Готовые сайты, темы / Дополнения MODX / modstore.pro
mtBlog
Тема-сайт для мини-блога для MODX 2.x на MagicThemes
handyShop
Готовая тема для Интернет магазина, каталога
MagicThemes
Управление темами для MODX Revo — MagicThemes
siteDev
Сборка для разработки сайтов и приложений
mtDemo
Шаблон Демо-сайта типа Блог
FlashShop
Готовая сборка магазина.
Boilerplate
Базовая настройка сайта.
Theme.
 Bootstrap
BootstrapТема с Bootstrap 4 от Twitter
Alistyle
QuizSite
Готовая сборка на основе Quiz
Instruments
Готовый шаблон для MODX Revolution.
Cobbler
Готовый сайт для фрилансера или веб-студии
Portfolio
Мультшаблон для сайта портфолио (16 версий)
siteExtra
Cборка для быстрого создания сайтов
ThemeBulma
CSS фреймворк Bulma, альтернатива Bootstrap
MetroniX
Тема для админки MODX.
customBS3
Тема на HTML5Boilerplate и Custom Bootstrap3
solo
Красивая адаптивная тема-лендинг
themeSkeleton
Базовая тема на Skeleton
themeMaterialize
Базовая тема на MaterializeCSS
themeUikit
Базовая тема на UI Kit
themePure
Базовая тема на PureCSS
themeSemanticUI
Базовая тема на Semantic UI
blgt

MagicThemes / Готовые сайты, темы / Дополнения MODX / modstore.pro
Внимание, этот компонент требует версию PHP 7.1 или выше! Если ваш сайт использует PHP ниже требуемого, установка этого дополнения может его сломать.
MagicThemes — пакет, который является собой мини-движок тем.
Нужен для управления темами и создания тем для MODX Revolution. Примеры подобных систем это темы WP, Joomla.
Управлять и настраивать тему может обычный пользователь почти с нулевыми знаниями MODX Revo.
Желательно устанавливать на почти голую систему.
На данный момент Пакет выпущен как альфа-релиз. Так что могут быть ошибки. Соответственно можно тестировать, спрашивать и прочее… Если все будет хорошо, в перспективе будет стабильная версия и приятные темы для MODX.
github.com/Alexij2/MagicThemes — можно оставлять «иссушки». Пока без PR.
Поддержка php 8 и mysql 8 — не тестировалась. И скорее всего работать не будет. В будущем будет исправлено.
Для общего понимания логики установки тем:
1. Устанавливается на чистую систему MODX Revolution, можно выполнить мелкие настройки сайта типа ЧПУ, translit и т.п.
2. Пакет зависит от pdoTools, поэтому его следует установить в первую очередь и настройку pdotools_fenom_parser нужно включить.
3. Устанавливаем MagicThemes, Если все прошло хорошо, то после установки пакета можно устанавливать и саму тему.
4. Устанавливаем тему (пакет темы). Если тема требует какие-то зависимости (например MIGX, FormIt) то она сообщит об этом.
 документации на эту тему будет об этом написано.
документации на эту тему будет об этом написано.Ничего сильно сложного.
Подробнее о работе с темой для пользователей:
Пакет имеет 3 раздела управления:
— Настройки тем.
Тут выбор активной темы и различные настройки, которые заложил в тему разработчик. Группируются по табам.
—Области – это управление структурой.
Тут происходит настройка сетки, областей css-классы для главных оберток, вложенности, зависимости от шаблонов сайта (где показывать область, а где скрывать), очередность вывода областей. Привязка к bootstrap 4 сетке 24 колонки.
Тут происходит настройка вывода на сам сайт. Так же этот блок может зависеть и от шаблонов. Выбор определенной позиции, тип вставки (например вставлять обычный чанк или файловый чанк или сразу сниппет), или просто текст, очередность вывода.
 При редактировании параметров есть вкладки:
При редактировании параметров есть вкладки:— Вкладка Сниппет – параметры снипета, если штуковина поддерживает сниппет.
— Вкладка Общие – тут общие параметры, например выбор количества единиц для отображения, выбор фонового изображения для блока, параметры разрешения для картинки, обрезать ее или нет и т.п.
— Вкладка Стилизация
Эти все настройки определяет создатель темы, и если чего-то нет, значит тема из коробки не поддерживает это.
Для проверки как это все работает, рекомендую поставить демо-тему из репозитория modstore. mtDemo
Без темы проверить что и как работает – не возможно.
Видео — Демонстрация работы на 30 минут.
В переди много планов и расширение возможностей, например планирую:
— Критический CSS;
— Управление темой на фронтенд-е;
— и т. п…
п…
Знакомство с темами MODX Manager
С MODX Revolution 2.3 создатели сайтов получат возможность быстро изменить внешний вид внутреннего интерфейса Manager. Вот обзор того, как создаются темы Manager, и что нужно, чтобы начать их настройку.
Автор Ryan Thrash
11 июля 2014 г.
Учебники по MODX CMS
Ни для кого не секрет, что до сих пор изменение темы менеджера в MODX требовало больших усилий. С MODX 2.3 вы, наконец, сможете быстро изменить внешний вид Менеджера. Потому что, Сасс.
