Что такое CMS сайта — Хостинг Блог
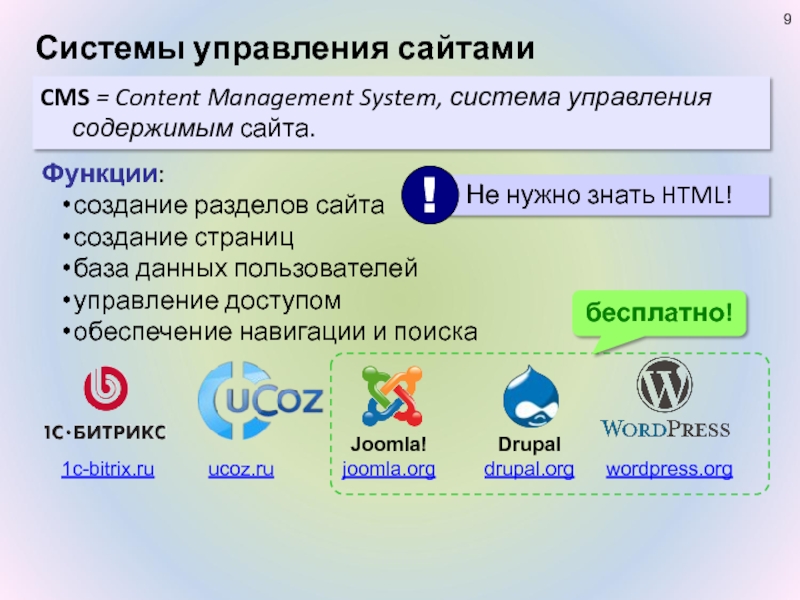
CMS — это система, созданная для управления контентом (содержимым) сайтов. Сейчас каждый второй сайт создается на базе одной из CMS. Подобное веб-приложение дает возможность максимально просто создать сайт и администрировать его, при этом знание программирования не обязательно.
Выбирая систему управления также нужно позаботиться о размещении сайта. Для этого нужно подобрать надежный хостинг. Таким образом вы можете выбрать хостинг для WordPress, хостинг для Drupal, хостинг для Joomla и других платформ.
На рынке сайтостроения представлено большое количество CMS (“движок сайта”), которые позволяют создать сайты различной сложности от обычного сайта-визитки до многоуровневых порталов с высокой нагрузкой. Среди коммерческих движков, достаточно популярным есть 1С-Битрикс, а среди бесплатных — WordPress, Drupal, OpenCart, Joomla.
В этом материале мы подробно расскажем что такое CMS, как они классифицируются, как работают, какие имеют плюсы и минусы. А также, разберем самые популярные платформы и дадим несколько рекомендаций по подбору оптимальной системы управления:
А также, разберем самые популярные платформы и дадим несколько рекомендаций по подбору оптимальной системы управления:
- Назначение CMS
- Как это работает
- Плюсы и минусы
- ТОП CMS
- Делаем выбор
Назначение CMS
CMS классифицируют по большому количеству факторов, включая функциональность, назначение и структуру.
Про функциональным возможностям платформы делятся на узкоспециализированные и универсальные.
К узкоспециализированным относятся платформы по типу OpenCart, которые имеют особый список возможностей для решения конкретных задач и узкую сферу использования. С помощью универсальных CMS можно решить более широкий спектр задач, пример — WordPress.
Среди CMS есть платные и бесплатные платформы, первые предлагают исключительно закрытый доступ к пользованию системой (проще говоря, сначала надо купить лицензию), а вторые — открытый. Например, 1С-Битрикс (Битрикс CMS) и Joomla соответственно.
По назначению платформы, это может быть корпоративная система или система управления веб-контентом. Первый тип (ECMS) предлагает софт для удобной работы внутри определенной компании, совместный доступ и возможности для оптимизации работы сотрудников. Второй тип (WCMS) предназначен для работы с ресурсами и контентом в глобальной сети.
Исходя из структуры, CMS можно разделить на монолитные с определенной неделимой архитектурой, и блочные с формируемым из блоков строением.
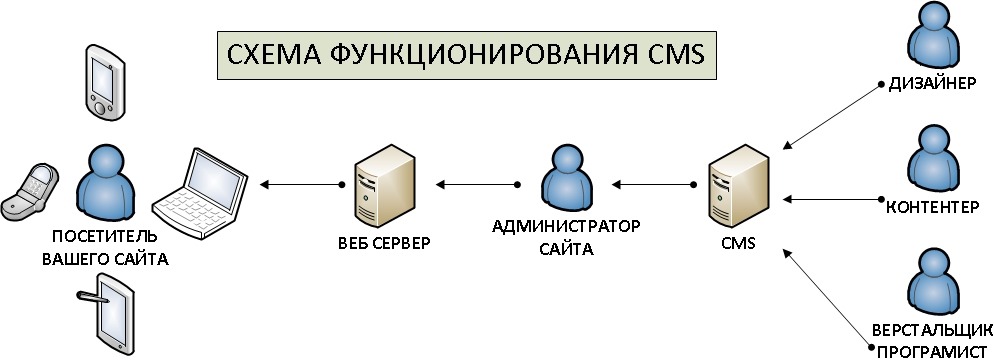
Как работают CMS
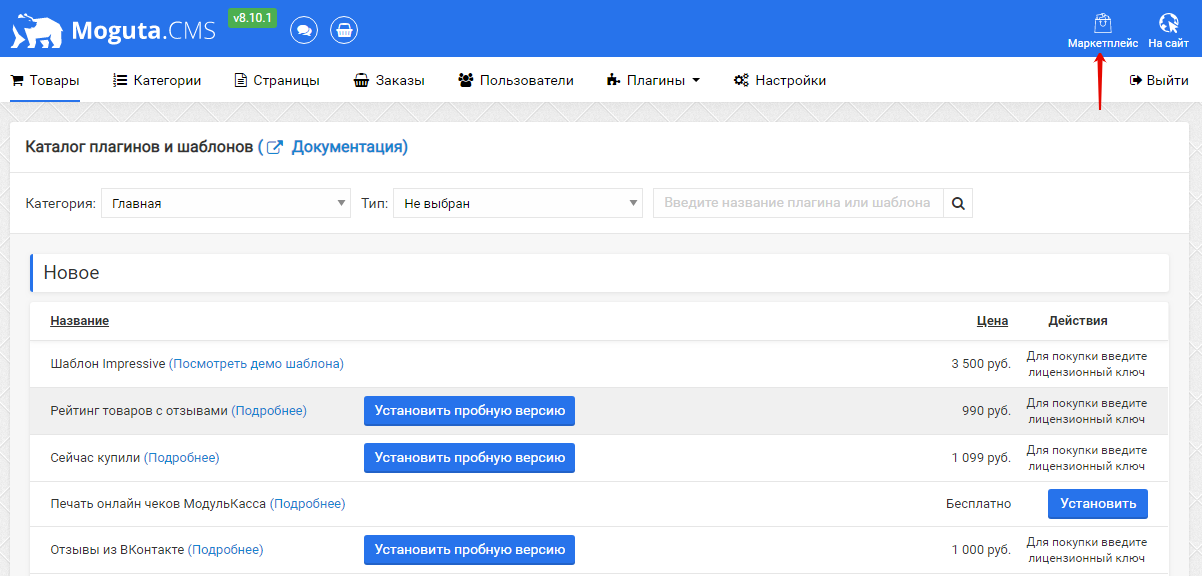
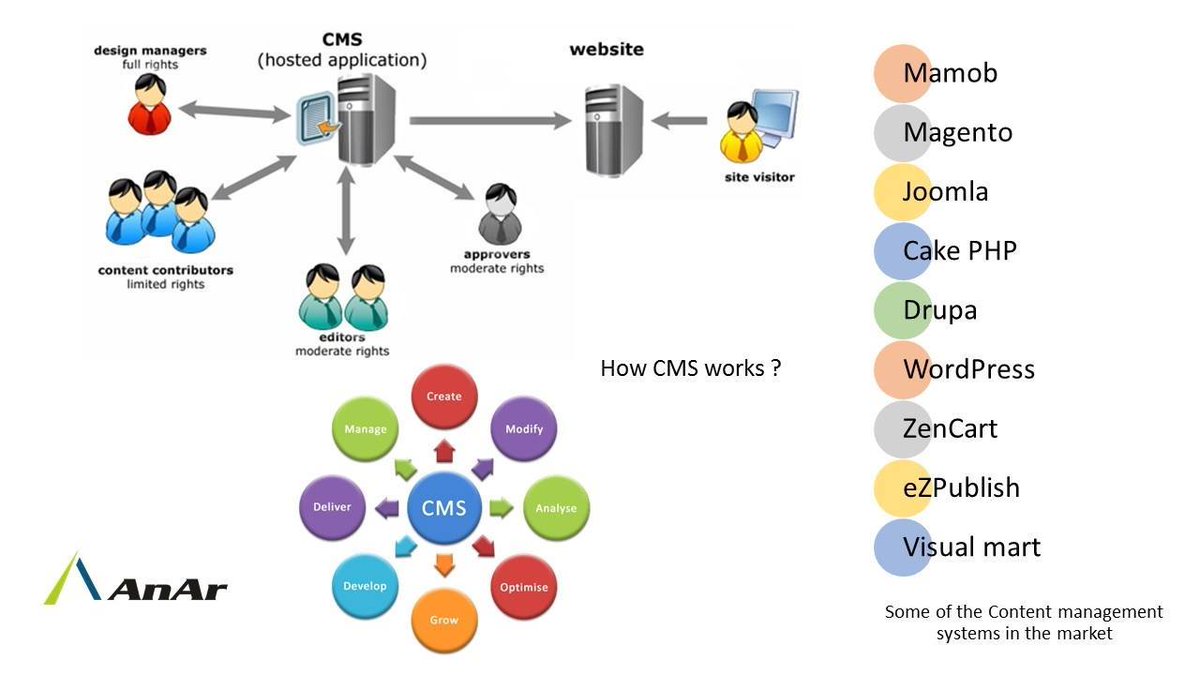
Вне зависимости от выбранной вами платформы, вся работа над контентом и ресурсами сайта выполняется в панели управления. Это специальный личный кабинет, который также называют консолью или админкой.
