Учебник по Html для чайников. Простейшие.Ступенька 7-ая.В этой главе мы научимся выделять текст при помощи заголовков и узнаем еще одну функцию тэга <font></font>. Начнем с заголовков. Существуют шесть уровней заголовков: <h4> текст </h4><h5> текст </h5><H5> текст </H5><H6> текст </H6>Итак, h2 – самый важный, h6 – наименее важный. Вводя заголовки в текст, вы позволяете вашему посетителю более легко ориентироваться на странице. Заголовками вы определяете структуру внутри текста. Давайте теперь введем заголовок в наш документ. Мне кажется, что фраза «Здравствуйте, это моя первая страница» так и просится, чтобы ее выделили:
Заголовки предназначены для выделения небольшой части текста (строки, фразы). Но, если вы хотите выделить большой фрагмент текста, то заголовки для этого использовать нельзя. Для этого предназначен атрибут size тэга <font></font>, который устанавливает желаемый размер шрифта: <font size=»+4″> текст </font> Как всегда, применяем новые знания на практике.
 Ее симптомы: непомерно большие размеры шрифта, гигантские кнопища на пол экрана, вместо маленьких и милых кнопочек, и толстый (жирный) во всех случаях текст. Поэтому напоминаю: стандартный size (по умолчанию) =»+0″. Ее симптомы: непомерно большие размеры шрифта, гигантские кнопища на пол экрана, вместо маленьких и милых кнопочек, и толстый (жирный) во всех случаях текст. Поэтому напоминаю: стандартный size (по умолчанию) =»+0″.Жалейте глаза своих посетителей, и они к вам потянутся. Фух:) топаем дальше. <<< Ступенька 6-ая: Назад | Далее: Ступенька 8-ая >>> | |||||||||||||
Разбор примера
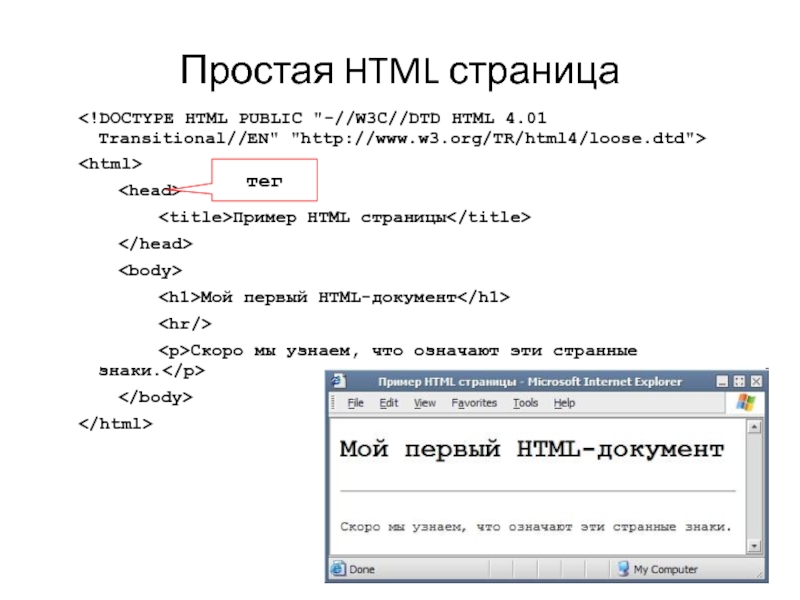
Ваш первый HTML-документ начинается с тега <html>, который сообщает браузеру о начале документа HTML и заканчивается тегом </html>, который информирует браузер о достижении конца документа HTML.
Текст между тегами <head> и </head> является информацией заголовка документа. Эта информация не выводится в окне браузера.
Текст
«Это заголовок страницы» между
тегами <title>
и </title>
является заголовком документа. Этот
заголовок выводится в строке заголовка
окна браузера.
Этот
заголовок выводится в строке заголовка
окна браузера.
Текст между тегами <body> и </body> является текстом, который будет выведен в окне браузера. Текст «Здравствуйте!» между тегами <h2> и </h2> будет отображен стилем заголовка, обычно жирным шрифтом большего размера.
Тег <p> означает, что начинается новый параграф, тег </p> означает конец параграфа.
Текст «Этот текст выводится жирным шрифтом.» между тегами <b> и </b> будет выведен жирным шрифтом.
Коротко о тегах
Теги
HTML используются для выделения элементов
HTML. Обычно теги HTML используются парами
и заключены между двумя символами
угловых скобок <
(начальный тег)>
и </(конечный
тег)>. Всё что
ограничено угловыми скобками «<»
и «>» называется тегом. Теги являются командами языка HTML и при
просмотре страницы в браузере не
отображаются. Текст между начальным и
конечным тегами является содержимым
элемента. Некоторые теги не имеют конечного,
например, тег принудительного переноса
строки <br>.
Для таких тегов рекомендуется использовать
следующее написание <br/>.
Некоторые теги не имеют конечного,
например, тег принудительного переноса
строки <br>.
Для таких тегов рекомендуется использовать
следующее написание <br/>.
Регистр символов для отображения тегов не важен, например, <p> и <P> означает одно и то же. Однако в этом курсе используется нижний регистр для написания тегов. Это связано с тем, что консорциум WWW (W3C), который занимается стандартизацией спецификации HTML, рекомендует использовать теги в нижнем регистре, поскольку в следующем поколении стандартов будет именно такое требование.
Коротко об элементах html
Элементом называется пара тегов с одинаковым именем, в последнем из которых стоит обратный слеш «/». Единственным исключением является элемент <!DOCTYPE>, который состоит только из открывающего тега.
Рассмотрим тот же пример документа HTML:
<html>
<head>
<title>Это заголовок страницы</title>
</head><body>
<h2>Здравствуйте!</h2>
<p>Это
моя первая страница HTML.
