Создание галереи с мультизагрузкой и источником файлов MIGX
Перевод оригинальной статьи Using resource-specific mediasource and multifile-uploader with MIGX. Немного переделана конфигурация для MIGX.
Создаем источник файлов
Открываем в верхнем меню пункт «Медиа» — «Источники файлов». Нажимаем «Создать новый источник файлов»:
- Имя: ResourceMediaPath
- Тип источника файлов: Файловая система
Сохраняем, в списке находим только что созданный источник, жмем правую кнопку, выбираем «Редактировать». Необходимо отредактировать поля «basePath» и «baseUrl», установить им значение:
[[migxResourceMediaPath? &pathTpl=`assets/resourceimages/{id}/` &createFolder=`1`]]Необходимо в /assets/ создать директорию resourceimages и установить права на запись.
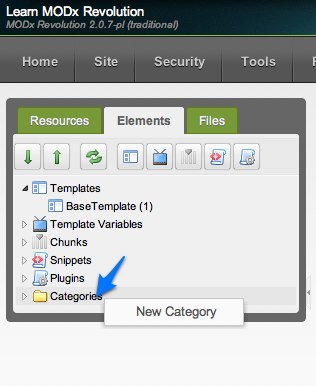
Создаем TV параметр
- Вкладка «Общая информация»
- Имя — resourcealbum
- Подпись — Галерея
- Вкладка «Параметры ввода»
- Тип ввода — migx
- Конфигурации — resourcealbum
- Вкладка «Доступно для шаблонов»
- Отмечаем шаблоны, в которых будет использоваться галерея.

- Отмечаем шаблоны, в которых будет использоваться галерея.
- Вкладка «Источники файлов»
- Для нужного контекста (web по умолчанию) устанавливаем созданный в первом шаге источник файлов ResourceMediaPath (двойным кликом по соответствующему полю).
Создаем конфигурацию для MIGX
В верхнем меню переходим в «Приложения» — «MIGX». Переключаемся на вкладку «MIGX» и нажимаем «Добавить элемент». В поле «Name» пишем resourcealbum, нажимаем кнопку «Выполнено». В списке находим созданную конфигурацию, нажимаем правой кнопкой, выбираем «Экспорт/импорт», в текстовое поле вставляем следующий код:
{
"formtabs":[
{
"MIGX_id":71,
"caption":"Изображение",
"print_before_tabs":"0",
"fields":[
{
"field":"title",
"caption":"Заголовок",
"MIGX_id":327,
"pos":1
},
{
"MIGX_id":329,
"field":"description",
"caption":"Описание",
"description":"",
"description_is_code":"0",
"inputTV":"",
"inputTVtype":"",
"validation":"",
"configs":"",
"restrictive_condition":"",
"display":"",
"sourceFrom":"config",
"sources":"",
"inputOptionValues":"",
"default":"test",
"useDefaultIfEmpty":"0",
"pos":2
},
{
"MIGX_id":425,
"field":"image",
"caption":"Изображение",
"description":"",
"description_is_code":"0",
"inputTV":"",
"inputTVtype":"image",
"validation":"",
"configs":"",
"restrictive_condition":"",
"display":"none",
"sourceFrom":"migx",
"sources":"",
"inputOptionValues":"",
"default":"",
"useDefaultIfEmpty":"0",
"pos":4
}
],
"pos":1
}
],
"contextmenus":"edit_migx||duplicate_migx||remove_migx_and_image||movetotop_migx||movetotop_bottom",
"actionbuttons":"loadfromsource||uploadfiles",
"columnbuttons":"",
"filters":"",
"extended":{
"migx_add":"Add Image",
"disable_add_item":1,
"add_items_directly":"",
"formcaption":"Изображение",
"update_win_title":"",
"win_id":"resourcegallery",
"maxRecords":"",
"addNewItemAt":"bottom",
"multiple_formtabs":"",
"multiple_formtabs_label":"",
"multiple_formtabs_field":"",
"multiple_formtabs_optionstext":"",
"multiple_formtabs_optionsvalue":"",
"actionbuttonsperrow":4,
"winbuttonslist":"",
"extrahandlers":"this.
