MODX чанки (chank) — что такое и как с ними работать.
Автор Алексей На чтение 5 мин Просмотров 7.9к. Опубликовано Обновлено
Содержание
- Что такое
- Где хранятся
- Как создать
- Как вызывать
- Чанк с параметрами
- Условия в чанках
- Натягиваем шаблон — логика разбивки шаблона
- Для чего все это?
В прошлых уроках мы разобрали различный синтаксис модх парсера и fenom, а также перенесли HTML шаблон в MODX Revo (там можно скачать шаблон на основе которого пойдут дальнейшие уроки). Сейчас код шаблона статичный и чтобы что то поправить нужно править код — начнем это исправлять. В данном уроке разобьем код на отдельные части — MODX чанки, чтобы в будущем с кодом шаблона было проще работать.
Что такое
MODX чанки – это контейнеры для HTML/CSS/JS-кода (нельзя добавлять php-скрипты, вернее можно но они будут игнорироватся, для этого есть сниппеты). В чанке можно вызывать другие чанки, tv и сниппеты (можно вкладывать другие элементы).
В чанке можно вызывать другие чанки, tv и сниппеты (можно вкладывать другие элементы).
Где хранятся
Чанки, хранятся в БД, в таблице modx_site_htmlsnippets (где modx_ — это префикс таблиц, который задан во время установки движка).
Как создать
Есть несколько способов создания чанков, рассмотрим каждый из них.
Переходим во вкладку «Элементы» и кликаем:
- На иконку «Новый чанк».
- На плюс напротив пункта «Чанки».
- ПКМ кликаем по пункту Чанки и выбираем «Создать» либо «Быстро создать».
- Воспользоваться пакетом TagElementPlugin.
Как вызывать
Выводятся чанки в шаблоне при помощи следующей конструкции:
[[$name_chunks]]– кэшируемый вызов (рекомендуется в большинстве случаев).[[!$name_chunks]], не кэшируемый вызов — выводится каждый раз из БД MODX парсером — что замедлит сайт.{include 'name_chunks'}, вызов чанка при помощи fenom. Также Fenom позволяет включать одни чанки в другие и даже расширять их. Пример вызова чанка с набором параметров:
Также Fenom позволяет включать одни чанки в другие и даже расширять их. Пример вызова чанка с набором параметров: {include 'chunk@propertySet'}. Подробнее про {include} читайте в оф. документации.
Чанк с параметрами
Допустим у нас есть чанк «info», со следующим содержимым:
Привет, [[+name]]. У Вас [[+mesCount]] сообщений.
Он имеет 2 плейсхолдера: [[+name]] и [[+mesCount]]. Передать значения данным плейсхолдерам можно при помощи указания соответствующих параметров вызову чанка:
[[$info? &name=`Алексей` &mesCount=`11`]]
В результате, получим следующее содержимое:
Привет, Алексей. У Вас 11 сообщений.
Условия в чанках
Условия и другие phx фильтры / модификаторы MODX можно использовать в любых специальных тегах. Например, нам нужно вывести чанк в чанке (один или другой) в зависимости от идентификатора родителя текущего ресурса.
[[*parent:is=`7`:then=` [[$chunk1]] `:else=` [[$chunk2]] `]]
Внимание! Будьте осторожными, условия могут сильно увеличить время генерации страницы.
Натягиваем шаблон — логика разбивки шаблона
Не нужно дробить шаблон на сотни чанков, как многие рекомендуют, это создает нагрузки. Выносите только те элементы верстки, которые в последующем могут поменяться.
Обычно весь внешний вид сайта строится на одном дизайне, т.е. шапка, меню, подвал сайта на всех страницах одинаковые (сквозные), меняется внутренне наполнение, самый идеальный вариант разбития на мой взгляд следующий.
Выносим весь код шаблона (у на пока только один шаблон базовый, смотрите урок Перенос HTML шаблона в MODX Revo) в отдельный чанк tpl и вызываем чанк tpl в самом шаблоне [[$tpl]] или {include 'tpl'}.
