Большой и страшный. Знакомство. / Русскоязычное сообщество MODX
Привет сообществу!
Представляю цикл уроков (да, это будет цикл уроков, потому как мало кому нравиться читать большие тексты) про компонент MIGX.
Внимание! Уберите от экранов детей, беременных женщин и разработчиков средней руки. Вам тут делать нечего!
Зачем?
В последнее время заметил, что про этот чудный (в хорошем смысле) инструмент вопросов очень много, да и ответов не мало, но видимо люди занятые поиском просвещения и те кто этими знаниями владеет живут на разных улицах.
Что это?
MultiItemsGridTv for MODX — сокращенно MIGX. Т.е. это тип ввода данных в виде множественных элементов.
Привет Evoлюционерам, это Multitv только функционала тут гораздо больше.
Уточняю еще один момент, я целенаправленно буду пропускать некоторые моменты по двум причинам:
- Многим она не нужна и вряд-ли понадобится (MIGX DB например)
- Будет освещено в следующих уроках (Если поддержите данный урок)
Начало
После установки компонента мы увидим несколько новых типов ввода при создании и редактировании TV, и нас интересует только одноименный тип который так и называется migx. Еще в комплекте идёт сниппет getImageList и он предназначен для удобного вывода наших данных. Кто начинает изучение MODX и хочет сразу с синтаксиса fenom, то я и про вас не забыл.
Еще в комплекте идёт сниппет getImageList и он предназначен для удобного вывода наших данных. Кто начинает изучение MODX и хочет сразу с синтаксиса fenom, то я и про вас не забыл.
Советую сразу после установки перейти в меню «Меню», найти там в дереве MIGX, открыть на редактирование и в поле привелегии указать какой нибудь ключ, например: settings. Это делается для того, чтобы менеджеры не увидели и что еще страшнее не испортили ваши конфигурации.
Там же, только уже в поле Параметры можно указать: &configs=migxconfigs вместо &configs=packagemanager||migxconfigs||setup, если у вас нет необходимости работать над собственными таблицами.
Первый TV с типом MIGX
И так, допустим, что у нас стоит задача вывести на странице список отзывов и каждый отзыв должен иметь следующие поля:
- Фотография
- ФИО
- Тип работы
- Текст отзыва
Приступим и идём в меню «Приложения» -> «MIGX», переходим во вкладку «MIGX» и нажимаем кнопку «Добавить элемент», откроется модальное окно которое выглядит так:
Нас интересуют вкладки: Settings, Formtabs и Columns.
Вкладка Settings
- Name — Название конфигурации (Его нужно будет указать при создании самого TV). Пишем: reviews
- Category — Выбор категории (Нужно в тех случаях если у вас конфигураций непомерно много), с его помощью можно фильтровать конфигурации. Пропускаем
- Add new Category — Если нужной категории нет или их нет вовсе, то в это поле вводится название. Пропускаем
- Замена «Добавить элемент» — текст кнопки которая будет добавлять новый элемент. Пишем: Добавить отзыв
- Disable Add Items — Если включить, то не будет возможности добавлять новые элементы. (Нужно для случаев, когда вы уже вводите необходимое количество элементов/данных и хотите оставить возможность их только редактировать). Пропускаем
- Add Items directly — Если включить, то элемент буден создан без открытия модального окна. Пропускаем
- Form Caption — Заголовок формы (тут кстати обрабатываются MODX теги).
 Если например написать: Отзывы на странице [[*pagetitle]], то мы при создании отзыва будем видеть такую картину
Если например написать: Отзывы на странице [[*pagetitle]], то мы при создании отзыва будем видеть такую картину - Window Title — Заголовок модального окна создания/редактирования. Пишем: Добавить/редактировать отзыв
- max MIGX records — Лимит количества элементов. Тут надеюсь всё понятно, если оставить пустым, то не будет ограничений по количеству
- Add new MIGX records at — Тут 2 выбора: bottom и top В зависимости от которого новые элементы, а в нашем случае отзывы будут добавляться в конец или в начало, но не переживайте, ведь сортировать элементы мы будем иметь возможность всегда, перетаскиванием.
Вкладка Formtabs
- Fields — Список вкладок. См. ниже
- Остальные поля Multiple Formtabs — Их мы затронем в другом уроке
Нажимаем кнопку «Добавить элемент», откроется еще одно модальное окно с полями:
- Caption — Название вкладки.