handleColumnSwitch",
"filtersperrow":4,
"packageName":"",
"classname":"",
"task":"",
"getlistsort":"",
"getlistsortdir":"",
"sortconfig":"",
"gridpagesize":"",
"use_custom_prefix":"0",
"prefix":"",
"grid":"",
"gridload_mode":1,
"check_resid":1,
"check_resid_TV":"",
"join_alias":"",
"has_jointable":"yes",
"getlistwhere":"",
"joins":"",
"hooksnippets":"",
"cmpmaincaption":"",
"cmptabcaption":"",
"cmptabdescription":"",
"cmptabcontroller":"",
"winbuttons":"",
"onsubmitsuccess":"",
"submitparams":""
},
"columns":[
{
"MIGX_id":1,
"header":"ID",
"dataIndex":"MIGX_id",
"width":10,
"renderer":"",
"sortable":"false",
"show_in_grid":1
},
{
"MIGX_id":2,
"header":"Заголовок",
"dataIndex":"title",
"width":20,
"sortable":"false",
"show_in_grid":1,
"renderer":"",
"clickaction":"",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":"",
"editor":"this.
textEditor"
},
{
"MIGX_id":3,
"header":"Изображение",
"dataIndex":"image",
"width":20,
"renderer":"this.renderImage",
"sortable":"false",
"show_in_grid":1
},
{
"MIGX_id":4,
"header":"Опубликовано",
"dataIndex":"published",
"width":"",
"sortable":"false",
"show_in_grid":1,
"renderer":"this.renderSwitchStatusOptions",
"clickaction":"switchOption",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":[
{
"MIGX_id":1,
"name":"publish",
"use_as_fallback":"",
"value":1,
"clickaction":"",
"handler":"",
"image":"assets\/components\/migx\/style\/images\/cb_ticked.png"
},
{
"MIGX_id":3,
"name":"unpublish",
"use_as_fallback":"",
"value":"0",
"clickaction":"",
"handler":"",
"image":"assets\/components\/migx\/style\/images\/cb_empty.
png"
}
],
"editor":""
}
]
}
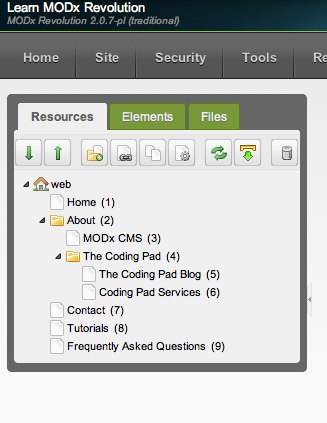
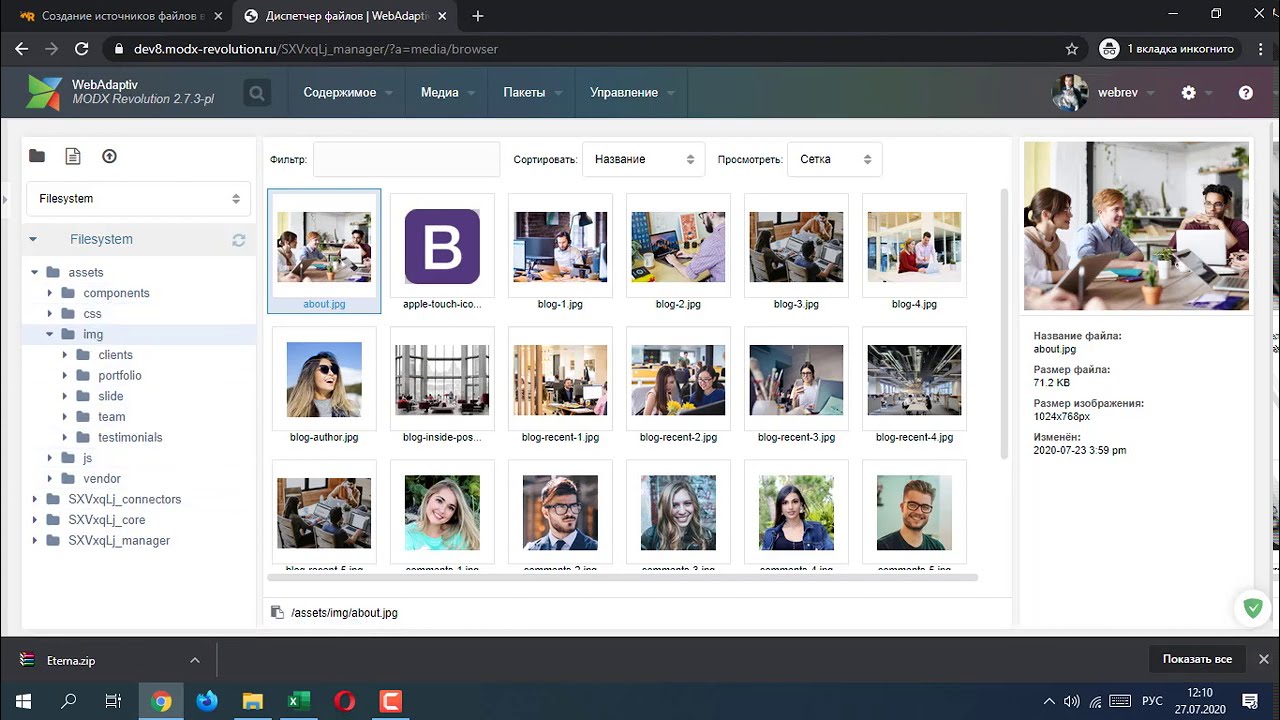
После этого заходит в документ, который будет использовать галерею, в дополнительных полях видим таблицу и 2 кнопки:
- Load from media source — загрузить все файлы, которые относятся к этому документу. Кнопка полезна, если вы закачиваете изображения по FTP. Для каждого из документов создается директория в assets/resourceimages/ID.
- Upload Files — открывает диалоговое окно с загрузкой файлов в галерею.
Для того, чтобы сделать надписи кнопок на русском языке, можно создать соответствующие записи в лексиконе. Заходим в «Управление словарями», выбираем пространство имен «migx», тема «default», язык «ru» и создаем 2 записи:
- migx.load_from_source — Загрузить из папки
- migx.upload_images — Загрузить с компьютера
Необходимо знать
- Галерея корректно работает только с существующими ресурсами.
 Для использования с новыми ресурсами, необходимо сначала сохранить документ, чтобы ему был назначен ID.
Для использования с новыми ресурсами, необходимо сначала сохранить документ, чтобы ему был назначен ID. - При удалении изображений из таблицы TV поля, они так же удаляются из папки.
12112
Пошаговые инструкции
Как создать галерею в MODX Revolution?
Всем привет. Сегодня в этом уроке я расскажу как создать галерею в MODX Revolution с помощью Twitter Bootstrap Image Gallery и дополнений FileDir (для вывода изображений) и PhpThumbOf (для создания миниатюр изображений).
Bootstrap Image Gallery это расширение диалога Modal набора Twitter Bootstrap для облегчения навигации между изображениями галереи.
Она поддерживает навигацию мышью и клавиатурой, присутствуют эффекты при смене изображения, полноэкранный режим и слайдшоу.
Загрузка и установка необходимых ресурсов
Скачайте в репозитории MODX и установите дополнения PhpThumbOf и FileDir через Управление дополнениями менеджера. Далее скачайте Bootstrap Image Gallery файлы, распакуйте их и залейте на ваш сервер с сайтом в соответствующие папки, например: assets/css, assets/js, assets/img.
Далее скачайте Bootstrap Image Gallery файлы, распакуйте их и залейте на ваш сервер с сайтом в соответствующие папки, например: assets/css, assets/js, assets/img.