Если сейчас перейти на главную страницу — у нас не чего не поменялось — она также открывается с перенесенным html дизайном.
Что делать если вы вывели при помощи fenom и видите белую страницу с вызовом.
Причин этому может быть несколько:
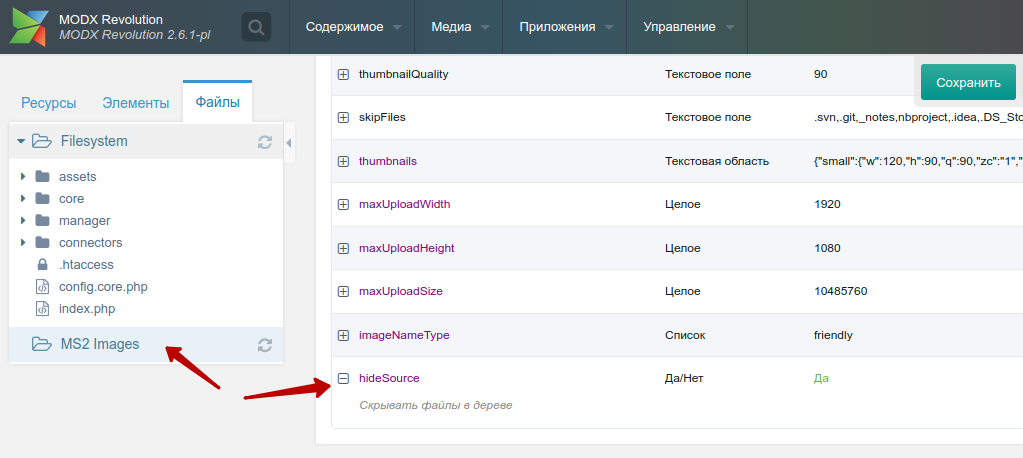
- Вы не включили fenom (настройки должны быть такими).
- Конфликт с фигурными скобками, что конфликтует можно увидеть в журнале ошибок:
Ищем в коде ошибку (или фигурную скобку) и ставим перед ней и после нее пробелы.
Если проблема не решена идете в журнал, обновляете его, видите новые ошибки и правим, и так пока не заработает.
Далее открываем чанк tpl и вырезаем из него весь контент который меняется (обычно это все кроме шапки и подвала):
Далее создаем чанк tpl.1 и вставляем в него вырезанный код, а на месте вырезанного кода вставляем вот такую конструкцию [[$tpl.[[*template]]]] или тоже самое на fenom: {include ('tpl.' ~ $_modx->resource.template)}.
После этого сохраняем и переходим на главную страницу — она должна точно также загружаться, как и до разбивки на чанки.
https://youtube.com/watch?v=cNwz91Ac86IVideo can’t be loaded because JavaScript is disabled: MODX chunks (чанки) (https://youtube.com/watch?v=cNwz91Ac86I)
Для чего все это?
Тэг «template» выводит id примененного шаблона, а выше приведенная конструкция обращается к соответственному чанку и выводит его. Так мы в дальнейшем сэкономим кучу времени при внесении изменений в верстку сайта.
В дальнейшем мы будем создавать дополнительные шаблоны (для типовых страниц, для статей, для портфолио и т.д.), вызывать во всех будем чанк tpl — там у нас шапка, подвал и другие элементы которые присутствуют на всех остальных страницах. У каждого нового шаблона будет свой id, следовательно, мы будем создавать дополнительные чанки tpl.2, tpl.3, …, tpl.7 и уже в них вносить недостающий контент. Забегая вперед, у нас получится примерно такая структура.
В следующем уроке изучим сниппеты.
MODX чанки — что это и как с ними работать
На сайте ведутся технические работы! Приносим свои извинения за возможные неудобства!
