Большой и страшный. Знакомство. / Русскоязычное сообщество MODX
Привет сообществу!Представляю цикл уроков (да, это будет цикл уроков, потому как мало кому нравиться читать большие тексты) про компонент MIGX.
Внимание! Уберите от экранов детей, беременных женщин и разработчиков средней руки. Вам тут делать нечего!
Зачем?
В последнее время заметил, что про этот чудный (в хорошем смысле) инструмент вопросов очень много, да и ответов не мало, но видимо люди занятые поиском просвещения и те кто этими знаниями владеет живут на разных улицах.
Что это?
MultiItemsGridTv for MODX — сокращенно MIGX. Т.е. это тип ввода данных в виде множественных элементов.Привет Evoлюционерам, это Multitv только функционала тут гораздо больше.Уточняю еще один момент, я целенаправленно буду пропускать некоторые моменты по двум причинам:
- Многим она не нужна и вряд-ли понадобится (MIGX DB например)
- Будет освещено в следующих уроках (Если поддержите данный урок)
Начало
После установки компонента мы увидим несколько новых типов ввода при создании и редактировании TV, и нас интересует только одноименный тип который так и называется migx. Еще в комплекте идёт сниппет getImageList и он предназначен для удобного вывода наших данных. Кто начинает изучение MODX и хочет сразу с синтаксиса fenom, то я и про вас не забыл.
Еще в комплекте идёт сниппет getImageList и он предназначен для удобного вывода наших данных. Кто начинает изучение MODX и хочет сразу с синтаксиса fenom, то я и про вас не забыл.Советую сразу после установки перейти в меню «Меню», найти там в дереве MIGX, открыть на редактирование и в поле привелегии указать какой нибудь ключ, например: settings. Это делается для того, чтобы менеджеры не увидели и что еще страшнее не испортили ваши конфигурации.
Там же, только уже в поле Параметры можно указать: &configs=migxconfigs вместо &configs=packagemanager||migxconfigs||setup, если у вас нет необходимости работать над собственными таблицами.
Первый TV с типом MIGX
И так, допустим, что у нас стоит задача вывести на странице список отзывов и каждый отзыв должен иметь следующие поля:- Фотография
- ФИО
- Тип работы
- Текст отзыва
Нас интересуют вкладки: Settings, Formtabs и Columns.
Вкладка Settings
- Name — Название конфигурации (Его нужно будет указать при создании самого TV). Пишем: reviews
- Category — Выбор категории (Нужно в тех случаях если у вас конфигураций непомерно много), с его помощью можно фильтровать конфигурации. Пропускаем
- Add new Category — Если нужной категории нет или их нет вовсе, то в это поле вводится название. Пропускаем
- Замена «Добавить элемент» — текст кнопки которая будет добавлять новый элемент. Пишем: Добавить отзыв
- Disable Add Items — Если включить, то не будет возможности добавлять новые элементы. (Нужно для случаев, когда вы уже вводите необходимое количество элементов/данных и хотите оставить возможность их только редактировать). Пропускаем
- Add Items directly — Если включить, то элемент буден создан без открытия модального окна. Пропускаем
- Form Caption — Заголовок формы (тут кстати обрабатываются MODX теги).
 Если например написать: Отзывы на странице [[*pagetitle]], то мы при создании отзыва будем видеть такую картину
Если например написать: Отзывы на странице [[*pagetitle]], то мы при создании отзыва будем видеть такую картину - Window Title — Заголовок модального окна создания/редактирования. Пишем: Добавить/редактировать отзыв
- max MIGX records — Лимит количества элементов. Тут надеюсь всё понятно, если оставить пустым, то не будет ограничений по количеству
- Add new MIGX records at — Тут 2 выбора: bottom и top В зависимости от которого новые элементы, а в нашем случае отзывы будут добавляться в конец или в начало, но не переживайте, ведь сортировать элементы мы будем иметь возможность всегда, перетаскиванием.
Вкладка Formtabs
- Fields — Список вкладок. См. ниже
- Остальные поля Multiple Formtabs — Их мы затронем в другом уроке
- Caption — Название вкладки.
 Можно оставить пустым, ведь если вкладка будет одна, то она все равно не будет выводиться, поля вкладки будут выводиться, но сама вкладка нет. Но если у вас в одном элементе (в нашем случае отзыве) много полей, то имеет смысл разделять их по разным вкладкам для удобства ввода данных
Можно оставить пустым, ведь если вкладка будет одна, то она все равно не будет выводиться, поля вкладки будут выводиться, но сама вкладка нет. Но если у вас в одном элементе (в нашем случае отзыве) много полей, то имеет смысл разделять их по разным вкладкам для удобства ввода данных - Fields — Поля вкладки. Ну вот мы и дошли до того момента, когда мы уже будем создавать поля для ввода данных
- Field — настройки поля
- Fieldname — название/ключ в массиве (по аналогии с обычным TV)
- Caption — название/подпись поля (по аналогии с обычным TV)
- Description — Описание поля. Выводится рядом с полем (по аналогии с обычным TV)
- Input TV — название TV (будут применены конфигурации данного TV).
Не советую использовать данный метод, так как сталкивался с тем что у проектов созданы несколько TV и они просто висят в Базе Данных как сущности и не используются, зачастую из-за нужды в использовании источника файлов отличным от системного
Далее покажу как не плодить TV - Input TV type — Тип поля/tv.
 Тут указывается тип поля, а если быть точнее, то тип TV, можно указывать все типы TV, даже migx, если оставить пустым, то мы получим простое текстовое поле
Тут указывается тип поля, а если быть точнее, то тип TV, можно указывать все типы TV, даже migx, если оставить пустым, то мы получим простое текстовое полеВ следующих уроках рассмотрим вложенные MIGX
- Configs — Конфигурация данного поля в JSON-массиве. Для разных типов полей есть разные свойства, поэтому переходим по ссылке и изучаем документацию, там всё расписано
- Display — Показывать или нет данное поле
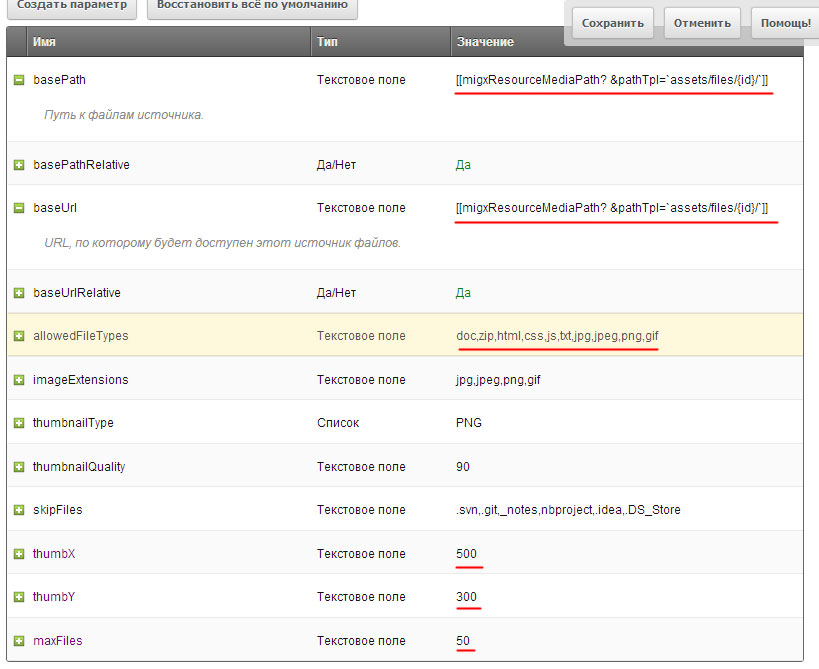
- Mediasources — настройки источника файлов для данного поля
- source From — Где указан источник файлов.