Загрузите изображения галереи на сервер в удобную для вас папку, например: assets/gallery/
После загрузки всех необходимых ресурсов, дерево файлов будет иметь следующий вид:
Создание шаблона
- Берём стандартный базовый шаблон MODX — Base template.
- Добавляем в тег HEAD необходимые стили:
<link rel="stylesheet" href="http://blueimp.github.com/cdn/css/bootstrap.min.css"> <!--[if lt IE 7]><link rel="stylesheet" href="http://blueimp.github.com/cdn/css/bootstrap-ie6.min.css"><![endif]--> <link rel="stylesheet" href="assets/css/bootstrap-image-gallery.min.css">
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script> <script src="http://blueimp.github.com/cdn/js/bootstrap.min.js"></script> <script src="http://blueimp.github.com/JavaScript-Load-Image/load-image.min.js"></script> <script src="assets/js/bootstrap-image-gallery.min.js"></script>
<!-- modal-gallery это модальный диалог для галереи изображений --> <div> <div> <a data-dismiss="modal">×</a> <h4></h4> </div> <div><div></div></div> <div> <a target="_blank"><i></i> Загрузить</a> <a data-slideshow="5000"><i></i> Слайдшоу</a> <a><i></i> Предыдущий </a> <a> Следующий <i></i></a> </div> </div> <!-- конец modal-gallery -->
<div data-toggle="modal-gallery" data-target="#modal-gallery"> [[!filedir? &dir = `assets/gallery` &fcache =`true` &tpl=`photofile.tpl`]] </div>
<a href="[[+file]]" title="[[+fname]]" rel="gallery"><img src="[[+file:phpthumbof=`h=220&rc=1`]]" alt=""></a>
<html> <head> <title>[[++site_name]] - [[*pagetitle]]</title> <base href="[[++site_url]]" /> <link rel="stylesheet" href="http://blueimp.github.com/cdn/css/bootstrap.min.css"> <!--[if lt IE 7]><link rel="stylesheet" href="http://blueimp.github.com/cdn/css/bootstrap-ie6.min.css"><![endif]--> <link rel="stylesheet" href="assets/css/bootstrap-image-gallery.min.css"> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script> <script src="http://blueimp.github.com/cdn/js/bootstrap.min.js"></script> <script src="http://blueimp.github.com/JavaScript-Load-Image/load-image.min.js"></script> <script src="assets/js/bootstrap-image-gallery.min.js"></script> </head> <body> <!-- modal-gallery это модальный диалог для галереи изображений --> <div> <div> <a data-dismiss="modal">×</a> <h4></h4> </div> <div><div></div></div> <div> <a target="_blank"><i></i> Загрузить</a> <a data-slideshow="5000"><i></i> Слайдшоу</a> <a><i></i> Предыдущий </a> <a> Следующий <i></i></a> </div> </div> <!-- конец modal-gallery --> <div data-toggle="modal-gallery" data-target="#modal-gallery"> [[!filedir? &dir = `assets/gallery` &fcache =`true` &tpl=`photofile.tpl`]] </div> </body> </html>
Всё. Создание MODX Twitter Bootstrap галереи закончено.
MoreGallery • modmore.com
MoreGallery — интуитивно понятная и мощная галерея изображений для MODX с поддержкой видео, тегами, обрезкой и настраиваемыми полями.
Галерея MODX, которую вы заслуживаете.
Большие и маленькие галереи заслуживают того, чтобы ими было легко управлять благодаря мощным функциям для профессионалов. Большие миниатюры. Встроенная обрезка. Извлечение EXIF и IPTC. Пакетные функции. Маркировка. И быстрее .
Заставьте свое искусство сиять.
MoreGallery — это настраиваемый тип ресурса, что означает, что он является встроенной частью вашей карты сайта.
Почему еще Галерея?
Перетащите для загрузки. Введите для редактирования. Клавиатура доступна. MoreGallery интуитивно понятен, и вашим клиентам это понравится.
