Краткий обзор основных действий в админке ModX
Главная » Статьи » Основы работы с ModX
Система управления сайтом (CMS) — это оболочка, которая помогает владельцу сайта управлять им, внося необходимые изменения и дополнения, по-простому — административная панель.
О преимуществах ModX, как одной из лучших CMS, мы уже писали, но напомним, что с ее помощью очень удобно работать даже новичкам — интерфейс весьма понятен и прост. Данные обстоятельства позволяют нам рекомендовать ее своим клиентам, а также всем людям, которые собираются обзаводиться собственным веб-сайтом. Давайте же подробнее остановимся на работе с CMS ModX и обсудим пошагово все этапы, с которыми придется стокнуться человеку, который будет работать с сайтом.
Итак, предположим, что Вы уже прошли такие периоды создания ресурса, как:
- разработка дизайн-макета и его утверждение;
- верстка сайта;
- программирование;
- получение доменного имени;
- регистрация на хостинге и перенос сайта;
- запуск сайта.

Теперь предстоит самый важный этап: заполнение сайта и последующая работа с ним. Согласитесь, что пустой веб-ресурс не принесет Вам никакой пользы, каким бы идеальным в остальном он ни был.
Начало работы в административной панели
Чтобы начать заполнение, необходимо войти в административную панель (админку) сайта по адресу ВАШ ДОМЕН/manager. Ключи доступа (логин и пароль) к которой Вам уже должен был предоставить специалист, занимавшийся версткой и программированием. Вводите их в соответствующие поля и нажимайте кнопку «Войти».
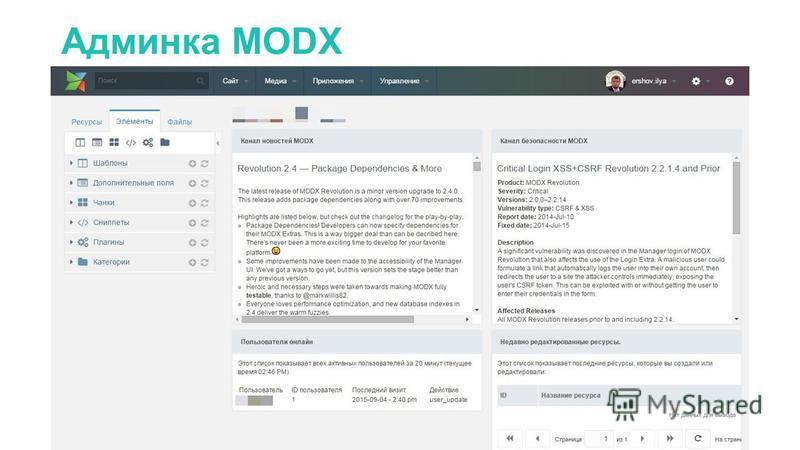
После входа в админку слева Вы сможете увидеть список категорий. Чтобы открыть любую из подкатегорий, нужно нажать на плюсик левее родительской категории, что позволит показать все дочерние документы. Нужно упомянуть, что каждая категория может содержать сколько угодно подкатегорий, подкатегория — под-подкатегорий и так далее. Единственное, что сдерживает их количество — это логика, структура сайта, красота отображения и широта ассортимента услуг, товаров или той информации, которую нужно отразить в них. Так, например, создавать подкатегории главной самостоятельно не стоит, потому как это может привести к сдвигу всего меню и его некрасивому отображению на страничке сайта.
Так, например, создавать подкатегории главной самостоятельно не стоит, потому как это может привести к сдвигу всего меню и его некрасивому отображению на страничке сайта.
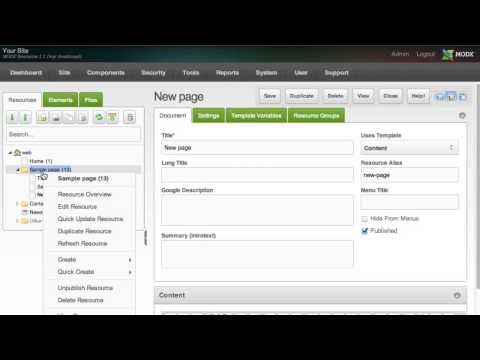
Если Вам требуется создать дочерний ресурс к категории или подкатегории, просто необходимо нажать правой клавишей мыши на родительский элемент и выбрать в выплывшем списке: «Создать дочерний ресурс». После этого действия появится новый незаполненный так называемый каркас страницы. Удалить который можно нажав на него правой клавишей и выбрав из списка: «Удалить». Сделать страницу неактивной, то есть отменить публикацию также можно кликнув на ней правой клавишей и затем нажав на пункт: «Отменить публикацию».
