Структура файлов и папок в MODX — Code Lab
автор Toni_Dev
Структура файлов и папок в MODX
MODX — это мощная и гибкая система управления контентом (CMS), которая предлагает пользователям множество функций и преимуществ. Одним из наиболее важных аспектов MODX является его структура файлов и папок, которая играет важную роль в организации контента на веб-сайте и управлении им.
MODX — это мощная и гибкая система управления контентом (CMS), которая предлагает пользователям множество функций и преимуществ. Одним из наиболее важных аспектов MODX является его структура файлов и папок, которая играет важную роль в организации контента на веб-сайте и управлении им.
В этой статье мы подробнее рассмотрим структуру файлов и папок в MODX и обсудим лучшие методы организации ваших файлов и папок таким образом, чтобы повысить эффективность и простоту использования.
Навигация по статье
MODX состоит из ряда каталогов, каждый из которых служит определенной цели.
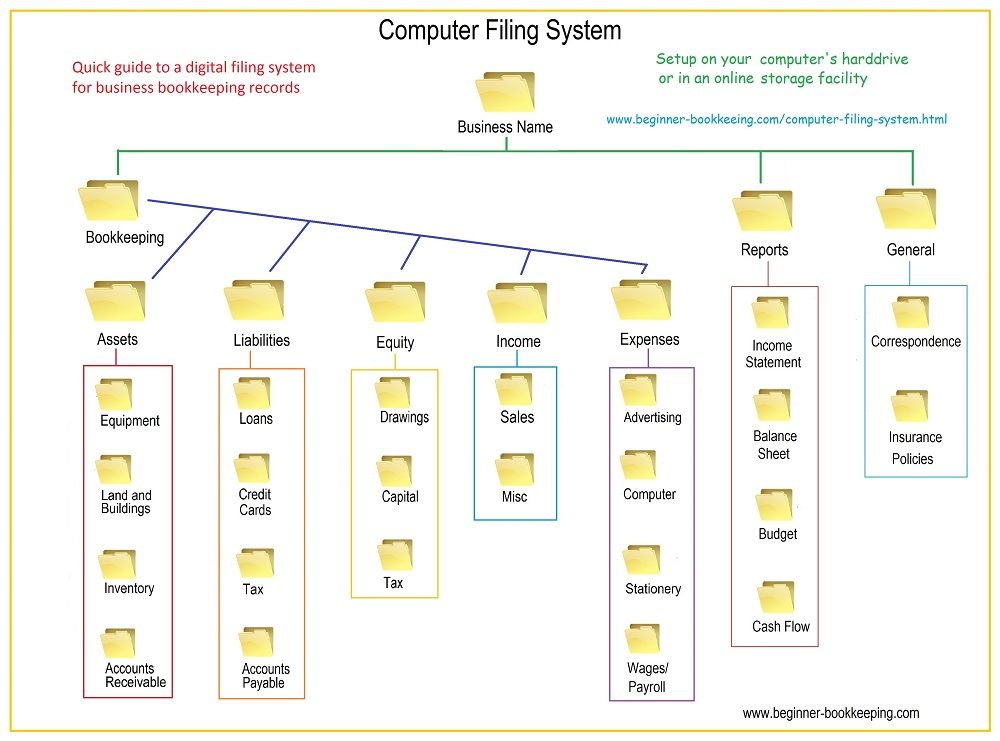
- /assets — В этом каталоге хранятся все ресурсы сайта, такие как изображения, видео и документы.
- /connectors — Этот каталог содержит файлы, которые используются для подключения MODX к другим системам и службам, таким как базы данных и API.
- /core — Содержит файлы ядра для MODX, включая файлы конфигурации и основной код, который обеспечивает работу CMS.
- /manager — Содержит файлы и папки, которые используются MODX Manager, который является интерфейсом, который вы используете для управления своим веб-сайтом.
- /snippets — Содержит файлы, которые используются для создания пользовательских сниппетов.
- /templates — Содержит файлы, которые используются для создания пользовательских шаблонов.
- /core/components/ — Содержит основные компоненты, поставляемые с MODX, включая компоненты Login, Resource и User.
- /core/cache/ — Содержит кэшированные файлы, используемые MODX для повышения производительности.