Ползунок «Сова»? Красивое фото? Слайд? Нет предела тому, чтобы использовать любой интерфейсный скрипт галереи (или ни одного!), который вы пожелаете.
Легко создавайте различные кадры или размеры ваших изображений, классифицируйте их с помощью тегов или используйте данные EXIF и IPTC
Вставьте URL-адрес YouTube или Vimeo, чтобы встроить его, или даже включите PDF-файлы в свою галерею! Миниатюры включены.
Благодаря десяткам отзывов с 5 звездами и тысячам активных установок MoreGallery проверена в бою и готова к работе.
Есть проблема? Нужно указать правильное направление? Каждая лицензия включает доступ к нашей превосходной поддержке.
Поддержка MODX 3 здесь!
Это заняло немного больше времени, чем наши другие дополнения, из-за использования пользовательского типа ресурса, но мы рады поделиться MoreGallery v1.15 с поддержкой MODX 3!
Пока вы используете MODX 2.x, v1.14 является последней версией. Мы будем выпускать исправления ошибок по мере необходимости, но никаких новых функций в MoreGallery в MODX 2.x не будет.
Удобный для пользователя
Нажмите Загрузить и выберите изображение. Перетащите, чтобы изменить порядок. Нажмите, чтобы увидеть увеличенное изображение. Управление галереей не должно быть рутиной, и MoreGallery упрощает его даже для нетехнических пользователей.
Гибкий
Добавляйте настраиваемые поля, сохраняя при этом контроль над разметкой.
 Выберите доступную HTML-галерею или причудливую программу просмотра галерей; MoreGallery дает вам возможность создавать то, что вам нравится.
Выберите доступную HTML-галерею или причудливую программу просмотра галерей; MoreGallery дает вам возможность создавать то, что вам нравится.В дереве ресурсов
Изображения являются ключевой частью вашего контента, поэтому MoreGallery делает их первоклассными гражданами вашего сайта, делая их частью вашего дерева ресурсов в качестве пользовательского типа ресурсов.
При поддержке modmore
Каждая лицензия включает поддержку по электронной почте от нашей команды, а также форум нашего сообщества, документацию и часто задаваемые вопросы. Если у вас есть вопросы о MoreGallery, мы вас поддержим!
Изображения и видео
Встраивайте видеоролики, веб-трансляции или инструкции по установке в свою галерею с помощью интеграции с YouTube и Vimeo. Просто вставьте ссылку на видео, а MoreGallery сделает все остальное.
Полный доступ
Новое в версии 1.

Пакетная функциональность
Новое в версии 1.6 | Выберите несколько изображений, чтобы отобразить, скрыть или удалить целую кучу изображений (или даже все!) из вашей галереи.
Организация и фильтрация с помощью тегов
Добавление тегов к изображениям для организации больших галерей в подразделы с оптимизированной встроенной фильтрацией для отличной производительности.
Обрезка и изменение размера
Определите кадрирование и размеры, чтобы управлять вариантами вашего изображения, автоматически создаваемыми при загрузке. После загрузки выберите лучшую часть изображения в рамках установленных вами ограничений.
Быстро
Благодаря нескольким уровням кэширования и предварительно созданным эскизам с помощью Crops ваша галерея всегда актуальна и быстро отображается.

MoreGallery, которому доверяют сотни клиентов, славится своим дизайном и простотой использования. и гибкость для размещения самых разных галерей.
Jesse Couch
Designcouch
Я использовал MoreGallery, чтобы предоставить клиенту-фотографу упрощенный способ управления сайтом-портфолио, и я всегда был впечатлен. Он полнофункциональный, оставаясь при этом очень простым в использовании и довольно красивым на вид. Спасибо Марку и команде modmore. Я буду использовать это дополнение во многих моих будущих проектах.
Патрик Били
miux
Очень удобно создавать и поддерживать галереи с помощью MoreGallery. Я быстрее настраиваю галереи, моим клиентам это нравится. Не хочу больше пропустить это! Очень хорошо сделанный модмор.