- Что такое чанк
- Для чего нужен чанк
- Как создать свой чанк
- Как вывести чанк на странице
- Где чанк хранится в базе данных
- Прочие фишки
- Итог
Что такое чанк в MODX
Чанк от англ. chunk — это элемент CMS MODX revolution с помощью которого можно выводить кусок HTML кода в любой части сайта.
Благодаря этому инструменту Вы можете солидно сэкономить время при внесении простых правок в отдельные элементы на сайте и даже при
создании кучи поддоменов основного сайта.
chunk — это элемент CMS MODX revolution с помощью которого можно выводить кусок HTML кода в любой части сайта.
Благодаря этому инструменту Вы можете солидно сэкономить время при внесении простых правок в отдельные элементы на сайте и даже при
создании кучи поддоменов основного сайта.
Для чего нужен чанк
Это самый главный абзац всей статьи который сильно может облегчить жизнь начинающим и осваиющим MODX разработчикам.
Давайте смоделируем ситуацию. Вы делаете сайт, как положено, на чистом HTML, CSS и JS, стараетесь его оптимизировать, уникальные теги
и все остальное. Как правило за MODX берутся из-за этого. Но вот проблема, допустим у Вас на сайте 25-30 страниц, не большой корпоративный
сайт и вдруг добавился адрес электронной почты, изменились контакты, надо добавить одну новую иконку соцсети и тд. Ничего не остается кроме
вручную лезть и редактировать все эти страницы.
Тоже самое касается и стилей. Если Вы захотите провести редизайн то делать это придется только в рамках текущих стилей. Потому что банально подключить новые стили на каждой странице при большом проекте это огромное количество времени потраченного впустую.
Чанк призван сэкономить Ваше время. Вы можете разбить свой сайт на куски HTML кода на отдельные чанки и потом с помощью них выводить информацию на всем сайте. И если вдруг случиться так, что Вам надо что-то подредактировать, то Вам будет достаточно внести правку в одном месте и она применится ко всему сайту где прописан код чанка. То есть сквозным образом.
По нашему опыту мы советуем стараться загонять в чанки столько тела страницы насколько это возможно. Включая область мета-тегов. Но делать
это нужно с умом.
Как создать свой чанк
Создание чанка — производится двумя способами из админки MODX и из БД. Выбирайте какой Вам удобнее, но очевидно что если вы только осваиваете данный инструмент то проще будет из админки.
Для создания чанка откройте вкладку «элементы» в админке MODX и нажмите плюс. После этого откроется новая страница где Вам потребуется ввести название нового чанка и сам html код или текст вашего будущего чанка.
Название чанка — может быть любое, но обязательно на латинице. Можно использовать цифры в названии. Как правило лучше всего называть чанк соответствующим образом.
Если Вы занесли footer в чанк то и называйте данный чанк footer, чтобы потом Вам проще было ориентироваться в них.
Допустим Вы хотите внести все меню в чанк тогда создаем чанк с названием «menu» и для его вызова на странице в нужном месте просто выводим
его переменную[ [$menu] ].
Как вывести чанк на странице
Вывод чанка — производится очень легко. Для этого есть оператор двойная квадратная скобка и знак долалра, все без пробелов.
[ [$chunk] ]Таким образом Вы можете выводить в чанк все. Область мета-тегов, за исключением keywords если вы пишите ключи для каждой
страницы. Остальные мета-теги будут автоматом выводится если Вы внесете их переменные в допустим чанк
[ [$head] ].
Все контакты, меню, сквозные блоки, footer и другие элементы лучше вносить в чанки. В случае внесения правок вам нужно будет внести правку только в одном месте.
Также вы можете выводить чанк в чанке. Таким образом Вы можете вынести весь header в чанк, а потом уже «разрезать» его на более мелкие куску, отделив меню, слайдер и другие элементы.
Где чанк хранится в базе данных
Хранится чанк — в файлике modx_site_htmlsnippets. Его можно экспортировать и импортировать на другие сайты MODX.