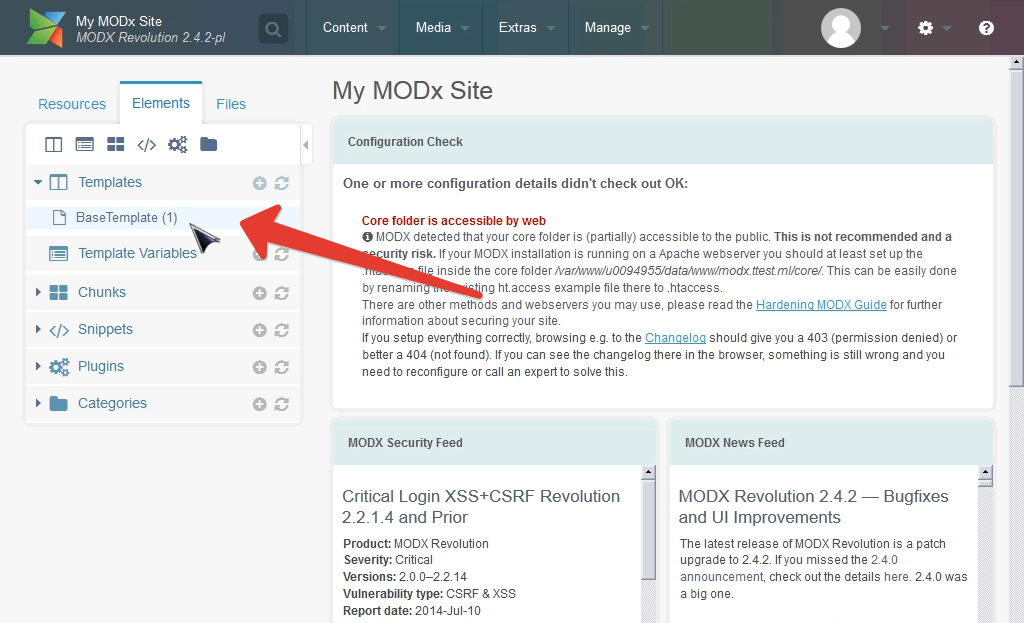
Разновидности страниц и их шаблонов.
Стоит сказать, что страницы (ресурсы) бывают разными. Так, существуют страницы с фотогалереей, видео, видами товаров или услуг, текстовым и картиночным наполнением.
Типы страниц определяются шаблонами. Их разновидности для данного конкретного сайта можно увидеть в поле «Шаблон», нажав на которое, высветится список разновидностей шаблонов
Фото-, видеошаблоны предназначены для добавления соответственно только картинок и видео с описанием.
Товарные шаблоны служат для интернет-мазинов или сайтов-каталогов. Их предназначение — отражать информацию о товарах или услугах.
Созданная текстовая страница требует заполнения информацией. Самые простые ее разновидности — это текст и картинки. Более сложные — метатеги и перелинковка.
После создания сайта программист расскажет вам о предназначении каждого шаблона.
Добавление фотографий
Итак, если перед Вами страница с возможностью добавления фотографий, то туда можно добавить фотографии (картинки) посредством нажатия кнопки «Вставить» и загрузки на сервер из памяти компьютера интересующей картинки. В открытом окне выбираем слева папку, куда загрузить картинку, затем жмем «загрузить» и выбираем путь в компьютере. После загрузки картинка появляется в списке. После этого дважды жмем на нее. Если вы все сделали правильно, то вы увидите картинку около поля ввода. В некоторых случаях, когда на странице несколько картинок, нажатие на (+) добавляет поле для вставки картинки, (-) удаляет его.
Редактирование текста
Практически каждая страница (шаблон) имеет поле для написания необходимого текста.
Его можно вставлять, копировать, редактировать и удалять. Для этого над текстом размещены интуитивно понятные значки.
Давайте рассмотрим самые популярные действия:
- Выделить текст жирным. Для этого выделяем нужный контент и нажимаем кнопку B.
- Разместить текст по центру. Выделяем текст и жмем кнопку, схожую с той, которая есть в Microsoft Word — нарисованным текстом посередине.
- Вставка картинки в текст. Жмем на кнопку с картинкой в меню, загружаем фото с компьютера (нажав пункт «Адрес») или берем уже имеющуюся на сервере и вставляем. Если параметры вставленной картинки Вас не устраивают, то всегда можно их изменить. Для этого выделяем картинку, жмем на кнопку с картинкой в меню и меняем ширину или высоту (важный момент: по умолчанию стоят настройки, которые сохраняют пропорции картинки. Так, если Вы измените высоту, то автоматически изменится ширина и наоборот), а также выбираем расположение картинки относительно текста (слева, справа, вверху, внизу).