- Sources — Список пар привязок: контекст (ресурса) -> источник-файлов (Если в source From указано: config).
- Input Options — настройки вводимых данных данного поля
- Input Option Values — Возможные значения (по аналогии с обычным TV)
- Default Value — Значение по умолчанию (по аналогии с обычным TV)
- Fieldname: — image
- Caption: — Фотография
- Input TV type: — image
- source From: — config
- Sources: — Context: web, Source: (id - источника файлов отличным от системного)
- Fieldname: — name
- Caption: — Ф.
 И.О.
И.О.
- Caption: — Ф.
- Fieldname: — type
- Caption: — Тип работы
- Fieldname: — text
- Caption: — Текст отзыва
- Input TV type: — textarea или richtext на свой вкус
Должно выглядеть примерно вот таким образом:
Нажимаем «Выполнено» и переходим на следующую вкладку:
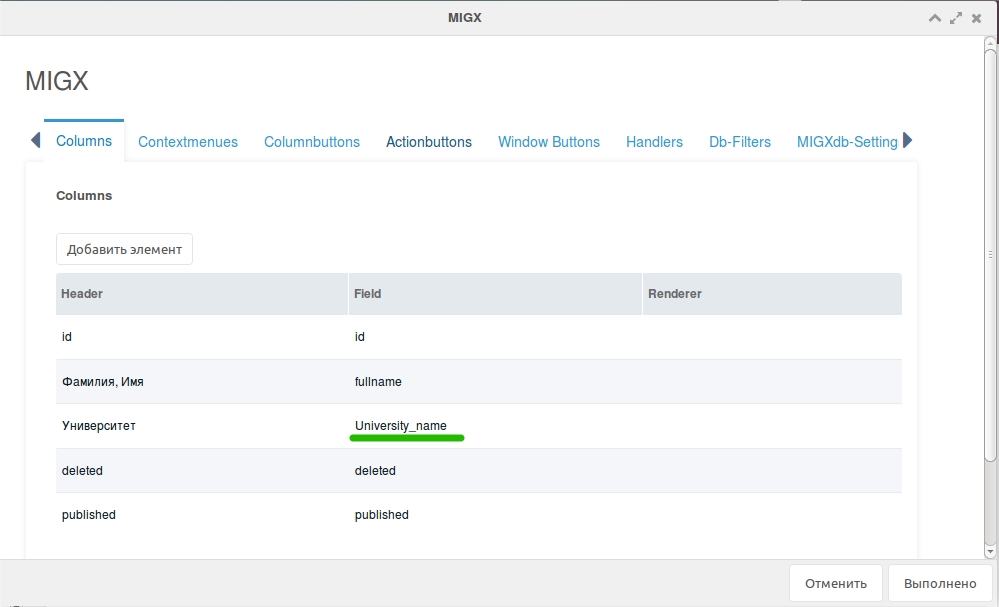
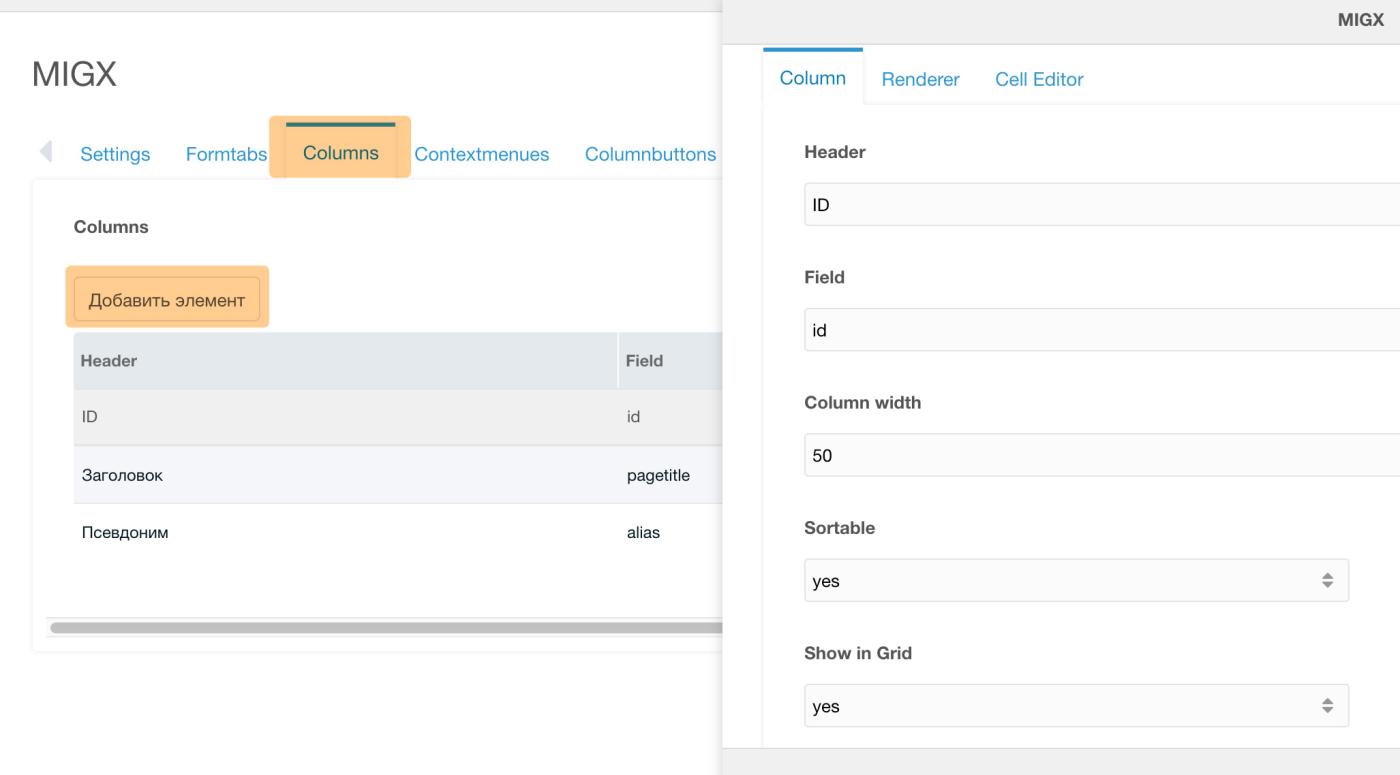
Вкладка Columns
На данной вкладке мы настраиваем уже вывод данных в панели управления при создании и редактировании ресурса. Тут одно одноименное поле и если мы нажмем на кнопку «Добавить элемент» мы увидим такую картину:По порядку:
- Вкладка «Column»
- Header — Текст/заголовок столбца
- Field — Название/ключ поля которое было создано нами в предыдущих шагах
- Column width — Ширина столбца (вводится непонятным для меня виде, но скажу, что принимает целые числа, прицелитесь и приспособитесь методом проб)
- Sortable — Сортируем или нет
- Show in Grid — Показывать в таблице или нет
- Вкладка «Renderer»
- Renderer — Как будет выводиться/отображаться.

- Renderer — Как будет выводиться/отображаться.
- Вкладка «Cell Editor»
- Editor — Прямое редактирование (так сказать: directly) без модального окна. Тут уж 2 варианта: this.textEditor и this.listboxEditor. Первым можно редактировать обычный текст, а вторым поля с типом listbox
- Header: — Фотография
- Field: — image
- Renderer: — this.renderImage
- Header: — Ф.И.О.
