На чем лучше делать сайт?
Я так понимаю «На чем лучше сделать сайт» вы имеете ввиду на какой CMS лучше сделать сайт?
Самая удобная, простая и она же сама популярная это CMS WordPress.
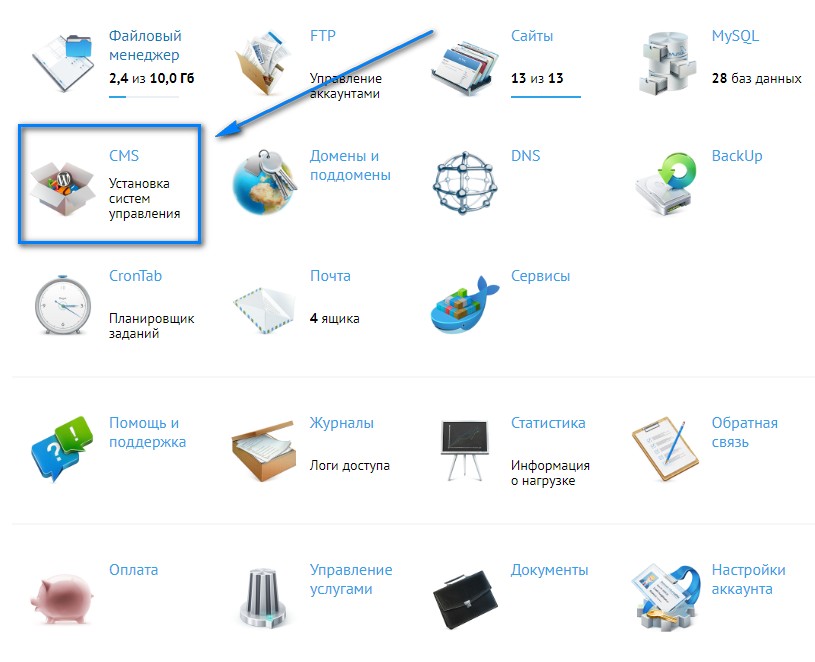
Кто не знает что такое CMS — сontent management system, система управления содержимым. Другими словами админка для сайта, чтоб можно было зайти в админ панель, легко создать любую страницу, откорректировать существующую, и еще много чего полезно с помощью админки можно сделать.
Кроме Вордпресс есть и другие системы их очень много, можете установить каждую, попробовать, посмотреть выбрать что вам больше нравится.
Если вам нужен полноценный магазин с более чем 100 товаров, для Вордпресса есть дополнительный плагин который делает из Вордпресса интернет магазин, получится довольно хороший магазин. Но для магазина все же рекомендую выбрать CMS которая по умолчанию уже заточена под магазин, например OpenCart.
Самая первая CMS система на которой я сделал сайт была Джумла (Joomla), потом начал использовать Друпал (Drupal), потом попробовал WordPress, после чего мне уже не захотелось возвращаться на Джумлу и Друпал.
Кроме CMS которые нужно устанавливать на свой хостинг, есть онлайн сервисы которые дают возможность сделать сайт у них. Вот список сервисов:
- blogger.com (блоггер)
- medium.com
- sites.google.com (Гугл сайты)
- wordpress.com (wordpress.org это CMS, wordpress.com это онлайн сервис)
- tumblr.com (тумблер)
- лендинг (сайт без админки на html, css, js)
- лендинг + блог на medium.com
- weebly.com (онлайн сервис для размещения сайта)
- онлайн сервисы-конструкторы сайтов
- свой ютуб канал
- страница в Фейсбук
- страница в Google+
- страница в Вконтакте
- другие варианты
Одностраничный можно сделать разными способами:
- с помощью Вордпресс темы которая имеет блоки для одностраничника
- с помощью Вордпресс плагина-конструктора
- заказать одностраничный сайт/лендинг (без админки)
- сервисы конструкторы сайтов
- программы конструкторы
Практически все платные Вордпресс темы дают возможность создать красивый одностраничный сайт.
Также есть плагины конструкторы Visual Page Builder, достаточно в поиск вписать их очень много и платных и бесплатных.
Также можно заказать создание одностраничного сайт и его верстку. Сначала сайт рисуется в Фотошопе, согласовываются все детали и блоки, дальше когда дизайн готов, его передают в верстку чтоб, из изображения сделали адаптивный сайт. Сайт будет без админки, создали и все. Можно конечно этот сайт натянуть на админку, но это экономически не выгодно, получится большая цена работы. Тогда выгоднее выбрать платную тему для Вордпресса с нужным дизайном и купить ее, будет дешевле и быстрее, при том что качество будет на высоте.
Еще есть много онлайн сервисов (конструкторов) для создания одностраничников, пользоваться можно, там есть абонплата, и есть ограничения в зависимости от выбранного тарифного плана. Если сервис отвечает вашим задачам начинайте с него, в дальнейшем переедите на свой сайт.
Одностраничные сайты предназначены чтоб на них лить платный ЦЕЛЕВОЙ трафик. Заниматься поисковым SEO продвижением одностраничных сайтов нецелесообразно. Одностраничники нужны чтоб на них много лить трафика.
Заниматься поисковым SEO продвижением одностраничных сайтов нецелесообразно. Одностраничники нужны чтоб на них много лить трафика.
Полезные статьи по этой теме:
- Что лучше вордпресс или одностраничник (лендинг)
- Что лучше Adobe Muse или WordPress
- Видеоурок: Создание Лендинга на WordPress
Онлайн-конструктор или оффлайн-софт: разбираемся, на чем лучше делать сайт
Создание любого сайта – это проблема. И не просто проблема выбора или создания, это проблема ВСЕГО. Это «всё» начинается с подбора платформы или движка, с вопросов по структуре и наполнению, далее идёт раскрутка и продвижение, вопросы «как, где и что?», набор аудитории, затем проблемы с хостингом и нагрузкой, потом может наступить идейное выгорание и понимание неправильно выбранной ниши, и т.п. Это целый ворох связанных и околотематических задач, в которых нужно хорошо ориентироваться и принимать правильные решения.
В сети масса разных мануалов по созданию сайтов, у каждого «наставника» своя стратегия и свой подход. Какие-то идеи действительно «выстреливают», а какие-то нет. Но ведь никому же не хочется делать сайты просто так? У сайта должна быть цель и свои задачи.
Какие-то идеи действительно «выстреливают», а какие-то нет. Но ведь никому же не хочется делать сайты просто так? У сайта должна быть цель и свои задачи.
Мы можем с ответственностью заявить, что универсальных подходов нет и быть не может. Это касается и выбора платформы для создания сайтов. Об этой проблеме выбора и поговорим ниже.
Какие вообще существуют варианты создания своих сайтов?
Опытные разработчики могут перечислять все возможности часами, обсуждать их преимущества и недостатки. Показывать разные движки и фреймворки, доказывать, почему предложенная платформа лучшая, и т.п. Но нужно понимать, что для начинающих вебмастеров выбор на самом деле не так велик, как кажется.Есть всего несколько наиболее вероятных путей:
- Готовый популярный движок (CMS-система) + шаблон + хостинг.
- Онлайн-конструктор в комплекте с облачным хостингом.
- Оффлайн-конструктор + сторонний или предоставленный хостинг.
Если вам знакомы все эти варианты и просто осталось выбрать наиболее подходящий инструмент (платформу), то можете изучить рейтинг лучших программ для создания сайтов.
А если нужно больше подробностей о каждом из способов, то мы изложим их ниже.
Про варианты с разработкой сайта с нуля с помощью профессиональных IDE или на базе популярных фреймворков говорить не будем. Это могут позволить себе далеко не все пользователи. Слишком большой порог вхождения или бюджет на труд разработчиков.
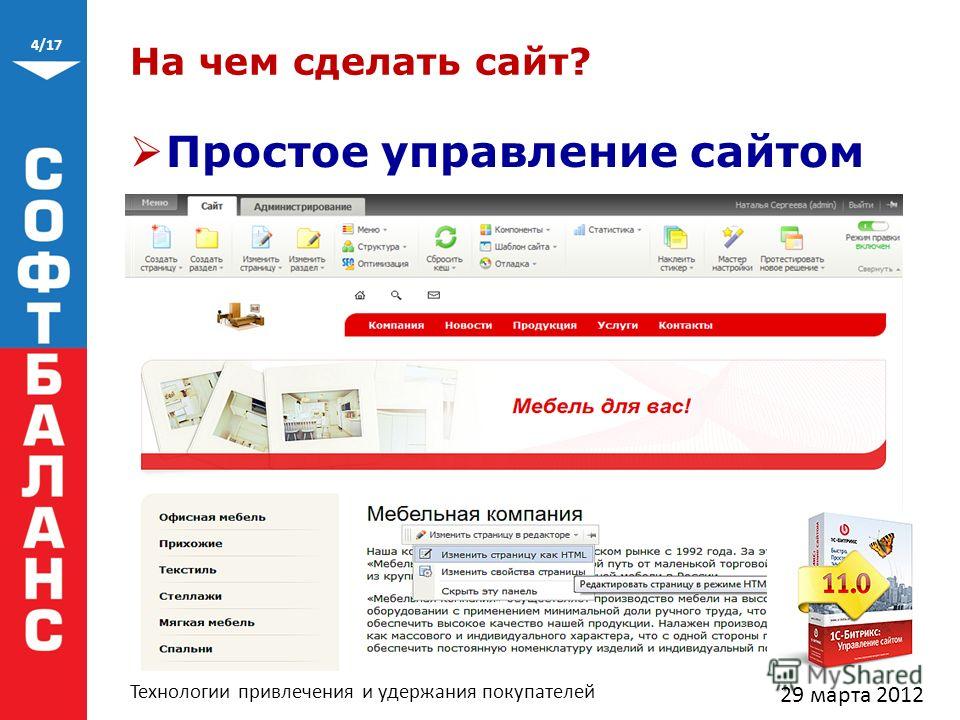
Преимущества и недостатки создания сайта на базе популярных CMS
CMS – это система управления контентом сайта, другими словами, готовый движок с админ-панелью и набором инструментов для повышения удобства редактирования/наполнения сайта. Вы можете написать свой движок, вот только кто будет заниматься его сопровождением? Многие популярные CMS разрабатываются годами и ещё дольше обкатываются, обрастают дополнительными функциями и т.п. Поэтому логичнее взять уже готовую.