 Можно оставить пустым, ведь если вкладка будет одна, то она все равно не будет выводиться, поля вкладки будут выводиться, но сама вкладка нет. Но если у вас в одном элементе (в нашем случае отзыве) много полей, то имеет смысл разделять их по разным вкладкам для удобства ввода данных
Можно оставить пустым, ведь если вкладка будет одна, то она все равно не будет выводиться, поля вкладки будут выводиться, но сама вкладка нет. Но если у вас в одном элементе (в нашем случае отзыве) много полей, то имеет смысл разделять их по разным вкладкам для удобства ввода данных - Fields — Поля вкладки. Ну вот мы и дошли до того момента, когда мы уже будем создавать поля для ввода данных
Нажимаем кнопку «Добавить элемент», откроется еще одно модальное окно с вкладками:
- Field — настройки поля
- Fieldname — название/ключ в массиве (по аналогии с обычным TV)
- Caption — название/подпись поля (по аналогии с обычным TV)
- Description — Описание поля. Выводится рядом с полем (по аналогии с обычным TV)
- Input TV — название TV (будут применены конфигурации данного TV).
Не советую использовать данный метод, так как сталкивался с тем что у проектов созданы несколько TV и они просто висят в Базе Данных как сущности и не используются, зачастую из-за нужды в использовании источника файлов отличным от системного
Далее покажу как не плодить TV - Input TV type — Тип поля/tv.
 Тут указывается тип поля, а если быть точнее, то тип TV, можно указывать все типы TV, даже migx, если оставить пустым, то мы получим простое текстовое поле
Тут указывается тип поля, а если быть точнее, то тип TV, можно указывать все типы TV, даже migx, если оставить пустым, то мы получим простое текстовое полеВ следующих уроках рассмотрим вложенные MIGX
- Configs — Конфигурация данного поля в JSON-массиве. Для разных типов полей есть разные свойства, поэтому переходим по ссылке и изучаем документацию, там всё расписано
- Display — Показывать или нет данное поле
- Mediasources — настройки источника файлов для данного поля
- source From — Где указан источник файлов.
- Sources — Список пар привязок: контекст (ресурса) -> источник-файлов (Если в source From указано: config).
- Input Options — настройки вводимых данных данного поля
- Input Option Values — Возможные значения (по аналогии с обычным TV)
- Default Value — Значение по умолчанию (по аналогии с обычным TV)
И так, создаем 4 поля с такими характеристиками:
- Fieldname: — image
- Caption: — Фотография
- Input TV type: — image
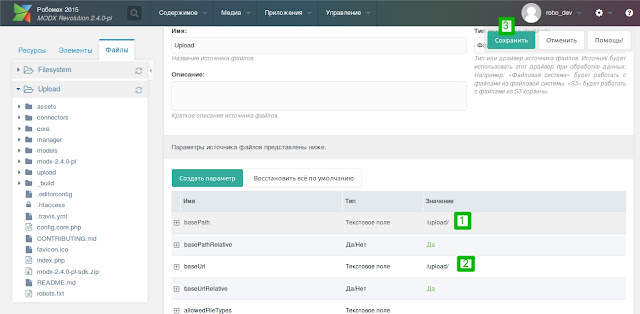
- source From: — config
- Sources: — Context: web, Source: (id - источника файлов отличным от системного)
- Fieldname: — name
- Caption: — Ф.
 И.О.
И.О.
- Caption: — Ф.
- Fieldname: — type
- Caption: — Тип работы
- Fieldname: — text
- Caption: — Текст отзыва
- Input TV type: — textarea или richtext на свой вкус
Сделали и не заблудились в моем тексте?!? Отлично, еще немного осталось.