Темы Менеджера в MODX
Значительные усилия были предприняты — и продолжаются на момент написания этой статьи — над тем, как Менеджер работает с MODX Revolution 2.3. Он бесконечно более настраиваемый, чем его предшественники. В этой статье рассматриваются основы того, что вам нужно знать, чтобы начать изучать создание темы менеджера сегодня.
Для работы над темой Manager вам необходимо быть знакомым с Sass. Не бойтесь — это очень хорошо. Использование Sass — отличный способ создавать и поддерживать CSS для веб-сайтов. Он также был принят основными интерфейсными фреймворками, включая Zurb Foundation и Twitter Bootstrap, поэтому есть вероятность, что вы столкнетесь с ним раньше, чем позже. Короче говоря, Sass делает правильное написание CSS намного проще.
Не бойтесь — это очень хорошо. Использование Sass — отличный способ создавать и поддерживать CSS для веб-сайтов. Он также был принят основными интерфейсными фреймворками, включая Zurb Foundation и Twitter Bootstrap, поэтому есть вероятность, что вы столкнетесь с ним раньше, чем позже. Короче говоря, Sass делает правильное написание CSS намного проще.
Однако существуют дополнительные зависимости, необходимые для использования Sass. Ключевой частью рабочих процессов Sass является компиляция созданного вами Sass в соответствующие файлы CSS для веб-браузеров. Сама тема MODX Manager использует grunt.js и задачи сборки, но есть много других способов компиляции Sass в CSS, включая Compass, нативные приложения и многое другое. (см. ниже)
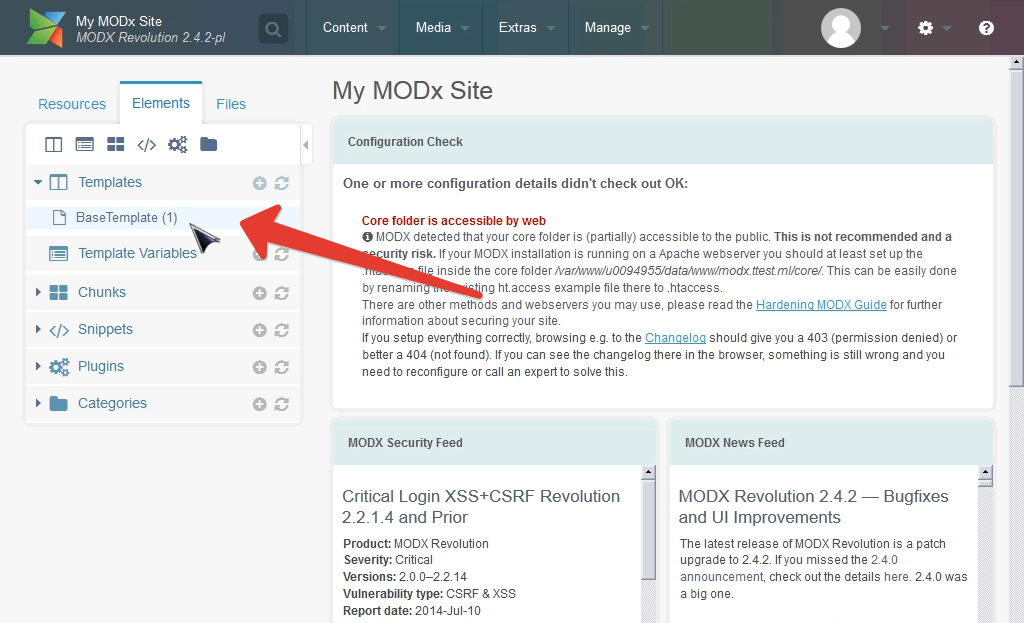
Что входит в тему менеджера
Темы менеджера можно настраивать, заменяя каждый файл в теме по умолчанию, или вы можете просто изменить несколько стилей и сделать выборочные переопределения. Вы даже можете изменить способ работы менеджера, включив пользовательские файлы ExtJS, но это выходит за рамки этого вводного обзора.
Темы менеджера находятся в каталоге manager/templates/. Менеджер MODX автоматически сканирует их, создавая список выбора из имен любых каталогов, которые он находит в системной настройке Back-end Manager > manager_theme . Чтобы изменить тему, перейдите к этой системной настройке, дважды щелкните имя и выберите новую тему из списка.
Пользовательская тема Manager обычно содержит следующие каталоги:
-
sass/— базовые файлы Sass, используемые для создания пользовательского стиля . -
css/— где генерируются таблицы стилей index.css и login.css -
изображений/ -
js/(необязательно) — переопределяет общий макет MODX Manager, например, для использования древовидного меню полной высоты вместо того, чтобы вкладываться под верхнюю панель навигации, или для изменения способа работы überbar. 9Примечание 0011: это продвинутый материал для опытных разработчиков ExtJS
Есть много других каталогов, расположенных в теме Manager по умолчанию, большинство из них являются шаблонами макетов, оканчивающимися на . tpl. Вы можете создавать пользовательские файлы
tpl. Вы можете создавать пользовательские файлы *.tpl , если хотите, но в большинстве случаев это не требуется, и это, вероятно, продвинутая область, которую следует оставить опытным бэкенд-разработчикам. Исключением из этого правила могут быть файлы security/login.tpl и help.tpl, которые влияют на страницу входа и страницу справки.