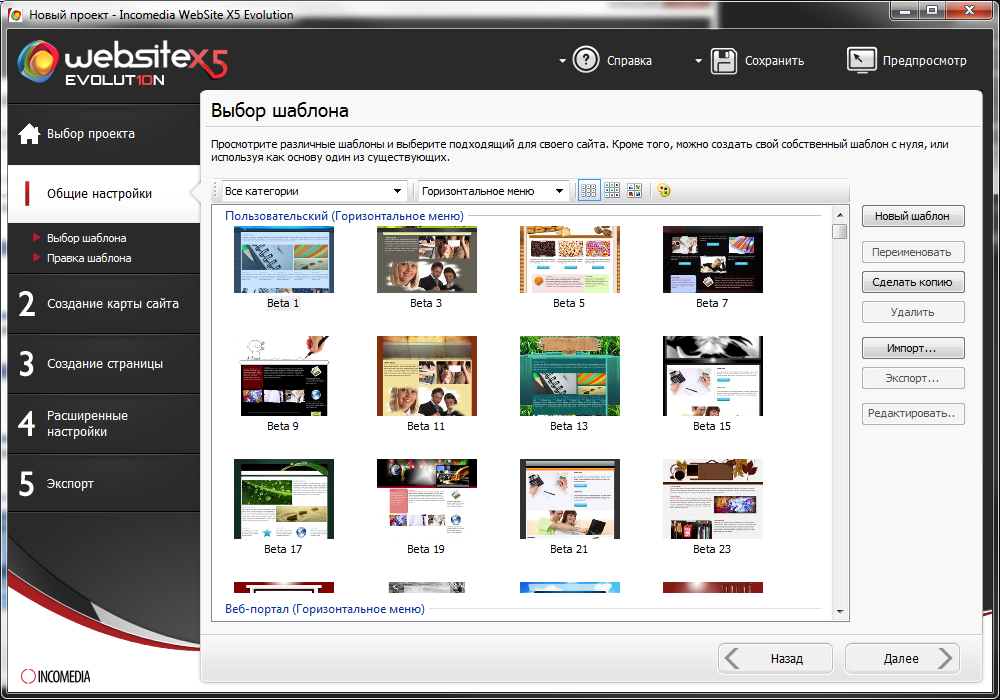
Что касается внешнего вида сайта, работая с CMS у вас всегда есть выбор — установить готовый шаблон или же создать дизайн с нуля, а также некоторые платформы поддерживают конструкторы страниц.
В случае с готовым шаблоном, вы можете выбрать понравившийся и самостоятельно настроить его, включая кнопки, логотип, цветовую гамму, шрифты, изображения и прочее. Варианты настроек у каждого шаблона индивидуальны. Кроме того, шаблоны делятся на платные и бесплатные. Бесплатные, обычно, можно найти в панели управления сайтом в соответствующем разделе, или же вы можете воспользоваться помощью специализированных сайтов и подобрать платный шаблон.
Варианты настроек у каждого шаблона индивидуальны. Кроме того, шаблоны делятся на платные и бесплатные. Бесплатные, обычно, можно найти в панели управления сайтом в соответствующем разделе, или же вы можете воспользоваться помощью специализированных сайтов и подобрать платный шаблон.
Если платформа поддерживает конструктор страниц, собрать каждую страницу самостоятельно поможет визуальный редактор. Весь процесс очень похож на создание презентации в Google Презентациях или PowerPoint.
Сразу после того, как вы выберете дизайн и установите движок, у вас появится необходимый минимальный функционал для работы сайта.
Стоит отметить, что при выборе хостинга для WordPress – вы сразу послу заказа получаете установленный движок, несколько интересных шаблонов и полезных плагинов, чего достаточно для старта.
https://wphost.me/hosting/wordpress/
Также отдельно можно подключить дополнительные недостающие функции, которые обычно находятся в разделе Плагины (или расширения/модули/дополнения). Так вы можете добавить к своему сайту чат, форму обратной связи, всплывающее окно, функционал интернет-магазина, сладйер и многое другое. Дополнение, как и шаблон, может быть бесплатным или платным.
Так вы можете добавить к своему сайту чат, форму обратной связи, всплывающее окно, функционал интернет-магазина, сладйер и многое другое. Дополнение, как и шаблон, может быть бесплатным или платным.
Плюсы и минусы CMS
У каждой платформы есть особенности, при этом можно выделить общие преимущества и недостатки, которые свойственны большей части CMS.
Плюсы CMS:
- возможность самостоятельно и быстро создать готовый сайт;
- не нужны навыки в программировании и дизайне;
- более доступная стоимость создания и сопровождения сайта;
- простота администрирования;
- удобная работа через панель управления.
Минусы CMS:
- нужно периодически отслеживать обновления и их совместимость с установленными модулями;
- возможное отсутствие требующегося функционала из коробки;
- сложность разработки уникального сайта с необычными узконаправленными задачами.

Из вышеописанного понятно, что применение CMS имеет большое количество важных преимуществ, которые дают возможность быстро, легко и без специфических умений реализовать большинство задач. Все это позволяет назвать использование движка самым простым и целесообразным решением для типовых сайтов.
Вне зависимости от того, какой движок вы выберете, чтобы обеспечить стабильную работу сайта, нужен хороший хостинг. Он позволит не только разместить ресурс на сервере, но и защитит ваш сайт от вредоносного кода и обеспечит сохранность данных.
Обратите внимание на наш надежный специализированный хостинг для WordPress, особенно если вы решили остановиться на CMS WordPress. Стабильная и недорогая услуга, проверенная более чем 10 летней работой.