Должно выглядеть примерно вот таким образом:
Нажимаем «Выполнено» и переходим на следующую вкладку:
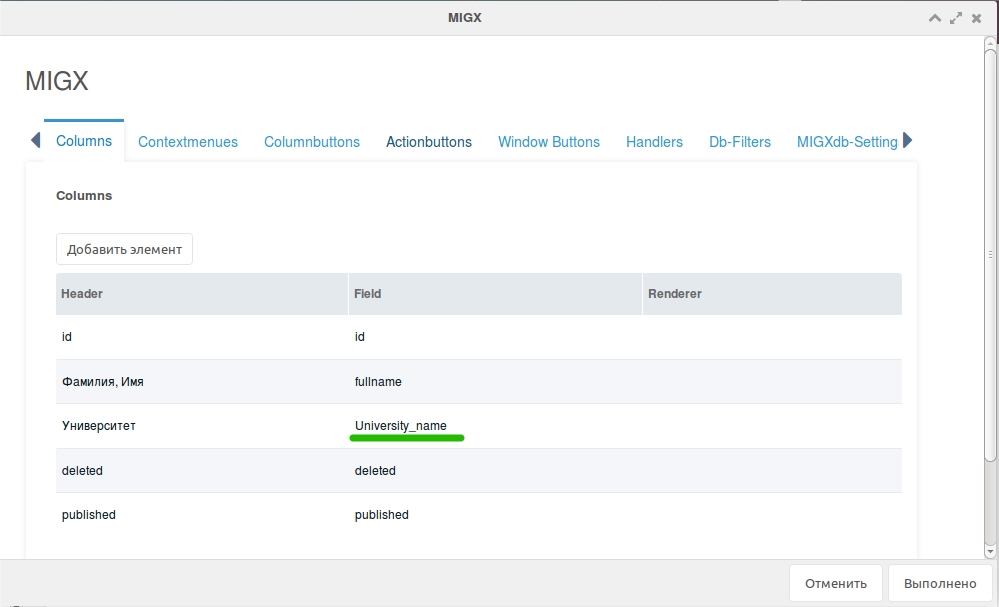
Вкладка Columns
На данной вкладке мы настраиваем уже вывод данных в панели управления при создании и редактировании ресурса. Тут одно одноименное поле и если мы нажмем на кнопку «Добавить элемент» мы увидим такую картину:
По порядку:
- Вкладка «Column»
- Header — Текст/заголовок столбца
- Field — Название/ключ поля которое было создано нами в предыдущих шагах
- Column width — Ширина столбца (вводится непонятным для меня виде, но скажу, что принимает целые числа, прицелитесь и приспособитесь методом проб)
- Sortable
- Show in Grid — Показывать в таблице или нет
- Вкладка «Renderer»
- Renderer — Как будет выводиться/отображаться.
 Ведь одно дело вывести текст, а когда нужно будет например выводить картинку тут уже просто ссылку на него выводить было бы нелепо
Ведь одно дело вывести текст, а когда нужно будет например выводить картинку тут уже просто ссылку на него выводить было бы нелепо
- Renderer — Как будет выводиться/отображаться.
- Вкладка «Cell Editor»
- Editor — Прямое редактирование (так сказать: directly) без модального окна. Тут уж 2 варианта: this.textEditor и this.listboxEditor. Первым можно редактировать обычный текст, а вторым поля с типом listbox
И так, создаем опять же 4 столбца с такими характеристиками:
- Header: — Фотография
- Field: — image
- Renderer: — this.renderImage
- Header: — Ф.И.О.
- Field: — name
- Editor: — this.textEditor
- Header: — Тип работы
- Field: — type
- Editor: — this.
 textEditor
textEditor
- Header: — Текст отзыва
- Field: — text
- Editor: — this.textEditor и если в настройках поля указали richtext, то данное поле нужно оставить пустым
Если мы все сделали правильно, то можно будет увидеть такую картину:
Ну и всё. Жмем кнопку «Выполнено» и идём создавать непосредственно наш
Создаем TV, называем его reviews, подпись указываем Отзывы, выбираем тип ввода migx и в поле Конфигурации пишем название нашей конфигурации, т.е. reviews, указываем шаблоны и идём смотреть результат нашей работы.
Если мы всё сделали верно, то мы увидим следующее:
После нажатия на кнопку добавления, это:
Быстренько заполняем:
и приступаем к выводу наших данных.
Вывод данных
Открываем шаблон страницы и пишем на том месте, где мы хотим вывести наши отзывы вот такой код:
[[getImageList? &tvname=`reviews` ]]
Я специально не указал параметр tpl для того чтобы продемонстрировать данные в сыром виде и узнать какие плейсхолдеры будут доступны в чанке, вывод будет такой:
Array
(
[MIGX_id] => 2
[image] => files/avatars/3. png
[name] => Алексей Гумелев
[type] => Ремонт квартиры
[text] => Спасибо компании “Название компании”! Делали ремонт в однокомнатной квартиры 42 кв.м в новостройке в жилом комплексе Новое Пушкино. Квартира предназначена для дочери. У молодежи свои требования. Ремонт хороший, все сделано, как было оговорено, хотя мы находились в другом городе. Она осталась довольна. Ремонт закончили в срок. Бригада работала без предоплаты. Выплаты шли по факту выполненных работ. Хочу поблагодарить фирму за проявленную заботу, понимание и советы по выбору материалов. Рекомендую. Работа была окончена летом 2016.