И это очень важно! Данная опция способна сэкономить кучу времени если у Вас сайт с поддоменами где как правило единственное изменение это
региональная привязка сайтов. Как упростить разработку таких больших проектов при помощи чанков и их копирование через базу данных сейчас покажем.
Его можно экспортировать и импортировать на другие сайты MODX.
И это очень важно! Данная опция способна сэкономить кучу времени если у Вас сайт с поддоменами где как правило единственное изменение это
региональная привязка сайтов. Как упростить разработку таких больших проектов при помощи чанков и их копирование через базу данных сейчас покажем.
Для экспорта чанков просто откройте пункт modx_site_htmlsnippets, затем нажмите экспорт и Ваш файл скачается.
Далее импортируйте данный файл в нужную базу данных предварительно удалив старый файл modx_site_htmlsnippets иначе у Вас произойдет ошибка загрузки
Итоги
Чанки в CMS MODX Revolution — это незаменимый инструмент для разработчика благодаря которому можно сэкономить много времени и сил.
Наш совет, создавайте резервные копии своих чанков на тот случай если Вы случайно что-то сломаете в рабочем. Это поможет откатить поломку
и восстановить работу сайта.
Путеводители Боба | Блоки MODX
Чанки — это самые простые в использовании компоненты MODX. Это просто «фрагменты» контента, которые вы хотите вставить на различные страницы вашего сайта.
Давайте создадим простой фрагмент «В разработке», который вы сможете разместить на любых страницах, над которыми вы все еще работаете, но которые хотите разместить на сайте. (Вы можете просто оставить их неопубликованными, но давайте предположим, что вы хотите, чтобы люди знали, что над этими страницами что-то ведется.)
Сначала создайте новый документ, следуя инструкциям на странице «Начало работы». После сохранения документа щелкните его правой кнопкой мыши в дереве ресурсов в левой части экрана Manager и выберите Edit document . После загрузки документа прокрутите вниз до окна содержимого документа. Где-нибудь в области содержимого документа поместите следующий тег фрагмента :
MODX Evolution: {{UnderConstructionChunk}}
MODX Revolution: [[$UnderConstructionChunk]]
Убедитесь, что Опубликовано? и Показать в меню флажки отмечены и сохранить документ.
Теперь щелкните вкладку Elements в верхней части экрана Manager и выберите Manage Elements . Затем нажмите на вкладку Chunks в правой части экрана. Нажмите на Новый фрагмент . Поместите UnderConstructionChunk в поле имени фрагмента. Помните, что имена чанков чувствительны к регистру , поэтому обязательно используйте тот же регистр, что и в теге чанка на странице. Если вы ошибетесь в регистре или написании, на странице вместо тега чанка ничего не появится.
Вы можете поместить описание в поле описания, но для этого фрагмента это, вероятно, не нужно, так как имя делает его довольно очевидным. Обратите внимание на поле категории. Оно пустое, потому что у вас еще нет категорий. Если вы используете много разных фрагментов, было бы неплохо отсортировать их по категориям. Вы можете поместить что-то вроде «Стандартные куски» в Новое поле категории , чтобы вы могли увидеть эффект после сохранения. Вы заметите, что фрагмент отображается под этим заголовком в списке, а раскрывающийся список категорий теперь содержит эту категорию, поэтому вы можете назначить ее другим фрагментам при их создании. Вы можете легко изменить категорию позже в любое время, когда вы редактируете фрагмент.
Вы заметите, что фрагмент отображается под этим заголовком в списке, а раскрывающийся список категорий теперь содержит эту категорию, поэтому вы можете назначить ее другим фрагментам при их создании. Вы можете легко изменить категорию позже в любое время, когда вы редактируете фрагмент.
Обратите внимание на фрагмент блокировки для редактирования флажка . Он делает именно то, что говорит. На вас это не повлияет, так как вы админ сайта , но другие пользователи, даже если они менеджеры, не смогут редактировать чанк.
