Перевод MODX Revolution с http на https за пару минут
Автор Алексей На чтение 4 мин Просмотров 11.4к. Опубликовано Обновлено
Содержание
- Настройки MODX для работы с протоколом https
- Настройки .htaccess MODX: редирект с http на https
- Дополнительно у кого проблемы в тегом base
Не так давно у меня была статья: Перевод WordPress сайта с http на https (Let’s Encrypt) за 7 минут, ну так вот перевести MODX с http на https, еще быстрее, у меня весь процесс перевод занимает менее 2х минут. В даваться в особенности покупки или получения SSL сертификата не буду, на хостинге бегет его бесплатно дают, надо 2 раза мышкой щелкнуть и все (смотрите статью про перевод wordpress на https). Объясню только технический момент связанный непосредственно с самим MODX Revo. (.*)$ https://site.ru/$1 [R=301,L]
(.*)$ https://site.ru/$1 [R=301,L]
Вариант 6 — для тех у кого хостинг на nginx (без апач), типа modhost
server {
listen 80 default_server;
server_name _;
return 301 https://$host$request_uri;
}Редирект вносится в файл конфигурации Nginx (.htacess файлы не работают — они для apach).
Дополнительно у кого проблемы в тегом base
Часто после перехода, бывают проблемы с тегом base: он все равно выводит путь с http. В таком случае попробуйте внести правки в файл core/config/config.inc.php
if (!defined('MODX_URL_SCHEME')) {
$url_scheme= $isSecureRequest ? 'https://' : 'http://';
//заменить на:
if (!defined('MODX_URL_SCHEME')) {
$url_scheme= 'https://';После этого не забудьте очистить кэш. Если проблема сохраняется тогда пропишите его в ручную: .
Сопутствующие статьи: Проверка правильности установки SSL и Смешанное содержимое HTTPS: как его найти и исправить
Если у кого то что то не получается, задавайте вопросы в комментариях, помогу чем смогу!
Как включить HTTPS (SSL) в MODX
Главная / Как включить HTTPS (SSL) в MODX — Подробная инструкция
15 Июня 2017
Для того чтобы перевести сайт на HTTPS нужно выполнить несколько шагов:
1.
 Включить возможность доступа к сайту по HTTPS
Включить возможность доступа к сайту по HTTPSДля этого подключите SSL-сертификат в настройках хостинга. Чаще всего это можно сделать бесплатно на любом нормальном хостинге, таком как Timeweb.
2. Внести правки в
core/config/config.inc.php
if (!defined('MODX_URL_SCHEME')) {
$url_scheme= $isSecureRequest ? 'https://' : 'http://';
//заменить на:
if (!defined('MODX_URL_SCHEME')) {
$url_scheme= 'https://';
3. Отредактировать соответствующую настройку в MODX
Системные настройки -> [Поиск по ключу] server_protocol Установить https.
4. Убедится в доступности всех подключаемых файлов по HTTPS
Если на сайте используются соронние скрипты, стили, картинки или любые другие файлы, то они должны быть доступны по https. Для этого убедитесь, что адрес к ним прописан через https:// или //. Например:
- <script src=»
//code.jquery. com/jquery-1.11.2.min.js»></script> —
com/jquery-1.11.2.min.js»></script> — Хорошо! - <script src=»
https://code.jquery.com/jquery-1.11.2.min.js»></script> —Хорошо! - <script src=»
http://Плохо!
Проверить все ли в порядке можно через консоль браузера. Также, если что-то не так, то вы не увидете зеленую пометку в адресной строке браузера о том, что сайт «Надежный».
Добавить редирект в .htaccess с HTTP на HTTPS
(На Timeweb достаточно включить переадресацию в настроках сайта в панели управления (Люблю за это этот хостинг!))
Бывает, что переадресация работает некорректно, и выдает ошибку too many redirects. Попробуйте разные варианты редиректов, представленных ниже. Какой-то должен подойти.