- Field: — name
- Editor: — this.textEditor
- Header: — Тип работы
- Field: — type
- Editor: — this.
 textEditor
textEditor
- Header: — Текст отзыва
- Field: — text
- Editor: — this.textEditor и если в настройках поля указали richtext, то данное поле нужно оставить пустым
Ну и всё. Жмем кнопку «Выполнено» и идём создавать непосредственно наш TV.
Создаем TV, называем его reviews, подпись указываем Отзывы, выбираем тип ввода migx и в поле Конфигурации пишем название нашей конфигурации, т.е. reviews, указываем шаблоны и идём смотреть результат нашей работы.
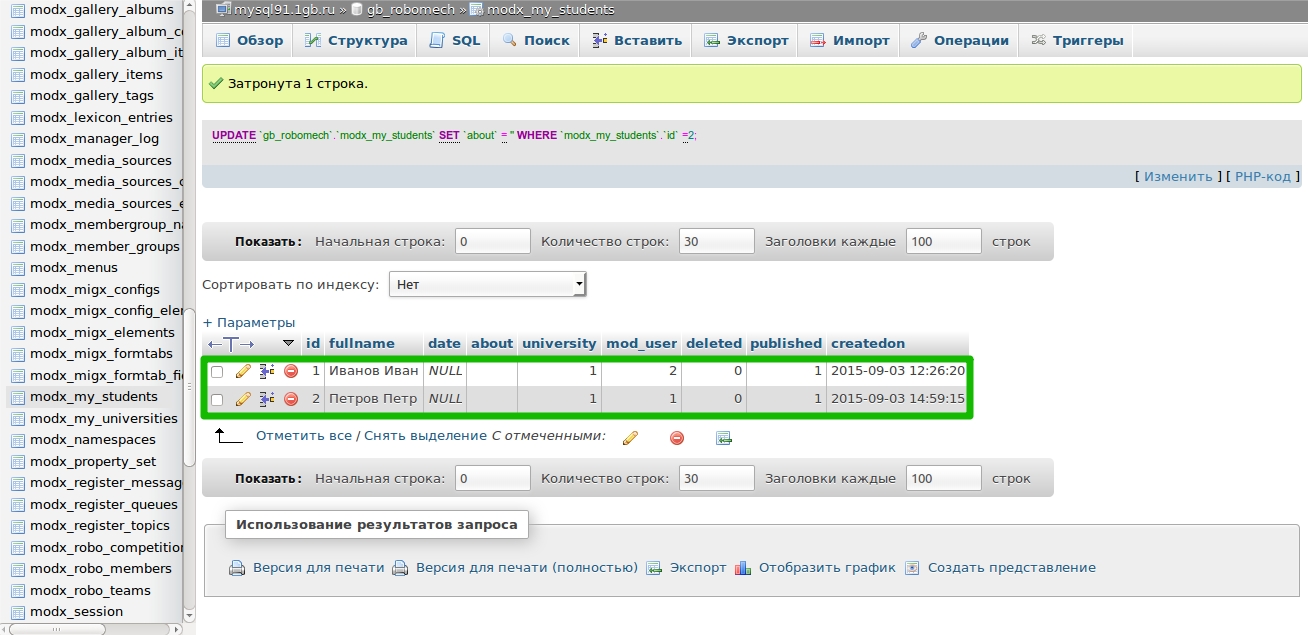
Если мы всё сделали верно, то мы увидим следующее:
После нажатия на кнопку добавления, это:
Быстренько заполняем:
и приступаем к выводу наших данных.
Вывод данных
Открываем шаблон страницы и пишем на том месте, где мы хотим вывести наши отзывы вот такой код:[[getImageList? &tvname=`reviews` ]]Я специально не указал параметр tpl для того чтобы продемонстрировать данные в сыром виде и узнать какие плейсхолдеры будут доступны в чанке, вывод будет такой:
Array
(
[MIGX_id] => 2
[image] => files/avatars/3. png
[name] => Алексей Гумелев
[type] => Ремонт квартиры
[text] => Спасибо компании “Название компании”! Делали ремонт в однокомнатной квартиры 42 кв.м в новостройке в жилом комплексе Новое Пушкино. Квартира предназначена для дочери. У молодежи свои требования. Ремонт хороший, все сделано, как было оговорено, хотя мы находились в другом городе. Она осталась довольна. Ремонт закончили в срок. Бригада работала без предоплаты. Выплаты шли по факту выполненных работ. Хочу поблагодарить фирму за проявленную заботу, понимание и советы по выбору материалов. Рекомендую. Работа была окончена летом 2016.
[_alt] => 0
[_first] => 1
[_last] =>
[idx] => 1
[property.tvname] => reviews
)
Array
(
[MIGX_id] => 3
[image] => files/avatars/1.png
[name] => Мария Петровна
[type] => Ремонт квартиры
[text] => Хочу написать наш отзыв о компании "Название компании". Вначале было много сомнений. Доверять ли мастерам? Мало ли что? Люди разные бывают.
png
[name] => Алексей Гумелев
[type] => Ремонт квартиры
[text] => Спасибо компании “Название компании”! Делали ремонт в однокомнатной квартиры 42 кв.м в новостройке в жилом комплексе Новое Пушкино. Квартира предназначена для дочери. У молодежи свои требования. Ремонт хороший, все сделано, как было оговорено, хотя мы находились в другом городе. Она осталась довольна. Ремонт закончили в срок. Бригада работала без предоплаты. Выплаты шли по факту выполненных работ. Хочу поблагодарить фирму за проявленную заботу, понимание и советы по выбору материалов. Рекомендую. Работа была окончена летом 2016.
[_alt] => 0
[_first] => 1
[_last] =>
[idx] => 1
[property.tvname] => reviews
)
Array
(
[MIGX_id] => 3
[image] => files/avatars/1.png
[name] => Мария Петровна
[type] => Ремонт квартиры
[text] => Хочу написать наш отзыв о компании "Название компании". Вначале было много сомнений. Доверять ли мастерам? Мало ли что? Люди разные бывают. Зря волновалась! Результат отличный. Ребята очень внимательные и порядочные. Сделали ремонт в квартире на "Ура!" Кирилл мастер своего дела. Я очень довольна результатом! Цены не завышены как у других.Рада, что обратилась именно к Вам.
[_alt] => 1
[_first] =>
[_last] =>
[idx] => 2
[property.tvname] => reviews
)
Array
(
[MIGX_id] => 4
[image] => files/avatars/2.png
[name] => Инна Макаревич
[type] => Ремонт квартиры
[text] => "Название компании" делали нам ремонт в начале 2016 года! Двушка в новостройке. Цена у них фиксирована - ни копейки не добирали. На каждом этапе фотоотчеты, что нам очень понравилось. Кирилл на связи всегда! Все работы выполнены на совесть! Все убрали за собой. Молодцы, команда!
[_alt] => 0
[_first] =>
[_last] => 1
[idx] => 3
[property.tvname] => reviews
)
Зря волновалась! Результат отличный. Ребята очень внимательные и порядочные. Сделали ремонт в квартире на "Ура!" Кирилл мастер своего дела. Я очень довольна результатом! Цены не завышены как у других.Рада, что обратилась именно к Вам.
[_alt] => 1
[_first] =>
[_last] =>
[idx] => 2
[property.tvname] => reviews
)
Array
(
[MIGX_id] => 4
[image] => files/avatars/2.png
[name] => Инна Макаревич
[type] => Ремонт квартиры
[text] => "Название компании" делали нам ремонт в начале 2016 года! Двушка в новостройке. Цена у них фиксирована - ни копейки не добирали. На каждом этапе фотоотчеты, что нам очень понравилось. Кирилл на связи всегда! Все работы выполнены на совесть! Все убрали за собой. Молодцы, команда!