- /assets/ — Содержит все ресурсы сайта, такие как изображения, видео, документы и другие медиафайлы, используемые на сайте.
- /connectors/ — Этот каталог содержит файлы, используемые для подключения MODX к другим системам, таким как базы данных, API и другие сторонние сервисы.
Для правильной работы MODX полагается на набор важных файлов, которые работают вместе, чтобы обеспечить бесперебойную и эффективную работу веб-сайта. Вот основные:
- index.php — Этот файл является основной точкой входа на ваш сайт MODX. Он инициализирует систему и загружает все необходимые файлы, необходимые для запуска сайта.
- config.inc.php — Содержит параметры конфигурации для MODX, такие как параметры подключения к базе данных, URL-адреса сайта и другие важные настройки.
- .htaccess — Этот файл используется для настройки параметров веб-сервера Apache для оптимизации производительности сайта MODX. Он также позволяет вам настраивать различные параметры безопасности.

- /manager/index.php — Точка входа для MODX Manager, который представляет собой интерфейс, используемый для управления содержимым на сайте.
- /core/model/modx/modx.class.php — Этот файл содержит основную функциональность MODX CMS, включая код, который обрабатывает рендеринг страниц и синтаксический анализ шаблонов.
- /core/config/config.inc.php — Содержит настройки конфигурации для основного кода MODX, включая настройки базы данных, настройки электронной почты и другие общесистемные настройки.
Чтобы максимально использовать структуру файлов и папок MODX, важно следовать некоторым рекомендациям по организации вашего контента. Вот несколько советов:
- Держите ваши файлы и папки организованными, чтобы их было легко найти. Используйте понятные и описательные имена для ваших файлов и папок и организуйте их логическим образом.
- Используйте вложенные папки для упорядочивания вашего контента. Например, у вас может быть подпапка для изображений, другая для видео и еще одна для документов.

- Регулярно создавайте резервные копии своих файлов и папок. Это поможет гарантировать, что ваш контент всегда будет в безопасности.
- Используйте пользовательские компоненты и фрагменты кода для расширения функциональности MODX. Это может помочь создать более индивидуальный веб-сайт, соответствующий вашим потребностям.
Понимание структуры файлов и папок в MODX имеет важное значение для эффективного управления веб-сайтом. Следуя лучшим практикам и организуя свой контент логичным образом, вы можете создать более эффективный веб-сайт, отвечающий вашим потребностям.
Как создать страницу в админке MODX с использованием ExtJS и без него
В рассматриваемой статье мы разберемся с тем, как создаются произвольные страницы компонентов в админке MODX. Мы разберемся с тем, что такое контроллер и за что он отвечает, а также определимся с тем, можно ли создать страницу в админке без использования сложной и непонятной библиотеки ExtJS.
}
9 минут на прочтение
Теги по теме:
- Backend
- MODX
Урок посвящен:
- Архитектуре построения админки
- Созданию собственных страниц в ней
Контроллер — это специальный php-файл, лежащий в директории core компонента, и наследующий класс modExtraManagerController. Его назначение — подготовить нужные файлы для вывода страницы. Иными словами, нажатие на пункт меню какого-нибудь приложения, вызывает соответствующий контроллер, который запускает ряд указанных в нем действий.
Его назначение — подготовить нужные файлы для вывода страницы. Иными словами, нажатие на пункт меню какого-нибудь приложения, вызывает соответствующий контроллер, который запускает ряд указанных в нем действий.
Используемый контроллер можно найти в адресной строке, которая строится по следующему шаблону: {название сайта}/manager/?a={контроллер}&namespace={пространство имен} {контроллер} — имя контроллера (php-файла, например index — index.class.php) {пространство имен} — пространство имен созданное для компонента.
Структура контроллера
- Объявление класса
- Подключение стилей *.css
- Подключение javaScript-файлов
- Подключение дополнительного кода необходимого для реализации логики
Создание тестового компонента с названием «openmodx»
Шаг 1. Добавьте пространство имен openmodx
Для этого создайте папку openmodx в директории /www/core/components
Шаг 2.