[_alt] => 0
[_first] => 1
[_last] =>
[idx] => 1
[property.tvname] => reviews
)
Array
(
[MIGX_id] => 3
[image] => files/avatars/1.png
[name] => Мария Петровна
[type] => Ремонт квартиры
[text] => Хочу написать наш отзыв о компании "Название компании". Вначале было много сомнений. Доверять ли мастерам? Мало ли что? Люди разные бывают.
png
[name] => Алексей Гумелев
[type] => Ремонт квартиры
[text] => Спасибо компании “Название компании”! Делали ремонт в однокомнатной квартиры 42 кв.м в новостройке в жилом комплексе Новое Пушкино. Квартира предназначена для дочери. У молодежи свои требования. Ремонт хороший, все сделано, как было оговорено, хотя мы находились в другом городе. Она осталась довольна. Ремонт закончили в срок. Бригада работала без предоплаты. Выплаты шли по факту выполненных работ. Хочу поблагодарить фирму за проявленную заботу, понимание и советы по выбору материалов. Рекомендую. Работа была окончена летом 2016.
[_alt] => 0
[_first] => 1
[_last] =>
[idx] => 1
[property.tvname] => reviews
)
Array
(
[MIGX_id] => 3
[image] => files/avatars/1.png
[name] => Мария Петровна
[type] => Ремонт квартиры
[text] => Хочу написать наш отзыв о компании "Название компании". Вначале было много сомнений. Доверять ли мастерам? Мало ли что? Люди разные бывают.
Зря волновалась! Результат отличный. Ребята очень внимательные и порядочные. Сделали ремонт в квартире на "Ура!" Кирилл мастер своего дела. Я очень довольна результатом! Цены не завышены как у других.Рада, что обратилась именно к Вам.
[_alt] => 1
[_first] =>
[_last] =>
[idx] => 2
[property.tvname] => reviews
)
Array
(
[MIGX_id] => 4
[image] => files/avatars/2.png
[name] => Инна Макаревич
[type] => Ремонт квартиры
[text] => "Название компании" делали нам ремонт в начале 2016 года! Двушка в новостройке. Цена у них фиксирована - ни копейки не добирали. На каждом этапе фотоотчеты, что нам очень понравилось. Кирилл на связи всегда! Все работы выполнены на совесть! Все убрали за собой. Молодцы, команда!
[_alt] => 0
[_first] =>
[_last] => 1
[idx] => 3
[property.tvname] => reviews
) Давайте разберем данные:
- MIGX_id — уникальный идентификатор элемента
- image, name, type, text — наши поля которые мы с вами создали
Обратите внимание, что пути к изображениям хоть и в базе хранятся без источника файлов, но сниппет getImageList нам их предусмотрительно дописал
- _alt — Четный (1) или нечетный (0) элемент
- _first — Является, ли элемент первым
- _last — Является, ли элемент последним
- idx — Индекс элемента начиная с 1
- property.
 tvname — Название TV
tvname — Название TV
т.е. наш сниппет расширяет массив данных и дописывает пути к источникам файлов если мы их указали.
А теперь посмотрим как выглядит вывод на всеми любимым fenom. Данный код:
{$_modx->resource.reviews| fromJSON | print}выведет следующее:
Array
(
[0] => Array
(
[MIGX_id] => 2
[image] => avatars/3.png
[name] => Алексей Гумелев
[type] => Ремонт квартиры
[text] => Спасибо компании “Название компании”! Делали ремонт в однокомнатной квартиры 42 кв.м в новостройке в жилом комплексе Новое Пушкино. Квартира предназначена для дочери. У молодежи свои требования. Ремонт хороший, все сделано, как было оговорено, хотя мы находились в другом городе. Она осталась довольна. Ремонт закончили в срок. Бригада работала без предоплаты. Выплаты шли по факту выполненных работ. Хочу поблагодарить фирму за проявленную заботу, понимание и советы по выбору материалов. Рекомендую. Работа была окончена летом 2016.
)
[1] => Array
(
[MIGX_id] => 3
[image] => avatars/1.png
[name] => Мария Петровна
[type] => Ремонт квартиры
[text] => Хочу написать наш отзыв о компании "Название компании". Вначале было много сомнений. Доверять ли мастерам? Мало ли что? Люди разные бывают. Зря волновалась! Результат отличный. Ребята очень внимательные и порядочные. Сделали ремонт в квартире на "Ура!" Кирилл мастер своего дела. Я очень довольна результатом! Цены не завышены как у других.Рада, что обратилась именно к Вам.
)
[2] => Array
(
[MIGX_id] => 4
[image] => avatars/2.png
[name] => Инна Макаревич
[type] => Ремонт квартиры
[text] => "Название компании" делали нам ремонт в начале 2016 года! Двушка в новостройке.
Хочу поблагодарить фирму за проявленную заботу, понимание и советы по выбору материалов. Рекомендую. Работа была окончена летом 2016.