- Также стоит обратить внимание на описание к картинке. Этот пункт лучше заполнить, так его очень любят учитывать поисковики при картиночном ранжировании.
- Вставка ссылки в текст. Для этого выделите нужный текст, нажмите на высветившуюся кнопку в виде знака бесконечности и вставьте в появившееся поле путь (URL) к ссылке.
Изменение других параметров.
Большинство остальных параметров (они индивидуальны) заполняется интуитивно понятно, не будем останавливаться на них. Заполнение таких пунктов, как Title, Description, Keywords лучше доверить СЕО-специалистам. После окончания работы со страницей не стоит забывать нажать сохранить+закрыть (закроет конкретную страницу) или сохранить+продолжить (сохранит страницу и оставит Вас на ней же). Вуаля, после проделанной работы и ее сохранения можно увидеть результаты на страницах сайта в Интернете!
Напоследок напомним о недооцененной пользе горячих клавиш! CTRL+A — выделить весь текст, CTRL+C — скопировать выделенный текст, CTRL+V — вставить скопированный или вырезанный текст, CTRL+Z — отменить последнее действие.
⇐ Безопасность в ИнтернетеOnline и offline-бизнес. Как грамотно совместить? ⇒
Как войти в админку разных CMS | REG.RU
Чтобы войти на сайт как администратор, используйте адресную строку. Этот способ самый правильный и безопасный.
Как войти в админку WordPress
Напоминаем, что вы можете заказать WordPress hosting (хостинг с предустановленной CMS).
-
1.
В адресной строке браузера к вашему домену добавьте /wp-admin:
-
2.
На открывшейся странице введите логин и пароль, нажмите кнопку Войти (посмотреть доступы для управления сайтов вы можете тут):
Как восстановить пароль администратора WordPress, читайте в статье.
Как войти в админку MODX
-
1.
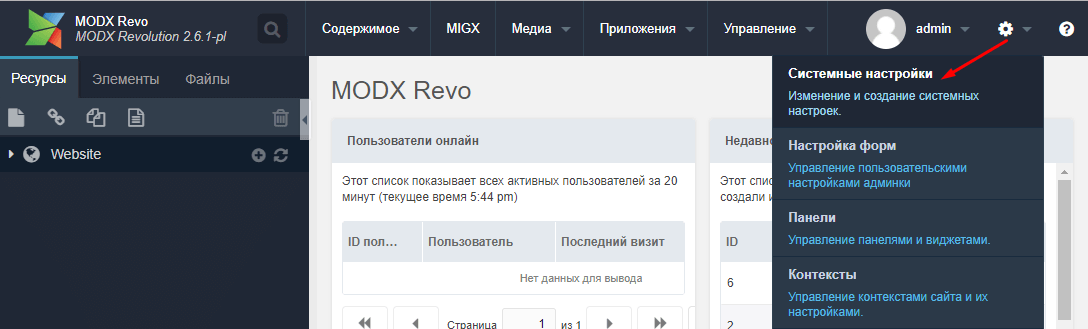
В адресной строке браузера к вашему домену добавьте /manager:
-
2.
На открывшейся странице введите логин и пароль, нажмите кнопку Войти (посмотреть доступы для управления сайтов вы можете тут):
Как войти в админку Drupal
-
1.
В адресной строке браузера к вашему домену добавьте /user:
-
2.
На открывшейся странице введите логин и пароль, нажмите кнопку Log in (посмотреть доступы для управления сайтов вы можете тут):
Как войти в админку Joomla
- org/HowToStep»>
1.
В адресной строке браузера к вашему домену добавьте /administrator:
-
2.
На открывшейся странице введите логин и пароль, нажмите кнопку Войти (посмотреть доступы для управления сайтов вы можете тут):
Как восстановить пароль администратора Joomla, читайте в статье.
Как войти в админку 1С-Битрикс
-
1.
В адресной строке браузера к вашему домену добавьте /bitrix/admin/:
-
2.
На открывшейся странице введите логин и пароль, нажмите кнопку Войти (посмотреть доступы для управления сайтов вы можете тут):
Как войти в админку OpenCart
- org/HowToStep»>
1.
В адресной строке браузера к вашему домену добавьте /admin:
-
2.
На открывшейся странице введите логин и пароль, нажмите кнопку Войти (посмотреть доступы для управления сайтов вы можете тут):
Помогла ли вам статья?