Если вы хотите использовать редактор Rich text для редактирования фрагмента, прокрутите вниз и выберите TinyMCE в раскрывающемся списке. В поле Код фрагмента введите текст «в разработке». Выбрав TinyMCE в качестве редактора, вы можете использовать панель инструментов в нижней части окна для стилизации своего фрагмента. Вы можете создать заголовок, выделить текст жирным или курсивом, создать списки, вставить горизонтальные линейки и т. д. Просто выделите текст и нажмите соответствующую иконку на панели инструментов. Вы также можете добавлять изображения и создавать ссылки на другие документы с помощью панели инструментов. Обратите внимание на маленькую иконку с метлой. Иногда невидимый посторонний HTML-код будет разбросан по вашему фрагменту после того, как вы сделали кучу редактирования. При нажатии на значок метлы TinyMCE попытается очистить это.
д. Просто выделите текст и нажмите соответствующую иконку на панели инструментов. Вы также можете добавлять изображения и создавать ссылки на другие документы с помощью панели инструментов. Обратите внимание на маленькую иконку с метлой. Иногда невидимый посторонний HTML-код будет разбросан по вашему фрагменту после того, как вы сделали кучу редактирования. При нажатии на значок метлы TinyMCE попытается очистить это.
Когда у вас будет нужный фрагмент, нажмите Сохранить . Вы только что закончили создание своего первого чанка. Посмотрите на страницу, на которую вы поместили тег чанка, щелкнув ее правой кнопкой мыши в дереве ресурсов и выбрав Preview . Вы должны увидеть содержимое фрагмента, в котором вы разместили тег. Если его там нет, вы, скорее всего, неправильно написали имя чанка, пропустили фигурные скобки вокруг него (по две с каждой стороны) или где-то вставили лишний пробел. Если вы уверены, что это правильно, но по-прежнему не видите содержимое чанка, попробуйте нажать Очистить кеш на вкладке Сайт и, удерживая нажатой клавишу shift или control , нажать кнопку обновить в браузере, чтобы убедиться, что вы видите новую версию страницы, а не кэшированную.
Моя книга, MODX: Официальное руководство — цифровое издание теперь доступно здесь. Бумажная версия книги все еще может быть доступна на Amazon.
Если у вас есть книга и вы хотите скачать код, вы можете найти его здесь.
Если у вас есть книга и вы хотите увидеть страницу обновлений и исправлений, вы можете найти ее здесь.
MODX: Официальное руководство состоит из 772 страниц и выходит далеко за рамки этого веб-сайта в объяснении начальных и продвинутых методов MODX. Он включает подробную информацию о:
- Установка MODX
- Как работает MODX
- Работа с ресурсами и элементами MODX
- Использование Git с MODX
- Использование общих дополнительных компонентов MODX, таких как SPForm, Login, getResources и FormIt
- Разрешения безопасности MODX
- Настройка MODX Manager
- Использование настройки формы
- Создание транспортных пакетов
- Объектные методы MODX и xPDO
- Системные события MODX
- Использование PHP с MODX
Перейдите сюда для получения дополнительной информации о книге.
Спасибо, что посетили BobsGuides.com
— Bob Ray
Революция MODx для начинающих. Часть 5. Работа с чанками. Блокнот 9.0001
Добро пожаловать в пятую часть серии MODx Revolution для начинающих. В прошлой части мы начали рассматривать, как работать с шаблонами в MODx Revolution. Мы начали со статического шаблона HTML/CSS и перенесли его в нашу установку MODx Revolution, изменили пути к ресурсам и начали изучать синтаксис тегов MODx Revolution и способы его использования. В этой части мы продолжим работу над нашим шаблоном и рассмотрим концепцию чанков .