[_alt] => 0
[_first] =>
[_last] => 1
[idx] => 3
[property.tvname] => reviews
)- MIGX_id — уникальный идентификатор элемента
- image, name, type, text — наши поля которые мы с вами создали
Обратите внимание, что пути к изображениям хоть и в базе хранятся без источника файлов, но сниппет getImageList нам их предусмотрительно дописал
- _alt — Четный (1) или нечетный (0) элемент
- _first — Является, ли элемент первым
- _last — Является, ли элемент последним
- idx — Индекс элемента начиная с 1
- property.
 tvname — Название TV
tvname — Название TV
А теперь посмотрим как выглядит вывод на всеми любимым fenom. Данный код:
{$_modx->resource.reviews| fromJSON | print}
выведет следующее:Array
(
[0] => Array
(
[MIGX_id] => 2
[image] => avatars/3.png
[name] => Алексей Гумелев
[type] => Ремонт квартиры
[text] => Спасибо компании “Название компании”! Делали ремонт в однокомнатной квартиры 42 кв.м в новостройке в жилом комплексе Новое Пушкино. Квартира предназначена для дочери. У молодежи свои требования. Ремонт хороший, все сделано, как было оговорено, хотя мы находились в другом городе. Она осталась довольна. Ремонт закончили в срок. Бригада работала без предоплаты. Выплаты шли по факту выполненных работ. Хочу поблагодарить фирму за проявленную заботу, понимание и советы по выбору материалов.
Рекомендую. Работа была окончена летом 2016.
)
[1] => Array
(
[MIGX_id] => 3
[image] => avatars/1.png
[name] => Мария Петровна
[type] => Ремонт квартиры
[text] => Хочу написать наш отзыв о компании "Название компании". Вначале было много сомнений. Доверять ли мастерам? Мало ли что? Люди разные бывают. Зря волновалась! Результат отличный. Ребята очень внимательные и порядочные. Сделали ремонт в квартире на "Ура!" Кирилл мастер своего дела. Я очень довольна результатом! Цены не завышены как у других.Рада, что обратилась именно к Вам.
)
[2] => Array
(
[MIGX_id] => 4
[image] => avatars/2.png
[name] => Инна Макаревич
[type] => Ремонт квартиры
[text] => "Название компании" делали нам ремонт в начале 2016 года! Двушка в новостройке. Цена у них фиксирована - ни копейки не добирали. На каждом этапе фотоотчеты, что нам очень понравилось. Кирилл на связи всегда! Все работы выполнены на совесть! Все убрали за собой. Молодцы, команда!
)
)
Кирилл на связи всегда! Все работы выполнены на совесть! Все убрали за собой. Молодцы, команда!
)
)Немного другая картина, да?? В данном варианте как мы можем видеть, пути без источника файлов и конечно же нет других полей, кроме тех, что мы создали, ну и Осталось только создать чанк под вашу верстку, указать в вызове getImageList и наслаждаться проделанной работой?
[[getImageList?
&tvname=`reviews`
&tpl=`myChunk`
]]
// myChunk
<div>
<img src="[[+image]]">
<span>[[+name]]</span>
<span>[[+type]]</span>
<p>[[+text]]</p>
</div>
а кто хочет использовать fenom, то пожалуйста:{var $reviews = $_modx->resource.reviews| fromJSON}
{if $reviews}
{foreach $reviews as $i}
<div>
<img src="files/{$i.image}"> // Дописываем путь к источнику файлов вручную
<span>{$i. name}</span>
<span>{$i.type}</span>
<p>{$i.text}</p>
</div>
{/foreach}
{/if}
name}</span>
<span>{$i.type}</span>
<p>{$i.text}</p>
</div>
{/foreach}
{/if}
Вот такую красоту можно сделать:Итог
Почему большой? Большой потому, что функционал и область его применения реально большой: слайдеры, фото и видео галереи, блоки, отзывы, списки, таблицы и еще много чего, поверьте.Я даже слышал, что где-то в Средней Азии с его помощью собирают хлопок… Но это не точно!
Не везде где его можно использовать он хорош, но он хорош тем, что он везде может быть использованПочему страшный? Потому, что многие его боятся (мне так кажется). Я бы его сравнил с огнедышащим драконом из мультфильма Шрек. Всмысле??? Да потому, что если ты её(его) не знаешь, то она(он) тебе кажется страшной(ым), а если покорить её(его), то она(он) очень даже ничего?
Выскажите своё мнение по поводу урока и скажите продолжить или нет? Стоить ли раскрыть завесу тайны? Пойти ли мне в дремучий и загадочный лес? Подняться ли мне до вершины просвещения? Идти ли мне в путешествие на поиски знаний? Пройти ли мне этот долгий и неизведанный путь? Найти ли мне наконец истину? Сделать ли мне неизвестность известной? Расширить ли наш коллективный разум? Ну в общем вы поняли?
Спасибо всем за внимание! Если чё я Баха!
Если вдруг кому-то захочется поблагодарить рублём, то так уж и быть: Карта Сбербанка +79609354545
Документация MIGX
Здесь представлен перевод статей с rtfm. modx.com, а также добавлен из некоторых других источников. Если вы нашли ошибку или опечатку, напишите об этом в комментарии.
modx.com, а также добавлен из некоторых других источников. Если вы нашли ошибку или опечатку, напишите об этом в комментарии.
- Что такое MIGX?
- Как работает специльный тип дополнительных полей (TV) MIGX
- Создание первого TV MIGX
- Шаг 1: Создайте TV MIGX
- Шаг 2: Настроить поля ввода MIGX
- Шаг 2.1: Вкладки формы
- Ключи для «Вкладки форм»
- Шаг 2.2: Разметка колонок
- Ключи для «Разметки колонок»
- Ввод данных
- Шаг 1: Установка
- Шаг 2: Ввод данных
- Шаг 3: Изменение данных
- Шаг 4: Упорядочивание данных
- Вывод данных через getImageList
- Отображение элементов MIGX
- Пример использования getImageList
- Вывод MIGX TV внутри шаблона getResources
- Параметры сниппета getImageList
- Доступные плейсхолдеры в шаблоне вывода getImageList
- Продвинутое использование
- Динамическая замена шаблона
- Еще примеры использования MIGX:
- Слайдер MIGX — Пример вызова с картинкой из специального источника файлов
- Пример вызова с сортировкой и лимитом
- Вариант реализации MIGX (выпадающий список из системной настройки)
- Как не выводить пустой getImageList.
 Использование wrapperTpl — альтенатива частично нерабочему toPlaceholder.
Использование wrapperTpl — альтенатива частично нерабочему toPlaceholder. - Тип поля «Список ресурсов» (resourcelist) с ограничением по родителю (parents)
- Простая и симпатичная галерея fancybox
Генератор настроек MIGX
Что такое MIGX?
MIGX это специальный тип дополнительных полей (TV), созданный для того чтобы объединить несколько разных TV в один. Такая система объединенных полей очень сильно упрощает администрирование сайта, когда есть необходимость заполнять много информации. Поля ввода в MIGX могут быть всеми стандартными типами — Текст, цифра, выпадающий список, картинка, чекбокс и пр.
Пакет позволяет разработчику гибко настроить структуру и набор используемых полей ввода в рамках одного MIGX-поля.