Топ популярных CMS
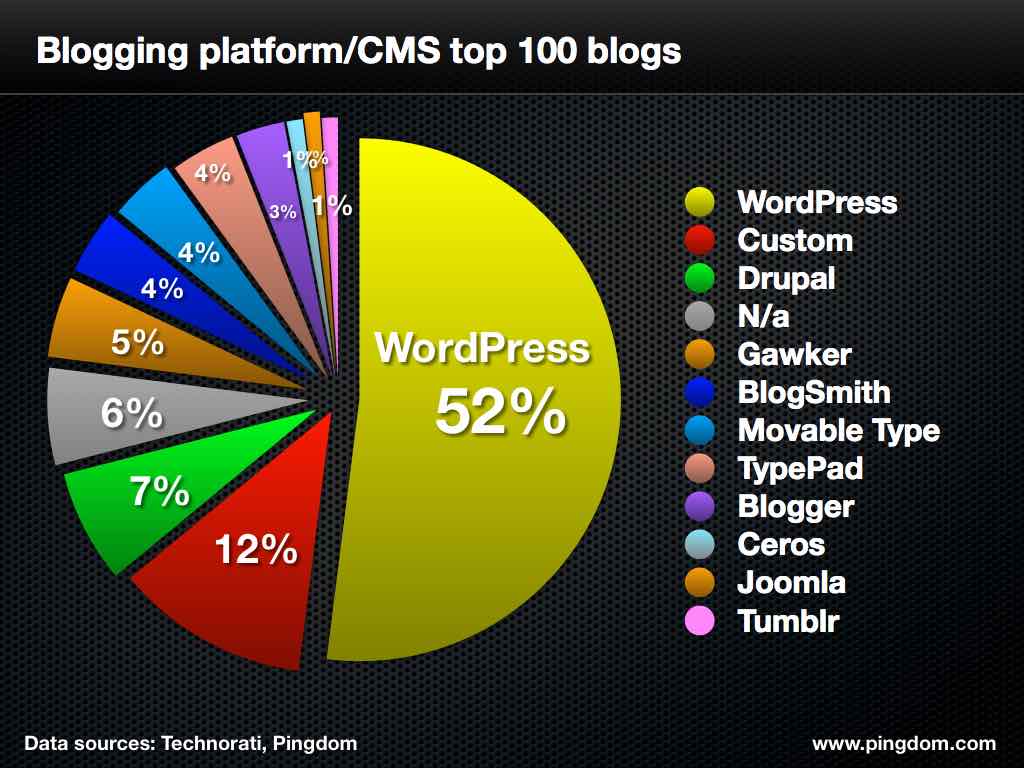
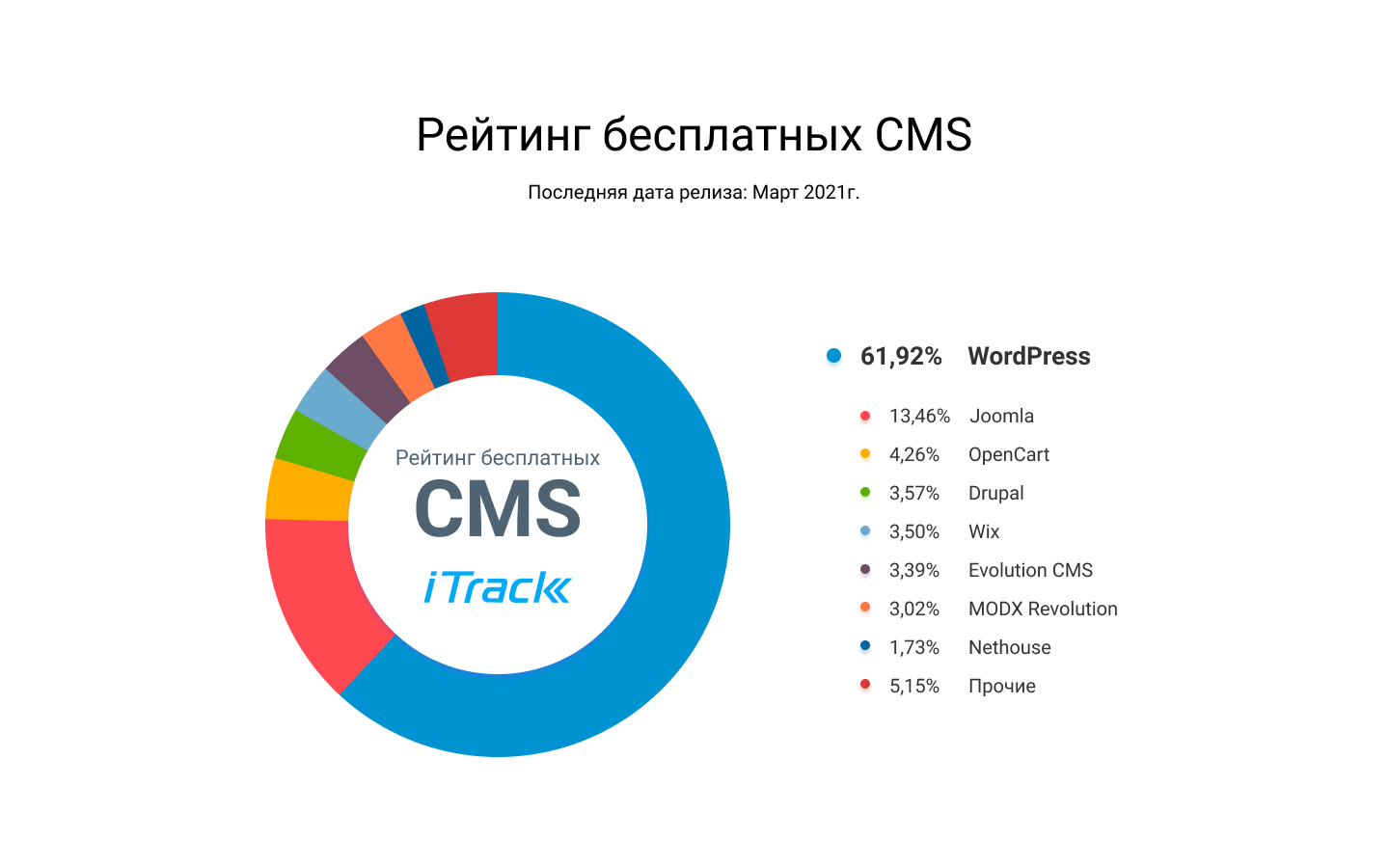
Есть ряд ресурсов, которые занимаются ведением статистики мирового использования CMS. Среди них самые популярные BuiltWith, WhatCMS и W3Techs. Хоть процентное соотношение на каждом из сайтов немного отличается, но все же самым популярным считается WordPress. Доля сайтов созданных WordPress среди всех движков порядка 30-40% . Также к популярным движкам относятся Drupal, Joomla, Wix и другие.
Доля сайтов созданных WordPress среди всех движков порядка 30-40% . Также к популярным движкам относятся Drupal, Joomla, Wix и другие.
Выбираем систему управления
Прежде чем создавать сайт, рекомендуем изучить рынок, его возможности и предложения. Так вы можете рассмотреть бесплатные и платные, сервисы и автономные движки. Рассмотрим самые популярные CMS более подробно:
- WordPress — лидер по популярности во всем мире. Его создали для управления блогами, но современный функционал позволяет создавать многостраничные сайты, интернет-магазины и многое другое.
- Drupal — достаточно тяжелый и функциональный движок, при этом бесплатный. В арсенале есть абсолютно все необходимое для создания полноценного сайта.