<b>Этот текст выводится жирным шрифтом.</b></p>
</body>
</html>
Пример выполнения данного HTML-кода
Здравствуйте!
Это моя первая страница HTML. Этот текст выводится жирным шрифтом.
Элементом HTML является:
<h2>Здравствуйте!</h2>
Этот элемент начинается с тега <h2>, имеет содержимое «Здравствуйте!» и заканчивается тегом </h2>.
Также элементом HTML является:
<p>Это моя первая страница HTML.
<b>Этот текст выводится жирным шрифтом.</b></p>
Этот
элемент, начинается с начального тега
<p>,
заканчивается конечным тегом </p>
и означает, что содержимое элемента
«Это моя первая страница HTML. <b>Этот
текст выводится жирным шрифтом.</b>»
является отдельным параграфом. При этом
внутри этого элемента находится другой
элемент:
<b>Этот
текст выводится жирным шрифтом.</b>»
является отдельным параграфом. При этом
внутри этого элемента находится другой
элемент:
<b>Этот текст выводится жирным шрифтом.</b>
Этот элемент HTML начинается с начального тега: <b> Содержимым элемента HTML является: Этот текст выводится жирным шрифтом. Этот элемент HTML заканчивается конечным тегом </b>. Назначение тега <b> состоит в определении элемента HTML, который должен выводиться жирным шрифтом.
Все описанные элементы HTML содержатся в элементе:
<body>
<h2>Здравствуйте!</h2>
<p>Это моя первая страница HTML.
<b>Этот текст выводится жирным шрифтом.</b></p>
</body>
Этот
элемент HTML начинается с начального тега
<body>,
и заканчивается конечным тегом </body>. Назначение тега <body>
состоит в определении элемента HTML,
который содержит основную часть (или
тело) документа HTML.
Назначение тега <body>
состоит в определении элемента HTML,
который содержит основную часть (или
тело) документа HTML.
. Почему мой HTML-файл не отображается в браузере?
спросил
Изменено 1 месяц назад
Просмотрено 51к раз
Я учусь пользоваться текстовым редактором и только что создал в нем свой первый файл. Предварительный просмотр с правильным выводом, но когда я запускаю его в браузере, он дает мне пустую страницу.
Как видите, теги doctype и html на месте, а также head и body. Я использую Visual Studio Code в качестве текстового редактора. Почему это ничего не отображает в моем браузере? Для ясности, он выполняет предварительный просмотр, просто не отображается в браузере
<голова>Привет, мир <тело>Привет, мир
- html
- код визуальной студии
Вы уверены? На моем отображается. Сохранен ли файл как файл
Сохранен ли файл как файл .html ? Также попробуйте открыть его в другом браузере. Если это не сработает, попробуйте создать новый файл в Блокноте или чем-то подобном, сохраните его с расширением .html и попробуйте снова открыть.
РЕДАКТИРОВАТЬ: Попробуйте использовать Блокнот. Проверьте, сохранен ли файл в кодировке UTF-8. Если это не сработает, попробуйте установить другой браузер или использовать Edge/Safari/Internet Explorer или любой другой встроенный браузер.
1Если кто-то все еще борется с этим, попробуйте сохранить свои файлы, прежде чем открывать их. Это решило проблему для меня.
Возможные причины:
- Возможно, вы не сохранили изменения после написания кода (скорее всего) .
- Проблема с браузером (загрузить в другом браузере)
- Проверить расширение (просто для уточнения)
Нет проблем с тегом !DOCTYPE html или тегом html .
Он загружается в Fire Fox, но почему-то не в Google Chrome. Прошу прощения за потраченное время. Как я уже сказал, я не знаком с VS Code. Спасибо за все ваши предложения.
2У меня была такая же непонятная проблема. Я вышел из Chrome, снова открыл его, а затем смог открыть свои файлы .html (из Finder на моем Mac) в Chrome точно так же, как я уже мог открывать их в Safari или других браузерах.
У меня только что была эта проблема, и решение было очень простым, поэтому я дам его на всякий случай, если кто-то столкнется с такой же глупой ошибкой. Я вводил весь код не в тот файл.
1Добавьте эту строку кода внутри элемента head:
Я бы рекомендовал указать правильный путь под src с правильным расположением файла
Я столкнулся с той же проблемой, и ни один из упомянутых шагов не помог. Итак, я удалил файл index.html, который у меня был, открыл папку моего проекта в VS Code, создал там новый файл index.html, вставил свой код и нажал «Оживить».
Тогда я мог видеть свое изображение на веб-странице. И после этого я мог видеть изображение, даже дважды щелкнув файл index.html из Finder. Надеюсь это поможет.
Итак, я удалил файл index.html, который у меня был, открыл папку моего проекта в VS Code, создал там новый файл index.html, вставил свой код и нажал «Оживить».
Тогда я мог видеть свое изображение на веб-странице. И после этого я мог видеть изображение, даже дважды щелкнув файл index.html из Finder. Надеюсь это поможет.
Сохраните файл в Блокноте или другом текстовом генераторе, который вы используете, а затем закройте его перед запуском html-файла в браузере. Мой не открылся бы, если бы Блокнот был открыт.
Когда я создал свою папку с файлами и текстовые файлы css, расширение <.txt> было скрыто. поэтому, когда я сохранил свой

 А может и просто случайный посетитель вдруг захочет познакомится со мной, и у меня появится еще один виртуальный друг? 🙂
А может и просто случайный посетитель вдруг захочет познакомится со мной, и у меня появится еще один виртуальный друг? 🙂 Давайте, выделим, что мы горим желанием завести еще одного виртуального друга.
Давайте, выделим, что мы горим желанием завести еще одного виртуального друга.