Да
раз уже
помогла
Путеводители Боба | Устранение неполадок MODX
Иногда даже самый тщательно сконструированный сайт может выйти из строя. Вот несколько общих советов о том, как устранять странности MODX. Более подробная информация о конкретных проблемах здесь. Все приведенные ниже разделы содержат информацию, которая может вам помочь, но сначала обратите внимание на тот, который применим к вашей ситуации.
Если вы не нашли здесь ответа, обратитесь за помощью в соответствующий раздел форума MODX. Если они могут иметь отношение к вашей проблеме, обязательно укажите версию вашего браузера, MODX версии , служба хостинга, версия Apache, версия PHP и версия MySQL.
Если они могут иметь отношение к вашей проблеме, обязательно укажите версию вашего браузера, MODX версии , служба хостинга, версия Apache, версия PHP и версия MySQL.
Несколько слов о повторном запуске установки
Для многих пользователей MODX повторный запуск установки (для MODX Revolution) или установки (для MODX Evolution) является пугающим предложением, особенно если вы проделали большую работу над сайт. Однако факт в том, что MODX никогда не коснется вашего контента во время установки. Он может обновить каталоги ядра, менеджера и соединителей MODX и установить некоторые пути, но не удалит файлы и не коснется чего-либо еще. Это не изменит никаких ресурсов, разрешений, политик, правил настройки форм, системных настроек, записей словаря или любых элементов, которые вы создали (категории, шаблоны, переменные шаблона, фрагменты, фрагменты, плагины или наборы свойств). Это также не коснется файлов в любых других каталогах. Я запускал установку обновлений на реальных сайтах буквально сотни раз, и у меня никогда не было проблем. Суть в том, что это не может повредить, и это может помочь.
Суть в том, что это не может повредить, и это может помочь.
Странности при новой установке
Если во время установки возникают ошибки, вы обычно видите сообщение об ошибке, говорящее вам, что случилось. Если установка проходит гладко, вы все еще видите ошибку при попытке использовать MODX. В любом случае поищите в Google (или в вашей любимой поисковой системе) сообщение об ошибке вместе с ключевыми словами MODX и либо Evolution, либо Revolution. Вы почти наверняка найдете информацию о том, что делать. Если нет, задайте вопрос на форуме MODX.
Если установка проходит гладко, но MODX по-прежнему не работает, и вы не видите сообщения об ошибке, диагностировать проблему немного сложнее. Одним из возможных виновников являются права доступа к файлам и каталогам и/или право собственности. Они должны быть установлены правильно, а правильные настройки зависят от вашего хоста. Здесь есть полезная информация о настройках (и некоторых других возможных проблемах).
Everett Griffiths написал отличный диагностический скрипт, который вы можете найти здесь.
Иногда вы можете получить подсказку из журнала ошибок MODX. Для MODX Revolution вы можете увидеть его в меню «Отчеты» или на диске в core/cache/logs/error.log. Вы можете посмотреть файл в любом текстовом редакторе. Если в журнале ошибок ничего нет, иногда вы можете найти полезную информацию в журнале ошибок Apache, используя cPanel вашего хоста (или эквивалент).
Другая возможность заключается в том, что один или несколько файлов были потеряны или повреждены при передаче. Если вы использовали FTP для перемещения всех файлов по отдельности, эта проблема встречается чаще, чем вы думаете. FTP просто не очень надежен при передаче такого количества файлов. См. информацию здесь. Страница посвящена обновлению, но раздел о переносе файлов MODX относится к новым установкам.
Если ни одно из приведенных выше решений не работает, вы можете проверить еще кое-что. Если вы видите сообщение о вызове get() для объекта, не являющегося объектом, или есть указание на то, что MODX что-то не находит, это обычно указывает на проблему с путем. Первое, что нужно проверить, это файл конфигурации MODX. Для Revolution это core/config/config.inc.php. Для Evolution это manager/includes/config.inc.php. Внимательно проверьте все пути и URL-адреса в файле и убедитесь, что каждый из них указывает на нужное место. В Revolution путь коннекторов является частым виновником. Другое место, где можно проверить наличие проблем с путями, — это база данных. С помощью PhpMyAdmin проверьте путь в таблице modx_workspaces.
Первое, что нужно проверить, это файл конфигурации MODX. Для Revolution это core/config/config.inc.php. Для Evolution это manager/includes/config.inc.php. Внимательно проверьте все пути и URL-адреса в файле и убедитесь, что каждый из них указывает на нужное место. В Revolution путь коннекторов является частым виновником. Другое место, где можно проверить наличие проблем с путями, — это база данных. С помощью PhpMyAdmin проверьте путь в таблице modx_workspaces.