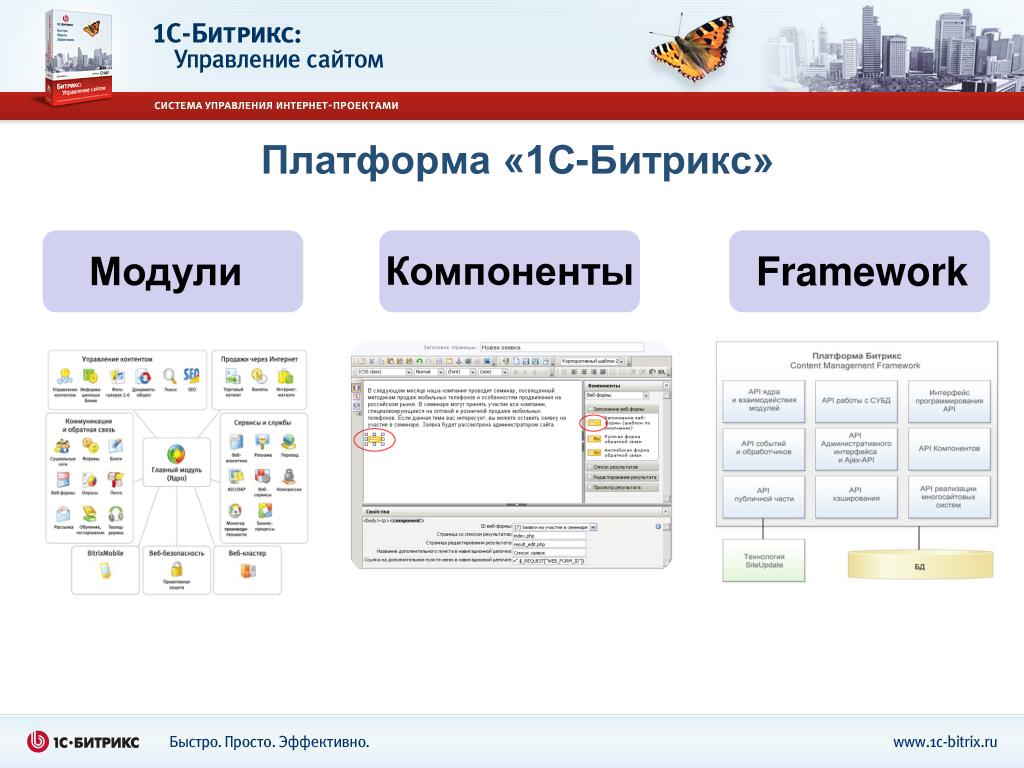
- 1С-Битрикс — платформа предназначена для решения сложных задач и имеет многопрофильный функционал. Не рекомендуется для простых сайтов-визиток и т.д., так как слишком тяжеловесная для этого.
 Система платная.
Система платная. - Joomla — бесплатный и очень легкий в использовании движок, который отлично подходит для создания сайтов, не требующих слишком мощных вычислений.
- MODx — бесплатная и удобная CMS, которая имеет хорошую защиту и отлично подходит для решения большинства типовых задач.
- OpenCart — достаточно удобный и простой движок, который создан для организации работы интернет-магазина.
В первую очередь, подбирать платформу нужно под собственные потребности и задачи, а также учитывать ее удобство. Также, кроме известности и цены, обратите внимание на следующие факторы:
- функционал;
- безопасность;
- возможность установки дополнений и доработки;
- удобство работы с инструментами продвижения;
- возможность создавать собственные URL страниц;
- скорость и юзабилити;
- наличие всех необходимых языков;
- отсутствие сторонней рекламы;
- возможность исправить ошибки и прочее.
Также обратите внимание на производительность, отталкиваясь от уровня сложности вашего сайта. Например, нецелесообразно и не удобно использовать платную тяжелую платформу для создания сайта-визитки, также как и слабый движок для тяжеловесного многостраничного портала. А для реализации некоторых особенно сложных и специфических задач может понадобится специфическая уникальная разработка, например, использованием популярного фреймворка.
Например, нецелесообразно и не удобно использовать платную тяжелую платформу для создания сайта-визитки, также как и слабый движок для тяжеловесного многостраничного портала. А для реализации некоторых особенно сложных и специфических задач может понадобится специфическая уникальная разработка, например, использованием популярного фреймворка.
Если вы уже определились с подходящей CMS, самое время подобрать надежный и удобный хостинг. Наш проект WPHost.me предлагает бесплатное тестирование хостинга для WordPress на 30 дней, чтобы вы могли убедится в качестве услуги, а также скидки, акционные предложения и техническое сопровождение 24/7.
На каких CMS сделаны самые популярные сайты рунета? / Тяпк
Вместо вступления: этот материал практически полностью скопирован с сайте CESL Group12, автор Семенов Никита.
Just… хочу сохранить материал у себя. Повествование ведется в 2012 году. Cегодня, 5 лет спустя, TOP сайтов немного другой, но результаты исследования и выводы из статей, на мой взгляд, актуальны и по сей день.
Очень часто к нам в SECL Group приходят новые клиенты и просят создать портал или социальную сеть на коробочной CMS, при этом в пример ставят существующие крупные порталы из своей ниши. И каждый раз приходится объяснять, что высоконагруженные сайты НЕ делаются на коробочных CMS. Сегодня я хочу обосновать, почему именно CMS крайне редко используются для больших проектов, как некоторыми фактами, так и исследованием, какие сайты рунета из первой сотни по посещаемости используют коробочную CMS.
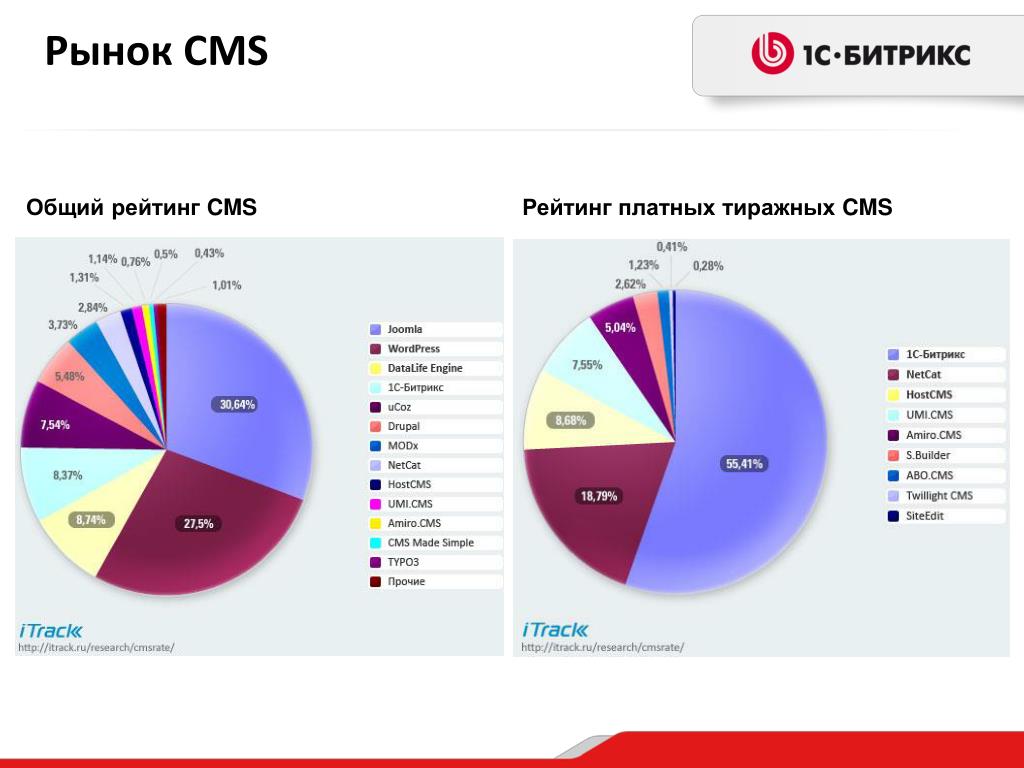
Какие CMS имеют популярность в рунете?