Дополнение поставляется со снипппетом getImageList, который позволяет быстро и просто вывести данные из заполненного дополнительного поля MIGX
MIGX расшифровывается как MultiItemsGridtv for MODX
Как работает специльный тип дополнительных полей (TV) MIGX
MIGX позволяет хранить сложную структуру данных в едином TV-поле. Данные хранятся в формате JSON. Данная документация предполагает, что вы имеете представление о том, что такое JSON.
Данные хранятся в формате JSON. Данная документация предполагает, что вы имеете представление о том, что такое JSON.
Создание первого TV MIGX
Заготовка для конфигурации MIGX находится в директории /core/components/MIGX/examples/. В нижеследующем примере мы будем использовать заготовку «tabs.txt». Эта документация предполагает, что у вас установленно дополнение TinyMCE.
Файл tabs.txt содержит пример реализации простой галереи изображений. Галерея будет состоять из единого элемента, который объединяет в себе одно текстовое поле с редактором (описание изображения), одно поле изображения (само изображение), и короткую строку (заголовок). Все эти данные будут храниться в одном TV-поле.
Шаг 1: Создайте TV MIGX
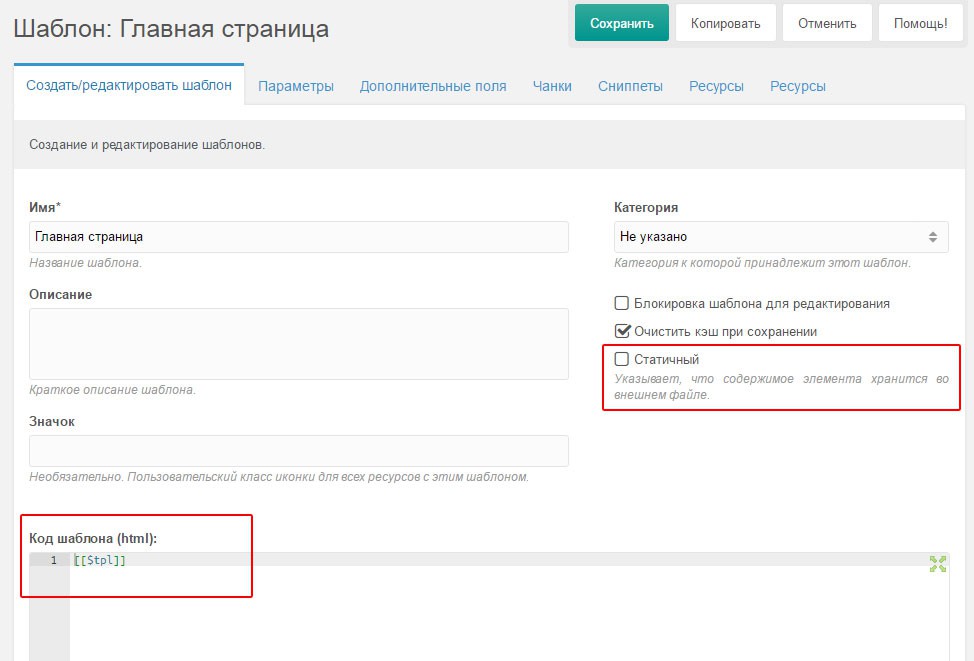
- Заполните название, заголовок и все остальное как у любого другого TV-поля.
- Укажите к какому шаблону относится TV-поле
- Укажите тип ввода — MIGX
Шаг 2: Настроить поля ввода MIGX
Шаг 2. 1: Вкладки формы
1: Вкладки формы
Вкладки формы определяет какие поля ввода будут предоставлены пользователю.
Скопируйте содержимое tabs.txt в поле «Вкладки формы»
[
{
"caption":"Info",
"fields": [
{
"field":"title",
"caption":"Title"
},
{
"field":"description",
"caption":"Description",
"inputTVtype":"richtext"
}
]
},
{
"caption":"Image",
"fields":[
{
"field":"image",
"caption":"Image",
"inputTVtype":"image",
"sourceFrom":"MIGX"
}
]
}
]
Сейчас мы разберем этот JSON на составляющие чтобы понять что есть что.
- Первый ключ
"caption"отвечает за то какой заголовок будет у вкладки. В данном случае —"Info". -
Второй ключ
"fields"Содержит информаци о полях, доступных для редактирования в этой вкладке.
- Первый ключ элемента fields —
"field". Значение этого ключа соотвествует имени плейсхолдера при выводе данных черезgetImageList. - Второй ключ элемента fields —
"caption". Это заголовок, который увидит пользователь, заполняющий данные в панели управления. - Третий ключ элемента fields —
"inputTVtype". Позволяет указать тип TV (ДАТЬ СПИСОК)(по-умолчанию «text»)
- Первый ключ элемента fields —
-
- Во второй вкладке мы указали
"inputTVtype":"image"для того чтобы можно было загружать изображения. "sourceFrom":"MIGX"— если нужно чтобы изображения брались из предустановленного в настройках TV-поля источника файлов.
- Во второй вкладке мы указали
| Ключ | Описание |
|---|---|
| field | Имя плейсхолдера, которое можно будет использовать в шаблоне при выводе через getImageList. |
| caption | Заголовок для поля ввода в панели управления. |
| description | Описание поля ввода в панели управления. |
| inputTVtype | Используется для определения типа ввода (по-умолчанию «text»). |
| inputTV | Название TV-поля, которые будет использовано. Например, можем создать ТВ «списко ресурсов», указать тут его название и получим список ресурсов внутри MIGX |
| default | The default value of that field. |
Шаг 2.2: Разметка колонок
Мы размечаем колонки чтобы дать пользователю общее представление о том, что содержится внутри элемента.
Скопируйте содержимое columns.txt в поле «Разметка колонок»
[
{"header": "Title", "width": "160", "sortable": "true", "dataIndex": "title"},
{"header": "Image", "width": "50", "sortable": "false", "dataIndex": "image","renderer": "this. renderImage"}
]
renderImage"}
]
Ключи для «Разметки колонок»| Ключ | Описание |
|---|---|
| header | Название столбца |
| sortable | Можно ли сортировать столбец? |
| dataIndex | Поле, которое вы хотите вывести в этом столбце (значение ключа «field» из Вкладки форм) |
| renderer | Можно использовать средства визуализации для каждого столбца. Например, для того чтобы отображить миниатюры изображений в таблице, должна быть включена функция «this.renderImage».
Возможные значения параметра renderer: this.renderimage this.renderImageFromHtml this.renderPlaceholder this.renderFirst this.renderLimited this.renderCrossTick this.renderClickCrossTick this.  renderSwitchStatusOptions renderSwitchStatusOptions this.renderPositionSelector this.renderRowActions this.renderChunk ImagePlus.MIGX_Renderer this.renderDate this.renderOptionSelector |
| editor |
Cell Editor: For ingrid-editing, select an Editor for this column. this.textEditor — simple Text-input this.listboxEditor — shows a listbox with the input-options of that field |
Ввод данных
Шаг 1: Установка
Убедитесь, что вы установили MIGX, настроили MIGX TV, применили его к шаблону, и создал ресурс с этим шаблоном.
Шаг 2: Ввод данных
- Зайдите в ваш ресурс, а затем перейдите на вкладку «Дополнительные поля». Вы должны увидеть новое дополнительное поле.
- Нажмите на кнопку «Добавить»
Заполните поля, которые вы определили в настройках дополнительного поля. Если вы не видите никаких полей, убедитесь, что заполнили поле «Вкладки формы» соблюдая синтаксис JSON (Иногда при копировании примеров вы можете вставить неразрывные пробелы вместо обычных, в таком случае JSON не будет валидным)
Если вы не видите никаких полей, убедитесь, что заполнили поле «Вкладки формы» соблюдая синтаксис JSON (Иногда при копировании примеров вы можете вставить неразрывные пробелы вместо обычных, в таком случае JSON не будет валидным) - Нажмите кнопку «Готово»
- Нажмите кнопку «Сохранить», чтобы сохранить ресурс
Шаг 3: Изменение данных
Щелкните правой кнопкой мыши на любом элементе. Выберите либо Update, дублировать или удалить.