Дополнение:
Часть 1: Введение
Часть 2: Установка
Часть 3: Базовая настройка и установка дополнительных компонентов
Часть 4: Работа с шаблонами
Работая над этой серией, мы создаем ресурсный веб-сайт для изучения MODx Революция. Если вы присоединитесь к этой серии позже, я добавляю множество скриншотов, чтобы убедиться, что вам есть с чем сравнить свой собственный прогресс. Кроме того, я использую шаблон сайта успеха 7-в-1, который можно приобрести в Themeforest. Если вы работаете с шаблоном, который вы создали или скачали откуда-то еще, у вас все должно быть в порядке, концепции одинаковы независимо от того, какой шаблон вы используете, и если что-то не работает, вы можете свободно уйти. комментарий с вашими фрагментами кода и тем, что выглядит иначе, и я или другие постараемся вам помочь.
Кроме того, я использую шаблон сайта успеха 7-в-1, который можно приобрести в Themeforest. Если вы работаете с шаблоном, который вы создали или скачали откуда-то еще, у вас все должно быть в порядке, концепции одинаковы независимо от того, какой шаблон вы используете, и если что-то не работает, вы можете свободно уйти. комментарий с вашими фрагментами кода и тем, что выглядит иначе, и я или другие постараемся вам помочь.
Итак, беремся за дело! 🙂 Пока что наш сайт выглядит точно так же, как шаблон, который мы скачали, потому что у нас есть все пути к файлам css, js и изображениям, указывающим на соответствующее место. Итак, поговорим о кусках.
Что такое фрагмент?
Чанки — это фрагменты HTML-кода или текста. Важно отметить, что фрагменты — это чисто HTML или текст, а не логика. У вас не может быть PHP-кода в чанке , он просто не будет выполняться. Код PHP должен быть помещен во фрагмент (который мы рассмотрим в следующем посте). Затем этот фрагмент можно вызвать внутри фрагмента. Однако фрагменты сами по себе не могут содержать необработанный PHP-код.
Затем этот фрагмент можно вызвать внутри фрагмента. Однако фрагменты сами по себе не могут содержать необработанный PHP-код.
Зачем использовать чанки?
Вы можете использовать чанки для различных целей. Некоторые примеры включают организацию вашего шаблона в управляемые части, хранение HTML или текста, которые будут использоваться снова и снова на вашем сайте, а также хранение мини-шаблонов для ваших меню и т. д. Сейчас это может быть совершенно ясно, но со временем это станет более очевидно, как мы продолжаем.
В этом уроке я буду использовать фрагменты для организации шаблона в более управляемые части. Как я упоминал в начале серии, эти уроки будут отражать то, как мне нравится делать что-то, что ни в коем случае не является единственным или лучшим способом делать что-то. Так что не стесняйтесь пропустить это или просто прочитать, чтобы понять фрагменты и ознакомиться с их синтаксисом, а затем организовать свой шаблон (или нет) так, как вы этого хотите.
Если мы посмотрим на код шаблона, с которым мы работаем, вы увидите, что это длинная страница кода, и я обнаружил, что когда мне нужно найти или отредактировать какую-то его часть, я легко и быстро теряюсь и расстраиваюсь. . Чтобы избежать этого, мне нравится просматривать код и разбивать его на логические разделы, а затем сохранять их в отдельных местах в виде фрагментов, которые затем я могу вызывать в основном шаблоне.
Мы видим, что этот шаблон разделен на три отдельных раздела: заголовок, нижний колонтитул и все, что между ними, как и большинство других шаблонов. Это сразу говорит нам о том, что мы можем разделить наш шаблон на эти три части. Это хорошее начало, после которого мы можем проанализировать их дальше и посмотреть, есть ли еще вещи, которые мы могли бы разделить. Итак, первое, что мы собираемся сделать, это создать два новых фрагмента, которые мы назовем 9.0131 7-в-1-заголовок и 7-в-1-нижний колонтитул .
Для создания нового чанка заходим в менеджер и в дереве слева переходим во вкладку Элементы . Мы можем создать новый блок одним из двух способов: либо щелкнуть правой кнопкой мыши Блок и выбрать «Новый блок» , либо использовать значок ярлыка блока.
Мы можем создать новый блок одним из двух способов: либо щелкнуть правой кнопкой мыши Блок и выбрать «Новый блок» , либо использовать значок ярлыка блока.