Итак, плюсы использования CMS:
- Это быстро и относительно просто. Большинство движков устанавливается на хостинг в несколько кликов.
 Нужно указать название сайта, логин/пароль админа и параметры подключения к базе данных. Всё, сайт готов к работе. В 99,99% случаев у вас в распоряжении уже будет дефолтная тема (шаблон), с которым можно начать работу.
Нужно указать название сайта, логин/пароль админа и параметры подключения к базе данных. Всё, сайт готов к работе. В 99,99% случаев у вас в распоряжении уже будет дефолтная тема (шаблон), с которым можно начать работу. - Это гибко. Да, существуют узкоспециализированные движки, на которых можно запустить только интернет-магазин, или только блог, или только форум, и т.п. Но речь не об этом. Когда «сердце» сайта уже выбрано и установлено, его можно легко кастомизировать/настроить под себя. Например, поменять тему, добавить плагины фильтрации спама и т.п. В некоторых случаях расширения могут помогать в решении более глобальных задач, например, к WordPress с помощью плагина WooCommerce можно добавить поддержку полноценного интернет-магазина с неограниченным каталогом товаров, импортом/экспортом и другими опциями для профессиональной коммерции. Объём ручных переделок или настроек часто сводится к минимуму.
- Всегда можно найти профильных специалистов по поддержке.

- Подходит для масштабных проектов. Так как CMS разворачивается на вашем хостинге, вы полностью контролируете доступные вам ресурсы. Не хватает процессора, памяти, места на диске? Не проблема – просто поменяйте тариф или арендуйте высокопроизводительный сервер. Нужно ещё больше мощности? Есть облачные инфраструктуры и балансировщики. Проект может вырасти до невероятных размеров.
Наиболее значимые недостатки при запуске сайта на базе CMS.
- В некоторых случаях использование CMS будет излишним. Зачем вам вся мощь комплексного коммерческого или профильного движка, если нужно создать посадочную страницу или портфолио на 2-3 страницы с несколькими картинками и видео?
- Нужны базовые технические знания.
 Да, современные хостинги легко и просто настраиваются, движки часто можно установить в пару кликов. Существуют провайдеры, которые позволяют развернуть образ виртуальной машины с предустановленным движком в облачной инфраструктуре. Это легко и быстро. Но… только при наличии соответствующих знаний и опыта.
Да, современные хостинги легко и просто настраиваются, движки часто можно установить в пару кликов. Существуют провайдеры, которые позволяют развернуть образ виртуальной машины с предустановленным движком в облачной инфраструктуре. Это легко и быстро. Но… только при наличии соответствующих знаний и опыта. - Владение сайтом на базе CMS – не самое дешёвое удовольствие. Даже если вы выберете не коммерческую (платную) платформу, а бесплатный движок, например, WordPress, Joomla, Drupal и т.п., то расходы на хостинг, премиум-шаблоны, профессиональные дополнения, домен, подписку на CDN (для ускорения загрузки) и другие нюансы могут достигать серьезных сумм. При этом разработчики всё чаще предпочитают не разовую оплату, а модель подписки (обычно за техподдержку или за доступ к расширенным функциям).
Преимущества и недостатки создания сайта на базе онлайн-конструкторов
Онлайн-конструкторы – это готовая облачная инфраструктура (SaaS), в подписку на которую уже включено всё, что нужно для запуска качественного сайта.
Основные плюсы запуска сайта в онлайн-конструкторах:
- Не нужны никакие профильные навыки или входной уровень сильно ниже, если сравнивать с CMS-системами. Многие платформы снабжают свои редакторы интерактивными подсказками: «кликни здесь», «это работает вот так», «тут заполняется это» и т.п. А наиболее крупные и продвинутые конструкторы вообще предлагают помощь искусственного интеллекта (например, Wix).
- Масса встроенных вспомогательных сервисов для работы с сайтом (по принципу «всё под ключ»). Рассылки, интеграции платёжных систем, онлайн-чаты, уведомления о событиях, формы, CRM и т.п. Всё либо уже есть, либо активируется/настраивается в несколько кликов. Часто можно встретить специальные комплексные решения для определённых задач, например, для бизнеса (у uKit), для лендингов (mottor), для дизайнеров (Tilda) и т.д.
- Технические вопросы решаются провайдером услуги. Вам не нужно думать о настройках хостинга, обновлениях движка и плагинов, за все эти вопросы отвечает сервис.
 Вы просто пользуетесь всем готовым.
Вы просто пользуетесь всем готовым. - Техподдержка. Что-то сломалось, непонятно, как передвинуть кнопку, как загрузить картинки и т.п. На этот случай есть подробная техническая документация и живые специалисты техподдержки. У многих конструкторов чат с менеджерами встроен в панель управления.
Минусы конструкторов:
- Функционал «как есть
- Чем больше функций, тем выше стоимость подписки. Практически все онлайн-сервисы применяют модель монетизации с градацией по доступным возможностям платформы. Нужно что-то большее, например, доступ к модулю интернет-магазина? Будь добр – доплати.

- Тяжёлые страницы и медленная загрузка. Сайты в конструкторах собираются из готовых блоков. Многие параметры в них предопределены, поэтому в плане вёрстки в такие макеты вложено всё, что только можно, и даже больше. Для исключения накладок используются длинные идентификаторы и классы. Всё это существенно увеличивает объём кода и, соответственно, объём страницы. «Чистый» и красивый код в онлайн-конструкторе – это недостижимый идеал. Хотя многие крупные игроки (к примеру, uKit, Tilda) поработали над этим вопросом и их страницы могут показывать весьма впечатляющие результаты при тестировании на скорость загрузки.
- Скрытые расходы. Не все, но многие владельцы платформ выжимают из пользователей всё, что можно. Нужно скрыть копирайт или добавить красивый домен? Плати. Нужна рассылка уведомлений? Пополни отдельный баланс. Хочешь увидеть подробную статистику? Надо перейти на улучшенный тариф и т.п. С другой стороны, в CMS-системах приходится доплачивать за плагины.

Преимущества и недостатки создания сайта на базе офлайн-конструкторов
Рынок классических stand-alone программ, устанавливаемых на ПК для простой разработки сайтов, в действительности почти вымер. Вся проблема в том, что полученный результат пользователю нужно где-то разместить. А такие действия подразумевают определённые технические навыки. Зачем их получать, если есть онлайн-конструкторы?
Плюсы оффлайн-программ для создания сайтов:
- В одном экземпляре программы можно создать любое количество сайтов и страниц.
- Вы можете выбрать любой удобный вам хостинг и легко сменить его при необходимости. Сам хостинг нужен простейший (без поддержки PHP или баз данных).
- Требования к уровню технических знаний пользователей – минимальный. Страницы легко собираются из блоков, как в онлайн-конструкторах.
- Вы полностью контролируете исходный код страниц, поэтому можете подключить к ним любые сторонние скрипты, встроить сюда свои HTML-блоки и т.
 д.
д.
Минусы:
- Такие программы обычно платные. Нужно покупать лицензию или оплачивать подписку. Даже если основную программу-конструктор можно получить бесплатно, то в ней обязательно будут ограничения (не весь набор блоков, отключены важные функции и т.п.).
- Нужны технические знания для выгрузки сайта на свой хостинг (хотя наиболее крупные разработчики часто предлагают свой вариант хостинга, но стоить он будет, скорее всего, дороже, чем в среднем по рынку).
- Нужно следить за обновлениями. Сегодня одна функция «сломалась», завтра – другая. Разработчики соберут обратную связь от пользователей и выкатят патч. Вам придётся заново скачать ПО, переустановить его, настроить. И так бесконечно, пока вам нужна свежая версия ПО, поддерживающая все актуальные функции.
- На рынке осталось мало хороших решений. Многие разработки заброшены. А те, что имеются, слабо адаптированы под рынок Украины: нет перевода на украинский (русский) или он совсем корявый.

- Все интеграции сторонних сервисов вам придётся реализовывать своими руками – правкой HTML и/или добавлением сторонних кодов. Те же самые онлайн-формы будет очень сложно реализовать без интерактивного хостинга. Часто для этого используются промежуточные сервисы. Но всё это не более чем «костыли».
Так что лучше: онлайн-конструктор или офлайн-софт?
Как вы успели заметить, при разработке сайтов не может быть явных фаворитов или аутсайдеров. Есть только конкретные инструменты. И подбираться они должны исходя из стоящих задач.
Глупо устанавливать полный комплекс скриптов на хостинг вместе с CMS-системой, если вам нужно создать всего лишь пару страниц с простейшими онлайн-формами.
С другой стороны, вы вряд ли сможете запустить масштабный сайт, если выберете онлайн- или оффлайн-конструктор. Это будет физически тяжело из-за их особенностей. Плюс, у облачных платформ часто есть свои технические лимиты, в которые вы можете упереться со временем.