 Добавьте в него каталог controllers
Добавьте в него каталог controllersВ этом каталоге хранятся все контроллеры используемые в компоненте
Шаг 3. В корне каталога контроллеров создайте файл контроллера index.class.php
Название файла контроллера стандартизировано и всегда имеет вид {название контроллера}.class.php По умолчанию (если не определено другого) MODX ищет index контроллер
Шаг 4. Объявите класс omIndexController
Имя контроллера modx должно состоять из 3-х обязательных частей объединенных в одно слово (без пробелов) и каждая часть начинается с заглавной буквы.
Имя контроллера должно состоять из 3 обязательных частей объединенных в одно слово (без пробелов) и каждая часть начинается с заглавной буквы. Части указываются в следующем порядке:
- Openmodx — название пространства имен
- Index — название контроллера
- ManagerController — обязательное обозначение контроллера
Обратите внимание что класс OpenmodxIndexManagerController должен наследоваться от modExtraManagerController
Шаг 5.
 Объявите пространство имен
Объявите пространство имен- Перейдите в пространство имен (Настройки -> Пространство имен)
- В открывшемся окне кликните по кнопке «Создать новый»
- В сплывающем окне введите следующие данные:
- Имя — openmodx
- Путь к ядру — {core_path}/components/openmodx/
- Путь к активам — {assets_path}/components/openmodx/
- Сохраните изменения
Шаг 6. Проверьте правильность выполненных шагов
Обратитесь к созданному контроллеру через адресную строку {имя_сайта}/manager/?a=index&namespace=openmodx В случае правильного выполнения задания вы должны увидеть пустое окно без каких-либо ошибок
Наполнение созданной страницы
В предыдущем примере мы рассмотрели создание пустой страницы нашей компоненты openmodx. Далее мы будем работать с созданным выше контроллером, который по своей сути представляет собой класс.
Описание структуры класса
Класс представляет собой набор функций, как правило состоящий из следующих методов:
- procees() — метод выполняющий подготовительные действия до загрузки страницы;
- getPageTitle() — выводит текст для тега title страницы;
- loadCustomCssJs() — основной метод контроллера, именно он загружает все нужные скрипты и стили для работы страницы;
- getTemplateFile() — метод отдаёт html шаблон страницы для дальнейшего отображения;
- checkPremissions() — метод проверки ограничительных прав на доступ к странице.

Использование всех методов является не обязательным и зависит всегда от способа решения конкретной задачи. Как видно из описания классов для описания внешного вида странички мы можем использовать два метода getTemplateFile и loadCustomCssJs. Рассмотрим их начиная с самого простого.
Метод getTemplateFile()
Этот метод должен возвращать путь к файлу для отображения, давайте это напишем. Добавьте внутри класса следующий код:
Обязательно ExtJS?
Для наполнения страницы содержимым и логикой абсолютно не обязательно использовать ExtJS. Вы вправе использовать любые библиотеки, либо нативный html для построения содержимого и произвольный javascript для динамической клиентской логики.
В приведенном примере для отображения используется tpl шаблон, который расположен, в нашем примере, по адресу www/components/openmodx/templates/. В указанной папке создайте файл index.tpl
и поместите в него код который выведет на страницу заголовок 2 уровня с текстом «Тестовая страница для админки»:<div><h3>Тестовая страница для админки</h3></div>
Сохраните изменения в файле и перезагрузите страницу браузера. Результат должен быть как на изображении.
Результат должен быть как на изображении.
Использование метода getTemplateFile позволяет быстро создавать страницы внутри нашей системы и не требует от разработчика специфических знаний, так как используется только нативный html код. Далее рассмотрим другой подход к отображению страниц, более сложный на первый взгляд.
Метод loadCustomCssJs()
Для корректного отображения страницы с использованием данного метода закомментируйте метод getTemplateFile или сделайте так, чтобы он возвращал пустую строку, например так:
public function getTemplateFile() {
return '';
}Применение данного метода мы рассмотрим с использованием библиотеки для разработки пользовательских интерфейсов ExtJS, такой подход к написанию компоненты делает его более гибким и удобным для реализации логики его работы.
...
public function loadCustomCssJs() {}
...Видим, что наш метод должен возвращать строку содержащую абсолютный путь до файла шаблона. Но начнем реализацию метода не с его описания, а с подготовки, принятой в системе MODx, структуры каталогов.
Но начнем реализацию метода не с его описания, а с подготовки, принятой в системе MODx, структуры каталогов.