КСТАТИ! Поделитесь в комментариях тем способом, который оказался рабочим у вас, если варианты из этой статьи вам не подошли. (.*)$ https://www.SITE-NAME.com/$1 [R,L]
(.*)$ https://www.SITE-NAME.com/$1 [R,L]
5. Обновить кэш сайта
Готово. Настройка SSL-шифрования в системе MODX завершена.
5.1 не забудьте
Не забудьте внести правки в robots.txt (поменять дерективу sitemap), а также указать основное зеркало сайта в Яндекс- и Гугл-вебмастере.
Настройка MODx Revolution для работы как с http, так и с https http и https.
Чтобы добиться этого, я изменил настройку контекста site_url
[[++url_scheme]]www.example.com/ . Ссылки, созданные с использованием [[~id]] , выглядят нормально, однако иногда сгенерированные ссылки действительно странные. Моя интерпретация заключается в том, что код для программного создания ссылок не работает с моими настройками, но я не знаю, почему или как еще я могу включить и http, и https. Первый вопрос, примеры ниже: Как мне установить site_url или любой другой параметр сайта/контекста, чтобы ссылки на моем сайте работали как с http, так и с https? Необязательно, является ли поведение, которое я вижу, ошибкой или ожидаемым поведением с учетом семантики оценки тегов Revolution?
Примеры неправильного поведения:
Когда я нажимаю «Просмотр» в диспетчере ресурса с псевдонимом пример , открывается адрес
https://www.example.com/xyz/[[++url_scheme]]www.example.com/example/
, где xyz — URL-адрес моего менеджера. Ожидаемый URL, конечно,
https://www.example.com/example/
Другой случай, когда это происходит, — неудачный вход в систему; мой вызов для входа в систему выглядит так (за вычетом ненужных частей):
[[!Login? &redirectToOnFailedAuth=`[[++unauthorized_page]]`]]
Ожидаемый полный URL-адрес author_page :
https://www.example.com/special/401
, но URL-адрес, который открывается при неудачном входе в систему как имя пользователя , равен
https://www.example.com/[[++url_scheme]]www.example.com/[[++url_scheme]]www .example.com/special/401?u=имя пользователя
Второй пример такой же для http, кроме схемы, конечно; Я не заходил в менеджер по http.
РЕДАКТИРОВАТЬ
.htaccess в корневом каталоге:
RewriteEngine On Переписать Базу / # перенаправляем все запросы с /en/favicon.(en|nl|de)?/?(.*)$ index.php?cultureKey=$1&q=$2 [L,QSA] 9(.*)$ https://www.example.com/xyz/$1
Направляющие Боба | Миграция на Revolution
Теперь есть еще один вариант для этого процесса. Я написал пакет GoRevo, чтобы справиться с большей частью тяжелой работы, связанной с преобразованием сайта MODX Evolution в MODX Revolution.
Ниже я оставил инструкции для тех, кто предпочитает делать это вручную.
Миграция существующего сайта MODX на MODX Revolution вручную определенно не для слабонервных, и абсолютно не для людей, плохо знакомых с MODX 9.0081 .