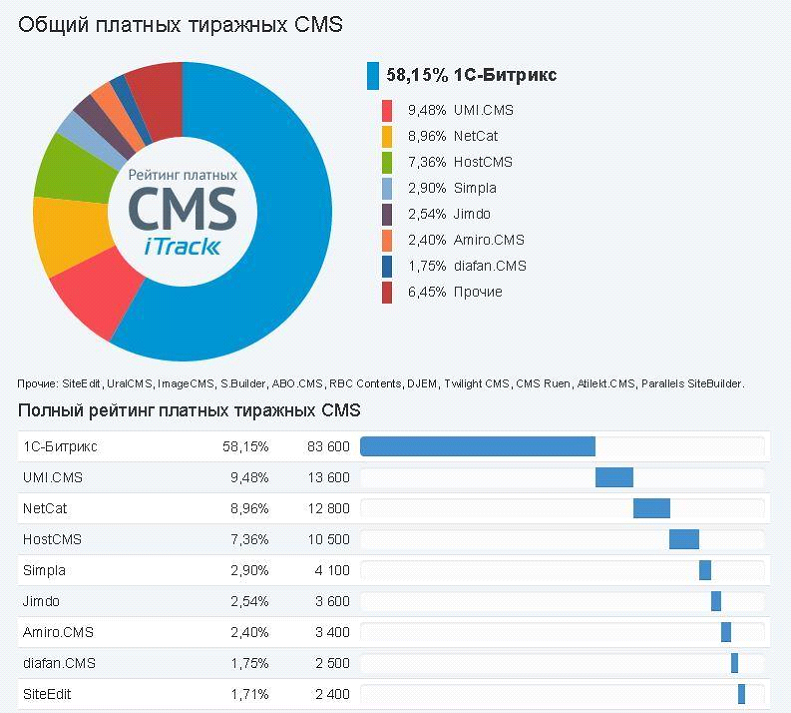
Как нам говорит Рейтинг Рунета среди коммерческих движков это: 1С-Битрикс, NetCat, UMI.CMS, HostCMS, AMIRO.CMS и среди свободных это: Joomla!, Drupal, MODx, WordPress, TYPO3. У каждой из CMS есть свои особенности, плюсы и минусы, но статья не об этом.
От меня: в 2017 по версии Рейтинга Рунета коммерческие движки: 1С-Битрикс, UMI.CMS, NetCat, HostCMS, CS-Cart. UMI.CMS и NetCat поменялись местами, выбыл AMIRO.CMS, появился CS-Cart.
Open-source движки: WordPress, Drupal, Joomla!, MODx, OpenCart. WP на первом месте, интересно почему в 2012 он был на чётвертом… MODx потерял одну позицию, Joomla — две позиции, OpenCart выбил TYPO3 из рейтинга.
Начнем с исследования топ 100 сайтов, а уже после проанализируем полученные данные. Для исследования мы выбрали сразу два рейтинга топ 100 сайтов: по данным Алексы (регион — РФ и регион — все страны). Стразу стоит объяснить, что эти рейтинги немного отличаются, Алекса собирает данные через установленный тулбар, а с учетом того, что в рунете им пользуются в основном люди, связанные с Интернетом, то соответственно данные Алексы немного смещены в сторону сайтов для программистов, seo’шников и т.д. Именно поэтому мы сделали анализ еще и по данным LiveInternet. В анализ вошли более 50 популярных CMS, в том числе все самые популярные. CMS определялась по расположению админки, по коду сайта и т.д. Погрешности могут быть, т.к. некоторые владельцы сайтов целенаправленно скрывают признаки использования CMS, но в любом случае эта погрешность, если и есть, то небольшая.
Анализ от 11.09.2012. Данные по Алексе (менее релевантные, но более интересны своей «айтишностью»)
| Место в рейтинге | URL сайта | Используемая CMS |
|---|---|---|
| №1 | yandex.ru | нет |
| №2 | vk.com | нет |
| №3 | mail.ru | нет |
| №4 | google.com | нет |
| №5 | google.ru | нет |
| №6 | youtube.com | нет |
| №7 | odnoklassniki.ru | нет |
| №8 | facebook.com | нет |
| №9 | wikipedia.org | нет |
| №10 | livejournal.com | нет |
| №11 | liveinternet.ru | нет |
| №12 | twitter.com | нет |
| №13 | ucoz.ru | нет |
| №14 | rambler.ru | нет |
| №15 | rutracker.org | нет |
| №16 | blogspot. com com | нет |
| №17 | narod.ru | нет |
| №18 | avito.ru | нет |
| №19 | rbc.ru | нет |
| №20 | sape.ru | нет |
| №21 | ya.ru | нет |
| №22 | lenta.ru | нет |
| №23 | gi-akademie.com | 1С-Битрикс |
| №24 | webmoney.ru | нет |
| №25 | gismeteo.ru | нет |
| №26 | kinopoisk.ru | нет |
| №27 | gi-backoffice.com | нет |
| №28 | searchengines.ru | 1С-Битрикс |
| №29 | slando.ru | нет |
| №30 | habrahabr.ru | нет |
| №31 | zeekrewards.com | нет |
| №32 | auto.ru | нет |
| №33 | sbrf.ru | RBC Contents |
| №34 | yahoo.com | нет |
| №35 | userapi. com com | нет |
| №36 | googleusercontent.com | нет |
| №37 | sberbank.ru | RBC Contents |
| №38 | acesse.com | нет |
| №39 | yandex.net | нет |
| №40 | sergey-mavrodi.com | WordPress |
| №41 | microsoft.com | нет |
| №42 | ebay.com | нет |
| №43 | cy-pr.com | 1С-Битрикс |
| №44 | drom.ru | нет |
| №45 | subscribe.ru | нет |
| №46 | qip.ru | нет |
| №47 | hh.ru | нет |
| №48 | smartresponder.ru | нет |
| №49 | fotostrana.ru | нет |
| №50 | adobe.com | нет |
| №51 | taobao.com | нет |
| №52 | taobao.com | нет |
| №53 | radikal.ru | нет |
| №54 | ria. ru ru | нет |
| №55 | gogetlinks.net | нет |
| №56 | rutor.org | нет |
| №57 | 3file.info | нет |
| №58 | wildberries.ru | нет |
| №59 | depositfiles.com | нет |
| №60 | pr-cy.ru | нет |
| №61 | afimet.com | Amiro.CMS |
| №62 | ozon.ru | нет |
| №63 | mts.ru | нет |
| №64 | tiu.ru | нет |
| №65 | letitbit.net | Drupal |
| №66 | seopult.ru | нет |
| №67 | linkedin.com | нет |
| №68 | wmmail.ru | нет |
| №69 | directadvert.ru | нет |
| №70 | vesti.ru | нет |
| №71 | newsru.com | нет |
| №72 | qiwi.ru | 1C-Bitrix |
| №73 | ucoz. com com | нет |
| №74 | xhamster.com | нет |
| №75 | ultimatepowerprofits.com | нет |
| №76 | my-hit.ru | нет |
| №77 | gazeta.ru | нет |
| №78 | biglion.ru | нет |
| №79 | beeline.ru | Actis WebBuilder |
| №80 | gudvin.tv | Drupal |
| №81 | wmtransfer.com | нет |
| №82 | worldoftanks.ru | нет |
| №83 | championat.com | нет |
| №84 | marketgid.com | нет |
| №85 | wikimedia.org | нет |
| №86 | fastpic.ru | нет |
| №87 | miralinks.ru | нет |
| №88 | amazon.com | нет |
| №89 | sportbox.ru | Drupal |
| №90 | nic.ru | нет |
| №91 | apple. com com | нет |
| №92 | bannersbroker.com | нет |
| №93 | irr.ru | нет |
| №94 | xvideos.com | нет |
| №95 | kp.ru | WordPress |
| №96 | live.com | нет |
| №97 | mamba.ru | нет |
| №98 | ixbt.com | нет |
| №99 | nnm-club.ru | нет |
| №100 | webalta.ru | нет |
Как мы видим, всего 13 сайтов из 100 работают на коробочной CMS, т.е. всего в рейтинге 13% высоконагруженных проектов используют CMS. Кроме этого, 3 проекта используют студийные разработки, которые могут быть собраны специально под их потребности и, скорее всего, сильно отличаются от обычной коробочной CMS. В сухом остатке мы видим, что на коробочной CMS работают всего несколько проектов.