Но если сравнивать онлайн и офлайн конструкторы в одной нише – для создания малостраничных сайтов, – то онлайн-решения будут впереди по удобству, простоте и комплексному предложению сопутствующих услуг. Именно поэтому офлайн-конструкторы вырождаются как класс ПО. Они мало кому интересны и подходят для совсем узких задач.
Теги: Обзоры
- 715
- Опубликовано
- Технологии
- прокомментируйте статью
- расскажите друзьям
19 способов сделать дизайн вашего следующего веб-сайта для малого бизнеса выдающимся
Независимо от того, нуждается ли ваш текущий дизайн веб-сайта для малого бизнеса в некоторых изменениях или крупных обновлениях, создание отличного веб-сайта может оказаться непростой задачей. Кажется, каждую неделю появляются новые «лучшие практики» и «уловки», которые следует учитывать, чтобы «обыграть Google» или привлечь клиентов.
Кажется, каждую неделю появляются новые «лучшие практики» и «уловки», которые следует учитывать, чтобы «обыграть Google» или привлечь клиентов.
Некоторые советы очень хорошие. Некоторые из них не более чем змеиное масло. Хотя это и не исчерпывающий список, это некоторые из принципов, которыми мы руководствуемся в своей работе. Мы нашли их полезными. Но, что более важно, наши клиенты нашли их полезными.
Перво-наперво, сначала подумайте о том, как вы просматриваете Интернет .
Вы, вероятно, заметите несколько особенностей поведения пользователей в Интернете:
- Вы постоянно просматриваете информацию на своем телефоне.
- Ваши привычки просмотра веб-страниц представляют собой смесь целенаправленного и исследовательского поведения.
- Редко что-то читаешь целиком, а вместо этого…
- Вы почти все просматриваете, чтобы понять, стоит ли это читать.
- Вас легко вывести из себя щипком и масштабированием на мобильном телефоне
- Вас легко разочаровывают неработающие ссылки, текст, который трудно прочитать, или невозможность найти нужный контент.

- Вы готовы терпеть несколько мгновений разочарования (которые кажутся вечностью), но после этого вы уходите куда-то еще.
Звучит примерно так?
Возможно, вас не удивит, что почти все остальные такие же, как .
Пользователи в Интернете обычно тратят много времени на просмотр и фильтрацию и меньше времени на чтение и взаимодействие. В результате пользователи часто легче поддаются влиянию эмоций и интуиции, чем чтение или глубокое интеллектуальное вовлечение.
Помня об этом, вы сможете решить множество проблем с дизайном веб-сайта для малого бизнеса, многие из которых мы рассмотрим ниже.
Получайте наш последний контент первым! Подпишитесь на наш еженедельный информационный бюллетень и получайте потрясающие советы, приемы и приемы, которые сделают ваш бизнес еще более эффективным!
Когда мы думаем о веб-дизайне, легко начать думать об изображениях, видео, шрифтах и т.п.
Но дедушкой всего этого является информационная иерархия.
Ваша информационная иерархия относится к тому, как вы организуете контент на своем бизнес-сайте. Это основное средство, с помощью которого пользователи будут взаимодействовать с вашим контентом.
Упрощение доступа посетителей вашего веб-сайта к нужному контенту — один из важнейших принципов удобства использования.
Ваша информационная иерархия включает:
- Какие страницы вы хотите на сайте
- Как эти страницы связаны друг с другом
- Каковы цели этих страниц
- Какой контент будет на этих страницах
Создание нового бизнес-сайта без предварительного рассмотрения информационной иерархии похоже на попытку построить дом без чертежа.
Можно ли это сделать?
Конечно. Ну, наверное. Может быть?
Хотя это может показаться сложным, его будет легче выполнить, если вы просто запомните эти 5 принципов иерархии контента:
- Стремитесь объединить свои цели и цели ваших посетителей. Ваши посетители пытаются выполнять задачи, когда они находятся на вашем сайте.
.jpg) И вы хотите, чтобы они конвертировались, чтобы они могли стать лидами или клиентами. Согласование обоих наборов целей приводит к наилучшему результату.
И вы хотите, чтобы они конвертировались, чтобы они могли стать лидами или клиентами. Согласование обоих наборов целей приводит к наилучшему результату. - Сгруппировать связанное содержимое вместе. Людям становится легче ориентироваться.
- Сопоставьте свой контент с воронкой продаж. Разные посетители хотят относиться к вам по-разному, в зависимости от того, на каком этапе процесса покупки они находятся. Добавляйте ценность на каждом этапе воронки.
- Следите за своим прогрессом. Одна из лучших вещей в сети — данные. Отслеживайте поведение, потоки пользователей, цели. Отрегулируйте содержание, структуру веб-сайта и лид-магниты соответствующим образом.
- Держите посетителей в пределах 1-2 кликов от возможности конверсии. Это позволяет вам быть уверенным, что вы предлагаете ценность, давая посетителям веб-сайта возможность привлечь вас.
Вот что такое ваша иерархия — ваш план для вашего сайта.
3. Убедитесь, что ваш веб-сайт оптимизирован для мобильных устройств
Хотите, чтобы на вас упали бомбы правды?
- Более 90 % всех интернет-сеансов начинаются с поисковой системы (источник: SearchEngineJournal)
- Более 60% всех поисковых запросов происходят с мобильных устройств.
 (источник: поисковая система)
(источник: поисковая система)
Эта информация становится еще более убедительной, если рассматривать ее по отраслям:
Доля онлайн-поисков, инициированных мобильным устройством, по отраслям
Источник — Hitwise (Примечание: требуется регистрация)
Все это означает… вы поняли — есть большая вероятность, что ваши клиенты используют свои телефоны, чтобы найти вас. Например, многие люди будут использовать свои телефоны, чтобы найти название вашей компании в Google, а затем нажать на полученную ссылку на вашу страницу… вместо того, чтобы вводить «yoursite.com» непосредственно в своем мобильном браузере. Конечно, с появлением голосового поиска они могут даже не набирать текст.
Таким образом, при разработке дизайна веб-сайта для малого бизнеса очень важно помнить о мобильных устройствах.
Знаете ли вы, что более 60% всех поисковых запросов начинаются с мобильных устройств? В некоторых отраслях он приближается к 75%!
Звучит очевидно, но мы обнаружили, что более 60% компаний в нашем сообществе не прошли тест Google на удобство для мобильных устройств. И каждый день, исследуя различные компании и отрасли, мы находим множество веб-сайтов, которые не оптимизированы для мобильных устройств.
И каждый день, исследуя различные компании и отрасли, мы находим множество веб-сайтов, которые не оптимизированы для мобильных устройств.
(Мобильный дизайн сам по себе является обширной темой — для получения дополнительной информации ознакомьтесь с нашим Полным руководством о том, почему мобильные устройства имеют значение!)
Как правило, одной из целей вашего веб-сайта для малого бизнеса является привлечение клиентов. Таким образом, вы должны проектировать с их учетом.
Это проявляется по-разному, но я вижу две распространенные ошибки:
- Не говорить о проблемах клиентов
- Отсутствие четких призывов к действию
Мы обсуждаем призывы к действию в другом месте этого поста, поэтому давайте подробнее рассмотрим, что значит говорить о проблемах клиентов.
Обсуждение проблем клиентов
Скорее всего, вы отлично разбираетесь в том, что делаете. Именно поэтому вы начали свой бизнес в первую очередь.
Вопрос в том, кого это волнует?
Большинство клиентов больше заботятся о своих проблемах и стремлениях, чем о конкретной услуге. (Посмотрите наш 60-секундный совет по улучшению дома по этой теме ниже.)
(Посмотрите наш 60-секундный совет по улучшению дома по этой теме ниже.)
Рефрейминг копии вашего бизнес-сайта, чтобы подтвердить и ответить на вопросы клиентов, увеличивает вероятность того, что они будут интересоваться вашим контентом и приблизятся к шагу «действия».
Для этого вам нужно четко понимать, на каком этапе процесса покупки находится клиент и как эффективно ориентироваться на него.
5. Обеспечьте возможность просмотра веб-сайта
По умолчанию при работе с онлайн-контентом используется просмотр.
Таким образом, вы должны сделать так, чтобы контент на вашем бизнес-сайте был легко просматриваемым.
Этот пост — хороший тому пример. Это длинно, но, возможно, не все из них имеет непосредственное отношение к вам прямо сейчас. Таким образом, мы облегчаем вам поиск наиболее важных самородков.
Для этого можно использовать множество приемов, в том числе хорошую типографику и типографские масштабы, а также использование пустого пространства.
6. Используйте общеизвестные соглашения
Вы когда-нибудь замечали, что большую часть времени навигация находится вверху, боковые панели справа и нижние колонтитулы внизу?
Поскольку большая часть нашего мышления и действий интуитивна и основана на прошлом опыте, условности — ваш друг.
Они позволяют людям быстро и легко находить путь через ваш веб-сайт и к вашему контенту.
Итак, если вы не творческий человек, пытающийся создать новый опыт, убедитесь, что дизайн вашего следующего веб-сайта для малого бизнеса включает общие парадигмы.
Это особенно верно, если вы хотите мотивировать людей действовать определенным образом, например, звонить или кликать.
Вы находите это ценным? Хотите сначала получить наш лучший контент? Затем подпишитесь на нашу еженедельную рассылку, и она будет отправлена прямо на ваш почтовый ящик!
7. Инвестируйте в хорошее письмо
Может показаться, что письмо не является важной частью Интернета дизайн .
Наоборот, хороший, четкий текст улучшает беглость и, что, возможно, более важно, является одним из основных средств, которыми вы должны заинтересовать своих посетителей.