)
[1] => Array
(
[MIGX_id] => 3
[image] => avatars/1.png
[name] => Мария Петровна
[type] => Ремонт квартиры
[text] => Хочу написать наш отзыв о компании "Название компании". Вначале было много сомнений. Доверять ли мастерам? Мало ли что? Люди разные бывают. Зря волновалась! Результат отличный. Ребята очень внимательные и порядочные. Сделали ремонт в квартире на "Ура!" Кирилл мастер своего дела. Я очень довольна результатом! Цены не завышены как у других.Рада, что обратилась именно к Вам.
)
[2] => Array
(
[MIGX_id] => 4
[image] => avatars/2.png
[name] => Инна Макаревич
[type] => Ремонт квартиры
[text] => "Название компании" делали нам ремонт в начале 2016 года! Двушка в новостройке.
Цена у них фиксирована - ни копейки не добирали. На каждом этапе фотоотчеты, что нам очень понравилось. Кирилл на связи всегда! Все работы выполнены на совесть! Все убрали за собой. Молодцы, команда!
)
)Немного другая картина, да?? В данном варианте как мы можем видеть, пути без источника файлов и конечно же нет других полей, кроме тех, что мы создали, ну и MIGX_id который создается и принимает значение автоматически. Мне лично больше нравиться работать с fenom, а вы решайте сами!
Осталось только создать чанк под вашу верстку, указать в вызове getImageList и наслаждаться проделанной работой?
[[getImageList?
&tvname=`reviews`
&tpl=`myChunk`
]]
// myChunk
<div>
<img src="[[+image]]">
<span>[[+name]]</span>
<span>[[+type]]</span>
<p>[[+text]]</p>
</div>а кто хочет использовать fenom, то пожалуйста:
{var $reviews = $_modx->resource. reviews| fromJSON}
{if $reviews}
{foreach $reviews as $i}
<div>
<img src="files/{$i.image}"> // Дописываем путь к источнику файлов вручную
<span>{$i.name}</span>
<span>{$i.type}</span>
<p>{$i.text}</p>
</div>
{/foreach}
{/if}
reviews| fromJSON}
{if $reviews}
{foreach $reviews as $i}
<div>
<img src="files/{$i.image}"> // Дописываем путь к источнику файлов вручную
<span>{$i.name}</span>
<span>{$i.type}</span>
<p>{$i.text}</p>
</div>
{/foreach}
{/if}Вот такую красоту можно сделать:
Итог
Почему большой? Большой потому, что функционал и область его применения реально большой: слайдеры, фото и видео галереи, блоки, отзывы, списки, таблицы и еще много чего, поверьте.
Я даже слышал, что где-то в Средней Азии с его помощью собирают хлопок… Но это не точно!
Не везде где его можно использовать он хорош, но он хорош тем, что он везде может быть использован
Почему страшный? Потому, что многие его боятся (мне так кажется). Я бы его сравнил с огнедышащим драконом из мультфильма Шрек. Всмысле??? Да потому, что если ты её(его) не знаешь, то она(он) тебе кажется страшной(ым), а если покорить её(его), то она(он) очень даже ничего?
Всмысле??? Да потому, что если ты её(его) не знаешь, то она(он) тебе кажется страшной(ым), а если покорить её(его), то она(он) очень даже ничего?
Выскажите своё мнение по поводу урока и скажите продолжить или нет? Стоить ли раскрыть завесу тайны? Пойти ли мне в дремучий и загадочный лес? Подняться ли мне до вершины просвещения? Идти ли мне в путешествие на поиски знаний? Пройти ли мне этот долгий и неизведанный путь? Найти ли мне наконец истину? Сделать ли мне неизвестность известной? Расширить ли наш коллективный разум? Ну в общем вы поняли?
Спасибо всем за внимание! Если чё я Баха!
Если вдруг кому-то захочется поблагодарить рублём, то так уж и быть: Карта Сбербанка +79609354545
MODX MIGX. Тип шаблонных переменных TV
MIGX что это такое?MIGX — это дополнительный тип Шаблонной переменной (Template Variable) (TV) для входных данных, объединяющий несколько TV в одну TV. Данное свойство значительно упрощает процесс добавления конечным пользователем комплексных данных в менеджер. Данные могут состоять из неограниченного числа любых других TV, включая текст, изображения, файлы, чекбоксы и т.д.
Данные могут состоять из неограниченного числа любых других TV, включая текст, изображения, файлы, чекбоксы и т.д.
Приложение обладает высокой настраиваемостью, и позволяет разработчикам создать диалоговое окно для входных данных MIGX TV. С помощью данного диалогового окна данные могут быть добавлены, изменены или переопределены.