Ниже представлены данные исследования топ 100 сайтов рунета по посещаемости (по данным LiveInternet) и проведен их анализ на наличие признаков использования коробочных CMS:
| Место в рейтинге | URL сайта | Используемая CMS |
|---|---|---|
| №1 | vk. com com | нет |
| №2 | odnoklassniki.ru | нет |
| №3 | go.mail.ru | нет |
| №4 | my.mail.ru | нет |
| №5 | marketgid.com | нет |
| №6 | ulogin.ru | нет |
| №7 | avito.ru | нет |
| №8 | qip.ru | нет |
| №9 | foto.mail.ru | нет |
| №10 | rbc.ru | нет |
| №11 | rutracker.org | нет |
| №12 | directadvert.ru | нет |
| №13 | liveinternet.ru | нет |
| №14 | fotostrana.ru | нет |
| №15 | gismeteo.ru | нет |
| №16 | kinopoisk.ru | нет |
| №17 | video.mail.ru | нет |
| №18 | slando.ru | нет |
| №19 | smotri.com | нет |
| №20 | wildberries. ru ru | нет |
| №21 | mgid.com | нет |
| №22 | kp.ru | нет |
| №23 | vesti.ru | нет |
| №24 | all.biz | нет |
| №25 | lady.mail.ru | нет |
| №26 | auto.mail.ru | нет |
| №27 | irr.ru | нет |
| №28 | auto.ru | нет |
| №29 | drom.ru | нет |
| №30 | ria.ru | нет |
| №31 | citycatalogue.ru | нет |
| №32 | m.my.mail.ru | нет |
| №33 | 2shared.com | нет |
| №34 | lenta.ru | нет |
| №35 | hh.ru | нет |
| №36 | lice-mer.ru | нет |
| №37 | games.mail.ru | нет |
| №38 | icq.com | нет |
| №39 | pogoda.mail.ru | нет |
| №40 | mediafort. ru ru | нет |
| №41 | flirchi.ru | нет |
| №42 | woman.ru | нет |
| №43 | smi2.ru | нет |
| №44 | tiu.ru | нет |
| №45 | deti.mail.ru | нет |
| №46 | livetv.ru | нет |
| №47 | afisha.mail.ru | нет |
| №48 | loveplanet.ru | нет |
| №49 | myvi.ru | нет |
| №50 | ruhelp.com | нет |
| №51 | blog.mosmedclinic.ru | нет |
| №52 | gazeta.ru | нет |
| №53 | babyblog.ru | нет |
| №54 | postimage.org | нет |
| №55 | radikal.ru | нет |
| №56 | fastpic.ru | нет |
| №57 | dmir.ru | нет |
| №58 | shockodrom.com | WordPress |
| №59 | agent. mail.ru mail.ru | нет |
| №60 | utro.ru | нет |
| №61 | championat.com | нет |
| №62 | korrespondent.net | нет |
| №63 | fishki.net | нет |
| №64 | minigames.mail.ru | нет |
| №65 | lib.rus.ec | Drupal |
| №66 | povarenok.ru | нет |
| №67 | sportlemon.tv | нет |
| №68 | slando.ru | нет |
| №69 | newsru.com | нет |
| №70 | gismeteo.ua | нет |
| №71 | sportbox.ru | Drupal |
| №72 | sberbank.ru | RBC Contents |
| №73 | 24smile.net | нет |
| №74 | ntv.ru | нет |
| №75 | softportal.com | нет |
| №76 | svyaznoy.ru | 1С-Битрикс |
| №77 | rg.ru | нет |
| №78 | chatovod. ru ru | нет |
| №79 | 1tv.ru | нет |
| №80 | prom.ua | нет |
| №81 | pulscen.ru | нет |
| №82 | ru.redtram.com | нет |
| №83 | tutu.ru | нет |
| №84 | playground.ru | нет |
| №85 | superjob.ru | нет |
| №86 | poiskm.ru | нет |
| №87 | canliradyodinle.com.tr | WordPress |
| №88 | say7.info | нет |
| №89 | sport.rbc.ru | нет |
| №90 | echo.msk.ru | нет |
| №91 | readme.ru | нет |
| №92 | pravda.ru | нет |
| №93 | galya.ru | нет |
| №94 | aif.ru | нет |
| №95 | 4pda.ru | WordPress |
| №96 | hi-tech.mail.ru | нет |
| №97 | 24video. net net | нет |
| №98 | job.ru | нет |
| №99 | rabota.ru | нет |
| №100 | rt.com | нет |
Итак, мы видим вполне логичную картину, такую же, как и в рейтинге по Алексе: среди первых пятидесяти сайтов нет CMS вообще, во второй половине есть 7 коробочных CMS, одна из которых студийная, при этом, что интересно, сайты на основе CMS не отличаются быстрой работой, на лицо торможение. В данном рейтинге суммарная посещаемость сайтов значительно выше, чем в Алексе и CMS используют меньше проектов.
На чем же тогда работают большие проекты?
Обычно под такие проекты функциональность пишется с нуля, используются фреймворки, разные алгоритмы, а часто даже несколько языков программирования, но это уже тема отдельной статьи.
Почему высоконагруженные сайты не сделаны на CMS?
Этому есть несколько причин. Для начала давайте определимся с тем, что из себя представляет CMS: по сути это набор готовых модулей, связанных в единую систему, который подходит «на все случаи жизни». Отсюда сразу появляются логические выводы, которые удерживают от использования коробочной CMS для больших порталов:
Отсюда сразу появляются логические выводы, которые удерживают от использования коробочной CMS для больших порталов:
- Система без специализации.
Практически все CMS не имеют специализации, они проектируются для создания любого сайта (некоторые системы себя позиционируют, как CMS для определенного типа сайтов, например WordPress для блогов, Magento для магазинов и т.д., но суть от этого не меняется, просто больше модулей для определенного типа сайтов), отсюда добиться максимальной эффективности невозможно. - Стандартная архитектура.
У любого большого сайта есть этап проектирования архитектуры, это как проект при строительстве здания: хорошо спроектируешь – будет долго стоять, плохо – сразу развалится. В данном случае архитектура уже задана разработчиками CMS, а значит учесть особенности нового проекта нет возможности. - Много переделывать.
В любом большом проекте есть много самой разной функциональности с разными требованиями, поэтому просто взять стандартные модули и запустить качественный сайт невозможно: каждый из модулей, скорее всего, придется переделывать под специфические требования, а копаться в чужом коде, даже хорошо документированном, долго и малоэффективно, часто быстрее, а значит и дешевле, написать с нуля.
- Проблемы с доработкой.
Часто нужно дописывать то, чего в CMS нет, и это иногда превращается в ад: мало того, что нужно разобраться, как все работает, так еще есть технологические ограничения, CMS может использовать устаревшую технологию или не самую оптимальную именно для нашего проекта. Да и вообще, любая CMS для разработчика – это жестки рамки, за которые выйти крайне трудно. - Проблемы с нагрузками.
Так как мы говорим о высокопосещаемых проектах, каждый из них должен быть оптимизирован под нагрузки, чтобы не тратить большие ресурсы на поддержку работоспособности, а сайт должен оставаться рабочим при любой посещаемости. Отсюда каждый из модулей должен тратить минимум вычислительных мощностей, что CMS обеспечить не может, ведь её создавали как решение «на все случаи жизни», и в ней есть куча всего, что выкинуть либо сложно, либо вообще невозможно. Кстати, некоторые проекты ради этого делают сайт вообще на чистом HTML (например, Opera или сайт нашей SECL Group), за счет этого сайты выдерживают большие нагрузки с минимальными ресурсами, а скорость загрузки страниц поражает воображение. Правда, на чистом HTML’е можно делать только те сайты, которые редко обновляются: каждое обновление становится проблемой.
Правда, на чистом HTML’е можно делать только те сайты, которые редко обновляются: каждое обновление становится проблемой.
Это далеко не полный список минусов, из-за которых большие сайты не делают на коробочных CMS. Системы управления сайтом хорошо подходят для простых решений: корпоративный сайт, интернет-магазин, блог и т.д., а для больших порталов их использовать нельзя, и рейтинг топ 100 сайтов это иллюстрирует на практике.
Выводы:
- Чем больше посещаемость сайта, тем меньше вероятность (даже правильнее сказать возможность) использования коробочной CMS,
- Все сайты, которые работают на CMS имеют проблемы с производительностью
- CMS – это рамки, проекты созданные на их основе имеют существенные недостатки по архитектуре и функциональности.