Например, формулирование заголовков с точки зрения проблем клиентов, а не характеристик продукта увеличивает вероятность того, что потенциальный покупатель пробежится дальше по странице (проявив микродействие) к разделу, который начнет выяснять, что для него важно.
Несмотря на то, что в Интернете существует множество различных видов копирайтинга, три из них заслуживают особого внимания:
- Написание для описания
- Письмо, чтобы убедить
- Письмо для обучения
1. Написание описания
Большая часть текстов, которые вы делаете на своих основных страницах сайта, будут предоставлять информацию. Эта информация может включать такие вещи, как:
- Кто вы
- Что ты делаешь
- Возможности и преимущества вашего сервиса
- Контактная информация
- и т.
 д.
д.
Насколько это возможно, это содержание должно быть ориентировано на клиента в его языке и краткости. Запоминай людей просмотреть в Интернете.
2. Письмо, чтобы убедить
Скорее всего, вы будете использовать убедительный текст для страниц продаж, целевых страниц, боковых панелей и окон с призывом к действию… действительно, в любое время, когда вы хотите, чтобы кто-то совершил действие на вашем сайте.
Есть множество способов написать убедительный текст, который выходит за рамки этой статьи.
Достаточно сказать, что это часто бывает более тонким и гораздо более ориентированным на клиента, чем описательное письмо.
3. Письмо для обучения
Несмотря на то, что некоторые элементы обучения могут размещаться на «описательных» страницах сайта, большая часть вашего «образовательного письма» будет размещена в вашем блоге, официальных документах, электронных книгах и т.п.
Этот пост является примером «учебного письма».
Есть четкие шрифты, короткие предложения, большие заголовки, изображения и жирные текстовые ссылки. Все разработано для того, чтобы пользователям было легко задействовать наш контент.
Хотите один секрет отличного #бизнес-сайта? Отличный #копирайтинг, который информирует, убеждает и обучает.
8. Инвестируйте в хорошие изображения
Картинка стоит 1000 слов, верно?
В сети может быть миллион.
Наш мозг обрабатывает изображения в всего за 13 миллисекунд и может судить о том, что мы видели И действовать менее чем за 1/3 секунды.
Люди визуалы.
Картинки, графика, значки и инфографика позволяют людям быстро просматривать ваш контент, обрабатывать информацию и решать, что делать дальше.
Они также могут влиять на эмоциональное состояние вашего читателя, что может помочь или навредить вашим бизнес-целям (в зависимости от того, какие они).
Вот почему при правильном подходе изображения могут значительно повысить эффективность вашего сайта. Просто убедитесь, что вы также позаботились о оптимизации их скорости, чтобы не замедлить работу вашего веб-сайта и не повредить вашему рейтингу в Google.
Просто убедитесь, что вы также позаботились о оптимизации их скорости, чтобы не замедлить работу вашего веб-сайта и не повредить вашему рейтингу в Google.
9. И, возможно, видео тоже
В Интернете появляется все больше видеоконтента.
Если картинки стоят тысячи слов, я даже представить не могу, сколько стоит видео.
С помощью видео можно быстро передать так много контента… и это интересно. Отчасти поэтому мы превратили наши советы по улучшению дома на веб-сайте в серию видеороликов.
Кроме того, благодаря мобильным телефонам и приложениям создавать видеоролики стало проще, чем когда-либо прежде. (Хотя для некоторых материалов вам определенно понадобится профессиональная помощь.)
10. Используйте пустое пространство
Почти все, чей веб-сайт для малого бизнеса мы берем на себя, говорят, что хотят, чтобы их сайт был «чистым».
Под этим они обычно подразумевают, что не хотят, чтобы он был загроможден.
Мы понимаем, что многие владельцы бизнеса по праву гордятся своим опытом, продуктами и акциями.
Но результатом часто являются загроможденные страницы, которые на самом деле не несут ценности и побуждают пользователей уйти с вашей страницы на страницу конкурента… чей сайт «чище». людям будет проще просмотреть ваш контент, быстро понять, что вы собираетесь сообщить, и решить, что делать дальше.
11. Используйте хорошую типографику
Источник — Typecast.com
Вокруг хорошей типографики существуют целые теории, идеи, практики и методы.
Они интересны, но выходят за рамки этого поста.
Типографика вашего бизнес-сайта должна:
- Отражать индивидуальность вашего бренда
- Быть легко читаемым
- Иметь четкую шкалу, показывающую…
- Четкая типографская иерархия
Отражение индивидуальности вашего бренда является простым и полностью зависит от вас. Вы можете рассмотреть любой из бесплатных шрифтов Google, чтобы выбрать те, которые вам нравятся.
Быть «легко читаемым» также довольно просто — держитесь подальше от действительно изогнутых, фигурных или замысловатых шрифтов на страницах, которые вы хотите, чтобы люди читали. На самом деле, эти шрифты лучше подходят для логотипов, аннотирующих изображений и (некоторых) заголовков или заголовков.
На самом деле, эти шрифты лучше подходят для логотипов, аннотирующих изображений и (некоторых) заголовков или заголовков.
Четкую типографскую шкалу немного сложнее определить, и это не только искусство, но и наука.
Это также зависит от выбранных вами шрифтов.
Но, как правило, вам нужно, чтобы ваш базовый шрифт был около 16 пикселей, что обычно легко читается. Заголовки должны увеличиваться, а подписи могут уменьшаться.
12. Создайте свой веб-сайт с учетом «микродействий»
Поскольку люди так склонны просматривать информацию в Интернете, ваш бизнес-сайт должен включать и продвигать «микродействия».
Микродействия – это небольшие действия, совершаемые посетителями, которые немного продвигаются на ваш сайт, контент или воронку.
Например, первое микродействие на вашем бизнес-сайте может заключаться в том, чтобы заставить кого-то пролистать ваш начальный заголовок.
Следующим шагом может быть щелчок по ссылке «узнать больше», относящейся к конкретной проблеме, которую вы решаете.
Следующим может быть чтение содержимого страницы, на которую вы только что ссылались.
Каждое из этих действий представляет собой положительную динамику со стороны вашего посетителя.
Со временем эти микродействия должны постепенно нарастать, пока не проявятся в более формальном «призыве к действию», который вовлечет кого-то в вашу воронку продаж или маркетинговый канал.
13. Упростите обмен своим контентом
Еще один способ улучшить ваш веб-дизайн — упростить обмен вашим контентом.
Бесплатные плагины, такие как sumome или addthis, позволяют людям легко делиться созданным вами контентом, особенно в вашем блоге.
Это увеличивает вероятность того, что большее количество людей увидит ваш контент и/или сделает ссылку на него, что должно учитываться в вашем дизайне.
Эти маленькие коробочки тоже помогут:
Хотите #успешный #бизнессайт? Убедитесь, что делиться вашим контентом легко.
14. Повышение доверия
Наличие отличного дизайна веб-сайта для малого бизнеса автоматически повышает доверие.
Но есть и другие вещи, которые вы можете сделать, чтобы повысить доверие, например:
- Отзывы
- Ассоциации и отделения
- отзывов
- Рейтинги
- Пресс-релизы/статьи
Их можно со вкусом разместить в верхней части основного изображения заголовка, если есть особенно впечатляющие достижения, которыми вы хотите похвастаться.
Они часто более эффективны в нижней части страницы, потому что тот, кто прокручивает страницу так далеко, с большей вероятностью будет интересоваться вашим контентом, а фактор доверия становится более актуальным, поскольку он становится все более вовлеченным.
15. Используйте четкие призывы к действию
Сначала получите наш лучший контент! Подпишитесь на нашу рассылку сегодня!
Итак, это был бессовестный плаг.
Но если вам нужен отличный веб-сайт для бизнеса, вам нужно попросить людей принять участие.
Это ничем не отличается от продажи; вы должны попросить об этом, не так ли? То же самое здесь, если вы хотите, чтобы подписчики, подписчики, люди запрашивали цитату, что угодно… у вас есть , чтобы спросить .
Призывы к действию — основной способ сделать это.
Они выполнены с помощью кнопок, слов, ссылок, изображений и т. д. Но, как правило, у вас должен быть план того, как вы хотите, чтобы люди взаимодействовали с вами (конечно, убедитесь, что он основан на этом этапе покупательского цикла). .
Затем попросите людей принять участие. 16. Используйте цвета с умом
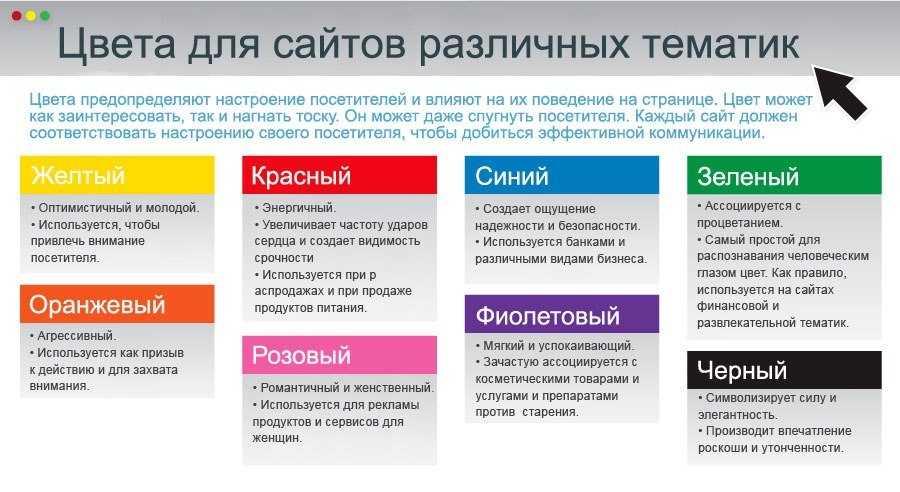
Психология и теория цвета — обширная область, но основные выводы таковы:
- Женщины предпочитают синий, фиолетовый и зеленый цвета. Они не любят серый, оранжевый и коричневый.