Шаг 1. Создание каталогов
По пути www/assets/components/ создайте каталог openmodx, в нем папку js, подпапку mgr с файлом index.js. У Вас должна получиться структура папок представленных на изображении
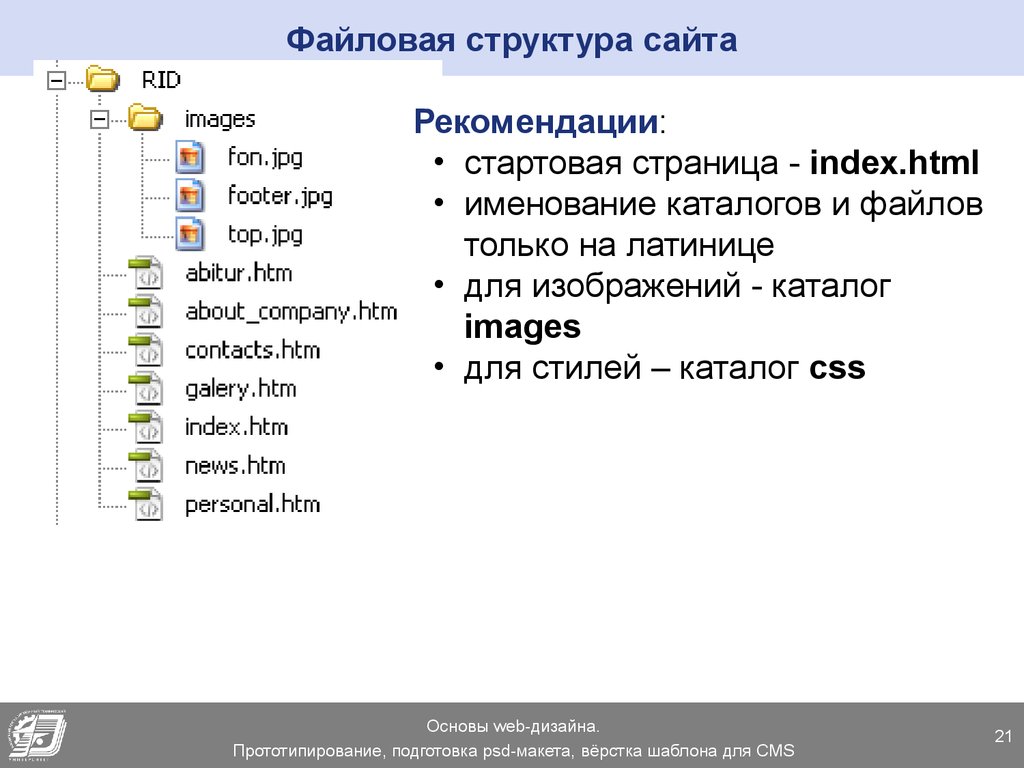
www/
|-- assets/
|-- components/
|-- openmodx/
|-- js/
|-- mgr/
|-- index.js Почему именно такая структура? Это связано с правилами MODx, такое распределение позволяет упорядочить файлы по их назначению, содержанию и в дальнейшем упростит работу по модификации web-приложения. В теории такой структуры придерживаться не обязательно, но ее использование косвенно подтверждает высокий уровень разработчика. Давайте рассмотрим назначение папок:
- assets — содержит папки файлы, которые должны быть доступны снаружи, из интернета;
- components — каталог в котором хранятся файлы компонентов, которые должны быть доступны из браузера;
- openmodx — каталог содержащий вспомогательный файлы нашей компоненты;
- js — каталог содержащий js файлы;
- mgr — каталог содержащий файлы связанные с панелью управления менеджера.

Шаг 2. Наполнение index.js
Вставьте следующий код в файл который выведет заголовок страницы и текстовое поле с названием. Для облегчения понимания внутри кода приведены комментарии поясняющие назначение тех или иных команд (выражений, функций и т.д.)
Шаг 3. Определение метода loadCustomCssJs()
В предыдущем шаге мы описали внешний вид нашей страницы. Теперь сделаем его доступным пользователю. Для этого вставим путь к файлу index.js в метод.
Сохраните изменения в файле и перезагрузите страницу браузера. Результат должен быть как на изображении.