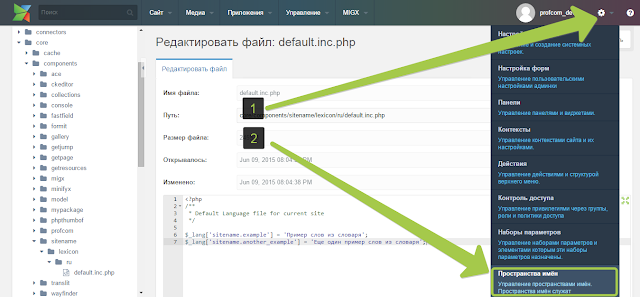
Если вы не можете войти в Диспетчер или если Менеджер выглядит неправильно (например, нет меню, отсутствует или пустое дерево ресурсов, пустые панели и т. д.), попробуйте изменить системные настройки compress_js и compress_css. Если вы можете получить доступ к Диспетчеру, перейдите в Система | Системные настройки и введите сжатие в поле поиска в правом верхнем углу. Если вы не можете получить доступ к Менеджеру, используйте PhpMyAdmin и внесите изменения в таблицу modx_system_settings. Найдите две настройки и измените значение с 1 на 0, затем нажмите кнопку «Перейти».
Если вы пытались изменить настройки «сжатия», но некоторые части диспетчера отсутствуют, попробуйте еще раз выполнить «Просмотр исходного кода» на странице диспетчера, которая выглядит неправильно. Есть строки, которые включают файлы CSS и JS, которые должны отображаться как ссылки в исходном коде. Если вы нажмете на каждый из них, вы должны увидеть код, который он загружает (или ваш браузер спрашивает вас, что делать). Если вы этого не сделаете или получите сообщение об ошибке «Файл не найден», это означает, что путь к этому файлу неверный (см. примечание выше о проверке путей в config.inc.php). Другая, довольно редкая возможность, которая может привести к появлению пустых разделов в диспетчере, связана с файлом ht.access
 Если это не поможет, обязательно измените имя на прежнее и снова удалите файлы.
Если это не поможет, обязательно измените имя на прежнее и снова удалите файлы.Если вы не можете сохранить ресурсы или элементы (например, фрагменты и фрагменты), две наиболее вероятные причины — это mod_security и проблема с датой/часовым поясом. Чтобы MODX надежно сохранял объекты и сбрасывал шаблон ресурса в последних версиях PHP, настройки даты/часового пояса PHP, системы, MODX и MySQL должны совпадать. Здесь есть хорошая информация по этому вопросу. Если вы не можете сохранить фрагменты и фрагменты с определенным контентом, возможно, виноват mod_security. См. эту страницу.
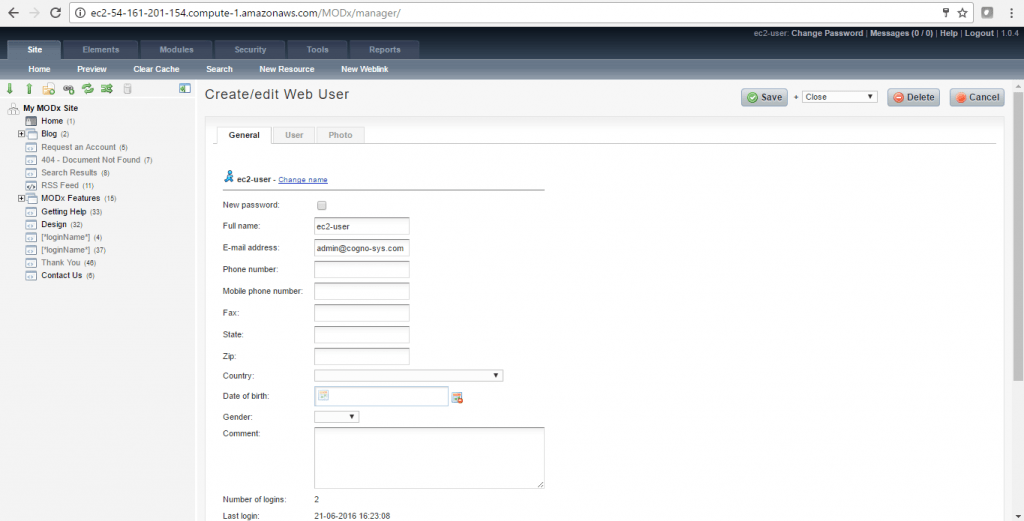
При некоторых обстоятельствах (пока неустановленных) MODX создаст суперпользователя-администратора при новой установке без имени пользователя и пароля. Если ваша установка прошла успешно, но вы не можете войти в систему, это может быть вашей проблемой. Решение состоит в том, чтобы отредактировать таблицу modx_users в PhpMyAdmin. Там будет только один пользователь. Дайте пользователю имя пользователя , но не пароль . Это позволит вам войти в систему как администратор, используя это имя пользователя и оставив поле пароля пустым. После входа в систему перейдите в раздел Безопасность | Управление пользователями. Щелкните правой кнопкой мыши пользователя с правами администратора и выберите «Обновить пользователя». Дайте себе новый пароль, и вы снова в деле.