Buddhi Magar
Я использую MoreGallery на своем сайте для отображения фотогалерей различных событий. Это один из лучших, которые я использовал до сих пор. Он прост в использовании, так как документация очень четко написана. Мало того, поддержка, которую предоставляет modmore, не имеет себе равных. Быстрый ответ с точным ответом. Вам просто нужно сообщить modmore, в чем ваша проблема.
Он прост в использовании, так как документация очень четко написана. Мало того, поддержка, которую предоставляет modmore, не имеет себе равных. Быстрый ответ с точным ответом. Вам просто нужно сообщить modmore, в чем ваша проблема.
звезда звезда звезда звезда звезда
Характеристики и функции продукта
звезда звезда звезда звезда полузвездаполузвезда
Документация и поддержка
звезда звезда звезда звезда звезда
Читать все проверенные отзывы о MoreGallery »
MoreGallery предлагает загрузку и изменение порядка перетаскиванием, видео, доступный интерфейс и автосохранение, что делает его
приятно управлять галереями .Простое
редактирование информации об изображении , включая описание в формате расширенного текста, автозаполнение тегов, настраиваемых полей и обрезки изображения .
Есть вопросы?
У нас есть ответы.Я установил MoreGallery, как создать новую галерею?
MoreGallery устанавливается как пользовательский ресурс, поэтому для создания первой галереи вам потребуется создать новый ресурс галереи. Для этого вы можете щелкнуть правой кнопкой мыши в любом месте дерева, выбрать Создайте в контекстном меню, а затем выберите Создать новую галерею здесь . После первого сохранения ресурса можно приступать к добавлению изображений.
Также ознакомьтесь с Руководством пользователя MoreGallery для получения дополнительной информации об управлении галереями с помощью MoreGallery.
Могу ли я управлять видео с помощью MoreGallery?
Да, можно! Мы добавили поддержку видео YouTube и Vimeo в MoreGallery 1.5. В галерее вы просто нажимаете «Добавить видео» и вставляете ссылку. Затем MoreGallery автоматически загрузит миниатюру видео, а также заголовок и описание.
Для версий MoreGallery до 1. 5 мы предлагали следующие обходные пути. Оба обходных пути требуют, чтобы вы сначала загрузили миниатюру изображения/заполнитель перед добавлением ссылки на видео.
5 мы предлагали следующие обходные пути. Оба обходных пути требуют, чтобы вы сначала загрузили миниатюру изображения/заполнитель перед добавлением ссылки на видео.
- В MoreGallery 1.4 вы можете добавить настраиваемые поля, чтобы содержать код для встраивания видео или URL-адрес файла.
- Более старые версии могут повторно использовать поле URL/Link для указания ссылки на видео.
Как сохранить теги? Они не сохраняются, когда я их ввожу.
После ввода тега вам нужно будет нажать клавишу возврата или кнопку «Добавить». Это автоматически сохранит тег. Вы можете видеть, что тег визуально отделен от текстового поля, когда он правильно сохранен.
Какой сценарий галереи можно использовать с MoreGallery?
Используя MoreGallery в качестве источника изображений, вы можете использовать любой сценарий фотогалереи CSS или JavaScript. PrettyPhoto довольно распространен, однако вы также можете использовать супердоступную галерею html-first!
Ознакомьтесь с другими часто задаваемыми вопросами »
Новости о MoreGallery
Отказ от ответственности: просмотр цен не в евро
В настоящее время вы просматриваете цены в валюте, отличной от евро. Обратите внимание, что эти цены являются приблизительными , основанными на данных Open Exchange Rates.
Обратите внимание, что эти цены являются приблизительными , основанными на данных Open Exchange Rates.