Как Вы заметили мы не стали писать полный путь к файлу, часть его задали переменной, а часть — прописали «жестко». Соблюдение этого правила не обязательно и писать можно полные пути. Однако мы вынесли переменную для того, чтобы в дальнейшем сократить объем кода, когда подключаться будет не один файл, а много.
Заключение
В данном уроке был рассмотрен принцип создания простой странички в админке, что по своей сути является началом написания компонента для MODx. В ходе выполнения предложенных заданий, в существующие архитектуру папок и пространство имен, мы внедрили свою компоненту — openmodx, которая выводит требую нам информацию на своей странице. Также отмечу, что отображение страницы возможно выполнить двумя разными способами:
В ходе выполнения предложенных заданий, в существующие архитектуру папок и пространство имен, мы внедрили свою компоненту — openmodx, которая выводит требую нам информацию на своей странице. Также отмечу, что отображение страницы возможно выполнить двумя разными способами:
- использованием tpl шаблона с html разметкой, через метод getTemplateFile;
- описанием содержимого страницы через библиотеку Ext JS и подключаемый методом loadCustomCssJs.
Несмотря на то, что второй способ значительно сложнее для понимая и реализации, но он является более универсальным при разработке интерфейсов админки на MODX и позволяет использовать общий стиль и архитектуру интерфейса админки MODX.
Поделитесь с друзьями в социальных сетях
Другие статьи
История моего знакомства с MODx Revolution
#Backend
#Frontend
#MODX
Сессии в PHP и MODX Revolution
#Backend
#MODX
Как выстроить комфортный процесс разработки веб-дизайна
#Веб-дизайн
Как выбрать подходящую профессию
#Работа в IT
Узнавайте первым о новых курсах и лекциях
- Темы
Backend
Frontend
Веб-дизайн
e-Маркетинг
MODX
Laravel
Работа в IT
Vue
Мы используем куки на нашем сайте. Продолжая просмотр, вы соглашаетесь с условиями пользовательского соглашения
Продолжая просмотр, вы соглашаетесь с условиями пользовательского соглашенияИнформация для getimages — SiteDash, возьмите под контроль свои сайты MODX
getImages — это дополнение от jerry325, впервые выпущенное 8 ноября 2016 г.
Описание пакета
Этот фрагмент извлекает файлы изображений из каталога, обрабатывает их с помощью фрагмента шаблона и возвращает результаты.
Это произошло из-за того, что я переписал свой сниппет «myGallery». Меня разочаровали пакеты Галереи, так как я хотел иметь возможность просто добавлять изображения и эскизы в каталог через FTP и чтобы они отображались. Это работало хорошо, но по мере того, как я добавлял все больше и больше каталогов, я обнаружил, что мне нужно создавать новые страницы, а я слишком ленив для этого. Я хотел иметь возможность создавать страницы, просто сканируя структуру папок, которые были загружены через FTP, и использовать имена папок в качестве имен страниц. Я использовал свой фрагмент getFolders, чтобы получить структуру папок, и мой фрагмент getFoldersList, чтобы создать меню из этой структуры папок. Затем я использовал свой сниппет getImagesFolder, чтобы извлечь нужную папку из URL-адреса, который передал меню, а затем передал результаты через отличный сниппет getPage Джейсона Кауарда, и я был в деле. Это звучит намного сложнее, чем есть на самом деле, и работает как сон. Начиная с версии 2.0 больше нет необходимости в фрагменте getImagesFolder (не знаю, о чем я думал с этим куском). Как всегда, буду признателен за любые предложения по улучшению. Поддержка/комментарии должны быть размещены здесь: http://forums.modx.com/thread/81713/support-comments-for-getimages