Шаг 4: Упорядочивание данных
Зажмите и перетащите элемент, чтобы изменить его положение в таблице.
Вывод данных через getImageList
Отображение элементов MIGX
В комплекте с пакетом MIGX поставляется сниппет getImageList, который подходит для вывода данных из заполненного TV MIGX. Не смотря на название он может быть использован не только для вывода изображений, но для всех типов данных. Это что-то вроде getResources, но специально для MIGX.
getImageList может быть использован для организации любой структуры данных, например:
- галерея изображений
- слайдер с картинками или HTML
- табличные данные
- CSV или XML
- Что угодно на самом деле
Пример использования getImageList
Давайте выведем изображения, которыми мы заполнили TV MIGX на шаге 2. Вставьте этот код там, где вы хотите увидеть картинки.
Вставьте этот код там, где вы хотите увидеть картинки.
<ul> [[getImageList? &tvname=`myMIGXtv` &tpl=`@CODE:<li>[[+idx]]<img src="[[+image]]"/><p>[[+title]]</p></li> `]] </ul>
tvname — название TV-поля. tpl — шаблон вывода. В tpl вы можете указать как название чанка, так и строку кода. Убедитесь, что указали @CODE:, если решили использовать указать шаблон строчно. При использовании чанка достаточно указать только название этого чанка.
Вывод с использованием RezImgCrop:
<li> <img src="[[+image:rezimgcrop=`r-250`]]" alt="[[+title]]"/> </li>
Вывод MIGX TV внутри шаблона getResources
<li> <a href="[[~[[+id]]]]">[[+pagetitle]]</a> [[getImageList? &tvname=`myMIGXtv` &tpl=`thumbTpl` &limit=`1` &docid=`[[+id]]` ]] </li>
Использование переменных из getResources в getImageList
Если вы хотите использовать переменные, поставляемые в шаблон getResources внутри шаблона getImageList вы можете передать эти данные в параметрах вызова getImageList. Вы можете задать произвольные имена этим параметрам, а вызывать их с помощью конструкции [[+property.myparam1]] в шаблоне getImageList.
Вы можете задать произвольные имена этим параметрам, а вызывать их с помощью конструкции [[+property.myparam1]] в шаблоне getImageList.
[[getImageList? &tvname=`myMIGXtv` &tpl=`thumbTpl2` &docid=`[[+id]]` &limit=`1` &pagetitle=`[[+pagetitle]]` &originalResourceId=`[[+id]]` ]]
<li> <a href="[[~[[+property.originalResourceId]]]]">Показать еще изображения от [[+property.pagetitle]]</a> </li>
Параметры сниппета getImageList
| Ключ | Описание | |
|---|---|---|
| tvname | Название дополнительного поля, которое нужно вывести | |
| tpl | Название чанка для вывода. Можно также использовать конструкции @CODE: или @FILE:. Если оставить поле пустым, то будет выведен массив (как через pront_r в php)
|
|
| wrapperTpl | Название чанка-обертки для результата работы сниппета. Принимает только один плесхолдер — Принимает только один плесхолдер — [[+output]]. Как вывести getImageList только если он не пустой
|
|
| docid |
ID ресурса, дополнительное поле которого нужно вывести. Пригодится при выводе в шаблоне getResources:
&docid=`[[+id]]`
|
[[*id]] |
| value | Можно указать данные в формате JSON, вместо использования данных из TV-поля. Если указан, то docid и code{ignored} игнорируются.
|
|
| limit | Если не ноль, то указывает сколько выводить элементов | 0 |
| offset | Кол-во элементов, которые нужно пропустить. | 0 |
| totalVar | Плейсхолдер, содержащий общее количество элементов. Полезно при использовании getPage. | total |
| randomize | Укажите &randomize=`1` если хотите организовать вывод в случайном порядке |
0 |
| preselectLimit | together with &randomize, this will preselect items from top to limit, for images you want to see in any case in ranomized output | 5 |
| where |
Отфильтровать элементы. Пример: Пример: {"active:=":"1","rating:>":"5"}
|
|
| sort |
Сортировка может быть по нескольким полям одновременно. Пример:
[{"sortby":"age","sortdir":"DESC","sortmode":"numeric"},
|
|
| toPlaceholder | Название плейсхолдера, в который следует поместить результат работы сниппета. К примеру есть указать &toPlaceholder=`MIGX`, то результат будет доступен в [[+MIGX]]. Примечание переводчика — почему-то этот плесхолдер не проходит проверку на пустоту. Чтобы решить эту проблему пользуйтесь wrapperTpl |
|
| toSeparatePlaceholders | Разделяет результат работы сниппета на отдельные плейсолдеры. Например есть указать &toSeparatePlaceholders=`MIGX`, то результат ля каждого элемента будет сохранен в отдельном плейсхолдере: [[+MIGX. 1]] [[+MIGX.2]] …… 1]] [[+MIGX.2]] …… |
|
| placeholdersKeyField | Применяется только в связке с &toSeparatePlaceholders. Пример: &placeholdersKeyField=`title` — получим [[+MIGX.firsttitle]] [[+MIGX.thirdtitle]] …… |
|
| outputSeparator | Разделитель у элементов | |
| toJsonPlaceholder | output items as json into a placeholder, usefull when you want for example show randomized items on different places. example: &toJsonPlaceholder=`jsonoutput` -> [[getImagelist? &value=`[[+jsonoutput]]`…………….]] |
|
| jsonVarKey | example: &jsonVarKey=`MIGX_json` — this will use the value from $_REQUEST[‘MIGX_json’] as value, if any useful together with the backend-preview-feature |
MIGX_outputvalue |
Доступные плейсхолдеры в шаблоне вывода getImageList
| Ключ | Описание |
|---|---|
| [[+fieldname]] | Подставьте вместо ‘fieldname’ заданное вами значение поля |
| [[+idx]] | Индекс текущего элемента. Начинается всегда с 1 Начинается всегда с 1 |
| [[+_first]] | Содержит 1 если это первый элемент |
| [[+_last]] | Возвращает 1 если это последний элемент |
| [[+_alt]] | Возвращает 1 для каждого второго элемента |
| [[+total]] | Возвращает общее кол-во элементов, можно заменить ‘total’ настройкой &totalVar |
| [[+property.name]] | Можно использовать любые переданные параметры. К примеру если вы указали &docid=`20`, то [[+property.docid]] вернет 20 |
Продвинутое использование
Динамическая замена шаблона
Используя &tpl=`@FIELD:` можно установить любое поле шаблоном для вывода.
[[getImageList? &tvname=`myMIGXtv` &tpl=`@FIELD:mytplfield` ]]
Если вы определили поле «mytplfield» в настройках MIGX TV, getImageList будет использовать значение этого поля как шаблон для вывода данного элемента. Шаблон внутри поле «mytplfield» должен быть точно таким же, как содержание чанка, используемого обычно в &tpl=`chankname`.
Шаблон внутри поле «mytplfield» должен быть точно таким же, как содержание чанка, используемого обычно в &tpl=`chankname`.
Anleitung modx: MIGX Template Variablen
Подключаемый модуль MIGX является одним из самых крупных шаблонов Weg Template Variablen effektiv einzusetzen und das möchten wir Ihnen in diesem Blogeintrag etwas näher Bringen.