- Мужчины предпочитают синий, зеленый и черный. Они не заботятся о фиолетовом, оранжевом или коричневом цвете.
- Синий вызывает доверие.
- Желтый указывает на предупреждения.
- Используйте зеленый цвет, если вы занимаетесь защитой окружающей среды или продаете товары для активного отдыха.
- Оранжевый может быть забавным и создавать ощущение спешки или порыва.

- Черный означает роскошь и ценность
- Призывы к действию должны быть яркими, основными цветами.
- Использование пробелов (звучит знакомо?)
Вы можете прочитать их полный отчет здесь, но суть в том, что цвет влияет на чувства, настроение и действия. Использовать его мудро.
Но вы также должны…
17. Проверка, проверка, проверка
Несмотря на то, что эти эмпирические правила полезны, дьявол кроется в деталях.
Таким образом, вы должны убедиться, что на вашем веб-сайте установлены инструменты аналитики, и постоянно измерять эффективность используемых вами стратегий.
Оттуда вы можете увидеть, что работает, а что нет, а затем изменить это соответствующим образом.
Мы обычно проводим тесты на нашем сайте частями по 30-60 дней, чтобы получить достаточно данных, чтобы чувствовать, что мы принимаем обоснованные решения. Что касается наших клиентов, мы следим за их показателями, а наш управляемый сервис упрощает периодическое тестирование контента.
18. Keep It Fresh
Следует помнить, что правила проектирования меняются. Он развивается, и посетители вашего сайта развиваются вместе с ними.
Следовательно, «лучший дизайн веб-сайта» также гибкий и эволюционирует .
Для этого вам следует вкладывать средства в поддержание содержания и дизайна в актуальном состоянии по мере развития конвенций, посетителей веб-сайта и развития вашего бизнеса.
19. Защитите свой веб-сайт
Интернет — большое и динамичное место. И, к сожалению, один из них полон плохих актеров, которые хотят украсть информацию или испортить веб-сайты для развлечения или наживы.
И, вопреки распространенному мнению, малые бизнес-сайты подвержены рискам в Интернете.
Приступая к разработке дизайна вашего следующего веб-сайта для малого бизнеса, вы должны убедиться, что прикладываете все усилия для обеспечения безопасности своего веб-сайта. Как правило, существует три вектора, по которым могут проникать риски:
- Технология : «Оборудование» вашего бизнеса (например, веб-хост, CMS, темы, плагины) обеспечивает вектор атаки.
 Особенно, если они не проверены и не обновлены.
Особенно, если они не проверены и не обновлены. - Внутренние процессы: Кто (или что) имеет доступ к вашей(им) системе(ам), когда и в какой степени обеспечивает контекст для безопасности – или злоупотребления.
- Пользователей: Возможно, самый распространенный уровень уязвимости, который вы хотите иметь (и применять!) передовой опыт, — это веб-безопасность (и данных). Самая лучшая система в мире не может защитить от небрежности.
Прежде чем заходить слишком далеко на пути проектирования, убедитесь, что вы понимаете, как ваша компания, занимающаяся веб-разработкой, защищается от этих рисков.
Наконец, вы хотите убедиться, что на вашем веб-сайте есть SSL-сертификат. Они не только обеспечивают доверие в глазах ваших клиентов, но также помогают с ранжированием в поисковых системах и позволяют узнать, передаются ли данные небезопасно и когда. Во многих случаях недействительный сертификат приводит к тому, что веб-браузер выдает ошибку. Это дает вам и вашим клиентам возможность уйти в безопасную гавань до того, как данные будут перехвачены.
Это дает вам и вашим клиентам возможность уйти в безопасную гавань до того, как данные будут перехвачены.
Нужна помощь с дизайном вашего следующего веб-сайта для малого бизнеса?
Многие владельцы малого бизнеса не в состоянии идти в ногу со скоростью изменений и сложностью управления своим присутствием в Интернете. Сотрудничайте с SuperWebPros для разработки вашего следующего веб-сайта для малого бизнеса и позвольте нам сосредоточиться на «технических вещах»… чтобы вы могли сосредоточиться на управлении своим бизнесом! Наши конкурентоспособные веб-пакеты предназначены для обеспечения безопасного хостинга, профилактического обслуживания, дизайна веб-сайтов для малого бизнеса и ведения бизнес-блогов по доступной цене.
Что делает веб-сайт хорошим? 17 способов выделить свой сайт
Хороший веб-сайт зависит от множества аспектов, в основе которых лежат стратегия и правильная платформа. Ему также нужен ценный контент, согласованность визуального брендинга, эффективная поисковая оптимизация, надежные данные и безопасность пользователей, а также простая навигация. В конечном счете, хороший веб-сайт — это тот, который привлекает устойчивый трафик и обеспечивает отличный пользовательский опыт (UX), что подтверждается измеримыми целями и отслеживанием данных веб-сайта.
В конечном счете, хороший веб-сайт — это тот, который привлекает устойчивый трафик и обеспечивает отличный пользовательский опыт (UX), что подтверждается измеримыми целями и отслеживанием данных веб-сайта.
Помимо обучения тому, как создать хороший веб-сайт, настройте свой на успех с помощью нашего самого рекомендуемого конструктора веб-сайтов Wix. Он отлично подходит для поисковой оптимизации (SEO) и предлагает полную свободу дизайна сайта с помощью интуитивно понятного редактора без кода. Используйте бесплатную версию для создания своего сайта, а затем запустите его с бесплатным персональным доменом в тарифных планах всего за 16 долларов в месяц.
Попробуйте Wix бесплатно
Следуйте приведенным ниже советам, чтобы узнать, что делает хороший веб-сайт, чтобы помочь укрепить присутствие вашего бренда, привлечь потенциальных клиентов и увеличить продажи:
1. Составьте список того, что должно быть на вашем веб-сайте
Прежде чем приступить к созданию веб-сайта, составьте список всех информационных разделов или страниц, которые должны быть на нем. Затем расставьте приоритеты для этого контента в зависимости от того, что ваша аудитория, скорее всего, захочет увидеть в первую очередь.
Затем расставьте приоритеты для этого контента в зависимости от того, что ваша аудитория, скорее всего, захочет увидеть в первую очередь.
Например, при создании веб-сайта ресторана это может включать ваше меню, онлайн-форму заказа еды на вынос или адрес вашего местоположения. Если вы блоггер, вы, вероятно, захотите иметь галерею с последними или важными статьями на главной странице вашего сайта.
Компании, ориентированные на продажи, могут захотеть иметь форму для привлечения потенциальных клиентов в самом начале контента. В качестве альтернативы магазин электронной коммерции может иметь ссылку на свой магазин или ссылки на свои самые популярные продукты в авангарде взаимодействия с пользователем (UX).
Это также относится к функциональности, необходимой для вашего сайта. Как и в приведенных выше примерах, это может означать, что вам нужны инструменты онлайн-заказа, веб-формы обратной связи, функции блога, возможности отображения портфолио или галереи, инструменты для транзакций электронной коммерции и т. д.
д.
Это помогает структурировать всю информацию в схему, чтобы правильно увидеть иерархию контента вашего веб-сайта. Другие вещи, которые вы также можете включить на свой веб-сайт, — это страница о компании, страница контактов, портфолио клиентов или проектов, интернет-магазин или форум. Все это зависит от вашего бизнес-плана.
2. Выберите правильную платформу для вашего веб-сайта
Выбор платформы веб-хостинга является ключевым фактором, от которого зависит, какой веб-сайт будет полезен для вашего бизнеса. Существует несколько исключительных конструкторов веб-сайтов для малого бизнеса, доступных в зависимости от того, какие функции и функции веб-сайта вам нужны (например, электронная коммерция, генерация лидов, информация). Это также может зависеть от того, какой у вас бизнес.
Принимая решение о том, какую платформу использовать, обозначьте свои цели с точки зрения необходимых вам функций и результатов, которые, как вы надеетесь, даст ваш веб-сайт. Например, если ваша цель — регулярно публиковать статьи, двумя лучшими платформами для ведения блогов являются Wix и HubSpot.
Предприятия, предоставляющие услуги, такие как салоны или небольшие отделы продаж, часто считают, что онлайн-система записи на прием GoDaddy идеально подходит (не говоря уже о ее доступности в бесплатном плане). В качестве альтернативы, если электронная коммерция является основным фактором для вашего бизнеса, более крупные онлайн-продавцы могут найти Shopify лучшим вариантом, а Weebly — отличный способ начать продавать онлайн бесплатно.
Для предприятий, которым необходимо направлять веб-трафик с помощью онлайн-поиска, функции поисковой оптимизации (SEO) Wix, Squarespace и IONOS делают их отличным выбором. Для получения более подробной информации о том, какие платформы упрощают ранжирование в онлайн-поиске, ознакомьтесь с нашим списком лучших разработчиков веб-сайтов для SEO.
3. Разработайте и внедрите образ бренда
Ваш бренд включает в себя все, что касается вашего бизнеса — это также должно отразиться на дизайне и содержании вашего веб-сайта. От тона вашего контента до того, как вы общаетесь со своими клиентами, важно, чтобы все элементы вашего сайта соответствовали вашему брендингу.
Это также важно, так как ваш веб-сайт, скорее всего, будет первой точкой контакта клиентов с вашим бизнесом. Произведите отличное первое впечатление и эффективно расскажите историю и ценности вашего бизнеса с помощью дизайна вашего веб-сайта.