Установка MODX Revolution
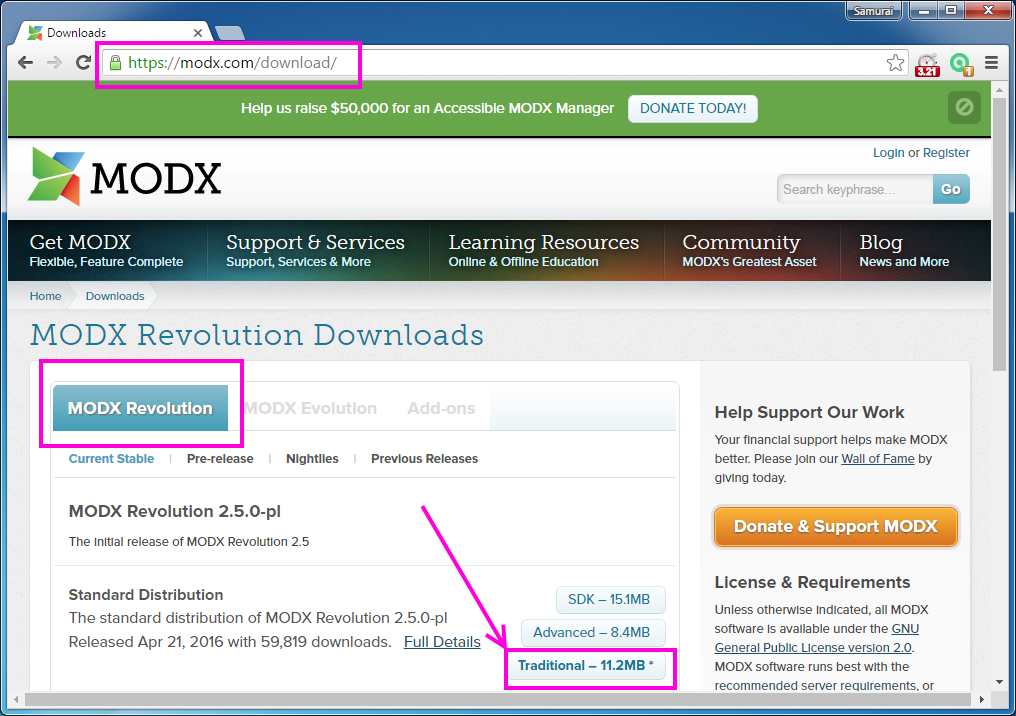
Перейдите сюда, чтобы получить последнюю версию Revolution.
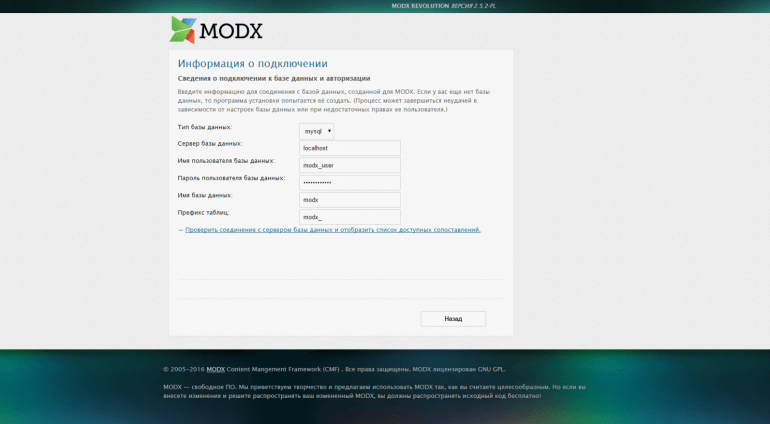
После распаковки файлов просто направьте браузер на https://mysite.com/setup (заменив домен вашего домена на mysite .com.
Если программе установки не удается создать базу данных, вам может потребоваться создать ее самостоятельно в PhpMyAdmin. Создайте пользователя базы данных с полными правами и сделайте не имя БД, имя пользователя и пароль.
После завершения установки вы сможете войти в MODX Manager нового сайта. Если вы используете любую из версий, которые у меня есть, на сайте вообще нет контента, поэтому вы не сможете предварительно просмотреть сайт, пока у вас не будет шаблона и некоторых документов. Обратите внимание, что настройки FURL в Revolution находятся в System | Системные настройки (ищите «friendly» без кавычек, чтобы увидеть все настройки FURL). Тем не менее, я бы посоветовал оставить FURLS выключенным, пока вы не уладите все остальное.
Преобразование тегов MODX
К тому времени, как вы это прочтете, может появиться инструмент миграции для переноса таблицы site_content со старого сайта на новый. В противном случае вам, возможно, придется вырезать и вставить старый контент в новые документы.
Преобразование тегов MODX можно выполнить вручную или выполнить 12 операций поиска и замены. Вам придется редактировать каждый документ, каждый шаблон, любые фрагменты, содержащие эти элементы, и любые подключаемые модули, которые их выводят. И редактор, который выполняет многофайловый поиск и замену, здесь неоценим. Редактор с открытым исходным кодом NetBeans — хороший вариант, если у вас его еще нет. Вы также можете использовать плагин FireFox «Это все текст», чтобы редактировать их в Менеджере, хотя это немного медленно.