MIGX добавлен Бруно Пернером для системы управления контентом modx Revolution entwickelt, um mehrere Einträge in einer einzelnen Template Variable zu vereinen. Statt etliche unstrukturierte Einträge zu verwalten, müssen Sie lediglich einige übersichtliche Datensätze pflegen. Das spart viel Zeit und erleichtert die Arbeit des Endnutzers im Manager erheblich.
MIGX Variablen verhalten sich ähnlich Arrays und unterstützen auch verschachtelte Array-Werte (англ.: вложение). Im Folgenden möchten wir Ihnen veranschaulichen wie Sie eine verschachtelte MIGX-TV erstellen und im Frontend ausgeben können.
Selbstverständlich sollten Sie das Plugin MIGX vorher Manuell oder über die Package-Verwaltung installiert haben.
1. Тип-переменная, род. Anlegen: childTV
Начинается с unserer Kindvariable, умирает в unserer Elternvariable aufgerufen wird. Легкий MIGX – переменная шаблона, которая используется для детского телевидения. Danach wechseln wir auf den Tab Eingabe-Optionen und wählen den Eingabetyp migx aus. Daraufhin ändert sich das unten stehende Formular. Dort können wir nun folgende JSON Arrays infügen.
Переменная шаблона — childTV : Вкладки-формулы:
[ {"caption":"childTV", "fields":[ { "field":"ctv_text", "caption":"Text" } ] } ]
Dazu eine kurze Erklärung: Der erste Schlüssel caption ist der Name des Tabs welcher unsere Eingabefelder beinhaltet. fields beinhaltet alle unsere Felder für einen Datensatz. Das zweite caption ist Name des aktuellen Feldes und wird uns beim Bearbeiten der Ressource als Label dargestellt. field beinhaltet den Namen über welchen wir die Daten in unserem Template abrufen können.
field beinhaltet den Namen über welchen wir die Daten in unserem Template abrufen können.
Tabellenspalten:
[ { "header":"Text", "dataIndex":"ctv_text" } ]
Die Tabellenspalten zeigen uns unsere gespeicherten Daten in einer Tabelle an, damit wir sehen welche Datensätze bereits gespeichert sind. header ist der Kopf einer Tabellenspalte für die dementsprechenden Felder unseres Datensatzes. dataIndex beinhaltet den Namen unseres Feldes, denlben welchen wir im Template verwenden werden.
Nun erstellen wir unseren ersten Chunk und nennen diesen childTvTpl , der Chunk muss nicht viel enthalten, da lediglich der Text aus unserem Datensatz angezeigt werden soll.
Чанк — childTvTpl :
[[+ctv_text]]
Jetzt müssen wir nur noch den Datensatz in unserem Template ausgeben können dafür benutzen wir den Snippet-Aufruf getImageList, übergeben unseren Variablennamen mit tvname und den Namen des Chunks mit tpl. Zusätzlich geben wir einen outputSeperator an, dieser wird zwischen den Ausgaben eingefügt.
Zusätzlich geben wir einen outputSeperator an, dieser wird zwischen den Ausgaben eingefügt.
Falls Sie die Variable testen möchten, muss in der Template Variable unter Template-Zugriff das entsprechende Template zugewiesen werden. Danach können in jeder Ressource, dem dieses Template zugewiesen ist, neue Datensätze unter Template-Variablen angelegt werden.
Шаблон:
[[getImageList? &tvname=`childTV` &tpl=`childTvTpl` &outputSeparator=` - ` ]]
Beispiel anzeigen
Текст 1 — Текст 2 — Текст 32. Eltern-Variable anlegen: parentTV
Gehen wir einen Schritt weiter, hier beginnt das Verschachteln der Template Variablen. Hierfür wird eine neue Переменная шаблона angelegt, genannt parentTV.
Die TV bekommt eine Überschrift (родственный текст, воспроизводимый в childTV) и zusätzlich einen Verweis на childTV. Dafür wird der Schlüssel inputTV genutzt, welcher den Namen der Kind-Variable erhält, in diesem Beispiel childTV.
Переменная шаблона – parentTV: Formular-Tabs:
[ {"caption":"parentTV", "fields":[ { "field":"ptv_heading", "caption":"Überschrift" }, { "поле" :"ptv_childtv", "caption":"childTV Inhalte", "inputTV":"childTV" // Verweis auf TV "childTV" } ] } ]
Für die Tabellenspalten brauchen wir momentan nicht viel mehr ausgeben als die Überschrift.
Tabellenspalten:
[ { "header":"Überschrift", "dataIndex":"ptv_heading" } ]
Als Nächstes legen wir einen weiteren Chunk an und nennen ihn parentTvTpl. Der Chunk childTvTplwird weiterhin benötigt. An dieser Stelle wollen wir nun unsere Überschrift ausgeben und nutzen dazu unseren bereits vorhandenen Snippet-Aufruf aus dem Template, mit einem Unterschied: Wir möchten nun nicht die Datensätze abrufen, die in der Template Variable childTV sind, sondern den Datensatz фон childTV aus der Variable родитель ТВ. Hierfür wird der Parameter tvname entfernt undvalue genutzt. Diesem übergibt man nun den Aufruf aus unserem Verweis auf die Kind-Variable, als würden wir es direkt ausgeben Wollen.
Diesem übergibt man nun den Aufruf aus unserem Verweis auf die Kind-Variable, als würden wir es direkt ausgeben Wollen.
Чанк — parentTvTpl :
[[+ptv_heading]]
[[getImageList? &value=`[[+ptv_childtv]]` &tpl=`childTvTpl` &outputSeparator=` - ` ]]
Natürlich muss nun in unserem Template auch ein neuer Snippet-Aufruf stattfinden. Der alte childTV Aufruf kann dafür entfernt werden. Dieser wird nun innerhalb des parentTvTpl Chunks eingesetzt. Файлы, созданные с помощью TV parentTV с фрагментом parentTvTpl в отдельном шаблоне.
Шаблон:
[[getImageList? &tvname=`parentTV` &tpl=`parentTvTpl` &outputSeparator=`
` ]] Damit wir die Datensätze beiten können, sollten wir der Template Variable parentTV den entsprechenden Template-Zugriff verpassen, und fall noch nicht erledigt entfernen wir in childTV den Zugriff auf das Template. Somit greift nur noch parentTV darauf zu.
Beispiel anzeigen
Überschrift 1Text 1. 1 — Text 1.2 — Text 1.3Überschrift 2Text 2.1 — Text 2.2 — Text 2.3
1 — Text 1.2 — Text 1.3Überschrift 2Text 2.1 — Text 2.2 — Text 2.3
Hiermit wären wir fertig. Nun können wir in den Ressourcen die Datensätze anlegen und im Frontend ausgeben.
3. Anwendungsbeispiel: Eine einfache Galerie
Um das ganze abschliessend zu veranschaulichen, bieten wir Ihnen noch ein kleines Beispiel zur Anwendung in der Praxis: eine Galerie. Hierfür erstellen wir im Grunde Diesel Template Variablen und Chunks erneut, deshalb können Sie, fall bevorzugt, auch die vorher erstellten TVs und Chunks ganz einfach anpassen.
Переменная шаблона — GalleryChildTV : Формул-вкладки:
[ {"caption":"Galeriebild", "fields":[ { "field":"gallery_image", "caption":"Bild", "inputTVtype" :"изображение" } ] } ]
Vermutlich haben Sie schon festgestellt, dass hier ein neuer Schlüssel bei der Beschreibung vorhanden ist: inputTVtype. Damit können wir entscheiden was für ein Feld wir als Eingabe verwenden möchten, in diesem Fall image, а также ein Bild — sogar mit Verlinkung zum Median-Browser — um leichter nach Ihren Medien zusuchen oder diese hochzuladen.