Это позволит вам войти в систему как администратор, используя это имя пользователя и оставив поле пароля пустым. После входа в систему перейдите в раздел Безопасность | Управление пользователями. Щелкните правой кнопкой мыши пользователя с правами администратора и выберите «Обновить пользователя». Дайте себе новый пароль, и вы снова в деле.
Как всегда, если ничего не помогает, опубликуйте сообщение на форумах MODX. Обязательно укажите, какую версию MODX вы используете и каковы симптомы.
Странности после перемещения сайта
Прочитайте примечание выше об использовании FTP для передачи отдельных файлов. FTP иногда повреждает или пропускает файлы, а также иногда не может перезаписать существующие файлы, оставляя вам некоторые устаревшие основные файлы MODX. Всегда лучше заархивировать файлы, передать файл .zip и разархивировать их на сервере.
Никогда не переносите файл .htaccess при перемещении сайта. Если вы это сделали, строка RewriteBase в файле может быть вашей проблемой — она почти наверняка неверна. Если предыдущий сайт был установлен на локальном хосте, см. примечание ниже о строках RewriteBase для установки MODX в подкаталогах на локальном хосте по сравнению с удаленными серверами. Также см. примечание ниже об отключении дружественных URL-адресов.
Если предыдущий сайт был установлен на локальном хосте, см. примечание ниже о строках RewriteBase для установки MODX в подкаталогах на локальном хосте по сравнению с удаленными серверами. Также см. примечание ниже об отключении дружественных URL-адресов.
Прежде чем копать глубже, попробуйте выполнить следующие шаги (если вы не можете получить доступ к Менеджеру, просто пропустите шаги, требующие доступа Менеджера):
- Убедитесь, что все шаблоны имеют тег <[[base href="[[++site_url]]" /> в разделе (или <[[base href="[{+site_url}]" / > для MODX Evolution)
- Очистить кеш сайта в Диспетчере
- Отключите Системные настройки Compress_js и Compress_css в Диспетчере (о том, как это сделать, см. информацию выше)
- Выйти
- Убедитесь, что файл config.inc.php доступен для записи
- Удалить все файлы в каталоге core/cache
- Очистите кеш браузера и файлы cookie
- Выполнить настройку
Следующее, что нужно попробовать:
- Убедитесь, что файл config.
 inc.php доступен для записи
inc.php доступен для записи - Создайте резервную копию файла config.inc.php
- Загрузите файл в текстовый редактор
- Удалить содержимое и сохранить его пустым
- Удалить все файлы в каталоге core/cache
- Очистите кеш браузера и файлы cookie
- Выполнить настройку
- Проверьте файл config.inc.php, чтобы убедиться, что он заполнен
Если эти действия не помогли, попробуйте другие способы. Если дружественные URL-адреса включены, я обычно отключаю их (на самом деле я отключаю их перед перемещением или обновлением сайта). Если вы можете получить доступ к Диспетчеру, перейдите в Система | Системные настройки и введите дружественный в поле поиска в правом верхнем углу. Установите для параметра «Использовать понятные URL-адреса» значение «Нет». Затем переименуйте файл .htaccess в корневом каталоге MODX в ht.access (или как-нибудь еще).
Если это исправит ситуацию, вероятно, проблема связана со строкой RewriteBase в файле . htaccess. Для локальной установки в подкаталог имя подкаталога обычно необходимо в базовой строке перезаписи (RewriteBase /subdirectoryname/. Однако на удаленном сервере это почти всегда: RewriteBase /
htaccess. Для локальной установки в подкаталог имя подкаталога обычно необходимо в базовой строке перезаписи (RewriteBase /subdirectoryname/. Однако на удаленном сервере это почти всегда: RewriteBase /
Следующее, что нужно сделать, это проверить пути в файле config.inc.php, (в Revolution) файлах config.core.php и пути в таблице modx_workspaces. См. информацию выше о том, как это сделать.