Приложение поставляется со сниппетом getImageList, который обеспечивает простое извлечение комплексных данных из входных данных MIGX TV.
Ниже приведены инструкции по установке MIGX, просьба ознакомиться с ними, т.к. процесс установки MIGXотличается от установки типичного MODX приложения.
MIGX поддерживает MultiItemsGridtv для MODX.
Системные требования
- MODX Revolution 2.1 rc4 или более новая версия
- PHP5 или более новая версия
|
|
MIGX может работать на Revolution 2. |
Загрузка
MIGX может быть загружено с помощью менеджера MODx Revolution, используя Package Management, или из хранилища дополнений MODx.
Инструкции по установке
Шаг 1: Установка приложения
Установите приложение, используя вышеприведенную ссылку.
Шаг 2: Задание Страницы конфигуратора MIGX (Configurator Custom Manager Page (CMP)) и Менеджера приложения (Package Manager)
Внимание: Разумно создать копию базы данных MODX перед тем, как этот процесс изменит ее структуру.
- Откройте меню «System» из Revolution Manager
- Кликните на меню «Actions»
- Найдите в списке действий слева раздел MIGX fи кликнете на нем правой клавишей мыши.
- Кликните «Create Action Here»
- Выберите для контроллера тип «index»
- Отметьте для именованной области «migx»
- Выберите для контроллера исходных данных «No Action»
- Кликните «Save»
- Обновите страницу
- Найдите раздел Components в списке меню высшего уровня справа, кликните правой клавишей мыши на нем.

- Кликните «Place Action Here» и задайте следующие параметры:
- Lexicon Key: migx
- Description: Configurator and Package Manager
- Action: migx — index (Есть несколько страниц, отсортированных в алфавитном порядке, убедитесь , что вы находитесь после всех основных действий.)
- Icon: (не заполняйте)
- Parameters: &configs=packagemanager||migxconfigs||setup
- Handler: (не заполняйте)
- Permissions: (не заполняйте)
- Кликните «save»
- Обновите страницу
- Откройте меню «Components»
- Кликните для создания элемента на new MIGX Action.
- Кликните Setup / Upgrade
- ВНИМАНИЕ: Перед выполнением следующего шага вам лучше сделать копию базы данных.
- Кликните по кнопке Setup
- Сделано!
Обновление до MIGX 2.0
Для правильной работы MIGX 2. 0 в таблице базы MIGX должны быть новые поля. Данная процедура добавляет новые поля auto_increment, MIGX_id, необходимые для корректной работы сниппета getImageList. Очень важно делать резервную копию базы данных перед каждым изменением в ней.
0 в таблице базы MIGX должны быть новые поля. Данная процедура добавляет новые поля auto_increment, MIGX_id, необходимые для корректной работы сниппета getImageList. Очень важно делать резервную копию базы данных перед каждым изменением в ней.
Шаг 1: Создание резервной копии базы данных.
Сделайте резервную копию таблицы базы данных, а именно таблицу modx_site_tmplvar_contentvalues.
Шаг 2: Обновление компонентов
- Откройте меню «Components» с помощью Revolution Manager
- Кликните MIGX Action Item
- Кликните закладку Setup / Upgrade
- ВНИМАНИЕ: Перед выполнением следующего шага вам лучше сделать копию базы данных.
- Кликните по кнопке Upgrade
- Сделано!
Использование
Шаг 1: Установите MIGX
Следуйте инструкциям из данного документа.
Шаг 2: Использование служебной области интерфейса
Создайте новый TV и примените его к шаблону.
Шаг 3: Ввод данных
Введите контент в созданный TV.
Шаг 4: Использование клиентской области интерфейса
Используйте сниппет getImageList для отображения контента из нового TV.
MIGX Работа со служебной областью
Как работают дополнительные шаблонные переменные MIGX Custom Template Variable (TV)
MIGX TV позволяют распространять комплексные данные как один TV. Такие объекты распространяются как JSON. Для дальнейшей работы предполагается, что у вас есть необходимые практические навыки работы с JSON.
Каждая единица комплексных данных может содержать полей данных, ассоциированных с ней. Данные поля могут быть (почти) любого стандартного или пользовательского входного MODX TV типа. Эти данные задаются в поле Form Tabs field. Все единицы могут быть отсортированы по закладкам, определенным JSON.