Каталог
sass/ Файлы Sass, вероятно, являются наиболее важными файлами, когда речь идет о создании пользовательской темы. Например, клиенты могут захотеть фирменные цвета и свой логотип в своем менеджере. Вот где эти изменения будут сделаны. Основные файлы Sass, которые вы будете изменять, следующие:- _colors-and-vars.scss — вероятно, первая отправная точка для вашей работы с темами MODX Manager. Здесь устанавливаются все ваши базовые цвета, наборы шрифтов и другие базовые стили, которые используются в других файлах Sass. Несколько изменений переменных здесь могут радикально изменить внешний вид MODX Manager.

- index.scss — стили для MODX Manager после входа в систему. Сюда входит большинство файлов _xxx.scss внутри.
- login.scss — стили для входа в MODX Manager
Дополнительные файлы Sass, с которыми вы также можете работать, включают:
- _buttons.scss — стили кнопок, используемые в Менеджере.
- _forms.scss — стили, определяющие внешний вид форм
- _help.scss — стили для страницы справки MODX внутри менеджера
- _navbar.scss — стили для верхней навигации
- _tabs.scss — стили для вкладок, как горизонтальных, так и вертикальных
- _tree.scss — стили для деревьев
- _uberbar.scss — стиль для инструмента поиска überbar и навигации с помощью клавиатуры
- _xtheme-modx.scss — пользовательская версия стилей ExtJS 3.x по умолчанию (в которой мы будем рады вашей помощи в очистке неиспользуемых стилей)
Кроме того, есть несколько миксинов и вспомогательных/служебных файлов Sass:
- _box-sizing.
 scss — простой вспомогательный файл миксина для изменения размера окна.
scss — простой вспомогательный файл миксина для изменения размера окна. - _image-set.scss — миксин, используемый для создания нескольких фоновых изображений.
- _utility.scss — примеси, которые не выводятся напрямую, но которые можно использовать в качестве помощников для таких вещей, как замена изображений, вызовы Font Awesome, визуальное скрытие вещей и т. д., через функции расширения Sass.
Изучение Sass для начинающих
Если вы новичок в работе с Sass, вы можете найти статью Webdesigntuts+, SASS и Compass для веб-дизайнеров: введение , отличный способ начать работу. Я сделал. Примерно через полчаса я освоился с концепциями локальной работы с помощью Live Reload, что делает мои исследования Sass почти автоматическими.
Если вы действительно хотите начать изучение сегодня:
- Получите копию ветки разработки с Github.
- В песочнице на локальном компьютере для разработки продублируйте каталог
manager/templates/default/под новым именем, например custom .
- Скопируйте каталог
_build/templates/default/sass/из шага 1 в новый каталог пользовательской темы из шага 2. - Выберите свой любимый инструмент из приведенного выше руководства, чтобы скомпилировать файлы Sass и весело провести время, изменяя вещи.
Дальнейшие действия
Надеюсь, вы лучше понимаете, что входит в тему Manager, и понимаете, почему мы выбрали Sass. В следующей статье я покажу вам, как вы можете создать пользовательскую тему, не используя ничего, кроме вашего веб-браузера, и пару быстрых переходов к командной строке. Поверьте мне, если я могу это сделать, это легко! Оставайтесь с нами, чтобы узнать больше… и счастливого Сассинга.
Дизайны Modx, темы, шаблоны и загружаемые графические элементы на Dribbble
Посмотреть веб-сайт Аркмен
Сайт Аркмен
Посмотреть сайт итрадукта
Веб-сайт itraducta
Посмотреть веб-сайт портфолио @happybana
Веб-сайт портфолио @happybana
Посмотреть конференцию ModX ’19
Конференция ModX ’19
Посмотреть дизайн домашней страницы CHR Solutions
Дизайн домашней страницы CHR Solutions
Просмотр креативной/корпоративной/портфолио одностраничной темы
Креативная/корпоративная/портфолио тема на одну страницу
Посмотреть Бум!
Бум!
Просмотр веб-сайта MODX в Германии
Веб-сайт MODX Германия
Просмотр улучшений контрастности
Улучшение контрастности
Посмотреть облако MODX
Облако MODX
Посмотреть ценовую сетку
Таблица цен
Посмотреть дизайн любого размера экрана
Экран любого размера
Посмотреть планы
Просмотр менеджера MODX
Менеджер MODX
Посмотреть NGS — ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ, ПОТОМУ ЧТО НАМ УДОВОЛЬСТВУЕТ ПРОГРАММИРОВАНИЕ
NGS — ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ, ПОТОМУ ЧТО НАМ УДОВОЛЬСТВУЕТ ПРОГРАММА
Посмотреть области практики юридической фирмы
Области практики юридической фирмы
Посмотреть логотип MODX Cloud
Логотип MODX Cloud
Посмотреть сайт-визитку / ModX / Художник А.