Образ вашего бренда должен влиять на тон вашего контента, например, быть ли он дружелюбным и неформальным или более техническим и формальным по своему характеру. Он также служит основой для дизайнерских решений, таких как цвета и шрифты, которые вы будете использовать, ваш логотип и название вашей компании.
Другой частью создания последовательного бренда является выбор правильных визуальных элементов для вашего сайта — правильных цветов, шрифтов и изображений. Когда у вас есть четкое представление о бренде вашего веб-сайта, не менее важно, чтобы у него была сильная визуальная идентичность, поддерживающая этот бренд.
С точки зрения того, что делает веб-сайт хорошим, ваши визуальные эффекты так же ценны, как и ваш контент. Фактически, при посещении веб-сайта компании 40% потребителей ценят изображения выше других элементов. Веб-сайты с лучшим дизайном имеют ценный контент и сильную визуальную идентичность, которые гармонично работают для создания превосходного пользовательского опыта.
Фактически, при посещении веб-сайта компании 40% потребителей ценят изображения выше других элементов. Веб-сайты с лучшим дизайном имеют ценный контент и сильную визуальную идентичность, которые гармонично работают для создания превосходного пользовательского опыта.
Пример веб-сайта для малого бизнеса, использующего типографику, иерархию шрифтов и цвета для создания сильной визуальной идентичности (Источник: Piboco)
Wix — отличная платформа для начинающих разработчиков веб-сайтов с сотнями шаблонов, которые можно легко настроить. ваш бренд. Редактор сайта позволяет легко добавлять настройки цветов и шрифтов для всего сайта и интегрировать ваш логотип, обеспечивая профессионально разработанный веб-сайт, отражающий ваш бренд.
Знаете ли вы?
Компании, которые последовательно представляют свой бренд, могут увеличить доход на целых 20%. Узнайте больше о том, как создать сильный бренд, из нашего списка статистических данных по брендингу.
4. Оптимизируйте свой веб-сайт для поисковых систем
Высококачественный контент и профессионально выглядящий дизайн являются основой хорошего веб-сайта, но не менее важно оптимизировать его, чтобы ваша целевая аудитория могла его найти. Это делается с помощью маркетинга в поисковых системах (SEM).
Это делается с помощью маркетинга в поисковых системах (SEM).
Основной стратегией SEM является поисковая оптимизация (SEO). Одной из наиболее важных тактик для SEO является использование инструментов исследования ключевых слов, таких как Semrush, для поиска поисковых запросов, которые ваша аудитория ищет в Интернете, и органического включения их в контент вашего веб-сайта.
Другие стратегии маркетинга в поисковых системах, которые следует включить, включают:
- Оптимизация заголовков: Оптимизируйте ключевые слова на веб-страницах, помещая их в основной заголовок и в один или два подзаголовка.
- Оптимизация изображений: Оптимизируйте изображения на своем веб-сайте, добавляя соответствующие ключевые слова в альтернативные теги изображений и имена файлов. Это может повысить рейтинг контента вашего веб-сайта, в том числе в результатах поиска изображений Google.
- Геотеги: Особенно полезно для малых предприятий, процветающих в местных сообществах, геотеги включают в себя добавление местоположения вашей компании в метатеги вашего сайта и ваш адрес в местных онлайн-списках.
 Это также включает в себя встраивание данных о вашем местоположении в изображения вашего бизнеса на вашем веб-сайте.
Это также включает в себя встраивание данных о вашем местоположении в изображения вашего бизнеса на вашем веб-сайте. - Обратные ссылки с высококачественных веб-сайтов: Повысьте свой рейтинг в Google, получив обратные ссылки на свой веб-сайт с авторитетных высококачественных веб-сайтов, что вы можете сделать, среди прочего, с помощью гостевых публикаций и маркетинга влияния. Такие платформы, как Ahrefs и Semrush, могут показать вам все другие сайты, ссылающиеся на ваш, начиная с бесплатных планов.
- Минимизация скорости загрузки веб-сайта: Минимизация скорости загрузки вашего веб-сайта улучшит взаимодействие с пользователем и повысит его рейтинг в Google, особенно в мобильном поиске. Вы можете легко проверить время загрузки вашего сайта с помощью бесплатного инструмента SEO-аудита, такого как GT Metrix, и получить предложения по другим способам улучшения вашего сайта.
- Добавление разметки схемы: Добавьте разметку схемы для различных типов контента в HTML или код вашего веб-сайта, чтобы помочь поисковым системам лучше классифицировать ваш веб-сайт.
 У Semrush есть отличное руководство по разметке схемы для начинающих, а технические инструменты SEO Merkle включают автоматический генератор схемы, который вы можете использовать.
У Semrush есть отличное руководство по разметке схемы для начинающих, а технические инструменты SEO Merkle включают автоматический генератор схемы, который вы можете использовать.
У многих ведущих разработчиков веб-сайтов есть советы по SEO, руководства, контрольные списки и встроенные инструменты, которые анализируют ваш веб-сайт и сообщают вам, что вам не хватает. В WordPress вы можете загрузить плагин, такой как Yoast, который поможет оптимизировать ваш сайт. Тем не менее, Wix, HubSpot и Squarespace имеют руководство по SEO, встроенное в панель администратора, включая практические способы оптимизации вашего сайта.
Фактически, Wix возглавляет наш список лучших конструкторов сайтов для SEO. В дополнение к основным функциям SEO, он автоматически добавляет разметку схемы на ваш сайт, облегчая поисковым системам индексацию вашего сайта для онлайн-поиска. Кроме того, он автоматически сжимает изображения, чтобы они не замедляли время загрузки вашей страницы (и не ухудшали взаимодействие с пользователем в процессе).
5. Убедитесь, что страницы вашего сайта загружаются быстро
Скорость загрузки вашего сайта важна по двум причинам: удобство для пользователя и SEO. Каждый четвертый пользователь покидает веб-сайты, загрузка которых занимает более четырех секунд. Кроме того, показатель отказов (количество посетителей сайта, попавших на страницу вашего сайта и ушедших без каких-либо других действий) увеличивается в геометрической прогрессии, особенно на мобильных устройствах. Алгоритм Google учитывает скорость сайта в своем поисковом рейтинге, и более медленные сайты, как правило, ранжируются ниже.
Чтобы сократить время загрузки, сожмите файлы большого размера, очистите код своего сайта и устраните неполадки в его серверной части. Вы также можете создать свой веб-сайт с помощью конструктора сайтов, такого как Squarespace или IONOS — оба известны быстрой скоростью загрузки страниц.
6. Сделайте свой веб-сайт удобным для мобильных устройств
Поскольку мобильные устройства генерируют 54% всего трафика веб-сайта, ваш сайт должен быть простым для понимания и навигации на мобильных устройствах. Для предприятий, ориентированных на потребителя, часто лучше создавать свой веб-сайт с учетом дизайна, ориентированного на мобильные устройства. Это означает представление всего вашего контента и элементов дизайна на экране мобильного устройства, а затем их настройку для настольного компьютера.
Для предприятий, ориентированных на потребителя, часто лучше создавать свой веб-сайт с учетом дизайна, ориентированного на мобильные устройства. Это означает представление всего вашего контента и элементов дизайна на экране мобильного устройства, а затем их настройку для настольного компьютера.
Пример веб-сайта, оптимизированного для мобильных устройств (Источник: Yang’s)
Эту проблему можно решить, если создать веб-сайт с помощью универсального конструктора веб-сайтов с шаблонами, оптимизированными для мобильных устройств. Например, все шаблоны Squarespace предназначены для положительного многоканального взаимодействия независимо от типа устройства. Они запрограммированы на автоматическое изменение размера и отображение элементов, таких как меню, по-разному на мобильных и настольных устройствах.
7. Убедитесь, что ваш сайт безопасен
В современном цифровом мире обеспечение безопасности вашего веб-сайта важнее, чем когда-либо. Кибербезопасность должна быть главным приоритетом, особенно если вы имеете дело с личной информацией или платежными реквизитами любого рода. Простая утечка данных может стоить вашему бизнесу тысячи долларов, не говоря уже о доверии ваших клиентов.
Простая утечка данных может стоить вашему бизнесу тысячи долларов, не говоря уже о доверии ваших клиентов.
Обязательным условием для создания хорошего веб-сайта является получение SSL-сертификата для подтверждения права собственности на веб-сайт и защиты ваших данных. Многие разработчики веб-сайтов автоматически включают бесплатный SSL, а такие провайдеры, как HubSpot и IONOS, имеют расширенные функции безопасности, поэтому вы можете сосредоточиться на создании своего веб-сайта и бизнеса.
Если у вас есть веб-сайт на WordPress (или вы планируете создать веб-сайт на WordPress), выберите надежного хостинг-провайдера, например Bluehost или DreamHost. В любом случае планы хостинга WordPress начинаются с 2,95 долларов в месяц, включая бесплатный домен и SSL, которые помогут защитить ваш сайт и снизить расходы. Для обеспечения безопасности вашего сайта WordPress также потребуется использование плагинов — узнайте больше о том, что вам понадобится, в нашем списке советов и приемов WordPress.
Взвешиваете все за и против использования WordPress или конструктора сайтов? Посмотрите наше сравнение Wix и WordPress или прочитайте наш список лучших альтернатив WordPress, чтобы увидеть, как складываются разные платформы.
8. Улучшите UX посетителя сайта с помощью полезных инструментов
Согласно исследованию 2020 года, 90% потребителей продолжают делать покупки у брендов, которые предлагают хороший опыт работы с веб-сайтом. Помимо простоты навигации, хорошей идеей будет сделать все возможное и оказать максимальную поддержку посетителям вашего сайта.