Вам придется редактировать каждый документ, каждый шаблон, любые фрагменты, содержащие эти элементы, и любые подключаемые модули, которые их выводят. И редактор, который выполняет многофайловый поиск и замену, здесь неоценим. Редактор с открытым исходным кодом NetBeans — хороший вариант, если у вас его еще нет. Вы также можете использовать плагин FireFox «Это все текст», чтобы редактировать их в Менеджере, хотя это немного медленно.
Во-первых, вот обзор изменений тегов:
Теги MODX
| Старый | |
|---|---|
| Теги ресурсов | |
| [* ResourceField/TV *] | [[* ResourceField/TV ]] |
| Метки фрагментов | |
| {{ Фрагмент }} | [[$ Кусок ]] |
| Теги сниппета | |
| [[ Фрагмент ]] | [[ Фрагмент ]] |
| Теги-заполнители | |
| [+ Заполнитель +] | [[+ Заполнитель ]] |
| Метки ссылок | |
| [~ ResourceId ~] | [[~ РесурсИд ]] |
| Установка тегов | |
| [( системная_настройка )] | [[++ Имя_настройки ]] |
| Языковые метки | |
| Без ярлыка | [[% LanguageStringKey ]] |
Управление кэшем
| Старый | Новый |
|---|---|
| [!Отрывок!] | [[!Сниппет]] |
| Без ярлыка | [[!$Чанк]] |
| Без ярлыка | [[!*ResourceField/ТВ] |
Вот замена :
- Заменить [* на [[*
- Заменить [+ на [[+
- Замените [~ на [[~
- Заменить [( на [[++
- Заменить [! с [[!
- Заменить {{ на [[$
- Заменить *] на ]]
- Заменить }} на ]]
- Заменить +] на ]]
- Заменить ~] на ]]
- Заменить !] на ]]
Перенос ваших шаблонов
Создайте новые шаблоны на новом сайте, вырежьте и вставьте в них код вашего шаблона, сделав замены, перечисленные выше.
Копирование файлов .CSS
Скопируйте все файлы .CSS со старого сайта в то же место на новом сайте Revolution.
Импорт фрагментов
Ваши собственные фрагменты должны быть вырезаны и вставлены на новый сайт. Многие будут работать как есть, другие придется модифицировать. Стандартные фрагменты и плагины MODX должны быть доступны непосредственно в Транспортные пакеты раздела Менеджера. Перейти к Система | Управление пакетами и выберите Download Extras . Просмотрите репозиторий, чтобы найти нужные пакеты, выберите их и нажмите Finish . Пакеты будут загружены в каталог core/packages и должны отображаться в сетке. Чтобы установить пакет, просто щелкните его правой кнопкой мыши в сетке и выберите Install Package .
Wayfinder, а также многие другие дополнительные компоненты Evolution доступны в Revolution (включая SPForm, NewsPublisher, EZfaq и т. д.). FormIt — революционная замена eForm. Фрагмент getResources заменяет Ditto, и большинство свойств остаются теми же, поэтому преобразование обычно довольно простое.
д.). FormIt — революционная замена eForm. Фрагмент getResources заменяет Ditto, и большинство свойств остаются теми же, поэтому преобразование обычно довольно простое.
Категории импорта
Все «Элементы контента» в Revolution, как и в Evolution, могут иметь категории, и они отображаются в дереве слева. Вы можете создать их, щелкнув правой кнопкой мыши элемент в дереве.
Импорт пользователей
Пока инструменты миграции не будут готовы, вам придется создавать пользователей и устанавливать разрешения вручную. Система разрешений в Revolution гораздо более мощная, но и более сложная и сильно отличается от системы в Evolution, хотя основные концепции аналогичны. Если у вас сложная система разрешений, ее преобразование может оказаться сложной задачей.
Завершение
Теперь, когда у вас есть шаблоны, фрагменты и файлы .CSS, ваша домашняя страница должна выглядеть примерно нормально, за исключением любого содержимого, созданного фрагментами из фрагментов, которые необходимо преобразовать в Revolution.