На экране, который появляется, когда мы это делаем, мы затем вводим запрошенную информацию — имя чанка, описание и категорию, если вы того пожелаете.
Сохраните этот кусок сейчас, мы вставим код в ближайшее время. Идите вперед и сделайте то же самое для фрагмента нижнего колонтитула.
Если мы теперь посмотрим на дерево ресурсов, мы увидим два новых блока в разделе блоков.
Теперь у нас есть готовые фрагменты для использования. Все, что нам нужно сделать, это вырезать соответствующие участки кода из нашего шаблона и поместить их в куски. В моем случае я открою шаблон 7in1 Home , который мы создали в предыдущей части, и вырежу весь код между открывающим и закрывающим тегами
. Затем я вставлю это в 7in1-header чанк, который я только что создал и сохранил.
Если бы мы просмотрели сайт сейчас, мы бы заметили, что он больше не выглядит так, как должен.
Происходит то, что сайт больше не видит файлы css и js, так как мы вырезали всю эту информацию из основного шаблона. Но поскольку теперь он хранится в чанке, все, что нам нужно сделать, это вызвать этот чанк в голову шаблона.
Как вызвать чанк в MODx Revolution
Синтаксис тегов для чанков в MODx Revolution следующий:
[[$chunkName]]
Итак, в нашем случае мы просто перейдем к нашему шаблону и вызовем наш Чанк 7in1-header в том месте, где мы удалили код заголовка. Поэтому верхняя часть кода нашего шаблона теперь будет выглядеть так:
. [[$7in1-заголовок]]<дел> <дел>
Если сейчас перезагрузить веб-страницу, сайт должен вернуться в нормальное состояние. Что делает синтаксический анализатор MODx, так это то, что когда он сталкивается с вызовом чанка, он извлекает содержимое чанка и помещает его в раздел, где был сделан вызов. Если вы привыкли к программированию на PHP, вы поймете, что это в основном похоже на концепцию использования файловых включений.
Если вы привыкли к программированию на PHP, вы поймете, что это в основном похоже на концепцию использования файловых включений.
Итак, теперь, когда мы знаем, что делать, проделайте то же самое с кодом нижнего колонтитула. В моем случае я возьму весь код от начала нижнего колонтитула до непосредственно перед закрывающим тегом body и размещу его в 7in1-footer созданный нами фрагмент, а затем поместите вызов этого фрагмента в соответствующее место. Итак, теперь нижняя часть кода моего шаблона выглядит так:
.<дел> <дел> <пред> [[$7in1-нижний колонтитул]]
Опять же, нет определенного способа сделать это, и вы можете разделить свой шаблон любым удобным для вас способом или не делить его вообще! 🙂 Цель этой демонстрации в основном показать вам, как работать с чанками и каков синтаксис тега для вызова чанков в ваш шаблон.
Для своих целей я собираюсь разделить свой домашний шаблон дальше, добавив еще один фрагмент. Этот раздел шаблона появляется практически на каждой странице сайта:
Этот раздел шаблона появляется практически на каждой странице сайта:
Поэтому я думаю, что разумно поместить код для этого в отдельный фрагмент и вызывать его в шаблонах. Я назову этот фрагмент 7in1-bottomwidgets , и теперь нижняя часть кода моего шаблона выглядит так:
<дел> <дел> <пред> [[$7in1-нижние виджеты]] <дел> <пред> [[$7in1-нижний колонтитул]]
Как видите, в зависимости от того, как выглядит наш шаблон, мы можем продолжать разбивать его все дальше и дальше на отдельные куски или не разбивать вовсе. Вы обнаружите, что по мере продвижения вы будете создавать и уточнять свои собственные предпочтения в отношении работы с фрагментами в шаблонах. Но изучение концепции чанков важно, и вы будете сталкиваться с ними снова и снова, поэтому полезно знать, что они из себя представляют и для чего их можно использовать.
На этом эта часть обучения подходит к концу.