Вы также можете попробовать отличный диагностический скрипт Everett Griffiths. Вы можете найти это здесь.
Как всегда, если ничего из этого не работает, проконсультируйтесь на форумах MODX.
Странности после обновления MODX
При обновлении MODX может произойти ряд ошибок. См. примечание выше об использовании FTP для передачи отдельных файлов MODX. См. эту страницу для описания того, как я обновляю сайты MODX.
Если вы пытались обновить MODX версии 1.x или более ранней (MODX Evolution) до версии 2.0 или более поздней (MODX Revolution), это ваша проблема. В настоящее время нет прямого пути обновления с Evolution на Revolution. См. эту страницу для получения дополнительной информации.
В настоящее время нет прямого пути обновления с Evolution на Revolution. См. эту страницу для получения дополнительной информации.
Если вы обновились с MODX Revolution версии 2.1 или более ранней, см. эти примечания.
Попробуйте выполнить следующие действия, если вы еще этого не сделали:
- Удалить все файлы в каталоге core/cache (Revolution)
- Очистите кеш браузера и файлы cookie
- Запустить настройку (установить в MODX Evolution)
Затем попробуйте отключить системные настройки Compress_js и Compress_css, как описано выше.
Убедитесь, что все ваши дополнения MODX обновлены (обычно TinyMCE является виновником). Иногда бывает необходимо деинсталлировать и удалить все версии, потом скачать и переустановить доп. Обратите внимание, что если вы установили несколько версий надстройки (в результате обновления надстройки), каждый раз, когда вы удаляете одну из них, вы увидите предыдущую версию в диспетчере пакетов, поэтому для удаления может потребоваться несколько итераций. торговый центр.
торговый центр.
Иногда фрагмент или плагин несовместимы с новой версией MODX и еще не обновлены. Чтобы узнать, начните с отключения всех плагинов. Отредактируйте каждый плагин, установите флажок «отключено» и сохраните его. Когда все плагины будут отключены, удалите все файлы в каталоге core/cache и проверьте сайт. Если это что-то исправит, вы знаете, что один из ваших плагинов неисправен. Включайте их по одному, чтобы узнать, какой из них нарушает работу сайта.
Плагины являются наиболее вероятной причиной ваших проблем, потому что они часто выполняются при каждой загрузке страницы, но если передняя часть сайта по-прежнему не работает после отключения всех плагинов, попробуйте отключить фрагменты, поставив пробел между открывающей и закрывающей скобками в Ваш основной шаблон. Тег сниппета будет отображаться на странице, но сниппет не будет выполняться.
Как всегда, если ничего из этого не работает, проконсультируйтесь на форумах MODX.
Новые странности на существующем сайте
Безусловно, наиболее распространенной жалобой здесь является отсутствие ресурсов в дереве ресурсов после внесения изменений в систему разрешений. Если вы скроете ресурсы, поместив их в группу ресурсов и соединив эту группу ресурсов с группой пользователей, вы сможете легко скрыть их от себя. Не паникуйте, Ресурсы все еще там. Одним из решений является добавление себя во все группы пользователей с ролью администратора Super User. Другое решение (если вы используете последнюю версию MODX Revolution) — отредактировать свой профиль и сделать себя пользователем «sudo». в безопасности | Управление пользователями, щелкните правой кнопкой мыши запись пользователя и выберите «Обновить пользователя». Установите флажок «Пользователь Sudo» в правом верхнем углу, затем нажмите кнопку «Сохранить». В меню «Безопасность» выберите «Сбросить все разрешения», затем «Сбросить все сеансы». Когда вы снова войдете в систему, ресурсы должны вернуться.
Если вы скроете ресурсы, поместив их в группу ресурсов и соединив эту группу ресурсов с группой пользователей, вы сможете легко скрыть их от себя. Не паникуйте, Ресурсы все еще там. Одним из решений является добавление себя во все группы пользователей с ролью администратора Super User. Другое решение (если вы используете последнюю версию MODX Revolution) — отредактировать свой профиль и сделать себя пользователем «sudo». в безопасности | Управление пользователями, щелкните правой кнопкой мыши запись пользователя и выберите «Обновить пользователя». Установите флажок «Пользователь Sudo» в правом верхнем углу, затем нажмите кнопку «Сохранить». В меню «Безопасность» выберите «Сбросить все разрешения», затем «Сбросить все сеансы». Когда вы снова войдете в систему, ресурсы должны вернуться.
