular}
\ caption {Таблица для проверки подписей и ярлыков}
\ label {таблица: 1}
\ end {table}
5ex]
\ hline \ hline
1 и 6 и 87837 и 787 \\
2 и 7 и 78 и 5415 \\
3 и 545 и 778 и 7507 \\
4 и 545 и 18744 и 7560 \\
5 и 88 и 788 и 6344 \\ [1ex]
\ hline
\ end {tabular}
\ caption {Таблица для проверки подписей и ярлыков}
\ label {таблица: 1}
\ end {table}
В этом примере есть три важные команды:
-
\ caption {Таблица для проверки подписей и этикеток} - Как и следовало ожидать, эта команда устанавливает заголовок для таблицы, если вы создадите список таблиц, этот заголовок будет там использоваться.Вы можете разместить его над или под столом.
-
\ label {table: 1} - Если вам нужно обратиться к таблице в документе, установите метку с помощью этой команды. Метка будет нумеровать таблицу и в сочетании со следующей командой позволит вам ссылаться на нее.
-
\ ref {table: 1} - Этот код будет заменен номером, соответствующим указанной таблице.