Tabellenspalten:
[ { "header":"Bild", "dataIndex":"gallery_image", "renderer":"this.renderImage" } ]
In den Tabellenspalten nun ebenfalls einen neuen Schlüssel, den renderer. Damit kann in der Tabelle die Ausgabe angepasst werden. Mit this.renderImage wird das Bild, welches in unserem Datensatz gespeichert ist dargestellt. Es besteht auch die Möglichkeit andere renderer zu verwenden oder gar eigene zu erstellen, jedoch werden wir das hier nicht explizit erklären.
Переменная шаблона — GalleryTV :
Вкладки-формулы:
[ {"caption":"einfache Galerie", "fields":[ { "field":"gallery_heading", "cap tion":"Uberschrift" } , { "field":"gallery_description", "caption":"Beschreibung", "inputTVtype":"textarea" }, { "field":"gallery_images", "caption":"Galeriebilder", "inputTV":"galleryChildTV " } ] } ]
Далее нужно указать inputTVtype den Typen textarea. Wie erwartet wird damit ein mehrzeiliges Textfeld in unserer Ressource dargestellt. Альтернативный концентрат типа Richtext verwenden, jedoch benötigen Sie dafür einen installierten Editor, wie beispielsweise TinyMCE. Falls gewünscht können Sie Ihrem Label eine Beschreibung beifügen. Dafür wird einfach der Schlüssel descriptionverwendet.
Wie erwartet wird damit ein mehrzeiliges Textfeld in unserer Ressource dargestellt. Альтернативный концентрат типа Richtext verwenden, jedoch benötigen Sie dafür einen installierten Editor, wie beispielsweise TinyMCE. Falls gewünscht können Sie Ihrem Label eine Beschreibung beifügen. Dafür wird einfach der Schlüssel descriptionverwendet.
Tabellenspalten:
[ { "header":"Überschrift", "dataIndex":"gallery_heading" }, { "header":"Beschreibung", "dataIndex":"gallery_description" } ]
Чанк — галереяTvTpl :
[[+gallery_heading]]
[[+gallery_description]][[getImageList? &value=`[[+gallery_images]]` &tpl=`galleryChildTvTpl` ]]
Чанк — галереяChildTvTpl :
____ Шаблон:____
[[getImageList? &tvname=`galleryTV` &tpl=`galleryTvTpl` &outputSeparator=`
` ]] Beispiel anzeigen
Галерея 1
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut Labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata Santus est Lorem ipsum dolor sit amet.
At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata Santus est Lorem ipsum dolor sit amet.
Галерея 2
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut Labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata Santus est Lorem ipsum dolor sit amet.
Mehr über MIGX erfahren Sie in der MODX Revolution Dokumentation und im GitHub от Bruno Perner.
[MODx] Создайте CMP (страницу пользовательского менеджера) с помощью MIGX в MODX 2.3 — 1 — Zhentiw
БОЛЬШОЙ ЧЕРТ для MODx
Документ MODx не так уж хорош … по крайней мере, на мой взгляд. Я трачу часы на поиск мартиралов, чтобы узнать, как создать CMP с помощью MIGX в MODX 2.3. Официальный документ написан для версии 2.2, но начиная с версии 2.3 он сильно изменился.
Хорошо, вот как это сделать…
Вы можете посмотреть эти два видео:
https://www.youtube.com/watch?v=Dv83iC9iELI (Как настроить CMP в MODx 2.2)
https://www.youtube.com/watch?v=LPJQrsiDdQ4 (Изменения в версии 2.3)
1. УСТАНОВИТЕ MIGX (сделай сам)
2. Создайте пакет: Имя пакета : серийный номер; talbe-prefix : серийный номер
3. Перейти XML-схема вкладка:
4. Перейдите на вкладку «Анализ схемы» и нажмите кнопку «Анализ схемы».
Перейдите на вкладку «Анализ схемы» и нажмите кнопку «Анализ схемы».
5. Перейдите на вкладку «Создать таблицы» и нажмите кнопку «Создать таблицы».
6. Теперь вы можете проверить две вещи, убедиться, что все работает нормально:
Вы увидите следующее:
7. В «Управление MIGX» —> вкладка «MIGX» —> нажмите «Добавить элемент»:
8. На вкладке «Настройки» добавьте следующую информацию.
- Название: серийный номер
- «Добавить товар» Замена: «Добавить серийный номер»
- уникальный идентификатор MIGX: серийный номер (запомните это, позже будет использоваться)
9. Перейдите на вкладку «Настройки CMP», добавьте следующую информацию:
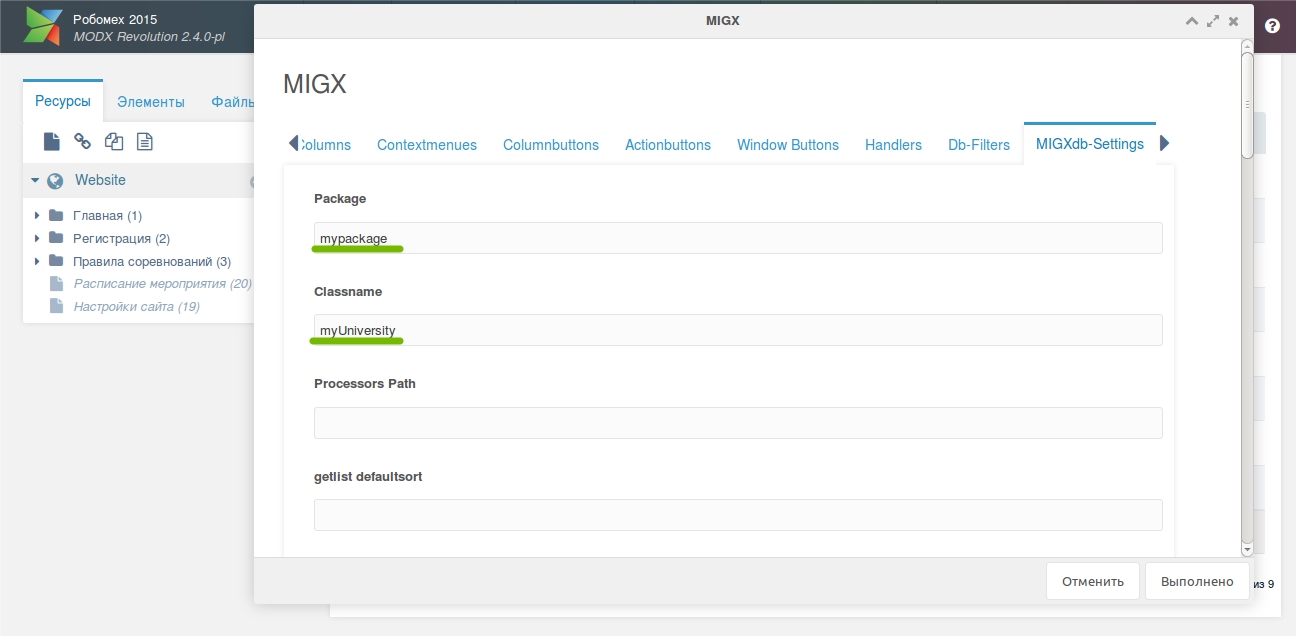
10. Перейдите на «MIGXDB-Настройки», добавьте следующую информацию:
Поскольку, когда мы создаем пакет на шаге 2, мы добавляем пользовательский префикс «серийный номер», поэтому здесь его также нужно добавить.