Если у вас что-то не так с Менеджером, и вы не сделали ничего, что могло бы его вызвать, то, скорее всего, проблема в поврежденном файле кэша. Выйдите из системы, если можете, затем:
- Удалить все файлы в каталоге core/cache (Revolution)
- Очистите кеш браузера и файлы cookie
Если что-то по-прежнему не так, попробуйте отключить системные настройки Compress_js и Compress_css, как описано выше.
Как всегда, если ничего из этого не работает, проконсультируйтесь на форумах MODX. Обязательно укажите версию MODX, которую вы используете, и каковы точные симптомы.
Моя книга, MODX: Официальное руководство — цифровое издание теперь доступно здесь. Бумажная версия книги все еще может быть доступна на Amazon.
Если у вас есть книга и вы хотите скачать код, вы можете найти его здесь.
Если у вас есть книга и вы хотите увидеть страницу обновлений и исправлений, вы можете найти ее здесь.
MODX: Официальное руководство состоит из 772 страниц и выходит далеко за рамки этого веб-сайта в объяснении начальных и продвинутых методов MODX. Он включает подробную информацию о:
- Установка MODX
- Как работает MODX
- Работа с ресурсами и элементами MODX
- Использование Git с MODX
- Использование общих дополнительных компонентов MODX, таких как SPForm, Login, getResources и FormIt
- Разрешения безопасности MODX
- Настройка MODX Manager
- Использование настройки формы
- Создание транспортных пакетов
- Объектные методы MODX и xPDO
- Системные события MODX
- Использование PHP с MODX
Перейдите сюда для получения дополнительной информации о книге.
Спасибо, что посетили BobsGuides.com
— Bob Ray
apache — Как применить изменения шаблона chunk/modx?
Задавать вопрос
спросил
Изменено 3 года, 7 месяцев назад
Просмотрено 184 раза
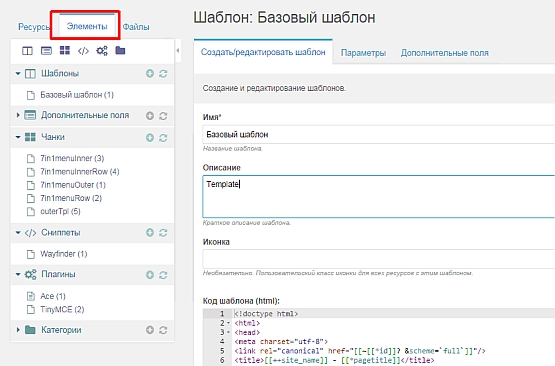
Вношу изменения в файлы шаблонов, заливаю их по ftp (или через админку). В админке меняется код чанка, но сам сайт не меняется. Почему?
Пробовал:
- Очистить кеш через админку modx — «Управление — Очистить кэш»
- Удалить папку кеша, которая находится в «core\cache» каталог
- Я попытался полностью удалить папку шаблона, чтобы проверить, есть ли были бы изменения.
- Изменить файл .htaccess
Ничего из этого не помогло. (.*)$ index.php?q=$1 [L,QSA]
#php_flag register_globals Выкл.
#php_flag zlib.output_compression включен
#php_value zlib.output_compression_level 5
#ExpiresActive вкл.
#ExpiresByType image/gif A2592000 г.
#ExpiresByType image/jpeg A2592000
#ExpiresByType image/png A2592000
#BrowserMatch «MSIE» сломаноvary=1
#BrowserMatch «Mozilla/4.[0-9]{2}» сломаноvary=1
#BrowserMatch «Опера» !brokenvary
#SetEnvIf disabledvary 1 принудительно не изменять
(.*)$ index.php?q=$1 [L,QSA]
#php_flag register_globals Выкл.
#php_flag zlib.output_compression включен
#php_value zlib.output_compression_level 5
#ExpiresActive вкл.
#ExpiresByType image/gif A2592000 г.
#ExpiresByType image/jpeg A2592000
#ExpiresByType image/png A2592000
#BrowserMatch «MSIE» сломаноvary=1
#BrowserMatch «Mozilla/4.[0-9]{2}» сломаноvary=1
#BrowserMatch «Опера» !brokenvary
#SetEnvIf disabledvary 1 принудительно не изменять
Что делать? Может кто сталкивался с подобным?
- apache
- сеть
- система управления контентом
- modx
- modx-революция
5
Как насчет кеша вашего браузера? Как вы его смываете? Проблема только с одним блоком или со всеми? Как вы их называете? Я имею в виду вот так — [[!…]]? У каждого ресурса есть настройка «кэшируемая», как насчет этого?
PS: настройка «кэшируемый» должна быть на вкладке «Настройки» с другими настройками ресурса, типа контейнер он или нет и т.