Это может означать добавление на ваш веб-сайт полезных инструментов для поддержки пользователей, таких как чат-боты, чтобы помочь с запросами. GoDaddy и HubSpot включают чат-ботов, начиная с бесплатных планов, что особенно полезно для компаний, предоставляющих услуги.
С другой стороны, если у вас есть физический магазин, интерактивные карты также могут помочь привлечь покупателей из вашего региона. Вы найдете это простым с помощью конструктора сайтов, такого как Squarespace, который позволяет встраивать Карты Google на страницы местоположения или контактов.
Вы найдете это простым с помощью конструктора сайтов, такого как Squarespace, который позволяет встраивать Карты Google на страницы местоположения или контактов.
Онлайн-формы позволяют посетителям сайта задавать вопросы, отправлять формы для привлечения потенциальных клиентов, подписываться на ваши электронные письма или запрашивать обслуживание или последующие действия. Конструкторы сайтов, такие как Wix, позволяют создавать собственные формы в любом плане, начиная с бесплатной версии.
Различные программные платформы программ лояльности клиентов, такие как LoyaltyLion и Yotpo, могут быть интегрированы в ваш веб-сайт. Это создает взаимодействие на странице, генерирует подписки и часто вызывает больше повторных посещений и рефералов, помогая вам быстрее развивать свой бизнес.
Кроме того, когда вы добавляете инструменты для улучшения UX, вы повышаете вовлеченность на странице. Это служит для дальнейшего повышения SEO вашего сайта, чтобы помочь ему занять более высокое место в Google и других поисковых системах.
9. Упростите навигацию по сайту
Что делает веб-сайт удобным для пользователя (UX), так это интерфейс, в котором легко ориентироваться. Наметьте путь посетителя сайта в блок-схеме, показывающей, как они обычно перемещаются по вашему сайту от начала до конца. Кроме того, добавьте внутренние ссылки в свои статьи и страницы, чтобы читателю было легко получить дополнительную информацию и определения, а также легко найти дополнительный контент.
Имейте в виду, что у вас могут быть разные маршруты посетителей сайта для разных типов пользователей, например, для потенциального клиента, продавца или поставщика и соискателя или сотрудника. Используйте эти UX-карты, чтобы помочь вам разработать меню и страницы, а также разместить элементы веб-сайта и точки взаимодействия, такие как ссылки и кнопки, чтобы направлять пользователей к нужной им информации.
Продуманный веб-дизайн, учитывающий впечатления посетителей сайта, имеет важное значение. Почти 40% пользователей покинут плохо спроектированный веб-сайт — ваш не должен быть одним из них. Это также важно для более высокого рейтинга в Google, поскольку веб-сайты с хорошим дизайном и хорошим UX имеют приоритет в рейтинге Google.
Это также важно для более высокого рейтинга в Google, поскольку веб-сайты с хорошим дизайном и хорошим UX имеют приоритет в рейтинге Google.
Некоторые принципы надежного дизайна веб-сайта включают размещение самой важной информации в видимых местах, структурирование контента в виде логического потока и группировку связанных элементов вместе, среди прочего. Чтобы получить больше вдохновения для дизайна, просмотрите наш список лучших примеров веб-сайтов для малого бизнеса.
Пример веб-сайта с простой навигацией (Источник: Bod Drinks)
Инвестиции в хороший дизайн веб-сайта — это всегда отличная идея, и она не обязательно должна быть технически сложной или дорогостоящей. Например, такие платформы, как Squarespace и Wix, как никогда упрощают создание веб-сайтов с хорошим дизайном, которые выглядят профессионально и отвечают потребностям посетителей вашего сайта. Планы «все включено» с доменом веб-сайта начинаются всего с 16 долларов, а Wix даже предлагает бесплатную версию для начала.
10. Создание карты сайта
Существует два основных типа карт сайта: карты сайта в формате XML для поисковых систем, которые позволяют эффективно просматривать ваш сайт, и карты сайта на основе меню (также известные как карты сайта в формате HTML), которые помогают пользователям перемещаться по вашему сайту с помощью внутренних ссылок. И то, и другое необходимо для оптимизации: первое помогает Google определить ценность вашего контента, а второе улучшает взаимодействие с пользователем.
Ведущие конструкторы сайтов, такие как Wix и Squarespace, автоматически создают XML-карты сайта и постоянно обновляют их при добавлении, удалении или перемещении страниц на сайте. Это упрощает поисковым системам поиск и индексацию вашего сайта и предоставляет карту сайта, которую вы можете вручную отправить в Google Search Console для запроса индексации.
11. Предоставление полезного и ценного контента
Чтобы узнать, что делает хороший веб-сайт с точки зрения ценного контента, начните с определения вашей аудитории с помощью портретов клиентов и используйте эти данные для планирования своего контента. Это гарантирует, что ваш контент затрагивает болевые точки ваших клиентов и предоставляет им полезную, полезную и актуальную информацию.
Это гарантирует, что ваш контент затрагивает болевые точки ваших клиентов и предоставляет им полезную, полезную и актуальную информацию.
Во-первых, на хорошем веб-сайте должна быть вся необходимая информация, которую ищут посетители, например, контактная информация вашей компании, прайс-лист, часы работы офиса или магазина. В нем также будут объявления, такие как пресс-релизы, и срочная информация, такая как любые текущие меры безопасности, временные изменения в часах работы, закрытие в праздничные дни и так далее.
Кроме того, имейте в виду, что ваш веб-сайт является одним из первых мест, где клиенты проверяют, есть ли у вас какие-либо специальные предложения, поэтому его можно использовать как часть ваших маркетинговых усилий по купонам. На самом деле, если вы это сделаете, это побудит клиентов регулярно возвращаться на ваш сайт, чтобы воспользоваться ограниченными по времени скидками или пакетными предложениями.
Аналогичным образом, вы можете заставить клиентов чаще возвращаться на ваш сайт, привязав аспекты вашей программы лояльности клиентов к вашему сайту. Это может повлечь за собой создание страниц только для участников со специальными предложениями для участников программы лояльности. Вы также можете предлагать дополнительные баллы лояльности за взаимодействие с вашим веб-сайтом (например, за посещение определенной страницы продукта, участие в опросе или обзоре и т. д.).
Это может повлечь за собой создание страниц только для участников со специальными предложениями для участников программы лояльности. Вы также можете предлагать дополнительные баллы лояльности за взаимодействие с вашим веб-сайтом (например, за посещение определенной страницы продукта, участие в опросе или обзоре и т. д.).
Большая часть того, чтобы ваш бренд выделялся, — это бесплатное предоставление ценной информации, которая важна для вашей аудитории. Это можно сделать как на страницах, так и в статьях блога. Это также часто происходит в форме предоставления инсайдерской информации и советов, таких инструментов, как калькуляторы и контрольные списки, полезных ресурсов (таких как электронные книги или загружаемые шаблоны) и советов.
Например, многие агенты по недвижимости предлагают контрольные списки для продажи или покупки дома, а также возможность искать онлайн-списки и связываться, чтобы запланировать тур по дому. С другой стороны, на многих веб-сайтах ипотечных кредиторов есть калькуляторы, которые оценивают ваши ежемесячные расходы на покупку дома.
Веб-сайты ресторанов могут делиться рецептами особых десертов или коктейлей, подаваемых в их заведениях. Владельцы салонов и стилисты могут делиться инструкциями с изображениями или видео, чтобы привлечь посетителей сайта.
Предложение чего-то ценного на вашем веб-сайте бесплатно является неотъемлемой частью плана контент-маркетинга SEO. Он работает для привлечения веб-трафика и укрепляет доверие к вашему бизнесу среди посетителей сайта, и почти каждый тип бизнеса может использовать это как часть своей маркетинговой стратегии веб-сайта.
Создание сильного присутствия бренда в Интернете начинается с отличного веб-сайта, наполненного ценным контентом, но также требует продвижения, чтобы привлечь людей на ваш сайт. Прочтите наш список стратегий веб-маркетинга, чтобы узнать, что вам нужно знать.
12. Держите контент свежим и легко читаемым
Ваш контент всегда должен быть свежим и легко читаемым — как в том, как он написан, так и в том, как он структурирован на вашем веб-сайте. Надежный веб-контент использует четкий, краткий и разговорный язык, который не пронизан отраслевым жаргоном, но при этом остается авторитетным и уверенным. Поддержание вашего контента в актуальном состоянии также жизненно важно, поскольку Google дает более высокий рейтинг более свежему контенту.
Надежный веб-контент использует четкий, краткий и разговорный язык, который не пронизан отраслевым жаргоном, но при этом остается авторитетным и уверенным. Поддержание вашего контента в актуальном состоянии также жизненно важно, поскольку Google дает более высокий рейтинг более свежему контенту.
Также важно, чтобы ваш контент соответствовал правильному форматированию, включая правильную иерархию шрифтов, разрывы строк, заголовки и подзаголовки (например, заголовки, установленные как h2, h3, h4 и т. д. в инструментах редактирования сайта). В руководстве по копирайтингу HubSpot более подробно рассказывается о лучших методах написания эффективного контента для веб-сайтов.
13. Выделяйте положительные отзывы
Знаете ли вы, что 94% клиентов с большей вероятностью совершат покупку в компании с положительными отзывами? Потенциальным клиентам нравится видеть отзывы от таких же покупателей, как они сами, — они действуют как личные рекомендации для вашего бренда.