Создание первого MIGX TV
Пример конфигурации MIGX находится здесь: /core/components/migx/examples/. Мы будем ссылаться на «tabs. txt» для вызова этой страницы. Использование данной страницы предполагает, что у вас установлено дополнение TinyMCE.
txt» для вызова этой страницы. Использование данной страницы предполагает, что у вас установлено дополнение TinyMCE.
tabs.txt демонстрирует пример реализации обычной галереи изображений. Галерея изображений будет состоять из одной комплексной единицы данных, использующей один richtext TV (описание изображения), один image TV (само изображение), и короткую строку (подпись). Данная короткая строка не будет храниться в отдельном TV.
Шаг 1: Создание каждого из образующих комплексную единицу данных TV
Шаг 1.1: Создание первого TV
- Имя / name «richtextTV»
- Тип / type «richtext»
- Права доступа /template access: не нужно назначать никаких прав доступа
Шаг 1.2: Создание второго TV
- Имя / name: «imageTV»
- Тип / type: image
- Права доступа/ template access: снова не нужно заботиться о назначении прав доступа
Шаг 2: Создание объединенного MIGX TV
- Заполните имя, подпись, описание, категорию точно также, как делает это для любого другого TV
- Назначьте права доступа к шаблону для любого объекта, которому нужно будет добавлять данные.
 В этом примере это, возможно, «Gallery»
В этом примере это, возможно, «Gallery» - Выберите MIGX как тип входных данных.
Шаг 3: Конфигурирование входного типа MIGX
Для вашего первого MIGX TV, нас интересуют только два текстовых поля: «Form Tabs» (Закладка формы) и «Grid Columns» (Столбцы сетки)
Шаг 3.1 Form Tabs
Form Tabs определяет структуру, согласно которой конечный пользователь будет использовать для введения своих данных.
Содержание tabs.txt:
[
{"caption":"Info", "fields": [
{"field":"title","caption":"Title"},
{"field":"description","caption":"Description","inputTV":"richtextTV"}
]},
{"caption":"Image", "fields":[
{"field":"image","caption":"Image","inputTV":"imageTV"}
]}
]Этого слишком много для JSON – давайте уменьшим. Первая метка, которую мы видим, озаглавлена как «Caption». Она отсылает к имени первой закладки. Закладка будет называться «Info».
Вторая метка, которую мы видим, озаглавлена как «fields». Она отсылает к каждому из полей, которые будут доступны из данной закладки. Поля хранятся как включенные JSON строки string. Давайте уберем это.
Первая строка их включенных в JSON озаглавлена «field». Она отсылает к плейсхолдеру, который MIGX будет генерировать и к которому мы позже будем обращаться с помощью getImageList. Первую метку мы назвали «title». Она отсылает нас к короткой строке, упомянутой выше. Вторая метка называется «caption». Она отсылает к метке, которую конечные пользователи увидят, когда они будут вводить данные. Давайте назовем ее «Title», чтобы наши пользователи знали, что они заполняют заголовок изображения.
Вторая метка, включаемая в JSON, озаглавлена «description». Сейчас мы имеем три метки: первая, «field», отсылает к плейсхолдеру, который мы рассмотрим позже. Вторая, «caption», ярлык которой пользователь будет видеть. Третья, «inputTV», отсылает к имени TV, созданному выше в шаге 1.1. Это имя «richtextTV», поэтому его мы и впишем здесь как имя TV.
Это имя «richtextTV», поэтому его мы и впишем здесь как имя TV.
Мы закончили с первой вложенной в JSON строкой. Сейчас мы видим, что есть вторая закладка – созданная выше в шаге 1.2 и содержащая TV изображения и названная «Image».
Мы прошли половину пути с нашим первым MIGX TV. Теперь создадим форму для каждой индивидуальной единицы данных. Метки каждого поля для более удобного использования перечислены в таблице ниже. Давайте приведем краткий обзор данных, использующих Grid Columns в Шаге 3.2
|
Метка |
Описание |
|
field |
Имя плейсхолдера для использования с getImageList и шаблоном |
|
caption |
Подпись в форме, которую видит конечный пользователь |
|
description |
Описание формы, ели пустое, то MIGX будет использовать описание их входных данных, если таковое имеется. |
|
inputTV |
Выбирается один из двух, или inputTV или «inputTVtype». Если используется inputTV , задайте имя того TV, который вы хотите использовать. Это полезно использовать, если тип ваших данных требует дополнительную функциональность (т.е., значение по умолчанию, выходные опции т .д.). Можно использовать один и тот же входной TV для различных полей (т.е. если ваш объект содержит множество изображений). |
|
inputTVtype |
Выбирается один из двух, или inputTVtype или «inputTV». Если используется inputTVtype, задайте имя того TV, который вы хотите использовать. Это полезно использовать, если тип ваших данных не требует дополнительной функциональности. |
Шаг 3.2 Grid Columns (Столбцы сетки)
В столбцах сетки мы задаем краткий обзор того, что пользователь увидит при просмотре информации из столбцов.