Затем я использовал свой сниппет getImagesFolder, чтобы извлечь нужную папку из URL-адреса, который передал меню, а затем передал результаты через отличный сниппет getPage Джейсона Кауарда, и я был в деле. Это звучит намного сложнее, чем есть на самом деле, и работает как сон. Начиная с версии 2.0 больше нет необходимости в фрагменте getImagesFolder (не знаю, о чем я думал с этим куском). Как всегда, буду признателен за любые предложения по улучшению. Поддержка/комментарии должны быть размещены здесь: http://forums.modx.com/thread/81713/support-comments-for-getimages
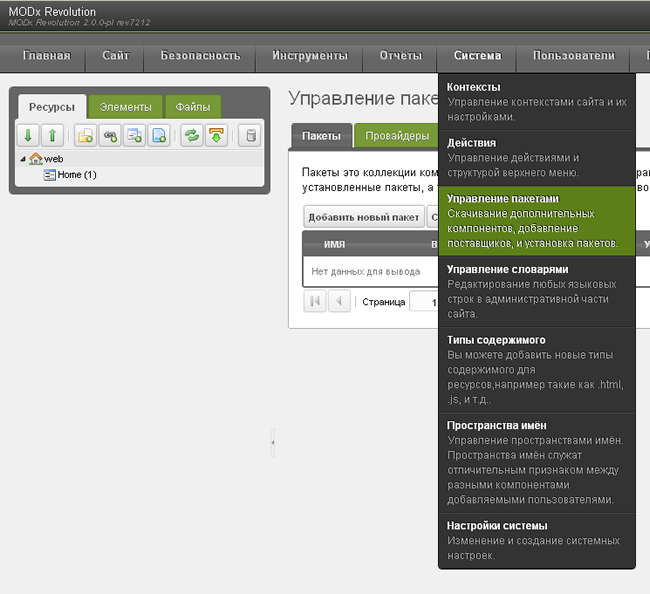
Инструкции по использованию/установке
Установка с помощью управления пакетами.
Детали
- Разработчик(и)
- Джерри325
- Выпущено
- 08.11.2016
- Первый раз увидел
- 08.11.2016
- Лицензия
- GPLv3
- Поддерживаемые базы данных
- MySQL
- Минимальные требования MODX
- 2
Выпуски getImages
| Поставщик | Подпись | Выпущено |
|---|---|---|
MODX. com com | 2.4.3-пл | 2016-11-08 (6 лет назад) |
Мы также видели 5 используемых непроверенных версий getImages, но не перечисляем их, так как мы не смогли подтвердить, что они являются официальными выпусками из официального источника.
html — Как мне структурировать страницы modx, чтобы они не все находились в корневом URL-адресе, а были организованы в папку в менеджере?
Задавать вопрос
спросил
Изменено 9 лет, 8 месяцев назад
Просмотрено 443 раза
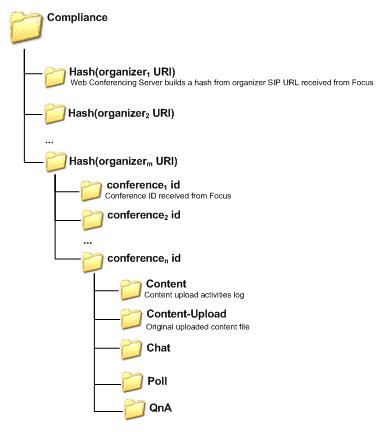
Я разрабатываю свой сайт в modx, и у меня есть несколько пользовательских страниц ошибок, которые я хочу сгруппировать в папку с именем «ошибка», и я хочу, чтобы они были доступны только через domain. com/error/page.html. Я уже поместил пользовательские страницы ошибок в контейнер с именем error, который в основном выглядит так, как показано на рисунке ниже.
com/error/page.html. Я уже поместил пользовательские страницы ошибок в контейнер с именем error, который в основном выглядит так, как показано на рисунке ниже.
Только страницы по-прежнему доступны только из корня (то есть с домена.com/page.html), даже если они теперь находятся в контейнере «ошибка». Как изменить его, чтобы люди, которые видят мои страницы с ошибками, видели URL-адрес: « domain.com/error/page.html »? Кто-нибудь знает как это сделать?
p.s.: Я уже понял, что могу влиять на URL-адрес страницы, введя нужный URL-адрес в поле «псевдоним». Таким образом, псевдоним «error/page» будет означать, что его можно найти по адресу «domain.com/error/page.html».
Но странно то, что это больше не работает, когда я помещаю страницы в папку «ошибка». Когда я это делаю, я могу получить доступ к самой папке через domain.com/error, но больше не к страницам в папке по адресу domain.com/error/page.html
- html
- modx
- modx-revolution
- modx-ресурсы
1
Найдите в настройках системы страницу с ошибкой и страницу с отказом в доступе, просто установите для них идентификаторы созданных вами пользовательских страниц.