Ссылки на оригинальные статьи:
На каких CMS сделаны топ 100 сайтов рунета по посещаемости? Часть 1 ↩
На каких CMS сделаны топ 100 сайтов рунета по посещаемости? Часть 2 ↩
5 лучших бесплатных веб-инструментов для определения того, какую CMS использует веб-сайт
Мы когда-нибудь думали узнать, какую CMS, платформу или структуру использует веб-сайт . Со мной также случается, что всякий раз, когда я открывал Facebook, Twitter и другие популярные социальные сети и известные веб-сайты, я всегда пытался узнать платформу или структуру, на которой они работают. Итак, после долгих поисков и усилий я нашел некоторые из лучших веб-инструментов, чтобы узнать, какую CMS, платформу или фреймворк использует веб-сайт.0006 .
Со мной также случается, что всякий раз, когда я открывал Facebook, Twitter и другие популярные социальные сети и известные веб-сайты, я всегда пытался узнать платформу или структуру, на которой они работают. Итак, после долгих поисков и усилий я нашел некоторые из лучших веб-инструментов, чтобы узнать, какую CMS, платформу или фреймворк использует веб-сайт.0006 .
Я собрал 5 лучших веб-сайтов (интернет-инструментов), чтобы узнать, какие CMS и фреймворки работают на веб-сайте. Все эти веб-инструменты абсолютно бесплатны и очень эффективны.
1. Wappalyzer
Wappalyzer — это кроссплатформенная утилита, которая не только позволяет вам найти систему управления контентом, используемую веб-сайтом, но и все основные технологии, используемые на веб-сайте.
Все, что вам нужно, чтобы посетить веб-сайт, введите URL-адрес сайта, который вы хотите проверить, и нажмите Enter. Он также доступен в виде программного обеспечения для загрузки на ваш компьютер, а также в виде расширения для браузера.
2. BuiltWith
BuiltWith — самый популярный и стандартный профилировщик веб-сайтов . С помощью этого онлайн-инструмента вы можете не только найти CMS веб-сайта, но и много информации о веб-сайте. Веб-инструмент BuiltWith позволяет вам найти CMS, платформу, которую использует веб-сайт, информацию о сервере, хостинг-провайдеров, рекламу, которая работает на веб-сайте, систему отслеживания, библиотеки JavaScript, CDN (сеть доставки контента), виджеты на сайте, функции агрегации, Информация о документе, кодирование и многое другое.
Не гарантируется, что каждая часть информации, отображаемая BuiltWith, верна. Это означает, что некоторая информация может быть ложной, но не вся. Итак, просто введите адрес веб-сайта в строку поиска BuiltWith, и вы увидите технологический профиль этого веб-сайта.
3. WhatCMS
WhatCMS — еще одно место, где можно узнать, какую CMS использует сайт. WhatCMS рассматривает множество факторов на веб-странице, чтобы определить, какую CMS использует веб-сайт, но, по общему признанию, это не на 100% точно. В настоящее время WhatCMS может обнаруживать использование 100 самых популярных приложений и служб CMS .
В настоящее время WhatCMS может обнаруживать использование 100 самых популярных приложений и служб CMS .
Итак, чтобы найти CMS любого веб-сайта, просто введите веб-адрес этого сайта и нажмите Enter. Результат будет показан перед вами через несколько секунд. Если веб-сайт, который вы обнаруживаете, имеет форму forum.example.com , введите этот конкретный URL-адрес.
4. W3Techs
W3Techs — бесплатный онлайн-инструмент для получения подробной информации о веб-сайте и технологиях, используемых на веб-сайте . Когда вы вводите адрес веб-сайта в строку поиска, он раскрывает все веб-технологии, используемые конкретным сайтом. Включая CMS и платформу сайта, он предоставит вам информацию о языке программирования на стороне сервера и стороне клиента, кодировании, операционной системе, инструменте анализа трафика, рекламной сети и многом другом.
Важным моментом в этом инструменте является то, что он дает оценку технологии, которую веб-сайт достигает по сравнению с другими веб-сайтами. Также доступны расширения веб-браузера W3Techs.
Также доступны расширения веб-браузера W3Techs.
5.
Детектор CMS от Online Web Tools также позволяет вам обнаружить CMS любого веб-сайта вместе со многими другими данными и технологиями, используемыми на соответствующем сайте.
Процесс использования инструмента CMS Detector очень прост. Просто зайдите на официальный инструмент CMS Detector по ссылке выше, введите URL-адрес любого веб-сайта в строку поиска, чтобы найти его CMS, и нажмите Enter. Вы увидите, что Детектор CMS покажет детали, которые вы ищете.
НЕОБХОДИМО ПРОЧИТАТЬ: Узнайте количество подписчиков любого веб-сайта
Помимо этих инструментов, существуют расширения для браузера, которые также доступны для определения CMS веб-сайтов в Интернете.
Wappalyzer
Wappalyzer — это расширение для браузера, раскрывающее технологии, используемые на веб-сайтах. Он обнаруживает системы управления контентом, платформы электронной коммерции, веб-серверы, платформы JavaScript, инструменты аналитики и многое другое.
Встроенный с
Как и Wappalyzer, BuiltWith также является популярным инструментом поиска веб-технологий, как уже упоминалось выше. Это браузерное расширение инструмента BuiltWith, позволяющее узнать, какие CMS и другие технологии использует веб-сайт, просто щелкнув значок BuiltWith в браузере.
W3Techs
Наряду с онлайн-инструментом для проверки CMS веб-сайта, он также предоставляет расширение для браузера для той же цели. Достаточно одного щелчка мыши, чтобы определить, какие веб-технологии использует текущий сайт.
Вот и все друзья. Я надеюсь, что приведенные выше инструменты помогут вам найти CMS и Framework любого веб-сайта.
Безопасность CMS: как обеспечить безопасность вашего веб-сайта
Количество сайтов в Интернете растет, как и процент сайтов, которые каждый год подвергаются взлому. Это может быть бот, пытающийся воспользоваться известной уязвимостью, или прямая целенаправленная атака на вашу организацию. В любом случае, вы должны думать, что вас взломают . Такое мышление будет поощрять активное поведение и лучшие практики.
В любом случае, вы должны думать, что вас взломают . Такое мышление будет поощрять активное поведение и лучшие практики.
Если вы сомневаетесь, что кто-то захочет взломать ваш веб-сайт, загляните как-нибудь в свои веб-журналы. Скорее всего, вы найдете доказательства того, что кто-то или какой-то бот пытается взломать ваш веб-сервер. Если ваша организация известна, вы можете обнаружить, что это происходит каждый божий день. Крайне важно знать заранее, как могут произойти взломы, каковы могут быть последствия и как уменьшить ущерб. Давайте посмотрим, как они происходят.
Уязвимости кода Одним из самых печально известных эксплойтов в Интернете была уязвимость в OpenSSL, известная как Heartbleed. OpenSSL — это уровень программного обеспечения, которое обрабатывает шифрование на сервере для безопасных транзакций данных. Heartbleed не заботило, какую систему управления контентом (CMS) вы использовали, потому что OpenSSL работает на более низком уровне совместно с программным обеспечением веб-сервера. Это была простая ошибка, внесенная очень квалифицированным программистом, и такую ошибку мог совершить любой.
Это была простая ошибка, внесенная очень квалифицированным программистом, и такую ошибку мог совершить любой.
Что сделало эту ошибку настолько примечательной, так это то, что были затронуты более двух третей всех защищенных веб-сайтов. Несмотря на более чем 100 участников OpenSSL и более 21 000 различных кодов, эта простая уязвимость не была обнаружена и исправлена почти три года.
Две последние известные эксплойты, Spectre и Meltdown, использовали уязвимости, присущие большинству современных компьютерных процессоров. Они позволяют пользователям общих компьютеров (например, веб-серверов) просматривать виртуальную стену, отделяющую их среду от других сайтов, работающих на том же оборудовании.
Поскольку большинство веб-сайтов зависят от десятков различных приложений, миллионов строк кода и тысяч отдельных разработчиков (не считая кода для самого вашего веб-сайта), мы можем предположить, что уязвимости есть в каждой операционной системе, веб-сервере, CMS и веб-сайте. .