Размещение положительных отзывов на вашем веб-сайте также повышает доверие к вашему бизнесу. Сделайте это, разместив отзывы с других платформ (например, со своей страницы Google, профиля Facebook или бизнес-листинга Yelp). Вы также можете создать страницу для прессы, чтобы публиковать все положительные отзывы, которые вы получаете от СМИ. Такие плагины, как Elfsight, могут встраивать обзоры Google на ваш веб-сайт и легко интегрироваться с такими платформами, как WordPress, Shopify и Squarespace.
Сделайте это, разместив отзывы с других платформ (например, со своей страницы Google, профиля Facebook или бизнес-листинга Yelp). Вы также можете создать страницу для прессы, чтобы публиковать все положительные отзывы, которые вы получаете от СМИ. Такие плагины, как Elfsight, могут встраивать обзоры Google на ваш веб-сайт и легко интегрироваться с такими платформами, как WordPress, Shopify и Squarespace.
Само по себе получение большего количества отзывов в Google является ключом к получению более высоких позиций в поиске. Платформы, такие как Podium, делают все возможное, чтобы собрать обзоры, необходимые для повышения рейтинга и повышения доверия потенциальных клиентов к вашему бизнесу и бренду. Читатели Fit Small Business могут получить безрисковую 14-дневную бесплатную пробную версию Podium и сэкономить 15 % на годовых планах — попробуйте сегодня.
Посетите подиум
14. Используйте четкие призывы к действию (CTA)
Разрыв между посетителем вашего сайта и выполнением такого действия, как покупка продукта, получение дополнительной информации об услуге или обращение в вашу компанию, устраняется с помощью эффективные призывы к действию (CTA). Ваша аудитория хочет знать, куда идти дальше, а призывы к действию действуют как проводники, указывающие им правильное направление, поэтому они всегда должны быть заметными, четкими и убедительными.
Ваша аудитория хочет знать, куда идти дальше, а призывы к действию действуют как проводники, указывающие им правильное направление, поэтому они всегда должны быть заметными, четкими и убедительными.
Пример четкого CTA («Позвоните нам для беседы») (Источник: Puffin Packaging)
15. Интеграция с другими платформами и инструментами
Современные клиенты ожидают беспрепятственного поиска брендов и взаимодействия с ними в Интернете, независимо от того, как они узнают о вашем бизнесе. Помимо знания того, как сделать хороший веб-сайт, вы также должны знать, как использовать свой веб-сайт вместе с другими маркетинговыми материалами для малого бизнеса, особенно с теми, которые находятся в Интернете, такими как бизнес-каталоги и платформы социальных сетей.
Во-первых, обязательно создайте бизнес-профиль Google со ссылкой на ваш сайт. Это не только улучшает ваш поисковый рейтинг, но также позволяет вывести ваш бизнес в обычные результаты поиска, что имеет решающее значение для локального SEO. Google — самый важный каталог для создания листинга, но не единственный.
Google — самый важный каталог для создания листинга, но не единственный.
Другие бизнес-каталоги, которые следует рассмотреть для добавления информации о вашей компании, включая Yelp, Bing Places for Business и Better Business Bureau, и это лишь некоторые из них. В дополнение к обеспечению высококачественной обратной ссылки на ваш сайт, каждый из этих списков действует как локальная цитата SEO, которая может помочь вашему сайту занять более высокое место на карте и в общих результатах поиска.
Маркетинг в социальных сетях — жизненно важная стратегия для продвижения вашего бизнеса. Создайте профили на таких платформах, как Facebook, Instagram, Twitter и LinkedIn, а затем добавьте эти ссылки на свой веб-сайт. Например, с помощью конструкторов сайтов, таких как Wix, вы можете легко добавить на свой сайт социальную панель со значками, связанными с вашими социальными профилями.
Когда дело доходит до маркетинга по электронной почте, могут помочь такие интеграции, как Mailchimp и Constant Contact. Они упрощают подписку посетителей сайта на ваши информационные бюллетени, специальные предложения и другие объявления. Вы можете бесплатно создавать целевые страницы на HubSpot и использовать их вместе со своим веб-сайтом, а также в сочетании с рекламой Google и социальных сетей. Это повышает вероятность того, что посетители сайта будут следовать вашему призыву к действию, чтобы зарегистрироваться, купить или записаться на прием.
Они упрощают подписку посетителей сайта на ваши информационные бюллетени, специальные предложения и другие объявления. Вы можете бесплатно создавать целевые страницы на HubSpot и использовать их вместе со своим веб-сайтом, а также в сочетании с рекламой Google и социальных сетей. Это повышает вероятность того, что посетители сайта будут следовать вашему призыву к действию, чтобы зарегистрироваться, купить или записаться на прием.
Существует также множество отраслевых интеграций, доступных практически для любого типа бизнес-сайта. Например, для веб-сайтов ресторанов такие расширения, как OpenTable, позволяют вашим клиентам легко бронировать столики. Кроме того, он без проблем работает при интеграции с ведущими конструкторами сайтов, такими как Squarespace и Wix.
Хотите знать, стоит ли аккредитация Better Business Bureau (BBB) того? Узнайте, как получить аккредитацию BBB, преимущества и сколько это стоит.
16. Отслеживание данных вашего веб-сайта
Настройка и оптимизация вашего сайта — это еще не все, что делает веб-сайт выдающимся — вы также должны постоянно поддерживать и обновлять его. Лучший способ — регулярно отслеживать данные вашего веб-сайта, а затем определять, какие части нужно улучшить, будь то дизайн, контент или CTA.
Лучший способ — регулярно отслеживать данные вашего веб-сайта, а затем определять, какие части нужно улучшить, будь то дизайн, контент или CTA.
Существует несколько инструментов для проверки посещаемости веб-сайтов, каждый из которых имеет свои особенности (и многие из них можно использовать бесплатно). Google Analytics бесплатен и идеально подходит для получения точных сведений о трафике вашего сайта, определения того, какие страницы привлекают внимание вашей аудитории, и изучения того, как посетители сайта нашли ваш сайт. Узнайте, как подключить свой сайт к Google Analytics, в пошаговом руководстве Semrush.
С другой стороны, Semrush предлагает возможность бесплатно проверить трафик и ключевые слова вашего сайта (или конкурентов). С другой стороны, Ahrefs показывает похожие данные, а также позволяет просматривать трафик и данные по нескольким поисковым системам. С такими инструментами становится легко принимать обоснованные решения и улучшать сайт.
17. Аудит вашего сайта и его улучшение
Чтобы поддерживать качество вашего веб-сайта, составьте план регулярной проверки вашего сайта и получайте информацию, чтобы улучшить его с точки зрения SEO, а также удобства посетителей сайта. Это включает в себя изменение ваших ключевых слов в соответствии с более высоким рейтингом или обновление информации, которая может быть изменена, например новостей или статистики.
Это включает в себя изменение ваших ключевых слов в соответствии с более высоким рейтингом или обновление информации, которая может быть изменена, например новостей или статистики.
Постоянное редактирование гарантирует, что ваш веб-сайт будет оставаться качественным и свежим, что поможет вам занять более высокие позиции в Google, генерируя больше веб-трафика, потенциальных клиентов и продаж. Лучшие инструменты SEO-аудита анализируют содержание вашего сайта, скорость, обратные ссылки и многое другое. Затем они определяют области улучшения, чтобы сделать ваш сайт более заметным в Интернете и обеспечить отличное взаимодействие с пользователем в целом.
Инструменты аудита сайта Semrush являются наиболее полными, включая предложения по улучшению на уровне страниц, оптимизации и решению таких проблем, как неработающие внутренние ссылки или обратные ссылки низкого качества. С другой стороны, SE Ranking предлагает аналогичные инструменты аудита сайта по более низкой цене, а также удобные для начинающих рекомендации по практическим способам устранения проблем и улучшения вашего сайта.
Часто задаваемые вопросы (FAQ)
Какими функциями должен обладать хороший веб-сайт?
На вашем веб-сайте должна быть простая в использовании система управления веб-контентом (например, Wix или Squarespace), фирменное доменное имя и сертификат SSL. Он будет включать вашу контактную информацию, связный брендинг, ценный контент и мультимедиа для взаимодействия, а также стратегии и инструменты для SEO, отслеживания данных и маркетинга. В нашем контрольном списке основ веб-сайта все эти элементы (и многое другое) обсуждаются более подробно.
Как лучше всего создать хороший веб-сайт?
Лучший способ создать хороший веб-сайт — использовать конструктор веб-сайтов, который охватывает все или большинство необходимых элементов веб-сайта. Доступно несколько конструкторов сайтов в соответствии с потребностями вашего бизнеса: Squarespace предлагает простые в редактировании шаблоны веб-сайтов, GoDaddy отлично подходит для компаний, предоставляющих услуги, а Wix в целом является лучшим. Откройте для себя лучший конструктор сайтов для вашего бизнеса в нашем списке лучших конструкторов сайтов для малого бизнеса.
Откройте для себя лучший конструктор сайтов для вашего бизнеса в нашем списке лучших конструкторов сайтов для малого бизнеса.
Что такое плохой сайт?
Отличительной чертой плохого веб-сайта является плохое взаимодействие с пользователем. Обычно это проявляется в сложном для навигации интерфейсе, загроможденном дизайне без визуальной идентичности и низкокачественном содержании, которое не представляет никакой ценности для читателей и не побуждает их к конкретным действиям.
Плохие веб-сайты также плохо защищены, что делает их более уязвимыми для взлома и утечки данных. Они, как правило, имеют медленную загрузку, низкокачественные изображения и графику, а также контент, который не оптимизирован для поисковых систем. В конце концов, плохой веб-сайт приведет к плохим результатам: низкий трафик веб-сайта, низкая видимость в результатах поиска Google и мало лидов и клиентов.
Bottom Line
При обсуждении того, что делает веб-сайт хорошим, в игру вступают многие факторы.