Содержимое columns. txt:
txt:
[
{"header": "Title", "width": "160", "sortable": "true", "dataIndex": "title"},
{"header": "Image", "width": "50", "sortable": "false", "dataIndex": "image","renderer": "this.renderImage"}
]Вот еще немного упражнений с JSON! Этот JSON отображает подпись изображения и его превью. Давайте разберем это.
Первая метка, «header», отсылает к заголовку ярлыка, использующегося для классификации четвертой метки, «dataIndex». dataIndex отсылает к плейсхолдеру, который мы задали выше в закладке форме. Первая запись здесь использует dataIndex, который мы задали выше как «title». Также у нас есть еще две метки — ширина и соответствие. Ширина задает относительную ширину столбца, а соответствие определяет соответствие сетки этому столбцу.
Вторая запись имеет пятую метку: renderer. Эта метка позволяет нам вывести изображение.
Теперь мы закончили задавать наш первый MIGX TV. Как самочувствие, все в порядке? Убедитесь, что вы кликнули на save.
| |
Не забывайте сохранять ваш Ресурс после редактировании или добавления элементов! |
Теперь мы на середине нашего MIGX урока. Следующий шаг: Data Entry (ввод данных)
Метки для данной сетки описаны здесь:
Метка | Описание |
header | Заголовок столбца |
sortable | Возможность соответствия / сортировки кликом по header |
dataIndex | Поле, которое вы хотите вывести в данный столбец |
renderer | Можно использовать renderer для каждого столбца. К примеру, есть встроенная функция «this.renderImage». Она будет выводить изображение – превью в ячейке сетки, если будете использовать image-TV для данного поля. |
Расширенное конфигурирование MIGX
Множественные формы
Содержимое switchFormTabs.txt
Здесь мы имеем дополнительный внешний массив с двумя метками.
Метка | Описание |
formname | Дает каждой форме уникальное имя. Это значение, которое будет видно в сгенерированном выпадающем меню для переключения формы. |
formtabs | Это закладка форма для данной формы. |
При использовании множественных форм будет создаваться дополнительное поле с именем ‘MIGX_formname’.
Можно использовать значение данного имени для переключения шаблонов из клиентской области используя &tpl=`@FIELD:MIGX_formname` и создавать чанки с теми же именами, как и имена формы, также можно добавлять дополнительное поле (например listbox-TV) с именем шаблона для выбора выходного шаблона для этого элемента.
Опция превью
MIGX включает возможность превью,что позволяет видеть выводимые объекты в окне iframe. Для того,чтобы использовать данную опцию, нужно создать превью ресурс с контентом наподобие:
Если у вас множественные вызовы в ресурсе-превью, вам может также понадобиться уникальное значение для каждого TV в ‘Preview JsonVarKey’ – по умолчанию это ‘migx_outputvalue’
После того, как вы заполните поле ‘Preview Url’, вы получите дополнительную кнопку в вашем MIGX-TV, с помощью которой будет вызываться окно превью с контентом вашего превью-ресурса.
Отсутствует предмет из MODX MIGX
Задавать вопрос
спросил
Изменено 10 лет, 2 месяца назад
Просмотрено 509 раз
У меня есть список изображений и соответствующих текстовых данных, которые я отображаю с помощью MIGX/getImageList.
Это работает нормально, пока мой список не содержит 13-й элемент. В этот момент он выберет один элемент списка и не отобразит его. Неотображаемый элемент не является последним элементом в списке, и все 13 элементов отображаются в конце списка.
Элемент, который не отображается, можно изменить, изменив порядок списка, но индекс отсутствующего элемента не всегда одинаков. Один и тот же элемент остается отсутствующим до тех пор, пока не будет выполнен повторный заказ и сохранение, т. Е. Он не случайно скрывает другой элемент каждый раз, когда я перезагружаюсь.
Я не вижу ссылок на какие-либо ограничения в шаблонах. Я также не вижу ссылки на 12 или 13. Текстовые данные и изображения в пунктах чистые, и работают для 12 пунктов почти 8 месяцев.
Вот код:
tpl
<дел><дел>
[[+имя]]
[[+позиция]]
[[+описание]] Показать больше

 0.8 с ограниченной функциональностью.
0.8 с ограниченной функциональностью.


 Простите меня, если я не совсем знаком с ModX!
Простите меня, если я не совсем знаком с ModX!
 0.0-альфа5
0.0-альфа5 com
com