.
Наиболее распространенной причиной взлома сайта является неправильная первоначальная конфигурация. Многие администраторы веб-сайтов просто не очень опытны, и им нужно очень много знать. Настройка пользователей как в операционной системе, так и в CMS, управление разрешениями этих пользователей, управление правилами брандмауэра, настройка веб-сервера — список можно продолжить. Но все эти факторы имеют решающее значение для безопасности.
Многие статьи и практические руководства охватывают только самый минимум, чтобы упростить работу новых пользователей. Это может быть хорошо для отдельного человека или семейного бизнеса, но неприемлемо для крупной публичной корпорации. На этом уровне хаки — это не просто неудобство; они могут оказать серьезное влияние на бизнес.
Отсутствие технического обслуживания При обнаружении уязвимостей в коде создаются исправления, и пользователям предоставляется время для обновления своих систем до того, как об уязвимости будет объявлено общественности. К сожалению, многие веб-сайты не обновляются регулярно. Возвращаясь к нашему примеру с Heartbleed, спустя более чем три года после выпуска исправления на более чем 200 000 веб-серверов все еще работала старая уязвимая версия OpenSSL.
К сожалению, многие веб-сайты не обновляются регулярно. Возвращаясь к нашему примеру с Heartbleed, спустя более чем три года после выпуска исправления на более чем 200 000 веб-серверов все еще работала старая уязвимая версия OpenSSL.
Современные системы управления контентом имеют множество слоев приложений. Типичная установка WordPress будет иметь операционную систему Linux, программное обеспечение веб-сервера, PHP, MySQL и любое количество плагинов. За всеми этими вещами нужно постоянно следить и поддерживать. Это факт, за которым многие поставщики услуг просто не успевают.
Люди как людиУязвимости кода и отсутствие обслуживания могут показаться пугающими, но они могут меркнуть по сравнению с рисками, которые возникают, когда вы позволяете людям использовать вашу CMS. Мы, люди, всегда являемся самым слабым звеном и главным агентом целенаправленной атаки.
Все хотят быть полезными и казаться умными, что делает нас по своей природе восприимчивыми к социальной инженерии. Некоторые запросы должны вызывать тревожный сигнал, например:
Некоторые запросы должны вызывать тревожный сигнал, например:
- «Здравствуйте, это Боб из отдела ИТ. Мы фиксируем аномальный трафик, исходящий от вашего компьютера…»
- «Я пришлю вам диагностические инструменты и…»
- «Вы один из наших опытных пользователей, не могли бы вы мне помочь…»
К сожалению, эти методы часто работают на уязвимых людях.
Еще одна распространенная ошибка — неверный подход к паролям. Взгляните на этот список часто используемых паролей. Что-нибудь выглядит знакомым? Что-то из этого похоже на корень вашего пароля или использует похожий метод?
Если это так, ваше решение не является уникальным или умным, и вы должны немедленно сменить свои пароли! Атака грубой силы начнется с такого списка, внесет варианты и, возможно, найдет ваш пароль за считанные минуты.
Наряду с неудачным выбором пароля используется повторное использование одного и того же пароля на нескольких сайтах. Если ваш пароль был взломан на одном сайте, а вы использовали этот пароль в других местах, у вас проблемы.
Любой, кто говорит «Нас нельзя взломать», искушает судьбу, но вы можете значительно минимизировать риски. Вот некоторые основные меры безопасности и процессы, которые вы можете внедрить для защиты сайтов от злоумышленников.
Хорошие навыки безопасности
Есть несколько простых вещей, которые ваши пользователи могут сделать, чтобы значительно снизить риск компрометации их учетных данных:
- Используйте «фразовые» пароли. По данным Национального института стандартов и технологий, парольные фразы более запоминающиеся и безопасные. Требования к паролю со специальными символами и цифрами не так эффективны.
- Используйте диспетчер паролей. Менеджер паролей поможет вам использовать уникальные пароли на каждом сайте. Вы также можете установить и применять свои собственные правила использования паролей.
- Научите искусству социальной инженерии. Дайте пользователям знания, чтобы распознать это, пока оно происходит, и уверенность, чтобы закрыть его до того, как оно сработает.

Регулярное обслуживание
Всегда обновляйте программное обеспечение с помощью исправлений безопасности и новых выпусков. Если вы не несете ответственности за обслуживание своего веб-сервера, обратитесь ко всем своим поставщикам услуг за подробной информацией об их процессах, которые гарантируют, что ваш технологический стек запускает последние критические исправления.
Сюда входят операционные системы, веб-службы, серверные синтаксические анализаторы, системы управления контентом, базы данных и все подключаемые модули.
Надлежащие методы обслуживания распространяются не только на оборудование, но и на ваши веб-серверы, например на коммутаторы и брандмауэры. Эти устройства должны поддерживаться с той же бдительностью и вниманием, которые вы уделяете своему веб-серверу.
Помните, каждый раз, когда обнаруживается новый эксплойт, вы невольно оказываетесь в гонке с плохими парнями. Вы должны поставить патчи на место, прежде чем они найдут вас. Существует множество действий, которые нужно предпринять, и элементов, которые нужно отслеживать, поэтому обслуживание веб-серверов — это работа на полный рабочий день.
Существует множество действий, которые нужно предпринять, и элементов, которые нужно отслеживать, поэтому обслуживание веб-серверов — это работа на полный рабочий день.
Обновляйте список авторизованных пользователей и всегда удаляйте тех, кто покинул вашу организацию. Согласуйте план действий при увольнении, потому что недовольные работники могут быстро нанести большой ущерб.
Устранение векторов атак
Каждый слой, добавляющий код и усложняющий ваш веб-сайт, также создает потенциальные уязвимости, поэтому ваш технологический стек должен быть как можно более компактным и простым. Удалите все приложения и службы, которые не нужны. Запускайте только те службы, которые необходимы для работы вашего веб-сайта и CMS.
Разрешить только входящий трафик на ваш веб-сервер через те порты, которые необходимы для вашего веб-сайта, CMS или других необходимых служб. Нет смысла выставлять услуги, которыми вы не пользуетесь.
Ограничьте доступ к вашей CMS для пользователей вашей сети или VPN. Это может повлиять на ваших администраторов контента, поэтому тщательно обдумайте этот компромисс.
Это может повлиять на ваших администраторов контента, поэтому тщательно обдумайте этот компромисс.
Продолжить ротацию резервных копий
Ссылаясь на предыдущий пункт, самый безопасный образ мыслей — предполагать, что вас взломают. Это подчеркивает ценность сохранения хороших резервных копий. Тщательный план резервного копирования может включать создание шести чередующихся ежедневных резервных копий, четырехнедельных, шестимесячных и ежегодных резервных копий.
Поскольку хакерские атаки не всегда обнаруживаются сразу, вы никогда не знаете, как далеко вам может понадобиться вернуться. Однократное ежедневное резервное копирование рискованно.
Также обратите внимание, что простой настройки плана резервного копирования недостаточно. Вы должны регулярно проверять, что все резервные копии работают и что вы можете своевременно восстановиться из любой из этих резервных копий. Представьте, что вы обнаружили, что ваши резервные копии не работают, только после того, как вас взломали… Это не тот сценарий, в котором люди хотят оказаться.
Существуют некоторые уникальные свойства SAM, из-за которых взломать сайты, созданные с помощью этого инструмента, сложнее, чем сайты, созданные с помощью других систем управления контентом.
SAM — это единственное приложение, которое нужно обновлять, поскольку оно не имеет подключаемых модулей и требует только основных служб, которые являются основными компонентами операционной системы Windows Server. Если вы полагаетесь на автоматические обновления Microsoft, ваш сервер всегда будет исправлен.
Еще более примечательно, что SAM — это генератор статических сайтов. Большинство систем управления контентом генерируют страницы по требованию, когда их запрашивает пользователь, но генератор статических сайтов работает, генерируя страницы и публикуя их в файловой системе всякий раз, когда происходит изменение контента.
CMS не требуется пользователям для просмотра веб-сайта в реальном времени, а SAM может быть скрыт внутри вашей сети.