Хотя мы предлагаем этот конвертер валют, надеясь, что наши пользователи сочтут его удобным, все покупки совершаются в евро , а окончательная взимаемая сумма может варьироваться в зависимости от платежной системы, дня, времени суток и ряда других факторов, не связанных с модом. ещё контроль. Нет никаких гарантий точности, и ни мод больше , ни Open Exchange Rates не несут ответственности за ошибки.
×Лучшее приложение видеогалереи MODX на 2022 год
Поздравляем с продвижением вашего бизнеса в Интернете с помощью MODX!
Но дальше начинается самое сложное: как привлечь, увлечь, привлечь и поддержать больше посетителей?
Добавление приложения «Видеогалерея» — это проверенный и верный метод повышения вовлеченности пользователей и конверсии , который часто предлагается веб-профессионалами в качестве наилучшей практики для продвижения сайта MODX.
Люди часто просят друга-технаря создать для них видеогалерею или нанять «веб-парня», которого порекомендовал один из их друзей.
Другие пытаются найти за границей компании веб-дизайна, которые заявляют, что предлагают приложения Video Gallery по сниженным ценам или пытаются использовать открытый исходный код.
Кроме того, для настройки этих приложений обычно требуются знания программирования или другой дизайнер, который обновит их для вас, что со временем потребует от вас дополнительных ресурсов.
В мире, где сайты часто используются мошенниками, многие из этих приложений созданы без учета требований безопасности, что может привести к отключению вашего сайта или, что еще хуже, к передаче информации о ваших клиентах злоумышленникам.
Увеличение посещаемости вашего сайта также может привести к проблемам с видеогалереей, так как увеличение количества посетителей на вашем сайте может увеличить время загрузки. В худшем случае ваша успешная видеогалерея рухнет, как раз в тот момент, когда трафик взлетит из-за выдающейся кампании.
По мере развития технологий веб-сайтов пользовательские и собственные приложения видеогалереи будут требовать больше времени и затрат, связанных с наймом вашего «веб-специалиста» для обновления вашего сайта и поддержания его в рабочем состоянии.
Вот почему большинство серьезных веб-сайтов выбирают первоклассный хостинг, решения для видеогалереи, такие как POWR.
Для начала POWR Video Gallery для веб-сайта обеспечивает четкую и понятную настройку, не требующую кода. Запатентованный редактор POWR позволяет настроить WYSIWYG (что видишь, то и получаешь), предоставляя вам возможность редактирования видеогалереи в режиме реального времени на веб-странице веб-сайта.
Легко настраиваемый
Вы даже можете изменить шрифты, цвета, типы границ и интервалы, чтобы отразить индивидуальность вашего бренда. Легко поддерживать единообразие дизайна на вашем сайте.
Мобильный Отзывчивый
После этого ваша видеогалерея будет автоматически корректно работать независимо от того, с какого устройства ваши посетители просматривают ваш сайт MODX.
Кодирование не требуется
Вставьте его прямо на свой веб-сайт MODX
Начните бесплатноPOWR поддерживает сайты с большим объемом и отдает приоритет безопасности всех 60+ приложений POWR, чтобы держать в страхе любых хакеров безопасности.
Более того, POWR предоставляет круглосуточную поддержку клиентов и справочный центр, поэтому кто-то всегда готов ответить на все ваши неотложные вопросы!
Кроме того, наша команда талантливых инженеров работает без перерыва, чтобы приложения POWR, такие как видеогалерея MODX, работали для вас с максимальной производительностью.
Встраивание видеогалереи на ваш сайт MODX еще никогда не было таким простым на Вашем сайте.
POWR также имеет отличные проверенные результаты. Более того, тематические исследования показали, что видеогалерея POWR повышает конверсию на невероятные 30%!
Начните бесплатноНам доверяют миллионы
Мы обеспечиваем качество, подтвержденное более чем 12 387 отзывами.
1 200 348
a Видеогалерея Инсталляции
8 230 145
ПЛАГИНЫ НА ВЕБ-САЙТАХ
Простой
Простая навигация для человека, не разбирающегося в технологиях, такого как я. Перепробовал так много приложений, и это лучшее сочетание замечательных функций для любого магазина.
Пасар Сегар | Fresh Market в Form Builder
Это приложение работало безупречно
Это помогло мне увеличить посещаемость моего веб-сайта на большем количестве платформ! Я очень рекомендую всем!
К.Г. Harrison & Co в ленте Instagram
Это приложение было без проблем
Я был удивлен, что Shopify не имеет встроенной функции для чего-то подобного, но рад, что ваше приложение отвечает всем требованиям.
UL Press on Photo Gallery
Если вы все еще не верите нам, мы уверены, что Rbia Shades вас убедит. Rbia Shades производит феноменальные солнцезащитные очки из экологичного дерева, которые не только стильны, но и приносят пользу, сажая одно новое дерево на каждую проданную пару.

Как только они увидели успех POWR Popup, они поняли, что существует полный набор решений, которые они могут использовать. Вскоре они встроили ленту Instagram на свой веб-сайт, чтобы отображать фотографии из социальных сетей. Они заметили, что посетители их веб-сайта, которые взаимодействовали с их лентой в Instagram, проводили на их сайте на 100% больше времени, и наблюдали устойчивый рост числа подписчиков в Instagram.
Rbia Shades использует приложения POWR в течение 8 месяцев и за последние полтора года добилась невероятного роста бизнеса, открыв 2 розничных точки и успешный интернет-магазин.
Увеличение количества контактов на 250 %
Увеличение вовлеченности на 200 %
Посетители проводят на сайте в 2,5 раза больше времени и добавить.
Мгновенно используйте более 60 приложений, таких как каналы социальных сетей, каналы Instagram, всплывающие окна, конструктор контактных форм, таймеры обратного отсчета, FAQ Accordion, галерея, слайд-шоу, Lookbook и другие, для отличного преобразования целевых страниц и обслуживания клиентов. Приложения POWR интегрируются со многими платформами, такими как Mail Chimp, YouTube, Vimeo, Facebook, Instagram, Twitter, Pinterest и другими!
Приложения POWR интегрируются со многими платформами, такими как Mail Chimp, YouTube, Vimeo, Facebook, Instagram, Twitter, Pinterest и другими!
Приложения для привлечения лидов
Если вы не знаете, с чего начать, мы предлагаем взглянуть на сбор лидов. Сбор контактных данных посетителей вашего сайта — важный способ построить воронку продаж. Хотя вы можете привлечь потребителей на свой веб-сайт, жизненно важно, чтобы вы могли заставить их действовать. Получив их контактные данные, вы можете начать их квалификацию и продвигать их в процессе продаж, чтобы начать завершать больше продаж и быстрее. Впечатляющий способ начать работу — это контактная онлайн-форма.
От 250-процентного увеличения количества новых лидов до 100-процентного времени безотказной работы — герои POWR добились выдающихся преимуществ. Один даже сообщил, что они сэкономили 50% своего административного времени, то есть сотни часов в год. Другой герой Powr сообщил о постоянном росте своего присутствия в социальных сетях на 200%.
Приложения для увеличения числа конверсий
После того, как вы эффективно начали собирать контактную информацию посетителей вашего веб-сайта, вам нужно убедиться, что вы сможете превратить их в платных клиентов. Прекрасная новость заключается в том, что у POWR есть несколько решений, которые помогут вам сделать это и максимизировать коэффициент конверсии вашего веб-сайта.
POWR доверяют более чем 12 миллионам веб-сайтов по всему миру, в том числе:
Начните бесплатноО POWR
Любопытно, кто мы в POWR?
Мы помогаем малым предприятиям расти в Интернете с помощью простых в использовании, настраиваемых и доступных решений, которые конвертируют больше трафика веб-сайта в продажи. Наш набор инструментов не имеет себе равных по своей широте, простому редактированию и параметрам настройки и включает в себя все, от форм, всплывающих окон, приложений для просмотра и многого другого. Мы исключаем догадки о том, что необходимо для расширения продаж в Интернете.

